ComicStudio黑白插画教程——钢笔工具与自制网点的运用
comicstudio黑白插画教程钢笔工具与自制网点的运用

ComicStudio黑白插画教程——钢笔工具与自制网点的运用作者:向右向左策划:肖寅爽助理:子因软件:Comic Studio 4 EX 使用设备:友基漫影WP8060-08数位板作者简介:向右向左向右向左,是一对孪生姐妹,姐姐向右,妹妹向左。
主要从事漫画、插画绘制,漫画教学等工作。
ComicStudio的钢笔工具是非常强大的,之前只讲过具体的勾线过程,本期我们要来全面了解一下钢笔工具。
之前讲过自制网点了,这次我们再来自制一个稍微复杂一点的网点吧!依然是先发一下完成图:1.绘制草图。
新建页面文件(快捷键Ctrl+N),去掉内部框线。
先绘制出草图。
草图可以画在新建的草稿图层上,这样在导出图像时,可以选择草稿是否导出。
这样做的好处就是方便导出所需要的图层部分。
图12.勾线。
草图画好后,开始勾线。
我依然还是先从人物开始。
用钢笔工具的G笔勾结构线,注意线条的粗细变化。
线条的粗细变化最好是一笔成型,这样可以提高绘画效率。
我用的板子是友基漫影WP8060-08,笔触感好,1024级压感很容易让线条产生丰富的变化效果。
头发的线条我选择用钢笔工具的圆笔,再配合G笔和镝笔涂黑,这样就可以画出变化丰富的头发了。
图2-1是人物的线稿部分,图2-2和图2-3分别是把女孩和男孩的头发放大后的样子。
图2-1图2-2图2-33.可能有很多朋友想知道镝笔、G笔、圆笔和本次没有用到的学生笔、毛笔画出来的线条究竟有什么不一样。
我以0.3mm大小的画笔,在入峰、出峰、补正均为0且不重复画线的情况下,分别用五种笔尖画了同一个衣褶,如图3。
通过这张图我们可以看到,G笔的变化是所有笔中最大的;圆笔变化不及G笔尖,但是线条很细;镝笔有变化,但画出来的线条比较粗;学生笔比较硬,几乎没有多少变化;毛笔变化幅度大,而且变化非常均匀,线条感觉也是最软的。
灵活运用各种钢笔,可以让我们的线条变化丰富起来。
图34.好了,回归正题。
人物勾好后,就开始勾花朵了。
ComicStudio入门教程-04原稿纸与网点效果

Comic Studio入门教程第四讲原稿纸和网点效果作者:青春森林策划:友基科技助理:万芳软件:C o m i c S t u d i o E X D e m o工具:友基漫影1000L数位板作者简介:自由漫画人,主要从事漫画创作,善于编写漫画制作类教程。
开源软件爱好者、使用者。
初画漫画的作者首先遇到的问题应该就是稿件的尺寸应该设为多大。
日本漫画对亚洲漫画的发展有着巨大的影响,同时日本漫画的体制也比较成熟,所有杂志的征稿尺寸都非常统一,对漫画作者制作画稿来说较为便利。
我国漫画杂志由于在排版与杂志规格上各有不同,所以造成征稿尺寸也各不相同。
因此,漫画作者在投稿前请先咨询清楚征稿要求再动笔,尽量避免规格不符造成不必要的返工。
Comic Studio的原稿纸1.使用软件绘制漫画并不等于完全抛弃传统的漫画概念,所以在画漫画前我们也需要了解原稿纸的使用规则。
日本漫画向杂志投稿统一使用B4尺寸的原稿纸,同人绘画使用A4尺寸原稿纸。
正规的原稿纸上印有淡蓝的辅助线,辅助线按功能分为:基本框、正稿框和裁剪框。
(1)基本框也叫内框,漫画的主要画面与对白都要放置在此辅助线内。
为了更好地表现漫画,有时会画出基本框至原稿纸边缘,此种画面叫出血画面。
(2)正稿框内的画面在印刷时不会被裁剪掉。
(3)裁剪框外的画面在印刷时将被裁剪掉。
裁剪框与正稿框之间的画面也有可能被裁剪掉,所以在此宽度内不要放置重要画面与对白。
建议出血画面至少要画出裁剪框外,以防止印刷时不能满版而出现白边。
图1 原稿纸辅助线2.单击键盘Ctrl+N键会弹出【新建页面】窗口。
在Comic Studio【新建页面】窗口的【指定尺寸】选项卡中可设置原稿纸的尺寸规格。
(1)【纸张大小】主要用来设置整体尺寸,多使用【A4】或【B4】大小。
(2)【内框尺寸】选项中的【完稿框】、【基本框】、【裁剪宽度】的参数设置需与三种辅助线相对应。
【裁剪宽度】参数指的是裁剪框与正稿框之间的距离,其宽度为0.3-1.0cm,具体宽度需根据杂志的投稿要求而定。
PS制作漫画网点纸效果

PS制作漫画网点纸效果Photoshop教程PS制作网点纸1、原创漫画教程——制作网点纸用ps制作一张网点纸和贴网呵呵~~我也来试试,大家一起制作一张漫画网点纸~~1,首先,按下面的新建一个尺寸相当于a4网点纸的文件。
记得图象模式一开始要灰度的!2,现在我们要为它填入灰色,唤出color颜色面板。
在百分比里输入20%,在用油漆桶将其填充。
ok!3,把图象模式改为位图。
4,这时弹出一面板,把分辨率提高为原来的一倍(若不改变位图模式出现锯齿现象),方法半色调屏。
ok!5,这里的45指每平方英寸生成45个点,角度45(最常用的!)网点形状,圆形6,好了,网点纸产生了!是一张45l·20%的网点纸,最常用的。
7,把图象模式由位图在转换为灰度。
8,弹出比例对话框,因为最初加大了分辨率,输入2,再改回去,保证图象尺寸不变又不会出现锯齿。
9,完成了!全部显示,记得存图,以便贴网用。
关于贴网~~1,打开上面的网点纸,再打开一张图图,用折线工具选择你要贴的区域。
2,点击网点纸,按ctrl+a全选!再按ctrl+c复制!3,点击漫画稿,按shift+ctrl+v,把它贴上去!但是我们会看到糊住的一片4,我们把图层模式转换成multiply正片叠底就ok了!^_^ok|||||全部做完了!※动漫网点纸的制作方法1)灰度网点制作1.ctrl+N,设置纸张大小为A4.确定后按“好”。
2.在前景色中,选择一种灰度颜色,确定后用Alt+Delete填充。
3.滤镜→像素化→彩色半调。
(注:‘最大半径’数值越小,网点分配越密小)4.Ctrl+s保存。
可保存为JPEG或BMP格式。
2)渐变网点制作(渐变网点主要用来表达不同的场合的不同意境,使读者在看深浅众多的画面时不会感到疲惫,从而轻松阅读。
1.ctrl+N,设置纸张大小为A4.确定后按“好”。
2.选择‘矩形选框工具’,按住Shift,在画面上绘制出一个正方形各选区。
3.选择‘渐变工具’,选择‘从黑色到白色’的渐变。
ComicStudio黑白插画教程——自制图形刷子的应用

