网 设计案例 个精美的HTML 企业网站案例欣赏
个网页设计经典案例不容错过

22个网页设计经典案例不容错过!22个网页设计经典案例不容错过!2015-12-29 10:30:14 |阅读原文摘要:响应式页面设计与传统设计的技术和创意方面有着显著的不同,巧妙利用响应式设计在设计时就能得到惊人的效果。
Responsive web design【响应式网页设计】这个概念与开发设计有关,该设计用以帮助网页适应每个用户的计算机的分辨率,即根据每个用户使用的计算机的分辨率不同而改变网页的表现方式。
更确切地说,这个概念允许一个4列布局的1292px宽度的网页可以在1025px的宽度屏幕中显示并自动简化成为两列。
此外,它还能适应智能手机和电脑平板电脑。
这种特殊的设计理念我们称之为“响应式设计”。
现在你可以测试一下你的使用的响应式设计工具。
相比较与传统的网页开发设计,响应式网页设计是一个完全不同的形式,并且开发人员【尤其是年轻的开发人员】要知道响应式网页设计的利与弊。
这篇博客就是一个能够说明响应式网页设计用途的一个很有用的例子。
用来开发一个响应式最基础直接的可能就是选择“media queries”【媒体查询,即根据条件给相应符合条件的媒体调用相应的样式表】。
然而唯一比较麻烦的是,新的查询可以在瞬间弹出,但每一次跳动,网页的外观和组织都会产生突然和急剧的变化。
专家建议这种情况可以使用CSS来缓解页面的跳动。
包含数据表的页面给响应式页面设计师带来了特殊挑战。
数据表在默认的情况下是非常宽的,当用户缩小页面去看整个列表时,列表就会变得太小以至于难以阅读。
但当你试着放大它以便可以阅读时,就只能通过水平或竖直的滚动页面来查看它。
好吧,其实是有多种方式来避免这个问题的。
转变数据表的形式为饼状图或者微型图形是已经被认可的一种解决方式。
这种迷你图形更适合狭小的屏幕。
图片在响应式页面设计中被称作情景感知。
这独有的技术服务存在真正意义是在响应式设计中可以作为图像服务于不同的分辨率,从大屏幕到小屏幕都可以完美适应。
分享15个漂亮实用的HTML5模板欢迎下载

分享15个漂亮实用的HTML5模板欢迎下载HTML5是一种用于创建网页和应用程序的最新的HTML标准。
它不仅具有丰富的功能和灵活的设计风格,还能在不同设备上提供统一的体验。
在这篇文章中,我将分享15个漂亮实用的HTML5模板,这些模板适用于各种网页和应用程序的设计需求。
无论您是个人用户还是企业用户,都可以通过下载这些模板来节省时间和精力,并为您的项目增添一份光彩。
1. 未来创意(Future - Creative HTML5 Template)未来创意是一个多功能的HTML5模板,适用于各种创意和设计项目。
它的简约风格和丰富的功能使其成为设计师和创意行业专业人士的理想选择。
未来创意提供了响应式设计和跨浏览器兼容性,确保在各种设备上都能完美展示。
2. 樱花(Sakura - HTML5 Portfolio Template)樱花是一个专为个人和公司作品展示而设计的HTML5模板。
它提供了各种布局和样式,以满足不同类型的作品展示需求。
无论您是摄影师、艺术家还是设计师,樱花都能帮助您展示您的创意和才华。
3. 商务(Business - HTML5 Corporate Template)商务是一个专为企业和机构而设计的HTML5模板。
它提供了现代、专业的设计风格和丰富的功能,适用于各种企业网站和在线应用程序。
商务模板还提供了响应式布局和移动设备优化,确保您的网站在不同设备上都能提供卓越的用户体验。
4. 游戏宝贝(Game Buddy - HTML5 Gaming Template)游戏宝贝是一个专为游戏开发者和游戏爱好者而设计的HTML5模板。
它提供了丰富的游戏相关功能和特效,可以帮助您创建出令人惊叹的游戏网站和在线游戏应用程序。
5. 餐厅(Restaurant - HTML5 Template)餐厅是一个专为餐饮行业而设计的HTML5模板。
它提供了漂亮的菜单设计和在线预订功能,帮助餐馆主人建立专业的在线存在并提供更好的服务。
中文html5模板下载

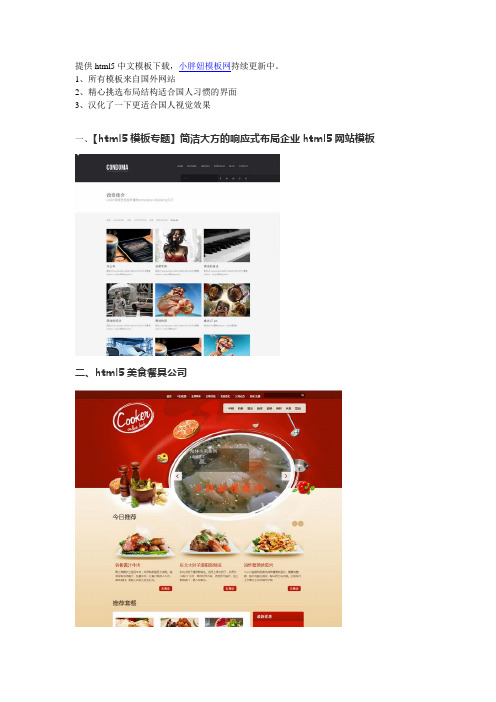
提供html5中文模板下载,小胖妞模板网持续更新中。
1、所有模板来自国外网站
2、精心挑选布局结构适合国人习惯的界面
3、汉化了一下更适合国人视觉效果
一、【html5模板专题】简洁大方的响应式布局企业html5网站模板
二、html5美食餐具公司
