最全设计规范
最新建筑设计规范大全

最新建筑设计规范大全随着科技、社会和人文的不断发展,建筑设计也在不断地变化和进步。
为了确保建筑物的安全、健康、舒适和美观,各国都制定了一系列的建筑设计规范。
最新建筑设计规范大全是指包括各国最新的建筑设计规范,同时还包括一些国际性的规范和标准。
这些规范和标准是为建筑师、工程师、设计师、总承包商以及建筑材料制造商和供应商等提供指导和支持的。
一、建筑结构设计规范建筑结构设计规范是建筑设计中最基本、最重要的规范之一。
不同的国家和地区制定了不同的建筑结构设计规范,主要包括建筑物的荷载标准、结构形式、结构材料、结构稳定性、抗震能力等方面内容。
例如,欧洲的欧洲规范EN,美国的美国国家标准ANSI,中国的建筑结构设计规范等,这些规范一般会在建筑设计的基础上明确规定所要使用的材料和技术标准。
二、建筑节能设计规范建筑节能设计是在建筑设计中应用技术手段最为广泛的领域之一。
建筑节能设计规范主要包括建筑热工性能、建筑通风、空调设计、建筑照明、辐射制冷等方面的规定。
为了实现建筑能耗的降低,建筑节能设计规范也在不断地升级和完善。
三、建筑多功能使用规范随着人们生活水平和社会需求的不断提高,建筑物的设计也从单一用途向多功能用途转化。
而建筑的多功能使用规范就是为了实现这一目标而制定的。
建筑多功能使用规范主要包括建筑物的空间布局、功能分区、建筑设施设备以及物品摆放等内容。
在设计过程中,还需要考虑到人机交互、无障碍设计等方面的规定。
四、建筑设计安全规范建筑设计安全规范是建筑设计必不可少的一部分。
建筑设计安全规范主要包括建筑材料的安全、建筑物的防火、防雷、防爆等安全措施。
此外,建筑物的应急预案、安全出口、消防设备等也需要在建筑设计阶段予以规范。
建筑设计安全规范能够在建筑设计上保证人员和物品的安全,对于保障人民生命财产安全具有重要意义。
总之,最新建筑设计规范大全是建筑设计人员必须要了解和遵循的规定,也是建筑行业积极推进标准化和高品质建筑的重要保障。
(最全)中小学设计规范_(GB50099-2011)

中华人民共和国国家标准中小学校设计规范Code for design of schoolGB 50099—2011主编部门:中华人民共和国住房和城乡建设部批准部门:中华人民共和国住房和城乡建设部施行日期:2 0 1 2 年 1 月 1 日中华人民共和国住房和城乡建设部公告第885号关于发布国家标准《中小学校设计规范》的公告现批准《中小学校设计规范》为国家标准,编号为GB 50099—2011,自2012年1月1日起实施。
其中,第4.1. 2、4.1.8、6.2.24、8.1.5、8.1.6条为强制性条文,必须严格执行。
原《中小学校建筑设计规范》GBJ 99—86同时废止。
本规范由我部标准定额研究所组织中国建筑工业出版社出版发行。
中华人民共和国住房和城乡建设部2010年12月24日前言根据住房和城乡建设部《关于印发<2008年工程建设标准规范制订、修订计划(第一批)>的通知》 (建标[2008]102号)的要求,由北京市建筑设计研究院和天津市建筑设计院会同有关单位在《中小学校建筑设计规范》GBJ 99—86(以下简称《原规范》)的基础上修订完成。
编制组经广泛调查研究,认真总结实践经验,参考有关国际标准和国外先进标准,并在广泛征求意见的基础上,最后经审查定稿。
本规范共分10章,主要技术内容包括总则,术语,基本规定,场地和总平面,教学用房及教学辅助用房,行政办公用房和生活服务用房,主要教学用房及教学辅助用房面积指标和净高,安全、通行与疏散,室内环境,建筑设备等。
本规范修订的主要技术内容是:1 将适用范围扩展为城镇和农村中小学校(含非完全小学)的新建、改建和扩建工程的设计,不适用于中等师范和幼儿师范学校的建设;2 适应教育部自2007年底起陆续颁布的小学、初中、高中全部课程的新课程标准,对学校设计的有关规定进行了修改和补充;3 在相关章节中增加了安全保障方面的规定;4 修改和补充了采用低投入、高效率而且成熟的新技术;5 增加了“术语”和“基本规定”,取消了《原规范》的“附录一名词解释”。
设计规范大全

设计规范大全设计规范是一种规定设计师在设计过程中应遵循的标准和准则。
遵守设计规范有助于提高设计质量、节约设计资源、增强设计的可维护性和可扩展性。
下面是一个设计规范的大全,总结了设计过程中需要注意的内容。
一、界面设计规范1. 保持一致性:界面各元素的布局、颜色、字体等要保持一致,使用户能够在不同页面间进行无缝切换。
2. 简洁明了:界面要简洁明了,避免过多的复杂信息和无关的内容,提供清晰的用户导航。
3. 强调重要内容:重要的信息要以突出的方式呈现,比如使用颜色、大小、位置等。
4. 合理布局:合理布局页面元素,符合用户阅读习惯和使用习惯。
5. 考虑响应式设计:界面要能够适应不同屏幕分辨率和设备的展示需求。
6. 考虑可访问性:界面要考虑到不同用户的特殊需求,比如视力障碍、听力障碍等。
二、图标设计规范1. 简洁明了:图标要简洁明了,表达意思清晰。
2. 无歧义性:图标的意思要直观无歧义,不容易引起误解。
3. 可区分性:图标要能够与其他图标区分开,不易混淆。
4. 缩放性:图标要能够在不同分辨率的屏幕上进行缩放,保持清晰度。
5. 配色一致性:图标的颜色要与界面的整体配色一致,与其他元素相协调。
三、字体设计规范1. 可读性:所使用的字体要具有良好的可读性,字体大小和行距要适中。
2. 一致性:字体的使用要保持一致,避免在不同页面或不同区域使用不同的字体。
3. 选择恰当的字体:根据设计需求选择恰当的字体,比如正经场合使用正式字体,活泼场合使用手写字体等。
4. 字重和字形的组合:合理组合字体的字重和字形,使文字呈现出更好的层次感。
5. 考虑多语言支持:如果需要支持多种语言,要选择适合该语种的字体。
四、色彩设计规范1. 考虑品牌色彩:根据品牌的视觉识别系统选择与品牌一致的色彩。
2. 避免过分使用鲜艳色彩:过分使用鲜艳的色彩可能分散用户的注意力,影响信息的传达。
3. 考虑色彩的情感表达:不同的色彩有不同的情感表达,选择合适的色彩来表达设计目标。
建筑设计规范完整版本

