JS系统函数
js的常用函数

js的常用函数(原创实用版)目录一、JavaScript 函数分类二、常规函数1.alert 函数2.confirm 函数3.escape 函数4.eval 函数5.isNaN 函数6.parseFloat 函数7.parseInt 函数三、数组函数四、日期函数五、数学函数六、字符串函数正文JavaScript 是一种广泛应用于网页开发的编程语言,其中的函数是其重要的组成部分。
JavaScript 函数可以根据其用途和特性分为五类,包括常规函数、数组函数、日期函数、数学函数和字符串函数。
一、JavaScript 函数分类1.常规函数:这类函数主要用于处理一些常见的任务,如显示警告对话框、确认对话框、转换字符编码等。
2.数组函数:这类函数主要用于处理数组数据,包括数组的创建、修改、遍历等操作。
3.日期函数:这类函数主要用于处理日期和时间相关的任务,如获取当前日期、格式化日期等。
4.数学函数:这类函数主要用于执行一些数学运算,如计算平方根、绝对值、乘法等。
5.字符串函数:这类函数主要用于处理字符串数据,包括字符串的创建、修改、遍历等操作。
二、常规函数1.alert 函数:用于显示一个带有 OK 按钮的警告对话框。
2.confirm 函数:用于显示一个带有 OK 和 Cancel 按钮的确认对话框。
3.escape 函数:用于将特殊字符转换为对应的 Unicode 编码。
4.eval 函数:用于计算一个表达式的结果。
5.isNaN 函数:用于测试一个值是否为非数字。
6.parseFloat 函数:用于将一个字符串转换为浮点数。
7.parseInt 函数:用于将一个字符串转换为整数。
以上就是 JavaScript 中的常用函数大全,包括常规函数、数组函数、日期函数、数学函数和字符串函数。
javascript中function的用法

JavaScript中function的用法1.简介在J av aS cr ip t中,`f un ct io n`是一种特殊的对象,用于定义可重复使用的代码块。
它可以将一段逻辑打包成一个单元,随时可以被调用执行。
本文将介绍J av aS cr i pt中`fu nc ti on`的基本用法和一些常见的应用场景。
2.定义函数使用`f un ct io n`关键词可以定义一个Ja v aS cr ip t函数。
函数定义通常包括函数名、参数列表和函数体。
下面是一个简单的例子:f u nc ti on gr ee t(nam e){r e tu rn"H el lo,"+na m e+"!";}在以上例子中,`gre e t`是函数的名称,`(n am e)`是参数列表,函数体使用大括号`{}`包裹。
3.调用函数定义函数后,可以通过函数名加括号的方式来调用函数,以执行函数内的逻辑。
调用函数时,可以传入实际参数,作为函数内部逻辑的输入。
例如:l e tr es ul t=gr ee t("J oh n");c o ns ol e.lo g(re sul t);//输出:H el lo,J oh n!以上代码示例中,函数`gr ee t`被调用,传入参数`"Jo hn"`,返回结果被存储在变量`res u lt`中,并通过`co n so le.l og()`来输出结果。
4.匿名函数除了使用函数名来定义函数外,J av aS cri p t还支持使用匿名函数。
匿名函数是没有名称的函数,它可以直接赋值给一个变量或作为其他函数的参数。
以下是一个匿名函数的例子:l e ts um=f un ct io n(a,b){r e tu rn a+b;};在以上代码中,将一个匿名函数赋值给变量`su m`。
通过该变量,可以像调用普通函数一样调用匿名函数:l e tr es ul t=su m(2,3);c o ns ol e.lo g(re sul t);//输出:55.高阶函数在J av aS cr ip t中,函数可以作为参数传递给其他函数,或者作为其他函数的返回值。
JS中常用的内置函数

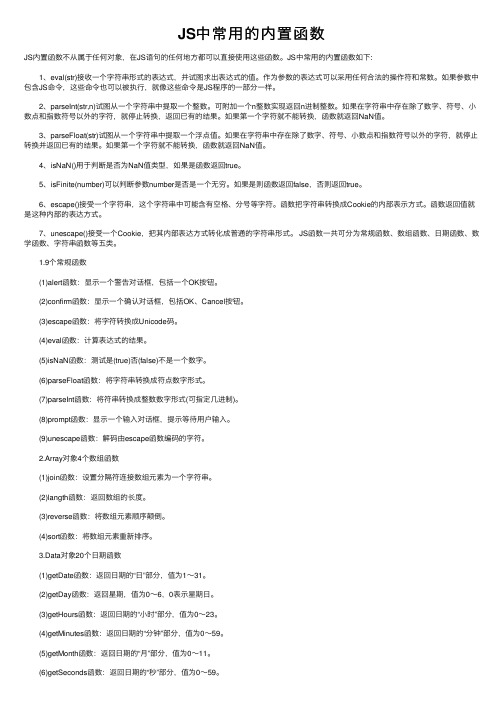
JS中常⽤的内置函数JS内置函数不从属于任何对象,在JS语句的任何地⽅都可以直接使⽤这些函数。
JS中常⽤的内置函数如下: 1、eval(str)接收⼀个字符串形式的表达式,并试图求出表达式的值。
作为参数的表达式可以采⽤任何合法的操作符和常数。
如果参数中包含JS命令,这些命令也可以被执⾏,就像这些命令是JS程序的⼀部分⼀样。
2、parseInt(str,n)试图从⼀个字符串中提取⼀个整数。
可附加⼀个n整数实现返回n进制整数。
如果在字符串中存在除了数字、符号、⼩数点和指数符号以外的字符,就停⽌转换,返回已有的结果。
如果第⼀个字符就不能转换,函数就返回NaN值。
3、parseFloat(str)试图从⼀个字符串中提取⼀个浮点值。
如果在字符串中存在除了数字、符号、⼩数点和指数符号以外的字符,就停⽌转换并返回已有的结果。
如果第⼀个字符就不能转换,函数就返回NaN值。
4、isNaN()⽤于判断是否为NaN值类型,如果是函数返回true。
5、isFinite(number)可以判断参数number是否是⼀个⽆穷。
如果是则函数返回false,否则返回true。
6、escape()接受⼀个字符串,这个字符串中可能含有空格、分号等字符。
函数把字符串转换成Cookie的内部表⽰⽅式。
函数返回值就是这种内部的表达⽅式。
7、unescape()接受⼀个Cookie,把其内部表达⽅式转化成普通的字符串形式。
JS函数⼀共可分为常规函数、数组函数、⽇期函数、数学函数、字符串函数等五类。
1.9个常规函数 (1)alert函数:显⽰⼀个警告对话框,包括⼀个OK按钮。
(2)confirm函数:显⽰⼀个确认对话框,包括OK、Cancel按钮。
(3)escape函数:将字符转换成Unicode码。
(4)eval函数:计算表达式的结果。
(5)isNaN函数:测试是(true)否(false)不是⼀个数字。
(6)parseFloat函数:将字符串转换成符点数字形式。
js中function函数的用法

