vf数据库设计
第1讲、VF数据库基础

对关系的描述称为关系模式,其格式为:
关系名(属性名1,属性名2,…,属性名n)
关系既可以用二维表格描述,也可以用数学形式的关系模式来描述。一个关系模式对应一个关系的数据结构,也就是表的数据结构。
五、关系运算
关系的基本运算有两类:一类是传统的集合运算,包括并、差、交;另一类是专门的关系运算,包括选择、投影和连接。
同类型实体的集合称为实体集
为了将信息规范化,达到建立信息模型的目的,我们必须找出“实体间的联系(Relationship)” 。
一对一联系(one to one relationship)
[定义]两个实体集A和B,若A中的一个实体只与B中的一个实体有联系,
反之亦然,那么A与B称为一对一联系,记作1:1
(4). 自然连接
在连接运算中,按照字段值对应相等为条件进行的连接操作称为等值连接。自然连接是去掉重复属性的等值连接。
?有一个以上的结点无双亲。
?至少有一个结点有多个双亲。
网状模型可以表示较复杂的数据结构,即可以表示数据间的纵向关系与横向关系。这种数据模型在概念上、结构上都比较复杂,操作上也有很多不便。
三、数据模型
网状模型的示例如图:
三、数据模型
关系模型(relational model)是以关系数学理论为基础的,用二维表格来表示实体之间联系的模型。
三、数据模型
层次模型(hierarchical model)表示数据间的从属关系结构,是一种以记录某一事物的类型为根结点的树结构。
层次模型象一棵倒置的树,根结点在上,层次最高;子结点在下,逐层排列。
其主要特征如下:
? 仅有一个无双亲的根结点。
vf数据库课课程设计

vf数据库课课程设计一、教学目标本节课旨在让学生掌握数据库的基本概念、了解数据库的设计与使用方法,培养学生的实际操作能力。
具体目标如下:1.知识目标:使学生了解数据库的基本概念、分类及特点;掌握数据库设计的基本步骤;熟悉SQL语言的基本操作。
2.技能目标:培养学生熟练使用数据库管理系统进行数据库设计、创建表、插入、查询、更新和删除数据的能力。
3.情感态度价值观目标:培养学生对数据库技术的兴趣,提高学生运用数据库技术解决实际问题的意识。
二、教学内容本节课的教学内容主要包括以下几个部分:1.数据库基本概念:介绍数据库、数据库管理系统、数据库系统等基本概念,使学生了解数据库的发展历程。
2.数据库设计:讲解数据库设计的基本步骤,包括需求分析、概念设计、逻辑设计和物理设计,让学生掌握数据库设计的方法。
3.SQL语言:介绍SQL语言的基本操作,包括创建表、插入数据、查询数据、更新数据和删除数据等,使学生熟练掌握SQL语言。
4.数据库应用案例:分析实际应用案例,让学生了解数据库在生活中的应用,提高学生运用数据库解决实际问题的能力。
三、教学方法为了提高教学效果,本节课将采用以下教学方法:1.讲授法:讲解数据库的基本概念、设计方法和SQL语言的基本操作。
2.案例分析法:分析实际应用案例,让学生了解数据库在生活中的应用。
3.实验法:安排课堂实验,让学生亲自动手操作,巩固所学知识。
4.讨论法:学生分组讨论,培养学生的团队合作能力和问题解决能力。
四、教学资源为了支持教学内容和教学方法的实施,本节课将采用以下教学资源:1.教材:《数据库原理与应用》。
2.参考书:《SQL Server 2012数据库管理与应用》。
3.多媒体资料:制作课件、演示视频等,以便于讲解和展示。
4.实验设备:计算机、数据库管理系统软件等,用于课堂实验和练习。
五、教学评估为了全面、客观地评估学生的学习成果,本节课将采用以下评估方式:1.平时表现:观察学生在课堂上的参与程度、提问回答等情况,了解学生的学习态度和基本素养。
vf数据库教案

vf数据库教案教案名称:VF数据库教学教学目标:1. 理解数据库的概念和原理2. 掌握VF数据库的基本操作和使用方法3. 能够设计和创建简单的数据库和数据表4. 能够进行数据的插入、查询、更新和删除操作5. 能够利用VF数据库实现数据的备份和恢复教学内容和顺序:1. 数据库基础知识- 数据库的概念和作用- 数据库的组成和架构- 数据库的分类和特点2. VF数据库介绍- VF数据库的特点和优势- VF数据库的应用场景3. VF数据库的安装和配置- 下载和安装VF数据库- 配置VF数据库的环境变量4. VF数据库的基本操作- VF数据库的启动和关闭- VF数据库的登录和退出- VF数据库的帮助文档和命令提示5. VF数据库的数据表操作- 数据表的创建和删除- 数据表的修改和重命名- 数据表的字段定义和约束- 数据表的索引和分区6. VF数据库的数据操作- 数据的插入和查询- 数据的更新和删除- 数据的排序和分组7. VF数据库的数据备份和恢复- 数据的备份和还原- 数据的导入和导出- 数据的迁移和同步教学资源:1. VF数据库官方网站2. VF数据库安装文件和教程3. 实例数据和案例分析4. 教学课件和练习题教学评估:1. 学生实际操作VF数据库的能力和熟练程度评估2. 学生在课堂上的参与和提问情况评估3. 学生对VF数据库的理解和应用能力评估教学拓展:1. 继续深入学习VF数据库的高级功能和应用2. 探究其他数据库管理系统的比较和选择3. 学习数据库设计和优化的方法和技巧4. 进一步学习数据库的安全性和性能优化。
数据库基础及应用-VisualFoxPro数据库课程设计

