flash8z制作会转动的时钟
Flash制作旋转动画教程

Flash 制作旋转动画教程Flash cs3制作旋转动画先来看看效果图:flash cs3教程:步骤1、打开Flash cs3,点击菜单“文件”,“新建”,来建立一flash文档。
步骤2、选择“工具箱”上的“椭圆工具”如图1所示。
提示:“工具箱”上默认显示“矩形工具”,我们将鼠标移上去按住不放就可以弹出其它工具。
<图1,选择椭圆工具,flash cs3完美教程> 步骤3、用“椭圆工具”在“工作区”画一椭圆。
如图2所示:<图2,用椭圆工具所画的椭圆,颜色无需相同,随自己喜爱> 步骤4、选择“工具箱”上的“变形工具”参照图3所示,然后选择所画的椭圆。
<图3,flash cs3变形工具的选择><图4,用变形工具选择椭圆后的效果图> 步骤5、将图4所示的中心点,向下移动,移动方法:用鼠标左键选中中心点往拖动即可。
移动位置参照图5所示:<图5,中心点位置的移动>步骤6、在“变形面板”上修改“旋转度数”为45度,然后点击复制并应用图层。
参考图6,当我们按7下“复制并应用图层”按钮之后就会出现图7所示画面。
注:变形面板在我们使用变形工具的时候会自动显示出来,如果你实在是找不到变形面板请点击flash cs3菜单的“窗口”,“变形”就可以显示变形面板了,当然也可以按快捷键“CTRL,T”可以快速打开变形面板。
<图6,变形参数设置><图7,“小风车”画完>OK,完成一半,这个小素材终于完成,接下来就要让这个小素材旋转了,我自己认为是写得非常详细滴,只要是会玩鼠标的朋友,应该就会照我的步骤做出同样的效果。
同时也请多多关注本站。
步骤7、在时间轴30帧处点击“鼠标右键”,选择“插入关键帧”如图8所示:<图8,注意是插入关键帧>注:这里请不要出错,一定要是插入关銉帧,不然下面的步骤就完成不了。
步骤8、然后回时间轴1处,点击“鼠标右键”,“创建补间动画”。
DIY基于51单片机的旋转LED数字电子钟

标签:DIY基于51单片机的旋转LED数字电子钟(红外线遥控调时)在网上看到不少老外做的各种旋转LED显示屏,非常COOL,我也动手用洞洞板试做了一个类似的显示屏,结果感觉还不错。
于是再接再励继续努力,将作品进一步改进,完善后制成如今这个样子。
由于刚学51单片机,加上制作电路板软件也是从零开始,的确花了我不少的时间和精力。
不过也就是在这艰难的独立制作中,真正学到了不少实在的东西。
本项目的关键是如何解决高速旋转的电路板如何供电,如何调时的问题。
我采用电机电刷的原理,将旋转轴钻空,通过一只插头将电源的从反面引到前面的电路板上,而这个旋转的插头又与固定在背板上的两个铜片接触的。
调时的问题有些困难,一是让电路板在旋转前与PC机相接,由电脑传送调时数据,这虽然可行但不方便。
还有就是用遥控方法,但此方案在调试方面有很大的困难。
显示方式上,我采用平衡式的两排LED,这除了在旋转时能较好的保持平衡外,主要能利用两边交替显示方式,比单排要快一倍。
本装置不仅是一个时钟,它还可以动态显示汉字及图案,这就看如何发挥了。
其具体制作过程如下:一。
旋转电机的制作从制作成本与方便考虑,选用旧电脑用的大软驱上的直流无刷电机,只是对局部进行改造。
就是这种古董软驱软驱上的直流无刷电机拆开后的电机仔细拆开直流电机,将带圆盘的铝轴从中开孔,让它刚好能插入一个插头。
将旋转轴加工成这样装配好以后按拆开时的顺序,反序将轴安装直流电机上。
电机装配完成后用两片铜片做的电刷电刷装好后的侧面图将电路板上较突出的元件改焊在反面,电机的电源接法。
从电路板标注的符号看,“+”为电源正,“G”为电源负,“C”与“M”端分别与电源正相连匀可使电机运转将一张旧唱片按电机座的位置开孔,而定位用的挡光板应根据电路板上感光组件的位置确定。
二。
电路板的制作本制作品用51单片机控制,具体电原理图如下:用Protel 99设计制作了电路板。
最后得到完成的作品。
遥控器用的是松下车载机的,只用了其中的六个键。
FLASH时钟大全(有代码)

FLASH时钟大全(有代码)效果图:都市商业圈时钟代码:<EMBED height=300 type=application/x-shockwave-flash width=190 src=/swf/clock/114.swf?firstTime=1277301947859quality="high" allowScriptAccess="sameDomain" wmode="transparent"></EMBED>效果图:51Home时钟代码: <EMBED height=230 type=application/x-shockwave-flash width=190 src=/swf/clock/116.swf?firstTime=1277301873328quality="high" allowScriptAccess="sameDomain" wmode="transparent"></EMBED>效果图:我的女孩时钟<EMBED height=160 type=application/x-shockwave-flash width=190 src=/swf/clock/105.swf?firstTime=1277301802984 quality="high" allowScriptAccess="sameDomain" wmode="transparent"></EMBED>效果图:篮球部落时钟代码:<EMBED height=190 type=application/x-shockwave-flash width=190 src=/swf/clock/94.swf?firstTime=1277632500953wmode="transparent" allowScriptAccess="sameDomain" quality="high"></EMBED>效果图:紫茄公交车时钟代码: <EMBED height=230 type=application/x-shockwave-flash width=190src=/swf/clock/20090923102901.swf?firstTime=1277632362734 wmode="transparent" allowScriptAccess="sameDomain" quality="high"></EMBED>效果图:核桃蛋糕时钟<EMBED height=200 type=application/x-shockwave-flash width=200src=/swf/clock/20090922094439.swf?firstTime=1277632277453 wmode="transparent" allowScriptAccess="sameDomain" quality="high"></EMBED>下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载。
用flash制作星星旋转效果