js中function函数的用法JavaScript中的function函数是非常重要的一部分。
它们可以帮助您编写可重复使用的代码,使您的代码更加组织化和易于维护。
在本文中,我们将探讨JavaScript中的函数如何使用,包括声明、调用、参数和返回值,在探索代码示例的同时,将向您阐述有关函数在程序设计中的常见应用。
1. 声明函数JavaScript中,一个function是在您使用关键字function定义之后声明的。
例如,与Hello World类似的程序,定义一个输出函数可以这样做:function sayHello() {console.log("Hello World!");}在这里,我们声明了一个名为“sayHello”的函数,并使用括号来承载任何参数。
函数输出的结果使用console.log()函数进行测试和查看。
2. 调用函数在定义一个函数后,您需要调用这个函数才能运行它。
调用函数只是使用定义的函数名(以及括号中的任何参数列表)并放在代码中。
刚刚创建的“sayHello”函数可以像这样调用:sayHello();输出结果将是“Hello World!”3. 函数参数JavaScript函数可以使用参数来接收输入数据,从而使函数根据需要返回不同的结果。
例如,下面是一个简单的函数,它将接收两个值作为参数,并确定它们的总和:function sumValues(a, b) {return a + b;}在这里,我们声明了一个名为“sumValues”的函数,它有两个输入参数。
使用关键字“return”,函数将返回这两个参数之和。
4. 函数返回值JavaScript中的函数必须使用关键字“return”来返回结果。
在前面的例子中,“sumValues”函数将返回两个值的总和,但并没有输出这个值。
如果我们想在代码中检索返回值,我们只需要将该调用存储在变量中,如下所示:var mySum = sumValues(2, 3);console.log(mySum);这将给出结果“5”,因为我们传递了两个数字,分别是2和3,将它们相加后,结果是5。
jsisnan函数

jsisnan函数isNaN()函数是JavaScript中常用的函数之一,它用于判断一个值是否为数字类型。
当判断的值是一个非数字时,函数会返回true,否则返回false。
JavaScript中还有另外一个函数,即isNaN()函数。
本文将会围绕这个函数进行阐述。
步骤一:什么是isNaN()函数?isNaN()函数是JavaScript中的一个内置函数,用于判断传入的参数是否是一个数值类型。
参数可以是任意类型,包括数字、字符串、布尔值、对象等等。
当传入的参数不是一个数字时,函数会返回true;否则返回false。
步骤二:如何使用isNaN()函数?使用isNaN()函数的方式非常简单,只需在函数名后加上需要判断的参数即可。
例如:isNaN(123); // falseisNaN('123'); // falseisNaN('abc'); // trueisNaN(true); // falseisNaN(null); // falseisNaN(undefined); // trueisNaN({}); // true在这个例子中,isNaN()函数被用于判断不同类型的参数,包括数字、字符串、布尔值、空值、未定义值和对象。
可以看到,函数的返回值与实际的值是相符的。
步骤三:isNaN()的使用案例下面是一个实际的案例:var age = prompt("请输入您的年龄:");if (isNaN(age)) {alert("请输入正确的年龄格式!");} else if (age < 18) {alert("未成年人不得入内!");} else {alert("欢迎光临!");}在这个案例中,我们使用了prompt()函数获取用户的年龄,然后使用isNaN()函数对输入的值进行判断。
js函数的四种形式

js函数的四种形式JavaScript函数可以有四种不同的形式:1.函数声明(Function Declaration):这是最常见的函数形式。
它在代码中明确声明函数,并分配给它一个名称。
然后,可以通过该名称来调用函数。
例如:function sayHello() {console.log("Hello, world!");}2.函数表达式(Function Expression):这种形式是通过将函数赋值给变量来创建函数。
然后,可以通过该变量名来调用函数。
例如:let sayHello = function() {console.log("Hello, world!");};3.箭头函数(Arrow Functions):箭头函数是ES6引入的新特性。
它们可以用作函数表达式,并且不具有自己的this值。
箭头函数可以简洁地表示函数表达式,并且不会创建自己的作用域。
例如:let sayHello = () => console.log("Hello, world!");4.函数构造器(Function Constructor):使用new关键字和Function构造函数可以创建新的函数实例。
例如:javascriptlet sayHello = new Function("console.log('Hello, world!')");请注意,虽然函数构造器的使用场景相对较少,但在某些特定情况下,例如动态创建函数或绑定函数到特定上下文时,它可能会非常有用。
Js基础知识5-函数返回值、函数参数、函数属性、函数方法

Js基础知识5-函数返回值、函数参数、函数属性、函数⽅法函数返回值所有函数都有返回值,没有return语句时,默认返回内容为undefined,和其他⾯向对象的编程语⾔⼀样,return语句不会阻⽌finally⼦句的执⾏。
function testFinnally(){try{return 2;}catch(error){return 1;}finally{return 0;}}testFinnally();//0如果函数调⽤时在前⾯加上了new前缀,且返回值不是⼀个对象,则返回this(该新对象)。
function fn(){this.a = 2;return 1;}var test = new fn();console.log(test);//{a:2}console.log(test.constructor);//fn(){this.a = 2;return 1;}如果返回值是⼀个对象,则返回该对象。
function fn(){this.a = 2;return {a:1};}var test = new fn();console.log(test);//{a:1}console.log(test.constructor);//Object() { [native code] }函数参数arguments javascript中的函数定义并未指定函数形参的类型,函数调⽤也未对传⼊的实参值做任何类型检查。
实际上,javascript函数调⽤甚⾄不检查传⼊形参的个数。
function add(x){return x+1;}console.log(add(1));//2console.log(add('1'));//'11'console.log(add());//NaNconsole.log(add(1,2));//2同名形参 在⾮严格模式下,函数中可以出现同名形参,且只能访问最后出现的该名称的形参。
js 数学函数

js 数学函数JavaScript 是一种非常强大的编程语言,它有很多内置的函数库来处理数字运算和数学计算。
这些函数被称为JavaScript 的数学函数或数学库。
JavaScript 的数学函数主要包含以下几种:1. Math 对象:Math 对象是JavaScript 的一个内置对象,它包含了很多常用的数学函数,例如:Math.pow()、Math.sqrt()、Math.sin()、Math.cos()、Math.tan()、Math.min()、Math.max()等等。
Math 对象也包含了常数值,例如:Math.PI、Math.E 等等。
2. Number 对象:JavaScript 中Number 对象也有一些内置的数学函数,例如:Number.toFixed()、Number.toPrecision() 等等。
这些函数可以让我们控制数字的精度和格式。
3. Random 对象:Random 对象也是JavaScript 的一个内置对象,它主要用于生成随机数。
Random 对象包含了一些常用的函数,例如:Math.random()、Math.floor()、Math.ceil()、Math.round() 等等。
4. Date 对象:JavaScript 中的Date 对象可以用来处理时间,时间的计算也属于数学计算的一部分。
Date 对象包含了一些常用的函数,例如:Date.now()、Date.parse()、Date.UTC() 等等。
这些数学函数都有其使用的场景和对应的语法规则,下面我们逐一来介绍它们:1. Math 对象1.1 Math.pow(base, exponent):该函数用于计算一个基数的指数幂,其中base 表示基数,exponent 表示指数。
例如:console.log(Math.pow(2, 8)); 输出2561.2 Math.sqrt(x):该函数用于计算一个数的平方根。
Js函数大全

