DW基础知识一
Dw软件介绍和基础认识

介绍:
介绍:
“文件”菜单 包含“新建”、“打开”、“保存”、“保存全 部”,还包含各种其他命令,用于查看当前文档或对当前文档执 行操作,例如“在浏览器中预览”和“打印代码”。 “编辑”菜单 包含选择和搜索命令,例如“选择父标签” 和“查找和替换”。“编辑”菜单还提供对DW菜单中“首选参 数”的访问。 “查看”菜单 使您可以看到文档的各种视图(例如“设计”视 图和“代码”视图),并且可以显示和隐藏不同类型的页面元素 和 DW工具及工具栏。 “插入”菜单提供“插入”栏的替代项,用于将对象插入您的文 档。
介绍:
“修改”菜单 使您可以更改选定页面元素或项的属性。使用此菜 单,您可以编辑标签属性,更改表格和表格元素,并且为库项和 模板执行不同的操作。 “格式”菜单使您可以轻松地设置文本的格式样式。 “命令”菜单 提供对各种命令的访问;包括一个根据您的格式 首选参数设置代码格式的命令、一个创建相册的命令等。
介绍:
当“文档”窗口处于最大化状态(默认值)时,“文档”窗口顶部 会显示选项卡,上面显示了所有打开的文档的文件名。如果您尚 未保存已做的更改,则 Dreamweaver 会在文件名后显示一个星 号。 若要切换到某个文档,请单击它的选项卡。 Dreamweaver 还会在文档的选项卡下(如果在单独窗口中查 看文档,则在文档标题栏下)显示“相关文件”工具栏。相关文 档指与当前文件关联的文档,例如 CSS 文件或 JavaScript 文件。 若要在“文档”窗口中打开这些相关文件之一,请在“相关文件” 工具栏中单击其文件名。
介绍:
“实时”视图 与“设计”视图类似,“实时”视图更逼真地显示 文档在浏览器中的表示形式,并使您能够像在浏览器中那样与文 档交互。“实时”视图不可编辑。不过,您可以在“代码”视图 中进行编辑,然后刷新“实时”视图来查看所做的更改。 实时“代码”视图 仅当在“实时”视图中查看文档时可用。 “实时代码”视图显示浏览器用于执行该页面的实际代码,当您 在“实时”视图中与该页面进行[1]交互时,它可以动态变化。 “实时代码”视图不可编辑。
DW题库

●知识点: 网页基础 ●题型:单选 ●难易程度:中等 ●答案:A
2. 动态网页的原理( ) A. 一经发布到网站服务器上,无论是否有用户访问,每个动态网页的内容都是保 存在网站服务器上的。 B. 实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返 回一个完整的网页。 C. 在客户端的浏览器访问时直接打开。页面保存在客户端的电脑上。
●知识点:网页设计基础 ●题型:单选 ●难易程度:中等 ●答案:C
13. 关于 Dreamweaver 工作区的描述正确的是:( ) A. 属性工具栏只能关闭,不能隐藏 B. 对象面板不能移动,只能放在菜单下方 C. 用户可以根据自己的喜好来定制工作区 D. 工作区的大小不能调节
●知识点: 网页设计基础 ●题型:单选 ●难易程度:中等 ●答案:D
20. 标窗口时,_blank 表示的是: A. 在上一级窗口中打开 B. 在新窗口中打开 C. 在同一帧或窗口中打开 D. 在浏览器的整个窗口中打开,忽略任何框架
●知识点: 超链接 ●题型:单选 ●难易程度:中等 ●答案:B
21. 在 Dreamweaver 中,有 8 种不同的垂直对齐图像的方式,要使图像的底部与文本 的基线对齐要用哪种对齐方式: A. 基线 B. 绝对底部 C. 底部 D. 默认值
●知识点: 属性面板 ●题型:单选 ●难易程度:中等 ●答案:B
8. 鼠标经过图像需要设置几张图片?( ) A. 2 B. 3 C. 4 D. 1
●知识点: 常用面板 ●题型:单选 ●难易程度:中等 ●答案:A
9. 在 Dreamweaver 中,添加背景音乐的 HTML 标签是:( ) A. <bgmusic> B. <bgm> C. <bgsound> D. <music>
设计DW教案

