Android常用控件
AndroidUI基本控件与事件处理

《Android基础应用》AndroidUI基本控件与事件处理⏹本章任务⏹使用Android开发本息计算器程序⏹使用Android开发华氏-摄氏温度转换器⏹本章目标⏹熟悉掌握本章基本控件的使用⏹熟练掌握Android常用事件1.Android基本控件Android应用开发的一项内容就是用户界面的开发,Android提供了大量功能丰富的UI组件,大部分放在android.widget包及其子包android.view包及其子包在Android当中View类是最基本的一个UI类,基本上所有的高级UI组件都是继承View类而实现的。
如Button(按钮),list(列表),EditText(编辑框),RadioButton(多选按钮),Checkbox(选择框)等都是View类在Android中,我们可以在Xml文件中使用UI组件也可以在java文件中创建UI组件官方建议采用xml方式,这样的话能够实现界面和代码分离1.1TextView和EditTextTextView是一种用于显示字符串的控件EditText则是用来输入和编辑字符串的控件,EditText是一个具有编辑功能的TextViewTextView和EditText基本属性●android:id设置ID,通过编码可以找到这个组件●android:layout_width设置在屏幕上的宽度●android:layout_height设置在屏幕上的高度fill_parent强制性地使构件扩展,以填充布局单元内尽可能多的空间wrap_content强制性地使视图扩展以显示全部内容●android:text设置显示的文本信息●android:textColor设置文本颜色●android:textSize设置文本尺寸示例的现实结果1.2Button和ImageButtonButton是一种按钮控件,用户能够在该控件上点击,并后引发相应的事件处理函数ImageButton用以实现能够显示图像功能的控件按钮示例示例的现实结果1.3CheckBox和RadioButtonCheckBox是一个同时可以选择多个选项的控件RadioButton则是仅可以选择一个选项的控件示例1.4 开发本息计算器界面需求说明银行提供整存整取定期储蓄业务,年利率为(一年 2.25%,两年 2.7%,三年3.24%,五年3.6%),要求输入本金数目和存款年限,计算到期取款时银行应支付本息开发思路开发页面main.xml按效果图进行布局示例练习——开发本息计算器界面2.Android事件处理事件处理的概念任何应用最终都是要面对用户的,经常处理的是用户的动作,也就是说要为用户的动作提供响应,这种为为用户动作提供响应的机制就是事件处理Android提供了强大的事件处理机制基于监听的事件处理●主要就是为Android界面组件绑定特定的事件监听器基于回调的时间处理●主要做法是重写Android组件特定的回调函数,Android大部分界面组件都提供了事件响应的回调函数,我们只要重写它们就行2.1基于监听的事件处理这是更具“面向对象”性质的事件处理方式,与java中的AWT,Swing开发中的处理相同在监听器模型中,主要涉及三类对象事件源Event Source:产生事件的来源,通常是各种组件,如按钮,窗口等事件Event:事件封装了界面组件上发生的特定事件的具体信息,如果监听器需要获取界面组件上所发生事件的相关信息,一般通过事件Event对象来传递 事件监听器Event Listener:负责监听事件源发生的事件,并对不同的事件做相应的处理基于监听器的事件处理机制是一种委派式Delegation的事件处理方式,事件源将整个事件委托给事件监听器,由监听器对事件进行响应处理。
Android 应用程序的基本组件

Android 应用程序的基本组件Android 操作系统是目前世界上最流行的移动操作系统之一。
它提供了广泛的应用程序开发工具和框架,使开发者能够轻松地创建出丰富多样的应用程序。
而这些应用程序的基础是由一些基本组件构成的。
本文将介绍 Android 应用程序的基本组件,包括活动(Activity)、服务(Service)、广播接收器(Broadcast Receiver)和内容提供器(Content Provider)。
活动(Activity)是 Android 应用程序的核心组件之一。
它代表了用户与应用程序之间的交互界面。
每个 Android 应用程序都至少包含一个活动,而活动可以包含多个界面元素,例如按钮、文本框、图像等。
活动通过布局文件定义了界面的外观和布局,通过代码来处理用户的操作和响应。
活动之间可以通过意图(Intent)来进行切换和通信,从而实现应用程序之间的流转和交互。
服务(Service)是在后台运行的组件,它可以在没有用户界面的情况下执行长时间运行的操作。
服务通常用于执行一些独立的任务,例如播放音乐、下载文件等。
通过在应用程序中创建服务,开发者可以在用户不可见的情况下执行一些必要的操作,并提供持久性的后台功能。
广播接收器(Broadcast Receiver)是一种用于接收系统广播消息的组件。
广播是 Android 系统中不同组件之间进行通信的一种方式,例如设备启动完成、电池电量变化等。
通过注册一个广播接收器,开发者可以监听和响应系统广播消息,并执行相应的操作。
广播接收器可以用于实现各种功能,例如接收短信、接收网络状态变化等。
内容提供器(Content Provider)是 Android 中用于共享数据的一种机制。
内容提供器允许一个应用程序将其数据暴露给其他应用程序。
通过内容提供器,不同的应用程序可以相互访问和共享数据,实现数据的交互和共用。
例如,系统提供的联系人数据库就是通过内容提供器来共享和访问联系人数据的。
android常用控件大全

android常用控件大全在Android中使用各种控件(View)DatePicker-日期选择控件TimePicker-时间选择控件ToggleButton-双状态按钮控件EditText-可编辑文本控件ProgressBar-进度条控件SeekBar-可拖动的进度条控件AutoCompleteTextView-支持自动完成功能的可编辑文本控件MultiAutoCompleteTextView-支持自动完成功能的可编辑文本控件,允许输入多值(多值之间会自动地用指定的分隔符分开)ZoomControls-放大/缩小按钮控件Include-整合控件VideoView-视频播放控件WebView-浏览器控件RatingBar-评分控件Tab-选项卡控件Spinner-下拉框控件Chronometer-计时器控件ScrollView-滚动条控件在Android中使用的LayoutFrameLayout:里面只可以有一个控件,并且不能设计这个控件的位置,控件会放到左上角LinearLayout:里面可以放多个控件,但是一行只能放一个控件TableLayout:这个要和TableRow配合使用,很像html里面的tableAbsoluteLayout:里面可以放多个控件,并且可以自己定义控件的x,y的位置RelativeLayout:里面可以放多个控件,不过控件的位置都是相对位置(Android界面布局好像还可以直接引用一些view,如ScrollView等)常用控件:1,EditText主要函数:setText/getText设置/获取文本内容,setHint设置缺省显示内容;2,RadioGroup,RadioButtonRadioButton的isChecked()判断是否被选中获取选中RadioButon的ID:设置RadioGroup.setOnCheckedChangeListener方法publiconCheckedChanged(RadioGroupgroup,intcheckedId)//checkedId 