selenium webdriver+python基本操作
selenium基本使用方法

selenium基本使用方法Selenium是一款自动化测试工具,用于测试Web应用程序。
以下是Selenium 基本使用方法:1. 安装Selenium:可以通过下载Selenium WebDriver来安装Selenium。
2. 配置浏览器驱动:根据您所使用浏览器的类型和版本,需要下载对应的浏览器驱动,并将其添加到系统路径中以使Selenium可以操作浏览器。
3. 创建一个WebDriver实例:在运行Selenium测试之前,需要实例化一个WebDriver对象,以便控制浏览器并执行测试用例。
示例代码如下:pythonfrom selenium import webdriverdriver = webdriver.Chrome() #创建Chrome浏览器实例4. 转到网址:通过WebDriver对象向浏览器发送请求并转到指定的网址。
pythondriver.get("5. 查找元素:使用Selenium查找元素的多种方式,例如ID、名称、类名、标签名称等等。
示例代码如下:pythoninput_element = driver.find_element_by_id("kw") #通过ID查找元素6. 执行操作:使用Selenium对元素执行点击、键入、选择等操作。
示例代码如下:pythoninput_element.send_keys("Selenium") #输入文本search_button = driver.find_element_by_id("su") #查找“搜索”按钮search_button.click() #点击按钮7. 关闭浏览器:执行完测试后,要关闭WebDriver实例和浏览器。
pythondriver.quit() #关闭Chrome浏览器提示:以上代码仅供参考,具体实现需要查看相关的Selenium文档。
selenium模块中的常用方法及其作用

selenium模块中的常用方法及其作用Selenium是一个用于自动化浏览器操作的Python模块,主要用于测试和自动化任务。
它提供了一组丰富的方法和功能,用于模拟用户在浏览器中的操作,并获取和处理网页上的数据。
下面将介绍Selenium模块中的一些常用方法及其作用。
1. webdriver模块- WebDriver(:创建一个WebDriver实例,用于控制浏览器的行为。
- get(:打开指定的URL。
- quit(:关闭浏览器。
2. WebElement对象方法- click(:点击该元素。
- send_keys(:向该元素发送文本。
- clear(:清除该元素的文本。
3.By类常量- By.ID:通过元素的id属性定位元素。
- :通过元素的name属性定位元素。
- By.CLASS_NAME:通过元素的class属性定位元素。
- By.XPATH:通过元素的xpath定位元素。
-By.CSS_SELECTOR:通过元素的CSS选择器定位元素。
-By.PARTIAL_LINK_TEXT:通过元素的部分链接文本定位元素。
-By.LINK_TEXT:通过元素的完整链接文本定位元素。
4. WebElement对象属性- text:获取元素的文本内容。
- get_attribute(:获取元素的属性值。
- is_displayed(:判断元素是否可见。
- is_enabled(:判断元素是否可用。
5.隐式等待- implicitly_wait(:设置隐式等待时间,以秒为单位。
-在查找元素时,如果元素没有立即出现,将等待一段时间再继续查找,直到超过设定的等待时间为止。
6.显式等待- WebDriverWait(:创建WebDriverWait实例,用于等待特定条件出现。
- until(:等待直到指定的条件成立。
- expected_conditions类:包含一组预定义的条件,如元素可见、元素存在、元素可点击等。
python selenium基本用法

Selenium 是一个用于自动化浏览器操作的工具,主要用于测试 web 应用程序,也可用于爬虫等任务。
以下是 Python Selenium 的基本用法:
1. 安装 Selenium:
首先,确保已安装 Python。
然后可以使用以下命令安装 Selenium:
2. 导入模块:
在 Python 中,导入 Selenium 的webdriver模块:
3. 创建 WebDriver 实例:
选择一个浏览器驱动程序,例如 Chrome 驱动或 Firefox 驱动。
下载相应的驱动程序,并将其路径传递给webdriver.Chrome()或webdriver.Firefox()构造函数。
4. 打开网页:
使用get方法打开网页:
5. 查找元素:
使用不同的方法查找页面上的元素,例如按 ID、类名、标签名等。
以下是一些例子:
6. 元素交互:
与查找元素一样,可以使用不同的方法与元素进行交互,例如输入文本、点击按钮等。
7. 执行 JavaScript:
可以使用execute_script方法执行 JavaScript 代码。
8. 等待:
使用WebDriverWait实现显式等待,确保在特定条件下等待元素出现。
9. 关闭浏览器:
在完成任务后,记得关闭浏览器。
这些是 Selenium 的基本用法,可以根据具体的需求进行更复杂的操作,如处理表单、模拟点击、截图等。
selenium-webdriver基础语法

笔记内容:(元素定位、元素操作、鼠标\键盘操作、浏览器操作、等待、多选、拖放、显示所有链接) 一、selenium webdriver简介:Watir-webdriver:是一种基于Ruby语言开发的Ruby库。
它能够使用chrome、firefox、IE 浏览器进行web测试,它可以模拟用户点击链接,填写表单,点击按钮等。
相对于其他商业工具来说,小巧、灵活的watir-webdriver所提供的功能已经足够。
二、用eclipse编写selenium脚本的方法:1、创建项目-->创建包-->导入selenium的俩个jar包之后就可以开始进行代码编写2、常用的语法:下表列出了webdriver的最常用的命令以及它的语法,这将有助于我们开发webdriver脚本。
Commmand描述driver.get("URL")导航到应用程序element.sendKeys("inputtext")输入一些文本输入框element.clear()从输入框清空内容select.deselectAll()这将取消选择页面上的第一个选择所有选项:select.selectByVisibleText("some text")select the OPTION with the input specified by the user. driver.switchTo().window("windowName")Moving the focus from one window to another driver.switchTo().frame("frameName")swing from frame to framedriver.switchTo().alert()Helps in handling alertsdriver.navigate().to("URL")Navigate to the URLdriver.navigate().forward()To Navigate forwarddriver.navigate().back()To Navigate backdriver.close()Closes the current Browser associated with the driverdriver.quit()Quits the driver and closes all the associated window of t driver.driver.refresh()Refreshes the current page.3、webdriver元素定位方法:原理:通过调用类:web driver和webelement的findelement方法来定位元素Findelements():搜索符合搜索条件的列表,如果没有找到返回空Findelement():搜索复合条件的元素,如果没有找到则抛出异常Method Syntax描述By ID driver.findElement(By.id(<element ID>))定位元素使用ID属性By name driver.findElement((<element name>))定位使用Name属性的元素By class nam e driver.findElement(By.className(<elementclass>))定位使用类属性的元素By tag name driver.findElement(By.tagName(<htmltagname>))定位使用HTML标记元素By link text driver.findElement(By.linkText(<linktext>))定位使用的链接文字链接By partial lin k text driver.findElement(By.partialLinkText(<linktext>))定位链接使用链接的文字部分By CSS driver.findElement(By.cssSelector(<css selector>))定位使用CSS选择器的元素By XPath driver.findElement(By.xpath(<xpath>))定位使用XPath查询元素4、对复选框/单选框的互动:操作:通过点击click()获取状态,返回true则是选中driver.findElement(By.id("cpayoff1")).isDisplayed() driver.findElement(By.id("cpayoff1")).isSelected() driver.findElement(By.id("cpayoff1")).isEnabled()5、同步应用程序做完一步操作时需要等待应用程序同步1)静态等待:Thread.Sleep(1000);//Will wait for 1 second.2)显示等待个明确的等待,等待某个条件进一步处理之前发生。
selenium基本使用流程

