中好看的分类框架模板
常用模板类型有哪些

常用模板类型有哪些在日常工作和生活中,我们经常需要使用各种模板来简化任务、提高效率。
无论是写作、设计、编程还是其他领域,使用合适的模板可以节省时间和精力,同时确保工作的高效和质量。
本文将介绍一些常用的模板类型,帮助您了解这些模板的用途和特点。
1. 笔记模板笔记模板用于记录和整理信息。
它们提供了结构化的格式,帮助我们以逻辑和有序的方式记录知识和观点。
常见的笔记模板包括:•大纲型笔记模板:适用于整理复杂的主题,将信息按层次结构组织,形成框架清晰的笔记。
•流程型笔记模板:用于记录连续性的步骤和流程,如教程、操作手册等,帮助读者按顺序进行操作。
•思维导图模板:以分支、节点的形式记录思维和概念的关系,适合用于头脑风暴、知识组织等。
2. 业务模板业务模板用于处理各种业务相关的文档和表格。
它们提供了标准化和可复用的结构,方便我们在日常工作中快速完成各种业务需求。
常见的业务模板包括:•报告模板:用于编写专业的报告,如实验报告、项目报告等。
包含了标题、摘要、目录、正文等部分,使报告更具结构和可读性。
•演示文稿模板:用于设计演示文稿的模板,包括幻灯片布局、配色方案和样式,可以使演示文稿更加专业和有吸引力。
•电子邮件模板:用于编写电子邮件,提供了格式和样式,使邮件更加规范和易于阅读。
3. 设计模板设计模板用于创建各种设计作品,如海报、名片、宣传册等。
它们提供了基本的结构和排版,使设计变得更加简单和高效。
常见的设计模板包括:•海报模板:用于设计各种类型的海报,如活动海报、广告海报等。
包含了布局、字体、配色等元素,帮助我们快速创建专业的海报。
•名片模板:用于设计个人或企业名片,提供了标准的尺寸和布局,使名片设计更加方便和一致。
•宣传册模板:用于设计宣传册、手册等印刷品。
提供了页面布局、样式和图像处理等功能,使宣传材料的设计更加简单和美观。
4. 编程模板编程模板用于快速开始和开发各种类型的程序。
它们提供了基本的代码框架和常用函数,使开发过程更加高效和简便。
模板的定义分类与应用范围

模板的定义分类与应用范围模板是一种预设的格式或者规范,用于帮助人们快速完成某种特定任务或者创作某种特定作品。
它可以作为一个基础框架,提供一些固定的内容和结构,使得使用者只需填写相应的信息,就能够快速生成所需的文档、作品或者其他形式的成果。
一、模板的定义模板是指事先建立的一种标准、格式或者样本,用于供后续的同类型任务或者创作参考。
模板可以包括文字、图表、格式、布局等方面的设定,以及各种固定的文本内容。
模板通常由专业人员或者经验丰富的人士根据具体领域的需求而设计,从而帮助使用者快速准确地完成相应的任务。
二、模板的分类模板可根据其应用领域、内容形式、使用方式等多个方面进行分类。
以下是常见的几种模板分类:1. 文档类模板:用于各种文档的撰写,如合同、报告、简历等。
文档类模板通常包含了标题、摘要、段落、页眉页脚、字体排版等格式规范。
2. 表格类模板:用于各种表格的创建,如数据统计表、日程安排表、财务报表等。
表格类模板通常包含了行列设置、单元格格式、公式计算等功能。
3. 网页类模板:用于网页的设计和搭建,如商业网站、个人博客等。
网页类模板通常包含了页面结构、导航菜单、内容布局等方面的设计。
4. 框架类模板:用于软件开发、网站建设等领域,如MVC模式中的视图模板,用于快速生成网页内容。
框架类模板通常包含了代码结构、函数接口等规范。
5. 幻灯片类模板:用于制作演示文稿,如会议演讲、学术报告等。
幻灯片类模板通常包含了幻灯片布局、主题样式、图表模板等设计。
6. 图形设计类模板:用于图像处理、创意设计等领域,如Logo设计、海报设计等。
图形设计类模板通常包含了颜色、字体、形状等元素的设定。
三、模板的应用范围模板广泛应用于各个领域,为人们的工作和创作提供了便利。
以下是一些常见领域中模板的应用范围:1. 商务领域:合同、报价单、商业计划书等文档模板的应用,可以提高商务人员的工作效率。
2. 教育领域:课件、教案、试卷等文档模板的应用,可以帮助教师更好地组织教学内容。
好看的分类框架模板