数据库基础及应用-VisualFoxPro数据库课程设计一、 VisualFoxPro数据库简介VisualFoxPro是一款由微软公司开发的关系型数据库管理系统,它提供了各种数据管理功能,为开发人员提供了一个快速且可靠的平台。
VisualFoxPro具有可扩展性和可定制性的特点,是应用广泛的数据库系统之一。
VisualFoxPro数据库可以应用于各种行业,如银行、证券、保险、电信、教育、医疗等,也可以用于个人和中小型企业的管理。
它可以处理大量的数据,同时还可以进行数据分析和预测,帮助用户更好地了解数据和业务。
二、 VisualFoxPro数据库设计VisualFoxPro数据库的设计包括数据库模型的设计和数据库的实现。
数据库模型是数据库的框架,定义了数据的结构和关系,而数据库实现则是将设计好的模型转换为实际的数据库。
在进行VisualFoxPro数据库设计时,需要考虑以下几个方面:1. 数据库需求分析首先需要对数据库进行需求分析,确定数据库的目标和功能。
这包括:•数据库需要处理的数据类型和数量•数据库所需进行的操作类型(增、删、改、查等)•数据库的使用场景和目标用户•数据库的安全性和可靠性等要求2. 数据库模型设计根据需求分析的结果,设计数据库的逻辑结构和物理结构。
这包括:•数据库表结构的设计,包括字段的类型、长度、键,以及表之间的关系等;•数据库索引的设计,包括选择键和非选择键;•数据库查询的设计,包括查询条件和结果集合的格式等。
3. 数据库实现将数据库设计模型转换为实际的数据库。
这包括:•创建数据库表,并确定表之间的关系;•建立索引、触发器、存储过程等;•进行数据导入和查询测试,确保数据库的正常运行。
三、 VisualFoxPro数据库的应用VisualFoxPro数据库广泛应用于各行各业,以下列举几个常见的应用场景:1. 企业管理VisualFoxPro数据库可以用于企业管理,包括客户关系管理、采购管理、销售管理、库存管理等。
VisualFoxPro数据库设计

VisualFoxPro数据库设计第一篇:Visual FoxPro数据库设计实验3Visual FoxPro数据库设计一、实验目的掌握数据库的建立与使用,多工作区的使用,表间的永久关联和临时关联;掌握SQL语句的基本用法,运用SELECT语句进行数据库信息的查询。
二、实验准备准备好职工、销售、商品三张表,并建立相应的复合索引。
启动Visual FoxPro,并将默认的目录路径设置为三张表所在的目录。
复习教材有关内容,重点掌握数据库建立、打开、修改,多工作区操作,表间永久关联和临时关联建立及参照完整性实现,SQL语句的使用。
三、实验内容1.建立一个“营销”数据库。
要求如下:(1)新建一个名为“营销”的数据库。
在数据库中加入我们已经作为自由表反复使用过的三张表:职工.DBF,销售.DBF,商品.DBF。
(2)清理三张表的数据,使它们满足数据库的实体完整性和参照完整性(即:职工表中职工号、商品表中的商品号不能重复,销售表中职工号、商品号必须是职工表、商品表中的对应数据的子集),并对各表分别建立相应索引,其中职工表的职工号索引和商品表的商品号索引都为主索引(注:在每张表的表设计器中建立相应索引)。
(3)在建好的数据库中分别建立职工表、商品表与销售表之间的永久关联。
2.多工作区及表间临时关联。
要求如下:(1)使用命令方式:通过SELECT语句选择不同工作区分别打开职工表、商品表、销售表,分别移动各工作区的表中记录指针,观察各表指针之间是否相互关联(参见教材中工作区操作示例)。
(2)建立表间临时关联方法如下:(1)试用“数据工作期”建立职工表与销售表间的临时关联,观察两表间记录指针关联情况。
(2)使用SET RELATION TO … INTO 命令建立职工表与销售表间、销售表与商品表间临时关联。
通过三表关联,输出某职工的职工号、姓名、商品号、商品名称、销售数量等数据。
3.设置表间参照完整性规则。
分别建立“职工”表和“销售”表间的永久关联和“商品”表和“销售”表间的永久关联,并建立参照完整性规则为“级联”。
第三章 VF数据库建立和操作

第三章数据库的建立和操作3.1VF数据库的建立3.1.2建立数据库:项目管理器:是一个工作平台·是数据,对象和文档的结合·1、建立项目管理器:后缀名.PJX,PJT是备注文件方法一:方法二命令:CREATE PROJECT 项目文件名EG:create project 教务系统crea PROJ 教师系统说明:VF中命令不区分大小写,每个命令只能占一行·代码中每个单词可以缩写为前四个字母·2、建立数据库的方法:后缀名.DBC,DCT是备注文件,DCX是索引文件(1)项目管理器中的数据选项卡下建立(2)在文件菜单下新建(3)用命令的方式建立:CREATE DATABASE 数据库文件名CREATE DATABASE ?/不跟数据库文件名(功能是:弹出一个创建对话框`等待用户输入数据库文件名)3.1.3使用数据库(1)项目管理器中打开数据库:(2)文件菜单下打开(3)打开数据库命令:OPEN DATABASE 数据库名OPEN DATABASE ? /不跟数据库文件名(功能是:弹出一个打开对话框`供用户选择数据库)说明:EXCLUSIVE以独占的方式打开数据库NOUPDATE 指定数据库以只读方式打开说明:VF中同一个时刻可以打开多个数据库`但在同一时刻只有一个当前数据库`(4)指定当前数据库方法一:常用格式工具栏上列表框中方法二命令:SET DATABASE TO 数据库名3.1.4 修改数据库:用户可以在数据库设计器中完成各种数据库对象的建立、修改和删除等操作命令:MODIFY DATABASE 数据库名/?MODIFY DATABASE (功能是:对当前数据库进行修改) EG:OPEN DATABASE 成绩管理MODIFY DATABASEMODIFY DATABASE 设备管理3.1.5删除数据库(1)移去:从项目管理器中删除数据库,但并不从磁盘上删除相应的数据库文件(DBC,DCT,DCX)(2)删除:从项目管理器中删除数据库`同时对应的数据库文件从磁盘上删除删除命令:DELETE DATABASE 数据库名.DELETE DATABASE 数据库名RECYCLE (功能是:将数据库的磁盘文件删除并放到回收站`)说明:删除数据库时``如果数据库里面有表``只删除数据库文件``数据库表变成自由表``DELETE DATABASE 数据库名DELETETABLES(功能是:删除数据库的同时删除里面的表文件)关闭数据库命令:CLOSE DATABASE (功能是:当前打开数据库进行关闭·)命令:Close ALL 关闭VF中所有打开的文件3.2建立数据库表:3.2.1在数据库中建立表在关系数据库中将关系称作为表·一个数据库中的数据就是由表的集合构成···表文件的后缀名:.DBF数据库表设计器:•字段•字段的类型和宽度•空值•字段有效性组框•显示组框•字段注释(1)字段名:关系中属性名(列的方向)(2)类型:日常生活当中一种表现形式(字符型 C 货币性Y 数值型N 日期型 D整型I 逻辑型L )(3)空值(NULL):表示一个没有确定的值·不等价于零值、空格··(注意:主关键字段不能为空值,空值的定界符是.NULL.)宽度:一个汉字占两个宽度·一个符号或者字母,数字分别占一个宽度·说明:在表中建立通用型和备注型字段是·要产生一个与表同名的.FPT 文件表的建立:(1)命令:CREATE 表名3.2.2修改表结构(表的设计器)表的结构:可以修改字段、添加字段、删除字段、修改字段的类型和宽度,建立和修改有效性规则,建立索引和删除索引等等命令:USE 表名(打开一个表)MODIFY STRUCTURE (功能是:对当前打开的表进行修改结构)USE 关闭表CLOSE ALL 关闭所有3.3表的基本操作:浏览、追加记录、修改记录、查询定位记录、显示记录、删除记录··3.3.1使用浏览器操作表(1)在项目管理器中(2)在数据库里面直接浏览(3)命令:USE 表名BROWSE (浏览当前表)总结:CLOSE DATABASE, MODIFY STRUCTURE, BROWSE三个命令后不用加名称。
第一章VF数据库基础教案(最终定稿)