1.新建一个FLASH文档,点插入菜单/点新建命令,新建一个名为矩形的图形元件,点确定。
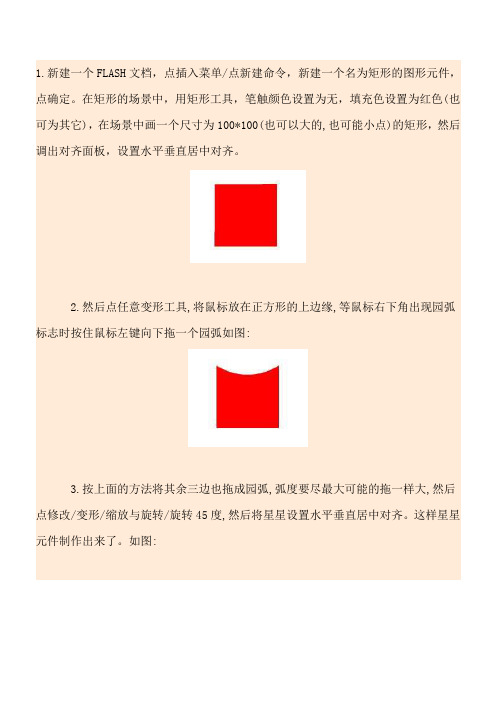
在矩形的场景中,用矩形工具,笔触颜色设置为无,填充色设置为红色(也可为其它),在场景中画一个尺寸为100*100(也可以大的,也可能小点)的矩形,然后调出对齐面板,设置水平垂直居中对齐。
2.然后点任意变形工具,将鼠标放在正方形的上边缘,等鼠标右下角出现园弧标志时按住鼠标左键向下拖一个园弧如图:3.按上面的方法将其余三边也拖成园弧,弧度要尽最大可能的拖一样大,然后点修改/变形/缩放与旋转/旋转45度,然后将星星设置水平垂直居中对齐。
这样星星元件制作出来了。
如图:4.点插入/点新建命令,新建一个命名为正方形的图形元件。
用工具栏中的矩形工具,笔触颜色为无色,填充色为红色,在场景中画一个矩形,在属性栏里设置它的大小为150*150。
5.再点插入/新建命令,新建一个名为星星的影片剪辑元件,在星星的影片剪辑场景中,在图层的第一帧拖入刚做好的星星元件,再做水平垂直居中对齐。
在30桢处插入一关键桢。
在60帧处插入空白关键帧,将第一桢至30帧做补间动作,在属性栏中旋转里选择顺时针,在次数里选择1次。
在60处拖入刚才建好的正方形图形元件,并按ctrl+b(或点修改/分离)将图形打散,并延长至200帧,在31帧处插入关键帧,也按ctrl+b将将图形打散,然后设置31帧至60帧形状补间。
4.接下来做星星旋转遮罩了,点插入/新建命令,新建一个名为星星遮罩的影片剪辑元件,点确定。
在星星遮罩的影片剪辑场景中,点图层1的第一帧,用矩形工具画一个与场景同样大小的矩形(550*400),颜色为兰色,设置水平垂直居中对齐。
然后加入一层,点第二层的第一帧,拖入刚做的星星图形元件到场景的左上角,然后再加一层,将星星拖放到它的右边,继续加层,依次拖放,只到将场景布满为止。
最后删除图层1。
3.回到主场景中 ,将图层1的第一帧导入一张背景图片,设置水平垂直居中对齐,并延长至200帧。
多种Flash倒计时器(含多场景)

多种Flash倒计时器1.引言Flash倒计时器是一种基于AdobeFlash技术的网页应用,主要用于在网站上显示倒计时功能。
它可以用于各种场合,如促销活动、限时抢购、重要事件倒计时等。
本文将介绍多种Flash倒计时器,包括其特点、使用方法及适用场景。
2.Flash倒计时器的种类2.1简单倒计时器简单倒计时器是最基础的Flash倒计时器,它仅显示倒计时的时间,如天、小时、分钟和秒。
这种倒计时器适用于大多数场合,如促销活动、限时抢购等。
2.2带图片背景的倒计时器带图片背景的倒计时器在简单倒计时器的基础上,增加了背景图片功能。
用户可以根据需要设置倒计时器的背景图片,使倒计时器更具个性化。
这种倒计时器适用于需要与特定主题或品牌形象相匹配的场合。
2.3带动画效果的倒计时器带动画效果的倒计时器在简单倒计时器的基础上,增加了动画效果。
例如,数字倒计时可以带有翻转效果,背景可以带有动态效果等。
这种倒计时器更具吸引力,适用于需要吸引更多用户关注的场合。
2.4带音效的倒计时器带音效的倒计时器在简单倒计时器的基础上,增加了音效功能。
用户可以为倒计时器设置开始倒计时、倒计时结束等音效,使倒计时器更具趣味性。
这种倒计时器适用于需要增加用户互动和体验的场合。
2.5多语言倒计时器多语言倒计时器是一种支持多种语言的倒计时器。
用户可以根据需要设置倒计时器的显示语言,如中文、英文等。
这种倒计时器适用于需要面向不同语言用户的场合。
3.Flash倒计时器的使用方法3.1导入Flash倒计时器文件<paramname="movie"value="倒计时器文件路径.swf"><paramname="quality"value="high"><paramname="wmode"value="transparent"></object>其中,需要将“倒计时器文件路径.swf”替换为实际的倒计时器文件路径,并根据需要设置倒计时器的宽度和高度。
Flash 8的使用

