DW笔记完整
dw学习笔记

1、<p></P>:块级元素2、<h1>标题1</h1>标题:从h1向后一次减小字体3、<br />:换行,加几个换几行4、<b>元素</b>:内部的字体粗体显示5、布局元素<div></div>是块级元素独占一行<div>这是一个布局元素</div>6、<span></span>是内敛的,不换行<span>这是第一个span元素</span><span>这是第二个span元素</span>7、无序列表:<ul type="circle"(列表项符号更改)><li>第一个无序列表</li><li>第二个无序列表</li><li>第三个无序列表</li><li>第四个无序列表</li></ul>8、有序列表<ol type="a"><li>有序列表的定义</li><li>第二个有序列表</li><li>第三个有序列表</li><li>第四个有序列表</li><li>第五个有序列表</li></ol>9、列表元素:<dl>定义列表,<dt>定义列表项标题,<dd>定义列表项<dl><dt>定义列表标题</dt><dd>定义第一个列表项</dd><dd>定义第二个列表项</dd><dd>定义第三个列表项</dd><dd>定义第四个列表项</dd></dl>10、<table>代表表格</table><tr>代表表格中的一行</tr><td>代表表格中的一列</td>'tr'与'td'交成一个单元格<table>...</table>之间有多少个<tr>,就有多少行<tr>...</tr>之间有多少个<td>,就有多少列<td></td>定义正常的单元格10、设置单元格的宽度和高度,并横向合并两个单元格<table border="1" cellpadding="6" cellspacing="8"><tr><td width="100" height="40">一个标准单元格</td><td colspan="2">一个标准单元格一个标准单元格</td></tr><tr><td>一个标准单元格</td><td>一个标准单元格</td><td>一个标准单元格</td></tr></table>11、纵向合并单元格,并设置单元格的背景颜色和边框颜色<table border="1" cellpadding="6" cellspacing="8"><tr><td width="100" height="40">一个标准单元格</td><td>一个标准单元格</td><td rowspan="2">一个标准单元格</td></tr><tr><td>一个标准单元格</td><td bgcolor="#009933" bordercolor="#FF0000">一个标准单元格一个标准单元格</td></tr></table>12、表现的标签(控制位置的标签)center>居中对齐</center><hr size="6" noshade="noshade"/><pre> 大家好,我叫胡延福!</pre><b>b元素</b><strong>strong元素</strong><br /><i>I元素</i><em>em元素</em><u>这是加下划线的标志</u><big>使字体变大</big><small>使字体变小</small><br /><font size="2">字体大小</font><br /><font color="#FF0000">红色</font><font color="#00FF00">绿色</font><sup>上标</sup>正常显示<sub>下标</sub><br /><a href="SDC11302.JPG" target="_blank" title="胡延福">胡延福<img src="SDC11302.JPG"border="0"/></a>< 小于号<br />>大于号<br />&和号<br />"双引号<br />13、表单元素<form action="ac.asp" method="get" name="form1"><label for="name_A">姓名:</label><input type="text" size="20" /><br /> <label for="zhiwu">职务:</label><input type="text" size="20" /><br /><input type="submit" value="提交"/><input type="submit" value="重置"/>14、定义(web)CSS引用<link href="Untitled-2.css" type="text/css" rel="stylesheet" rev="stylesheet" /> 15、样式定义的优先级内嵌>内部>外部<p style="color:#FF0000">我叫胡延福</p><style><!--p{color:#CCFF00}--></style>p{width:300px;height:200px;color:#00FF33;}16、p、id、class类选择符<div id="testid">该元素以testid这个id这个选择符来定义</div>#testid{color:#00FF33;width:400px;height:500px;<div class="testclass">该元素以testclass来定义选择符</div>.testClass{color:#FF0000;width:790px;height:900px;}16、css中的字体各种属性font-size:10em;font-size:24px;font-style:italic;font-style:normal;font-style:oblique;text-decoration:blink;text-decoration:none;text-decoration:line-through;text-decoration:overline;text-decoration:underline;line-height:24px;vertical-align:middle;17、有关文本的属性文本中空两格的方式有加 或在CSS中用text-indent:2em;文本的对齐方式text-align:center;text-align:left;text-align:right;18、布局元素用display属性可以在span和div属性间相互专属(在块级元素和内嵌元素间转换。
DW笔记

hover 当鼠标经过的时候 display:block把内联标签变成一个块
cursor:pointer; 鼠标指针变为手势的样子 cursor:text; cursor:wait; box-shadow 文本的指针 等待的指针 阴影
.bigbox ul li:nth-child(1) 寻找bigbox里的ul里的li的第一个标签
<dl> <dt></dt> <dd></dd>对dt进行修饰描述说明 </dl>
position 定位
position:relative 相对定位(一般设置在子级标签中) position:absolute 绝对定位(一般设置在父级标签中) z-index 改变层叠关系 设置的值一定是整数 数值大的压着数值小的
font-family 字体的设置 <span></span>相当于<div> <div>是块级标签 它是内联标签 子级标签在默认情况下是会继承父级标签css属性的
背景属性的单一样式与复合样式的区别: background-image:url(图片地址)
background-color:#000000;
background-image与插入图片标签<imgsrc=””>的区别: background-image:起到网页的修饰作用 <img src=””>:搜索引擎查找/图片超链接的作用
DW笔记
ooter全部 font-weight 字体加粗 font-size字体大小 text-align文本居中 text-decoration 文本修饰 text-decoration:none文本取消下划线 text-decoration:underline文本添加下划线 自适应: 百分比 固定宽度: 像素
网页设计DW笔记