是选中RadioButton的ID3,CheckBoxisChecked()判断是否被选中setOnCheckedChangeListener方法监视选中状态改变情况4,Spinnera,显示数据1),硬编码加载通过setAdapter方法设置类型为ArrayAdapter(Contextcontext,inttextViewResId,String[]objects)textViewResourceId:显示内容的ViewID默认设置为yout.simple_spinner_itemobjects:显示的内容2),从资源文件中加载ArrayAdapter.createFromResource(Contextcontext,inttextArrayResId,in ttextViewResId)//textArrayResId是资源ID返回ArrayAdapter<CharSequence>b,设置下拉列表的风格(可选)adapter.setDropDownViewResource(yout.simple_spinner_d ropdown_item);c,监听选项选择变更事件setOnItemSelectedListener设置监听去Spinner.OnItemSelectedListener类须实现以下两个方法publicvoidonItemSelected(AdapterView<?>parent,Viewview,intposition ,longid)//view选中项实例,position选择项在adapter中的位置publicvoidonNothingSelected(AdapterView<?>arg0)d,设置选中项Spinner.setSelection(position)//索引从0开始d,获取选中项getSelectedItemPosition()getSelectedItem()//该值toString()则为选中内容的字符串getSelectedItemId()getSelectedView()5,AutoCompleteTextView1,setAdapter设置数据adapter2,设置输入多少个字符显示提示AutoCompleteTextView.setThreshold(intthreshold)6,MultiAutoCompleteTextView(允许输入多值,多值之间会自动地用指定的分隔符分开)1,setAdapter设置数据adapter2,setTokenizer设置提示Tokenizer缺省的为maTokenizer()以逗号分隔7,DatePicker,TimePickera,DatePicker1),设置初始显示日期init(intYear,intmonth,intday,newDatePicker.OnDateChangedListener(){ publicvoidonDateChanged(DatePickerview,intyear,intmonthOfYear,intd ayOfMonth){}})2),获取设置值getYeah()/getMonth()/getDayOfMonth()b,TimePicker1),设置setCurrentHour(IntegercurrentHour)/setCurrentMinuter(Integercurrent Hour)2,setIs24HourView(Boolean)设置是否为24小时制显示3,监听设置改变setOnTimeChangedListenerc,获取系统当期时间和日期Calendar.getInstance()返回CalendarCalendar.get(intfield)---field可以为Calendar.YEAR/Calendar.MONTH/Calendar.DAY_OF_MONTH/Calendar. HOUR_OF_DAY/Calendar.MINUTE8,ImageView/ImageButton主要方法setImageResource设置显示图片setAlpha设置Alphainvalidate强制更新setScaleType(ScaleTypest)设置图片显示方式,st是一枚举setAdjustViewBounds设置是否调整控件适应图片大小setBackgroundResource设置背景9,ImageSwitcher(显示一系列的图片,但当前只显示一张图片)显示数据setFactory(ViewSwitcher.ViewFactoryfactory)设置要显示的数据,ViewFactory接口须实现方法publicViewmakeView(){}负责提供当前显示的视图(ImageView),且View必须为新实例方法setImageResource设置当前显示的图片getCurrentView()返回当前显示的视图setInAnimation(Animationani)设置视图装载入时的动画效果,AnimationUtils.loadAnimation(Contextcontext,intid)获取动画效果android.R.anim.XXsetOutAnimation(Animationani)设置视图装载入时的动画效果10,Gallery(显示一系列的图片,提供拖动等特效)显示数据setAdapter(SpinnerAdapteradapter)设置数据适配器.数据适配器可以继承自BaseAdapter,该类publicViewgetView(intposition,ViewconvertView,ViewGroupparent)返回当前选择的视图(ImageView)选项选中监听setOnItemSelectedListener11,GridView(表格显示一系列图片)显示数据setAdapter(ListAdapteradapter)设置数据适配器.数据适配器可以继承自BaseAdapter,该类publicViewgetView(intposition,ViewconvertView,ViewGroupparent)返回当前选择的视图(ImageView)选项选中监听setOnItemSelectedListenergetSelectedView()返回当前选中的视图12,ScrollView13,ProgressBarsetIndeterminate设置进度条是否自动运转setProgressStyle设置显示风格.ProgressDialog.STYLE_HORIZONTAL/ProgressDialog.STYLE_SPINNE RsetProgress设置进度setMax设置最大值getProgress()获取当前进度14,SeekBar方法setMax设置最大值getProgress()获取当前值setProgress设置值setIndeterminate监听器setOnSeekBarChangeListener其下有三个方法publicvoidonProgressChanged(SeekBararg0,intarg1,booleanarg2)//数值变更,arg1新值,是否TouchpublicvoidonStartTrackingTouch(SeekBarseekBar)//开始拖动publicvoidonStopTrackingTouch(SeekBarseekBar)//结束拖动15,ListViewa,显示数据setAdapter(ListAdapteradapter)adapter可为newSimpleCursorAdapter/SimpleAdapter(Contextcontext,intlayout,Curs orc,String[]from,int[]to)layout用来显示数据的模板.显示一列可用yout.simple_list_item_1两列可用yout.simple_list_item_2多列则需要自己实现xml视图布局文件c数据(可用ArrayList构造数据)from':to用来显示对应列的空件idb,动态增删数据adapter.notifyDataSetChanged()d,设置背景色setBackGroudRource。
