CSS选择器的声明与嵌套
css 嵌套语法

css 嵌套语法CSS(层叠样式表)是一种用于描述网页样式的语言,通过嵌套语法可以实现对网页元素的样式定义和布局控制。
在这篇文章中,我将为你介绍CSS嵌套语法的基本概念和用法。
一、CSS嵌套语法的基本概念CSS嵌套语法是指在样式表中,可以通过嵌套选择器的方式来定义特定元素的样式。
嵌套选择器是指将一个选择器作为另一个选择器的子元素,以实现对特定元素的样式定义。
例如,可以使用嵌套语法来定义一个列表中的列表项的样式,或者定义一个表格中某一行的样式。
二、CSS嵌套语法的用法1. 列表项样式的定义在CSS中,可以使用嵌套语法来定义列表项的样式。
例如,可以使用以下代码来定义一个无序列表中的列表项的样式:ul {list-style: none;padding: 0;margin: 0;}ul li {margin-bottom: 10px;}在上面的代码中,首先定义了无序列表的样式,包括去除默认的列表样式和设置边距。
然后,使用嵌套语法定义了列表项的样式,设置了列表项之间的下边距。
2. 表格行样式的定义除了列表项样式的定义,嵌套语法还可以用于定义表格行的样式。
例如,可以使用以下代码来定义一个表格中的奇数行的样式:table {width: 100%;border-collapse: collapse;}table tr {background-color: #f5f5f5;}table tr:nth-child(even) {background-color: #ffffff;}在上面的代码中,首先定义了表格的样式,包括设置表格宽度和边框合并。
然后,使用嵌套语法定义了表格行的样式,设置了奇数行和偶数行的背景颜色。
三、总结通过CSS嵌套语法,我们可以方便地对网页元素的样式进行定义和控制。
无论是列表项的样式还是表格行的样式,嵌套语法都能帮助我们实现灵活的样式定义。
希望本文能帮助你理解和掌握CSS嵌套语法的基本概念和用法,为你的网页设计和布局提供参考和指导。
css常用语法

1、页面中,所有的CSS代码,需要写入到<style></style>标签中。
style标签的type属性应该选择text/css2、CSS 注释CSS修改页面中的所有标签,必须借助选择器选中。
选择器中,可以写多对CSS属性,用{}包裹:每个属性名与属性值之间用:分隔,多对属性之间,必须用;分隔。
3、【CSS常用选择器】①标签选择器写法:HTML标签名{}作用:可以选中页面中,所有与选择器同名的HTML标签。
②类选择器(class选择器)写法:.class名{}调用:在需要调用选择器样式的标签上,使用class="class 名"调用选择器优先级:>标签选择器③ID 选择器写法:#ID名{}调用:需要调用样式的标签,起一个id="ID名"优先级:ID选择器>class选择器注意:一个页面中,不能出现同名ID【Class选择器与ID选择器的区别】写法不同:class选择器用.声明,ID选择器用#声明;优先级不同:ID选择器>class选择器作用范围不同:class选择器可以多次调用,ID选择器只能使用一次。
【选择器的命名规范】只能有字母、数字、下划线、减号组成;开头不能是数字。
也不能是只有一个减号。
一般,起名要求有语义,使用英文单词与数字的组合。
④通用选择器写法:*{}作用:可以选中页面中所有的HTML标签。
优先级:最低!!!⑤并集选择器写法:选择器1,选择器2,……,选择器n{}生效规则:多个选择器取并集,只要标签满足其中任意一个选择器,样式即可生效。
⑥交集选择器写法:选择器1选择器2……选择器n{} 所有选择器紧挨着,没有分隔生效规则:多个选择器取交集,则必须满足所有选择器的要求,才能生效⑦后代选择器写法:选择器1 选择器2 ……选择器n{} 选择器之间空格分隔生效规则:只要满足,后一选择器是前一个选择器的后代,即可成效。
css 嵌套语法

css 嵌套语法CSS嵌套语法CSS(Cascading Style Sheets)是一种用于描述网页外观样式的标记语言,而CSS嵌套语法是CSS中一种常用的语法方式,用于选择和样式化HTML元素的子元素、后代元素或特定的类别元素。
本文将详细介绍CSS嵌套语法的基本概念、用法和注意事项。
一、基本概念嵌套语法是指在CSS样式表中,将选择器放置在另一个选择器的内部,以选择和样式化特定的元素。
嵌套语法可以提高CSS代码的可读性和维护性,使样式表的结构更加清晰和有组织。
二、嵌套选择器的用法1. 选择子元素嵌套语法可以用于选择和样式化特定元素的子元素。
例如,要选择`<div>`元素内的所有`<p>`元素,可以使用以下嵌套选择器:```cssdiv p {/* 样式规则 */}```2. 选择后代元素嵌套语法还可以用于选择和样式化特定元素的后代元素。
后代元素是指嵌套在父元素内部的所有子元素、孙子元素、曾孙元素等。
例如,要选择`<div>`元素内的所有`<a>`元素,可以使用以下嵌套选择器:```cssdiv a {/* 样式规则 */}```3. 选择特定的类别元素嵌套语法还可以用于选择和样式化特定类别的元素。
例如,要选择类别为`"red"`的`<p>`元素,可以使用以下嵌套选择器:```cssp.red {/* 样式规则 */}```三、注意事项1. 避免选择器过于复杂使用嵌套语法时,应避免选择器过于复杂,以保持代码的可读性和性能。
过于复杂的选择器可能导致样式匹配的延迟和消耗过多的系统资源。
2. 避免选择器冲突当使用嵌套语法时,应注意选择器的层级关系,避免选择器冲突。
选择器冲突可能导致样式失效或样式被覆盖。
3. 合理使用嵌套语法嵌套语法虽然能提高代码的可读性,但过度使用嵌套语法可能导致代码冗长和维护困难。
因此,应合理使用嵌套语法,避免过度嵌套。
css的选择器的详细介绍

