手把手教你做图片翻书效果
02翻书效果展示

By 忽来千树
这个教程有点复杂, 因为翻书的动画做的时候 内容多了逻辑就容易乱, 出现和消失的动画很容易就错乱了, 中间还要夹杂延时。 这里只介绍翻两页的做法, 更多的页数重复就行了 话不多说,开动啦!
翻书效果演示 翻书效果展示
@谢谢观看 六维空间 张铁侠
欢迎关注 千树PPT小教程系列
第三页 第一页
第四页 第二页
大功告成啦 ,赶紧看看效果 吧,是不是感觉棒!棒!哒!
图解说明上一步图片的正确图层顺序
封面
第三页
第二页
第一页
第四页
第七步:动画排序 最关键也是Fra bibliotek后一步。 胜利就在眼前了, Here we go!
1,全选图片 2,选择“动画”选项卡,在菜单 栏里找到“动画窗格”选项 3,选中所有动画特效如图选中之 后变成这个颜色 4,右键,选择“计时”选项 把开始设置成“上一动画之后”
第五步:添加新的的内容页的图片 上一步第二页的内容页翻到了左侧, 原来的第一页被覆盖, 这一步要第三页出现的动画和 第四页出现的动画
第三页
第四页
1,新建一张幻灯片 2,按照第二步添加第三页和第四页的图片 3,第三页的做法参考第三步,第四页不做动画
第六步:图片排序 到这里动画设计工作 已经完成, 下面是给书页排序。
特别注意,如果你的这一页你有文本 内容 或图片, 建议使用“组合” 把文本和图片与书页组合在一起 在按照上面的步骤进行
封面
第二步:设置书本的内容页 1,新建一张幻灯片 2,插入准备好的内容页图片,要两个 一左一右。水平对齐。 2,选中右侧的图片。使用旋转选项 的“水平旋转”, 这样在摆放一下位置 就合成一本打开的书了。
一定要看 清楚这里
使用Photoshop制作奇幻的书本翻页效果

使用Photoshop制作奇幻的书本翻页效果Photoshop是一款功能强大的图像处理软件,不仅可以进行图像编辑和修复,还可以创造出令人惊叹的特效。
在本教程中,我们将学习如何使用Photoshop制作奇幻的书本翻页效果。
步骤一:准备工作首先,确保你已经安装了最新版本的Photoshop软件,并打开你要使用的图像。
为了达到奇幻的效果,选择一张具有神秘、幻想色彩的背景图像。
可以在网上搜索适合你主题的图像,或者使用自己的照片。
步骤二:创建书本形状在Photoshop中,选择'矩形工具'(或按下键盘上的U键)。
然后,在顶部工具栏上选择'自定义形状工具',多边形形状。
点击'自定义形状工具'下拉菜单的右边箭头,选择'标签',然后点击'创建'。
现在,将光标放置在画布上,并单击并拖动以绘制一个矩形。
确保你选择了合适的大小和位置,以适应你的图像。
单击鼠标右键,选择'填充路径',并选择纯色填充或使用渐变效果。
步骤三:添加书页效果在这一步中,我们将向书本形状添加一些书页效果。
首先,选择'矩形选择工具',并以适当的大小选择书本形状的一部分。
然后,按下键盘上的Ctrl+Shift+J(或右键单击选择 '剪切到新图层'),将所选部分复制到一个新的图层中。
现在,选择'变形工具'(或按下键盘上的Ctrl+T),并在顶部工具栏上选择'翻转'。
在变形控制点上单击并拖动,以使所选区域翻转,看起来像是翻页的效果。
点击回车键完成变形。
重复以上步骤,添加更多的书页效果。
可以尝试不同的变形和旋转来制作更加生动的效果。
通过在不同的图层上添加书页效果,你可以创建出一个具有立体感的书本翻页效果。
步骤四:调整书页细节现在,我们要对书页进行一些细节调整,使其看起来更加真实。
选择一个书页图层,并点击顶部菜单的'图像',选择'调整',然后选择'色彩平衡'。
用PS制作翻页效果(风语者 制作)

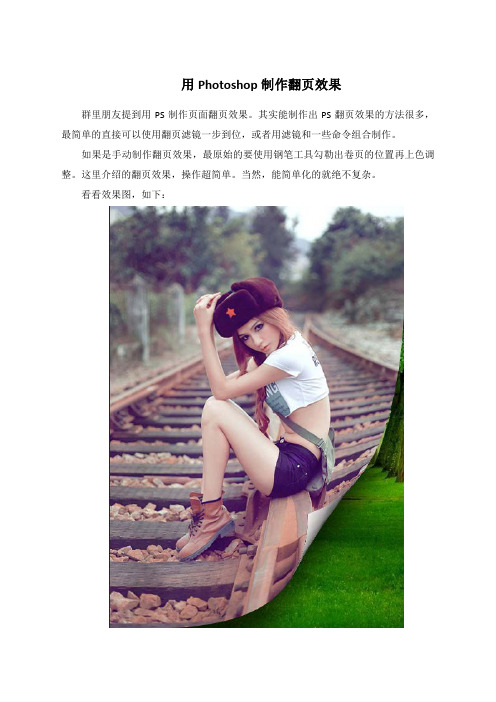
用Photoshop制作翻页效果
群里朋友提到用PS制作页面翻页效果。