上机操作:制作简单的雪花飘落的过程
•步17:为了将场景做的更为逼真,可导入一张雪景的背景图, 以增加真实感。新建一个图层,命名为背景层,将此层拖到所 有图层的下面。选择菜单“文件”→“导入”→“导入到舞台” 命令或快捷键Ctrl+R,把一张雪景图导入舞台中,将图片的大 小设置为宽550、高400,X轴Y轴的位置都为0。 •步18:最后在“背景层”的第20帧处“插入帧”。观测影片 效果。
任务4:Flash8动画在网页中的应用
2、导出图像文件
将动画中的某个图像导出并以图片的形式保存起来,输出静态 图像。
步1:打开要导出的动画,选中要导出的帧或场景中的某个图像。 步2:选择“文件”→“导出”→“导出图像”命令,在弹出的
“导出图像”对话框中,若选择文件类型为“JPEG图像”, 再输入文件名,需设置图像的导出参数,如图所示,单击 “确定”按钮即可完成图像的导出操作。
任务2:使用工作界面
6、调节场景的显示比例
在绘制图形时,需要将图形对象缩小以查看其全貌,或需将图形对象都 某一部分放大,以对其进行细节上的修改。 打开Flash文档,单击时间轴右上角的显示比例下拉列表框,在其中选择相 应的比例,即可在场景中的图形对象以该比例进行显示,如图所示。
任务3:学习Flash 8 简单动画制作
上机操作:制作简单的雪花飘落的过程
•步6:点击时间轴中“添加运动引导层”按钮,创建一个引导 层。 •步7:选择工具箱中的铅笔工具(Y),将笔触颜色设置为白 色,在舞台上绘制出一条曲线,(这条曲线就是雪花飘落的路 径)。 •步8:在时间轴中选择“图层1”,单击其第1帧,将雪花的中 心定位在飘落曲线的上端。 •步9:在“图层1“的第60帧上右击鼠标,在快捷菜单中选择 “插入关键帧”。在“引导层“的第60帧上右击鼠标,在快捷 菜单中选择”插入帧“。 •步10:在时间轴中选择“图层1”,单击其第60帧,将雪花的 中心向下移,定位在飘落曲线的最下端。帧,将正圆拖动到最后一个文字上, 如图所示。
纯手工打造摇摆LED时钟

纯手工打造摇摆LED时钟来源:网友推荐作者:周正华字号:[大中小]看到市场上正在流行的时尚商品——摇摆LED 时钟,感觉非常新颖独特,正在玩单片机的我,激起了自己也想DIY 一个的冲动。
不就是一个流水灯吗?有什么难的?!于是,一个单片机项目就这样开始了。
然而动手以后才知道问题并非想象那样简单,因没有任何现成的资料,机械的、电子的和编程的问题一大堆,一个一个需要自己来解决。
经历二十多天的苦战和无数次的修改与调试,作品终于完成,基本达到预先要求。
现将制作资料整理出来,与广大DIY 爱好者分享。
一. 整体方案本制作是根据视觉暂留原理, 让一排8 只LED作往复运动, 在空中呈现八个字符的显示屏,可显示数字或英文字符。
开机后先显示“Welcome!”欢迎字符(见图1), 再进入时钟显示状态。
显示屏同时显示“时” 、“分” 、“秒”信息,用“:”分隔(见图2)。
图1 开机画面图2 运行状态显示分“正常运行”、“调分”和“调时” 三种状态。
当处于调整状态时,调整的项会闪现,以便识别。
为此,设置三个调整按键,一个为“状态键”,一个为“加法键”,一个为“减法键”。
(见图3)图3 按键的设置图4 音圈电机组件摇棒的动力部分采用从废旧硬盘拆下的音圈电机(见图4),驱动采用直流电机驱动方式。
结构方面,将音圈电机直接安装在万用板上,将万用板的四周用四根螺柱与一透明有机板结合成一体,构成支撑摇棒底座。
(见图5, 图6)。
图5 万用板与有机板构成底座图6 底座侧面二. 实作要点1.主板的结构布局见图7。
图7 主板布局图8 摇棒上的LED2.LED 的焊接,将LED 两脚跨接在电路板两端的方式进行焊接。
使LED 紧密排列在一起。
3.摇棒上的LED 与主板上的信号用柔性排线连接,音圈电机供电占2 位,LED 信号传输占9 位,所以至少要11 位的排线。
(见图9)图9 排线与拉簧图10 拉簧4.为保持摇棒的平衡, 在摇棒接近旋转轴的两端加装两只拉簧,这两只拉簧的规格尽量保持一致,弹性强弱要适中,最好可多找几种规格的试试。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
Flash8课件制作简明教程(修订版)