Js函数大全1. document.write("");为输出语句2 .JS中的注释为//3. 传统的HTML文档顺序是:document->html->(head,body)4. 一个浏览器窗口中的DOM顺序是:window->(navigator,screen,history,location,document)5. 得到表单中元素的名称和值:document.getElementById("表单中元素的ID号").name(或value)6. 一个小写转大写的JS:document.getElementById("output").value = document.getElementById("input").value.toUpperCase();7. JS中的值类型:String,Number,Boolean,Null,Object,Function8. JS中的字符型转换成数值型:parseInt(),parseFloat()9. JS中的数字转换成字符型:(""+变量)10. JS中的取字符串长度是:(length)11. JS中的字符与字符相连接使用+号.12. JS中的比较操作符有:==等于,!=不等于,>,>=,<.<=13. JS中声明变量使用:var来进行声明14. JS中的判断语句结构:if(condition){}else{}15. JS中的循环结构:for([initial expression];[condition];[upadte expression]) {inside loop}16. 循环中止的命令是:break17. JS中的函数定义:function functionName([parameter],...){statement[s]}18. 当文件中出现多个form表单时.可以用document.forms[0],document.forms[1]来代替.19. 窗口:打开窗口window.open(), 关闭一个窗口:window.close(), 窗口本身:self20. 状态栏的设置:window.status="字符";21. 弹出提示信息:window.alert("字符");22. 弹出确认框:window.confirm();23. 弹出输入提示框:window.prompt();24. 指定当前显示链接的位置:window.location.href="URL"25. 取出窗体中的所有表单的数量:document.forms.length26. 关闭文档的输出流:document.close();27. 字符串追加连接符:+=28. 创建一个文档元素:document.createElement(),document.createTextNode()29. 得到元素的方法:document.getElementById()30. 设置表单中所有文本型的成员的值为空:var form = window.document.forms[0]for (var i = 0; i<form.elements.length;i++){if (form.elements[i].type == "text"){form.elements[i].value = "";}}31. 复选按钮在JS中判断是否选中:document.forms[0].checkThis.checked (checked属性代表为是否选中,返回TRUE或FALSE)32. 单选按钮组(单选按钮的名称必须相同):取单选按钮组的长度document.forms[0].groupName.length33. 单选按钮组判断是否被选中也是用checked.34. 下拉列表框的值:document.forms[0].selectName.options[n].value (n有时用下拉列表框名称加上.selectedIndex来确定被选中的值)35. 字符串的定义:var myString = new String("This is lightsword");36. 字符串转成大写:string.toUpperCase(); 字符串转成小写:string.toLowerCase();37. 返回字符串2在字符串1中出现的位置:String1.indexOf("String2")!=-1则说明没找到.38. 取字符串中指定位置的一个字符:StringA.charAt(9);39. 取出字符串中指定起点和终点的子字符串:stringA.substring(2,6);40. 数学函数:Math.PI(返回圆周率),Math.SQRT2(返回开方),Math.max(value1,value2)返回两个数中的最在值,Math.pow(value1,10)返回value1的十次方,Math.round(value1)四舍五入函数,Math.floor(Math.random()*(n+1))返回随机数41. 定义日期型变量:var today = new Date();42. 日期函数列表:dateObj.getTime()得到时间,dateObj.getYear()得到年份,dateObj.getFullYear()得到四位的年份,dateObj.getMonth()得到月份,dateObj.getDate()得到日,dateObj.getDay()得到日期几,dateObj.getHours()得到小时,dateObj.getMinutes()得到分,dateObj.getSeconds()得到秒,dateObj.setTime(value)设置时间,dateObj.setYear(val)设置年,dateObj.setMonth(val)设置月,dateObj.setDate(val)设置日,dateObj.setDay(val)设置星期几,dateObj.setHours设置小时,dateObj.setMinutes(val) 设置分,dateObj.setSeconds(val)设置秒[注意:此日期时间从0开始计]43. FRAME的表示方式:[window.]frames[n].ObjFuncVarName,frames["frameName"].ObjFuncVarName,frameName.ObjFu ncVarName44. parent代表父亲对象,top代表最顶端对象45. 打开子窗口的父窗口为:opener46. 表示当前所属的位置:this47. 当在超链接中调用JS函数时用:(javascript:)来开头后面加函数名48. 在老的浏览器中不执行此JS:<!-- //-->49. 引用一个文件式的JS:<script type="text/javascript" src="aaa.js"></script>50. 指定在不支持脚本的浏览器显示的HTML:<noscript></noscript>51. 当超链和ONCLICK事件都有时,则老版本的浏览器转向 a.html,否则转向 b.html.例:<a href="a.html" onclick="location.href='b.html';return false">dfsadf</a>52. JS的内建对象有:Array,Boolean,Date,Error,EvalError,Function,Math,Number,Object,RangeError,ReferenceError, RegExp,String,SyntaxError,TypeError,URIError53. JS中的换行:\n54. 窗口全屏大小:<script>functionfullScreen(){ this.moveTo(0,0);this.outerWidth=screen.availWidth;this.outerHeight=screen.availH eight;}window.maximize=fullScreen;</script>55. JS中的all代表其下层的全部元素56. JS中的焦点顺序:document.getElementByid("表单元素").tabIndex = 157. innerHTML的值是表单元素的值:如<p id="para">"how are <em>you</em>"</p>,则innerHTML 的值就是:how are <em>you</em>58. innerTEXT的值和上面的一样,只不过不会把<em>这种标记显示出来.59. contentEditable可设置元素是否可被修改,isContentEditable返回是否可修改的状态.60. isDisabled判断是否为禁止状态.disabled设置禁止状态61. length取得长度,返回整型数值62. addBehavior()是一种JS调用的外部函数文件其扩展名为.htc63. window.focus()使当前的窗口在所有窗口之前.64. blur()指失去焦点.与FOCUS()相反.65. select()指元素为选中状态.66. 防止用户对文本框中输入文本:onfocus="this.blur()"67. 取出该元素在页面中出现的数量:document.all.tags("div(或其它HTML标记符)").length68. JS中分为两种窗体输出:模态和非模态.window.showModaldialog(),window.showModeless()69. 状态栏文字的设置:window.status='文字',默认的状态栏文字设置:window.defaultStatus = '文字.';70. 添加到收藏夹:external.AddFavorite("","Google");71. JS中遇到脚本错误时不做任何操作:window.onerror = doNothing; 指定错误句柄的语法为:window.onerror = handleError;72. JS中指定当前打开窗口的父窗口:window.opener,支持opener.opener...的多重继续.73. JS中的self指的是当前的窗口74. JS中状态栏显示内容:window.status="内容"75. JS中的top指的是框架集中最顶层的框架76. JS中关闭当前的窗口:window.close();77. JS中提出是否确认的框:if(confirm("Are you sure?")){alert("ok");}else{alert("Not Ok");}78. JS中的窗口重定向:window.navigate("");79. JS中的打印:window.print()80. JS中的提示输入框:window.prompt("message","defaultReply");81. JS中的窗口滚动条:window.scroll(x,y)82. JS中的窗口滚动到位置:window.scrollby83. JS中设置时间间隔:setInterval("expr",msecDelay)或setInterval(funcRef,msecDelay)或setTimeout84. JS中的模态显示在IE4+行,在NN中不行:showModalDialog("URL"[,arguments][,features]);85. JS中的退出之前使用的句柄:function verifyClose(){event.returnValue="we really like you and hope you will stay longer.";}} window.onbeforeunload=verifyClose;86. 当窗体第一次调用时使用的文件句柄:onload()87. 当窗体关闭时调用的文件句柄:onunload()88. window.location的属性:protocol(http:),hostname(),port(80),host(:80),pathname("/a/ a.html"),hash("#giantGizmo",指跳转到相应的锚记),href(全部的信息)89. window.location.reload()刷新当前页面.89-1. parent.location.reload()刷新父亲对象(用于框架)89-2. opener.location.reload()刷新父窗口对象(用于单开窗口)89-3. top.location.reload()刷新最顶端对象(用于多开窗口)90. window.history.back()返回上一页,window.history.forward()返回下一页,window.history.go(返回第几页,也可以使用访问过的URL)91. document.write()不换行的输出,document.writeln()换行输出92. document.body.noWrap=true;防止链接文字折行.93. 变量名.charAt(第几位),取该变量的第几位的字符.94. "abc".charCodeAt(第几个),返回第几个字符的ASCii码值.95. 字符串连接:string.concat(string2),或用+=进行连接96. 变量.indexOf("字符",起始位置),返回第一个出现的位置(从0开始计算)97. stIndexOf(searchString[,startIndex])最后一次出现的位置.98. string.match(regExpression),判断字符是否匹配.99. string.replace(regExpression,replaceString)替换现有字符串.100. string.split(分隔符)返回一个数组存储值.101. string.substr(start[,length])取从第几位到指定长度的字符串.102. string.toLowerCase()使字符串全部变为小写.103. string.toUpperCase()使全部字符变为大写.104. parseInt(string[,radix(代表进制)])强制转换成整型.105. parseFloat(string[,radix])强制转换成浮点型.106. isNaN(变量):测试是否为数值型.107. 定义常量的关键字:const,定义变量的关键字:var。
js 中 function的作用