selenium基本使用流程Selenium基本使用1. 简介•Selenium是一种自动化测试工具,常用于Web应用程序的功能测试。
•它能够模拟人工操作浏览器,实现自动化的网页操作和数据抓取。
•Selenium支持多种浏览器,包括Chrome、Firefox和Safari等。
2. 安装•安装Selenium需要使用命令行工具,常见的安装方法为使用pip 命令进行安装。
•打开命令行工具,输入以下命令进行安装:pip install selenium•安装完成后,我们就可以在Python中使用Selenium进行自动化测试了。
3. 配置WebDriver•在使用Selenium进行自动化测试之前,我们需要下载并配置相应的WebDriver。
•WebDriver是Selenium的核心组件之一,它负责控制浏览器的行为。
•通过WebDriver,我们可以模拟用户在浏览器中的各种操作,并获取浏览器返回的数据。
•比如,我们可以使用WebDriver打开指定的URL、点击页面元素、填写表单等操作。
4. 打开浏览器•要在Python中使用Selenium打开浏览器,我们需要引入相应的库。
•比如,如果我们使用Chrome浏览器,可以通过以下代码打开一个Chrome浏览器窗口:from selenium import webdriverdriver = ()5. 访问网页•一旦我们成功打开了浏览器,就可以使用WebDriver访问指定的网页。
•例如,要访问百度的首页,可以使用以下代码:("6. 查找元素•在自动化测试中,经常需要对页面元素进行操作或获取元素的属性。
•Selenium提供了丰富的方法来查找元素,包括根据ID、Class、Tag等属性进行查找。
•例如,要通过ID查找一个输入框,并输入文本,可以使用以下代码:element = _element_by_id("input_box")_keys("Hello Selenium")7. 执行操作•通过Selenium,我们可以模拟用户在浏览器中的各种操作,比如点击按钮、提交表单等。
selenium的webdriver用法

Selenium的webdriver用法1. 简介Selenium是一个用于自动化Web浏览器的工具,它支持多种浏览器和操作系统,并提供了丰富的API来控制浏览器的行为。
其中,webdriver是Selenium的一个子项目,它提供了一组用于控制浏览器的API,可以模拟用户在浏览器中的操作。
2. 安装webdriver要使用webdriver,首先需要安装Selenium库。
可以通过以下命令使用pip安装Selenium:pip install selenium安装完成后,可以导入webdriver模块开始使用。
3. 启动浏览器使用webdriver可以启动各种浏览器,包括Chrome、Firefox、Safari等。
下面以Chrome浏览器为例,介绍如何启动浏览器。
from selenium import webdriver# 启动Chrome浏览器driver = webdriver.Chrome()在上述代码中,我们通过导入webdriver模块创建了一个Chrome浏览器的实例。
如果系统中已经安装了Chrome浏览器,并将其添加到了系统的环境变量中,那么webdriver会自动找到并启动Chrome浏览器。
如果没有安装Chrome浏览器,可以从官方网站下载并安装。
启动浏览器后,可以使用driver对象来控制浏览器的行为。
4. 打开网页使用webdriver打开网页非常简单,只需要调用get()方法并传入网页的URL即可。
driver.get("")上述代码将会打开一个新的浏览器窗口,并加载指定的网页。
5. 查找元素webdriver提供了一系列方法来查找网页中的元素,比如文本框、按钮、链接等。
常用的查找元素的方法有以下几种:•find_element_by_id(id):通过元素的id属性查找元素。
•find_element_by_name(name):通过元素的name属性查找元素。
python webdriver 基本用法

文章标题:深度解析Python WebDriver的基本用法在当今信息爆炸的时代,互联网已经成为人们获取信息、交流思想的重要评台。
而作为开发者来说,如何高效地使用工具来提高工作效率成为了永恒的话题。
Python WebDriver作为一个强大的工具,可以帮助我们实现自动化测试和网页数据抓取等功能,极大地提高了开发和测试的效率。
本文将深度解析Python WebDriver的基本用法,帮助读者更好地掌握这一技术。
一、WebDriver概述在介绍Python WebDriver的基本用法之前,我们先来了解一下WebDriver的概念。
WebDriver是一种自动化测试工具,它是Selenium 2的一个核心组成部分,提供了一个用于操作浏览器的API。
通过WebDriver,我们可以模拟用户在浏览器中的操作,比如点击信息、输入文本、提交表单等,从而实现自动化测试和数据抓取等功能。
二、安装和配置我们需要安装Selenium库。
Selenium是一个自动化网页测试工具,我们可以使用pip来进行安装:```pip install selenium安装完成后,我们需要下载对应浏览器的WebDriver,比如Chrome 浏览器需要下载ChromeDriver。
将WebDriver的路径添加到系统环境变量中,这样我们就可以在Python代码中直接调用WebDriver。
三、基本操作1. 打开浏览器我们首先需要导入selenium库,然后创建一个WebDriver对象:```pythonfrom selenium import webdriverdriver = webdriver.Chrome()```上面的代码使用Chrome浏览器创建了一个WebDriver对象。
如果我们要使用其他浏览器,只需要将`Chrome()`替换成对应的浏览器名称即可。
2. 访问网页创建了WebDriver对象之后,我们就可以使用`get`方法访问网页了:```pythondriver.get('```上面的代码就是让浏览器访问了`example`这个网页。
selenium,webdriver遍历表格