建筑设计规范大全(电子版)通路出口距城市干道交叉路口红线转弯起点处不应小于70m。
第5.4.4条风管不宜穿过防火墙和变形缝。
如必须穿过时,应在穿过防火墙处设防火阀;穿过变形缝处,应在两侧设防火阀。
<文化馆建筑设计规范>远离污染源一、功能分区明确,合理组织人流和车辆交通路线,对喧闹与安静的用房应有合理的分区与适当的分隔;二、基地按使用需要,至少应设两个出入口。
当主要出入口紧临主要交通干道时,应按规划部门要求留出缓冲距离;当文化馆基地距医院、住宅及托幼等建筑较近时,馆内噪声较大的观演厅、排练室、游艺室等,应布置在离开上述建筑一定距离的适当位置,并采取必要的防止干扰措施三、舞厅应具有单独开放的条件及直接对外的出入口。
第3.3.1条学习辅导部分由综合排练室、普通教室、大教室及美术书法教室等组成。
其位置除综合排练室外,均应布置在馆内安静区。
七、综合排练室的主要出入口宜设隔声门。
一、美术书法教室宜为北向侧窗或天窗采光第3.1.3条文化馆设置儿童、老年人专用的活动房间时,应布置在当地最佳朝向和出入安全、方便的地方,并分别设有适于儿童和老年人使用的卫生间。
第4.0.7条展览厅、舞厅、大游艺室的主要出入口宽度不应小于1.50m。
第4.0.8条文化馆屋顶作为屋顶花园或室外活动场所时,其护栏高度不应低于1.20m。
<商店建筑设计规范>第2.1.3条大中型商店建筑应有不少于两个面的出入口与城市道路相邻接;或基地应有不小于1/4的周边总长度和建筑物不少于两个出入口与一边城市道路相邻接。
第2.1.4条大中型商店基地内,在建筑物背面或侧面,应设置净宽度不小于4m的运输道路。
基地内消防车道也可与运输道路结合设置。
商店建筑按使用功能分为营业、仓储和辅助三部分。
三、供轮椅使用坡道的坡度不应大于1∶12,两侧应设高度为0.65m的扶手,当其水平投影长度超过15m时,宜设休息平台。
<电影院建筑设计规范>第2.0.1条电影院基地选择应根据当地城镇建设总体规划,合理布置,并应符合下列规定:一、基地的主要入口应临接城镇道路、广场或空地;二、主要入口前道路通行宽度除不应小于安全出口宽度总和外,且中、小型电影院不应小于8m,大型不应小于12m,特大型不应小于15m;三、主要入口前的集散空地,中、小型电影院应按每座0.2┫计,大型、特大型电影院除应满足此要求外,且深度不应小于10m;第2.0.2条总平面布置应功能分区明确,人行交通与车行交通、观众流线与内部路线(工艺及管理)明确便捷,互不干扰,并应符合下列规定:二、一面临街的电影院,中、小型至少应有另一侧临内院空地或通路,大型、特大型至少应有另两侧临内院空地或通路,其宽度均不应小于3.5m;第3.1.1条设计视点应取画面下缘中点。
2024最新机械结构设计规范全

2.1 薄板翻边准则 2.2 薄板零件禁攻丝准则 2.3 薄板件判定标准 2.4 形状简单准则 2.5 节省材料准则 2.6 足够强度刚度准则 2.7 避免粘刀准则 2.8 弯曲棱边垂直切割面准则
2.9平缓弯曲准则 2.10 避免小圆形卷边准则 2.11 槽孔边不弯曲准则 2.12 复杂结构组合制造准则 2.13 避免直线贯通准则 2.14 压槽连通排列准则 2.15 空间压槽准则 2.16 局部松弛准则
2、两孔间距不宜太近,避 免切割冲孔时的裂纹;
3、细长板条剪裁会产生裂 纹,应避免。
2.7 避免粘刀准则
需要冲裁切割部分作如下 处理:
1、留有一定坡度; 2、切割面连通。
2.8 弯曲棱边垂直切割面准则
1. 切割后的薄板如果 需要进行弯曲,弯 曲棱需垂直于切割 面;
2. 不能保证时,应在 切割面和弯曲棱边 交汇处设计一个r>2 倍板厚的圆角。否 则会有裂纹的危险。
对接焊缝强度较大,尤其动载荷时优先采用
5.8 焊接区柔性准则
焊接时的热变形在冷却后不能完全消除, 产生残余变形,引起热应力。
解决措施: 1. 热处理工艺降低热应力; 2. 降低焊接区周围的刚性,从根本上减少内应力
的产生。
5.9 最少的焊接
1. 最好的焊接是最少的焊接, 减少焊缝的数量,减少焊 缝的长度。
1.6 外部螺钉特征一致准则
外部螺钉型号、颜色一致
1.7 明显差异或完全相同准则
用到的标准件,要么有明显差异,要么完全相同, 有明显差异是为了防止装错,完全相同是为了维修过程 的互换性。 检查:维修过程重装时,应没有螺钉装错依然能够装上 的情况, 并分析螺钉装错不会造成事故。
第二章:薄板件设计准则
1. 消除刚体位移; 2. 减小配合面到传动中心的距离;有转
(完整版)室内设计规范

室内设计规范目录一、室内设计总论二、建筑标准化与统一建模三、室内设计需了解的尺寸四、常见建筑物尺寸五、室内设计CAD快捷命令汇总六、名词解释一、室内设计总论(1)标准化的室内设计设计房间时,一个很重要的内容是处理人和家具、人和墙壁、人和人之间的空间关系。
居室的人体尺寸,一般横向行走需要450mm的宽度,正面行走需要600mm的宽度。
两侧为墙壁和家具的走廊或通道,设计的最小宽度应该是600mm,从生理和情绪的因素考虑,人与人之间要有平衡距离:450mm是密切距离,亲近朋友相距750mm是个体距离。
1200mm至2100mm是社交距离。
如能根据人体身高的尺寸进行室内设计,不仅能充分有效利用居室空间又可避免动作空间安排不当而影响生活。
也完全符合以人为本的设计理念。
(2)设计的内容1.完整的设计包括下列内容:1.设计总说明;2.总平面图(大的公寓、别墅要有分区域或各居室平面图);3.各部位立面图及剖面图;4.节点大样图;5.固定家具制作图;6.电气平面图;7.电气系统图;8.给排水平面图(涉及改造部分);9.顶视图;10.建筑立面图(别墅);11.装修材料表。
2.平面设计图主要包括:底部平面设计图和顶部平面设计图两份。
平面图应有墙、柱定位尺寸,并有确切的比例。
不管图纸如何缩放,其绝对面积不变。
有了室内平面图后,设计师就可以根椐不同的房间布局进行室内平面设计。
设计师在布置之前一般应征询顾客的想法。
卧室一般有衣柜、床、梳妆台、床头柜等家具;客厅则布置沙发、组合电视柜、矮柜,有可能还有一些盆栽植物厨房里少不了矮柜、吊柜;还会放置冰箱、洗衣机等家用电器;卫生间里则是抽水马桶、浴缸、洗脸盆三大件;书房里写字台与书柜是必不可少的,如果是一个电脑爱好者,还会多一张电脑桌。
(3)平面图表现的内容有三部分,第一部分标明室内结构及尺寸,包括居室的建筑尺寸、净空尺寸、门窗位置及尺寸;第二部分标明结构装修的具体形状和尺寸,包括装饰结构在内的位置,装饰结构与建筑结构的相互关系尺寸,装饰面的具体形状及尺寸,图上需标明材料的规格和工艺要求;第三部分标明室内家具,设备设施的安放位置及其装修布局的尺寸关系,标明家具的规格和要求。
最全中小学设计规范