1.如何在浏览器地址栏前添加自定义的小图标?2.怎么样,才能为图片添加指定颜色的边框?3.如何让网页载入时,象许多商业网站那样,弹出一个广告窗口4.如何定义网页的关键字(Keyname)?5.如何更改浏览器中鼠标的"形状"?6.如何制作“空链接”?7.如何制作“漫天飞舞”的图片?8.怎样制作在页面中“静态悬浮”的图片?9.一套向上滚动字幕的代码1.如何在浏览器地址栏前添加自定义的小图标?你是不是记得有时在浏览网易网站的首页时,在地址前会显示一个“易”字样的小图标。
而默认情况下,这个图标是一个IE浏览器的指定图片。
其实这也不是什么高深技术,只不过在网站目录下添加了一个特定文件而已。
这时,我们需要预先制作一个图标文件,大小为16*16像素。
文件扩展名为ico,然后上传到相应目录中。
在HTML源文件“<head></head>”之间添加如下代码:<Link Rel="SHORTCUT ICON" href="http://图片的地址(注意与刚才的目录对应)">其中的“SHORTCUT ICON”即为该图标的名称。
当然如果用户使用IE5或以上版本浏览时,就更简单了,只需将图片上传到网站根目录下,即可自动识别!2.怎么样,才能为图片添加指定颜色的边框?对于没有边框的图片而言,直接插入到网页中,在显示效果上是相当差的。
记得在微软的FP中要给图片添加满意的边框还是相当麻烦的。
不过在DW中就显得容易多了,因为这里有一个“Border”属性,可以让你直接设置边框的宽度。
宽度设好了,你一定会问,颜色呢?面板上并没有提供颜色的选择呀!呵呵,其实这里有一个技巧问题,用鼠标选择图片对象,注意不是点击选中,而是拖动选择。
象设定文字颜色一样进行就可以了。
3.如何让网页载入时,象许多商业网站那样,弹出一个广告窗口这在不少大型商业网站中,是时常见到的。
DW复习要点

网页设计制作复习要点1. 在HTML中,为网页添加黄色背景可用的body属性:bgcolor=”yellow”,添加背景图案可用的body属性:background=”图片文件名”。
2. 为了保证网页在Internet上发布后用户能正常浏览图像,在页面中插入的图像文件应位于站点所在的目录中。
3. 在HTML中,制作电子邮件超链接的标签命令是:<a href=”mailto:tsxy@”>。
4. 在设置图像超链接时,可以在Alt文本框中填入注释的文字,在浏览器不支持图像显示或者关闭了图像显示功能时,用这些文字替换图像的显示,当鼠标移到图象上并停留一段时间后,也会显示出这些文字。
5. Dreamweaver中设置超级链接的属性,目标框架设置为_blank,表示在新开一个浏览窗口来打开链接内容;目标框架设置为_parent,表示在当前框架的父框架中打开链接;目标框架设置为_self,表示在当前框架打开链接,这也是默认方式;目标框架设置为_top,表示在当前浏览器的最外层打开链接。
6. 在IE中单击链接地址为一个“#”的文本,无论当前处于文档的什么位置,都会自动跳转到文档的开始位置。
7. 在Dreamweaver中,为图像建立热点,热点形状可以为矩形、椭圆形和多边形。
8. 要选中表格中的某行,可以将光标先定位在该行所在的单元格里,然后鼠标单击状态栏的<tr>标签即可。
9. 在HTML中,最常用的图象格式是 GIF、JPG和PNG三种。
10. 使用时间轴使一个对象具有动画效果,这个对象应该位于层(AP元素)中。
11. HTML的颜色属性值中,纯红色的代码是:#FF000;纯绿色的代码是#00FF00;纯蓝色的代码是:#0000FF;白色的代码是#FFFFFF;黑色的代码是 #000000。
12. 如果想设置页面上的某个AP元素为不可见,可在“属性”面板中选择可见性为hidden。
13. 在页面浏览时,当鼠标指向图片时产生图片交换效果,可以通过以下方法实现“插入记录”菜单下的“图像对象”中的“鼠标经过图像”命令,也可以用行为面板中的”交换图像”行为来实现。
dreamweaver入门课堂笔记

超链接 空链接 锚点链接 电子邮件链接 普通链接
空链接 是在链接地址栏输入#
超链接 ctrl+L
-blank可以让链接到的页面在一个新的独立的窗口中打开
电子邮件链接 插入菜单下的电子邮件链接
mailto:abc@ 在半角状态下输入
如何改变超链接的显示状态:(在CSS样式面板中设置)
模板(Template):是用来批量制作大量风格相似的页面。
F11是资源面板
文件 模板另存为
模板的拓展名是 dwt
ztrl+shift+i 显示和隐藏表格的边框线
选中一个可编辑区域 按 ctrl+alt+V
修改下的模板里的从模板中分离
模板里选中可编辑区域 在选中的标记中单击鼠标右键 选择删除标签
在表单里插入图片 要用图像域
鼠标放在最后一个单元格里按 Tab 可以加行
鼠标放在单元格里按ctrl+M 在上面加一行
ctrl+shift+m 删除行
ctrl+shift+a 在当前列的前面加列
ctrl+shift+减号- 删除列
CSS 标签
CSS 类 方框 填充 (可以在页面留下空白)选td 填充样式作用在单元格上
a:link:超链 接的初始状态
选择器中的类型 高级 选择器 是a:link
a:hover:鼠标悬停
a:active:链接被激活的时候
a:visited:链接被访问过之后
a.类名:link
CSS样式表 新建一个类 方框 选择 边界 (调整框元素与框元素的距离)
表单:插入面板里的表单 表单(form)和body页面及列表都有默认的边界值
dw使用心得 dw实训报告的心得总结