css的选择器的详细介绍前言css选择器,是前端的基本功,只要你是一个前端,这个一定要掌握!今天之所以要重温一下css选择器,主要是和大家再复习一下css选择器中的一些常用符号的使用,例如“+、~、^、$、>、*”等的使用!之所以要复习呢,是因为我一个写后端的哥们,前端写的也很好,但是他今天突然问我,css中加号和大于号是啥意思?我说,这个貌似jquery中也有吧!好吧,可能这些符号不常用,造成我们对这些符号的陌生!那么今天,我们一起再来复习一下吧!大家在右侧搜索框中搜索“选择器”,会发现,我之前写过css用伪类nth-child,进行奇偶行的选择。
今天,关于css3伪类选择器,我就不多描述了!同时大家也可以看一下我之前写的“jquery常用选择器总结”,其实,jquery选择器和css选择器类似!特别是在属性选择和组合选择上面!基本选择器ID选择器:#header {}类选择器:.header {}元素选择器:div {}子选择器:ul > li {}后代选择器:div p {}伪类选择器:a:hover {}属性选择器:input[type="text"] {}id优先级高于类class;后面的样式覆盖前面的;指定的高于继承;css选择器之特殊符号1、>(大于号)大于号代表选择子元素,这个我们经常用,值得注意的是h1>strong 和h1 strong的区别这2个都是选择子元素,但是h1>strong 只选择某个元素的子元素。
例如如下:<h1>This is <strong class="haorooms">very</strong> <strong>very</strong> important.</h1><h1>This is <em>really <strong>very</strong></em> important.</h1>h1>strong ,只有第一个h1下面的strong被选中,第二个不起作用。
前端cssdeep用法

CSSDeep 是一个用于增强CSS 选择器的工具,可以通过嵌套选择器的方式来实现更精确的CSS 样式匹配。
它扩展了CSS 的选择器语法,使其能够更方便地选择嵌套元素。
CSSDeep 的用法如下:1. 引入CSSDeep:首先,在你的HTML 文件中引入CSSDeep 库。
你可以从官方网站或第三方库管理工具中获取该库,并通过`<script>` 标签或模块导入的方式引入。
2. 嵌套选择器:在你的CSS 代码中,使用嵌套选择器来选择嵌套元素。
嵌套选择器使用空格来表示元素的嵌套关系,例如`parentElement childElement`。
3. 编写CSS 规则:根据需求编写CSS 规则,使用嵌套选择器来选择需要样式化的嵌套元素。
注意,在嵌套选择器中,前面的选择器会限制后面的选择器的作用范围。
4. 使用深度选择器(::deep):当在某些情况下,你需要覆盖嵌套选择器的限制时,你可以使用`::deep` 伪类来强制应用样式到更深层次的元素。
例如,`.parentElement::deep .childElement` 将作用于`.childElement`,无论其是否嵌套在`.parentElement` 中。
5. 编写其他CSS 规则:除了使用嵌套选择器外,你可以继续编写其他一般的CSS 规则,以样式化非嵌套元素。
需要注意的是,CSSDeep 并不是CSS 标准的一部分,它是一种扩展工具,可用于增强CSS 选择器的功能。
在一些较新的浏览器中,如Chrome 和Firefox,可以原生支持`::deep` 伪类。
但是,在一些老旧的浏览器中,可能需要使用特定的前缀或引入CSSDeep 库来实现对嵌套选择器的支持。
css嵌套用法

css嵌套用法CSS嵌套是指在CSS样式中,一个选择器套用在另一个选择器上,以实现更复杂的样式控制。
CSS嵌套主要有两种形式:内联样式和内部样式表。
下面将详细介绍这两种嵌套用法。
1. 内联样式内联样式是指在HTML元素中直接使用CSS样式。
语法如下:```html标签内联样式```例如,给一个`<p>`标签设置字体颜色和字体大小:```html<p style="color: red; font-size: 16px;">这是一段内联样式的示例。
</p > ```2. 内部样式表内部样式表是指在一个HTML文档的`<head>`部分使用`<style>`标签定义CSS样式。
语法如下:```html<!DOCTYPE html><html><head><style>/* 在这里定义CSS样式*/</style></head><body><!-- HTML内容--></body></html>```例如,定义一个内部样式表,设置全局的字体和字号:```html<!DOCTYPE html><html><style>body {font-family: Arial, sans-serif;font-size: 16px;}</style></head><body><!-- HTML内容--></body></html>```3. 嵌套样式应用实例下面是一个使用嵌套样式的示例,设置一个`<div>`标签的样式,以及内部文本的样式:```html<!DOCTYPE html><html><style>.container {background-color: lightblue;padding: 20px;}.container p {color: white;font-size: 20px;}</style></head><body><div class="container"><p>这是一段嵌套样式的示例。
css3中选择器的基本概念