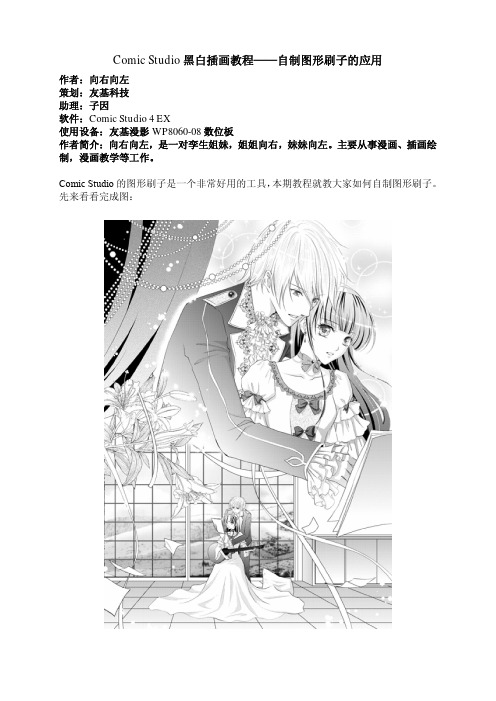
Comic Studio黑白插画教程——自制图形刷子的应用作者:向右向左策划:友基科技助理:子因软件:Comic Studio 4 EX使用设备:友基漫影WP8060-08数位板作者简介:向右向左,是一对孪生姐妹,姐姐向右,妹妹向左。
主要从事漫画、插画绘制,漫画教学等工作。
Comic Studio的图形刷子是一个非常好用的工具,本期教程就教大家如何自制图形刷子。
先来看看完成图:起草和勾线1.新建光栅图层,分辨率依然是600dpi(原因之前讲过很多遍了,不再重复了),去掉内框线。
我习惯用钢笔工具起草,然后把图层换一个颜色显示。
图12.再新建图层,用钢笔工具的G笔勾线,勾线也不再细讲了,粗细变化尽量要一笔到位。
我用的板子是友基漫影WP8060-08,其1024压感和精细度在此时可以帮你很大的忙哦!勾线是个细心活,因此一定要耐心。
画花边3.女孩衣领处的花边,我用的是图形刷子里的花边画的,花边图层要跟衣服图层分开画,方便修改,确定花边没有问题之后再将花边与衣服图层合并。
图3画珠子之前我讲过分层画珠子的方法,而这里需要的珠子比较多,如果采用之前的方法会非常麻烦,于是我决定使用自制图形刷子来画。
这是本期的重点知识,要注意啦!4.首先,为了避免操作失误破坏作品,最好另外新建一个文件,使用椭圆工具,按住Shift画出一个圆圈。
图45.然后选择白色,在圆圈内填充白色,为了方便大家观察,我把背景改成蓝色了,熟练后可以不用改背景颜色。
图56.选择好珠子的图层,执行“编辑”——“登记图形为刷子素材”。
图67.此时会弹出下面这个窗口,这里,我的这个珠子只有黑色和白色,那么在表现色中我选择黑白;如果是那种边缘带有灰色调的图,这里要选择灰度。
图78.此时,工具选项中就对应了图形刷子,仔细看,刷子的图案就是刚刚建好的那个。
图89.这还没有完呢,此时点击右侧的小三角,找到更改设置信息。
图910.ComicStudio中刷子的样式有四种,每种样式的效果都不一样,我这里需要的是没有变化的复制效果,所以选择默认的图章。
黑白漫画效果的制作方法

本教程介绍黑白漫画效果的制作方法。
大致过程:处理之前把人物部分抠出来,去色后用多种滤镜及调色工具做出类似写意漫画效果,背景等部分也同样处理,最后再加上一些简单装饰即可。
原图<点小图查看大图>最终效果1、首先打开美女图片。
<点小图查看大图> 2、复制背景,用钢笔把美女抠出,转为选区。
3、点击属性栏的调整边缘按钮,优化一下选区。
4、Ctrl+J复制2层,改名为女人和轮廓,隐藏背景,效果如下。
5、选择轮廓层,去色,之后亮度/对比度调整。
6、滤镜 > 艺术效果 > 海报边缘。
7、图像 > 调整 > 阀值。
8、滤镜 > 艺术效果 > 木刻。
9、Ctrl+L色阶命令,用白吸管点击你想变白的区域,比如衬衫部分,相应的用黑吸管点击变黑的区域。
10、图层模式改为正片叠底。
11、选择女人层,执行木刻滤镜。
12、还是色阶调整。
13、之后选区油漆桶工具黑白颜色轮流填充,得到类似下图的效果。
14、选择女人层添加蒙版,用黑色硬边笔刷把头发涂抹出来。
15、用钢笔把美女背后的栅栏抠出并加选美女选区。
16、底部新建图层2,填充白色,用直线套索把红圈部分删除产生阴影效果,底部再新建一个黑色调整层或者直接填充黑色也行。
17、建新层,画一个红色椭圆作为烟头。
18、导入烟雾素材,缩放位置如下。
19、阀值调整,图层模式改为滤色。
20、底部新建图层,用矩形工具画出下图所示白色线条,作为地面。
21、导入下雨笔刷,建新层,前景色白色涂抹如下,图层模式差值。
22、建新层,添加地面的雨滴。
23、打开左轮手枪素材。
24、去背景,去色,阀值命令处理如下。
25、木刻滤镜。
26、拖入文档中,缩放旋转角度,添加蒙版把挡在手前面的部分涂抹掉,效果如下。
27、手枪层之上建新层,与手枪层形成剪贴蒙版,用黑色实心笔刷涂抹上部轮廓,使手枪与美女的白衬衫反衬出来。
最后输入一些文字增强漫画效果,完成最终效果:。
ComicStudio入门教程-06绘画黑白单幅漫画

