DW使用技巧
使用Dreamweaver进行网页设计的实用技巧

使用Dreamweaver进行网页设计的实用技巧第一章:简介Dreamweaver是一款非常流行的网页设计工具,广泛应用于网页开发行业。
它提供了丰富的功能和工具,使得网页设计变得更加高效和便捷。
本章将介绍Dreamweaver的基本功能和使用方法。
第二章:创建新网页Dreamweaver可以轻松地创建新的网页。
首先,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,选择网页的类型和所需的模板。
输入网页的名称和保存位置。
接下来,可以通过拖放方式添加文本、图像和其他元素。
第三章:编辑网页内容Dreamweaver提供了强大的编辑工具,可以轻松编辑网页的内容。
通过双击网页中的文本或图像,可以直接进行编辑。
还可以使用“视图”菜单中的“代码视图”查看和编辑HTML和CSS代码。
此外,Dreamweaver还提供了智能提示和自动完成功能,帮助用户更快速地编辑网页内容。
第四章:样式和布局设计Dreamweaver提供了丰富的样式和布局设计工具,帮助用户创建美观的网页。
可以使用“CSS样式”面板添加样式,并对文本、图像等元素进行格式化。
还可以使用网格系统和定位工具来设计网页布局。
通过拖放元素和调整属性,可以实现更具吸引力的页面设计。
第五章:导航设计一个好的导航设计可以提升用户体验,并使网站更易于导航。
Dreamweaver提供了多种导航设计工具,如导航栏、下拉菜单等。
可以使用这些工具轻松地创建导航栏,并将其链接到其他页面。
还可以设置导航栏的样式和交互效果,使得导航更加直观和易用。
第六章:响应式设计随着移动设备的普及,响应式设计已成为网页设计中的重要方面。
Dreamweaver提供了一些有用的工具和功能,用于创建响应式网页。
可以使用媒体查询和自适应布局来适应不同屏幕大小和分辨率。
此外,Dreamweaver还提供了移动设备模拟器,可以在不同设备上测试和预览网页的展示效果。
第七章:网页优化网页加载速度是用户体验和搜索引擎优化的关键因素。
DW软件操作的小技巧

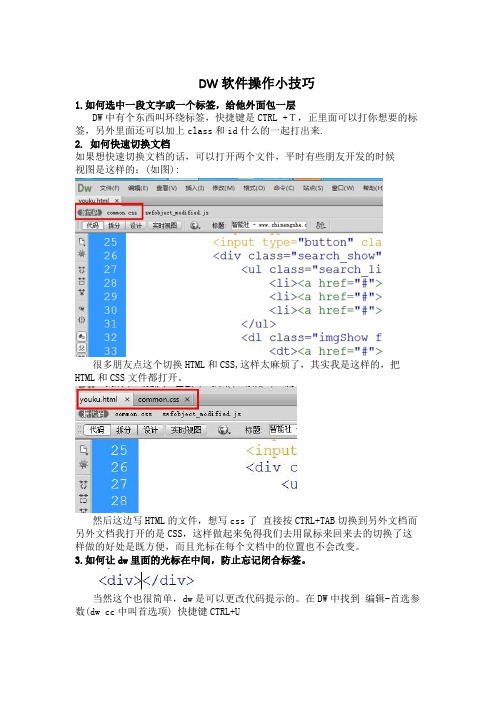
DW软件操作小技巧1.如何选中一段文字或一个标签,给他外面包一层DW中有个东西叫环绕标签,快捷键是CTRL +T,正里面可以打你想要的标签,另外里面还可以加上class和id什么的一起打出来.2. 如何快速切换文档如果想快速切换文档的话,可以打开两个文件,平时有些朋友开发的时候视图是这样的:(如图):很多朋友点这个切换HTML和CSS,这样太麻烦了,其实我是这样的,把HTML 和CSS文件都打开。
然后这边写HTML的文件,想写css了直接按CTRL+TAB切换到另外文档而另外文档我打开的是CSS,这样做起来免得我们去用鼠标来回来去的切换了这样做的好处是既方便,而且光标在每个文档中的位置也不会改变。
3.如何让dw里面的光标在中间,防止忘记闭合标签。
当然这个也很简单,dw是可以更改代码提示的。
在DW中找到编辑-首选参数(dw cc中叫首选项) 快捷键CTRL+Udw默认的是红框部分,我们把它改成箭头部分就可以了。
这样可以防止标签忘记闭合的问题。
4 如何快速定位到CSS在HTML里面的class身上,按住ALT 点击class名字,会看到5 快速找到css方法2要善用搜索功能,比如我在HTML里面选择了一个class,然后复制按CTRL+TAB切换到了css文件里面,按CTRL+F 查找和替换,把class粘贴到查找框(默认就是查找框,可以直接ctrl+f完了后,ctrl+v)然后回车就可以找到这个class了。
6 光标移动技巧当代码在某一处的时候,想把光标移动的话,移动几个字符,可以用←→ 箭头,如果想移动到行尾直接按 END如果想移动到整个文档的底部的话,需要按住CTRL+END当代码在某一处的时候,想把光标移动的话,移动几个字符,可以用←→ 箭头,如果想移动到行尾直接按 END如果想移动到整个文档的底部的话,需要按住CTRL+END7. 如何设定新建的HTML文档的默认编码。
CTRL+U打开首选项。
Dw主要操作方法

