淘宝首页设计框架
淘宝网案例分析

淘宝网案例分析系别:商学系专业:信息管理班级: 信管122姓名:***学号:************目录一.基本情况: (2)二.商业模式分析: (4)1、战略目标: (4)2、目标客户群: (4)3、产品和服务: (4)4、盈利模式 (5)5、营销策略 (5)三.技术模式分析: (6)1、淘宝数据库 (6)2、淘宝前端设计 (6)3、淘宝后台架构 (6)4、淘宝存储 (7)四.经营模式分析 (7)1、免费策略 (7)2、创新策略 (8)五.管理模式分析: (8)1、经营管理 (8)2、系统管理 (8)3、网站管理: (9)六.资本模式分析: (9)七.总结: (9)一.基本情况:淘宝网()是国内领先的个人交易网上平台。
淘宝网是隶属于阿里巴巴旗下的网站,是阿里巴巴推出的一个个人交易才C2C网站.致力于成就全球最大的个人交易网站。
淘宝网的使命是“没有淘不到的宝贝,没有卖不出去的宝贝”。
淘宝网()是中国深受欢迎的网购零售平台,目前拥有近5亿的注册用户数,每天有超过6000万的固定访客,同时每天的在线商品数已经超过了8亿件,平均每分钟售出4.8万件商品。
截止2011年年底,淘宝网单日交易额峰值达到43.8亿元,创造270.8万直接且充分就业机会。
随着淘宝网规模的扩大和用户数量的增加,淘宝也从单一的C2C网络集市变成了包括C2C、团购、分销、拍卖等多种电子商务模式在内的综合性零售商圈。
目前已经成为世界范围的电子商务交易平台之一。
淘宝网致力于推动“货真价实、物美价廉、按需定制”网货的普及,帮助更多的消费者享用海量且丰富的网货,获得更高的生活品质;通过提供网络销售平台等基础性服务,帮助更多的企业开拓市场、建立品牌,实现产业升级;帮助更多胸怀梦想的人通过网络实现创业就业。
新商业文明下的淘宝网,正走在创造1000万就业岗位这下一个目标的路上。
淘宝网不仅是中国深受欢迎的网络零售平台,也是中国的消费者交流社区和全球创意商品的集中地。
APP界面框架设计中常用的10大模式详解

在线学习好工作/ APP界面框架设计中常用的10大模式详解随着移动互联网的发展,移动app已经成为了每个互联网公司的标配了,那作为产品经理,我们如何设计出更加符合用户体验的app产品呢?今天和大家分享的就是10中最常见的app界面光甲设计模式,一起来看看吧。
1.标签导航标签导航是十大界面框架设计里最常用的界面框架设计,也是被业界之内公认的一种普遍使用的页面框架设计。
那么这种页面框架设计在作业方面对一个用户来说也是最常见的一种页面框架设计,比如说微博、微信、手机百度、支付宝、淘宝,这些我们所谓的超级APP都是运用的标签导航,无一例外。
从这个角度也可以看出来,优秀的产品用标签导航这种页面框架设计是非常普及的。
标签导航位于页面底部,标签的分类最好可以控制在5个之内。
优点1)标签导航能够让用户清楚当前所在的入口位置。
比如对于微信来说,无论用户在“发现”还是“对话框”里面,用户都能通过底部的高亮区域来划分当前所处的这个产品结构的区域。
无论是当前位置的判断,还是要找这个入口,都比较方便,比如对于微信来说,很容易都过标签导航找到“朋友圈”。
2)轻松在各入口间频繁跳转且不会迷失方向。
比如对于微信来说,微信团队不仅希望我们拿微信来聊天,还希望我们拿微信来逛朋友圈、购物、支付、滴滴打车等等,那么如果能够让用户在不同的入口间实现频繁的跳转,那这时用标签导航是最合适不过的。
3)直接展现最重要入口的内容信息。
这有两层意思,第一层就是它能展示出来最重要的入口,比如拿微信来说有那么多的重要入口,显然“微信对话框”最重要,那么他们默认的把微信对话框作为主入口。
同样微博最重要的是首页,所以默认把微博首页作为最主要的入口。
其次,入口不仅可以展示,入口里面的信息也可以展示。
缺点:功能入口过多时,该模式显得笨重不实用。
怎么理解“功能模块过多”,比如说现在标签导航,一般情况下功能入口控制在5个以内,我们也会遇到6个的情况,但那种产品一般来说比较复杂,最少会是3个,最多5到6个。
UIUE设计规范V1

