HTML5表单元素{上}
HTML5表单元素介绍

2、<form>标签常用属性详解在表单的<form>标记中还可以设置表单的基本属性,包括表单的名称、处理程序、传送方法等。
一般情况下,表单的处理程序action和传送方法method是必不可少的参数。
action属性定义一个URL。
当点击提交按钮时,向这个URL 发送数据。
真正处理表单的数据脚本或程序是在action属性里,这个属性值可以是程序或脚本的一个完整的URL。
说明:在该语法中,表单的处理程序定义的是表单要提交的地址,也就是表单中收集到的资料将要传递的程序地址。
这一地址可以是绝对地址,也可以是相对地址,还可以是一些其他的地址形式,例如发送E-mail等。
<form action="mailto:1347014722@"> </form>method属性用于向action URL 发送数据的HTTP 方法。
method=get:使用这个设置时,来访者输入的数据会附加在URL之后,由用户端直接发送至服务器,所以速度上会比post快,但缺点是数据长度不能够太长。
在没有指定method的情形下一般都会视get为默认值。
method=post:使用这种设置时,表单数据是与URL分开发送的,用户端的计算机会通知服务器来读取数据,所以通常没有数据长度上的限制,缺点是速度上也会比POST慢。
enctype属性对表单内容进行编码的MIME 类型。
Text/plain 以纯文本的形式传送application /x-www-form-urlencoded 默认的编码形式multipart/form-data MIME编码,上传文件的表单必须选择该项target属性目标显示方式。
target属性用来指定目标窗口的打开方式。
_blank是指将返回的信息显示在新打开的窗口中;_parent是指将返回信息显示在父级的浏览器窗口中;_self则表示将返回信息显示在当前浏览器窗口;_top表示将返回信息显示在顶级浏览器窗口中。
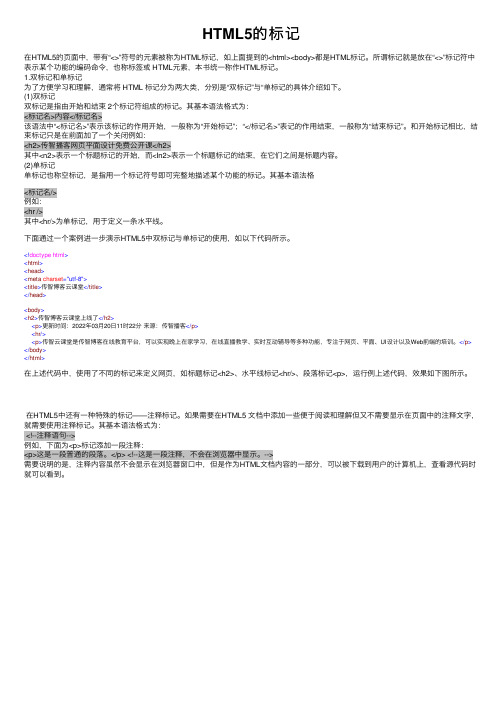
HTML5的标记

HTML5的标记在HTML5的页⾯中,带有“<>”符号的元素被称为HTML标记,如上⾯提到的<html><body>都是HTML标记。
所谓标记就是放在“<>”标记符中表⽰某个功能的编码命令,也称标签或 HTML元素,本书统⼀称作HTML标记。
1.双标记和单标记为了⽅便学习和理解,通常将 HTML 标记分为两⼤类,分别是“双标记”与“单标记的具体介绍如下。
(1)双标记双标记是指由开始和结束 2个标记符组成的标记。
其基本语法格式为:<标记名>内容</标记名>该语法中“<标记名>”表⽰该标记的作⽤开始,⼀般称为“开始标记”;“</标记名>”表记的作⽤结束,⼀般称为“结束标记”。
和开始标记相⽐,结束标记只是在前⾯加了⼀个关闭例如:<h2>传智播客⽹页平⾯设计免费公开课</h2>其中<n2>表⽰⼀个标题标记的开始,⽽<In2>表⽰⼀个标题标记的结束,在它们之间是标题内容。
(2)单标记单标记也称空标记,是指⽤⼀个标记符号即可完整地描述某个功能的标记。
其基本语法格<标记名/>例如:<hr />其中<hr/>为单标记,⽤于定义⼀条⽔平线。
下⾯通过⼀个案例进⼀步演⽰HTML5中双标记与单标记的使⽤,如以下代码所⽰。
<!doctype html><html><head><meta charset="utf-8"><title>传智博客云课堂</title></head><body><h2>传智博客云课堂上线了</h2><p>更新时间:2022年03⽉20⽇11时22分来源:传智播客</p><hr/><p>传智云课堂是传智博客在线教育平台,可以实现晚上在家学习,在线直播教学、实时互动辅导等多种功能,专注于⽹页、平⾯、UI设计以及Web前端的培训。
html5文档的基本结构

