网页设计_期末报告
网页设计期末实训总结报告

一、引言随着互联网的飞速发展,网页设计已成为一种热门的职业技能。
为了提升自己的网页设计能力,我参加了本学期的网页设计期末实训。
通过这次实训,我对网页设计有了更深入的了解,掌握了更多的设计技巧,同时也发现了自身的不足。
以下是我在实训过程中的总结与反思。
二、实训目标与内容1. 实训目标通过本次实训,我期望达到以下目标:(1)掌握网页设计的基本流程和规范;(2)熟悉常用的网页设计软件,如Photoshop、Dreamweaver等;(3)提高网页设计审美能力,培养良好的设计思维;(4)提升网页前端开发技能,实现网页功能与美观的统一。
2. 实训内容(1)网页设计理论:了解网页设计的基本概念、原则、发展趋势等;(2)网页设计软件:学习Photoshop、Dreamweaver等软件的使用方法;(3)网页布局与排版:掌握网页布局技巧,提高网页视觉效果;(4)网页设计实战:完成个人网页设计与开发,实现实训目标。
三、实训过程与收获1. 理论学习在实训初期,我重点学习了网页设计的相关理论知识。
通过阅读教材、上网查找资料等方式,我对网页设计有了更全面的认识。
同时,我还关注了网页设计领域的最新动态,以便在实训过程中紧跟时代步伐。
2. 软件学习实训过程中,我学习了Photoshop、Dreamweaver等软件的使用。
通过反复练习,我掌握了软件的基本操作,能够熟练运用这些工具进行网页设计。
3. 实战演练在实战环节,我按照实训要求,完成了个人网页的设计与开发。
在构思网页主题、收集素材、设计布局、编写代码等过程中,我遇到了许多问题,但通过查阅资料、请教老师和同学,我逐渐克服了困难。
4. 收获与反思(1)提高网页设计能力:通过本次实训,我掌握了网页设计的基本流程和规范,学会了运用设计软件进行网页设计,提高了自己的审美能力和设计思维。
(2)增强团队协作意识:在实训过程中,我与同学们相互交流、共同进步,学会了在团队中发挥自己的优势,为团队的整体发展贡献力量。
网页设计学生期末总结

网页设计学生期末总结一、前言本学期,我在网页设计课程中学到了很多知识和技能。
通过学习,我对网页设计有了更深入的了解,并在实践中提高了自己的设计能力。
在这篇期末总结中,我将回顾我本学期的学习经历和成果,并对自己的学习进行归纳和总结。
二、学习经历和成果1. 学习经历在本学期的网页设计课程中,我学习了网页设计的基本概念、原则和技巧。
我学习了HTML、CSS和JavaScript等前端开发技术,了解了网页设计的整个流程和各个环节。
在课程中,我通过理论学习和实践操作相结合的方式,掌握了网页设计的基本知识和技能。
在课堂上,教师为我们介绍了许多经典的网页设计案例,并对这些案例进行了分析和讨论。
通过学习这些案例,我对于什么样的网页设计能够引起用户的兴趣,以及如何设计一个用户友好的网页有了更深入的认识。
此外,我还学习了网页设计相关的软件和工具的使用,如Adobe Photoshop、Adobe Illustrator、Sublime Text等。
这些工具为我们进行网页设计提供了很大的便利,并且在实践中能够更好地应用课堂上所学的知识。
2. 学习成果在本学期的网页设计课程中,我完成了多个网页设计项目,并且在实践中提高了自己的设计能力。
以下是我完成的一些项目和具体成果:- 项目一:个人简历网页我设计了一个个人简历网页,展示了我的个人信息、教育背景、工作经历等。
通过设计这个网页,我学会了如何设计一个简洁、清晰的网页布局,并且把自己的信息以合适的方式呈现给用户。
- 项目二:产品展示网页在这个项目中,我设计了一个产品展示网页,展示了一款手表的特点和功能。
通过这个项目,我学会了如何设计一个吸引人的产品展示页面,并且使用HTML、CSS和JavaScript等技术为产品添加动态效果,提升用户体验。
- 项目三:响应式网页设计在这个项目中,我学习了如何设计一个响应式网页。
我通过使用媒体查询技术和流式布局,使得网页能够适应不同的屏幕大小和设备类型,并且保持良好的用户体验。
网页设计与制作期末设计报告

网页设计与制作---个人网站设计报告指导老师:盛加林学号:20082809姓名:杜才伟班级:信管0802一.概述随着网络技术的迅速发展,网络应用越来越趋于平凡化,无论是企业还是其他组织机构或者是个人,都希望利用计算机网络技术开发对自己有价值的东西。
关于个人网站,现在越来越多的人通过个人网站记录自己的故事,与朋友分享生活的点滴,同时还可以通过个人网站广交朋友。
本次的个人网站设计是网页设计与制作的期末检测,同时也是对自己学习的检验。
本次设计运用平台是windows,运用的工具是Macromedia Dreamweaver 8,主要语言是html语言和javascript,样式设计采用的是css样式。
在个人网站的设计中,我采用了通常iframe网页框架,风格源于自己浏览其他网站的灵感,网页flash的设计借鉴了网上优秀flash动画,首页还采用了网页音乐播放器控件。
照片的处理用到了photoshop和Macromedia Fireworks 8。
二.设计结构图三.设计主题岁月如梭,年华似水。
默默流逝的青春给我们每个人留下了不同的回忆,我的个人空间的设计主要是记录大学生活。
有学校的剪影,有寝室的合影……每一张记录都是未来的我最美好的回忆。
设计的主要以怀念为主题。
曾经的那些花儿,曾经的那些故事都是生命里美的转弯。
四.模块介绍(一)、首页介绍首页是个人网站的入口,大概的设计框架是头是一个部分、头以下分为左右两个部分。
头部如下图:导航条:导航条主要是“我们的故事”、“相册”、“关于我”三个模块的超链接点击三个连接即可跳转到不同页面。
头部以下部分:这部分的设计主要有图片处理、文字从下往上滚动、音乐播放器、时钟的设计、flash设计(二)、我们的故事我们的故事主要是文字描述,整体样式如下:这个部分主要是记录一些故事,每一段故事中都会存在一些悲伤的插曲,背景漂浮的flash 动画加上背景音乐,还有略带伤感的文字,整体呈现淡淡的伤感而又不失积极向上。
网页设计期末作业报告

