jQuery LigerUI 使用教程表格篇(1)模板
jQueryLigerUI插件介...

jQueryLigerUI插件介...ligerDrag()使⽬标对象可以拖动。
参数 handler 拖动的作⽤区域,在这个区域才可以触发拖动。
可以是字符串(jQuery selector),也可以是⼀个Dom jQuery对象 onStartDrag 开始拖动事件 onDrag 拖动事件 onStopDrag 结束拖动事件⽰例⼀:默认模式复制代码代码如下:<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script><script src="lib/ligerUI/js/plugins/ligerDrag.js" type="text/javascript"></script><script type="text/javascript">$(function (){$('#rr1,#rr3,#rr2').ligerDrag();});</script>复制代码代码如下:<div id="rr1" style="width:200px;height:200px;top:230px; left:200px; background:#A6DBD8; z-index:1; position:absolute;"> </div><div id="rr2" style="width:140px;height:300px;top:40px; left:350px; background:#AFCCF1; z-index:2;position:absolute;"> </div><div id="rr3" style="width:200px;height:200px;top:150px; background:#DA9188; z-index:3;position:absolute;"> </div>⽰例⼆:只能在Panel头部进⾏拖动复制代码代码如下:<div id="rr1" style="width:200px;height:200px;top:130px; left:200px; background:#A6DBD8; z-index:1; position:absolute;"> <div class="header" style="height:30px; line-height:30px; background:#A1D1D1">标题</div></div>复制代码代码如下:$(function (){$('#rr1').ligerDrag({ handler: '.header' });});⽰例三:设置onStartDrag事件,使当前对象位于最顶层复制代码代码如下:function changeZIndex(obj){$(obj).css("z-index", 2).siblings("div").css("z-index", 1);}$(function (){$('#rr1,#rr3,#rr2').ligerDrag({onStartDrag: function (current){changeZIndex(current.target[0]);}});});⽰例四:使拖动时对象半透明复制代码代码如下:.l-dragging{filter:alpha(opacity=50);opacity:0.50; }复制代码代码如下:$('#rr1,#rr3,#rr2').ligerDrag({onStartDrag: function (current){current.target.addClass("l-dragging");},onStopDrag: function (current){current.target.removeClass("l-dragging");}});⽰例五:显⽰拖动时的信息复制代码代码如下:<div id="message"></div>复制代码代码如下:$('#rr1,#rr3,#rr2').ligerDrag({onDrag: function (current){$("#message").html("对象:" + current.target.attr("id") +"<BR>X移动:" + current.diffX +"<BR>Y移动:" + current.diffY);},onStopDrag: function (current){$("#message").html("");}});ligerResizable()使⽬标对象可以调整⼤⼩。
jqGrid表格插件——参数配置

pginput boolean 是否显示跳转页面的输入框 true NO
pgtext string 页面信息,第一个值是当前页第二个值是总页数 语言包 YES
reccount integer 只读属性,实际记录数,千万不能跟records 参数搞混了,通常情况下他们是相同的,假如我们定义rowNum=15,但我们从服务器端返回的记录为20即records=20,而reccount=15,表格中也显示15条记录。 0 NO
ajaxGridOptions object 对ajax参数进行全局设置,可以覆盖ajax事件:error,complete 和 beforeSend 空值 是
ajaxGridOptions object 对ajax参数进行全局设置 空值 是
ajaxSelectOptions object 对ajax的select参数进行全局设置,设置editoptions跟searchoptions 参数的select属性值 空值 是
edittext string 编辑按钮上文字 空
edittitle string 当鼠标移到编辑按钮上出现的提示信息 编辑所选择的行
position string 定义按钮位置,可选值left, center and right. left
refresh boolean 是否启用刷新按钮,当点击刷新按钮时会触发trigger(“reloadGrid”)事件,而且会清空搜索条件值 true
事件名 参数 说明
onPaging pgButton 当点击翻页按钮但还为展现数据时触发此事件,当然这跳转栏输入页码改变页时也同样触发此事件。参数pgButton可选值: first,last,prev,next
JQGRID基本用法及示例、换肤等

autowidth pager
sortname viewrecords
caption caption
rowNum
rowList colNames colModel prmNames jsonReader
说明
jqGrid控件通过这个参数得到需要显示的数据,具体的返回 值可以使XML也可以是Json。
<script src="js/jquery.js" type="text/javascript"></script>
而实际上js包下面没有jquery.js文件,里面只有jquery.min.js文件,我们将这段代码修改成:
<script src="js/jquery.min.js" type="text/javascript"></script>