css3中选择器的基本概念CSS3中选择器是用来选取HTML文档中的元素的一种方式。
选择器允许开发者根据元素的标签名、类名、ID等属性来选择特定的元素,然后对其应用样式。
在CSS3中,选择器的基本概念包括以下几种:1. 元素选择器(Element Selector),通过元素的标签名来选择元素。
例如,p选择器将选择所有的段落元素。
2. 类选择器(Class Selector),通过元素的class属性值来选择元素。
类选择器以英文句点(.)开头,后面跟着类名。
例如,.red将选择所有class属性值为red的元素。
3. ID选择器(ID Selector),通过元素的id属性值来选择元素。
ID选择器以井号(#)开头,后面跟着id名。
例如,#header将选择id属性值为header的元素。
4. 属性选择器(Attribute Selector),通过元素的属性值来选择元素。
属性选择器以方括号([])包裹属性名和属性值。
例如,[type="text"]将选择所有type属性值为text的元素。
5. 后代选择器(Descendant Selector),通过元素的嵌套关系来选择元素。
后代选择器使用空格来表示元素之间的嵌套关系。
例如,div p将选择所有嵌套在div元素内部的段落元素。
6. 相邻兄弟选择器(Adjacent Sibling Selector),通过元素之间的相邻关系来选择元素。
相邻兄弟选择器使用加号(+)表示两个元素之间的相邻关系。
例如,h1 + p将选择紧接在h1元素后面的段落元素。
7. 伪类选择器(Pseudo-class Selector),通过元素的特定状态或行为来选择元素。
伪类选择器以英文冒号(:)开头,后面跟着伪类名。
例如,:hover将选择鼠标悬停在元素上的状态。
8. 伪元素选择器(Pseudo-element Selector),通过元素的特定部分来选择元素。
scss 技巧

SCSS是一种强大的CSS预处理器,可以帮助开发人员更有效地编写CSS代码。
以下是一些SCSS技巧,可以帮助您更好地使用它:1.嵌套规则:SCSS允许将一套CSS样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器。
这样避免了重复输入父选择器,而且令复杂的CSS结构更易于管理。
2.变量:SCSS允许使用变量,这使得修改和管理颜色、字体等变得非常容易。
例如,您可以定义一个变量来存储品牌颜色,然后在整个样式表中重复使用该变量。
3.混合(Mixin):混合是一种重用整个样式段的方法。
如果您有一组CSS声明需要在样式表的多个地方重复使用,那么可以将其封装为一个混合,并在需要的地方调用它。
4.继承(Extend):继承是一种允许一个选择器继承另一个选择器的所有样式的方法。
这可以避免不必要的代码重复,并使样式表更易于维护。
5.运算:SCSS允许在样式表中进行基本的数学运算,如加、减、乘和除。
这使得动态计算尺寸、颜色等变得非常容易。
6.颜色函数:SCSS提供了一组内置的颜色函数,用于处理颜色值。
例如,您可以使用这些函数来使颜色变暗或变亮,或者调整颜色的饱和度或亮度。
7.条件语句和循环:SCSS支持使用条件语句(如@if和@for)和循环(如@each和@while),这使得您可以根据条件动态生成样式规则。
8.导入(Import):SCSS允许您将样式分割成多个文件,并使用@import指令将它们组合在一起。
这使得样式表更易于组织和维护。
9.注释:SCSS支持标准的CSS注释(/* */)和单行注释(//)。
这可以帮助您在代码中添加说明和注释,提高代码的可读性。
10.输出格式:dart sass只支持expanded和compressed。
sass --watch style.scss:style.css --style compressed :nested nested是scss默认的输出格式,选择器与属性等单独占用一行,缩进量与scss文件中一致,“每行的缩进量反映了其在嵌套规则内的层数”。
css选择器用法

css选择器用法CSS选择器是一种用于选择HTML元素的语法。
它可以根据元素的标签名、类名、ID、属性等特征来选择元素,从而实现对元素样式的控制。
以下是CSS选择器的用法:1. 标签选择器标签选择器是最基本的CSS选择器,它可以通过HTML标签名来选择元素。
例如,要为所有段落设置字体颜色为红色,可以使用以下代码:```cssp {color: red;}```这将会把所有`<p>`标签的字体颜色都设置为红色。
2. 类选择器类选择器可以通过元素的class属性来选取元素。
例如,要为所有类名为`highlight`的元素设置背景颜色为黄色,可以使用以下代码:```css.highlight {background-color: yellow;}```这将会把所有class属性值为`highlight`的元素背景颜色都设置为黄色。
3. ID选择器ID选择器可以通过元素的id属性来选取元素。
例如,要为id值为`header`的元素设置字体大小为24px,可以使用以下代码:```css#header {font-size: 24px;}```这将会把id属性值为`header`的元素字体大小都设置为24px。
4. 属性选择器属性选择器可以通过HTML标签中任意一个属性来选取元素。
例如,要选取所有带有title属性的元素,可以使用以下代码:```css[title] {font-weight: bold;}```这将会把所有带有title属性的元素字体加粗。
5. 后代选择器后代选择器可以选取某个元素下的所有子元素。
例如,要为`<ul>`标签下所有`<li>`标签设置字体颜色为蓝色,可以使用以下代码:```cssul li {color: blue;}```这将会把`<ul>`标签下所有`<li>`标签的字体颜色都设置为蓝色。
6. 子元素选择器子元素选择器只选取某个元素的直接子元素。
css 嵌套写法