UI/UE规范2021年11月1规范总体介绍配色使用规范5页面框架规范2页面布局规范3字体使用规范6控件按钮规范4123本规范采用用户界面宽度为1366px 的屏幕分辨率尺寸为基准,内容宽度限制在1366px 以内居中显示。
同时对其他分辨率屏幕以平铺方式自适应。
本规范的中文字体采用windows 操作系统下的“微软雅黑”字体,英文字体采用windows 操作系统下的“Arial ”字体。
(若无以上字体请替换成最接近的通用字体)本规范下,规定所有系统平台界面视觉设计风格均为扁平化。
IE 浏览器约束:线上要求兼容浏览器IE10以上、edge 、chrome 、firefox ,ERP 系统要求IE11以上版本4为保证各类应用系统在开发实现过程中的页面风格统一,制定一套完整的UI 规范。
界面是系统/平台与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。
而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。
设计合理的界面能给用户带来轻松愉悦的感受和成功的感觉。
1.1 制定目标本规范是用来指导系统开发人员和视觉设计人员在开发或升级改版相关系统时,用以保证系统的视觉和交互行为的一致性和兼容性。
遵循这个规范可以获得很多好处:1.2 使用范围系统所有产品开发人员,包括:产品经理、UE 工程师、需求人员、UI 工程师和其它相关技术开发人员。
010206030405用户界面及操作习惯保持一致,这样能够缩短用户使用新系统的学习时间和学习成本;好处良好的用户交互设计系统能够帮助用户更快地达到目的;保持所有系统的一致性和良好的连贯性,便于版本升级;简化您的产品设计文档和操作说明的撰写,因为很多界面和标准的交互行为的描述不再需要过多的解释提升用户体验;保证系统的易用、友好、美观和大方;系统所有产品开发人员产品经理UE 工程师需求人员UI 工程师其它相关技术开发人员视觉(UI)设计规范准则产品界面设计遵循规范化的程度越高,则易用性相应的就越好的原则。
淘宝天猫店铺设计与装修一本通

6.1.1 页面 说明
6.1.3 布局 说明
6.1.2 页面 配色分析
6.1.4 制作 流程
06 店铺 首页设计 分析与制 作
6.2 首页分析与制作——饰品 箱包类
6.2.1 页面 说明
6.2.3 布局 说明
6.2.2 页面 配色分析
本书精彩案例展示
本书精彩案例展 示
01 淘宝天猫店铺 基础
01 淘宝天猫店铺基础
1.1 淘宝网 开店
1.2 淘宝店 铺的组成结
构
1.3 淘宝与 天猫店铺各
模块规格
01 淘宝 天猫店铺 基础
1.1 淘宝网开店
1.1.1 注册账号和 开户认证
A
1.1.2 商品类目确 定以及装修上线
信息
5.1.5 实 战:家纺 店招设计
5.1.6 店 招的装修
5.1 店招的设计与装修
5.2.1 什么是导航条
5.2.2 导航条的尺寸 规格
5.2.3 导航条设计的 两种类型
5.2.4 导航条设计分 析
5.2.5 实战:自定义 导航设计
05 店铺基础模块的设计与装修
5.2 导航条的设计与装修
5.2.6 导航条的装修
制作——食品类
类
类
B
D
F
07 店铺详情页设计分析与制 作
7.7 详情页分析与制作—— 数码办公类
07 店铺详情页设计分析与制作
7.1.1 包包详情 页
7.1.3 运动鞋详 情页
7.1.2 现代风服 饰详情页
7.1.4 商务男袜 详情页
7.1 详情页分析与制作——服 饰鞋包类
07 店铺详情页设计分析与制作
淘宝头条的内容化设计项目总结

一、如何从零到一做出淘宝头条的架构淘宝头条是一个资讯类应用,内容导向性非常强,因此整个APP的设计流程从内容的角度出发。
这个过程主要是从内容梳理到内容呈现的过程。
这部分的主要步骤是内容产生→ 内容再生产→ 内容组织→ 内容分发流转。
步骤一:从内容产生到内容再生产对于内容类的应用,首先要明确我们“要”提供什么内容以及“能”够提供什么内容。
“要”提供的是说用户需要、想看什么内容,“能”提供的是我们现有的资源和专长在哪里。
对于限定好的内容池子,经过分析提炼发散去产出很多包装和加工的方案。
从用户想看什么类型的内容入手,明确我们要传达的内容方向,淘宝头条的内容锁定在生活消费领域,要做一些独家精品的东西作为抓手,内容保证新和热,一部分内容能带给读者涨知识的感觉。
根据这样的大方向,项目组成员头脑风暴发散了很多栏目和有趣的小模块。
设计师在明确产品目标和大家的想法之后,确立设计方向或者说设计的时候要遵循的原则,最后产出设计方案。
案例在规划产品的起初,淘宝头条就在这样的过程里产出了一批内容的包装方案。
例如首页第二个Tab -五分钟栏目,起初为了提高用户对产品的粘性,项目组决定每天自产或者精编高质量内容,在这里用户可以看到轻松有趣的“涨知识”的讯息。
如果用户在碎片化的时间里不知道看什么,能够想起这个栏目并打开淘宝头条,那么这个栏目就非常成功了。
内容的方向定位为“新鲜”“少而精”“有趣”“涨知识”,产品上的目标是希望提升用户的粘性和回访。
用户对这个栏目的认知度和记忆非常重要。
设计方案上突出这个栏目的特色,不管是信息流的排布方式,还是头部和底部对时间的强调以及具体的排版,都是为了让用户对这个栏目产生印象和认识,传达到这个栏目是短小精悍的,短时间内就可以完成几篇有趣内容的阅读。
诸如五分钟的产生,我们从用户对内容的需求出发,勾画了很多栏目和产品方案,当池子里有了很多栏目和产品形态,下一步的工作就是将它们合理地组织起来。
步骤二:从内容再生产到内容组织当内容方案都大致规划好之后,将这些方案分类组织起来,就形成了APP的架构。
淘宝gecko框架压测报告