js 中 function的作用
JavaScript中的函数在编程中起着非常重要的作用。
函数是一
段可重复使用的代码块,它可以接受输入参数、执行特定的任务并
返回结果。
JavaScript中的函数可以用来组织和结构化代码,使代
码更易于维护和理解。
它们还可以提高代码的重用性,因为可以在
程序中多次调用同一个函数。
函数可以用于执行特定的任务,比如计算、处理数据、操作DOM元素、触发事件等。
通过使用函数,可以将复杂的任务分解成
更小的部分,这样可以更好地组织代码并提高代码的可读性。
另外,JavaScript中的函数还可以作为对象的方法使用,这意
味着函数可以与特定的对象相关联,以便在对象上执行特定的操作。
函数还可以作为回调函数使用,用于处理异步操作的结果或事件的
发生。
此外,JavaScript中的函数还支持闭包和作用域链的概念,这
使得函数可以访问其外部作用域中的变量和数据,从而实现更高级
的功能和逻辑。
总之,JavaScript中的函数是编程中不可或缺的部分,它们可以用来组织代码、执行任务、提高代码的重用性,并支持一些高级的编程概念,如闭包和作用域链。
因此,学习和理解JavaScript中的函数对于成为一名优秀的JavaScript开发者至关重要。
js 函数和方法

JavaScript中的特定函数1. 函数的概念和定义函数是一组可重用的语句块,用于执行特定任务或计算结果。
它可以接受参数,执行代码,并返回一个值。
在JavaScript中,函数是一种特殊的对象,可以被调用和传递。
函数的定义有两种方式:a. 函数声明:function functionName(parameter1, parameter 2, ...) {// 函数体// 执行代码的语句块return result;}函数声明以关键字function开始,后跟函数名称和参数列表,参数用括号括起来并用逗号分隔。
函数体包含一组语句块,用于执行代码。
最后,通过关键字return 返回一个可选的结果。
b. 函数表达式:var functionName = function(parameter1, parameter2, ...) {// 函数体// 执行代码的语句块return result;};函数表达式通过将函数字面量赋值给变量来定义函数。
函数表达式可以匿名(没有函数名称)或具名(有函数名称)。
2. 函数的用途函数在编程中起着至关重要的作用,可以提高代码的重用性和可维护性,减少冗余代码,使代码更模块化和可扩展。
以下是函数常见的用途:a. 重复执行一段代码当某个代码块需要多次执行时,可以将其封装在一个函数中,并通过调用该函数来实现代码的重复执行。
b. 封装代码将功能相关的代码段封装在一个函数中,可以提高代码的可读性和可维护性。
通过函数名称可以清楚地表达代码的意图。
c. 参数传递函数可以接受参数,从而使得代码更加灵活和可定制。
参数可以是任何类型,包括基本数据类型和对象。
d. 返回值函数可以通过关键字return返回一个值,该值可以被调用者使用。
返回值可以是任何类型的数据。
3. 函数的工作方式a. 函数调用要执行函数中的代码,需要调用该函数。
函数可以被直接调用或通过变量间接调用(函数表达式)。
// 函数声明方式function greet(name) {console.log('Hello, ' + name + '!');}greet('John'); // 直接调用函数// 函数表达式方式var greet = function(name) {console.log('Hello, ' + name + '!');};greet('John'); // 通过变量间接调用函数b. 传递参数函数可以接受参数,在调用函数时将实际值传递给参数。
常用原生js自定义函数总结

常⽤原⽣js⾃定义函数总结js获取⽇期函数//获取当前时间⽇期function CurentTime(){var now = new Date();var year = now.getFullYear(); //年var month = now.getMonth() + 1; //⽉var day = now.getDate(); //⽇var hh = now.getHours(); //时var mm = now.getMinutes(); //分var clock = year + "-";if(month < 10)clock += "0";clock += month + "-";if(day < 10)clock += "0";clock += day + " ";if(hh < 10)clock += "0";clock += hh + ":";if (mm < 10) clock += '0';clock += mm;return(clock);}js获取时间差函数//获取时间差多少天function getLastTime(){var startTime=new Date("1996-5-11 00:00"); //开始时间var endTime=new Date(); //结束时间var lastTime=endTime.getTime()-startTime.getTime() //时间差的毫秒数//计算出相差天数var days=Math.floor(lastTime/(24*3600*1000))//计算出⼩时数var leave1=lastTime%(24*3600*1000) //计算天数后剩余的毫秒数var hours=Math.floor(leave1/(3600*1000))//计算相差分钟数var leave2=leave1%(3600*1000) //计算⼩时数后剩余的毫秒数var minutes=Math.floor(leave2/(60*1000))//计算相差秒数var leave3=leave2%(60*1000) //计算分钟数后剩余的毫秒数var seconds=Math.round(leave3/1000)return " 相差 "+days+"天 "+hours+"⼩时 "+minutes+" 分钟"+seconds+" 秒";}js只⾃动刷新页⾯⼀次//⾃动刷新页⾯⼀次后停⽌刷新window.onload = function(){if(location.search.indexOf("?")==-1){location.href += "?myurl";}else{if(location.search.indexOf("myurl")==-1) location.href += "&myurl";}}ajax实例$.ajax({type: "POST",url: "join.php",data: dataString,success: function(){$('.success').fadeIn(200).show();$('.error').fadeOut(200).hide();}});实时获取窗⼝⼤⼩$(window).resize(function(){var Height = $(window).height();var Width = $(window).width();})js循环执⾏函数和定时执⾏函数//循环执⾏,每隔3秒钟执⾏⼀次showalert()window.setInterval(showalert, 3000);function showalert(){alert("循环执⾏");}//定时执⾏,5秒后执⾏show()window.setTimeout(show,5000);function show(){alert("定时执⾏");}js获取get参数函数function GetQueryString(name){var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");var r = window.location.search.substr(1).match(reg);if(r!=null)return unescape(r[2]); return null;}alert(GetQueryString("参数名1"));js页⾯打印数组函数/*** 打印数组* @param {[type]} arr 要打印的数组* @param {[type]} space 控制打印的缩进* @param {[type]} space2 控制打印的缩进2*/function print_arr(arr, space, space2){space = space || ' ';space2 = space2 || ' ';var str = "Array<br>"+space+"(<br>";for(var i=0; i<arr.length; i++){if( Object.prototype.toString.call(arr[i]) == '[object Array]' ){ //判断是否是数组,如果是,进⾏递归拼接str += space2 + '[' +i+"] => "+ print_arr(arr[i], space+' ', space2+' '); }else{str += space2 +'['+i+"] => "+ arr[i] +"<br>";}}str += space+")<br>";document.write(str);}js打印json数据成数组形式输出在html/** 输出空格函数 */function blank(num) {var res = '';for (var i = 0; i < num; i++) {res += ' ';}return res;}/** 计算JSON对象数据个数 */function jsonLen(jsonObj) {var length = 0;for (var item in jsonObj) {length++;}return length;}/** 解析JSON对象函数 */function printObj(obj) {// JSON对象层级深度deep = (typeof(deep)=='undefined') ? 0: deep;var html = "Array\n"; // 返回的HTMLhtml += kong(deep) + "(\n";var i = 0;// JSON对象,不能使⽤.length获取数据的个数,故需⾃定义⼀个计算函数var len = typeof(obj) == 'array' ? obj.length : jsonLen(obj);for(var key in obj){// 判断数据类型,如果是数组或对象,则进⾏递归// 判断object类型时,&&jsonLen(obj[key])是由于// 1、值(类似:email:)为null的时候,typeof(obj[key])会把这个key当做object类型// 2、值为null的来源是,数据库表中某些字段没有数据,查询之后直接转为JSON返回过来 if(typeof(obj[key])=='array'|| (typeof(obj[key])=='object' && jsonLen(obj[key]) > 0) ){deep += 3;html += kong(deep) + '[' + key + '] => ';// 递归调⽤本函数html += printObj(obj[key],deep);deep -= 3;}else{html += kong(deep + 3) + '[' + key + '] => ' + obj[key] + '\n';}if (i == len -1) {html += kong(deep) + ")\n";};i++;}return html;}/** 向HTML页⾯追加打印JSON数据 */function p_Obj(obj) {var div = document.getElementById('print-json-html');if (div != null) {document.body.removeChild(div);};var node = document.createElement("div");//创建⼀个div标签node.id = 'print-json-html';node.innerHTML = '<pre>' + printObj(obj) + '</pre>';document.body.appendChild(node);}js打印多维数组的数组长度函数//获取多维数组的数量function getArrNum(arr) {var eleNum = 0;if (arr == null) {return 0;}for (var i = 0; i < arr.length; i++) {for (var j = 0; j < arr[i].length; j++) {eleNum++;}}document.write(eleNum);}以上这篇常⽤原⽣js⾃定义函数总结就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
JS函数种类详解

