Android日历完整实现
android日历课程设计

android 日历 课程设计一、课程目标知识目标:1. 学生能理解Android日历的基本概念,掌握日历事件添加、删除、修改等基本操作。
2. 学生能了解Android日历应用中的数据存储方式,掌握使用SQLite数据库存储日历事件。
3. 学生能掌握在Android应用中使用日期时间API,实现对日历日期的准确显示。
技能目标:1. 学生能够运用所学的Android开发知识,独立编写并运行一个简单的日历应用。
2. 学生能够运用SQLite数据库,实现日历事件的增、删、改、查功能。
3. 学生能够通过调试和优化代码,解决日历应用中可能出现的常见问题。
情感态度价值观目标:1. 培养学生对编程的兴趣,激发他们主动探索新技术、新方法的热情。
2. 培养学生团队协作意识,学会在项目中分工合作,共同完成任务。
3. 培养学生良好的编程习惯,注重代码规范和性能优化,提高软件质量。
课程性质:本课程为Android应用开发课程,侧重于实践操作,结合理论讲解,使学生能够掌握Android日历应用的开发技能。
学生特点:学生具备一定的Java编程基础,对Android开发有一定了解,但缺乏实际项目经验。
教学要求:注重理论与实践相结合,通过案例教学,引导学生动手实践,提高解决实际问题的能力。
同时,关注学生个体差异,提供个性化的指导和支持,确保每位学生都能达到课程目标。
将课程目标分解为具体的学习成果,便于教学设计和评估。
二、教学内容1. Android日历应用基础- 日历组件的使用与定制- 日期时间API的使用- 事件监听与处理2. 数据存储与管理- SQLite数据库的创建与操作- 存储事件的数据库表设计- 事件的增、删、改、查功能实现3. 实战项目:简易日历应用开发- 应用界面设计- 日历组件的集成与事件显示- 事件的添加、删除、修改功能实现- 数据存储与读取4. 课程进阶:优化与扩展- 日历性能优化- 事件的提醒功能实现- 结合其他应用组件(如通知、闹钟等)教学内容安排与进度:1. 第一周:Android日历应用基础,学习日历组件的使用与定制,了解日期时间API。
vivo手机日历怎么设置显示

vivo手机日历设置指南一、开启vivo手机日历要设置vivo手机日历的显示方式,首先需要确保日历功能已经被正确开启。
在vivo手机的主屏幕或应用列表中找到日历应用,点击进入并按照提示进行账户登录和日历同步设置。
二、设置日历显示方式1. 添加日历事件在vivo手机日历中,您可以轻松地添加日程安排、会议、生日提醒等各类事件。
打开日历应用,在相应日期中点击加号或者添加事件选项,填写事件的名称、时间、地点等信息,保存后即可显示在日历中。
2. 显示日历事件要查看已添加的日历事件,只需打开日历应用,选择相应日期或者切换查看模式,已添加的事件会以不同的标记或颜色显示在日历中。
您还可以设置不同事件类型的显示方式,方便查看和管理日程安排。
3. 设置提醒方式vivo手机日历支持设置事件提醒,您可以选择在事件发生前一定时间发送提醒消息,以确保不会错过重要的事项。
通过设置提醒方式,您可以选择短信、通知栏、闹铃等形式进行提醒,并可以根据不同事件类型设置不同的提醒方式。
4. 同步日历如果您有多部设备或者使用其他日历应用,可以通过同步功能将vivo手机日历与其他设备或应用同步。
在设置中找到账户与同步选项,添加或关联相应账户,确保日历事件可以在不同设备之间同步更新。
三、其他设置除了上述基本设置外,vivo手机日历还提供了许多其他功能和设置项,如日历视图切换、假期显示、生日提醒自定义等功能。
您可以根据个人需求和习惯进行相应设置,以实现更加便捷和个性化的日历使用体验。
结语通过以上设置指南,您可以轻松地在vivo手机上设置和管理日历显示方式,实现日程安排的高效和便捷。
利用vivo手机日历功能,您可以更好地组织和安排生活、工作和娱乐,提高生活质量和效率。
希望以上内容对您有所帮助,祝您使用愉快!。
Android自定义wheelview实现滚动日期选择器

Android⾃定义wheelview实现滚动⽇期选择器本⽂实例为⼤家分享了Android实现滚动⽇期选择器的具体代码,供⼤家参考,具体内容如下wheelview滚动效果的View这段时间需要⽤到⼀个时间选择器,但是不能使⽤⽇期对话框,因为它是筛选条件框架下的,只能是View!这个WheelView改造后可以达到要求!这个wheelview框架使⽤的类不多,就⼏个,还有⼀些资源⽂件。
我根据这个框架设计了⽇期的选择器。
主页⾯:第⼀种⽇期选择器页⾯:动态效果:使⽤:具体的实现是⼀个LoopView的类,这是⼀个继承View的类!理解LoopView的公开⽅法就可以了。
1.布局⽂件<LinearLayout xmlns:android="/apk/res/android" xmlns:app="/apk/res-auto"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#fff"><com.example.wheelview.loopview.LoopViewandroid:layout_marginTop="50dp"android:id="@+id/loopView"android:layout_width="match_parent"android:layout_height="150dp"app:awv_textsize="18"/></LinearLayout>2.控制代码package com.example.wheelview.activity;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.view.View;import android.widget.Toast;import com.example.wheelview.R;import com.example.wheelview.loopview.LoopView;import com.example.wheelview.loopview.OnItemSelectedListener;import java.util.ArrayList;public class MyActivity extends Activity {private Toast toast;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);final LoopView loopView = (LoopView) findViewById(R.id.loopView);ArrayList<String> list = new ArrayList<String>();for (int i = 0; i < 15; i++) {list.add("item " + i);}//设置是否循环播放// loopView.setNotLoop();//滚动监听loopView.setListener(new OnItemSelectedListener() {@Overridepublic void onItemSelected(int index) {if (toast == null) {toast = Toast.makeText(MyActivity.this, "item " + index, Toast.LENGTH_SHORT);}toast.setText("item " + index);toast.show();}});//设置原始数据loopView.setItems(list);}}那个⽇期选择器就是使⽤三个LoopView结合⽽成的!LoopView类⾥⾯控制字体颜⾊和横线颜⾊的地⽅://中间选中的字体颜⾊:灰⾊:0xff313131,橙⾊:0xffec6f1acenterTextColor = typedArray.getInteger(R.styleable.androidWheelView_awv_centerTextColor, 0xffec6f1a);//没被选中的字体的颜⾊outerTextColor = typedArray.getInteger(R.styleable.androidWheelView_awv_outerTextColor, 0xffafafaf);//中间字体上下两条横线的颜⾊dividerColor = typedArray.getInteger(R.styleable.androidWheelView_awv_dividerTextColor, 0xffc5c5c5);其他的控制可以参考我的代码我的项⽬的代码:我的代码中有⼀个时间的⼯具类,可以很⽅便的取到任何时间,你也可以在⽇期选择器中多加⼀个按钮,设置到今天的⽇期。
(完整版)Android日历日程设计文档

