什么是交互视觉设计
交互设计(Interaction-Design)(世毕盟留学)

交互设计(Interaction Design)(世毕盟留学)一、交互是个筐,啥都往里装交互(inter-action),从字面上理解,就是 A 和 B 之间的一系列动作和行为。
比如,早上你出门时碰到邻居,冲ta 喊一声“早”,ta 对你点头、微笑,说“早” ——这就是一个完整的互动过程。
当然,互动不仅限于人与人之间,还可以发生在系统和系统之间,比如人和机器,人和环境,机器和环境,等等。
这可是个要命的问题:几乎在同一个次元的人和“物”,都可能发生互动。
当然,我们主要关注发生在对象和人之间,但这个范围仍然过于宽泛。
界面上的一个按钮,是交互;卖披萨不给手套,是交互;想过马路对面却要走几公里穿隧道,是交互……下面这张图能加深大家对这个学科年轻而混乱的印象(交互设计大概在五点钟方向):我所理解的交互设计,扎根于三大领域:①人——心理学②机——计算机/工程③美——设计二、身体跟不上灵魂(或相反?),于是有了交互设计交互设计虽然是个筐,但它的确是应需而生的。
计算机问世以后,如何让它跟人打交道,一直很让人头疼。
虽然Geek 们发明了各种各样的“语言”,让人和计算机有了沟通的渠道,但是当时的机器毕竟能力有限,需要人付出极大的努力才能实现“对话”。
如何让人机交流更自然(当然是偏袒人类的),渐渐形成了一个学科。
而随着计算机能力指数级的增长,计算机承担越来越多,而人需要投入的理解和使用成本则越来越小。
当资源不再匮乏、实现能力极大提升后,对体验的追求渐渐成为人们消费决策的首因。
于是各种各样的产品和服务都开始重视去理解消费者/使用者,努力将产品和服务的体验改进到超出顾客预期。
交互设计在其中便发挥了越来越重要的作用。
时至今日的人机互动领域,随着机器类型和能力的爆炸式增长,技术越来越逆天,人与机器对话的“界面”越来越模糊以及无处不在,交互设计将迎来第三次大发展。
越来越多相互连接的元件和机器,极大拓展了人的感知、采集和控制能力,人与环境互动成为可能。
新媒体交互视觉设计介绍课件

02 关注用户需求,结合时代特点, 设计出符合用户期望的产品
03 注重个性化设计,满足不同用 户的审美需求和使用习惯
04 鼓励跨界合作,整合不同领域 的资源,实现设计创新
信息架构设计
确定目标受众:分析用户需求和行为,确定 设计目标
梳理信息结构:将信息按照逻辑关系进行分 类和排序
界面设计:简 洁明了,易于 操作
04
06
交互设计原则: 动态交互:运
遵循设计原则, 用动画和特效, 提高设计质量 增强视觉效果
和互动性
视觉设计
01
色彩搭配:选择合适的色彩 搭配,增强视觉效果
02
排版布局:合理布局页面元 素,提高阅读体验
03
图形设计:运用图形元素, 增强视觉吸引力
04
动画效果:运用动画效果, 增强互动性和趣味性
与度和互动性。
案例二:某电商平
2
台,通过视觉设计,
提高商品展示效果,
增加购买转化率。
案例三:某在线教
3
育平台,通过交互
式设计,提高学习
效果和用户体验。
案例四:某新闻资
4
讯平台,通过视觉
设计,提高信息传
播效果和用户关注
度。
案例五:某游戏平
5
台,通过交互式设
计,提高游戏体验
和玩家粘性。
案例六:某智能家
6
新媒体交互视觉设 计介绍课件
演讲人
目录
01. 新媒体交互视觉设计概述 02. 新媒体交互视觉设计的原则 03. 新媒体交互视觉设计的方法 04. 新媒体交互视觉设计的案例
分析
什么是新媒体交互视觉设计
基于UI设计的交互性与界面视觉设计研究

基于UI设计的交互性与界面视觉设计研究近年来,随着互联网的快速发展,越来越多的人开始关注UI设计的交互性和界面视觉设计。
UI(User Interface)设计是指将用户界面设计和用户交互设计结合起来,以提供优质的用户体验。
界面视觉设计是指通过图像和色彩等元素来构建界面的外观和美学效果。
本文将重点介绍基于UI设计的交互性和界面视觉设计的研究。
交互性是UI设计中非常重要的一个方面。
一个好的交互设计能够使用户与界面之间的交互更加流畅,提高用户的操作效率和体验。
在研究交互性设计时,需要考虑以下几个方面。
1. 用户需求分析:通过调查研究和用户反馈,了解用户的需求和习惯,从而为用户提供更适合的交互设计。
对于一个购物应用来说,用户通常希望能够方便快捷地找到自己需要的商品,因此可以通过热门推荐、搜索功能等来满足这一需求。
2. 信息架构设计:在设计界面时,需要将信息进行分类和组织,使用户能够快速地找到自己需要的内容。
一个清晰的信息架构能够减少用户的搜索时间,提高用户的操作效率。
3. 导航设计:设计一个清晰、简洁的导航系统,使用户能够方便地进行页面之间的切换。
可以使用标签、导航栏等方式来展示页面的层级结构和关系。
界面视觉设计也是UI设计中不可忽视的一部分。
一个好的界面视觉设计可以吸引用户的注意力,提高用户的使用欲望。
1. 色彩搭配:色彩是界面设计中非常重要的要素之一。
合理的色彩搭配可以使界面更加美观,同时也能够传达出一种特定的情感或者品牌形象。
在设计一个健康类应用时,可以使用清新明亮的颜色,以传达出健康和活力的感觉。
2. 图像和图标设计:图像和图标可以帮助用户快速地理解界面的功能和操作。
一个好的图像和图标设计可以提高用户的使用效率和便利性。
在设计一个社交类应用时,可以使用直观的图标来表示不同的功能,例如消息、好友列表等。
3. 布局和排版设计:合理的布局和排版设计能够使界面更加有序和统一,提高用户的阅读效率。
可以通过网格布局、对齐和间距等方式来调整元素的位置和大小,使界面更加美观。
UI设计的工作流程(全文)