JS函数种类详解JavaScript中有许多不同种类的函数,每种函数都有其独特的特点和用途。
在本文中,我们将深入探讨JavaScript中常见的几种函数种类,包括普通函数、箭头函数、匿名函数、递归函数和回调函数。
1.普通函数普通函数是最常见的JavaScript函数种类。
通过关键字“function”定义一个函数,并可以指定函数的名称、参数列表和函数体。
普通函数可以在任何需要的地方调用,并且可以返回一个值。
```javascriptfunction add(a, b)return a + b;console.log(add(2, 3)); // 输出结果为5```2.箭头函数箭头函数是ES6中引入的新的函数语法。
它使用“=>”语法来定义函数,省略了关键字“function”,并且可以更简洁地表达函数的定义。
箭头函数通常用于简单的函数表达式。
```javascriptconst subtract = (a, b) => a - b;console.log(subtract(5, 2)); // 输出结果为33.匿名函数匿名函数是没有名称的函数,通常用于一次性的函数调用或作为其他函数的参数。
匿名函数可以直接赋值给变量或作为回调函数传递给其他函数。
```javascriptconst multiply = function(a, b)return a * b;};console.log(multiply(4, 6)); // 输出结果为24```4.递归函数递归函数是一种可以调用自身的函数。
递归函数通常用于解决需要重复执行的问题,如阶乘、斐波那契数列等。
```javascriptfunction factorial(n)if (n === 0)return 1;} elsereturn n * factorial(n - 1);console.log(factorial(5)); // 输出结果为120```5.回调函数回调函数是一种作为参数传递给其他函数的函数。
JS中函数案例

var a=1; for (var i=1;i<=num;i++){
a*=i; } return a; } document.write(jiecheng(5)); //结果:120
JS中 函 数 案 例
//案例:n阶乘个阶乘相加之和 function jiecheng(num) { var a = 1; for (var i = 1; i <= num; i++) { a *= i; } return a; } var sum=0; var num=parseInt(prompt("请输入需要求的阶乘数字:")); for(var j=1;j<=num;j++){ sum+=jiecheng(j); } document.write(sum);
//例如输入:5 结果:153
//结果:45
//案例:求一个数组中的最大值、最小值、和 function getMaxMinSum(arr) {
var sum = 0; var Max = arr[0]; var Min = arr[0]; for (var i = 0; i < arr.length; i++) {
sum += arr[i]; if (Max < arr[i]) {
网络错误400请刷新页面重试持续报错请尝试更换浏览器或网络环境
//案例1:求出一组数的最大值 function f(arr) {
var max = arr[0]; for (var i = 0; i < arr.length;i++){
js对函数的说明

js对函数的说明1.函数的定义及特点在JavaScript中,函数可以定义为一组指令及逻辑结构,用于完成特定的任务。
函数一般由关键字function开头,后面紧跟函数名,参数用括号括起来,参数之间用逗号分隔,然后是函数体,最后用return语句返回一个值。
函数的定义形式如下:```javascriptfunction functionName(parameter1, parameter2, …, parameterN){//执行的操作return result;}```其中,functionName是函数名,parameter1、parameter2、…、parameterN是参数,可以为0个或多个,result是返回值,可以为0个或1个。
函数的特点主要有以下几点:- 函数是一段可重复使用的代码块。
通过调用函数可以减少代码冗余,提高代码的可维护性和复用性。
- 函数的执行结果可以用return语句返回,可以作为表达式的值参与运算。
- 函数具有局部作用域,函数内部定义的变量在函数外部是无法访问的,保证了函数的封装性。
- 函数可以作为参数传递给其他函数,也可以作为返回值返回给其他函数,实现函数的组合和复合。
- 函数可以递归调用自己,实现较复杂的计算和算法。
2.函数的调用方式JavaScript中函数的调用方式分为三种:函数调用、方法调用和构造函数调用。
2.1 函数调用函数调用是最基本的调用方式,可以通过函数名直接调用函数。
函数调用语法如下:```javascriptfunctionName(argument1, argument2, …, argumentN);```其中,argument1、argument2、…、argumentN是实参,传入函数内部的参数值。
下面是一个简单的例子:```javascriptfunction add(a, b) {return a + b;}var result = add(1, 2);```add函数接收两个参数a和b,返回两个参数相加的结果。
js中常用的函数

js中常用的函数JavaScript是一种广泛使用的编程语言,它具有许多常用的函数,这些函数可以帮助开发人员更轻松地完成任务。
在本文中,我们将介绍一些常用的JavaScript函数。
1. alert()alert()函数用于在浏览器中显示一个警告框,通常用于向用户显示一些重要的信息。
例如,当用户忘记填写必填字段时,可以使用alert()函数来提醒他们。
2. prompt()prompt()函数用于在浏览器中显示一个提示框,通常用于向用户询问一些信息。
例如,当用户需要输入他们的姓名时,可以使用prompt()函数来获取这些信息。
3. console.log()console.log()函数用于在浏览器的控制台中输出一些信息,通常用于调试JavaScript代码。
例如,当开发人员需要查看变量的值时,可以使用console.log()函数来输出这些值。
4. parseInt()parseInt()函数用于将字符串转换为整数。
例如,当开发人员需要将用户输入的字符串转换为数字时,可以使用parseInt()函数来完成这个任务。
5. parseFloat()parseFloat()函数用于将字符串转换为浮点数。
例如,当开发人员需要将用户输入的字符串转换为小数时,可以使用parseFloat()函数来完成这个任务。
6. Math.random()Math.random()函数用于生成一个随机数。
例如,当开发人员需要在游戏中生成一个随机数时,可以使用Math.random()函数来完成这个任务。
7. Math.round()Math.round()函数用于将一个数字四舍五入为最接近的整数。
例如,当开发人员需要将一个小数四舍五入为整数时,可以使用Math.round()函数来完成这个任务。
8. String.fromCharCode()String.fromCharCode()函数用于将Unicode编码转换为字符。
JS函数调用(4种方法)