Flash8 课件制作简明教程目录前言 (1)第一课 FLASH基本知识 (2)第二课特效文字的制作 (7)第三课变形动画的制作 (9)第四课逐帧动画的制作 (12)第五课常用技巧的使用 (14)第六课引导层动画制作 (16)第七课 Flash按钮制作 (19)第八课遮照的基本概念 (23)第九课声音与遮罩技巧 (24)第十课 Flash脚本基本 (27)第十一课脚本实例的制作 (30)第十二课影片导出与发布 (33)后记 (35)前言一、精彩的Flash8.0Flash是Macromedia公司推出的一种优秀的矢量动画编辑软件,FLASH8.0是其最新的版本。
该软件最大的特点是可以制作精彩的动画,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
教师可以根据自己的教学设计,制作出最能体现教师创意的精彩课件来。
用Flash8.0制作的课件,界面精美,色彩亮丽,形象生动,图文并茂,交互性强,易于操作,在课堂教学中灵活运用,可以有效地激发学生兴趣,对于突出教学重点,突破教学难点起着重要的作用,是教师打造高效课堂的得力工具。
二、Flash8.0的安装与启动要使用FLASH8.0必须先安装,在安装的过程中要先将以前在使用的版本关闭,然后方可安装。
安装完毕第一次打开,有时需要输入序列号方可运行。
Flash8.0的下载地址:天空软件站:/soft/2491.html华军软件园:/softdown/9866_2.htm太平洋下载中心:/html_2/1/87/id=1256&pn=0&linkPage=1.html推荐序列号:WPD800-55331-72132-66711 WPD800-54838-26932-04842 WPD800-57539-92332-42227平时制作课件要先启动Flash8.0:开始—所有程序—Macromedia—Macromedia Flash8.0即可进入制作界面。
手工做时钟的步骤

手工做时钟的步骤时钟是我们日常生活中不可或缺的物品,它帮助我们准确把握时间,让我们的生活更加有序。
而手工制作一只时钟,不仅可以体验制作的乐趣,还可以展现个人的创造力和独特品味。
接下来,将介绍手工制作时钟的详细步骤。
步骤一:准备材料和工具在制作时钟之前,首先要准备所需的材料和工具。
常见的材料包括木头、钟表核心、指针、装饰物等。
在工具方面,需要准备锤子、木工胶、尺子、电钻等。
步骤二:设计时钟样式制作时钟之前,可以先设计时钟的样式和尺寸。
可以根据个人喜好,选择简约现代风格、复古怀旧风格或是创意个性风格等。
设计时钟样式可以手绘草图,也可以利用设计软件进行电子设计。
步骤三:裁切木板根据设计好的样式和尺寸,将木板按照需要的形状进行裁切。
可以利用电锯或手锯进行裁切,确保木板的边缘平整光滑。
步骤四:打磨木板裁切好木板后,需要利用砂纸对木板表面进行打磨,使表面光滑细腻。
打磨的过程中要注意力度均匀,避免出现凹凸不平的情况。
步骤五:安装钟表核心在木板上确定时钟的中心位置,然后将钟表核心固定在中心位置。
按照钟表核心的说明书,安装时需要注意方向和固定方式,确保时钟能够正常运转。
步骤六:安装指针根据设计好的样式和尺寸,选择合适的指针安装在时钟上。
安装指针时,要注意指针间的比例和时钟的整体效果,确保时钟美观。
步骤七:装饰时钟在时钟的周围可以加入一些装饰物,如数字标签、图案等,让时钟更加个性化。
装饰物的选择要与时钟的样式相呼应,避免造成视觉冲突。
步骤八:调试时钟完成以上步骤后,可以进行时钟的调试。
调试时钟需要安装电池或是连通电源,确保时钟的运转准确无误。
可以根据需要调节指针的位置,使时钟显示的时间准确。
总结手工制作时钟是一项具有创意和趣味性的DIY活动。
通过以上步骤,就可以制作一只独一无二的时钟,展现个人的品味和创造力。
希望这些步骤能够帮助你顺利制作出满意的时钟作品!。
flash代码实例 《模拟时钟》