网页设计期末作业报告一学期的网页设计课结束了,回顾这次期末作业的完成过程,主要分为以下几个阶段。
【确定主题】这次的作业没有对主题和内容进行限制,因此我选择了一部自己感兴趣的动漫作为这次网页设计期末作业的主题。
选择这样一个主题不仅能提高我在制作过程中的兴致,也更容易在网络上搜索到相关的图片与文字资源。
【构思布局】由于我对曾经做过的数码商城印象深刻,因此我决定参考那张网页的布局,最后我基于其header、banner和menu的格式将网站的头部先做了出来。
经过对现有素材的观察与思考,我将网站的色调确定为黑色调。
至于首页的主体部分,我决定使用左右各一个div的方式,将其分割,末端使用与menu相同的样式作为页脚。
【难点回顾】在制作banner的时候我遇到了第一个难点,就是logo经过绘图压缩之后颜色与我所找的背景图片不合,以及搜索按钮的“剑”的底色是白色,因此用了许多时间PS抠图,然而文字部分的细节没有处理干净,但是整体的色调还算和谐。
第二个难点是我想要让主体部分的图片呈现选项条的效果,百度了许多方法,最后使用css样式的一种方法,结果图片在hover状态会上移,尝试了许多次没有解决这个问题,为了网页的整体美观只能遗憾地放弃了这个功能。
第三个难点则是图片的排列混乱,最后将两个图片放在同一ul里解决了这个问题。
【总结感想】限于时间和能力,这个网页还很不完善,大部分链接为“摆设”,对于一个真正的网站来说,还需要实现搜索、留言等功能,但是我也从这次网页制作学到了平时很难学到的东西。
这学期的课程有很多时候是由老师带领着我们制作网页,而且有一个明确的目标,但是自己制作网页时,“目标是什么”这个问题往往会先将我难住,以及平时可能觉得挺熟悉的东西实现起来也并不是很顺手。
经过这一学期的学习,尽管最终的作品有许多不尽人意之处,但我确实地感觉到了这门课程的学习是有价值的,希望能在以后的学习和工作中与这次所学相逢!部分网页预览图。
网页期末总结报告

网页期末总结报告一、引言在过去的学期里,我在网页设计与制作课程中学到了很多知识和技能。
通过实践、学习和反思,我对网页设计的过程和原理有了更深入的了解,也掌握了一定的设计和制作技巧。
本文将对我在这门课程中的学习、实践和收获进行总结和反思。
二、学习内容与方法在这门课程中,我们学习了网页设计的基本原理和技巧。
首先,我们学习了HTML和CSS的基础知识,包括标签的语义和用法、盒模型、选择器和样式等。
然后,我们学习了响应式设计的原理和实现方法,包括媒体查询和弹性布局。
最后,我们学习了JavaScript的基础知识,包括变量、函数、条件语句、循环和DOM操作等。
在课程中,老师讲授了相关知识,并通过案例演示和实践操作进行了讲解。
我在学习过程中采取了以下方法来巩固和提升自己的学习效果。
首先,我仔细听讲,做好笔记并及时复习,确保对老师讲解的内容有所理解和记忆。
其次,我积极参与课堂讨论和实践练习,提出问题和解决问题,加深了对知识的理解和应用。
最后,我进行了大量的练习和实践,通过模仿和改进他人的作品,提升了自己的设计和制作能力。
三、实践作业与项目在这门课程中,我们进行了多次实践作业和项目,通过设计和制作网页来巩固、应用和扩展所学的知识和技能。
以下是我完成的一些实践作业和项目:1. 个人简历网页这是我在课程中的第一个实践作业,通过这个作业,我巩固了HTML和CSS的基础知识,学会了如何设计和制作一个简洁、美观且具有良好用户体验的网页。
我利用HTML标签和CSS样式实现了网页的结构、布局和样式,并通过嵌套和盒模型控制了网页元素的位置和样式,最终制作出了一个符合个人简历要求的网页。
2. 响应式网页在学习了响应式设计的原理和方法后,我们进行了一个响应式网页的实践项目。
通过这个项目,我学会了如何使用媒体查询和弹性布局创建一个适应不同屏幕尺寸和设备的网页。
我通过媒体查询设置了不同的CSS样式,使得网页在不同屏幕尺寸下能够自适应地调整布局和样式。
优秀网页制作期末总结

优秀网页制作期末总结一、引言本学期,我选修了网页制作课程。
通过这门课程的学习,我深入了解了网页设计的基本原理和技术,熟练掌握了常用的网页制作工具和软件,提升了自己的网页设计和制作能力。
下面我将对本学期所学内容进行总结和反思。
二、学习内容在本学期的网页制作课程中,我学习了以下内容:1. HTML和CSS基础知识:学习了HTML标签的使用方法、网页结构的创建和布局,以及CSS样式的定义和应用。
通过实践项目,我对HTML和CSS的基本语法和规则有了更深入的理解和掌握。
2. 响应式网页设计:学习了如何使用媒体查询和流式布局技术,使网页能够在不同的设备和屏幕尺寸下适应并呈现最佳效果。
我了解了响应式网页设计的重要性和基本原理。
3. JavaScript基础知识:学习了JavaScript语言的基本语法和常用的DOM操作。
通过实践项目,我学会了如何使用JavaScript来实现网页的动态效果和交互功能。
4. 图片和多媒体元素的添加:学习了如何在网页中添加和优化图片、视频和音频等多媒体元素。
我了解了如何选择合适的图片格式、压缩图片大小,以及如何通过视频和音频元素来提升网页的用户体验。
5. 网页性能优化:学习了如何通过合理的网页结构、优化图片和脚本等方式来提高网页的加载速度和性能。
我掌握了一些网页性能优化的基本技巧和工具。
三、学习成果在本学期的学习中,我取得了以下成果:1. 完成了多个实践项目:我通过实践项目来巩固和应用所学的知识。
其中,我设计并制作了个人信息网页、产品展示网页和响应式企业网站等。
通过这些项目,我学会了如何将理论应用到实践中,并且不断提升自己的设计和制作能力。
2. 提高了网页设计和布局能力:通过学习HTML和CSS,我对网页的结构和布局有了更深入的理解和掌握。
我学会了如何使用盒模型、定位与浮动等技术来实现各种网页效果。
3. 掌握了JavaScript的基本应用:虽然JavaScript的学习过程中遇到了一些困难,但通过仔细学习和不断实践,我终于能够使用JavaScript来实现网页的各种动态效果和交互功能。
网页设计期末报告

网页设计期末报告网页设计期末报告经过一个学期的学习和实践,我对网页设计有了更深入的理解和掌握。
在这个期末报告中,我将总结我在网页设计方面的学习和经验,并介绍我设计的一个网页的具体过程和效果。
首先,我学习了网页设计的基本原理和技巧。
我了解了网页的结构和布局,学会了使用HTML和CSS来进行网页的设计和排版。
我还学习了响应式设计的原理和方法,以及一些网页设计的最佳实践。
在学习的过程中,我通过观察和分析各种优秀的网页设计,提高了自己的审美能力和设计能力。
在实践中,我设计了一个个人博客的网页。
首先,我对个人博客的需求进行了分析和调研,确定了设计的目标和主题。
然后,我开始进行网页的结构设计和布局设计。
我使用了HTML来定义网页的结构,并利用CSS来进行网页的排版和样式设计。
我注重网页的整体性和一致性,使得网页的各个部分有机地相互联系,并使用合适的字体、颜色和图片来增强网页的视觉效果。
在设计的过程中,我还注意了网页的用户体验。
我通过进行用户调研和界面设计,确保网页的导航清晰、操作简单、内容丰富。
我还添加了一些交互元素,如按钮、链接和表单,以增加用户的参与和反馈。
通过不断的测试和改进,我提高了网页的用户可用性和易用性。
最后,我评估了我的网页设计的效果。
我邀请了一些用户进行测试和反馈,收集了他们对网页设计的意见和建议。
根据他们的反馈,我进行了一些改进和调整,提高了网页设计的质量和用户满意度。
我还利用网页分析工具来进行数据分析和流量统计,了解用户的浏览习惯和偏好,为网页的优化提供依据。
通过这个网页设计的实践,我对网页设计的理论和实践有了更深入的了解和认识。
我不仅提高了自己的设计能力和技巧,还学会了团队合作和项目管理。
我相信在将来的工作和学习中,这些经验和技能将会对我有很大的帮助。
在结束的时候,我希望能够继续学习和探索网页设计的更多知识和技术,不断提高自己的设计水平和创造力。
我相信通过不断地学习和实践,我会成为一个优秀的网页设计师,为用户创造更好的网页体验。
html网页设计期末总结