DW使用心得 DW实训报告的心得总结1. 引言在进行DW(Data Warehouse)实训项目的过程中,我通过学习和实践,积累了一定的经验和心得。
本文将对我在DW实训项目中的使用心得及报告总结进行详细介绍。
2. DW使用心得2.1 数据收集与清洗在DW实训项目中,数据收集与清洗是整个过程的第一步,也是最为重要的一步。
我从不同的数据源中收集了大量的原始数据,并进行了清洗和预处理。
这其中,我遇到了一些问题,例如原始数据格式不规范、缺失值处理等。
为了解决这些问题,我学习了相关的数据清洗技术,使用Python编程语言编写了一些数据清洗的代码,以提高数据的质量和准确性。
2.2 数据建模与设计在DW实训项目中,我使用了维度建模方法进行数据建模与设计。
通过对业务需求的分析,我确定了维度表和事实表的结构,并进行了数据的建模与设计工作。
这一过程中,我学习了ER模型、星型模型和雪花模型等相关理论,并运用这些知识进行了模型设计。
在模型设计的过程中,我遇到了一些难题,例如事实表的粒度确定、维度表的属性选择等,通过与团队成员的协作和讨论,我顺利解决了这些问题,并最终完成了数据建模与设计的任务。
2.3 ETL过程在DW实训项目中,ETL(Extract, Transform, Load)过程是将原始数据转化为维度模型所需数据的关键环节。
我使用了DW工具进行了数据的抽取、转换和加载工作。
在ETL过程中,我遇到了一些问题,例如数据抽取速度慢、数据转换出错等。
为了解决这些问题,我学习了ETL相关的知识,并熟悉了DW工具的使用方法。
通过调整抽取和加载的策略,以及优化转换的过程,我成功解决了这些问题,并最终完成了ETL过程。
2.4 数据分析与报告在DW实训项目中,数据分析与报告是最终的目标。
我使用了数据分析工具对DW中的数据进行了分析,并生成了相应的报告。
在数据分析的过程中,我遇到了一些问题,例如数据分析工具使用不熟练、数据分析结果解释不清等。
Dw复习资料

DW 复习资料1.网站和网页有什么区别?网页的集合叫网站,浏览器打开以后所看到的画面就是网页,网页说具体了是一个html文件。
2.网页按表现形式分类有哪两种?静态网页(.html..)、动态网页(.asp..)3.网页颜色设计基本原则是什么?准则1:颜色对比度越强可读性越强任何一名设计师都明白这点,文字和背景有足够的对比可以让文字更容易阅读。
通常黑色字就会用在比较明亮的背景上。
反过来也一样尽管在深色背景上使用亮些的字可以让文字容易阅读些,但这个手法应该尽量保守使用。
事实上已经证实了,在深色背景上阅读对比度较大的文字会让眼睛非常疲劳。
准则2:珍惜使用的颜色为了带来视觉上效果,设计师经常选择多个颜色来做设计。
但在每个地方都用到不同的颜色也会降低它的视觉效果。
基本原则:为把视觉效果最大化,把颜色充分利用在标题上,并把最重要的文字写在标题上。
准则3:不要使用互补色以一个颜色为基点,可以在色盘的另一头找到它的互补色。
举例来说,蓝色的互补色在色盘中是橘色。
当这两个颜色贴边的时候,互补色会让我们的眼睛非常不舒服,因为这时我们无法同时聚焦在这两个颜色之上。
再顺便补充一下,互补色在一起的时候会给人一种震动的感觉。
4.掌握常用颜色的十六进制红:#ff0000黄:#ffff00绿:#00ff00青:#00ffff蓝:#0000ff紫:#ff00ff 黑:#000000白:#ffffff5.描述网页基本布局类型有哪些?“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型6、左右框架型是由几个页面构成的?37、常用的可编辑html文档的编辑器有哪些?记事本、WORD、写字板、Dreamweaver。
8、掌握Html文档基本结构<HTML><HEAD><TITLE>……文档的名称</TITLE></HEAD><BODY>……各种HTML标签作标记的段落、列表、和其他文素组成的实际文档</BODY></HTML>9、比较流行的动态网页开发语言有哪些?ASP,PHP,JSP,10、如何设置表格的外边框属性?<table width="" border="" cellspacing="" cellpadding="">11、网页支持的图片格式有哪些?gif、png、jpg..12、网站首页命名规则是什么?Index.\Default.13、一般网页基本成分有哪些?页头:标识用户的站点和企业标识(logo)网站内容:公司介绍、产品信息、成果展示、新闻稿、内部信息管理意见交流反馈等E-mail地址:接收用户垂询联系信息:普通邮件地址、传真和电话等版权信息:声明版权所有者14、Dreamweaver中文档窗口视图布局类型有哪些?设计、代码、拆分15、IE浏览器中预览当前编辑的网页的快捷键是什么?F1216、网页中添加空格的方法有哪些?(1)代码中输入 (2)设计窗口输入“ctrl+shift+空格”(3)切换到全角输入法模式按空格17、绘制各种形状热区时标签属性的区别是什么?椭圆:<area shape="circle"矩形:<area shape="rect"多边:<area shape="poly"18、下拉菜单的标签是什么?<select>..</select><option value="" selected>--友情链接--</option><option value="">3123414</option></select>19、onMouseOver、onMouseOut 和onClick的含义分别是什么?鼠标滑过、鼠标滑出、点击20、访问上一级目录文件的路径写法是什么?../21、网页文件中路径的书写规则是什么?不可书写绝对路径,只可书写相对路径22、target属性的不同值及含义是什么?target属性: -self 当前页装载-top 完全取代当前页-blank 打开新窗口-parent 装入当前页的父窗口23、如何绘制嵌套层?层的嵌套:按住alt键,在层上绘制24、掌握几种常用行为的表现形式a.打开浏览器窗口b.弹出信息c.调用JavaScriptd.显示弹出式菜单e.显示隐藏层25、调用文件的方法是什么?<!--#include file="文件名"-->26、如何引用内部样式表?<style>a{......} //设置普通字体样式a:link{......} //设置带有链接的字体样式a:visited{......} //设置带链接的字体被点击后的样式a:hover{......} //设置鼠标定位到带链接的字体时的样式</style> //注意先后顺序不能交换.类选择符引用方式:<a class=“other” href=....>...</a>27、如何引用外部样式表?<link rel="stylesheet" type="text/css" href="style.css">必须放<head></head>区内,表示浏览器从style.css文件中以文档格式读出定义的样式表。
DW基础知识一