下载的UI压缩包的名称是jquery-ui-1.8.16.custom.zip ,解压后我们在jquery-ui-1.8.16.custom\development-bundle\themes路径下找到overcast包,将这个包复制一下,拷贝到jqgrid_demo40\themes路径下。 下面我们修改jqgrid_demo40示例代码里导航页面的代码,这里要特别提醒下,我们从网站上下载的jqgrid demo代码中的jqgrid.html页面里面有一个javascript脚本引入文件:
此选项用于根据width计算每列宽度的算法。默认值为 true。如果shrinkToFit为true且设置了width值,则每列宽度 会根据 width成比例缩放;如果shrinkToFit为false且设置了 width值,则每列的宽度不会成比例缩放,而是保持原有设 置,而Grid将会有 水平滚动条。
ligerui示例

ligerui示例
LigerUI 是一个基于 jQuery 的 UI 框架,核心设计目标是快速开发、使用简单、功能强大、轻量级、易扩展。
它致力于快速打造 Web 前端界面解决方案,可以应用于 .NET、JSP、PHP 等 web 服务器环境。
以下是一个简单的 LigerUI 示例:
```javascript
// 自定义单元格显示的数据
render: function(rowdata, rowindex, value, column) {
return + "--" + value + "--" + ;
}
```
在这个示例中,`render` 函数用于自定义单元格显示的数据。
它接收四个参数:`rowdata`(行数据)、`rowindex`(行索引)、`value`(当前的值,对应 `rowdata[]`)、`column`(列信息)。
函数返回一个字符串,该字符串由 ``、当前的值和列的宽度拼接而成。
当然,这只是 LigerUI 的一个小部分,如果你需要更具体的代码示例或者遇到使用上的问题,建议参考 LigerUI 的官方文档或社区论坛,也可以提供更多细节,以便我为你提供更准确的帮助。
Jquery Jqgrid使用手册

一、电子信息技术 (2)(一)软件.................................................................................................... 错误!未定义书签。
(二)微电子技术 ...................................................................................... 错误!未定义书签。
(三)计算机及网络技术 ............................................................................ 错误!未定义书签。
(四)通信技术............................................................................................ 错误!未定义书签。
(五)广播电视技术 .................................................................................. 错误!未定义书签。
(六)新型电子元器件 ................................................................................ 错误!未定义书签。
(七)信息安全技术 .................................................................................... 错误!未定义书签。
(八)智能交通技术 .................................................................................... 错误!未定义书签。
jqgrid的setcell对于动态列的使用使用方法

jqgrid的setcell对于动态列的使用使用方法要使用jqGrid的setCell方法来操作动态列,首先要确保已经加载了jqGrid插件。
可以在HTML中引入jQuery和jqGrid的相关脚本文件,或直接从CDN上加载这些文件。
首先,创建一个HTML表格结构,可以使用一个空的div来承载jqGrid表格:```html<div id="grid"></div>```然后,在JavaScript中定义jqGrid的相关配置,包括列模型和数据源。
在这个例子中,我们假设有一个按钮,点击按钮时动态添加一列。
```javascript$(functio//数据源var myData ={ id: 1, name: 'John', age: 25 },{ id: 2, name: 'Amy', age: 28 },{ id: 3, name: 'Tom', age: 30 }];//列模型var myColModel ={ name: 'id', label: 'ID', width: 50, editable: false }, { name: 'name', label: 'Name', width: 100, editable: true }, { name: 'age', label: 'Age', width: 50, editable: true } ];// jqGrid配置var gridConfig =datatype: 'local',data: myData,colModel: myColModel,rowNum: 10,rowList: [10, 20, 30],pager: '#gridPager',gridview: true,viewrecords: true};// 初始化jqGrid$("#grid").jqGrid(gridConfig);//添加列按钮点击事件$("#addColumn").click(functio//添加一列到列模型var newCol = { name: 'email', label: 'Email', width: 150, editable: true };myColModel.push(newCol);// 更新jqGrid表格var grid = $("#grid");grid.jqGrid('setGridParam', { colModel:myColModel }).trigger('reloadGrid');});});```在上面的例子中,我们定义了一个myData数组作为数据源,一个myColModel数组作为列模型,以及一个gridConfig对象作为jqGrid的配置。
JQgrid表格的使用