html5文档的基本结构HTML5(超文本标记语言第5版)是Web页面开发的标准语言,它定义了网页的结构和内容展示方式。
HTML5文档的基本结构由DOCTYPE声明、html元素、head元素和body元素组成。
下面将详细介绍HTML5文档的基本结构及其各个组成部分的作用。
一、DOCTYPE声明DOCTYPE声明用于告诉浏览器当前文档使用的HTML版本。
在HTML5中,DOCTYPE声明为<!DOCTYPE html>,它位于文档的最前面,并且不需要关闭标签。
DOCTYPE声明的作用是让浏览器以标准模式来解析HTML文档,确保页面能够正确显示。
二、html元素html元素是HTML5文档的根元素,它包含了整个HTML文档的内容。
在html元素中,有两个重要的子元素:head元素和body元素。
三、head元素head元素用于包含一些不会在页面中显示的元素,如网页标题、字符编码、引用的外部样式文件和脚本文件等。
常用的head元素包含以下几个子元素:1. title元素:用于定义网页的标题,显示在浏览器的标题栏或书签中。
例如:```html<title>网页标题</title>```2. meta元素:用于定义网页的一些元数据,如字符编码、关键词和页面描述等。
例如:```html<meta charset="UTF-8"><meta name="keywords" content="关键词1, 关键词2"><meta name="description" content="页面描述">```3. link元素:用于引入外部样式文件和脚本文件。
例如:```html<link rel="stylesheet" href="style.css"><script src="script.js"></script>```四、body元素body元素包含了整个网页的可见内容,如文本、图片、链接等。
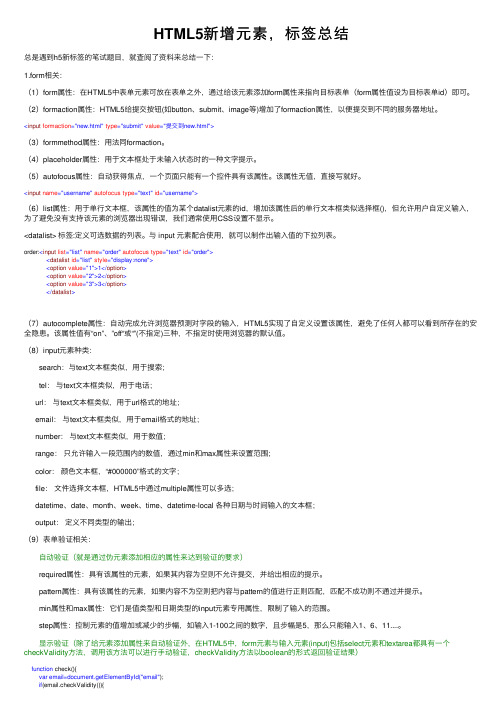
HTML5新增元素,标签总结

HTML5新增元素,标签总结总是遇到h5新标签的笔试题⽬,就查阅了资料来总结⼀下:1.form相关:(1)form属性:在HTML5中表单元素可放在表单之外,通过给该元素添加form属性来指向⽬标表单(form属性值设为⽬标表单id)即可。
(2)formaction属性:HTML5给提交按钮(如button、submit、image等)增加了formaction属性,以便提交到不同的服务器地址。
<input formaction="new.html" type="submit" value="提交到new.html">(3)formmethod属性:⽤法同formaction。
(4)placeholder属性:⽤于⽂本框处于未输⼊状态时的⼀种⽂字提⽰。
(5)autofocus属性:⾃动获得焦点,⼀个页⾯只能有⼀个控件具有该属性。
该属性⽆值,直接写就好。
<input name="username" autofocus type="text" id="username">(6)list属性:⽤于单⾏⽂本框,该属性的值为某个datalist元素的id,增加该属性后的单⾏⽂本框类似选择框(),但允许⽤户⾃定义输⼊,为了避免没有⽀持该元素的浏览器出现错误,我们通常使⽤CSS设置不显⽰。
<datalist> 标签:定义可选数据的列表。
与 input 元素配合使⽤,就可以制作出输⼊值的下拉列表。
order:<input list="list" name="order" autofocus type="text" id="order"><datalist id="list" style="display:none"><option value="1">1</option><option value="2">2</option><option value="3">3</option></datalist>(7)autocomplete属性:⾃动完成允许浏览器预测对字段的输⼊,HTML5实现了⾃定义设置该属性,避免了任何⼈都可以看到所存在的安全隐患。
HTML5--新增表单元素属性事件(3)

