ps文字排版案例
最新整理Photoshop图文排版技巧

P h o t o s h o p图文排版技巧今天我们要说的是p h o t o s h o p图文混排(排版)技巧。
虽然严格意义上讲,P h o t o s h o p是不适合排版的。
但是有时候我们又不得不碰到这样的问题。
整体来说,从软件角度,文字分两种类型:第一种是美工文字、第二种是段落文字。
美工文字你可以这么理解,就是只有简单的一行或两行的标题或副标题;而段落文字则是密密麻麻的正文部分。
下面是学习啦小编为大家整理的P h o t o s h o p图文排版技巧,仅供大家参考~P h o t o s h o p图文排版技巧如下:1、纯文字的排版(如上图)步骤:①、选择文字工具(快捷键T)。
②、用文字工具在画布中画一个框(先不管大小)。
注意:段落文字,也就是正文,(在文字很多的时候)必须得先画框,然后再在里面输入文字!不要直接在画布输入文字!不然很麻烦的!③、把文字拷贝进去(快捷键:C t r l+V,注意:不要直接从w o r d或其他任何软件中或网页中直接拷贝进来!先粘贴到记事本,再复制到p s中去)。
刚拷贝进来的时候,右侧是不对齐的!(默认的就是不对齐)④、选中右侧的文字图层,然后在属性栏中点击切换字符和段落面板(下图右上角红色方框内的图标),调整文字的属性右侧对齐。
当然,如果你希望排版再舒服一点,你还需要在p s里面调整字距(字与字之间的举例)、行距(行与行之间的举例)等细节。
如下图(),记住,千万不要死记硬背参数。
你调整参数后,看画面。
觉得合适的时候就O K了。
但是有一点很重要:行距肯定是明显要大于字距的,不然排版出来的文字很奇怪、识别性也非常低。
另外,在p s图文混排中,你也可以调整段落文字(正文)的宽度、高度。
你只需要把光标插进文字任意处,然后鼠标放在以下8个方格中的任意一点进行拖动就O K了!如下图。
2、造型内排版(如上图)步骤:①、用钢笔工具(P)绘制任意造型,记得路径要闭合哦。
PS实用案例.doc

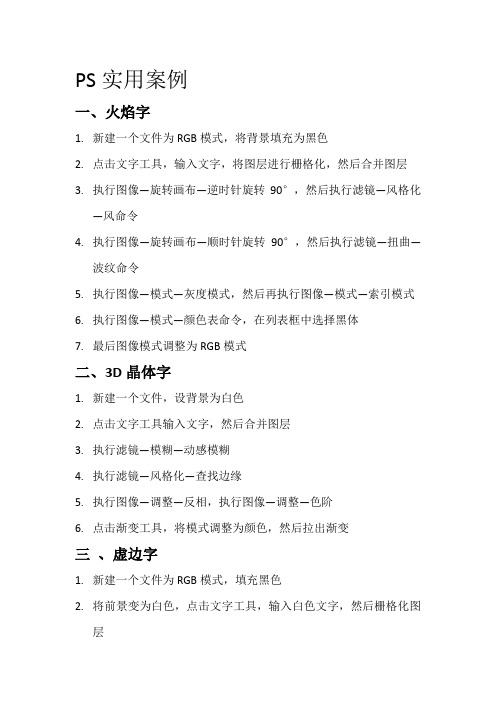
PS实用案例一、火焰字1.新建一个文件为RGB模式,将背景填充为黑色2.点击文字工具,输入文字,将图层进行栅格化,然后合并图层3.执行图像—旋转画布—逆时针旋转90°,然后执行滤镜—风格化—风命令4.执行图像—旋转画布—顺时针旋转90°,然后执行滤镜—扭曲—波纹命令5.执行图像—模式—灰度模式,然后再执行图像—模式—索引模式6.执行图像—模式—颜色表命令,在列表框中选择黑体7.最后图像模式调整为RGB模式二、3D晶体字1.新建一个文件,设背景为白色2.点击文字工具输入文字,然后合并图层3.执行滤镜—模糊—动感模糊4.执行滤镜—风格化—查找边缘5.执行图像—调整—反相,执行图像—调整—色阶6.点击渐变工具,将模式调整为颜色,然后拉出渐变三、虚边字1.新建一个文件为RGB模式,填充黑色2.将前景变为白色,点击文字工具,输入白色文字,然后栅格化图层3.执行滤镜—风格化—风,执行图像—旋转画布—顺时针90°4.重复执行上一操作,使文字四周都出现风吹效果,合并图层5.执行图像—调整—色相饱和度四、动感字1.新建一个文件,背景设为黑色,前景设为白色2.点击文字工具,输入文字3.复制文字图层,然后右键点击复制的文字图层时进行栅格化4.执行滤镜—像素化—碎片,重复执行2次5.点击文字工具,执行编辑—自由变换6.调小文字层的透明度,执行图层—合并可见图层7.执行图像—调整—色相饱和度五、黄金字1.新建一个文件,设背景为白色2.打开通道面板,新建一个通道3.点击文字工具,输入文字,然后取消选择4.执行滤镜—模糊--高斯模糊,然后将文字选中5.点击渐变工具,选中透明彩虹渐变,沿着直线方向拉出渐变6.把通道全部选取,拷贝通道,然后点回到图层面板,粘贴选取的图像7.执行图像—调整—色彩平衡六、木版画1.打开一彩图2.执行滤镜—风格化—查找边缘3.执行图像—模式—灰度,将图像变为灰度图像4.将处理后的灰度图像保存为一个PSD格式,然后关闭它5.打开一木纹材质6.执行滤镜—纹理—纹理化七、木纹字1.新建一个文件,设背景色为白色2.新建一个图层,将其填充为棕色3.执行滤镜—杂色—添加杂色4.执行滤镜---模糊---动感模糊5.点击“文字蒙版工具”,输入文字,然后反选,删除,取消选择6.选取文字,将前景色选择黑色,执行编辑---描边,然后取消选择7.添加图层样式,选择投影和斜面浮雕八、霓虹字1.新建一个文件,设背景色为白色2.新建一个通道,然后点击文字工具,输入文字,然后取消选择3.执行滤镜---模糊---高斯模糊,然后拷贝通道4.执行滤镜---其他---位移5.执行图像,计算6.将新通道全选,拷贝,然后回到图层面板,粘贴拷贝的通道7.点击渐变工具,然后拉出渐变九、闪电1.新建一个文件为RGB模式,设前景色为黑色,背景色为白色2.点击工具栏的渐变工具,进行黑白渐变3.执行滤镜---渲染---分层云彩4.执行图像---调整---色调均化,增大对比度5.执行图像---调整---亮度/对比度,继续增加对比度到满意为止6.执行图像---调整---反相,翻转图像的颜色7.执行图像---调整---色阶,调节色阶的值8.执行图像---调整---色相/饱和度,把着色勾上,调节闪电的颜色十、塑料字1.新建一个文件,设置前景色为蓝色,背景色为白色2.点击文字工具,输入文字,然后将文字图层选取3.执行选择---修改---收缩,然后创建一个图层4.将前景色变为白色,填充选取,然后取消选择5.执行滤镜---模糊---高斯模糊,参数为4,然后把图层模式调整为叠加6.选中文字层,然后新建一个通道,填充白色7.执行滤镜—模糊---高斯模糊,重复执行2次,参数分别为4、2,然后反选,删除,取消选择8.回到图层,将文字图层选取,然后在最上层新建一个图层,填充黑色,将图层模式改为屏幕9.执行滤镜---渲染---光照效果10.点击文字层,执行图层样式,最后取消选择十一、水滴字1.打开一张素材图片2.点击文字工具,输入文字3.将文字层进行栅格化4.执行图层---图层样式---混合样式,斜面和浮雕、内发光、内阴影、投影5.设置图层内部不透明度6.在图层上画小水滴十二、金属材质按钮1.新建一个文件,填充黑色2.新建图层1,点击椭圆选区工具,绘制一正圆形,用径向渐变工具,进行黑白渐变,取消选择3.新建图层2,再绘制一稍小正圆形,用径向渐变工具进行黑白渐变,取消选择4.新建图层3,再绘制一个稍小于上步的正圆形,用径向渐变工具进行黑白渐变,取消选择5.执行滤镜---杂色---添加杂色6.图像---调整---色相饱和度7.加一点点缀性的装饰8.加上文字,将背景色改为白色,加上阴影本教程的立体字制作方法比较简单。
文字包装效果 教你使用Photoshop制作包装纸上的文字效果