三、【html5专题】黑色html5公司企业模板
黑色html5公司企业模板,给人的整体感觉非常舒心,首页的幻灯非常不错,可以单独拿去用。
有爱逛的朋友可能从站长网上看到过这个模板,不过这个模板不是从站长网下的,而是从原站抠的,因为站长网上的板子有些小错误,打开以后界面中会显示一些菱形和问号。
基本已经汉化,工具页没有汉化,你可以取里面的一些元素进行使用,所以就不汉化了。
四、【html5模板专题】中文交互式企业html5网站模板
中文交互式企业html5网站模板,来自国外网站,一共13个页面,用的时候用不到那么多,因为一些页面有多重样式,可以自己选择,基本已汉化,首页外的其他页面底部没有汉化,参考首页就可以了。
一些雷同的页面就不汉化了,需要了自己简单处理一下。
html5单页网站模板

竭诚为您提供优质文档/双击可除html5单页网站模板篇一:中文html5模板下载提供html5中文模板下载,小胖妞模板网持续更新中。
1、所有模板来自国外网站2、精心挑选布局结构适合国人习惯的界面3、汉化了一下更适合国人视觉效果【html5模板专题】简洁大方的响应式布局企业html5一、网站模板二、html5美食餐具公司三、【html5专题】黑色html5公司企业模板黑色html5公司企业模板,给人的整体感觉非常舒心,首页的幻灯非常不错,可以单独拿去用。
有爱逛的朋友可能从站长网上看到过这个模板,不过这个模板不是从站长网下的,而是从原站抠的,因为站长网上的板子有些小错误,打开以后界面中会显示一些菱形和问号。
基本已经汉化,工具页没有汉化,你可以取里面的一些元素进行使用,所以就不汉化了。
四、【html5模板专题】中文交互式企业html5网站模板中文交互式企业html5网站模板,来自国外网站,一共13个页面,用的时候用不到那么多,因为一些页面有多重样式,可以自己选择,基本已汉化,首页外的其他页面底部没有汉化,参考首页就可以了。
一些雷同的页面就不汉化了,需要了自己简单处理一下篇二:创建html5模板1.创建html5模板2.禁止用户修改界面比例3.jquerymobil可用的role4.页面布局5.篇三:60+最新国外单页网站设计案例欣赏单页面很早就在互联网上出现,只是过于单调才被网民忽略。
近几年互联网上各类形形色色网站的风行,对此人们渐渐的表现出审美疲劳。
进而转向一些成功优秀的单页面设计。
今年单页面设计尤为受到网民们的喜爱。
今天我们整理了一些国外非常优秀的单页面案例,这些鼓舞人心的例子希望对你有所帮助。
你可能刚兴趣的单页面网站欣赏:《13个鼓舞人心的单页网站》《10个奇特的html5单页网站》《70个全球最华丽的互动型单页网站欣赏》gameofthroneshelperwebsitelinkhappy25thbirthdaygameboywebsitelinkworldofswisswebsitelink2complexdesignerwebsitelinkcupsannualReportwebsitelinkguillaumejuVenetportfoliowebsitelinkkickdropwebsitelinkbrancottestatepioneerswebsitelinkhavocinspiredltdwebsitelinkbrightmediawebsitelinkshokuninwebsitelinkbearonunicyclewebsitelinkFapFappwebsitelinktingwebsitelinkphotoshopkillerwebsitelink thecreamofmanchesterportfoliowebsitelink sanseveriawebsitelinktheweddingofVanti&aguswebsitelinkapplianceteclimitedwebsitelinkaxialapartmentswebsitelinklukebeardwebsitelinkj.bo&urim’sweddingwebsitelinkhouseof207websitelinknyphilbiennialwebsitelinktheResumeofalexanderpatewebsitelinkphoenixstudiosurvivalkitwebsitelinkthehipsteralphabetwebsitelinkFangaugewebsitelink beyondbespokemembersinformationwebsitelink