JQgrid表格的使⽤html部分:<div class="tab"><table id="datatable"></table><div id="pager2"></div></div>js部分:$(document).ready(function(){var tableWidth = $("#datatable").parent().innerWidth();$("#datatable").jqGrid({url:'${basePath}/boxController/list',datatype: "json",mtype: "POST",width: tableWidth,height: 350,autowidth:true,editable: true,shrinkToFit:true,colNames:['','柜号','箱编号','','箱类型','箱门名称','⼀箱多卡','固定箱门','物品状态','开关状态','箱门状态','操作'],colModel:[{name:"terminalid",index:"terminalid",align:'center',width:90,sortable:false,hidden:true},{name:"displayname",index:"displayname",align:'center',width:90,sortable:false},{name:"boxid",index:'boxid',align:'left',width:100,sortable:false},{name:"boxtypecode",index:"boxtypecode",align:'center',width:50,sortable:false,hidden:true},{name:"boxtypename",index:"boxtypename",align:'center',width:50,sortable:false,hidden:false},{name:"dispalyname",index:"dispalyname",frozen:true,align:'left',width:90,sortable:false},{name:"oneboxmorecard",index:"oneboxmorecard",align:'center',width:90,sortable:false,formatter:function(el,options,rowData){ if(el==1){return '是';}else{return '否';}}},{name:"fixedbox",index:'fixedbox',align:'center',width:80,sortable:false,formatter:function(el,options,rowData){if(el==0){return '不限制';}else if(el==1){return '⼀箱⼀卡';}else{return '其他限制';}}},{name:"article",index:'article',align:'center',width:70,sortable:false,formatter:function(el,options,rowData){if(el==0){return "正常";}else if(el==1){return "锁定";}else{return "故障";}}},{name:"open",index:'open',align:'center',width:100,sortable:false,formatter:function(el,options,rowData){if(el==0){return "开启";}else if(el==1){return "关闭";}else{return "故障";}}},{name:"status",index:"status",align:'center',width:90,sortable:false,formatter:function(el,options,rowData){if(el==0){return "正常";}else if(el==1){return "锁定";}else{return "故障";}}},{name:"",index:'',align:'center',width:70,formatter:function(el,options,rowData){var d= '<input type="button" value="删除" onclick="delRepository(\''+rowData.terminalid+'\',\''+rowData.boxid+'\')"style="width:30px;float:right;margin-right:5px;"/>';var u= '<input type="button" value="修改" onclick="addMakeCard(\'修改类型\',\'修改\','+ options.rowId +')"style="width:30px;float:right;margin-right:10px;"/>';return u+d;}}],sortable: false,rowNum:10,rownumbers:false,multiselect: true,jsonReader: {repeatitems : false,id:"0"},pager: '#pager2',rowList:[10,15,20],toppager:true,sortname: 'rechargenumber',sortorder: 'desc',viewrecords: true,ondblClickRow:function(rowid){RowData= (this).jqGrid("getRowData", rowid);if(RowData.terminalid){list('查看',RowData.terminalid); //双击查看⽅法}},});$("#datatable").jqGrid("navGrid", "#pager2", {cloneToTop:true,// 克隆页⾯底层按钮到表顶端search:false,//隐藏查询按钮edit:false,//隐藏编辑按钮searchfunc:openDialog4Searching,searchtext:"查询",addfunc : openDialog4Adding, // (1) 点击添加按钮,则调⽤openDialog4Adding⽅法addtext:"新增",editfunc : openDialog4Updating, // (2) 点击添加按钮,则调⽤openDialog4Updating⽅法edittext:"修改",delfunc : openDialog4Deleting, // (3) 点击添加按钮,则调⽤openDialog4Deleting⽅法deltext:"删除",alerttext : "请选择需要操作的数据⾏!" // (4) 当未选中任何⾏⽽点击编辑、删除、查看按钮时,弹出的提⽰信息 });});var openDialog4Adding = function(title,okValue,row) {};var openDialog4Updating= function(title,okValue,row) {}var openDialog4Deleting= function(title,okValue,row) {var col=$("#datatable").jqGrid('getRowData',row);//获取单⾏数据var ids = $("#datatable").jqGrid("getGridParam", "selarrrow");//获取多⾏数据}var openDialog4Searching = function(title,okValue,row) {}。
jqgrid用法

jqGrid是一个强大的jQuery插件,用于创建分页、排序、过滤和编辑的表格。