第一章VF数据库基础教案(最终定稿)第一篇:第一章 VF数据库基础教案第一章 VF数据库基础一、什么叫数据:是指存储在某种媒体上的能够识别的物理符号如:数字、字母、文字、特殊字符组成的文本形式数据,还有图形、动画、影像、声音等多媒体数据,而最多、最常用的是文字数据。
注:数据包括:描述事物特性的内容和存储在媒体上的数据形式。
二、什么叫数据处理?是指将数据转换成信息的过程。
三、数据处理的目的(其中核心问题是数据管理)计算机对数据的管理发展阶段及特点:经历了五个阶段:1、人工管理阶段:20世纪50年代;数据和程序不具有独立性,无法进行长期保存,数据不能共享,数据冗余大。
2、文件管理阶段:20世纪50年代后期至60年代中后期,程序和数据有一定的独立性,程序和数据分开存储。
3、数据库系统管理;从20世纪60年代后期开始:特点:数据和程序具有较高的独立性,实现了数据共享,减少数据冗余(注:但并不是完全避免数据冗余)4、分布式数据库系统:20世纪70年代后期,是数据库技术和计算机网络技术紧密结合的产物。
5、面向对象数据库系统:20世纪80年代引入计算机科学领域的一种新的程序设计技术模型特点:就是按照人们认识世界和改造世界的习惯方法对现实世界的客观事物对象进行最自然的最有效的抽象和表达,同时又以各种严格高效的行为规范和机制实施客观事物的有效模拟和处理。
注:在数据管理技术的发展过程中:数据库系统可以实现数据共享。
一、数据库系统:1、数据库(DB):是存储在计算机设备上结构化的相关数据的集合,它不仅包括描述事物数据本身,而且还包括相关事物之间的联系。
可以被多个和户、多个应用程序共享2、数据库应用系统(DBAS):是指系统开发人员利数据库系统资源开发出来的。
3、数据库管理系统(DBMS):是对数据库的建立,使用和维护进行管理。
4、数据库系统(DBS):是指引进数据库技术后的计算机系统,实现有组织地、动态地存储大量相关数据提供数据处理和信息资源共享的便利条件。
vf数据库程序设计教案资料

vf数据库程序设计教案资料
一、介绍
数据库程序设计是将数据存储在计算机上,通过专门的算法和程序来处理和管理数据。
它涉及到数据库各个组成部分的设计,原理,方法和工具的综合研究。
其中主要包括:定
义和描述数据库结构;实现各个数据库组件之间的运转关系;选择合适的数据库引擎和数
据存储方式;实现各种数据库操作的自觉性和安全性;实现数据库的可扩展性和性能;实
现分布式数据库的管理;实现数据备份与恢复;以及实现数据库任务调度等。
二、目标
本教案旨在介绍数据库程序设计,指导学员详细学习和了解数据库程序设计的原理、
方法和工具,掌握全面的数据库技术,运用数据库技术完成数据库的创建、查询、存储与
管理,使数据库获得更好的可用性和性能。
三、内容
1. 概述数据库的基本概念
2. 介绍数据库的组成部分
3. 讨论数据库引擎,列出其特点
4. 介绍数据库管理系统,包括常用操作集、数据管理工具等
5. 学习数据库编程语言,实现数据库Api调用
6. 理解数据库优化理论,掌握数据库性能优化技术
7. 介绍数据库安全,讨论如何实现数据库的安全防护
8. 实现数据库的高可用性,介绍备份与恢复以及分布式数据库的特点
四、方式
1. 讲座:通过讲座方式,总结和讨论数据库程序设计的基础和原理。
介绍并演示具
体的使用技术和工具
2. 习题:通过习题,使学员重点复习和巩固数据库程序设计的知识点
3. 互动:通过实例分析,提出问题,激发学员兴趣,让学员积极参与讨论,学习数
据库程序设计知识
4. 实践:实现实例分析,丰富学员的操作经历,并结合实际需求,让学员能有效地
掌握数据库程序设计技术。
第三章 VF数据库及其操作

第三章VF数据库及其操作3.1VF数据库及其建立3.1.1基本概念扩展名:数据库表(简称表):.dbf数据库:.dbc数据库备注文件:.dct程序:.prg项目:.pjx查询:.qpr3.1.2创建数据库(1)在“项目管理器”中建立数据库知识链接:●创建项目:文件-新建-文件类型-项目-新建文件-“创建”对话框-输入项目名称-保存●未包含任何文件的项目称为空项目。
当关闭一个空项目文件时,VF显示提示对话框。
单击“删除”,系统将从磁盘上删除该空项目文件;单击“保持”按钮,系统将保存该空项目文件。
操作步骤:打开项目管理器-单击“数据”选项卡中的“数据库”-单击“新建”-输入数据库名称-保存……(2)从“新建”对话框中建立数据库文件-新建-在“文件类型”中选择“数据库”-单击“新建文件”……(3)用命令交互建立数据库●建立数据库的命令是:Create database +数据库名称●使用命令创建数据库后不打开数据库设计器,只是数据库处于打开状态●打开数据库设计器的命令是:Modify database3.1.3使用数据库三种方法打开数据库:(1)在项目管理器中打开数据库文件-打开-在“打开”对话框中的“文件类型”中找到“项目”选项-双击打开项目所在文件夹-双击要打开的项目……(2)从“打开”对话框中打开数据库文件-打开-在文件类型中选择“数据库”选项-双击要打开的数据库(3)用命令打开数据库Open database+文件名●VF在同一时刻可以打开多个数据库,但在同一时刻只有一个当前数据库,即所有作用于数据库的命令或者函数是对当前数据库而言。
指定当前数据库的命令是:set database to+指定一个已经打开的数据库名称。
如输入命令“set database to”,此时使得所有打开的数据库都不是当前数据库(所有打开的数据库都没有关闭,只是都不是当前数据库)。
●也可以使用标准工具栏中的数据库下拉列表来选择、指定当前数据库。
vf数据库课程设计工资管理系统

