Android WebView彻底解决乱码问题!
中文乱码解决方案

中文乱码解决方案一、引言随着全球化进程的加速,跨国交流和跨文化交流变得越来越频繁。
作为全球最大的人口国家之一,中国在国际交流中发挥着重要的作用。
然而,在跨文化交流的过程中,我们常常会遇到一个共同的问题,即中文乱码。
中文乱码是指在计算机系统中,由于编码方式不兼容或设置错误,导致中文字符无法正确显示的现象。
本文将介绍一些常见的中文乱码问题以及解决方案。
二、常见中文乱码问题及原因1. 网页中出现乱码在浏览网页时,我们经常会遇到中文乱码的问题,这主要是由于网页编码方式不兼容或设置错误所引起的。
常见的编码方式包括UTF-8、GBK、GB2312等,如果网页编码方式与浏览器设置的编码方式不一致,就会导致中文字符无法正确显示。
2. 文本文件打开后乱码当我们使用文本编辑器打开一个文本文件时,如果文件的编码方式与编辑器的默认编码方式不一致,就会导致文件内容显示为乱码。
常见的文本文件编码方式有UTF-8、GBK、GB2312等。
3. 数据库中存储的中文乱码在数据库中存储中文信息时,如果数据库的编码方式设置不正确,就会导致存储的中文字符显示为乱码。
常见的数据库编码方式有UTF-8、GBK、GB2312等。
三、中文乱码解决方案1. 网页中文乱码解决方案(1)设置浏览器编码方式:在浏览器的设置选项中,找到编码方式(通常在“字符编码”、“编码”或“语言”选项下),将其设置为与网页编码方式一致的选项,如将编码方式设置为UTF-8。
(2)手动指定网页编码:如果网页上没有明确设置编码方式的选项,可以尝试在浏览器地址栏中手动添加编码方式,如在URL后面添加“?charset=utf-8”。
2. 文本文件乱码解决方案(1)使用支持多种编码方式的文本编辑器:选择一个支持多种编码方式的文本编辑器,如Notepad++、Sublime Text等。
在打开文本文件时,可以手动选择文件的编码方式来正确显示内容。
(2)重新保存文件:将文本文件另存为选项,选择正确的编码方式,再重新打开文件即可解决乱码问题。
国产乱码的解决方法(一)

国产乱码的解决方法(一)国产乱码的解决方法问题背景在使用国产软件或操作系统时,经常会遇到乱码的问题。
国产软件或操作系统默认使用国内的字符编码,与国际标准的字符编码存在差异,因此在与国际用户交互时容易出现乱码情况。
本文将介绍几种常见的解决国产乱码问题的方法。
方法一:更改字符编码1.打开国产软件或操作系统的设置菜单。
2.在设置菜单中找到“语言”或“国际化”选项。
3.在语言或国际化选项中,找到字符编码相关的设置选项。
4.将字符编码设置为国际标准的UTF-8或Unicode。
5.保存设置并重启软件或操作系统。
方法二:使用专门的乱码修复工具1.在互联网上搜索并下载专门的乱码修复工具。
2.安装并运行乱码修复工具。
3.根据乱码修复工具的提示,选择需要修复的文件或目录。
4.等待修复工具完成乱码修复的过程。
方法三:转换文件编码格式1.打开国产软件或操作系统中出现乱码的文件。
2.将文件另存为其他格式,如UTF-8、ANSI等。
3.尝试打开另存为后的文件,查看是否乱码问题得到解决。
方法四:使用第三方软件代替国产软件1.在互联网上搜索并下载国际标准的软件。
2.安装并运行国际标准软件。
3.将需要处理的文件导入国际标准软件中进行操作,避免乱码问题。
方法五:联系软件或操作系统厂商寻求支持1.找到国产软件或操作系统的官方网站或客服联系方式。
2.联系厂商并向其反馈乱码问题的详细情况。
3.根据厂商提供的解决方案或建议进行操作,寻求问题的解决。
总结国产乱码问题在使用国产软件或操作系统时经常出现,但通过更改字符编码、使用乱码修复工具、转换文件编码格式、使用国际标准软件或联系厂商等方法,可以有效解决乱码问题。
希望本文介绍的方法对大家有所帮助,使使用国产软件或操作系统变得更加愉快和顺畅。
以上是针对“国产乱码的解决”的相关方法介绍,希望对您有所帮助!。
Android读取中文文件乱码解决方法