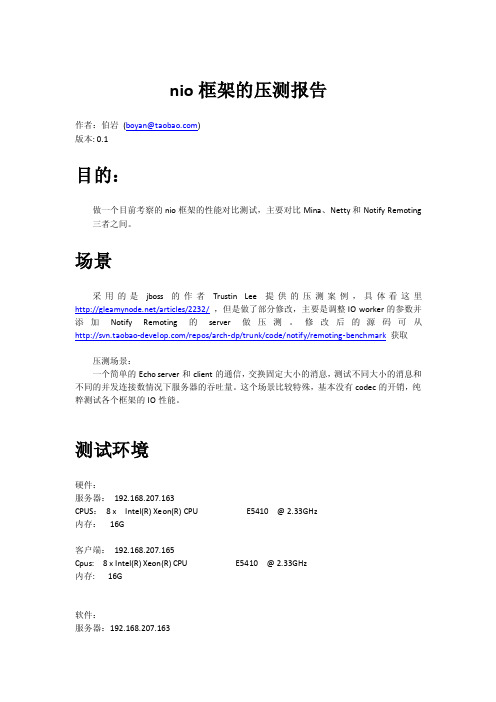
nio框架的压测报告作者:伯岩(****************)版本: 0.1目的:做一个目前考察的nio框架的性能对比测试,主要对比Mina、Netty和Notify Remoting 三者之间。
场景采用的是jboss的作者Trustin Lee提供的压测案例,具体看这里/articles/2232/,但是做了部分修改,主要是调整IO worker的参数并添加Notify Remoting的server做压测。
修改后的源码可从/repos/arch-dp/trunk/code/notify/remoting-benchmark获取压测场景:一个简单的Echo server和client的通信,交换固定大小的消息,测试不同大小的消息和不同的并发连接数情况下服务器的吞吐量。
这个场景比较特殊,基本没有codec的开销,纯粹测试各个框架的IO性能。
测试环境硬件:服务器:192.168.207.163CPUS:8 x Intel(R) Xeon(R) CPU E5410 @ 2.33GHz内存:16G客户端:192.168.207.165Cpus: 8 x Intel(R) Xeon(R) CPU E5410 @ 2.33GHz内存: 16G软件:服务器:192.168.207.163Os: Linux test163.sqa 2.6.9-67.ELsmp #1 SMPJDK: jdk 1.6.0_07网络调参:设置/proc/sys/net/ipv4/tcp_tw_recycle为1,加快TIME_WAIT状态回收客户端:192.168.207.165Os: Linux test165.sqa 2.6.9-67.ELsmp #1 SMPJDK: jdk 1.6.0_06网络调参与服务器相同Netty : 3.2.1.Final版本Mina: 2.0.0-RC1版本Remoting: 1.8.0-SNAPSHOTTCP参数设置:设置TCP_NODELAY为true(禁止nagle算法)框架参数设置:统一设置io worker为cpus*2,设置连接的read buffer大小为16K,最大为64K。
第10章移动端网店装修美工设计