Comic Studio入门教程第六讲绘画黑白单幅漫画作者:青春森林策划:友基科技助理:万芳软件:C o m i c S t u d i o E X D e m o工具:友基漫影1000L数位板作者简介:自由漫画人,主要从事漫画创作,善于编写漫画制作类教程。
开源软件爱好者、使用者。
熟悉了ComicStudio的软件基础操作知识后,就可以绘画些单幅的黑白漫画来练习与巩固之前学会的知识。
绘画草稿1.单击ComicStudio窗口上方左侧第一个【新建页面】按钮,弹出【新建页面】窗口。
选择【纸张模板】选项卡左侧栏的【用户】图标,在右侧栏单击选择之前创建的【彩漫原稿纸】模板,单击【确定】按钮完成操作。
图1 选择原稿纸模板2.单击【图层】面板上方的【新建图层】图标,在弹出的【新建图层】面板中将【图层类型】选项设置为【框线尺图层】,单击【确定】按钮完成操作。
图2 创建【框线尺图层】3.按键盘Ctrl+0(零)键,使页面以适合窗口尺寸显示,方便接下来绘画草稿。
选中【图层】面板中的【框线尺图层】;单击菜单【图层>转换图层】命令,快捷键为Ctrl+Alt+E。
图3 转换图层4.在弹出的【转换框线尺】面板中,点选【在一个图层上描画框线图像】,并取消【格框外侧填充白色】选项,方便在框线下层绘画破格构图。
图4 转换框线尺5.按键盘Ctrl+S键弹出【保存】窗口,填写【保存名】为【CS单幅习作001】,单击【确定】按钮完成操作。
在以后绘画一个阶段时按键盘Ctrl+S键,不再弹出【保存】窗口就可完成保存。
图5 保存文件6.确认【图层】面板中的【框线】图层在最上方,然后选择【草稿图层】。
选择【工具箱】中的【铅笔】工具,其【工具选项】面板的【尺寸】参数为【0.50mm】,键盘“[”与“]”键可以控制画笔尺寸的缩小与扩大。
在页面上绘画构思好的草图。
画面中会有两个人物,每一个人物各画在一个图层中。
图6 绘画第一个人物7.单击【图层】面板中的【图像名称栏】弹出快速新建图层菜单,选择【光栅图层(详细)>底稿/草稿用】命令。
comic studio 教程4

4,渐变和网点纸不管怎么说,我们都还是要介绍一下网点纸效果和渐变。
这些一个灰度图层就都搞定了。
大家可以翻一下最大众化的少年漫画,海贼,猎人,火影,一般都少用网点,多用手打阴影和线条。
就算是女漫画家画的少年漫画比如吉河美希的,顶多也就是用一些暗影网点,就是开头在灰度图层里面涂黑就行了。
高桥留美子,虽然你看着好像很多网点,但其实这家伙……都是在手打线条做网点!!!……所以个人不推荐网点纸。
除非你铁定了画的是少女漫画,就喜欢网点纸。
(1)涂网点加网点只需要在你的线条图层(彩色图层)下面新建一个灰度图层,然后用随便什么笔,F9调色板里面选一个灰色,涂上就行。
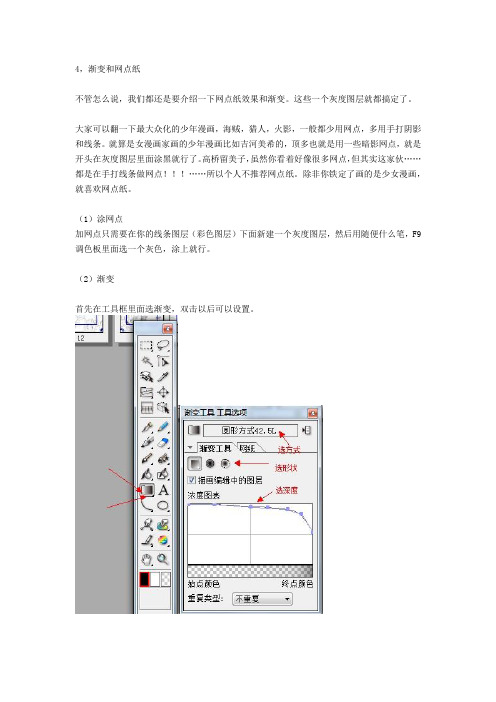
(2)渐变首先在工具框里面选渐变,双击以后可以设置。
然后矩形选框,选出位置。
拖动鼠标,拖动的直线长度要查过选框的长度,不然你弄出来的渐变就是一块一块的。
生成效果是这样的。
其他的圆形渐变啊什么的,大家都试一下就行了。
挺好玩的。
(3)混色(涂抹)功能这是个在灰度和彩色图层才有的选项。
用来搞小范围的混色。
比如瞳孔的变色,或者衣服褶皱上的阴影渐变什么的。
位置如下所示。
平时这里是图章。
改一下即可。
鼠标是手指的形状,涂抹一下就变成这样。
5,对话框点击工具里面的A那个选项,就能够在图片内输入文字了。
可以选择纵向或者横向。
我选了个纵向。
因为这是日本软件,所以素材中选择的对话框都是竖着的,需要鼠标拖动边框让它适合横向文字。
不过也不麻烦啦。
生成对话框以后,还可以加上尾巴。
点击箭头指向的那两个就行。
一般选直线就可以了。
没有生成对话框以前,那俩尾巴的位置是灰色的。
有了对话框才能点那两个尾巴。
如果尾巴不想要了,尾巴旁边那个垃圾桶按钮,点一下,尾巴就消失了。
选好了以后从圈里到圈外拖动一下,就自动生成尾巴了。
如下2图所示。
如果整个对话框都不想要了,就在F4图层选项里面,左键点击该文字图层最右边的小图标。
选择分离图层,然后就得到了分开的文字图层和对话框图层。
这样选择对话框图层以后,删掉对话框图层即可。
手绘插图效果 Photoshop钢笔工具技巧

手绘插图效果:Photoshop钢笔工具技巧Photoshop作为一款功能强大的图像处理软件,除了常见的修图功能外,还具备绘画和插图的能力。
钢笔工具是其中一个非常有用的工具,它能够以矢量的方式绘制路径,用于创建各种手绘插图效果。
本文将介绍Photoshop钢笔工具的使用技巧,帮助你轻松制作出手绘插图效果。
1. 创建新文档:打开Photoshop,点击“文件”菜单中的“新建”选项,设置好所需的画布大小和分辨率,点击确定创建新文档。
2. 选取钢笔工具:在工具栏中找到钢笔工具(快捷键为P),点击并按住,会弹出一个菜单,选择下拉菜单中的“普通钢笔工具”。
3. 描绘路径:将鼠标移动到画布上,点击第一个点,然后移动鼠标,绘制路径,再点击下一个点,重复此步骤直到完成所需的路径。
4. 平滑和角度控制:当绘制直线时,按住Shift键可以限制路径的水平或垂直方向,使得线条更加平滑。
同时,可以使用Alt键来调整路径的角度,使得边角更加锐利或圆润。
5. 添加和删除锚点:在路径上点击可以添加新的锚点,而按住Ctrl键并点击锚点可以删除它。
通过添加和删除锚点,可以根据实际需要来调整路径的形状。
6. 路径选择和调整:在绘制完成后,点击工具栏中的“路径选择工具”(快捷键为A),可以选择和调整路径。
点击路径上的锚点可以单独选择它们,通过拖动锚点可以调整路径的形状。
7. 填充和描边:选择完成路径后,可以在“图层”面板中创建一个新图层。
然后,通过选取颜色和工具栏中的填充或描边选项,可以为路径添加相应的颜色和效果。
8. 进一步绘制和润饰:通过不断的调整路径形状、颜色和效果,可以进一步完善插图效果。
可以使用更多的工具,如刷子工具、橡皮擦工具等,来增加细节或润饰图像。
9. 保存和导出:完成插图后,点击“文件”菜单中的“保存”选项,可以将文件保存为Photoshop格式,以便后续编辑。
同时,可以选择“导出”选项,将插图导出为常见的图像格式,如JPEG或PNG。
Comic Studio黑白插画教程-透视背景的绘制