最近在做个MP3播放器,出现中文乱码问题,在网上找了很多解决办法,我整理了出现乱码的点和解决方案,拿出来和大家共享一下1.读取中文文件乱码解决方法package com.apj.conv;import java.io.BufferedInputStream;import java.io.BufferedReader;import java.io.File;import java.io.FileInputStream;import java.io.FileNotFoundException;import java.io.IOException;import java.io.InputStreamReader;import android.app.Activity;import android.os.Bundle;import android.os.Environment;import android.widget.TextView;public class ConverActivity extends Activity {private TextV iew textview ;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.main);textview = (TextView) findView ById(R.id.lrctext);System.out.println("==============convertCodeAndGetText begin============== ") ;///获得SDCard中文件的路径String path = Environment.getExternalStorageDirectory().getAbsolutePath()+ File.separator ;String tochinese = convertCodeAndGetText(path+"a.txt");System.out.println(tochinese);System.out.println("==============cconvertCodeAndGetText end==============");textview.setText(tochinese);}public String convertCodeAndGetText(String str_filepath) {//转变编码File file = new File(str_filepath);BufferedReader reader;String text = "";try {FileInputStream fis = new FileInputStream(file);BufferedInputStream in = new BufferedInputStream(fis);in.mark(4);byte[] first3bytes = new byte[3];in.read(first3bytes);in.reset();if (first3bytes[0] == (byte) 0xEF && first3bytes[1] == (byte) 0xBB&& first3bytes[2] == (byte) 0xBF) {// utf-8reader = new BufferedReader(new InputStreamReader(in, "utf-8"));} else if (first3bytes[0] == (byte) 0xFF&& first3bytes[1] == (byte) 0xFE) {reader = new BufferedReader(new InputStreamReader(in, "unicode")); } else if (first3bytes[0] == (byte) 0xFE && first3bytes[1] == (byte) 0xFF) { reader = new BufferedReader(new InputStreamReader(in, "utf-16be")); } else if (first3bytes[0] == (byte) 0xFF && first3bytes[1] == (byte) 0xFF) { reader = new BufferedReader(new InputStreamReader(in, "utf-16le")); } else {reader = new BufferedReader(new InputStreamReader(in, "GBK"));}String str = reader.readLine();while (str != null) {text = text + str + "\n";str = reader.readLine();}reader.close();} catch (FileNotFoundException e) {// TODO Auto-generated catch blocke.printStackTrace();} catch (IOException e) {e.printStackTrace();}return text;}}2. 连接网络读取文件内容中文乱码解决办法URL myFileUrl = null;myFileUrl = new URL(url);HttpURLConnection conn;conn = (HttpURLConnection) myFileUrl.openConnection();conn.setDoInput(true);conn.connect();InputStream is = conn.getInputStream();BufferedReader br = new BufferedReader(new InputStreamReader(is, "GB2312"));sb = new StringBuffer();String data = "";while ((data = br.readLine()) != null) {sb.append(data+"\n");}String result = sb.toString();3.读取网络文件中文名下载乱码解决办法1.先在设置服务器编码:找到Tomcat安装目录下的server.xml文件(Tomcat6.0\conf\server.xml)。
Android?WebView使用实例(html5、文件下载和远程URL)

Android WebView使用实例(html5、文件下载和远程URL)在Android中有WebView Widget,它内置了WebKit引擎,同时,WebKit也是Mac OS X的Safari网页浏览器的基础。
WebKit是一个开源的浏览器引擎,Chrome浏览器也是基于它的。
所以很多表现WebView和Chrome是一样的。
在使用WebView之前,要在AndroidManifest.xml中添加如下权限:,否则会出Web page not available错误。
1 . 加载网页:网络用:webView.loadUrl("");本地文件用:webView.loadUrl(file:///android_asset/XXX.html);这里的格式是固定的,文件位置 assets目录下2. 使用loadData方法来加载html数据loadData()需要三个参数: HTML TAG ,MIME类型(text/html), 网页编码方式(utf-8).使用它时可能会发现有如下问题:I. loadData不能加载图片内容,如果要加载图片内容或者获得更强大的Web支持请使用loadDataWithBaseURL。
II .使用loadData方法显示乱码。
那是因为编码器设置错误导致的。
我们知道String类型的数据主要是unicode编码,而WebView 一般为了节省资源使用的是UTF-8编码,所以我们在loadData的时候要告诉方法怎样转码。
即要告诉它要将unicode编码的内容转成UTF-8编码的内容。
有些朋友虽然在loadData的时候设置了编码方式,但是还是显示乱码,这是因为还需要为WebView的text编码指定编码方式.[java] view plaincopy1.WebView wv = (WebView)findViewById(R.id.webview) ;2.3.String content = getUnicodeContent() ;4.5.wv.getSettings().setDefaultTextEncodingName(“UTF -8”) ;6.7.wv.loadData(content, “text/html”,“UTF-8”) ;WebView默认是不支持JavaScript 、IFrame或者是任何的框架语法的。
乱码修复方法