UI设计的工作流程(全文) UI即UserInterface,译为用户界面设计。
界面设计的最终目的是为用户而设计的,是一种科学性的艺术设计方式。
所以UI设计要和用户研究紧密结合,是一个不断为最终用户改进UI设计的过程。
UI 设计主要包括四个方面:用户研究(UserExperience-UX)、结构设计(ConceptualDesign)、交互设计(InteractiveDesign)、视觉设计(Visualdesign)。
一、用户研究(UserExperience-UX)用户需求集中反映了用户对产品的期望。
很明显,用户需求应该包含功能需求和使用需求两方面,功能需求是用户要求系统所应具备的性能、功能,而使用需求是用户要求系统所应具备的可使用性、易用性。
用户体验也就是产品在和外界接触的时候如何“接触”,如何“使用”。
用起来难不难?是不是很容易学会?使用起来感觉如何?在产品体验时,经常会有用户问下一步怎么做?返回在哪里?解决这些问题的方法,是在界面设计前期得到目标用户群体的特征及使用操作习惯,然后进行用户测试,通过给用户制定任务,在用户执行任务的过程中,发现产品设计的不足,并为产品优化提供依据。
也就是说,开发和启动一个项目,首先要明确项目需求,确定产品的目标用户群及潜在目标用户群的特征、喜好。
用户测试(usertesting)不是测试你的用户,相反是请你的用户来测试你的产品,针对有代表性的用户来测试方案到最终的可行性的设计,可用性就是最终的目标。
研究用户的方法有很多,最常用的有文献法、问卷法、访谈法、焦点小组法(焦点小组是一个由4~6名用户代表所组成的、富有创造力的小群体。
用户代表在训练有素的专家的引导下,通过交流勾勒出一个全新的产品概念和功能模式)。
另外,角色扮演和可用性测试则不断地贯穿其中。
随着项目种类的日趋繁杂,越来越多的新的用户研究方法将层出不穷。
产品越复杂创建良好的用户体验就越困难。
在产品设计中每增加一个功能和步骤都会导致用户体验失败的机会。
ui交互设计名词解释

UI交互设计名词解释1. 什么是UI交互设计UI交互设计(User Interface Interaction Design)是指创建用户界面(UI)以及设置用户与界面之间的交互方式。
它涉及到设计师与用户之间的对话,通过用户界面的外观、布局、行为和反馈系统来实现用户友好的交互体验。
UI交互设计在软件开发、网站设计和移动应用程序开发中扮演着重要的角色。
2. UI交互设计的重要性2.1 提升用户体验优秀的UI交互设计可以提供用户友好、高效的界面,使用户能够轻松地使用产品,并获得愉悦的使用体验。
通过合理的布局和操作方式,UI交互设计可以使用户快速找到需要的功能并完成任务,提高用户工作效率和满意度。
2.2 增加产品可用性一个易于使用和理解的界面可以减少用户的迷惑和错误操作的可能性。
通过UI交互设计的优化,可以减少用户思考所需操作的时间,提供直观的反馈和引导,减少用户学习和记忆的负担。
2.3 传达品牌形象优秀的UI交互设计可以体现企业的品牌形象和风格。
通过设计师的精心构思和创造力,UI交互设计可以传达出企业的价值观、特点和理念,加强品牌的辨识度和忠诚度。
3. UI交互设计的关键要素3.1 可视化设计优秀的UI交互设计要求设计师具备良好的可视化设计能力。
通过运用色彩、图标、排版和样式等元素,设计师可以创造出美观、一致、易于辨识的用户界面,提升用户的视觉体验。
3.2 信息结构设计信息结构设计是UI交互设计的基础。
设计师需要对产品进行合理的信息分类和组织,将功能和内容组织成易于理解和使用的形式,以满足用户对信息的需求和期望。
3.3 交互设计模式交互设计模式是指常见的用户界面行为模式和交互方式。
设计师可以借鉴已有的设计模式,如导航菜单、搜索框和轮播图等,来提供用户熟悉和易于使用的交互形式,提升用户的使用效率和舒适度。
3.4 反馈和引导用户界面需要提供及时的反馈和明确的引导。
当用户进行操作时,界面应该给予明确的反馈,告诉用户其操作状态和结果。
客户体验设计的六大方法论是什么