CSS嵌套写法指的是在CSS中,一个选择器可以直接应用在另一个选择器上,这样就可以将多个选择器组合在一起,实现更复杂的样式效果。
嵌套写法通常用于子元素和父元素之间的样式关系,例如在一个HTML元素中,子元素和父元素都可以有自己的样式,而嵌套写法就可以让这些样式在DOM树中逐级传递。
例如,下面是一个CSS嵌套写法的例子:
div {
color: red;
}
div p {
color: blue;
}
div p a {
color: green;
}
在这个例子中,div选择器选择了所有的div元素,并将它们的文本颜色设置为红色。
然后,div p选择器选择了所有在div元素内部的p元素,并将它们的文本颜色设置为蓝色。
最后,div p a选择器选择了所有在div元素内部的p 元素内部的a元素,并将它们的文本颜色设置为绿色。
这个例子中使用了多个嵌套选择器,将不同的样式应用到不同的HTML元素上。
需要注意的是,嵌套选择器的顺序很重要,后面的选择器会覆盖前面的选择器。
同时,使用嵌套写法可以简化CSS代码,提高可读性和可维护性。
前端三剑客之css

前端三剑客之css1、css介绍CSS(Cascading Style Sheet,层叠样式表)定义如何显⽰HTML元素。
当浏览器读到⼀个样式表,它就会按照这个样式表来对⽂档进⾏格式化(渲染)。
2、css语法2.1 css组成每个CSS样式由两个组成部分:选择器和声明。
声明⼜包括属性和属性值。
每个声明之后⽤分号结束。
2.2 css注释/*这就是注释*/3、css的引⼊⽅式3.1 ⾏内引⼊⾏内式是在标记的style属性中设定CSS样式。
不推荐⼤规模使⽤。
<p style="color: blue">css</p>3.2 内部样式嵌⼊式是将CSS样式集中写在⽹页的<head></head>标签对的<style></style>标签对中。
格式如下:<head><meta charset="UTF-8"><title>Title</title><style>p{background-color: #2b99ff;}</style></head>3.3外部样式外部样式就是将css写在⼀个单独的⽂件中,然后在页⾯进⾏引⼊即可。
推荐使⽤此⽅式。
<link href="text.css" rel="stylesheet" type="text/css"/>4、基本选择器4.1标签选择器p {color: "red";}注:直接设定该标签,body内部的该类型标签都会遵循此设定,需要注意,在块⼉级标签内部的其他标签会遵循块⼉级标签的设定,除⾮⾃⾝也设定了,这样才优先满⾜⾃⾝设定 4.2 id选择器#i1 {background-color: red;}注:使⽤id时,需要在前⾯加上#4.3 类选择器.c1 {font-size: 14px;}p.c1 {color: red;}注:1.样式类名不要使⽤数字开头,即使浏览器不报错,其样式效果也⽆法实现2.标签⾥的class属性存在多个,需要⽤空格分隔4.4 通⽤选择器* {color: white;}注:如果存在其他类型的选择器时,优先满⾜这些选择器的样式设定5、组合选择器5.1后代选择器: div spandiv内部的span都会存在效果<div><span>div内部的第⼀个span</span><p>div内部的第⼀个p<span>div内部⾥第⼀个span⾥的span</span></p><span>div内部第⼆个span</span></div>5.2⼉⼦选择器 div>span在div内部与其直接相关的span才存在样式效果5.3毗陵选择器 div+spandiv下⾯若存在⼀个紧挨着的span标签,则该标签存在效果,有且只有这⼀个会起作⽤5.4弟弟选择器 div~spandiv下⾯只要存在span标签,⽆论有多少,则span标签都会存在效果6、属性选择器/*⽤于选取带有指定属性的元素。
CSS层叠和优先级解决样式冲突问题

CSS层叠和优先级解决样式冲突问题CSS(Cascading Style Sheets)是一种用于定义文档样式的标记语言。
在网页开发中,我们经常需要使用CSS来定义页面的样式,如字体、颜色、布局等。
然而,当多个CSS规则同时作用于一个元素时,就会产生样式冲突的问题。
为了解决这个问题,CSS引入了层叠和优先级的概念。
一、层叠(Cascading)CSS的层叠机制是指当多个CSS样式应用于同一个HTML元素时,浏览器会按照一定的规则决定最终应用哪个样式。
这个规则主要包括以下几个方面:1. 选择器优先级:每个CSS选择器都有一个优先级,优先级高的样式会覆盖优先级低的样式。
优先级的计算方式如下:- ID选择器的优先级最高,为100。
- 类选择器、属性选择器和伪类选择器的优先级为10。
- 元素选择器和伪元素选择器的优先级为1。
- 内联样式优先级最高,为1000。
- 选择器组合时,优先级按照选择器的顺序进行叠加。
- !important声明的样式优先级最高。
2. 样式的位置:当同一个选择器出现多次时,后面定义的样式会覆盖先前定义的样式。
因此,在编写CSS时,应该注意样式的顺序。
3. 继承:某些样式属性是可以继承的,即子元素会继承父元素的样式。
具体可以参考CSS的继承属性列表。
二、优先级解决样式冲突问题在实际开发中,为了避免样式冲突问题,我们可以采取以下几个方法:1. 明确样式的来源:当多个样式表共同定义了某个属性时,可以通过类选择器、ID选择器等明确样式的来源,以提高样式的可维护性。
2. 使用具体度高的选择器:选择器的具体度(Specificity)是指选择器的准确程度,具体度高的选择器优先级也高。
在编写CSS时,可以使用更具体的选择器来覆盖较不具体的选择器,以避免样式冲突。
3. 使用!important声明:在某些情况下,我们希望某个样式始终生效,不被其他样式覆盖。
可以使用!important声明来提高样式的优先级,但是过度使用!important会导致样式不可预测,应尽量避免滥用。
scss 语法详解