html网页设计期末总结一、引言本次HTML网页设计期末课程为期十周,主要是学习并实践了HTML(Hypertext Markup Language)的基本知识和技能,通过实际的项目设计和开发,加深了对HTML的理解和应用。
在这十周的学习中,我收获了很多,在此总结一下我的学习心得和体会。
二、理论知识学习在这门课程中,我们首先学习了HTML的基础知识,包括HTML标签、元素、属性等的基本使用方法。
通过学习这些基础知识,我了解了HTML的结构和语法规则,能够正确地编写HTML代码。
同时,我们还学习了HTML5的一些新特性,例如语义化标签、音频视频标签等。
这些新特性使得HTML的应用更加丰富多样。
除了HTML的基础知识外,我们还学习了CSS(Cascading Style Sheets)的基本知识。
CSS 是用来控制网页样式的语言,通过学习CSS,我们可以给网页添加各种样式效果,如背景颜色、字体大小、边框样式等。
在学习CSS的过程中,我们学习了选择器、属性和值的使用方法,掌握了CSS样式表的编写和应用。
三、实践项目设计和开发在课程的后期,我们进行了实践项目的设计和开发。
这个项目是一个个人网页的设计和开发,通过这个项目,我能够将之前学到的HTML和CSS知识应用到实际中,加深对这些知识的理解和掌握。
在项目设计的过程中,我首先进行了需求分析,确定了网页的主题和功能。
然后,我设计了网页的整体结构和布局,选择了适合的颜色和字体。
接下来,我编写了HTML代码,包括各种标签和元素的使用,并添加了适当的属性和数值。
在编写HTML的同时,我使用CSS进行样式设计,为网页添加了多种样式效果,使其更加美观和易读。
最后,我进行了测试和调试,确保网页能够在不同的浏览器和设备上正确显示。
整个项目的设计和开发过程让我对HTML和CSS的应用有了更深入的了解。
通过实际练习,我巩固了之前学到的理论知识,提高了自己的实际操作能力。
同时,我也遇到了一些问题和挑战,在解决问题的过程中,我不断学习和积累经验,提高了自己的解决问题的能力。
网页设计课期末总结

网页设计课期末总结一、前言网页设计课程是教授学生如何设计和开发高质量网页的课程。
本课程旨在培养学生的网页设计能力和用户体验设计能力,并为学生提供独立开发和设计个人网页的机会。
通过期末总结,我将回顾本学期所学的知识和技能,并对自己的学习成果进行评估。
二、课程内容回顾1. 了解网页设计的基本概念和原则在课程的第一周,我们学习了网页设计的基本概念和原则,如网页的布局、色彩搭配、字体选择等。
通过这些学习,我对网页设计有了更深入的理解,并开始尝试设计简单的网页。
2. 学习HTML和CSS的基本知识在接下来的几周,我们学习了HTML和CSS的基本知识。
HTML是一种用于描述网页结构的标记语言,而CSS是一种用于描述网页样式的样式表语言。
通过学习这两种语言,我掌握了创建并美化网页的基本技能,并尝试设计了自己的个人网页。
3. 学习响应式网页设计随着移动互联网的不断发展,响应式网页设计变得越来越重要。
在课程的第六周,我们学习了响应式网页设计的基本原理和技巧。
通过学习,我掌握了如何根据不同终端设备的屏幕大小和分辨率来设计适合的网页,并实践了一些响应式网页设计的案例。
4. 学习用户体验设计用户体验设计是网页设计中至关重要的一环。
在课程的后几周,我们学习了用户体验设计的基本概念和方法。
通过学习,我了解了如何通过用户研究和用户测试来优化网页的设计,并掌握了一些常用的用户体验设计工具和技术。
三、课程收获在本学期的网页设计课程中,我收获了很多。
主要包括以下几个方面:1. 掌握了网页设计的基本技能通过学习,我掌握了HTML和CSS的基本知识,能够熟练地创建和美化网页。
我学会了如何选择合适的网页布局和色彩搭配,以及如何选择合适的字体和图标。
这些基本技能为我今后的网页设计工作打下了很好的基础。
2. 学会了响应式网页设计在移动互联网的时代,响应式网页设计非常重要。
通过学习,我掌握了如何根据不同终端设备的屏幕大小和分辨率来设计适合的网页。
个人网页设计期末作业总结

个人网页设计期末作业总结一、作业背景和任务本次个人网页设计期末作业是根据课程老师的要求,在教授的指导下,以个人为主题设计一款网页,并根据个人的兴趣和爱好进行内容展示和设计创意。
二、设计过程和思路1. 确定网页主题和目标受众在开始设计之前,首先要确定个人网页的主题和所面向的目标受众。
我选择了以旅游为主题,面向喜欢旅游和探索的人群。
2. 策划和设计网页结构在确定了主题之后,我开始进行网页的策划和设计。
首先,我绘制了网页的整体结构,包括导航栏、正文内容和页脚等部分。
然后,根据主题,我确定了各个页面所要展示的内容和功能。
3. 收集素材和内容创作接下来,我开始收集与旅游主题相关的素材和内容,包括高清图片、文字描述、视频等。
同时,为了增加网页的趣味性和互动性,我还嵌入了一些与旅游相关的小游戏和问答。
4. 色彩和布局设计为了使网页更加美观和易于阅读,我选择了一套与旅游主题相符的色彩方案,并根据内容的重要性和层次进行了布局设计。
同时,在选择字体和图标时,我也考虑了网页的整体风格和用户体验。
5. 编码和调试在完成网页设计之后,我使用HTML、CSS和JavaScript等前端开发语言进行编码,并逐步调试和完善网页功能。
在这个过程中,我遇到了一些问题,但通过查找资料和请教同学的帮助,最终都得到了解决。
三、遇到的问题和解决方案1. 页面加载速度慢由于在网页中嵌入了大量的图片和视频,导致页面加载速度较慢。
为了解决这个问题,我对图片进行了压缩和优化,并使用延迟加载技术,让页面在用户访问时才加载相关资源。
2. 兼容性问题由于不同浏览器对HTML和CSS的解析存在差异,我在调试过程中出现了一些兼容性问题。
为了解决这个问题,我使用了前端开发工具和跨浏览器测试工具,同时,在编码过程中也充分考虑了各种浏览器的兼容性。
3. 用户体验不佳在设计和开发过程中,我发现了一些用户体验不佳的问题,比如页面布局混乱、导航不清晰等。
为了解决这个问题,我进行了多次的修改和调整,利用布局和交互效果提升了用户的体验。
网页设计制作期末总结范文