最全中小学设计规范中小学设计规范是为了保障学校建设的质量和学生的安全,确保学校建筑和环境能够适应学校教育的特点和需求。
以下是最全中小学设计规范:一、总体要求:1.遵循人性化设计原则,关注学生的身心健康和发展需求;2.坚持生态环保,注重节能减排,提高学校的可持续发展能力;3.遵守法律法规和相关标准,确保建筑和设施的安全性和可靠性;4.确保教学设施和教学资源的合理配置,满足学生的教学、生活和发展需求;5.强调校园文化和品质,营造和谐美丽的学习环境。
二、教学楼和功能区规划:1.教育功能分区明确,包括教室、实验室、图书馆、多媒体教室、艺术活动室、体育馆、食堂等功能区;2.教室布局合理,保证每个学生都能坐在合适的位置上听课,确保视觉和听觉效果良好;3.实验室和图书馆设备齐全,满足实验教学和阅读活动的需求;4.多媒体教室配备先进的教育科技设备,提供与时俱进的教学环境;5.学生食堂应有足够的座位和舒适的就餐环境,确保学生的营养和健康饮食;6.体育馆应符合国家体育设施标准,提供丰富多样的体育活动场地;7.行政办公区和教师休息室设备完善,提供教师工作和休息的场所。
三、校园环境规划:1.校园大小适中,容纳学生和教职工的数量,确保校园的安全和秩序;2.校园内绿化率高,种植各类树木和花卉,提供良好的生态环境;3.设立休闲娱乐区和运动场地,提供学生的休闲和运动场所;4.建设安全交通设施,包括交通指示标志、人行天桥和人行横道等,确保学生交通安全;5.设立安全消防设施,包括灭火器、消防栓和喷淋系统等,确保校园的消防安全;6.改善室内空气质量,采用新风系统和适量的绿植,确保学生的健康。
四、建筑设计规范:1.建筑材料环保,符合国家和地方的相关规定和标准;2.建筑结构安全可靠,满足抗震、抗风等基本设计要求;3.耐久性好,可以承受长时间的使用,减少后期维修和更改的成本;4.保证建筑的采光和通风,提供良好的室内环境;5.外墙装饰美观耐用,给予学生视觉愉悦;6.考虑学生的活动和行动便利性,合理设置楼梯、电梯和坡道。
建筑设计标准规范大全

建筑设计标准规范大全一、建筑设计基本规范1.1 建筑设计原则建筑设计应遵循安全、适用、经济、美观、环保的原则,充分考虑地形、地貌、气候、文化等因素,实现人与自然和谐共生。
1.2 建筑设计范围本大全涵盖民用建筑、工业建筑、公共建筑、园林景观等多个领域,包括建筑设计、结构设计、设备设计、电气设计等方面。
1.3 建筑设计依据建筑设计应依据国家相关法律法规、行业标准、地方规范以及项目具体情况,确保设计合理、合规。
二、建筑结构设计规范2.1 结构设计原则结构设计应确保建筑物的安全性、耐久性和可靠性,同时考虑经济性和施工可行性。
2.2 结构设计内容包括建筑物的基础、主体结构、屋面、地下室、幕墙等部分的设计,涉及材料选择、构件尺寸、连接方式等。
2.3 结构设计规范遵循《建筑结构荷载规范》、《建筑抗震设计规范》、《混凝土结构设计规范》等国家标准。
三、建筑设备设计规范3.1 设备设计原则设备设计应满足建筑物使用功能需求,保证系统安全、高效、节能、环保。
3.2 设备设计内容包括给排水、暖通空调、电气、智能化等系统设计,涉及设备选型、管道布局、电气线路等。
3.3 设备设计规范依据《建筑给水排水设计规范》、《暖通空调设计规范》、《建筑电气设计规范》等标准。
四、建筑电气设计规范4.1 电气设计原则电气设计应确保建筑物供电安全、可靠、经济,满足各类用电设备需求。
4.2 电气设计内容包括高低压配电、照明、防雷接地、弱电系统等设计,涉及电气设备选型、线路敷设、保护措施等。
4.3 电气设计规范遵循《低压配电设计规范》、《建筑电气设计规范》、《建筑物防雷设计规范》等国家标准。
五、建筑景观设计规范5.1 景观设计原则景观设计应注重生态、环保、美观、实用,提升建筑物与周边环境的和谐度。
5.2 景观设计内容包括室外景观、绿化、水体、道路、照明等设计,涉及景观布局、植物配置、设施选型等。
5.3 景观设计规范依据《城市园林景观设计规范》、《城市道路照明设计规范》等标准。
最全PCB设计规范

最全PCB设计规范PCB设计规范是指对PCB板设计与布线进行规范化的要求和标准。
合理的PCB设计规范可以提高电路的可靠性、可制造性和可维护性,减少设计错误和生产问题。
以下是一个最全的PCB设计规范指南:一、尺寸和层数规范1.预留适当的板边用于固定和装配。
2.保持板厚适当,符合设备尺寸和散热要求。
3.层数应根据电路需求合理选择,减少层数可以降低生产成本。
二、元器件布局规范1.分配适当的空间给每个元器件,避免过于拥挤。
2.避免敏感元器件(如高频元器件)靠近高噪声源(如高压变压器)。
3.分组布局,将相关功能的元器件放在一起,便于调试和维护。
三、信号线布线规范1.信号线走线应尽量保持短而直的原则,减小传输延迟和信号损耗。
2.高频信号线避免与高电流线路交叉,以减少互相干扰。
3.分层布线,将高频信号和低频信号分开,避免互相干扰。
四、电源和地线布线规范1.电源线和地线应尽量宽而短,以降低阻抗。
2.使用大面积的地平面,减少地回流电流的路径。
3.电源线和地线应尽量平行走线,减少电感和电容。
五、阻抗控制规范1.布线时应根据需求控制差分对阻抗和单端信号阻抗。
2.保持差分对信号的平衡,避免阻抗不匹配。
3.使用合适的线宽和间距设计走线,以满足阻抗要求。
六、焊盘和插孔规范1.确保焊盘和插孔的尺寸、形状和位置符合零部件要求,并适合选用的焊接工艺。
2.避免焊盘和插孔之间过于拥挤,以便于手动和自动插件。
七、丝印规范1.丝印应清晰可见,包括元器件标识、引脚标识、极性标识等。
2.不要在元器件安装位置上涂抹丝印墨水,以免影响焊接质量。
八、通孔布局规范1.确保通孔位于焊盘的中心,避免焊盘过大或过小,影响焊接质量。
2.根据电路需求选择合适的通孔类型(如PTH、NPTH等)。
九、防静电规范1.PCB板表面清洁,避免灰尘和静电积累。
2.使用合适的静电防护手套和接地装置进行操作。
十、符号和标识规范1.适当添加电路图符号和标识,便于后续调试和维护工作。
建筑设计规范大全最

