7.1_新_CKE文本编译器ckediter
富文本编辑器CKeditor配置使用+上传图片

富⽂本编辑器CKeditor配置使⽤+上传图⽚参考⽂献:,⽼版本可以参考有点问题发现可⾏有⼀定参考价值富⽂本编辑器 CKeditor 配置使⽤+上传图⽚下载后默认放在⽹站根⽬录下 ckeditor⽂件夹中⼀、使⽤⽅法:1、在页⾯<head>中引⼊ckeditor核⼼⽂件ckeditor.js<script type="text/javascript" src="ckeditor/ckeditor.js"></script>2、在使⽤编辑器的地⽅插⼊HTML控件<textarea><textarea id="TextArea1" cols="20" rows="2" class="ckeditor"></textarea>如果是环境,也可⽤服务器端控件<TextBox><asp:TextBox ID="tbContent" runat="server" TextMode="MultiLine" class="ckeditor"></asp:TextBox>注意在控件中加上 class="ckeditor" 。
3、将相应的控件替换成编辑器代码<script type="text/javascript">CKEDITOR.replace('TextArea1');//如果是在环境下⽤的服务器端控件<TextBox>CKEDITOR.replace('tbContent');//如果<TextBox>控件在母版页中,要这样写CKEDITOR.replace('<%=tbContent.ClientID.Replace("_","$") %>');</script>4、配置编辑器ckeditor的配置都集中在 ckeditor/config.js ⽂件中,下⾯是⼀些常⽤的配置参数:// 界⾯语⾔,默认为 'en'nguage = 'zh-cn';// 设置宽⾼config.width = 400;config.height = 400;// 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'config.skin = 'v2';// 背景颜⾊config.uiColor = '#FFF';// ⼯具栏(基础'Basic'、全能'Full'、⾃定义)plugins/toolbar/plugin.jsconfig.toolbar = 'Basic';config.toolbar = 'Full';这将配合:config.toolbar_Full = [['Source','-','Save','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor']];//⼯具栏是否可以被收缩config.toolbarCanCollapse = true;//⼯具栏的位置config.toolbarLocation = 'top';//可选:bottom//⼯具栏默认是否展开config.toolbarStartupExpanded = true;// 取消 “拖拽以改变尺⼨”功能 plugins/resize/plugin.jsconfig.resize_enabled = false;//改变⼤⼩的最⼤⾼度config.resize_maxHeight = 3000;//改变⼤⼩的最⼤宽度config.resize_maxWidth = 3000;//改变⼤⼩的最⼩⾼度config.resize_minHeight = 250;//改变⼤⼩的最⼩宽度config.resize_minWidth = 750;// 当提交包含有此编辑器的表单时,是否⾃动更新元素内的数据config.autoUpdateElement = true;// 设置是使⽤绝对⽬录还是相对⽬录,为空为相对⽬录config.baseHref = ''// 编辑器的z-index值config.baseFloatZIndex = 10000;//设置快捷键config.keystrokes = [[ CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //获取焦点[ CKEDITOR.ALT + 122 /*F11*/, 'elementsPathFocus' ], //元素焦点[ CKEDITOR.SHIFT + 121 /*F10*/, 'contextMenu' ], //⽂本菜单[ CKEDITOR.CTRL + 90 /*Z*/, 'undo' ], //撤销[ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ], //重做[ CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, 'redo' ], //[ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //链接[ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //粗体[ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //斜体[ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //下划线[ CKEDITOR.ALT + 109 /*-*/, 'toolbarCollapse' ]]//设置快捷键可能与浏览器快捷键冲突 plugins/keystrokes/plugin.js.config.blockedKeystrokes = [CKEDITOR.CTRL + 66 /*B*/,CKEDITOR.CTRL + 73 /*I*/,CKEDITOR.CTRL + 85 /*U*/]//设置编辑内元素的背景⾊的取值 plugins/colorbutton/plugin.js.config.colorButton_backStyle = {element : 'span',styles : { 'background-color' : '#(color)' }}//设置前景⾊的取值 plugins/colorbutton/plugin.jsconfig.colorButton_colors = '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520,006400,40E0D0,0000CD,800080,808080,F00,FF8C00,FFD700,008000,0FF,00F,EE82EE,A9A9A9,FFA07A,FFA500,FFFF00,0 //是否在选择颜⾊时显⽰“其它颜⾊”选项 plugins/colorbutton/plugin.jsconfig.colorButton_enableMore = false//区块的前景⾊默认值设置 plugins/colorbutton/plugin.jsconfig.colorButton_foreStyle = {element : 'span',styles : { 'color' : '#(color)' }};//所需要添加的CSS⽂件在此添加可使⽤相对路径和⽹站的绝对路径config.contentsCss = './contents.css';//⽂字⽅向config.contentsLangDirection = 'rtl'; //从左到右//CKeditor的配置⽂件若不想配置留空即可CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } );//界⾯编辑框的背景⾊ plugins/dialog/plugin.jsconfig.dialog_backgroundCoverColor = '#fffefd'; //可设置参考config.dialog_backgroundCoverColor = 'white' //默认//背景的不透明度数值应该在:0.0~1.0 之间 plugins/dialog/plugin.jsconfig.dialog_backgroundCoverOpacity = 0.5//移动或者改变元素时边框的吸附距离单位:像素 plugins/dialog/plugin.jsconfig.dialog_magnetDistance = 20;//是否拒绝本地拼写检查和提⽰默认为拒绝⽬前仅firefox和safari⽀持 plugins/wysiwygarea/plugin.js.config.disableNativeSpellChecker = true//进⾏表格编辑功能如:添加⾏或列⽬前仅firefox⽀持 plugins/wysiwygarea/plugin.jsconfig.disableNativeTableHandles = true; //默认为不开启//是否开启图⽚和表格的改变⼤⼩的功能 config.disableObjectResizing = true;config.disableObjectResizing = false//默认为开启//设置HTML⽂档类型config.docType = '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd%22' ;//是否对编辑区域进⾏渲染 plugins/editingblock/plugin.jsconfig.editingBlock = true;//编辑器中回车产⽣的标签config.enterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//是否使⽤HTML实体进⾏输出 plugins/entities/plugin.jsconfig.entities = true;//定义更多的实体 plugins/entities/plugin.jsconfig.entities_additional = '#39'; //其中#代替了&//是否转换⼀些难以显⽰的字符为相应的HTML字符 plugins/entities/plugin.jsconfig.entities_greek = true;//是否转换⼀些拉丁字符为HTML plugins/entities/plugin.jsconfig.entities_latin = true;//是否转换⼀些特殊字符为ASCII字符如"This is Chinese: 汉语."转换为"This is Chinese: 汉语." plugins/entities/plugin.jsconfig.entities_processNumerical = false;//添加新组件config.extraPlugins = 'myplugin'; //⾮默认仅⽰例//使⽤搜索时的⾼亮⾊ plugins/find/plugin.jsconfig.find_highlight = {element : 'span',styles : { 'background-color' : '#ff0', 'color' : '#00f' }};//默认的字体名 plugins/font/plugin.jsconfig.font_defaultLabel = 'Arial';//字体编辑时的字符集可以添加常⽤的中⽂字符:宋体、楷体、⿊体等 plugins/font/plugin.jsconfig.font_names = 'Arial;Times New Roman;Verdana';//⽂字的默认式样 plugins/font/plugin.jsconfig.font_style = {element : 'span',styles : { 'font-family' : '#(family)' },overrides : [ { element : 'font', attributes : { 'face' : null } } ]};//字体默认⼤⼩ plugins/font/plugin.jsconfig.fontSize_defaultLabel = '12px';//字体编辑时可选的字体⼤⼩ plugins/font/plugin.jsconfig.fontSize_sizes ='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px'//设置字体⼤⼩时使⽤的式样 plugins/font/plugin.jsconfig.fontSize_style = {element : 'span',styles : { 'font-size' : '#(size)' },overrides : [ { element : 'font', attributes : { 'size' : null } } ]};//是否强制复制来的内容去除格式 plugins/pastetext/plugin.jsconfig.forcePasteAsPlainText =false//不去除//是否强制⽤“&”来代替“&”plugins/htmldataprocessor/plugin.jsconfig.forceSimpleAmpersand = false;//对address标签进⾏格式化 plugins/format/plugin.jsconfig.format_address = { element : 'address', attributes : { class : 'styledAddress' } };//对DIV标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_div = { element : 'div', attributes : { class : 'normalDiv' } };//对H1标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h1', attributes : { class : 'contentTitle1' } };//对H2标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h2 = { element : 'h2', attributes : { class : 'contentTitle2' } };//对H3标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h3', attributes : { class : 'contentTitle3' } };//对H4标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h4', attributes : { class : 'contentTitle4' } };//对H5标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h5', attributes : { class : 'contentTitle5' } };//对H6标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h6', attributes : { class : 'contentTitle6' } };//对P标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_p = { element : 'p', attributes : { class : 'normalPara' } };//对PRE标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_pre = { element : 'pre', attributes : { class : 'code' } };//⽤分号分隔的标签名字在⼯具栏上显⽰ plugins/format/plugin.jsconfig.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre;address;div';//是否使⽤完整的html编辑模式如使⽤,其源码将包含:<html><body></body></html>等标签config.fullPage = false;//是否忽略段落中的空字符若不忽略则字符将以“”表⽰ plugins/wysiwygarea/plugin.jsconfig.ignoreEmptyParagraph = true;//在清除图⽚属性框中的链接属性时是否同时清除两边的<a>标签 plugins/image/plugin.jsconfig.image_removeLinkByEmptyURL = true;//⼀组⽤逗号分隔的标签名称,显⽰在左下⾓的层次嵌套中 plugins/menu/plugin.js.config.menu_groups ='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,checkbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea';//显⽰⼦菜单时的延迟,单位:ms plugins/menu/plugin.jsconfig.menu_subMenuDelay = 400;//当执⾏“新建”命令时,编辑器中的内容 plugins/newpage/plugin.jsconfig.newpage_html = '';//当从word⾥复制⽂字进来时,是否进⾏⽂字的格式化去除 plugins/pastefromword/plugin.jsconfig.pasteFromWordIgnoreFontFace = true; //默认为忽略格式//是否使⽤<h1><h2>等标签修饰或者代替从word⽂档中粘贴过来的内容 plugins/pastefromword/plugin.jsconfig.pasteFromWordKeepsStructure = false;//从word中粘贴内容时是否移除格式 plugins/pastefromword/plugin.jsconfig.pasteFromWordRemoveStyle = false;//对应后台语⾔的类型来对输出的HTML内容进⾏格式化,默认为空config.protectedSource.push( /<"?["s"S]*?"?>/g ); // PHP Codeconfig.protectedSource.push( //g ); // ASP Codeconfig.protectedSource.push( /(]+>["s|"S]*?<"/asp:[^">]+>)|(]+"/>)/gi ); // Code//当输⼊:shift+Enter时插⼊的标签config.shiftEnterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//可选的表情替代字符 plugins/smiley/plugin.js.config.smiley_descriptions = [':)', ':(', ';)', ':D', ':/', ':P','', '', '', '', '', '','', ';(', '', '', '', '','', ':kiss', '' ];//对应的表情图⽚ plugins/smiley/plugin.jsconfig.smiley_images = ['regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif','confused_smile.gif','tounge_smile.gif','embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.gif','devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif','broken_heart.gif','kiss.gif','envelope.gif'];//表情的地址 plugins/smiley/plugin.jsconfig.smiley_path = 'plugins/smiley/images/';//页⾯载⼊时,编辑框是否⽴即获得焦点 plugins/editingblock/plugin.js plugins/editingblock/plugin.js.config.startupFocus = false;//载⼊时,以何种⽅式编辑源码和所见即所得 "source"和"wysiwyg" plugins/editingblock/plugin.js.config.startupMode ='wysiwyg';//载⼊时,是否显⽰框体的边框 plugins/showblocks/plugin.jsconfig.startupOutlineBlocks = false;//是否载⼊样式⽂件 plugins/stylescombo/plugin.js.config.stylesCombo_stylesSet = 'default';//以下为可选config.stylesCombo_stylesSet = 'mystyles';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';//起始的索引值config.tabIndex = 0;//当⽤户键⼊TAB时,编辑器⾛过的空格数,( ) 当值为0时,焦点将移出编辑框 plugins/tab/plugin.jsconfig.tabSpaces = 0;//默认使⽤的模板 plugins/templates/plugin.js.config.templates = 'default';//⽤逗号分隔的模板⽂件plugins/templates/plugin.js.config.templates_files = [ 'plugins/templates/templates/default.js' ]//当使⽤模板时,“编辑内容将被替换”框是否选中 plugins/templates/plugin.jsconfig.templates_replaceContent = true;//主题config.theme = 'default';//撤销的记录步数 plugins/undo/plugin.jsconfig.undoStackSize =20;// 在 CKEditor 中集成 CKFinder,注意 ckfinder 的路径选择要正确。
ckeditor配置大全