网页设计制作期末总结范文一、引言本学期,我在网页设计制作课程中,学习了网页设计的基本原理和制作技术,并实践了一些网页设计项目。
通过这门课程,我对网页设计制作有了更深入的了解,并取得了一些成果。
在这篇期末总结中,我将回顾本学期所学的知识和经验,总结所取得的成就和不足,并提出今后进一步提高的计划。
二、学习内容回顾1. 基本原理在课程的初始阶段,我学习了网页设计的基本原理。
了解了用户体验设计、页面布局设计、色彩搭配、字体选择等方面的内容。
这些基本原理给我在后续的实践中提供了指导和参考。
我深入理解了用户体验的重要性,能够充分考虑用户的需求和期望来设计网页。
2. 制作技术在学习了基本原理后,我开始学习网页制作的具体技术。
学习了HTML、CSS和JavaScript等前端技术,能够使用这些技术制作出精美的网页效果。
在课堂上,我通过老师的讲解和实例代码的分析,逐步掌握了这些技术的用法和应用场景。
同时,在实践项目中,我也不断地练习和巩固这些技术。
3. 实践项目在本学期的课程中,我有机会参与了几个实践项目,包括制作个人主页、企业网站和电子商务网站等。
在这些项目中,我负责页面布局和样式设计,并结合需要实现的功能,使用HTML、CSS和JavaScript等技术完成了网页的制作。
通过这些实践项目,我对网页设计的流程和方法有了更深入的理解,并锻炼了自己的实际操作能力。
三、成果与不足1. 成果在学习和实践中,我取得了一些成果。
首先,我掌握了网页设计的基本原理和制作技术,能够根据需求设计和制作出精美的网页界面。
其次,我独立完成了几个网页制作项目,包括个人主页、企业网站和电子商务网站等。
这些项目展示了我的设计和实施能力,并得到了老师和同学的认可。
最后,我通过反复练习和实践,不断提高了自己的设计和编码能力,对网页设计制作的整个流程有了清晰的认识。
2. 不足尽管取得了一些成果,但我也意识到自己在网页设计制作方面还存在一些不足之处。
网页设计制作期末总结

网页设计制作期末总结一、选题意义本次网页设计制作项目是作为期末考核的一部分,旨在通过实践操作,对于网页设计制作及相关技术进行实际应用,加强对于网页设计与制作流程的理解与掌握,提升综合能力。
二、项目背景本次项目的背景是一个电商平台的网页设计与制作,旨在提升用户体验,增强用户粘性,促进商家的销售量与用户忠诚度。
通过本次项目的实施,可以全面掌握网页设计与制作的流程,提升从需求分析到产品上线的整体实施能力。
三、项目目标本次项目的目标是设计一个用户友好的电商网页,页面结构清晰,布局美观大方,内容丰富具有价值,使用户能够方便快捷地浏览和购买商品,提升用户体验和购物乐趣。
同时,还要考虑到网页的响应式设计,以适应不同设备和屏幕尺寸的展示效果。
四、实施过程及难点1.需求分析:在项目开始阶段,对于网页的需求进行了详细的分析和讨论,包括目标用户、功能需求、界面设计等。
需求分析过程中遇到的难点是如何理解用户需求,因此与用户进行有效的沟通和交流非常重要。
2.界面设计:根据需求分析的结果,进行了网页的界面设计。
这个过程需要考虑到网页的整体布局、配色方案、字体和图像的选择等。
难点是如何设计出符合用户视觉和心理期望的页面,既美观又能吸引用户。
3.前端开发:根据界面设计的结果,进行了网页的前端开发。
这个过程中主要使用了HTML、CSS和JavaScript等技术。
难点是如何保证网页在不同浏览器和设备上都能正常显示,并且能够响应用户的操作。
4.后端开发:为了实现用户登录、商品展示、购物车等功能,需要进行后端开发。
这个过程中使用了PHP和MySQL等技术。
难点是如何保证后端和前端的数据交互正确无误,以及保证系统的安全性。
五、成果与总结经过多个阶段的实施,最终完成了一个用户友好的电商网页。
通过本次项目,我学到了很多知识和经验,提高了网页设计和制作的能力。
在项目实施过程中,也遇到了不少困难和问题,但是通过团队的协作和解决办法的探索,最终都得到了解决。
网页设计期末总结学生

网页设计期末总结学生一、总结经过一个学期的学习和实践,我对网页设计有了更深入的了解。
网页设计是一门融合了艺术和技术的学科,需要综合运用设计原理、美术和编程技术来完成。
在这个学期里,我通过学习网页设计的基本原则和技巧,了解了网页设计的流程,并在实践中不断提升自己的设计能力和技术水平。
二、学习收获1. 设计原则和技巧在学习网页设计的过程中,我学会了一些设计原则和技巧,如对比、重复、对齐和亲密感等。
这些原则和技巧能够帮助我有效地布局页面元素,使网页设计更加有吸引力和易读性。
2. 色彩和排版网页设计中的色彩搭配和排版也是很重要的。
我学会了如何选择合适的色彩方案,使网页更加美观和吸引人。
同时,通过学习排版规则和技巧,我可以更好地排列文字和图片,提高页面的可读性和可视性。
3. 图片的处理和优化在网页设计中,图片的处理和优化也非常重要。
通过学习Photoshop等设计软件的使用,我可以对图片进行剪裁、调整大小和优化等操作,使图片在网页中显示更加清晰和美观。
4. HTML和CSS的运用作为网页设计的基础,HTML和CSS的掌握是必不可少的。
通过学习HTML和CSS的语法和标签,我可以创建并美化网页的结构和样式。
我还学会了如何使用CSS框模型和布局技巧,使网页布局更加灵活和可控。
5. 响应式设计随着移动设备的普及,响应式设计也越来越重要。
在学习响应式设计的过程中,我学会了使用媒体查询和流体布局来适应不同屏幕尺寸的设备,并提供更好的用户体验。
三、实践经验在课堂上,我们有过一些实践的任务,要求我们根据所学的知识完成一些网页设计的任务。
通过这些实践,我不仅应用了所学的设计原则和技巧,还提升了自己的设计能力和技术水平。
四、不足及改进在学习和实践的过程中,我也发现了自己的不足之处。
首先,我觉得自己对设计软件的使用还不够熟练,需要多加练习。
其次,我觉得自己对设计的理解还有待加强,需要多学习一些设计的经典案例和实践经验。
最后,我感觉自己在项目管理和团队协作方面还有所欠缺,需要进一步提升自己的组织和沟通能力。
学校网页设计期末总结