THANKS
布局和弹性图片等。学
(flexbox)和网格布局 会使用CSS来创建适应
(grid)。了解不同布 不同设备和屏幕尺寸的
局技术的优缺点及适用 页面布局和视觉效果。
场景,以便在实际项目
中选择合适的布局方案。
动画和过渡:了解CSS 动画和过渡的基本概念 和语法,如关键帧 (keyframes)、 transition和animation 属性等。学会使用这些 技术来为页面元素添加 动画效果和过渡效果, 提升用户体验。
在FTP客户端中查看文件上传状态, 确保所有文件均已成功上传至服
务器。
பைடு நூலகம்
网站维护更新策略分享
定期备份网站数据
为了防止数据丢失,应 定期备份网站数据,包 括数据库、文件和图片
等。
监控网站运行状态
通过网站监控工具实时 监控网站的运行状态, 及时发现并解决潜在问
题。
定期更新网站内容
为了保持网站的活力和 吸引力,应定期更新网 站内容,包括文字、图
调整单元格的宽度、高度、背景色、 边框样式等,实现表格的个性化设置。
布局模式选择与调整
流动布局
基于HTML的流动模型,通过DW 的流动布局工具进行页面元素的 布局调整,实现元素的自动排列 和对齐。
定位布局
利用CSS的定位属性,如relative、 absolute和fixed等,通过DW的 定位工具对页面元素进行精确定位。
05
04
03
02
01
测试网站运行状况
在服务器上解压并配置好网站文件 后,对网站进行全面测试,确保各 项功能正常运行。
网站文件打包和压缩
将制作好的网站文件进行打包和压 缩,以便后续上传至服务器。
《DW基础知识》PPT课件

课堂实例―创建和测试第一个html网页
在“记事本”窗口或者Dreamweaver网页中输入以 下内容:
<html> <head> <title>欢迎光临我的第一个网页</title> </head> <body> 这是第一个简单网页! </body> </html> 选择【文件】|【保存】命令,在弹出的“另存为”
描述 图片的源文件 提示文字 设置图片的宽度 设置图片的高度 设置图片的边框 垂直间距 水平间距 设置图片的对齐方式
文字标签
标签 <U> <B> <sup> <sub> <big> <small> <I> <code> <var> <s>
描述 下划线 粗体 上标 下标 大字号 小字号 斜体 等宽 声明变量 删除线
A、执行“站点/管理站点”命令,也可以使用快 捷键F8打开站点面板来建立一个站点,然后单 击“管理站点”按钮。执行命令后出现“管理 站点”对话框,单击“新建”按钮,在弹出的 菜单中选择“站点”。
B、设置站点名称:接着出现了一个建立站点的向 导,设置好站点的名字后单击“下一步”按钮。 (输入你想要的站点名称,这里输入home,其实 可以任意输入名称的,要注意的是,尽量不要用 中文命名,以免出现意想不到的麻烦!)
工作区设置对话框
首 选 参 数 对 话 框
(3)dw的窗口组成(参看教材p5-p9)
插入栏:又叫插入对象面板; 状态栏:提供了标签选择器(也 叫做标记符选择器)、窗口尺寸、 文件大小等网页信息
(4)dw菜单简介
dw实训内容

dw实训内容DW实训内容Dreamweaver(DW)是一款常用的网页制作软件,它可以帮助用户快速地创建和编辑网页。
在DW实训中,学生将学习如何使用DW来设计和开发网站,并掌握一些基本的HTML和CSS知识。
一、DW实训的目的DW实训的目的是帮助学生掌握以下技能:1. 使用DW创建和编辑网页;2. 掌握HTML和CSS基础知识;3. 设计和开发简单的网站;4. 理解网页设计原则。
二、DW实训的内容1. DW界面介绍在DW实训中,首先需要了解DW界面。
DW界面分为多个区域,包括工具栏、菜单栏、文件管理器、属性窗口等。
学生需要了解每个区域的作用,并熟悉常用工具和功能。
2. HTML基础知识HTML是网页制作中最基础的语言之一,学生需要了解HTML标签、元素、属性等基本概念,并能够编写简单的HTML代码。
在实际操作中,学生将使用DW自动生成HTML代码,并进行修改。
3. CSS基础知识CSS是控制网页样式和布局的语言,它可以帮助用户美化页面并提高用户体验。
在DW实训中,学生需要了解CSS的基本概念和语法,并能够编写简单的CSS代码。
同时,学生还需要了解如何将CSS样式应用到HTML元素中。
4. 网页设计原则网页设计原则是指在设计网站时应该考虑的一些因素,包括布局、颜色、字体等。
在DW实训中,学生需要了解这些原则,并尝试应用到自己的网站设计中。
5. 网站开发实践在掌握了基本的HTML和CSS知识后,学生将开始进行网站开发实践。
这包括创建网页、添加文本、图片、链接等元素,并使用CSS样式美化页面。
学生还需要考虑页面布局和导航等因素。
6. 网站发布与维护完成网站开发后,学生需要将其发布到互联网上,并进行维护和更新。
在DW实训中,学生将学习如何使用FTP上传网站文件到服务器上,并了解如何定期更新和维护网站。
三、DW实训的要求1. 学习认真DW实训是一项需要认真对待的任务,学生应该全神贯注地听课并积极参与讨论。
DW基础知识