以下是一些jqGrid的基本用法:1. 创建表格:```javascript$("#grid").jqGrid({url: 'data.json', // 数据源URLdatatype: 'json', // 数据类型colModel: [ // 列模型{ name: 'id', key: true },{ name: 'name' },{ name: 'email' }],pageNumber: 1, // 初始页面号pageSize: 10, // 初始页面大小ajaxGridOptions: { cache: false }, // 配置Ajax请求选项 serializeGridData: function (postData) {return JSON.stringify(postData);},loadComplete: function () {// 在数据加载完成后执行的回调函数},loadError: function (jqXHR, textStatus, errorThrown) { // 在数据加载出错时执行的回调函数}});```2. 添加行:```javascript$("#grid").jqGrid('addRowData', rowId, data);```3. 编辑行:```javascript$("#grid").jqGrid('editRow', rowId, true); // true表示保存更改```4. 删除行:```javascript$("#grid").jqGrid('delRowData', rowId);```5. 刷新表格:```javascript$("#grid").jqGrid('setGridParam', { datatype: 'json' }).trigger('reloadGrid');```6. 自定义排序:```javascript$("#grid").jqGrid('sortGrid', 'name', true); // 按名称排序,true表示升序排序```7. 自定义分页:```javascript$("#grid").jqGrid('setGridParam', { pageNumber: 2, pageSize: 10 }); // 设置页面号和页面大小```。
Jquery Jqgrid使用手册

一、jqGrid学习jqGrid学习之------------- 安装jqGrid安装很简单,只需把相应的css、js文件加入到页面中即可。
按照官网文档:*/myproject/css/oui.jqgrid.csso/ui-lightness/+/images/+jquery-ui-1.7.2.custom.css*/myproject/js/o/i18n/+grid.locale-bg.js+list of all language files+….oChanges.txtojquery-1.3.2.min.jsojquery.jqGrid.min.js目录结构如上。
在页面中写法:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="/1999/xhtml" xml:lang="en" lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>My First Grid</title><link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/ui.jqgrid.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/jquery.searchFilter.css" /><style>html, body {margin: 0;padding: 0;font-size: 75%;}</style><script src="js/jquery-1.3.2.min.js" type="text/javascript"></script><script src="js/src/grid.loader.js" type="text/javascript"></script></head><body>...</body></html>需要说明的是,jquery-ui的字体大小与jqgrid字体大小不一致,故需要在页面上在加上一段style来指定页面上文字大小。
ligerui ligerlistbox 方法

ligerui ligerlistbox 方法(实用版4篇)目录(篇1)1.介绍 LigerUI 和 LigerListBox2.LigerListBox 的方法3.使用 LigerListBox 的示例正文(篇1)LigerUI 是一个基于.NET 平台的 UI 组件库,它提供了许多现代化的 UI 组件,使得开发者可以轻松地创建具有丰富 UI 界面的应用程序。
在 LigerUI 中,LigerListBox 是一个非常实用的组件,它允许用户在列表中选择一个或多个项目。
LigerListBox 提供了许多方法,这些方法可以用来设置和操作列表框。
以下是一些常用的方法:- ItemClick:当用户单击列表框中的项目时,会触发此事件。
通过此事件,可以执行相应的操作,如弹出提示框或跳转到其他页面。
- ItemChecked:当用户选中或取消选中列表框中的项目时,会触发此事件。
通过此事件,可以实现自动完成、筛选等功能。
- AddItem:向列表框中添加一个新项目。
- RemoveItem:从列表框中移除一个项目。
- ClearItems:清空列表框中的所有项目。
- GetCheckedItems:获取列表框中选中的项目列表。
- SetCheckedItems:设置列表框中选中的项目列表。
- GetItemCount:获取列表框中的项目数量。
- SetItemCount:设置列表框中的项目数量。
- GetItem:获取列表框中指定索引的项目。
- SetItem:设置列表框中指定索引的项目。
- GetItemWidth:获取列表框中项目的宽度。
- SetItemWidth:设置列表框中项目的宽度。
- AutoSize:自动调整列表框中项目的宽度。
以下是一个使用 LigerListBox 的示例:```csharpusing System;using System.Collections.Generic;using Liger.UI;public class MainForm : Form{private LigerListBox listBox1;private Button button1;public MainForm(){listBox1 = new LigerListBox();listBox1.ItemClick += ListBox1_ItemClick; Controls.Add(listBox1);button1 = new Button();button1.Text = "确定";button1.Click += Button1_Click;Controls.Add(button1);listBox1.AddItem("项目 1");listBox1.AddItem("项目 2");listBox1.AddItem("项目 3");}private void ListBox1_ItemClick(object sender, EventArgs e){MessageBox.Show("项目" +listBox1.GetItemText(listBox1.GetSelectedIndex()) + "被选中", "提示", MessageBoxButtons.OK, rmation);}private void Button1_Click(object sender, EventArgs e) {List<string> checkedItems =listBox1.GetCheckedItems();if (checkedItems.Count > 0){MessageBox.Show("选中的项目:" + string.Join(",", checkedItems), "提示", MessageBoxButtons.OK,rmation);}else{MessageBox.Show("请至少选择一个项目", "提示", MessageBoxButtons.OK, rmation);}}}```在这个示例中,我们创建了一个 LigerListBox 和一个按钮。