第28课时代码实例《模拟时钟》案例说明:曾经在网页上看到过很多漂亮的时钟,本课将制作一个动画实例“模拟时钟”,动画播放后它会调用计算机的当前时间,并在此基础上继续计时。
画面如图1、图2所示:图1动画播放画面1 图2动画播放画面2授课教师:文韬教学目的:通过本案例的学习,让学生能够掌握提取系统时间的函数和设置影片剪辑的属性;教学重点:设置影片剪辑的属性、提取系统时间的函数;教学难点:提取系统时间的函数;教学过程:一、案例分析我们要制作的是典型的象闹钟一样的时钟:圆圆的“身体”,长短粗细各不一样的的秒针、分针和时针。
那么,首先要做的就是先将这些元件制作出来。
二、制作时钟元件1.新建一个FLASH文档,设置舞台尺寸为270*320,背景为白色。
如图3所示:2.新建一个名为“钟面”的图形元件。
如图4所示:图4 新建“钟面”元件图3 设置文档属性3.打开视图菜单下的网格。
这样做的原因是为了在后面的制作过程中对位置的感觉更好一些。
如图5所示:4.选择椭圆工具,按住Shift键画一个线条颜色为黑色、粗细为10、无填充颜色的正圆,大小为:240*240,居中对齐。
如图6所示:5.新建一个名为“时针”的影片剪辑元件。
如图7所示:6.选择矩形工具,在“时针”元件编辑窗口画一个大小为8*80、无边框颜色的黑色矩形长条。
将矩形下方尾部放置在编辑窗口的中心点。
如图8所示:图5 打开网格视图图6 绘制钟面图7 创建“时针”元件7.用以上相同的方法制作“分针”元件和“秒针”元件,注意它们依次变长变细,指针底部与中心点对齐。
“分针”大小为:6*100;“秒针”大小为3*110 如图9、图10所示:图8 绘制时针图9 绘制分针图10 绘制秒针图11 在舞台上摆放各元件图12 设置钟面的数字8.返回主场景,将当前图层改名为“钟面”。
打开库,将“钟面”图形元件放置在舞台上。
新建一个图层,命名为“指针”,再将几个做好的指针组件拖出,按照秒针、分针、时针由上到下的顺序依次摆放,并且分别输入实例名称“miao”、“fen”、“shi”。
PPT中添加flash时钟

第二步,右键单击菜单栏空白处,选择控件工具箱,再点击右下方的斧头样式的其他控件按钮,在弹出的下拉列表中选择shockwave flash object,然后在ppt母板中想显示时钟的地方点击鼠标左键,这时会出现一个矩形框(可以随意拖动和调整大小);第三步,最好把你准备好的flash时钟控件和你的ppt放在同一个文件夹下;第四步,右键单击矩形框,选择属性,在Movie对应一栏中将时钟控件名称输入(比如:clock.swf);同时在Embedmovie一栏中,将其值设为True。
第五步,关闭对话框,保存ppt。
值得注意的是不用把控件的完整路径输入Movie一栏,只输入名称即可。
至此你的时钟flash控件已嵌入ppt中,即使你删除文件夹下的时钟控件也无妨,全屏播放一下,还爽吧ppt中插入时钟flash过程先找控件工具箱。
左上角“Office按钮”-》“PowerPoint 选项”-》“常用”-》选中:在功能区显示“开发工具”选项卡-》确定。
在计算机上安装Macromedia Flash 播放器。
在PowerPoint 的普通视图下,显示要在其中播放动画的幻灯片。
在“视图”菜单上,指向“工具栏”,然后单击“控件工具箱”。
在“控件工具箱”上,单击“其他控件”(带有锤子和扳手图标的按钮)。
在列表中,向下滚动并单击“Shockwave Flash Object”,然后将其拖放到幻灯片上以绘制该控件。
如果需要调节控件以适应动画的尺寸,则可以各个拖动尺寸柄以调节控件的大小。
在Shockwave Flash Object 上单击鼠标右键,然后单击“属性”。
在“按字母序”选项卡中,单击Movie 属性。
在取值栏(Movie 旁边的空白单元格)中,键入要播放的Flash 文件的完整驱动路径(包括文件名在内。
例如,C\:My Documents\MyFile.swf)或统一资源定位器(URL)。
要设置动画播放的特定选项,请执行以下操作,完成后关闭“属性”对话框:确保Playing 属性设为True。
手工时钟简单制作方法

手工时钟简单制作方法
时钟手工制作方法如下:
1、找一块没用的硬纸板或者废纸箱,用圆规,吃饭用的盘子,光盘等卡在纸板上画一个圆,剪下来。
2、用锥子在圆盘的正中央加一个小孔,拿刻度尺平均分配好12个点,对照家里的钟表描画好,再把周围用自己喜欢的颜色涂上颜色,表盘就制作完成。
3、把三根针的针头都扎个洞,使其能穿过螺丝钉。
把三根针都穿到螺丝钉上,再穿过表盘在表盘的背后拧上螺丝帽,简单可爱的手工制作的钟表就完成啦。
时钟是生活中常用的一种计时器,人们通过它来记录时间。
在中国历史上有留下记载的四代计时器分别为:日晷、沙漏、机械钟、石英钟。
为止,在中国历史上有留下记载的四代计时器分别为:日晷、沙漏、机械钟、石英钟。
在中国市场上石英钟最热销。
时钟一直以来都是国人钟爱的商品之一。
新中国成立以来,国家投入大量资金发展钟表工业,使这一产业得以快速发展,此后,中国的改革开放以及经济全球化发展给中国钟表业带来了繁荣。
经过几十年的发展,中国钟表业经历了进料组装-外观件制造-产品开发-创立品牌的发展过程,已形成配套齐全的钟表制造工业,除高端机芯外的所有零配件均可加工生产。
macromedia flash 8