竭诚为您提供优质文档/双击可除selenium,webdriver遍历表格篇一:seleniumwebdriver+python基本操作seleniumwebdriver+python的基本操作quit()退出并关闭某程序,browser.quit().close()关闭窗口,browser.close()time.sleep()函数设置某个位置停留一段时间,在哪里想停留就在哪里插入此函数,括号里为秒数,注意:使用此函数,要importtime。
设置登录成功后停留了10秒,然后关闭页面在适当的位置加入time.sleep()有助于减少网络原因造成的脚本执行失败.title返回当前页面的标题browser.title.forward()前进,browser.foeward().back()后退,browser.back().refresh()刷新,browser.refresh().current_url返回当前页面url,browser.current_url.window_handles返回当前浏览器的所有窗口,browser.window_handles .current_window_handle返回当前浏览器的窗口句柄,browser.current_window_handle.swatch_to_window(“window_name”)选择窗口,browser.switch_to_window(“要切换到的窗口名”) 对话框操作.switch_to_alert()选择窗口对象accept()点击“确认”.dismiss()点击“取消”text获取文本值send_keys(‘keys’)输入值定位元素id定位browser.find_element_by_id(‘id’)name定位browser.find_element_by_name(‘name’)css定位css(cascadingstylesheets)是一种语言,它被用来描述html和xml文档的表现。
selenium+python自动化测试之使用webdriver操作浏览器的方法

selenium+python⾃动化测试之使⽤webdriver操作浏览器的⽅法WebDriver简介selenium从2.0开始集成了webdriver的API,提供了更简单,更简洁的编程接⼝。
selenium webdriver的⽬标是提供⼀个设计良好的⾯向对象的API,提供了更好的⽀持进⾏web-app测试。
从这篇博客开始,将学习使⽤如何使⽤python调⽤webdriver框架对浏览器进⾏⼀系列的操作打开浏览器在中,运⾏了⼀个测试脚本,脚本内容如下:from selenium import webdriverimport timedriver = webdriver.Chrome()driver.get("")print(driver.title)driver.find_element_by_id("kw").send_keys("selenium")driver.find_element_by_id("su").click()time.sleep(3)driver.close()运⾏脚本的第⼀步是打开浏览器,使⽤webdriver.Chrome()打开⾕歌浏览器,如果要指定其他浏览器,⽐如要使⽤Firefox或者IE浏览器,更换浏览器名称就可以了driver = webdriver.Chrome() //打开Chrome浏览器driver = webdriver.Firefox() //打开Firefox浏览器driver = webdriver.Ie() //打开IE浏览器第⼆步操作是打开页⾯,使⽤driver.get(url)⽅法来打开⽹页链接,例如脚本中打开百度⾸页driver.get()接下来是print(driver.title),使⽤driver.title获取当前页⾯的title,title就是在浏览器tab上显⽰的内容,例如百度⾸页的标题是“百度⼀下,你就知道”浏览器前进后退在当前页⾯打开⼀个新的链接后,如果想回退到前⼀个页⾯,使⽤如下driver.back(),相当于点击了浏览器的后退按钮和back操作对应的是浏览器前进操作driver.forward(),相当于点击了浏览器的前进按钮driver.back() //回到上⼀个页⾯driver.forward() //切换到下⼀个页⾯最⼤化浏览器窗⼝浏览器运⾏后,如果页⾯没有最⼤化,可以调⽤driver.maximize_window()将浏览器最⼤化,相当于点击了页⾯右上⾓的最⼤化按钮也可以⾃定义浏览器的尺⼨driver.maximize_window() //浏览器窗⼝最⼤化driver.set_window_size(800, 720) //设置窗⼝⼤⼩为800*720屏幕截图打开页⾯以后,可以对页⾯进⾏截屏,在遇到异常的时候,根据截图可以快速定位问题的原因所在浏览器截屏操作,参数是截屏的图⽚保存路径:driver.get_screenshot_as_file("D:/data/test.png")页⾯刷新有时页⾯过期后,⽹页上显⽰的信息可能不是最新的,需要对页⾯进⾏刷新,使⽤refresh()⽅法刷新页⾯,相当于点击浏览器的刷新按钮driver.refresh() //重新加载页⾯退出浏览器在测试脚本运⾏完后,⼀般会在最后关闭浏览器,有两种⽅法关闭浏览器,close()⽅法⽤于关闭当前页⾯,quit()⽅法关闭所有和当前测试有关的浏览器窗⼝driver.close() //关闭当前页⾯driver.quit() //关闭所有由当前测试脚本打开的页⾯这篇博客介绍了操作浏览器的各种⽅法,下篇将介绍如何查找页⾯上的元素以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
selenium 元素的基本操作方法

Selenium 元素的基本操作方法一、什么是 SeleniumSelenium是一个用于自动化浏览器操作的工具集。
它可以模拟用户在浏览器中的操作,如点击、输入、提交表单等。
在Web开发和测试中,Selenium被广泛应用于自动化测试、爬虫、数据采集等场景。
二、Selenium 的基本组成Selenium由三个核心组件组成:1.Selenium WebDriver:用于模拟用户在浏览器中的操作,如点击、输入、提交表单等。
2.Selenium Grid:用于分布式测试,可以同时在多台机器上运行测试用例。
3.Selenium IDE:一个浏览器插件,用于录制和回放用户在浏览器中的操作。
在本文中,我们主要关注 Selenium WebDriver 的使用。
三、Selenium WebDriver 的安装与配置要使用 Selenium WebDriver,首先需要安装相应的浏览器驱动。
不同浏览器需要安装不同的驱动,如Chrome需要安装ChromeDriver,Firefox需要安装GeckoDriver等。
1.安装 ChromeDriver–下载 ChromeDriver:[–将下载的 ChromeDriver 解压,并将可执行文件所在的路径添加到系统环境变量中。
2.安装 GeckoDriver–下载 GeckoDriver:[–将下载的 GeckoDriver 解压,并将可执行文件所在的路径添加到系统环境变量中。
安装完浏览器驱动后,我们就可以开始使用 Selenium WebDriver 进行元素的基本操作了。
四、元素定位在 Selenium WebDriver 中,要对页面上的元素进行操作,首先需要定位到这些元素。
Selenium WebDriver 提供了多种定位元素的方法,常用的有以下几种:1.通过ID定位元素element = driver.find_element_by_id("element_id")2.通过名称定位元素element = driver.find_element_by_name("element_name")3.通过类名定位元素element = driver.find_element_by_class_name("element_class")4.通过标签名定位元素element = driver.find_element_by_tag_name("element_tag")5.通过链接文本定位元素element = driver.find_element_by_link_text("link_text")6.通过部分链接文本定位元素element = driver.find_element_by_partial_link_text("partial_link_text")7.通过CSS选择器定位元素element = driver.find_element_by_css_selector("css_selector")8.通过XPath定位元素element = driver.find_element_by_xpath("xpath_expression")以上是常用的元素定位方法,根据实际情况选择合适的方法来定位元素。
python+selenium自动测试之WebDriver的常用API(基础篇一)