其实能制作出PS翻页效果的方法很多,最简单的直接可以使用翻页滤镜一步到位,或者用滤镜和一些命令组合制作。
如果是手动制作翻页效果,最原始的要使用钢笔工具勾勒出卷页的位置再上色调整。
这里介绍的翻页效果,操作超简单。
当然,能简单化的就绝不复杂。
看看效果图,如下:
下面介绍步骤:
1、打开素材文件,共两张图片,将需要制作翻页效果的图像置于图层1 ;
2、为了不破坏原图,按下CTRL+ J键,复制图层1,得到“图层1副本”图层;
3、单击“图层1”前面的“眼睛”图标,将图层1隐藏。
并单击“图层1副本”,下面的操作均在“图层1副本”上面操作。
图层面板如下:
4、选择“矩形选框工具”,在需要制作翻页效果的位置(假设在右下角制作翻页效果),绘制出一个选区;
5、选择工具箱中的“渐变工具”,由左至右田中黑白两色,然后在矩形选区中填充黑白渐变,如下所示:
6、按下CTRL+D,取消选区。
7、执行“编辑——自由变换”,或者按下快捷键CTRL+T,然后单击选项栏中的“变形”按钮。
此时图像显示如下:
8.单击图像右下角的控制点向内拖动,按下回车键确认变形,翻页效果就出来了。
9.为了使PS翻页效果更加逼真,可以为图像添加投影。
方法:在图层1副本图层单击鼠标右键,选择“混合选项”,打开“图层样式”对话框,勾选“投影”,做如下设置:
10、最终效果。
BY 风语者。
[PPT也做双面翻书效果相册]PPT翻书动画
![[PPT也做双面翻书效果相册]PPT翻书动画](https://img.taocdn.com/s3/m/fbe03510f08583d049649b6648d7c1c708a10b88.png)
[PPT也做双面翻书效果相册]PPT翻书动画实例描述:一个记录春游的PPT演示文稿,以6张照片为例来说明。
播放时首先显示封面,单击照片区域,伴随着相机的咔嚓声,图片实现翻页,直到最后显示封底。
同时任何一张照片都可以翻回。
添加自定义动画首先用绘图工具栏里的矩形工具在窗口左侧绘制一个矩形,复制一个粘贴放置于矩形的右侧〔右侧的为封面,而左侧的为封面的反面〕。
选中右侧的矩形,右键自定义动画,依次单击“添加效果→退出→其他效果→层叠”,对层叠的效果进行设置,把“方向”改为“到左侧”。
选中左侧的矩形,依次单击“添加效果→进入→其他效果→伸展”,对伸展的效果进行设置,“开始”设置为“之后”,把“方向”改为“自右侧”。
在自定义动画窗格内选中两个动画,单击其中一个右下角倒三角,选择“计时→触发器”里的“矩形2”即右侧的矩形〔图1〕。
下面开始做翻回的效果。
选中左侧的矩形,依次单击“添加效果→退出→层叠”,把“方向”改为“到右侧”。
选中右侧的矩形,依次单击“添加效果→进入→伸展”,“开始”设置为“之后”,把“方向”改为“自左侧”。
在自定义动画窗格内选中两个动画,单击其中一个右下角倒三角,选择“计时→触发器”里的“矩形1”即左侧的矩形。
添加点声音效果就更完美了,分别单击动画为“层叠”的右下角倒三角,依次单击“效果选项→效果→声音”,选择“照相机”选项。
翻书效果巧设置剩下的任务就是添加6个矩形了。
选中这两个矩形,复制粘贴3次。
下面的操作很关键,依次对右侧的4个矩形从上往下即按1至4的顺序分别点右键〔图2〕,在弹出的菜单中选择“叠放次序→置于底层”选项。
现在可以添加6张春游照片了。
除左侧最下面〔封底〕和右侧最上面的矩形〔封面〕外〔图3〕,分别双击其他6个矩形,在弹出的“设置自选图形格式”对话框中,切换到“颜色和线条”选项卡,单击“颜色”右边的下拉框,在列表里选择“填充效果”,弹出“填充效果”对话框,切换到“图片”选项卡,单击“选择图片”按钮,选择春游照片插入即可。
把照片放进翻页的书本里效果制作

把照片放进翻页的书本里效果制作
图片:
图片:
1.打开素材-本子,用磁性套索在书边选区,因为磁性套索比钢笔方便一些.