工资管理系统设计【摘要】对企业而言,人力资源是企业最宝贵的资源,也是企业的“生命线”。
而工资管理又是人力资源管理的重中之重。
实行电子化的工资管理,可以让人力资源管理人员从繁重琐碎的案头工作解脱出来,去完成更重要的工作。
本文介绍毕业设计课题的选题背景和意义,相关的研究和开发的比较和综述,研究开发的过程,以及设计思路和实现细节的考虑,最后给出了作者在毕业设计过程的体会。
【关键字】管理信息系统,数据库,工资管理,实体关系图(E-R 图),数据字典,数据流图。
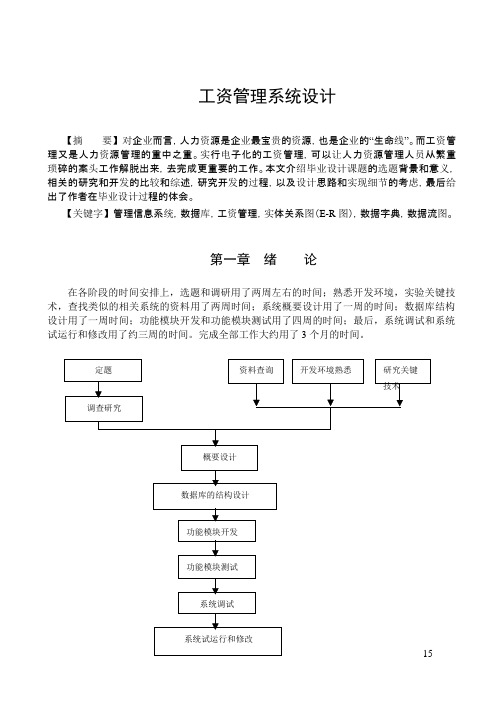
第一章绪论在各阶段的时间安排上,选题和调研用了两周左右的时间;熟悉开发环境,实验关键技术,查找类似的相关系统的资料用了两周时间;系统概要设计用了一周的时间;数据库结构设计用了一周时间;功能模块开发和功能模块测试用了四周的时间;最后,系统调试和系统试运行和修改用了约三周的时间。
完成全部工作大约用了3 个月的时间。
第二章管理信息系统研究概述2.1 管理信息系统的发展历史信息作为生产力中最活跃的因素,很早就在人类经济生活中发挥着不可替代的作用,但把信息纳入企业经营管理系统中高效处理和应用是在计算机发明以后的50 年代末。
目前人们所提到的管理信息系统,通常是指以计算机为工具,对管理信息进行收集、存贮、检索、加工和传递,使其应用于组织机构及企业管理领域的“人-机系统”,该系统是70年代初“后工业经济”时代的产物,在企业管理信息系统在其发展的初期,是单一的人—机系统,系统功能简单,效率低,对管理的作用有限。
进入2 0 世纪80 年代末,随着计算机网络和通信技术的大力发展,企业管理信息系统进入网络化的发展时期。
世界发达国家已建立起了完善的先进的管理信息系统体系,在其社会经济发展领域中发挥着巨大的作用。
我国的管理信息系统大发展是在80年代末90 年代初,国家相继建立起了“金卡”、“金关”、“金桥”工程,多数企事业单位建立了局域网和广域网管理信息系统。
随着世界经济和我国经济逐步向知识经济迈进,无论是基于工业经济的管理信息系统,还是面向少数专家和管理人员的专家系统(ES)或决策支持系统(DSS),其处理对象和服务对象,自身的系统结构,处理能力,都有了进一步的发展。
VF数据库第13章 表单设计

在VFP系统中,表单(Form)是数据库引用系统的主要工 作界面,也可把它理解为窗体。是容器类对象。 表单可为数据库信息的显示、输入和编辑的窗口,还可以 作为系统流程控制的窗口。
13.1 创建单
在VFP中,表单是一个扩展名为.SCX的程序文件。可以 用以下方法生成表单: 方法一:使用表单设计器创建或修改表单。 方法二:用 CREATE FORM 命令。 方法三:使用表单向导。
(二)文本框控件Text
文本框是实现数据输入和输出的基本控件,通 常只包含单行文本。 1、属性 A.基本属性 文 本 常 用 的 属 性 有 : Name 、 Height 、 Width、 Top、Left、 Enabled、 Visible、 FontName 、 FontSize 、 Fontitalic 、 FontUnderline
(一) label
标签控件
标签主要是用来显示 (输出)文本信息的, 但不能用来作为输入 信息的界面,用来标 识字段或向用户显示 固定的字符信息。
基本属性 (1)Caption属性,它表示在标签中显示的文本。 (2)BackStyle(背景风格)属性 0:透明显示; 1:不透明显示。 (3)AutoSize属性用来确定是否根据标题的长度调 整标签大小。 (4)BorderStyle(边框风格)属性 0:没有边框; 1:固定单线的边框 例1:设计表单,包含标签,标签显示内容 为“努力学习、不断进取”,字体大小为20。
3.相对引用 在Visual FoxPro中,提供了若干种代词来 进行相对引用,例如: THIS:提供对当前对象的引用 。 THISFORM:提供对当前表单的引用 THISFORMSET:提供对当前表单集的引用 Parent:用于引用一个控件所属的容器 ActiveControl:用于引用对象上的活动控件 ActiveFrom:用于引用表单集中的活动表单
大学计算机VF课程数据库设计作业之“图书管理系统”