macromedia flash 8Macromedia Flash 8 是一款非常流行和强大的多媒体和动画制作软件。
它是由Macromedia公司(现在成为Adobe公司的一部分)开发和发布的。
Flash 8 推出于2005年,是Flash系列中的一个重要版本。
它拥有许多创新功能和改进,为设计师和开发者提供了更多的工具和选项,使他们能够创建出更引人注目和令人惊叹的多媒体内容。
首先,Flash 8 提供了更加强大和灵活的动画功能。
设计师可以利用时间轴和关键帧来创建复杂的动画序列。
Flash 8 还引入了动画缓动功能,可以通过添加缓动效果使动画更加平滑和自然。
此外,Flash 8 还支持更多的图像和视频格式,包括JPEG、PNG、GIF和QuickTime等。
这使设计师能够更多样化地展示他们的作品,并获得更好的视觉效果。
其次,Flash 8 引入了ActionScript 2.0,这是一种基于面向对象编程的脚本语言。
ActionScript 2.0 提供了更高级的编程功能,使开发者能够创建出更复杂和交互性强的FLASH应用程序。
此外,Flash 8 还提供了一个内置的代码编辑器,使开发者能够更轻松地编写和调试脚本代码。
这样设计师和开发者可以更好地协作,提供更好的用户体验。
Flash 8还提供了更强大的图形编辑工具。
与以前的版本相比,Flash 8 中的绘图工具更加精确和灵活。
设计师可以使用这些工具创建各种矢量图形,如图标、按钮和标志。
Flash 8 还引入了高级渐变和滤镜效果,使设计师能够创建出更加复杂和引人注目的视觉效果。
此外,Flash 8 还具有更强大的形状操作功能,例如缩放、旋转和变形,使设计师能够更准确地调整和编辑图形。
除了以上功能之外,Flash 8 还具有一些其他的创新和改进。
它提供了更好的文本渲染和排版功能,使设计师能够创建出更美观和易读的文本内容。
Flash 8 还引入了一个内置的音频和视频播放器,使设计师能够更方便地嵌入和播放多媒体文件。
flash时钟

Flash时钟介绍Flash时钟是一种基于Adobe Flash技术的时钟应用程序。
它能够在浏览器中显示实时的时间,并提供了一些附加功能,例如倒计时、闹钟和定时器。
本文将介绍Flash时钟的特点、使用方法和相关注意事项。
特点•实时显示: Flash时钟能够实时显示当前的时间,秒针、分针和时针会根据系统时间进行不断更新。
•多种显示模式:用户可以选择不同的显示模式,例如12小时制或24小时制。
此外,还可以选择不同的时钟外观、颜色和大小。
•倒计时功能:用户可以设置倒计时功能,以便提醒自己完成任务或活动。
倒计时结束时,Flash时钟会发出声音或弹出通知。
•闹钟功能:用户可以设置闹钟来提醒自己特定的时间到了。
闹钟会以声音、震动或弹框的形式提醒用户。
•定时器功能: Flash时钟还提供了定时器功能,可以用于计时特定的活动或任务。
用户可以设置定时器的时长,并选择倒计时还是正计时模式。
使用方法使用Flash时钟非常简单,只需要按照以下步骤操作即可:1.下载Flash时钟应用程序并安装到计算机中。
2.启动Flash时钟应用程序。
3.在应用程序界面中,选择所需的时钟模式(12小时制或24小时制)。
4.根据需要,选择合适的时钟外观、颜色和大小。
5.如果需要设置倒计时、闹钟或定时器,点击相应的设置按钮,并按照界面提示进行设定。
6.关闭设置窗口后,Flash时钟会自动开始显示当前时间。
注意事项在使用Flash时钟时,需要注意以下几点:1.Adobe Flash Player依赖性: Flash时钟需要在计算机上安装Adobe Flash Player。
如果计算机上没有安装该软件或版本过低,可能会导致应用程序无法正常运行。
2.对系统资源的消耗: Flash时钟是一个图形化较为复杂的应用程序,可能会占用一定的内存和处理器资源。
在较低配置的计算机上运行时,可能会导致系统卡顿或运行缓慢。
3.定时器准确性:由于硬件和软件的限制,Flash时钟的定时器功能可能不同于实际时间的精确度。
FLASH时钟制作教程完整版

F L A S H时钟制作教程 Document serial number【NL89WT-NY98YT-NC8CB-NNUUT-NUT108】时钟FLASH设计一、设计钟盘1.设计钟面1). 新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为400px*400px,背景为墨蓝色(#00659C),帧频为12fps。
2). 按快捷键Ctrl+F8打开“新建元件”面板,创建一个“钟盘”图形元件,如图1所示。
双击“钟盘”元件中的“图层1”三字,将其名改为“钟盘”。
这样做方便对元件的管理和修改,提高工作效率。
图013). 点选工具栏中的“椭圆工具”并去掉填充色,如图2所示。
按住Shift键和鼠标左键在“钟盘”元件的场景中拉出一个空心圆来。
用“箭头工具”点选刚才绘制的空心圆后,如图3所示设置其“属性”面板。
在点选空心圆后也可以按快捷键Ctrl+I打开“信息面板”进行设置。
现在“信息面板”的用处就是设置元件的原点以场景的左顶点为原点或以场景的中心点为原点。
图02,图034). 按快捷键Shift+F9打开“混色器”面板,在下拉菜单里选择“放射”选项。
如图4所示设置,左面滑块的颜色为#880000,右边滑块的颜色为#650101。
图045). 点选“颜料桶工具”,在空心圆中心单击一下鼠标左键着色。
6). 点选刚才绘制的空心圆,按快捷键Ctrl+C(复制),和快捷键Ctrl+V (粘贴)复制出一个空心圆。
紧接着在“属性面板”中将其大小设成280px*280px,X轴,Y轴的值设为-140px,线宽为2px。
这样使两个空心圆的圆心重合。
删除圆最外的边线。
内圆线宽为2px可以显示出钟盘的层次感。
7). 按快捷键Ctrl+A全选场景中的元素,按快捷键Ctrl+G把它们组合。
到这里,一个具有立体感的钟盘就完成了。
最终效果如图5所示。
图052.设计时钟刻度1). 点选“线条工具”拉出一条横线(长于钟面外圆的直径),用“箭头工具”点选它,按快捷键Ctrl+G组合它。
flash基础编程-时间轴控制