客户体验设计的六大方法论是什么在当今竞争激烈的商业环境中,客户体验已成为企业成功的关键因素之一。
良好的客户体验不仅能够提高客户满意度和忠诚度,还能为企业带来口碑传播和业务增长。
而客户体验设计作为一门专注于创造优质客户体验的学科,拥有一系列行之有效的方法论。
接下来,让我们一起探讨客户体验设计的六大方法论。
一、用户研究用户研究是客户体验设计的基础。
它旨在深入了解目标用户的需求、期望、行为和态度。
通过各种研究方法,如用户访谈、问卷调查、观察法、可用性测试等,收集大量的用户数据。
这些数据能够帮助设计师描绘出清晰的用户画像,包括用户的年龄、性别、职业、生活方式、消费习惯等方面的特征。
同时,也能揭示用户在与产品或服务交互过程中的痛点和需求。
例如,一家电商企业想要优化其购物流程,通过对用户的访谈和观察,发现用户在搜索商品时经常遇到找不到准确结果的问题,而且在支付环节觉得流程繁琐。
基于这些研究结果,企业可以针对性地改进搜索算法和简化支付流程,从而提升用户体验。
二、信息架构设计信息架构设计主要关注如何组织和呈现信息,以便用户能够轻松地理解和找到他们所需的内容。
一个清晰合理的信息架构能够减少用户的认知负担,提高信息获取的效率。
在设计信息架构时,需要考虑到用户的心智模型和任务流程。
将相关的信息进行分类和分组,并建立明确的导航系统。
比如,一个新闻网站可以按照新闻的类型(如国内新闻、国际新闻、财经新闻等)进行分类,同时提供搜索功能和热门新闻推荐,使用户能够快速找到感兴趣的内容。
三、交互设计交互设计侧重于用户与产品或服务之间的互动方式。
它包括界面设计、操作流程设计、反馈机制设计等方面。
良好的交互设计能够让用户在使用产品或服务时感到自然、流畅和愉悦。
例如,手机应用的交互设计要考虑到触摸屏的操作特点,设计简洁直观的界面布局和手势操作方式。
当用户执行一个操作时,及时给予清晰的反馈,如加载进度条、成功提示等,让用户知道系统正在处理他们的请求。
1-视觉设计和交互设计的区别_视觉设计和交互设计

视觉设计和交互设计的区别_视觉设计和交互设计视觉设计和交互设计好像看起来差不多,但是其实视觉设计和交互设计还是有区别的,本期乔布简历小编跟大家科普一下视觉设计和交互设计的区别。
关键词:视觉设计和交互设计的区别,视觉设计和交互设计“视觉”是一种人的感官类型——通过这一个感官,用户可以很直观的了解到信息,感知物体,被激发情绪。
“视觉”不只是包括美观,更包括引导。
“交互”是一种行为类别,当用户发出自己的行为请求,接受者随之给用户及时反馈和后续行为的引导。
1.交互设计和视觉设计的目的交互设计和视觉设计的目的其实都是一样的,他们都是为了给用户带来愉快感。
具有良好交互设计的网站,能让用户使用起来感觉很顺畅,很方便,这就是给用户来带愉快感。
而好的视觉设计能传达一种感情给用户,让用户能够享受这种感情或者达到某种共鸣,这也给用户带来了愉快感。
当一种产生愉快感不足时,可以用另一种愉快感弥补,但你很难说哪种愉快感一定超越另一种,具体的情况还是要看网站的性质。
如是工具性质的强交互类的网站,这时交互设计会比视觉设计对用户影响更大些。
反过来,一些视觉展示和体验类的网站通常视觉效果对用户影响更大,这时视觉设计会更重要些。
2.交互设计和视觉设计发展阶段不同目前,交互设计是比较新兴的一个职业,从事这方面的人还不是很多,企业也渐渐发现它的重要性。
相比竞争比较激烈接近饱和的视觉设计,交互设计目前的待遇可能会比视觉设计高些。
但这并不表明交互设计的重要性超过视觉设计,只是说明交互设计这个职务的竞争还处在粥多僧少的阶段。
3.交互设计的投入产出比更容易衡量对于企业来说它关心的无非两件事:一是降低成本,二是提高利润,实际上就是个投入和产出比。
相比之下,交互设计比视觉设计的投入和产出比更易衡量。
做好交互设计能够为企业带来更多的利益。
但这样的认识却忽略了一点,视觉设计往往是第一个传达给用户的体验,如果用户第一次访问一个网站,感觉在视觉上不舒服,他可能就不会再去深入了解这个网站,当然也没有后面的交互体验,而企业可能永远失去了这个用户。
互动设计概念