igorsoloveywebsitelinksixzeRo–johansophiewebsitelinktruedetectivewebsitelinknicolasRochonagencywebsitelinkaroominberlinforme(html5单页网站模板) websitelinkbarnyard–brandexperiencebuilderswebsitelink jamesmcgillportfoliowebsitelinklightfoot&wolfvilleVineyardswebsitelink milikuoportfoliowebsitelinkstefansohlstromwebsitelinkguidetothekentuckyderbywebsitelinkstudiosongeswebsitelinkwebdesignFieldmanualwebsitelinkjeetgridsystemwebsitelinkbonjour!websitelinkstashiconswebsitelinkthebirdRepeater websitelinkstreemwebsitelink karolkrakowiak websitelink casperodendaalportfolio websitelink awatchbyyouwebsitelink casperanddanél websitelinkcosyhairwebsitelink actionbackedwebsitelink mentoringforcreatives websitelinkboosh&booshwebsitelink evanknightportfolio websitelinkmood–contemporaryconceptFurniturewebsitelink denningwebsitelinkmarkusberghwebsitelinkadrienmoniquetwebsitelinkskateletterswebsitelinkmakehookwebsitelinkgridzzlywebsitelink。
SEO案例一二三:网站SEO实例分析:汾酒集团网站诊断案例分析_SEO优化_令人尖叫的疯狂营销秘密 _71

完整版本的108个令人尖叫的疯狂营销秘密请登录:SEO案例一二三:网站SEO实例分析:汾酒集团网站诊断案例分析_SEO优化_令人尖叫的疯狂营销秘密SEO营销案例库(完整版本的108个令人尖叫的疯狂营销秘密请登录巴特营销:/)特别声明:所搜集SEO营销案例来源于互联网,版权归属原作者。
一、网站概况汾酒集团简介:山西杏花村汾酒集团有限责任公司为国有独资公司,以生产经营中国名酒——汾酒、竹叶青酒为主营业务,年产名优白酒5万吨,是全国最大的名优白酒生产基地之一。
集团公司下设22个子、分公司,员工8000人,占地面积230万平方米,建筑面积76万平方米。
核心企业汾酒厂股份有限公司为公司最大全资子公司,1993年在上海证券交易所挂牌上市,为中国白酒第一股,山西第一股。
公司拥有“杏花村”、“竹叶青”两个中国驰名商标,据2006年《中国500最具价值品牌排行榜》公布,“杏花村”品牌价值已达47.76亿元。
公司主导产品有汾酒、竹叶青酒、玫瑰汾酒、白玉汾酒、以及葡萄酒、啤酒等六大系列。
竹叶青酒是国家卫生部认定的唯一中国保健名酒。
“十五”期间公司快速发展,经济效益连创新高,倾力打造名白酒基地、保健酒基地和酒文化旅游基地,被授予“全国工业旅游示范点”。
杏花村汾酒酿造作坊遗址2006年被评为全国重点文物保护单位。
企业还被评为全国厂务公开先进单位,全国绿色环保先进企业,相继荣获“中国最具影响力企业”、“中国最具成长性企业”等多项荣誉称号。
2006年1月获得了省政府质量奖。
2006年完成销售收入23. 8亿元,实现利税10.05亿元,实现利润4.27亿元,职工人均收入2.5746万元。
企业网站概况:汾酒集团网站的网址是,整个页面以红白色为主色调,白色给人明亮、整洁的视觉冲击,而红色突出我们的热情和公司业务的蒸蒸日上。
整个网站规划比较清晰。
整个网页主要分四个部分组成最上面是主菜单栏目以及一个FLASH广告。
中间分为四个小方块分别是:公司新闻、行业新闻、产品展台和产品搜索区。
DW网页设计100例

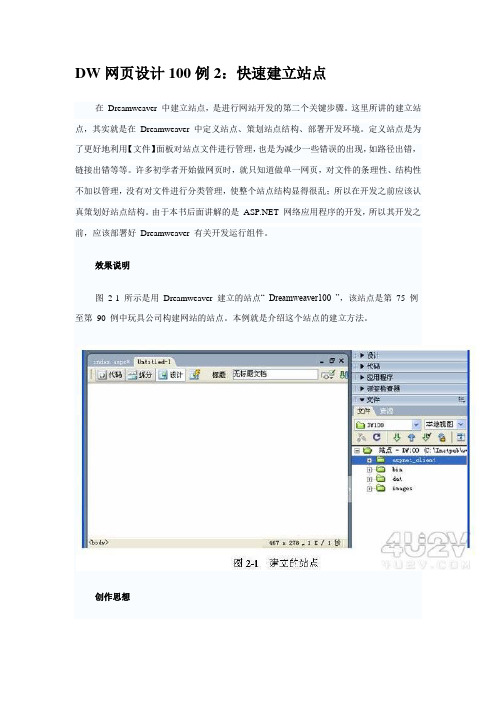
