1、Http协议
一、接口HTTP协议

⼀、接⼝HTTP协议⼀、接⼝API: Application Programming Interface,应⽤程序可编程接⼝1)接⼝分类硬件接⼝:具有连接功能、适配。
两个硬件设备之间的连接⽅式(⽐如⿏标和电脑通过USB接⼝连接)软件接⼝:软件程序之间数据交互的通道(⽤户界⾯是软件接⼝)2)软件接⼝分类程序内部接⼝:是客户端与服务器的接⼝,⽤来实现客户端和服务器的数据传递外部接⼝:⽐如通过第三⽅登录,第三⽅⽀付,通过调⽤外部接⼝并返回当前的系统3)常见的接⼝协议webService接⼝:使⽤soup协议通过http传输,请求报⽂和返回报⽂都是xml格式的,常⽤测试⼯具有soupUIhttp协议接⼝:⽬前使⽤最⼴泛的,使⽤HTTP协议来传输数据,常见的请求⽅法有get、post等,常⽤测试⼯具有postman、jmeter dubbo、 websocket、 ws://...、 ftp://等协议。
4)接⼝测试本质是基于某种协议,发送⼀个请求给服务器,然后服务器返回⼀个响应,然后对响应数据进⾏分析,判断是否与我们预期的返回⼀致,从⽽验证功能是否正确。
⼆、HTTP协议解读1)http协议:超⽂本传输协议2)https:简单的来说,就是http的安全版,在http下加⼊了SSL层(SSL主要⽤户web的安全传输协议)3)http的默认端⼝号是:80 ,默认的端⼝在url可以不加 https的默认端⼝号是:443 ,默认的端⼝在url可以不加4)HTTP请求过程客户端:PC端的应⽤程序浏览器 APP ⼩程序HTTP通信:客户端发送给服务器的请求信息 服务器返回给客户端的响应信息客户端:前端----->主动请求。
能够发起对应的请求的客户端。
服务端:后端----->被动接受。
1.当⽤户在浏览器的地址栏中输⼊⼀个URL并按回车键后,浏览器会向HTTP服务器发送HTTP请求。
HTTP请求主要分为“Get”和“Post”两种⽅法。
【HTTP】一、HTTP协议简介及其工作流程

【HTTP】⼀、HTTP协议简介及其⼯作流程 协议是指计算机通信⽹络中两台计算机之间进⾏通信所必须共同遵守的规定或规则,超⽂本传输协议(HTTP)是⼀种通信协议,它允许将超⽂本标记语⾔(HTML)⽂档从Web服务器传送到客户端的浏览器。
(⼀)HTTP协议简介 HTTP(超⽂本传输协议)是⼀个应⽤层协议,它是互联⽹的⼀个基础协议,它规定了浏览器如何向万维⽹服务器请求万维⽹⽂档、服务器如何把⽂档传给浏览器。
HTTP是⾯向事务的应⽤层协议,它是万维⽹可以进⾏可靠⽂件交换的重要基础。
对于技术岗位的程序员来说理解掌握HTTP协议是必须的。
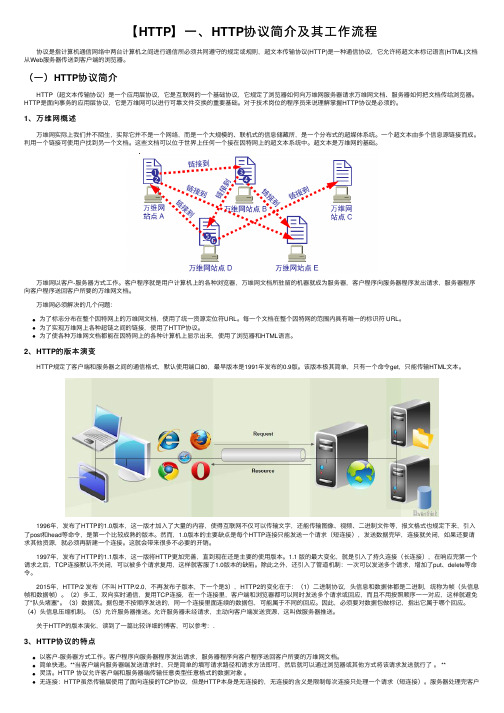
1、万维⽹概述 万维⽹实际上我们并不陌⽣,实际它并不是⼀个⽹络,⽽是⼀个⼤规模的、联机式的信息储藏所,是⼀个分布式的超媒体系统。
⼀个超⽂本由多个信息源链接⽽成。
利⽤⼀个链接可使⽤户找到另⼀个⽂档。
这些⽂档可以位于世界上任何⼀个接在因特⽹上的超⽂本系统中。
超⽂本是万维⽹的基础。
万维⽹以客户-服务器⽅式⼯作。
客户程序就是⽤户计算机上的各种浏览器,万维⽹⽂档所驻留的机器就成为服务器,客户程序向服务器程序发出请求,服务器程序向客户程序送回客户所要的万维⽹⽂档。
万维⽹必须解决的⼏个问题:为了标志分布在整个因特⽹上的万维⽹⽂档,使⽤了统⼀资源定位符URL。
每⼀个⽂档在整个因特⽹的范围内具有唯⼀的标识符 URL。
为了实现万维⽹上各种超链之间的链接,使⽤了HTTP协议。
为了使各种万维⽹⽂档都能在因特⽹上的各种计算机上显⽰出来,使⽤了浏览器和HTML语⾔。
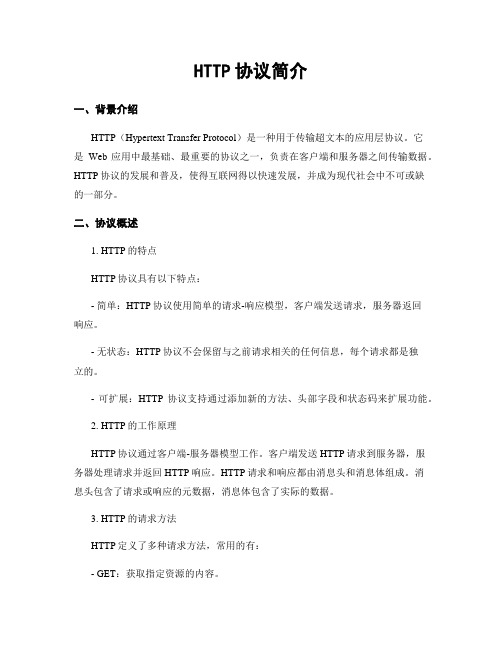
2、HTTP的版本演变 HTTP规定了客户端和服务器之间的通信格式,默认使⽤端⼝80,最早版本是1991年发布的0.9版。
该版本极其简单,只有⼀个命令get,只能传输HTML⽂本。
1996年,发布了HTTP的1.0版本,这⼀版才加⼊了⼤量的内容,使得互联⽹不仅可以传输⽂字,还能传输图像、视频、⼆进制⽂件等,报⽂格式也规定下来,引⼊了post和head等命令,是第⼀个⽐较成熟的版本。
1、http协议基础及IO模型