一、移动端网店页面结构分析 2 移动端网店 目录
1 移动端网店页面结构分析 2 移动端网店装修快速入门 3 课堂案例:美妆商品直播秒杀主图设计
二、移动端网店装修快速入门
01 保持网店设计风格的一致性 02 采用简单且便于操作的设计方式 03 网店色彩的设计与选择
三、课堂案例:美妆商品直播秒杀主图设计
1 设计理念
使用墨绿色作为背景,搭配上黄色的广告文字,更好地突出了主题信息。 添加“抢免单”“活动价”等促销信息,激发买家的购物欲望,进一步
吸引其点击主图。
三、课堂案例:美妆商品直播秒杀主图设计
2 技术要点
为图片创建图层蒙版,对图像的显示进行控制。 利用“内阴影”图层样式为图片添加内阴影效果。 使用文字工具添加促销文案。 使用形状工具绘制各种修饰形状。
茶叶网店移动端首焦轮播图
两种色调对比
二、移动端网店装修快速入门 3 网店色彩的设计与选择
手机屏幕的尺寸有限,所以移动端网店的可浏览面积也相对较小,买家的视觉会 受到限制。这时,除了需要对文字进行精简以外,在整体色彩上也要具有鲜明感。
高纯度色彩与高明度色调
Contents 目录
1 移动端网店页面结构分析 2 移动端网店装修快速入门 3 课堂案例:美妆商品直播秒杀主图设计
二、移动端网店装修快速入门 1 保持店铺设计风格的一致性
移动端网店整体的装修与设计要做到风格一致、首尾呼应,否则不利于网店整体 设计风格的塑造。
女鞋移动端网店页面
二、移动端网店装修快速入门 2 采用简单且便于操作的设计方式
在进行手机移动端的网店装修设计时,有的网店会直接套用PC端网店的设计方式, 在手机移动端设计了可供买家进行缩放控制的页面尺寸,让买家可以通过滑动手机屏幕 来对页面进行缩放控制,就能清楚地浏览到页面中的信息。
淘宝网店首页装修代码大集合+FLASH代码大全

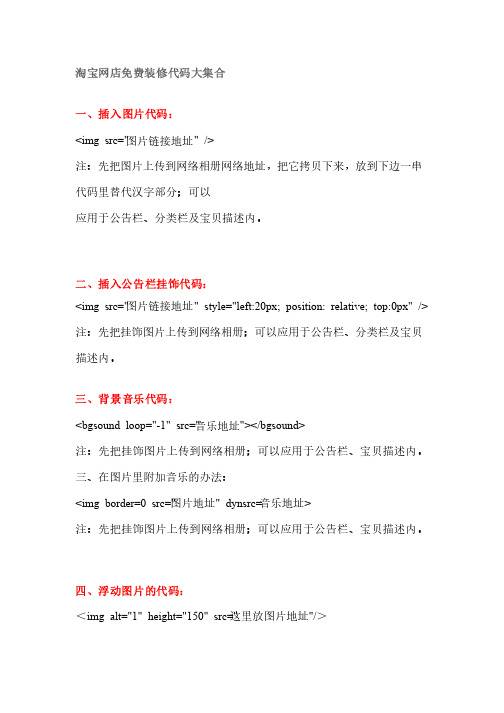
淘宝网店免费装修代码大集合一、插入图片代码:<img src="图片链接地址" /> 注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" /> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址音乐地址"></bgsound> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:三、在图片里附加音乐的办法:<img border=0 src="图片地址图片地址" dynsrc=音乐地址> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0 alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"> <img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td> <table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码,然后复制以下代码:先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"> <tr> <td width="100%"> 另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blank href=/msgrd?V=1&Uin=41826029&Site=www.goodcup. &Menu=yes> <img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a> 注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝top平台架构 介绍

TOP架构设计实例分享
•服务分流与隔离
•原因:服务简单负载均衡造成服务互相影响。(根本原因 是服务的质量直接影响TOP处理能力和资源分配) •处理模式进化:
二级域名
软负载
软负载&虚 拟服务组
13
TOP架构设计实例分享
•服务分流与隔离
二级域名
• 隔离效果明显 • 配制僵化 • 性能基本无损失
软负载
– 作用
• 数据操作可控,保护终端用户隐私(结合cookie和标签,控制ISV业务数据操 作尺度,提高数据安全性) • 提供标准业务流程标签,简化开发者对于业务流程理解过程。 • 标签化接口方式,完成数据获取和页面渲染,后台业务升级对ISV透明化。 • 标签获取客户端信息,将监控扩展到整个业务请求过程。 • 制定行业化标签库,形成统一开发标准
APP
TOP
Service Provider
APP
业务数据交换通道
Service Provider
8
TOP架构Leabharlann 计实例分享• 异步交互服务 & 通知服务
• 保持会话,支持异步响应。(短信服务) • 异步延时服务。(大数据量信息返回)
• 订阅关系维护,支持通知服务。(系统间数据同步)
TOP架构设计实例分享
•
•
TOP商业驱动模式介绍
End User
插件分成
AppStore订购
开发者按业务分类
淘宝插件
店铺插件 淘宝SNS插件
免费TOP外部插件
社区插件 外部SNS插件
收费应用
客户端 独立WEB应用 新平台应用
自用型应用
独立网店 社区站点 导购网站
插件分成
动态广告
一、主体框架