单击此处添加段落文字内容 单击此处添加段落文字内容
经典商务ppt模版
12
单击此处添加标题
经典商务ppt模版
单击此处添加段落文字内容 单击此处添加段落文字内容 单击此处添加段落文字内容 单击此处添加段落文字内容
1 2 3 4
13
单击此处添加标题
文本内容 文本内容 文本内容
经典商务ppt模版
单击此处添加段落文字内容 单击此处添加段落文字内容
24
单击此处添加标题
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加段落文字内容 单击此处添加段落文字内容
经典商务ppt模版
单击此处添加标题
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加段落文字内容 单击此处添加段落文字内容
经典商务ppt模版
19
单击此处添加标题
单击此处添加段落文字内容 单击此处添加段落文字内容
经典商务ppt模版
20
单击此处添加标题
单击添加段落文字 单击添加段落文字
经典商务ppt模版
单击添加段落文字
单击添加段落文字 单击添加段落文字
21
单击此处添加标题
常见病因
血管壁病变 心脏病和血流动力学改变 血液成分和血液流变学改变
其他病因
其病因可是一种,也可是数种
1
病理
脑梗死发 闭塞血管 生在颈内 内可见动 系统约占 脉粥样硬 4/5,椎-基 化、血管 底动脉系 炎改变、 统约占1/5。 血栓形成
或栓子
梗死区 脑组织 内伴有 脑水肿、 软化、 坏死
24个典型系统架构图产品逻辑图(可编辑)

用户运营
个人微信
机构公众号
微信社群
微信朋友圈
持续运营
增购复购
口碑传播
老带新裂变
公域流量
高质量私域流量
成交变现
高效管理
口碑提升
流量入口
转化裂变
教务教学管理
学生服务
转化留存
机构官网
营销裂变模版
线上营销活动
机构电子名片
线索信息获取
线索数据分析
线索维护跟进
线索状态变更
营销方案、模版
数据服务支持
海量精选课程
总部:系统准备、大型活动策划、日常活动策划门店员工:活动传播、答疑
总部:系统准备、裂变策划、召回策划门店员工:建立客户信任
运营引擎 为用户提供终端顾问式服务 打造融合营销闭环
流量导入
资产沉淀
促进转化
持续运营
公域(原生关注)
商域(推广广告)
内容
服务
社区
第0屏
全场景
联盟
线上
线下
乐划锁屏
小游戏
视频
智能短信
……
成果转化部
示范推广部
创新研究院
产业孵化器
众创空间
人才培养基地
学生实践基地
管理版块
业务板块
众创平台
教育平台
数字化合格评定研究
前沿建筑技术研究
智慧监管政策研究
资产金融化研究
……
中心主任
组织机制
产品功能矩阵
情境目标
用户视角
短广结构
娱乐化包装
视觉层面
内容力增强
逻辑层面
极致获得感
体感层面
预期效果
用短视频让更多用户感到价值
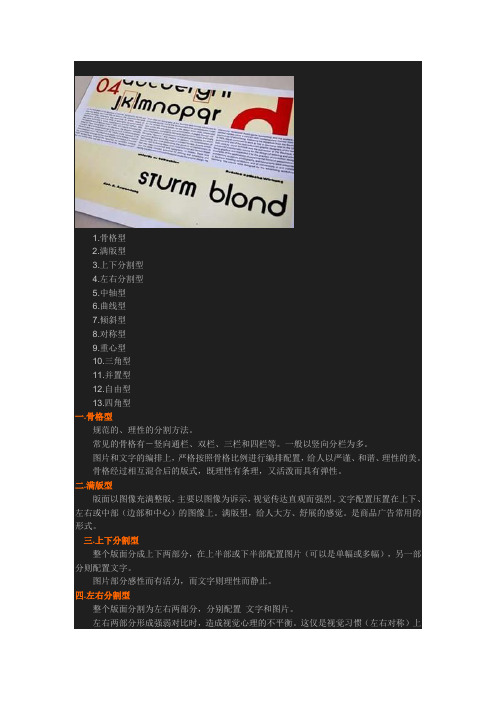
自由型四角型S型,并置式等排版类型

1.骨格型2.满版型3.上下分割型4.左右分割型5.中轴型6.曲线型7.倾斜型8.对称型9.重心型10.三角型11.并置型12.自由型13.四角型一.骨格型规范的、理性的分割方法。
常见的骨格有-竖向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
图片和文字的编排上,严格按照骨格比例进行编排配置,给人以严谨、和谐、理性的美。
骨格经过相互混合后的版式,既理性有条理,又活泼而具有弹性。
二.满版型版面以图像充满整版,主要以图像为诉示,视觉传达直观而强烈。
文字配置压置在上下、左右或中部(边部和中心)的图像上。
满版型,给人大方、舒展的感觉。
是商品广告常用的形式。
三.上下分割型整个版面分成上下两部分,在上半部或下半部配置图片(可以是单幅或多幅),另一部分则配置文字。
图片部分感性而有活力,而文字则理性而静止。
四.左右分割型整个版面分割为左右两部分,分别配置文字和图片。
左右两部分形成强弱对比时,造成视觉心理的不平衡。
这仅是视觉习惯(左右对称)上的问题,不如上下分割型的视觉流程自然。
如果将分割线虚化处理,或用文字左右重复穿插,左右图与文会变得自然和谐。
五.中轴型将图形作水平方向或垂直方向排列,文字配置在上下或左右。
水平排列的版面,给人稳定、安静、平和与含蓄之感。
垂直排列的版面,给人强烈的动感六.曲线型图片和文字,排列成曲线,产生韵律与节奏的感觉。
七.倾斜型版面主体形象或多幅图像作倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八.对称型对称的版式,给人稳定、理性、理性的感受。
对称分为-绝对对称和相对对称。
一般多采用相对对称手法,以避免过于严谨。
对称一般以左右对称居多。
九.重心型重心型版式产生视觉焦点,使其更加突出。
有3种类型:1.直接以独立而轮廓分明的形象占据版面中心;2.向心:视觉元素向版面中心聚拢的运动;3.离心:犹如石子投入水中,产生一圈一圈向外扩散的弧线的运动。
十.三角型在圆形、矩形、三角形等基本图形中,正三角形(金字塔形)最具有安全稳定因素。
130页分类图表图标素材PPT模板(完整版)