前言因为项目中在传输大数据时,需要各种格式的数据,所以在页面选择了使用ckeditor编辑器,我是从官网下载的最新的版本,经过5天的奋战,终于搞定,实现了ckeditor的基本配置和自定义的图片上传功能,善于总结,才能进步嘛,所以写下此篇,希望能帮到需要的人……软件准备Ckeditor:ckeditor_3.6.3 下载地址去官网吧呵呵我懒得写了百度下就可以找到jquery:jquery-1.2.7 官网下载吧版本无所谓的这个是我用的版本ajaxfileupload.js jquery文件上传插件官网下载吧ckeditor配置1.把ckeditor文件夹放到自己工程的js目录下,然后在自己需要ckeditor的页面引入:<script type="text/javascript" src="/common/js/ckeditor/ckeditor.js"></script>新建一个文本域放置编辑器:<html:textarea property="content"></html:textarea>通过js代码把ckeditor编辑器放置到上面的文本域中:var editor = CKEDITOR.replace('content');现在访问这个页面,可以看到下图:文本域已经被编辑器替换。
2.通过config.js来配置编辑器的外观、语言显示、按钮显示等等。
我的配置文件如下:CKEDITOR.editorConfig = function( config ){// Define changes to default configuration here. For example:nguage = 'zh-cn';// config.uiColor = '#AADC6E';// 设置宽高config.width = 860;config.height = 300;config.skin = 'v2'; //共有3中皮肤可选择:kama(默认)、office2003、v2// 工具栏(基础'Basic'、全能'Full'、自定义)plugins/toolbar/plugin.js config.toolbar = 'Basic';config.toolbar = 'Full';config.toolbar_Full = [['Source','-','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker', 'Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat '],['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Superscrip t'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote '],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], ['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar', 'PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor']];//以上配置自己需要用到的按钮,按钮代码可以去网上找呵呵};CKEDITOR.on('dialogDefinition',function (ev) {var dialogName = ;var dialogDefinition = ev.data.definition;//alert(dialogName);if (dialogName == 'image') {dialogDefinition.removeContents('advanced');//消除advanced标签dialogDefinition.removeContents('Link');//消除Link标签}});后面这个函数是去掉点击“图像”按钮时超链接和高级选项卡,只保留图像选项卡。
富文本编辑器(Ckeditor+Ckfinder)实现富文本编辑和图片文件的上传的配置方法

