Dreamweaver CC第5章 表单和行为
DREAMWEAVER 官方教程 第5章

注意:一旦做出选择或放置插入点,应该回到“设计”视图的“标准”模式来进 行编辑。调整大小等的一些可视操作在“扩展表格”模式中不会产生预期 结果。
5.5.1 切换到“扩展表格”模式
若要切换到“扩展表格”模式,具体操作步骤如下: 步骤1 确保正在“设计”视图中工作。 步骤2 执行下列操作之一:
提示:也可以单击列标题,从下拉菜单中选择“选 择列”命令,如右图所示。
5.4.4 选择单元格
可以选择单个单元格、一行单元格或单元格块或者不相邻的单元格。
1.选择单个单元格
若要选择单个单元格,执行下列操作之一: 单击单元格,然后在“文档”窗口左下角的标签选择器中选择<td>标 签。 按住Ctrl键单击要选择的单元格。 单击单元格,然后选择“编辑”|“全选”命令。
3.选择不相邻的单元格
若要选择不相邻的单元格,在按住Ctrl键的同时单击要选择的单元格、行或 列。
如果按住Ctrl键单击尚未选中的单元格、行或列,则会将其选中。如果它已 经被选中,则再次单击会将其从选择中删除。
5.5 使用“扩展表格”模式编辑表格
“扩展表格”模式临时向文档中的所有表格添加单元格边距和间距,并且增 加表格的边框以使编辑操作更加容易。利用这种模式,可以选择表格中的项目或 者精确地放置插入点。
表格格式设置的优先顺序如下: (1)单元格。 (2)行。 (3)表格。 例如,如果将单个单元格的背景颜色设置为蓝色,然后将整个表格的背景颜 色设置为黄色,则蓝色单元格不会变为黄色,因为单元格格式设置优先于表格格 式设置。
注意:当设置列的属性时,Dreamweaver更改对应于该列中每个单元格的td标 签的属性。
Dreamweaver CC网页设计案例教程 第3版教学课件模块5

选中表格
任务三 编辑表格
2. 选择表格元素 选择表格的行或列,可以有以下3种操作可以实现: 将光标定位于行的左边缘或列的最上端,当光标变成黑色箭头时单击即可。 在单元格内单击,按住鼠标左键,然后按照箭头方向,平行拖动或者向下拖 动可以选择多行或者多列。 按住CTRL键,鼠标左键分别单击欲选择的多行或者多列,这种方法可以比 较灵活的选择多行或者多列。
任务三 编辑表格
子务1 选择编辑表格
1.要选择整个表格
有以下3种方法可以实现: 把光标悬放到表格的上边框外缘或者下边框外缘(光标呈现表格光标); 或者把光标悬放在表格的右边框上或者下边框上再或者单元格内边框的 任何地方(光标标呈现平行线光标)。单击鼠标左键即可选中此表格。
将光标放置在表格的任意一个单元格内,单击鼠标左键,之后单击页面 窗口左下角的“<table>”标签,即可选中整个表格。
任务四 使用表格布局网页
步骤4 设置左侧快捷链接栏。 1. 把大表格的第三个单元格拆分成3列,单元格宽度分别为“150像素”、“636像素”、“190像
素”实际应用中,可以随需调节表格的宽度。之后把左侧的单元格拆分成6行,把鼠标放置在其中 一个单元格内,单击鼠标左键,之后执行菜单【插入】→【图像】,如图5-37所示。在弹出的 “选择图像源文件”对话框中,选择要插入的图像文件。
步骤7设置版权信息单元格 将最后一行的单元格设置背景图像,输入版权信息,设置单元格“水平对齐方式”为
“居中对齐”,文本“字体颜色“为“#FFFFFF”,
本模块主要讲解了表格的使用以及如何使用布局 表格进行网页布局,大家应掌握表格的基本操作 以及如何选择、合并、拆分表格向表格添加内容。
利用布局表格和布局单元格创建网页
第5章 网页制作软件 Dreamweaver CS5(实验教程)