●拓展练习
编程实例:相册
• 要求:几张图片,左右各有一个按钮,分 别控制观看下一张和上一张。 • 提示:图片放在一个图层,一个关键帧一 张,按钮放在一个图层。第一帧找个关键帧 添加STOP动作,先让动画停止。两个按钮 的动作分别是,鼠标事件<释放>,时间轴 控制<跳转到下一帧/上一帧>。
编程实例:电扇
●课堂练习
●小结
• 1、脚本动作可以添加在关键帧和元件上。 • 2、添加在关键帧上的脚本动作,当影片播放到这一帧时,它就会自动
触动这个脚本动作。而添加在按钮元件上的动作,需要添加鼠标事件, 来设置如何操作鼠标才能触动这个动作。 • 3、在控制影片播放的脚本设置中,我们首先要在第一帧的关键帧(任 意图层)上,添加一个停止影片播放的脚本动作,这是先要影片停下 来,不然影片一开始就播放起来,失去了控制的意义。 • 4、时间轴控制,就是利用不同的鼠标事件和按钮,来让影片在时间轴 上自由跳转,以便达到我们需要的动画或交互结果。
2、然后新建一个图层,命名为<按钮> 图层。 3、制作或者在公用库中拖出一个按钮, 放到<按钮>图层的第一帧,将<按钮> 图层后面的帧删除,只保留第一帧。
步骤
4、选择<按钮>图层第一帧,打开<窗 口>→<动作>菜单,打开左侧栏的<全 局函数>→<时间轴控制Biblioteka ,双击 stop,生成新的脚本动作。
5、给按钮添加动作: (1)单击选择按钮,<动作>面板下的 当前选择变为按钮。 (2)点击<动作>面板右上角的 动 作工具箱按钮,打开动作工具箱。 (3)打开<动作>面板左侧<全局函数 >→<影片剪辑控制>,双击 on, 打开鼠标事件设置,默认选择释放。 (4)打开<全局函数>→<时间轴控制>, 双击 play命令,添加动作。
Dreamweaver 8和Flash 8案例教程第5章 时间轴和行为

2.“拖动层”动作
在页面内插入层后,单击该动作名称, 弹出“拖动层”对话框,如图5-3-3所示。
(1)选择“基本”标签后的“拖动 层”对话框如图5-3-3所示。该对话框 内各选项的作用如下。
“层”下拉列表框:选择要拖动的层的名
字。 “移动”下拉列表框:选择“不限制”, 层可以在页面内任意移动。选择“限制” 后,在其右边会增加4个文本框,用来输入 上、下、左和右的数字,形成层移动的限 制区域。
2.时间轴的相关操作
(1)动画的更名
可以直接在“时间轴”面板的列表框内更
改动画的名字。 单击时间轴菜单中的“重命名时间轴”菜 单命令,弹出“重命名时间轴”对话框, 如图5-1-4所示。在该对话框内的“时间轴 名称”文本框内输入新的名字,再单击 “确定”按钮即可。
图5-1-4 “重命名时间轴”对话框
5.3.3 相关知识
1.显示-隐藏层
创建层后,单击选择该动作名称,弹 出“显示-隐藏层”对话框,如图5-3-2所示。 如果要设置层为显示状态,单击选中 “命名的层”列表框内层的名称,再单击 “显示”按钮,此时“命名的层”列表框 内选中的层名称右边会出现“(显示)” 文字。
如果要设置层为不显示状态,则单击 “隐藏”按钮。单击“默认值”按钮后, 可将层的显示与否设置为默认状态。
2.选择事件
(1)如果要更改系统默认的事件, 可以单击“事件”栏中默认的事件名 称右边的 按钮,弹出事件名称菜 单。菜单中列出了该对象可以使用的 所有事件。 (2)各个事件所能作用的对象与它 的作用如表5-2-1所示。
表5-2-1事件名称菜单中各个事件所能作用的对象与它的作用
序号 1 2 事 件 名 称 onAbort onAfterUpdate 事件可以作用的 对象 图像、页面等 图像、页面等 事件的作用 中断对象载入操作时 对象更新之后
时钟转动巧设计