乱码修复方法乱码修复方法什么是乱码乱码是指显示的文字或图像因编码问题出现乱序、乱码或无法辨识的情况。
乱码常见于字符集不匹配或编码转换错误的情况下。
方法一:选择正确的字符集1.确认文档的原始字符集。
2.在使用文档时,设置正确的字符集。
3.如果乱码出现在网页中,可以通过HTML meta标签或HTTP头设置正确的字符集。
方法二:使用正确的文本编辑器1.避免使用不支持多种字符集的编辑器。
2.确保编辑器的默认字符集与文档的字符集一致。
3.在保存文档时,选择正确的字符集。
方法三:使用编码转换工具1.使用专业的编码转换工具,如iconv、cconv等。
2.将文档转换为正确的字符集,并保存。
方法四:检查编码设置1.检查操作系统的默认编码设置,确保与文档的字符集一致。
2.检查文档相关应用程序的编码设置,如浏览器、文本编辑器等。
方法五:使用在线工具修复乱码1.在线工具如Code Beautify、Online Encoding Conversion等可以帮助修复乱码。
2.上传文档并选择正确的字符集,工具会自动转换并修复乱码。
方法六:手动修复乱码1.备份乱码的文档,确保安全。
2.逐个字符或词组进行对照,尝试找到乱码的原始字符并替换之。
方法七:寻求专业帮助1.如果乱码问题比较复杂,可以寻求专业人士的帮助。
2.专业人士可以通过分析乱码原因,提供更有效的解决方法。
以上是一些常见的乱码修复方法,根据具体情况可以选择合适的方法进行修复。
希望本文对解决乱码问题有所帮助。
请注意:本文所述方法仅适用于一般乱码情况,对于特殊情况可能需要更加复杂的处理方式。
在进行修复前请确保已备份原始文档,以免造成不可逆的损失。
方法一:选择正确的字符集1.确认文档的原始字符集。
可以通过查看文档属性、编辑器设置或者与文档创建者确认来获取字符集的信息。
2.在使用文档时,设置正确的字符集。
可以在文档编辑器或操作系统设置中选择与文档字符集一致的选项。
3.如果乱码出现在网页中,可以通过HTML meta标签或HTTP头设置正确的字符集。
中文乱码解决方法

中文乱码解决方法
1.使用正确的字符编码
2.转换文件编码格式
如果你打开一个文本文件或者网页时发现中文显示为乱码,可能是由
于文件的编码格式不正确导致的。
你可以尝试将文件的编码格式转换为正
确的格式。
Windows操作系统中可以使用记事本打开文件,另存为时选择
正确的编码方式即可。
Mac和Linux系统可以使用终端命令行工具进行转换,具体方法可以参考相关操作系统的文档和教程。
3.选择正确的字体
有时候中文显示为乱码是由于缺乏相应的字体文件所致。
当你打开一
个文档或者网页时,如果使用的字体不包含中文字符,那么中文可能会显
示为乱码或者方块。
解决方法是选择适合的字体。
一般来说,宋体、微软
雅黑、黑体等字体都包含了常用的中文字符,并且具有良好的兼容性。
4.更新操作系统和应用程序
乱码问题有时也可能是由于操作系统或者应用程序的bug导致的。
这
些bug可能会导致字符编码不正确或者字体渲染错误。
为了解决这类问题,建议你及时更新操作系统和应用程序的版本,以获取最新的修复和改进。
5.检查网络连接和网页编码
6.使用专业的文本处理工具
总结:
中文乱码问题可能由多种原因引起,包括字符编码不一致、文件格式不正确、字体缺失等。
解决方法包括使用正确的编码方式、转换文件的编码格式、选择合适的字体、更新操作系统和应用程序、检查网络连接和网页编码、使用专业的文本处理工具等。
通过以上方法,相信大家能够有效地解决中文乱码问题,提高中文字符的显示质量。
程序乱码解决方法

程序乱码解决方法
程序乱码是指在计算机运行程序时,出现了无法识别的字符或符号,
导致程序无法正常运行。
以下是解决程序乱码的方法:
一、更改编码方式
1.打开出现乱码的程序或文件
2.找到“文件”菜单,点击“另存为”
3.在“另存为类型”中选择正确的编码方式(如UTF-8、GB2312等)
4.保存文件并重新打开查看是否正常
二、更改系统语言设置
1.找到计算机桌面上的“控制面板”图标并打开
2.点击“时钟和区域”选项
3.选择“区域和语言”
4.在“格式”选项卡中,选择正确的语言类型(如中文简体或繁体)
5.在“位置”选项卡中,选择正确的地区(如中国或台湾)
6.点击“应用”按钮并重新启动计算机查看是否正常
三、更改字体设置
1.找到出现乱码的程序或文件
2.右键点击该程序或文件,并选择“属性”
3.进入“字体”选项卡,选择合适的字体(如宋体、微软雅黑等)
4.点击确定并重新打开该程序或文件查看是否正常。
以上是解决程序乱码问题的三种方法,根据具体情况可采取不同方法进行解决。
ANDROID中WEBVIEW的使用

ANDROID中WEBVIEW的使用在Android中,WebView是一个可用于显示Web内容的小部件。
它允许你在应用程序中嵌入浏览器功能,以便用户可以访问和浏览Web页面。
WebView的使用非常广泛,对于那些需要在应用程序中显示网页内容的开发人员来说,它是一个非常强大和灵活的工具。
使用WebView时,你可以通过编程方式加载和显示Web页面,并且还可以执行其他与Web相关的任务,例如处理JavaScript事件、向Web页面注入JavaScript代码、截取Web页面的截图等等。
下面是一些WebView的常见用法和功能:1.加载网页:WebView最基本的用法是用于加载一个网页。
你可以通过调用WebView的`loadUrl(`方法来加载一个URL,或者通过调用`loadData(`方法将HTML数据加载到WebView中。
例如:```javaWebView webView = findViewById(R.id.web_view);//或者加载HTML数据webView.loadData("<html><body>Hello World!</body></html>", "text/html", null);```2.处理网页加载事件:WebView提供了一些回调方法,使你可以处理网页加载过程中的不同事件,例如页面开始加载、页面加载完成、页面加载失败等。
你可以通过扩展WebViewClient类并复写这些回调方法来实现特定的行为。
例如:```javawebView.setWebViewClient(new WebViewClienpublic void onPageStarted(WebView view, String url, Bitmap favicon)//页面开始加载时执行}public void onPageFinished(WebView view, String url)//页面加载完成时执行}public void onReceivedError(WebView view, int errorCode, String description, String failingUrl)//页面加载失败时执行}});```3. 处理JavaScript事件:WebView默认禁用了JavaScript执行。
删除Android手机系统中的中文乱码文件的方法