2.选定区域后,我们去通道点击【将选区载入通道】,在通道里面增加一个APHAL1通道.
3.回到图层,CTRL+D取消选择.
4,拖入一张自己喜欢的图片,把透明度调置到60%-65%之间,这样可以观察摆放的位置.
然后调整位置CTRL+T自由变换,调好位置了吗?调好了进入通道.
5,进入通道,按CTRL点APHAL1提取选区,在回到图层
6.CTRL+SHIFT+I进行反选,按DELETE删除多余的地方
7.正片叠底,恢复透明度,100%
8 取消选择,完成啦^_^
描述:000
图片:
图片:。
教你图书翻拍技巧

1. 在室内,把原件钉在墙上或木板上,或放在地上都行。最好有两面的门窗,从45度两侧射入光线。如只有一侧的门窗,另一侧可用反光板或水银玻璃反光,使原件上受光均匀。
2. 在阳光下,用斜射的阳光,光线充足,对焦容易,可以快拍。也可加用反光板反光,但要防止有阴影。
3. 在散光下,可以不用反光板。最好地面有反光,但顶光不要太强,用三脚架慢拍,光圈可以收小,调焦准确,拍出的照片清晰度高。
近距离翻拍技术
翻拍和原件大小一样的照片时,须按照测出的光值,增加四倍暴光时间。如测光为一秒,暴光应增为四秒。如原件比翻拍的底片大2倍,则曝光时间比测光增加1倍,如测的光值应曝光1秒,则增加为2秒。如原件比翻拍底片大6倍以上,则不须增加曝光时间。
翻拍油画 翻拍油画,要用柔和的光线,以减少油画表面发亮和不平的反光。小的油画,用间接光源,更能消除反光。加用偏光镜也有去反光的效果。如用灯光翻拍,距离不可太近。为了防止灯光不匀,可在毛玻璃上察看,来回改变角度,直到看不见反光为止。
简单实用DC翻拍技巧
看了题目有人不禁要问:如今扫描仪已经非常普及了,为什么还要用这么原始的方法——翻拍呢?这是因为翻拍有着它的便捷性,特别是对于输入数量比较多的照片时,翻拍会显得比较快速。并且翻拍照片所使用的很多技巧,在拍摄微距照片的时候我们也可以借鉴。相信看了本文,大家也会自己来尝试一番的。
文章的开始,先来谈谈翻拍所需要的器材,所谓工欲善其事,必先利其器。首先数码相机是必不可少。翻拍对于数码相机的微距是一个考验,实际上这也是数码相机的一个优点。由于数码相机的CCD比传统相机的135底片小不少,在获得同样视角的画面的前提下,数码相机镜头的焦距要比传统相机小好多,这样可以更加接近被摄物体,提高拍摄质量。
在初步摆放好相机后,需要将翻拍的照片放置在相机镜头下面的相应位置上。需要注意的是,一定要保证所需翻拍的照片的平整,这也是为了避免形变,以期待得到高质量的翻拍照片。此外注意不要使用广角端进行拍摄,这是由于数码相机的广角端一般有桶形失真,建议使用50 mm的焦距进行拍摄。但是由于大多数的数码相机无变焦焦距的显示,所以我们只能自己大致的控制一下。然后需要仔细调整相机的位置,使照片尽量撑满整个画面。到这里就可以将三脚架上用来固定相机的手柄都拧紧了。如果你的三脚架不够稳,那么建议使用数码相机的自拍功能,这样可以极大的避免相机的抖动,防止翻拍出的照片模糊不清。
制作翻书翻页效果

制作翻书翻页效果Final Cut Pro 是一款强大的视频编辑软件,提供了许多创意和效果选项,可以帮助用户制作出专业水准的视频。
本文将介绍如何使用Final Cut Pro 制作翻书翻页效果,为你的视频增添更多的视觉魅力。
步骤一:准备素材在开始制作翻书翻页效果之前,首先要准备好所需的素材。
你可以使用纸质书籍、杂志或手绘图等,拍摄好每一页的照片或录制视频,确保每一页的内容清晰可见。
步骤二:导入素材启动 Final Cut Pro,创建一个新的项目,并在时间轴上创建一个新的序列。