5.2 Dreamweaver CS5站点管理
5.2.3 站点的发布(Windows 7旗舰版平台 )
1. 安装Internet信息服务
单击“开始”菜单 “控制面板”命令,在窗体中选择“卸载程 2. Web服务器设置 序”,再单击窗体左侧“打开或关闭Windows功能”。 在弹出的“Windows 功能”对话框中,若“Internet信息服务”复 单击“开始”菜单 |“控制面板”命令,在窗体中选择“系统和安 3. IE浏览 选框已勾选,说明本机已安装该组件,否则选中此复选框,单击 全”,再单击窗体右侧“管理工具”,然后启动“ Internet信息服务 启动本机( Web服务器)IE浏览器,在地址栏输入本机IP地址或 “确定”按钮,等待安装完成。 (IIS) 管理器”应用程序 localhost,进入网站的首页“index.html”
微视频5-2 演示
5.3 网页制作基本操作
5.3.2 网页的文字处理
3. 设置滚动字幕
滚动字幕是用来显示滚动文本的,如网站的最新通知等。字幕 可以水平滚动,也可以上下滚动。 在Dreamweaver CS5中利用<marquee>标签插入字幕 。
选中要做字幕的 文本 ,单击菜单 栏“插入”|“标 签”命令,打开 “标签选择器” 对话框
• 网站与网页的创建与管理
• 网页制作的基本操作
• CSS样式表的创建与使用 • 网页的各种布局方式 • 行为的应用
5.1 Dreamweaver CS5概述
5.1.1 Dreamweaver的发展
Dreamweaver 1.0 Dreamweaver CS3
Dreamweaver 2.0
Dreamweaver 2.01 Dreamweaver 3 Macromedia Dreamweaver 4 时代 Dreamweaver 5 Dreamweaver MX Dreamweaver MX 2004 Dreamweaver 8.0 Adobe 时代
Dreamweaver CS5.5中文版案例教程第5章

5.6 使用Spry布局对象
5.6.3 使用Spry折叠式面板
折叠构件是一组可折叠的面板,可以将大量内容存储在一个紧凑的空间中。 用户可通过单击该面板上的选项卡来隐藏或显示存储在折叠构件中的内容。 当用户单击不同的选项卡时,折叠构件的面板会相应地展开或收缩。
5.6 使用Spry布局对象
5.6.4 使用Spry可折叠面板
可折叠面板构件是一个面板,可将内容存储到紧凑的空间中。用户单击构件 的选项卡即可隐藏或显示存储在可折叠面板中的内容。
5.7 案例——利用AP Div制作网页下拉菜单
下拉菜单是网页中最常见的效果之一,下拉菜单不仅节省了网页排版的空间, 使网页布局简洁有序,一个新颖美观的下拉菜单更是为网页增色不少。
步骤01 打开素材文件
5.4 插入AP Div
Div元素体现了网页技术的一种延伸,是一种新的网页设计发展方向。有了 Div元素就 可以在网页中实现诸如下拉菜单、图片、文本的各种效果等。另外,使用 Div元素和CSS样 式表也可以实现页面的排版和布局。
5.4 插入AP Div
5.4.1 创建普通AP Div
在Dreamweaver CS5.5中有两种插入AP Div的方法,一种是通过菜单创建, 一种是通过“插入”面板创建。在网页中插入AP Div的具体操作步骤如下。
5.2.2 设置单元格的属性 将光标置于单元格中,该单元格就处于选中状态,此时“属性”面板中显 示出所有允许设置的单元格属性的选项,如图5-23所示。
5.3 导入表格式数据
Dreamweaver可以将在另一个应用程序(如 Microsoft Excel)中创建并以 分隔文本的格式(其中的项以制表符、逗号、冒号或分号隔开)保存的表格 式数据导入到 Dreamweaver 中,并设置为表格格式。
DreamweaverCC零基础入门教程

DreamweaverCC零基础入门教程第一章 Dreamweaver软件介绍16分钟1.1 行业分析及关键词介绍本节课主要介绍Dreamweaver软件在不同行业的应用,了解Dreamweaver与html、css、w3c的区别。
9分钟1.2 Dreamweaver软件界面简介本节课主要让大家了解Dreamweaver软件界面以及各个面板的新功能,能够根据不同的项目自定义不同的界面。
14分钟1.3 创建站点开启网页之旅本节课主要通过实际的演示,教大家如何创建网页站点,了解创建站点的作用,能够在站点面板中配置站点信息。
第二章通过插入面板了解html结构27分钟2.1 标题标签和文本修饰标签的用法本节课主要讲解通过插入面板,了解常用的结构性元素,了解标签的创建以及标题标签和文本样式标签的书写方法及习惯。
31分钟2.2 区块标签和列表标签本节课主要为大家介绍区块标签和列表标签的书写方法及习惯,以及其他类型标签的属性和特征。
18分钟2.3 标签的属性及用法本节课主要介绍属性标签、文字标签和嵌套标签的书写方法和规范。
19分钟2.4 超级链接的创建及用法本节课主要讲解超级链接在网页中的重要意义,能够通过不同的方式创建超级链接,了解超级链接的不同属性的作用。
16分钟2.5 锚记链接的用法及作用本节课通过制作一个锚记链接的实例,让大家深刻了解锚记链接在网页中的作用。
24分钟2.6 在页面中插入图像本节课通过几个小案例的演示,让大家了解在网页中插入图像的方法,熟练使用多种方式在页面中加入不同的图像,了解图像的各个属性的作用。
13分钟2.7 热点地图和图片特效本节课的目的是让大家了解热点地图在网站的应用,通过实际案例,演示热点地图在网页中的应用。
16分钟2.8 插入媒体元素本节课主要讲解如何在页面中插入相应的媒体,通过不同的方法在页面中插入视频。
第三章使用表格做网页27分钟3.1 表格的应用介绍及创建本节课主要讲解表格在不同领域中的应用,通过本节课的学习,掌握如何创建一个表格,并了解表格的结构。
Dreamweaver CS5网页设计与制作教程第五章