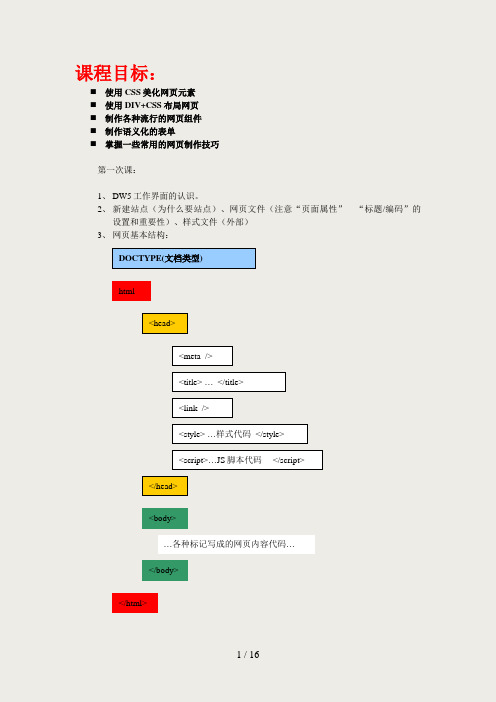
课程目标:⏹使用CSS美化网页元素⏹使用DIV+CSS布局网页⏹制作各种流行的网页组件⏹制作语义化的表单⏹掌握一些常用的网页制作技巧第一次课:1、DW5工作界面的认识。
2、新建站点(为什么要站点)、网页文件(注意“页面属性”---“标题/编码”的设置和重要性)、样式文件(外部)3、网页基本结构:DOCTYPE(文档类型)html<head><body> <meta /><title> … </title><link /><style> …样式代码 </style><script>…JS脚本代码 </script></head></body></html>…各种标记写成的网页内容代码…4、html与xhtml的区别相关规则XHTML HTML标签名称必须小写大小写均可属性名称必须小写大小写均可标签嵌套必须严格嵌套没有严格规定标签封闭标签必须封闭封闭与不封闭均可空元素标签必须封闭,如<hr />封闭与不封闭均可,如<hr>与<hr />均可属性值用双引号括起来可以不必使用双引号属性值形式必须使用完整形式经常使用简写方式设定属性值标签类型区分“内容标签”与“结构标签”没有严格规定5、html常用内容标签标签说明<h1>-<h6>定义各级标题<p>定义段落<a>定义链接<img />插入一幅图片<ul>定义无序列表<ol>定义无序列表<dl>定义自定义列表<strong>加粗强调内容做网页实例。
first.html6、结构标签<div>标签:定义HTML文档中的分区或节(简单说:就是用于布局!) <span>标签:行内元素区别“表格布局”和“div布局”。
Dreamweaver笔记

定义站点页面属性1. 三大原则新建一个网页之前需要建立一个网站,可以了解它存储在本地的哪个地方。
●文件名和各种对象名的ID用英文、拼音(避免用中文)●尽量存盘(无法显示或无法运行时可能是没有存盘造成的)2. 定义一个网站●站点——新建站点●文件——管理站点●桌面下拉列表——管理站点3. 网站首页命名●Index.html●Default.html4.更改地图中的文件标题●查看——站点地图选——显示网络标题(默认是无标题)5. 以其它网页作为根显示下一级情况●单击右键——作为根查看6. 页面属性(基于CSS)●外观:添加字体(黑体、宋体、楷体、仿宋),90%的网站使用大小为9 pt的宋体字。
●链接:设置字体(同页面字体)链接颜色已访问链接颜色(查看过的信息) 活动链接(在鼠标放上或一直按住的颜色) 下划线样式● 标题(文本正文标题):标题字体(默认同页面字体) ● 标题/代码(网页标题):标题(我的首页)文档类型(推荐XHTML 1.0 Trans ) 编码(网页使用的是哪些字符集) ● 跟踪图像:跟踪图像 透明度 7、HTML 基础HTML 文件的主要结构: <HTML> HTML 文件开始 <HEAD> 该文件的头部开始 ……</HEAD> 该文件的头部结束 <BODY>该文件的主体开始…… </BODY> 该文件的主体结束 </HTML> HTML 文件结束文本与列表控制1.多种空格的输入●工具——文本——最后一项(不换行空格)●将代码中的 进行拷贝●按ctrl+shift+空格●切换到全角模式●单击编辑——首选参数——常规——允许多个连续的空格2.换行●Shift+回车(强制换行)<br>●回车(两行距离很远)<p>3.文本工具●A A文字设置●B=S(加粗)I=em(倾斜)●[ “”](块引用)字符缩进●PRE 在代码中修改样式回到设计页面查看●h1 h2 h3标题●ul(无序列表)ol(有序列表)●dl(定义列表)dt(定义术语)dd(定义说明)4.导入word和excel文档●文件——导入——word / excel文档(可选择格式)5.保存/打开/优化HTML●文件——另存为——Web页●由于word生成的HTML代码不清洁,要用命令——清理word生成的HTML(减少不必要的代码)6. 列表的使用(可以嵌套)●无序列表(可以通过单击代码ul 选择编辑标签或标签检查器设置不同的列表表示)●有序列表(编号列表)●定义列表(dt——第一章)(dd——软件的使用方法)7. 插入排版水平线●工具——HTML——横线●在标签<hr>中设置颜色(设计时看不到效果,预览时可以看到)、size(高度)、width(宽度)、Title(标题,预览时将鼠标放到横线上即可显示)●在HTML代码中设置——<hr>后按空格会出现标签选择器链接的使用1. 链接状态的基本设置(修改——页面属性)2. 链接的基本组成结构(以http://开头+服务器地址/IP地址+端口号[一般默认,不填写]+目录+文件名)3. 链接的多种创建方法●内部链接(本地文件,一般用相对地址,可以在标签检查器中进行修改){可以在链接框中键入链接地址}{利用小地球拖拽到连接地址}{选中链接文字,按shift拖拽到链接地址}{工具——常用——超链接——文本(链接文本)——链接——目标(新打开的文件在哪个窗口打开,_blank(以一个新的窗口打开),_self(默认的,以当前页面打开)——标题(鼠标移动到链接文本上显示的解释信息)}{HTML代码中创建/插入标签}{快速创建用ctrl+t——环绕标签}●外部链接(远程服务器,一般用绝对地址)4. 创建Email链接和锚链接●Email链接{工具——常用——Email链接}{可以在链接框中键入链接地址,写入mailto:地址、?(subject=主题),&cc(抄送)=邮件地址,&bcc(密件抄送)}锚链接命名锚记一般用字母,不用中文。
第2章DW基础知识