imagebutton控件的用法

imagebutton控件的用法============一、概述----ImageButton控件是Android开发中常用的控件之一,它结合了Button控件和ImageButton控件的特点,可以在图片上实现点击事件。
本文将详细介绍ImageButton控件的用法,包括基本属性、事件处理和自定义样式等。
二、基本属性------* `id`:控件的唯一标识符,用于在XML布局文件或代码中引用该控件。
* `background`:设置控件的背景图片或Drawable对象。
* `src`:设置按钮的选中图片,即点击后的显示图片。
* `backgroundRes`和`backgroundState`:用于自定义背景样式,支持点击事件和长按事件。
三、事件处理------ImageButton控件支持点击事件、长按事件和滑动事件等。
可以通过为ImageButton控件绑定相应的事件监听器来实现。
以下是几个常用的监听器:* `OnClickListener`:点击事件监听器,用于处理点击事件。
* `OnLongClickListener`:长按事件监听器,用于处理长按事件。
* `OnScrollListener`:滑动事件监听器,用于处理滑动事件。
四、自定义样式-------ImageButton控件支持通过XML布局文件或代码自定义样式,包括背景图片、边框样式、圆角大小等。
可以通过设置`background`属性或使用`StateListAnimator`来实现自定义样式。
五、使用示例------以下是一个使用ImageButton控件的示例代码:```java// 创建一个ImageButton控件,设置背景图片和选中图片ImageButton imageButton = new ImageButton(this);imageButton.setBackgroundResource(R.drawable.button_background);imageButton.setImageResource(R.drawable.button_selected);// 绑定点击事件监听器,处理点击事件imageButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// 点击事件的处理逻辑}});```六、总结----ImageButton控件是Android开发中常用的控件之一,通过设置基本属性和绑定相应的事件监听器,可以实现图片上的点击事件。
安卓控件的操作实验报告

一、实验目的通过本次实验,掌握安卓常用控件的基本属性、方法和事件处理,熟悉这些控件在实际应用中的使用方法,提高对安卓界面设计的理解和应用能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Android Studio3.5.33. 手机型号:华为Mate 20三、实验内容本次实验主要涉及以下安卓常用控件:1. TextView2. EditText3. Button4. ImageView5. RadioButton6. CheckBox7. Spinner8. ListView四、实验步骤1. 创建一个新的Android项目,命名为“ControlOperation”。
2. 在布局文件activity_main.xml中添加以下控件:```xml<TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Hello World!"android:layout_marginTop="20dp" /><EditTextandroid:id="@+id/editText1"android:layout_width="match_parent"android:layout_height="wrap_content" android:hint="Enter your name" /><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Click Me!" /><ImageViewandroid:id="@+id/imageView1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> <RadioButtonandroid:id="@+id/radioButton1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Male" /><CheckBoxandroid:id="@+id/checkbox1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Subscribe to newsletter" /><Spinnerandroid:id="@+id/spinner1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:entries="@array/countries" /><ListViewandroid:id="@+id/listView1"android:layout_width="match_parent"android:layout_height="wrap_content" />```3. 在strings.xml文件中添加以下字符串资源:```xml<string name="app_name">Control Operation</string> <string name="enter_name">Enter your name</string> <string name="click_me">Click Me!</string><string-array name="countries"><item>China</item><item>USA</item><item>Japan</item></string-array>```4. 在MainActivity.java文件中添加以下代码:```javaimport android.os.Bundle;import android.view.View;import android.widget.ArrayAdapter;import android.widget.Button;import android.widget.EditText;import android.widget.ImageView;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.ScrollView;import android.widget.TextView;import android.widget.CheckBox;import android.widget.Spinner;import android.widget.ListView;import android.widget.ArrayAdapter;import android.widget.Toast;import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { private TextView textView1;private