重庆一中高2008级高二语文上学期期末试题2007.01第一场考试,小心一点噢!祝你考试成功!共Ⅰ、Ⅱ两卷,150分,考试时间150分钟第Ⅰ卷选择题(15小题,每小题3分,共45分)一、(每小题3分,共21分)1.下列词语中加点的字读音全都正确的一组是() (这些基本都来自课本,不必紧张)A 踯.躅(chí)徘徊.huí羽扇纶.巾(ɡuān)体无咎.言(jiù)B 机杼.(shū)蹊.跷(qī)平平仄仄.(zâ)殒身不恤.(xuâ)C 溽.(rù)暑歆.(yīn)羡静女其姝.(shū) 铿.然有声(kēnɡ)D 桀骜.(ào)梵.(fàn)语长歌当.哭(dànɡ) 数见不鲜.(xiān)2.下列错别字最多的一项是()A 敷衍琐碎良晨美景此情无计可销除B 宫阕怪癖愤事嫉俗楼船夜雪瓜州渡C 分秘寥落对牛谈琴别有忧愁暗恨生D 气馁纽扣冥玩不灵出师未捷生先死3.依次填入下列各句横线处的词语,正确的一组是()(1)信息技术还未达到发展的顶峰,目前正着新的创新浪潮,但其未来主导地位越来越受到生物技术和纳米技术的挑战。
(2)世界科学技术着新的突破,一场新的科技革命和产业革命正在孕育之中。
(3)现代社会,饮食的改进,医疗的进步,以及更好的生活条件,人的平均寿命已经显著延长了,衰老带来的身体的衰弱和疾病始终困扰着我们。
A 酝酿孕育因为/然而B 孕育酝酿因为/然而C 孕育酝酿由于/但是D 酝酿孕育由于/但是4.下列句子中加点的熟语,使用不正确的一项是()A 2004年冬的杭州西子湖畔,在古琴被联合国教科文组织列为“人类口头和非物质文化遗产”一周年的演奏会上,台下座无虚席....。
B 如果评“2000年中国十大经济女性主持年度人物”,王小丫当之无愧,可是被评为“2004中国十大经济女性年度人物”,就真有点匪夷所思....了。
C 崔永元的《不过如此》出版前虽然做了大量的保密工作,但面世不久,盗版书依然如雨后春笋....。
UI设计尺寸规范_最新最全UI设计规范标准

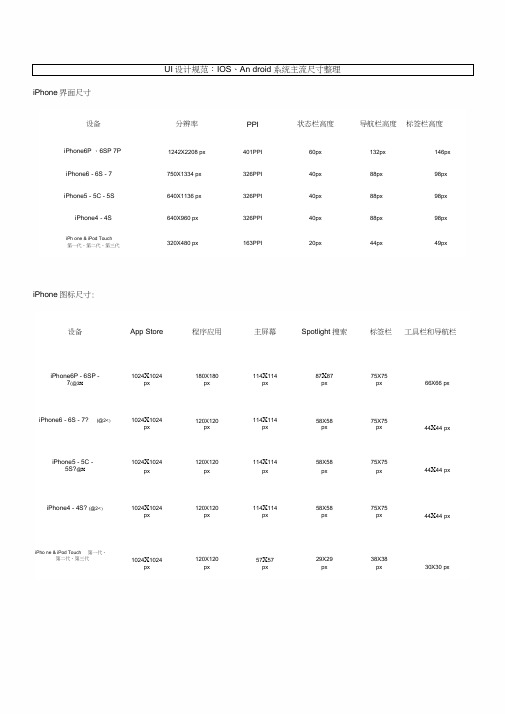
UI设计规范:IOS、An droid系统主流尺寸整理iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度iPhone6P 、6SP 7P 1242X2208 px 401PPI 60px 132px 146px iPhone6 - 6S - 7 750X1334 px 326PPI 40px 88px 98px iPhone5 - 5C - 5S 640X1136 px 326PPI 40px 88px 98px iPhone4 - 4S 640X960 px 326PPI 40px 88px 98pxiPh one & iPod Touch320X480 px 163PPI 20px 44px 49px 第一代、第二代、第三代iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight 搜索标签栏工具栏和导航栏iPhone6P - 6SP - 1024X1024 180X180 114X114 87X87 75X75 7(@3X px px px px px 66X66 pxiPhone6 - 6S - 7? (@2<)1024X1024 120X120 114X114 58X58 75X75px px px px px 44X44 pxiPhone5 - 5C - 1024X1024 120X120 114X114 58X58 75X75 5S?@X px px px px px 44X44 pxiPhone4 - 4S? (@2<)1024X1024 120X120 114X114 58X58 75X75px px px px px 44X44 pxiPho ne & iPod Touch 第一代、第二代、第三代1024X1024 120X120 57X57 29X29 38X38px px px px px 30X30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 -Air - Air2 - mini22048X1536 px 264PPI 40px 88px 98px iPad 1 - 21024X768 px 132PPI 20px 44px 49px iPad Mini1024X768 px 163PPI 20px 44px 49px iPad图标尺寸:设备App Store 程序应用主屏幕Spotlight 搜索标签栏工具栏导航栏iPad 3 - 4 - 5 - 6 - Air-Air2 - mini2 1024X1024 px180X180px144X144px100X100px50X50px44X44pxiPad 1 - 2 1024X1024 px 90X90px72X72px50X50px25X25px22X22pxiPad Mini 1024X1024 px 90X90px72X72px50X50px25X25px22X22pxAn droid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVG( 240X320) 480X640普通屏幕WQVGA400 (240X400)WQVGA432 HVGA( 320X480)WVGA800480X 800)WVGA854480X 854) 600X1024 640X960(240X432)大屏幕WVGA800 * (480X800)WVGA854 * (480X854)WVGA800 *(480X800)WVGA854 *(480X854)600x1024超大屏幕1024X6001024X 7681280X 768WXGA(1280X 800)1536X1152 1920X11521920X12002048X15362560X1600An droid的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色)最细笔画320X 480 px 48X48 px 32X32 px 16X16 px 24X24 px 不小于2 px 480X 800px480X 854px 72X72 px 48X48 px 24X24 px 36X36 px 不小于3 px 540X 960px720X 1280 px 48X48 dp 32X32 dp 16X16 dp 24X24 dp 不小于2 dp 1080X 1920 px 144X144 px 96X96 px 48X48 px 72X72 px 不小于6 px An droid安卓系统dp/sp/px换算表名称分辨率比率rate(针对320px)比率rate(针对640px)比率rate(针对750px)idpi240X 320mdpi 320X4801hdpi 480X 800xhdpi 720X1280xxhdpi 1080X1920•主流An droid手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 英寸800X1280 px魅族MX3英寸1080X12 80 px魅族MX4 英寸1152X1920 px 魅族MX4 Pro未上市英寸1536X2560px三星GALAXY Note 4 英寸1440X2560 px三星GALAXY Note 3英寸1080X1920 px三星GALAXY S5 英寸1080X1920 px三星GALAXY Note II英寸720X1280 px索尼Xperia Z3 英寸1080X1920 px 索尼XL39h 英寸1080X1920pxHTC Desire 820 英寸720X1280 pxHTC One M8英寸1080X1920pxOPPO Find 7 英寸1440X2560 pxOPPO N1英寸1080X1920 pxOPPO R3 5英寸720X1280 pxOPPO N1 Mini5英寸720X1280px小米M4 5英寸1080X1920 px小米红米Note英寸720X1280px小米M3 5英寸1080X1920 px小米红米1S英寸720X1280px小米M3S 5英寸1080X1920 px小米M2S 英寸720X1280px华为荣耀6 5英寸1080X1920 px锤子T1英寸1080X1920pxLG G3 英寸1440X2560 px OnePlus One 英寸1080X1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome浏览器22 px (浮动出现)60 px 15 px % 火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34% 360浏览器24 px 140 px 15 px 28% 遨游浏览器24 px 147 px 15 px 1% 搜狗浏览器25 px 163 px 15 px %系统分辨率统计分辨率占有率分辨率占有率1920X 1080% 1366X768%360X 640 % 1440X 900 % 720X1280 % 1024X768 % 320X 568 % 1600X 900 % 1080X 19 20 % 375X667 %。
现行建筑设计规范大全