学校网页设计期末总结一、引言学校网页设计是当前大学院校建设及信息化发展的重要组成部分。
作为学校形象的展示及信息传递的重要途径,学校网页需要具备良好的视觉效果、便捷的操作性和清晰的信息展示。
本期末总结旨在对学校网页设计工作进行回顾、总结和评价,进一步提高学校网页设计的质量和效果。
二、工作回顾1. 网页设计目标我们的网页设计目标是以提升学校形象为核心,结合学校的实际情况,为广大师生提供更好的校园信息服务。
通过网页的设计,使用户能够方便、快捷地获取到所需的信息。
2. 网页设计流程网页设计的流程应该是明确的,包括需求分析、界面设计、代码编写、测试和发布等环节。
我们在本学期的工作中遵循了这一流程,确保了设计工作的顺利进行。
3. 界面设计界面设计是学校网页设计的重要部分,影响用户对网页的第一印象。
我们注重网页的整体美观性和功能性,并采用了合适的颜色搭配、版式布局和图文结合等技术手段。
通过运用高清图片、合适的字体和适度的动画效果等元素,增强了学校网页的视觉吸引力。
4. 功能设计学校网页的功能设计应符合用户的需求,并且要具备较高的易用性和可扩展性。
我们在设计过程中,充分考虑到广大师生的实际需求,设计了方便快捷的导航系统、实用的搜索功能和强大的数据查询功能等。
5. 前端开发在网页开发方面,我们尽量采用标准化的HTML、CSS和JavaScript等技术进行开发。
这样可以使我们的网页兼容性更好,更容易维护和拓展。
6. 用户测试在网页设计完成之后,我们对设计的网页进行了用户测试。
通过让一些目标用户对我们的网页进行使用测试,我们发现了一些潜在的问题,并及时进行了调整和修改。
三、工作总结1. 优点在本次学校网页设计中,我们注重将设计与实际需求相结合,注重界面美观性与功能性的兼顾。
通过一系列的努力,我们的学校网页在视觉效果、用户友好性和信息展示方面取得了较好的成绩。
2. 不足在网页设计过程中,我们也存在一些不足之处。
首先是对用户需求的理解有待加强,需要更加深入地调研和分析用户的实际需求,从而确保设计的实用性。
网页设计顶岗实习期末报告

网页设计顶岗实习期末报告一、实习背景与目的随着互联网技术的飞速发展,网页设计行业在我国也得到了广泛的关注与应用。
作为一名网页设计专业的学生,为了提高自己的实际操作能力和理论知识的应用能力,我选择了网页设计顶岗实习,以便更好地了解行业发展趋势,锻炼自己的专业技能。
本次实习旨在培养自己的审美观、创新能力和团队协作能力,为将来的职业生涯打下坚实基础。
二、实习单位与实习内容实习单位:XX网络科技有限公司实习内容:1. 网站前端设计:使用HTML、CSS、JavaScript等前端技术,实现网页的布局、美化和交互功能。
2. 网站后台开发:使用PHP、MySQL等技术,完成网站后台的数据库设计和业务逻辑处理。
3. 网页素材制作:运用Photoshop、Illustrator等图像处理软件,制作网页所需的图片、图标等素材。
4. 团队协作:与项目经理、程序员、UI设计师等团队成员密切配合,共同完成项目开发。
三、实习过程与收获1. 实习初期,我主要负责网站前端设计。
通过实际操作,我深入了解了HTML、CSS、JavaScript等前端技术的应用,掌握了响应式设计、动画效果等实现方法。
同时,我也学会了如何利用前端框架(如Bootstrap)提高开发效率。
2. 实习中期,我参与网站后台开发。
在项目经理的指导下,我学习了PHP、MySQL等后端技术,掌握了数据库设计、表结构优化、业务逻辑处理等技能。
此外,我还学会了使用版本控制系统(如Git)进行代码管理,提高团队协作效率。
3. 实习后期,我参与了网页素材的制作。
通过使用Photoshop、Illustrator等软件,我学会了图片处理、图形设计等技能,为网站整体美观度提升贡献了自己的力量。
4. 在团队协作方面,我学会了与不同岗位的团队成员沟通、协作,共同推进项目进度。
在实际工作中,我明白了团队协作的重要性,意识到一个优秀的团队可以产生1+1>2的效果。
四、实习总结与展望通过本次实习,我全面了解了网页设计行业的工作内容和要求,掌握了一定的实战技能。
网页设计鉴赏期末总结

网页设计鉴赏期末总结本学期的网页设计鉴赏课程即将结束,通过这学期的学习与实践,我对网页设计方面有了更深入的了解与认识。
在这篇期末总结中,我将对本学期的学习内容及所取得的成果进行回顾与总结。
首先,我想回顾一下本学期的学习内容。
在课程开始的时候,老师首先介绍了网页设计的概念和发展历史,让我们对网页设计有了初步的认识。
接着,老师教授了网页设计中的基本原则,包括布局与结构、色彩与配色、排版与字体、图像与多媒体等方面的知识。
通过这些基本原则的学习,我了解到网页设计并不仅仅是美观的外表,还需要考虑用户体验、信息传递以及页面功能等因素。
除了基本原则的学习,我还学到了一些设计工具的使用。
在老师的指导下,我学会了使用Photoshop进行图片处理和编辑,使用Illustrator进行矢量图设计,以及使用Dreamweaver进行网页的布局和制作。
这些工具的掌握为我今后的网页设计工作提供了便利。
在课程中,老师安排了一些实践项目,让我们将所学的知识应用到实际项目中。
我特别记得一个以建立一个个人博客网站为主题的项目。
在这个项目中,我需要运用所学的网页设计知识,设计一个整体风格一致且功能齐全的个人博客网站。
这个项目给我提供了很好的实践机会,我深入了解了网页设计中的各种元素和效果,并通过实际操作加深了对知识的理解。
通过这个项目,我还加强了我自己的设计能力。
在设计网页的过程中,我注重使用合适的配色方案,选取适当的排版方式,并运用各种视觉效果来吸引用户的注意力。
我还不断地修改和完善自己的设计方案,以达到最优的用户体验和最佳的设计效果。
通过这个项目,我发现自己设计能力的不足之处,并通过实践不断地提高和完善。
在经过这个学期的学习和实践后,我收获了很多。
首先,我学会了如何运用网页设计原则去设计一个整体美观、功能齐全的网页。
其次,我熟练掌握了一些常用的设计工具,使我能够更高效地进行网页设计工作。
最重要的是,我提高了自己的设计能力和创造力,能够更好地应对设计的挑战。
网页设计_期末报告