EditText editText1;private Button button1;private ImageView imageView1;private RadioButton radioButton1;private CheckBox checkBox1;private Spinner spinner1;private ListView listView1;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);textView1 = findViewById(R.id.textView1);editText1 = findViewById(R.id.editText1);button1 = findViewById(R.id.button1);imageView1 = findViewById(R.id.imageView1);radioButton1 = findViewById(R.id.radioButton1);checkBox1 = findViewById(R.id.checkbox1);spinner1 = findViewById(R.id.spinner1);listView1 = findViewById(R.id.listView1);ArrayAdapter<CharSequence> adapter =ArrayAdapter.createFromResource(this,R.array.countries, yout.simple_spinner_item);adapter.setDropDownViewResource(yout.simple_spinner_dropdown _item);spinner1.setAdapter(adapter);button1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String name = editText1.getText().toString();Toast.makeText(MainActivity.this, "Hello " + name, Toast.LENGTH_SHORT).show();}});radioButton1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(MainActivity.this, "You selected Male", Toast.LENGTH_SHORT).show();}});checkBox1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (checkBox1.isChecked()) {Toast.makeText(MainActivity.this, "You subscribed to the newsletter", Toast.LENGTH_SHORT).show();} else {Toast.makeText(MainActivity.this, "You unsubscribed from the newsletter", Toast.LENGTH_SHORT).show();}}});}}```5. 运行程序,观察效果。
listview用法

listview用法Listview是Android中常用的控件之一,它可以用来展示一系列数据,比如联系人列表、新闻列表等等。
在使用Listview时,我们需要掌握以下几个方面的知识。
1. 布局文件中的Listview在布局文件中使用Listview时,我们需要在xml文件中添加一个ListView控件,如下所示:```<ListViewandroid:id="@+id/listview"android:layout_width="match_parent"android:layout_height="match_parent" />```其中,id属性用于在Java代码中获取Listview控件的实例,layout_width和layout_height属性用于设置Listview控件的宽度和高度。
2. 数据源在使用Listview时,我们需要先准备好数据源。
数据源可以是一个数组、一个集合或者一个数据库查询结果集。
在本文中,我们以一个字符串数组为例:```String[] data = {"Apple", "Banana", "Orange", "Watermelon", "Pear", "Grape", "Pineapple", "Strawberry", "Cherry", "Mango"}; ```3. 适配器适配器是Listview的核心,它负责将数据源中的数据逐个绑定到Listview的每一个Item上。
在Android中,有两种常用的适配器:ArrayAdapter和BaseAdapter。
在本文中,我们以ArrayAdapter 为例:```ArrayAdapter<String> adapter = newArrayAdapter<String>(this, yout.simple_list_item_1, data);```其中,第一个参数this表示当前Activity的上下文,第二个参数yout.simple_list_item_1表示Listview每一个Item的布局文件,第三个参数data表示数据源。
android checkbox的用法

android checkbox的用法在Android开发中,Checkbox是一种常用的控件,用于在用户界面中显示可选项。
Checkbox提供了一个可点击的方框,用户可以通过勾选或取消勾选来表示选择或不选择一个选项。
下面将介绍Checkbox的用法。
首先,在XML布局文件中添加Checkbox控件:```xml<CheckBoxandroid:id="@+id/checkbox"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="选项"/>```在代码中,我们可以通过findViewById方法获取Checkbox的实例,并对其进行一些操作:```javaCheckBox checkbox = findViewById(R.id.checkbox);```Checkbox的常用方法如下:1. 设置Checkbox的文本```javacheckbox.setText("选项");```2. 获取Checkbox的文本```javaString text = checkbox.getText().toString();```3. 设置Checkbox的选中状态```javacheckbox.setChecked(true); // 选中状态checkbox.setChecked(false); // 非选中状态```4. 获取Checkbox的选中状态```javaboolean isChecked = checkbox.isChecked();```5. 监听Checkbox的选中状态变化```javacheckbox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {// 处理Checkbox的选中状态变化事件if (isChecked) {// 选中状态} else {// 非选中状态}}});```通过上述方法,我们可以方便地使用Checkbox控件实现用户的选择功能。
Android Studio项目开发教程 第3章 常用UI组件

如果设置,则指定TextView具有一个电话号码的输入法。可能的值是“true”或“false”。
要显示的文字。
目前在所有大写的文本。可能的值是“true”或“false”。