一、主体框架:1、网站首页2、任务大厅2.1淘宝专区2.11刷信誉中心3、网商水塘二、网站设计要求:1、网站色调上希望以浅色调为主,给人简直大方的感觉,开发者可自行设计颜色。
2、网站布局开发者自行处理,以提高用户体验为前提,不改变正常或习惯性的操作。
3、网站首页能看到部份任务大厅任务列表动态和论坛动态。
4、网站采用PHP+MYSQL设计,并对页面进行美化和相应的SEO优化5、要求提供网站源代码。
三、具体功能:(以下功能均包括但不限于)<1>、会员中心:1.1会员注册:会员如果从推广链接进入,系统自动获取推广人账号名称,会员注册页面需通过邮箱验证才能注册。
1.2密码取回:要求功能实现可通过邮箱或手机取回。
1.3账户信息:密码修改、个人资料设置(真实姓名、性别、身份证号、居住地址、上传个人头像等常规信息)、会员级别、会员VIP、金币数量、银币数量、存款、登陆IP和注册日期等(要求真实性名一经填写,前台不可修改,只可通过后台修改)1.4会员VIP:1.4.1充值购买VIP会员:通过支付宝或网银直接购买成为VIP会员1.4.2手动修改:通过后台人工修改成为VIP会员1.4.3 虚拟币转换购买VIP会员:论坛实行金币与银币两种虚拟货币,会员通过一定数量的银币转换成金币,用金币购买VIP会员。
1.4.4VIP会员种类:时效性VIP会员,可由后台设置新增会员种类(如7天VIP会员、15天VIP会员、30天VIP会员等),前台自动生成。
1.4.5VIP会员功能:每天登录赠送虚拟币,论坛积分与任务积分增长加快,权限更多、发布任务消耗金币数量减少,接任务得到金币数量增多等。
(VIP会员功能由后台设置是否开启和开启种类等)1.5账户充值:通过支付宝或网银为账户充值,成为存款发布任务使用。
1.6虚拟币兑换中心:银币兑换金币,金币兑换存款;(后台可设置最低兑换量与兑换比例)1.7提现管理中心:拍商品链接提现、支付宝提现;(后台可设置最低兑换金额)1.8申诉管理中心:通过系统消息功能发送到相关人员;1.9黑名单(买号)管理中心:用户自行设置黑名单,黑名单内不允许接该用户发的任何任务。
淘宝首页设计框架

淘宝首页设计框架唯实分享**于200X年X月X日举办一个全校性的综合型运动会,历时一周。
期间包括三个部分:开幕式文艺演出、运动会和闭幕式颁发奖项(两天)。
我们校学生会外联部是此类校园活动指定宣传策划单位,对商家赞助大学生活动的可行性,特别是赞助我校运动会活动的可行性有较深入的了解。
现在就让我们为贵公司作此赞助可行性报告。
一、行性分析1、本次运动会得到了学院团委和学校相关部门的大力支持,规模大、参与者多,能吸引更多师生及其家属来观看,深受同学欢迎,并推动学校体育事业的发展,必引起全校性的轰动。
2、在校大学生达XXXX余人,人流量大达到运动会每天入场观看人次为XXXX左右。
人口密集,而且本校的消费能力较高,为贵公司宣传的成效更明显。
3、本次活动得到师生关注,贵公司的产品也将得到大力的宣传。
二、宣传方式1、横幅:为期一周的大横幅宣传,在学校内悬挂横幅,(横幅内容为运动会的内容和公司的相关宣传--赞助商名称)活动前三天粘贴在运动场等人流量最多的位置。
悬挂时间是一天24小时不间断性。
2、我们将在运动会的宣传海报中点明贵公司为赞助单位。
(前期宣传)3、立式广告牌。
在运动会期间作为独立的宣传方式在学校内进行宣传。
(由贵公司提供)4、在运动会举行期间,向裁判员和保安志愿者分发有赞助商标志的帽子,加大宣传力度。
5校广播站为期七天做有关贵公司的广播宣传6运动会期间(一周)由贵公司在运动会赛区附近进行一定规模的产品销售活动7运动会前后在校学生会网页上宣传并且发放传单。
8宣传棋方阵。
在运动会期间在会场主干道,主席台等显眼位置放置彩旗进行宣传。
9气球方阵。
在运动会期间在一些重要位置利用氢气球悬挂宣传。
10调查问卷:活动结束后,帮贵公司进行一次校园市场调查(调查问卷由公司准备并提供)11、在运动会期间在校内设立咨询台三、宣传效应:希望本次活动的吸引性能帮贵公司的产品吸引更多的关注,互惠互利1.海报和宣传单会注明"本次活动由***公司赞助举办。
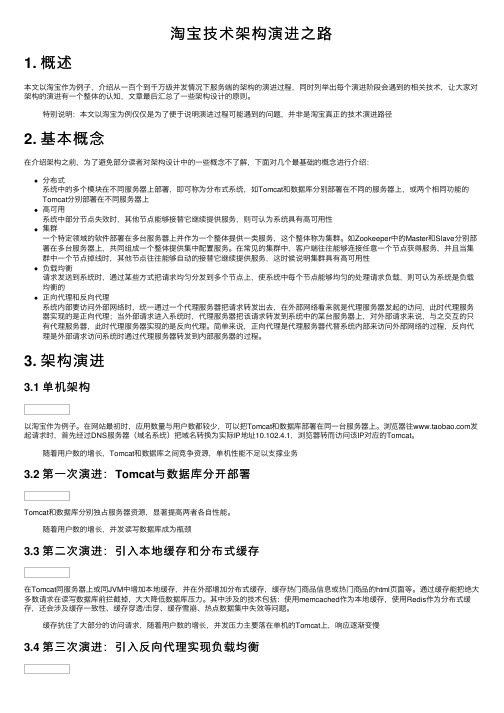
淘宝技术架构演进之路