现行建筑设计规范大全
现行建筑设计规范大全包括了各个方面的规范,以下是一些常见的建筑设计规范:
1. 建筑设计的基本原则:包括统一协调、安全可靠、实用经济和美观环保等原则。
2. 建筑设计的尺度与比例:规定了建筑物的比例关系、尺寸范围和比例尺的选择等。
3. 建筑结构设计规范:包括建筑物的荷载计算、结构设计、抗震设计等。
4. 建筑节能设计规范:规定了建筑物的能源利用效率、保温隔热等方面的要求。
5. 建筑给排水设计规范:规定了建筑物的供水、排水和污水处理等方面的要求。
6. 建筑电气设计规范:包括建筑物的电气系统设计、照明设计、电力负荷计算等要求。
7. 建筑消防设计规范:规定了建筑物的消防设施、消防通道、疏散设施等方面的要求。
8. 建筑声学设计规范:规定了建筑物内外的噪声限制、隔声性能等要求。
9. 建筑环保设计规范:包括建筑物的污染物排放标准、室内环境空气质量要求等。
10. 建筑景观设计规范:规定了建筑物的景观设计、绿化要求、园林布局等。
11. 建筑施工技术规范:规定了建筑工程施工过程中的安全措施、施工工艺要求等。
12. 建筑质量验收规范:包括建筑物的工程验收标准、验收程序、验收文件等。
以上仅为一些常见的建筑设计规范,实际上还有很多细分领域的规范,如建筑物外墙设计规范、建筑物室内装修规范等。
不同国家和地区也会有各自的建筑设计规范,根据当地的法律法规和气候等因素进行相应的调整和制定。
建筑设计规范的目的是保证建筑物的安全、实用和环保,并提升建筑品质。
更新最全建筑设计规范

更新最全建筑设计规范《建筑设计防火规范》 GB 50016-2014(2018年版)《民用建筑设计统一标准》 GB 50352-2019《城市居住区规划设计标准》 GB 50180-2018《城市用地分类与规划建设用地标准》 GB 50137-2011《住宅设计规范》 GB 50096-2011《住宅建筑规范》 GB 50368-2005《无障碍设计规范》 GB 50763-2012《汽车库、修车库、停车场设计防火规范》 GB 50067-2014《车库建筑设计规范》 JGJ 100-2015《机械式停车库工程技术规范》 JGJ/T 326-2014《电动汽车分散充电设施工程技术标准》 GB/T 51313-2018《屋面工程技术规范》 GB 50345-2012《屋面工程质量验收规范》 GB 50207-2012《建筑屋面雨水排水系统技术规程》 CJJ 142-2014《种植屋面工程技术规程》 JGJ 155-2013《倒置式屋面工程技术规程》 JGJ 230-2010《坡屋面工程技术规范》 GB 50693-2011《建筑外墙防水工程技术规程》 JGJ/T 235-2011《住宅室内防水工程技术规范》 JGJ 298-2013《地下工程防水技术规范》 GB 50108—2008《建筑内部装修设计防火规范》 GB 50222-2017《住宅建筑室内装修污染控制技术标准》 JGJ/T 436-2018《公共建筑室内空气质量控制设计标准》 JGJ/T 461-2019《住宅室内装饰装修设计规范》 JGJ 367-2015《建筑钢结构防火技术规范》 GB/T 51249-2017《金属面夹芯板应用技术标准》 JGJ/T 453-2019《民用建筑工程室内环境污染控制规范》 GB 50325—2010(2013年版)《建筑工程建筑面积计算规范》 GB/T 50353-2013《中小学校设计规范》 GB 50099-2011《托儿所、幼儿园建筑设计规范》 JGJ 39-2016(2019年版)《商店建筑设计规范》 JGJ 48-2014《办公建筑设计规范》 JGJ 67-2019《旅馆建筑设计规范》 JGJ 62-2014《宿舍建筑设计规范》 JGJ 36-2016《饮食建筑设计规范》 JGJ 64-2017《图书馆建筑设计规范》 JGJ 38-2015《科研建筑设计标准》 JGJ 91-2019《文化馆建筑设计规范》 JGJ/T 41-2014《综合医院建筑设计规范》 GB 51039-2014《综合医院建设标准》建标110-2008《急救中心建筑设计规范》 GB/T 50939-2013《医院洁净手术部建筑技术规范》 GB 50333-2013《传染病医院建筑设计规范》 GB 50849-2014《传染病医院建设标准》建标173-2016《医药工业洁净厂房设计标准》 GB 50457-2019《疗养建筑设计标准》 JGJ/T 40-2019《洁净厂房设计规范》 GB 50073-2013《交通客运站建筑设计规范》 JGJ/T 60-2012《博物馆建筑设计规范》 JGJ 66-2015《档案馆建筑设计规范》 JGJ 25-2010《展览馆建筑设计规范》 JGJ 218-2010《体育建筑设计规范》 JGJ 31-2003《剧场建筑设计规范》 JGJ 57-2016《电影院建筑设计规范》 JGJ 58-2008《城市公共厕所设计标准》 CJJ 14-2016《冷库设计规范》 GB50072-2010《老年人照料设施建筑设计标准》 JGJ450-2018《养老设施建筑设计规范》 GB50867-2013《社区老年人日间照料中心服务基本要求》 GB/T 33168-2016 《养老服务智能化系统技术标准》 JGJ/T 484-2019《汽车加油加气站设计与施工规范》 GB 50156-2012《铁路车站及枢纽设计规范》 GB 50091-2006《地铁设计规范》 GB 50157-2013《地铁设计防火标准》 GB 51298-2018《中小学校体育设施技术规程》 JGJ/T 280-2012《工业企业总平面设计规范》 GB 50187-2012《机械工业厂房建筑设计规范》 GB 50681-2011《物流建筑设计规范》 GB 51157-2016《天然气液化工厂设计标准》 GB 51261-2019《城市消防站设计规范》 GB 51054-2014《城市消防站建设标准》建标152-2017《泵站设计规范》 GB 50265-2010《电子工业洁净厂房设计规范》 GB 50472-2008《民用建筑热工设计规范》 GB50176-2016《公共建筑节能设计标准》 GB 50189-2015《公共建筑节能设计标准指南》 GB50189-2015《工业建筑节能设计统一标准》 GB51245-2017《夏热冬冷地区居住建筑节能设计标准》 JGJ 134-2010《严寒和寒冷地区居住建筑节能设计标准》 JGJ 26-2018《夏热冬暖地区居住建筑节能设计标准》 JGJ 75-2012《民用建筑太阳能热水系统应用技术标准》 GB 50364-2018 《民用建筑太阳能热水系统评价标准》 GB/T 50604-2010 《外墙内保温工程技术规程》 JGJ/T 261-2011。
住宅设计规范大全