文本颜色。可以是一个颜色值,在形式"#rgb", "#argb", "#rrggbb", 和 "#aarrggbb".
} });
3.1常用控件
3.1.2 按钮类组件
2、在MainActivity 类中实现OnClickListener接口,重写该接口中的onClick方法,多个控件对应同一个监听事件, 在回调方法中用case语句进行分别处理。该方法适用于Button较多的时候。
@Overridepublic class MainActivity extends AppCompatActivity implement View.OnClickListener{
方式描述center在视图中心显示图片并且丌缩放图片centercrop按比例缩放图片使得图片长宽的大亍等亍视图的相应维度centerinside按比例缩放图片使得图片长宽的小亍等亍视图的相应维度fitcenter按比例缩放图片到视图的最小边居中显示fitend按比例缩放图片到视图的最小边显示在视图的下部分位置fitstart把图片按比例扩大缩小到视图的最小边显示在视图的上部分位置fitxy把图片丌按比例缩放到视图的大小显示matrix用矩阵来绘制312按钮类组件3
3.1常用控件
描述
这是唯一地标识控件的ID。 如果设置,指定该TextView中有一个文本输入法会自动利用什么类型的用户。 • 不要自动大写任何东西 - 0 • 大写每句的第一个字 - 1 • 大写每个单词的第一个字母 - 2 • 大写每一个字符 - 3 使光标可见(默认值)或不可见。默认为false。 如果设置为true,指定TextView的一个输入法。 字体系列(由字符串命名)的文本。 指定如何排列由视图的x和/或y轴的文本时,该文本比视图小。 提示文本显示文本为空。 数据的类型被放置在一个文本字段。手机,日期,时间,号码,密码等。 使得TextView至多到像素高。
第5章 Android——UI常用基本控件

android:orientation
在线性布局中使用gravity属性来设置控件的对齐方式。gravity 可取的值及说明方法如表5-2所示。
5.1.1线性布局LinearLayout 表5-2
属性值 top bottom left right 说明 不改变控件大小,对齐到容器顶部 不改变控件大小,对齐到容器底部 不改变控件大小,对齐到容器左侧 不改变控件大小,对齐到容器右侧
android:text android:textColor android:textSize android:typeface
对应方法 setAutoLint(int) setGravity(int) setHeight(int) setMinHeight(int) setMaxHeight(int) setWidth(int) setMinWidth(int) setMaxWidth(int) setHint(int)
5.2 UI界面控件
5.2.1TextView与EditText 文本控件主要包括TextView控件和EditText控件。 其中TextView控件继承自View类,其主要功能是向用户显 示文本内容,同时可选择性地让用户编辑文本。从功能上来说, TextView就是一个完整的文本编辑器,只不过其本身被设置为 不允许编辑,其子类EditText被设置为允许用户对内容进行编 辑。 TextView提供了大量XML属性,这些XML属性大部分既可 适用于TextView,又可适用于EditText,但有少量XML只能适 用于其一,表5-7显示了TextView支持的XML属性及相关方法 的说明。
移动平台UI交互设计与开发
第5章 Android——UI常用基本控件
知识技能目标:
listview控件使用的基本流程

listview控件使用的基本流程
1. 简介
ListView是一种常用的Android界面控件,用于显示一系列垂直滚动的列表项。
在Android应用中,我们经常会使用ListView来展示一些数据集合,如联系人列表、新闻列表等。
2. ListView的基本属性
在使用ListView之前,我们首先需要了解它的一些基本属性:
•android:id:ListView的唯一标识符。
•android:layout_width:ListView的宽度属性,可以使用match_parent(填充父容器)或具体数值(如200dp)进行设置。
•android:layout_height:ListView的高度属性,同样可以使用match_parent或具体数值进行设置。
•android:divider:分隔线的样式属性,可以设置为@null表示不显示分隔线,也可以设置为具体颜色的资源ID。
•android:dividerHeight:分隔线的高度属性,可以设置具体数值或wrap_content。
•android:listSelector:列表项被选中时的背景样式属性。
3. 使用ListView的基本步骤
使用ListView控件的基本步骤如下:
1.在XML布局文件中添加ListView控件。
```xml <ListView android:id=。
android常用控件及布局

一、概述Android的控件体系分为三个类别:1、基本控件2、布局3、容器这三类控件主要分布在两个包中:1、android.view 提供抽象接口2、android.widget 提供系统内置的大部分控件整个系统得控件都继承自android.view.View ,而布局及容器类继承自android.view.ViewGroup。
基本控件主要包括ImageView、ProgressBar、SurfaceView、TextView、EditText等。
布局虽然布局跟容器均继承自android.view.ViewGroup,但并不像SWT那样提供了面板+布局的结构,而是每种Layout就是一中特殊的面板,包括AbsoluteLayout、FrameLayout、LinearLayout、TableLayout、RelativeLayout等。
容器这里的容器是指采用了特定的布局并且提供了行为的控件,包含ListView、GridView、Gallery、Spinner等。
二、android常用控件android常用控件之TextView、EditView、Button、Menu示例:一个计算应用程序,输入2个数字,点击按钮进行计算两个数的积并且返回结果。
当点击模拟器右侧的Menu按钮,在输入界面中显示一个有关于和退出的菜单。
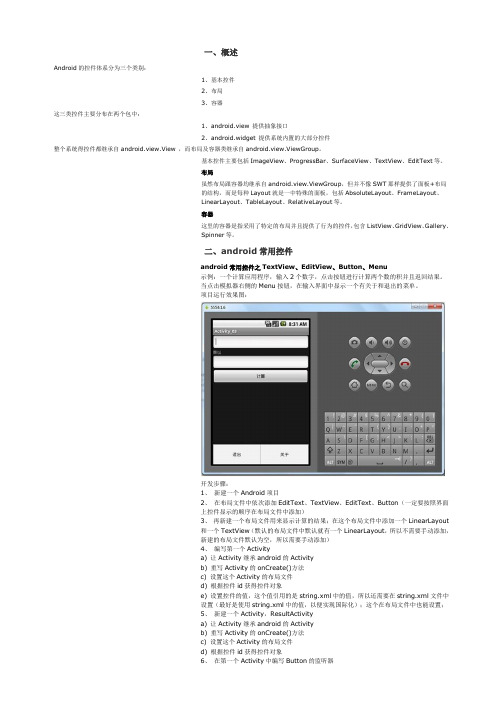
项目运行效果图:开发步骤:1、新建一个Android项目2、在布局文件中依次添加EditText、TextView、EditText、Button(一定要按照界面上控件显示的顺序在布局文件中添加)3、再新建一个布局文件用来显示计算的结果;在这个布局文件中添加一个LinearLayout和一个TextView(默认的布局文件中默认就有一个LinearLayout,所以不需要手动添加,新建的布局文件默认为空,所以需要手动添加)4、编写第一个Activitya) 让Activity继承android的Activityb) 重写Activity的onCreate()方法c) 设置这个Activity的布局文件d) 根据控件id获得控件对象e) 设置控件的值,这个值引用的是string.xml中的值,所以还需要在string.xml文件中设置(最好是使用string.xml中的值,以便实现国际化);这个在布局文件中也能设置;5、新建一个Activity,ResultActivitya) 让Activity继承android的Activityb) 重写Activity的onCreate()方法c) 设置这个Activity的布局文件d) 根据控件id获得控件对象6、在第一个Activity中编写Button的监听器a) 取得两个EditText控件的值b) 创建Intent对象c) 将这两个值存放到Intent对象当中d) 使用Intent对象启用ResultActivitye) 将监听器与Button绑定7、在第二个Activity(ResultActivity)中获得Intent对象a) 获得Intent对象中保存的值并强制转换成int类型b) 计算两个值的积c) 设置控件值8、在第一个Activity中,重写onCreateOptionsMenu()方法,这个方法是用于添加菜单中的菜单项,我们添加两个菜单项9、再在第一个Activity中重写onOptionsItemSelected()方法,这个方法是当点击菜单中菜单项时调用。