互动设计是指通过设计来创造用户与产品之间的交互体验,促进用户与产品的有效沟通和情感交流,提高用户对产品的满意度和忠诚度。
在现代社会中,互动设计已经成为各种产品的必要组成部分,包括网页、移动应用、智能硬件等等。
本文将从互动设计的概念、原理、方法以及实践等方面进行阐述。
一、概念互动设计是一种设计方法,它通过用户界面的可操作性和反馈性,使用户参与到产品的使用过程中,利用交互性和视觉沟通等方式,与用户产生情感共鸣,从而实现更好的用户体验。
互动设计可以帮助用户方便地完成他们想要做的事情,同时提供视觉和感性上的满足,让用户在使用产品时感到愉悦和舒适。
二、原理互动设计的核心原理是用户体验,它通过设计用户界面和交互方式,来影响用户在使用产品时的感受和情感。
在互动设计中,用户需求和行为是最重要的考虑因素。
设计者需要了解用户的需求和心理,以便针对不同的用户群体开发出相应的交互方式和界面设计。
另外,互动设计还需要考虑产品的可用性和易用性。
这包括产品的功能、界面设计、交互方式等等。
通过不断优化产品的设计和交互方式,来提高用户的满意度和忠诚度。
三、方法1. 用户研究:通过对用户的需求和行为进行深入了解,来确定产品的设计方向和交互方式。
2. 信息架构:设计清晰的信息结构,使用户能够轻松地找到他们需要的信息和功能。
3. 交互设计:设计易用且符合用户期望的交互方式,以提高用户的满意度和效率。
4. 视觉设计:设计美观、具有吸引力和舒适度的用户界面,从而增强用户的情感体验。
5. 测试评估:通过各种测试和评估方法,来检验产品的用户体验和效果,并对产品进行不断优化改进。
四、实践互动设计在现代社会中已经得到广泛应用,包括网页、移动应用、智能硬件等等。
以下是实践案例:1. 淘宝:在淘宝的购物流程中,通过简单明了的页面设计和易用的交互方式,让用户能够快速地找到自己想要的商品,并轻松完成购物流程。
2. 微信:在微信的聊天界面中,通过简洁明了的设计和人性化的交互方式,让用户能够更加方便、快捷地与朋友沟通。
视觉传达设计中的交互性与参与感

视觉传达设计中的交互性与参与感在当今数字化和信息化的时代,视觉传达设计不再仅仅是静态的图像和文字展示,而是越来越注重与受众的交互性和参与感。
这种转变不仅丰富了设计的表现形式,也为用户带来了更加独特和深刻的体验。
交互性在视觉传达设计中扮演着至关重要的角色。
传统的视觉设计往往是单向的信息传递,设计师将信息传达给受众,而受众只能被动地接收。
然而,随着科技的发展和人们对个性化体验的追求,交互性设计应运而生。
它打破了这种单向的模式,使得受众能够与设计作品进行互动,从而更好地理解和参与其中。
例如,在网页设计中,交互性可以体现在用户对页面元素的点击、拖动、缩放等操作上。
通过这些互动,用户可以根据自己的需求和兴趣获取信息,而不是被固定的页面布局所限制。
再比如,在移动应用设计中,交互性可以通过手势识别、语音指令等方式实现。
用户可以通过简单的手势或语音来完成操作,这种自然而直观的交互方式大大提高了用户的使用体验。
参与感则是让受众在视觉传达设计中产生一种归属感和投入感。
当受众能够参与到设计的过程中,或者他们的行为和反馈能够对设计产生影响时,参与感就形成了。
这种参与感不仅能够增加受众对设计的关注度和兴趣,还能够提高他们对设计所传达信息的记忆和理解。
一个很好的例子是社交媒体平台上的视觉设计。
用户可以上传自己的照片、发表评论、分享内容,这些行为都让他们成为了设计的一部分。
此外,一些线上活动的设计,如投票、抽奖等,也能够吸引用户参与,让他们感受到自己的参与对结果有一定的影响力。
那么,如何在视觉传达设计中实现交互性和参与感呢?首先,设计师需要深入了解用户的需求和行为习惯。
通过用户研究和数据分析,设计师可以掌握用户的喜好、期望和操作方式,从而设计出更加符合用户需求的交互方式。
其次,运用合适的技术和工具也是关键。
例如,使用HTML5、CSS3、JavaScript 等前端技术可以实现丰富的交互效果,而借助于传感器、摄像头等硬件设备可以为用户带来更加真实和有趣的交互体验。
交互视觉设计师岗位职责

交互视觉设计师岗位职责
交互视觉设计师是一个综合性较强的设计职位,其主要职责涵
盖交互设计、视觉设计、前端技术等方面,下面是其详细的职责描述:
1.交互设计:负责产品的交互设计,包括用户需求分析、产品
功能设计、信息架构、交互流程、用户界面设计等,并保证用户体
验的良好性、易用性和有效性。
2.视觉设计:负责产品视觉风格的设计,包括文本排版、色彩
搭配、图形设计、图案设计等方面,以及保证设计风格的统一性、
美感和品质。
3.前端技术:负责前端技术实现,包括HTML、CSS、
JavaScript等前端技术的编码实现,确保产品的良好的显示效果、
安全性和跨平台兼容性。
4.团队协作:和产品经理、交互设计师、后端开发人员、测试
人员等岗位成员紧密协作,一起完成设计、开发、测试等相关任务,确保项目的顺利完成。
5.用户研究:负责用户研究工作,通过用户测试、数据分析等
方式,对产品的交互体验、用户需求等方面进行分析,从而为产品
的优化提供有力支持。
6.沟通协调:与其他岗位成员有效沟通,明确需求,协调工作
关系,确保项目高效运转,提高工作效率和品质。
综上所述,交互视觉设计师是一个非常有挑战性的职位,需要
具备多方位的能力,涉及的领域非常广泛和复杂,需要有严谨而全
面的设计知识,具备沟通协调和团队合作的能力,才能在各个方面实现协同作业,完成一个优质的设计项目。
简述ui设计的分类