scss,全称Syntactically Awesome Style Sheets,是一种基于CSS 的扩展样式表语言,它在CSS 的基础上增加了许多新的特性和更好的扩展性。
通过使用SSCS,你可以使用更丰富的选择器、变量、嵌套规则等,使CSS 代码更加易于阅读和维护。
一、SCSS 基础语法SCSS 的基本语法与CSS 非常相似,它使用类似于CSS 的语法来声明变量、定义颜色、添加媒体查询等。
此外,SCSS 还支持嵌套、混合(Mixins)、布局模块(Layout Modules)等功能,这些功能大大提高了CSS 的可重用性和可维护性。
二、选择器SCSS 选择器支持更多的选择方式,例如,可以使用自定义类名来标识HTML 元素,这使得CSS 代码更加清晰易读。
此外,SCSS 选择器还支持嵌套选择器,这使得CSS 代码更加紧凑和易于管理。
三、变量和嵌套规则SCSS 提供了变量功能,这使得你可以在多个地方重复使用相同的值,而不需要重复编写相同的代码。
嵌套规则允许你将一个CSS 规则嵌套在另一个规则中,这使得CSS 代码更加易于组织和维护。
四、混合和布局模块混合允许你将常用的CSS 规则组合在一起,并在多个地方重复使用它们。
这大大提高了CSS 代码的可重用性。
此外,SCSS 还支持布局模块功能,这使得你可以更加灵活地控制HTML 元素的布局。
五、响应式设计SCSS 支持媒体查询功能,这使得你可以创建适应不同屏幕尺寸的响应式设计。
通过使用媒体查询,你可以根据屏幕尺寸调整样式规则,从而创建出更加适应移动设备的用户体验。
六、调试和开发工具SCSS 提供了一些调试工具和开发工具,这使得开发人员更容易开发和调试CSS 代码。
例如,SCSS 支持CSS 预处理器常见的变量、混入、继承等功能,同时还支持LESS 和SASS 等预处理器。
这些工具可以帮助开发人员更高效地编写和调试CSS 代码。
总的来说,SCSS 是一种强大而灵活的CSS 扩展样式表语言。
小程序css嵌套写法

小程序css嵌套写法小程序中的CSS嵌套写法是指在样式文件中使用选择器嵌套的方式来定义样式。
这种写法可以更加清晰地组织代码,提高代码的可读性和维护性。
下面详细介绍小程序CSS嵌套写法的使用方法。
1. 基本语法:在小程序的样式文件中,可以使用选择器嵌套的方式来定义样式。
嵌套的选择器使用空格进行连接,表示子元素的选择器。
例如: ```.page {background-color: #f5f5f5;.title {font-size: 20px;color: #333;}.content {margin-top: 10px;.text {font-size: 16px;color: #666;}}}```上面的代码中,使用了`.page`选择器来定义页面的样式,其中包含了`.title`和`.content`两个子元素的样式。
`.content`又包含了`.text`子元素的样式。
2. 选择器嵌套规则:- 子元素选择器:使用空格连接父元素和子元素的选择器,表示子元素的样式继承自父元素。
例如:`.parent .child { ... }` - 直接子元素选择器:使用大于号(>)连接父元素和子元素的选择器,表示只选择直接子元素。
例如:`.parent > .child { ... }`- 伪类选择器:可以在嵌套中使用伪类选择器,例如:`.parent:hover .child { ... }`- 伪元素选择器:可以在嵌套中使用伪元素选择器,例如:`.parent::after { ... }`3. 嵌套样式的继承和覆盖:当子元素使用嵌套选择器定义样式时,会继承父元素的样式。
如果子元素和父元素有相同的样式属性,子元素的样式会覆盖父元素的样式。
例如:```.page {font-size: 16px;color: #333;.title {font-size: 20px; // 覆盖父元素的font-size}}```上面的代码中,`.title`选择器覆盖了`.page`选择器中的`font-size`属性。
css语法规则