jqgrid tableexport 用法

jqgrid tableexport 用法摘要:1.介绍jqGrid 表格导出功能2.jqGrid 表格导出插件的安装与引入3.使用jqGrid 表格导出插件的基本语法4.设置导出参数5.导出表格数据为不同格式的文件6.动态导出表格数据7.总结jqGrid 表格导出功能的使用方法和优势正文:jqGrid 是一款非常优秀的表格控件,提供了丰富的功能,如表格分页、排序、筛选等。
在此基础上,jqGrid 还提供了表格导出功能,允许用户将表格数据导出为不同格式的文件,如CSV、XLS、PDF 等。
本文将详细介绍jqGrid 表格导出功能的用法和相关设置。
首先,我们需要安装并引入jqGrid 表格导出插件。
可以通过NPM 或直接下载源码的方式安装。
安装完成后,在HTML 文件中引入相应的js 文件和CSS 文件。
接下来,我们将介绍使用jqGrid 表格导出插件的基本语法。
在表格的配置项中,我们需要添加`tableExport`选项,指定导出按钮的放置位置。
例如:```javascript$("#table").jqGrid({// ...其他配置项tableExport: {position: "right" // 导出按钮放置在表格右上角}});```在设置好基本语法后,我们可以通过设置导出参数来定制导出功能。
常用的导出参数包括:- `fileName`:设置导出文件名,默认为"导出文件"- `fileType`:设置导出文件类型,可选值有"csv"、"xls"、"pdf"等- `ignoreColumn`:设置忽略导出的列,以数组形式传递列名- `onSave`:设置导出回调函数,导出开始时调用- `onError`:设置导出错误回调函数,导出发生错误时调用例如,我们可以设置导出文件名和文件类型:```javascript$("#table").jqGrid({// ...其他配置项tableExport: {fileName: "示例文件",fileType: "csv"}});```在设置好导出参数后,我们可以通过使用`tableExport.exportTable()`方法来导出表格数据。
jqgrid formatter用法

jqGrid formatter用法什么是jqGrid?jqGrid是一个开源的jQuery插件,用于创建交互式表格。
它提供了丰富的功能和选项,可以用于展示和编辑数据。
jqGrid支持分页、排序、筛选、编辑、导出等功能,可以轻松地在前端页面中展示和操作大量的数据。
formatter的作用在jqGrid中,formatter是一个非常重要的概念。
它允许我们对表格中的数据进行格式化显示。
通过使用formatter,我们可以将原始数据转换为我们需要的格式,并在表格中显示。
常见的formatter类型文本格式化最常见的一种formatter类型是文本格式化。
通过使用文本格式化,我们可以对单元格中的文本进行样式设置或添加链接等操作。
{name: 'name',index: 'name',width: 150,formatter: function(cellValue, options, rowObject) {return '<span style="color:red">' + cellValue + '</span>';}}上面的代码演示了如何给name列中的文本添加红色样式。
链接格式化除了样式设置外,我们还可以使用链接格式化来创建可点击的链接。
{name: 'email',index: 'email',width: 200,formatter: function(cellValue, options, rowObject) {var email = rowObject.email;return '<a href="mailto:' + email + '">' + email + '</a>';}}上面的代码演示了如何将email列中的文本转换为可点击的邮件链接。
jquery中toggle的2种用法详解(推荐)

jquery中toggle的2种⽤法详解(推荐)⼀、在元素的click事件中绑定两个或两个以上的函数 toggle不像bind需要在后⾯添加"click"来绑定click触发事件,toggle本⾝就是click触发的(⽽且只能click触发),如下实例:<input id="btntest" type="button" value="点⼀下我" /><div>我是动态显⽰的</div><script type="text/javascript">$(function () {$("#btntest")$("#btntest").toggle(function(){$("div").html("我变了!");},function(){$("div").html("我⼜变了!");});});</script>⼆、切换元素的显⽰与隐藏效果:<input id="btntest" type="button" value="点⼀下我" /><div>我是动态显⽰的</div><script type="text/javascript">$(function () {$("#btntest").bind("click",function(){$("div").toggle(500);//此处的 500 是隐藏显⽰的延迟时间,默认为0,也可以⽤"slow","normal"或"fast"//如果⾥⾯的值为true(toggle(true))时只能显⽰元素,值为false(toggle(false))时只能隐藏元素。
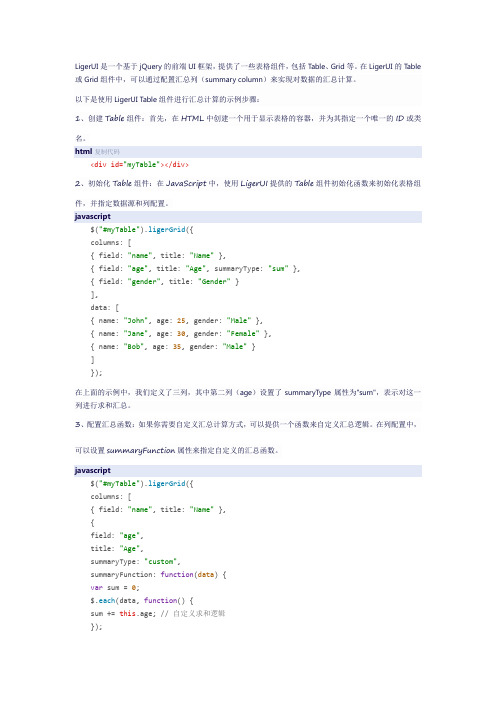
ligerui table 汇总列计算

LigerUI是一个基于jQuery的前端UI框架,提供了一些表格组件,包括Table、Grid等。
在LigerUI的Table 或Grid组件中,可以通过配置汇总列(summary column)来实现对数据的汇总计算。
以下是使用LigerUI Table组件进行汇总计算的示例步骤:1、创建Table组件:首先,在HTML中创建一个用于显示表格的容器,并为其指定一个唯一的ID或类名。
html复制代码<div id="myTable"></div>2、初始化Table组件:在JavaScript中,使用LigerUI提供的Table组件初始化函数来初始化表格组件,并指定数据源和列配置。