校内生产实习报告Android日历日程管理指导老师:姓名: xxx专业班级: xxxxxxxxxxxxx学号: xxxxxxxx电话: xxxxxxxxx系(院):计算机与信息工程学院2014年 7月 14日目录一.项目概述 (4)1.1编写目的 (4)1.2项目介绍 (4)1.3软件相关信息 (4)二.项目需求 (4)2.1概述 (4)2.1.1编写目的 (4)2.1.2项目概述 (5)2.1.3运行环境 (5)2.2项目需求分析 (5)2.2.1项目需求介绍 (5)2.2.2 自定义与其他类库 (5)2.2.3 模块、流程描述 (5)2.3功能需求 (6)2.3.1功能需求点列表 (6)2.3.2其他功能需求 (7)2.3.3 系统界面 (7)2.4 系统输入输出需求 (7)三.软件概要设计 (7)3.1 概述 (7)3.1.1 编写目的 (7)3.1.2 预期读者 (8)3.2系统概要设计说明 (8)3.2.1系统功能模块说明 (8)3.2.2系统功能模块结构图 (8)四.软件详细设计 (11)4.1.系统的日历界面 (11)4.1.1系统主界面 (11)4.1.2 系统的日历特色显示 (13)4.2 系统日程界面的设计 (14)4.2.1日程界面的数据库准备 (14)4.2.2 数据库操作 (15)4.3 添加日程界面 (17)4.3.1画图类 (17)4.3.2 日程添加 (18)4.4日程界面 (24)4.4.1日程界面的布局 (24)4.2.3 单一日程界面 (26)4.2.4 标记日程日期 (28)4.5系统菜单项 (29)4.5.1日历界面的菜单项 (29)4.5.2其他界面菜单项实现 (31)4.6天气查询界面设计 (32)4.7 系统主要实现类介绍 (34)4.7.1 CalendarActivity类 (34)4.7.2 CalendarConvert类 (35)4.7.3 CalendarView类 (35)4.7.4 ScheduleAll类 (36)4.7.5 ScheduleInfoView类 (37)4.7.6 ScheduleTypeView类 (37)4.7.7 LunarCalendar类 (38)4.7.8 SpecialCalendar类 (39)4.7.9 WeatherActivity类 (40)五.总结 (42)5.1参考资料 (42)5.2总结语 (42)一.项目概述1.1编写目的本文档的编写主要为了介绍本项目的开发目的,项目需求,以及开发的情况,将本系统的结构进行大概的介绍,以便用户更熟悉的了解本软件,让用户在使用该软件前,对本软件的使用有一定的了解。
vivo手机的日历怎么设置

vivo手机的日历设置方法在日常生活中,日历是我们生活中常用的工具之一。
vivo手机自带的日历应用可以方便地帮助用户管理时间、安排日程。
下面将介绍vivo手机日历的设置方法。
1. 添加日历事件在vivo手机的日历应用中,可以直接添加日历事件。
打开日历应用,点击右下角的加号图标,选择“新建日程”或者“新建提醒”,填写相关信息,包括事件名称、地点、起止时间等,点击完成即可成功添加日历事件。
2. 设置提醒方式vivo手机的日历应用支持设置提醒方式,提醒用户在特定的时间提醒日历事件。
在添加日历事件时,可以选择提前多长时间提醒,如提前5分钟、提前1小时等。
在设置完成后,系统会在设定的时间发出提醒通知,让用户不会错过重要事件。
3. 设定重复事件有些事件是周期性发生的,比如每周会进行的例会、每月的生日等。
vivo手机的日历应用支持设定重复事件,只需在新建日程时选择“重复”,设置事件的重复方式,比如每天、每周、每月等,系统会自动为用户创建重复事件,方便用户管理日程安排。
4. 同步其他日历vivo手机的日历应用还支持同步其他日历,比如Google日历、Outlook日历等。
用户可以在设置中添加其他日历账户,并选择要同步的日历,这样可以在vivo手机的日历应用中查看所有日程安排,方便管理。
5. 自定义日历界面vivo手机的日历应用还支持自定义日历界面,用户可以根据个人喜好调整日历的显示方式,包括日历颜色、显示事件种类等。
在设置中找到“主题设置”选项,可以根据需求进行调整,使日历界面更加符合个人需求。
通过以上介绍,相信大家对vivo手机的日历设置方法有了更深入的了解。
合理地使用日历应用可以帮助我们更好地管理时间、安排日程,提高工作效率。
希望这篇文章对大家有所帮助,谢谢阅读!。
在Android Studio中开发一个简单的日历应用

在Android Studio中开发一个简单的日历应用一、引言随着智能手机的普及,日历应用成为人们生活中必不可少的工具之一。
本文将介绍如何使用Android Studio开发一个简单的日历应用程序,以便用户可以方便地管理和查看日程安排。
二、准备工作在开始开发之前,我们需要准备以下工作:1. 安装Android Studio:Android Studio是一个专业的Android开发工具,可以轻松创建和调试Android应用程序。
2. 下载日历API:为了实现日历功能,我们需要使用Android提供的日历API。
我们可以在Android Studio的SDK Manager中下载安装。
三、创建项目打开Android Studio,按照以下步骤创建一个新项目:1. 点击“Start a new Android Studio project”。
2. 设定应用的名称和包名。
3. 选择最低支持的Android版本。
4. 选择一个Empty Activity作为启动器活动。
5. 点击“Finish”完成项目创建。
四、实现日历功能在MainActivity.java文件中,我们将实现日历应用的核心功能。
以下是实现步骤:1. 初始化日历组件:在onCreate方法中,我们首先需要初始化日历组件。
通过调用Calendar.getInstance()方法,我们可以获取一个日历实例。
2. 显示当前日期:通过调用日历实例的get方法,我们可以获取当前的年、月、日。
然后将其显示在界面上。
3. 添加日程:通过使用日历API,我们可以在日历中添加新的日程安排。
用户只需点击界面上的“添加事件”按钮,然后输入日期和事件信息即可。
4. 查看日程:通过调用日历API的查询方法,我们可以获取指定日期的所有日程安排。
用户只需选择日期,然后点击界面上的“查看事件”按钮,即可显示该日期的所有日程。
五、界面设计在activity_main.xml文件中,我们可以进行界面设计。
手机日历怎么显示阴历阳历

手机日历怎么显示阴历阳历1. 手机日历农历怎么设置显示Android手机与Google的各项服务都息息相关,当然这个日历组件也不例外,它可以同步用户的各项日程和记事,当Android手机打开WIFI后,会自动进行同步。
另外手机上的日历可以在桌面上添加Widget,但是要经过一定的设置才能在桌面上显示农历信息。
设置方法如下:进入安卓手机桌面的日历W idget,按下Menu键选择最后一项More,点击"My calendars",再将农历选项勾选即可。
2. 手机日历怎么能显示农历使用合拢的双指手势或者是长按操作,调出桌面的编辑模式,选择【窗口小工具】,然后屏幕下方出现按钮,选择【小组件】,最后在组件列表当中,找到【时钟】组件。
接下来详细介绍:1、使用合拢的双指手势或者是长按操作,调出桌面的编辑模式,然后选择【窗口小工具】;2、屏幕下方出现按钮,选择【小组件】;在组件列表当中,找到【时钟】组件;3、点击进入后,找到合适的样式,长按,拖动到相应位置处;4、松开手指后,显示日期和时期的小组件就显示在了手机屏幕上;3. 手机怎样设置农历显示vivo手机怎么设置农历vivo手机不能设置锁屏显示农历,但下滑通知栏,在顶端可查看到农历时间,也可以进入手机桌面的日历中查看农历。
在vivo手机中,进入日历即可查看到当前日期的阴历(农历)和阳历(新历),阿拉伯数字为阳历,大写数字为阴历。
在日历中我们经常用的到还有设置农历生日提醒。
设置步骤:进入日历--点击右下角的加号图标--点击日程时间--点击农历--设置提醒时间点击确定即可。
vivo为一个专注于智能手机领域的手机品牌,vivo和追求乐趣、充满活力、年轻时尚的群体一起打造拥有卓越外观、专业级音质、极致影像、愉悦体验的智能产品,并将敢于追求极致、持续创造惊喜作为vivo的坚定追求。
日历应用使用ReactNative和JavaScript开发的小程序

日历应用使用ReactNative和JavaScript开发的小程序日历是我们日常生活中必不可少的工具之一,随着技术的发展,手机日历应用成为我们管理时间的重要助手。
本文将介绍一个使用ReactNative和JavaScript开发的小程序,该小程序能够提供完善的日历功能,满足用户对时间管理的需求。
一、介绍在移动应用开发中,ReactNative是一种流行的开发框架,它基于JavaScript语言,可以同时为iOS和Android平台开发应用。
结合ReactNative和JavaScript的特性,我们可以开发出高效、易用的日历应用。
二、开发环境搭建在开始开发日历应用之前,我们需要准备好开发环境。
首先,安装Node.js以及npm包管理器。
接着,通过命令行安装ReactNative命令行工具。
然后,创建一个新的ReactNative项目,并安装所需的依赖。
三、设计与布局在日历应用中,设计和布局是非常重要的。
我们需要考虑用户界面的美观性和易用性。
通过合理的布局和配色方案,我们可以提供给用户一种舒适的使用体验。
四、日历视图日历视图是日历应用的核心组件,它显示了用户所选择的日期的详细信息。
我们可以使用ReactNative提供的组件来构建日历视图,比如ScrollView、View和Text等。
五、日期选择日期选择是日历应用的一个重要功能,它允许用户选择一个特定的日期,并查看该日期的详细信息。
我们可以使用ReactNative提供的DatePicker组件来实现日期选择功能。
六、事件提醒除了基本的日期管理功能,日历应用还应该提供事件提醒功能,让用户可以添加和管理个人的日程安排。
我们可以使用ReactNative提供的Alert组件来实现事件提醒功能。
七、数据存储为了保证用户数据的安全性和可靠性,我们需要将用户的日历数据进行存储。
可以使用ReactNative提供的AsyncStorage组件来实现数据的本地存储功能。
万年历程序