教学目标:1、学会循环和判断嵌套积木的综合使用;2、能运用pen模块和脚本积木制作一个转动的钟表;3、体会利用程序快捷和精准绘制图形的方法,以及利用时间控制指针转动的技巧。
教学重难点:能运用pen模块和脚本积木制作一个转动的钟表。
教学过程:一、情景导入同学们,在我们实际生活中时间是最宝贵的,平时我们看到的时钟是不停的转动来提示我们时间段该做什么事情了,今天我们就用Scraino软件中的嵌套积木来设置下如何是时钟转动起来。
二、引导探究,学习新知(一)表盘绘制有妙招1、先绘制两个圆作为圆盘。
2、再用程序绘制里面的刻度线。
3、刻度线是均匀分布的,通过计算可以知道每条线的间隔度数。
4、一圈360度,12个大格每个大格30度,60个小格每个小格6度。
5、用图章积木来绘制,添加Pen扩展积木。
6、分别给两个直线角色(刻度)添加积木程序。
(二)时间控制指针转如何用Scraino模块中的嵌套积木进行指针转动呢?1、使用绘图编辑器分别绘制时针、分针和秒针三个角色。
2、将表针移动到相应的位置。
3、分别给指针角色添加相应的命令积木。
4、真阳一个会根据当前时间走动的钟表就完成了!(三)重要的事情说三遍画表时,要注意朝正右方绘制,还要注意绘制的位置,在绘图编辑器中选择椭圆工具,按下shift键在进行绘制,可以画出正圆。
(四)练习阶段使用嵌套积木试试自主的设置下一个钟表吧。
三、感悟新知,综合练习分组合作设置下不同形状的钟表(难度较高,适宜而止)。
学生展示,交流作品。
四、课堂总结同学们,今天我们的收获真不少,其实Scraino的有趣和神奇不止这些,让我们期待下次更精彩的内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH8.0制作时钟教程
默认分类2009-02-27 08:04:32 阅读335 评论0 字号:大中小订阅
用flash8.0制作时钟和日期的实例(2007-06-02 01:29:19)
1.设置场景的尺寸为400*400.颜色自己喜欢的,其他默认.
2.选择新建元件<影片剪辑>.
3.将图层1改为<表盘>选中第一祯.用椭圆工具画一个350*350的正圆.然后用放射填充,颜色自己喜
欢而定.
4.插入一个图层.将该图层命名为刻度.在这个图层的第一祯用线条画一条宽为15高为0的线条.选择对齐面板中的水平中齐和垂直居中对齐.然后将线段移到表盘的左边缘.用任意变形选中线段,将注册点<中心的圆点>移到表盘的中心<十字>上.打开窗口中的变形面板.旋转30度.旋转并复制12次.然后的小刻度我
就不在说了,自己计算,
5.插入一个图层,命名为数字.在第一祯.选中文本工具:按表盘上的顺序,输入数字1_12.然后分别点中
每一个数字.调整位置,到满意为止.
6.插入一个图层.选中第一祯,用椭圆画一个350*350无填充色,笔触为任意色的正圆,居中对齐.在画一
个370*370的正圆,居中对齐.
打开混色器面板,填充色为位图填充,填充完以后.双击两个圆形边线,按delete键,将边线删除.
7.分别建三个影片剪辑:用直线工具画出时针"分针"秒针.将指针底部偏上一点的地方和舞台的中心对
齐.用任意变形工具.将注册点移(中心的小圆点)到十字处
8回到主场景.添加4个图层.由下而上分别命名为,表盘"时针"分针"秒针和圆心轴.分别在4个图层拖入相应的元件,居中对齐.在第五层画一个没笔触色,填充色任意.居中对齐,垂直中齐.(1)选中时针图层,选中时针元件,打开属性面板将实例改为(hour_mc),将时针元件的十字与表盘上的中心点重叠,用变形工具将注册点移到中心点上.(2)选中分针图层,选中分针元件,打开属性面板将实例改为(min_mc),将分针元件的十字与表盘上的中心点重叠,用变形工具将注册点移到中心点上(3)选中秒针图层,选中秒针元件,打开属性面板将实例改为(sec_mc),将秒针元件的十字与表盘上的中心点重叠,用变形工具将注册点移到中心点上
9.新加一个图层.命名为代码层.在代码层的第一祯输入如下语句
d = new Date();
_root.sec_mc._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160;
_root.min_mc._rotation = d.getMinutes() * 6 + d.getSeconds() / 10;
_root.hour_mc._rotation = d.getHours() * 30 + d.getMinutes() / 2;
在第二祯插入空白关键祯.然后输入如下语句
gotoAndPlay(1);
10.在主场景新加一个图层,命名为"日期".在该图层第一祯,用文本工具,打开属性面板,选择静态文本.选择字体"字号"颜色"在表盘的适当位置写入日期,年,月,日.(注意,不要在一个文本框里写,分别在4个文本框里写),在次选择文本工具,打开属性面板选择动态文本,设置同年"月"日相同的字体"字号"颜色,在钟盘上分别
拉出5个动态文本框,在年"月"日前各放一个,在星期后放两个重叠(可先错开一点在做.做完在重叠).(1)选种"年"的文本框.在属性面板中的变量栏中输入:year.(2) 选种"月"的文本框.在变量栏中输入:moon,(3)选种"日"的文本框.在变量栏中输入:day,(4)"星期"后有两个文本框,点其中一个文本框,在变量栏输入:today,并将这个文本框置于底部.(5)选种另一个文本框,在变量栏输入:sun,
11.选种"日期"层的第一祯输入如下语句:
time = new Date();y = time.getYear();
moon = time.getMonth();today = time.getDay();
day = time.getDate();year = y + 1900;
moon = moon + 1;if (today == 1){ sun = "";
today = "一";} // end if
if (today == 2){sun = "";today = "二";} // end if
if (today == 3){sun = "";today = "三";} // end if
if (today == 4){sun = "";today = "四";} // end if
if (today == 5){sun = "";today = "五";} // end if
if (today == 6){ sun = "";today = "六";} // end if
if (today == 0){sun = "日";today = "";
}
选中该层的第二祯,转换成空白关键祯.在该祯输入如下语句:
gotoAndPlay(1);。