Ckeditor+Ckfinder在实现富文本编辑和图片文件的上传的配置方法一、下载Ckeditor和Ckfinder。
(一)百度搜索Ckeditor和Ckfinder,点击排名第一的网站。
(二)在其官方网站的download和free trial栏目下载免费的文件包。
注意要选择二、解压缩文件并选择加入网站所需的文件夹。
1.复制ckeditor的_Samples文件夹下的bin和ckeditor两个文件2.复制cfinder整个文件夹,并将bin/release文件夹下的dll文件复制到富文本编辑器的bin文件里。
注意这里就有两个dll文件了。
整理的结果如下:最后将文件夹拷贝到网站根目录下:二、配置ckeditor和ckfinder1.添加对两个bin文件夹下dll文件的引用2.在工具箱加入ckeditor控件,选择选择项。
在选择工具箱.netFramework组件中浏览选择bin文件夹中的.dll文件,工具箱将会多出一个CKEditorControl控件。
2.在需要使用富文本编辑器的网页中加入CKEditorControl 控件。
在属性窗口输入都要ckfinder文件浏览和上传功能的管理页面,包括浏览服务器和上传两个功能。
注意目录一定要正确FilebrowserBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Files" FilebrowserFlashBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Flash" FilebrowserImageBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Images"FilebrowserFlashUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Flash"FilebrowserImageUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Images"FilebrowserUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?command=Qui ckUpload&type=Files"选择/ckfinder/config.ascx文件,修改授权规则和上传目录。
ckeditor使用方法

ckeditor使用方法
CKEditor是一个流行的WYSIWYG(所见即所得)文本编辑器,
它可以轻松地集成到网站或应用程序中。
要使用CKEditor,首先需
要将其引入到你的项目中。
你可以从CKEditor的官方网站上下载最
新版本的CKEditor,然后将其解压缩并将文件复制到你的项目中。
接下来,你需要在你的HTML页面中引入CKEditor的js文件,通常
是通过script标签来实现。
一旦引入了CKEditor,你就可以在页面中创建一个编辑器实例。
你可以使用JavaScript来实现这一点,通过调用CKEditor提供的API来创建和配置编辑器。
你可以指定编辑器的大小、工具栏的按钮、语言设置等等。
此外,CKEditor还提供了丰富的插件系统,你
可以根据自己的需求来扩展编辑器的功能。
另外,CKEditor还提供了丰富的文档和示例,帮助你快速上手
和了解如何使用它的各种功能。
你可以在官方网站上找到详细的文
档和示例代码,以及社区论坛上的讨论和帮助。
总的来说,要使用CKEditor,你需要将其引入到你的项目中,
然后通过JavaScript来创建和配置编辑器实例,最后根据需要使用
它的各种功能和插件来满足你的编辑需求。
希望这些信息能够帮助你更好地了解CKEditor的使用方法。
CKeditor使用和配置

将ckeditor的语言设置为zh-cn(简体中文).当然你也可以根据个人需要设置更多的属性。这里不过多介绍,大家可以通过样例中
和压缩包中提供的文档进行学习
要想提取我们在编辑器中编辑的内容并在页面上显示也和我们提取表单数据一样
<%
String content=request.getParameter("editor1");
拿到一个我们以前没用过的东西,首先要看的当然就是它给的例子了,这可以让我们对这个程序有个整体的了解并快速掌握简单的使用方法。
想要在JSP页面中引用ckeditor是非常简单的一件事,前面我们只要已经将解压的ckeditor文件夹copy到WebRoot目录下了,只需要在jsp文件的代码中要加入ckeditor的位置加上如下代码,(比如我们要在一个form中使用ckeditor)。
要使用ckeditor,当然首先就是去/ (ckeditor网站)下载ckeditor的压缩包,现在最新的是ckeditor_3.3.zip
下载后将压缩包解压,将解压后文件夹中的ckeditor文件夹copy到自己的web项目的WebRoot目录下。
打开ckeditor目录,可以看到文件夹结构如下
['Link','Unlቤተ መጻሕፍቲ ባይዱnk','-','Image','Flash','Table'],
'/',
['FontFormat','FontSize'],
['Bold','Italic','Underline'],
CKEditor全部配置参数