HTML5--新增表单元素属性事件(3)前⾔: HTML5在原本已有表单元素的基础上新增了新的表单元素和属性,增强了表单元素的功能。
第⼀类.新增input(type)类型 1.type为email 作⽤:email 类型⽤于包含 email 地址的输⼊域。
特性:提供了默认电⼦邮箱的完整验证:要求必须包含@符号,同时必须包含服务器名称,如果不能满⾜验证,则会阻⽌当前的表单提交 email⽰例:如果内容不满⾜邮箱格式,提交表单会有错误提⽰信息。
<body><form action="#">邮箱:<input type="email"><input type="submit" value="提交"></form></body> 2.type为url 作⽤:url类型⽤于包含⽹址的输⼊域。
特性:提供了⽹址完整验证,只能输⼊合法的⽹址:必须包含http://(例:) url⽰例:如果内容不满⾜⽹址格式,提交表单会有错误提⽰信息。
<body><form action="#">⽹址:<input type="url"><input type="submit" value="提交"></form></body> 3.type为number 作⽤:number 类型⽤于包含数值的输⼊域。
特性:只能输⼊数字(包含⼩数点),不能输⼊其它的字符 属性: max -- 限制输⼊框的最⼤值 min -- 限制输⼊框的最⼩值 value -- 输⼊框的默认值 step -- 规定数字增长间隔 number⽰例:输⼊框中只能输⼊number类型值,不能输⼊其他类型的值<form action="#">数量:<input type="number" value="60" max="100" min="0" step="3"><br><input type="submit" value="提交"></form> 4.type为search 作⽤:search 类型⽤于搜索域,⽐如站点搜索或 Google 搜索 特性:输⼊值后,输⼊框后带有关闭按钮可以清除输⼊框内容 search⽰例:<body><form action="#">请输⼊商品名称:<input type="search"> <br><input type="submit" value="提交"></form></body> 5.type为range 作⽤:range 类型⽤于包含⼀定范围内数字值的输⼊域(可以⽤作⾳量键) 特性:显⽰为滑动条 属性: max -- 允许的最⼤值 min -- 允许的最⼩值 value -- 规定的默认值 step -- 规定数字增长间隔 range⽰例:<body><form action="#">范围:<input type="range" max="100" min="0" value="50"> <br><input type="submit" value="提交"></form></body> 6.type为color 作⽤:输⼊类型⽤于规定颜⾊ 特性:该类型允许你从拾⾊器中选取颜⾊ color⽰例:<body><form action="#">颜⾊:<input type="color"> <br><input type="submit" value="提交"></form></body> 7.type为tel 作⽤:tel 输⼊类型⽤于包含电话号码的输⼊字段 特性:tel它并不是来实现验证。
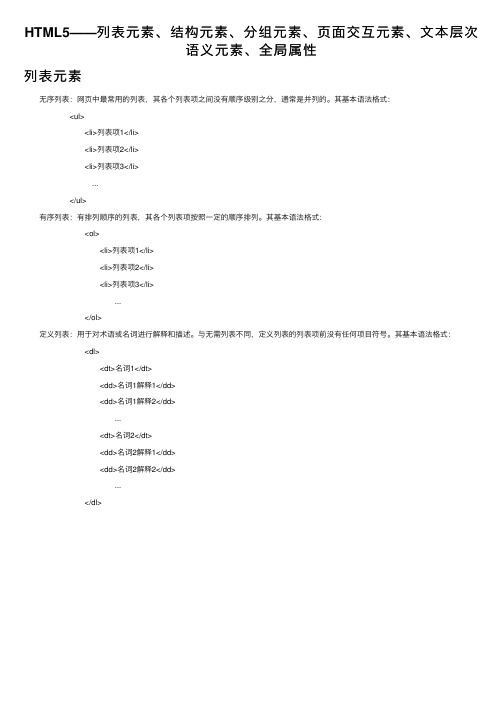
HTML5——列表元素、结构元素、分组元素、页面交互元素、文本层次语义元素、全局属性

HTML5——列表元素、结构元素、分组元素、页⾯交互元素、⽂本层次语义元素、全局属性列表元素 ⽆序列表:⽹页中最常⽤的列表,其各个列表项之间没有顺序级别之分,通常是并列的。
其基本语法格式: <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ul> 有序列表:有排列顺序的列表,其各个列表项按照⼀定的顺序排列。
其基本语法格式: <ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ol> 定义列表:⽤于对术语或名词进⾏解释和描述。
与⽆需列表不同,定义列表的列表项前没有任何项⽬符号。
其基本语法格式: <dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> ... <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> ... </dl>结构元素 HTML5中所有元素都是有结构性的,且这些元素与块元素⾮常相似。
下⾯将介绍常⽤的结构性元素。
1.header 元素 HTML5中的header 元素是⼀种具有引导和导航作⽤的结构元素,该元素可以包含所有通常放在页⾯头部的内容。
header 元素通常⽤来放置整个页⾯或页⾯内的⼀个内容区块的标题,也可以包含⽹站Logo 图⽚、搜索表单或者其他相关内容。
其基本语法格式如下: <header> <h1>⽹页主题</h1> ... </header> 注:header元素并⾮head元素,是HTML5新增的元素,并不限制header元素的个数,⼀个⽹页中可以使⽤多个header元素,也可以为每⼀个内容块添加header元素。
html5的基本标签