1、http协议基础及IO模型Nginx (web server,web reverse proxy):http协议:80/tcp,HyperText Transfer Procotolhttp协议版本:HTTP/0.9:原型版本,功能简陋HTTP/1.0:第⼀个⼴泛使⽤的版本,⽀持MIMEHTTP/1.1: 增强了缓存功能spdyHTTP/2.0 下⼀次流⾏MIME:Multipurpose Internet Mail Extesion 多⽤途互联⽹邮件扩展major/minor:text/plain, text/html, image/jpegURI: Uniform Resource Identifier 同⼀资源标识符URL: Uniform Resorce Locator(统⼀资源定位符),⽤于描述某服务器某特定资源的位置;URL包括三部分:URL⽅案:scheme//服务器地址:ip:port资源路径:Scheme://Server:Port/path/to/resourceURN: Uniform Resource Naminghttp事务:httpd⼀次请求和响应的过程请求:request //请求是由请求报⽂来请求响应:response//响应是由响应报⽂来构建报⽂语法格式:request报⽂<method> <request-URL> <version> //起始⾏<headers> //有可能由众多的头部组成<entity-body> //请求主体部分,有可能为空Response响应报⽂<version> <status> <reason-phrase>原因短语<headers><entity-body>//响应实体请求报⽂语法解析:method:请求⽅法,标明客户端希望服务器对资源执⾏的动作GET(表⽰客户端希望服务器把资源打包发给客户端)、HEAD、POST version://请求报⽂和响应报⽂都⼀样HTTP/<major>.<minor>//主版本号.次版本号status:三位数字,如200,301, 302, 404, 502; 标记请求处理过程中发⽣的情况;reason-phrase:status状态码所标记的状态的简要描述;headers:⾸部每个请求或响应报⽂可包含任意个⾸部;每个⾸部都有⾸部名称,后⾯跟⼀个冒号,⽽后跟上⼀个可选空格,接着是⼀个值;entity-body:请求时附加的数据或响应时附加的数据;有⽤的数据块,请求报⽂entity-body可能为空method(⽅法):GET:从服务器获取⼀个资源;HEAD:只从服务器获取⽂档的响应⾸部,⽽不是响应内容;POST:向服务器发送要处理的数据,放在<entity-body>中;PUT:将请求的主体部分存储在服务器上,上传数据到服务器;DELETE:请求删除服务器上指定的⽂档;TRACE:追踪请求到达服务器中间经过的代理服务器;OPTIONS:请求服务器返回对指定资源⽀持使⽤的请求⽅法,如get等;status(状态码):1xx:100-101, 额外信息提⽰;2xx:200-206, 成功类的响应;3xx:300-305, 重定向类的状态;4xx:400-415, 错误类信息,客户端错误(客户端请求根本不存在的资源)5xx:500-505, 错误类信息,服务器端错误(服由于⾃⼰内部问题,导致运⾏不成功)常⽤的状态码:200:成功,请求的所有数据通过响应报⽂的entity-body部分发送;OK301:请求的URL指向的资源已经被删除;但在响应报⽂中通过⾸部Location指明了资源现在所处的新位置;Moved Permanently,永久重定向302:与301相似,但在响应报⽂中通过Location指明资源现在所处临时新位置;Found,资源有,需要重新找304:客户端发出了条件式请求,但服务器上的资源未曾发⽣改变,则通过响应报⽂此响应状态码通知客户端;Not Modified401:需要输⼊账号和密码认证⽅能访问资源;Unauthorized未认证403:请求被禁⽌;Forbidden404:服务器⽆法找到客户端请求的资源;Not Found500:服务器内部错误,原因很多;Internal Server Error502:代理服务器从后端服务器收到了⼀条伪响应;504 Gateway Timeout 是⼀种HTTP协议的服务器端错误状态代码,表⽰扮演⽹关或者代理的服务器⽆法在规定的时间内获得想要的响应。
http和https协议