DW主要操作及方法首先打开题目要求编辑的HTML文件:运行桌面上的DreamWeaver---选择“文件”菜单---单击“打开”---找到要求编辑的页面。
1.设置网页标题:在网页文件上方标题栏内输入。
2.设置网页背景颜色、背景图片:方法一:单击页面(表格以外)空白处----属性面板(html或css状态均可)---单击“页面属性”按钮---打开对话框---左侧外观(CSS)---右侧设置颜色/背景图像方法二:右击表格以外空白处----选择“页面属性”—打开对话框---左侧“外观(CSS)”—右侧“背景颜色”/“背景图像”3.插入图片,设置图片高度、宽度:插图片:单击要插入图片的位置(读题目要求并参照效果图)-----单击“插入”菜单---选“图像”---找到图像。
设置宽度高度:单击选中图片-----属性面板-----输入“高度“和“宽度”。
4.插入flash动画,设置动画高度、宽度:插入flash动画:鼠标单击将要插入动画的位置(读题目要求并参照效果图)----单击“插入”菜单----“媒体”---“SWF”---找到swf格式文件。
设置宽度高度:单击选中动画-----属性面板-----输入“高度“和“宽度”。
5.文字加粗、倾斜:选择文字----“属性面板”---切换至html状态----单击加粗/倾斜按钮6.行内文字、图片居中对齐方法一:在文字/图片所在行内单击鼠标-----单击右键----选“对齐”----选“居中对齐”方法二:在文字、图片所在行内单击鼠标-----单击“格式”菜单----“对齐”----“居中对齐”7.字体、字号、颜色方法一:选中文字----“属性面板”---切换至css状态------目标规则点开下拉菜单选择“新内联样式”如图1(如果下拉菜单已有“内联样式”选“内联样式”如图2)---设置字体、字号、颜色。
图1图2方法二:选中文字----“属性面板”---切换至css状态------目标规则点开下拉菜单选择“新css规则”-----单击“编辑规则”---打开的对话框中输入选择器名称(如图2。
十二个Dreamweaver使用小秘诀

十二个Dreamweaver使用小秘诀十二个Dreamweaver使用小秘诀导语:下面就由店铺为大家介绍一下十二个Dreamweaver使用小秘诀,不管你是要运用HTML原始语法逐字逐字来编写网页,或是运用标准化窗口来进行网页的视觉设计,以下的小秘诀都可以派得上用场!秘诀1:让网页页面大小更有弹性有些网页开发者称以下要介绍的这种技巧为“liquid”,在这儿则把这种技巧叫做是“弹性延伸的技巧”。
这是一种技巧,可在访客浏览器窗口大小改变时也随之调整网页页面大小,因此如果窗口过大就不会有空白处;窗口过小边缘就不会跑出上下移动的拉条。
其实大多数简单的网页会自己随着浏览器窗口大小来调整页面大小,但是如果是网页里用到很多不同的框架及表格,网页页面大小就很难自动弹性地调整。
通常网页设计者会用混合运用固定宽度的框架,和GIF图片作为间隔来设计网页页面,这样一来不论是用Internet Explorer或是用Netscape Navigator,页面大小都会固定而不会跑掉。
用Dreamweaver 4.0可以轻而易举的设计出会自动弹性调整的网页。
要怎么做呢?具体做法:用工具面板(Object palette)上的按钮打开网页,并且转换到“格式查看”(Layout view)。
这时可以看到文字方块的栏度,每一栏的方框上方中间还有一个小小的下拉式箭头,点选想要设置弹性显示的栏上方的小箭头,接着选择“将栏设为弹性显示”(Make Column Autostretch)。
(设置自动调整栏的宽度以一栏为限)这时该栏方框上方就会出现一条波浪形的线,而不是原本表示栏度的数字。
Dreamweaver会自动制作出固定版面的空格图片,这个空白图片是以栏上方的两个长条形的空白表格表示,如此版面会自动被填充,才会完成弹性版面设置。
(在第一次增加空白图片时会跳出一个对话框问你是否要使用内置图片,为求效果,我们建议你让Dreamweaver自动产生一个,不然就不用使用空白图片来填充版面。
DW技巧37

DW技巧37
一、如何在DW中输入空格?打开中文输入法,按Shift+Space切换到全角状态就可以了。
二、怎样为图片添加指定颜色的边框?在图片的属性面板中,有一个"border"属性,在其中直接输入边框宽度。
但面板上并没有提供颜色的选择,我们怎么设置边框颜色呢?只要在选择图片对象时,用鼠标拖动选择,而不是点击选中。
象设定文字颜色一样进行就可以了。
三、如何添加图片及链接的提示信息?图片提示信息的添加,只要选中图片对象后,在属性面板的“Alt”输入框里输入需要的提示内容就可以了。
链接提示的制作,因为DW中没有直接提供该功能,因此需要通过添加HTML代码来实现。
在<a href=“” >中添加“Title”属性。
Title=提示内容即可。
四、水平线怎么设置颜色?在DW中,当通过菜单“Insert”-“Horizonal Rule”插入水平线时,在属性面板中你会发现并没有提供关于水平线颜色的设置,我们只能直接更改源文件。
<hr color="对应颜色的代码">
五、如何用水平线实现竖线?只要把width设为1,size设为你需要的竖线长度即可。
六、如何利用水平线制作一条宽度为1的细线?在水平线的属性面板上设高H为0或1,shading选不选都可以,在IE浏览器中都可以显示一条宽度为1的细线。
因为shading在水平线高度小于2时不起作用。
dw粉底液的使用流程