Comic Studio黑白插画教程——透视背景的绘制(尺子的应用)很多朋友都说想知道如何绘制背景建筑物,所以今天我们就利用Comic Studio里的透视尺来讲讲背景建筑物的绘制吧!依照惯例先发成品图,这次完成图的风格跟以往的风格略有不同:完成图1.新建文件。
新建页面文件,分辨率依然选择600dpi,虽然很多黑白插图的成品稿要求300dpi就足够了,但是600dpi更方便计算网点的线数;另外,Comic Studio是位图显示,其最大的缺点就是分辨率低了会产生锯齿,而选择600dpi容易改善位图锯齿的情况。
由于内框线可能会干扰绘图,所以我们可以去掉内框线。
之前已经讲过两种去线的方法了,那么这次再换种方法:将图层窗口下方“纸张”里的“裁剪线/基本框图层”前面的小眼睛去掉就可以了,如下图红色圆圈的位置。
图12.绘制背景。
大家注意了,本期的重点来咯!在图层面板中新建图层,在类型中我们选择矢量图层,如图:图2-1然后在尺子中单击尺子框(下图红色箭头所指位置),选择尺子图层。
图2-23.建立我们所需要的尺子。
在这里我只演示一种比较简单的透视,我打算画一个一点透视的背景。
在工具菜单中选择“尺子”——“建立特殊尺子”——“建立透视尺(1点透视)”。
图34.建立好尺子后,尺子的位置往往并不是我们所需要的,此时使用尺子选择工具移动尺子即可。
图45.为了方便计算,我还用直线工具画了一条直线,直线工具在尺子图层上会默认带上刻度,如下图所示:图5 6.选择好钢笔工具:图6-1在“显示”菜单中选择“设置吸附源”——“透视”:图6-27.在刚才新建的矢量图层上画线条,就会发现线条默认吸附到尺子上了。
图7-1画线的时候可以多画出来一些,然后使用橡皮,在工具设置菜单中选择“矢量用(清除到交点)”。
图7-2只要在需要清除的线条中央擦一丁点(如下图):图7-3线条就会自动清除到最近的一个交点位置了(如下图),这个功能非常实用哦!图7-48.画出整个背景,如果想象不出来,可以参考一些照片,毕竟我们不是建筑设计师嘛!把透视画准,不需要尺子的时候,可以将尺子图层前面的眼睛去掉,如果不希望线条吸附尺子(特别是清理线稿的时候),可以将吸附源设置回尺子即可。
PS中的修图神器——钢笔工具的使用技巧

PS中的修图神器——钢笔工具的使用技巧钢笔工具(Pen Tool)是PhotoShop中一款非常强大的修图工具,对于进行精细的路径绘制和修图操作非常有帮助。
本文将介绍钢笔工具的基本使用方法和一些实用技巧。
一、基本使用方法:1. 打开PhotoShop软件后,选择钢笔工具,可以通过在侧边工具栏上点击或按下"B"键调出。
2. 在画布上单击之后,开始路径的绘制。
单击鼠标左键,即可自动创建路径的起始点,接着移动鼠标,创建路径的中间点,会自动连接成一条平滑的曲线。
再次单击鼠标左键,即可创建下一个点。
通过重复此操作,不断绘制路径。
3. 对于需要绘制曲线的区域,可以点击并拖动鼠标,创建控制点,调整曲线的形状和路径。
4. 如果路径出现错误,可以按下Delete键,删除最近创建的节点。
5. 当回到路径的起始点时,双击鼠标左键,即可结束路径的绘制。
二、进阶技巧:1. 创建曲线:在绘制路径时,除了使用直线,还可以创建曲线。
当创建第一个路径点后,按住鼠标左键不放,并向左右移动鼠标,即可调整路径的形状,实现曲线的绘制。
2. 修改路径:在路径创建完毕后,可以通过选中路径,再次点击路径上的点,并拖动鼠标,调整路径的形状。
3. 闭合路径:路径创建完毕后,如果是封闭的路径,可以选中路径,右键点击路径,选择"闭合路径"选项,即可将路径首尾相连。
4. 填充和描边:在路径绘制完成后,可以使用填充和描边功能进行美化。
可以在"图层"面板右键点击路径,选择"选区",然后在"编辑"菜单中选择"填充"或"描边"选项,进行相应操作。
5. 剪切路径:在编辑路径时,也可以使用"剪切路径"工具。
选中路径后,右键点击路径,选择"剪切路径",即可将路径分割成两个独立的路径。
6. 转化为选择:路径绘制完毕后,也可以通过右键点击路径,选择"转化为选择",将路径转化为选区,方便后续的修图操作。
Comic Studio黑白插画教程--勾线功能简介