http和https协议第⼀部分:Http协议 1.1 http协议简介: http协议是超⽂本传输协议,是基于请求与响应的,⽆状态,⽆连接的协议,常基于TCP/IP协议传输数据,默认是端⼝是80,https默认端⼝是443 1.2 http协议⼯作原理: HTTP是基于客户端/服务端(C/S)的架构模型,客户端的浏览器通过TCP协议与服务器建⽴连接,建⽴连接后,客户端向web服务器发送请求; web服务器接受到请求后,向客户端的发送响应信息; 客户端接收到服务器返回的响应信息后,通过浏览器显⽰在⽤户的显⽰器上,然后客户端与服务器断连接。
1.3 http协议的特点: 1)http是⽆状态:http协议是⽆状态协议。
⽆状态协议是指:协议对客户端没有状态存储,即对事物的处理没有“记忆”能⼒,⽐如访问⼀个⽹站需要重复的登录操作;j解决⽅法:1通过cookies/session会话保存;2持久连接(HTTP keep-alive)⽅法,只要任意⼀端没有明确提出断开连接 2)http是⽆连接:⽆连接的含义是指限制每次只处理⼀个请求,服务器处理完客户的请求,并接收到客户的应答后,服务器就会断开宇客户端的连接。
采⽤这种⽅式可以节省传输时间。
3)http是基于请求和响应:基本特性就是客户端发送请求,服务端响应。
4)通信使⽤明⽂,请求和响应不会对通信⽅式进⾏确认,⽆法保证数据的完整性。
5)简单快速、灵活。
1.4 http信息结构 1.4.1 客户端发送的请求信息 客户端发送⼀个HTTP请求到服务器的请求消息包括以下格式:请求⾏(request line)、请求头部(header)、空⾏和请求数据四个部分组成; 1.4.2请求头部字段信息: Host :请求的资源在哪个主机的端⼝上 Connection:该请求⽀持长连接(heep_alive) Content-Length:正⽂内容长度 Content-Type:客户端传⼊参数的数据格式 User-Agent:声明⽤户的操作系统和浏览器版本信息 Accent:发起了请求 Referer:当前页⾯是从哪个页⾯跳转过来的 Accept-Encoding:接受的编码 Accept-Language:接受的语⾔类型 Cookie:⽤于在客户端存储少量信息,通常⽤于实现会话(session)功能 Aceept:客户端可以接收的数据格式 1.4.3 服务端的响应信息 Http响应部分有四个部分组成:状态⾏、消息头、空⾏和响应正⽂; 1.5 http 请求⽅法 1.5.1 get和post的区别: 1)get重点是从服务器上获取资源,post重点是想往服务器发送资源; 2)get⽅式数据传输量⽐较⼩,最多才1024个字节,⽽post则没有限制,所以有时候上传⽂件时只能⽤post⽅式 3)get⽅式传参数据时参数都显⽰在URL上,⽽post的参数则在请求体中,post⽐get更安全。
HTTP协议简介

HTTP协议简介一、背景介绍HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的应用层协议。
它是Web应用中最基础、最重要的协议之一,负责在客户端和服务器之间传输数据。
HTTP协议的发展和普及,使得互联网得以快速发展,并成为现代社会中不可或缺的一部分。
二、协议概述1. HTTP的特点HTTP协议具有以下特点:- 简单:HTTP协议使用简单的请求-响应模型,客户端发送请求,服务器返回响应。
- 无状态:HTTP协议不会保留与之前请求相关的任何信息,每个请求都是独立的。
- 可扩展:HTTP协议支持通过添加新的方法、头部字段和状态码来扩展功能。
2. HTTP的工作原理HTTP协议通过客户端-服务器模型工作。
客户端发送HTTP请求到服务器,服务器处理请求并返回HTTP响应。
HTTP请求和响应都由消息头和消息体组成。
消息头包含了请求或响应的元数据,消息体包含了实际的数据。
3. HTTP的请求方法HTTP定义了多种请求方法,常用的有:- GET:获取指定资源的内容。
- POST:向指定资源提交数据。
- PUT:将请求的数据存储到指定位置。
- DELETE:删除指定的资源。
- HEAD:获取指定资源的元数据。
4. HTTP的状态码HTTP响应包含一个状态码,用于表示服务器对请求的处理结果。
常见的状态码有:- 200 OK:请求成功。
- 404 Not Found:请求的资源不存在。
- 500 Internal Server Error:服务器内部错误。
5. HTTP的头部字段HTTP请求和响应中可以包含多个头部字段,用于传递附加的信息。
常见的头部字段有:- Content-Type:指定请求或响应的媒体类型。
- Content-Length:指定请求或响应的数据长度。
- Cookie:用于在客户端和服务器之间传递状态信息。
三、应用场景HTTP协议广泛应用于Web开发和互联网通信中,包括但不限于以下场景:1. 浏览器和服务器之间的通信:HTTP协议是浏览器和服务器之间进行数据交互的基础。
http协议的工作原理

http协议的工作原理HTTP协议(HyperText Transfer Protocol)是一种应用层协议,用于传输Web页面以及其他资源的协议。
其工作原理可以简要概括为以下几个步骤:1. 客户端发起请求:当用户在浏览器中输入一个URL或点击链接时,浏览器会发起一个HTTP请求。
这个请求包括请求方法(比如GET、POST)、请求头(包含各种关于请求的信息,例如User-Agent、Accept等)、请求体(对于POST请求,可能包含数据)以及请求目标(URL)等信息。
2. 服务器处理请求:服务器接收到客户端发送的请求后,会解析请求头和请求体,根据请求的URL找到对应的资源,并根据请求方法进行相应的处理。
服务器可能需要通过访问数据库或其他资源来生成所需的数据。
3. 服务器返回响应:服务器处理完请求后,会生成一个HTTP响应。
这个响应包括响应状态码(表示请求的处理结果,比如200表示成功、404表示请求的资源不存在等)、响应头(包含一些关于响应的信息,例如Content-Type、Content-Length 等)以及响应体(实际返回的数据)。
服务器将完整的响应发送回客户端。
4. 客户端接收响应:客户端接收到服务器返回的响应后,会解析响应头和响应体。
根据响应状态码来判断请求是否成功,根据响应头中的Content-Type来确定响应体的类型(如文本、图片等),并进行相应的处理。
如果是文本类型的数据,浏览器会将其渲染为可读的页面。
5. 客户端和服务器关闭连接:在请求和响应完毕后,客户端和服务器会根据请求头的Connection属性来决定是否关闭连接。
如果Connection属性值为keep-alive,连接将保持打开状态,可以继续复用;反之则关闭连接。
需要注意的是,HTTP是一种无状态协议,即每个请求与响应之间都是独立的,服务器不会保存客户端的状态信息。
如果需要在多个请求之间保持一些状态,可以使用Cookie或其他机制来实现。
五大技术标准(一)