简述ui设计的分类UI设计是用户界面设计(User Interface Design)的简称,是指对产品的界面进行设计的过程。
在UI设计中,根据不同的特点和功能,可以将其分类为以下几个方面。
一、平面UI设计平面UI设计是指基于平面的二维界面设计,主要运用于网页设计、移动应用设计等。
平面UI设计注重色彩搭配、版面布局、图形和文字的排列等,以达到直观、美观、易用的效果。
在平面UI设计中,设计师通常使用设计软件进行创作,如Photoshop、Sketch等。
二、交互UI设计交互UI设计是指考虑用户交互体验的界面设计,主要运用于软件、游戏等应用程序设计中。
交互UI设计强调用户界面的易用性和用户体验,包括界面布局、交互流程、交互方式等。
在交互UI设计中,设计师需要考虑用户的操作习惯和心理需求,以提供良好的用户体验。
三、响应式UI设计响应式UI设计是指根据设备屏幕大小和分辨率的不同,自动调整界面布局和内容展示的设计方式。
响应式UI设计可以适应不同尺寸的屏幕,包括桌面、手机、平板等设备。
在响应式UI设计中,设计师需要考虑不同屏幕尺寸下的布局调整、字体大小、图像适配等,以提供一致的用户体验。
四、平面与交互结合UI设计平面与交互结合UI设计是指将平面UI设计和交互UI设计相结合的设计方式。
在这种设计中,不仅要考虑界面的美观和布局,还要考虑用户的交互行为和体验。
平面与交互结合UI设计需要设计师综合考虑界面的视觉效果和操作体验,以提供更好的用户界面。
五、多媒体UI设计多媒体UI设计是指在界面设计中融入音频、视频、动画等多媒体元素,以增强用户的感官体验。
多媒体UI设计主要应用于游戏、多媒体应用软件等领域。
在多媒体UI设计中,设计师需要考虑多媒体元素的展示方式、交互方式以及与界面其他元素的融合,以提供更具吸引力和趣味性的用户界面。
六、自适应UI设计自适应UI设计是指根据用户的个人偏好和习惯,自动调整界面布局、颜色、字体等元素的设计方式。
交互性设计在视觉传达中的应用价值

交互性设计在视觉传达中的应用价值交互性设计(Interactive Design)是一种通过用户与系统之间的互动来塑造用户体验的设计方法。
它将用户的操作作为设计的基础,通过与用户交互的方式来满足用户需求,并提供更好的用户体验。
而视觉传达(Visual Communication)则是一种通过视觉语言传递信息、表达观点、创造情感并引发行动的方式。
交互性设计在视觉传达中的应用价值主要体现在以下几个方面。
交互性设计可以增强视觉传达的效果。
在传统的视觉传达中,信息的传递往往是单向的,只能通过文字、图形等静态元素来进行表达。
而通过交互性设计,用户可以与视觉元素进行互动,主动参与到信息传递中。
在一个网页设计中,可以通过鼠标悬停、点击等操作来展示隐藏内容,通过滑动、拖拽等交互方式来改变元素的位置或状态,从而更直观地传达信息。
这种交互的参与方式可以增加用户的注意力和兴趣,使信息更容易被接受和理解。
交互性设计可以提升用户体验。
传统的视觉传达往往是静态的,用户只能被动地观看,无法主动参与。
而交互性设计可以让用户与视觉元素进行互动,使用户成为信息传递的主动参与者。
用户通过与系统的交互,可以自主探索、发现和获取信息,从而提升了用户的参与感和满足感。
在一个手机应用中,通过点击不同的按钮、滑动页面来实现不同的功能,用户可以根据自己的需求进行个性化的操作,从而获得更好的使用体验。
交互性设计可以增强品牌形象和用户认知。
品牌形象是企业对外传达的核心价值观和文化内涵,它是构建品牌认知的重要组成部分。
而通过交互性设计,可以将品牌形象和价值观融入到用户与系统的交互中,使用户在使用产品或服务时能够更直观地感受到品牌的特点和个性。
在一个网站的设计中,可以通过品牌色彩、品牌字体等视觉元素来进行品牌传达,同时通过交互方式来展示品牌的特点和特色,从而提升用户对品牌的认知和信任。
交互性设计可以提供反馈和改进的机会。
在用户与系统的交互过程中,系统可以通过反馈的方式告知用户当前的操作结果或状态。
理一理GUI、UI、UE、PM都是什么意思