css语法规则CSS语法规则CSS是一种用于网页设计的样式表语言,它可以为HTML文档添加样式和布局。
为了正确地使用CSS,我们需要遵循一些基本规则和语法。
下面是一个全面的、详细的CSS语法规则,以帮助您更好地掌握这门语言。
一、基本概念1. CSS指层叠样式表(Cascading Style Sheets)。
2. CSS样式定义了HTML元素的外观和布局。
3. CSS样式可以通过内部样式表、外部样式表或行内样式来定义。
4. CSS选择器用于选择要应用样式的HTML元素。
二、CSS语法1. CSS规则由选择器和声明块组成。
2. 选择器指定要应用样式的HTML元素。
3. 声明块包含一个或多个声明,每个声明由属性和值组成,属性与值之间使用冒号分隔,每个声明之间使用分号分隔。
4. 外部CSS文件必须以.css扩展名保存,并通过<link>标签在HTML 文档中引入。
5. 内部CSS可以在<head>标签中使用<style>标签来定义,并将其放置在<head>标签中间。
6. 行内CSS可以直接在HTML元素中使用style属性来定义。
三、CSS选择器1. 元素选择器:通过HTML元素名称来选择元素。
例如,p选择器会选择所有的段落元素。
2. ID选择器:通过HTML元素的ID属性来选择元素。
例如,#myid 选择器会选择ID为“myid”的元素。
3. 类选择器:通过HTML元素的class属性来选择元素。
例如,.myclass选择器会选择class为“myclass”的所有元素。
4. 属性选择器:通过HTML元素的属性来选择元素。
例如,[href]选择器会选择所有具有href属性的元素。
5. 伪类选择器:通过HTML元素的状态或位置来选择元素。
例如,:hover伪类可以在鼠标悬停在一个链接上时改变链接的颜色。
6. 组合选择器:将多个不同类型的CSS规则组合在一起,以便同时应用于一个或多个HTML元素。
CSS选择器

CSS选择器1.常用选择器常用的选择器有类型选择器和后代选择器。
1.1类型选择器类型选择器用来选择特定类型的元素。
可以根据三种类型来选择。
1)ID选择器,根据元素ID来选择元素。
前面以”#”号来标志,在样式里面可以这样定义:#demoDiv{color:#FF0000;}这里代表id为demoDiv的元素的设置它的字体颜色为红色。
我们在页面上定义一个元素把它的ID定义为demoDiv,如:<div id="demoDiv">这个区域字体颜色为红色</div>用浏览器浏览,我们可以看到因为区域内的颜色变成了红色再定义一个区域<div>这个区域没有定义颜色</div>用浏览器浏览,与预期的一样,区域没有应用样式,所以区域中的字体颜色还是默认的颜色黑色。
2)类选择器根据类名来选择前面以”.”来标志,如:.demoDiv{color:#FF0000;}在HTML中,元素可以定义一个class的属性。
如:<div class="demo">这个区域字体颜色为红色</div>同时,我们可以再定义一个元素:<p class="demo">这个段落字体颜色为红色</p>最后,用浏览器浏览,我们可以发现所有class为demo的元素都应用了这个样式。
包括了页面中的div元素和p元素。
上例我们给两个元素都定义了class,但如果有很多个元素都会应用这个元素,那个一个个的定义元素,就会造成页面重复的代码太多,这种现象称为“多类症”。
我们可以改成这样来定义。
<div class="demo"><div>这个区域字体颜色为红色</div>同时,我们可以再定义一个元素:<p>这个段落字体颜色为红色</p></div>这样,我们就只是定义了一个类,同时把样式应用到了所有的元素当中。
sass语法嵌套规则与注释

Sass语法嵌套规则与注释一、引言Sass(Syntactically Awesome Style Sheets)是一种CSS预处理器,它提供了许多功能来增强CSS的开发体验。
其中,嵌套规则和注释是Sass的重要特性,有助于组织和管理复杂的样式。
本文将详细探讨Sass语法的嵌套规则与注释。
二、Sass语法嵌套规则在Sass中,嵌套规则允许你将一个规则的样式嵌套在另一个规则中,使得样式结构更清晰、易于维护。
这可以通过将一个选择器的样式块嵌套在另一个选择器中来实现。
嵌套规则有助于减少重复的代码,并提高样式的可读性。
以下是Sass语法嵌套规则的一个示例:.container {width: 100%;padding: 20px;.header {background-color: #f8f9fa;color: #333;}.content {margin: 20px;border: 1px solid #e9ecef;}}在上面的示例中,.container选择器的样式块中嵌套了两个子选择器:.header和.content。
每个子选择器都有自己的样式声明块。
通过使用嵌套规则,我们可以更方便地组织CSS样式,避免了在多个地方重复编写相同的样式声明。
三、Sass语法注释注释在Sass中是一种非常重要的机制,用于向样式中添加说明和标记,以帮助开发人员更好地理解代码。
Sass提供了两种类型的注释:单行注释和多行注释。
1. 单行注释:单行注释以//开头,并延续到该行的末尾。
这种类型的注释对于对单个语句或属性进行简单注释很有用。
2. 多行注释:多行注释以/*开头,以*/结尾,可以跨越多行。
这种类型的注释适合用于添加更详细的说明或标记较大的代码块。
以下是Sass语法注释的示例:/* 这是一个多行注释它可以跨越多行 */// 这是一个单行注释在上面的示例中,我们展示了两种不同类型的注释:多行注释和单行注释。
这些注释可以帮助我们为代码添加说明和标记,使其更容易被其他开发人员理解。
scss嵌套规则