?1 发现邮箱内的主题为乱码?2 图片上的提示文字,在浏览器显示不出来。
1 HTML知识,文件的主要结构:HTML HEAD BODY 开始,结束。
文件头部一般不在网页中直接显示,定义一些描述性的信息。
如标题,描述。
CSS,javaScript也常在这里设置。
主题包括控制表,图像,链接,框架。
大多数HTML标记。
2 HTTP:Hypertext Transfer Protocol是指超文本传输协议,用来在网络上传输数据,也就是WWW上的信息资源,以方便在服务器与客户端之间进行通信。
URL:Universal Resource Locator s是指统一资源定位器,提供在网络上定位资源的一种方法和路径,也就是说明链接所指向文件的类型和准确位置,使用户访问的站点具有唯一性。
3 文本与列表控制学习●输入文字与文字的属性设置,●多种空格与换行的添加方法●粘贴域导入Word和Excel文档●文本工具栏标签和符号的使用方法●无序列表、有序列表和定义列表学习目标:掌握控制文字和列表的各种技巧,熟悉各项文字属性和文字标签的使用方法,了解与Word 和Excel之间的交互功能。
能够区别三种列表形式的不同之处,并能够在适当的情况下使用它们。
编辑首选参数在浏览器中预览确定就不在提示存盘。
字体的颜色大小对齐方式。
4 输入空格较低版本,只能输入一个空格。
(1)工具箱常用文本列表不换行标签,进行点击则可以输入空格。
(2)ctrl+shift+空格(3代码 (4)五笔输入法(5)工具常用允许多个空格连续。
5 段落切换与强行换行直接回车,间距大。
强制换行,shift+enter;文本常用BR文本菜单功能选择。
快引用,缩进,用于排版。
PRE一编排格式,按照代码的格式进行排版。
标题号。
列表的格式。
6 从外部导入文字。
粘贴word文档,excel表格。
直接粘贴就行。
编辑》选择性粘贴,自由选择。
也可以使用导入功能。
7 清除冗余代码。
DW基础知识一

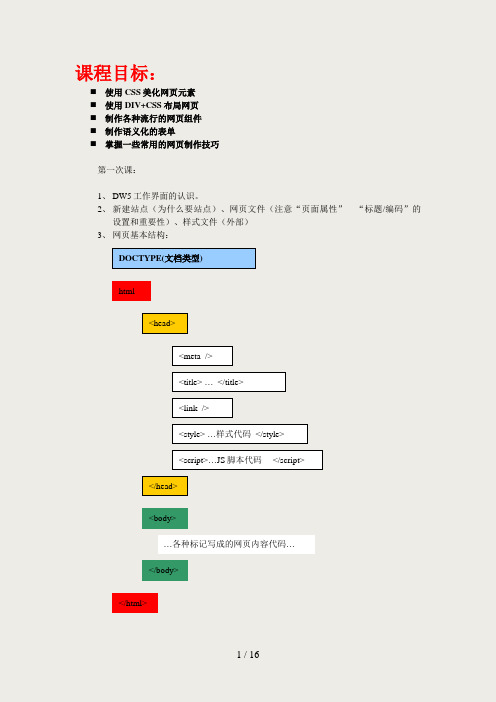
课程目标:⏹使用CSS美化网页元素⏹使用DIV+CSS布局网页⏹制作各种流行的网页组件⏹制作语义化的表单⏹掌握一些常用的网页制作技巧第一次课:1、DW5工作界面的认识。
2、新建站点(为什么要站点)、网页文件(注意“页面属性”---“标题/编码”的设置和重要性)、样式文件(外部)3、网页基本结构:DOCTYPE(文档类型)html<head><body> <meta /><title> … </title><link /><style> …样式代码 </style><script>…JS脚本代码 </script></head></body></html>…各种标记写成的网页内容代码…4、html与xhtml的区别相关规则XHTML HTML标签名称必须小写大小写均可属性名称必须小写大小写均可标签嵌套必须严格嵌套没有严格规定标签封闭标签必须封闭封闭与不封闭均可空元素标签必须封闭,如<hr />封闭与不封闭均可,如<hr>与<hr />均可属性值用双引号括起来可以不必使用双引号属性值形式必须使用完整形式经常使用简写方式设定属性值标签类型区分“内容标签”与“结构标签”没有严格规定5、html常用内容标签标签说明<h1>-<h6>定义各级标题<p>定义段落<a>定义链接<img />插入一幅图片<ul>定义无序列表<ol>定义无序列表<dl>定义自定义列表<strong>加粗强调内容做网页实例。
first.html6、结构标签<div>标签:定义HTML文档中的分区或节(简单说:就是用于布局!) <span>标签:行内元素区别“表格布局”和“div布局”。
第三讲 DW的基础知识