将拍摄或录制好的素材导入到资源库中,然后将其拖放到时间轴上。
步骤三:分离素材选择想要应用翻书翻页效果的素材,右键点击它,在弹出的菜单中选择「分离声音」。
这样可以分离出视频中的音频,方便后续编辑。
步骤四:添加转场效果在时间轴中选择第一段素材,在顶部工具栏中选择「编辑」,然后点击「转场」按钮。
在转场库中搜索「翻页」,选择合适的翻页效果,并将其拖放到视频素材的前部。
步骤五:调整翻书翻页效果选中添加的转场效果,切换到「视频信息」面板。
在面板中,你可以调整翻书效果的速度、方向、颜色和其他属性。
根据自己的需求来调整这些参数,以获得最佳的翻页效果。
步骤六:应用到所有素材一旦调整好第一段素材的翻页效果,你可以将其应用到其他的素材上。
在时间轴上选中第一段素材和它后面的空白区域,复制它们(快捷键为 Command + C),然后将其粘贴到其他需要应用翻书翻页效果的素材前面(快捷键为 Command + V)。
步骤七:调整翻页效果的时间默认情况下,翻书翻页效果的时间长度与素材的时长相同。
如果你想要调整这个时间,可以选中每个翻页效果,然后拖动其左右边缘来缩短或延长效果的时长。
步骤八:添加背景音乐如果你想要为视频添加背景音乐,可以将音频素材导入到资源库中,并拖放到时间轴上。
调整其时长和位置,以确保与视频素材配合得恰到好处。
步骤九:导出视频当你完成所有的编辑工作后,可以选择「文件」菜单中的「导出」选项,然后选择适合你需求的输出设置。
制作翻书效果展示

STEP.5
接下来要进行的是对图片顺序的调整,在经过一系 列的复制之后,几乎每张页面上都有四张图片,除 了第一页。从【第三页】开始调整图片,只需要将 前页复制过来的左半张图片叠放至底层即可。之后 的页面调整也是如此。
STEP.6
图片顺序调整之后,进行【自定义动画】设计,右 半张图片-添加效果-退出-层叠,开始:鼠标单击之 后,属性:到左侧,速度:根据自己喜好,我的是 中速哦,效果还不错!
EP.7
针对右半张图片同样进行【自定义动画】设计,点 击右半张图片-添加效果-进入-伸展,开始:鼠标单 击之后,属性:自右侧,速度:与左侧图片同速, 我的一样是中速,这样就完成所有步骤啦!
我们再来欣赏一组美图吧
制作翻书效果展示
STEP.1
首先,是将需要添加到PPT中图片进行调整,为方 便制作以及更好的观赏效果,调整成统一大小,为 铺满PPT页面,可以调整成19.05*25.4cm。调整好 后逐页添加,据说不能使用插入相册批量添加。
STEP.2
将插入的图片在同Page中统统复制一张,图片对齐 后进行【裁切】处理,一张只留右半张图片,一张 只留左半张图片,刚刚好凑成一整张哦。^_^右半张 将左侧部分裁切25.4/2cm,左半张将右侧部分裁切 (25.4/2)-0.02cm,多留一点点翻页的时候才不会 形成空隙。不然会像我做的第5张效果一样。
制作翻书效果教程

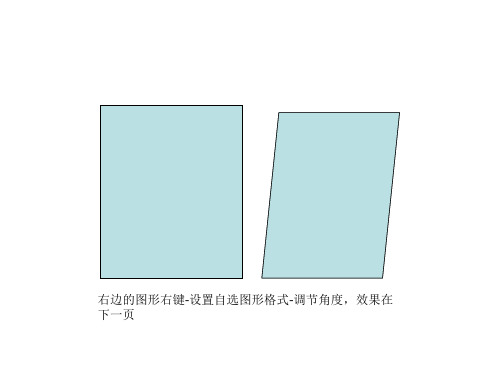
右边的图形右键-设置自选图形格式-调节角度,效果在 下一页
先把右边图形左下的角叠上,再点左边的,会有 一个黄色的标志出现,可以拉动调节角度。最后 再调大小
可以开始填充做动画了。双击图片-线条和颜色-填 充-颜色-填充效果-图片
先从右边第一层开始动画,退出-层叠-到左侧,左 边最下面一个,进入-伸展-自右侧。看下效果
然后在编辑好动作的一个效果页上复制,(我为 了演示复制了3页)安排好翻页先后顺序。注意: 在复制后填充新的图片然后将左边的图片至于底 层(这非常重要!为了你的大脑健康 你自己想想 为什么?)