Comic Studio黑白插画教程——勾线功能简介有些朋友总是问我为什么你画的线条那么流畅?用什么软件画的?为什么我画不出这样的效果呢?今天的这个教程,我们就来重点讲讲Comic Studio中强大的勾线功能。
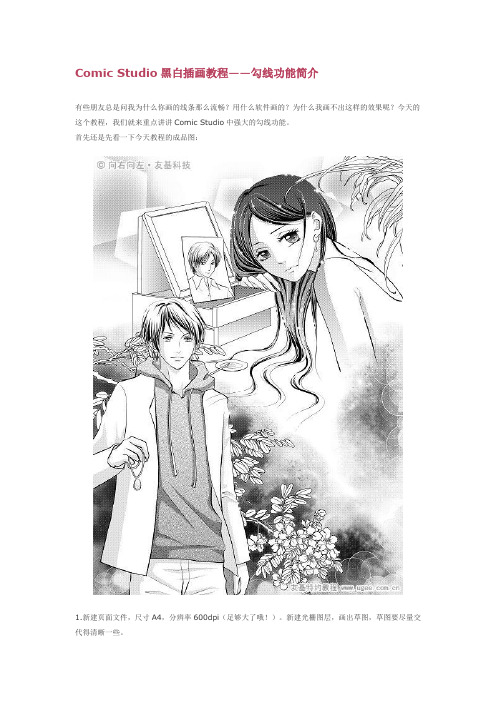
首先还是先看一下今天教程的成品图:1.新建页面文件,尺寸A4,分辨率600dpi(足够大了哦!)。
新建光栅图层,画出草图,草图要尽量交代得清晰一些。
图12.为了方便勾线,按左上角的按钮(如下图)更改图层颜色:图2-1然后点击下图中红色圈住的按钮,新建光栅图层:图2-2图2-33.勾线时注意多分几个图层,方便修改。
图3-1可以灵活使用图层选择工具选择相对应的图层进行修改和绘制。
图3-24.用钢笔勾线。
Comic Studio钢笔工具中有好多笔形可供大家选择,这里我是用的G笔勾线,尺寸根据个人喜好自己设定即可。
一开始线条总是画不平滑的朋友们,可以根据自己的实际情况设置补正,随着熟练程度的加强,补正的数值可以越来越低,直至最后不用补正也能勾画出流畅有变化的线条。
但是,无论你采用何种效果的钢笔勾线,勾线时都务必将右下角的按钮(使显示尺寸影响补正)选上(下图中红色圈住的按钮),否则画出来的线条就都是方块了。
图45.另外,画笔的形状也可以根据自己的喜好设置。
图5-1一般情况下,结构线和结构明显变化的地方线条要粗一点。
我用的板子是友基的漫影08,其优良的压感可以画出变化丰富的线条,可以说是一款性价比很高的板子,通常我只需在想让线条粗的地方使点劲画,想线条细的地方轻点画就行,非常方便。
图5-26.人物身上的线条大致勾完了,来看看效果吧!背景的盒子几乎都是直线结构,所以可以用直线工具去画,但是注意这的线条粗细变化要尽量小一点。
图67.画眼睛。
注意把握好压感笔的力度,在靠近睫毛的地方线条打的密一些,越往下越稀疏,最后点上白色的高光即可。
图78.下面我们该用钢笔工具里的入峰和出峰功能了。
为了让大家看一下效果,我在这里单独画了一条线,首先是不选入峰和出峰,仅靠压感笔的变化画出来的线条:图8-1然后是选上入峰和出峰,再加上压感笔的变化画出来的线条:图8-2这下大家应该能看出入峰和出峰的作用了吧!9.在头发涂黑的时候,线条要尽量流畅。
Comic Studio入门教程第二讲

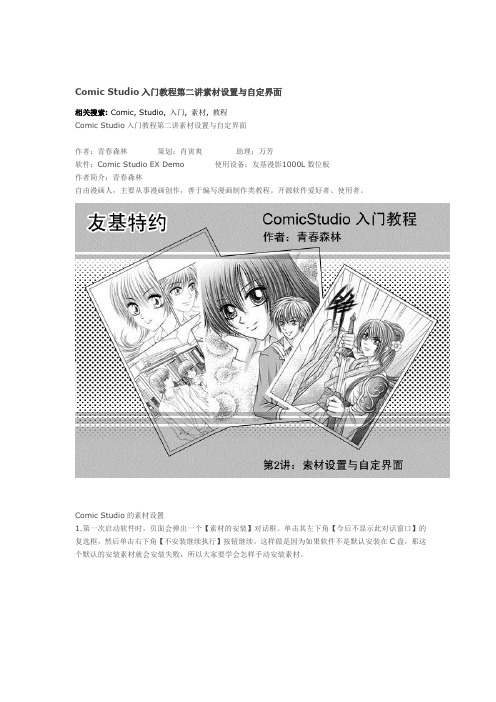
Comic Studio入门教程第二讲素材设置与自定界面相关搜索: Comic, Studio, 入门, 素材, 教程Comic Studio入门教程第二讲素材设置与自定界面作者:青春森林策划:肖寅爽助理:万芳软件:Comic Studio EX Demo 使用设备:友基漫影1000L数位板作者简介:青春森林自由漫画人,主要从事漫画创作,善于编写漫画制作类教程。
开源软件爱好者、使用者。
Comic Studio的素材设置1.第一次启动软件时,页面会弹出一个【素材的安装】对话框。
单击其左下角【今后不显示此对话窗口】的复选框,然后单击右下角【不安装继续执行】按钮继续。
这样做是因为如果软件不是默认安装在C盘,那这个默认的安装素材就会安装失败,所以大家要学会怎样手动安装素材。
图1 提示安装素材下面给大家讲解两种手动安装的方法:2.方法一:Comic Studio中的全部素材都会安装到软件根目录下的【Settings】文件夹里,所以只要把新的素材文件夹复制到该文件夹中即可:打开【我的电脑】,找到Comic Studio根目录的地址。
如安装在C盘,则该地址为【C:\Program Files\CELSYS\ComicStudio4 EX】,打开ComicStudio4 EX文件夹。
图2-1 Comic Studio根目录打开Comic Studio安装光盘的盘符,查看光盘中【Material】文件夹中的内容,将【Material】文件夹中的【Settings】文件夹拖到【C:\Program Files\CELSYS\ComicStudio4 EX】中的Comic Studio4 EX 文件夹内,确定复制后素材就安装完成了。
在Comic Studio中单击键盘F6显示【素材】窗口,即可查看、使用素材。
图2-2 Comic Studio光盘目录3.方法二:方法1将素材放在软件的安装目录中,是因为软件默认安装在系统的盘符里,一旦重装系统软件的素材就得重新安装,因此为了避免麻烦,大家可以把素材保存到电脑的其它盘中,如保存在E盘中:在Comic Studio 中单击键盘F6显示【素材】面板,单击窗口右上的“黑三角”显示选项菜单,单击【浏览外部文件夹】选项进行设置。
ComicStudio教程1