DW粉底液的使用流程1. 简介DW粉底液是一款受到广大化妆爱好者喜爱的粉底产品。
它具有优秀的遮盖力和持久性,能够有效修饰肌肤瑕疵,使肤色均匀亮丽。
本文将为大家介绍DW粉底液的正确使用流程,帮助您获得完美妆容。
2. 肌肤准备在使用DW粉底液之前,首先要做好肌肤准备工作,确保肌肤清洁、滋润以及防晒。
•清洁:使用温和的洗面奶清洁脸部,确保脸部干净无污垢。
•滋润:涂抹适合肌肤类型的面霜,保持肌肤湿润。
•防晒:涂抹适合肌肤类型的防晒霜,提供肌肤防护。
3. DW粉底液选择选择适合自己肌肤类型和肤色的DW粉底液非常重要。
下面是一些选择的建议:•适合肌肤类型的选择:–干性肌肤:选择滋润型的DW粉底液,避免干燥问题。
–油性肌肤:选择控油型的DW粉底液,避免出油问题。
–混合型肌肤:选择多效型的DW粉底液,能够同时满足水油平衡的需求。
•肤色选择:–选择与肤色相近的DW粉底液,避免明显色差。
–若需要改变肤色,可选择稍暗或稍亮的色号,但必须要与原肤色相近。
4. 使用步骤正确的使用流程能够确保DW粉底液的充分发挥作用,以下是使用步骤的详细说明:1.打开粉底瓶,将适量DW粉底液挤在手背上。
注意,用量不宜过多,以免妆感过重。
2.使用化妆刷、海绵或指腹等工具将粉底液均匀涂抹在脸部。
从面部中央开始,由内向外轻轻推开,确保脸部每个角落都得到覆盖。
–推荐使用化妆刷:使用平头化妆刷能够更精确地涂抹粉底液,使妆容更加均匀。
–使用海绵:使用湿润的海绵能够更好地推开粉底液,使妆容更加贴合肌肤。
–使用指腹:将适量粉底液点在额头、鼻子、两颊和下巴等位置,然后用指腹轻轻拍打均匀。
3.注意避开眼唇区域,以免引起不必要的刺激和不适。
4.使用化妆海绵或化妆刷进行修饰,确保粉底液的均匀吸收,避免出现明显的痕迹。
5. 完成妆容完成DW粉底液的涂抹后,可以根据个人需求适当进行其他妆容步骤的补充,如腮红、眼部化妆和唇妆等。
最后,不要忘记定妆,保持妆容更持久。
6. 注意事项在使用DW粉底液的过程中,还需要注意以下事项:•避免使用过量的粉底液,以免堵塞毛孔和产生妆感过重的效果。
dw技巧

1楼标记一般成对出现,一个表示特定代码部分的开始,另一个表示特定代码部分的结束(表示结束的前面带"/"符号),但也不是绝对的,比如,<br>标记。
基本的HTML标记:html、he ad和body必不可少。
1. <head>和</head>标记中仅包含网页标题(如<title>我的网页</title>)和程序脚本。
2. <body></body>标记中包含网页的全部内容。
是网页的主体部分。
3. <center>和</center>:是中间内容居中标记;4. <h2>和</h2>:从h1~h6,将文本标注为标题,通常要比正文粗大,h1最大;5. <p>和</p>:段落标记,在行与行之间添加额外的空白行;6. <br>:强行换行标记,插入单行,不需要封闭标记7. 图象标记:<img src="aaa\\bbb.gif" width="500" height="198" align="center">align水平对齐(left、right或center),valign垂直对齐(top,bottom或middle),border边框宽度alt="鼠标放在图片上时出现的提示文字"8. <p><font size="3"><b>本行字符将以粗体显示</b></font></p>9. <p><font size="3"><i>本行字符将以斜体显示</i></font></p> (<i>等效于<em>)10.<p><font size="3" face="宋体" color="#RRGGBB">本行字符将宋体显示</font></p>11. <a href="test.htm">点击此处文字打开链接的网页</a> :该处文字有下划线标示12. <HR>显示一长灰色细线,分割网页为上下两部分。
DW使用技巧

图片的对齐方式可以通过工具条行对齐图标来设置。
如果您希望文字包围在图片周围,如本文左边的图片那样,则需要点击鼠标右键,在弹出的菜单中选择“图像属性”选项,则会弹出图像属性对话框。
点击“外观”标签,从中选择“布局”项中的“对齐方式”下拉选单,在弹出的菜单中选择相应的位置。
如果有时候出现图片是在右首但文字无法在左首包围图片的情况,您还可以通过在HTML源代码中在< img >标签中加入valign=“top”,则文字就会和图片的顶端对齐。
valign=“center”则会使文字同图片的中部对齐,valign =“bottom”则会使文字同图片的底端对齐。
在图像属性的“外观“对话框中您还可以设置图片同周围文字的水平和垂直垂直距离,是否给图片加边框以及边框的厚度等设置。
如何设置链接?答:网页最重要的特点之一在于您可以通过网页上的各种链接进入下一级网页或者到别的网站。
在HTML 代码中主要通过或者设置链接。
在FrontPage98 Editor中您通过鼠标点击等简单的动作就可实现链接的设置。
例如:如果您想设置这样一个链接,让浏览者点击“进入我的另一世界!”就可进入您的“进入我的另一世界!”这张网页,您只需在网页中适当的位置键入“进入我的另一世界!”,用鼠标拖拽选中这几个文字,然后点击工具条中的地球图标,则弹出的对话框URL框中键入所对应的链接,或者点击菜单中的“编辑”,接着在出现的下拉菜单中选择“超级链接”,最后给出网页的绝对路径(即:网络地址,以http://开头)。
在设置图片链接时,首先用鼠标选中图片,之后方法和文字链接的设置方法相同。
如何设置图像映射?答:设置图像映射的过程用HTML代码编写的方式是一件很令人头疼的事情,因为您必须计算每个坐标的位置。
但在FrontPage98 Editor中就变得非常简单。
首先,在网页中插入适当的图像,然后点击该图片,您会发现在FrontPage98 Editor界面的底部出现了图像编辑工具条。
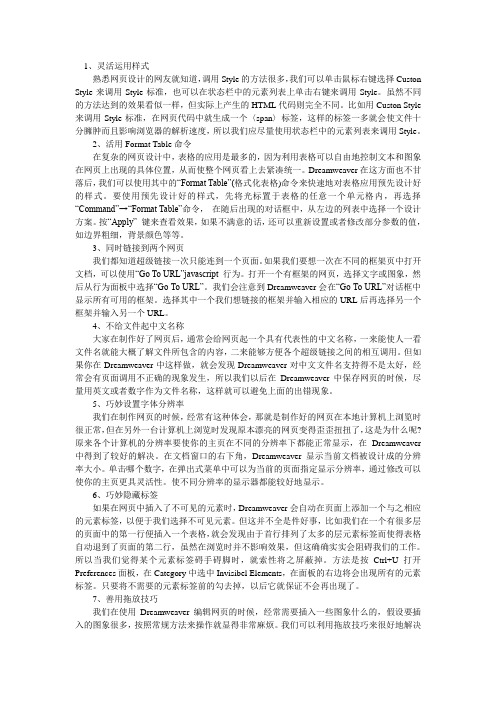
dw使用的技巧