要点4 点击修改文字内容为目录内容
点击修改文字内容
点击修改文字内容
点击输 入标题
点击修改文字内容
点击修改文字内容
点击添加文字说明 点击添加文字说明
点击添加文字说明 点击添加文字说明
要点 要点
要点 要点
点击添加文字说明 点击添加文字说明
点击添加文字说明 点击添加文字说明
3
插入文本
插入相应的文字内容 插入相应的文字内容 插入相应的文字内容 插入相应的文字内容
要点内容
插入相应文字文字插入相应文字文字插 入相应文字文字相应文字文字
要点内容
插入相应文字文字插入相应文字文字插 入相应文字文字相应文字文字
要点内容
插入相应文字文字插入相应文字文字插 入相应文字文字相应文字文字
点击添加文字说明 点击添加文字说明
点击添加文字说明 点击添加文字说明
点击添加文字说明 点击添加文字说明
点击添加文字说明
01 点击添加文字说明
点击添加文字说明 点击添加文字说明
02
点击添加文字说明 点击添加文字说明
03
点击添加文字说明 点击添加文字说明
04
要点1 点击修改文字内容为目录内容
要点2 点击修改文字内容为目录内容
单击此处添加标题
单击此处添加文本单击此处添加文本单击此处添加文本单击此 处添加文本单击此处添加文本单击此处添加文本
单击此处添加标题
单击此处添加文本单击此处添加文本单击此处添加文本单击此 处添加文本单击此处添加文本单击此处添加文本
01
02
03
单击此处添加标题
单击此处添加文本单击此处添加文本单击此处添加文本单击此 处添加文本单击此处添加文本单击此处添加文本
框架结构体系

• (2)刚度方面:随着房屋高度的增加,在水平荷载作用下, 框架结构本身柔性较大,水平位移成为重要的控制因素。
• 要满足强度和刚度的要求,就必须增大构件的截面尺寸,太 大不经济,甚至不合理。
等跨式柱网:常用跨度为6米、7.5米、9米、12米 开间方向柱距:6m
适用范围:厂房、仓库、商店
对称不等跨式柱网
框架结构的运用与建筑艺术技巧的配合
一、框架带悬挑与建筑艺术的有效结合
底层收进:立面效果 底层的楼盖悬挑出很厚的周边雨罩
连续梁端部适当悬 挑有利于减少跨中 弯矩
•框架两端纵横两向 同时悬挑 •外形对称减少侧移 •角柱受力合理 •建筑造型合理协调
框架梁的截面形式: 1.矩形——一般情况 2.T型\L型——楼板为现浇(楼板的一部分作为框架梁的翼缘) 3.十字形\花篮形——预制板楼盖,为减少楼盖结构高度,增加建筑净空 框架柱的截面形式: 1.矩形、正方形——一般情况 2.圆形、多边形——设计要求
框架结构的特点、优点和分类
一、特点 1受力特点 2框架结构的变形特征 二、框架结构的优缺点 三、适用范围
越简单规则整齐对结构越有利,经济效果越好 建筑艺术的效果:周边复杂的形式 在复杂的建筑平面上力求简单的框架柱网布置
框架结构的受力特点
一、框架结构的受力特点 • 框架结构是由梁和柱相互刚接而成的,框架的承
载能力和结构效能主要依赖于梁与柱的强度和节 点刚度。
1.竖向荷载
框架层数的增加而框架的变形和弯矩没有显著的变化 框架的变形和弯矩与框架的层数多少没有太大的关系
收集不错的边框素材图表集锦

/智仙也。名之者/谁?太守/自谓也。太守与客来饮/于此,饮少/辄醉,而/年又最高,故/自号曰/醉翁也。醉翁之意/不在酒,在乎/山水之间也。山水之乐,得之心/而寓之酒也。节奏划分思考“山行/六七里
”为什么不能划分为“山/行六七里”?
明确:“山行”意指“沿着山路走”,“山行”是个状中短语,不能将其割裂。“望之/蔚然而深秀者”为什么不能划分为“望之蔚然/而深秀者”?明确:“蔚然而深秀”是两个并列的词,不宜割裂,“望
奏划分。2.以四人小组为单位,组内互助解疑,并尝试用“直译”与“意译”两种方法译读文章。3.教师选择疑难句或值得翻译的句子,请学生用两种翻译方法进行翻译。翻译示例:若夫日出而林霏开,
省府应搭 建学术平 台,形成 合力
编写系列 教材,培 养人才
引进先进 技术,深 化研究
实行动态 监测,普 查资源
PPT宝藏致力于优秀的ppt分享
PPT模板下载 / PPT素材下载 /pptshucai/ PPT背景图片 /pptpic/ PPT课件下载 /kejian/
之”是总起词语,故应从其后断句。【教学提示】引导学生在反复朗读的过程中划分朗读节奏,在划分节奏的过程中感知文意。对于部分结构复杂的句子,教师可做适当的讲解引导。目标导学三:结合注释
,翻译训练1.学生结合课下注释和工具书自行疏通文义,并画出不解之处。【教学提示】节奏划分与明确文意相辅相成,若能以节奏划分引导学生明确文意最好;若学生理解有限,亦可在解读文意后把握节
1
•单击此处添加段落文字内容
2
•单击此处添加段落文字内容
3
•单击此处添加段落文字内容
•单击添加文字内容 •单击添加文字内容 •单击添加文字内容
•单击添加文字内容 •单击添加文字内容 •单击添加文字内容
28个PPT经典逻辑框架