1-1 新建原稿纸大家好,我是森野熊太郎。
我的目标是成为漫画家,每天都在和笔和纸一起奋斗。
但是前几天爸爸给我买了ComicStudio和数字画板,一直以为电脑是为了网络和电子邮件而存在的,当我知道还可以用来画漫画的时候着实吃了一惊。
所以呢,现在想和大家一起分享并学会如何使用ComicStudio。
制作一篇2页的漫画原稿这次的目标是完全使用ComicStudio制作2幅漫画。
从命名、上墨到完成,全部依靠电脑,希望大家能学会理解这些基本的程序步骤。
顺便介绍模拟原稿的完成方法和其他各种各样的机能,这些事情也许就是你在《ComicStudio官方使用指南》上标了记号、想知道的更详细的那些东西。
那么,第一回就从基础讲讲原稿纸的作成方法及最好从开始就记住的操作方法讲起。
原稿用纸的新建为了画漫画首先要准备原稿纸。
尽管第一次打开ComicStudio的时候,初始状态下会自动生成一张原稿用纸,但是这次我想自己设定一下。
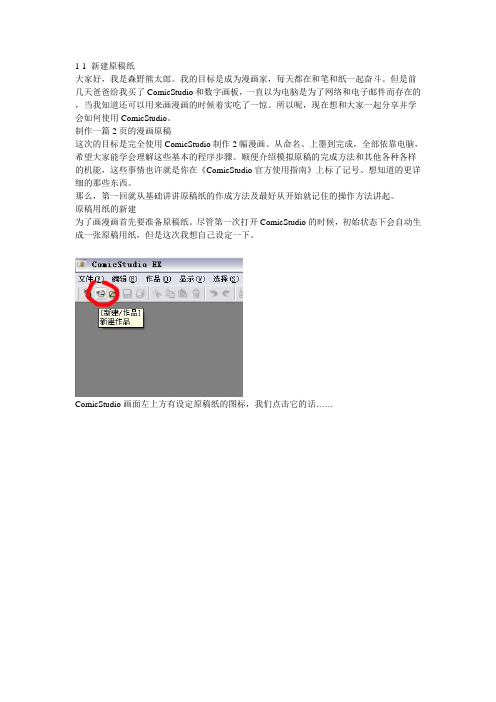
ComicStudio画面左上方有设定原稿纸的图标,我们点击它的话……“新建作品”的对话框弹了出来,在这里可以选择需要的原稿纸。
这次我们点击“纸张模板”选项,选取“用纸A4 5mm”。
在右侧的“页面设置”将页数设置成“2”、“装订位置”选择“右装”、“开始页面”也选择“右”、“页面构成”选择“单页”。
按“确定”键结束。
点击“确认”后,画面中出现2张原稿纸的缩略图。
页面的下面标有页码,让人一目了然。
双击缩略图的话就可以在原稿纸上作画了1-2 尝试涂鸦通过“新手指南”在画面上涂鸦双击打开原稿纸后,使用画面右方的“新手指南”,随意涂鸦感受一下。
因为无论如何熟悉一下是没什么不好的。
“新手指南的热键是” [F10],画面上标出的“三角”按钮是隐藏\显示“新手指南”的切换按键点击“新手指南”的“描画”功能区,画线的话选择“钢笔”工具,进而可以选择G笔、圆笔等笔尖,墨水的颜色和笔尖的粗细的选择和调节如图所示当然也有橡皮,暂时有了这了个工具就可以涂鸦了哦。
Comicstudio入门全集03

4-3涂漏的麻烦涂墨场所的线没有完全封闭“填充”工具相对手工涂墨的毛病就是不小心原定涂墨场所以外也被涂上了墨,主要原因是线没有完全封闭,本来封闭的好好的线放大几倍观察的话也许就会发现没有完全闭合的地方,不过还好有[Ctrl]+z。
例如,画一个四边形,其实左上角的线条并没有完全闭合,但是冷不丁一看也不会注意到。
这时候涂墨的话就会——筐内框外都涂黑。
这时我们打开“油漆桶工具选项”对话框,将“闭合间隙”打上对号,数值设定为0.30mm,意思就是说线的间隙在0.3毫米之内的话,不会涂出去,数值可以自由设定。
设定好之后就不会涂到外面去了。
但这时也要注意一下对线条的修正,上图那样貌似没什么问题,但仔细观察的话就能看出下图那样的小缝隙,看着会很不舒服。
将“闭合间隙”选项打上对号的话就会出现以下问题:画面的红色部分的间隙因为小于0.3毫米,所以又涂不上墨……真的是很矛盾啊,(下一小节有解决办法)。
另一种涂漏(我是因为和作者之作框线方法不同,所以没遇到过这种情况)另一个涂漏问题是框线涂漏。
如上图,框线图层在描线图层的上面。
结果就会涂成这样,但还是想涂在框线的范围之内,怎么办?这时我们使用“参照多个图层填充”只要将工具栏的“参照”一栏的“多个参照”打上对号,其他如图进行设定,软件就会将所有的图层当作一个图层进行涂墨处理。
只要这样的话就基本能够避免涂漏带来的麻烦了。
4-4涂墨不完全的问题涂墨不完全也是经常能碰见的问题。
比如上图:头发的发梢部分,就是“油漆桶”工具经常涂不完全的地方。
放大的话就是这种效果。
这也是数字化的弊端,没办法,但是ComicStudio有绝招——请使用“闭合区域填充”工具!选中之后只要在想涂墨的地方一涂,就轻松搞定,很方便吧。
如图的绿色区域就是涂墨中的画面。
效果不错吧(最上面那根),也许是我学艺不精,感觉其他的绘图软件好像还没有这个功能。
白色也能涂抹(涂白?)真正的原稿的描线阶段到这也就差不多了,但是希望用ComicStudio的时候再多下点功夫。
ComicStudio教程(基本知识)

ComicStudio像Photoshop一样有图层。
ComicStudio的图层有3种:草稿层:专门负责打草稿;图形层:基于像素,可以绘画;矢量层:图像数据基于矢量形式,可以任意放大缩小不会出现锯齿、模糊。
(印刷出来线条边缘清晰锐利。
)这个图层的线条都可以单独的被改变形状,或者改变粗细。
举个例字,如果我画的某个人物的脸部有些不够饱满,我可以使用矢量线调整工具单独把某个线条拉伸调整。
这似乎对画较长的线条很有帮助。
(我一般都在这个层绘画。
)(1)打草稿就像在纸上绘画一样,用手写笔在草稿层打草稿。
笔的颜色可以设定为黑色(像铅笔)或者任意一种颜色。
我比较喜欢蓝色和红色,容易与正稿区分。
草稿层可以有2层甚至更多——你可以在第一层很粗略的打稿,第2层打较细致的草稿,不必在第一层草稿上擦线条。
而且每一层的草稿的颜色都可以设定为不同。
这很类似用红蓝铅笔打稿。
还有一点:用ComicStudio铅笔打稿的线条是有压感的,线条的粗细、颜色的深浅都是可以通过手指的力量来控制的,一如用铅笔一样。
ComicStudio的一个特殊之处在于它需要你把一张画面中每一个分格作为一个独立的单元编辑。
这样的好处是可以单独的编辑某个格中的所有元素。
比如你可以把某个格单独复制。
而且我觉得分格独立编辑好像对电脑的资源利用也有好处。
我试着不分格,整个页面当作一个大的单元编辑,结果电脑运算速度变慢,连线条似乎都无法跟手写笔同步了。
2)绘画正稿分割单元完成,进入第一个单元编辑。
矢量层自动出现。
下面值得一说的是ComicStudio的笔设定。
上黑线ComicStudio的笔有3种:铅笔、钢笔、马克笔。
铅笔:用来打草稿。
有压力感应,是ComicStudio中唯一可以带颜色的笔,但是这种颜色只是用来区别草稿和正稿的虚拟的颜色。
钢笔:用来绘画正稿。
有压力感应,手的轻重可以控制线条的粗细。
笔头的形状可以设定为圆形、三角形、矩形、任意多边形。
任何形状的笔头都可以压扁或者拉长,变换角度。
Comicstudio的快速操作手册