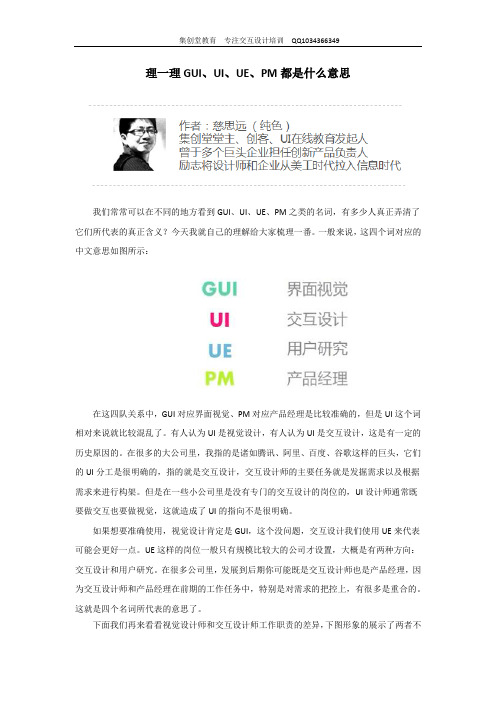
理一理GUI、UI、UE、PM都是什么意思我们常常可以在不同的地方看到GUI、UI、UE、PM之类的名词,有多少人真正弄清了它们所代表的真正含义?今天我就自己的理解给大家梳理一番。
一般来说,这四个词对应的中文意思如图所示:在这四队关系中,GUI对应界面视觉、PM对应产品经理是比较准确的,但是UI这个词相对来说就比较混乱了。
有人认为UI是视觉设计,有人认为UI是交互设计,这是有一定的历史原因的。
在很多的大公司里,我指的是诸如腾讯、阿里、百度、谷歌这样的巨头,它们的UI分工是很明确的,指的就是交互设计,交互设计师的主要任务就是发掘需求以及根据需求来进行构架。
但是在一些小公司里是没有专门的交互设计的岗位的,UI设计师通常既要做交互也要做视觉,这就造成了UI的指向不是很明确。
如果想要准确使用,视觉设计肯定是GUI,这个没问题,交互设计我们使用UE来代表可能会更好一点。
UE这样的岗位一般只有规模比较大的公司才设置,大概是有两种方向:交互设计和用户研究。
在很多公司里,发展到后期你可能既是交互设计师也是产品经理,因为交互设计师和产品经理在前期的工作任务中,特别是对需求的把控上,有很多是重合的。
这就是四个名词所代表的意思了。
下面我们再来看看视觉设计师和交互设计师工作职责的差异,下图形象的展示了两者不同的任务:视觉设计主要包括Logo、界面元素、图标(icon)、色彩与字体、形状与尺寸以及视觉效果设计,虽然我在视觉设计下方标注了“关注美丽”,但这只是区别于交互设计来说的,光是“美丽”是不够的,还要注意信息的可读性和易读性。
视觉设计与平面设计不同,比如说给一个房地产公司做宣传海报,雇主要求海报视觉上打动人,文案也要有亮点吸引人,这是平面设计;但是GUI的话,不管是做手机的APP还是WEB也好TV也好,要考虑到每一条信息都是要给用户读取的,这就要求视觉要有稳定性,不能有些易读有些难读。
作为交互设计师更关注的是“逻辑”,在做设计的时候世界上是在建立一种体系。
ui设计中的专业名词

ui设计中的专业名词UI设计中的专业名词有很多,下面列举一些常用的名词:1. 交互设计:交互设计是关于创建人与产品、服务或系统交互方式的学科。
它关注的是用户的需求、行为和体验,以及如何使产品易于理解和使用。
2. 用户体验:用户体验是指用户使用产品或服务的整体感受,包括情感、认知、生理和心理等方面。
好的用户体验可以提升用户满意度和忠诚度。
3. 界面设计:界面设计是关于产品界面的视觉呈现和交互方式的设计。
它包括图形、布局、色彩、字体、图标等方面。
4. 用户研究:用户研究是关于了解用户需求、行为和目标的研究。
它可以帮助设计师更好地理解用户,从而创造出更符合用户需求的产品。
5. 原型设计:原型设计是指在产品设计过程中创建的早期模型或草图。
它可以帮助设计师在早期阶段发现和解决潜在的问题,并更好地理解用户需求。
6. 可用性测试:可用性测试是评估产品易用性和用户体验的测试。
通过观察用户使用产品,收集用户反馈,找出产品的缺陷和改进点。
7. 响应式设计:响应式设计是一种设计方法,它可以根据用户的设备屏幕大小和分辨率来自动调整网页布局和元素大小,以提供更好的用户体验。
8. 扁平化设计:扁平化设计是一种简洁、平面化的设计风格,它强调去除多余的装饰和视觉效果,以提供更清晰、直观的界面。
9. 拟物化设计:拟物化设计是一种模拟现实世界物体和现象的设计风格,它强调产品的物理属性和感官效果,以提供更真实、亲切的用户体验。
10. 品牌形象设计:品牌形象设计是一种将品牌理念、标志、字体、色彩等方面进行统一设计和呈现的设计方式。
它可以帮助企业建立独特的品牌形象,提高品牌知名度和忠诚度。
以上名词都是UI设计中常用的专业名词,了解这些名词可以帮助设计师更好地理解UI设计的概念和方法,提高自己的设计水平和能力。
UI和UE的区别是什么