五大技术标准(一)五大技术标准什么是五大技术标准五大技术标准是针对计算机网络领域的开放性标准,分为五个方面:1.HTTP协议标准2.HTML语言标准3.CSS样式标准4.JavaScript语言标准5.Ajax技术标准这五个标准的普及和规范让计算机网络更加开放和便利,也为未来计算机网络的发展打下了基础。
HTTP协议标准HTTP协议标准(超文本传输协议) 是互联网上应用最为广泛的一种协议,在浏览器和服务器之间传输超文本的标准。
它规定了浏览器和服务器之间的通用数据传输标准。
HTTP协议不仅仅是数据传输协议,同时也是通用协议,我们可以利用它开发出各种服务器软件,实现从基于浏览器的网页到基于服务器的游戏。
HTML语言标准HTML(超文本标记语言)是一种用于建立网页的语言,支持网页内的超链接以及复杂的排版布局。
HTML通过分割网页以及定义页头页脚等元素帮助开发者打造直观易懂的用户界面。
HTML有很多版本,目前流行的是HTML5版本,它增加了多媒体支持,提高了页面的可访问性,同时兼容以往版本。
CSS样式标准CSS(Cascading Style Sheets)是一种标记语言,用于给HTML文档添加样式。
它可以为网页提供多样化的布局和外观风格,如设置字体、颜色、边框、间距和背景等。
CSS样式标准的发展使得网页设计者可以更轻松地进行页面设计,同时也大幅提高了网站的美观度和可读性。
JavaScript语言标准JavaScript是一种脚本语言,广泛用于网站开发和游戏开发。
JavaScript可以在网页上动态地显示信息、响应用户操作和请求数据。
它可以与其他技术标准如HTML5、CSS3等结合使用,实现网页的动态交互和数据处理。
JavaScript的标准化使得开发人员可以更加规范地开发,从而提高代码的可维护性和稳定性。
Ajax技术标准Ajax技术标准(Asynchronous JavaScript and XML)是一种利用JavaScript和XML进行客户端和服务器端数据异步交换的技术。
http协议是什么

http协议是什么HTTP(Hypertext Transfer Protocol)协议是一种用于传输超文本的应用层协议。
HTTP是Web服务的基础,它的功能是允许客户端与服务器之间传输和交换资源。
HTTP协议采用了请求-响应模型,客户端发送请求给服务器,服务器返回响应给客户端。
请求由请求行、请求头和请求体组成,而响应由响应行、响应头和响应体组成。
HTTP协议的主要特点如下:1. 简单:HTTP协议的请求和响应是简洁明了的文本形式,在协议中使用了易于理解的方法和状态码,使其易于使用和调试。
2. 无状态:HTTP协议是无状态的,即每个请求和响应是独立的,服务器不会记住之前的请求。
这导致了每个请求都需要携带所有必要的信息,而不依赖之前的请求。
3. 可扩展性:HTTP协议是可扩展的,可以通过请求头和响应头添加自定义的字段,以满足不同应用的需求。
4. 基于TCP/IP:HTTP协议是建立在可靠的传输层协议TCP/IP之上的,确保了数据可靠的传输。
HTTP协议的工作流程如下:1. 客户端发起HTTP请求,发送一个HTTP方法(GET、POST等)、URL以及相应的请求头和请求体。
2. 服务器接收到请求,在响应头中包含了状态码、响应头和响应体。
3. 客户端接收到响应,根据响应头中的状态码判断请求的结果。
然后解析响应体中的数据,进行相应的处理。
HTTP协议的各个版本之间也有一些区别:- HTTP/0.9:1991年发布,只支持GET方法,没有请求头和响应头,只能传输HTML格式的文本。
- HTTP/1.0:1996年发布,支持多种数据格式,引入了请求头和响应头,并增加了POST方法和状态码。
- HTTP/1.1:1999年发布,是当前主流版本,支持持久连接、管道化请求以及更多的状态码。
- HTTP/2:2015年发布,引入了二进制传输、多路复用、头部压缩等新特性,提高了性能和效率。
除了常见的HTTP协议,还有HTTPS(HTTP Secure)协议,它通过在HTTP协议上叠加SSL/TLS加密层来提供安全的通信。
1.HTTP

Referer: /index.jsp (*) TE: trailers,deflate User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) (*)
举例:Accept-Encoding: gzip, compress
有些头字段可以出现多次,例如,响应消息中可以包含有多个 “Warning”头字段。
请求行与状态行
请求行与状态行
使用GET和POST方式传递参数
响应状态码
请求行与状态行
请求行
格式:请求方式 资源路径 HTTP版本号<CRLF> 举例:GET /test.html HTTP/1.1 请求方式:POST、HEAD、OPTIONS、DELETE、TRACE、PUT
实体头
实体头用作实体内容的元信息,描述了实体内容的属性,包括实体信息 类型、长度、压缩方法、最后一次修改时间、数据有效期等。
Allow: GET,POST Content-Encoding: gzip (*) Content-Language: zh-cn (*) Content-Length: 80 (*) Content-Location: /java_cn.html Content-MD5: ABCDABCDABCDABCDABCDAB== Content-Range: bytes 2543-4532/7898 (*) Content-Type: text/html; charset=GB2312 (*) Expires: Tue, 11 Jul 2000 18:23:51 GMT(*) Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT(*)
HTTP协议