python+selenium⾃动测试之WebDriver的常⽤API(基础篇⼀)基于python3.6,selenium3.141,详细资料介绍查看官⽅API⽂档,点击⼀、对浏览器操作1 driver = webdriver.Chrome() # 初始化chrome2 driver1 = webdriver.Firefox() # 初始化Firefox3 driver2 = webdriver.Ie() # 初始化IE4 driver3 = webdriver.Edge() # # 初始化Edge5 driver.get("https://") # 打开url6 driver.capabilities['version'] # 获取浏览器version7 driver.maximize_window() # 将浏览器最⼤化显⽰8 driver.set_window_size(480, 800) # 设置浏览器宽480、⾼800显⽰9 driver.back() # 浏览器后退10 driver.forward() # 浏览器前进11 driver.title # 获取当前页⾯的title12 driver.current_url # 获取当前页⾯的URL13 driver.current_window_handle # 获取当前浏览器窗⼝的句柄14 driver.close() # 关闭浏览器,关闭当前浏览器,即最上层那个15 driver.quit() # 关闭webdriver打开的所有浏览器各浏览器驱动下载地址,注意版本要对上Chrome:Edge:Firefox:Safari:IE:⼆、页⾯元素定位最好使⽤id,name的⽅式定位元素,因为⼀般这两个元素是全局唯⼀的;有时候元素不唯⼀,推荐使⽤xpath或者css定位,根据个⼈喜好⽽定,不推荐使⽤class1# return :WebElement - the element if it was found2 driver.find_element(By.ID, 'foo')3 driver.find_element_by_id("foo")4 driver.find_element_by_name("foo")5 driver.find_element_by_class_name("foo")6 driver.find_element_by_tag_name("h1")7 driver.find_element_by_link_text("Sign In")8 driver.find_element_by_partial_link_text("Sign")9 driver.find_element_by_xpath("//div/td[1]")10 driver.find_element_by_css_selector("#foo")1# return: list of WebElement - a list with elements if any was found. An empty list if not2 driver.find_elements(By.CLASS_NAME, 'foo')3 driver.find_elements_by_id("foo")4 driver.find_elements_by_name("foo")5 driver.find_elements_by_class_name("foo")6 driver.find_elements_by_tag_name("h1")7 driver.find_elements_by_link_text("Sign In")8 driver.find_elements_by_partial_link_text("Sign")9 driver.find_elements_by_xpath("//div[contains(@class, 'foo')]")10 driver.find_elements_by_css_selector("#foo")三、页⾯元素操作1# 清除输⼊框的默认内容2 driver.find_element_by_id("foo").clear()3# 输⼊框⾥输⼊context4 driver.find_element_by_id("foo").send_keys("context")5# 单击⼀个按钮6 driver.find_element_by_id("foo").click()7# 提交表单8 driver.find_element_by_id("foo").submit()9# 返回元素的尺⼨10 driver.driver.find_element_by_id("foo").size11# 获取元素⽂本12 driver.find_element_by_id("foo").text13# 返回元素的属性值,元素拥有的任意属性。
webdriver的python使用方法

webdriver的python使用方法WebDriver是一种用于自动化浏览器的工具,我们可以使用Python来操作它并实现各种功能。
下面是一些常用的WebDriver的Python使用方法:1. 安装WebDriver库:首先,需要安装Python的WebDriver库。
可以使用pip来进行安装,命令为`pip install selenium`。
这个库提供了与WebDriver交互的接口。
2. 导入WebDriver模块:在Python中,我们需要导入WebDriver相关的模块才能使用它提供的功能。
一般情况下,我们需要导入`from selenium import webdriver`。
3. 创建WebDriver对象:在Python中,我们需要创建一个WebDriver对象来实例化浏览器。
例如,`driver = webdriver.Chrome()`将创建一个Chrome浏览器的WebDriver对象。
这里可以使用其他浏览器,比如Firefox、Edge等。
4. 访问网页:使用`driver.get(url)`方法来访问指定的网页,在`url`处填入要访问的网址。
5. 查找元素:使用WebDriver的`find_element_by_XXX()`方法来查找网页中的元素。
常见的方法包括`find_element_by_id()`、`find_element_by_name()`、`find_element_by_xpath()`等。
这些方法可以根据元素的不同属性定位到特定元素。
6. 操作元素:一旦找到了元素,我们可以使用它提供的方法进行各种操作,比如输入文字、点击按钮、获取元素的属性等。
7. 等待元素:有时候,网页的加载速度可能会比较慢,或者元素的显示需要一些时间。
为了避免找不到元素导致的错误,我们可以使用WebDriver的等待方法来等待元素的出现。
8. 关闭浏览器:在完成任务后,记得要关闭浏览器,释放相关资源。
selenium的基本使用方法