javascript$("#myTable").ligerGrid({columns: [{ field: "name", title: "Name" },{ field: "age", title: "Age", summaryType: "sum" },{ field: "gender", title: "Gender" }],data: [{ name: "John", age: 25, gender: "Male" },{ name: "Jane", age: 30, gender: "Female" },{ name: "Bob", age: 35, gender: "Male" }]});在上面的示例中,我们定义了三列,其中第二列(age)设置了summaryType属性为"sum",表示对这一列进行求和汇总。
jqgrid使用教程

JqgridTable 使用方法:1.在查询列表页面引人两个文件在头部引入: < %@include file="/resources/jqTable/head.jsp"%>如图:2.表格显示需要引入一个文件在需要显示的位置引入: < %@include file="/resources/jqTable/pagerContain.jsp"%> 如图:3.表格初始化加载方法gridTab.iniTgridTable(colNames,colModel);colNames :定义表格需要显示的表头,数组colModel :定义头的列名称,数组里面参数json格式name:列名变量index:可以以不写,用来排序使用.可以点击这一列是自动排序width:表格宽度align: 对齐方式….等如图:4.列表查询函数调用gridTab.jqTableData(param1, param2 , param3);param1 : 可选值1 , 2 , 3 , nullparam1=1;表示前一页param1=2;表示后一页param1=3;表示go跳转param1=null 表示查询param2: 需要请求的action名称,字符串类型param3: 返回函数,返回值datadata 使用方式给表格添加数据:var mygrid = $("#jqgid_list_table")[0];mygrid.addJSONData(data);如图:Doquery()是我自己定义的.初始化aready的时候调用5.后台需要修改的地方,找到对应actionSplitPage sp = PageUtil.createSplitPage(getRequest());代码行修改为:SplitPage sp = PageUtil.createSplitPage(getRequest(),"currentValue");然后加入一下代码:需要写在: sp = service.searchSplitPageByCond(sp, eql); 代码行下面PrintWriter out = getResponse().getWriter();getResponse().setCharacterEncoding("UTF-8");out.print(GridTableDataInstall.getGridTableJsonData(sp,newString[]{"algoid","algoname","algodes","recupdts","reccrtts","status"}));GridTableDataInstall.getGridTableJsonData(sp,new String[xxx,xxx,xxx])方法有两个参数参数1 就写SplitPage对象sp参数2: 字符串数组,根据表格里显示出来的字段, 选出javaBean的变量作为数组值,有下划线[_]的字段,把下划线去掉.最后return null;如图:修改前代码:修改后代码:JS脚本还有地方需要优化,不音响大家现在的开发..。
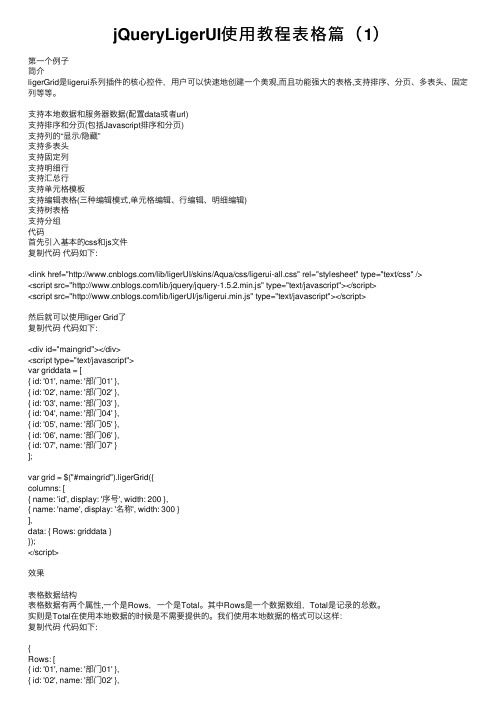
jQueryLigerUI使用教程表格篇(1)

jQueryLigerUI使⽤教程表格篇(1)第⼀个例⼦简介ligerGrid是ligerui系列插件的核⼼控件,⽤户可以快速地创建⼀个美观,⽽且功能强⼤的表格,⽀持排序、分页、多表头、固定列等等。
⽀持本地数据和服务器数据(配置data或者url)⽀持排序和分页(包括Javascript排序和分页)⽀持列的“显⽰/隐藏”⽀持多表头⽀持固定列⽀持明细⾏⽀持汇总⾏⽀持单元格模板⽀持编辑表格(三种编辑模式,单元格编辑、⾏编辑、明细编辑)⽀持树表格⽀持分组代码⾸先引⼊基本的css和js⽂件复制代码代码如下:<link href="/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" /><script src="/lib/jquery/jquery-1.5.2.min.js" type="text/javascript"></script><script src="/lib/ligerUI/js/ligerui.min.js" type="text/javascript"></script>然后就可以使⽤liger Grid了复制代码代码如下:<div id="maingrid"></div><script type="text/javascript">var griddata = [{ id: '01', name: '部门01' },{ id: '02', name: '部门02' },{ id: '03', name: '部门03' },{ id: '04', name: '部门04' },{ id: '05', name: '部门05' },{ id: '06', name: '部门06' },{ id: '07', name: '部门07' }];var grid = $("#maingrid").ligerGrid({columns: [{ name: 'id', display: '序号', width: 200 },{ name: 'name', display: '名称', width: 300 }],data: { Rows: griddata }});</script>效果表格数据结构表格数据有两个属性,⼀个是Rows,⼀个是Total。
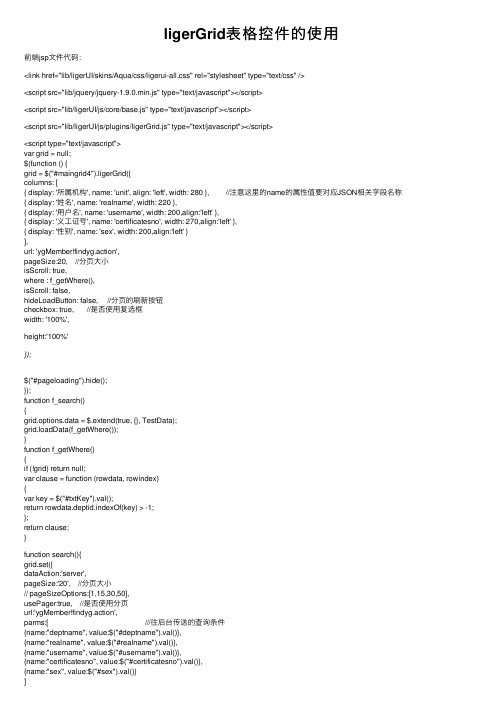
ligerGrid表格控件的使用