文字包装效果:教你使用Photoshop制作包装纸上的文字效果Photoshop是一款功能强大的设计软件,不仅可以编辑图片,还可以帮助我们制作各种独特的效果。
在包装设计中,文字的处理十分重要,可以为产品增添独特的特色。
本教程将教你使用Photoshop制作包装纸上的文字效果,让你的包装设计更加出色。
首先,打开Photoshop软件,创建一个新文件,选择适合你包装的尺寸。
接下来,选择一个合适的背景颜色,可以利用渐变工具或者填充工具来实现。
确保背景色与你的包装主题相符合。
然后,选择文字工具,点击在你希望文字出现的位置,输入你要展示的文字内容。
你可以根据需求调整字体、字号、颜色等。
接下来,使用路径工具绘制一个基本形状作为文字容器。
通过创建路径,你可以更加灵活地调整文字的形状。
选择路径工具,然后在画布上拖动鼠标来创建一个形状。
可以选择矩形、圆形或自由形状,具体根据你的包装设计需求来决定。
在形状创建好后,右键点击路径,选择"创建选择"。
然后,切换回文字工具,将光标放在形状上,你会发现文字的光标变为一个小圆点图标。
点击鼠标,文字就会填充到形状中。
接下来,对文字进行进一步的处理。
你可以调整文字的对齐方式,使其适应形状。
还可以改变文字的倾斜、间距等属性,使其更符合设计要求。
通过调整文字效果,可以让你的包装设计更加吸引人。
除了文字的处理,你还可以为包装设计添加一些纹理效果,以增加层次感。
选择图层面板上的文字图层,然后点击右键选择"添加蒙版",再使用刷子工具或者纹理图片,对文字进行涂抹。
这样,你就可以为文字添加一些纹理或者纹理效果,使其更加生动有趣。
最后,如果你想要进一步增强文字的效果,可以使用一些特殊效果。
比如,选择图层面板上的文字图层,点击右键选择"样式",然后选择合适的效果,如阴影、发光、倒影等。
通过添加特殊效果,可以让你的文字更加立体、丰满,增加视觉效果。
工作文档ps路径文字排版图文教程