html5的基本标签HTML5的基本标签包括:1. `<html>`:定义HTML文档的根元素。
2. `<head>`:包含了文档的元数据信息,例如标题、字符编码等。
3. `<body>`:包含了文档的可见内容。
4. `<h1>` - `<h6>`:定义标题,从最高级的标题`<h1>`到最低级的标题`<h6>`。
5. `<p>`:定义段落。
6. `<a>`:定义超链接。
7. `<img>`:定义图像。
8. `<ul>`和`<li>`:定义无序列表和列表项。
9. `<ol>`和`<li>`:定义有序列表和列表项。
10. `<div>`:定义文档中的一个分区或节。
11. `<span>`:定义文档中的一个行内区域。
12. `<form>`:定义用户输入表单。
13. `<input>`:定义表单中的输入字段。
14. `<button>`:定义按钮。
15. `<table>`、`<tr>`、`<td>`:定义表格及其行、单元格。
16. `<video>`:定义视频。
17. `<audio>`:定义音频。
18. `<canvas>`:定义画布,用于绘制图形、动画等。
19. `<header>`:定义文档或节的页眉。
20. `<footer>`:定义文档或节的页脚。
以上只是HTML5的部分基本标签,还有很多其他标签可以用于创建和定义不同的元素和内容。
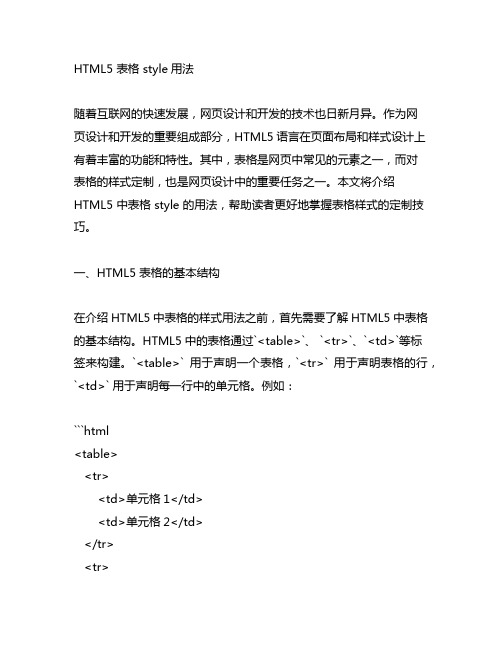
html5 表格 style用法

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。
HTML5表单及其验证

HTML5表单及其验证HTML表单⼀直都是Web的核⼼技术之⼀,有了它我们才能在Web上进⾏各种各样的应⽤。
HTML5 Forms新增了许多新控件及其API,⽅便我们做更复杂的应⽤,⽽不⽤借助其它Javascript框架,先说下表单的⼏个基本知识点:表单仍是以<form>元素作为容器,我们可在其中设置基本的提交特性;当⽤户提交页⾯时,表单仍然向服务器发送表单控件的值;之前⽼版本中的表单控件,如text radio checkbox等等,都可以按原有⽅式使⽤,尽管增加了新的功能;仍然可以使⽤javascript操作表单控件。
下⾯详细说下HTML5中表单新增功能1.输⼊型控件Input type⽤途说明email电⼦邮件地址⽂本框url⽹页URL⽂本框number数值的输⼊域属性值描述max number 规定允许的最⼤值min number 规定允许的最⼩值step number 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)value number 规定默认值range特定值的范围的数值,以滑动条显⽰属性值描述max number 规定允许的最⼤值min number 规定允许的最⼩值step number 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)value number 规定默认值Date pickers⽇期,时间选择器仅Opera9+⽀持,包含date, month, week, time, datetime,datetime-localsearch⽤于搜索引擎,⽐如在站点顶部显⽰的与普通⽂本框⽤法⼀样,只不过这样更语⽂化搜索框color颜⾊选择器仅Opera⽀持将原本type为text的input控件声明为以上特殊类型,是为了给⽤户呈现不同的输⼊界⾯(移动平台上⽀持这些不同的输⼊界⾯,这⾥就不细说),⽽且表单提交时会对其值做进⼀步的验证。
HTML表单元素