DW网页设计100例2:快速建立站点在Dreamweaver 中建立站点,是进行网站开发的第二个关键步骤。
这里所讲的建立站点,其实就是在Dreamweaver 中定义站点、策划站点结构、部署开发环境。
定义站点是为了更好地利用【文件】面板对站点文件进行管理,也是为减少一些错误的出现,如路径出错,链接出错等等。
许多初学者开始做网页时,就只知道做单一网页,对文件的条理性、结构性不加以管理,没有对文件进行分类管理,使整个站点结构显得很乱;所以在开发之前应该认真策划好站点结构。
由于本书后面讲解的是 网络应用程序的开发,所以其开发之前,应该部署好Dreamweaver 有关开发运行组件。
效果说明图2-1 所示是用Dreamweaver 建立的站点“ Dreamweaver100 ”,该站点是第75 例至第90 例中玩具公司构建网站的站点。
本例就是介绍这个站点的建立方法。
创作思想打开Dreamweaver MX 2004 软件,执行【站点】| 【站点管理】命令,在弹出的【站点管理】对话框中选择【新建】,按新建站点的步骤逐步进行设置,最后保存完成制作。
操作步骤步骤一定义站点( 1 )开始新建站点。
启动Dreamweaver MX 2004 ,切换到【文件】面板,单击【管理站点】,然后在弹出的【管理站点】对话框中单击【新建】按钮,如图2-2 所示。
( 2 )设置站点属性参数。
在弹出的【Dreamweaver 100 的站点定义为】对话框的“编辑文件”、“编辑文件,第2 部分”、“编辑文件,第3 部分”中定义站点,如图2-3 所示。
提示:本实例是切换到【基本】选项卡中设置站点,建议初学者先以此方式建立站点,再通过【高级】选项卡对站点进行更详细的设置。
图2-3 中的步骤4 如果选择的是【否,我不想使用服务器技术】,则站点为静态网站,此时将直接执行步骤6 。
静态网站与动态网站的区别不是指网站有没有GIF 、FLA SH 动画,而是指有没有互动性。
优秀h5案例欣赏

优秀h5案例欣赏H5是一种基于HTML5技术的移动端网页设计语言,它具有丰富的交互效果和动画特性,适合于移动设备上的网页设计和开发。
在当今移动互联网时代,H5案例已经成为了许多品牌营销和产品推广的重要手段,通过优秀的H5案例可以吸引用户的注意,提升品牌形象,增加产品曝光度。
下面我们就来欣赏一些优秀的H5案例,看看它们是如何通过创意和技术实现了营销和传播的成功。
首先,我们来看一款由Nike推出的H5活动页面。
该页面以“Just Do It”为主题,通过H5技术展现了Nike品牌的运动精神和产品特色。
页面采用了全屏滚动的设计,结合了视频、动画和音乐效果,让用户在浏览页面的同时仿佛置身于一场激动人心的运动盛宴中。
用户可以通过页面上的互动元素参与到活动中,感受到Nike品牌所传达的积极向上的精神内涵。
这样的H5活动页面不仅提升了用户体验,也成功传递了品牌理念,取得了良好的营销效果。
其次,我们来欣赏一款由星巴克推出的H5互动游戏。
这款H5游戏名为“星巴克冰雪嘉年华”,通过H5技术呈现了一个富有趣味和互动性的冰雪世界。
游戏中,玩家可以选择不同的角色,参与各种有趣的冰雪运动和挑战,还可以与朋友分享游戏成绩和互动经验。
通过这款H5互动游戏,星巴克成功吸引了大量用户参与,增加了品牌的曝光和用户互动,提升了品牌在年轻用户群体中的影响力。
最后,让我们来欣赏一款由阿迪达斯推出的H5产品推广页面。
这个H5页面以“UltraBOOST”系列鞋款为主题,通过H5技术展示了这款鞋款的科技含量和运动性能。
页面采用了3D动画和交互式展示,让用户可以360°全方位地欣赏鞋款的设计和细节,还可以了解到鞋款的科技特性和性能优势。
通过这样的H5产品推广页面,阿迪达斯成功吸引了大量运动爱好者和潮流消费者的关注,提升了产品的曝光度和销量。
通过以上的优秀H5案例欣赏,我们不难发现,H5技术已经成为了品牌营销和产品推广的重要利器。
优秀的H5案例不仅可以提升用户体验,还可以有效传递品牌理念,增加产品曝光度,吸引用户参与互动,实现营销和传播的成功。
电子商务网站建设案例

电子商务网站建设案例案例4-1 某金属电子商务网总体设计1. 背景介绍作为我国的基础产业之一的冶金行业,在国民经济中占有重要地位,专门是金属产业的开发、交易和利用始终是一个重要的课题。
金属类产品(包括矿产品、半成品和成品)的贸易业务包括国内贸易业务、进出口业务,以及国内外金属交易所的现货、期货交易。