图书管理系统综合设计说明一、系统名称:图书管理系统二、制作人:强小康(组长)代承华翟鹏宇袁俊符永马三、系统详细说明:1)总体结构设计在开始程序设计之前。
首先将程序的总体结构以层次图的形式表现出来,便于对程序分层设计和实现,下图为图书管理系统的功能模块图:2)数据库的逻辑设计(1)建立E-R图用E-R图方式来建立图书管理系统中相关实体及其联系的模型,如图所示,矩形框表示实体,菱形框表示实体间的联系,椭圆表示实体和联系的属性(2)根据E-R图进行分析建立关系模式:✧图书(书号、作者编号、书名、价格、数量、出版社)✧作者(作者编号、作者姓名、职称、联系电话、备注、照片)✧读者(读者编号、读者姓名、性别、出生日期、民族、籍贯、联系电话、照片)✧借阅(读者编号、读者姓名、书号、借书日期、还书日期)✧用户表(读者编号、用户名、密码)3)分工合作建立整体系统软件翟鹏宇:数据库的物理设计,包括五张表格分别为图书基本表、作者基本表、读者基本表、借阅表、用户表以及一个数据库文件将各个文件的索引字段连接起来,形成一个图书管理数据库代承华:界面设计,包括创建启动表单和身份验证表单强小康:设计主表单和主菜单袁俊:设计“图书登记”和“借书登记”两张表单符永马:设计“读者信息维护”和“读者借书信息查询”两张表单下面是各个成员所做信息的电子档图示:翟鹏宇:新建→表→图书基本表→use 图书基本表→追加记录(3条)→主索引:书号;普通索引:作者编号新建→表→作者基本表→use 作者基本表→追加记录(3条)→主索引:作者编号新建表→读者基本表→use 读者基本表→追加记录(6条)→主索引:读者编号新建表→借阅表→use 借阅表→追加七条记录→普通索引:读者编号,书号新建表→用户表→use 用户表→追加6条记录→普通索引:读者编号Creat database 图书管理系统Open 图书管理系统Add 图书基本表Add 作者基本表Add 读者基本表Add 借阅表Add 用户表Modify 图书管理系统数据库设计器-图书管理系统中,通过拖曳索引字段在各表之间建立关联如图所示:代承华:界面设计:1)、创建启动表单新建表单对表单的各属性进行设计,如图界面图片,根据电脑的不同而不同。
VF大数据库程序设计教案设计

VF大数据库程序设计教案设计Visual Foxpro数据库程序设计教案:运娣系别:计算机第1章 Visual FoxPro 数据库基础本章重点与学习目标:了解数据库系统的相关概念数据、数据库、数据库管理系统、数据库系统数据库管理系统发展过程概念模型以及常用的数据模型—层次模型、网状模型、关系模型?掌握关系数据库关系模型的相关属于数据库设计基础数据库设计的步骤和过程了解VF系统的发展过程数据库管理系统的发展VF的发展简史及了解Visual FoxPro系统的特点掌握VF系统的启动与退出方法熟悉VF系统的用户界面熟悉VF项目管理器创建新项目项目管理器窗口的各类选项卡教学器材:多媒体教学本章课时:3学时§1.1 数据库基础知识§1.1.1 计算机数据管理的发展1. 数据与数据处理数据是指存储在某一种媒体上能够识别的物理符号;数据处理是指将数据转换成信息的过程。
2. 计算机数据管理数据管理:是指对数据的组织、分类、编码、存储、检索、维护等,它是数据处理的中心问题。
数据管理技术的发展过程:人工管理阶段(40年代中--50年代中);文件系统阶段(50年代末--60年代中);数据库系统阶段(60年代末--现在)。
§1.1.2 数据库系统1. 数据库有关概念数据库(DataBase):指数据库系统中以一定的方式将相关数据组织在一起,存储在外存储设备上形成的、为多个用户共享、与应用程序相互独立的相关数据集合。
数据库管理系统(DBMS):用于建立、使用和维护数据库的系统软件。
数据库管理系统对数据库进行统一的管理和控制,以保证数据库的安全性和完整性。
数据库应用系统:数据库应用系统简称数据库系统,是指系统开发人员利用数据库系统资源开发出来的,面向某一类实际应用的应用软件系统。
数据库管理员(DBA):负责全面管理和实施数据库控制和维护的技术人员。
2. 数据库系统的特点数据库系统是指引进数据库技术后的计算机系统,实现有组织地、动态地存储大量相关数据,提供数据处理和信息资源共享的便利手段。
vfp数据库设计基础剖析.

有两个数组定义语句:DECLARE 和 DIMENSION ①DIMENSION<数组名>(<下标上限1>[,<下标上限2>][,……]) ② DECLARE <数组名>(<下标上限1>[,<下标上限2>][,……]) 例如:DECLARE aa(5),bb(2,3) 创建两个数组aa和bb
二、启动Visual FoxPro6.0
“开始”—“程序”—“Microsoft Visual FoxPro”
三、退出Visual FoxPro6.0 退出VFP6.0有以下四种方法: 1. 单击“关闭”按钮 2.“文件”—“退出” 3. 在命令窗口中执行“Quit”命令 4. Alt+F4
2019/4/26
举例:set default to d:\vfp
2019/4/26
VFP的数据与数据运算
一、 VFP的数据类型
在程序设计语言中,数据是有类型的,数据的类型决定 了其在计算机中的存储方式和使用方式。在Visual FoxPro 中,将数据分为以下13种类型:
1. 字符型数据 3. 货币型数据 5. 日期型数据
功能:计算表达式的值并输出各表达式值,不管 有没有指定表达式表,格式1都会输出一个回车换 行符。如果指定了 表达式表,各表达式的值在下一行起始处显示,格 式2不会输出一个回车换行,各表达式值直接在当 201前9/4/2行6 光标所在处显示。
(2) 内存变量的显示 格式1: LIST MEMORY [LIKE<通配符>] [TO PRINTER|TO FILE <文件名>] 格式2: DISPLAY MEMORY[LIKE<通配符>][TO PRINTER|TO FILE <文件名>]
程序设计基础--VF数据库的基本操作