HTML表单元素学习要点: 1.表单元素总汇 2.表单元素解析⼀.表单元素总汇HTML5的表单中,提供了各种可供⽤户输⼊的表单控件。
元素名称 说明form 表⽰HTML表单input 表⽰⽤来收集⽤户输⼊数据的控件textarea 表⽰可以输⼊多⾏⽂本的控件select 表⽰⽤来提供⼀组固定的选项option 表⽰提供提供⼀个选项optgroup 表⽰⼀组相关的option元素button 表⽰可⽤来提交或重置的表单按钮(或⼀般按钮)datalist 定义⼀组提供给⽤户的建议值fieldset 表⽰⼀组表单元素legend 表⽰fieldset元素的说明性标签label 表⽰表单元素的说明标签output 表⽰计算结果⼆.表单元素解析1.<form>定义表单解释:<form>元素主要是定义本⾝是⼀组表单。
元素属性 说明 method 表⽰表单的发送⽅式:有POST和GET两种,默认GET,GET⽅式发送明码发送,在接收页⾯的url可以看到?表单元素名称=元素值 POST⽅式发送,为加密的发送,接收页⾯的url看不到表单信息action 表⽰表单提交的页⾯,也就是接收表单的页⾯ enctype 表⽰浏览器对发送给服务器的数据所采⽤的编码格式,只有上传我⽂件是才⽤到,multipart/form-data 有三种:application/x-www-form-urlencoded(默认编码,enctype 不能将⽂件上传到服务器)、 multipart/form-data (⽤于上传⽂件到服务器)、 text/plain (未规范的编码,不 建议使⽤,不同浏览器理解不同) name 设置表单名称,以便程序调⽤ target 设置提交时的⽬标位置:_blank、_parent、_self、_top, 也就是接收表单页⾯以什么⽅式打开,是新建页⾯打开,还是当前页⾯打开,默认当前页⾯打开autocomplete 设置浏览器记住⽤户输⼊的数据,实现⾃动完成表单。
10款精美而实用的HTML5表单(登录、联系和搜索表单)

10款精美⽽实⽤的HTML5表单(登录、联系和搜索表单)1、HTML5/CSS3仿Facebook登录表单这款纯CSS3发光登录表单更是绚丽多彩。
今天我们要分享⼀款仿Facebook的登录表单,⽆论从外观还是功能上说,这款登录表单还是挺接近Facebook登录表单的。
2、CSS3可折叠显⽰的发光搜索表单这次要分享的⼀款CSS3表单是⼀款可折叠显⽰的发光搜索表单,搜索表单的输⼊框⼀开始由⼀层遮罩遮住的,并且是半透明的状态,当⿏标滑过输⼊框时,遮罩层即可缓缓展开,我们可以在搜索框中输⼊⽂字进⾏搜索。
3、CSS3数字验证表单 3D折叠验证提⽰今天我们要来分享⼀款效果很不错的CSS3数字验证表单,这款表单是⽤来验证输⼊的是否是合法数字的,并能给出相应的提⽰。
更重要的是这款CSS3数字验证表单的提⽰是以3D折叠框的形式,显得⾮常具有创意。
4、⾮常上档次的HTML5/CSS3登录表单今天我们要分享⼀款⾮常上档次的HTML5/CSS3登录表单,这款登录表单有⼀张⽤户的图⽚,输⼊框左侧有漂亮的⼩图标,同时,登录按钮也⾮常漂亮。
5、CSS3实现⼀款联系表单输⼊框带⼩图标今天我们再来分享⼀款外观还不错的CSS3联系表单,这款CSS3联系表单的输⼊框带有⼩图标,并且在提交信息时能校验输⼊的信息。
6、HTML5/CSS3简易联系表单扁平化风格这次要分享的⼀款HTML5/CSS3简易联系表单⾮常清新,整体外观不是那么华丽,但是表单扁平化的风格让⼈看了⾮常舒服,同时利⽤了HTML5元素的特性,表单的验证功能变得也相当简单。
7、CSS3响应式表单可切换表单主题这次要分享的⼀款CSS3响应式表单不仅美化了checkbox和Radiobox,⽽且也⾃定义美化了输⼊框、下拉框以及多项选择框,⼏乎所有的表单元素都美化了,⽽且整体上还不错。
另外,这款CSS3表单还可以切换主题,换⼀下表单风格也是不错的。
8、⾮常个性化的CSS3⾃定义checkbox和radiobox对于浏览器默认的checkbox和Radiobox样式实在是⽐较丑陋了,今天分享⼀款⾮常个性化的CSS3⾃定义checkbox和Radiobox,外观⾮常时尚。
HTML5新增表单控件及属性