交互设计、UI设计和UE设计到底有什么区别?交互设计又称互动设计,UI 即User Interface,UE即User Experience。
这交互设计、UI设计和UE设计到底有什么区别?些概念在传统行业和传统工业中其实已经发展的很成熟,近几年随着互联网的发展又重新流行起来。
交互设计又称互动设计,是人工制品、环境和系统的行为,以及传达这种行为的外形元素的设计与定义。
UI即User Interface ,字面意思是用户界面,业界一般指的是界面视觉设计。
UE即User Experience,字面意思是用户体验,这个范围就很广了,不仅仅包含视觉与交互。
交互设计又称互动设计,是人工制品、环境和系统的行为,以及传达这种行为的外形元素的设计与定义。
UE范围广,他研究的对象是用户使用这个产品过程中所有的感受,比如听觉视觉触觉嗅觉味觉等等。
一般没有专门的用户体验岗位(至少我不建议)。
我们在产品的开发和运营过程中,每一个岗位都负责其中一部分用户体验,我们通常提到的“可用、易用、爱用”可以简单看做是用户体验的评价标准。
UI的范围主要是用户使用界面的视觉设计,他的职责主要是目标用户审美习惯和趋向的研究、界面风格的设定以及细节的美术制作(工作量主要集中在这一块)、产品性格的阐述和情感的表达(比如老板经常说的要大气、商业或者科技感等等)。
交互设计力求提供简洁有效的路径给用户,让用户更方便的通过软件解决他的问题。
交互设计师的主要职责有:符合目标用户心理模型的信息构架设计(比如用户心目中的肉夹馍就是两层馍中间夹着肉,如果你非要设计成两片肉中间夹着馍,那用户反而不知道叫什么了),符合目标用户操作习惯的流程设计,合理有效的元素整理和布局(就是将页面元素包括控件、图片和文字等进行排版),人性化的细节设计(比如响应和反馈等)。
交互设计和UI设计联系的非常紧密,交互设计的产出物是虚拟的,非实质的,得由UI来承载,工作内容上交互和UI也有很多重叠的部分。
什么是交互式设计?

什么是交互式设计?交互式设计是设计领域的一个重要术语,它与传统视觉设计、动画设计等设计形式有本质区别。
本文将就它的概念、应用前景和发展趋势展开探讨,以指导大家更有效的运用。
交互式设计(Interactive Design),即让用户与系统有交互的设计。
它不仅仅局限于界面、用户体验,更指的是“交互”本身而不是交互技术、交互设备。
从这个意义上来说,它是一种把交互介入到所有相关领域的设计理念。
交互式设计基本包含两个方面:一方面,它强调用户应该成为设计首先考虑之一,即为了满足用户需求而做出的设计;另一方面,它将交互性作为设计的关键原因,以及设计的重要考虑因素之一。
交互式设计的应用前景非常广阔。
其中最典型的案例是企业网站的设计,它们让用户充分参与到整个设计中,使网站的访问者可以更好的浏览、搜索、共享和交流内容,更有效的把有价值的信息传达给受众。
此外,交互式设计在APP、软件和游戏开发方面也有着重要作用。
它能够更好的让用户介入、体验和参与,激发用户的内在动力和潜力,让APP、软件和游戏拥有更多关卡、角色、玩法等。
未来,随着用户体验、交互体验和参与度的提升,交互式设计也将变得更加多样化。
智能语音交互、智能文本分析、语音识别等新技术的不断更新,也让交互式设计变得更加人性化、智能化和实用化。
此外,无论是针对用户洞察、客户分析还是多开发模式,交互式设计也将可以更快速的把产品发布在市场上,同时还能够更好的挖掘针对新技术的用户需求。
总的来说,交互式设计是一种将用户介入到设计中的有效手段,只有把它与传统的视觉设计方式有效结合,才能让设计的使用效果更好的体现出来。
这也是未来技术发展的一大趋势,值得大家去探究。
交互式设计技术在视觉设计中的应用

交互式设计技术在视觉设计中的应用近年来,交互式设计技术在视觉设计中的应用越来越广泛。
这种技术的引入,旨在为用户提供更加优质、互动性更强的用户体验。
随着科技的不断进步,设计者们不断地尝试创新,把这种技术运用到各种不同的项目中。
一、什么是交互式设计技术首先,我们先来了解一下什么是交互式设计技术。
简单来说,它是一种通过用户与产品之间交互创造出互动式体验的设计方式,可以是网站、手机应用程序或者其他数字化的工具。
与传统的设计相比,交互式设计更加强调用户的参与度。
设计师们不再只是单纯地为用户提供一种展示或者是便利的使用方式,而是极力追求与用户互动的过程,让用户通过创造性的思考,参与到体验的创造之中。
二、交互式设计技术在视觉设计中的应用在视觉设计中,交互式设计技术广泛应用于各种不同的项目中。
其中,最为常用的就是网站设计。
通过网站设计的交互式技术,可以为用户提供一种更加直观的、沉浸式的网站体验。
在这种体验中,用户可以通过不断地点击或者滑动,与网站的各个元素进行互动,发现更加丰富的内容。
相比于传统的网站设计,这种方式更加符合用户的想法,让他们有更多的掌控感。
此外,在移动应用设计中,交互式设计技术也起到了至关重要的作用。
通过面向人性的设计,设计师们可以让用户更加容易地上手使用应用程序。
比如,利用手势来进行页面的切换,让操作流畅自然。
这些功能的集成,使得产品更加便利,同时也使得人们对产品的使用产生了更多的热情。
三、交互式设计技术的优点和未来趋势交互式设计技术的优点在于它能够增强用户与产品之间的互动性,提高用户的体验感。
同时,这种技术也可以帮助设计师们针对用户的需求,打造出更加精准的设计方案。
随着科技的不断发展,交互式设计技术的应用也会越来越广泛。
在未来,这种技术将会通过更加智能、高效的方式,为用户所用,比如尝试集成AI智能等技术,来进一步优化用户体验。
总之,交互式设计技术在视觉设计中的应用不断地得到了实践和验证。
随着科技的日新月异,设计师们也将会不断地引入新的技术,运用在更多的场合上,为用户提供更加出色的体验。
交互设计名词解释