selenium的基本使用方法Selenium是一个流行的自动化测试工具,可用于模拟用户在Web 浏览器中执行操作。
本文将介绍Selenium的基本使用方法,包括Selenium IDE、Selenium WebDriver和Selenium Grid。
1. Selenium IDESelenium IDE是一个浏览器插件,可记录和回放用户的操作。
在使用Selenium IDE进行测试时,需要打开浏览器插件,然后手动执行操作,并将操作记录下来。
Selenium IDE会自动将操作转换为测试脚本,可以保存为各种编程语言的格式。
2. Selenium WebDriverSelenium WebDriver是一个用于编写自动化测试脚本的框架,支持多种编程语言,如Java、Python、C#等。
在使用Selenium WebDriver进行测试时,需要编写测试脚本,然后通过Selenium库将测试脚本和浏览器驱动程序连接起来。
Selenium WebDriver可以模拟用户在Web浏览器中的操作,如点击链接、填写表单、提交表单等。
3. Selenium GridSelenium Grid是一个分布式测试工具,可以将测试脚本并发运行在多台计算机上。
在使用Selenium Grid进行测试时,需要在计算机上安装Selenium Grid服务器和节点程序。
使用Selenium Grid可以快速地测试多个浏览器、操作系统和设备组合之间的交互,从而提高测试效率。
除了Selenium IDE、Selenium WebDriver和Selenium Grid外,Selenium还提供了其他一些有用的工具和技术,下面介绍其中几个。
4. Page Object模式Page Object模式是一种常用的测试模式,用于将Web应用程序的页面映射到测试代码中。
在使用Page Object模式时,需要定义一个页面类,页面类包括页面的元素、方法和行为。
python selenium 用法

python selenium 用法PythonSelenium是一种基于Python的自动化测试工具,它可以用于 Web 应用程序测试、网站数据爬取以及用户行为模拟等多种场景。
Python Selenium 能够模拟用户在浏览器中的操作,如点击、输入、滚动等,从而完成自动化测试或爬虫任务。
以下是 Python Selenium 的基本用法:1. 安装 selenium 模块:使用 pip 命令安装,如 pip install selenium。
2. 配置浏览器驱动:Python Selenium 需要依赖浏览器驱动才能执行操作。
常用的浏览器驱动有 ChromeDriver 和 GeckoDriver。
在使用时,需要先下载相应的驱动程序,并将其路径添加到环境变量中。
3. 创建浏览器对象:使用 webdriver 模块中的相应类来创建浏览器对象,如 Chrome、Firefox、Edge 等。
创建后即可通过对象调用浏览器的各种方法。
4. 访问网页:使用 get() 方法可以访问指定的网页。
5. 查找元素:通过 find_element_by_xxx() 方法可以查找网页中的元素,如 id、class、tag 等。
找到元素后即可进行相应的操作,如点击、输入、获取属性等。
6. 等待元素加载:使用 WebDriverWait 类可以等待某个元素加载完成后再进行操作,避免因网速等原因导致的操作失败。
7. 控制浏览器:使用 WebDriver 提供的方法可以控制浏览器的行为,如窗口大小、前进后退、刷新等。
Python Selenium 具有强大的自动化测试和爬虫功能,同时也有一定的学习门槛。
使用 Python Selenium 进行测试或爬虫时,需要了解 HTML、CSS、JavaScript 等相关知识。
对于初学者,建议先学习 Python 基础和基本的 Web 开发知识,再逐步学习 Python Selenium 的用法。
python中selenium模块的用法

python中selenium模块的用法Selenium是一个用于Web应用程序测试的流行工具,它支持多种编程语言,包括Python。
在Python中使用Selenium模块,可以自动化Web浏览器的操作,例如点击链接、输入文本、提交表单等。
下面是一些使用Python中Selenium模块的常见用法:1、安装Selenium库在命令行中运行以下命令来安装Selenium库:shellpip install selenium2、导入Selenium库在Python脚本中导入Selenium库:pythonfrom selenium import webdriver3、创建WebDriver实例创建WebDriver实例并指定要使用的浏览器类型(例如Chrome、Firefox等):pythondriver = webdriver.Chrome() # 或者使用webdriver.Firefox()等其他浏览器4、打开网页使用WebDriver实例打开指定的网页:pythondriver.get("网址")5、获取页面元素使用WebDriver实例的find_element方法获取页面元素,例如:pythonelement = driver.find_element_by_id("element_id")6、点击元素使用WebDriver实例的click方法点击页面元素:pythonelement.click()7、输入文本使用WebDriver实例的send_keys方法输入文本:pythonelement.send_keys("some text")8、提交表单使用WebDriver实例的submit方法提交表单:pythonelement = driver.find_element_by_name("form_name") element.submit()关闭WebDriver实例9、在完成自动化操作后,关闭WebDriver实例:pythondriver.quit()。
pyhon的selenium用法webdriver.find_elements的用法

pyhon的selenium用法webdriver.find_elements的用法在Selenium中,`webdriver.find_elements` 方法用于查找符合指定条件的多个元素,并返回一个包含这些元素的列表。
下面是使用`webdriver.find_elements` 方法的基本用法,假设你已经创建了一个WebDriver 对象,通常是`webdriver.Chrome()` 或`webdriver.Firefox()`:```pythonfrom selenium import webdriver# 创建WebDriver 对象driver = webdriver.Chrome()# 打开网页driver.get("")# 使用find_elements 查找元素,以下是一些常见的用法示例:# 1. 通过标签名查找所有元素elements_by_tag = driver.find_elements_by_tag_name("a")# 2. 通过类名查找所有元素elements_by_class = driver.find_elements_by_class_name("example-class")# 3. 通过CSS选择器查找所有元素elements_by_css = driver.find_elements_by_css_selector(".example-selector")# 4. 通过XPath查找所有元素elements_by_xpath = driver.find_elements_by_xpath("//div[@class='example-div']")# 5. 通过name属性查找所有元素elements_by_name = driver.find_elements_by_name("example-name")# 遍历元素列表,并对每个元素进行操作for element in elements_by_tag:print(element.text)# 关闭浏览器driver.quit()```这里演示了通过标签名、类名、CSS选择器、XPath、和name 属性等方式来查找元素。
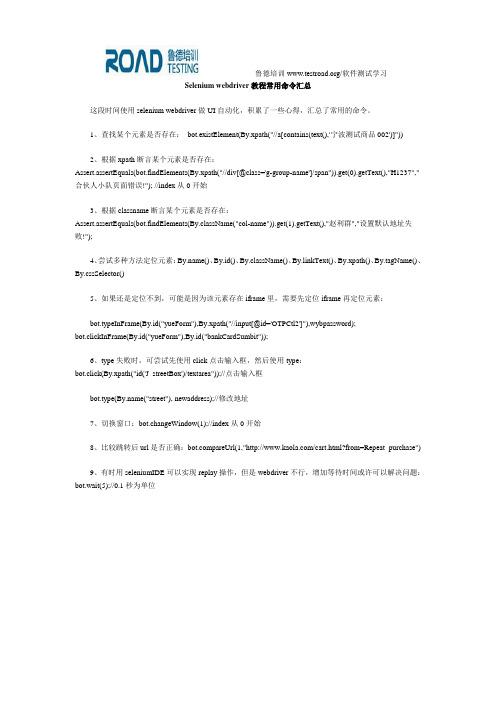
Selenium webdriver教程常用命令汇总