1
全新的input属性
22
2. form属性
HTML5中的form属性,可 以把表单内的子元素写在页 面中的任一位置,只需为这 个元素指定form属性并设置 属性值为该表单的id即可。
form属性
2
全新的input属性
23
3. list属性
list属性用于指定输入框所绑 定的datalist元素,其值是某 个datalist元素的id。
HTML5新增表单控件及属性
2
HTML5中增加了许多新的表单功能,例如form属性、表 单控件、input控件类型、input属性等,这些新增内容 可以帮助设计人员更加高效和省力地制作出标准的Web 表单。
目录/Contents
01
全新的form属性
02
全新的表单控件
03
全新的input控件类型
全新的input控件类型
14
4. search类型
<input type=“search“/>
search文本框 <input type=“search" />
search类型是一种专 门用于输入搜索关键 词的文本框,它能自 动记录一些字符。输 入内容后,其右侧会 附带一个删除图标, 单击这个图标按钮可 以快速清楚内容。
全新的input控件类型
12
2. url类型
<input type=“url“/>
url文本框 <input type=“url" />
url类型的input控件 是一种用于输入URL 地址的文本框。如果 输入的内容符合URL 地址格式,则会提交 到服务器,否则,不 允许提交,且有提示 信息。
国家开放大学《Web 开发基础》平时作业2

山东开放大学开放教育《Web开发基础》课程平时作业(2)第3章HTML5表单元素一、判断题1.表单向服务器端提交数据主要有两种方式:get方式和set方式。
()×2.Select元素中的多个option元素,若希望多选一,则必须同时定义相同的name属性。
()×3.默认情况下,单击<input type="radio">旁边的文本,不会选中该单选按钮。
()√4.实现表单提交功能,需要两部分配合才能实现: 首先需要服务器端程序接收客户端表单提交来的数据;其次定义客户端HTML表单收集用户信息并提交数据到服务器端。
()√5.<from>元素用来定义一个表单整体,其中包含多种表单元素,用于收集用户的各种信息;()×6.以get方式提交表单是以隐藏的方式将数据提交给服务器。
要提交的表单数据不会出现在URL的结尾,而是包含在请求消息主体的内部。
()×二、单选题1.定义在文本框中初始时显示的提示信息,输入内容后就被替换,可设置()属性。
CA. disabledB. readonlyC. placeholderD. value2.当多个单选按钮多选一时,应该为组内的多个单选按钮定义相同的()属性值。
BA. valueB. nameC. typeD. checked3.下列选项中,不属于input元素的type属性可选内容的是()。
DA. textB. passwordC. submitD. hide4.设置select元素的()属性可实现多选。
DA. valueB. selectedC. nameD. multiple5.设置iframe的()属性,可定义iframe要引入的另一个网页的URL地址。
AA. srcB. hrefC. relD. path6.以get方式提交表单时,查询字符串的格式正确的是:()CA.?uname=dingding;upwd=123456B.?uname:dingding;upwd:123456C.?uname=dingding&upwd=123456D.?uname:dingding&&upwd:1234567.以get方式提交表单时,最大可发送的数据大小为:()BA.1KB. 2KC. 3KD. 4K8.如果表单中包含上传文件功能时,内容类型必须设置为: ( )。
html5常用标签table表格布局

html5常⽤标签table表格布局html5常⽤标签table表格布局⼀、总结⼀句话总结:⼆、html5常⽤标签table表格布局 ⽤表格显⽰信息调理清楚,使浏览者⼀⽬了然。
表格在⽹页中还有协助布局的作⽤,可以把⽂字、图像等组织到表格的不同⾏列。
那么,接下来我将讲解⼀下表格的常⽤属性。
1、⾸先,表格命令 表格的⾏:tr 每⾏中的列:td 表格的表头:<th></th> 默认加粗,单元格居中(居中、加粗) 表格标题:caption 跨列:colspan,当某个格跨n列时,其右边n-1个单元格需删除跨⾏:rowspan,当某个格跨n⾏时,其下⽅n-1个单元格需删除(看每⼀⾏有⼏个上边线,有⼏条画⼏个)2、<table>标签的常⽤属性1、border:给表格添加边框,当border属性增⼤时,只有外围框线增加,单元格的边框始终为1px(⼀个像素)2、cellspacing:单元格与单元格之间的间隙距离。
当cellspacing="0",只会使单元格间隙为0,但不会合并边框线。
【表格边框合并】,⽆需再写cellspacing="0"。
3、cellpadding:每个单元格中的内容,与边框线的距离。
4、weight/height:表格的宽⾼5、align:表格在屏幕的左中右位置显⽰,left、center、right(给表格加上align,相当于让表格浮动,会直接打破表格后⾯元素的原有排列⽅式)6、bgcolor:背景⾊等同于7、background:background="img/aaa.png"背景图⽚等同于,且背景图会覆盖背景⾊8、bordercolor="blue"边框颜⾊以上都可以⽤样式表代替3、近者优先原则 当表格属性与⾏列属性冲突时,以⾏列属性为准;表格的align属性,是控制表格⾃⾝在浏览器的显⽰位置;⾏和列的align属性,是控制单元格中⽂字在单元格的对齐⽅式表格的align属性,并不影响表格内,⽂字的⽔平对齐⽅式;tr和align属性,可以控制⼀⾏中所有单元格的⽔平对齐⽅式。
html5元素分类