打造你的PPT逻辑-来自Powerpoint的28个经典商业逻辑框架很多人写方案也好,做PPT也好,对比较复杂的商业问题最大的困难是缺乏逻辑框架,其实在PPT2003版本中PPT创建向导中提供了28个商业PPT基本框架类型,基本满足了大多数办公需要,如传达策略、培训、业务介绍、财务分析等,仔细研究学习和修改后,不仅对制作PPT 逻辑框架大有好处,也可以增强应用文写作的条理。
一、传达策略远见陈述陈述远见和长期发展方向?目标和前景叙述预期目标?叙述预期前景?必要时分几点讲述?目前的形势概述目前的形势?在幻灯片上简要地列示,口头讲述详细情况?目前形势是怎样出现的?相关的历史信息?不再成立的假设?可供选择的其他策略叙述其他策略?列出每项策略的优势和劣势?叙述每项策略所需的成本?推荐推荐一种或多种策略?概述一切顺利的情况下可达到的结果?下一步的措施?确定行动方针?二、传达坏消息目前的形势宣布坏消息?清晰明了,切勿试图遮掩?发生此事的原因相关的历史、事实或策略?不再成立的假设?曾经考虑过的变通办法介绍变通的行动方针?讨论各种变通方针的优缺点?建议或决定陈述行动方针建议或决定?讨论所提出的建议如何解决当前的问题?讨论如何解决执行计划时将面临的困难?对未来的展望重申您的目标?确立未来预期的结果?确立得到预期结果所需的时间?总结讲述能够树立听众信心和鼓舞他们士气的要点?三、培训介绍定义主题?介绍在本次讲座中听众将学到那些内容?找出听众的有关背景和兴趣所在?议程列出要讲述的主题?列出每个主题要花费的时间?概述概述各个主题?解释各个单独的主题如何组合在一起?词汇术语词汇?定义本主题中要使用的词汇?第一个主题解释细节?讲述示例?进行练习以巩固所学知识?第二个主题解释细节?讲述示例?进行练习以巩固所学知识?总结回顾所学的内容?指出应用所学内容的方法?要求对培训进行反馈?其他信息其他培训?列出书籍、文章、电子文档资源?顾问服务、其他资源?四、集体讨论例会议程概述?本次会议的目的?规则?集思广益?总结?下一步?概述本次会议的简要介绍?议程?预期的结果?本次会议的目的说明本次活动的目的:有关新产品或新服务的想法?有关新功能的想法?功能/产品的命名?促销的主意?执行某种任务的新过程??定义最重要的要求或限制。
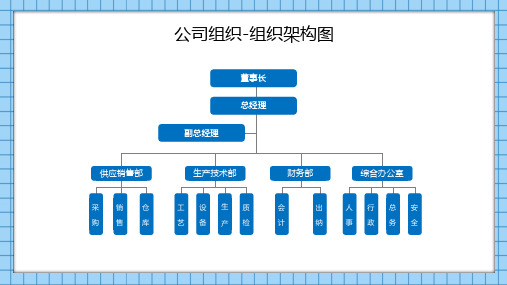
公司组织架构图模板(完整版)可编辑 (14)

Write Here
Write Here
Write Here
Write Here
Write Here
Write Here
Write Here
Write Here
Write Here
Write Here
Write Here
Write Here
Write Here
Write Here
Write Here
Lorem ipsum dolor sit amet, consec
Lorem ipsum dolor sit amet, consec
Lorem ipsum dolor sit amet, consec
Lorem ipsum dolor sit amet, consec
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor adipiscing elit, sed do
总经理
总经理助理
营运中心(营运副总)
支持中心(常务副总)
总经理秘书
销售部
市场部
采购部
物流部
技术部
制造部
项目部
财务部
营销管理
供应链管理
技术管理
生产管理
工程管理
综合管理
财务管理
战略管理(关注未来)
发展部
管理部
首席执行官 姓名
职位名称 姓名职位名称 姓名职位名称 姓名职位名称 姓名
2014
IMPORTANT POINT
2015
IMPORTANT POINT
2016
IMPORTANT POINT
web界面设计基本模板