ps路径文字排版图文教程有了路径工具以后,文字排版就显得更加灵活。
我们可以把文字做成任何想要的图案。
如教程中的,我们可以把文字放入闭合的路径里面做成实体图形,也可以按照一条条曲线路径排版做成可爱的文字曲线。
难度较大一点的就是通过路径组合做成创意的文字图案。
相信学习了本教程以后,你就可以发挥创意做成更多创意图形。
最终效果1、新建一个400×300的图像(可自设尺寸),然后选择自定形状工具。
注意绘图方式应为第一种(形状图层),如下图红色箭头处。
然后在形状列表中选择一个心形(如不在列表中,可恢复默认形状),如下图绿色箭头处。
样式选择为无样式。
另外可以选取一个的颜色。
2、然后在图像中画出一个心形(绘制过程中可以按住SHIFT键保持长宽比),这样其实就是建立了一个带矢量蒙版的色彩填充层。
如下左图,图层调板中显示的正是一个色彩填充层。
双击缩略图可以更改填充的颜色,而图层缩略图右方有一个蒙版缩略图(下左图蓝色箭头处),这就是矢量蒙版缩略图,特点是以灰色来表示被隐藏的区域。
有关矢量蒙版的知识我们将在以后学习。
在进行下一步之前,要保证路径蒙版中的路径处于显示状态,方法是点击路径蒙版缩略图。
会看到图像中的心形出现了一个外框,而图层调板中路径蒙版缩略图周围出现了一个细线框,如下右图。
3、现在选择文本文字工具,并使其停留在这个心形路径之上,依据停留位置的不同,鼠标的光标会有不同的变化。
当停留在路径线条之上时显示为,当停留在图形之内将显示为。
请注意这两者的区别,前者表示沿着路径走向排列文字,后者则表示在封闭区域内排版文字,作用是完全不同的。
4、现在我们先将文字工具停留在心形之内(光标为),然后单击,出现文字输入光标,输入一些文字。
如“LOVE”(注意每个字母之后都有一个空格,原因稍后再述)。
选择一个英文字体(如Tohoma),选择小一些的字号(如6px),并复制粘贴几次,使其充满整个图形(超出也没有关系),效果如下左图。
PS文字排版工具的使用技巧

PS文字排版工具的使用技巧PS文字排版工具的使用技巧Photoshop作为一款功能非常强大的图像处理软件,其也有许多工具可帮助我们更好地完成文本编辑排版工作。
下面是店铺分享的PS 文字排版工具的使用技巧,欢迎大家参考!一、占位符文本有时,我们需要在没有任何文本副本的情况下完成画面设计工作。
作为一个设计师,我们当然会对文本数量做一个估算,但即便如此,我们通常也会在没有最终文本副本的情况下完成整个画面设计工作。
在这种情况下,我们就需要在Photoshop CC的菜单栏中选择占位符文本,使用“Lorem Ipsum”(中文称“乱数假文”,指常用语排版设计领域的拉丁文)来填充文字框架。
“Lorem Ipsum”就是一种虚拟文字,没有任何意义,它看上去与拉丁文类似,但并没有拉丁文的实际意义。
占位符文本可帮你快速建立起文本中的格式和图层,一旦拿到文本副本,则我们只需要将定版的文本内容进行一个简单替换就可以了。
二、3D明信片和3D模型随着Photoshop版本的更新,PS的3D功能也是越来越强大。
尽管这些3D功能的使用看上去还是很复杂,但我们还是应该尽可能地尝试使用这种类型的图层。
你可以将你的文本内容转换到3D明信片图层中,我们可以转和移动文字所在的平面,从而获得想要的3D效果。
或者,我们也可以利用3D模型同样可以增加文字深度。
使用这些3D工具前,最好先在3D属性面板中调整好各种参数,从而更好地用3D工具完成文本编辑设计工作。
三、转换为点/段和水平/垂直文本在Photoshop中,我们通常采用两种方法创建文本:点击创建和单击拖动创建。
若是简单地用文字工具在画布上进行点击,这就是点击创建文本;若是点击并拖拽创建一个文字框架,那么你就将得到一个段落文本图层。
这两种都很有用,但现在有一个好消息就是你以后可以改变它们。
你可以在任何时候将点文本转换为段文本,只需选择文字工具然后右键,在弹出菜单栏中选择。
同样的转换也存在于水平、垂直文本转换中。
Photoshop插入文字 与图像完美融合

Photoshop插入文字:与图像完美融合在现代社交媒体的时代,图文并茂的排版已经成为网络时代的潮流,而Photoshop作为一款功能强大的图像编辑软件,为我们提供了丰富多样的文字插入方式。
本教程将为大家介绍一些技巧,帮助你在Photoshop中将文字与图像完美融合。
第一步,选择合适的字体字体的选择在文字插入中至关重要,合适的字体能够更好地表达文字的意义和情感。
在Photoshop的工具栏中,点击文字工具(T),然后在选项栏中选择一个适合的字体。
可以尝试不同的字体,并在图像上实时预览效果,直到找到最适合的那一个。
第二步,调整文字样式除了字体之外,文字的样式也对插入效果有很大影响。
在选项栏上,你可以调整文字的大小、颜色、粗细等属性。
可以根据需求进行微调,确保文字与图像的整体风格和谐统一。
第三步,文字遮罩文字遮罩是一种很好的方式,将文字与图像完美融合在一起。
选中文字层,在图层面板中点击右下角的“添加遮罩”按钮。
然后,在遮罩层上使用画笔工具(B)来擦除文字的部分,让它们融入到图像中。
可以使用各种不同的画笔大小和透明度来达到理想的效果。
第四步,使用图像蒙版图像蒙版是将文字与图像无缝融合的另一种方法。
创建一个新的图层,将它放置在文字层之上。
然后,将想要应用蒙版的图像放置在这个新建图层中。
选中图像层,在图层面板中点击右下角的“添加图层蒙版”按钮。
之后,使用画笔工具(B)以黑色或白色涂抹蒙版,来控制文字可见度。
黑色会隐藏文字,而白色则使其可见。
通过不同的画笔大小和透明度,可以调整文字与图像的融合效果。
第五步,使用描边或阴影增强效果描边和阴影是增强文字与图像融合效果的好方法。
选中文字层,在图层面板中点击右下角的“添加样式”按钮。
在样式选项中,可以选择描边或阴影来改善文字的显示效果。
通过调整描边或阴影的颜色、大小和透明度等属性,使文字与图像更加协调一致。
第六步,透明度和混合模式的调整如果文字与图像的融合效果还不够理想,可以尝试调整文字层的透明度和混合模式。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法在设计和排版中,立体字是一种非常常见的效果,它可以让文字看起来更加生动、有趣和具有视觉冲击力。
在PS中,制作立体字也是一项非常重要的技巧,它可以帮助我们更好地完成各种设计任务。
在本文中,我们将介绍PS制作立体字的常用方法。
一、使用3D效果PS中自带的3D效果可以帮助我们非常方便地制作出立体字效果。
具体步骤如下:1. 新建一个文档,选择一个适当的背景颜色。
2. 在文档中输入我们需要制作的文字,选择一个适当的字体和字号。
3. 选择“3D”菜单,然后选择“新建3D图层”。
4. 在“3D图层”面板中,选择“文字”选项卡,然后勾选“创建形状”。
5. 在“3D图层”面板中,选择“环境光”选项卡,然后调整“光源”和“环境光”参数,使立体字看起来更加生动。
6. 最后,我们可以在“3D图层”面板中调整立体字的角度、大小和位置,以达到我们想要的效果。
二、使用图层样式除了使用3D效果外,我们还可以使用PS中的图层样式来制作立体字。
具体步骤如下:1. 在文档中输入我们需要制作的文字,选择一个适当的字体和字号。
2. 右键点击文字图层,选择“图层样式”,然后选择“内阴影”。
3. 在“内阴影”选项卡中,调整“距离”、“尺寸”和“不透明度”等参数,使文字看起来更加立体。
4. 同样地,我们还可以使用“外阴影”、“倒影”、“浮雕”等图层样式来制作立体字效果。
三、使用渐变色使用渐变色也是一种制作立体字效果的常用方法。
具体步骤如下: 1. 在文档中输入我们需要制作的文字,选择一个适当的字体和字号。
2. 右键点击文字图层,选择“图层样式”,然后选择“渐变叠加”。
3. 在“渐变叠加”选项卡中,选择一个适当的渐变色,然后调整“角度”和“比例”等参数,使文字看起来更加立体。
4. 如果我们想要制作更加立体的效果,可以使用多个渐变色叠加,或者使用“描边”、“内阴影”等图层样式来进一步调整效果。
四、使用“变形”使用“变形”也是一种制作立体字效果的非常有用的方法。
PS文字特效必杀技实例