2014-2015学年上学期《网页设计》课程期末大作业说明1.题目:*****网站设计与实现(根据学期初自已的选题确定)其中应包含以下内容:(1)网站设计概述⏹需要掌握的基本技术及它们的作用⏹平台的搭建和开发工具的选择⏹你的设计目标:解释你设计的主题和目标(2)典型网站设计分析及学习⏹以期中作业为基础,分析经典网站的设计⏹强调两点:文档标记的标准化与格式化,布局方式⏹从中你学到了什么?文件的组织结构、图片的大小、命名等,请自己思考展开(3)设计与实现⏹完成你自己的设计⏹整体布局思路:流式布局或固定布局?布局采用什么技术?⏹包含适当的代码及截图⏹代码请保持良好的格式⏹页面中的支撑文本可以任取样本文字(4)总结⏹从这门课你学到了什么?⏹还有什么需要在今后的学习中加以拓展?⏹WEB上的一些新的发展趋势,如HTML5你如何看?2.请提交:(1)设计报告(A4纸打印)⏹word文档⏹格式和基本内容要求(见附件1)(2)电子文件(以下文件压缩打包,以“学号_姓名”方式命名)⏹HTML文档:index.html⏹CSS文件:final.css⏹图片文件夹img:⏹设计报告的电子版:学号_姓名.doc3.提交时间和方式:(1)完成时间表:⏹2015年1月8日:提交最后完成的版本(2)地点:⏹上课地点4.附件:报告格式《网页设计》期末课程设计报告题目:灵异世界网站姓名:许蕾学号:12990255日期:2014年12月30日摘要请解释在这门课程的学习过程中,你学到了哪些知识?以及如何运用这些知识,来进行设计与实现的。
随着大三上学期正式的开始,抱着懵懂的心态,选择了网页设计与制作这门课程,曾记得第一节的课的时候,老师让每一位同学提一个问题,上完第一节课似乎我应该大概明白我们这学期学习网站关于哪方面的知识,接下来,在听完老师讲课的基础上,自己学习w3Cschool在线学习网站上关于html标记语言和css样式方面的教程。
期末网页报告总结

期末网页报告总结一、前言本报告总结了本学期在网页设计与制作课程中所学到的知识与技能,并对自己的学习和成长进行了反思。
通过这门课程的学习,我对网页设计的基本原理和技术有了更深入的了解,并且逐渐提升了自己的设计和制作能力。
在本报告中,我将回顾本学期的学习内容和项目经验,并总结出自己的收获和不足之处。
二、学习内容回顾1. HTML和CSS基础知识本学期,我学习了HTML和CSS的基本语法和标签,了解了网页的结构和样式的设置方法。
我学会了创建网页和布局,使用CSS样式控制元素的样式,通过调整字体、颜色、背景等元素来美化页面。
此外,我还学习了响应式布局的原理和实现方法。
2. JavaScript基础知识在本学期,我学习了JavaScript的基础语法和操作方法。
通过学习,我了解了JavaScript在网页中的作用,掌握了变量、函数、条件语句和循环等基本概念和语法。
我还学习了DOM操作,通过JavaScript可以在网页中实现动态效果和交互。
3. 网页设计原则和规范在本学期的课程中,我们学习了网页设计的原则和规范。
包括布局设计、色彩搭配、字体选择、负载时间等方面的知识。
这些原则和规范对于网页的设计和制作非常重要,可以提高网页的可读性和可用性。
三、项目经验总结在本学期的课程中,我完成了多个网页设计和制作的项目。
通过这些项目,我不仅锻炼了自己的设计能力,还提高了代码的编写技巧。
以下是我完成的几个项目的经验总结:1. 个人简历网页在这个项目中,我设计和制作了一个个人简历的网页。
我通过HTML和CSS建立了网页的基本结构和样式,通过JavaScript实现了一些动态效果。
通过这个项目,我学会了如何将自己的信息整合到一个网页中,并通过设计和布局来使其更具吸引力和可读性。
2. 响应式网页在这个项目中,我制作了一个响应式的网页。
通过使用媒体查询和弹性布局,在不同屏幕尺寸下网页的布局和样式能够自适应调整。
通过这个项目,我深入了解了响应式设计的原理和实现方法,并学会了如何通过CSS媒体查询来实现响应式布局。
网页设计期末作业个人总结

网页设计期末作业个人总结一、前言在网页设计课程期末作业中,我与我的团队共同完成了一个网站的设计与开发。
这个网站是一个在线购物平台,旨在为用户提供一个便捷、安全、舒适的购物体验。
在整个设计与开发过程中,我们面临了各种挑战和困难,但也取得了一些成果和收获。
下面将对我在网页设计课程中的学习与实践做一个总结。
二、设计与规划在网页设计与规划阶段,我们首先明确了网站的目标和定位,确定了网站的主题和风格,并进行了用户需求分析。
我们根据用户的需求,设计了一个简洁、直观、易于使用的界面和导航结构。
同时,我们也进行了网站的布局设计和页面的构思,包括颜色搭配、字体选择、元素排布等。
在整个设计与规划过程中,我们注重用户体验,努力提升网页的可用性和吸引力。
三、技术选型与开发在技术选型与开发阶段,我们选择了一些常用的前端技术,如HTML、CSS、JavaScript等,并结合了一些框架和工具,如Bootstrap、jQuery等。
在开发过程中,我们采用了模块化的开发方式,将页面划分为多个组件,每个组件负责一个功能模块,从而提高了开发效率和代码质量。
同时,我们也注意了网站的兼容性和响应式设计,保证了网站在不同设备上的良好显示效果和用户体验。
四、测试与优化在测试与优化阶段,我们进行了不同方面的测试,包括功能测试、兼容性测试和性能测试等。
通过测试,我们发现了一些问题和bug,并进行了修改和优化。
同时,我们也对网页进行了速度优化,如压缩图片、合并CSS和JavaScript文件等,从而提高了网页的加载速度和响应能力。
我们还使用了一些工具,如Google Analytics等,来分析网站的访问情况和用户行为,以便更好地了解用户需求和优化网站。
五、反思与总结通过这次网页设计课程的学习和实践,我对网页设计和开发有了更深入的了解和认识。
我学会了如何规划和设计一个网站,如何使用各种技术和工具进行开发,如何测试和优化一个网页。
我也遇到了一些问题和挑战,但通过团队合作和不断的学习,我成功地克服了这些困难,并取得了一定的成绩和进步。
网页设计期末总结