测试站点:针对于动态页面的测试环境(数据库等);
规 划 站 点 结 构
社会新闻
首页
新闻
相关下载
国际新闻
手机软件
网页设计教程
(第3讲) Dreamweaver的基础知识
3、创建与管理站点
一个总文件夹
创建站点:设置一个文件夹并分别在其下设置多个分支文件夹,用于保
存各种不同的素材与文件类型。
一个总文件夹
网页设计教程
(第3讲) Dreamweaver的基础知识
Dreamweaver的知识点
1、Dreamweaver的工作界面 2、预设站点 3、创建与管理站点 4、网页文件操作 5、设置页面属性 6、创建新站点
演讲老师:熊一君 支持网站:
网页设计教程
(第3讲) Dreamweaver的基础知识
设置外观 设置链接 设置标题
网页设计教程
(第3讲) Dreamweaver的基础知识
6、典型实例——创建新站点 注意:Dreamweaver CS各种版本在创建站点操作中有着一些不同!
请看实例演示!
网页设计教程
(第3讲) Dreamweav么疑问可以到 查阅 也可以以发送邮件到 yestinxiong@ 本次演讲老师:熊一君
1、 Dreamweaver的工作界面 工作界面布局:
菜单栏
插入栏
扩展按钮
文档工具栏 浮动面板组 编辑区
属性面板
网页设计教程
(第3讲) Dreamweaver的基础知识
2、预设站点
本地站点:在本机上所建立的站点,一般用于本地用户的工作目录,不可远程访问; 远程站点:模拟Internet环境,在本机上模拟真实的服务器环境,用于对站点进行
智能楼宇管理师基础知识部分

2、低压断路器
低压断路器用于线路和设备的保护的电气产品,它具有短路、过载、欠压等保护功能,低压断路器按种类划分有保护配电线路、保护电动机、保护照明负载和漏电保护四种用途。 低压断路器主要有触头系统、灭弧装置、操作机构以及脱扣机构组成。 我国常用的有DW和DZ系列。DW也叫万能式空气开关,DZ型叫塑料外壳空气开关。
职业道德的两个关系
职业道德一方面调整行业内部人与人之间的关系。 职业道德也能调节本行业人员同其他行业人员及社会上其他人员的关系。
二、职业道德的特点
人们的职业及具体的职责虽各不相同,但就其职业道德而言,有着共同的特点。 鲜明的职业性和较强的针对性 较大的稳定性和强烈的时代感 适用范围的普遍性和内容、形式的多样性
建筑设备监控系统
空气处理机监控 新风机监控 制冷站监控 换热站监控 送排风监控
给水设备监控 排水设备监控 污水处理系统 水位监测 锅炉设备监控
高低配电设备报警 系统参数监测 变压器温度监测 功率因数监测 备用电源监测
办公区照明监控 公共区照明监控 生活区照明监控 节日艺术照明监控 自动照明监控
客运电梯监测 货运电梯监测 楼层指示 电梯门监测 电梯故障报警
ADSL宽带接入技术
信号源 前端部分 干线传输部分 用户分配部分
有线电视系统
卫星电视接收天线 高频头 功率分配器 、卫星电视接收机
卫星电视接收系统
建筑设备监控系统 建筑设备监控系统是一套中央监控系统,它通过对建筑物内的各种电力设备,空调设备。冷热源设备、给排水设备等进行集中监控,达到在确保建筑物内部环境舒适、充分考虑能源节约和环境保护的条件下,是建筑物内的各种设备状态及利用率均达到最佳的目的。
漏电保护器是用于保护人体防止触电和保护电气设备避免发生火灾的保护器。漏电保护器分单独器件和组合器件两种。 漏电保护器按动作原理分为电压型、电流型和脉冲型,按结构分为电磁型和电子型。
《dw网页设计基础》课件

精简代码,减少冗余,提 高网页加载速度。
SEO优化技巧
关键词优化
合理设置关键词,提高网站在搜索引擎 中的排名。
链接优化
建立内外链接,提高网站的权重和信 任度。
内容优化
提供有价值的内容,吸引用户点击和 停留。
移动端优化
适配移动设备,提高用户体验和搜索 引擎友好度。
网站发布与推广
发布流程
介绍网站发布的基本流程, 包括测试、上线、备份等环
固定布局
网页的宽度和位置固定,适合设计有固定框 架的网站。
响应式布局
根据不同设备屏幕大小自适应调整,实现跨 平台访问。
流动布局
网页宽度自适应,适合设计灵活多变的网站 。
混合布局
结合固定、流动和响应式布局的特点,满足 多种需求。
文字排版技巧
选择合适的字体
根据网站风格选择合适的字体,如宋 体、微软雅黑等。
对比色方案
使用对比强烈的颜色,突出重点内容,增加 视觉冲击力。
字体在网页设计中的应用
信息传达
选择合适的字体,能够清晰地传达信息,提高用户体 验。
品牌识别
独特的字体可以成为品牌的标志,增强品牌识别度。
可读性
选择易读的字体,确保用户在浏览网页时能够快速获 取信息。
04
网页交互与动画
常见网页交互效果
传达品牌形象
通过色彩的选择,传达网站的品牌形象和风格 。
引导视觉流程Biblioteka 色彩可以引导用户的视线,突出重点内容,使 页面更加有序。
营造氛围
色彩可以营造出不同的氛围,如温馨、活力、科技等,影响用户情感。
常见网页配色方案
单色方案
使用单一颜色,通过调整透明度或饱和度来 创造层次感。
(最新整理)Adobe_Dreamweaver__CS6模拟试题标准