第1章文字特效实例■凹陷字■燃烧字■马赛克字■不锈钢字■大理石字■点状字■镀钛金属字■立体字■轮胎字■木制文字■球面文字■生锈的铁字■拖尾字■旋转的彩色字■岩石雕刻字■透明塑料字■霓虹字■曲面金属字实例1 凹陷字顾名思义,凹陷字就是文字的主体部分凹陷下去,同时还要有凸起的部分。
本例中的文字边缘是凸起的,其他部分是凹陷的,如图1-1所示。
这种文字效果的制作方法很多,本例将给出参考做法,读者也可以思考一下,还有哪些方法可以实现这种效果。
图1-1 最终效果(1)单击菜单栏中的【File 】/【Open 】命令,打开本书光盘中的“w-o.jpg ”图像文件。
(2)设置前景色的RGB 值为(128,20,151)。
(3)选择工具箱中的工具,在画面中输入文字,如图1-2所示。
图1-2 输入文字(4)单击菜单栏中的【Layer 】/【Layer Style 】/【Drop Shadow 】命令,在弹出的【Layer Style 】对话框中设置阴影色的RGB 值为(59,19,3),设置其他各项参数如图1-3所示。
(5)在对话框的左侧选择“Inner Shadow ”选项,设置对应的各项参数如图1-4所示。
图1-3 【Layer Style 】对话框图1-4 【Layer Style 】对话框(6)单击按钮,则文字效果如图1-5所示。
(7)在【Layers 】面板中,按住Ctrl 键的同时单击文字图层,载入选择区域,如图1-6所示。
图1-5 文字效果 图1-6 载入选择区域(8)设置前景色的RGB 值为(31,174,152)。
(9)在【Layers 】面板中单击按钮,创建一个新图层“Layer 1”。
(10)单击菜单栏中的【Edit 】/【Stroke 】命令,在弹出的【Stroke 】对话框中设置参数如图1-7所示。
(11)单击按钮,则添加描边效果后的文字效果如图1-8所示。
图1-7 【Stroke】对话框图1-8 文字效果(12)按Ctrl+D键取消选择区域。
PS文字排版教程大全

自由变换命令也可以令文字块产生相同的效果。但不能使用透视和扭曲选项。要制作那样的效果需要转换文字为路径,这将在本课后面小节介绍。
掌握了框式文本后,就可以很容易地改变整个文字块的段落了,如下2图。但大家必须明白,从左图到右图,是进行了两处改动的,除了改变了文字块的段落以外,还改变了作为文字块背景的那个圆角矩形的大小。
那可以同时改变两者吗?不行。如果将两个图层链接后使用自由变换〖CTRL_T〗,虽然矩形可以改变大小,但文字将产生类似上图的压挤效果,而我们想要的是让文字块依照改变后的矩形来安排段落。这主要是因为两个图层之间没有相应的从属关系,希望在以后版本的Photoshop中能够加以改进。
注意上左图中的歌词,在第4行的开头是一个逗号,这在中文习惯的排版中是不允许出现的。中文对于行首和行尾可以使用的标点是有限制的,称作避头尾。以下就常用标点的限制作一个说明:
就如同使用矩形选框工具一样,用文本工具在图像中拖拉出一个输入框,然后输入文字。这样文字在输入框的边缘将自动换行,如下左图。这样排版的文字也称为文字块。
对输入框周围的几个控制点进行拖拉(将鼠标置于控制点上约1秒钟变为双向箭头)可以改变输入框的大小。如果输入框过小而无法全部显示文字时,右下角的控制点将出现一个加号,表示有部分文字未能显示。如下中图红色箭头所指处。在输入框各控制点外部拖拉鼠标可旋转输入框,文字也相应发生旋转,如下右图。
行首不允许:逗号、句号、感叹号、问号前书名号、前括号。
在输入过程中刻意去遵照这些规定是很难的。我们可以通过段落调板【窗口_段落】令已输入的文字遵照避头尾法则。如下左图是段落调板,右图是应用了避头尾法则前后的对比,注意红色箭头所指处的变化。
输入框在完成文字输入后是不可见的,只有在编辑文字时才会再次出现。
ps做海报怎么加文字_ps海报文字排版