web界面设计基本模板Web界面设计是指设计者使用图形、文本、图像和其他元素来创建网站、应用程序或其他互联网产品的外观和用户体验。
好的界面设计可以提高用户的满意度和使用效率,因此选择适合的基本模板是设计师们的首要任务。
在Web界面设计中,基本模板是一种常用的设计模式,用于提供统一的布局、排版和样式。
基本模板的作用是统一网站或应用程序的外观和视觉感受,帮助用户快速熟悉和使用新的界面。
下面将介绍一些常见的Web界面设计基本模板。
1. 传统布局模板传统布局模板是最常见的Web界面设计模板之一,采用经典的导航栏、页眉、正文和页脚的布局方式。
这种模板简洁明了,易于用户理解和导航,适合大多数类型的网站和应用程序。
2. 卡片式布局模板卡片式布局模板以卡片作为基本单元,将不同的内容和功能模块放置在各个卡片中,通过卡片的拖放和堆叠形式来呈现信息。
这种模板鼓励用户以扫描的方式寻找他们感兴趣的信息,适合信息量大、功能复杂的网站和应用程序。
3. 响应式布局模板响应式布局模板是为了适应不同设备和屏幕尺寸而设计的模板。
这种模板可以根据用户所使用的设备自动调整布局和样式,确保在不同屏幕上都能提供良好的用户体验。
响应式布局模板对于适配移动设备和提高搜索引擎排名非常重要。
4. 视觉重点布局模板视觉重点布局模板强调页面上的一个或多个关键内容或功能,通过色彩、形状和尺寸等元素来吸引用户的注意力。
这种模板适合需要突出展示某个特定信息或引导用户执行特定操作的页面,如产品特点、促销活动等。
5. 扁平化设计模板扁平化设计模板通过去除阴影、渐变和纹理等装饰效果,使用简洁的颜色、线条和形状来呈现界面。
扁平化设计模板使界面更加清晰、简洁和现代化,适合需要注重内容和功能的网站和应用程序。
6. 导航式布局模板导航式布局模板通过在页面上创建明显的导航元素来指示用户可以如何浏览网站或应用程序。
这种模板通常使用水平菜单、标签或导航树等形式,使用户能够迅速找到所需的信息。
推荐几个精致的webUI框架

推荐几个精致的webUI框架Aliceui是支付宝的样式解决方案,是一套精选的基于spm 生态圈的样式模块集合,是Arale 的子集,也是一套模块化的样式命名和组织规范,是写 CSS 的更好方式。
gitHub地址:https:///aliceui/aliceui.github.io2.AmazeuiAmaze UI 是一个轻量级、 Mobile first 的前端框架, 基于开源社区流行前端框架编写的。
官网地址:3.suiSUI是一套基于bootstrap开发的前端组件库,同时她也是一套设计规范。
通过SUI,可以非常方便的设计和实现精美的页面。
官网地址:同时sui还有移动端版本msui,msui是阿里巴巴共享业务事业部UED团队的作品。
目的是为了手机H5页面提供一个常用的组件库,减少重复工作。
地址:http://m.4.FrozeUIFrozen UI是一个开源的简单易用,轻量快捷的移动端UI框架。
基于手Q样式规范,选取最常用的组件,做成手Q公用离线包减少请求,升级方式友好,文档完善,目前全面应用在腾讯手Q增值业务中。
官网地址:5.uiKituiKit是一款轻量级、模块化的前端框架,可快速构建强大的web 前端界面。
官网地址:6.H-uiH-ui是轻量级前端框架,简单免费,兼容性好,适用于中国网站。
官网地址:7.WeuiweUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。
包含button、cell、dialog、progress、toast、article、actionsheet、icon等各式元素。
官网地址:https:///weui/weuiyuiLayui 诞生于2016年金秋,是一款带着浓烈情怀的国产前端UI框架,她追求极简,又不失丰盈的内在,说她是史上最轻量的结晶,似乎并不为过。
一切都源自于她对原生态的执着,对前端社区的那些噪杂声音的过滤,以及她本身的精心雕琢。
100个思维框架模型