html5元素分类摘要:1.HTML5 元素的分类概述2.结构元素3.内联元素4.块级元素5.内部元素6.媒体元素7.链接元素8.表单元素9.矩形元素10.语义元素正文:HTML5 是一种用于构建网页内容的标记语言。
HTML5 元素可以分为不同的类别,以便更好地理解和使用它们。
下面是HTML5 元素的分类概述:1.结构元素:这些元素用于构建网页的结构,例如<header>、<nav>、<main>、<section>、<article>、<aside>和<footer>等。
2.内联元素:这些元素通常用于与其他元素组合使用,例如<span>、<strong>、<em>、<mark>、<small>、<del>和<ins>等。
3.块级元素:这些元素通常独占一行,例如<h1>到<h6>、<div>、<p>、<pre>、<ol>、<ul>、<li>、<table>、<tr>、<td>和<th>等。
4.内部元素:这些元素用于与其他元素组合使用,例如<span>、<code>、<var>、<s>、<cite>、<q>和<dfn>等。
5.媒体元素:这些元素用于嵌入媒体内容,例如<audio>、<video>、<source>、<track>和<canvas>等。
6.链接元素:这些元素用于创建链接,例如<a>、<area>和<link>等。
第03章__HTML5的表单

• (3)range类型 • HTML5中当一个input元素的类型设置为range时 ,将在页面中生成一个区域选择控件,用于设置选择区域信息。 • (4)search类型 • HTML5中当一个input元素的类型设置为search时 ,表明该输入框用于输入查询关键字。search类型的input元素在页面 中显示效果与普通input元素相似,且也用于接收输入字符串信息,但 是显示效果与普通input元素有所区别。 • (5)number类型 • number类型的input元素在HTML5中,用于提供 一个数字类型的文本输入控件。该元素在页面中生成的输入框只允许 用户输入数字类型信息,并可通过该输入框后面的上、下调节按钮来 微调输入数字大小。
3.2 input元素的公共属性
• HTML5的input元素增加了一些新的公共属性,包括: • (1)autofocus属性 • autofocus属性主要用于设置在页面加载完毕时,页面中的控件 是否自动获取焦点。所有的input元素都支持autofocus属性,该属性可 设置值为true(自动获取焦点)和false(不自动获取焦点)。 • (2)pattern属性 • pattern属性主要用于设置正则表达式,以便对input元素对应输 入框执行自定义输入校验。前面小节介绍的email,url类型的input元 素,其实也是基于正则表达式进行校验的,只不过已经由系统设置, 不需用户单独设置。正则表达式的功能非常强大,用户可以通过编写 个性化正则表达式,实现复杂的校验逻辑。 • (3)placeholder属性
第3章 HTML5的表单 3.1 input输入类型 3.2 input元素的公共属性
3.3 输入表单的验证方式
3.1 input输入类型
h5标签和用法

h5标签和用法HTML5标签和用法HTML5是一种用于创建网页的标记语言,它引入了许多新的语义化标签,使得网页结构更加清晰明了。
以下是一些常见的HTML5标签及其用法:1. `<header>`:定义文档的页眉,通常包含网站的标题、logo、导航菜单等内容。
2. `<nav>`:用于定义导航链接的部分,可以包含站点的主要导航菜单。
3. `<section>`:用于划分文档的各个区域,每个区域可以有自己的标题。
4. `<article>`:定义一个独立的、完整的文章内容,如博客文章、新闻报道等。
5. `<aside>`:定义一个与页面内容相关的侧边栏,可以包含与主要内容相关的辅助信息。
6. `<footer>`:定义文档的页脚,通常包含版权信息、联系方式等内容。
7. `<main>`:标记文档的主要内容,每个页面应该只有一个`<main>`元素。
8. `<figure>`和`<figcaption>`:用于组织一组相关的媒体内容,例如图片、图表等,`<figcaption>`则用于对`<figure>`元素进行描述。
此外,HTML5还引入了许多新的表单标签和输入类型,例如`<inputtype="email">`用于输入电子邮箱地址,`<input type="date">`用于选择日期等。
使用HTML5标签有助于提高网页的可读性和可访问性,同时也在搜索引擎优化上起到一定的作用。
然而,为了确保在不支持HTML5的浏览器上正常显示,务必使用CSS或JavaScript进行适当的兼容性处理。
总之,HTML5标签丰富了前端开发者的工具箱,使得创建现代化、语义化的网页变得更加便捷。
通过熟练掌握这些标签的用法,我们可以构建更加清晰、结构合理的网页。
HTML5 中的新的表单元素有哪些