HTTP协议协议名称:HTTP协议一、协议背景和目的HTTP(Hypertext Transfer Protocol)是一种应用层协议,用于在客户端和服务器之间传输超文本的数据。
它是万维网的基础,并被广泛应用于互联网上的各种应用程序中。
本协议的目的是确保数据的可靠传输和有效通信,以满足用户对网页、图片、视频等资源的请求。
二、协议要素1. 请求方法(Request Methods):- GET:获取指定资源。
- POST:向服务器提交数据。
- PUT:更新指定资源。
- DELETE:删除指定资源。
- HEAD:仅获取响应头信息。
- OPTIONS:获取服务器支持的方法列表。
- TRACE:追踪请求-响应的传输路径。
2. 状态码(Status Codes):- 1xx:信息响应,表示请求已被接收,继续处理。
- 2xx:成功响应,表示请求已成功被接收、理解、接受。
- 3xx:重定向响应,表示需要进一步操作以完成请求。
- 4xx:客户端错误响应,表示服务器无法处理请求。
- 5xx:服务器错误响应,表示服务器处理请求时发生错误。
3. 头部字段(Headers):- Host:指定请求的目标服务器。
- User-Agent:标识客户端的应用程序类型。
- Content-Type:指定请求或响应的媒体类型。
- Content-Length:指定请求或响应的数据长度。
- Cookie:在客户端和服务器之间传递的数据。
4. 实体主体(Entity Body):- 请求主体:包含客户端向服务器发送的数据。
- 响应主体:包含服务器返回给客户端的数据。
5. URL(Uniform Resource Locator):- 协议:指定使用的协议,如HTTP。
- 主机:指定服务器的域名或IP地址。
- 端口:指定服务器的端口号。
- 路径:指定服务器上资源的路径。
- 查询参数:可选参数,用于传递额外的信息。
三、协议流程1. 客户端向服务器发送HTTP请求:- 构建请求行,包括请求方法、URL和协议版本。
HTTP协议详解

HTTP协议详解HTTP协议简介超⽂本传输协议(英⽂:HyperText Transfer Protocol,缩写:HTTP)是⼀种⽤于分布式、协作式和超媒体信息系统的应⽤层协议。
HTTP是万维⽹的数据通信的基础。
HTTP的发展是由蒂姆·伯纳斯-李于1989年在欧洲核⼦研究组织(CERN)所发起。
HTTP的标准制定由万维⽹协会(World Wide Web Consortium,W3C)和互联⽹⼯程任务组(Internet Engineering Task Force,IETF)进⾏协调,最终发布了⼀系列的RFC,其中最著名的是1999年6⽉公布的 RFC 2616,定义了HTTP协议中现今⼴泛使⽤的⼀个版本——HTTP 1.1。
2014年12⽉,互联⽹⼯程任务组(IETF)的Hypertext Transfer Protocol Bis(httpbis)⼯作⼩组将HTTP/2标准提议递交⾄IESG进⾏讨论,于2015年2⽉17⽇被批准。
HTTP/2标准于2015年5⽉以RFC 7540正式发表,取代HTTP 1.1成为HTTP的实现标准。
HTTP协议概述HTTP是⼀个客户端终端(⽤户)和服务器端(⽹站)请求和应答的标准(TCP)。
通过使⽤⽹页浏览器、⽹络爬⾍或者其它的⼯具,客户端发起⼀个HTTP请求到服务器上指定端⼝(默认端⼝为80)。
我们称这个客户端为⽤户代理程序(user agent)。
应答的服务器上存储着⼀些资源,⽐如HTML⽂件和图像。
我们称这个应答服务器为源服务器(origin server)。
在⽤户代理和源服务器中间可能存在多个“中间层”,⽐如代理服务器、⽹关或者隧道(tunnel)。
尽管TCP/IP协议是互联⽹上最流⾏的应⽤,HTTP协议中,并没有规定必须使⽤它或它⽀持的层。
事实上,HTTP可以在任何互联⽹协议上,或其他⽹络上实现。
HTTP假定其下层协议提供可靠的传输。
HTTP协议详解

HTTP 协议详解 引言
HTTP 是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系 统。 它于 1990 年提出, 经过几年的使用与发展, 得到不断地完善和扩展。 目前在 WWW 中使用的是 HTTP/1.0 的第六版,HTTP/1.1 的规范化工作正在进行之中,而且 HTTP-NG(Next Generation of HTTP)的 建议已经提出。 HTTP 协议的主要特点可概括如下: 1.支持客户/服务器模式。 2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有 GET、HEAD、 POST。每种方法规定了客户与服务器联系的类型不同。由于 HTTP 协议简单,使得 HTTP 服务器的程序规 模小,因而通信速度很快。 3.灵活:HTTP 允许传输任意类型的数据对象。正在传输的类型由 Content-Type 加以标记。 4.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的 应答后,即断开连接。采用是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着 如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在 服务器不需要先前信息时它的应答就较快。
一、HTTP 协议详解之 URL 篇
http(超文本传输协议)是一个基于请求与响应模式的、无状态的、应用层的协议,常基于 TCP 的 连接方式,HTTP1.1 版本中给出一种持续连接的机制,绝大多数的 Web 开发,都是构建在 HTTP 协议之 上的 Web 应用。 HTTP URL (URL 是一种特殊类型的 URI,包含了用于查找某个资源的足够的信息)的格式如下: http://host[":"port][abs_path] http 表示要通过 HTTP 协议来定位网络资源;host 表示合法的 Internet 主机域名或者 IP 地址; port 指定一个端口号,为空则使用缺省端口 80;abs_path 指定请求资源的 URI;如果 URL 中没有给 出 abs_path, 那么当它作为请求 URI 时, 必须以“/”的形式给出, 通常这个工作浏览器自动帮我们完成。 eg: 1、输入: 浏览器自动转换成:/ 2、http:192.168.0.116:8080/index.jsp
HTTP协议工作原理工作过程