dw使用的技巧数千年来,人们一直都在使用不同的技巧来提高他们的能力,在数码时代,我们需要使用各种技巧来提高我们的工作效率和生活质量。
作为一款流行的数码工具,DW也有一些使用技巧可以帮助我们更好地使用它。
1.利用快捷键:DW有很多快捷键,可以帮助我们更快地完成一系列操作。
例如,Ctrl+S可以保存文档,Ctrl+Z可以撤销上一步操作。
通过学习和使用这些快捷键,我们可以大大提高我们的工作效率。
2.创建模板和样式库:如果我们需要经常创建相似的设计,可以先创建一个模板,其中包括一些我们经常使用的元素和布局。
然后,我们可以通过修改模板来快速创建新的设计。
此外,还可以创建一个样式库,其中包含一些我们经常使用的样式和效果。
这样,我们只需在需要时选择样式,无需重复制作它们。
3.使用图层和组织文件:多图层是DW非常重要的一个功能,它可以帮助我们更好地组织和管理我们的设计。
当我们需要编辑某个元素时,可以选择该图层进行编辑,而不会影响其他图层。
此外,我们还可以将相关的图层组织在一起,并使用文件夹来进一步组织文件。
这样,我们可以更方便地找到和管理我们的设计。
4.利用DW扩展和插件:DW有很多扩展和插件,可以帮助我们增加额外的功能和效果。
例如,我们可以安装一款自动补全插件,它可以帮助我们更快地编写代码。
或者,我们可以安装一款图片优化插件,它可以帮助我们减小图片的文件大小,提高网页加载速度。
通过安装适合我们需求的插件和扩展,我们可以定制和强化DW的功能。
5.定期备份和版本控制:在DW中进行设计和编辑时,很重要的一点是做好备份和版本控制。
我们可以定期备份我们的设计文件,以防止意外删除或文件损坏。
另外,我们还可以使用DW的版本控制功能来跟踪和管理我们的设计版本。
这样,即使我们误删或误修改了某个设计,也可以方便地恢复到之前的版本。
6.利用DW社区和学习资源:DW有一个庞大的用户社区,里面有许多专业人士和爱好者,可以分享和讨论各种设计技巧和经验。
dw操作技巧

Dreamweaver操作,看了第一行,想关了。
继续看下去...结果....哎,还是把全文复制过来吧第一章Dreamweaver的操作基础一、打开Dreamweaver的方法步骤:1.单击“开始”→所有程序→Dreamweaver→单击鼠标左键2.将鼠标指向桌面上Dreamweaver图标→双击鼠标左键3.将鼠标指向桌面上Dreamweaver图标→单击鼠标左键→在快捷菜单中单击打开。
二、认识Dreamweaver的界面三、Dreamweaver的操作基础1.新建步骤:文件→新建→基本页→创建2.打开步骤:文件→打开→查找范围→选定所需文件→打开3.保存步骤:文件→保存→另存为→保存在(地址)→输入(文件名)→保存4.复制步骤:打开所需文档→文件→另存为→保存在(地址)→输入新的(文件名)→保存四、属性栏的操作1.属性栏的打开方法步骤:窗口→属性(单击鼠标左键)2.文本的编辑步骤:选定→单击所需命令选项即可本章练习:第二章文字、图像与Flash动画一、使用文字1.设置文本属性步骤:打开原本文件→选定所需文字→字体下拉列表→选中所需字体(注:在属性面板中还可以分别设置字号、颜色、粗体、斜体等)2.插入常用文字元素(插入日期)步骤:常用→日期→日期格式→确定二、使用图像1.插入并设置图像步骤:常用→图像(按钮)→图像→选择图像源文件→查找范围→选定文件夹→选定所需图像→确定2.使用鼠标经过图像步骤:常用→图像→鼠标经过图像→原始图像(浏览)→选择所需图像→确定→鼠标经过图像(浏览)→选择所需图像→确定三、使用Flash动画1.插入动画步骤:常用→(媒体)Flash→选择所需文件→确定2.插入Flash按钮和文本步骤:(1)常用→(媒体)Flash→Flash按钮→选择样式→输入按钮文本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用步骤:(2)常用→(媒体)Flash→Flash文本→输入方本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用第三章建立网页超链接一、建立普通链接1.步骤:选中网页中的文字或图片→在属性面板中单击“链接” →浏览→选择文件→确定二、建立邮件链接步骤:打开原始文件→常用→电子邮件链接→输入文本→E-mail→确定三、建立锚点链接步骤:打开原始文件→常用→命名锚记→锚记名称→确定第四章使用表格排版一、表格的基本操作1.插入表格步骤:常用→表格→表格大小→输入行数/列数→表格宽度→确定二.设置边框和颜色步骤:选定表格→属性→边框颜色三.设置间距和填充步骤:(1)选定表格→属性→间距→输入数值(2)选定表格→属性→背景颜色四、单元格内文字对齐方式1.文字对齐方式步骤:选定表格→属性→格式栏→左对齐/居中对齐/右对齐/两端对齐2.表格对齐方式步骤:选定表格→属性→对齐五、拆分和合并拆分单元格1.步骤:选定→属性→合并单元格2.步骤:选定→属性→拆分单元格→输入行数/列数→确定六、插入和删除表格的行列步骤:修改→表格→插入行或列→位置→确定七、表格的布局视图步骤:选定→查看→表格模式→布局模式第五章使用表单元素一、关于表单/创建表单1.表单的应用范围非常广泛,如常见的留言板、讨论区、会员注册/登陆、在线查询等。
DW教程--八、层与时间轴的应用