CKEditor全部配置参数CKEditor全部配置参数下载了完整的程序之后,先要对程序中的不必要的东西进行删除。
凡是文件名或文件夹名前面有"_"的文件或文件夹都可以删除,这些文件是一些说明文件或者实例文件。
另外,./lang文件夹中,只保留:zh_cn.js文件即可,这个文件夹是程序的语言包,因为其它语言大家用不到,放在那里也占用空间,所以索性删掉。
./skins文件夹是编辑器的界面,根据情况保留至少一个文件夹即可,其中kama是可自定颜色UI的文件,建议保留,当然如果不在乎空间大小的话,也可以全部上传。
接下来,就是配置自己的编辑器啦~配置的方式有三种:我个人喜欢使用config.js的方式来使用,下面以此为例,介绍其配置参数。
(所示为默认值)//当提交包含有此编辑器的表单时,是否自动更新元素内的数据config.autoUpdateElement = true//编辑器的z-index值config.baseFloatZIndex = 10000//设置是使用绝对目录还是相对目录,为空为相对目录config.baseHref = ''//设置快捷键从上往下依次是:获取焦点,元素焦点,文本菜单,撤销,重做,重做,链接,粗体,斜体,下划线config.keystrokes =[[ CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ],[ CKEDITOR.ALT + 122 /*F11*/, 'elementsPathFocus' ],[ CKEDITOR.SHIFT + 121 /*F10*/, 'contextMenu' ],[ CKEDITOR.CTRL + 90 /*Z*/, 'undo' ],[ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ],[ CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, 'redo' ],[ CKEDITOR.CTRL + 76 /*L*/, 'link' ],[ CKEDITOR.CTRL + 66 /*B*/, 'bold' ],[ CKEDITOR.CTRL + 73 /*I*/, 'italic' ],[ CKEDITOR.CTRL + 85 /*U*/, 'underline' ],[ CKEDITOR.ALT + 109 /*-*/, 'toolbarCollapse' ]]//设置快捷键可能与浏览器快捷键冲突plugins/keystrokes/plugin.js.config.blockedKeystrokes =[CKEDITOR.CTRL + 66 /*B*/,CKEDITOR.CTRL + 73 /*I*/,CKEDITOR.CTRL + 85 /*U*/]//设置编辑内元素的背景色的取值plugins/colorbutton/plugin.js.config.colorButton_backStyle ={element : 'span',styles : { 'background-color' : '#(color)' }}//设置前景色的取值 plugins/colorbutton/plugin.jsconfig.colorButton_colors = '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22 222,A52A2A,DAA520,006400,40E0D0,0000CD,800080,808080,F0 0,FF8C00,FFD700,008000,0FF,00F,EE82EE,A9A9A9,FFA07A,FFA50 0,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5,FAEB D7,FFFFE0,F0FFF0,F0FFFF,F0F8FF,E6E6FA,FFF’//是否在选择颜色时显示“其它颜色”选项plugins/colorbutton/plugin.jsconfig.colorButton_enableMore = false//区块的前景色默认值设置 plugins/colorbutton/plugin.jsconfig.colorButton_foreStyle ={element : 'span',styles : { 'color' : '#(color)' }};//所需要添加的CSS文件在此添加可使用相对路径和网站的绝对路径config.contentsCss = './contents.css';//文字方向config.contentsLangDirection = 'rtl';//从左到右//CKeditor的配置文件若不想配置留空即可CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } );//界面的语言配置设置为'zh-cn'即可config.defaultLanguage = 'en';//界面编辑框的背景色 plugins/dialog/plugin.jsconfig.dialog_backgroundCoverColor = 'rgb(255, 254, 253)'; //可设置参考config.dialog_backgroundCoverColor = 'white' //默认//背景的不透明度数值应该在:0.0~1.0 之间plugins/dialog/plugin.jsconfig.dialog_backgroundCoverOpacity = 0.5//移动或者改变元素时边框的吸附距离单位:像素plugins/dialog/plugin.jsconfig.dialog_magnetDistance = 20;//是否拒绝本地拼写检查和提示默认为拒绝目前仅firefox和safari支持 plugins/wysiwygarea/plugin.js.config.disableNativeSpellChecker = true//进行表格编辑功能如:添加行或列目前仅firefox支持plugins/wysiwygarea/plugin.jsconfig.disableNativeTableHandles = true; //默认为不开启//是否开启图片和表格的改变大小的功能config.disableObjectResizing = true;config.disableObjectResizing = false //默认为开启//设置HTML文档类型config.docType = '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">' //是否对编辑区域进行渲染 plugins/editingblock/plugin.jsconfig.editingBlock = true//编辑器中回车产生的标签config.enterMode = CKEDITOR.ENTER_P //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//是否使用HTML实体进行输出 plugins/entities/plugin.jsconfig.entities = true//定义更多的实体 plugins/entities/plugin.jsconfig.entities_additional = '#39' //其中#代替了&//是否转换一些难以显示的字符为相应的HTML字符plugins/entities/plugin.jsconfig.entities_greek = true//是否转换一些拉丁字符为HTML plugins/entities/plugin.jsconfig.entities_latin = true;//是否转换一些特殊字符为ASCII字符如:"This is Chinese: 汉语."转换为:"This is Chinese: 汉语."plugins/entities/plugin.jsconfig.entities_processNumerical = false//添加新组件config.extraPlugins = 'myplugin'; //非默认仅示例//使用搜索时的高亮色 plugins/find/plugin.jsconfig.find_highlight ={element : 'span',styles : { 'background-color' : '#ff0', 'color' : '#00f' }};//默认的字体名 plugins/font/plugin.jsconfig.font_defaultLabel = 'Arial';//字体编辑时的字符集可以添加常用的中文字符:宋体、楷体、黑体等 plugins/font/plugin.jsconfig.font_names = 'Arial;Times New Roman;Verdana';//文字的默认式样 plugins/font/plugin.jsconfig.font_style ={element : 'span',styles : { 'font-family' : '#(family)' },overrides : [ { element : 'font', attributes : { 'face' : null } } ]};//字体默认大小 plugins/font/plugin.jsconfig.fontSize_defaultLabel = '12px';//字体编辑时可选的字体大小 plugins/font/plugin.jsconfig.fontSize_sizes='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18 px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px; 72/72px'//设置字体大小时使用的式样 plugins/font/plugin.jsconfig.fontSize_style ={element : 'span',styles : { 'font-size' : '#(size)' },overrides : [ { element : 'font', attributes : { 'size' : null } } ]};//是否强制复制来的内容去除格式 plugins/pastetext/plugin.js config.forcePasteAsPlainText =false //不去除//是否强制用“&”来代替“&”plugins/htmldataprocessor/plugin.jsconfig.forceSimpleAmpersand = false;//对address标签进行格式化 plugins/format/plugin.jsconfig.format_address = { element : 'address', attributes : { class : 'styledAddress' } };//对DIV标签自动进行格式化 plugins/format/plugin.jsconfig.format_div = { element : 'div', attributes : { class : 'normalDiv' } };//对H1标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h1', attributes : { class : 'contentTitle1' } };//对H2标签自动进行格式化 plugins/format/plugin.jsconfig.format_h2 = { element : 'h2', attributes : { class : 'contentTitle2' } };//对H3标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h3', attributes : { class : 'contentTitle3' } };//对H4标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h4', attributes : { class : 'contentTitle4' } };//对H5标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h5', attributes : { class : 'contentTitle5' } };//对H6标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h6', attributes : { class :'contentTitle6' } };//对P标签自动进行格式化 plugins/format/plugin.jsconfig.format_p = { element : 'p', attributes : { class : 'normalPara' } };//对PRE标签自动进行格式化 plugins/format/plugin.jsconfig.format_pre = { element : 'pre', attributes : { class : 'code' } };//用分号分隔的标签名字在工具栏上显示plugins/format/plugin.jsconfig.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre;address;div'//是否使用完整的html编辑模式如使用,其源码将包含:<html><body></body></html>等标签config.fullPage = false//编辑器的高度config.height = 200//是否忽略段落中的空字符若不忽略则字符将以“”表示plugins/wysiwygarea/plugin.jsconfig.ignoreEmptyParagraph = true//在清除图片属性框中的链接属性时是否同时清除两边的<a>标签 plugins/image/plugin.jsconfig.image_removeLinkByEmptyURL = true//界面的现实语言可选择"zh-cn"nguage = true//一组用逗号分隔的标签名称,显示在左下角的层次嵌套中plugins/menu/plugin.js.config.menu_groups='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolu mn,table,anchor,link,image,flash,checkbox,radio,textfield,hidden field,imagebutton,button,select,textarea'//显示子菜单时的延迟,单位:ms plugins/menu/plugin.jsconfig.menu_subMenuDelay = 400;//当执行“新建”命令时,编辑器中的内容plugins/newpage/plugin.jsconfig.newpage_html=""//当从word里复制文字进来时,是否进行文字的格式化去除plugins/pastefromword/plugin.jsconfig.pasteFromWordIgnoreFontFace = true; //默认为忽略格式//是否使用<h1><h2>等标签修饰或者代替从word文档中粘贴过来的内容 plugins/pastefromword/plugin.jsconfig.pasteFromWordKeepsStructure = false;//从word中粘贴内容时是否移除格式plugins/pastefromword/plugin.jsconfig.pasteFromWordRemoveStyle = false//对应后台语言的类型来对输出的HTML内容进行格式化config.protectedSource.push( /<\?[\s\S]*?\?>/g ); // PHP Codeconfig.protectedSource.push( //g ); // ASP Codeconfig.protectedSource.push( /(]+>[\s|\S]*?<\/asp:[^\>]+>) |(]+\/>)/gi ); // Code默认为空//是否允许改变大小 plugins/resize/plugin.jsconfig.resize_enabled = true//改变大小的最大高度 plugins/resize/plugin.jsconfig.resize_maxHeight = 3000;//改变大小的最大宽度 plugins/resize/plugin.jsconfig.resize_maxWidth = 3000;//改变大小的最小高度 plugins/resize/plugin.jsconfig.resize_minHeight = 250;//改变大小的最小宽度 plugins/resize/plugin.jsconfig.resize_minWidth = 750;//当输入:shift+Enter是插入的标签config.shiftEnterMode = CKEDITOR.ENTER_P;//可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//可选界面包config.skin = 'default';//可选的表情替代字符 plugins/smiley/plugin.js.config.smiley_descriptions = [':)', ':(', ';)', ':D', ':/', ':P','', '', '', '', '', '','', ';(', '', '', '', '','', ':kiss', '' ];//对应的表情图片 plugins/smiley/plugin.jsconfig.smiley_images = ['regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile. gif','confused_smile.gif','tounge_smile.gif','embaressed_smile.gif','omg_smile.gif','whatchutalkingabout _smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.gif', 'devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.g if','thumbs_up.gif','heart.gif','broken_heart.gif','kiss.gif','envelope.gif'];//表情的地址 plugins/smiley/plugin.jsconfig.smiley_path = 'plugins/smiley/images/'//页面载入时,编辑框是否立即获得焦点plugins/editingblock/plugin.js plugins/editingblock/plugin.js.config.startupFocus = false//载入时,以何种方式编辑源码和所见即所得"source"和"wysiwyg" plugins/editingblock/plugin.js.config.startupMode ='wysiwyg'//载入时,是否显示框体的边框 plugins/showblocks/plugin.js config.startupOutlineBlocks = false//是否载入样式文件 plugins/stylescombo/plugin.js.config.stylesCombo_stylesSet = 'default';//以下为可选config.stylesCombo_stylesSet = 'mystyles';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';//起始的索引值config.tabIndex =0//当用户键入TAB时,编辑器走过的空格数,( ) 当值为0时,焦点将移出编辑框 plugins/tab/plugin.jsconfig.tabSpaces = 0//默认使用的模板 plugins/templates/plugin.js.config.templates = 'default'//用逗号分隔的模板文件plugins/templates/plugin.js.config.templates_files=[ 'plugins/templates/templates/default.js' ]//当使用模板时,“编辑内容将被替换”框是否选中plugins/templates/plugin.jsconfig.templates_replaceContent = true;//主题config.theme = 'default';//使用的工具栏 plugins/toolbar/plugin.jsconfig.toolbar = ‘Full'这将配合:config.toolbar_Full =[['Source','-','Save','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker', 'Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Superscript'], ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar',' PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor']];//工具栏是否可以被收缩 plugins/toolbar/plugin.js.config.toolbarCanCollapse = true//工具栏的位置 plugins/toolbar/plugin.jsconfig.toolbarLocation = 'top';//可选:bottom//工具栏默认是否展开 plugins/toolbar/plugin.jsconfig.toolbarStartupExpanded = true;//撤销的记录步数 plugins/undo/plugin.jsconfig.undoStackSize =20//编辑器的宽度 plugins/undo/plugin.jsconfig.width = ""。
ckeditor plaintextpasteparameters