淘宝技术架构演进之路1. 概述本⽂以淘宝作为例⼦,介绍从⼀百个到千万级并发情况下服务端的架构的演进过程,同时列举出每个演进阶段会遇到的相关技术,让⼤家对架构的演进有⼀个整体的认知,⽂章最后汇总了⼀些架构设计的原则。
特别说明:本⽂以淘宝为例仅仅是为了便于说明演进过程可能遇到的问题,并⾮是淘宝真正的技术演进路径2. 基本概念在介绍架构之前,为了避免部分读者对架构设计中的⼀些概念不了解,下⾯对⼏个最基础的概念进⾏介绍:分布式系统中的多个模块在不同服务器上部署,即可称为分布式系统,如Tomcat和数据库分别部署在不同的服务器上,或两个相同功能的Tomcat分别部署在不同服务器上⾼可⽤系统中部分节点失效时,其他节点能够接替它继续提供服务,则可认为系统具有⾼可⽤性集群⼀个特定领域的软件部署在多台服务器上并作为⼀个整体提供⼀类服务,这个整体称为集群。
如Zookeeper中的Master和Slave分别部署在多台服务器上,共同组成⼀个整体提供集中配置服务。
在常见的集群中,客户端往往能够连接任意⼀个节点获得服务,并且当集群中⼀个节点掉线时,其他节点往往能够⾃动的接替它继续提供服务,这时候说明集群具有⾼可⽤性负载均衡请求发送到系统时,通过某些⽅式把请求均匀分发到多个节点上,使系统中每个节点能够均匀的处理请求负载,则可认为系统是负载均衡的正向代理和反向代理系统内部要访问外部⽹络时,统⼀通过⼀个代理服务器把请求转发出去,在外部⽹络看来就是代理服务器发起的访问,此时代理服务器实现的是正向代理;当外部请求进⼊系统时,代理服务器把该请求转发到系统中的某台服务器上,对外部请求来说,与之交互的只有代理服务器,此时代理服务器实现的是反向代理。
简单来说,正向代理是代理服务器代替系统内部来访问外部⽹络的过程,反向代理是外部请求访问系统时通过代理服务器转发到内部服务器的过程。
3. 架构演进3.1 单机架构以淘宝作为例⼦。
在⽹站最初时,应⽤数量与⽤户数都较少,可以把Tomcat和数据库部署在同⼀台服务器上。
51-电子商务网站(淘宝网)的系统架构解析