第八节层与时间轴的应用层是CSS中的定位技术,在Dreamweaver中对其进行了可视化操作。
文本、图像、表格等元素只能固定其位置,不能互相叠加在一起,而层可以放置在网页文档内的任何一个位置,层内可以放置网页文档中的其他构成元素,层可以自由移动,层与层之间还可以重叠,层体现了网页技术从二维空间向三维空间的一种延伸。
一、创建层1、创建普通层(1)插入层选择菜单栏>插入>布局对象>层命令,即可将层插入到页面中去。
使用这种方法插入层,层的位置由光标所在的位置决定,光标放置在什么位置,层就在什么位置出现。
选中层会出现六个小手柄,拖动小手柄可以改变层的大小。
(2)拖放层打开快捷栏的“布局”选项,单击“绘制层”按钮,单击鼠标左键,并且按住不放,拖动图标到文档窗口中,然后释放鼠标,这是层就会出现在页面中了。
(3)绘制层打开快捷栏的“布局”选项,单击“绘制层”按钮,在文档窗口内鼠标光标变成十字光标,然后按住鼠标左键,拖动出一个矩形,矩形的大小就是层的大小,释放鼠标猴层就会出现在页面中。
2、创建嵌套层创建嵌套层就是在一个层内插入另外的层。
方法一:将光标放才某层内,选择菜单栏>插入>布局对象>层命令,即可在改层内插入一个层。
方法二:打开层面板,从中选择需要嵌套的层,此时按住Ctrl键同时拖动改层到另外一个层上,直到出现如下图所示图标后,释放Ctrl键和鼠标,这样普通层就转换为嵌套层了。
二、设置层的属性选中要设置的层,就可以在属性面板中设置层的属性了。
层编号:给层命名,以便在“层”面板和 JavaScript 代码中标识该层。
左、上:指定层的左上角相对于页面(如果嵌套,则为父层)左上角的位置。
宽、高:指定层的宽度和高度。
如果层的内容超过指定大小,层的底边缘(按照在 Dreamweaver设计视图中的显示)会延伸以容纳这些内容。
(如果“溢出”属性没有设置为“可见”,那么当层在浏览器中出现时,底边缘将不会延伸。
DW软件如何使用

• 2.打开DW软件后点击左上角“文件”后再点 击“新建”,会弹出一个新对话框,直接点击 新对话框的右下角“创建”按钮即可。
• 3.为了方便操作,选择左上角“拆分”模式 (如图):
(第一步)
(第二步)
• 还是如图,点击“插入”中的图像按钮(快捷 键:Ctrl+Alt+i),勾选出你要制作的图片, 此时界面如下所示,界面的左边为代码操 作区域,右边为图片显示区域。
快捷键一览
新建文档:Ctrl+N
打开一个HTML文件:Ctrl+O
关闭:Ctrl+W
保存:Ctrl+S
另存为:Ctrl+Shift+S
检查链接:Shift+F8
退出:Ctrl+Q
撤销:Ctrl+Z
重复:Ctrl+Y或Ctrl+Shift+Z 剪切:Ctrl+X或Shift+Del
拷贝代码:Ctrl+Shift+C
7.最后,将新生成的所有代码复制 粘贴到图片原本在网站中的代码区 即可(以新菲亚的全球旺铺为例)
进入全球旺铺管理,点击要修改的 图片,再点击
按钮会出现这个界面
将要替代的图片删去后点击图片最 左上角按钮,在代码界面粘贴上已 修改好的图片代码,点击确认。
软件的详细补述
1.本版ppt用的是老版DW,最新2018版本尚不熟悉具体 操作流程,所以不建议从官网或360上直接下载 2.若出现最终的图片加载不出来,再按步骤从新做一 次
DW
软件
作
者 :
详解
目 录
壹 贰叁肆
软
软
软
最
件
dw文本编辑及列表总结

dw文本编辑及列表总结
您可能是在询问如何在Dreamweaver(DW)中进行文本编辑和列表总结。
以下是简要指南:
在Dreamweaver中编辑文本:
1. 打开您想要编辑的HTML文件。
2. 选择并双击您想要编辑的文本,或者选择并点击“编辑”菜单中的“编辑”选项。
3. 开始键入或修改文本。
4. 保存文件。
在Dreamweaver中创建列表:
1. 打开您想要添加列表的HTML文件。
2. 在您想要开始列表的地方键入“”(不包括引号)然后按Enter键。
这将创建一个无序列表。
如果您想创建一个有序列表,可以使用数字(例如“1.”)代替“”。
3. 对于每个新的列表项,键入“”(或“1.”)然后按Enter键。
4. 如果需要,您可以通过点击“格式”菜单中的“列表”选项来更改列表样式。
5. 保存文件。
请注意,以上步骤可能会根据Dreamweaver的版本有所不同。
如果您在使用过程中遇到问题,建议查阅Dreamweaver的官方文档或寻求在线帮助。
DW——中级篇