ligerGrid表格控件的使⽤前端jsp⽂件代码:<link href="lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" /><script src="lib/jquery/jquery-1.9.0.min.js" type="text/javascript"></script><script src="lib/ligerUI/js/core/base.js" type="text/javascript"></script><script src="lib/ligerUI/js/plugins/ligerGrid.js" type="text/javascript"></script><script type="text/javascript">var grid = null;$(function () {grid = $("#maingrid4").ligerGrid({columns: [{ display: '所属机构', name: 'unit', align: 'left', width: 280 }, //注意这⾥的name的属性值要对应JSON相关字段名称{ display: '姓名', name: 'realname', width: 220 },{ display: '⽤户名', name: 'username', width: 200,align:'left' },{ display: '义⼯证号', name: 'certificatesno', width: 270,align:'left' },{ display: '性别', name: 'sex', width: 200,align:'left' }],url: 'ygMember!findyg.action',pageSize:20, //分页⼤⼩isScroll: true,where : f_getWhere(),isScroll: false,hideLoadButton: false, //分页的刷新按钮checkbox: true, //是否使⽤复选框width: '100%',height:'100%'});$("#pageloading").hide();});function f_search(){grid.options.data = $.extend(true, {}, TestData);grid.loadData(f_getWhere());}function f_getWhere(){if (!grid) return null;var clause = function (rowdata, rowindex){var key = $("#txtKey").val();return rowdata.deptid.indexOf(key) > -1;};return clause;}function search(){grid.set({dataAction:'server',pageSize:'20', //分页⼤⼩// pageSizeOptions:[1,15,30,50],usePager:true, //是否使⽤分页url:'ygMember!findyg.action',parms:[ ///往后台传送的查询条件{name:"deptname", value:$("#deptname").val()},{name:"realname", value:$("#realname").val()},{name:"username", value:$("#username").val()},{name:"certificatesno", value:$("#certificatesno").val()},{name:"sex", value:$("#sex").val()}]});}</script><style type="text/css">.bb{width: 50px;height: 28px;margin-left: 15px;}</style><body style="padding:6px; "><div id="searchbar" style="margin-bottom: 5px;">所属机构:<input id="deptname" name="deptname" type="text" /> 姓名:<input id="realname" type="text" size="15px"/> ⽤户名:<input id="username" type="text" size="15px" /> 义⼯证号:<input id="certificatesno" type="text" /> 性别:<select id="sex"><option value="">请选择</option><option value="1">男</option><option value="2">⼥</option> </select> <input id="btnOK" type="button" value="搜索" style="width: 46px;" onclick="search()" /></div><div id="maingrid4" style="margin:0; padding:0"></div><div style="display:none;"></div></body>。
jqgrid的setcell对于动态列的使用 使用方法

jqgrid的setcell对于动态列的使用使用方法【最新版】目录1.jqgrid 简介2.setcell 的作用3.动态列的定义与使用4.setcell 在动态列中的应用实例5.总结正文1.jqgrid 简介jqgrid 是一款基于 jQuery 的表格插件,它可以方便地实现数据的展示、编辑、排序、分页等功能。
在许多 Web 应用中,jqgrid 都是一个理想的选择,因为它可以节省大量的开发时间,提供丰富的功能,以及优秀的用户体验。
2.setcell 的作用在 jqgrid 中,setcell 方法用于设置单元格的值。
它接受三个参数:行号、列名和值。
通过这个方法,我们可以动态地修改表格中的数据,以满足不同的业务需求。
3.动态列的定义与使用动态列是 jqgrid 中的一种特殊列,它的内容是根据其他列的值计算生成的。
动态列在数据处理和展示方面具有很大的灵活性。
要定义一个动态列,我们需要在 colModel 中指定一个函数,该函数会根据当前行的数据返回动态列的值。
例如,我们可以定义一个计算总价的动态列,它的值是数量和单价的乘积。
定义如下:```javascriptcolModel: [{name: "数量", index: "quantity", width: 80},{name: "单价", index: "unitPrice", width: 80},{name: "总价", index: "totalPrice", width: 80,formatter: function(cellvalue, options, row) {return cellvalue.quantity * cellvalue.unitPrice;}}```4.setcell 在动态列中的应用实例假设我们有一个 jqgrid 表格,其中包含一个动态列(如上例中的“总价”)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery LigerUI 使用教程表格篇(1)ligerGrid是ligerui系列插件的核心控件,用户可以快速地创建一个美观,而且功能强大的表格,支持排序、分页、多表头、固定列等等第一个例子简介ligerGrid是ligerui系列插件的核心控件,用户可以快速地创建一个美观,而且功能强大的表格,支持排序、分页、多表头、固定列等等。