1.1 建造平面搭接错位时, h 值(净尺寸)不宜大于2.4m,以免影响采光。
2.1 总图中应做好消防车道及消防车登高面设计,注意人车分流;当消防车道下面为地下室时,结构应考虑消防车总重 300KN 荷载。
2.2 登高面2.2.1 登高面宜在用地红线内解决,条件限制时可利用绿化带作登高面,但绿化带下应设硬地,并按消防车总重 300KN 计算。
2.2.2 当建造物凹入处进深不大于 4m (净宽)时,该凹入范围可计入 1/4 周边长度算作登高面;如凹槽宽度不大于 2.5m (净宽),该宽度可不计入建造周边总长度。
2.3 消防车道2.3.1 高层建造周围宜设环形或者沿建造的两个长边设置消防车道;尽端式消防车道应设18m× 18m 回车场。
2.3.2 消防车最小转弯半径:高层 12m,多层 9m。
2.3.3 消防车道最小宽度:登高面处 6m,其它处 4m。
2.3.4 消防车道的坡度:登高面≯1%,其它处≯7%。
2.3.5 消防车道距建造物距离宜≮5m。
2.3.6 高层建造的沿街长度超过 150m 或者总长度超过 220m 时应设穿过高层建造的消防通道。
2.3.7 高层建造应设有连通街道和内院的人行通道,通道之间的距离不宜超过 80m。
3.1 住宅出入口处应设置人车分流专用通道;当商住楼住户大堂与流量大的商业服务空间临近时,商业用房的货运出入口宜设在地下室或者与大堂入口异向布置,避免人、货流交叉,减少交通安全隐患。
4.1 总平面设计时应在小区显著位置(如入口附近)设置管理用房。
4.2 应在住宅(区)的下风向和较隐蔽处设垃圾站,其面积不宜小于 6 ㎡,与住宅距离不宜小于10m,外部与道路相连;垃圾站地面及内壁宜贴光滑、宜清洁材料,并配置给排水设施。
4.3 箱式变电在总图中要综合考虑,不应设在入口附近,建议其与主体建造的间距不小于 9m,以免影响景观和采光。
5.1 总图中应结合绿化设置摩托车、自行车存棚(库),其与主体建造的间距不宜小于 9m;偏低档次的住宅项目,宜按每户一辆自行车、每十户一辆摩托车设置。
现行建筑设计规范大全

现行建筑设计规范大全
建筑设计规范是指在建筑设计和施工过程中,根据国家法律法规和建筑行业的标准,制定的一系列规定和标准,用以指导建筑的设计、施工和使用。
以下是目前常见的一些现行建筑设计规范大全:
1. 基本建筑设计规范:包括建筑设计的基本原则、设计规划和要求,建筑结构设计规范等。
2. 建筑节能设计规范:包括建筑热工性能设计,节能建筑设计要求等。
3. 建筑防火设计规范:包括建筑防火分区、防火隔离、疏散通道等设计要求。
4. 建筑电气设计规范:包括建筑电气设计的布线、用电容量要求等规定。
5. 建筑给排水设计规范:包括建筑内外给排水管道、污水处理设备的设计要求等。
6. 建筑声环境设计规范:包括建筑声学设计要求、隔声、吸声等规定。
7. 建筑通风与空气调节设计规范:包括建筑通风、空调系统的设计要求等。
8. 建筑照明设计规范:包括建筑照明系统的设计要求、光照度等规定。
9. 建筑结构抗震设计规范:包括建筑结构的抗震能力、分区、刚性要求等规定。
10. 建筑景观设计规范:包括建筑外部景观、园林设计要求等规定。
需要根据具体的国家和地区的建筑法规和标准来确定适用的建筑设计规范。
设计规范及标准(最全)