把图片重合在一起 然后…… 你应该明白干什么吧!
备注
当然习惯从左边翻书的朋友把相应的步骤反 过来就行了。
flash实例-翻书效果图文教程

素材准备:1、准备20张图片,用PS处理成:200*150像素。
2、准备1张背景图片,PS处理成:600*450像素。
3、以及兰花、荷花的动画。
4、字体:毛泽东字体、文鼎CS大隶书繁、方正小篆体。
新建位图文件夹,将位图全部导入。
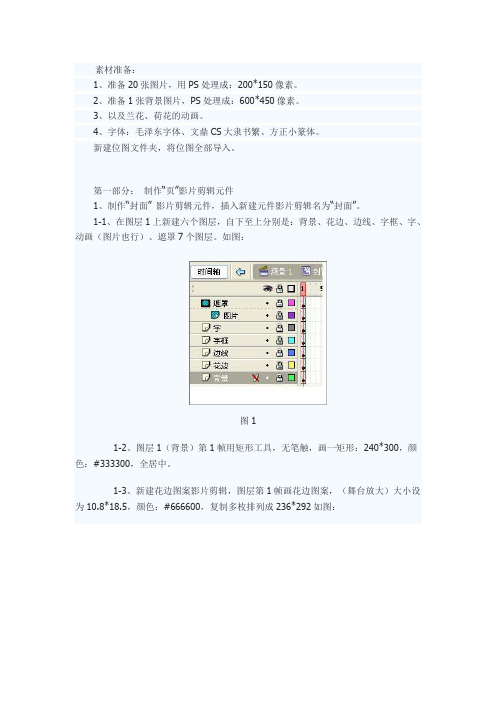
第一部分:制作“页”影片剪辑元件1、制作“封面” 影片剪辑元件,插入新建元件影片剪辑名为“封面”。
1-1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层。
如图:图11-2、图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。
1-3、新建花边图案影片剪辑,图层第1帧画花边图案,(舞台放大)大小设为10.8*18.5,颜色:#666600,复制多枚排列成236*292如图:图21-4、花边图层第1帧把花边图案元件拖入,全居中,点图案打开滤镜面板增加投影效果,模糊设为:0,颜色设为:#999900,距离设为:1,挖空打勾。
其它默认。
1-5、边线图层第1帧用矩形工具,笔触设为:2,颜色为:#999966,填充色关闭,画一矩形宽210高260全居中,选中右边线和下边线颜色换成#000000,选中全部边线转为图片元件名为“页边线”。
1-6、字框图层第1帧制作字框大小:205*45,X轴-102,Y轴-106.2。
如图:图31-7、字图层第1帧用文本工具写上鸟语花香(也可写其它)字体:方正小篆体,大小35。
颜色#336600。
1-8、图片图层(动画)第1帧将库中准备好的荷花动画拖入,放在右下角的位置,调整后大小。
1-9、遮罩图层第1帧用矩形工具,笔触禁止,颜色随意,画一矩形宽190高162的遮罩片,放在右下角,遮罩片的右靠近右边线,遮罩片下边靠近下边线。
右键遮罩层设为遮罩。
这样“封面”影片元剪辑件就完成了,最后效果如图:图42、制作“首页” 影片剪辑元件,将库中“封面”直接复制改名为“首页”。
如何使用wps演示制作翻书效果

如何使用wps演示制作翻书效果在制作wps演示文稿的时候,可能需要在其中添加翻书的动画效果,对于新手来说,可能不知道具体的操作,下面就让店铺告诉大家如何使用wps演示制作翻书效果。
使用wps演示制作翻书效果的方法新建一个空白的wpp文档,选择名为“流光溢彩”的模版,内容板式设为空白。
点击“自选图形”右边的下拉框按钮,选择“更多自选图形”命令,打开“自选图形”窗格,在“基本形状”区域内的单击“折角形”图形,在wpp编辑窗口中,此时鼠标变为十字形,按住鼠标左键,向右下方拖出一个书页样的图形。
双击新建的图形,打开“设置对象格式”窗口,单击“颜色与线条”选项卡中,单击填充“颜色”右侧的下拉框按钮,在下拉列表中选择“填充效果”命令,弹出“填充效果”对话框,单击“图片”选项卡,单击“选择图片”命令,打开“选择图片”对话框,选择图片01.jpg,单击“打开”命令按钮回到“填充效果”对话框。
单击“确定”命令按钮回到“填充效果”对话框。
单击“确定”命令按钮,回到“设置对象格式”对话框,单击“确定”命令按钮完成图片设置。
右击设置好的图形,选择“添加自定义动画”,打开“自定义动画”任务窗格,单击自定义动画面板中的“添加效果”中,选择“其他效果”,打开“添加退出效果”对话框,选择“温和型”区域内的“层叠”效果,单击“确定”命令按钮完成设置。
单击“方向”右端的下拉框按钮,选择弹出菜单中的“到左侧”命令,完成退出效果设置。