万年历程序简介万年历(Perpetual Calendar)是一个可以显示公历和农历的时间工具。
在这个文档中,我们将讨论如何编写一个简单的万年历程序,以及其实现原理和功能。
功能该万年历程序将具备以下功能:1.显示当前日期2.显示当前周数3.显示当前月份的日历4.显示指定年份和月份的日历实现原理为了实现万年历程序,我们需要使用一些基本的计算方法。
以下是一些相关的计算原理:判断某年是否是闰年判断某年是否是闰年可以使用以下公式:is_leap_year = (year % 4 == 0 and year % 100 ! = 0) or (year % 400 == 0)若上述公式的值为真,则表示该年份是闰年。
计算指定年份和月份的天数可以使用以下公式来计算指定年份和月份的天数:days_in_month = [31, # 1月28 + is_leap_year, # 2月31, # 3月30, # 4月31, # 5月30, # 6月31, # 7月31, # 8月30, # 9月31, # 10月30, # 11月31 # 12月]这样,我们就可以得到每个月份的天数。
判断某年某月的第一天是星期几我们可以使用Zeller’s Congruence算法来判断某年某月的第一天是星期几。
以下是该算法的公式:h = (day + 26*(month+1)//10 + k + k//4 + j//4 + 5*j) % 7其中,h是星期几(0代表星期六,1代表星期日,依次类推),day是月份的第一天的日期,month是月份(3代表三月,4代表四月,依次类推),k是该年的前两位数,j是该年的后两位数。
实现步骤以下是实现万年历程序的步骤:1.获取当前日期和时间2.使用相关公式判断当前年份是否是闰年3.显示当前日期和时间4.计算当前周数并显示5.获取当前月份的相关信息:年份、月份、天数、星期几6.显示当前月份的日历7.提供用户界面,允许用户输入指定的年份和月份8.使用相关算法计算指定年份和月份的日历9.显示指定年份和月份的日历示例代码以下是使用Python语言实现的一个简单的万年历程序:```python import datetime获取当前日期today = datetime.date.today() current_year = today.year current_month = today.month current_day = today.day判断当前年份是否是闰年is_leap_year = (current_year % 4 == 0 and current_year % 100 != 0) or (current_year % 400 == 0)显示当前日期和时间print(。
Windows电脑、安卓(Android)和苹果(iPhone)手机每逢农历(阴历)每月初一十五提醒APP日历时间管理软件

安卓和苹果手机每逢农历(阴历)每月初一十五提醒APP日历软件
在中国佛家节日每逢农历(阴历)每月初一十五上香、贡品、吃素等等,但是因工作、生活方便的事情太多及日常使用的日历是公历日期经常容易忘记错过农历每月的初一十五,于是很多有信仰的人需求一款手机每逢农历(阴历)每月初一十五提醒的APP日历软件。
敬业签是一款桌面便签软件,支持Windows电脑、Android安卓手机、iPhone手机和Web网页多端同步便签内容和定时提醒待办事项功能,同时敬业签支持农历(阴历)定时提醒待办事项,并可以对重复待办事项设置循环重复提醒。
敬业签农历初一十五提醒
一、在电脑或手机上下载安装敬业签APP软件,并注册登录同一个敬业签账号即可实现多端同步,如需农历每逢初一十五提醒可在电脑或手机设置一条提醒事项,将自动同步到其它设备。
例如:我在敬业签电脑版上设定了待办事项,然后安卓手机和苹果手机都立即同步了待办事项内容。
二、敬业签待办事项到达指定的时间后,敬业签电脑版、安卓手机版、苹果手机版和网页版便签匀收到定时提醒的通知。
(敬业签电脑(Windows)提醒)
(敬业签安卓版(Android)手机提醒)
(敬业签苹果(iPhone)手机提醒)。
vue-mobile-calendar 例子-概述说明以及解释

vue-mobile-calendar 例子-概述说明以及解释1.引言1.1 概述概述部分:Vue-mobile-calendar是一个基于Vue.js框架开发的移动端日历组件。
随着移动互联网的快速发展,移动应用的需求也变得更加多样化和复杂化。
其中,日历功能作为常见的应用场景之一,在许多移动应用程序中至关重要。
本文将介绍Vue.js框架的基本概念和特点,然后重点讨论移动端日历组件的需求。
我们将分析日历组件的功能要求,如日期选择、事件标记、周/月视图切换等,以及日历组件在移动端开发中的重要性和应用场景。
通过阅读本文,读者将了解到如何使用Vue.js框架构建移动端日历组件,并提供实际案例作为参考。
本文的目的在于帮助读者更好地理解Vue.js 框架的应用,并为移动应用程序开发者提供一种快速构建移动端日历功能的解决方案。
在接下来的章节中,我们将详细介绍Vue.js框架的特点和优势,以及移动端日历组件的需求和实现方式。
结合实际代码示例,我们将演示如何使用Vue.js框架构建一个功能完善且用户友好的移动端日历组件。
希望通过本文的介绍,读者能够对Vue.js框架有一个全面的了解,并从实际的例子中学习到如何开发移动端日历组件。
无论是初学者还是有一定经验的开发者,都能够从本文中获得有益的知识和经验,为自己的项目开发和技术提升提供参考。
文章结构是指文章的整体组织框架和布局方式。
它是文章的骨架,决定了文章的条理清晰度和逻辑性,使读者能够更好地理解和掌握文章的内容。
以下是对文章结构部分的内容的编写:1.2 文章结构文章将按照以下结构展开:引言:本节介绍文章的引言部分,包括对文章主题的概述、文章结构的说明以及文章的目的和意义。
通过引言部分,读者将对整篇文章有一个整体的了解和把握。
正文:本节将详细介绍Vue.js的简介和移动端日历组件的需求。
其中,对Vue.js进行简要描述,包括其背景、特点和应用场景等,以便读者对Vue.js有一个初步的了解。
calendarview简书

calendarview简书calendarview是一款简单易用的日历组件,可以方便地实现日历的显示和选择功能。
该组件支持自定义样式、周起始日、显示模式等多种设置,同时还提供了监听日期选择事件的接口,方便开发者根据需要处理相关逻辑。
在实际项目中,calendarview可以广泛应用于各种日历相关场景,例如行程安排、活动日程等。
calendarview的使用非常简单,只需要在布局文件中引入该组件,然后在代码中设置相关属性即可。
以下是一个简单的示例:```<com.haibin.calendarview.CalendarViewandroid:id='@+id/calendarView'android:layout_width='match_parent'android:layout_height='wrap_content'app:month_text_color='#666666'app:week_text_color='#333333'app:selected_color='#FF4081'app:today_color='#00bcd4'app:multi_mode='true'/>```在代码中设置监听器:```calendarView.setOnDateSelectedListener(new CalendarView.OnDateSelectedListener() {@Overridepublic void onDateSelected(Calendar calendar, boolean isClick) {// 处理日期选择事件}});```通过上述代码,我们就可以实现一个简单的日历选择功能。
值得注意的是,calendarview支持多选模式,只需要将multi_mode设置为true即可。
android simpledateformat 用法

android simpledateformat 用法一、简介SimpleDateFormat是 Android 开发中用于日期格式化和解析的一个类。
它允许开发者将日期对象转换为可读的字符串,以及将格式化的字符串解析为日期对象。
SimpleDateFormat类属于java.text包,它是基于 Java 的DateFormat 类进行封装的,提供了更简便的 API 和更丰富的功能。
二、创建 SimpleDateFormat 对象要使用SimpleDateFormat,首先需要创建一个实例。
创建实例时,需要传入一个表示日期格式的字符串。
以下是一个创建SimpleDateFormat对象的示例:SimpleDateFormat simpleDateFormat =new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");在上面的示例中,我们创建了一个SimpleDateFormat对象,并指定了日期的格式为 "yyyy-MM-dd HH:mm:ss"。
这表示年-月-日时:分:秒的格式。
三、格式化日期创建了SimpleDateFormat对象后,就可以使用它来格式化日期了。
以下是一个格式化日期的示例:Date date =new Date();String formattedDate = simpleDateFormat.format(date);在上面的示例中,我们首先创建了一个Date对象(表示当前时间)。
然后,使用format()方法将该日期对象格式化为字符串。
最后,将格式化后的字符串存储在formattedDate变量中。
四、解析字符串为日期除了格式化日期,SimpleDateFormat还提供了将字符串解析为日期对象的功能。
以下是一个解析字符串为日期的示例:String dateString ="2023-07-06 12:34:56";Date parsedDate = simpleDateFormat.parse(dateString);在上面的示例中,我们首先定义了一个表示日期的字符串dateString。
Android开发之日历CalendarView用法示例