弱电设计一定在符合设计规范和国标、行标的情况下设计,所以学设计,一定要学习弱电系统规范,那么都有哪些规范呢?比较常用的规范如下:弱电相关国家标准:GB 50314-2015《智能建筑设计标准》GB 50606-2010《智能建筑工程施工规范》GB 50339-2013《智能建筑工程质量验收规范》GB 50348-2004《安全防范工程技术规范》GB 50394-2007《入侵报警系统工程设计规范》GB 50395-2007《视频安防监控系统工程设计规范》GB 50396-2007《出入口控制系统工程设计规范》GB 51151-2016《城市轨道交通公共安全防范系统工程技术规范》GB 50198-2011《民用闭路监视电视系统工程技术规范》GB 50311-2007▲《综合布线系统工程设计规范》GB 50312-2007▲《综合布线系统工程验收规范》GB 50174-2008《电子信息系统机房设计规范》GB 50462-2015《数据中心基础设施施工及验收规范》GB/T 22239-2008《信息安全技术信息系统安全等级保护基本要求》GB 50343-2012《建筑物电子信息系统防雷技术规范》GB 50464-2008《视频显示系统工程技术规范》GB/T 50525-2010《视频显示系统工程测量规范》GB 50371-2006《厅堂扩声系统设计规范》GB 50949-2013《扩声系统工程施工规范》GB/T 4959-2011《厅堂扩声特性测量方法》GB 50526-2010《公共广播系统工程技术规范》GB 50635-2010《会议电视会场系统工程设计规范》GB 50793-2012《会议电视会场系统工程施工及验收规范》GB 50799-2012《电子会议系统工程设计规范》GB 51043-2014《电子会议系统工程施工与质量验收规范》GB 50524-2010《红外线同声传译系统工程技术规范》GB/T 50622-2010《用户电话交换系统工程设计规范》GB/T 50623-2010《用户电话交换系统工程验收规范》GB 50200-94《有线电视系统工程技术规范》GB 50116-2013《火灾自动报警系统设计规范》GB 50166-2007《火灾自动报警系统施工及验收规范》引用及常用国家标准:GB/T 50001-2010《房屋建筑制图统一标准》GB/T 50786-2012《建筑电气制图标准》GB 8702-2014《电磁环境控制限值》GB 50057-2010《建筑物防雷设计规范》GB 50016-2014《建筑设计防火规范》GB 50370-2005《气体灭火系统设计规范》GB 50373-2006《通信管道与通道工程设计规范》GB 51158-2015《通信线路工程设计规范》GB 51171-2016《通信线路工程验收规范》GB 50689-2011《通信局(站)防雷与接地工程设计规范》GB 51120-2015《通信局(站)防雷与接地工程验收规范》GB/T 50356-2005《剧场、电影院和多用途厅堂建筑声学设计规范》GB 50034-2013《建筑照明设计标准》GB 50838-2015《城市综合管廊工程技术规范》GB/T 50326-2006《建设工程项目管理规范》GB/T 50502-2009《建筑施工组织设计规范》GB 50194-2014《建设工程施工现场供用电安全规范》GB 50300-2013《建筑工程施工质量验收统一标准》GB 50303-2015《建筑电气工程施工质量验收规范》GB 50093-2013《自动化仪表工程施工及质量验收规范》GB/T 51103-2015《电磁屏蔽室工程施工及质量验收规范》GB 50374-2006《通信管道工程施工及验收规范》GB 50263-2007《气体灭火系统施工及验收规范》GB 50411-2007《建筑节能工程施工质量验收规范》GB/T 50378-2014《绿色建筑评价标准》GB/T 22123-2008《数字电视接收设备图像和声音主观评价方法》GB/T 50375-2006《建筑工程施工质量评价标准》GB 50500-2013《建设工程工程量清单计价规范》常用建工行业建设标准:JGJ 16-2008《民用建筑电气设计规范》JGJ 242-2011《住宅建筑电气设计规范》JGJ 243-2011《交通建筑电气设计规范》JGJ 284-2012《金融建筑电气设计规范》JGJ 310-2013《教育建筑电气设计规范》JGJ 312-2013《医疗建筑电气设计规范》JGJ 333-2014《会展建筑电气设计规范》JGJ 354-2014《体育建筑电气设计规范》JGJ/T 179-2009《体育建筑智能化系统工程技术规程》JGJ/T 292-2012《建筑工程施工现场视频监控技术规范》JGJ/T 285-2014《公共建筑能耗远程监测系统技术规程》JGJ/T 334-2014《建筑设备监控系统工程技术规范》JGJ 46-2005《施工现场临时用电安全技术规范》JGJ 146-2013《建设工程施工现场环境与卫生标准》JGJ80-2016《建筑施工高处作业安全技术规范》引用及常用通信行业标准:YD 5050-2005《国内卫星通信地球站工程设计规范》YD 5059-2005《电信设备安装抗震设计规范》YD 5076-2014《固定电话交换网工程设计规范》YD 5077-2014《固定电话交换网工程验收规范》YD/T 5017-2005《国内卫星通信地球站设备安装工程验收规范》YD/T 5028-2005《国内卫星通信小型地球站(VSAT)通信系统工程设计规范》YD/T 5120-2015《无线通信室内覆盖系统工程设计规范》YD/T 5139-2005《有线接入网设备安装工程设计规范》YDJ 31-1983《通信电源设备安装工程施工及验收技术规范》引用及常用广播电影电视行业标准:GY 5078-2008《有线电视分配网络工程安全技术规范》GY/T 106-1999《有线广播电视系统技术规范》GY/T 5041-2012《广播电视卫星地球站工程设计规范》GY/T 149-2000《卫星数字电视接收站测量方法-系统测量》GY/T 151-2000《卫星数字电视接收站测量方法-室外单元测量》GY/T 180-2001《HFC网络上行传输物理通道技术规范》GY/T 221-2006《有线数字电视系统技术要求和测量方法》参考国标图集:09X700(上)《智能建筑弱电工程设计与施工上册》09X700(下)《智能建筑弱电工程设计与施工下册》06SX503《安全防范系统设计与安装》08X101-3《综合布线系统工程设计与施工》09DX009《电子信息系统机房工程设计及安装》06X701《体育建筑专用弱电系统设计安装》12DX603《住宅小区建筑电气设计与施工》D301-1~3《室内管线安装》D501-1~4《防雷与接地安装》D500~D502《防雷与接地》上册(2016年合订本)D503~D505《防雷与接地》下册(2016年合订本)05X101-2《地下通信线缆敷设》04X501《火灾报警及消防控制》14X505-1《火灾自动报警系统设计规范》图示。
建筑设计规范大全