同理,进行进入设置:右击设置好的图形,单击自定义动画面板中的“添加效果”中,选择“进入”—“ 其他效果”,打开“添加计入效果”对话框,选择“温和型”区域内的“伸展”效果,单击“确定”命令按钮完成设置。
单击“方向”右端的下拉框按钮,选择弹出菜单中的“自左侧”命令,完成进入效果设置。
鼠标左键单击选中设置好的图形,按住“CTRL”键,向左拖动,拖出一个相同的图形,由于是复制的图形,大小不变。
选中新建的图形,然后点击“绘图”右边的下拉框按钮,依次选择“旋转或翻转”--“水平翻转”命令,完成图形反转设置。
Photoshop翻页效果 为照片添加像翻书一样翻页效果

Photoshop翻页效果:为照片添加像翻书一样翻页效果Photoshop是一款广泛使用于图片编辑和设计的软件,它有许多强大而有趣的功能。
本教程将向您展示如何使用Photoshop为照片添加一个令人惊叹的翻页效果,就像翻书一样。
第一步:准备工作首先,确保您已经安装了最新版本的Photoshop软件,并打开您要编辑的照片。
第二步:创建新图层为了添加翻页效果,我们需要在原始图像上创建新的图层。
在Photoshop中,您可以通过单击图层面板底部的“新建图层”按钮来创建新图层。
或者,您还可以使用快捷键Ctrl+Shift+N来创建新图层。
第三步:绘制遮罩现在,我们将为翻页效果创建遮罩。
选择矩形选框工具(快捷键M),在照片的一个角落处绘制一个小矩形。
确保它与照片边缘对齐。
第四步:调整图层样式选择要添加翻页效果的图层,然后单击图层面板上的“Fx”按钮,选择“投影”。
在投影选项卡中,您可以调整投影的角度、距离和模糊度,以获得逼真的翻页效果。
您还可以在此阶段自定义其他图层样式,如添加阴影或模糊效果。
第五步:添加纹理为了使翻页效果更加逼真,我们可以为图层添加一些纹理。
选择要添加纹理的图层,然后单击图层面板上的“Fx”按钮,选择“颜色叠加”。
在颜色叠加选项卡中,通过调整不同的参数,如颜色、混合模式和不透明度,来创建您喜欢的纹理效果。
第六步:调整透明度为了使翻页效果更加真实,您可以调整图层的不透明度。
通过减小图层的不透明度,使其看起来像是折叠的纸张。
第七步:添加阴影效果为了增强翻页效果,您可以添加一些阴影效果。
选择一个想要添加阴影的图层,然后单击图层面板上的“新建图层”按钮,创建一个新的图层。
使用画笔工具(快捷键B),在图层上绘制一些阴影。
然后,通过调整图层的不透明度和模糊度,使阴影效果更加逼真。
第八步:保存和使用效果现在,您已经成功地为照片添加了像翻书一样的翻页效果。
您可以选择保存该效果,以供后续使用。
要将效果应用于其他照片,只需打开新的照片,创建新的图层,并按照上述步骤进行操作。
用PPT做出翻书效果

9 4 5 6 1 10 7 2 3 8 封底 封面
1、改变配色方案(背景:0,0,255;文本和线条:白;填充:白;标题文 本:黄) 2、封页写上“活页夹双向翻页特效”及制作者姓名 3、Ctrl+m——插入新幻灯片 4、自选图形—基本形状—折角形,舞台上左右对称放上两个折角形(水平翻 转一个),大小适当,填充为:填充效果—单色:白(拉浅一些);底纹样 式:垂直右下 5、假如我们要做10页活页+封面封底,那么我们可以:左右各放6页。注意 摆放顺序:左:自下而上依次为:1、3、5、7、9、封底;右:自下而上依 次为:10、8、6、4、2、封面(可以用添加文本的方法在各页上左上/右上 写上数字来区分页码) 6、开始做翻液动画 先选中封面——自定义动画—添加—退出——层叠—方 6 —— — — —— — 向:到左侧;开始:单击 再选中页1——自定义动画—添加—进入——伸展—方向:自右侧;开始:之 后★选中这两个“动画”,指定触发器为“封面” 注意每选中一个双面页时,看看动画上提示的页面数字,那就是选择触发器 的依据。 7/反方向效果与刚才刚好相反。 即 单数退出 方向是 到右侧 双数进入方向是自左侧。触发器选择同 上 再分别选中封底&页10;页9&页8;页7&页6;页5&页4;页3&页2 1对封面页