– “修改”菜单 :使您可以更改选定页面元素或 项的属性。使用此菜单,您可以编辑标签属 性,更改表格和表格元素,并且为库项和模 板执行不同的操作。 – “命令”菜单:提供对各种命令的访问;包 括一个根据您的格式首选参数设置代码格式 的命令、一个创建相册的命令等。 – “站点”菜单:提供用于管理站点以及上传 和下载文件的菜单项。 – “文本”菜单 :使您可以轻松地设置文本的 格式。 – 站点菜单:管理站点和(可不适用FTP软件) 上传站点
说明: Dreamweaver可以创建单独的文档,还可以创 建完整的Web站点。在使用Dreamweaver制作 网页时,首先要定义一个本地站点。 定义本地站点就是在硬盘上建立一个目录,将 所有的网页和相关的文件都放在里面,以便进 行网页的制作和管理。在本地机器上创建并且 做好本地网站后,在本地机上对网站进行测试 完成后,再通过专用的软件把文件上传到网上 的虚拟空间,即Internet服务器。
设置页面文字的颜色 设置页面的背景颜色 设置页面的背景图像 设置页面默认的连接颜色 设置鼠标单击时的连接颜色 设置访问后的连接颜色 设置网页中的程序脚本内容
图片标签<img>
属性 Src Alt Width Height Border Vspace Hspace align 描述 图片的源文件 提示文字 设置图片的宽度 设置图片的高度 设置图片的边框 垂直间距 水平间距 设置图片的对齐方式
– 文档编辑窗口:上面显示设计文档的标题, 下面显示标尺和底格功能。 – 属性面板:用于显示或修改选定对象的属性 信息。 – 状态栏 标签选择器:用于显示或选定网页对象 窗口大小弹出菜单:分别显示窗口和显示 器的尺寸 下载时间显示栏:根据网页内容大致估算 的下载时间
几个易混名词的区分:
Dw笔记

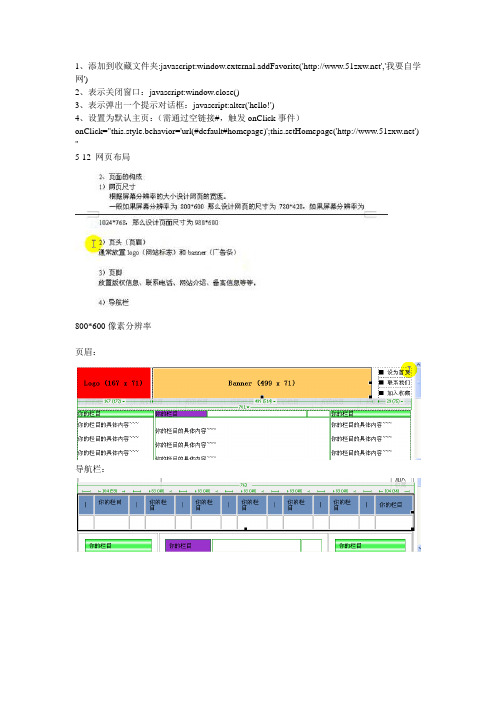
1、添加到收藏文件夹:javascript:window.external.addFavorite('','我要自学网')2、表示关闭窗口:javascript:window.close()3、表示弹出一个提示对话框:javascript:alter('hello!')4、设置为默认主页:(需通过空链接#,触发onClick事件)onClick="this.style.behavior='url(#default#homepage)';this.setHomepage('') "5-12 网页布局800*600像素分辨率页眉:导航栏:CSS:1、标签:P {color:red;font-size:20px} 2、类.ys001 {}3、ID (唯一)#one{}滤镜filter:opacity 不透明度QQ客服:插入音频:1、<bgsound src="your.mid" autostart=true loop=infinite>2、<EMBED src="your.mid" autostart="true" loop="true" hidden="true"> src="your.mid"3、<body><p><a href="/i/song.mp3">播放mp3</a></p><p><a href="/i/bird.wav">播放wav</a></p><script type="text/javascript" src="/js"></script>。
dreamweaver8入门笔记

这是桂之杰个人的学习笔记,我是从零开始自学的,按照以下的一步一步的学习,相信你很快就会掌握Dreamweaver8基本操作。
当然要熟练的话就要多多练习咯。
坚持到底,宜将剩勇追穷寇,不可沽名学霸王!桂之杰致广大中国青年同志1、打开Dreamweaver8,建立一个站点。
在某个(如C盘)盘里面建一个专门存放网站文件的文件夹,一般用英文命名。
然后点击“站点”—“新建站点”,命名站点及输入网址(或不输),选择C盘中的那个文件夹作为站点。
然后再通过窗口右边的文件浮动面板,选中需要建立子文件夹的站点,然后通过右键或者是点“文件”新建文件夹或者文件。
2、Dreamweaver8编辑文档时,要首行缩进,空格键不起作用,只有将半角输入切换为全角之后空格键才起到空格的作用。
也可以点击最左上角“常用”下拉列表选择“文本”,选择向下的那个箭头一次就是一个空字符。
也可以用“ctrl+shift+空格键”来插入空格。
也可以设置首选参数来修改,这是最快最方便的方法。
3、在页面中如果是用“Enter”来换行,代码是P,两行的间距比较大。
如果用“shift+ Enter”来强制换行,代码是br,则行与行之间比较紧密,也可以在最左上角下拉列表的“文本”中选择“换行符”。
4、站点地图使用站点→站点管理→编辑→高级→选中需要管理的站点→点击“站点地图布局”(图标标签即站点地图标签,如果用“页面标题”则该显示网页的名称,没有名称则显示为“无标题文档“)→确定→完成通过“文件”浮动面板下拉列表,点击“地图视图”显示站点地图,或是点击“展示以显示本地和远端站点”来查看站点地图。
点击站点图标标签时,如果没有显示链接的灰色图标,则点右键上的“显示/隐藏链接”。
链接可以直接拖动灰色图标,也可以拖动在属性面板上的灰色链接图标到链接的文件实现链接。
5、Dreamweaver8里面有一些模板,通过点击“文件”—新建—点“入门页面”可以选择模板。
还有别的格式的模板也可以选择。
DW笔记完整