第3章 Android常用基本控件

3.1 Android中的View组件
3.1 Android中的View组件
3.2文本显示组件TextView
文本显示组件的主要作用是在屏幕上显示一些文字,在 Android中用TextView表示文本显示组件,它的层次关系 如下: ng.Object android.view.View ng.Object 要在Android 的java程序中使用TextView组件必须要在程序中 使用下面的语句。
imagebutton类36图片按钮组件imagebutton361imagebutton组件常用的属性和方法imagebutton是imageview的子类因此imageview的属性和方法它都具备和的属性和方法它都具备和button组件类似它的主要目的不是用来显示图片它主要是用来做事件处理接收用户的选择后执行其他的程序或操作通俗地说就是当单击或组件类似它的主要目的不是用来显示图片它主要是用来做事件处理接收用户的选择后执行其他的程序或操作通俗地说就是当单击或
要在Android 的java程序中使用Button组件必须在程序中使用 下面的语句。
import android.widget.Button; // 导入widget. Button类
3.4 编辑框组件EditText
由于 EditText 继承了 TextView ,所以前面介绍的 TextView 有的 属性,它都可以使用,另外还有如表3-6所示的一些常见属 性。
3.7 复选框组件CheckBox
实例3_9:CheckBox的使用举例
3.8 下拉列表框组件Spinner
Spinner组件功能类似RadioGroup,它可以为用户提供列表的 选择方式,在Android中可以使用android.widget.Spinner 类实现该组件。它的层次关系如下:
详解Android的四大应用程序组件

详解Android的四⼤应⽤程序组件Android的⼀个核⼼特性就是⼀个应⽤程序可作为其他应⽤程序中的元素,可为其他应⽤程序提供数据。
例如,如果程序需要⽤某些控件来加载⼀些图⽚,另⼀个程序已经开发出了此项功能,且可供其他程序使⽤,就可以直接使⽤跨进程通信⽅式调⽤那个程序的功能,⽽不是⾃⼰再开发⼀个。
为了实现这样的功能,Android系统必须能够在需要应⽤程序中的任何⼀部分时启动它的进程,并且实例化那部分的Java对象。
所以,不像⼤多数其他系统中的程序,Android程序不是只有单⼀的进⼊点,⽽是它们拥有系统实例化和运⾏必须的组件,Android中提供了4⼤组件;Android中的四⼤组件除了BroadcastReceiver之外,Activity、Service、ContentProvider都要必须在AndroidManifest.xml中注册,⽽BroadcastReceiver可以在AndroidManifest.xml⽂件中注册,也可以在Java代码或者kotlin代码中注册;在Android 8.0后,在AndroidManifest.xml⽂件中静态注册⼴播接收失效,是因为官⽅对耗电量的优化,避免APP滥⽤⼴播的⼀种处理⽅式。
1、ActivityActivty是⼀种展⽰型组件,Activity为⽤户提供了⼀个可视的⽤户界⾯。
例如,⼀个拨打电话程序可能有⼀个Activity⽤来显⽰可以拨打电话的联系⼈,第⼆个Activity⽤来新建联系⼈写信息,其他的Activity⽤来查看具体的联系⼈,或者更改联系⼈信息,虽然应⽤程序中的各个Activity所提供的⽤户界⾯聚合性很强,但是每个Activity都独⽴于其他的Activity,每⼀个实例化的Activity都是Activity的⼦类,Intent可触发了Activity的启动,Intent可分为显式Intent触发和隐式Intent触发;显式Intent触发可明确的指向Activity组件,⽤如下代码表⽰:Intent in = new Intent(this,SecondActivity.class)MainActivity.this.startActivity(in)隐式Intent触发是指向⼀个或者2个以上的Activity的⽬标组件,它也可以没有⽬标Activity,它的隐式触发⽤如下代码表⽰:Intent intent = new Intent();intent.setPackage("unchmode");intent.setAction("com.xe.actoin.MAP");intent.addCategory("android.intent.category.APP_MAPS");MainActivity.this.startActivity(intent);2、ServiceService是⼀种后台处理任务型组件,它⼀直在后台运⾏,⽤于后台处理⼀系列的计算任务或者处理其他事情的时候播放背景⾳乐等,每个service都扩展⾃Service类;Service组件和Activity组件的开启是不同的,Activity只有⼀种启动状态,⽤如下代码表⽰:Intent in = new Intent(this,SecondActivity.class)startActivity(in)⽽Service的开启却有2种,当处于启动状态时,它可以做⼀些后台任务,不需要和⽤户界⾯交互,它的⽣命周期和应⽤程序⼀样长,多媒体播放器播放⾳乐是应⽤Service的⼀个⾮常好的例⼦。
Android初级-----(基本组件)

第5单元用户界面View (二)(4课时)5.1 常用组件介绍5.1.1 Button按钮5.1.2 TextView文本5.1.3 EditText可编辑文本框5.1.4 RadioGroup RadioButton单选按钮5.1.5 CheckBox复选框5.1.6 ImageView图片框ImageButton 图片按钮5.1.7 DatePicker 日期5.1.8 TimePicker 时间Button按钮点击事件处理:监听事件多种方式使用监听1,xml布局文件中有onClick2,使用匿名内部类3,定义内部监听类4,定义监听类(也可以是本类)EditText可编辑文本框重要属性:1.android:hint=”提示内容”//设置显示在空间上得提示信息2.android:numeric=”123”//设置只能输入整数,如果是小数则是:decimal3.android:singleLine=”true”//设置单行输入,一旦设置为true,则文字不会自动换行4.android:password=”true”//设置只能输入密码5.android:textColor=”#FF8C00”//设置字体颜色6.android:textStyle=”bold”//字体,bold,italic,bolditalic7.android:textSize=”20dip”//大小8.android:capitalize=”characters” //以大写字母写9.android:textAlign=”center”//EditText没有这个属性,但是TextView有,居中10.android:textColorHighlight=”#CCCCCC” //被选中文字的颜色,默认为蓝色11.android:textColorHint=”#FFFF00” // 设置提示信息文字的颜色,默认为灰色12.android:textScaleX=”1.5”//控制字与字之间的间距13.android:typeface=”monospace” //字型normal,sans,serif,monospace14.(等宽字体)15.android:background=”@null” //背景,这里没有,指透明16.android:layout_weight=”1” //权重,控制控件之间的地位,在控制控件显示的大小时蛮有用的。