删除Android⼿机系统中的中⽂乱码⽂件的⽅法
删除Android⼿机系统中的中⽂乱码⽂件的⽅法
问题描述:
将SD卡中中⽂字符⽂件名(在Windows下⽂件名显⽰正确,⽆乱码)的MP3⽂件拷贝到⼿机System⽬录后出现⽂件名显⽰乱码,在⼿机上⽤RE管理器等⽂件管理⼯具均⽆法进⾏重命名、修改权限、移动、删除等操作,或操作后刷新⽂件仍是操作以前的状态。
若改⽤91⼿机助⼿、豌⾖荚等PC端管理⼿机⽂件⼯具,有的PC端⼯具可以看到这⼀⽂件,显⽰⼤⼩为0字节,但是⽆法进⾏删除操作。
解决⽅法:
1、获取⼿机ROOT权限;
2、下载⼿机软件“安卓系统超级终端”并安装到⼿机中;
3、打开“安卓系统超级终端”,在命令提⽰符的界⾯依次使⽤如下命令:
#su(设置超级⽤户模式);
#cd system(进⼊系统⽂件夹);
#ls(显⽰⽂件夹下的所有⽬录和⽂件列表);
#rm *.mp3(删除⽬录下的mp3⽂件,因为⽂件名显⽰为乱码字符,⽆法打出⽂件名称,只能⽤通配符删除,如果有其他不需删除的正常mp3⽂件,可以先备份,稍后再恢复);
#exit(退出shell环境)。
操作备忘:
此类问题要求我们在向⼿机内存⽬录拷贝⽂件的时候,要检查Android系统下显⽰的⽂件名称,最好先在SD卡内改为英⽂字符再拷贝,或者直接存在SD 卡上使⽤,避免出现各种难以直接删除的问题。
android WebView全面总结

如果baseUrl没有指定为,那么这张图片将显示不出来。
上面的例子其实演示了loadDataWithBaseURL的用法,我们直接加载一个字符串里面的html内容,而有些时候这些内容是从assets目录下的本地网页文件中读取,下面我们将html/test1.html中的 内容通过LoadData来加载:
2 mWebView.getSettings().setBuiltInZoomControls(false);
mWebView.getSettings().setLayoutAlgorithm(LayoutAlgorithm.SINGLE_COLUMN);
3 mWebView.getSettings().setDefaultFontSize(18); 4 WebView = (WebView)findViewById(R.id.blog_detail_webview);
1 mWebView.getSettings().setJavaScriptEnabled(false);
mWebView.getSettings().setSupportZoom(false);
9
10
11
12
13
14
15
16
17
这种通过读取文件再用loadData加载其实和mWebView.loadUrl("file:///android_asset/html/test1.html")是一致的,只不过loadData方式因为没有指定地址的基准url,html/test1.html 文件中一些资源文件或者链接地址会失效。
LogUtil.i(this, "url="url);
2
if( url.contains("") == true){
乱码处理方法

乱码处理方法
以下是 6 条关于乱码处理方法:
1. 哎呀,要是遇到乱码,咱可以试试换个编码格式呀!就像你穿衣服不搭调,那就换一件试试看嘛,比如从 UTF-8 换到 GBK 啥的。
比如你打开一个文档,全是乱码,这时候赶紧去调调编码格式呀!
2. 嘿,别忘了检查一下你的字体设置呀!有时候字体不对也会出现乱码呢。
这就好像走路走歪了路,得及时调整方向呀!比如说你在某个软件里看到的字全是乱七不糟的,那很可能就是字体的问题啦,赶紧去瞅瞅!
3. 你知道吗,重新安装相关软件也可能解决乱码问题哟!这就好比生病吃药,有时候得下点猛药才能治好嘛。
像我上次那个软件出现乱码,我把它卸了重装,立马就好啦!
4. 哇塞,清理一下缓存和临时文件也很重要呀!这就跟收拾房间一样,把垃圾清理掉,才能更清爽呀。
你想想,要是电脑里乱七八糟的东西太多,它能不出现乱码嘛。
比如说电脑用久了开始出乱码,那就赶紧清理一下呀!
5. 呀,有时候更新一下驱动程序也能行呢!这就跟给车子升级零件一样,让它跑得更顺畅嘛。
如果电脑显示有乱码,是不是驱动有点跟不上啦,赶紧去更新试试呗!
6. 注意哦,还可能是文件本身损坏导致的乱码呢!这就好像一个苹果烂了一块,会影响整体呀。
像有时候下载的文件一打开全是乱码,很有可能就是文件在下载过程中受损啦!
总之,遇到乱码不要慌,试试这些方法,说不定就能解决啦!。
【黑马程序员】WebView跨域问题解决方案