ckeditor plaintextpasteparameters
CKEditor是一个流行的网页文本编辑器,提供了许多功能和选项来满足用户的需要。
在CKEditor中,plaintextpaste参数用于控制粘贴文本时的行为。
当用户在CKEditor中粘贴文本时,plaintextpaste参数决定了粘贴的内容是纯文本还是保留格式。
如果将plaintextpaste参数设置为true,则粘贴的文本将保留纯文本格式,即不会保留原有的格式和样式。
这样可以避免粘贴时引入不必要的格式和样式,使得内容更加简洁和易于阅读。
如果将plaintextpaste参数设置为false或未设置,则粘贴的文本将保留原有的格式和样式。
这样可以保留用户原始输入的格式和样式,使得内容更加丰富和多样化。
通过设置plaintextpaste参数,你可以根据实际需求来选择适合的粘贴行为。
如果你希望粘贴的文本保持简洁和易于阅读,可以将plaintextpaste参数设置为true。
如果你希望保留用户原始输入的格式和样式,则可以将plaintextpaste参数设置为false或未设置。
富文本编辑器ckeditor使用手册

富文本编辑器ckeditor使用手册一.环境配置1 在web.xml配置servlet<servlet><servlet-name>multiform</servlet-name><servlet-class>com.newtouch.upload.servlet.MultiFormServlet</servlet-class><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>multiform</servlet-name><url-pattern>/multiform</url-pattern></servlet-mapping>2 将插件ckeditor及upload文件夹(用于图片上传功能)添加至工程中。
二. 如何在项目中使用ckeditor?将标签textarea中的isRich属性设置为true即可textarea替换成ckeditor。
三.在textarea标签中有哪几个属性设置与ckeditor有关?分别有哪些作用?toolbarType:提供了三种工具栏的布局,分别是full,normal,basic。
customToolBar:如果在开发中有特殊的需求导致提供的三种默认的工具栏布局无法满足项目需求,开发者可以自定义工具栏中的选项,以及其排列。
开发者可以将所需要的工具栏以逗号为分隔符进行排列。
目前共提供12类工具栏。
(1)source:包含source按钮。
(2)system:系统类按钮,包括保存,新建,预览。
(3)templates:包含模板按钮,可以利用所提供的模板进行文字图片的编辑。
(4)textOperation:包括一些文本操作的按钮,例如剪切,复制,粘贴等。
CKEditor 安装与配置详解

1、下载CKEditor
官方下载
下载并解压,把ckeditor 文件夹添加到站点。
2、使用CKEditor
引用JS
以下为引用内容:
<script type="text/javascript" src="../ckeditor/ckeditor.js"></script>引用CKEditor 编辑器
配置config.js 、plugin.js文件参数(1) :
以下为引用内容:
//当提交包含有此编辑器的表单时,是否自动更新元素内的数据
config.autoUpdateElement = true
//设置是使用绝对目录还是相对目录,为空为相对目录
config.baseHref = ”
// 或者:
<textarea cols="80" id="editor1" name="editor1" rows="10"></textarea>
<script type="text/javascript">CKEDITOR.replace( 'editor1' );</script>3、参数配置
config.font_defaultLabel = ‘Arial’;
//字体编辑时的字符集 可以添加常用的中文字符:宋体、楷体、黑体等 plugins/font/plugin.js
config.font_names = ‘Arial;Times New Roman;Verdana’;
CKeditor富文本编辑器使用技巧之添加自定义插件的方法