电子商务网站(淘宝网)的系统架构解析淘宝网,是一个在线商品数量突破一亿,日均成交额超过两亿元人民币,注册用户接近八千万的大型电子商务网站,是亚洲最大的购物网站。
那么对于淘宝网这样大规模的一个网站,我猜想大家一定会非常关心整个网站都采用了什么样的技术、产品和架构,也会很想了解在淘宝网中是否采用了开源的软件或者是完全采用的商业软件。
那么下面我就简单的介绍一下淘宝网中应用的开源软件。
对于规模稍大的网站来说,其IT必然是一个服务器集群来提供网站服务,数据库也必然要和应用服务分开,有单独的数据库服务器。
对于像淘宝网这样规模的网站而言,就是应用也分成很多组。
那么下面,我就从应用服务器操作系统、应用服务器软件、Web Server、数据库、开发框架等几个方面来介绍一下淘宝网中开源软件的应用。
操作系统我们首先就从应用服务器的操作系统说起。
一个应用服务器,从软件的角度来说他的最底层首先是操作系统。
要先选择操作系统,然后才是操作系统基础上的应用软件。
在淘宝网,我们的应用服务器上采用的是Linux操作系统。
Linux操作系统从1991年第一次正式被公布到现在已¾¬走过了十七个年头,在PC Server上有广泛的应用。
硬件上我们选择PC Server而不是小型机,那么Server的操作系统供我们选择的一般也就是Linux,FreeBSD,windows2000 Server或者Windows Server2003。
如果不准备采用微软的一系列产品构建应用,并且有能力维护Linux或者FreeBSD,再加上成本的考虑,那么还是应该在Linux和FreeBSD之间进行选择。
可以说,现在Linux和FreeBSD这两个系统难分伯仲,很难说哪个一定比另外一个要优秀很多、能够全面的超越对手,应该是各有所长。
那么在选择的时候有一个因素就是企业的技术人员对于哪种系统更加的熟悉,这个熟悉一方面是系统管理方面,另外一方面是对于内核的熟悉,对内核的熟悉对于性能调优和对操作系统进行定制剪裁会有很大的帮助。
网店开设项目三任务2教案 《搭建店铺页面框架》

《搭建店铺页面框架》教案教法学法教学方法:任务驱动法,模拟情境教学法1.任务驱动法采用任务导学案的形式,把任务由浅入深,由抽象到形象进行展开,实现“理实一体”的教学理念。
2.模拟情境教学法学生在设计店铺布局时,利用实际店铺的模块图进行布局操作,让学生能够比较直观的感受到布局后的实际效果,提高学生的职业素养能力。
学习方法:自主探究法学生通过微课学习,对店铺页面进行情境模拟布局设计实践,提升了学生自主学习能力,也进一步提升了他们的主动性和创造性能力。
教学准备教师准备:微课视频、任务导学案、模拟布局操作课件等。
学生准备:开通淘宝子账号。
教学环境:多媒体电子教室。
教学用具:多媒体电脑,电子白板,电子教室网络版。
教学素材:实际店铺模块图片素材。
教学过程设计思路教学设计思路:从每周每班两节课的学情出发,本次课从复习旧知开始,利用微课视频和授课课件生动的展开新知讲解和新技能的实践操作,同时完成新知的知识巩固检测任务,结合授课过程中每个阶段的互动和点评,对课堂效果进行实时评价,力求课堂教与学的效果最大化。
教学实施过程:第一步:在线测试,巩固旧知。
利用问卷星对上一节内容进行测验,评价旧知教学效果。
第二步:微课辅助,讲解新知。
微课展现、讲解店铺布局理论知识和演示布局操作过程。
第三步:微课指引,在线实践。
根据微课内容指导,完成书本76页活动实践,并用子账号登录在淘宝后台进行实践。
第四步:H5引入,模拟创作。
利用H5网页课件在线完成形象化的店铺布局和拓展实践任务,通过模拟情境实践方式突破学习难点。
第五步:随堂测试,巩固新知。
在线完成随堂测试,巩固课堂所学内容,提高课堂效率。
第六步:分析评价,总结效果。
对学生的作品、测验结果等信息进行分析评价,总结学生课堂学习效果。
教学展现设计电子白屏:教学课件展示教师机屏幕:展示和点评学生作品任务导学案班级:姓名:1.登录,完成在线测试复习。
2.集体观看微课,回答问题。
3.“任务一”:利用子账号登录,结合微课视频和书本79页“知识链接”,完成店铺首页布局,并截图。
淘宝网技术