支持本地数据和服务器数据(配置data或者url)支持排序和分页(包括Javascript排序和分页)支持列的“显示/隐藏”支持多表头支持固定列支持明细行支持汇总行支持单元格模板支持编辑表格(三种编辑模式,单元格编辑、行编辑、明细编辑)支持树表格支持分组代码首先引入基本的css和js文件复制代码代码如下:<link href=" lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" /><script src="lib/jquery/jquery-1.5.2.min.js" type="text/javascript"></script> <script src="lib/ligerUI/js/ligerui.min.js" type="text/javascript"></script>然后就可以使用liger Grid了复制代码代码如下:<div id="maingrid"></div><script type="text/javascript">var griddata = [{ id: '01', name: '部门01' },{ id: '02', name: '部门02' },{ id: '03', name: '部门03' },{ id: '04', name: '部门04' },{ id: '05', name: '部门05' },{ id: '06', name: '部门06' },{ id: '07', name: '部门07' }];var grid = $("#maingrid").ligerGrid({columns: [{ name: 'id', display: '序号', width: 200 },{ name: 'name', display: '名称', width: 300 }],data: { Rows: griddata }});</script>效果数据结构表格数据结构表格数据有两个属性,一个是Rows,一个是Total。
其中Rows是一个数据数组,Total是记录的总数。
实则是Total在使用本地数据的时候是不需要提供的。
我们使用本地数据的格式可以这样:复制代码代码如下:{Rows: [{ id: '01', name: '部门01' },{ id: '02', name: '部门02' },{ id: '03', name: '部门03' },{ id: '04', name: '部门04' },{ id: '05', name: '部门05' },{ id: '06', name: '部门06' },{ id: '07', name: '部门07' }]}id、name都是记录的属性,这里是可以任意自定义的,而在配置columns的时候,并不一定要配置相应的列,只需要配置相应显示的列。
在后续的操作中,这些属性都可以取得。
比如方法getSelected()。
自定义单元格函数render。
树形表格数据结构树形结构师在表格数据的基础上多了一个children的参数,比如:复制代码代码如下:{Rows: [{ id: '01', name: '部门01', children: [{ id: '0101', name: '部门0101' },{ id: '0102', name: '部门0102' },{ id: '0103', name: '部门0103' }]},{ id: '02', name: '部门02' },{ id: '03', name: '部门03' },{ id: '04', name: '部门04' },{ id: '05', name: '部门05' },{ id: '06', name: '部门06' },{ id: '07', name: '部门07' }]}两种绑定数据的方式ligerGrid绑定数据有两种方式,一是使用本地数据,一是使用服务器数据。
在第一个例子中,我们配置了data参数,这种方式是本地方式。
另一种方式是配置url参数,使用远程数据。
配置column表格显示了多少个列,列宽,列单元格要显示的内容都是由columns属性配置,下面是column的配置参数:复制代码代码如下:{display: '序号', //表头列显示的文本,支持html//表头内容自定义函数headerRender: function (column) {return "<b>" + column.display + "</b>";},name: 'id', //单元格映射的行数据属性align: 'center', //单元格内容对齐方式:left/center/righthide: false, //是否隐藏width: 100, //列的宽度minWidth: 50, //列的最小宽度isSort: true, //是否允许此列排序,默认为允许排序isAllowHide: true, //是否允许隐藏,如果允许,将会出现在【显示/隐藏列右键菜单】type: 'string', //类型,用于排序//自定义单元格渲染器render : function (record, rowindex, value, column) {//this 这里指向grid//record 行数据//rowindex 行索引//value 当前的值,对应record[]//column 列信息return value; //返回此单元格显示的HTML内容(一般根据value和row的内容进行组织) },//列汇总totalSummary: {align: 'center', //汇总单元格内容对齐方式:left/center/righttype: 'count', //汇总类型sum,max,min,avg ,count。
可以同时多种类型render: function (e) { //汇总渲染器,返回html加载到单元格//e 汇总Object(包括sum,max,min,avg,count)return "<div>总数:" + e.count + "</div>";}},//单元格编辑器editor: {type: 'text'},//多表头支持columns: null},表格的列提供了很完整的接口可以扩展。
无论是内容单元格或者是表头单元格都可以对内容、布局、大小进行自定义。
自定义表头比如表头,我们可以把display直接设置一段html:复制代码代码如下:{display: '<a href="javascript:void(0)">部门</a>', //表头列显示的文本,支持htmlname: 'name',align: 'left'},或者使用headerRender:复制代码代码如下://表头内容自定义函数headerRender: function (column) {return "<b>" + column.display + "</b>";},效果图自定义单元格column的name是定义单元格链接到行数据哪一个属性。
比如说上面例子的第一行,把name配置为id,那么显示出来应该就是"01",如果配置成name,那么显示出来就是"部门01"。
还有align参数,是确定单元格的对齐方式。
如果没有配置render,那么单元格显示的内容将由name确定。
复制代码代码如下:{ name: 'id', display: '序号', width: 200 },{ name: 'name', display: '名称', width: 300 }上面介绍的是单元格的默认显示方式。
除了这种方式,还可以用格式器和自定义函数。
单元格内容的显示规则:,如果配置了render,使用render,如果column的type参数扩展了对应的格式化器,那么使用格式化器进行渲染。
比如定义了货币格式的格式化器,最后才是使用默认显示方式格式化器通过扩展$formatters['columntype']来实现,columntype是column配置的type参数。