100个思维框架模型思维框架模型是指一种思考问题、解决问题的方法论,它可以帮助我们更加系统地思考和分析事物。
下面将介绍100个常用的思维框架模型。
1. SWOT分析:分析一个事物的优势、劣势、机会和威胁。
2. 五力模型:分析一个行业的竞争力,包括供应商、买家、潜在竞争者、替代品和竞争对手。
3. 价值链模型:分析一个企业的价值创造过程,包括原材料采购、生产、销售等环节。
4. 金字塔原理:将问题分解为不同层次,从而更好地组织思路。
5. PDCA循环:通过计划、执行、检查和行动的循环,不断改进和优化。
6. 五问法:通过反复提问,深入了解问题的本质。
7. 鱼骨图:通过将问题分解为不同的因素,找出问题的根本原因。
8. 二八法则:通过重点关注少数重要因素,获得最大的效益。
9. 矩阵分析:通过将问题分解为不同的维度,进行全面分析。
10. 五个为什么:通过连续提问“为什么”,找出问题的根本原因。
11. 价值观矩阵:通过将不同的价值观进行对比,找出最适合自己的价值观。
13. 金字塔法则:通过将问题分解为不同的层次,进行全面分析。
14. 五个怎么办:通过连续提问“怎么办”,找出解决问题的方法。
15. 三个层次:通过将问题分解为不同的层次,进行全面分析。
16. 五个因素:通过将问题分解为不同的因素,进行全面分析。
17. 三个维度:通过将问题分解为不同的维度,进行全面分析。
18. 五个方面:通过将问题分解为不同的方面,进行全面分析。
19. 三个要素:通过将问题分解为不同的要素,进行全面分析。
20. 五个环节:通过将问题分解为不同的环节,进行全面分析。
21. 三个步骤:通过将问题分解为不同的步骤,进行全面分析。
22. 五个层面:通过将问题分解为不同的层面,进行全面分析。
23. 三个因素:通过将问题分解为不同的因素,进行全面分析。
24. 五个维度:通过将问题分解为不同的维度,进行全面分析。
25. 三个方面:通过将问题分解为不同的方面,进行全面分析。
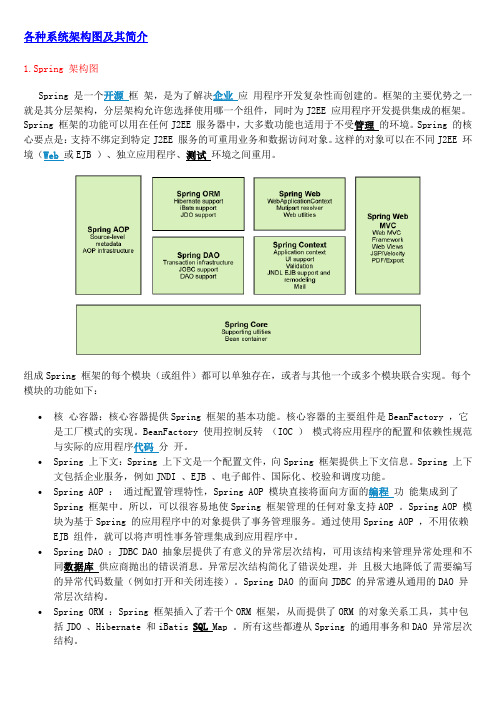
各技术框架架构图

各种系统架构图及其简介1.Spring 架构图Spring 是一个开源框架,是为了解决企业应用程序开发复杂性而创建的。
框架的主要优势之一就是其分层架构,分层架构允许您选择使用哪一个组件,同时为J2EE 应用程序开发提供集成的框架。
Spring 框架的功能可以用在任何J2EE 服务器中,大多数功能也适用于不受管理的环境。
Spring 的核心要点是:支持不绑定到特定J2EE 服务的可重用业务和数据访问对象。
这样的对象可以在不同J2EE 环境(Web或EJB )、独立应用程序、测试环境之间重用。
组成Spring 框架的每个模块(或组件)都可以单独存在,或者与其他一个或多个模块联合实现。
每个模块的功能如下:•核心容器:核心容器提供Spring 框架的基本功能。
核心容器的主要组件是BeanFactory ,它是工厂模式的实现。
BeanFactory 使用控制反转(IOC )模式将应用程序的配置和依赖性规范与实际的应用程序代码分开。
•Spring 上下文:Spring 上下文是一个配置文件,向Spring 框架提供上下文信息。
Spring 上下文包括企业服务,例如JNDI 、EJB 、电子邮件、国际化、校验和调度功能。
•Spring AOP :通过配置管理特性,Spring AOP 模块直接将面向方面的编程功能集成到了Spring 框架中。
所以,可以很容易地使Spring 框架管理的任何对象支持AOP 。
Spring AOP 模块为基于Spring 的应用程序中的对象提供了事务管理服务。
通过使用Spring AOP ,不用依赖EJB 组件,就可以将声明性事务管理集成到应用程序中。
•Spring DAO :JDBC DAO 抽象层提供了有意义的异常层次结构,可用该结构来管理异常处理和不同数据库供应商抛出的错误消息。
异常层次结构简化了错误处理,并且极大地降低了需要编写的异常代码数量(例如打开和关闭连接)。
Spring DAO 的面向JDBC 的异常遵从通用的DAO 异常层次结构。
前端流行的十大框架