鲁德培训/软件测试学习Selenium webdriver教程常用命令汇总这段时间使用selenium webdriver做UI自动化,积累了一些心得,汇总了常用的命令。
1、查找某个元素是否存在:bot.existElement(By.xpath("//a[contains(text(),'宁波测试商品002')]"))2、根据xpath断言某个元素是否存在:Assert.assertEquals(bot.findElements(By.xpath("//div[@class='g-group-name']/span")).get(0).getText(),"H1237","合伙人小队页面错误!"); //index从0开始3、根据classname断言某个元素是否存在:Assert.assertEquals(bot.findElements(By.className("col-name")).get(1).getText(),"赵利群","设置默认地址失败!");4、尝试多种方法定位元素:()、By.id()、By.className()、By.linkText()、By.xpath()、By.tagName()、By.cssSelector()5、如果还是定位不到,可能是因为该元素存在iframe里,需要先定位iframe再定位元素:bot.typeInFrame(By.id("yueForm"),By.xpath("//input[@id='OTPCtl2']"),wybpassword);bot.clickInFrame(By.id("yueForm"),By.id("bankCardSumbit"));6、type失败时,可尝试先使用click点击输入框,然后使用type:bot.click(By.xpath("id('J_streetBox')/textarea"));//点击输入框bot.type(("street"), newaddress);//修改地址7、切换窗口:bot.changeWindow(1);//index从0开始8、比较跳转后url是否正确:pareUrl(1,"/cart.html?from=Repeat_purchase")9、有时用seleniumIDE可以实现replay操作,但是webdriver不行,增加等待时间或许可以解决问题:bot.wait(5);//0.1秒为单位。
python webdriverwait用法

python webdriverwait用法一、概述WebDriverWait是Selenium WebDriver提供的一个等待机制,用于在网页元素加载完成之前等待一定时间,以避免在测试过程中出现异常。
Python WebDriverWait用法可以帮助开发者更加稳定地编写自动化测试脚本。
二、基本用法1. 导入WebDriverWait模块在使用WebDriverWait之前,需要导入该模块。
可以使用以下代码导入WebDriverWait模块:```pythonfrom selenium.webdriver.support.ui import WebDriverWait```2. 等待指定时间使用WebDriverWait时,需要传入一个等待时间参数,表示等待的最长时间。
可以使用以下代码设置等待时间为5秒:```pythonwait = WebDriverWait(driver, 5)```其中,driver是要等待的WebDriver实例。
3. 等待网页元素出现使用WebDriverWait时,可以通过等待特定条件成立来等待网页元素出现。
通常需要等待的网页元素是JavaScript动态加载的元素。
可以使用expected_conditions枚举中的条件来实现等待。
以下是一个示例代码,等待名为“myElement”的元素出现:```pythonelement = wait.until(lambda driver:driver.find_element_by_name("myElement"))```其中,lambda函数返回一个断言函数,用于判断网页元素是否出现。
在这个例子中,断言函数返回driver.find_element_by_name("myElement")的结果。
如果网页元素出现,则断言函数返回True;否则返回False。
三、注意事项在使用WebDriverWait时,需要注意以下几点:1. WebDriverWait只能等待网页元素的加载完成,不能等待其他事件的发生。
selenium+python的使用方法

selenium+python的使用方法摘要:1.Selenium 简介与安装2.常用浏览器驱动3.浏览器常用功能4.对象定位与查找5.实际应用案例:爬取QQ空间正文:一、Selenium 简介与安装Selenium 是一个强大的Web 自动化测试工具,支持多种浏览器和平台。
在Python 中使用Selenium,可以方便地进行网页自动化操作。
首先需要安装Selenium 库,通过pip 命令即可完成安装:`pip install selenium`。
二、常用浏览器驱动Selenium 需要搭配浏览器驱动程序使用。
常见的浏览器驱动包括Chrome、Firefox、IE 等。
以下分别为不同浏览器驱动的调用方法:1.谷歌浏览器(Chrome)```pythonfrom selenium import webdriverdriver = webdriver.Chrome()```2.火狐浏览器(Firefox)```pythonfrom selenium import webdriverbrowser = webdriver.Firefox()```3.微软边缘浏览器(Edge)```pythonfrom selenium import webdriverdriver = webdriver.Edge()```4. Safari 浏览器```pythonfrom selenium import webdriverdriver = webdriver.Safari()```三、浏览器常用功能Selenium 提供了许多浏览器常用功能的API,如最大化窗口、设置窗口大小、前进、后退、关闭浏览器等。
以下是一些示例:1.最大化窗口```pythondriver.maximize_window()```2.设置窗口大小```pythondriver.set_window_size(480, 800)```3.前进和后退```pythondriver.forward() # 前进driver.back() # 后退```4.获取标题和网址```pythontitle = driver.titleurl = driver.current_url```四、对象定位与查找Selenium 提供了多种对象定位方法,可根据元素id、name、class_name、tag_name、link_text、partial_link_text、xpath 和css_selector 进行定位。
PythonSeleniumWebdriver常用方法总结