JS函数调用(4种方法)JavaScript中可以通过四种不同的方式来调用函数:1.函数式调用:这是最常见的函数调用方式,通过函数名后接一对圆括号来调用函数,并将参数传递给函数。
例如:```javascriptfunction greet(name)console.log("Hello, " + name);greet("Alice"); // 输出:Hello, Alice```在函数式调用中,函数名后面的圆括号中可以传递任意个数的参数。
2.方法调用:在JavaScript中,函数也可以绑定到对象的属性上,从而成为该对象的方法。
在这种情况下,我们可以使用对象名和属性名来调用函数。
例如:```javascriptvar person =name: "John",greet: functioconsole.log("Hello, " + );}};person.greet(; // 输出:Hello, John```在方法调用中,函数内部的`this`关键字指向调用该方法的对象。
3.构造函数调用:在JavaScript中,使用`new`关键字创建一个对象的过程称为构造函数调用。
构造函数是一个特殊的函数,它包含一个或多个属性和方法,并被用于创建新对象的模板。
例如:```javascriptfunction Person(name) = name;var person = new Person("Alice");console.log(); // 输出:Alice```在构造函数调用中,新创建的对象被称为实例,并且继承了构造函数的属性和方法。
4. apply和call方法调用:JavaScript提供了`apply`和`call`方法来调用函数,并指定函数内部的`this`关键字的值。
这两个方法可以让我们在调用函数时选择我们希望函数内部`this`关键字引用的对象。
js 函数类型