国内的金属贸易经营公司按国际贸易惯例,采纳各种灵活做法,开展产品代理、联营、合营、补偿贸易、易货贸易、来料、来样、进料加工等业务,同国内外客户建立广泛的贸易关系。
因此,冶金行业需要建立一个能够让贸易公司在网上开展金属产品B2B业务的电子商务门户站点,贸易公司能够在门户站点中建立自己的金属类产品的电子商务网站,用于介绍公司情形,宣传公司业务,提供市场和行情信息、价格和供需情形、网上供需见面,形成网上交易市场。
2. 网站运营模式某金属电子商务网建立后,作为冶金行业的电子商务门户网站,在网站的运行上,采取了以下方式:(1)通过供求信息公布系统将业内的大部分企业吸引到金属产品国际电子商务网,让供求双方在每一次扫瞄网站时都有收成,如此能够通过会员系统对需要扫瞄一些供求信息的企业进行收费,从而实现赢利。
(2)建立了网上交易系统,能够实现初步的在线电子商务平台。
以后电子商务的大环境一经成熟,网站就能够快速、平滑地升级,专门快实现真正意义上的B2B。
3. 网站建设目标某金属电子商务网的系统规划确立了下列系统目标:(1)分时期开发。
网站的系统框架和数据结构完成全面设计,而具体功能实现则分时期进行。
网站的建设过程采取分以下三期进行:第一期工程搭建网站的差不多构架,实现电子商务的大部分功能,初步实现网上交易;第二期工程实现网上竞价系统的全部功能;第三期工程实现网站在线的B2B交易。
(2)易用性。
方便上网客户扫瞄和操作,最大限度地减轻后台治理人员的负担,做到部分业务的自动化处理。
(3)业务完整性。
关于业务进行中的专门情形能够做出及时、正确的响应,保证业务数据的完整性。
web前端开发项目案例

web前端开发项目案例Web前端开发项目案例概述在当今数字化时代,web前端开发成为了一项关键技能。
随着互联网的快速发展,越来越多的企业和组织意识到网站和应用程序的重要性,并积极寻求拥有吸引人和功能强大的用户界面的前端开发人员。
本文将介绍一个web前端开发项目案例,以展示该领域的工作流程和技术。
项目背景在一个虚拟的公司内部培训项目中,我们的任务是创建一个在线学习平台,方便员工进行培训和教育。
平台需要具备以下功能:1. 用户登录和注册2. 课程列表页面3. 课程详细页面4. 用户完成课程的记录和统计5. 交互式学习界面6. 员工之间的社交互动项目规划在开始开发之前,我们制定了项目规划和时间表。
这一步是确保项目按预定计划进行的关键环节。
1. 分析需求:与项目发起人沟通,确定项目需求和目标。
2. 制定时间表:根据需求分析制定项目时间表,确保项目按时交付。
3. 分配任务:根据项目需求和成员的技能,分配任务给团队成员。
4. 确定技术栈:根据项目需求选择适用的前端技术,如HTML、CSS、JavaScript等。
技术选择在这个项目中,我们选择了以下技术:1. HTML和CSS:用于创建页面结构和样式。
2. JavaScript:用于实现页面的交互逻辑。
3. React:一个流行的JavaScript库,用于构建用户界面。
4. Redux:用于管理应用程序的状态。
5. Sass:用于编写可重用和可维护的CSS代码。
6. RESTful API:用于与后端服务器进行数据交互。
开发过程1. 设计用户界面:我们首先设计了用户界面的草图和原型图。
这有助于团队更好地理解项目的整体结构和功能。
2. 创建项目结构:我们使用React和Redux创建了项目的基本结构。
这包括组件、存储和路由设置。
3. 开发页面和组件:根据项目需求,我们开发了登录、注册、课程列表、课程详细等页面和组件。
4. 实现交互功能:我们使用JavaScript和React的生命周期方法来实现各种交互功能,如用户登录和注册、学习进度的记录等。
黑白灰设计案例说明

黑白灰设计案例说明
黑白灰设计是一种简洁、现代、经典的设计风格,它通常使用黑色、白色和灰色这三种中性色调,强调形式和材质的对比以及简洁的线条和几何形状。
这种设计风格常常被应用在室内设计、平面设计、网页设计等领域。
以下是一些黑白灰设计的案例说明:
1. 室内设计案例:
一间客厅采用黑白灰设计,墙壁和地板使用白色,家具和装饰物使用黑色和灰色。
家具的形状简洁,线条明确,没有多余的装饰,整体呈现出一种现代、简约的感觉。
2. 平面设计案例:
一张海报采用黑白灰设计,使用黑色和灰色的几何形状作为背景,文字使用白色,整体组合简洁明了,突出了文字的重要性。
3. 网页设计案例:
一个企业网站采用黑白灰设计,页面的布局简洁明了,使用大面积的白色背景,黑色和灰色的文本和图像突出对比。