5.1 认识行为
行为是由对象、动作和事件构成的,事件是产生行为的条件,动作是行为 的具体结果。 对象:是产生行为的主体。对象可以是网页中的很多元素,如网页中的一 段文字、一幅图片等元素,也可以整个网页文档。 动作:通常是一段JavaScript代码,用于完成某些特殊的任务。如打开一 个窗口自动弹出“欢迎”窗口、鼠标经过图片图片晃动等效果。 事件:是由用户或浏览器引发动作产生的事情。事件经常是针对页面元素 的,也就是行为的对象,如鼠标经过、鼠标离开、鼠标单击等。
5.2 使用行为
文本域文字的行为 页面中的用户登录需要输入用户名、密码,因此在页面会插入给用户输入的 文本域。常常可以设计这样的效果:当鼠标移到文本域时,文本域中显示“ 请输入用户名”,当文本域获得焦点时,之前的文字消失,用户则可以输入 用户名信息。这种效果是添加了文本域文字的行为
5.2 使用行为
制作交换图像 “交换图像”这一动作的特效是恢复交换的图像。当鼠标经过图像时,原图 像会变成另外一幅图像,否则恢复原图像。其实,一个交换图像是由两幅图 像组成的,包括原始图像和鼠标经过时显示的交换图像。
5.2 使用行为
制作交换图像 2.选择行为的事件。
<img src="images2/cp2.jpg" alt="" name="Image1" width="256" height="226" hspace="10" vspace="10" id="Image1" onmouseover="MM_swapImage('product', '','images2/cp2.jpg',1)" onmouseout="MM_swapImgRestore()" />
《DreamweaverCS5网页设计》课件

第2章目录
设置页面的标题和编码: 1. 选择“修改”→“页面属性”,或者在属性检查器中单击 “页面属性”。 2. 在“页面属性”对话框中,单击“标题/编码”类别,如图 2.1所示。 3. 在“标题”框中,指定页面标题。也可以使用文档工具栏 来指定页面标题。 4. 从“编码”下拉列表框中选择文档中字符所用的编码。 5. 单击“确定”。
第1章目录
8/183
1.2 设置Dreamweaver站点
1.2.1 Dreamweaver工作流程 规划和设置站点 组织和管理站点文件 设计网页布局 向页面添加内容 通过手动编码创建页面 针对动态内容设置Web应用程序 创建动态页 测试和发布
第1章目录
9/183
1.2 设置Dreamweaver站点
第10章 制作ASP动态网页
3/183
第1章 Dreamweaver CS5 使用基础
1.1 认识Dreamweaver CS5工作区 1.2 设置Dreamweaver站点 1.3 创建和管理站点文件
4/183
ቤተ መጻሕፍቲ ባይዱ
1.1 认识Dreamweaver CS5工作区
1.1.1 启动Dreamweaver CS5 启动Dreamweaver CS5:单击“开始”,指向“所有程序”,然后单击 “Adobe Dreamweaver CS5”。 在“开始”菜单或任务栏中为这个软件添加一个快捷方式。 1.1.2 工作区布局概述 工作区中主要包括以下元素。 欢迎屏幕。 应用程序栏。 文档工具栏。 标准工具栏。 编码工具栏。 样式呈现工具栏 文档窗口 属性检查器 标签选择器 面板组 插入面板 文件面板
第1章目录
13/183
DreamweaverCS5自学教程第五课:表格处理.doc