js 函数类型摘要:一、引言二、JS 函数类型的概念1.函数声明2.函数表达式3.箭头函数三、JS 函数类型的特点1.函数声明的返回值2.函数表达式的返回值3.箭头函数的返回值四、JS 函数类型的应用场景1.函数声明的应用场景2.函数表达式的应用场景3.箭头函数的应用场景五、总结正文:一、引言JavaScript(简称JS)是一种广泛应用于网页开发的编程语言。
在JS 中,函数类型是非常重要的一个概念,它可以帮助我们实现代码的模块化和重用。
本文将详细介绍JS 函数类型的相关知识。
二、JS 函数类型的概念1.函数声明函数声明是定义一个函数的基本方式,它的语法格式如下:```function 函数名(参数1, 参数2, ...) {// 函数体}```1.函数表达式函数表达式是将一个函数赋值给一个变量,它的语法格式如下:```let 函数名= function(参数1, 参数2, ...) {// 函数体};```1.箭头函数箭头函数是ES6(ECMAScript 2015)中引入的一种新的函数表达方式,它的语法格式如下:```const 函数名= (参数1, 参数2, ...) => {// 函数体};```三、JS 函数类型的特点1.函数声明的返回值函数声明的返回值是可选的,当函数体有返回值时,可以将返回值赋给一个变量或者直接返回。
```function add(a, b) {return a + b;}```2.函数表达式的返回值函数表达式的返回值是自动的,当函数体有返回值时,可以直接返回。
```let multiply = function(a, b) {return a * b;};```3.箭头函数的返回值箭头函数的返回值是自动的,当函数体有返回值时,可以直接返回。
```const divide = (a, b) => a / b;```四、JS 函数类型的应用场景1.函数声明的应用场景函数声明主要用于定义独立的函数,可以将相关功能封装在一起,方便调用和复用。
JS中函数四种调用方法

JS中函数四种调⽤⽅法⾸先我们要知道,JS中函数调⽤共有四种⽅法。
call()就是其中⼀种。
我先简单的的说明以下四种⽅法:我们先定义⼀个函数:1.function test(){2./**do something**/3.}1)第⼀种,也就是最常见的调⽤⽅法:test();2)第⼆种:对象调⽤我们需要把定义的函数放到⼀个对象⾥⾯(obj)1.var obj={2.test:function (){3./**do something**/4.}5.}调⽤:obj.test();3)第三种:构造函数调⽤1. var tmp = new test();4)第四种:使⽤call()或者applay()这种⽅法调⽤的时候必须传递⼀个参数,只要不空着即可。
test.call(null)其实,以上调⽤⽅式,隐含的传递了⼀个变量:this。
有点⾯向对象基础的⼈都知道,this是⼀个“指针”,对于js来说,this指向了⽅法的作⽤域。
⽽call()的作⽤,恰恰就是改变这个作⽤域(this)。
也就是call(null)中必须的那个参数成为了新的this。
再打个⽐⽅,call()就像现实⽣活中的打电话,⾸先打电话前要拨号,这个号码就相当于this,必须有号码才有可能拨通电话。
⽽拨打不同的号码,即call(null)的参数值不同,接电话的⼈(作⽤域)也不同。
⽽给接电话⽅传递的信息可以通过call(null,param,param,param....)的其他不必须参数传递,接电话的⼈也可以通过函数的return回复消息!。
js的pop函数

js的pop函数JavaScript中的pop(函数是数组的一个方法,用于从数组末尾删除并返回一个元素。
使用pop(函数可以实现后进先出(LIFO)的数据结构。
语法:array.pop参数:无,pop(函数不接受任何参数。
调用pop(方法时,它将自动删除并返回数组的最后一个元素。
返回值:被删除的元素。
如果数组为空,则返回undefined。
示例:```let fruits = ['apple', 'banana', 'orange'];console.log(fruits.pop(); // 输出: "orange"console.log(fruits); // 输出: ["apple", "banana"]let emptyArray = [];console.log(emptyArray.pop(); // 输出: undefined```pop(函数是一种在栈中操作数据的常用方法。
栈是一种线性数据结构,它可以通过push(和pop(函数实现后进先出(LIFO)的特性。
通过不断地调用push(函数将元素添加到数组末尾,可以模拟栈中的"压栈"操作;而通过调用pop(函数删除并返回数组中的最后一个元素,可以模拟栈中的"弹栈"操作。
pop(函数将改变原始数组,使其长度减一、这意味着pop(函数可以在需要删除数组末尾元素且不再需要该元素的情况下非常有用。
在JavaScript中,数组是动态的,即长度没有固定限制。
这意味着数组可以无限地添加和删除元素,而pop(函数正好提供了删除数组末尾元素的便捷方式。
在应用中,pop(函数经常与push(函数一起使用,以便在需要时动态地添加或删除数组中的元素。
以下是一个示例,展示如何使用这两个函数来实现一个简单的栈数据结构:```class Stackconstructothis.items = [];}push(element)this.items.push(element);}poif (this.items.length === 0)return "Stack is empty";}return this.items.pop(;}peereturn this.items[this.items.length - 1];}isEmptreturn this.items.length === 0;}sizreturn this.items.length;}```以上代码创建了一个栈类,并使用push(和pop(函数实现了栈的基本操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2008-01-29js函数集·字符串(String)1.声明var myString = new String("Every good boy does fine.");var myString = "Every good boy does fine.";2.字符串连接var myString = "Every " + "good boy " + "does fine.";var myString = "Every "; myString += "good boy does fine.";3.截取字符串//截取第6 位开始的字符var myString = "Every good boy does fine.";var section = myString.substring(6); //结果: "good boy does fine."//截取第0 位开始至第10 位为止的字符var myString = "Every good boy does fine.";var section = myString.substring(0,10); //结果: "Every good"//截取从第11 位到倒数第6 位为止的字符var myString = "Every good boy does fine.";var section = myString.slice(11,-6); //结果: "boy does"//从第6 位开始截取长度为4 的字符var myString = "Every good boy does fine.";var section = myString.substr(6,4); //结果: "good"4.转换大小写var myString = "Hello";var lcString = myString.toLowerCase(); //结果: "hello"var ucString = myString.toUpperCase(); //结果: "HELLO"5.字符串比较var aString = "Hello!";var bString = new String("Hello!");if( aString == "Hello!" ){ } //结果: trueif( aString == bString ){ } //结果: trueif( aString === bString ){ } //结果: false (两个对象不同,尽管它们的值相同)6.检索字符串var myString = "hello everybody.";// 如果检索不到会返回-1,检索到的话返回在该串中的起始位置if( myString.indexOf("every") > -1 ){ } //结果: true7.查找替换字符串var myString = "I is your father.";var result = myString.replace("is","am"); //结果: "I am your father."8.特殊字符:\b : 后退符\t : 水平制表符\n : 换行符\v : 垂直制表符\f : 分页符\r : 回车符\" : 双引号\' : 单引号\\ : 反斜杆9.将字符转换成Unicode编码var myString = "hello";var code = myString.charCodeAt(3); //返回"l"的Unicode编码(整型)var char = String.fromCharCode(66); //返回Unicode为66的字符10.将字符串转换成URL编码var myString = "hello all";var code = encodeURI(myString); //结果: "hello%20all"var str = decodeURI(code); //结果: "hello all"//相应的还有: encodeURIComponent() decodeURIComponent()11.将字符串转换成base64编码// base64Encode() base64Decode() 用法同上//-----------------------------------------------------------------------·数字型(Number)1.声明var i = 1;var i = new Number(1);2.字符串与数字间的转换var i = 1;var str = i.toString(); //结果: "1"var str = new String(i); //结果: "1"i = parseInt(str); //结果: 1i = parseFloat(str); //结果: 1.0//注意: parseInt,parseFloat会把一个类似于"32G"的字符串,强制转换成323.判断是否为有效的数字var i = 123; var str = "string";if( typeof i == "number" ){ } //true//某些方法(如:parseInt,parseFloat)会返回一个特殊的值NaN(Not a Number) //请注意第2点中的[注意],此方法不完全适合判断一个字符串是否是数字型!!i = parseInt(str);if( isNaN(i) ){ }4.数字型比较//此知识与[字符串比较]相同5.小数转整数var f = 1.5;var i = Math.round(f); //结果:2 (四舍五入)var i = Math.ceil(f); //结果:2 (返回大于f的最小整数)var i = Math.floor(f); //结果:1 (返回小于f的最大整数)6.格式化显示数字var i = 3.14159;//格式化为两位小数的浮点数var str = i.toFixed(2); //结果: "3.14"//格式化为五位数字的浮点数(从左到右五位数字,不够补零)var str = i.toPrecision(5); //结果: "3.1415"7.X进制数字的转换//不是很懂-.-var i = parseInt("0x1f",16);var i = parseInt(i,10);var i = parseInt("11010011",2);8.随机数//返回0-1之间的任意小数var rnd = Math.random();//返回0-n之间的任意整数(不包括n)var rnd = Math.floor(Math.random() * n)//----------------------------------------------------------------------- ·Math对象1. Math.abs(num) : 返回num的绝对值2. Math.acos(num) : 返回num的反余弦值3. Math.asin(num) : 返回num的反正弦值4. Math.atan(num) : 返回num的反正切值5. Math.atan2(y,x) : 返回y除以x的商的反正切值6. Math.ceil(num) : 返回大于num的最小整数7. Math.cos(num) : 返回num的余弦值8. Math.exp(x) : 返回以自然数为底,x次幂的数9. Math.floor(num) : 返回小于num的最大整数10.Math.log(num) : 返回num的自然对数11.Math.max(num1,num2) : 返回num1和num2中较大的一个12.Math.min(num1,num2) : 返回num1和num2中较小的一个13.Math.pow(x,y) : 返回x的y次方的值14.Math.random() : 返回0到1之间的一个随机数15.Math.round(num) : 返回num四舍五入后的值16.Math.sin(num) : 返回num的正弦值17.Math.sqrt(num) : 返回num的平方根18.Math.tan(num) : 返回num的正切值19.Math.E : 自然数(2.718281828459045)20.Math.LN2 : 2的自然对数(0.6931471805599453)21.Math.LN10 : 10的自然对数(2.302585092994046)22.Math.LOG2E : log 2 为底的自然数(1.4426950408889634)23.Math.LOG10E : log 10 为底的自然数(0.4342944819032518)24.Math.PI : π(3.141592653589793)25.Math.SQRT1_2 : 1/2的平方根(0.7071067811865476)26.Math.SQRT2 : 2的平方根(1.4142135623730951)//----------------------------------------------------------------------- ·日期型(Date)1.声明var myDate = new Date(); //系统当前时间var myDate = new Date(yyyy, mm, dd, hh, mm, ss);var myDate = new Date(yyyy, mm, dd);var myDate = new Date("monthName dd, yyyy hh:mm:ss"); var myDate = new Date("monthName dd, yyyy");var myDate = new Date(epochMilliseconds);2.