பைடு நூலகம்
PS翻页效果教程-粘贴海报

利用PS可以制作纸张翻页效果,如海报粘贴等效果,本例教程以一个粘贴海报的例子进行讲述,主要涉及翻页效果、人物抠图及图像层次效果的应用。
效果图原图一原图二1、在photoshop CS5中先打开原图(本教程采用photoshop CS5制作,其它版本通用),如下图所示:2、将背景图层复制生成一个“背景副本”,将背景图层的眼睛点掉,然后单击选中“背景副本”,选择菜单“编辑->变换->变形”,如下图所示:3、用鼠标左键按住右下角的控制点向左上角拖动,效果如下图所示:4、变形效果差不多进按回车键可应用变形,如下图所示:5、单击选择“套索工具”或“磁性套索工具”,如下图所示:6、将三角形翻页区域选中,如下图所示:7、单击图层面板下方的新建图层按钮,新建一个透明图层1,如下图所示:8、单击选择“渐变工具”,如下图所示:9、单击渐变选框进入渐变编辑器,设置如下渐变:10、利用设置好的渐变工具三角形选区的左上角向右下角拖动,如下图所示:11、填充后就会在三角形选区内产生渐变,如果对效果不满意可以重新设置渐变再填充,接下来按住Ctrl键将图层1和背景副本两个图层一起选中,单击右键选择“链接图层”,如下图所示:12、接下来打开原图二,如下图所示:13、要让海报置于人物的身后,就必需进行抠图,可利用磁性套索工具将人物选中,再利用快速蒙版等工具进行细节调整,如下图所示:14、单击选择菜单“选择->调整边缘”,如下图所示:15、在弹出的“调整边缘”设置窗口中设置“智能半径”为0.1,平滑为1,对比度为6,如下图所示:16、应用调整边缘后重新得到选区,按Ctrl+J快捷键将选区生成图层1,如下图所示:17、回到原图一,利用移动工具将图层1和背景副本一起拖入到原图二中,如下图所示:18、按Ctrl+T键将插入的图层2和背景副本进行自由变换,适当调整大小及位置,如下图所示:19、按住图层1并向上拖动,将图层1置于图层2下方,这样就形成了海报置于人物身后的效果,如下图所示:20、根据个人的喜好可以适当调整海报的角度等,本例调整如下图所示:21、最后再设置一下海报的阴影效果,单击选中“背景副本”图层,选择菜单“图层->图层样式->投影”,设置角度为108,距离7,扩展12,大小7,如下图所示:22、最终调整效果如下图所示,还可以通过添加亮度/对比度、色彩平衡等调整图层进行整体的色泽调整,这里不再详述,有兴趣的读者可自行扩展。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
——电教室 秦仕鸿
a
1
1、新建一张幻灯片(第一张),插入第一张图片,将图片调 整到合适的大小。(这里我用了我们做的英特尔培训和运动会的几张照片,
侵犯了哪位的肖像权,请原谅。)
第一期,选中图片,复制粘贴, 得到两张一模一样的图片,调整他们,使两张图片完全重叠。
上面的效果只能向后翻,或者向 前翻,如果想实现前后自由翻页,就 要再加上前后翻页的超链接,设置超 链接时也要注意,如果我们直接设置 了超链接,你将会发现,已经放过的 幻灯片如果再反回去播放,则它的动 画将不会出现,这样翻页效果就只能 出来一次,为了让每一次进入任意一 张都能完整播放动画,我们可以这样 做,将每一张(或一组)幻灯片都在 “自定义放映”里添加动作,在设置 超链接时就使用链接到“自定义放映” 里的幻灯片。
a
29
第五张幻灯片
(回到第1张,可以直接复制过来)
a
30
第六张幻灯片
(第2张翻第3张的动画过程)
a
31
第七张幻灯片