CKeditor富⽂本编辑器使⽤技巧之添加⾃定义插件的⽅法本⽂实例讲述了CKeditor富⽂本编辑器使⽤技巧之添加⾃定义插件的⽅法。
分享给⼤家供⼤家参考,具体如下:⾸先就是在CKeditor的plugins⽬录下新建⼀个⽬录qchoice:qchoice⽬录下的结构如下:然后, images中如下:dialogs中如下:我们先来看plugins.js⽂件的内容:(function() {CKEDITOR.plugins.add("qchoice", {requires: ["dialog"],init: function(a) {a.addCommand("qchoice", new CKEDITOR.dialogCommand("qchoice"));a.ui.addButton("qchoice", {label: "qchoice",//调⽤dialog时显⽰的名称command: "qchoice",icon: this.path + "images/qchoice.jpg"//在toolbar中的图标});CKEDITOR.dialog.add("qchoice", this.path + "dialogs/qchoice.js")}})})();再来看qchoice.js⽂件的内容:CKEDITOR.dialog.add('qchoice', function (editor) { //要和plugin.js 中的command ⼀致 var escape = function (value) {return value;};return {title: '', //对话框标题minWidth: 500, //对话框宽度minHeight: 600,//对话框⾼度contents: [{ //对话框内容id: 'choice',name: 'choice',label: '插⼊选择题答案',title: '插⼊选择题答案',elements: [{id: 'rdType_1',type: 'radio', //表单元素类型:单选按钮items: [['中国赞','[中国赞]'],['⼴告','[⼴告]'],['doge','[doge]'],['喵喵','[喵喵]'],['⼆哈','[⼆哈]'],['抱抱','[抱抱]'],['哼','[哼]'],['思考','[思考]'],['⽣病','[⽣病]'],['偷乐','[偷乐]']]},{id: 'rdType_2',type: 'radio', //表单元素类型:单选按钮items: [['笑cry','[笑cry]'],['馋嘴','[馋嘴]'],['拜拜','[拜拜]'],['右哼哼','[右哼哼]'],['左哼哼','[左哼哼]'],['怒骂','[怒骂]'],['鄙视','[鄙视]'],['笑⽽不语','[笑⽽不语]']]},{id: 'rdType_3',type: 'radio', //表单元素类型:单选按钮items: [['害羞','[害羞]'],['费解','[费解]'],['挖⿐','[挖⿐]'],['悲伤','[悲伤]'],['打脸','[打脸]'],['抓狂','[抓狂]'],['哈哈','[哈哈]'],['傻眼','[傻眼]'],['好喜欢','[好喜欢]'],['好爱哦','[好爱哦]']]},{id: 'rdType_4',type: 'radio', //表单元素类型:单选按钮items: [['失望','[失望]'],['good','[good]'],['弱','[弱]'],['耶','[耶]'],['来','[来]'],['握⼿','[握⼿]'],['加油','[加油]'],['haha','[haha]'],['拳头','[拳头]'],['男孩⼉','[男孩⼉]']]},{id: 'rdType_5',type: 'radio', //表单元素类型:单选按钮items: [['话筒','[话筒]'],['礼物','[礼物]'],['飞机','[飞机]'],['⼲杯','[⼲杯]'],['围脖','[围脖]'],['钟','[钟]'],['肥皂','[肥皂]'],['浪','[浪]'],['⼥孩⼉','[⼥孩⼉]'],['照相机','[照相机]']]},{id: 'rdType_6',type: 'radio', //表单元素类型:单选按钮items: [['熊猫','[熊猫]'],['喜','[喜]'],['绿丝带','[绿丝带]'],['威武','[威武]'],['弗莱见钱眼开','[弗莱见钱眼开]'],['看涨','[看涨]'],['看跌','[看跌]'],['奥特曼','[奥特曼]'],['兔⼦','[兔⼦]']]},{id: 'rdType_7',type: 'radio', //表单元素类型:单选按钮items: [['顶','[顶]'],['⽶奇喜欢','[⽶奇喜欢]'],['⽶奇飞吻','[⽶奇飞吻]'],['⽶奇⼤哭','[⽶奇⼤哭]'],['⽶奇⽐⼼','[⽶奇⽐⼼]'],['笑哈哈','[笑哈哈]'],['羞嗒嗒','[羞嗒嗒]'],['憧憬','[憧憬]'],['酷','[酷]']] },{id: 'rdType_8',type: 'radio', //表单元素类型:单选按钮items: [['⽉亮','[⽉亮]'],['围观','[围观]'],['蛋糕','[蛋糕]'],['微风','[微风]'],['⾳乐','[⾳乐]'],['猪头','[猪头]'],['鲜花','[鲜花]'],['太阳','[太阳]'],['Aloha','[Aloha]'],['赞啊','[赞啊]'],['求关注','[求关注]']] },{id: 'rdType_9',type: 'radio', //表单元素类型:单选按钮items: [['哈⽋','[哈⽋]'],['泪','[泪]'],['怒','[怒]'],['闭嘴','[闭嘴]'],['疑问','[疑问]'],['⽩眼','[⽩眼]'],['吐','[吐]'],['⿊线','[⿊线]'],['委屈','[委屈]'],['下⾬','[下⾬]'],['伤⼼','[伤⼼]']]},{id: 'rdType_10',type: 'radio', //表单元素类型:单选按钮items: [['作揖','[作揖]'],['星星','[星星]'],['半星','[半星]'],['空星','[空星]'],['草泥马','[草泥马]'],['浮云','[浮云]'],['沙尘暴','[沙尘暴]'],['给⼒','[给⼒]'],['骷髅','[骷髅]'],['最右','[最右]']]},{id: 'rdType_11',type: 'radio', //表单元素类型:单选按钮items: [['太开⼼','[太开⼼]'],['挤眼','[挤眼]'],['衰','[衰]'],['感冒','[感冒]'],['可怜','[可怜]'],['汗','[汗]'],['⾊','[⾊]'],['可爱','[可爱]'],['钱','[钱]'],['ok','[ok]'],['NO','[NO]'],['蜡烛','[蜡烛]']]},{id: 'rdType_12',type: 'radio', //表单元素类型:单选按钮items: [['吃狗粮','[吃狗粮]'],['蚁⼈','[蚁⼈]'],['黄蜂⼥','[黄蜂⼥]'],['吃⽠','[吃⽠]'],['允悲','[允悲]'],['坏笑','[坏笑]'],['困','[困]'],['互粉','[互粉]'],['睡','[睡]'],['并不简单','[并不简单]']]},{id: 'rdType_13',type: 'radio', //表单元素类型:单选按钮items: [['阴险','[阴险]'],['嘘','[嘘]'],['嘻嘻','[嘻嘻]'],['爱你','[爱你]'],['吃惊','[吃惊]'],['污','[污]'],['⿎掌','[⿎掌]'],['给你⼩⼼⼼','[给你⼩⼼⼼]'],['⼼','[⼼]'],['赞','[赞]']]},{id: 'rdType_14',type: 'radio', //表单元素类型:单选按钮items: [['微笑','[微笑]'],['偷笑','[偷笑]'],['舔屏','[舔屏]'],['亲亲','[亲亲]'],['摊⼿','[摊⼿]'],['跪了','[跪了]'],['晕','[晕]'],['⽶奇爱你','[⽶奇爱你]'],['带着微博去旅⾏','[带着微博去旅⾏]']]}]}],onOk: function () { //点击确定按钮出发onOK事件。
经典的 Web 编辑器——CKEditor 介绍

CKEditor 简介CKEditor 是一款功能强大的开源在线文本编辑器。
它所见即所得的特点,使你在编辑时所看到的内容和格式,能够与发布后看到的效果完全一致。
利用它,我们可以在Web 上实现类似于Microsoft Word 的许多强大的功能。
CKEditor 完全是基于JavaScript 开发的,因此不必在客户端进行任何安装,并且兼容各大主流浏览器,比如:IE,Firefox,Chrome,Safari,Opera。
而且由于它是一个纯粹的JavaScript 应用,所以无论用的是哪种服务器端技术(JSP,PHP,ASP 等等),都可以获得很好的支持。
CKEditor 的前身是FCKEditor,这个项目是在2003 年由Frederico Caldeira Knabben 发起的,FCK 代表的就是项目创建者Frederico Caldeira Knabben 的简称。
从3.0 版本后,它改名为CKEditor,CK 代表的含义是Content And Knowledge(内容与知识)。
现在,CKEditor 隶属于CKSource 公司,背后拥有一个强大的技术团队的支持。
在同类产品之中,CKEditor 的使用最为广泛,社区最为活跃,一直拥有良好的口碑。
目前,有很多公司都在使用CKEditor 作为Web 编辑的解决方案,比如:IBM,Oracle,Adobe 等等。
其中,IBM 已经在其所发布的多款软件中广泛应用了CKEditor,这些软件包括:Lotus Connections,Lotus Quickr,LotusLive,Lotus Notes,Rational Requirements Management 等等。
不仅如此,IBM 也为CKEditor 的发展,不遗余力地提供了持续性的投入与支持,在IBM 内部的产品团队中,有专业的开发人员负责CKEditor 的定制开发,还有专门的技术社区供大家讨论和交流。
CKEditor+CKFinder安装与配置

CKEditor + CKFinder安装与配置CKEditor 和 CKFinder是内容管理系统Drupal中比较重要的两个模块,其中CKEditor是一个文本编辑器,我们利用CKEditor 和CKFinder可以实现图片、flash等文件的上传。
下面我就详细的说说我的配置过程。
一、CKEditor的安装与配置1、到drupal官网上搜索模块ckeditor2、在官网上下载ckeditor模块的接口,下载下来为ckeditor-7.x-1.1.zip3、到/下载最新版本的ckeditor,下载为ckeditor_3.5.3.tar.gz4、解压缩接口文件夹,把文件名为ckeditor放在sites/all/modules中,在将最新版的ckeditor全部内容复制到ckeditor中5、在模块中开启ckeditor模块即可6、在用户管理下配置权限选择allow users to use ckeditor二、Ckfinder的安装与配置1、到/下载最新版本的ckfinder2、解压文件放在sites/all/modules/ckeditor/里面3、在用户管理下配置权限选择allow users to use ckfinder4、打开CKFinder 配置文件 (sites/all/modules/ckeditor/ckfinder/config.php)I) 删除 CheckAuthentication() 函数(不要担心,这个函数在filemanager.config.php还有一个)II) 在$baseDir = resolveUrl($baseUrl);下面添加一行require_once '../../../../includes/filemanager.config.php';5、在配置中配置ckeditor,在用户资料的full点击编辑File browser settings中选中ckfinder6、修改settings.php(路径为 sites/default/settings.php),去掉变量$cookie_domain 前面的‘#’或‘//’,即是启用变量$cookie_domain。
如何在Linux下使用网页编辑器CKEditor