第三章 VFP数据库的基本操作
数据库旳删除
命令格式: DELE DATABASE [<数据库文件名>]
[DELETETABLES][RECYCLE] 功能:删除不再使用旳数据库
第三章 VFP数据库的基本操作
用设置命令能够使被逻辑删除旳统计继续参加操作,或者 “隐藏”起来,不再参加操作。
9、恢复统计 (RECALL) 10、物理删除统计(PACK) 11、清除表统计(ZAP) 12、删除标识鉴别函数 DELETED()
第三章 VFP数据库的基本操作
12、编辑统计 (1)单个统计修改
EDIT/CHANGE [<范围>][FIELDS<字段名表>] [FOR<条件>][WHILE<条件>])
第三章 VFP数据库的基本操作
VF6.0命令旳一般格式
1. VF6.0旳命令都有固定旳格式,必须按相应旳格式 和语法规则书写和使用,不然系统无法辨认、执行。基本 格式如下: <命令动词>[[<子句1>][<子句2>][<…>]] 其中语法标识符旳意义和使用方法如下:
<>:必选项:表达命令中必须选择该项,但内容能够根 据需要而定;
数据库旳操作
1、打开数据库
OPEN DATA [<数据库文件名>] [EXCL/SHAR] [NOUP] 2、指定目前数据库
SET DATABASE TO [<数据库文件名>] 3、显示目前数据库旳信息 DISP DATABASE
4、关闭数据库 CLOSE DATABASE [ALL] 5、浏览、修改数据库
Visual FoxPro 数据库报表设计

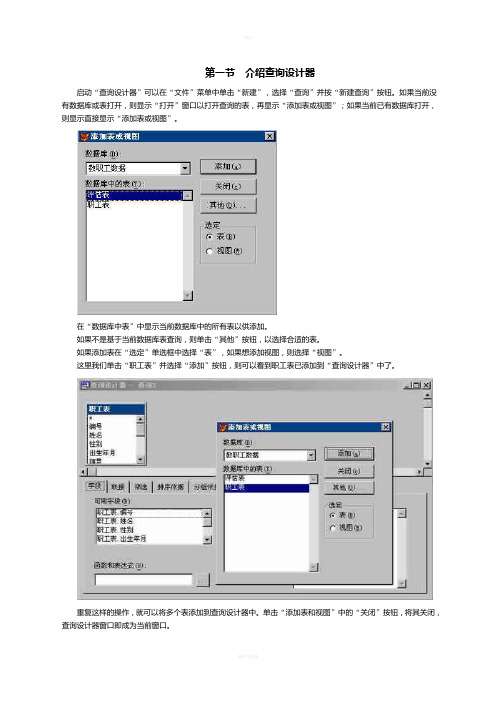
第一节介绍查询设计器启动“查询设计器”可以在“文件”菜单中单击“新建”,选择“查询”并按“新建查询”按钮。
如果当前没有数据库或表打开,则显示“打开”窗口以打开查询的表,再显示“添加表或视图”;如果当前已有数据库打开,则显示直接显示“添加表或视图”。
在“数据库中表”中显示当前数据库中的所有表以供添加。
如果不是基于当前数据库表查询,则单击“其他”按钮,以选择合适的表。
如果添加表在“选定”单选框中选择“表”,如果想添加视图,则选择“视图”。
这里我们单击“职工表”并选择“添加”按钮,则可以看到职工表已添加到“查询设计器”中了。
重复这样的操作,就可以将多个表添加到查询设计器中。
单击“添加表和视图”中的“关闭”按钮,将其关闭,查询设计器窗口即成为当前窗口。
这个窗口是不是很熟悉,它和我们上一课学习的视图设计器很相似。
但是我们仔细看一下就会发现,查询设计器比视图设计器少了一个“更新条件”选项卡,(如上图),而在工具栏中,查询设计器则多了一项(查询去向)按钮(如下图)。
(作为对照)查询设计器工具栏的其他几个按钮的样式和视图设计器的一样,其含义也大致相同,只是操作的对象不同(一个是查询,一个是视图)。
这里只介绍“查询去向”按钮,其余不做介绍了。
前面几课中,我们看到了,实现一种操作,可以通过几个不同的途径,例如:从系统菜单、从快捷菜单、从相应工具栏、从项目管理器都可以实现。
常用哪一种或哪几种方式,则根据个人的习惯。
当我们单击工具栏上的“查询去向”()按钮,或从“查询”菜单中选择“查询去向”,或单击右键并在快捷菜单中选择“输出设置”都可以出现下面的“查询去向”对话框。
它有七个不同的选项,允许将查询结果传送给七个不同的输出设备。
选择不同的按钮,其窗口中的选项也不一样。
上图中是默认的“浏览”,即将查询结果送到“浏览”窗口中显示,以进行检查和编辑。
当单击“临时表”时,窗口如下:以指定的名称把查询结果存贮于临时表中。
此临时表只读,并在“数据工作期”窗口中出现。
第一章VisualFoxPro数据库程序设计

数据库程序设计教程
信息电子技术学院公共教学部
4/30/2020
第1章 Visual FoxPro 基础
教学目的和要求
通过本章的学习, 使学生掌握数据库系统 的基础知识, 熟悉关系数据库的概念、数 据模型和关系运算
第1章 Visual FoxPro 基础
教学重点
1、数据库的基本概念,如数据库、数据 模型数据库 管理系统、数据库(应用)系统
♦ 实体的属性(Attribute) ♦ 描述实体的特性称为属性。 ♦ 例如,职工(职工号,姓名,性别,出生日期,职称) ♦ 图书(编号、书名、作者、出版社、单价、类别) ♦ 域(Domain) ♦ 属性的取值范围称为该属性的域。 ♦ 例如:职工号的域为8位整数,姓名的域为字符串集合,性别
的域为(男,女)。
1.1.2数据模型
♦ 3.数据模型 ♦ 任何一个数据库管理系统都是基于某种数据
模型的。数据管理系统支持:层次模型、网状模 型、关系模型三种数据模型,相应的数据库类型 也有三种:层次模型数据库、网状模型数据库、 关系 (模型)数据库。
1.1.2数据模型
关系模型: 用二维表结构来表示实体及实体 之间的联系
1.1.3 关系数据库
3.关系的特点
⑴关系必须规范化:所谓规范化是指关 系模型中的每一个关系模式都必须满足一定的 要求,最基本的要求是每个属性必须是不可分 割的数据单元。
⑵在同一个关系中不能出现相同的属性名 ⑶关系中不允许有完全相同的元组,即冗余 ⑷在一个关系中行、列的次序无关紧要
1.1.3 关系数据库
EMP
DEPT
VFP的常用文件类型1 、表文件.DBF .FPT 2、数据库文件.DBC
基于Visual_Foxpro的数据库设计