PythonSeleniumWebdriver常⽤⽅法总结常⽤⽅法函数1. 加载浏览器驱动: webdriver.Firefox()2. 打开页⾯:get()3. 关闭浏览器:quit()4. 最⼤化窗⼝: maximize_window()5. 设置窗⼝参数:set_window_size(600,800)6. 后退到前⼀页: back()7. 前进到后⼀页: forward()8. 刷新页⾯: refresh()9. 元素定位:1. 1,id定位:find_element_by_id()2,name定位:find_element_by_name()3,class定位:find_element_by_class()4,tag定位:find_element_by_tag_name()5,link定位:find_element_by_link_text()6,partial link 定位: find_element_by_partial_link_text()7,CSS定位:find_element_by_css_selector()8,Xpath定位:绝对路径:find_element_by_xpath("/html/body/div[x]/div[x]/div/div/dl[x]/dt/a")元素属性:find_element_by_xpath("//unput[@id=‘kw’]")层级与属性结合:find_element_by_xpath("//form[@id=‘loginForm’]/ul/input[1]")逻辑运算符:find_element_by_xpath("//input[@id=‘kw’ and@class=‘s_ipt’]")10. 清除⽂本:clear()11. 模拟按键输⼊:send_keys(*value)11.模拟按键输⼊:send_keys(*value)12. 单击元素:click()13. 提交表单(相当于"回车"):submit()14. ⿏标事件:#coding:utf-8from mon.action_chains import ActionChainsActionChains(driver).***opration(opra)*** .perform()elemengt = driver.find_element_by_xpath("xpath")ActionChains(driver). double_click(DoubleClick) .perform()#双击ActionChains(driver). context_click(RightClick) .perform()#右击ActionChains(driver). drag_and_drop(Start, End) .perform()#拖放ActionChains(driver). move_to_element(Above) .perform()#悬停ActionChains(driver). click_and_hold(leftclick) .perform()#按下键盘相关:1. 键盘事件:send_keys(Keys.BACK_SPACE) = BackSpacesend_keys(Keys.SPACE) = Spacesend_keys(Keys.TAB) = Tabsend_keys(Keys.ESCAPE) = Escsend_keys(Keys.ENTER) = Entersend_keys(Keys.CONTROL,‘a’) = Ctrl+Asend_keys(Keys.F1) = 键盘F12. 元素等待:显⽰等待#coding=utf-8from selenium import webdriverfrom mon.by import Byfrom selenium.webdriver.support.ui import WebDriverWaitfrom selenium.webdriver.support import expected_conditions as ECbase_url = ""driver = webdriver.Firefox()driver.implicitly_wait(5)'''隐式等待和显⽰等待都存在时,超时时间取⼆者中较⼤的'''locator = (By.ID,'kw')driver.get(base_url)WebDriverWait(driver,10).until(EC.title_is(u"百度⼀下,你就知道"))'''判断title,返回布尔值'''WebDriverWait(driver,10).until(EC.title_contains(u"百度⼀下"))'''判断title,返回布尔值'''WebDriverWait(driver,10).until(EC.presence_of_element_located((By.ID,'kw')))'''判断某个元素是否被加到了dom树⾥,并不代表该元素⼀定可见,如果定位到就返回WebElement'''WebDriverWait(driver,10).until(EC.visibility_of_element_located((By.ID,'su')))'''判断某个元素是否被添加到了dom⾥并且可见,可见代表元素可显⽰且宽和⾼都⼤于0'''WebDriverWait(driver,10).until(EC.visibility_of(driver.find_element(by=By.ID,value='kw')))'''判断元素是否可见,如果可见就返回这个元素'''WebDriverWait(driver,10).until(EC.presence_of_all_elements_located((By.CSS_SELECTOR,'.mnav')))'''判断是否⾄少有1个元素存在于dom树中,如果定位到就返回列表'''WebDriverWait(driver,10).until(EC.visibility_of_any_elements_located((By.CSS_SELECTOR,'.mnav')))'''判断是否⾄少有⼀个元素在页⾯中可见,如果定位到就返回列表'''WebDriverWait(driver,10).until(EC.text_to_be_present_in_element((By.XPATH,"//*[@id='u1']/a[8]"),u'设置'))'''判断指定的元素中是否包含了预期的字符串,返回布尔值'''WebDriverWait(driver,10).until(EC.text_to_be_present_in_element_value((By.CSS_SELECTOR,'#su'),u'百度⼀下'))'''判断指定元素的属性值中是否包含了预期的字符串,返回布尔值'''#WebDriverWait(driver,10).until(EC.frame_to_be_available_and_switch_to_it(locator))'''判断该frame是否可以switch进去,如果可以的话,返回True并且switch进去,否则返回False'''#注意这⾥并没有⼀个frame可以切换进去WebDriverWait(driver,10).until(EC.invisibility_of_element_located((By.CSS_SELECTOR,'#swfEveryCookieWrap')))'''判断某个元素在是否存在于dom或不可见,如果可见返回False,不可见返回这个元素'''#注意#swfEveryCookieWrap在此页⾯中是⼀个隐藏的元素WebDriverWait(driver,10).until(EC.element_to_be_clickable((By.XPATH,"//*[@id='u1']/a[8]"))).click()'''判断某个元素中是否可见并且是enable的,代表可点击'''driver.find_element_by_xpath("//*[@id='wrapper']/div[6]/a[1]").click()#WebDriverWait(driver,10).until(EC.element_to_be_clickable((By.XPATH,"//*[@id='wrapper']/div[6]/a[1]"))).click()#WebDriverWait(driver,10).until(EC.staleness_of(driver.find_element(By.ID,'su')))'''等待某个元素从dom树中移除'''#这⾥没有找到合适的例⼦WebDriverWait(driver,10).until(EC.element_to_be_selected(driver.find_element(By.XPATH,"//*[@id='nr']/option[1]")))'''判断某个元素是否被选中了,⼀般⽤在下拉列表'''WebDriverWait(driver,10).until(EC.element_selection_state_to_be(driver.find_element(By.XPATH,"//*[@id='nr']/option[1]"),True)) '''判断某个元素的选中状态是否符合预期'''WebDriverWait(driver,10).until(EC.element_located_selection_state_to_be((By.XPATH,"//*[@id='nr']/option[1]"),True))'''判断某个元素的选中状态是否符合预期'''driver.find_element_by_xpath(".//*[@id='gxszButton']/a[1]").click()instance = WebDriverWait(driver,10).until(EC.alert_is_present())'''判断页⾯上是否存在alert,如果有就切换到alert并返回alert的内容'''print(instance.text)instance.accept()driver.close()2. 隐式等待from mon.exceptions import NoSuchElementExceptiondrive.implicitly_wait(10)表单窗⼝相关操作1. 多表单切换:switch_to.frame()2. 多窗⼝切换:switch_to.window()当前句柄:current_window_handle所有句柄:window_handles3. 警告框处理:switch_to_alert()text:返回所有alert/confirm/prompt中的⽂字信息accept():接受现有警告框dismiss():解散现有警告框send_keys(keysToSend):发送⽂本⾄警告框4. cookie处理:get_cookies():获得所有cookie信息get_cookie(name):返回字典的key为“name”的cookie信息add_cookie(cookie_dict):添加cookie。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