STEP
8
文字
ComicStudio 4.0 在对话图框素材中 提供了各种不同的对话图框,可以让 你放入文本、调整字型与大小。
想要进一步了解文字选项,请参阅第 页「对话图框素材」 。
STEP
新消息
在 ComicStudio Pro/EX 4.0 中, 你可以选择 [ 故事编辑器 ] 来编辑所有页面中的文本。
14
登记到收藏夹
在 [ 收藏夹 ] 中,你可以标记常用的网纸,以后方便取用。
1
先单击你想要放入 收藏夹的网纸。
3
已经把网纸放入你的收藏夹了。
2
单击 [ 登记到收藏夹 ] 按钮。
1
激发创意的多变素材
ComicStudio 4.0 提供了各式各样的素材供你选用,让创造数位漫画更轻松。
3D 素材
Pro
多种自行设置的项目
从 [ 属性 ] 中的内容,可以自行设置文本。
调整对话图框
你可以在 [ 属性 ] 面板中调整对话图框。 透过放大、缩小、移动的功能,可以 任意变更文字的素材与颜色
原始影像
放大对话图框
变更外框
修改颜色
框线素材
在 [ 框线素材 ] 设置分镜的框线
运用 [ 框线素材 ] 来设置分镜的框线
EX
D 素材可以做为描绘的背景对象,进一步发挥你的创意。
3D 描画功能帮助
你可以选择 D 素材,并将它纳入作品中。
1
[ 文件 ] > [ 导入 ] > [ D 文件 ]。
2
把 D 素材放入页面。
3
选择 [ 图层 ] > [ 图层属性 ], 然后单击 [ D 工作区 ]。
1
4
Comic Studio黑白插画教程

Comic Studio黑白插画教程《吸血鬼女孩》起形和构图对于插画而言是很重要的,需要不断进行调整才行。
另外,黑白漫画中的涂黑环节绝对不可以轻视,适当的涂黑可以增加画面的深度和质感,因此本期的教程将主要教大家如何根据要求安排人物的位置关系,以及怎样灵活利用好我们的压感笔给画面涂黑。
先看一下今天的例图成品吧:起草。
新建页面文件,尺寸A4,分辨率600DPI(足够大了哦)。
新建的页面文件大家经常会看到下面的样子:2.中间的框线是画漫画时很好的参考线,但是在这里有时候会干扰我们对画面的判断,所以我们可以选择“显示”菜单下“描画补助”里的“显示裁剪线/基本框”,把前面的对号去掉,如下图所示:3.新建好的页面文件,图层中会默认显示两个图层,如下图,我们先选中那个前面带有篮框的图层画出文章里要求的场景:男孩子在吸血鬼女孩的床边向吸血鬼女孩表白,细节表现吸血鬼女孩十分感动,泪水从她的眼睛里流了出来。
我们先画出个动作的大概,如下图:4.点击该图层前面的小眼睛,把刚画好的轮廓隐藏起来,这个和Photoshop里的用法是一样的。
5.然后选中图层1,在图层1上画出表现吸血鬼女孩被打动的轮廓特写,这里画个半身就可以了。
如下图:6.把刚才画好的图层打开,调整下两个图层的位置,只要觉得位置安排的合理即可。
7.将图层1向下合并图层,如图:8.新建图层,在新建的图层上画出草图,这里我习惯用钢笔工具直接画草图。
草图要尽量交代清楚,为后面的勾线做好铺垫。
草图画完后,一开始画的结构图层就可以删了。
勾线。
勾线前,为了方便,可以把草稿图层的透明度降低,但是我更喜欢把草稿图层的颜色换一下,点击软件左上角的那个按钮(颜色显示),如下图所示,草稿就变成蓝色的了,如果想要换个颜色,就在图层的属性中设置即可,这里就不多介绍了。
10.新建光栅图层,用钢笔勾线,Comic Studio钢笔工具中有好多笔形可供大家选择,这里我用的是G笔勾线。
尺寸根据个人喜好自己设定即可。
线稿与黑白插画的绘制技巧

线稿与黑白插画的绘制技巧在Photoshop软件中,绘制线稿与黑白插画是一项常见的任务。
无论是为艺术创作还是图形设计,掌握这些技巧都是帮助我们表达想法和创作出精美作品的关键。
首先,我们需要准备一张素描或者草图作为基础。
将该图像导入到Photoshop中,并创建一个新的图层用于绘制线稿。
在新图层上选择合适的画笔工具,通常推荐使用细的笔刷,以便更好地勾勒细节。
在绘制线稿时,可以使用以下几种工具和技巧:1. 笔工具(Pen Tool):该工具非常适合创建平滑的曲线和复杂的形状。
点击画布上的一个点,然后再次点击另一个点,Photoshop会自动连接这两个点并创建一条线。
通过熟练运用这个工具,可以绘制出非常精确的线条。
2. 直线工具(Line Tool):如其名,该工具用于绘制直线。
按住Shift键并点击画布上的两个点,Photoshop会自动连接这两个点并绘制一条直线。
3. 拉锯工具(Lasso Tool):使用该工具可以创建不规则的选择区域。
通过绘制曲线线条来选择图像中的特定区域,然后在选择的区域上进行编辑和绘制。
4. 矩形工具(Rectangle Tool)和椭圆工具(Ellipse Tool):可以分别绘制矩形和椭圆形状。
按住Shift键可绘制出正方形或圆形。
在绘制线稿时,一定要记得将绘制的线条保存为矢量形式,方便后续的编辑和调整。
为此,可以在Photoshop中选择“路径”选项窗格,并将路径保存为自定义名称。
当我们完成线稿之后,接下来就是给绘制的线稿上色,创作出黑白插画。
以下是一些常用的上色技巧:1. 善用填充工具(Paint Bucket Tool):该工具可以快速填充选定的区域。
可以选择黑白填充色,或者选择其他颜色以增添效果。
2. 利用图层和笔刷透明度:通过在Layers窗口选择合适的图层和调整笔刷的透明度,可以添加阴影、高光等效果,增加插画的层次感。
3. 使用渐变工具(Gradient Tool):渐变工具可以创建平滑过渡的颜色。
钢笔工具详细运用教程