单选
使用表单
在Dreamweaver中,使用什么功能可以一次性插入多个 单选按钮?
多选
使用表单 表单中有两种类型的菜单,分别是哪两种菜单?
题库素材\DW040.jpg
网站的上传与维护
多选
网站的上传 与维护
单选
网站的上传 与维护
多选
网站的上传 与维护
多选
网站的上传 与维护
网站空间分为哪两种?
为了让网站能够长期稳定地运行,必须定期进行什么样 的工作?
么?
多选
使用AP Div 防止AP Div重叠的方法有哪些?
题库素材\DW019.jpg
单选
使用AP Div
单选
使用AP Div
网页中的框架的应用
通过将AP Div与时间轴的完美结合,可以轻松地创建出 极具动态效果的动画页面,形成具有专业风格的动态网 如图所示,在页面中可以加入一个内嵌滚动条。下面哪 一项操作可以实现这个效果?
行为是由哪些要素构成的? 以下哪个动作用于将最后一组交换的图像恢复为它们以 前的源文件? 如图所示,哪种动作是通过更改图像标签的src属性,将 一个图像和另一个图像交换?
以下选项中哪项不是“改变属性”对话框下的参数?
在Dreamweaver中经常使用的行为还有“效果”行为, 它一般用于页面广告的什么?
计算机具有以下选项中的哪些特征?
如图为Word HTML清理前后的效果,Dreamweaver能够清 理和修正哪些内容?
答案1
答案2
答案3
答案4
正确答案
URL
因特网
首页
互联网
3
专业网站
商业网站
个人网站
非专业网站
2、3
dw基础知识

background-attachment:fixed;(图片固定)
ቤተ መጻሕፍቲ ባይዱ
position(定位) position:relative(相对定位) position:absolute(绝对定位) left 左 right右 up上 down下 绝对定位一般是设置在子级标签中,相对定位一般设置在父级标 签中 要移动的标签设置绝对定位,参照对象设置相对定位 z-index 改变层叠关系 设置的一定是整数 数值大的压着数值小 的 font-family:“微软雅黑”;(字体设置) font-size: px;(字体大小) <span></span>内联标签 注意:外边距与内边距只对块级标签起作用,对内级标签不起作 用。 子级标签在默认情况下是会继承父级标签css属性的。
PPT制作技巧
a:link 正常状态下链接的效果 a:visited 访问过的连接的效果 a:hover 鼠标经过时候连接的效果 a:active 鼠标正在单击时的效果 alpha滤镜:(opacity=50,style=0) 透明度滤镜 blur滤镜:(add=true,direction=45,strength=5) 模糊滤镜 Dropshadow滤镜:(color=#99cc00,offx=2,offy=2,positive=1)阴影效果 flipH:水平翻转 flipV:垂直翻转 Glow滤镜:(color:#006600,strength=3) gray:灰色滤镜 invert:反相滤镜 x-ray:轮廓加亮 shawdow滤镜:(color=#99cc00,direction=135) wave滤镜:(add=false,freq=2,lightstrength=30,phase=10,strength=8) 波浪变形
DWmx基础教程

2、框架的应用
创建普通框架集
利用框架属性面板来设置该框架 是否要边线以及边线的颜色、边线 宽度、框架的名称和框架中所要显 示的源文件。
可以查看框架集的文件的源代码, 这里面只保存了框架信息和它所对 应的源文件。
3、隐形框架的应用
实际就是<iframe></iframe> 的应用
三、 层的应用
层是网页中的一种容器,它可定位 在页面上的任意位置,并且其中可 包含文本、图像、表单等所有可直 接用于文档的元素。
命令可实现该操作。
6、创建图片热点
在插入的图片上,可以是交换式图 片,可以把图片分为若干个区域, 每个区被称为“热点”,可以为每 个热点指定相关的链接。当单击某 个热点时,系统显示相关的网页。 当绘制完热区后,属性面板会显示 热区的属性。
还可以调整热点区尺寸。
7、插入水平线
在对象面板中选择按钮,在页面中 点击,画面会自动生成一条水平线, 在水平线上单击,可以设置水平线 的宽度、高度、对齐方式、是否有 阴影等参数。
表单的应用P56-68
表单的创建与设置 表单类型
文本字段 文本域 按钮 单选按钮 复选按钮 下拉菜单 隐藏域
模板的运用 1.准备模板 2.定义区域 3.应用模板
感 谢
8、插入日期
在对象面板中选择按钮,在页面中 点击,会弹出对话框,可以设置日 期格式、星期格式、时间格式,点 击“OK”,就会在页面中自动加上 时间。
9、插入Flash对象 (1)插入Flash影片 (2)制作Flash文字 (3)制作Flash按钮
二、网页布局
网页布局主要使用到了表格、框 架、dw中网页布局以及隐形框架 的使用
到需要插入的图片文件,选择“确 定”。
DreamweaverCS6 HTML CSS DIV JavaScript网站开发网页基础知识