HTTP协议工作原理工作过程HTTP(Hypertext Transfer Protocol)是一种用于在网络中传输超文本的协议,它是互联网的基础,承载着网页、图片、视频等各种资源的传输和交互。
本文将介绍HTTP协议的工作原理和工作过程。
一、HTTP协议的工作原理HTTP协议是基于客户端-服务器模型的,客户端发送请求,服务器返回响应。
客户端可以是浏览器、手机APP等,服务器可以是网站服务器、API服务器等。
HTTP协议使用TCP/IP作为传输协议,通过建立可靠的TCP连接来传输数据。
TCP是一种面向连接的协议,保证数据的可靠传输。
HTTP协议采用请求-响应模型。
客户端发送HTTP请求,服务器接收并处理请求后返回HTTP响应。
HTTP请求由请求行、请求头、请求体组成,HTTP响应由响应行、响应头、响应体组成。
二、HTTP协议的工作过程1. 建立TCP连接:客户端发起连接请求,与服务器建立TCP连接。
TCP连接建立后可以进行可靠的数据传输。
2. 发送HTTP请求:客户端向服务器发送HTTP请求。
请求由请求行、请求头、请求体组成。
请求行包括请求方法(GET、POST等)、请求URL和协议版本。
请求头包含一些额外的信息,如请求的主机、请求的浏览器等。
请求体包含一些可选的数据,如表单数据、JSON数据等。
3. 服务器处理请求:服务器接收到客户端的请求后,根据请求方法和URL等信息进行处理。
服务器可能从数据库、文件系统等获取资源数据,并进行处理。
4. 返回HTTP响应:服务器将处理结果封装成HTTP响应发送给客户端。
响应由响应行、响应头、响应体组成。
响应行包括响应状态码和状态描述。
响应头包含一些额外的信息,如响应的类型、响应的长度等。
响应体包含实际的响应数据,如网页内容、图片等。
5. 关闭TCP连接:客户端接收到HTTP响应后,会检查响应状态码等信息。
如果需要继续请求其他资源,客户端可以选择保持TCP连接,继续发送HTTP请求。
HTTP协议格式详解

HTTP协议格式详解HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的应用层协议。
它是Web通信的基础,通过在客户端和服务器之间传递请求和响应来实现数据交换。
本文将详细介绍HTTP协议的格式,包括请求消息和响应消息的结构以及各个字段的含义。
一、请求消息格式HTTP请求消息由三个部分组成:请求行、请求头和请求体。
1. 请求行请求行包含了请求的方法、URI和HTTP版本。
格式如下:```<方法> <URI> HTTP/<版本>```常见的HTTP方法有GET、POST、PUT、DELETE等,URI表示请求的资源路径,版本表示HTTP协议的版本号。
2. 请求头请求头包含了请求的各种信息,以键值对的形式表示。
常见的请求头字段有:- Host:表示请求的主机名。
- User-Agent:表示客户端的用户代理。
- Accept:表示客户端能够接受的响应内容类型。
- Content-Type:表示请求体的内容类型。
- Cookie:表示客户端的Cookie信息。
- Authorization:表示客户端的身份验证信息。
请求头字段可以根据具体需求进行添加和修改,以满足请求的要求。
3. 请求体请求体是可选的,用于传递请求的数据。
常见的请求体格式有:- application/x-www-form-urlencoded:用于提交表单数据。
- multipart/form-data:用于上传文件。
- application/json:用于提交JSON格式的数据。
二、响应消息格式HTTP响应消息也由三个部分组成:状态行、响应头和响应体。
1. 状态行状态行包含了响应的HTTP版本、状态码和状态描述。
格式如下:```HTTP/<版本> <状态码> <状态描述>```常见的状态码有200表示成功,404表示资源未找到,500表示服务器内部错误等。
实验一_HTTP协议分析

实验一HTTP协议分析一、实验目的:• 下载、安装、配置和验证Web 服务器应用程序• 用Wireshark 捕获和分析HTTP 通信二、实验内容:安装、配置与验证Web 服务器应用程序,使用Web 浏览器连接服务器,并使用Wireshark 捕获通信。
对捕获结果的分析将有助于您理解HTTP 协议的运作原理。
三、实验步骤任务1:下载、安装IIS Web服务器。
步骤1:从/view/224.html#edown下载软件。
任务2:在计算机上配置IIS Web 服务器。
步骤1:在D:盘新建文件夹web步骤2:打开记事本,文件内容为以下示例(注意红色部分替换成合作同学的真实学号和姓名):<html><body><h1>Welcome to the Pod1HostB Web Server!!!</h1><center><bold>Operated by me!</center></bold>Contact web administrator: 合作同学的学号姓名@</body></html>保存文件在D:\web命名为index.htm步骤3:设置WEB服务器主目录为D:\web,操作如下:步骤3:验证Web 服务器。
问题1:netstat命令验证.(给出最后效果的屏幕截图)问题2:验证合作同学的WEB服务器(给出最后效果的屏幕截图)启动IE,地址栏输入HTTP://合作同学的IP:8080任务3:用Wireshark 捕获和分析HTTP 通信。
HTTP 是一个应用层协议,依赖TCP 等下层协议来建立和管理通信通道。
HTTP v1.1 于1999 年在RFC 2616 中定义。
实验的此部分将演示多个Web 客户端与Web 服务器之间的会话如何保持独立。
Wireshark 不会捕获127.0.0.0 网络中Windows 计算机发送或接收的数据包。
http协议格式详解