scss嵌套规则SCSS嵌套规则SCSS是一种CSS预处理器,它引入了许多功能和语法,使得CSS 的编写更加高效和灵活。
嵌套规则是SCSS的一个重要特性,它可以使CSS的结构更加清晰和易于维护。
一、嵌套规则的基本语法在SCSS中,可以使用嵌套规则来表示父元素与子元素之间的层次关系。
嵌套规则的基本语法如下:```父元素 {子元素样式声明}```例如,如果我们要设置一个列表的样式,可以使用如下的SCSS代码:```ul {margin: 0;padding: 0;list-style: none;li {display: inline-block;margin-right: 10px;}}```上述代码中,ul元素的样式声明被嵌套在ul选择器内部,li元素的样式声明被嵌套在li选择器内部。
这样可以使得代码更加清晰,易于阅读和维护。
二、嵌套规则的优点1. 提高代码的可读性和可维护性嵌套规则可以使得代码的结构更加清晰和易于理解。
通过嵌套规则,我们可以清晰地表达出父元素与子元素之间的层次关系,使得代码更加易读和易于维护。
2. 减少代码的重复性通过嵌套规则,我们可以将一些共同的样式声明放置在父元素的选择器下面,从而减少代码的重复性。
这样可以提高代码的可维护性,并且可以减少文件的大小。
3. 提高样式的复用性通过嵌套规则,我们可以将一些通用的样式声明放置在父元素的选择器下面,从而提高样式的复用性。
这样可以减少代码的编写量,并且可以使得样式更加一致和统一。
三、嵌套规则的注意事项1. 避免过度嵌套尽管嵌套规则可以提高代码的可读性和可维护性,但是过度嵌套会导致代码的冗余和复杂性。
因此,在使用嵌套规则时,应该尽量避免过度嵌套,保持代码的简洁和清晰。
2. 注意选择器的权重在嵌套规则中,选择器的权重会叠加。
因此,当使用嵌套规则时,应该注意选择器的权重,避免出现样式冲突的情况。
3. 注意嵌套规则的层次关系在使用嵌套规则时,应该注意嵌套规则的层次关系。
scss-嵌套规则

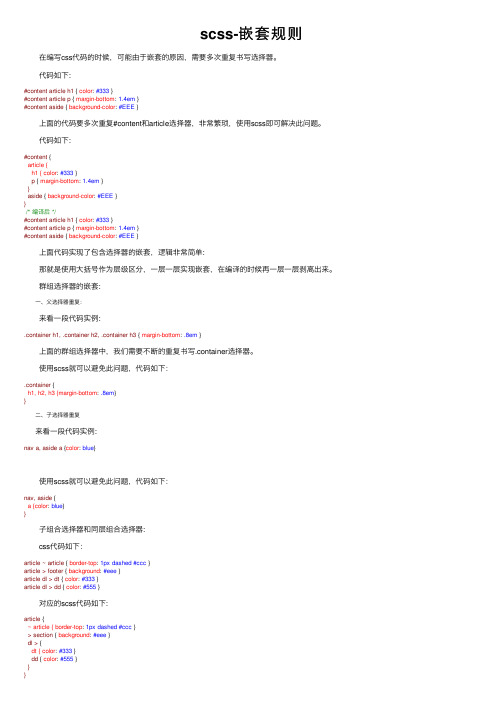
scss-嵌套规则 在编写css代码的时候,可能由于嵌套的原因,需要多次重复书写选择器。
代码如下:#content article h1 { color: #333 }#content article p { margin-bottom: 1.4em }#content aside { background-color: #EEE } 上⾯的代码要多次重复#content和article选择器,⾮常繁琐,使⽤scss即可解决此问题。
代码如下:#content {article {h1 { color: #333 }p { margin-bottom: 1.4em }}aside { background-color: #EEE }}/* 编译后 */#content article h1 { color: #333 }#content article p { margin-bottom: 1.4em }#content aside { background-color: #EEE } 上⾯代码实现了包含选择器的嵌套,逻辑⾮常简单: 那就是使⽤⼤括号作为层级区分,⼀层⼀层实现嵌套,在编译的时候再⼀层⼀层剥离出来。
群组选择器的嵌套: ⼀、⽗选择器重复: 来看⼀段代码实例:.container h1, .container h2, .container h3 { margin-bottom: .8em } 上⾯的群组选择器中,我们需要不断的重复书写.container选择器。
使⽤scss就可以避免此问题,代码如下:.container {h1, h2, h3 {margin-bottom: .8em}} ⼆、⼦选择器重复 来看⼀段代码实例:nav a, aside a {color: blue} 使⽤scss就可以避免此问题,代码如下:nav, aside {a {color: blue}} ⼦组合选择器和同层组合选择器: css代码如下:article ~ article { border-top: 1px dashed #ccc }article > footer { background: #eee }article dl > dt { color: #333 }article dl > dd { color: #555 } 对应的scss代码如下:article {~ article { border-top: 1px dashed #ccc }> section { background: #eee }dl > {dt { color: #333 }dd { color: #555 }}} 特别说明:~、和+选择器既可以放在⼤括号的外部,也可以放在⼤括号的内部。
scss嵌套写法