2.6 表格使用实例
超细外边框表格的制作: 利用表格嵌套的方法,我们可以做出只有外边框的表 格,并且外边框的宽度可以调节。 首先建立一个外表格,其中只有一个单元格,填充为 1,其他为0,背景颜色根据需要设置。内表格设置宽 度为100%,背景颜色根据需要指定。 这样做出来的效果是表格只有外边框,且边框线非常 细,通过改变外表格填充的数值,即可有不同的边框 粗细。
2.5 表格与网页布局字有着复杂 排列关系的网页时,直接在网页中设置有时是无 法实现的,这时就要应用到表格。 插入表格后,通过拆分或合并单元格,可以使表 格达到我们希望的结构,再将文字或图片插入到 相应的单元格中,即可完成复杂的布局。 在单元格中,可以再次插入表格,以实现更加复 杂的效果。例如我们一般在网页中插入一个1行1 列的表格,用来控制页面的宽度和对齐方式,再 在其中插入嵌套表格,进行页面布局的设计。
1.2 插入鼠标经过图片
常用工具栏中的图像下有“鼠标经过图像”按 钮,设置时需要注意:
最好准备两张大小一样的图片; 原始图像和鼠标经过图像会交替显示,因此两个图 片应该有所区别,才能产生动画效果。
例如下图所示的两张图片就容易产生较好的动 画效果:
1.3 插入导航条(按钮)
常用工具栏中的图像下有“导航条”按钮,导航条 的设置需要注意:
2.5 表格与网页布局
在布局过程中,我们往往不希望看到表格线,甚 至在网页中看不到表格的存在,要实现这种效果, 只要将表格的填充、间距和边框属性都设置为0就 可以,网页中不但没有了表格线,也看不到单元 格间的空白。 为了使网页美观,一般我们把所有的文字和图片 都在表格的不同单元格中添加。 使用表格进行布局中,表格的控制比较困难,这 时可以切换到布局工具栏,这里提供了控制表格 的辅助功能,如在“布局模式”下,可以方便的 拖动表格线而修改表格的结构。
dw 选择单元格的方法

dw 选择单元格的方法
选择单元格的方法可以有很多种,以下是几种常见的方法:
1. 鼠标点击:在Excel中,可以直接使用鼠标来选择单元格。
将鼠标移动到要选择的单元格上,然后单击左键即可选择该单元格。
2. 键盘方向键:在Excel中,可以使用键盘上的方向键来选择
单元格。
使用上、下、左、右方向键可以分别选择上方、下方、左侧和右侧的单元格。
3. 鼠标拖拽:使用鼠标拖拽功能也可以选择多个单元格。
按住鼠标左键,将鼠标移动到要选择的单元格范围的边界上,然后松开鼠标左键即可选择该范围的所有单元格。
4. 快捷键:使用Excel中的快捷键也可以快速选择单元格。
例如,按住Shift键并按下方向键可以连续选择多个单元格;按
住Ctrl键并单击单元格可以选择多个不相邻的单元格。
请注意,选择单元格的方法可能会因Excel的版本或配置的不
同而略有差异,以上方法适用于Excel 2016及更高版本。
dw技巧

1、灵活运用样式熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
比如用Custon Style 来调用Style标准,在网页代码中就生成一个〈span〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用Style。
2、活用Format Table命令在复杂的网页设计中,表格的应用是最多的,因为利用表格可以自由地控制文本和图象在网页上出现的具体位置,从而使整个网页看上去紧凑统一。
Dreamweaver在这方面也不甘落后,我们可以使用其中的“Format Table”(格式化表格)命令来快速地对表格应用预先设计好的样式。
要使用预先设计好的样式,先将光标置于表格的任意一个单元格内,再选择“Command”→“Format Table”命令,在随后出现的对话框中,从左边的列表中选择一个设计方案。
按“Apply” 键来查看效果,如果不满意的话,还可以重新设置或者修改部分参数的值,如边界粗细,背景颜色等等。
3、同时链接到两个网页我们都知道超级链接一次只能连到一个页面。
如果我们要想一次在不同的框架页中打开文档,可以使用“Go To URL”javascript 行为。
打开一个有框架的网页,选择文字或图象,然后从行为面板中选择“Go To URL”。
我们会注意到Dreamweaver会在“Go To URL”对话框中显示所有可用的框架。
选择其中一个我们想链接的框架并输入相应的URL后再选择另一个框架并输入另一个URL。
4、不给文件起中文名称大家在制作好了网页后,通常会给网页起一个具有代表性的中文名称,一来能使人一看文件名就能大概了解文件所包含的内容,二来能够方便各个超级链接之间的相互调用。
DW教程--三、表格的应用