http协议格式详解[HTTP协议格式详解]⼀、URI结构HTTP使⽤统⼀资源标识符(URI)来传输数据和建⽴连接。
URL(统⼀资源定位符)是⼀种特殊种类的URI,包含了⽤于查找的资源的⾜够的信息,我们⼀般常⽤的就是URL,⽽⼀个完整的URL包含下⾯⼏部分:1.协议部分该URL的协议部分为http:,表⽰⽹页⽤的是HTTP协议,后⾯的//为分隔符2.域名部分域名是,发送请求时,需要向DNS服务器解析IP。
如果为了优化请求,可以直接⽤IP作为域名部分使⽤3.端⼝部分域名后⾯的80表⽰端⼝,和域名之间⽤:分隔,端⼝不是⼀个URL的必须的部分。
如果端⼝是80,也可以省略不写4.虚拟⽬录部分从域名的第⼀个/开始到最后⼀个/为⽌,是虚拟⽬录的部分。
其中,虚拟⽬录也不是URL必须的部分,本例中的虚拟⽬录是/mix/5.⽂件名部分从域名最后⼀个/开始到?为⽌,是⽂件名部分;如果没有?,则是从域名最后⼀个/开始到#为⽌,是⽂件名部分;如果没有?和#,那么就从域名的最后⼀个/从开始到结束,都是⽂件名部分。
本例中的⽂件名是76.html,⽂件名也不是⼀个URL的必须部分,如果没有⽂件名,则使⽤默认⽂件名6.锚部分从#开始到最后,都是锚部分。
本部分的锚部分是first,锚也不是⼀个URL必须的部分7.参数部分从开始到#为⽌之间的部分是参数部分,⼜称为搜索部分、查询部分。
本例中的参数是name=kelvin&password=123456,如果有多个参数,各个参数之间⽤&作为分隔符。
⼆、RequestHTTP的请求包括:请求⾏(request line)、请求头部(header)、空⾏和请求数据四个部分组成。
get请求没有请求体。
三、Response1.状态⾏状态⾏由协议版本号、状态码、状态消息组成2.响应头响应头是客户端可以使⽤的⼀些信息,如:Date(⽣成响应的⽇期)、Content-Type(MIME类型及编码格式)、Connection(默认是长连接)等等3.空⾏响应头和响应体之间必须有⼀个空⾏4.响应体响应正⽂,本例中是键值对信息四、⼯作原理HTTP协议采⽤请求/响应模式,客户端向服务器发送⼀个请求报⽂,然后服务器响应请求。
HTTP协议格式详解

HTTP协议格式详解HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的应用层协议。
它是Web的基础,用于在客户端和服务器之间传递请求和响应。
HTTP协议的格式由请求和响应两部分组成,本文将详细解释这两部分的格式。
一、HTTP请求格式HTTP请求由请求行、请求头和请求体三部分组成。
1. 请求行请求行由三个字段组成,分别是请求方法、请求目标和协议版本。
- 请求方法:指定请求的动作,常见的方法有GET、POST、PUT、DELETE等。
- 请求目标:指定请求的资源路径,可以是绝对路径或相对路径。
- 协议版本:指定使用的HTTP协议版本,如HTTP/1.1。
示例:```GET /index.html HTTP/1.1```2. 请求头请求头包含了关于请求的附加信息,以键值对的形式表示。
常见的请求头字段有:- Host:指定请求的主机名和端口号。
- User-Agent:指定客户端的用户代理信息。
- Accept:指定客户端能够接受的响应内容类型。
- Content-Type:指定请求体的媒体类型。
示例:```Host: User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.96 Safari/537.36Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0. 8Content-Type: application/json```3. 请求体请求体包含了请求的具体内容,通常用于POST请求。
示例:```{"username": "example","password": "123456"}```二、HTTP响应格式HTTP响应由状态行、响应头和响应体三部分组成。
HTTP协议基础模拟试卷1(题后含答案及解析)

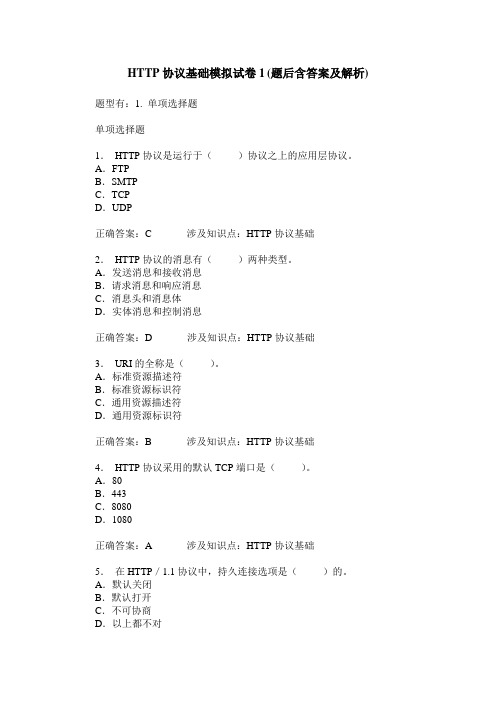
HTTP协议基础模拟试卷1(题后含答案及解析) 题型有:1. 单项选择题单项选择题1.HTTP协议是运行于()协议之上的应用层协议。
A.FTPB.SMTPC.TCPD.UDP正确答案:C 涉及知识点:HTTP协议基础2.HTTP协议的消息有()两种类型。
A.发送消息和接收消息B.请求消息和响应消息C.消息头和消息体D.实体消息和控制消息正确答案:D 涉及知识点:HTTP协议基础3.URI的全称是()。
A.标准资源描述符B.标准资源标识符C.通用资源描述符D.通用资源标识符正确答案:B 涉及知识点:HTTP协议基础4.HTTP协议采用的默认TCP端口是()。
A.80B.443C.8080D.1080正确答案:A 涉及知识点:HTTP协议基础5.在HTTP/1.1协议中,持久连接选项是()的。
A.默认关闭B.默认打开C.不可协商D.以上都不对正确答案:B 涉及知识点:HTTP协议基础6.以下不是HTTP协议的特点的是()。
A.持久连接B.请求/响应模式C.只能传输文本数据D.简单、高效正确答案:C 涉及知识点:HTTP协议基础7.不属于HTTP请求方法的是()。
A.GETB.SETC.PUPD.POST正确答案:B 涉及知识点:HTTP协议基础8.HTTP协议的交互过程不包含()步骤。
A.建立连接B.关闭连接C.发送清求D.下载数据正确答案:D 涉及知识点:HTTP协议基础9.HTTP在可靠的()协议之上提供一种传输信息的机制。
A.物理层B.网络层C.传输层D.应用层正确答案:C 涉及知识点:HTTP协议基础10.以下()不是标准的HTTP消息头字段。
A.StatusB.HostC.AcceptD.Referer正确答案:A 涉及知识点:HTTP协议基础11.HTTP协议的GEl’请求方法可以获取()类型的数据。
A.HTMI。
文档B.图片C.视频D.以上都可以正确答案:D 涉及知识点:HTTP协议基础12.HTTP请求消息中可以不包含()。
1HTTP是什么,HTTP不是什么?