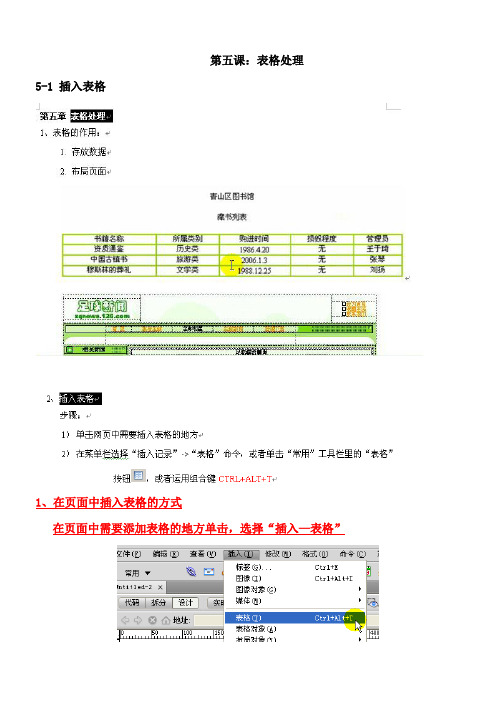
第五课:表格处理
5-1 插入表格
1、在页面中插入表格的方式
在页面中需要添加表格的地方单击,选择“插入—表格”
或在常用面板中选择“表格”图标
2、表格设置项
表格宽度设置单位是像素时,表格的宽度是固定的;
单位是百分比时,表格的宽度与浏览器窗口的宽度保持设置的比例,随窗口变化。
3、单元格的边距和间距
边距就是单元格内部内容与单元格
边框的距离
间距就是单元格边框与表格边框之间
的距离
注:如果添加表格式单元格边距和间距空白不填数字,那么系统默认的数字就是单元格边距为1,单元格间距为2。
单元格边距和单元格间距分别为0时,表格的边框最细。
5-2 创建数据表格
页眉标题功能的设置可以自动加粗单元格内的字体
设置的辅助功能标题是表格在页面中的标题,摘要部分的内容不会显示在网页中。
5-3 实例:明星相册页1
1、表格整体的属性设置
2、表格“行”的属性设置
3、单元格属性设置
注:单元格的宽的单位可以是像素,也可以是百分比。
5-4 实例:明星相册页2
1、表格边框颜色的设置
选中边框,右击显示快捷菜单,选择“编辑标签”
在“标签编辑器”中编辑表格边框的颜色;表格的背景颜色在“常规”项中用同样的方式设置。
《使用Dreamweaver制作网页》之表单的使用

通过本课学生们的操作过程,反映出一定的问题,在今后的教学中应注重培养学生的观察力,多听多看,不仅要提高专业技能素养,还有不断提升自身的艺术修养,使作品具有一定的观赏性、艺术性及实用性。
(三)能力拓展,完善制作
师:通过之前的分析与操作,小组讨论完成,按钮及文本域部分的制作。
生:单击”插入”栏的”表单”类别中的”按钮”图标。
单击”插入”栏的”表单”类别中的”文本域”图标。
(四)完成作品,相互评价
通过小组合作,最终完成作品,在相互展示作品的同时,不断完善自身能力。
五、总结归纳
总结本节课知识要点,并通过学生作品,归纳不足之处,使学生不断提升自己,增强学生的学习兴趣。
学情分析:通过前几节课的学习,学生已经对表单的功能有了清楚的认识,掌握了表单元素各自的特性,绝大多数学生理论基础扎实,操作能力需通过具体实例制作过程来进一步完善加强。
教学目标:1、通过制作注册页面,能够合理运用表单。
2、根据网页中各部分的功能选择适合的表单元素。
3、通过分析、讨论、操作,培养学生的技能素养;通过小组实验,培养学生的合作意识和探究意识;通过任务驱动的教学模式,使学生在不断解决难题的同时拥有成就感,从而激发学生的学习欲望。
生:先插入表单,再通过表格对表单进行布局。
【自主分析】插入表单的方法:单击”插入”栏的”表单”类别中的”表单”图标。
师:介绍插入文本字段的方法。
【教学展示】单击”插入”栏的”表单”类别中的”文本字段”图标。
师:通过对文本字段的属性设置,请同学们讨论分析如何设置密码部分。
生:单击”插入”栏的”表单”类别中的”文本字段”图标,然后在属性检查器中设置文本域的”类型”为”密码”。
教案设计
《使用Dreamweaver制作网页》之
DreamWeaverCS5学习笔记之:处理文本、列表和表格