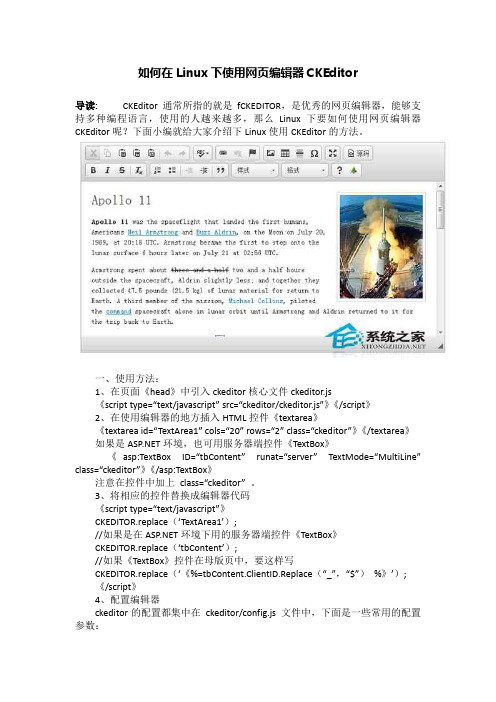
如何在Linux下使用网页编辑器CKEditor导读:CKEditor通常所指的就是fCKEDITOR,是优秀的网页编辑器,能够支持多种编程语言,使用的人越来越多,那么Linux下要如何使用网页编辑器CKEditor呢?下面小编就给大家介绍下Linux使用CKEditor的方法。
一、使用方法:1、在页面《head》中引入ckeditor核心文件ckeditor.js《script type=“text/javascript” src=“ckeditor/ckeditor.js”》《/script》2、在使用编辑器的地方插入HTML控件《textarea》《textarea id=“TextArea1” cols=“20” rows=“2” class=“ckeditor”》《/textarea》如果是环境,也可用服务器端控件《TextBox》《asp:TextBox ID=“tbContent” runat=“server” TextMode=“MultiLine” class=“ckeditor”》《/asp:TextBox》注意在控件中加上class=“ckeditor” 。
3、将相应的控件替换成编辑器代码《script type=“text/javascript”》CKEDITOR.replace(‘TextArea1’);//如果是在环境下用的服务器端控件《TextBox》CKEDITOR.replace(‘tbContent’);//如果《TextBox》控件在母版页中,要这样写CKEDITOR.replace(‘《%=tbContent.ClientID.Replace(“_”,“$”)%》’);《/script》4、配置编辑器ckeditor的配置都集中在ckeditor/config.js 文件中,下面是一些常用的配置参数:// 界面语言,默认为‘en’nguage = ‘zh-cn’;// 设置宽高config.width = 400;config.height = 400;// 编辑器样式,有三种:‘kama’(默认)、‘office2003’、‘v2’config.skin = ‘v2’;// 背景颜色config.uiColor = ‘#FFF’;// 工具栏(基础‘Basic’、全能‘Full’、自定义)plugins/toolbar/plugin.jsconfig.toolbar = ‘Basic’;config.toolbar = ‘Full’;这将配合:config.toolbar_Full = [[‘Source’,‘-’,‘Save’,‘NewPage’,‘Preview’,‘-’,‘Templates’],[‘Cut’,‘Copy’,‘Paste’,‘PasteText’,‘PasteFromWord’,‘-’,‘Print’,‘SpellChecker’,‘Scayt’],[‘Undo’,‘Redo’,‘-’,‘Find’,‘Replace’,‘-’,‘SelectAll’,‘RemoveFormat’],[‘Form’,‘Checkbox’,‘Radio’,‘TextField’,‘Textarea’,‘Select’,‘Button’,‘ImageButton’,‘HiddenField’],‘/’,[‘Bold’,‘Italic’,‘Underline’,‘Strike’,‘-’,‘Subscript’,‘Superscript’],[‘NumberedList’,‘BulletedList’,‘-’,‘Outdent’,‘Indent’,‘Blockquote’],[‘JustifyLeft’,‘JustifyCenter’,‘JustifyRight’,‘JustifyBlock’],[‘Link’,‘Unlink’,‘Anchor’],[‘Image’,‘Flash’,‘Table’,‘HorizontalRule’,‘Smiley’,‘SpecialChar’,‘PageBreak’],‘/’,[‘Styles’,‘Format’,‘Font’,‘FontSize’],[‘TextColor’,‘BGColor’]];//工具栏是否可以被收缩config.toolbarCanCollapse = true;//工具栏的位置config.t oolbarLocation = ‘top’;//可选:bottom//工具栏默认是否展开config.toolbarStartupExpanded = true;// 取消“拖拽以改变尺寸”功能plugins/resize/plugin.jsconfig.resize_enabled = false;//改变大小的最大高度config.resize_maxHeight = 3000;//改变大小的最大宽度config.resize_maxWidth = 3000;//改变大小的最小高度config.resize_minHeight = 250;//改变大小的最小宽度config.resize_minWidth = 750;// 当提交包含有此编辑器的表单时,是否自动更新元素内的数据config.autoUpdateElement = true;// 设置是使用绝对目录还是相对目录,为空为相对目录config.baseHref = ‘’// 编辑器的z-index值config.baseFloatZIndex = 10000;//设置快捷键。
CKEditor

∙安装∙安装CKEditor是一件容易的工作,只需要按照下面的简单步骤就可以完成。
1.从我们的网站上下载CKEditor的最新版本。
2.将下载的文件解压到你网站目录下的“ckeditor”文件夹里。
注意:你也可以将这些文件放在你网站的任何一个地方,默认为“ckeditor”。
∙测试你的安装∙编辑器附带有一些用来验证安装结果是否能正常运行的简单的例子网页,请查看“_samples”目录。
访问如下的地址进行测试:∙http://<你的网站域名>/<CKEditor 安装路径>/_samples/index.html例如:/ckeditor/_samples/index.html∙集成∙有苦干个方式能将CKEditor集成到你的网页中,在这里介绍最常用的实现方法。
∙第一步:载入CKEditor∙CKEditor 是一个JavaScript 应用程序,你只需要在你的网页中包含一个文件引用就能加载它。
如果你已经将CKEditor安装在了你网站的“ckeditor”目录,你可参照如下示例:∙<head>...<script type="text/javascript" src="/ckeditor/ckeditor.js"></script></head>∙用以上方式加载,CKEditor JavaScript API 就准备就绪,可以使用了。
∙第二步:创建一个编辑器实例∙CKEditor就像一个在你网页中的文本区域(textarea)一样工作,它提供了一个简单易写的用户界面、版式和丰富的文字输入区域,但用文本区域要实现同样的效果,并不容易,它需要用户输入html代码。
但是,实际上,CKEditor仍然是使用一个文本区域来传递它的数据到服务器上,这个文本区域对使用者来说是不可见的,所以,你必需创建并编辑一个实例,首先创建一个实例:∙<textarea name="editor1"><p>Initial value.</p></textarea>∙注意,如果你想要加载一些数据到编辑器中,例如从数据库中读出数据,只需要把数据放在文本区域(textarea)内就可以了,就像上面的例子一样。
#CKEDITOR富文本编辑器+AJAX+JQUERY+ListView综合应用