前端流⾏的⼗⼤框架编者按:考虑到英⽂原⽂的长度以及可读性,⼗⼤前端开发框架将分成上下两部分呈现给⼤家。
上半部分着重讲的是Bootstrap家族框架,第⼆节将会跟⼤家分享更多其他的框架。
随着互联⽹的不断成熟以及我们越来越多的⽤各种移动端的设备访问互联⽹,Web设计师和Web开发者的⼯作也变得越来越复杂。
⼗年前,⼀切都还简单得多。
那个时候,⼤部分⽤户都是坐在桌⼦前通过⼀个⼤⼤的显⽰器来浏览我们的⽹页。
960像素是当时⽐较合理的⽹页宽度。
那些年我们的开发⼯作主要就是跟⼗⼏个桌⾯浏览器打交道,并通过添加⼏个浏览器的hack,来兼容诡异的旧版本 IE 浏览器。
时⾄今⽇,随着过去五六年间⼿持电⼦设备的突飞猛进,⼀切都变了样。
我们看到各种尺⼨的智能⼿机和平板层出不穷,电⼦阅读器,以及电视设备上的浏览器等也不断涌现。
这种设备的多样性正在与⽇俱增。
可以预见,在不远的将来,相对于使⽤台式机,越来越多的⼈会使⽤移动设备来访问互联⽹。
事实上,已经有相当数量的⼀部分⼈只通过智能⼿机上⽹。
这意味着,我们这些Web设计师和开发者需要知道如何在庞⼤的移动端王国⾥呈现以及适配我们的产品,这⾄关重要。
在撰写本⽂的时候,尽管我们还没彻底搞明⽩如何将桌⾯端呈现的全部内容在⼿持设备中呈现同样的效果,但是⽤于实现这⼀⽬标的技术以及⼯具正在变得越来越好。
在不知道浏览设备屏幕⼤⼩的时候,最主要的策略就是使⽤响应式⽹页设计。
它是⼀种根据设备浏览窗⼝的尺⼨⼤⼩来输出相应页⾯布局的⽅法。
⼩型移动设备(如智能⼿机以及平板电脑)上的⼤多数浏览器会默认将⼀个⽹页缩⼩到适应⾃⼰的屏幕尺⼨,然后⽤户可以通过缩放以及滚动等⽅法浏览整个⽹页。
这种⽅法在技术上是可⾏的,但是从⽤户体验的⾓度上讲却⽐较糟糕。
⼩屏幕上⽂字太⼩阅读不⽅便,链接太⼩难以点击,缩放以及滚动的操作多多少少会让⼈在阅读的时候分⼼。
响应式⽹页设计利⽤同样的HTML⽂档来适配所有的终端设备,响应式⽹页设计会根据设备屏幕的⼤⼩加载不同的样式,从⽽在不同的终端设备上呈现最优的⽹页布局。
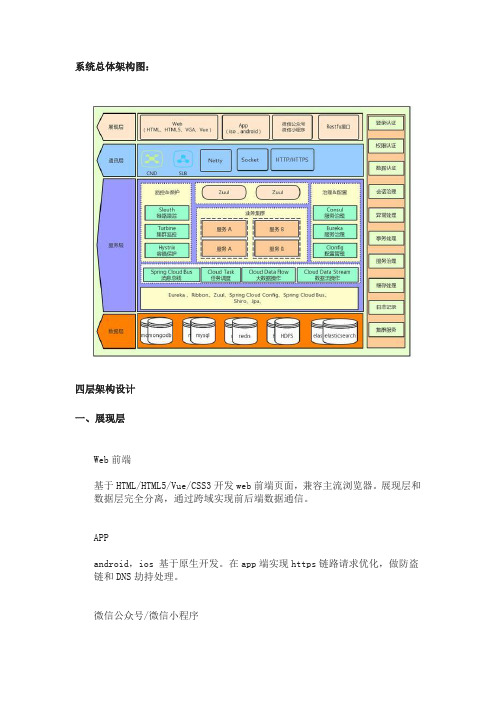
系统总体架构通用模板