DW笔记完整三大原则:1建立网页前需要新建一个网站2文件名,对象ID名,尽量使用英文,拼音,数字尽量避免使用中文3尽量要存盘首页一般命名为:inde某.html或default.html外观(基于CSS)页面属性中设置外观字体时,中文一般只添加宋体黑体仿宋体楷体(防止用户因未安装相应字体而无法正常浏览)字体大小:一般为9pt连接字体大小:9pt变幻图像颜色:鼠标放到连接上显示的颜色已访问链接颜色:已访问过的链接显示的颜色活动链接:当点连接时闪烁的颜色或者点击不松手时显示的颜色标题(正文中的标题)标题/编码(网页的标题)文档类型:HTML4.0tranitional某HTML1.0tranitional跟踪图像:网页排版时候的模板框架即草图若要基于HTML编辑->首选参数->常规->是用CSS而不是是用HTML(勾选与取消来切换)HTML基础HTML文件开始该文件的头部开始该文件的头部内容该文件的头部结束该文件的主体开始该文件的主体内容该文件的主题结束HTML文件结束修改网页标题的方法1修改->页面属性->标题/编码中修改标题2在设计界面正上方标题中修改标题3在代码中修改标题修改正文标题的方法修改->页面属性->标题中修改设置字体大小单位颜色实现时在设计界面中打入文字选中在正下方属性中的格式中选择标题即可实现若需要输入正文则格式改为段落文本中输入空格1在菜单栏下的文本菜单下的最后一个选项中选择不换行空格即可输入连续的空格2按快捷键CTRL+SHIFT+空格即可输入连续的空格3将输入法切换至全角即可输入连续的空格4在代码中输入&nbp即代表一个空格某5编辑->首选参数->常规->编辑选项中勾选允许多个连续的空格即可输入连续的空格段落切换与强行换行1直接敲回车或者在代码中输入(即由表示一个段落)(但是此种方法两行之间的间隙比较大)2强行换行SHIFT+回车代码中显示为(两行是紧挨着的没有间隙)或者在文本菜单下的最后一个选项中选择换行符效果是一样的文本编辑基础1PRE即在HTML里的排版(代码中的排版)效果直接显示在设计页面2[]块引用和缩进用来排版从外部导入文本1复制黏贴(编辑->选择性黏贴)2文件导入清理沉余代码由WORD以HTML形式保存用DW打开会生成大量多余的代码通过命令->清理WORD生成的HTML来清理多余的代码(或者命令->清理某HTML)列表与排序。
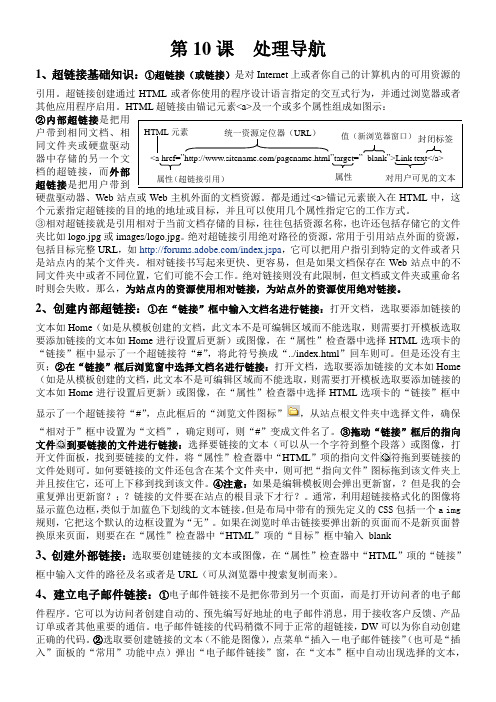
DreamWeaver-cs6学习笔记第10课处理导航

第10课 处理导航1、超链接基础知识:①超链接(或链接)是对Internet 上或者你自己的计算机内的可用资源的引用。
超链接创建通过HTML 或者你使用的程序设计语言指定的交互式行为,并通过浏览器或者其他应用程序启用。
HTML 超链接由锚记元素<a>及一个或多个属性组成如图示: ②内部超链接是把用户带到相同文档、相同文件夹或硬盘驱动器中存储的另一个文档的超链接,而外部超链接是把用户带到硬盘驱动器、Web 站点或Web 主机外面的文档资源。
都是通过<a>锚记元素嵌入在HTML 中,这个元素指定超链接的目的地的地址或目标,并且可以使用几个属性指定它的工作方式。
③相对超链接就是引用相对于当前文档存储的目标,往往包括资源名称,也许还包括存储它的文件夹比如logo.jpg 或images/logo.jpg 。
绝对超链接引用绝对路径的资源,常用于引用站点外面的资源,包括目标完整URL ,如/index.jspa ,它可以把用户指引到特定的文件或者只是站点内的某个文件夹。
相对链接书写起来更快、更容易,但是如果文档保存在Web 站点中的不同文件夹中或者不同位置,它们可能不会工作。
绝对链接则没有此限制,但文档或文件夹或重命名时则会失败。
那么,为站点内的资源使用相对链接,为站点外的资源使用绝对链接。
2、创建内部超链接:①在“链接”框中输入文档名进行链接:打开文档,选取要添加链接的文本如Home (如是从模板创建的文档,此文本不是可编辑区域而不能选取,则需要打开模板选取要添加链接的文本如Home 进行设置后更新)或图像,在“属性”检查器中选择HTML 选项卡的“链接”框中显示了一个超链接符“#”,将此符号换成“../index.html ”回车则可。
但是还没有主页;②在“链接”框后浏览窗中选择文档名进行链接:打开文档,选取要添加链接的文本如Home (如是从模板创建的文档,此文本不是可编辑区域而不能选取,则需要打开模板选取要添加链接的文本如Home 进行设置后更新)或图像,在“属性”检查器中选择HTML 选项卡的“链接”框中显示了一个超链接符“#”,点此框后的“浏览文件图标”,从站点根文件夹中选择文件,确保“相对于”框中设置为“文档”,确定则可,则“#”变成文件名了。
DW第一讲笔记