scss嵌套写法- SCSS嵌套写法是什么?SCSS嵌套写法是指在CSS预处理器SCSS中,使用嵌套的方式来书写CSS样式。
这种写法可以让代码更加简洁、易读,同时也可以减少代码的冗余。
- SCSS嵌套写法的优点有哪些?1. 简洁易读:使用嵌套的方式可以让代码更加简洁易读,减少了代码的冗余,同时也方便了代码的维护。
2. 层级清晰:使用嵌套的方式可以让层级关系更加清晰,方便了代码的理解和调试。
3. 代码复用:使用嵌套的方式可以方便地实现代码的复用,减少了代码的重复编写。
4. 可扩展性:使用嵌套的方式可以方便地扩展代码,增加新的样式规则。
- SCSS嵌套写法的注意事项有哪些?1. 不要过度嵌套:过度嵌套会导致代码的可读性变差,同时也会增加代码的复杂度,影响代码的性能。
2. 避免选择器过长:选择器过长会导致代码的可读性变差,同时也会影响代码的性能。
3. 使用&符号:在嵌套中使用&符号可以方便地引用父级选择器,避免选择器过长。
4. 避免使用@extend:@extend会导致代码的可读性变差,同时也会影响代码的性能,应尽量避免使用。
- 如何使用SCSS嵌套写法?1. 嵌套属性:在嵌套中可以使用属性,例如:```nav {ul {li {display: inline-block;}}}```2. 嵌套伪类和伪元素:在嵌套中可以使用伪类和伪元素,例如:```a {&:hover {color: red;}&::before {content: "";}}```3. 嵌套选择器:在嵌套中可以使用选择器,例如:```nav {ul {li {a {color: blue;}}}}```4. 嵌套属性值:在嵌套中可以使用属性值,例如:```nav {ul {li {margin: 10px 0;}}}```总之,SCSS嵌套写法可以让CSS代码更加简洁易读,同时也可以提高代码的可维护性和可扩展性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS选择器的声明与嵌套
使用CSS选择器控制HTML标记的时候,每个选择器的属性可以一次声明多个,选择器本身也可以同时声明多个。
并且,任何形式的选择器,都是合法的,标记选择器,class选择器和ID选择器都可以集体声明。
集体声明
在声明CSS选择器时,如果某些选择器的风格是完全相同的,或者部分相同,这时便可以使用集体声明的方式,将风格相同的选择器同时声明。
[html]view plain copy
print?
1.<span style="font-size:24px;"><html>
2.<head>
3.<title>
4.集体声明
5.</title>
6.<style type="text/css">
7. <!--
8. h1,h2,h3,h4,h5,p{
9. color:purple;
10. font-size:15px;
11. }
12. h2.special,.special,#one{
13. text-decoration:underline;
14. }
15. -->
16.</style>
17.</head>
18.
19.<body>
20.<h1>集体声明h1</h1>
21.<h2class="special">集体声明h2</h2>
22.<h3>集体声明h3</h3>
23.<h4>集体声明h4</h4>
24.<h5>集体声明h5</h5>
25.<p>集体声明p1</p>
26.<p class="special">集体声明p2</p>
27.<p id="one">集体声明p3</p>
28.</body>
29.</html>
30.</span>
全局声明
对于实际网站中,如果希望页面中所有的标记都使用同一种CSS样式,但是,又不希望逐个来集体声明,这是可以使用全局声明符号*来声明。
[html]view plain copy
print?
1.<span style="font-size:24px;"><html>
2.<head>
3.<title>
4.集体声明
5.</title>
6.<style type="text/css">
7. <!--
8. *{
9. color:purple;
10. font-size:15px;
11. }
12. h2.special,.special,#one{
13. text-decoration:underline;
14. }
16.</style>
17.</head>
18.
19.<body>
20.<h1>集体声明h1</h1>
21.<h2class="special">集体声明h2</h2>
22.<h3>集体声明h3</h3>
23.<h4>集体声明h4</h4>
24.<h5>集体声明h5</h5>
25.<p>集体声明p1</p>
26.<p class="special">集体声明p2</p>
27.<p id="one">集体声明p3</p>
28.</body>
29.</html>
30.</span>
可以看出两种声明效果完全一样,但是,使用全局声明会使代码大大的减少。
选择器的嵌套
在CSS选择器中,可以使用嵌套的方式,对特殊位置的HTML标记进行声明。
比如,控制p标记中的b标记
[html]view plain copy
print?
1.<span style="font-size:24px;"><html>
2.<head>
3.<title>
4. CSS选择器的嵌套声明
5.</title>
6.<style type="text/css">
8. p b{
9. color:maroon;
10. text-decortion:underline;
11. }
12. -->
13.</style>
14.</head>
15.
16.<body>
17.<p>嵌套使<b>用CSS</b>标记的方法</p>
18.嵌套之外的<b>标记</b>不生效
19.</body>
20.</html>
21.</span>
嵌套选择器,使用非常的广泛,不仅只是嵌套的标记本身,类别选择器和ID选择器都可以进行嵌套。
下面的代码使用了三层嵌套,实际上更多层次的嵌套都是允许的,表示.top类别的<td>标记中,包
含的.top1类别的<p>标记,其中包含的<strong>标记,所声明的样式风格。
[html]view plain copy
print?
1.<span style="font-size:24px;">td.top .top1 strong{
2. font-size:16px;
3. }
4.<td class="top">
5.<p class="top1">
6.其他内容<strong>CSS控制的部分</strong>其他内容
7.</p>
8.</td>
9.</span>
选择器的嵌套,在CSS中可以大大减少对class和id的声明,因此,在构建页面的HTML时,通常只给外层标记定义class或者id,内层标记能通过嵌套表示的则利用嵌套的方式,从而,不需要再定义新的class或者id,只有当子标记无法利用此规则时,才进行单独的声明。