Photoshop:简称"PS",是由AdobeSystems开发与发行地图像处理软件。Photoshop主要处 理以像素所构成地数字图像。使用其众多地编修与绘图工具,可以有效地进行图片编辑工作。PS 有很多功能,在图像,图形,文字,视频,出版等各方面都有涉及。网页主要使用PS来实现图片地处理。
起始页
1.3.1 DreamweaverCS6工具介绍
起始页地设置 设置起始页:勾选"起始页"左下角地不再显示地复选框,可设置关闭"起始页"地效果,如需重新开启改功能,单击 菜单栏地编辑首选参数常规文档类型显示欢迎屏幕,勾选这个选项重新启动"起始页"。
1.3.1 DreamweaverCS6工具介绍
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 DreamweaverCS6地属性面板默认在窗口地下部,会随着鼠标所在位置或所选对象地不同显示相对应地属性面 板内容。
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 当前标签:光标所在位置地HTML标签名称; 状态栏:状态栏位于文档窗口地底部,它地作用是显示当前正在编辑地文档地有关信息,主要包含当前窗口大小,文 档大小,当前标签,估计下载时间,当前页面编码类型等。 当前文档:表示当前编辑地文档名称,通过点文档名称可更改当前编辑地文档。
计算机dw复习(考试必备!)