网页设计期末总结引言在经过一个学期的学习与实践,我对网页设计有了更深入的了解和认识。
通过学习HTML、CSS和JavaScript等相关技术,我不仅掌握了网页的基本结构和样式设计,还能够实现一些互动和动态效果。
以下是我在这个学期所学到的知识和经验的总结。
HTML作为网页的骨架,HTML的学习使我掌握了网页的基本结构和标记语言。
通过学习HTML的标签和属性,我可以编写出符合语义化和规范性的网页结构。
同时,我也学习到了一些HTML5的高级标签和特性,例如<canvas>和<video>等,使我能够实现一些更加复杂的功能和效果。
CSSCSS是网页的样式化语言,通过对CSS的学习,我可以将网页的结构美化和布局调整得更加合理和美观。
我学会了使用CSS选择器和属性来控制网页元素的样式,包括文字、背景、边框、尺寸等。
同时,我也学会了使用CSS的盒模型和浮动来实现网页的布局。
通过CSS的学习,我可以将一个简单的网页设计得精美而专业。
JavaScriptJavaScript是一门强大的脚本语言,通过学习JavaScript,我可以给网页增加更多的交互和动态效果。
我学会了使用JavaScript的语法和基本知识,例如变量、函数、循环和条件语句等。
我还学习了使用JavaScript来操作DOM,即动态改变网页的结构和样式。
通过JavaScript,我可以实现一些简单的表单验证、动画效果和用户交互。
响应式设计在当前移动互联网的发展趋势下,响应式设计成为了一个重要的网页设计方向。
通过学习响应式设计,我了解到了不同设备的屏幕尺寸和分辨率之间的差异,以及如何根据不同的屏幕尺寸来调整网页的布局和样式。
通过使用CSS3的媒体查询和弹性布局等技术,我可以让网页在不同设备上都能够有一个良好的展示效果。
项目实践在学习的过程中,我还通过一些项目实践来巩固和应用所学的知识。
我完成了一些简单的静态网页设计,并加入了一些简单的动态效果,例如鼠标悬停和图片轮播等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2014-2015学年上学期《网页设计》课程期末大作业说明1.题目:*****网站设计与实现(根据学期初自已的选题确定)其中应包含以下内容:(1)网站设计概述⏹需要掌握的基本技术及它们的作用⏹平台的搭建和开发工具的选择⏹你的设计目标:解释你设计的主题和目标(2)典型网站设计分析及学习⏹以期中作业为基础,分析经典网站的设计⏹强调两点:文档标记的标准化与格式化,布局方式⏹从中你学到了什么?文件的组织结构、图片的大小、命名等,请自己思考展开(3)设计与实现⏹完成你自己的设计⏹整体布局思路:流式布局或固定布局?布局采用什么技术?⏹包含适当的代码及截图⏹代码请保持良好的格式⏹页面中的支撑文本可以任取样本文字(4)总结⏹从这门课你学到了什么?⏹还有什么需要在今后的学习中加以拓展?⏹WEB上的一些新的发展趋势,如HTML5你如何看?2.请提交:(1)设计报告(A4纸打印)⏹word文档⏹格式和基本内容要求(见附件1)(2)电子文件(以下文件压缩打包,以“学号_姓名”方式命名)⏹HTML文档:index.html⏹CSS文件:final.css⏹图片文件夹img:⏹设计报告的电子版:学号_姓名.doc3.提交时间和方式:(1)完成时间表:⏹2015年1月8日:提交最后完成的版本(2)地点:⏹上课地点4.附件:报告格式《网页设计》期末课程设计报告题目:灵异世界网站姓名:许蕾学号:12990255日期:2014年12月30日摘要请解释在这门课程的学习过程中,你学到了哪些知识?以及如何运用这些知识,来进行设计与实现的。
随着大三上学期正式的开始,抱着懵懂的心态,选择了网页设计与制作这门课程,曾记得第一节的课的时候,老师让每一位同学提一个问题,上完第一节课似乎我应该大概明白我们这学期学习网站关于哪方面的知识,接下来,在听完老师讲课的基础上,自己学习w3Cschool在线学习网站上关于html标记语言和css样式方面的教程。
对此感觉这学期更加明白了网站标记与设计方面的理解,也增添了我对于网站学习的热情。
本学期学习到的知识有:1.简单的html标记;例如<p></p>; <h1></h1>; <pre></pre>;<frameset></frameset>;等等方面的标签,利用这些标签基本上可以实现了一些网页上的基本功能,对于他们分别的属性也有所了了解,在设计你网页的时候,应用的更加得心应手。
2.布局方式上从原有的知识结构中只能用表格来规划整个网页的思想中解脱出来,了解了关于div标签的浮动布局,“层”的应用,使整个网页布局显得不那么呆板,而是更加的灵活。
因此受益匪浅啊。
3.css样式基于对于css样式的初步了解,使我在网页设计上减少了很多不必要时间的浪费,而且很多功能实现起来比以前的方式更加的方便与灵活。
但是关于css样式只是处于基本的了解层面,更多的知识,我想我以后会在仔细的钻研。
你最初的目标是设计一个***类型的网站,以此为目标,你做了哪些工作?最终是否完成了既定目标?我最初的目标是设计一个关于灵异世界方面的网站,以此为目标,我首先展开了对于灵异世界方面知识的收集,刚开始的时候是想按照自己的想法来设计的,后来觉得应该先有模仿,再有创新。
因此接下来开始收集各种关于灵异世界网站,研究他们采用的布局和样式,在此期间,遇到了很多的问题,由于对网页代码,以及动态网站的了解是一片空白,因此在研究的时候真是白爪挠心,非常的痛苦,后来恍然大悟,学术这个东西是需要时间来慢慢研究的,不能急于求成,因此对此暂且放弃。
开始着重关注css样式和页面设计这方面的东西,根据老师的推荐——禅意花园,在这个很好的学习css样式的网站中遨游,最终做出了自己还是比较满意的网站了吧。
目录1. 网站设计概述 4 页2. 典型网站设计分析与学习5页3. 设计与实现 6 页4. 总结11 页1. 网站设计概述在大一的时候,我们已经初步接触网页设计,在那个时候只是单纯的介绍了一下关于html语言一些知识,知识能够将网页的大体布局格式,各种各样的标签和表格,基本都可以表示出来,后来通过学习一些简单的代码,基本上可以简单的实现一下走马灯等效果,而这一切,全都是静态网页的设计,而且并不是很美观,这个学期大致对于网页的设计又有些了解,例如将页面的美化,这就让我们受益匪浅,使我们设计网页设计的时候得心应手,锦上添花。
关于网站设计,我觉得我暂时还没有太多的发言权,但是可以简单的说一下我对于网站设计的一些看法。
网站设计的首要问题就是网页的整体的布局,从刚开始的table(就是所谓的表格布局),到现如今层,浮动布局,css样式的美化,使我们的布局更加多种多样,实现的效果更加的丰富多彩。
下面我阐述一下,我在翻阅《dreamweaver》时的一些关于网页设计的见解。
在具体的制作一个网页时我了解到一个优秀的网页设计应该具备一些基本原则。
首先,要确定网页设计的内容,一个优秀的网站要有一个明确的主题。
整个网站围绕这个主题,也就是你在网页设计之前要明确你这个网站有什么目的,用什么来做,所有的页面都是围绕着这个内容来制作,有了明确的内容对排版有很重要的作用;其次要了解你网站所在行业的客户,及你的网页属于哪个类别。
用户是一个网站成败的关键,如果用户花很多时间进入你的网站很有可能用户会立即关掉你的网站,或者你网站操作很不方便用户也会,马上离开,这种网站是很失败的设计,只会让用户失望的离去。
在完成以上的基本内容之后网页的基本框架便成形了。
下面要开始的便是网页的美化工作。
内容是整个网页的核心。
在网页设计之前必须明确网页的内容安排。
优秀的网页设计是要建立在平凡的基础上的,然后再具体的规划一个网页时,可以用树状结构先把每个页面的内容大纲列出来,尤其要制作一个大的网站(有很多页面的)时候,特别需要把这个架构回话好,也要考虑到以后可能的扩充性,免得做好以后又要一改再改整个网站的架构,很浪费时间和财力。
大纲列出来后,还必须考虑每个页面之间的链接关系,是星形,树形,或者是网形链接。
这也是判别一个网站优劣的重要标志。
链接混乱,层次不清的站点会造成浏览困难,影响内容的发挥。
框架定下来了,然后开始一步步有条理,有次序地做来,就胸有成竹得多,也会为主页将来发展打下良好的基础。
下一步,就以动手制作具体的内容了,题材选定,接下来就开始往主页里面填内容。
这样网站的搭建就会慢慢实现回来。
2. 典型网站设计分析与学习对你选择的一个或多个网站进行逆向分析及学习,以期中作业为基础。
从中你学到了什么?从中我学习到了css样式怎么样设计,怎么样布局。
参考这个网站我做出了自己的网站。
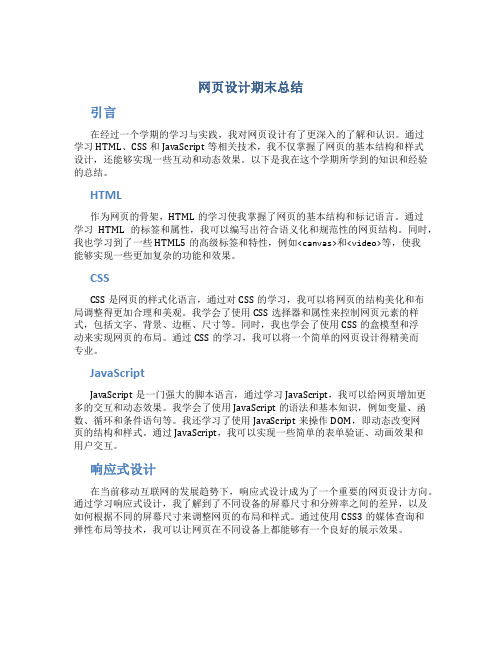
3. 设计与实现你的设计与实现:通过代码、截图、文字等多种方式加以表述。