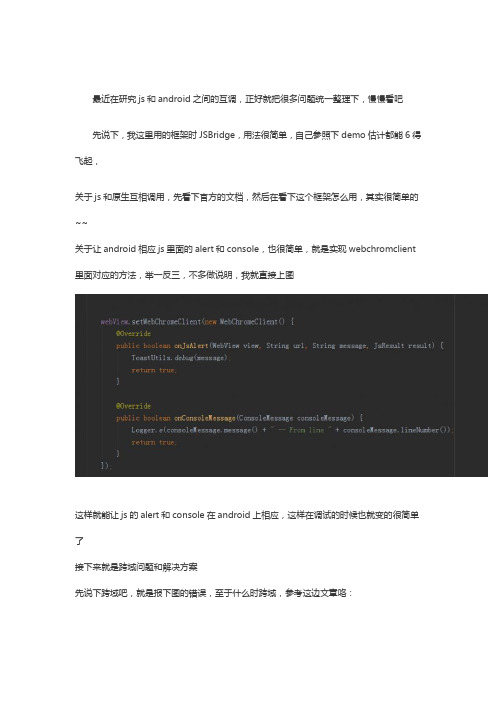
最近在研究js和android之间的互调,正好就把很多问题统一整理下,慢慢看吧先说下,我这里用的框架时JSBridge,用法很简单,自己参照下demo估计都能6得飞起,关于js和原生互相调用,先看下官方的文档,然后在看下这个框架怎么用,其实很简单的~~关于让android相应js里面的alert和console,也很简单,就是实现webchromclient 里面对应的方法,举一反三,不多做说明,我就直接上图这样就能让js的alert和console在android上相应,这样在调试的时候也就变的很简单了接下来就是跨域问题和解决方案先说下跨域吧,就是报下图的错误,至于什么时跨域,参考这边文章咯:解决方案:1.服务器端添加header,这种方式不安全(强烈的不推荐)2.这种方式是在前端做实现,是通过反射调用webview 得setAllowUniversalAccessFromFileURLs 方法,传一个true 就好了01 02 03 try {if (Build.VERSION.SDK_INT >= 16) {Class<?> clazz = webView.getSettings().getClass();04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 Method method = clazz.getMethod("setAllowUniversalAccessFromFileURLs", boolean .class );if (method != null ) {method.invoke(webView.getSettings(), true );}}} catch (IllegalArgumentException e) {e.printStackTrace();} catch (NoSuchMethodException e) {e.printStackTrace();} catch (IllegalAccessException e) {e.printStackTrace();} catch (InvocationTargetException e) {e.printStackTrace();}当然,这个方法要尽量在前面调用。
解决AndroidStudio乱码问题

解决AndroidStudio乱码问题
Android Studio中的乱码分好⼏种,⼀是IDE的不同窗⼝⾥显⽰乱码,如:logcat筛选框,SVN提交的注释框。
⼆是代码⾥设置中⽂,到了真机UI上就显⽰的乱码,如:xxx.setText("中⽂")。
⼀、IDE乱码
Log Level 右边的过滤框明明输⼊的是中⽂,结果显⽰是乱码。
File > Settings > Appearance & Behavior > Appearance,将default fonts改为Microsoft YaHei(改成其它SimHei,SimSun也⾏,但个⼈觉得雅⿊好看些)。
设置好了之后,⽴即就能看到筛选框⾥的中⽂字符了。
⼆、代码⾥中⽂
代码⾥设置中⽂,到了真机上TextView之类的控件上就显⽰为乱码,如:xxx.setText("中⽂")。
我现在加⼊的这个项⽬是由原来Eclipse创建的,⼀旦有乱码问题,同事就说把Properties⾥的编码改成GBK就可以了。
先不论他的对错,但他这么⼀改确实就不会乱码了,但由于我⽤的是Android Studio,那我该怎么办呢?
File > Settings > Editor > File Encodings ⾥Project Encoding改为UTF-8,为了统⼀规范,我也将其它Encoding项也设置为UTF-8了。
三、Gradle 乱码。
android WebView详解,常见漏洞详解和安全源码(下)