Android开发之⽇历CalendarView⽤法⽰例本⽂实例讲述了Android开发之⽇历CalendarView⽤法。
分享给⼤家供⼤家参考,具体如下:简介:1.CalendarView是安卓⾃带的⼀个⽇历控件2.在主活动中通过设置setOnDataChangeListener()来为其添加监听事件可在其中获得洪湖所选择的年⽉⽇的详细信息实例:基本设置⽅法:1. ⽇历的整体背景颜⾊ android:selectedWeekBackgroundColor="#aff"2. ⽉份选择部分的背景⾊ android:focusedMonthDateColor="#f00"3. 显⽰星期的背景⾊ android:weekSeparatorLineColor="#ff0"4. 被选中的⽇期的背景⾊ android:unfocusedMonthDateColor="#f9f"这⾥给出它的布局⽂件中的调⽤与配置:<?xml version="1.0" encoding="utf-8" ?><LinearLayout xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center_horizontal"android:orientation="vertical"><TextViewandroid:text="please choose your birthday :"android:gravity="center"android:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="15dp"android:typeface="monospace"/><!--1.设置以星期⼆为每周第⼀天--><!--2.设置该组件总共显⽰四个星期--><!--3.并对该组件的星期尽⼼了定制--><CalendarViewandroid:id="@+id/calenderView"android:layout_width="match_parent"android:layout_height="match_parent"android:firstDayOfWeek="3"android:shownWeekCount="4"android:selectedWeekBackgroundColor="#aff"android:focusedMonthDateColor="#f00"android:weekSeparatorLineColor="#ff0"android:unfocusedMonthDateColor="#f9f"></CalendarView></LinearLayout>在主活动中,为其添加监听事件后可以通过 day month dayOfMonth 来获得⽤户选择的⽇期的具体信息:public class MainActivity extends Activity {CalendarView calendarView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);calendarView = (CalendarView) findViewById(R.id.calenderView);//calendarView 监听事件calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {@Overridepublic void onSelectedDayChange( CalendarView view, int year, int month, int dayOfMonth) {//显⽰⽤户选择的⽇期Toast.makeText(MainActivity.this,year + "年" + month + "⽉" + dayOfMonth + "⽇",Toast.LENGTH_SHORT).show();}});}}参考⾃。
桌面日历软件操作方法

桌面日历软件操作方法
要操作桌面日历软件,您可以按照以下步骤进行:
1. 打开桌面日历软件:单击或双击桌面上的日历图标,或者从开始菜单中找到日历应用程序并打开。
2. 查看日期:一般情况下,日历软件会默认显示当天的日期。
您可以在界面顶部或侧边栏找到日期,或者选择“今天”按钮返回到当前日期。
3. 添加事件或提醒:在日期上单击或双击,会弹出一个新事件或提醒的窗口。
在窗口中输入事件的标题、日期、时间、地点等详细信息。
然后选择“保存”或“确认”来添加事件或提醒。
4. 查看和编辑事件或提醒:双击日历中的事件或提醒,可以查看详细信息。
您还可以编辑、更改日期和时间,或删除事件。
5. 设置重复事件:对于周期性事件,您可以在事件或提醒的窗口中设置重复的规则,如每天、每周、每月或每年。
6. 查看日程安排:一般会有一个类似月视图或周视图的功能,可以查看您的日程安排。
通过切换视图,您可以快速查看不同日期的事件。
7. 导入和导出日历:有些日历软件允许您导入或导出一些常见的日历格式,如ICS或CSV文件。
这样您可以与其他人共享日历或备份您的日历。
8. 搜索事件:如果您的日历中有很多事件,您可以使用搜索功能来快速找到特定的事件。
这些是一般日历软件的操作方法,不同的软件可能有略微不同。
如果您使用的是特定的日历软件,建议参考其官方文档或帮助页面获取更详细的操作指南。
android datepicker用法

android datepicker用法Android DatePicker 是一个用于选择日期的控件,它可以让用户选择日期和时间。
以下是 DatePicker 的使用方法:1. 在布局文件中添加 DatePicker 控件:```xml<DatePickerandroid:id="@+id/datePicker"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal" />```2. 在 Java 代码中获取 DatePicker 实例:```javaDatePicker date = (DatePicker) findViewById(R.id.datePicker);```3. 设置当前日期:```javaCalendar ca = Calendar.getInstance();year = ca.get(Calendar.YEAR);month = ca.get(Calendar.MONTH);day = ca.get(Calendar.DAY_OF_MONTH);```4. 初始化 DatePicker:```javadate.init(year, month, day, new OnDateChangedListener() {@Overridepublic void onDateChanged(DatePicker arg0, int year, int month, int day) {AndroidDemo5Activity.this.year = year;AndroidDemo5Activity.this.month = month;AndroidDemo5Activity.this.day = day;showDate(year, month, day, hour, minute);}});```5. 设置时间改变监听器:```javatime.setOnTimeChangedListener(new OnTimeChangedListener() {@Overridepublic void onTimeChanged(TimePicker arg0, int hour, int minute) {AndroidDemo5Activity.this.hour = hour;AndroidDemo5Activity.this.minute = minute;}});```6. 显示日期和时间:```javaprotected void showDate(int year2, int month2, int day2, int hour2, int minute2) {EditText text = (EditText) findViewById(R.id.show);text.setText("您的购买时间为:" + year2。
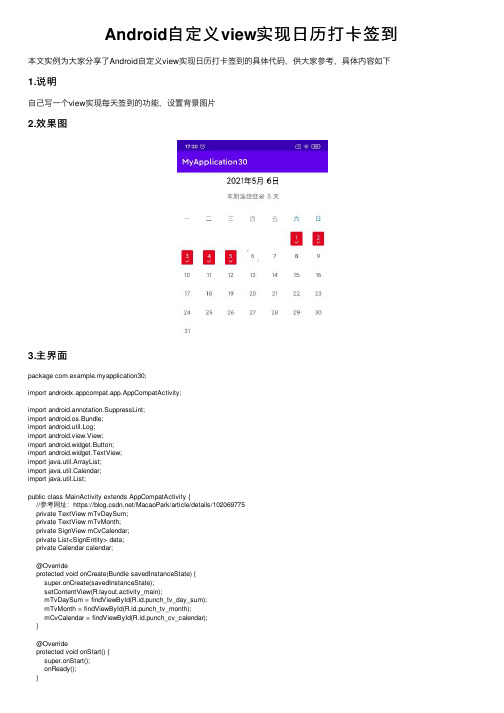
Android自定义view实现日历打卡签到