计算机dw复习(考试必备!)考试时间:90分钟题型:选择题(单/多)、判断题、简答题、问答题书:《全⽅位⽹页制作教程》第1-13章第⼀章Html基础什么是htmlHtml⽂档的结构常⽤标签单标签和双标签颜⾊的表⽰RBG(FFFFFF)第⼆章Dreamweaver8.0简介DW的功能DW的⼯作区布局与⼯作界⾯⽂件⾯板、历史记录⾯板常⽤快捷键第三章⽹站建设流程、站点的创建与管理⽹站建设流程站点的创建与管理–远程站点本地站点、站点创建注意事项站点的管理:⽂件⾯板创建个⼈⽹站的⼀般步骤1)站点规划;站点⽬标、内容选择、结构安排、导航⽅案、⽹页设计(布局、⾊彩、模板)、资源准备2)建⽴本地站点;3)配置远程站点;4)制作⾸页;⾸页设计、导航5)制作其它页⾯;利⽤模板、库制作统⼀风络的⽹页利⽤模板、库制作统⼀风络的⽹页6)整理站点;站点管理、查看站点地图、链接检查、浏览检查7)预览⽹页;检查浏览器的兼容性。
检查超级链接内容字体等是否可以正常显⽰检测页⾯的⼤⼩及下载速度8)申请域名空间;9)⽹站的上传与发布、维护;10)⽹站的推⼴。
第四章⽹页的整体效果制作常⽤的⽹页⽂件头设置及其作⽤–关键字、说明dw8页⾯属性的设置辅助设计第五章⽹页中的⽂本、图像和超链接⽂本–空格、换⾏enter/shift+enter图像–格式、映射图像、超链接–分类–导航条–链接的⽬标分类创建超级链接–1、利⽤菜单命令创建:修改?创建链接,或⿏标右键?创建链接–2、利⽤属性⾯板创建链接对象载⼊位置_blank:在新建窗⼝中打开超链接–_parent:在⽗窗⼝中打开超链接,常在有框架结构的⽹页中应⽤–_self:在本窗⼝或本框架中打开超链接–_top:在整个浏览器窗⼝中打开超链接,并删除所有框架结构创建电⼦邮件链接:mailto:test@/doc/1256cbaad1f34693daef3ebd.html 创建锚点链接:#锚记名称,test.htm#锚记名称创建跳转菜单管理超级链接–更改链接,删除链接第6章⽹页的布局-表格、层和框架表格–––––表格标题第6章⽹页的布局-表格、层和框架表格–插⼊栏--常⽤--表格–插⼊菜单--表格–设置表格对话框:⾏、列、宽、边距、间距–设置表格或单元格属性:背景,对齐,字体等第6章⽹页的布局-表格、层和框架层–层的作⽤–层的属性:Z 轴值、可见性–层与表格的相互转换第6章⽹页的布局-表格、层和框架框架–框架和框架集的概念–框架⽂件的保存:3个框架保存⽣成4个⽂件–框架的链接第7章制作⽹页表单表单的概念属性–发送⽅法表单对象的增加–⽂本域、复选框、单选框、列表、⽂件域、跳转菜单表单的处理–⾏为,脚本第8章⽹页中的多媒体媒体⽂件动画、⾳频、视频插⼊Flash媒体对象插⼊声⾳⽂件:链接、嵌⼊、bgsound插⼊视频–⾏为,脚本第9章CSS样式表CSS的概念、作⽤和特点,CSS⽂件扩展名CSS的类型:类、标签、⾼级常⽤的CSS设置CSS的使⽤⽅法:直接编写,链接或导⼊外部CSS⽂件第10章资源、模板和库资源的概念和站点的资源模板的概念、作⽤及使⽤、扩展名模板中的可编辑区、更新问题库的概念、作⽤及使⽤,扩展名使⽤模板和库的好处第11章在⽹页中使⽤⾏为⾏为的概念–内置的javaScript脚本–⼀个⾏为=⼀个事件+⼀个动作常⽤的Dreamweaver内置⾏为–调⽤js脚本、表单检查、改变属性、播放声⾳、打开浏览器、检查插件、设置⽂本、控制Flash等常⽤的事件–Onclick,onmousemove,onmouseover,onmouseout,onload等第12章Fireworks基础知识Fireworks的功能与作⽤⽮量图与位图⽂件保存:原⽂件pngFirewoks的操作–画布、选择⼯具、位图⼯具、⽮量⼯具、⽂本处理层和蒙版切⽚和热点优化与导出第14章Asp简介与⽹站发布什么是静态⽹页P320什么是动态⽹页P320常见的⼀些⽂件扩展名图像类:.jpg .gif .pngFlash⽂件:.swf(.fla,.swt)模板及库⽂件:.dwt .lbi⽹页⽂件:.htm .html⾳频⽂件:.mid .wav .mp3 .ra( .ram .rpm) .aif 视频⽂件:.mpg .avi .wmv常见的缩写HTTP:超⽂本传输协议FTP:⽂件传输协议URL:统⼀资源定位符HTML:超⽂本标记语⾔TCP/IP:传输控制协议/⽹际协议。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课程目标:⏹使用CSS美化网页元素⏹使用DIV+CSS布局网页⏹制作各种流行的网页组件⏹制作语义化的表单⏹掌握一些常用的网页制作技巧第一次课:1、DW5工作界面的认识。
2、新建站点(为什么要站点)、网页文件(注意“页面属性”---“标题/编码”的设置和重要性)、样式文件(外部)3、网页基本结构:…各种标记写成的网页内容代码…4、html与xhtml的区别5、html常用内容标签做网页实例。
first.html6、结构标签<div>标签:定义HTML文档中的分区或节(简单说:就是用于布局!) <span>标签:行内元素区别“表格布局”和“div布局”。
7、CSS简介:级联样式表(Cascading Style Sheet) ,简称风格样式表(Style Sheet) ;用来进行网页风格设计CSS作用:有效地控制网页外观精确定位网页元素改善用户体验CSS的优点内容与表现分离表现统一,易控制布局页面更灵活减少页面代码量利于搜索引擎收录CSS语法规则(演示)选择器{属性:值;}标签、类、ID三种P { color: red; }. top { width: 600px; }# nav ( font-size: 12px;)CSS样式引入网页文件(演示)行内式、嵌入式、链接式、导入式关于DOCTYPEDOCTYPE不可怕,但把它拿走,会让你怕了又怕。
最近在蓝色理想转悠,发现很多朋友提出有关DIV+CSS排版问题,以及IE与FF的兼容问题。
怎么问的都有,结果就是一个——显示很奇怪,很难调整。
我们浏览的大多数网站,或者用Dreamweaver创建一个新的网页文档时,源码的顶部都会有DocType声明,但是很多人没有注意它,甚至在创作时候直接将它删掉,其实这往往就是噩梦的开始。
在遵循标准的任何Web文档中,DOCTYPE都是一项必需的元素。
它会影响代码验证,并决定了浏览器最终如何显示你的web文档。
为了避免DOCTYPE的问题重复出现,我根据手头的资料整理了这篇文档,以备自己及有兴趣的朋友参考。
在默认情况下,FF和IE的解释标准是不一样的,也就是说,如果一个网页没有声明DOCTYPE,它就会以默认的DOCTYPE解释下面的HTML。
在同一种标准下,不同浏览器的解释模型都有所差异,如果声明标准不同,不用我说,您自己想就可以了。
学习网页标准,浏览器兼容,从哪里开始您自己决定,但是,请认识DOCTYPE:一、什么是DOCTYPEDOCTYPE是Document Type(文档类型)的简写,在页面中,用来指定页面所使用的XHTML (或者HTML)的版本。
要想制作符合标准的页面,一个必不可少的关键组成部分就是DOCTYPE声明。