ps做海报怎么加文字_ps海报文字排版3.点击后PS页面上排就会出现一行工具栏,我们可以在这里设置不同的字体,还可以设置字体的大小。
4.我们点击右侧的颜色,给我们的字体设定一个更画面比较搭的颜色,点击"确定'。
5.点击图片中的任意地方,输入文字即可。
在PS中插入文字也必须要使用输入法,使用的是英文输入法,打出来的就是英文。
6.必须要在图片中输入中文,还必须要将输入法改成中文输入法。
文字编辑好后,直接点击左边工具栏中的"移动工具',文字输入就结束了。
2ps海报文字排版1.Crtl+N,新建一张A4大小的画面作为教程示范:注:文字输入的快捷键为字母T,按T键快捷切换到文字输入工具。
2.输入文字:按T键后,在画布内空白处单击,鼠标单击处就变友闪烁的黑竖线,文字就从这开始排版,如键盘上输入"百度经验'四个字,输入结束后,鼠标移动到PS工具面板单击移动工具,或是单击文字工具选项面板最右侧的"'符号,即可完成文字的输入。
ps做海报怎么加文字_ps海报文字排版:3.变更字体与大小:这是文字最基本的属性。
变更字体:按T,在文字工具选项面板上单击字体列表框右侧的三角箭头,选择想要的字体,画布文字即变成相对的字体效果。
变更大小:有三种常用方法,如下:A:按T,在文字工具选项面板上单击文字大小列表框右侧的三角箭头,选择字号即可;B:鼠标放于文字大小列表框前面的"tT'符号上,向左拖动是缩小文字,向右拖动是扩大文字,很便捷的方法哦;(此方法也适用于其它数值前面有图标的地方)C:直接拖选中列表框内的字号,然后用小键盘输入字号数值,按回车键确认即可变更文字大小。
4.调整字间距:点文字工具选项面板上最右侧的的"字符和段落面板'图标,调整字符和段落面板调整框,"AV'栏即是调整字间距的,可单击数字列表框右侧的三角箭头,选择间距数值即可;也可按第3步的B方法操作。
Photoshop中文版教程课件第7章文字的应用

7.5 文字转换
❖1.更改文本排列方式 ❖2.将文本转换为选取范围 ❖3. 文字图层转换为普通图层 ❖4. 将文字转换为路径 ❖5. 文字图层转换为形状
返回本章目录
7.6 其它工具的应用
7.6.1 注释工具
7.6.2 切片工具
返回本章目录
7.6.1 注释工具
1. 文字注释工具 文字注释工具的用法比较简单,单击
返回本章目录
7.4.1 变形文字
要设置文字变形效果,步骤如下。 (1)在图层面板中选择一个编辑好的文字图层(也可以在文字 的编辑过程中),单击“文字〞工具“选项栏〞中的 按钮, 翻开“变形文字〞对话框,如图 所示。 (2)在“变形文字〞对话框中,单击“样式〞下拉列表框,选 择一个样式。在“样式〞选项中选择一个变形的方向,“水 平〞或是“垂直〞;调节下面的“弯曲〞、“水平扭曲〞以 及“垂直扭曲〞数值,以到达满意效果。 (3)单击“好〞按钮,完成变形效果的设置,如图便集中展示 了一些变形效果。图采用变形文字处理后的结果。
返回本节
7.2.2 输入段落文字
要在Photoshop CS3 中输入“段落文字〞,步骤如下。
(1)选择“横排文字〞或“直排文字〞工具,在“选项栏 〞中设置好相应的文字大小、颜色等,然后在图像窗口中 拖出一个矩形文本框。 (2)拖文本框时注意,按住Shift 键的同时可划出正方形的 段落文本框。如要对文本框进行调整,如调整大小或旋转 等,可通过在文本框的控制点上缩放或旋转实现,如下图, 其操作同变换工具非常相似。
7.2 输入点文字、段落文字及路径文字
7.2.1 输入点文字 7.2.2 输入段落文字 7.2.3 路径文字
返回本章目录
7.2.1 输入点文字
“点文字〞输入方式是指在图像中输入单独的文本行(如标 题文本),行的长度随着编辑增加或缩短,但不换行。 要在Photoshop CS3 图像文件中输入“点文字〞,步骤如下。 (1)在“工具箱〞中选择“横排文字〞或“直排文字〞工具, 此时鼠标指针形状呈“I〞 型,在选项栏中设置好文字的字体、 字型、大小以及颜色等,如图7-2 所示。 (2)在图像窗口中选择好文字的插入点,单击(注意,是单击, 而不是拖动),然后开始输入文字。如果要输入中文,可调出 中文输入法进行中文的输入,输入的文字如下图。
Photoshop制作名片及排版非常方便决对能用(附图)(10张名片排在一张A4纸上的方法)