系统总体架构图:四层架构设计一、展现层Web前端基于HTML/HTML5/Vue/CSS3开发web前端页面,兼容主流浏览器。
展现层和数据层完全分离,通过跨域实现前后端数据通信。
APPandroid,ios 基于原生开发。
在app端实现https链路请求优化,做防盗链和DNS劫持处理。
微信公众号/微信小程序更新业务需要,将部分数据以微信公众号+H5的方式展现;涉及硬件设备控制功能的系统部分模块采用微信小程序,增加用户操作体验和访问便捷性。
Restful接口基于特定业务,采用Restful标准接口,对外提供数据服务。
二、通讯层基于阿里云CDN实现静态数据加速;基于阿里云SLB,实现服务器负载均衡;基于TCP/HTTP/HTTPS 三种通信方式,实现前后端数据通信。
其中,TCP基于Netty实现;三、服务层核心业务基于Spring Cloud 架构实现微服务化。
Spring Cloud是一个基于Spring Boot实现的云应用开发工具,它为基于JVM的云应用开发中的配置管理、服务发现、断路器、智能路由、微代理、控制总线、全局锁、决策竞选、分布式会话和集群状态管理等操作提供了一种简单的开发方式。
微服务是可以独立部署、水平扩展、独立访问(或者有独立的数据库)的服务单元,springcloud就是这些微服务的大管家,采用了微服务这种架构之后,项目的数量会非常多,springcloud做为大管家需要管理好这些微服务。
相关的组件包括如下:1、Netflix Eureka:服务中心,云端服务发现,一个基于 REST 的服务,用于定位服务,以实现云端中间层服务发现和故障转移2、Netflix Hystrix:熔断器,容错管理工具,旨在通过熔断机制控制服务和第三方库的节点,从而对延迟和故障提供更强大的容错能力。
3、Netflix Zuul:是在云平台上提供动态路由,监控,弹性,安全等边缘服务的框架。
Zuul 相当于是设备和 Netflix 流应用的 Web 网站后端所有请求的前门,具有拦截和路由功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4
临床汉语言语测评方法
返回
目录
1
点击添加标题
2
点击添加标题
3
点击添加标题
4
点击添加标题
5
点击添加标题
经典商务ppt模版
点击添加标题
添加标题
点击添加文本 点击添加文本 点击添加文本 点击添加文本
添加标题
点击添加文本 点击添加文本 点击添加文本 点击添加文本
添加标题
点击添加文本 点击添加文本 点击添加文本 点击添加文本
点击添加标题
抽象主义的美学观念最早见于德国哲学家W.沃林格的著作《抽离 与情移》。
经典商务ppt模版
使用规范说明
背景
文本和线条
阴影
标题文本
填充
强调
超链接
已访超链接
图表应用
标准配色
强调 经典商务ppt模版
单击此处添加标题
经典商务ppt模版
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加 段落文字内容
经典商务ppt模版
单击此处添加 段落文字内容
单击此处添加 段落文字内容
单击此处添加 段落文字内容
单击此处添加标题
单击此处添加段落文字内容
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加段落文字内容
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加段落文字内容
单击此处添加段落文字内容 单击此处添加段落文字内容
经典商务ppt模版
单击此处添加标题
单击此处添加段落文字内容 单击此处添加段落文字内容 经典商务ppt模版
单击此处添加标题
单击添加段落文字 单击添加段落文字
经典商务ppt模版
单击添加段落文字
单击添加段落文字 单击添加段落文字
单击此处添加标题
单击添加内容文字 单击添加内容文字
经典商务ppt模版
点击添加标题
点击添加文本 点击添加文本
文本
文本
点击添加文本 点击添加文本
点击添加文本 点击添加文本
点击添加文本
文本
点击添加文本
文本
经典商务ppt模版
点击添加标题
添加标题
北京 上海 广州 天津 重庆
经典商务ppt模版
添加标题
点击添加文本 点击添加文本 点击添加文本 点击添加文本 点击添加文本
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加标题
单击此处添加段落文字内容
1
单击此处添加段落文字内容
2
单击此处添加段落文字内容
3
单击此处添加段落文字内容
4
经典商务ppt模版
单击此处添加标题
文本内容 文本内容 文本内容
经典商务ppt模版
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加标题
文字内容
单击此处添加 段落文字内容
单击此处添加 段落文字内容
文字内容
单击此处添加 段落文字内容
单击此处添加 段落文字内容
文字内容
经典商务ppt模版
单击此处添加标题
单击此处添加段落文字内容 单击此处添加段落文字内容
经典商务ppt模版
单击此处添加标题
此处添加内容
单击此处添加 段落文字内容
此处添加内容
单击此处添加 段落文字内容
此处添加内容
单击此处添加 段落文字内容
此处添加内容
单击此处添加 段落文字内容
此处添加内容
单击此处添加 段落文字内容
此处添加内容
单击此处添加 段落文字内容
经典商务ppt模版
单击此处添加标题
单击添加段落文字 单击添加段落文字
经典商务ppt模版
单击此处添加标题
单击添加段落文字
单击添加段落文字
单击添加段落文字
单击添加段落文字
单击添加段落文字 单击添加段落文字
经典商务ppt模版
单击此处添加标题
内 容
单击此处添加 段落文字内容
单击此处添加 落文字内容
单击此处添加 段落文字内容
单击此处添加 段落文字内容
单击此处添加标题
90
柱形图 1
折线图 2
80
70
60
50
40
30
20
10
0
项目一 项目二 项目三 项目四 项目五 项目六 项目七 项目八
经典商务ppt模版
单击此处添加标题
单击添加标题文字
1
单击添加段落文字 单击添加段落文字 单击添加段落文字 单击添加段落文字
5
2
-4 E +2 55
4
3
项目一 项目二
脑卒中的全面康复
常见康复问题
运动 障碍
功能测评内容
神经功能缺损评定量表
社会心理及生活质量测评 日常生活活动能力测评
功能测评
运动和感觉功能测评 认识和知觉功能评定
语言能力测评
下一张
语言能力测评
国内常用检查法
1 北京医科大学汉语失语检查方法
2 北京医院汉语失语症检查法
3 中国康复研究中心汉语标准失语症检查
常见病因
血管壁病变 心脏病和血流动力学改变 血液成分和血液流变学改变
其他病因
其病因可是一种,也可是数种
病理
脑梗死发 生在颈内 系统约占 4/5,椎基底动脉 系统约占 1/5。
闭塞血管 内可见动 脉粥样硬 化、血管 炎改变、 血栓形成 或栓子
梗死区 脑组织 内伴有 脑水肿、 软化、 坏死
出血灶 中风囊 缺血半 暗带
经典商务ppt模版
单击此处添加标题
此处添加内容
此处添加内容
此处添加内容
此处添加内容
经典商务ppt模版
单击此处添加标题
此处添加内容
• 单击添加段落文字 • 单击添加段落文字
12
7
3
6
4
5
此处添加内容
• 单击添加段落文字 • 单击添加段落文字
经典商务ppt模版
单击此处添加标题
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加标题
10
35
15
18 22 2004 2005 2006 2007 2008
单击添加标题文字
单击添加段落文字 单击添加段落文字 单击添加段落文字 单击添加段落文字
单击此处添加标题
文字 内容
文字 内容
文字 内容
单击此处添加 段落文字内容
文字 内容
经典商务ppt模版
文字 内容
文字 内容
单击此处添加标题
2007
2008
2009
2010
经典商务ppt模版
1 2 3 4
经典商务ppt模版
经典商务ppt模版
Text in here
Text in here
经典商务ppt模版
Text in here
Text in here
M1 M2 M4 M3
经典商务ppt模版
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加段落文字内容 单击此处添加段落文字内容
经典商务ppt模版
单击此处添加标题
单击此处添加段落文字内容 单击此处添加段落文字内容
单击此处添加段落文字内容 单击此处添加段落文字内容
经典商务ppt模版