1HTTP是什么,HTTP不是什么?HTTP是什么?HTTP 全程超⽂本传输协议(HyperText Transfer Protocol)。
包含三部分:超⽂本、传输、协议。
1. 协议HTTP是⼀个⽤在计算机世界⾥的协议。
它使⽤计算机能够理解的语⾔确⽴了⼀种计算机之间交流通信的规范,以及相关的各种控制和错误处理⽅式。
2. 传输HTTP是⼀个“传输协议”,把⼀堆东西从A点搬到B点,或从B点搬到A点(A<===>B)。
双向协议,请求⽅可以发送数据给响应⽅;响应⽅也可以把数据发送给请求⽅。
数据可以在多个⾓⾊间传输(A<=>X<=>Y<=>Z<=>B),这些⾓⾊也遵从HTTP协议。
只要保证基本数据传输,还能加上额外功能,⽐如安全认证,数据压缩,编码转换等等。
HTTP是⼀个在计算机世界⾥专门⽤来在两点之间传输数据的约定和规范。
3. 超⽂本超⽂本是⽂字、图⽚、⾳频、视频等的混合体,包含超链接,⽐如HTML。
HTML本⾝是纯⽂字⽂件,但是内部⽤很多标签定义了对图⽚、⾳频、视频等的链接,通过浏览器的解释,呈现在我们⾯前的就是⼀个含有多种视听信息的页⾯。
总结:HTTP 是⼀个在计算机世界⾥专门在两点之间传输⽂字、图⽚、⾳频、视频等超⽂本数据的约定和规范。
HTTP 不是什么?1. HTTP不是互联⽹(Internet)2. HTTP不是编程语⾔,但是编程语⾔可以实现HTTP3. HTTP不是HTMLHTML是超⽂本的载体,是⼀种标记语⾔。
HTML可以被HTTP协议传输,同样图⽚、⾳频等资源也可以被HTTP协议传输。
4. HTTP不是⼀个孤⽴协议HTTP通常跑在TCP/IP协议栈之上,依靠IP协议实现寻址和路由,依靠TCP协议实现可靠数据传输,依靠DNS协议实现域名查找,依靠SSL/TLS协议实现安全通信。
此外,还有⼀些协议依赖于HTTP,例如 WebSocket、HTTPDNS等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Http协议
一、Http概述
二、http协议特点:
1支持客户/服务器模式(B/S)
通常这里所指的客户端是浏览器
2简单快速
客户向服务器请求服务时,只需传送请求方法和路径,请求方法常用的有get/head/post。
每种方法规定了客户与服务器联系的不同类型。
后面会作详解说明。
3灵活
http协议允许传输任意类型的数据对象,正在传输的类型由context-type加以标记。
通过在head中定义meta标签指定。
4无连接:
无连接的含义是指限制每次连接只处理一个请求服务器修理完客户的请求,并收到客户的应答后,即断开连接。
采用这种方式可以节省传输时间。
5无状态:
http协议是无状态协议。
无状态是指协议对于事务处理没有记忆能力。
缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传递的数据量增大。
另一方面,在服务器不需要先前信息时他的应答就较快。
三、Http协议url:
就像每家每户都有一个门牌地址一样,每个网页也都有一个Internet地址。
当你在浏览器的地址框中输入一个URL或是单击一个超级链接时,URL就确定了要浏览的地址。
浏览器通过超文本传输协议(HTTP),将Web服务器上站点的网页代码提取出来,并翻译成漂亮的网页。
URL由三部分组成:资源类型、存放资源的主机域名、资源文件名。
一个常用的url地址如下::80/server/index.html下面我们对这个url进行详细说明.
1、[http://]这一部分是说明这个请求是基于http协议的,这里请大家注意,我们日常使用的浏览器默认都是基于http协议的所以这一部分内容我们可以省略,浏览器会自动处理。
2、这部分内容表示我们请求的http服务器的域名,这个域名最终会解析为一个ip地址,指向网络中的一台http服务器计算机
3、[:80]:这里指的是端口号,必须是一个整数,http协议的默认端口号是80,如果服务器部署的端口号是80那么这里可以省略,web浏览器会自动加上80端口。
如果说我们服务器地址是我们的门牌号,那么端口号就可以说是房间号。
4、server:表示服务器上的一个目录,也可以说是在服务器上部署的一个应用程序。
5、index.html:服务器最终会返回给客户端的结果文件,这里是一个html网页.
四、Http请求协议
请求协议的格式:
2.1 GET请求
打开IE浏览器,地址栏输入http://localhost:8080/HelloWorld/index.jsp ie浏览器按F12,弹出开发人员工具如下图:
在弹出窗口中点击网络选项卡的开始捕捉按钮就可以捕捉请求的相关信息,如下图:
刷新一下页面就会出现请求内容:
上述请求说明:
GET /HelloWorld/index.jsp HTTP/1.1请求行:GET请求,请求的服务器路径是/HelloWorld/index.jsp,http协议版本1.1
Accept application/x-shockwave-flash,image/gif,image/jpeg,image/pjpeg,
application/vnd.ms-excel,application/vnd.ms-powerpoint,application/msword,
application/xaml+xml, application/x-ms-xbap, application/x-ms-application, */*
告诉服务器,当前客户端可以接收的文档类型,*/*,表示什么都可以接收;
Accept-Encoding gzip, deflate支持的压缩格式。
数据在网络上传递时,可能服务器会把数据压缩后再发送,提高网页打开的速度,节省流量。
Accept-Language zh-cn当前客户端支持的语言,浏览器工具-→Intenet选选项---→常规--→语言中看到相关设置。
2.2 POST请求
为了能够看到post请求,需要在index .jsp页面中添加一个表单
<form action=""method="post">
姓名<input type="text"name="name">
<br/>
<input type="submit"value="提交">
</form>
点击请求正文可以看到我们提交的姓名数据
五、Http响应协议
4.1 http响应格式和说明
4.2 常见响应码。