Photoshop制作名片及排版非常方便决对能用相信许多人除了知道怎么用Photoshop制作90毫米×55毫米(9厘米×5.5厘米)的单张名片外,接下来的就不知道怎么输出,排版,打印啦。
因为Photoshop根本不提供10张名片排在一张A4张上的方法。
下面我给大家讲解一下,如何用Photoshop制作名片,又是如何排版的。
在此先说明一下,制作的名片一定要是90毫米×55毫米(9厘米×5.5厘米)分辨率300的,如果分辨率过大或过小,将无法使用我录制好的动作。
如果你一定要使用小点或大点的分辨率,可以不使用我的动作,只要按以下步骤自己操作自己录制动作便可。
还有,设计好的一张名片后,首先要保存为PNG 或PS格式后,方便以后修改,然后再排版、打印。
好啦,下面开始吧。
首先先建一个90毫米×55毫米白底,只要学过PS的都应该知道怎么输入文字,如何设置字体,如何加上图层,如何合并图层,如何设置背景。
这就不用多说啦。
如图:Photoshop中,10张名片排在一张A4纸的方法第一步:确认名片不改后,把它合并成一个图层,这时合并的图层一定要是一个图层,而不是背景层,如图,如果是背景层,可以双击背景层,弹出图层框按确定。
第二步:复制5个相同的图层,这时可以用Ctrl+Alt+↑ 快速复制按4下,如图:第三步:调整图像画布尺寸到9×29CM,这时要注意调整画布时应该选择向上或向下放尺寸,不能选择中间,(说明:这里设置的不是A4纸的大小,是10张名片拼排的宽度和长度,打印时选择A4就以A4纸实际大小打印出来啦。
)(特别注意:的选择,当选上面一个时,第四步的对齐方试应为底对齐,第五步的对齐方试为按顶分布。
当选下面一个时第四步的对齐方试应为顶对齐,第五步的对齐方试应为按底分布,这教程是以选上面一个做为教程。
还需要注意的是,对齐只能点一次,不能点两次甚至多次。
)如下图:第四步:Ctrl+A 全选,然后鼠标点击选中移动工具,再点击菜单下的底对齐,如图:第五步:Ctrl+D 取消全选,然后全选图层里的所有图层,按右键链接起来,再按顶均匀分布,如图:第六步:到此,左边的5张名片已拼好,再次选择所有图层,然后再按右键合并链接的图层。
【功能强大的PS】如何轻松地制作文字沿路径排列的效果?

【功能强大的PS】如何轻松地制作文字沿路径排列的效果?
在PhotoshopCS3中,可以很轻松地制作文字沿路径排列的效果。
下面通过一个小实例的形式,绘制作文字沿路径排列效果的具体操作方法。
第1步打开一张素材图片,选择“钢笔工具”,在其工具选项栏中选择“路径”按钮,在图像窗口中绘制一条路径,第2步选择“横排文字工具”T,在工具选项栏中设置适当的字体,然后将光标移动到绘制的路径上,当光标变为(形状时单击,出现文字光标后,输入所需的文字。
第3步确认输入的文字后,保持文字工具的选取,在“字符”调板中调整文字的字体大小、字距等属性。
ps教程如何调文字效果

ps教程如何调文字效果
刚刚学习PS,ps教程如何调文字效果才能使作品看起来不单调黑白,下面店铺就告诉大家解决ps教程如何调文字效果的方法,仅供大家参考!
ps教程调文字效果的方法
一、新建画布,大小自定,背景选择黑色。
二、打上我们想要的文字。
三、设置文字图层的样式:外发光,颜色设置为:#f70300。
四、设置颜色叠加,颜色数值为:#cd7e2e。
五、内发光,颜色:#e5c23b。
六、把文字图层栅格化图层,然后执行:滤镜> 液化,画笔大小15,密度50,艳丽100。
在文字上涂抹出自己想要的形状。
液化涂抹后,效果看起来不是很好,我们继续完善。
七、选择涂抹工具,涂抹成自己想要的效果,涂抹画笔数值为柔角15,强度50%。
八、下载一些火焰素材。
九、打开找好的素材,进入通道面板,把绿通道复制一层,然后载入选区。
十、我们将抠好的火焰拖到文字文档中,将火焰多余的部分去除,留下高光部分。
加亮火焰,复制一层火焰层,混合模式改为“叠加”,不透明度改为:30%。
将刚才的两个火焰层合并,复制多次调节好摆放位置。
十一、适当增加背景纹理。
最终效果:
以上是小编为大家解答的ps教程如何调文字效果,希望对大家有帮助!。
PS教程第七章 文本制作

【背景说明】在图像处理过程中,有时需要添加中文或英文文字,利用文字工具,可以方便准确地进行文字排版和变化,增加了文字的艺术效果,提高了图像的丰富程度。
第七章文本制作第一节设置文字工具选项【教学目的】1.知识目的:学习文字工具的使用方法和设置文字工具选项。
2.能力目的:灵活运用文字工具编辑和排版。
【重点及难点】1.重点:文本的输入和文本的属性修改。
2.难点:文本的编辑。
【教学过程】〖导入〗我们在处理图像的时候,有时候只有图像不能完全表达其内涵,所以需要添加中文或英文文字,进行说明,如何输入文字?如何进行编辑?如何制作一些特殊效果的文字,增加图像的艺术性和视觉效果?就是我们第七章所讲的中心问题,下面我们先着重讲一下文字工具和其选项设置以及文字蒙版。
〖讲解新课〗一、规则选区工具按钮介绍文字工具按钮。
直排文字工具按钮。
文字蒙版工具按钮。
直排文字蒙版工具按钮。
快捷方式为“T”,可按住“Shift+T”键将四种文字工具进行转换。
二、深入讲解文字工具的选项设置和文字蒙版1.文字的输入(1)选中文字工具,在图像文件上单击,图层调板上自动生成一个新图层,并且把文字光标定位在这一层中。
也可以选择直排文字工具。
输入结束后,单击文字工具属性栏上的确定按钮。
(2)选中文字工具,在图像文件上拖动鼠标,创建一个矩形选区,作为文字输入范围,图层调板上也会自动生成一个新图层,从光标位置键入文字,在矩形选区内自动换行。
输入结束后,单击文字工具属性栏上的确定按钮。
2.修改文字属性输入文字后,屏幕上出现的文本颜色是当前的前景色,或文字工具属性栏选项条上出现的颜色,可以通过空格键、鼠标拖拉选中等方式对文字进行编辑,也可以在文字之间进行插入等操作。
另外可以改变文字的字体、大小、对齐方式、颜色等。
如果要对某些文字进行改变,需要选中这些文字。
(1)通过创建变形文本按钮,可以制作出特殊文字效果,如图7-1所示。
图7-1 创建变形文本(2)可以使用切换字符和段落调板按钮,对文本格式进行控制。
PhotoShop中的文字效果技巧与应用指南