Android⾃定义view实现⽇历打卡签到本⽂实例为⼤家分享了Android⾃定义view实现⽇历打卡签到的具体代码,供⼤家参考,具体内容如下1.说明⾃⼰写⼀个view实现每天签到的功能,设置背景图⽚2.效果图3.主界⾯package com.example.myapplication30;import androidx.appcompat.app.AppCompatActivity;import android.annotation.SuppressLint;import android.os.Bundle;import android.util.Log;import android.view.View;import android.widget.Button;import android.widget.TextView;import java.util.ArrayList;import java.util.Calendar;import java.util.List;public class MainActivity extends AppCompatActivity {//参考⽹址:https:///MacaoPark/article/details/102069775private TextView mTvDaySum;private TextView mTvMonth;private SignView mCvCalendar;private List<SignEntity> data;private Calendar calendar;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);mTvDaySum = findViewById(R.id.punch_tv_day_sum);mTvMonth = findViewById(R.id.punch_tv_month);mCvCalendar = findViewById(R.id.punch_cv_calendar);}@Overrideprotected void onStart() {super.onStart();onReady();}@SuppressLint("SetTextI18n")private void onReady() {calendar = Calendar.getInstance();int year = calendar.get(Calendar.YEAR);int month = calendar.get(Calendar.MONTH);//int date = calendar.get(Calendar.DATE);int dayOfMonthToday = calendar.get(Calendar.DAY_OF_MONTH);List<SignDate> signDates = new ArrayList<>();signDates.add(new SignDate(2021, 5, 1, true));signDates.add(new SignDate(2021, 5, 2, true));signDates.add(new SignDate(2021, 5, 3, true));signDates.add(new SignDate(2021, 5, 4, true));signDates.add(new SignDate(2021, 5, 5, true));mTvDaySum.setText("本期连续登录\t"+signDates.size()+"\t天");mTvMonth.setText(year+"年"+getResources().getStringArray(R.array.month_array)[month]+"\t"+dayOfMonthToday+"⽇"); data = new ArrayList<>();for (int i = 1; i <= dayOfMonthToday; i++) {SignEntity signEntity = new SignEntity();if (i == dayOfMonthToday) {signEntity.setDayType(2);} else {signEntity.setDayType(1);}for (int j = 0; j < signDates.size(); j++) {if (signDates.get(j).getDay() == i) {signEntity.setDayType(0);break;} else if (dayOfMonthToday == i) {signEntity.setDayType(2);} else {signEntity.setDayType(1);}}data.add(signEntity);}SignAdapter signAdapter = new SignAdapter(data);mCvCalendar.setAdapter(signAdapter);}}4.适配器package com.example.myapplication30;import java.util.List;/*** SignAdapter* Created by E.M on 2016/4/21.*/public class SignAdapter extends CalendarAdapter {private List<SignEntity> data;public SignAdapter(List<SignEntity> data) {this.data = data;}@Overridepublic SignView.DayType getType(int dayOfMonth) {return SignView.DayType.valueOf(data.get(dayOfMonth - 1).getDayType());}}5.⾃定义viewpackage com.example.myapplication30;import android.content.Context;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.BitmapShader;import android.graphics.Canvas;import android.graphics.Color;import poseShader;import android.graphics.LinearGradient;import android.graphics.Paint;import android.graphics.Path;import android.graphics.PorterDuff;import android.graphics.RadialGradient;import android.graphics.Rect;import android.graphics.Shader;import android.graphics.SweepGradient;import android.util.AttributeSet;import android.view.MotionEvent;import android.view.View;import java.util.Calendar;/*** 签到⽇历控件* Created by E.M on 2016/4/20.*/public class SignView extends View {private static final String[] WEEK_MARK = {"⼀", "⼆", "三", "四", "五", "六", "⽇"}; private static final int MAX_COLUMN = 7;/*** 周内*/private static final int COLOR_MARKER_WEEKDAY = 0xFF999999;private static final int COLOR_MARKER_WEEKEND = 0xFF1B89CD;/*** 已签到背景⾊*///private static final int COLOR_BACKGROUND_HIGHLIGHT = 0xFFFF0000;/*** 未签到背景⾊*/private static final int COLOR_BACKGROUND_NORMAL = 0xFF9C9C9C;/*** 等待签到背景⾊*/private static final int COLOR_BACKGROUND_WAIT = 0xFFFE7471;/*** 已签到⽂字颜⾊*/private static final int COLOR_TEXT_HIGHLIGHT = 0xFFFFFFFF;/*** 未签到⽂字颜⾊*/private static final int COLOR_TEXT_NORMAL = 0xFF606060;// /**// * 不可⽤⽂字颜⾊// */// private static final int COLOR_TEXT_DISABLED = 0xFFD4D4D4;private static final int MARKER_TEXT_SIZE = 40;private static final int CELL_TEXT_SIZE = 40;private static final int VERTICAL_SPACE = 51;private static final int VERTICAL_MARGIN = 62;private static final int HORIZONTAL_MARGIN = 39;private static final int CELL_SIZE = 80;private static final int WAIT_LINE_SIZE = 14;private int dayOfMonthToday;private int markerTextY;private int verticalCellTop;private int sumDayOfMonth;private int daysOfFirstWeek;private int horizontalSpace;private int deltaTextCellY;private int deltaTextMarkerY;private int verticalSpace;private int verticalMargin;private int horizontalMargin;private int cellSize;private int waitLineSize;private Path waitPath;private Rect waitRect;private Paint paintWeekday;private Paint paintWeekend;private Paint paintTextNormal;private Paint paintTextHighlight;private Paint paintBackgroundWait;private Paint paintBackgroundNormal;private Paint paintBackgroundHighlight;private CalendarAdapter adapter;public SignView(Context context) {this(context, null);}public SignView(Context context, AttributeSet attrs) {this(context, attrs, -1);}public SignView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);initResolution();initPaint();initData();}private void initResolution() {// resolutionUtil = ResolutionUtil.getInstance();// verticalSpace = resolutionUtil.formatVertical(VERTICAL_SPACE);// verticalMargin = resolutionUtil.formatVertical(VERTICAL_MARGIN);// horizontalMargin = resolutionUtil.formatHorizontal(HORIZONTAL_MARGIN); // cellSize = resolutionUtil.formatVertical(CELL_SIZE);// waitLineSize = resolutionUtil.formatVertical(WAIT_LINE_SIZE);verticalSpace = VERTICAL_SPACE;verticalMargin = VERTICAL_MARGIN;horizontalMargin = HORIZONTAL_MARGIN;cellSize = CELL_SIZE;waitLineSize = WAIT_LINE_SIZE;}private void initPaint() {// int markerTextSize = resolutionUtil.formatVertical(MARKER_TEXT_SIZE); // int cellTextSize = resolutionUtil.formatVertical(CELL_TEXT_SIZE);int markerTextSize = MARKER_TEXT_SIZE;int cellTextSize = CELL_TEXT_SIZE;paintWeekday = new Paint();paintWeekday.setAntiAlias(true);paintWeekday.setColor(COLOR_MARKER_WEEKDAY);paintWeekday.setTextSize(markerTextSize);paintWeekday.setTextAlign(Paint.Align.CENTER);paintWeekend = new Paint();paintWeekend.setAntiAlias(true);paintWeekend.setColor(COLOR_MARKER_WEEKEND);paintWeekend.setTextSize(markerTextSize);paintWeekend.setTextAlign(Paint.Align.CENTER);paintTextNormal = new Paint();paintTextNormal.setAntiAlias(true);paintTextNormal.setColor(COLOR_TEXT_NORMAL);paintTextNormal.setTextSize(cellTextSize);paintTextNormal.setTextAlign(Paint.Align.CENTER);paintTextHighlight = new Paint();paintTextHighlight.setAntiAlias(true);paintTextHighlight.setColor(COLOR_TEXT_HIGHLIGHT);paintTextHighlight.setTextSize(cellTextSize);paintTextHighlight.setTextAlign(Paint.Align.CENTER);paintBackgroundWait = new Paint();paintBackgroundWait.setAntiAlias(true);paintBackgroundWait.setColor(COLOR_BACKGROUND_WAIT);paintBackgroundWait.setStrokeWidth(2);paintBackgroundWait.setStyle(Paint.Style.STROKE);paintBackgroundNormal = new Paint();paintBackgroundNormal.setAntiAlias(true);paintBackgroundNormal.setColor(COLOR_BACKGROUND_NORMAL);paintBackgroundNormal.setStrokeWidth(2);paintBackgroundNormal.setStyle(Paint.Style.STROKE);paintBackgroundHighlight = new Paint();paintBackgroundHighlight.setAntiAlias(true);paintBackgroundHighlight.setStrokeWidth(2);paintBackgroundHighlight.setStyle(Paint.Style.FILL);//颜⾊//paintBackgroundHighlight.setColor(COLOR_BACKGROUND_HIGHLIGHT);//多种颜⾊数组//int[] colors = {Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW,Color.MAGENTA};//float[] position = {0f, 0.2f, 0.4f, 0.6f, 1.0f};//Shader shader1 = new LinearGradient(100,850,600,850,colors,position,Shader.TileMode.CLAMP);//paintBackgroundHighlight.setShader(shader1);//设置背景图⽚/* Bitmap placeholder = BitmapFactory.decodeResource(getResources(), R.mipmap.small);Shader shader1 = new BitmapShader(placeholder, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); paintBackgroundHighlight.setShader(shader1);*/}private void initData() {Paint.FontMetricsInt fmiMarker = paintWeekday.getFontMetricsInt();deltaTextMarkerY = -(fmiMarker.bottom - fmiMarker.top) / 2 - fmiMarker.top;markerTextY = verticalMargin + cellSize / 2;Paint.FontMetricsInt fmiCell = paintTextNormal.getFontMetricsInt();deltaTextCellY = -(fmiCell.bottom - fmiCell.top) / 2 - fmiCell.top;verticalCellTop = verticalMargin + cellSize;Calendar calendarToday = Calendar.getInstance();dayOfMonthToday = calendarToday.get(Calendar.DAY_OF_MONTH);int dayOfWeek;sumDayOfMonth = calendarToday.getActualMaximum(Calendar.DAY_OF_MONTH);Calendar calendarFirstDay = Calendar.getInstance();calendarFirstDay.set(Calendar.DAY_OF_MONTH, 1);dayOfWeek = calendarFirstDay.get(Calendar.DAY_OF_WEEK);if (dayOfWeek == Calendar.SUNDAY) {dayOfWeek = 7;} else {dayOfWeek = dayOfWeek - 1;}daysOfFirstWeek = MAX_COLUMN - dayOfWeek + 1;}private void createWaitBackground(int topX, int topY) {waitPath = new Path();waitPath.moveTo(topX, topY + waitLineSize);waitPath.lineTo(topX, topY);waitPath.lineTo(topX + waitLineSize, topY);waitPath.moveTo(topX + cellSize - waitLineSize, topY + cellSize);waitPath.lineTo(topX + cellSize, topY + cellSize);waitPath.lineTo(topX + cellSize, topY + cellSize - waitLineSize);waitRect = new Rect(topX, topY, topX + cellSize, topY + cellSize);}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);horizontalSpace = (w - MAX_COLUMN * cellSize - horizontalMargin * 2) / (MAX_COLUMN - 1);}@Overridepublic void draw(Canvas canvas) {super.draw(canvas);drawWeekMark(canvas);drawCellsBackground(canvas);drawCells(canvas);}private void drawWeekMark(Canvas canvas) {int y = markerTextY + deltaTextMarkerY;for (int i = 0; i < 7; i++) {int x = horizontalMargin + i * (horizontalSpace + cellSize)+ cellSize / 2;if (i < 5) {canvas.drawText(WEEK_MARK[i], x, y, paintWeekday);} else {canvas.drawText(WEEK_MARK[i], x, y, paintWeekend);}}}private void drawCellsBackground(Canvas canvas) {for (int i = 1; i <= dayOfMonthToday; i++) {drawCellBackground(canvas, i, getColumnIndex(i), getRowIndex(i));}}/*** 根据⾏列序号绘制⽇期背景** @param canvas 画布* @param dayOfMonth ⽇期* @param column 列序号* @param row ⾏序号*/private void drawCellBackground(Canvas canvas, int dayOfMonth, int column, int row) {int x = horizontalMargin + column * (horizontalSpace + cellSize)+ cellSize / 2;int y = verticalCellTop + verticalSpace * (row + 1) + cellSize * row + cellSize / 2;if (adapter != null) {DayType dayType = adapter.getType(dayOfMonth);switch (dayType) {case WAITING:if (waitPath == null) {createWaitBackground(x - cellSize / 2, y - cellSize / 2);}canvas.drawPath(waitPath, paintBackgroundWait);break;case SIGNED:// canvas.drawCircle(x, y, cellSize/2, paintBackgroundHighlight);// canvas.drawRect(x - 60, y - 60, x + 60, y + 60, paintBackgroundHighlight);// 正⽅形// Bitmap placeholder = BitmapFactory.decodeResource(getResources(), R.mipmap.purtest);// canvas.drawBitmap(placeholder,);wCircle(x, y, cellSize/2, paintBackgroundHighlight);canvas.drawBitmap(BitmapFactory.decodeResource(getResources(), R.mipmap.small3),x-40, y-40 , paintBackgroundHighlight); break;default:canvas.drawCircle(x, y, cellSize / 2, paintBackgroundNormal);break;}} else {canvas.drawCircle(x, y, cellSize / 2, paintBackgroundNormal);}}private void drawCells(Canvas canvas) {for (int i = 1; i <= sumDayOfMonth; i++) {drawCell(canvas, i, getColumnIndex(i), getRowIndex(i));}}/*** 根据⾏列序号绘制⽇期** @param canvas 画布* @param dayOfMonth ⽇期* @param column 列序号* @param row ⾏序号*/private void drawCell(Canvas canvas, int dayOfMonth, int column, int row) {int x = horizontalMargin + column * (horizontalSpace + cellSize)+ cellSize / 2;int y = verticalCellTop + verticalSpace * (row + 1) + cellSize * row + cellSize / 2+ deltaTextCellY;if (adapter != null && dayOfMonth <= dayOfMonthToday) {DayType dayType = adapter.getType(dayOfMonth);Paint paint;switch (dayType) {case SIGNED:paint = paintTextHighlight;break;default:paint = paintTextNormal;break;}canvas.drawText(String.valueOf(dayOfMonth), x, y, paint);} else {canvas.drawText(String.valueOf(dayOfMonth), x, y, paintTextNormal);}}/*** 获取列序号** @param dayOfMonth ⽇期* @return 列序号*/private int getColumnIndex(int dayOfMonth) {Calendar calendar = Calendar.getInstance();calendar.set(Calendar.DAY_OF_MONTH, dayOfMonth);int dayOfWeek = calendar.get(Calendar.DAY_OF_WEEK);if (dayOfWeek == Calendar.SUNDAY) {dayOfWeek = 6;} else {dayOfWeek = dayOfWeek - 2;}return dayOfWeek;}/*** 获取⾏序号** @param dayOfMonth ⽇期* @return ⾏序号*/private int getRowIndex(int dayOfMonth) {float weight = (dayOfMonth - daysOfFirstWeek) / (MAX_COLUMN * 1f);double rowIndexDouble = Math.abs(Math.ceil(weight));return (int) rowIndexDouble;}@Overridepublic boolean onTouchEvent(MotionEvent event) {if (event.getAction() == MotionEvent.ACTION_UP) {float x = event.getX();float y = event.getY();if (waitPath != null) {if (adapter.getType(dayOfMonthToday).equals(DayType.WAITING)) {if (x >= waitRect.left && y >= waitRect.top && x <= waitRect.right && y <= waitRect.bottom) { if (onTodayClickListener != null) {onTodayClickListener.onTodayClick();}}}}}return true;}public void setAdapter(CalendarAdapter adapter) {this.adapter = adapter;this.invalidate();}public int getDayOfMonthToday() {return dayOfMonthToday;}public void notifyDataSetChanged() {invalidate();}private OnTodayClickListener onTodayClickListener;public void setOnTodayClickListener(OnTodayClickListener onTodayClickListener) {this.onTodayClickListener = onTodayClickListener;}public interface OnTodayClickListener {void onTodayClick();}public enum DayType {/*** 已签到状态,时间已过*/SIGNED(0),/*** 未签到状态,时间已过*/UNSIGNED(1),/*** 等待状态,即当⽇还未签到*/WAITING(2),/*** 不可达到状态,未到时间*/UNREACHABLE(3),/*** 不可⽤状态,⾮当前⽉份*/DISABLED(4);private int value;DayType(int value) {this.value = value;}public int getValue() {return value;}public static DayType valueOf(int value) {switch (value) {case 0:return SIGNED;case 1:return UNSIGNED;case 2:return WAITING;case 3:return UNREACHABLE;case 4:return DISABLED;default:return DISABLED;}}}}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
android开发日期控件的使用