交互设计名词解释
交互设计是指设计师通过研究用户行为和需求,以及理解用户与产品或系统之间的互动方式,来创建用户界面和用户体验的过程。
以下是几个常见的交互设计名词的解释:
1. 用户界面(UI):用户界面是用户与产品或系统进行信息交流和操作的界面。
它包括了可视化的元素,如按钮、菜单、图标等,以及布局、颜色、字体等方面的设计。
用户界面的设计旨在提供直观、易用和吸引人的用户体验。
2. 用户体验(UX):用户体验描述了用户在使用产品或系统时所感受到的整体体验。
它涵盖了用户的情感、认知、行为等多个方面,并关注用户与产品之间的互动、满意度和效率等因素。
交互设计旨在优化用户体验,使用户能够轻松、愉悦地使用产品或系统。
3. 信息架构:信息架构是指对信息进行组织和分类的过程,以便用户能够快速、准确地找到所需的信息。
它涉及到网站或应用程序的导航结构、标签和分类方式等,以确保用户能够方便地浏览和理解信息内容。
4. 互动设计:互动设计关注用户与产品或系统之间的互动方式和反馈。
它包括了界面元素的交互效果、动画、过渡等,以及用户与产品之间的操作流程和反馈机制。
互动设计旨在提高用户的参与度和响应速度,增强用户对产品的控制感和满意度。
5. 用户测试:用户测试是通过让真实用户参与到产品或系统的使用中,收集他们的反馈和评价,以评估产品的可用性和用户体验。
用户测试可以帮助设计师发现潜在的问题和改进空间,并指导后续的设计优化工作。
这些名词是交互设计中常用的术语,设计师通过理解和运用这些概念,可以更好地设计出符合用户需求和期望的产品或系统。
界面设计、视觉设计、交互设计之间的关系是什么?如何理解?

界面设计、视觉设计、交互设计之间的关系是什么?如何理解?
首先来介绍下“界面设计”、“视觉设计”、“交互设计”这三个词。
交互设计:在产品经理定义完产品的需求、目标等等后,交互设计师确定用户达到每个小目标的过程中,用户和系统的对话过程;
界面设计:在系统和用户的每一个对话中,系统说的每一句话即是呈现给用户的一个页面,交互设计师确定这个页面应该表达什么,界面设计师在这个的指导下设计这个页面,达到交互设计师的要求;
视觉设计:这个相对比较简单,在不违反界面设计师的设计目的的情况下,将每一个页面美化。
本质上来讲这三者没有比较的意义,因为它们是不同视角下的概念。
如果非要划出范围,大致会是这样:
它们有大量不重叠部分。
界面设计还包括很多技术层面的东西,视觉设计包括大量感官传达的东西,交互设计也有一些其他的纯行为流程类的东西。
但是,现实工作中一般不会牵涉这么广,互联网对三者的理解是窄化了的概念。
如果去互联网公司求职,职能上可能会这样划分:
千万注意,这只是职能上这么划分。
部分职能所做的事也并不是和广义上一致的。
简单思考一下,易用性和美观难道可以分开么?难道一个应用操作流程非常顺畅,这个不会让这个应用变得更加楚楚动人?难道一个各种控件视觉效果出众,位置排版整齐的软件,不会显得更好用?
总之,这只是职能上这么划分。
一个合格的设计师“最起码”应该这样理解:
目前武汉四*维*梦工场就是按照这种模式来培养专业的UI设计师,要做出好东西,理念和能力都要尽量融通。
有兴趣的小伙伴可以前去了解并申请免费试听哦!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
交互·视觉设计
与
传统的平面设计相比,交互视觉设计从功能层面上来说,引入了观
众“参与度”这个概念。
所谓交互,就是指人与媒体的结合度。
交
互的越成功,用户的参与度与体验就越好。
其实交互不仅仅局限于平时所说的移动app交互,从平面的纸媒,到pc网页,到移动端,甚至是空间展示都存在交互。
这也是为什么学院从平面、界面、空间、这三个维度来研究交互设计。
交互视觉的核心就是,怎样通过三个户从视觉上提高用户想参与的互动欲,从而唤起对产品、品牌的关注度。
交互设计需要的不仅仅是软件技术、还有色彩视觉规律心理等各个元素,这是经验的积累和规律的摸索总结出来的一门科学。
就从目前来讲,交互设计已经越来越被重视。
已知的知名企业类似百度、联想、微软、腾讯、盛大雅虎、中国移动等都已经专门成立了自己的独立交互设计部门。
而一线中小型设计公司也开始吧交互设计这个概念融入到了设计部门中。
谈设计,必谈交互。
这就是趋势,这就是未来。