建筑设计规范大全建筑设计规范是指在建筑设计中必须遵循的一系列准则和标准。
这些规范旨在保证建筑物的安全、功能性和美观性,并促进设计的可持续性和环保性。
本文将为您介绍一些常见的建筑设计规范,以及它们在不同方面的应用。
一、建筑结构设计规范建筑结构设计规范是指为保证建筑物的结构安全和稳定而需要遵循的规则。
这些规定通常涉及到建筑物的基础设计、梁柱设计、楼板设计等方面。
例如,根据规范要求,建筑物的基础设计应考虑地质条件、荷载情况和抗震性能,以确保建筑物在地震等自然灾害中的安全性。
二、建筑材料选择规范建筑材料选择规范是指在建筑设计中需要遵循的有关建筑材料选择和使用的规则。
这些规范包括建筑材料的强度、耐久性、防火性能、隔热性能等要求。
例如,在选择外墙装饰材料时,设计师应考虑到其外观效果、耐候性和维护成本,并遵循相关的环保要求。
三、建筑节能设计规范建筑节能设计规范是指为降低建筑物能耗、提高能源利用效率而需要遵循的规则。
这些规定通常包括建筑物的保温、采光、通风和空调等方面的设计要求。
例如,根据规范要求,建筑物应具备良好的隔热性能,采用高效节能的采暖和空调系统,并合理利用自然光线和自然通风。
四、建筑室内设计规范建筑室内设计规范是指为创造舒适、安全和高效的室内环境而需要遵循的规则。
这些规范包括室内布局、照明设计、家具选择和色彩搭配等方面的要求。
例如,在室内设计中,设计师应确保空间的合理布局,充分考虑人体工程学原理,同时选择适宜的照明设备,以提供良好的视觉体验。
五、建筑消防设计规范建筑消防设计规范是指为预防和控制火灾并保护人员生命财产安全而需要遵循的规则。
这些规范涉及建筑物的消防通道设置、疏散门窗设计、防火隔离等方面的要求。
例如,在公共场所的建筑设计中,需要设置足够数量的疏散通道,并配置灭火器材和消防报警系统,以应对突发火灾事件。
六、建筑可持续设计规范建筑可持续设计规范是指为减少对环境影响和资源的消耗而需要遵循的规则。
这些规定通常包括使用环保材料、节能减排、雨水收集利用等方面的要求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Appstore:1024x1024px
IPAD规范?
IPAD规范>总结
•分辨率 •Ipad1\2\Mini : 1024×768px •Ipad3\4: 2048×1536px
•字体(华文细黑) •40px大字体 •34px中等字体 •24px小字体
•控件 •状态栏:40px •标题栏:88px •标签栏:98px •导航栏按钮:58px •列表的高度:>=88px •两列左侧分栏宽度: 120~600px
图标
桌面图标:114x114px 标签栏图标:<=60px 标题栏图标:40x40px Appstore:1024x1024px
大字体
中字体
小字体
状态栏:40px
标题栏:88px
标签栏:98px
标题栏按钮:58px 列表的高度:>=88px
桌面图标: 114x114px
标签栏图标: <=60px
标题栏图标: 40x40px
• 操作前、中、后提示 • 成功提示 • 错误提示 • 文案表达 • 交互动态效果
市场与价格
• 推广 • 营销 • 运营 • 战略层面
通知栏图标: 32x32px
小图标: 16x16px
应用市场:512x512px
主界面交互布局方式
UIDESIGNLOGO
宫格式
侧滑式
列表式
滚动标签页 标签页式
圆环式
手风琴(面板式)
主界面交互布局方式
场景式(不规则) 大底平移式
混合式
原型设计的流程
原型设计流程
产品结构树
• 主体模块 • 子模块清晰
圆角弧度:36%
标签栏图标: <=60px
标题栏图标: 40x40px
Appstore:1024x1024px
ANDROID规范?
ANDRIOD规范>总结
•分辨率 •800x480px
•字体(微软雅黑)
•26px大字体 •24\22px中等字体 •18px小字体
大字体
中字体
小字体
•控件
•状态栏:36px •标题栏:64px
XX XX XX
xx
•标签栏:74px
•图标 •标签栏图标:42x42px •工具图标:48x48px •小图标:16x16px
状态栏:36px
文字标签栏:64px 标签栏:74px
顶部操作栏:64px 底部工具栏:64px
底部导航栏:64px
xx
桌面图标: 72x72px
标签栏图标: 42X42
标题栏图标: 48x48px
现、效果、成本等方面。 5. 方案实施计划——针对项目本身的实施计划,人员,时间等安排
交互流程总结
用户分析
• 用户坐标 >人物角色 > 需求坐标
• 用户建模卡片
• 用户目标分析
1 2
3
目标操作流程分析 功能点分析
• 功能点坐标 > 功能点梳理 交互与布局设计 视效设计 动态演示DEMO制作
竞品分析的回顾
交互布局图并附带其交互的说明(如体体现操作易用性) 。 4. 方案展示——视觉与品牌
概念设计——给我们的方案取个名字(要有寓意,对我们的产品进行包装)——产品的设计理念。 视觉风格的综合描述\亮点;颜色的运用,如何体现品牌;规范性的表现 推荐方案——(重点设计方案的突出显示)给客户推荐你认为最适合他们的一款方案,并说明理由:实
IPHONE规范?
IPHONE规范>总结
分辨率
iPhone4 :960x640px iPhone5 :1136x640px
字体(华文细黑)
40px大字体 34px中等字体 24px小字体
控件
状态栏:40px 标题栏:88px 标签栏:98px 标题栏按钮:58px 列表的高度:>=88px 键盘高度:432px
统一规范
• 控件库 • 组件库
界面设计
• 典型界面设计 • 特殊界面设计
生成
• DEMO • 规格说明文档
作品包装方法——瀑布流 以产品本身出发
产品概念
• Banner图片 +产品图标
• 概念想法描述产品基础 Nhomakorabea绍• 用户类型 • 用户目标 • 竞品分析
交互与布 局
• 架构图 • 页面流程图
(原型)
视觉设计
• 风格介绍 • 界面展示 • 图标展示
结尾
• 签名+联系 方式
提案书写——内容规范
1、背景描述
1. 市场调研——描述产品的来源背景,实现的意义。对目前的市场现状进行基础调研,本次项目的目标。
2. 用户研究——本软件的用户人群,及其所具有的特性,以及对产品造成的影响。
2、产品分析
1. 现有产品分析——详细对产品的“视觉与品牌、功能与内容、交互与操作、市场与价格”四方面进行优缺点 分析,并进行相关总结。
•图标 •桌面图标:144x144px •标签栏图标:<=60px •导航条图标:40x40px •Appstore:1024x1024px
大字体
中字体
小字体
状态栏:40px
标题栏:88px 标签栏:98px
标题栏按钮:58px 列表的高度:>=88px 左侧分栏宽度:120~600px
桌面图标: 144x144x
2. 竞争产品分析——主要对其“视觉与品牌、功能与内容、交互与操作、市场与价格”四方面进行优缺点分析 并总结。
3. 改进计划——根据上述对比分析,对吸收产品的优点与规避其缺点进行总结,给出自己的改进计划。
3、可行性方案设计
1. 市场分析——产品市场竞争力表现在哪方面,如何进行改善。 2. 信息架构——产品本身功能进行组织,如何突出重点及功能层次的相关组织。 3. 交互草图——根据功能及上述优缺点分析,对项目本身操作流程及易用性进行改善,对其主要功能模块完成
选择竞品 确定分析维度 对比分析
总结报告
竞品分析的维度
功能与内容
• 基础功能 • 特色功能 • 功能层级的清晰
度 • 内容的层次清晰 • 命名的合理性 • 流程是否合理
视觉与品牌
• 视觉风格 • 颜色搭配 • 图标 • 字体 • 间距 • 规范性
交互与操作
• 用户有自由控制权 • 布局一致性原则 • 跳转方式一致性 • 明确的错误提示信息 • 合理的帮助与说明 • 交互细节