(右边超链接到自定义放映中的“第3张翻第4张” , 左边超链接到自定义放映中的“第3张翻第2张” )
a
32
第八张幻灯片
(第3张翻回第2张的动画过程)
a
33
第九张幻灯片
(右边超链接到自定义放映中的“第2张翻第3张” , 左边超链接到自定义放映中的“第2张翻第1张” )
a
34
第十张幻灯片
(第3张翻第4张的动画过程)
a
35
第十一张幻灯片
(右边超链接到最后一张 ,左边超链接到自定义放映中的“第4张翻第3张” )
a
36
第十二张幻灯片
(不做任何设置)
a
37
第十三张幻灯片
(右边超链接到自定义放映中的“第3张翻第4张” , 左边超链接到自定义放映中的“第3张翻第2张” )
a
9
现在我们把上面做的所有幻灯片连起来成一个完整 的,我这里用了四张图片,所以连起来后共有7张幻灯 片,为了有更好的效果,我们还要对各张幻灯片进行一 点小设置,如何设置,在每一张幻灯片上我做了注释。 我们看一看效果:
a
10
第一张幻灯片 (不做任何设置)
a
11
第二张幻灯片 (设置“幻灯片切换”为“无切换”,换片方式为“每隔“0秒””)
a
12
第三张幻灯片
(不做任何设置)
a
13
第四张幻灯片
(设置“幻灯片切换”为“无切换”,换片方式为“每隔“0秒””)
a
14
第五张幻灯片
(不做任何设置)
a
15
第六张幻灯片
(设置“幻灯片切换”为“无切换”,换片方式为“每隔“0秒””)
a
16
第七张幻灯片
(不做任何设置)
a
17
至此应该算完成了,但总有一点不理想。 如果我们能单击图片左边向前翻页,单击图片右边 向后翻页就好了。 下面我们来试试如何做。
在制作时,大家可能会设置乱, 为了避免乱,我们可以先计划一下, 右图是做好的计划,其中实线箭头是 向前翻页,虚线箭头是倒翻。
a
24
右图是自定义放映界面的定义,把这里的幻灯片 27、28新建成“第1张翻第2张”,同理,“第2 张翻第1张”定义的是幻灯片29、30)
在设置超链接时,要记得把幻 灯片预览下面的“显示并返回” 钩选上。
a
38
看明白了吗? 呵呵……表达能力差一点!!
a
39
a
25
第一张幻灯片
(超链接到自定义放映中的“第1张翻第2张”)
a
26
第二张幻灯片 (第1张翻第2张的过程,幻灯片切换设置时间为0)
a
27
第三张幻灯片
(左边超链接到自定义放映中的“第2张翻第1张”, 右边超链接到自定义放映中的“第2张翻第3张”)
a
28
第四张幻灯片
(第2张翻回第1张的动画过程)
a
6
6、将第二张图片的右半图片设置“叠放次序”为“置于底 层” 。
a
7
7、插入幻灯片副本(第三张),把多余的图片删除,只保留 第二张图片,并把图片恢复到完整图片,删除所有动画。
a
8
8、建一张副本(第四张),用上面的方法,做好第二张到第 三张图片的翻页效果。最后再建一张副本,保留第三张图片, 不要动画。
第一期合影
a
3
3、使用“裁剪”工具,将两张图片各剪去左半边和右半边, 但要让看起来还是一张完整的图片。
a
4
4、设置右半边的图片“自定义动画”为,“退出”—“层叠” 方向设置为“到左侧”, “开始”设置成“之后” 。(点击 看效果)
a
5
5、插入第二张图片,用上面的方法进行处理,但自定义动画 时右边的不设动画,只设左半边的图片动画为“进入”—“伸 展”,“开始”设置为“之后”,“方向”设置为“自右侧”。
a
18
第一张幻灯片 (不做任何设置)
a
19
第二张幻灯片 (设置“幻灯片切换”为“无切换”,换片方式为“每隔“0秒””)
a
20
第三张幻灯片
(不做任何设置)
a
21
第四张幻灯片
(设置“幻灯片切换”为“无切换”,换片方式为“每隔“0秒””)
a
22
第五张幻灯片
(不做任何设置)
a
23
其他的设置方法一样,不再多说, 我已经够啰嗦了。