android常用控件属性方法事件说明

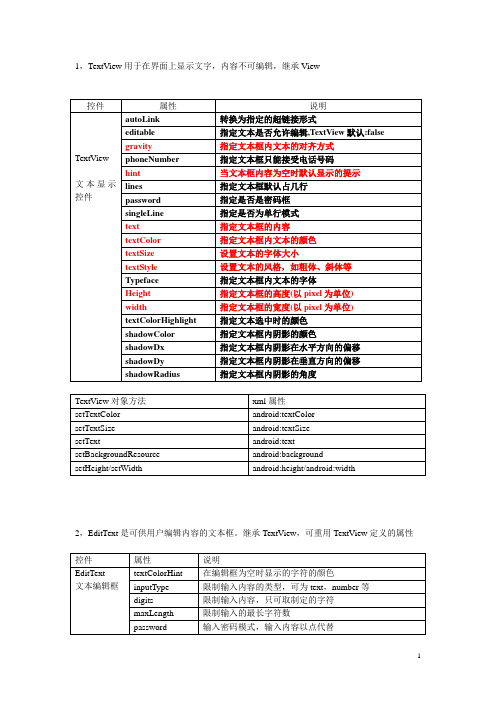
1,TextView用于在界面上显示文字,内容不可编辑,继承View2,EditText是可供用户编辑内容的文本框。
继承TextView,可重用TextView定义的属性3,按钮控件Button,继承TextView,ImageButton继承ImageViewButton可根据用户的操作动态切换图片,需定义drawable资源<selector><?xml version="1.0" encoding="utf-8"?><selector xmlns:android="/apk/res/android"><item android:drawable="@drawable/app_icon" android:state_pressed="true"/> <item android:drawable="@drawable/app_notes"android:state_pressed="false"/> </selector>4,单选按钮RadioButton继承至Button按钮。
可通过android:checked属性指定是否选中。
一组RadioButton只能选择其一,因此它需要与RadioGroup一起使用。
5,复选框按钮CheckBox。
继承至Button按钮。
可通过android:checked属性指定是否选中7,AnalogClock继承View,重写了onDraw()方法。
显示模拟时钟,不会显示当前的秒数。
DigitalClock继承TextView.显示数字时钟,会显示当前秒数。
8,图片显示控件ImageView,继承View,任何Drawable对象都可以用它来显示,注意src 属性和background属性的区别9,自动完成AutoCompleteTextView继承至EditText,当用户输入信息后,会显示下拉菜单10,MultiAutoCompleteTextView可支持选择多个值,分别用分隔符分开,并且在每个值选中的时候再次输入值时会自动去匹配,它与AutoCompleteTextView的区别是AutoCompleteTextView一个文本框只能输入一个值,而MultiAutoCompleteTextView可以输入多个值,中间的分隔符在代码中设置11,日期时间控件DatePicker/TimePicker,继承至FrameLayout,DatePicker用于选择日期,TimePicker用于选择时间12,进度条ProgressBar用于向用户显示某个耗时操作完成的百分比,可通过style属性为其指定风格,setProgress(int) 设置进度完成的百分比,incrementProgressBy(int) 设置增量/减量13,拖动条seekBar,继承AbsSeekBar,通常用于对系统的某些参数进行调节,允许改变滑块的外观,Android:thumb 用来指定一个Drawable对象,OnSeekBarChangeListener可处理滑动事件14,星级评分条RatingBar,继承AbsSeekBar,OnRatingBarChangeListener可处理评分事件15,代表应用程序的菜单Menu,Android中的菜单需要用户单击手机上的“MENU”按键时才会显示。
azlistview用法

azlistview用法azlistview是一种在Android中常用的控件,可以实现高效的列表展示功能。
在本文中,我们将详细介绍azlistview的用法,并逐步讲述如何使用这个控件来创建一个功能完善的列表。
第一步:导入azlistview库要使用azlistview,首先需要在项目的build.gradle中添加以下依赖:implementation 'com.github.totond:azlistview:1.0.1'第二步:添加azlistview控件到布局文件在布局文件中,添加azlistview控件,并设置其属性以满足项目需求。
例如,设置列表的背景颜色、字体样式等。
xml<com.github.totond.azlistview.AZListViewandroid:id="@+id/azlistview"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#FFFFFF"android:textColor="@color/black"android:textSize="16sp"... />第三步:创建数据源在创建列表之前,需要准备好用来填充列表内容的数据源。
数据源可以是从网络获取的数据,也可以是本地的数据。
根据实际情况,创建适当的数据结构来存储数据,并在准备好数据后,将其传递给azlistview控件。
第四步:实现数据适配器azlistview需要一个适配器来将数据源的内容填充到列表项中。
创建一个适配器类,继承自BaseAdapter,并覆盖其中的方法。
javapublic class MyAdapter extends BaseAdapter {private List<MyData> mDataList;public MyAdapter(List<MyData> dataList) {mDataList = dataList;}@Overridepublic int getCount() {return mDataList.size();}@Overridepublic Object getItem(int position) {return mDataList.get(position);}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {创建或复用列表项的布局if (convertView == null) {convertView =LayoutInflater.from(parent.getContext()).inflate(yout.item_layout, null);}填充列表项的内容TextView titleTextView =convertView.findViewById(R.id.title_text_view);titleTextView.setText(mDataList.get(position).getTitle());return convertView;}}第五步:设置适配器在Activity或Fragment中,实例化适配器,并将其设置给azlistview控件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Android基础应用》
Android常用控件
⏹本章任务