这是我的css样式:/*Credit: #*/body {margin: 0px;padding: 0px;color: #a2979e;font-family: Georgia, "Times New Roman", Times, serif;font-size: 12px;line-height: 1.5em;background-color: #0f020b;background-image: url(images/templatemo_body.psd);background-repeat: no-repeat;background-position: top}a, a:link, a:visited { color: #ff58ff; text-decoration: none; }a:hover { text-decoration: underline; }p { margin: 0 0 15px 0; padding: 0; }img { border: none; }h1, h2, h3, h4, h5, h6 { color: #fff; }h1 { font-size: 30px; font-weight: normal; margin: 0 0 20px 0; padding: 5px 0; }h2 { font-size: 28px; font-weight: normal; padding-bottom: 20px; margin: 0 0 30px 0; font-weight: normal; background: url(images/templatemo_divider.png) bottom repeat-x }h3 { font-size: 24px; margin: 0 0 30px 0; padding: 0; padding: 0; font-weight: normal; }h4 { font-size: 16px; margin: 0 0 30px 0; padding: 0; }h5 { font-size: 12px; margin: 0 0 10px 0; padding: 0; }.cleaner { clear: both; width: 100%; height: 0px; font-size: 0px; }.cleaner_h10 { clear: both; width:100%; height: 10px; }.cleaner_h20 { clear: both; width:100%; height: 20px; }.cleaner_h30 { clear: both; width:100%; height: 30px; }.cleaner_h40 { clear: both; width:100%; height: 40px; }.cleaner_h50 { clear: both; width:100%; height: 50px; }.cleaner_h60 { clear: both; width:100%; height: 60px; }.float_l { float: left; }.float_r { float: right; }.image_wrapper { display: inline-block; border: 1px solid #2f2824; padding: 9px; margin-bottom: 10px; background: #000000 }.image_fl { float: left; margin: 3px 20px 0 0 }.image_fr { float: right; margin: 3px 0 0 20px }blockquote { font-style: italic; margin: 0 0 0 10px;}cite { font-weight: bold; color:#fff; }cite a, cite a:link, cite a:visited { font-weight: normal; color:#fff; }cite span { font-weight: 400; color: #ccc; }em { color: #fff; }.tmo_list { margin: 10px 0 10px 10px; padding: 0; list-style: none; }.tmo_list li { background: transparent url(images/templatemo_list.png) no-repeat; margin:0 0 20px; padding: 0 0 0 25px; line-height: 1em; } .tmo_list li a { color: #ff58ff; }.tmo_list li a:hover { color: #fff; }.post_box { clear: both; margin-bottom: 30px; padding-bottom: 20px; border-bottom: 1px dotted #999999 }.post_header { border-top: 3px solid #999; border-bottom: 1px solid #ccc; padding: 5px; margin-bottom: 20px }.post_box h2 { font-size: 22px; margin-bottom: 15px; background: none; padding-bottom: 5px }.post_box h2 a { color: #fff }.post_box p.post_meta { margin-bottom: 0 }.post_box img { float: left; margin-right: 20px }#contact_form { padding: 0; width: 340px; }#contact_form form { margin: 0px; padding: 0px; }#contact_form form .input_field { width: 240px; padding: 2px 5px; color: #fff; background: #070105; border: 1px solid #660044; }#contact_form form label { display: block; width: 100px; margin-right: 10px; font-size: 14px; }#contact_form form textarea { width: 328px; height: 80px; color: #fff; padding: 5px; background: #070105; border: 1px solid #660044; }.submit_btn { padding: 5px 10px; color: #fff; background: #330022; border: 1px solid #660044; }#slider {position: relative;width: 100%;}#templatemo_wrapper {width: 800px;margin: 0 auto;}#templatemo_social {width: 800px;height: 50px;}#templatemo_main {clear: both;width: 800px;padding: 30px 0;height: 580px;}#templatemo_sidebar {float: left;width: 320px;}#templatemo_content {float: right;width: 480px;}#header h1 { display: block; width: 315px; height: 166px; margin: 0 auto 80px; padding: 0 }#header h1 a { float: left; margin-top: 25px; width: 315px; height: 166px; background: url(../images/templatemo_logo.png); text-indent: -10000px; }#menu {clear: both;float: right;}#templatemo_footer {clear: both;float: right;width: 360px;margin: 20px 40px;padding: 20px;text-align: left;background: #070105;border: 1px solid #26071d;}color: #fff;}.scroll {width: 480px;height: 580px;overflow: auto;/* overflow-x: hidden; */position: relative;clear: left;}.scrollContainer div.panel { width: 400px;height: 500px;padding: 40px;overflow: hidden;}.scrollContainer div.pane2 { width: 400px;height: 200px;padding: 40px;overflow: hidden;}ul.navigation {list-style: none;margin: 0;padding: 0;}ul.navigation li {margin: 0;padding: 0;}ul.navigation a {display: block;float: right;padding: 8px 15px;margin-bottom: 5px;font-weight: 400;text-decoration: none;color: #fff;text-align: right;}ul.navigation a:hover, ul.navigation a.selected {background: #0f020b;}ul.navigation a:focus {outline: none;}我的网站是采用左右框架实现的,网站最后实现的结果为:4. 总结通过一系列的学习,我初步认识了网页设计的过程。