大家好,以下是对android开发日期控件的使用,分为两节来讲的,希望对大家有所帮助Android开发:日期控件的使用(一)问题提出手机的基本功能,除了打电话、发短信,还有一个就是用来看时间。
那么在Android开发中,如何为我们的android开发程序添加显示时间的功能呢?问题分析关于时间,无外乎三种类型:日期、时刻、计时。
在Android SDK中提供了五种时间相关的控件:时间拾取器TimePicker、日期拾取器DatePicker、计时器Chronometer、模拟时钟AnologClock和数字时钟DigitalClock。
接下去的android开发两篇文章将通过一个小闹钟的例子来简要介绍这几个控件的使用。
问题解决本例包含一个AnologClock、一个DigitalClock、一个Chronometer、若干个TextView,而TimePicker 和DatePicker将以弹出窗口形式出现。
本例演示如下四个功能:1.在DigitalClock上方的TextView上显示当前系统日期。
2.当单击设置时间后的显示日期的TextView将弹出DatePicker,并将设置好的时间赋给显示日期的TextView,同时启动计时器。
3.当单击设置时间后的显示时间的TextView将弹出TimePicker,并将设置好的时间赋给显示时间的TextView,同时启动计时器。
4.显示时间与设定时间相同时闪烁“小闹钟”Tex tView的背景颜色。
本文先介绍布局与如何得到系统时间基本思路清楚了,那就让我们现在开始动手做下吧。
一、打开Eclipse,建立一个Android工程,属性如下:Project name:Exp03Build Target:Android 2.2PacketName:com.Exp03二、布置控件。
在main.xml中添加一个TextView、两个EditView 和两个Button控件,部分属性如下:main.xml文件如下:view sourceprint?1<?xml version="1.0" encoding="utf-8"?>0 2 <LinearLayoutxmlns:android="/a pk/res/android"03 android:layout_width="fill_parent"04 android:layout_height="fill_parent"05 android:orientation="vertical" >0607 <TextView08 android:id="@+id/txtTitle"09 android:layout_width="fill_parent"10 android:layout_height="wrap_content"11 android:text="小闹钟"12 android:textSize="20dp"13 android:background="@color/gray" /> 14 <LinearLayout15 android:layout_width="fill_parent" 16 android:layout_height="wrap_content"17 android:orientation="horizontal">" 1819 <AnalogClock20 android:id="@+id/analogClock1"21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content"/> 2324 <LinearLayout25 android:id="@+id/linearLayout2"26 android:layout_width="match_parent"27 android:layout_height="match_parent"28 android:orientation="vertical" >2930 <TextView31 android:id="@+id/txtCurrentDate"32 android:layout_width="match_parent"3 3 android:layout_height="wrap_content "3 4 android:text="现在是:2011年10月23日"3 5 android:textAppearance="?android:attr /textAppearanceSmall" />3637 <DigitalClock38 android:id="@+id/digitalClock1"39 android:layout_width="match_parent"40 android:layout_height="fill_parent"41 android:layout_weight="1"42 android:gravity="center"43 android:text="DigitalClock"44 android:textSize="15dp"/>4546 </LinearLayout>47 </LinearLayout>48 <LinearLayout49 android:layout_width="fill_parent"50 android:layout_height="wrap_content"51 android:orientation="horizontal">5253 <TextView54 android:layout_width="100dp"55 android:layout_height="wrap_content"56 android:background="@color/gray"57 android:text="设置时间:"58 android:textSize="15dp" />5960 <TextView61 android:id="@+id/txtSetDate"62 android:layout_width="130dp"63 android:layout_height="wrap_content"64 android:background="@color/gray"65 android:text="2011年10月21日"66 android:textSize="15dp" />6768 <TextView69 android:id="@+id/txtSetTime"70 android:layout_width="fill_parent"71 android:layout_height="wrap_content"72 android:text="00:00:00"73 android:textSize="15dp"74 android:layout_weight="1"75 android:background="@color/gray" />76 </LinearLayout>77 <LinearLayout78 android:id="@+id/linearLayout1"79 android:layout_width="match_parent"80 android:layout_height="wrap_content"81 android:layout_marginTop="5dp"82 android:background="@color/gray"83 >84 <Chronometer85 android:id="@+id/chronometer1"86 android:layout_width="wrap_content"87 android:layout_height="wrap_content"88 android:layout_weight="10"89 android:gravity="center"90 android:format="H:MM:SS" />9192 </LinearLayout>93 </LinearLayout>效果如图:控件属性简介:1. AnologClock1.1 Hand hour时针,可以指定时针图片,设置时针形状,这里使用默认时针1.2 Hand minute分针,可以指定分针图片,设置分针形状,这里使用默认分针可能出于省电的考虑,模拟时钟并没有提供秒针,这有点美中不足。
日历安装到手机桌面2023