整体风格简洁、专业,并且使用户更容易集中注意力。
总之,黑白灰设计案例通过简洁的形式和丰富的材质对比,展现了现代、简约、经典的风格。
它适用于许多不同领域的设计,可以传达出简洁明了、专业、高端的感觉,同时也更易于引起用户的注意和共鸣。
30个漂亮网页设计方案案例

30个漂亮地网页设计案例导读:程序员和设计师都应该关注“漂亮”地网页设计.在本篇文章中,作者为您展示了全球30个优美地网页设计案例,您可以通过它们了解全球优秀地设计师是如何使用图片、色彩以及色调搭配地,这或许可以给从事Web设计和开发工作地人们一些灵感和参考.ShopifyHiFiWPZOOMPodioSyxerHello Themes b5E2RGbCAPTheme ShiftAcosminElegant Themes p1EanqFDPwHuddle DXDiTa9E3dPulseEconeveEnvision Theme RTCrpUDGiTGravity Forms5PCzVD7HxAGraph Paper Press jLBHrnAILgInvoicera xHAQX74J0XHighwireRoninTheme FuseSketchdock LDAYtRyKfEBara MailGallery Rush Zzz6ZB2LtkLivelineSkyclerkImage Spark dvzfvkwMI1Cobblestone rqyn14ZNXIPageLines EmxvxOtOcoFoundation Six SixE2yXPq5ApolloVisua Design6ewMyirQFL版权申明本文部分内容,包括文字、图片、以及设计等在网上搜集整理.版权为个人所有This article includes some parts, including text, pictures, and design. Copyright is personal ownership.kavU42VRUs 用户可将本文地内容或服务用于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律地规定,不得侵犯本网站及相关权利人地合法权利.除此以外,将本文任何内容或服务用于其他用途时,须征得本人及相关权利人地书面许可,并支付报酬.y6v3ALoS89Users may use the contents or services of this article for personal study, research or appreciation, and othernon-commercial or non-profit purposes, but at the same time,they shall abide by the provisions of copyright law and other relevant laws, and shall not infringe upon the legitimate rights of this website and its relevant obligees. In addition, when any content or service of this article is used for other purposes, written permission and remuneration shall be obtained from the person concerned and the relevant obligee.转载或引用本文内容必须是以新闻性或资料性公共免费信息为使用目地地合理、善意引用,不得对本文内容原意进行曲解、修改,并自负版权等法律责任.Reproduction or quotation of the content of this article must be reasonable and good-faith citation for the use of news or informative public free information. It shall not misinterpret or modify the original intention of the content of this article, and shall bear legal liability such as copyright.。
45个HTML5网站设计实例