Visual Foxpro编程实践一. 实验目的与要求掌握利用Visual Foxpro编制开发自己的应用程序的实践知识,并学会在程序调试中自行发现问题和修改程序代码,最终完成应用程序的无错运行。
二. 相关知识利用Visual Foxpro自行开发编制应用程序的步骤:1.设置好系统的工作环境(尤其注意工作目录的默认设置)。
2.如果是初次进行,应当先建立一个项目,为该项目命名,激活项目管理器。
如果是接着上次的工作进行,则打开上次工作的本项目,同样也激活项目管理器。
3.在项目管理器的“数据”→“数据库”下面创建一个数据库,并命名(如已创建,则跳过本步骤)。
4.在项目管理器的“数据”→“数据库”→“表”下面进行数据表的创建或修改工作,并输入少量的正确数据以便将来的运行调试(如果已经创建了数据表,则跳过本步骤)。
5.在项目管理器的“文档”下面创建该应用程序所用到的所有表单,设计好各表单的界面并为表单里的控件填写程序代码.(注意为表单添加各自的数据环境,否则会出错!) 6.试运行各表单,发现问题后重新修改有问题的表单的代码,反复调试和修改直至最后能无错运行。
7.将应用程序打包发布或制作成安装文件。
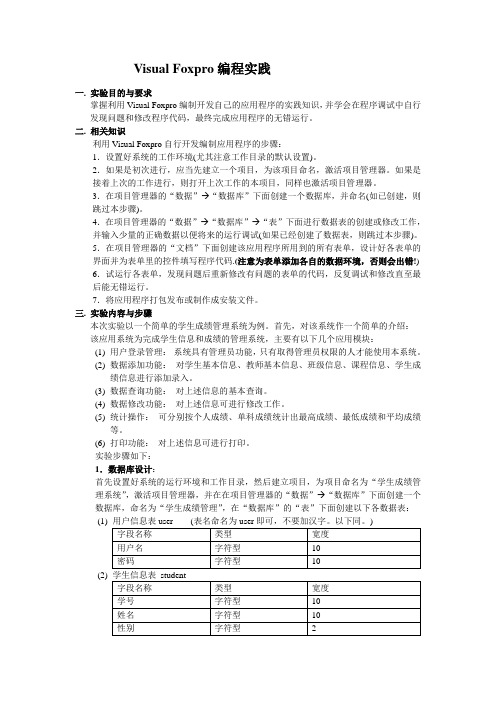
三. 实验内容与步骤本次实验以一个简单的学生成绩管理系统为例。
首先,对该系统作一个简单的介绍:该应用系统为完成学生信息和成绩的管理系统,主要有以下几个应用模块:(1)用户登录管理:系统具有管理员功能,只有取得管理员权限的人才能使用本系统。
(2)数据添加功能:对学生基本信息、教师基本信息、班级信息、课程信息、学生成绩信息进行添加录入。
(3)数据查询功能:对上述信息的基本查询。
(4)数据修改功能:对上述信息可进行修改工作。
(5)统计操作:可分别按个人成绩、单科成绩统计出最高成绩、最低成绩和平均成绩等。
(6)打印功能:对上述信息可进行打印。
实验步骤如下:1.数据库设计:首先设置好系统的运行环境和工作目录,然后建立项目,为项目命名为“学生成绩管理系统”,激活项目管理器,并在在项目管理器的“数据”→“数据库”下面创建一个数据库,命名为“学生成绩管理”,在“数据库”的“表”下面创建以下各数据表:(1)(2)(3)(4)(5)(6)创建好以上数据表以后,应该向每个表中添加适量合法数据以便后面的测试。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
vf 数据库设计报告一.创建表公寓数据表(gy)、寝室评分表(qspf)、学生数据表(xs)、系统管理员(kouling)、公寓管理员(adminer)二.创建数据库三.界面设计1.欢迎界面系统主界面、查询部分界面、数具维护部分界面、成员删除部分界面、打印部分界面 ①欢迎界面设计该界面为用户停工系统欢迎界面,其主要设计过程如下: (1)新建1个表单,将其保存为welcome,设置其Caption 属性为welcome ,设置其Picture宿舍楼管理系统查 询成员删数据维打 印查 询 寝 室 情况寝室评分查询按姓名查询按班级删除按寝室号删除学生数据维护公寓数据维护打印寝室评分情打印学生情况属性为希望加入的图片的路径和名称。
然后为表单添加1个Timer控件,设置其Interval属性为“1000”, 起时间为毫秒,表示当表单欲行到Interval属性规定的时间间隔后触发Timer事件。
(2)为表单添加4个Label控件,其属性设置如下:Label1:欢迎使用、Labl2:学生公寓管理系统、Label3:设计人员、Label4:邹勋、Label5:潘凌云2.系统主界面设计新建1个表单,保存为main,设置其Capiion属性为“学生公寓管理系统”。
设置其Picture 属性为所指定的图片的路径和名称,然后在表单中添加5个Command控件(直接用鼠标拖动控件},调整控件的大小和位置,并设置好各控件的属性3.查询部分界面设计①用户验证界面设计公寓管理员新建1个表单,保存为checker2,设置其Caption属性为“用户验证界面”,然后在表单上添加2个Label控件、2个Command控件,根据设计需要设置各控件的属性,用户验证界面设计的最后效果如图所示。
②查询主界面设计新建1个表单,保存为seeek,设置其Caption属性为“查询界面”,设置其Picture属性为所指定的图片的路径和名称。
然后在表单上添加4个Command控件,并设置各控件的Caption属性,查询主界面设计的最后效果如图③查询寝室情况界面设计(1)新建1个表单,保存为qsqk-seek,设置其Pictuure属性为所指定的图片的路径和名称。
然后在表单上添加2个Label控件,2个Command控件和一个TextBox控件,并进行相应的属性设置,(2)为表单添加1个Grid控件。
打开如图所示的数具环境,通过鼠标将xs直接拖到表单中即可,其Caption属性将自动改为grdxs。
调整表单的大小和各控件的位置,最后界面的效果如图所示④宿舍评分查询界面设计在该界面可以对寝室评分情况进行查询,其过程设计与查询寝室情况界面设计过程类似,参照上述过程设计,将表单保存为QSPF _SEEK,表单添加环境是QSPF数据表。
⑤按姓名查询界面设计在该界面可以按姓名对学生情况进行查询,其设计与按学号查询界面设计的过程类似,可以参照上述过程设计,将表单保存为name_seek_jieguo。
⑥用户验证界面设计该界面用来检验系统管理人员是否合法,只有合法的系统管理人员才能进入成员删除主界进行相应的删除操作。
该界面的设计过程与checker2 界面的设计过程类似,参照checker2界面的设计进行。
在表单的数据环境中添加的是kouling 数据表,将表单保存为checker1。
4.成员删除主界面设计该界面可以选择各种删除操作,如按班级删除﹑按寝室号删除等。
①按班级删除界面设计该界面提供按班级删除操作功能。
新建1个表单,保存为”bjsc.delete”,在表单上添加一个Label控件和2个Command控件。
在表单的数据环境中分别添加bjsc 和xs数据表,然后打开数据环境,通过鼠标将表bjsc直接拖到表单即可,其Caption属性会自动改为grdbjsc。
调整表单大小和控件位置。
②按宿舍号删除界面设计改界面提供俺寝室号删除操作功能,其设计过程与“按班级删除”界面的设计基本相似,表单数据环境添加的是qssc视图。