日历安装到手机桌面2023在日常生活中,手机已经成为我们生活中不可或缺的工具之一。
它不仅可以用于通讯和娱乐,还可以帮助我们管理时间和日程安排。
因此,将日历安装到手机桌面成为了许多人的需求之一。
本文将介绍如何在2023年将日历安装到手机桌面。
第一步:选择合适的日历应用要将日历安装到手机桌面,首先需要选择一款适合自己的日历应用。
在市场上,存在许多优秀的日历应用可供选择。
有些应用提供基本的日历功能,而其他应用则提供更多高级的功能,如事件提醒、日程共享等。
根据个人需求,选择一款适合自己的日历应用。
第二步:下载和安装日历应用下载和安装日历应用非常简单。
打开手机应用商店,搜索选择你喜欢的日历应用,并点击下载和安装。
根据手机型号和操作系统的不同,下载和安装的操作略有不同。
一般而言,只需要点击“下载”按钮,然后等待应用的安装即可。
第三步:添加日历账户在将日历安装到手机桌面之前,需要添加日历账户。
这样,你可以将你的日程安排同步到手机日历应用中。
通常,你可以选择添加Google、Exchange、iCloud等日历账户,具体取决于你使用的日历应用和设备。
要添加日历账户,打开你的日历应用,点击设置或菜单按钮,找到“账户设置”选项。
然后,选择你想要添加的日历账户类型,并按照应用提示输入你的账户信息。
完成账户添加后,你的日程安排将自动同步到手机日历应用中。
第四步:将日历添加到桌面现在,你已经成功安装了日历应用和添加了日历账户。
下一步是将日历添加到手机桌面,方便你随时查看和管理日程安排。
要将日历添加到桌面,长按你手机的桌面空白处,弹出菜单选项后找到“小工具”或“插件”选项。
在小工具或插件列表中找到你刚刚安装的日历应用,并长按它。
然后,拖动日历应用图标到你想要的桌面位置,并放开手指,日历应用图标将被添加到桌面。
第五步:自定义日历显示方式现在,你已经成功将日历添加到手机桌面。
但是,你可能还想自定义日历的显示方式,以满足你的个人喜好和需求。
日历app设计方案