PhotoShop中的文字效果技巧与应用指南一、描边文字效果在PhotoShop中,描边文字效果是一个十分常见且实用的技巧。
使用描边文字效果可以让文字看起来更加突出和独特。
以下是步骤:1. 打开PhotoShop并创建一个新的文档。
2. 选择文字工具(T)并选择你想要的字体、大小和颜色。
3. 输入文字,并将其放置在画布上你想要的位置。
4. 双击文字图层,在弹出的图层样式面板中选择"描边"选项。
5. 调整描边的大小、颜色和样式,以达到你想要的效果。
你可以使用标准色彩选择器或者设计师常用的色彩搭配工具,如Adobe Color进行调整。
二、渐变文字效果渐变文字效果可以赋予文字以丰富的层次感和立体感。
以下是步骤:1. 创建一个新的文档。
2. 选择文字工具并输入你想要的文字。
3. 双击文字图层,在图层样式面板中选择"渐变叠加"选项。
4. 调整渐变的颜色、角度和样式,直到你满意为止。
5. 可以进一步调整图层样式面板中的其他属性,如不透明度和阴影,以增强效果。
三、3D文字效果PhotoShop可以创建逼真的3D文字效果,让文字看起来更加生动和立体。
以下是步骤:1. 创建一个新的文档。
2. 选择文字工具并输入你想要的文字。
3. 双击文字图层,在图层样式面板中选择"3D"选项。
4. 在3D面板中,可以选择不同的预设风格或者自定义各种参数,如深度、位置、方向等。
5. 调整光照效果,使3D文字看起来更真实。
你可以改变光源的位置、颜色和亮度等属性。
四、文字蒙版效果文字蒙版是一种很酷的效果,可以把图像或纹理应用到文字上,制作出与众不同的文字效果。
以下是步骤:1. 创建一个新的文档。
2. 选择文字工具并输入你想要的文字。
3. 将要应用的图像或纹理拖动到文档中,放置在文字图层上方。
4. 按住Alt键,将鼠标悬停在图层面板的文字图层和上方的图像图层之间。
鼠标会变成两个圆形的图标。
PS 文字排版、排字教程

PS 文字排版、排字教程PS 文字排版、排字教程2010-05-07 13:47说明:1 梦字为博洋行书7000寻他千百度为经典繁仿圆.首字放大上下结构的字体要比左右结构的显得更流畅一些.这里梦字为上下结构首选.另外字体由于字数非常多最好采用圆润的字体与首字形成鲜明的对比.2 首字要采用鲜艳的颜色.另外的字体采用与签名整体颜色相近色.独立而统一.说明:1 相思为华康金文体红豆为华文中宋.属于普通字体.本例是把前面两个字放大位置交错来体现的.注意思字的结构很特别.最后的心是流畅的弧线.如果不是这种结构就不会有这样的效果了。
请注意观察字体的结构与整体的搭配效果.2 颜色采用第二个字思非常独特并能突出主题的美感的字可设置单独颜色.说明:1 冷雪蝶三个字均为方正黄草简体.本例是扩大首字错落排放雪蝶两个字.注意首字为左右结构的最佳.注意后两个字的距离不要过远.与冷形成呼应.和谐统一.2 颜色冷字与雪字都可采用特殊颜色.与整体图的颜色配套就可以了.文字是人类文化的重要组成部分。
无论在何种视觉媒体中,文字和相片都是其两大构成要素。
文字排列组合的好坏,直接影响着版面的视觉传达效果。
因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。
在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。
特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。
下面我们分别从下方几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。
(注:本文所有引用的相片均为其作者版权所有,除研究、学习以外,不得挪做他用,特此声明!1.提高文字的可读性设计中的文字应避免复杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更有效地传达作者的意图,表达设计的主题和构想意念…… 2.文字的位置应符合整体要求文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。
Photoshop路径文本 在路径上排列文字和图像

Photoshop路径文本:在路径上排列文字和图像路径文本是Photoshop中一个强大的工具,它可以让我们在图像的路径上排列文字和图像。
使用路径文本功能,我们可以创建独特的设计效果,使文字和图像融合在一起。
在本教程中,我们将学习如何在路径上排列文字和图像。
首先,在Photoshop中打开一张图像。
在工具栏中选择"路径"工具,或者按下"P"键快捷方式。
接下来,使用路径工具绘制一个路径,你可以选择任何形状和轮廓。
确保路径的方向和大小适合你的设计需求。
在路径工具选项栏上选择"路径文本"工具。
这个工具看起来像文字方框附着在一个路径上的图标。
点击路径上的一个点,这将在路径上创建一个文本框。
现在,在文本框中输入你要添加的文字。
你可以调整字体、字号和颜色,以及对齐方式,以满足你的设计需求。
如果你想使文字跟随路径的弯曲,可以在工具选项栏中选择"跟随路径"。
这样,文字将紧密地沿着路径弯曲,创造出更有趣的效果。
如果你想要在路径上添加多个文字框,可以继续使用路径文本工具点击路径上的其他点。
另外,你还可以在路径上添加图像。
选择"路径文字"工具后,按下Ctrl键(或者Command键)并点击路径上的点,这将在路径上创建一个图片框。
然后,选择要插入的图像文件,它将被自动调整适应路径的形状。
你还可以使用移动工具调整或移动路径文本和图像,以获得最佳的布局效果。
如果你想编辑路径文本或图像,可以双击路径或图像,然后进行调整。
你还可以使用文字工具编辑文本内容,以及使用图像工具对图像进行编辑。
通过使用Photoshop的路径文本功能,你可以创造出许多独特而引人注目的设计效果。
无论是在广告、海报还是名片设计中,路径文本都可以让你的作品脱颖而出。
因为路径文本功能的灵活性和多样性,你可以尝试不同的字体、颜色和图像来创建不同的设计效果。
你还可以将路径文本与其他调整和滤镜功能相结合,进一步增强你的设计。
反诈之星ps文字排版