获取时间的某部份var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); //获取完整的年份(4位,1970-????) myDate.getMonth(); //获取当前月份(0-11,0代表1月)myDate.getDate(); //获取当前日(1-31)myDate.getDay(); //获取当前星期X(0-6,0代表星期天)myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数) myDate.getHours(); //获取当前小时数(0-23)myDate.getMinutes(); //获取当前分钟数(0-59)myDate.getSeconds(); //获取当前秒数(0-59)myDate.getMilliseconds(); //获取当前毫秒数(0-999)myDate.toLocaleDateString(); //获取当前日期myDate.toLocaleTimeString(); //获取当前时间myDate.toLocaleString( ); //获取日期与时间3.计算之前或未来的时间var myDate = new Date();myDate.setDate(myDate.getDate() + 10); //当前时间加10天//类似的方法都基本相同,以set开头,具体参考第2点4.计算两个日期的偏移量var i = daysBetween(beginDate,endDate); //返回天数var i = beginDate.getTimezoneOffset(endDate); //返回分钟数5.检查有效日期//checkDate() 只允许"mm-dd-yyyy"或"mm/dd/yyyy"两种格式的日期if( checkDate("2006-01-01") ){ }//正则表达式(自己写的检查yyyy-mm-dd, yy-mm-dd, yyyy/mm/dd, yy/mm/dd 四种)var r = /^(\d{2}|\d{4})[\/-]\d{1,2}[\/-]\d{1,2}$/;if( r.test( myString ) ){ }//-----------------------------------------------------------------------·数组(Array)1.声明var arr = new Array(); //声明一个空数组var arr = new Array(10); //声明一个10个长度的数组var arr = new Array("Alice", "Fred", "Jean"); //用值初始化数组var arr = ["Alice", "Fred", "Jean"]; //用值初始化数组var arr = [["A","B","C"][1,2,3]]; //声明一个二(多)维数组2.数组的访问arr[0] = "123"; //赋值var str = arr[0]; //获取arr[0][0] = "123"; //多维数组赋值3.数组与字符串间的转换var arr = ["A","B","C","D"]; //声明//数组按分隔符转换成字符串var str = arr.join("|"); //结果: "A|B|C|D"//字符串切割成数组arr = str.split("|");4.遍历数组for( var i=0; i<arr.length; i++ ){ alert(arr[i]); }5.排序var arr = [12,15,8,9];arr.sort(); //结果: 8 9 12 156.组合与分解数组var arr1 = ["A","B","C","D"];var arr2 = ["1","2","3","4"];//奖两个数组组合成一个新的数组var arr = arr1.concat(arr2); //结果: ["A","B","C","D","1","2","3","4"]//将一个数组切成两个数组(参数1:起始索引,参数2:切割长度)var arr3 = arr.splice(1,3); //结果: arr3:["B","C","D"] arr["A","1","2","3","4"]//将一个数组切成两个数组,并在原数组补新值var arr4 = arr.splice(1,3,"AA"); //结果: arr4:["B","C","D"]arr["A","AA","1","2","3","4"]//----------------------------------------------------------------------- ·自定义对象1.声明:function myUser(uid,pwd){this.uid = uid;this.pwd = pwd || "000000"; //默认值this.show = showInfo; //方法}//下面的函数不是自定义对象,是自定义对象的方法.继续看下去就明白了function showInfo(){alert("用户名:" + this.uid + ",密码:" + this.pwd)}2.实例化:var user = new myUser("user","123456");var user = {uid:"user",pwd:"123456"};3.获取与设置alert("用户名是:" + user.uid); //getuser.uid = "newuser"; //setuser.show(); //调用show()方法//----------------------------------------------------------------------- ·变量函数流程控制1.变量var i = 1;var i = 1, str = "hello";2.函数function funName(){//do something.}function funName(param1[,paramX]){//do something.}3.嵌套函数//某种情况,你需要创建一个函数本身所独有的函数.function myFunction(){//do something.privateFunction();function privateFunction(){//do something.}}4.匿名函数var tmp = function(){ alert("only test."); }tmp();5.延迟函数调用var tId = setTimeout("myFun()",1000); //延迟1000毫秒后再调用myFun()函数fucntion myFun(){//do somethingclearTimeout(tId); //销毁对象}6.流程控制if( condition ){ }if( condition ){ } else{ }if( condition ){ } else if( condition ){ } else{ }switch( expression ){case valA : statement; break;case valB : statement; break;default : statement; break;}7.异常捕获try{ expression } catch(e){ } finally{ }//不处理任何异常window.onerror = doNothing;function doNothing(){ return true; }//异常类可用的属性description : 异常描述(IE,NN)fileName : 异常页面URI(NN)lineNumber : 异常行数(NN)message : 异常描述(IE,NN)name : 错误类型(IE,NN)number : 错误代码(IE)//错误信息(兼容所有浏览器)try{ }catch(e){var msg = (e.message) ? e.message : e.description;alert(msg);}8.加快脚本的执行速度-避免使用eval() 函数-避免使用with 关键字-将重复的表达式赋值精简到最小-在较大的对象中使用索引来查找数组-减少document.write() 的使用//-----------------------------------------------------------------------·浏览器特征( navigator )1.浏览器名称//IE : "Microsoft Internet Explorer"//NS : "Netscape"var browserName = navigator.appName;2.浏览器版本bar browserVersion = navigator.appVersion;3.客户端操作系统var isWin = ( erAgent.indexOf("Win") != -1 );var isMac = ( erAgent.indexOf("Mac") != -1 );var isUnix = ( erAgent.indexOf("X11") != -1 );4.判断是否支持某对象,方法,属性//当一个对象,方法,属性未定义时会返回undefined或null等,这些特殊值都是false if( document.images ){ }if( document.getElementById ){ }5.检查浏览器当前语言if( erLanguage ){ var l =erLanguage.toUpperCase(); }6.检查浏览器是否支持Cookiesif( navigator.cookieEnabled ){ }//-----------------------------------------------------------------------·控制浏览器窗口( window )1.设置浏览器的大小window.resizeTo(800, 600); //将浏览器调整到800X600大小window.resizeBy(50, -10); //在原有大小上改变增大或减小窗口大小2.调整浏览器的位置window.moveTo(10, 20); //将浏览器的位置定位到X:10 Y:20window.moveBy(0, 10); //在原有位置上移动位置(偏移量)3.创建一个新的窗口var win = window.open("about.htm","winName","height=300,width=400");alwaysLowered //始终在其它浏览器窗口的后面(NN)alwaysRaised //始终在其它浏览器窗口的前面(NN)channelMode //是否为导航模式(IE)copyhistory //复制历史记录至新开的窗口(NN)dependent //新窗口随打开它的主窗口关闭而关闭(NN)fullscreen //全屏模式(所有相关的工具栏都没有)(IE)location //是否显示地址栏(NN,IE)menubar //是否显示菜单栏(NN,IE)scrollbars //是否显示滚动条(NN,IE)status //是否显示状态栏(NN,IE)toolbar //是否显示工具栏(NN,IE)directories //是否显示链接栏(NN,IE)titlebar //是否显示标题栏(NN)hotkeys //显示菜单快捷键(NN)innerHeight //内容区域的高度(NN)innerWidth //内容区域的宽度(NN)resizable //是否可以调整大小(NN,IE)top //窗口距离桌面上边界的大小(NN,IE)left //窗口距离桌面左边界的大小(NN,IE)height //窗口高度(NN,IE)width //浏览器的宽度4.与新窗口通讯win.focus(); //让新窗口获得焦点win.document.write("abc"); //在新窗口上操作win.document.close(); //结束流操作opener.close();5.模式窗口window.showModalDialog("test.htm",dialogArgs,"param"); //传递对象window.showModelessDialog("test.htm",myFunction,"param"); //传递函数window.dialogArguments //对话框访问父窗口传递过来的对象window.returnValue //父窗口获取对话框返回的值//参数center //窗口居中屏幕dialogHeight //窗口高度dialogWidth //窗口宽度dialogTop //窗口距离屏幕的上边距dialogLeft //窗口距离屏幕的左边距edge //边框风格(raised|sunken)help //显示帮助按钮resizable //是否可以改变窗口大小status //是否显示状态栏<script>function openDialog(myForm) {var result = window.showModalDialog("new.html",myForm,"center");}</script><form action="#" onsubmit="return false"><input type="text" id="txtId"><input type="button" id="btnChk" value="验证是否可用"onclick="openDialog(this.form);"></form>//另一个页面new.html<script>window.dialogArguments.btnChk.enabled = false; //将父窗口中的按钮设置为不可用//do something to check the Id.window.write("用户ID: " + window.dialogArguments.txtId.value + " 可使用!"); //获取文本框的值</script>//-----------------------------------------------------------------------·管理框架网页( frames )1.创建一个框架架构网页<html><frameset rows="50, *"><frame name="header" src="header.html"><frame name="main" src="main.html"></frameset></html>2.访问框架网页window.frames[i]window.frames["frameName"]window.frameNamewindow.frames["frameName"].frames["frameName2"]parent.frames["frameName"]top.frames["frameName"]3.将某一页面定向到某框架<a href="new.html" target="main">location = "new.html";parent.frameName.location.href = "new.html";top.frameName.location = "new.html";4.强制不让其它框架引用某页面if (top != self) {top.location.href = location.href;}5.更改框架的大小document.framesetName.rows = "50,*";document.framesetName.cols = "50,*";6.动态创建框架网页var frag = document.createDocumentFragment( );var newFrame= document.createElement("frame"); newFrame.id = "header"; = "header";newFrame.src="header.html"frag.appendChild(newFrame);newFrame = document.createElement("frame");newFrame.id = "main"; = "main";newFrame.src="main.html"frag.appendChild(newFrame);document.getElementById("masterFrameset").rows = "50,*";//-----------------------------------------------------------------------。