android WebView详解,常见漏洞详解和安全源码(下)WebView 常见漏洞WebView 的漏洞也是不少,列举一些常见的漏洞,实时更新,如果有其他的常见漏洞,知会一下我~~WebView 任意代码执行漏洞已知的WebView 任意代码执行漏洞有4 个,较早被公布是CVE-2012-6636,揭露了WebView 中addJavascriptInterface 接口会引起远程代码执行漏洞。
接着是CVE-2013-4710,针对某些特定机型会存在addJavascriptInterface API 引起的远程代码执行漏洞。
之后是CVE-2014-1939 爆出WebView 中内置导出的“searchBoxJavaBridge_”Java Object 可能被利用,实现远程任意代码。
再后来是CVE-2014-7224,类似于CVE-2014-1939 ,WebView 内置导出“accessibility”和“accessibilityTraversal”两个Java Object 接口,可被利用实现远程任意代码执行。
一般情况下,WebView 使用JavaScript 脚本的代码如下所示:WebView mWebView = (WebView)findViewById(R.id.webView);WebSettings msetting = mWebView.getSettings();msetting.setJavaScriptEnabled(true);mWebView.addJavascriptInterface(new TestJsInterface(), “testjs”);mWebView.loadUrl(url);CVE-2012-6636 和CVE-2013-4710Android 系统为了方便APP 中Java 代码和网页中的Javascript 脚本交互,在WebView 控件中实现了addJavascriptInterface 接口,如上面的代码所示,我们来看一下这个方法的官方描述:This method can be used to allow JavaScript to control the host application. This is a powerful feature,but also presents a security risk for apps targeting JELL Y_BEAN or earlier. Apps that target a versionlater than JELL Y_BEAN are still vulnerable if the app runs on a device running Android earlier than 4.2.The most secure way to use this method is to target JELL Y_BEAN_MR1 and to ensure the method is calledonly when running on Android 4.2 or later. With these older versions, JavaScript could use reflectionto access an injected object's public fields. Use of this method in a WebView containing untrustedcontent could allow an attacker to manipulate the host application in unintended ways, executing Javacode with the permissions of the host application. Use extreme care when using this method in a WebViewwhich could contain untrusted content.JavaScript interacts with Java object on a private, background thread of this WebView. Care is thereforerequired to maintain thread safety.The Java object's fields are not accessible.For applications targeted to API level LOLLIPOP and above, methods of injected Java objects are enumerable from JavaScript.可以看到,在JELL Y_BEAN(android 4.1)和JELL Y_BEAN 之前的版本中,使用这个方法是不安全的,网页中的JS脚本可以利用接口“testjs”调用App 中的Java 代码,而Java 对象继承关系会导致很多Public 的函数及getClass 函数都可以在JS中被访问,结合Java 的反射机制,攻击者还可以获得系统类的函数,进而可以进行任意代码执行,首先第一步WebView 添加Javascript 对象,并且添加一些权限,比如想要获取SD 卡上面的信息就需要android.permission.WRITE_EXTERNAL_STORAGE ;第二步JS 中可以遍历window 对象,找到存在getClass 方法的对象,再通过反射的机制,得到Runtime 对象,然后就可以调用静态方法来执行一些命令,比如访问文件的命令;第三步就是从执行命令后返回的输入流中得到字符串,比如执行完访问文件的命令之后,就可以得到文件名的信息了,有很严重暴露隐私的危险,核心JS 代码:function execute(cmdArgs){for (var obj in window) {if ("getClass" in window[obj]) {alert(obj);return window[obj].getClass().forName("ng.Runtime").getMethod("getRuntime",null).invoke(null,null).exec(cmdArgs);}}}所以当一些APP 通过扫描二维码打开一个外部网页的时候,就可以执行这段js 代码,漏洞在2013 年8 月被披露后,很多APP 都中招,其中浏览器APP 成为重灾区,但截至目前仍有很多APP 中依然存在此漏洞,与以往不同的只是攻击入口发生了一定的变化。
android webview reload原理

Android 中的WebView 是一个能够显示网页内容的组件,它使用Android 内置的WebKit 浏览器引擎。
当您调用WebView 的reload() 方法时,它会触发一系列的操作来重新加载当前显示的网页。
以下是WebView 重新加载的原理概述:
停止当前加载:首先,WebView 会停止当前正在进行的网页加载过程,如果页面正在加载中,它会中断加载。
清除历史记录:WebView 会清除与当前页面相关的所有历史记录,包括缓存和浏览器状态信息。
重新发起请求:WebView 会重新从Web 服务器请求网页内容。
这个过程涉及到DNS 查询、建立TCP 连接、发送HTTP 请求等。
加载本地缓存:如果WebView 在停止加载之前已经缓存了网页内容,并且缓存尚未过期,WebView 可能会直接使用本地缓存,跳过网络请求。
解析HTML:一旦收到服务器响应,WebView 会解析HTML 文档,构建DOM 树,加载CSS、JavaScript 和其他资源。
渲染页面:解析完HTML 文档后,WebView 会开始渲染页面,将网页内容显示在屏幕上。
更新用户界面:一旦页面渲染完成,WebView 会更新用户界面,显示新的网页内容。
在这个过程中,WebView 还会执行一些额外的检查和优化,比如检查网页的SSL 证书、处理HTTP 重定向、遵守同源策略等。
中文乱码处理方式