编写脚本的环境:ASP(VBScript) JSP(java) PHP(JavaScript)一个网站由前台页面和后台页面。
前台页面:文本、图片、动画等。
后台页面:不可见。
实现一些特殊功能。
留言板、聊天室。
静态页面 .html .htm动态页面 .asp .jsp .php一个网页的工作原理:(1)在地址栏中输入网址,即向网站服务器发出请求。
(2)当网站服务器接到请求后,判断是静态页面或是动态页面。
(3)如果是静态页面,在服务器上查找并返回相应网页。
直接在客户端浏览器显示结果。
(4)如果是动态页面,将交由动态网站服务器进行处理。
(5)如果该页面还需要请求数据库,再交由数据库服务器来处理。
(6)将各服务器处理的静态页面,返回客户端。
动态页面与静态页面的区别:有没有后台程序或者是否访问数据库。
将互联网上的网页保存下来:在浏览器中——文件——保存可以直接保存下来的元素:图片、GIF动画、文本不可保存下来的有:Flash动画、音频文件、视频文件等。
网站结构:首页——二级页面(小分类)(0-N)——详细页面开发一个网站的步骤:(1)与客户详谈,了解顾客需求。
(2)收集各关资料(图片、文字、视频等)(3)分析整理资料。
网站导航。
(4)由网站美工开始美工设计。
(5)后台程序员可以一起开始。
(6)网站制作,切图,网站布局,将各个页面链接起来。
(7)测试上传。
浏览器:微软IE 网景Netscape动态网页技术:CSS、JavaScrpt、层动态网页技术,既可以用在静态网页,也可以用在动态网页。
-------------------------------------------------------------------------------------- <Meta http-equiv=” Refresh” content=”5;url=”>Author:作者功能:搜索引擎你站点的作者是谁。
我爱自学网DreamweaverCS6课程笔记