DW教程--三、表格的应用第三节表格的应用表格是网页设计制作不可缺少的元素,它以简洁明了和高效快捷的方式将图片、文本、数据和表单的元素有序的显示在页面上,让我们可以设计出漂亮的页面,使用表格排版的页面在不同平台、不同分辨率的浏览器里都能保持其原有的布局,而在不同的浏览器平台有较好的兼容性,所以表格是网页中最常用的排版方式之一。
一、插入并编辑表格1、插入表格在文档窗口中,将光标放在需要创建表格的位置,单击“常用”快捷栏中的表格按钮弹出的“表格”对话框,指定表格的属性后,在文档窗口中插入设置的表格。
“行数”文本框用来设置表格的行数。
“列数”文本框用来设置表格的列数。
“表格宽度”文本框用来设置表格的宽度,可以填入数值,紧随其后的下拉列表框用来设置宽度的单位,有两个选项——百分比和像素。
当宽度的单位选择百分比时,表格的宽度会随浏览器窗口的大小而改变。
“单元格边距”文本框用来设置单元格的内部空白的大小。
“单元格间距”文本框用来设置单元格与单元格之间的距离。
“边框粗细”用来设置表格的边框的宽度。
“页眉”定义页眉样式,可以在四种样式中选择一种。
“标题” 定义表格的标题。
“对其标题”定义表格标题的对齐方式。
“摘要” 可以在这里对表格进行注释。
2、选择单元格对象对于表格、行、列、单元格属性的设置是以选择这些对象为前提的。
选择整个表格的方法是把鼠标放在表格边框的任意处,当出现这样的标志时单击即可选中整个表格,或在表格内任意处单击,然后在状态栏选中<table>标签即可;或在单元格任意处单击,点鼠标右键在弹出菜单菜单中选择“表格——选择表格”要选中某一单元格,按住Ctrl键,鼠标在需要选中的单元格单击即可;或者,选中状态栏中的<td>标签。
要选中连续的单元格,按住鼠标左键从一个单元格的左上方开始向要连续选择单元格的方向拖动。
要选中不连续的几个单元格,可以按住Ctrl键,单击要选择的所有单元格即可。
dw做网页教程