1、在photoshop中打开图片重设你想要的大小。
我将大小重新调整为1800px*2546px。
我将企鹅图像的透明度降到50%这样你可以更加容易看到你创建的路径和曲线。
为了做到这一点,只需要简单的复制图层删除原始图层,然后设置的不透明度到50%。
2、创建一个新层命名为‘Body’选择钢笔工具(钢笔工具的快捷键‘P’).确认你已经选择了路径模式。
3、首先我们开始身体的轮廓。
在头顶上左击,会出现一个小正方形,这个就叫做锚点,这是路径的开始。
为了创建更大的区域,我喜欢创造更大的线,我觉得它创造了一个光滑的曲线,而不是创造了很多锚点。
但是如果你想的话,你也可以创建较小的线条和使用更多的锚点。
这两种方法都试一试,看哪个最适合你。
当你创建更小和更详细的细节部位时比如说脚步,你就要创建较小的线条和曲线。
4、点击并按住开始绘制胳膊。
现在往下拖动鼠标你将注意到线条将会弯曲。
拖动并释放鼠标按钮并当您的线条轮廓适合头部边缘的轮廓时。
如果线条没有你想像的那样,没问题,钢笔工具是非常宽容的。
一种选择是,删除你最后创建的一个锚点。
要做到这一点,按DELETE 。
这将删除最后锚点。
在您删除锚点后你必须记住点击最后锚点否则你将创建一个新的子路径。
您也可以选择转换点工具编辑线条的角度。
当您创建了曲线你可能发现这些两行显示。
这些被称为指南/方向线。
他们控制曲线的角度和长度。
保持钢笔工具仍处于选中状态,按住’alt’(这是转换点工具的快捷键)和悬停在顶端的方向线。
(您会发现,您的光标移动将不会改变,直到您悬停在两端方向线或一个锚点)。
现在你点击上部的并按住顶端方向线,你将能够编辑曲线并对它进行任何微调。
最后的编辑方法是按住‘Ctrl’键。
这样能够让你移动锚点和方向和再对你的线条和曲线做一些修改。
如果你想的话可以弄几个线条看你能够怎样操作线条。
5、如果你不编辑的话,底部的方向将会是这样长像这个样子。
如果你继续用钢笔工具点击胳膊的外部的话,线条将不会你在你想要的地方。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Comic Studio黑白插画教程——钢笔工具与自制网点的运用
作者:向右向左
策划:友基科技
助理:子因
软件:Comic Studio 4 EX
使用设备:友基漫影WP8060-08数位板
作者简介:向右向左,是一对孪生姐妹,姐姐向右,妹妹向左。
主要从事漫画、插画绘制,漫画教学等工作。
Comic Studio的钢笔工具是非常强大的,之前只讲过具体的勾线过程,本期我们要来全面了解一下钢笔工具。
之前讲过自制网点了,这次我们再来自制一个稍微复杂一点的网点吧!依然是先发一下完成图:
1.绘制草图。
新建页面文件(快捷键Ctrl+N),去掉内部框线。
先绘制出草图。
草图可以画在新建的草稿图层上,这样在导出图像时,可以选择草稿是否导出。
这样做的好处就是方便导出所需要的图层部分。
图1
2.勾线。
草图画好后,开始勾线。
我依然还是先从人物开始。
用钢笔工具的G笔勾结构线,注意线条的粗细变化。
线条的粗细变化最好是一笔成型,这样可以提高绘画效率。
我用的板子是友基漫影WP8060-08,笔触感好,1024级压感很容易让线条产生丰富的变化效果。
头发的线条我选择用钢笔工具的圆笔,再配合G笔和镝笔涂黑,这样就可以画出变化丰富的头发了。
图2-1是人物的线稿部分,图2-2和图2-3分别是把女孩和男孩的头发放大后的样子。
图2-1
图2-2
图2-3
3.可能有很多朋友想知道镝笔、G笔、圆笔和本次没有用到的学生笔、毛笔画出来的线条究竟有什么不一样。
我以0.3mm大小的画笔,在入峰、出峰、补正均为0且不重复画线的情况下,分别用五种笔尖画了同一个衣褶,如图3。
通过这张图我们可以看到,G笔的变化是所有笔中最大的;圆笔变化不及G笔尖,但是线
条很细;镝笔有变化,但画出来的线条比较粗;学生笔比较硬,几乎没有多少变化;毛笔变化幅度大,而且变化非常均匀,线条感觉也是最软的。
灵活运用各种钢笔,可以让我们的线条变化丰富起来。
图3
4.好了,回归正题。
人物勾好后,就开始勾花朵了。
在勾花朵时,我依然选择了线条变化最丰富的G笔。
花朵完成后如图4-2:
图4-1
5.新建一个空白文件,用直线工具绘出背景楼梯。
图5
6.合并所有图层后,按ctrl+A,再按ctrl+C。
回到刚才的插图文件中,再按ctrl+v,将背景复制过来。
调整位置后,为了不破坏背景,我在人物线稿和背景线稿之间,新建了一个光栅图层,用白色将人物遮挡背景的部分填充。
如下图:
图6
7.再选择钢笔工具中的圆笔,给阴影的位置打上排线。
图7
8.感觉男孩那边的背景较空,于是我又添加了窗帘和窗户,表示男孩与女孩并不在同一个地方。
画好最上面的几朵花瓣后,线稿部分就结束了。
图8
9.贴网。
用之前讲过的贴网步骤给人物贴网。
贴网部分不作过多讲述了。
图9
10.背景的花边用的是ComicStudio自带的网点,旋转了一下角度。
图10
11.窗户的网点用的是ComicStudio自带的一个天空网点,贴好后用钢笔刮出玻璃的亮光。
图11
12.贴网时,注意线数,我用的网点统一为50L,这样贴网就完成了一大半了。
图12
13.人物左侧的网点用的是Comic Studio里的一个风景的网纸,但是这个网纸不全,上半
截没法显示出来。
14.我使用图形刷子的刮网工具,把前景色改成透明,将网纸的边缘刮出来。
15.至于上半部分的叶子我们要自己制作了。
打开Photoshop,新建与ComicStudio等大小的文件,使用一种画笔的树叶效果的工具预设(此工具预设需另外安装)画出树叶,注意要配合压感笔的压感力度,画出大致层次出来,如下图:
图15
16.保存成JPEG图片。
然后在ComicStudio中的网纸素材窗口中的用户文件夹内,点击新建网纸按钮,按照我们之前第六篇教程里的方法新建网纸。
图16
17.然后将网纸粘贴到页面上,调整好位置。
此时前面的小花正好可以起到缓冲作用,这样背景网点的层次就出来了。
图17
18.最后在所有图层的上面新建光栅图层,用刷子里的“光晕稍浓”点上一些光点,就完成了。
图18
19.最终效果是要导出之后才看到的。
原因也说过好多次了,不再重复了。
图19。