日历app设计方案日历是人们生活中必不可少的工具之一,功能强大的日历app可以帮助用户进行时间管理、提醒重要事件、安排个人日程等。
下面是一个设计方案的大致描述。
首先是界面设计,日历app的界面应该简洁清晰,使用户一目了然。
可以采用传统的日历界面,即以每个日期为单元,显示当天的日期和对应的事项。
可以通过选择日期、星期或月份来快速查看不同时间段的事件安排。
其次是功能设计,日历app主要功能包括添加事件、编辑事件、删除事件、设置提醒等。
用户可以通过点击具体日期或添加按钮来添加事件,然后输入事件的具体信息,如标题、地点、时间等。
用户还可以选择是否设置提醒,提醒方式可以是日程通知、短信、邮件或电话等。
此外,日历app还应具备多种显示方式,如列表视图、月视图、周视图等,以满足用户的不同需求。
列表视图可以按时间顺序列出所有事件,方便用户快速浏览;月视图可以显示整个月份的所有日期和对应的事件,用户可以一目了然地查看每天的安排;周视图可以将一周的事件一览无余地展示在用户面前,便于用户了解一周的事项安排。
在用户体验方面,日历app应该具备用户友好的操作界面和稳定的性能。
用户可以通过滑动屏幕或点击按钮来进行相关操作,如查看、添加、编辑和删除事件等。
同时,app还应该具备快速响应的功能,确保用户能够及时完成相关操作。
最后,安全和隐私也是设计方案中需要考虑的重要因素。
用户的个人日程和相关信息都是非常私密的,因此app应该具备安全的数据加密机制,确保用户的隐私不会泄露或被其他人访问。
综上所述,一个功能强大、界面简洁、操作便捷、稳定性能好、安全保密的日历app设计方案将提供良好的用户体验,帮助用户有效管理时间、提醒重要事件、安排个人日程等。
通过不断优化和改进,该app有望成为用户生活中不可或缺的助手。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实用第一智慧密集2011. 05实现基于Android 的日历系统摘要: Android 作为目前较为流行的智能手机操作系统已成为大多数人的首选。
在美国乃至世界的很多地方的出货量已经超越Iphone,成为世界上最大智能手机操作系统。
因此,世界各地的程序员都跃跃欲试地想学习Android 的开发,并希望从中捞得属于自己的第一桶金。
在此给出一个基于Android 的日历系统的完整实现过程。
关键词: Android;日历;绘画;农历;记录;提醒1 引言要实现的日历除了常规的日历功能外,还可以显示与当前日期相关的信息,如当前日期的农历日期、天干地支、节日等信息。
下面先看看日历的绚丽界面,如图1、图2 所示。
主要功能2 绘画基础由于实现的日历系统要涉及到大量的Android 绘图技术,因此,要简单介绍Android 的绘图技术。
绘制图形通常在Android.view.View 或其子类的onDraw 方法中进行。
该方法的定义如下:protected void onDraw(Canvas canvas);其中Canvas 对象提供了大量用于绘图的方法,这些方法主要包括绘制像素点、直线、圆形、弧、文本,这些都是组成复杂图形的基本元素。
如果要画更复杂的图形,可以采用组合这些图形基本元素的方式来完成。
例如,可以采用画3 条直线的方式来画三角形。
下面来看一下绘制图形基本元素的方法。
2.1 绘制像素点public native void drawPoint(float x, float y, Paint paint);// 画一个像素点public native void drawPoints(float[] pts, int offset, int count, Paint paint); // 画多个像素点public void drawPoints(float[] pts, Paint paint);// 画多个像素点参数的含义如下:(1) x:像素点的横坐标。
(2) y:像素点的纵坐标。
(3) paint:描述像素点属性的Paint 对象。
可设置像素点的大小、颜色等属性。
绘制其他图形元素的Paint 对象与绘制像素点的Paint 对象的含义相同。
在绘制具体的图形元素时可根据实际的情况设置Paint 对象。
(4) pts: drawPoints 方法可一次性画多个像素点。
pts 参数表示多个像素点的坐标。
该数组元素必须是偶数个,两个一组为一个像素点的坐标。
(5) offset: drawPoints 方法可以取pts 数组中的一部分连续元素作为像素点的坐标,因此,需要通过offset 参数来指定取得数组中连续元素的第一个元素的位置,也就是元素偏移量,从0 开始。
例如,要从第3 个元素开始取数组元素,那么offset 参数值就是2。
(6) count:要获得的数组元素个数, count 必须为偶数(两个数组元素为一个像素点的坐标)。
要注意的是, offset 可以从任意一个元素开始取值,例如,offset 可以为1,然后count 为4。
2.2 绘制直线public void drawL ine (float startX, float startY, float stopX, float stopY,Paint paint);// 画一条直线public native void drawLines(float[] pts, int offset, int count, Paint paint); // 画多条直线public void drawLines(float[] pts, Paint paint);// 画多条直线参数的含义如下:(1) startX:直线开始端点的横坐标。
(2) startY:直线开始端点的纵坐标。
(3) stopX:直线结束端点的横坐标。
(4) stopY:直线结束端点的纵坐标。
(5) pts:绘制多条直线时的端点坐标集合。
4 个数组元素(两个为开始端点的坐标,两个为结束端点的坐标)为1 组,表示一条直线。
例如,画两条直线, pts 数组就应该有8 个元素。
前4 个数组元素为第1 条直线两个端点的坐标,后4 个数组元素为第2 条直线的两个端点的坐标。
(6) offset: pts 数组中元素的偏移量。
(7) count:取得pts 数组中元素的个数。
该参数值需为4的整数倍。
2.3 绘制圆形public void drawCircle (float cx, float cy, float radius, Paint paint);参数的含义如下:(1) cx:圆心的横坐标。
(2) cy:圆心的纵坐标。
(3) radius:圆的半径。
2.4 绘制弧public void drawArc (RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint);参数的含义如下:(1) oval:弧的外切矩形的坐标。
需要设置该矩形的左上角和右下角的坐标,也就是oval.left、oval.top、oval.right 和oval.bottom。
(2) startAngle:弧的起始角度。
(3) sweepAngle:弧的结束角度。
如果sweepAngle - startAngle的值大于等于360, drawArc 画的就是一个圆或椭圆(如果oval 指定的坐标画出来的是长方形, drawArc 画的就是椭圆)。
(4) useCenter:如果该参数值为true,在画弧时弧的两个端点会连接圆心。
如果该参数值为false,则只会画弧。
效果如图3所示。
前两个弧未设置填充状态,后两个弧设置了填充状态。
2.5 绘制文本// 绘制text 指定的文本public native void drawText (String text, float x, float y, Paint paint);// 绘制text 指定的文本。
文本中的每一个字符的起始坐标由//pos 数组中的值决定。
public void drawPosText(String text, float[] pos, Paint paint); // 绘制text 指定的文本。
text 中的每一个字符的起始坐标由//pos 数组中的值决定。
并且可以选择text 中的某一段// 连续的字符绘制public void drawPosText(char[] text, int index, int count, float [] pos,Paint paint);参数的含义如下:(1) text: drawText 方法中的text 参数表示要绘制的文本。
drawPostText 方法中的text 虽然也表示要绘制的文本,但每一个字符的坐标需要单独指定。
如果未指定某个字符的坐标,系统会抛出异常。
(2) x:绘制文本的起始点的横坐标。
(3) y:绘制文本的起始点的纵坐标。
(4) index:选定的字符集合在text 数组中的索引。
(5) count:选定的字符集中字符个数。
3 绘制日历的框架从图1 可以看出,日历的上部是3 行文字,显示了当前日期的相关信息。
下面来看看如何布局显示这些文字的组件。
在日历主界面的上半部需要放置4 个组件, 1 个ImageView组件和3 个TextView 组件。
其中ImageView 组件用于显示左上角的图像。
3 个TextView 组件用于显示当前日期的信息。
由于目前还没有当前日期的信息。
因此,这3 个TextView组件暂时设置了固定的信息。
下面开始在main.xml 文件中设置这4 个组件。
在修改main.xml 文件的内容之前,先复制一个calendar.png 文件,作为日历的logo (修改AndroidManifest.xml 文件中的应用程序图标)。
建立一个Calendar 工程,并编写main.xml 文件。
<?xml version="1.0" encoding="utf-8"?><LinearLay out xmlns:android = "http://schemas.android.com/apk/res/android"android:orientation = "vertical" android:layout_width = "fill_parent"android:layout_height="fill_parent" android:background="@color/calendar_background" >< ! -- android:background = "@drawable/background" --><RelativeLayout android:id = "@ +id/calHeader" android: layout_width="fill_parent"android:layout_height="70dp"><ImageView android:id = "@ +id/ivLogo" android:src="@drawable/calendar_bak"android:layout_width="@dimen/logo_size" android:layout_height="@dimen/logo_size"android:layout_margin="@dimen/margin" /><LinearLayout android:layout_width="fill_parent"android:layout_height = "wrap_content" android:layout_toRightOf="@id/ivLogo"android:layout_marginTop = "@dimen/margin"android:orientation="vertical" ><TextView android:id = "@ +id/tvMsg1" android:layout_width="fill_parent"android:layout_height = "wrap_content"android:textColor="@color/text_color" /><TextView android:id = "@ +id/tvMsg2"android:layout_width="fill_parent"android:layout_height = "wrap_content"android:textColor="@color/text_color" /><TextView android:id = "@ +id/tvMsg3" android:layout_width="fill_parent"android:layout_height = "wrap_content"android:textColor="@color/text_color" /></LinearLayout></RelativeLayout></LinearLayout>下面在Main 类的Oncreate 方法中编写代码装载main.xml:public void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);LinearLayout mainLayout = (LinearLayout) getLayoutInflater().inflate(yout.main, null);setContentView(mainLayout);// 需要向mainLayout 中加入日历网络}在绘制日历之前,要先介绍一下日历绘制的方法。