只有确定了一个正确的DOCTYPE,XHTML里的标识和CSS才能正常生效。
二、DOCTYPE的规则DOCTYPE声明的写法遵循一定的规则,它指出阅读程序应该用什么规则集来解释文档中的标记。
在Web文档的情况下,“阅读程序”通常是浏览器或者校验器这样的一个程序,“规则”则是w3c所发布的一个文档类型定义(dtd)中包含的规则。
每个dtd都包括标记、attributes、properties等内容,它们用于标记web文档的内容;此外还包括一些规则,它们规定了哪些标记能出现在其他哪些标记中。
每个web建议标准(比如html 4 frameset和xhtml 1.0 transitional)都有自己的dtd。
以下是从手册上摘抄的规则:语法:可能值:为了获得正确的DOCTYPE声明,关键就是让dtd与文档所遵循的标准对应。
例如,假定文档遵循的是xhtml 1.0 strict标准,文档的doctype声明就应该引用相应的dtd。
另一方面,如果doctype声明指定的是xhtml dtd,但文档包含的是旧式风格的html标记,就是不恰当的;类似地,如果doctype声明指定的是html dtd,但文档包含的是xhtml1.0 strict标记,同样是不恰当的。
三、选择什么样的DOCTYPE如上例所示,XHTML 1.0中有3种DTD(文档类型定义)声明可以选择:过渡的(Transitional)、严格的(Strict)和框架的(Frameset)。
这里分别介绍如下。
1.过渡的一种要求不很严格的DTD,允许在页面中使用HTML4.01的标识(符合xhtml语法标准)。
过渡的DTD的写法如下:2.严格的一种要求严格的DTD,不允许使用任何表现层的标识和属性,例如<br/>等。
严格的DTD的写法如下:3.框架的一种专门针对框架页面所使用的DTD,当页面中含有框架元素时,就要采用这种DTD。
框架的DTD的写法如下:使用严格的DTD来制作页面,当然是最理想的方式。
但是,对于没有深入了解Web标准的网页设计者,比较合适的是使用过渡的DTD。
因为这种DTD还允许使用表现层的标识、元素和属性,比较适合大多数网页制作人员。
四、需要注意的问题没什么特别的,就是一定要将DOCTYPE声明放在XHTML文档的顶部,上面哪怕多个HTML注释标记都不行。
最好示例代码也加上DOCTYPE,否则效果会有差异。
关于“meta”标签meta标签meta是html语言head区的一个辅助性标签。
几乎所有的网页里,我们可以看到类似网页中meta标签的使用,关键字下面这段的html代码:<head><meta http-equiv="content-Type" content="text/html;charset=gb2312" /></head>也许你认为这些代码可有可无。
其实如果你能够用好meta标签,会给你带来意想不到的效果,例如加入关键字会自动被大型搜索网站自动搜集;可以设定页面格式及刷新等等。
编辑本段meta标签的组成meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
⒈name属性name属性主要用于描述网页,与之对应的属性值为content,content 中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
meta标签的name属性语法格式是:<meta name="参数" content="具体的参数值">;。
其中name属性主要有以下几种参数:A、Keywords(关键字)说明:keywords用来告诉搜索引擎你网页的关键字是什么。
举例:<meta name ="keywords"content="science,education,culture,politics,ecnomics,relationshi ps,entertainment,human">B、description(网站内容描述)说明:description用来告诉搜索引擎你的网站主要内容。
网站内容描述(description)的设计要点:①网页描述为自然语言而不是罗列关键词(与keywords设计正好相反);②尽可能准确地描述网页的核心内容,通常为网页内容的摘要信息,也就是希望搜索引擎在检索结果中展示的摘要信息;③网页描述中含有有效关键词;④网页描述内容与网页标题内容有高度相关性;⑤网页描述内容与网页主体内容有高度相关性;⑥网页描述的文字不必太多,一般不超过搜索引擎检索结果摘要信息的最多字数(通常在100中文字之内,不同搜索引擎略有差异)。
举例:<meta name="description" content="This page is about the meaning of science,education,culture.">C、robots(机器人向导)说明:robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
content的参数有all,none,index,noindex,follow,nofollow。
默认是all。
举例:<meta name="robots" content="none">D、author(作者)说明:标注网页的作者举例:<meta name="author" content="root,">⒉http-equiv属性http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
meta标签的http-equiv属性语法格式是:<meta http-equiv="参数" content="参数变量值"> ;其中http-equiv属性主要有以下几种参数:A、Expires(期限)说明:可以用于设定网页的到期时间。
一旦网页过期,必须到服务器上重新传输。
用法:<meta http-equiv="expires" content="Fri,12 Jan 2001 18:18:18 GMT">注意:必须使用GMT的时间格式。
B、Pragma(cache模式)说明:禁止浏览器从本地计算机的缓存中访问页面内容。
用法:<meta http-equiv="Pragma" content="no-cache">注意:这样设定,访问者将无法脱机浏览。
C、Refresh(刷新)说明:自动刷新并指向新页面。
用法:<meta http-equiv="Refresh" content="2;URL=">;(注意后面的引号,分别在秒数的前面和网址的后面)注意:其中的2是指停留2秒钟后自动刷新到URL网址。
D、Set-Cookie(cookie设定)说明:如果网页过期,那么存盘的cookie将被删除。
用法:<meta http-equiv="Set-Cookie" content="cookievalue=xxx; expires=Friday,12-Jan-2001 18:18:18 GMT; path=/">注意:必须使用GMT的时间格式。