HTML5 中的新的表单元素有哪些摘要:兄弟连专注IT教育11年,十年坚持以“良心教育、工匠精神”为原则,开设的6大学科:PHP培训、UI设计培训、HTML5培训、云计算培训、Java EE+大数据培训。
一、TML5 有以下新的表单元素:<datalist><keygen><output>注意:不是所有的浏览器都支持HTML5 新的表单元素,但是你可以在使用它们,即使浏览器不支持表单属性,仍然可以显示为常规的表单元素。
二、HTML5 <datalist> 元素<datalist> 元素规定输入域的选项列表。
<datalist> 属性规定form 或input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:使用<input> 元素的列表属性与<datalist> 元素绑定. OperaSafariChromeFirefoxInternet Explorer实例<input> 元素使用<datalist>预定义值:<input list="browsers"><datalist id="browsers"><option value="Internet Explorer"><option value="Firefox"><option value="Chrome"><option value="Opera"><option value="Safari"></datalist>二、HTML5 <keygen> 元素<keygen> 元素的作用是提供一种验证用户的可靠方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5表单元素[上]
学习要点:
1.表单元素总汇
2.表单元素解析
本章主要探讨HTML5中表单元素,表单元素用于获取用户的输入数据。
一.表单元素总汇
在HTML5 的表单中,提供了各种可供用户输入的表单控件。
元素名称说明
form 表示HTML表单
input 表示用来收集用户输入数据的控件
textarea 表示可以输入多行文本的控件
select 表示用来提供一组固定的选项
option 表示提供提供一个选项
optgroup 表示一组相关的option元素
button 表示可用来提交或重置的表单按钮(或一般按钮) datalist 定义一组提供给用户的建议值
fieldset 表示一组表单元素
legend 表示fieldset元素的说明性标签
label 表示表单元素的说明标签
output 表示计算结果
二.表单元素解析
1.<form>定义表单
<form method="post" action="/">
<button>提交</button>
</form>
解释:<form>元素主要是定义本身是一组表单。
元素名称说明
action 表示表单提交的页面
method 表示表单的请求方式:有POST和GET两种,默认GET
表示浏览器对发送给服务器的数据所采用的编码格式。
有三
种:application/x-www-form-urlencoded (默认编码, enctype 不能将文件上传到服务器)、multipart/form-data (用
于上传文件到服务器)、text/plain (未规范的编码,不
建议使用,不同浏览器理解不同)
name 设置表单名称,以便程序调用
target 设置提交时的目标位置:_blank、_parent、_self、_top
设置浏览器记住用户输入的数据,实现自动完成表单。
默认
autocomplete
为on 自动完成,如果不想自动完成则设置off。
novalidate 设置是否执行客户端数据有效性检查,后面课程讲解。
//使用get提交数据
method="get"
//丧失自动提示功能
autocomplete="off"
//使用_blank新建目标
target="_blank"
2.<input>表示用户输入数据
<input name="user">
解释:<input>元素默认情况会出现一个单行文本框,有五个属性。
属性名称说明
autofocus 让光标聚焦在某个input元素上,让用户直接输入
disabled 禁用input元素
autocomplete 单独设置input元素的自动完成功能
form 让表单外的元素和指定的表单挂钩提交
type input元素的类型,内容较多,将在下节课展开讲解
name 定义input元素的名称,以便接收到相应的值
//聚焦光标
<input name="user" autofocus>
//禁用input
<input name="user" disabled>
//禁止自动完成
<input name="user" autocomplete="off">
//表单外的input
<form method="get" id="register">
...
</form>
<input name="email" form="register">
3.<label>添加说明标签
<p><labelfor="user">用户名:<input id="user" name="user"></label></p> 解释:<label>元素可以关联input,让用户体验更好。
且更加容易设置CSS样式。
4.<fieldset>对表单进行编组
<fieldset>...</fieldset>
解释:<fieldset>元素可以将一些表单元素组织在一起,形成一个整体。
属性名称说明
name 给分组定义一个名称
form 让表单外的分组与表单挂钩
disabled 禁用分组内的表单
5.<legend>添加分组说明标签
<fieldset>
<legend>注册表单</legend>
</fieldset>
解释:<legend>元素给分组加上一个标题。
6.<button>添加按钮
<button type="submit"></button>
解释:<button>元素添加一个按钮,type属性有如下几个值:值名称说明
submit 表示按钮的作用是提交表单,默认
reset 表示按钮的作用是重置表单
button 表示按钮为一般性按钮,没有任何作用
//提交表单
<button type="submit">提交</button>
//重置表单
<button type="reset">重置</button>
//普通按钮
<button type="button">按钮</button>
对于type属性为submit时,按钮还会提供额外的属性。
属性名称说明 form 指定按钮关联的表单
formaction 覆盖form元素的action属性
formenctype 覆盖form元素的enctype属性
formmethod 覆盖form元素的method属性
formtarget 覆盖form元素的target属性
formnovalidate 覆盖form元素的novalidate属性
//表单外关联提交
<button type="submit" form="register">提交</button>。