dw做网页教程DW(Dreamweaver)是一款常用的网页设计工具,它拥有一系列强大的功能,可以帮助我们设计出美观、响应式的网页。
在本教程中,我们将逐步介绍使用DW创建网页的基本步骤和技巧。
第一步:新建网页在DW中新建网页非常简单。
首先,打开DW软件并选择“新建”按钮。
在弹出的对话框中,选择“空白页面”选项,并点击“创建”。
接下来,您可以选择网页的布局和样式。
DW提供了一系列的网页模板和样式,您可以根据需要选择或自定义。
第二步:设计网页结构在DW中,您可以使用所见即所得(WYSIWYG)的编辑模式来设计网页的结构。
您可以直接拖拽元素(如文本框、图片等)到网页中,并调整它们的位置和大小。
此外,DW还提供了一系列的设计工具,如网格辅助线、对齐和排列工具,以帮助您设计出更精确、有吸引力的页面结构。
第三步:添加内容一旦您完成了网页的基本结构设计,接下来就可以开始添加内容了。
您可以使用DW提供的文本编辑工具在网页中添加文字,并进行格式设置。
同时,您还可以添加图片、视频、音频等多媒体元素,以增加网页的丰富性和互动性。
第四步:设置样式DW提供了强大的CSS样式编辑功能,您可以使用它来定义网页的外观和布局。
您可以选择文字的字体、大小和颜色,调整图片的大小和边距,设置背景颜色或背景图片等等。
通过合理地运用样式,可以使网页看起来更加统一和专业。
第五步:导出网页当您完成了网页的设计和编辑后,就可以将其导出为HTML 文件,以便在浏览器中查看和使用。
在DW中,只需点击“文件”菜单中的“保存”选项,选择保存的位置和文件名,即可导出网页。
同时,DW还提供了可视化的预览功能,您可以在软件中即时查看网页的效果。
以上就是使用DW创建网页的基本步骤和技巧。
通过不断的练习和实践,您可以逐渐掌握DW的各种功能,并设计出优雅、功能强大的网页。
祝您学习愉快!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver使用技巧集锦11、在Dreamweaver 3中输入空格1)可以用中文的全角状态下按空格键,强烈推荐2)插入一个透明的图3)用pre标签里写你的内容4)object 里的invisiables 里的none-breaking space 点一下5)instert 菜单下的none-breaking space6)CTRL+SHIFT+空格键加入7)CTRL+T 去掉尖括号,键入 ;(注后面四个是的实质都是一样的)2、实现浏览器状态栏中的滚动字幕按下F8键,在Behaviors窗口中选取Behaviors,单击“+”号,再选取“Set Text→Set Text of Status Bar”,最后在弹出的对话框中写上你想在状态栏出现的文字就可以了。
3、制作鼠标移动上去会有变化的动态链接图像首先准备两幅图,第一幅是原始图像,另一幅是鼠标移动上去后的图像。
用鼠标单击第一幅图,在属性面板中的链接栏中填上要链接的文件,然后按F8,在Behaviors窗口中点击“+”号,选择“Swap Image”,在出现的窗口中选择第二幅图,点击确定,就成功了。
4、将 Dreamweaver 集成到 IE 浏览器Dreamweaver 安装程序会在上下文选单增加一个“Edit with Dreamweaver”命令。
还可以修改 Windows 的注册表,就象 MS Word 、Frontpage 和 Notepad 一样,通过 IE 工具栏的编辑按钮来调用 Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的 Dreamweaver 安装路径,把它们保存为一个*.reg 文件,双击它将信息添加到注册表即可。
REGEDIT4[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]@="\"D:\\Macromedia\\Dreamweaver 3\\dreamweaver.exe\" \"%1\""如果要设置为 IE 缺省的编辑器,打开 IE 的“Internet 选项”,在程序标签指定。
5、如何避免点击空链接的对象时会跳到页面的顶端的现象浏览器以为链接到同一页,可它又找不到定义的书签(anchor),于是停留在页面的顶端。
用“javascript:void(null)”替换空链接的“#”,解决这个问题。
6、如何解决使用 CSS 、层时,在不同浏览器的效果不一样,有时甚至出现错位的现象不要混合使用层和表格排版(如果是父子关系,如层中表格,不在此原则范围内)内联式的 CSS 在 Netscape Navigator 中经常会出现问题,使用链式或内嵌式;有时需要在空层插入表格或者透明图片,以保证在 Netscape Navigator 里的效果。
对于只有几个像素宽度或高度的层,改用图片来实现;避免使用 W3C 组织不推荐的排版属性,用 CSS 代替。
7、如何在网页中加入注释代码:< !-- 这是注释 -->8、如何在网页中加入EMAIL链接并显示预定的主题代码:< a href=“mailto:yourmail@xxx.xxx?Subject=你好”>Send Mail< /a>9、如何制作电子邮件表单在<FORM>中输入Action=“youremail@XXX.XXX”,提交采用POST方法。
10、如何避免别人将你的网页放入他的框架(FRAME)中在源代码中的<HEAD>…< /HEAD>之间加入如下代码:<script language=“javascript”><!--if (self!=top){top.location=self.location;}-->< /script>Dreamweaver使用技巧集锦211、如何自动加入最后修改日期在源代码中的<BODY>…< /BODY>之间加入如下代码:< Script Language=“JavaScript”><!--document.write(“Last Updated:”+stModified);-->< /Script>12、如何让背景图象不滚动代码:<BODY Background=“bg.gif”Bgproperties=“fixed”>在Dreamweaver中用「Text」-「Custom Style」-「Edit Style Sheet」-「New」-Redefine HTML Tag中选择Body,然后在Background中的Attachment里选fixed13、如何将网页定时关闭在源代码中的<BODY>后面加入如下代码:< script LANGUAGE=“JavaScript”> <!--setTimeout('window.close();', 60000);--> < /script>在代码中的60000表示1分钟,它是以毫秒为单位的。
14、如何定义网页的关键字(KeyWords)格式如下:< meta name=“keywords”content=“dreamweaver,flash,fireworks”>content中的即为关键字,用逗号隔开,在Dreamweaver中用「Insert」-「Head」-KeyWords 命令15、如何设置命令来关闭打开的窗口在源代码中加入如下代码:< a href=“/”onclick=“javascript:window.close(); return false;”>关闭窗口< /a>16、如何在网页中加入书签,在页面内任意跳转在源代码中需要插入书签的地方输入,在调用的地方输入Top,其中的top是你设定的书签名字。
在Dreamweaver中用菜单的「Insert」-「Name Anchor」命令插入书签,调用时,在Link中输入#top,top为书签名。
如果要在多个页面之间任意跳转,方法与上面类似,不过做链接时要在书签名前加上网页文件名,如:other.htm#top,这样一来就会跳转到other.htm页面中的top书签处。
17、如何为不支持框架的浏览器指定内容在源代码中加入下面代码:< BODY><noframes>本网页有框架结构,请下载新的浏览器观看< /noframes></ BODY>18、如何使表格(TABLE)没有边框线将表格的边框属性:border=“0”19、如何隐藏状态栏里出现的LINK信息请使用如下代码:< a href="" onMouseOver="window.status='none';return true">梦想天空< /a>20、如何定时载入另一个网页内容在源代码中的<HEAD>…< /HEAD> 加入如下代码:< meta http-equiv=“refresh”content=“40;URL= ”>40秒后将自动载入所在的网页Dreamweaver使用技巧集锦321、如何为网页设置背景音乐代码:< EMBED src=“music.mid”autostart=“true”loop=“2”width=“80”height=“30”> src:音乐文件的路径及文件名;autostart:true为音乐文件上传完后自动开始播放,默认为false(否)loop:true为无限次重播,false为不重播,某一具体值(整数)为重播多少次volume:取值范围为“0-100”,设置音量,默认为系统本身的音量starttime:“分:秒”,设置歌曲开始播放的时间,如,starttime=“00:10”,从第10开始播放endtime:“分:秒”,设置歌曲结束播放的时间width:控制面板的宽height:控制面板的高controls:控制面板的外观controls=“console/smallconsole/playbutton/pausebutton/stopbutton/volumelever”·console:正常大小的面板·smallconsole:较小的面板·playbutton:显示播放按钮·pausebutton:显示暂停按钮·stopbutton:显示停止按钮·volumelever:显示音量调节按钮hidden:为true时可以隐藏面板22、如何去掉链接的下划线在源代码中的<HEAD>…</HEAD>之间输入如下代码:<style type=“text/css”> <!--a { text-decoration: none}--> < /style>在Dreamweaver中用「Text」-「Custom Style」-「Edit Style Sheet」-「New」-Redefine HTML Tag中选择a,然后在decoration中选中none23、timeline中的layer走曲线要使得timeline中的layer走曲线,得先让他走出直线来,然后在最后一frame和第一frame中间的任何一frame上点右键,可以看到有个 add keyframe ,点一下,然后把你的layer移动到你要的位置,DW会自动生成曲线24、如何隐藏不必要的标签当用户在网页中插入了不可见的元素时,Dreamweaver会自动在页面上添加一个与之相应的元素标签,以便于用户选择不可见元素。
但这并不全是件好事,比如你在一个有很多层的页面中的第一行便插入一个表格,就会发现由于首行排列了太多的层元素标签而使得表格自动退到了页面的第二行,虽然在浏览时并不影响效果,但这确确实实会阻碍你的工作。