中文乱码处理方式中文乱码处理方式是指解决由于字符编码原因导致的汉字显示乱码问题的方式,它主要包括以下几种:一、改变浏览器字符编码当我们打开网页时,如果看到汉字显示乱码,说明汉字编码不正确。
这种情况下,我们可以通过更改浏览器的字符编码来解决问题。
首先,在浏览器的菜单栏中,找到“视图”-“编码”,然后点击它,就会出现一个下拉列表,里面有很多不同的字符编码,我们可以选择其中一个,例如GBK、UTF-8等,然后把它应用到网页上,使汉字正常显示出来。
二、改变服务器字符编码如果我们是网站管理员,并且发现网站上汉字显示乱码,那么我们可以尝试更改服务器上的字符编码来解决问题。
首先,我们要找到服务器上的字符编码,可以通过查看HTML头部信息来确定。
其次,我们需要修改服务器上的字符编码,可以通过修改网站的编码文件来实现,将文件的字符编码改为我们需要的编码格式,例如GBK、UTF-8等。
最后,重启服务器,使字符编码生效,这样就可以解决汉字显示乱码的问题了。
三、改变网页编码有时我们可能会遇到某些特殊的字符编码,而浏览器和服务器都无法识别它们,这时候就需要我们改变网页编码来解决乱码问题。
首先,我们需要在网页中找到字符编码声明,并把它改为我们需要的编码格式,例如GBK、UTF-8等。
其次,把网页中的汉字编码改为网页声明的字符编码,这样就可以使汉字正常显示出来了。
四、使用转码工具如果我们发现汉字显示乱码,但又不知道如何解决,就可以使用转码工具来帮助我们快速解决问题。
转码工具可以帮助我们把汉字转换成我们想要的字符编码,比如GBK、UTF-8等,这样就可以解决汉字显示乱码的问题了。
总之,中文乱码处理方式有很多,但最常用的还是改变浏览器字符编码、服务器字符编码和网页编码,而如果不知道如何解决问题,就可以使用转码工具来帮助我们快速解决问题。
Androidwebview注入JS代码修改网页内容操作

Androidwebview注⼊JS代码修改⽹页内容操作今天开发的时候遇到⼀个需求,就是需要隐藏webview的元素,⿎捣了半天在stack overFlow找到了解决办法在此记录⼀下final WebView webview = (WebView)findViewById(R.id.browser);webview.getSettings().setJavaScriptEnabled(true);webview.setWebViewClient(new WebViewClient() {@Overridepublic void onPageFinished(WebView view, String url){// hide element by class namewebview.loadUrl("javascript:(function() { " +"document.getElementsByClassName('your_class_name')[0].style.display='none'; })()");// hide element by idwebview.loadUrl("javascript:(function() { " +"document.getElementById('your_id').style.display='none';})()");}});webview.loadUrl(url);结束!补充知识:android——webview修改html界⾯,达到去除或隐藏部分界⾯的效果如下所⽰:去除NBA及CAB频道。
为了达到这个效果,当时考虑了两种⽅式。
第⼀种是在webview加载前,先讲html代码拉下来,修改后,在通过webview去加载。
Android9.0PWebView多进程使用的问题

Android9.0PWebView多进程使⽤的问题最近在错误⽇志统计平台上看到⼀个WebView的报错,这个报错之前没有遇到过。
错误内容如下:ng.RuntimeExceptionUsing WebView from more than one process at once with the same data directory is not supported经过查找相关资料,发现是Android P发布的时候,对WebView相关的使⽤⽅式进⾏了变更:不允许多进程使⽤同⼀个⽬录的WebView,需要为不同进程的WebView设置不同⽬录。
可以看出来,当我们的targetSdkVersion为28及以上的时候,且需要在多进程模式下使⽤WebView的时候,就需要对进⾏相应的调整,以便正确的⽀持。
1.多进程WebView使⽤问题复现⾸先需要将应⽤的targetSdkVersion的Api级别设置为28及以上版本。
然后通过两个处于不同进程的 Activity 分别使⽤ WebView 加⽹页实现。
对Activity设置不同进程可以使⽤下⾯的配置⽅式:<activityandroid:name=".TestWebViewActivity"android:process=":ProcessName" />最后,在Android P 的真机上运⾏,就可以重现之前提到的错误。
2.多进程WebView使⽤问题修复很显然,webview的错误是在不同进程下导致的,也就是说Android P针对 WebView在不同进程下⽆法访问⾮⾃⼰进程中的webview⽬录。
解决这个问题,就需要兼容Android P的机制:public class MyApplication extends Application {@Overridepublic void onCreate() {super.onCreate();// 修復WebView的多進程加載的buginitWebView();}private void initWebView() {if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P) {String processName = getProcessName();WebView.setDataDirectorySuffix(processName);}}}本问题的⽰例代码地址为:。
onreceivederror errorcode