45个HTML5网站设计实例在现代互联网时代,HTML5技术已经成为了网页设计的常用工具之一、利用HTML5的强大功能,设计师们可以创建出各种令人惊叹的网站。
下面是45个HTML5网站设计实例,希望能给你一些设计灵感。
1.天空之城:这是一个用HTML5技术打造的富有交互性的网站,用户可以通过鼠标点击和拖动浏览城市景观。
2. Flappy Bird:这是一个基于HTML5的游戏,用户需要通过点击屏幕使小鸟避开障碍物。
3. Uber:这是一个以HTML5为基础的出行平台网站,用户可以通过网站预订车辆和乘车。
4. Spotify:这是一个以HTML5为基础的音乐流媒体平台,用户可以在线收听和分享音乐。
5. Netflix:这是一个以HTML5为基础的在线视频平台,用户可以观看各种电影和电视节目。
6. SoundCloud:这是一个以HTML5为基础的音频分享平台,用户可以上传和分享自己的音乐。
7. Google Maps:这是一个基于HTML5的在线地图服务,用户可以获得实时导航和交通信息。
8. Amazon:这是一个以HTML5为基础的电子商务平台,用户可以在线购买各种商品。
9. Adobe Creative Cloud:这是一个以HTML5为基础的设计工具平台,用户可以使用各种设计软件和创意工具。
布和阅读各种文章。
12. Slack:这是一个以HTML5为基础的团队协作平台,用户可以与团队成员进行实时沟通和协作。
13. Trello:这是一个以HTML5为基础的项目管理平台,用户可以创建和管理项目列表和任务。
15. Airbnb:这是一个以HTML5为基础的旅行预订平台,用户可以在线预订各种住宿和体验。
16. GitHub:这是一个基于HTML5的代码托管平台,用户可以共享和管理代码项目。
17. Evernote:这是一个以HTML5为基础的笔记和组织工具,用户可以创建和管理各种笔记。
18. Asana:这是一个以HTML5为基础的项目管理和团队协作平台,用户可以创建和分配任务。
H5案例分享和实战经验总结

H5案例分享和实战经验总结H5是HTML5的简称,它是用于网络页面设计的一种标准,是HTML4的升级版。
由于它强大的可扩展性和跨平台特性,如今已经成为了众多企业营销和用户体验优化的首选。
收集来自多方优秀H5应用案例,配合自身的实战经验,总结出以下几点值得借鉴的经验。
一、画面自然扣人心弦在H5应用中,画面美感和传递的信息能力是吸引用户的关键因素。
对于特定行业的H5应用,如夏季活动、节日贺卡、新品发布等,画面与主题的对应度和风格是至关重要的。
例如:夏季活动主题的H5站点,最好将夏日的元素融入到设计中,并且在画面中感受到清凉和活力的氛围,这样会更有激励用户参与的效果。
如果是贺卡类的H5应用,依据寄送对象的年龄、性别、熟悉度等因素,选择不同的风格和画面表现方式,这样才更有亲和力。
二、内容生动趣味内容是H5应用的核心,是传递信息的媒介。
H5应用中的内容可以包含动态图、视频、音频、互动游戏等元素,在设计时需要将这些元素嵌入到内容中,达到趣味性的效果。
例如:在新品发布H5页面中,不仅需要图片展示新品,还可以尝试使用导购亲身品尝的视频,或加入毒蛇岛射箭游戏等的趣味小游戏,提高页面的趣味性,吸引潜在消费者对新品的关注度。
而在某项关注度比较低却又十分重要的内容中,比如隐私政策和用户规则页面,可以尝试转化为音乐盒子、古老密码破解等小互动游戏,或利用动态涂鸦方式演化成富有新意的交互信息。
这样既不会使用户厌烦,又可以有效传递内容。
三、引发社会热点话题如果H5应用设计新颖,与某个热点有一定相关性,可以成为引发社会关注度的关键词,让项目所在公司和设计师们获得一定声誉和市场积分。
例如:在中国,每年农历二月初二是龙抬头节,一些公司会利用这个节日炒作一些相应的产品和促销活动,比如蜜蜂网用了中国式因果运作的方式抽奖,利用您猜岛视频互动游戏方式让用户积极参与,即使初期没有直接的推广效益,但因为受到社会关注度及媒体报道的提及,蜜蜂网得到了超过预期的宣传效果。
网页设计模板html代码

网页设计模板html代码网页设计是现代社会中非常重要的一项技能,无论是个人网站、企业宣传页面还是电子商务平台,都需要一个精美、实用的网页设计。
而网页设计的核心就是html代码,html代码是网页的基础,也是网页设计的起点。
下面,我们将介绍一些常用的网页设计模板html代码,希望能够对你的网页设计工作有所帮助。