⏹使用Android开发使用时间组件
⏹使用Android开发使用进度条组件
⏹使用Android开发创建底部选项卡
⏹本章目标
⏹了解Android的组件层次结构
⏹掌握常用的日期时间类控件
⏹掌握常用的几个容器组件
1.Android组件的层次结构
UI组件都是View的子类,View有很多子类,它们之间存在树状的继承关系View及其子类结构图
TextView及其子类结构图
ViewGroup及其子类结构图
其下的子类一般作为容器或布局来使用
FrameLayout及其子类结构图
其下的子类通常作为容器或布局来使用
2.时间控件
2.1日期时间选择器
DatePicker组件可用于输入日期,TimePicker组件可用来选择时间,只能输入小时和分,默认12小时制
DatePicker
●使用onDateChangedListener监听器来获取用户的日期选择
●使用init对组件进行初始化
●使用getYear,getMonth,getDayOfMonth方法获得用户选择的年,月,日
TimePicker
●使用onTimeChangedListener监听器获取用户的时间选择
●使用setIs24HourView设置是否以24小时制显示
●使用getCurrentHour获得当前的小时数
●使用getCurrentMinute获得当前的分钟数
示例
示例的实现结果
2.2时钟组件
AnalogClock组件用来以表盘的方式显示当前时间,该表只有时针和分针,DigitClock组件以数字的方式显示当前时间可以显示时分秒,由于DigitClock继承TextView,可以使用TextView 的属性
示例
示例的实现结果
2.3 计时器组件Chronometer
和DigitalClock 都继承TextView
,但它不显示时间,它显示的是从某个起始时间开始,一共
过去了多少时间
默认情况下只能输出MM:SS或H:MM:SS的时间格式
重要属性
●android:format:定义时间的格式如:hh:mm:ss
重要方法
●setBase(long base):设置倒计时起始时间
参数为SystemClock.elapsedRealtime()方法返回的值为当前时刻
●setFormat(String format):设置显示时间的格式
●start():开始计时
●stop():停止计时
●setOnChronometerTickListener(Chronometer.OnChronometerTickListene
r listener):当计时器改变时调用
示例
示例的实现结果
练习——时间组件
需求说明:
日期时间选择器
时钟组件
计时器组件
按照课件中示例图实施
3.进度类组件
3.1进度条组件
当一个应用在后台执行时,前台界面就不会有什么信息,这时用户根本不知道程序是否在执行、执行进度如何、应用程序是否遇到错误终止等,这时需要使用进度条来提示用户后台程序执行的进度
Android系统提供了两大类进度条样式
●长形进度条
●圆形进度条(大中小三种)
默认是普通圆形进度条,是不确定Android进度条
默认普通圆形ProgressBar
大号圆形ProgressBar
小号圆形ProgressBar
示例
3.2标题进度条
进度条除了可以显示在Activity中外,还可以显示在标题中
圆形进度条
长方形进度条Array
示例
示例的实现结果
3.3 可拖动的进度条组件
SeekBar 控件其实就是一个高级点的进度条,就像我们在听歌,看电影用的播放器上的进度条一样,是可以拖动的,可以改变进度的一个进度条控件
SeekBar 是ProgressBar 的子类,这个组件不需要设置sencondaryProgress 属性 事件接口OnSeekBarChangeListener 处理组件事件由以下三个方法
● public void onStartTrackingTouch(SeekBar seekBar) 按下滑杆后
触发
● public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) 动滑杆开始滑动时触发
● public void onStopTrackingTouch(SeekBar seekBar) 松开滑杆时触
发
示例
示例的实现结果
3.4界面评分组件
RatingBar是SeekBar和ProgressBar的扩展,用星星来评级
如网上购物,对商家的产品和服务进行打分等
常用属性
●android:numStarts用于评分的五角星数量
●android:rating当前的分数
●android:stepSize分数的增长单位,默认是0.5
事件接口OnRatingBarChangeListener处理组件事件
● public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser)
示例
示例的实现结果
属性Style
●用于为RatingBar设置不同的风格,一旦设置了style,就不可点击改变值示例
示例的实现结果
练习——进度组件
需求说明:
ProgressBar
SeekBar
RatingBar
按照课件中示例图实施
4.滚动视图
当一个屏幕因为要显示的内容太多而显示不全时,我们可以使用滚动视图来解决这个问题垂直滚动视图ScrollView
ScrollView可以用来实现垂直滚动的视图,当它内容组件的高度超过屏幕的高度时,就会在屏幕的右侧出现一个垂直方向的滚动条,通过单击手机上的上下按钮或
者上下拂动屏幕可以查看未显示部分
注意:在ScrollView标签中只能包含一个组件
使用步骤
在ScrollView标签中包含一个LinearLayout标签,并设置盖标签的android:orientation属性为vertical
在LinearLayout中放置需要显示的组件
示例
ScrollView只能用来实现垂直滚动的视图,如果要实现水平滚动,需要水平滚动视图HorizontalScrollView
示例
5.选项卡组件
当一个屏幕因为要显示的内容太多而显示不全时,除了使用滚动视图外,还可以使用选项卡组件,选项卡TabHost类似于android系统默认提供的电话薄界面
选项卡可以方便的在窗口上放置多个标签页,每个标签页相当于获得了一个与外部容器相同大小的组件摆放区域
选项卡是有多个Tab组成的,其中每个Tab都可以显示一个View或一个Activity
使用步骤
●在界面中定义TabHost组件,并为该组件定义该选项卡的内容组件,为内容组件定
义id,这些内容组件将要作为某个Tab选项的视图
●定义一个继承TabActivity的Activity
●调用TabActivity的getHost方法获得TabHost对象
●通过TabHost的相关方法来创建和添加选项卡
newTabSpec(String tag)创建选项卡
addTab(TabHost.TabSpec tabSpec)添加选项卡
每个Tab在切换的时候会产生一个事件,通过OnTabChangedListener监听 示例---方式一
示例
示例的实现结果
示例—方式二
示例—方式三 Tab底部显示
与上个案例的区别是
android:id="@android:id/tabcontent的FrameLayout 与android:id="@android:id/tabs"TabWidget互换位置
示例—方式四 设置关联Intent
练习——创建选项卡
需求说明:
创建选项卡如图
每个选项卡关联不同的Intent
默认选择第二项
练习——创建底部选项卡
需求说明:
创建选项卡如图
每个选项卡关联不同的Intent
默认选择第二项
总结
本章学习哪几种时间类组件?
本章学习了哪几个进度条类组件?
TabHost的使用方式?。