高性能电子商务网站-淘宝网技术架构研究2008年淘宝的交易额是1000亿规模,2009年的时候是2000亿规模,2010年淘宝网的交易额4000亿规模,如何构建一个支撑这么大交易规模的高性能、并发的电子商务平台网站呢?以下结合网络资料,研究一下淘宝网的技术架构变迁。
淘宝网从2003年开始建立的,从1.0到1.5的版本.2005年开始2.0的版本,2012年4.0的版本上线。
马云的创业团队共10个人,马云以及他的秘书,8个里面有3个开发人员,三丰、多龙(音)、虚竹,还有UED的二当家,三位运营人员,小宝、阿柯和破天,总经理是财神。
团队开始研发是2003年4月7日,一个月后的5月10日淘宝第一个版本上线。
这段时间,创业团队关在小区里面写代码,每天早上9点到晚上1、2点。
淘宝网第一个版本MALT架构,采用PHP+MySQL首先花2000美金买了一个MALT架构网站,很精典的LAMP技术架构,刚开始的编程语言和数据库是PHP+MySQL,然后配套开发后台管理系统。
一开始部署在一台单机服务器上,流量增长后,把发邮件功能部署在一台机器上,后来再增加机器出来。
2004年MySQL撑不住了,数据存储的引擎很大缺点会锁表,一读的话把表锁住了,读的量一上来经常会锁掉,然后重启。
MySQL撑不住了,开始考虑换Oracle,除了Oracle强大之外还有一个原因是阿里巴巴那些年03、04年Oracle 人才积累达到非常强大的水平。
那时Oracle给全球的研发人员发一个称号“ACE”,那时全球三百多位,那时中国十来位,而阿里巴巴有三位。
阿里巴巴在Oracle方面能力非常强大。
换了Oracle有一个问题,PHP跟Oracle很不搭的东西,PHP一个用户访问过来建立一个连接切掉一个连接,而Oracle提供的连接数量非常有限的,因为有连接池的功能。
怎么用PHP来连接Oracle?我们就抄袭别人看,eBay用的太贵,没有用。
找了一个日本的,但是上了一个当,总重启。
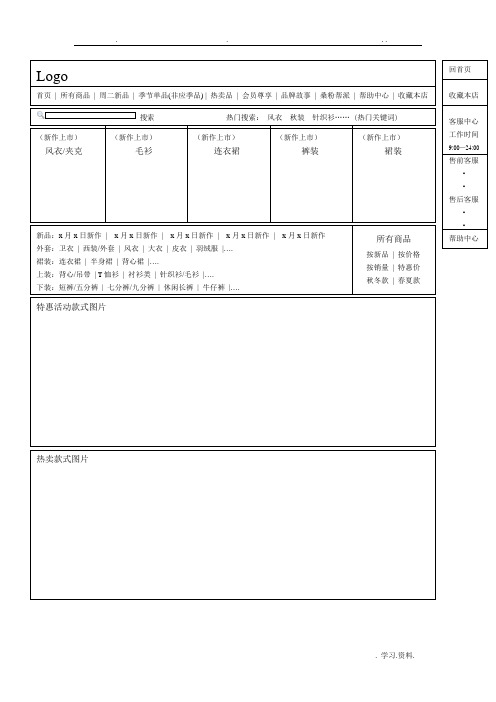
淘宝店铺首页内页等设计框架

Logo
首页| 所有商品| 周二新品| 季节单品(非应季品) | 热卖品| 会员尊享| 品牌故事| 桑粉帮派| 帮助中心| 收藏本店
搜索热门搜索:风衣秋装针织衫…… (热门关键词)
(新作上市)(新作上市)(新作上市)(新作上市)(新作上市)风衣/夹克毛衫连衣裙裤装裙装
新品:x月x日新作| x月x日新作| x月x日新作| x月x日新作| x月x日新作外套:卫衣| 西装/外套| 风衣| 大衣| 皮衣| 羽绒服|….
裙装:连衣裙| 半身裙| 背心裙|….
上装:背心/吊带| T恤衫| 衬衫类| 针织衫/毛衫|….
下装:短裤/五分裤| 七分裤/九分裤| 休闲长裤| 牛仔裤|….
所有商品
按新品| 按价格按销量| 特惠价秋冬款| 春夏款
特惠活动款式图片热卖款式图片回首页
收藏本店
客服中心工作时间9:00—24:00 售前客服
·
·
售后客服
·
·
帮助中心
商品详细页面:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
唯实分享
LOGO微博帮派收藏
首页|全部商品|新品上市|热销榜|羊绒衫|羊绒裤|男装|女装|品牌故事|帮助中心
搜索热搜:羊绒衫女士围巾
广告图(最高不可超过600px)
客服:
售前:
售后:
公告:邮费说明
限时秒杀(首页产品图建议尺寸:235*300px,可展示8款商品,两行,下同)
热销排行榜
新品上市
新品:x月x日新作|x月x日新作|x月x日新作|x月x日新作|x
外套:卫衣|西装/外套|风衣|大衣|皮衣|羽绒服|….
裙装:连衣裙|半身裙|背心裙|….
上装:背心/吊带| T恤衫|衬衫类|针织衫/毛衫|….
下装:短裤/五分裤|七分裤/九分裤|休闲长裤|牛仔裤|….
所有商品
按新品|按价格
按销量|特惠价
秋冬款|春夏款
设计师
分类商品
微博互动
分类商品
店内搜索
分类商品
宝贝分类
分类商品
销售排行
分类商品
掌柜说
分类商品
帮派
分类商品
友情链接
分类商品
诚信店铺|品质保障|如实描述|金牌服务
首页|全部商品|新品上市|热销榜|品牌故事|帮派|掌柜说|帮助中心|收藏本店top