seleniumwebdriver+python的基本操作quit()退出并关闭某程序,browser.quit().close()关闭窗口,Browser.close()time.sleep() 函数设置某个位置停留一段时间,在哪里想停留就在哪里插入此函数,括号里为秒数,注意:使用此函数,要import time。
设置登录成功后停留了10秒,然后关闭页面在适当的位置加入time.sleep()有助于减少网络原因造成的脚本执行失败.title返回当前页面的标题browser.title.forward()前进,browser.foeward().back()后退,browser.back().refresh()刷新,browser.refresh().current_url返回当前页面url,browser.current_url.window_handles返回当前浏览器的所有窗口,browser.window_handles.current_window_handle返回当前浏览器的窗口句柄,browser.current_window_handle.swatch_to_window(“window_name”) 选择窗口,browser.switch_to_window(“要切换到的窗口名”)对话框操作.switch_to_alert()选择窗口对象accept()点击“确认”.dismiss()点击“取消”text获取文本值Send_keys(‘keys’)输入值定位元素Id定位browser.find_element_by_id(‘id’)name定位browser.find_element_by_name(‘name’)css定位CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML和XML文档的表现。
CSS使用选择器来为页面元素绑定属性。
这些选择器可以被selenium用作另外的定位策略。
CSS的比较灵活可以选择控件的任意属性browser.find_element_by_css_selector(‘#foo’)css定位可以取name属性,如:<a href="" name="tj_news">新闻</a>driver.find_element_by_css_selector("a[name=\"tj_news\"]").click()可以取title属性,如:<a onclick="queryTab(this);" mon="col=502&pn=0" title="web"href="/">网页</a>driver.find_element_by_css_selector("a[title=\"web\"]").click()也可以是取..:<a class="RecycleBin xz" href="javascript:void(0);">driver.find_element_by_css_selector("a.RecycleBin").click()xpath定位browser.find_element_by_xpath(‘xpath’)XPath是一种在XML文档中定位元素的语言。
因为HTML可以看做XML的一种实现,所以selenium用户可是使用这种强大语言在web应用中定位元素。
XPath扩展了上面id和name定位方式,提供了很多种可能性,比如定位页面上的第三个多选框。
xpath:attributer (属性)driver.find_element_by_xpath("//input[@id='kw']").send_keys("selenium")#input标签下id =kw的元素xpath:idRelative (id相关性)driver.find_element_by_xpath("//div[@id='fm']/form/span/input").send_keys("selenium")#在/form/span/input 层级标签下有个div标签的id=fm的元素driver.find_element_by_xpath("//tr[@id='check']/td[2]").click()# id为'check' 的tr ,定闪他里面的第2个tdxpath:position (位置)driver.find_element_by_xpath("//input").send_keys("selenium")driver.find_element_by_xpath("//tr[7]/td[2]").click()#第7个tr 里面的第2个tdxpath: href (水平参考)driver.find_element_by_xpath("//a[contains(text(),'网页')]").click()#在a标签下有个文本(text)包含(contains)'网页' 的元素xpath:linkdriver.find_element_by_xpath("//a[@href='/']").click()#有个叫a的标签,他有个链接href='/ 的元素link定位browser.find_element_by_link_text(u‘链接’)有时候不是一个输入框也不是一个按钮,而是一个文字链接,我们可以通过link 如:browser.find_element_by_link_text("贴吧").click()一般一个那页面上不会出现相同的文件链接,通过文字链接来定位也是一种简单有效的定位方式Partial Link Text 定位通过部分链接定位browser.find_element_by_partial_link_text("贴").click()#通过find_element_by_partial_link_text() 函数,我只用了“贴”字,脚本一样找到了"贴吧" 的链接tag定位browser.find_element_by_tag_name(‘foo’)截取当前页面browser.get_screenshot_as_file(‘/Screenshots /foo.png’)举例:多种方式定位百度输入框#########百度输入框的定位方式###########通过id方式定位browser.find_element_by_id("kw").send_keys("selenium")#通过name方式定位browser.find_element_by_name("wd").send_keys("selenium")#通过tag name方式定位browser.find_element_by_tag_name("input").send_keys("selenium")#通过class name 方式定位browser.find_element_by_class_name("s_ipt").send_keys("selenium")#通过CSS方式定位browser.find_element_by_css_selector("#kw").send_keys("selenium")#通过xphan方式定位browser.find_element_by_xpath("//input[@id='kw']").send_keys("selenium")############################################查看百度输入框的审查元素信息<input id="kw" class="s_ipt" type="text" maxlength="100" name="wd" autocomplete="off">如上:id=”kw”name=”wd”tag name(标签名),指的是<input>这个标签的名字class="s_ipt"这个例子中的css定位,是通过选取元素中的id属性定位的“Find Element”与“Find Elements”第一个方法返回一个WebElement或者抛出异常。
后者返回所有WebElement的列表,或者空列表by方法by_id是一个极为有效定位元素的方法。
普遍的现状是UI工程师在实际编写页面时很少写id或者自动生产一个ID。
对于一个页面Element来说,class比自动生产的id更好。
By Class Name这里的class指的是DOM中的元素,在实际使用过程中,很多DOM元素含有相同的class 名<div class="cheese"><span>Cheddar</span></div><div class="cheese"><span>Gouda</span></div>element =driver.find_elements_by_class_name("cheese") By Tag NameDOM的Tag元素用Tag name 定位元素的例子:<iframe src="..."></iframe>element = driver.find_elements_by_tag_name("iframe") By NameBy Link TextBy Partial Link Text根据链接的部分文字例子:By CSS从名字上看,这是根据CSS来定位元素。