Adobe DreamweaverCS6课程笔记第一节、Dreamweaver CS6软件简介和安装1、DreamweaverCS6是由美国Adobe公司最新开发的一款网页设计、网站管理为一体的专业软件。
2、为了保让能够正常安装,在安装时,请断开网络。
第二节、DWCS6软件界面的简介一、软件界面组成1、菜单栏2、工作区3、属性栏4、浮动面板(文件、资源、CSS样式、行为等)二、界面的切换:为满足不同人群的需求。
三、界面的恢复:窗口——工作区——重置设计器四、插入面板的调用。
第三节、网页相关知识1、DreamweaverCS6是由美国Adobe公司最新开发的一款网页设计、网站管理为一体的专业软件。
2、什么是网页(网页的概念)在互联网上基于http协议传播信息的页面。
3、什么是网站反应同一主题的多个网页的集合。
4、网页内容的组成(网页元素)(1)文字(2)图片(jpg,gif,png)(3)动画(swf,gif)(4)多媒体(5)超链接(6)表单(7)网页特效(8)其它元素第四节、网页制作方法与站点建立1、网页的制作方法(1)代码法:html(2)软件制作:Dreamweaver 、frontpage(所见即所得)。
2、制作网站前准备工作:建立站点。
3、站点:用来存放网站中所有元素的文件夹,为了制作方便需要将这个文件夹和制作软件相链接。
4、站点的建立(链接)(1)站点——建立(2)文件面板(3)应用程序栏(窗口——应用程序栏)5、站点的分类(按照网站的位置)(1)本地站点(2)远程站点第五节、规划本地站点目录结构1、规划本地站点目录结构(1)images(图片)(2)swf(动画)(3)css(CSS样式)(4)script(存放网页特效)JS(5)other(其它)2、网站主页名称(1)index.htm(2)index.html(3)default.htm(4)default.html注:主页必须放在网站的根目录下面,同时名称也有特殊的要求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用代码直接插入图片
<img src=”images/001.jpg”/>
其中输入src后会自动补充代码以及出现浏览图片的选项选择图片这边以001.jpg为例
代码状态下为图片添加链接
代码格式如下:
<a href=”链接地址”><img src=”images/001.jpg”/></a>
文本中输入空格
1在菜单栏下的文本菜单下的最后一个选项中选择不换行空格即可输入连续的空格
2按快捷键CTRL+SHIFT+空格即可输入连续的空格
3将输入法切换至全角即可输入连续的空格
4在代码中输入 即代表一个空格
*5编辑->首选参数->常规->编辑选项中勾选允许多个连续的空格即可输入连续的空格
段落切换与强行换行
2 […]块引用和缩进用来排版
从外部导入文本
1复制黏贴(编辑->选择性黏贴)
2文件导入
清理沉余代码
由WORD以HTML形式保存用DW打开会生成大量多余的代码通过命令->清理WORD生成的HTML来清理多余的代码(或者命令->清理XHTML)
列表与排序
属性面板中点击项目列表创建无序列表通过凸出和缩进来设置下级嵌套列表
插入排版水平线
在HTML中选择水平线
设置水平线属性:
1在属性中设置水平线的基本属性
2在右侧标签中进行详细属性设置(<hr>)
3在代码界面中找到<hr>在r后面敲一个空格会跳出属性设置的选项
一般连接的常见形式
:80/tech/ok.html#apple
80为端口号通常是默认的
?subject=跟邮件的主题
&cc=跟抄送地址
&bcc=跟密件抄送地址
制作下载类链接
和普通链接创建的方法类似只需将链接地址指向需要提供下载的程序或压缩包
锚链接的制作
锚链接:即在当前页面比较长的情况下我们需要直接跳转到页面的某个位置那么就可以建立锚链接来实现
建立方法:
1.在需要跳转的页面位置插入命名锚记(在常用工具栏中)在弹出的对话框中输入锚记的名称(注意:命名锚记只能用数字英文符号不可以使用中文)确定
为图片添加提示文本
<a href=”链接地址”><img src=”images/001.jpg”alt=”提示文本内容”border=”边框粗细数值”/></a>
其中alt:设置提示文本border设置图片边框
用标签检查器设置图片
align:对齐方式
用属性面板设置图片
垂直边距/水平边距:文字离图片的距离
在输入外部链接地址时必须输入http://地址输入完成尽量打回车以免丢失信息
指向法制作链接
属性链接文本框后的指向链接单击按住不放拖出小箭头指向文件面板中的HTML文件以及图片视频等其他文件即可建立链接
快捷键拖动法建立链接
选中需要建立连接的目标,按住SHIFT键可以再目标上直接拉出一个指向链接对某个文件进行链接
绝对地址:在创建链接时,绝对地址需要提供完整的URL链接,包括相应的协议,如HTTP、FTP等等,该方法常用于引用另一网络服务器上的链接,例如:
ftp://202.102.245.1
相对地址:是指对于站点的根目录,它非常适合创建网站内部链接。如果要连接的文档位于当前文件夹中就只需输入文件名即可,如OK.html。只有要链接的文件位于当前文件夹之外时才有必要添加额外的路径信息。
alt为图像添加提示文字,鼠标移入时出现
border设置图像边框
vspace,hapace垂直间距,水平间距
align排列,对齐
usemap图像包含热点(地图,热区)
锐化:是通过增加相邻像素的对比度来使模糊图像变得清晰起来。锐化功能需要适度是用,过度使用往往会使画面马赛克增多,反而破坏画面。
网络中流行及常使用的格式:
低解析度源:经过各种优化压缩处理的大小比较小的图片在下载图片过程中此项图片会优先下载以体现图片下载速度
编辑图像热区
图像热区(地图):即图像中局部创建的链接区域
在属性面板中找到地图文本框下的热区创建工具在图片中创建需要的热区
在标签检查器中设置热区:
coords:热区在图像内的位置大小三项参数从左到右依次为:
1直接敲回车或者在代码中输入</p>(即由<p>……</p>表示一个段落)(但是此种方法两行之间的间隙比较大)
2强行换行SHIFT+回车代码中显示为<br />(两行是紧挨着的没有间隙)或者在文本菜单下的最后一个选项中选择换行符效果是一样的
文本编辑基础
1PRE即在HTML里的排版(代码中的排版)效果直接显示在设计页面
要连接到下级目录中的文件,需要输入目录名,后面跟一个“/”号,再输入文件名,如tech/OK.html。
要连接到上级目录或上级其他子目录文件中的文件,需先输入“../”,后面跟目录名、文件名,如../index.html或者../inmage/ok.jpg。
用菜单插入和设置图片
替换文本:即当图片无法正常打开浏览时或者鼠标移至图片时候所显示的本文。
直接用代码建立链接
<a href=”链接地址”>链接名称</a>即可建立一个连接
插入标签法建立链接
在代码操作的界面中在光标闪烁处右键选择插入标签左侧选择HTML标签页面元素右侧选择a在HREF文本框中输入连接地址在目标中设置打开的方式
如果需要相对应的链接名称在结束符号前面输入名称具体见直接用代码建立链接的代码格式
target:指定连接的目标窗口
链接的目标窗口:
_parent在上级窗口中打开,常用语框架页中
_blank在新窗口中打开页面
_self在当前窗口或者框架同一帧中打开
_top在顶层,也就是浏览器的整个窗口中打开
邮件参数:
subject设置电子邮件主题
cc设置抄送收件人
bcc设置密件抄送(暗送)收件人
&参数之间的分隔符号
弹出窗口的各项参数:
状态图像等均与插入鼠标图像的参数类似
预先载入图像:及时出现导航按钮的翻转效果
页面载入时就显示“鼠标按下图像”:制作多个页面时经常使用到
插入:(水平或者垂直)插入的导航的显示方式
HTML基础:
插入图像标记<img>的常用属性:
src制定图像链接的地址
width,height设置图像的宽度,高度
PNG:这是一种新兴的便携式,跨平台的网络图像格式,已经被大多数主流浏览器所支持。他同时拥有数百万种颜色,还支持背景透明。在网络上,其显示速度要快于前面两者。在网页三剑客的协作中,其适用性也优于其他两种格式的图像。
插入FLASH SWF文件
三大原则:
1建立网页前需要新建一个网站
2文件名,对象ID名,尽量使用英文,拼音,数字尽量避免使用中文
3尽量要存盘
首页一般命名为:index.html或default.html
外观(基于CSS)
页面属性中设置外观字体时,中文一般只添加宋体黑体仿宋体楷体(防止用户因未安装相应字体而无法正常浏览)
字体大小:一般为9 pt
若要基于HTML
编辑->首选参数->常规->是用CSS而不是是用HTML(勾选与取消来切换)
HTML基础
<HTML>HTML文件开始
<HEAD>该文件的头部开始
……该文件的头部内容
</HEAD>该文件的头部结束
<BODY>该文件的主体开始
……该文件的主体内容
</BODY>该文件的主题结束
</HTML> HTML文件结束
(当前热区的水平位置,垂直位置,热区大小)
是用多边形热点工具可以编辑不规则图形的热区通过拖动锚点实现
对图像重新取样
在属性面板中找到编辑一栏重新取样按钮
重新取样:即对图像放大或缩小导致的像素不协调(由于图像放大或者缩小时实际的像素是不改变的)所造成的图像效果进行重新的调节以达到柔和图像的目的
调整图像的亮度和对比度
修改网页标题的方法
1修改->页面属性->标题/编码中修改标题
2在设计界面正上方标题中修改标题
3在代码<title>……</title>中修改标题
修改正文标题的方法
修改->页面属性->标题中修改设置字体大小单位颜色
实现时在设计界面中打入文字选中在正下方属性中的格式中选择标题即可实现
若需要输入正文则格式改为段落
连接字体大小:9 pt
变幻图像颜色:鼠标放到连接上显示的颜色
已访问链接颜色:已访问过的链接显示的颜色
活动链接:当点连接时闪烁的颜色或者点击不松手时显示的颜色
标题(正文中的标题)
标题/编码(网页的标题)
文档类型:HTML4.0 transitional XHTML1.0 transitional
跟踪图像:网页排版时候的模板框架即草图
或者在属性面板中在链接文本框中输入链接的方法:mailto:邮件地址同样添加了一个Email链接
制作特殊的Email链接
在链接文本框中输入:
mailto:flashcs3@?subject=咨询问题&cc=xuexin@&bcc=xuexin625@
mailto:跟收件人地址
插入法建立链接
在常用工具栏中选择超级链接弹出超级链接的对话框其中
文本:即我要插入的这个链接所显示的名称