将表单保存为qssc_delete。
数据维护部分界面设计5.数据维护主界面设计在该界面中,用户可以切换各种数据维护操作,其设计过程与其他主界面设计过程类似。
①学生数据维护界面设计该界面是对学生数据进行维护,其主要设计如下(1)新建一个表单,保存为xs_input,设置其Caption属性为“学生数据输入”,设置其picture属性为所指定的图片路径和名称,在表单的数据环境中添加xs 数据表。
然后再表单上添加1个page Frame 控件,设置其pagecount属性为“2”,并调整其大小。
Page1 的caption 属性设置为“学生数据维护,page2的caption属性设置为“学生数据一览表”,并设置其他相应属性。
(2)打开表单的数据环境,将数据表xs的字段直接拖到“学生数据维护”选项卡中,调整好位置。
(3)在“学生数据维护”选项卡中加一个Label控件,其caption属性设置为“该数据已删”然后添加1个Commandgroup控件,其Buttoncount属性为9。
(4)在“学生数据一览表”选项卡中,添加1个Grid控件,其方法:打开表单的数据环境,将用于保存学生信息的xs表,直接拖到表单即可。
其Caption属性自动改为grdxs.调整表单的大小和各控件的位置。
②公寓数据维护界面设计该界面对公寓数据进行维护,其设计过程与“学生数据维护”界面设计过程类似,该界面保存为gy_input。
6.打印部分界面设计该部分界面为用户提供一些打印选项,如打印寝室评分、打印学生情况,其设计与其他主界面的设计过程类似。
四.报表设计本例的报表包括寝室评分报表和学生情况报表,图3-35和图3-36分别是寝室评分报表和学生情况报表。
五.代码分析与实现1.欢迎界面代码分析与实现该部分代码为系统提供一个欢迎界面,其功能是通过设置全局变量,是label1、label2的字体大小和颜色循环变化,循环到所设定的次数后进入系统主界面,同时单击该界面也可立即进入系统主界面,下面是代码的具体实现。
为表单添加代码。
在其init事件中添加如下代码:public ipublic ji=0j=0在其keypress实践中添加如下代码:thisform.releasedo form main在表单的click事件中添加如下代码:do form main为timer控件添加代码,在其timer事件中添加如下代码:if i=0bel1.fontsize=30bel2.fontsize=40bel1.forecolor=16711933bel2.forecolor=63333i=1j=j+1elsebel1.fontsize=40bel2.fontsize=30bel2.forecolor=rgb(0,233,0)bel1.forecolor=rgb(0,0,233)i=0j=j+1endifif j>3thisform.releasedo form mainendif2.系统主界面代码分析与实现在该界面的代码中通过设置全局变量来实现对各种操作的切换,如对查询、数据维护、成员删除和打印等操作的切换。
下面是代码的具体实现。
为“查询“按钮添加代码。
在其click事件中添加如下代码:public mmdo form checker2mm=1该功能是用户通过身份验证后,执行mm=1的过程,也就是查询操作。
在“查询“按钮的mousemove事件中添加如下代码:(以下该事件的代码类似,不再重复)this.forecolor=rgb(130,0,0)mand2.forecolor=rgb(0,30,0)mand3.forecolor=rgb(230,30,0)mand4.forecolor=rgb(0,30,230)mand3.forecolor=rgb(100,230,3为“数据维护“按钮添加代码,在其click事件中添加如下代码:public mmdo form checker1mm=3该功能是用户通过身份验证后,执行mm=3的过程,也就是数据维护操作。
为“成员删除“按钮添加代码,在其click事件中添加如下代码:public mmdo form checker1mm=4该功能是用户通过身份验证后,执行mm=4的过程,也就是成员删除操作。
为“打印“的按钮添加代码,在其click事件中添加如下代码:public mmdo form checker2mm=2上面代码的功能是用户通过身份验证后,执行mm=2的过程,也就是打印操作3.查询部分界面代码分析与实现①用户验证界面代码分析与实现该部分代码实现管理员身份的验证。
为表单添加代码,在其init事件中添加如下代码:public inpswd1inpswd1=0为“确定”按钮添加代码,在其click事件中添加如下代码:if empty(thisform.text1.value) or empty(thisform.text2.value)messagebox("输入的信息不完整,请重新输入!",48,"警告")inpswd1=inpswd1+1if inpswd1>3messagebox("请不要乱来!!!",64,"警告")thisform.releaseelsethisform.text1.value=""thisform.text2.value=""thisform.text1.setfocusendifelseuse adminerlocate for 用户名=alltrim(thisform.text1.value)if 密码=allt(thisform.text2.value)thisform.releasedo casecase mm=1do form seekcase mm=2do form printendcaseelsemessagebox("输入的信息错误,请重新输入!",64,"警告")inpswd1=inpswd1+1if inpswd1>=3messagebox("请不要乱来",64,"警告")thisform.releaseelsethisform.text1.value=""thisform.text2.value=""thisform.text1.setfocusendifendifendifuse上面的代码实现了对管理员身份的验证,如果管理员输入的是错误信息,那么将弹出错误信息提示框,如果输入的错误信息超过三次,将退出该系统。