CKEDITOR富文本编辑器+AJAX+JQUERY+ListView综合应用一、下载安装Ckeditor,并将其整合到项目中1、什么是CKeditor?为什么要使用它?我们在做门户网站或者公文系统时,客户经常要求在录入时能够更改字体样式、大小、颜色并具备插入图片的功能。
而一般的TextBox无法满足我们的需求,此时就需要使用一种叫做富文本编辑器的东西,这类编辑器有很多,ckeditor就是其中一种,下面介绍其使用方法2、如何下载√ 进入官方网站,点击Download进入下载页面√ CKEDITOR支持多种编程语言及框架<如:java、、sharepoint等),我们选择√ 下载后解压,简单解释里面内容3、下面讲如何将CKEditor整合到我们的应用中√ 新建一个网站√ 为了代码清晰,新建一个目录,起名JS,方便将ckeditor放到该目录下√ 将解压后_Samples文件夹中的ckeditor目录拷贝到JS下√ 新建网页,起名test_ckeditor√ 增加对ckeditor的引用√ 调用,主要是通过对TextBox的格式化实现富文本的显示效果√ 为了简便,我们引入JQUERY类库(一种使javascript更容易理解与编写的代码集合>,从下载√ 将下载后的文件放到JS文件夹下√ 引用jquery<通过将jquery类库拖放到title标签下)√ 页面上添加TextBox文本框<ID:TextBox1)<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" />√ 用ckeditor插件格式化TextBox1。
在<script src="JS/jquery-1.6.2.min.js" typ e="text/javascript"></script>中添加如下代码<script type="text/javascript">var ckeditor。
ckeditor_可视化数学公式_理论说明

ckeditor 可视化数学公式理论说明1. 引言1.1 概述本篇文章将介绍CKEditor可视化数学公式的理论说明。
CKEditor是一种广泛应用于网页编辑器和内容管理系统的工具,而数学公式编辑作为一种基础功能需求,在传统的文本编辑中存在着很多挑战。
因此,为了满足用户在编写数学相关文章时的需求,并更加方便地插入和编辑数学公式,CKEditor引入了可视化数学公式编辑器。
1.2 文章结构本文主要分为五个部分进行详细介绍。
首先是引言部分,包括概述、文章结构和目的等内容。
接下来是正文部分,对相关背景和问题进行阐述。
然后,进入CKEditor可视化数学公式介绍,包括什么是CKEditor、数学公式编辑器的需求和挑战以及CKEditor解决方案的原理与特点等内容。
随后是CKEditor可视化数学公式功能详解,涵盖公式编辑工具栏及其功能概述、插入数学公式的多种方式与语法支持以及公式渲染和预览功能介绍。
最后是结论部分,总结文章中提到的重点观点。
1.3 目的本文的目的是向读者全面介绍CKEditor可视化数学公式的理论原理和功能特点。
通过了解这一工具,读者可以更好地理解它在数学公式编辑中的应用场景和优势,并能够合理地利用其功能来提升自己在编辑数学相关内容时的效率和体验。
同时,本文还旨在引起读者对于可视化数学公式编辑技术的关注,进一步推动这一领域的发展和创新。
2. 正文正文部分将重点讨论与CKEditor可视化数学公式相关的内容。
主要涵盖了数学公式编辑器的需求和挑战,以及CKEditor解决方案的原理与特点。
2.1 数学公式编辑器的需求和挑战数学公式作为数学领域中重要的符号表达方式,具有极高的复杂性和专业性。
因此,开发一款易于使用且功能强大的数学公式编辑器面临以下需求和挑战:首先,数学公式编辑器需要提供一种易于使用的界面,使用户可以直观地输入、修改和排版各种数学符号、运算符以及其他相关元素。
其次,数学公式编辑器需要支持常用的数学公式语法,并能够自动校验输入合法性。
thinkphp整合ckeditor编辑器使用说明

ckeditor编辑器是现在N多站长网站会使用到的一种编辑器了,下面我来介绍国内流行的thinkphp整合ckeditor编辑器吧,有需要了解的朋友可学习。
下面说一下thinkphp中整合ckeditor
步骤1:下载编辑器/download 找到自己要用的版本,目前最新4
步骤2:解压后重新命名文件夹为ckeditor放在项目公共目录
我放在Public/ckeditor下
步骤3:
模板中这样写的
代码如下
复制代码
<script type="text/javascript" src="__ROOT__/ckeditor/ckeditor.js">ype="submit" value="保存">
</form>
<script type="text/javascript">
CKEDITOR.replace('content',{
toolbar : 'Full',
uiColor : '#9AB8F3',
height:'200'
});
</script>
并简单的配置编辑器的样式。
需要和ckfinder联合使用
代码如下
复制代码
<form action="{:u('Video/add')}" method="post" name="myform" id="myform" enctype="multipart/form-data" >
CKEditor工具栏自定义配置

CKEditor工具栏自定义配置CKEditor中的工具栏默认显示所有功能按钮。
出于安全的原因、或者是简化的原因,需要对这个工具栏进行自定义设置。
CKEditor工具栏自定义配置非常简单,按下述步骤完成即可(假设已经完成CKEditor的安装):编辑ckeditor目录下的的config.js文件,默认的是下面的工具栏代码(特别说明:config.js中没有下面的代码,默认就是显示全部按钮,但如果对工具栏进行自定义,最好的办法还是把该代码全部复制粘贴,然后再删除一个个不需要的按钮)config.toolbar='Full';config.toolbar_Full=[{name:'document',items :['Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates']}, {name:'clipboard',items : ['Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo']},{name:'editing',items :['Find','Replace','-','SelectAll','-','SpellChecker','Scayt']},{name:'forms', items :['Form','Checkbox','Radio','TextField', 'Textarea','Select','Button','ImageButton','HiddenField']},'/',{name:'basicstyles',items : ['Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat']},{name:'paragraph', items :['NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv','-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl']},{name:'links', items :['Link','Unlink','Anchor']},{name:'insert',items : ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','Pag eBreak','Iframe']},'/',{name:'styles', items :['Styles','Format','Font','FontSize']}, {name:'colors', items :['TextColor','BGColor']},{name:'tools', items :['Maximize','ShowBlocks','-','About']} ];config.toolbar_Basic=[['Bold','Italic','-','NumberedList','BulletedList','-','Link', 'Unlink','-','About']];注意工具按钮是分组的,一个name内的大括号就是一个工具按钮分组,items后边是具体的按钮,我们可以对这些内容进行适当的删除。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
01
CKE文本编译器
CKE文本编译器
富文本编辑器CKeditor的配置使用 CKEditor 是一款功能强大的开源在线文本编辑器。它所见即所 得的特点,使你在编辑时所看到的内容和格式,能够与发布后看到 的效果完全一致。CKEditor 完全是基于 JavaScript 开发的,因此 不必在客户端进行任何安装,并且兼容各大主流浏览器。
Ckeditor下载地址:/download 将下载的文件夹ckeditor放在与web同级目录下
ckeditor案例
CKE文本编译器
例:CKE.jsp页面,应用ckeditor富文本编辑器,效果如下图所示:
这是ckeditor富文本编辑器
CKE文本编译器
例:CKE.jsp页面,应用ckeditor富文本编辑器,代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %> <% String path = request.getContextPath(); %> <html>
CKEDITOR.replace('editor1'); </script>
</body&g
CKeditor应用
感谢聆听
THANKS
<head> <title>在javaweb项目中安装应用ckeditor</title> <script type="text/javascript" src="<%=path %>/ckeditor/ckeditor.js"></script>
</head> <body> <textarea name="editor1" id="editor1">这是ckeditor富文本编辑器</textarea> <script type="text/javascript">