反诈之星ps文字排版摘要:一、背景介绍1.反诈之星计划的起源2.反诈之星计划的宗旨二、反诈之星ps 文字排版的作用1.提高反诈意识2.宣传反诈知识3.提升公众对反诈工作的关注度三、反诈之星ps 文字排版的制作要求1.内容丰富2.形式多样3.创新传播方式四、反诈之星ps 文字排版在实际应用中的案例1.成功案例介绍2.取得的成效五、总结1.反诈之星ps 文字排版的重要性2.对未来反诈之星计划的展望正文:一、背景介绍随着社会的发展,电信网络诈骗手段不断翻新,给人们的生活带来了极大的困扰。
为了提高人们的反诈意识,我国政府及相关机构发起了反诈之星计划。
该计划旨在通过各种方式宣传反诈知识,提升公众对反诈工作的关注度,从而减少电信网络诈骗案件的发生。
二、反诈之星ps 文字排版的作用反诈之星ps 文字排版作为一种有效的宣传手段,在提高反诈意识、宣传反诈知识、提升公众对反诈工作的关注度等方面发挥着重要作用。
通过生动形象的图文并茂,让人们在轻松愉快的氛围中学习反诈知识,提高防范意识。
三、反诈之星ps 文字排版的制作要求为了使反诈之星ps 文字排版更具吸引力,制作时需要注意以下几点:内容要丰富,涵盖各类电信网络诈骗手段及防范方法;形式要多样,可通过漫画、图表等多种形式呈现;创新传播方式,如利用社交媒体、网络平台等进行广泛传播。
四、反诈之星ps 文字排版在实际应用中的案例在实际应用中,反诈之星ps 文字排版取得了显著成效。
例如,某地警方制作了一部以网络购物诈骗为主题的ps 文字排版,通过生动形象的描述和案例分析,让人们深入了解购物诈骗的套路,提高了防范意识。
经过一段时间的传播,该地区的网络购物诈骗案件明显下降。
五、总结总的来说,反诈之星ps 文字排版是一种非常有效的反诈宣传手段。
通过内容丰富、形式多样的排版,可以广泛传播反诈知识,提高公众的反诈意识。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ps文字排版案例
一、引言
排版是指对文字、图像和其他元素在页面上进行布局和组织的过程。
良好的排版能够提高文档的可读性和美观度,使读者更加愿意阅读和理解文本内容。
在本文中,我们将介绍一些常见的排版案例,帮助读者理解如何使用PS软件进行文字排版。
二、标题设计
1. 标题居中、字体加粗;
2. 使用不同的字号和字体,以突出标题的重要性;
3. 为标题添加底纹或阴影效果,增加视觉冲击力;
4. 使用与主题相关的图标或符号作为标题的装饰。
三、段落排版
1. 段落首行缩进,增加段落的整齐感;
2. 行间距适当,使段落易于阅读;
3. 使用合适的字号和字体,以确保段落的可读性;
4. 使用合适的对齐方式,如左对齐、右对齐或居中对齐,使段落整齐美观;
5. 使用合适的字体颜色,与背景色形成对比,提高可读性。
四、字体设计
1. 使用适合主题的字体,如正式、时尚或可爱的字体;
2. 字体大小要根据文字长度和可读性来选择,不要过小或过大;
3. 使用字母间距和单词间距调整字体的紧凑度,使其更具美感;
4. 使用字体的粗细和倾斜程度来强调重要的文字内容。
五、对齐和间距
1. 使用网格或参考线来保持文字和元素的对齐;
2. 控制文字的间距,使其在页面上均匀分布,不要过于拥挤或稀疏;
3. 调整段落的行间距和字间距,使其更加美观和易读;
4. 使用不同的对齐方式,如左对齐、右对齐或居中对齐,使页面更加整齐。
六、标点符号的使用
1. 标点符号要正确使用,不要乱放或缺失;
2. 使用正确的标点符号,如逗号、句号、破折号等,使句子更加流畅和易读;
3. 使用引号和括号来标注引用或解释的内容;
4. 控制标点符号的大小和间距,使其与文字相协调。
七、背景和边框设计
1. 使用合适的背景色或纹理,与文字形成对比,提高可读性;
2. 添加合适的边框或装饰线,使页面更加有层次感;
3. 调整背景和边框的透明度,使其与文字和图像相互融合。
八、图像和图表排版
1. 图像和图表要与文字相配合,形成整体布局;
2. 图像和图表的大小和位置要与文字相协调,不要过于突兀或拥挤;
3. 使用合适的图像和图表样式,如阴影、透明度等,使其更加美观;
4. 图像和图表的标题要与文字相对应,清晰明了。
九、页眉和页脚设计
1. 页眉和页脚要与页面的整体风格相匹配;
2. 页眉和页脚的字号和字体要与正文相协调,不要过大或过小;
3. 添加合适的分隔线或装饰物,增加页眉和页脚的美观度;
4. 在页眉和页脚中添加合适的信息,如页面标题、页码等。
十、总结
通过本文的介绍,我们了解了一些常见的PS文字排版案例,包括标题设计、段落排版、字体设计、对齐和间距、标点符号的使用、背景和边框设计、图像和图表排版、页眉和页脚设计等。
希望读者能够通过这些案例,掌握如何使用PS软件进行文字排版,使文本内容更加美观和易读。
同时,也希望读者能够在实际应用中灵活运用这些技巧,创造出更加出色的排版作品。