首先,我们来看一下基本的网页结构html代码:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
</body>。
</html>。
```。
以上是一个最基本的html代码结构,其中包括了文档类型声明、html标签、头部标签和主体标签。
在实际的网页设计中,我们可以根据需要添加更多的标签和内容,来实现丰富多彩的页面效果。
接下来,我们来看一个包含导航栏的网页设计模板html代码:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
<style>。
ul {。
list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333;}。
li {。
float: left;}。
li a {。
display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none;}。
li a:hover {。
企业网站成功案例

企业网站成功案例在网站同质化严重的今天,准确把握高质量的网站,满足消费者对更优质量和服务的需求,从而提升自身的商业价值及同行竞争力,已经成为电子商务企业在面对网民暴增及同行竞争日益激烈的机遇和挑战中突围的先决条件。
以下是店铺分享给大家的关于企业网站成功案例,欢迎大家前来阅读!企业网站成功案例篇1济宁SEO刚毕业不久,在一家小型企业负责公司电子商务、网站更新以及推广,把以前经常在A5、站长网、落伍等看到前辈的几个网站优化推广的心得,尽量都用在上面了。
网站是一个典型的企业型网站,架构也就是首页、公司简介、产品展示、新闻中心、客户留言、联系我们,首页也很简单,就是一个头部,左边产品分类,右边公司简介,接下来是几个产品图片,再加上底部的copyright,十足一个典型的企业站架构。
刚开始时,在入职前,新闻中心一共才五条,并且百度也没有收录过网站地址。
在经过自己的努力,没几天百度就收收录了,刚开始整体情况不算好,但也还可以吧,以后每天更新一篇文章,半个月后在百度第二次更新快照照的时候,已经收录了23篇了,大多是自己添加的文章。
经过四个月的努力,公司关键词:铝型材竟然排到了首页。
自然有一种成功感! 以下是自己在工作中的几个细节:(1) 济宁SEO先在几个国内知名的博客上面去创建了博客,专门针对性的发表几个有关铝型材的几个原创的文章,当然如果说您不会去写原创文章的话,济宁SEO可以教您一个很简单的做伪原创的方法,第一,修改标题;这样做的好处是避免搜索标题如出一辙,另外也可以给包括蜘蛛的来访者一个很有吸引力的印象。
第二,拼接主体,可以在原文章的基础上面做几个改头换面的东西,或者干脆进行主体剪接,大家都可以去试一试,看看哪一种方法更加适合您。
其实我两种方法都有用,呵呵。
..(2) 第二个方面也是增加外链经常是在百度知道上面自言自语几个问题,或者解答几个别人提出但没有人回答的问题,最后再带上自己的网址,在解答这些问题的时候一定要诚恳,实事求是的讲,这样您被评为最佳答案的机会就相对大很多,当别人搜索同样的问题,看到您的答案之后,那么他点击您的网址的可能性可以说是80%的。
html100实例教程

<p> 这是邮件链接: <a href="mailto:someone@?subject=Hello%20again"> 发送邮件</a> </p> <p> <b>注意:</b>应该使用 %20 来替换单词之间的空格,这样浏览器就 可以正确地显示文本了。 </p> < /body> < /html> 17.创建另一个电子邮件链接 < html> < body> <p> 这是另一个 mailto 链接: <a href="mailto:someone@?cc=someoneelse@microsof &bcc=andsomeoneelse2@&subject=Summer%20P arty&body=You%20are%20invited%20to%20a%20big%20summer%20pa r ty!">发送邮件!</a> </p> <p> <b>注意:</b>应该使用 %20 来替换单词之间的空格,这样浏览器就 可以正确地显示文本了。 </p> < /body> < /html>
< /html>
2.简单的段落
< html>
< body>
< p>这是段落。</p>
< p>这是段落。</p>
< p>这是段落。</p>
<p>段落元素由 p 标 签定义。</p>