onreceivederror errorcodeonReceivedError是AndroidWebview中的一种回调函数,用于处理Webview加载网页时的错误,从而实现增强浏览器的用户体验。
该函数返回的错误代码,可以帮助我们快速找出和解决页面加载时的问题。
onReceivedError函数会返回两个参数,分别是错误代码和错误描述。
其中错误代码是一个整数值,对应不同的网页加载问题。
下面列举一些常见的错误代码和对应的问题:ERROR_HOST_LOOKUP:无法解析主机地址,可能是网络连接问题。
ERROR_CONNECT:网络连接失败,可能是DNS解析错误。
ERROR_TIMEOUT:请求超时,可能是网络连接不稳定。
ERROR_BAD_URL:网址无效,可能是输入错误或者不合法字符。
ERROR_UNSUPPORTED_SCHEME:不支持的协议,可能是协议不合法或者没有相应的处理器。
当我们在开发中遇到网页加载错误时,可以通过onReceivedError函数的返回值来定位问题。
例如,当我们遇到ERROR_CONNECT错误时,可以首先检查网络连接是否正常,如果网络连接正常,还需要检查DNS是否能够正常解析。
如果DNS解析失败,可能是因为设备的DNS设置不正确,需要重新配置DNS。
当然,onReceivedError函数只能处理部分的网页加载错误,对于一些更复杂的错误,我们还需要结合其他的调试工具来定位问题。
例如,我们可以通过Fiddler、Charles等网络抓包工具来分析页面加载时的请求和响应信息,进一步确定问题所在。
总之,onReceivedError是Android Webview中非常实用的一个函数,它可以帮助我们快速定位网页加载的问题,提高浏览器的用户体验。
同时,在开发中还需要结合其他调试工具,对问题进行更深入的分析和解决。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Android WebView 彻底解决乱码问题!
最近做WebView加载本地html,发现了网上说的utf-8乱码的问题。
解决也很简单,这里有篇很不错的文章写的很详细。
偷懒拿来借鉴~!主要三个方法的选择,我这里建议如果直接显示网络URL使用第一个,如果加载本地html使用第三个(第一个会有乱码问题)
在网上看了许多关于WebView 的例子。
但当自己做起来时,总是有些差别,是另一种体会。
这节我就以模拟器为2.1 为例来讲。
WebView 主要调用三个方法:LoadUrl、LoadData、LoadDataWithBaseURL。
1、LoadUrl 直接加载网页、图片并显示。
(本地或是网络上的网页、图片、gif)
2、LoadData 显示文字与图片内容(模拟器1.5、1.6)
3、LoadDataWithBase 显示文字与图片内容(支持多个模拟器版本)
下面来看看代码片段:
Java代码
package com.webviewd emo;
import .URLEncod er;
import android.app.Activity;
import android.os.Bundl e;
import android.webkit.WebView;
public class WebViewDemo extends Activity {
private WebView MyWebView;
static final String mimeType = "text/html";
static final String encoding = "utf-8";
/** Call ed when the activity is first created. */
@Overrid e
public void onCreate(Bundl e savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(yout.main);
//
MyWebView = (WebView) findViewById(R.id.MyWebview);
// this.webHtml();
// this.webImage();
// this.l ocalHtmlZh();
// this.l ocalImage();
// this.l ocalHtml();
this.l ocalHtmlImage();
}
/**
* 直接网页显示
*/
private void webHtml() {
try {
MyWebView.l oadUrl("http://www.googl ");
} catch (Exception ex) {
ex.printStackTrace();
}
}
/**
* 直接网络图片显示
*/
private void webImage() {
try {
MyWebView .l oadUrl("http://www.googl /intl/zh-CN/images/l ogo_cn.gif");
} catch (Exception ex) {
ex.printStackTrace();
}
}
/**
* 中文显示
*/
private void l ocalHtmlZh() {
try {
String data = "<html>在模拟器2.1 上测试</html>";
// utf-8编码处理(在SDK1.5模拟器和真实设备上都将出现乱码,SDK1.6上能正常显示) // MyWebView.l oadData(data, mimeType, encoding);
// 对数据进行编码处理(SDK1.5版本)
MyWebView.l oadData(URLEncoder.encod e(data, encoding), mimeType, encoding);
// MyWebView.l oadDataWithBaseURL(null, data, mimeType, encoding, null);
} catch (Exception ex) {
ex.printStackTrace();
}
}
/**
* 显示本地图片文件
*/
private void l ocalImage() {
try {
// 本地文件处理
String str = "fil e:///android_asset/icon.png";
MyWebView.l oadUrl(str);
} catch (Exception ex) {
ex.printStackTrace();
}
}
/**
* 显示本地网页文件
*/
private void l ocalHtml() {
try {
// 本地文件处理(如果文件名中有空格需要用+来替代)
MyWebView.l oadUrl("fil e:///android_asset/test.html");
} catch (Exception ex) {
ex.printStackTrace();
}
}
/**
* 显示本地图片和文字混合的Html内容
*/
private void l ocalHtmlImage() {
try {
String data = "<HTML>在模拟器2.1 上测试,这是<IMG
src=\"APK'>fil e:///android_asset/igg.jpg\"/>APK里的图片";
// SDK1.5本地文件处理(不能显示图片)
//MyWebView.l oadData(URLEncoder.encod e(data, encoding), mimeType, encoding);
// SDK1.6及以后版本
//MyWebView.l oadData(data, mimeType, encoding);
// 本地文件处理(能显示图片)
MyWebView.l oadDataWithBaseURL(null, data, mimeType, encoding, null);
} catch (Exception ex) {
ex.printStackTrace();
}
}
}
在上面的所有方法中,模拟器2.1下调用LoadData 方法总是出现乱码。
我想应该是2.1已经不在用它了吧。
直接用LoadDataWithBaseURL 方法最简单,不再牵涉编码的转换。
记住:显示本地文件时必须使用APK'>fil e:/// 作为前缀。
来源:清源教育。