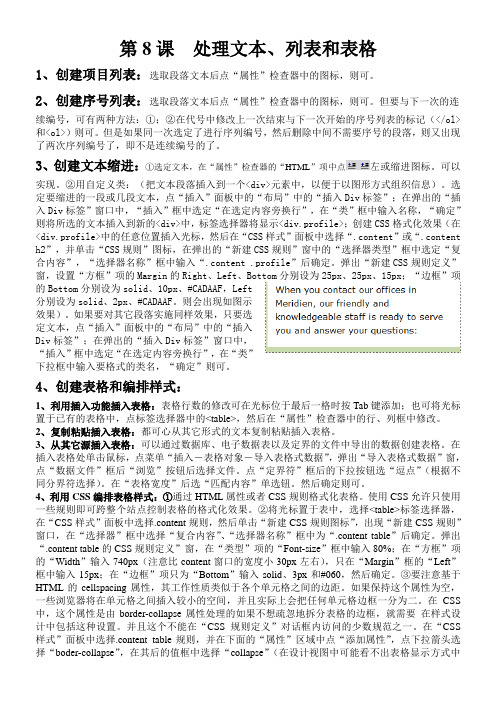
第8课处理文本、列表和表格1、创建项目列表:选取段落文本后点“属性”检查器中的图标,则可。
2、创建序号列表:选取段落文本后点“属性”检查器中的图标,则可。
但要与下一次的连续编号,可有两种方法:①;②在代号中修改上一次结束与下一次开始的序号列表的标记(</ol>和<ol>)则可。
但是如果同一次选定了进行序列编号,然后删除中间不需要序号的段落,则又出现了两次序列编号了,即不是连续编号的了。
3、创建文本缩进:①选定文本,在“属性”检查器的“HTML”项中点左或缩进图标。
可以实现。
②用自定义类:(把文本段落插入到一个<div>元素中,以便于以图形方式组织信息)。
选定要缩进的一段或几段文本,点“插入”面板中的“布局”中的“插入Div标签”;在弹出的“插入Div标签”窗口中,“插入”框中选定“在选定内容旁换行”,在“类”框中输入名称,“确定”则将所选的文本插入到新的<div>中,标签选择器将显示<div.profile>;创建CSS格式化效果(在<div.profile>中的任意位置插入光标,然后在“CSS样式”面板中选择“.content”或“.content h2”,并单击“CSS规则”图标,在弹出的“新建CSS规则”窗中的“选择器类型”框中选定“复合内容”,“选择器名称”框中输入“.content .profile”后确定。
弹出“新建CSS规则定义”窗,设置“方框”项的Margin的Right、Left、Bottom分别设为25px、25px、15px;“边框”项的Bottom分别设为solid、10px、#CADAAF,Left分别设为solid、2px、#CADAAF。
则会出现如图示效果)。
如果要对其它段落实施同样效果,只要选定文本,点“插入”面板中的“布局”中的“插入Div标签”;在弹出的“插入Div标签”窗口中,“插入”框中选定“在选定内容旁换行”,在“类”下拉框中输入要格式的类名,“确定”则可。
DreamWeaver第五章_表单

换行符:自动在每个单选按钮后添加一个<br>标签 表格:系统自动创建一个含义列的表格
设置单选按钮与复选框的属性
选定值:当用户提交时该值被传送给处 理程序,应赋给同组的每个单选不同的 值 初始状态:选中or未选中
第四章 制作动态交互的网页
交互式表单
表单域 表单控件
多媒体元素
Flash按钮,文本
表单与表单元素
网页设计者和浏览者之间沟通的桥梁
制作留言进行发 送的 组成
描述表单的html源代码 用于处理用户在表单域中输入的信息的服务 器端应用程序或客户端脚本
文本域和文本区域
文本域:可用于输入文本 文本区域(多行) 域的长度、域包含的行数、用户最多可 输入的字符数、是否为密码域
插入文本域
单行文本域 多行文本域
可自定义最多可输入的行数和对象的字符宽度,超 出设置则有滚动
密码文本域
所输入的文字被替换为星号或项目符号,来保护这 些信息
注:若在添加表单元素前未创建空白表单,则 弹出提示窗口询问是否要添加form标签
添加多媒体元素
声音文件,avi文件,flash电影,shockwave电影以及 各种插件和 activeX控件 链接到音频文件
选定文本或图像——在属性面板中链接到某一音频 文件
嵌入声音文件
“插入\媒体”菜单或常用工具栏中的”媒体”
背景声音
<bgsound src="hljxq.mid" loop="-1">
搜狗搜索
<form action="/web" name="searchForm" target="_blank" id="searchForm"> <input name="query" class="query" size="35" maxlength="100" onfocus="this.select()"> <input type="submit" class="submitbtn" value="搜 索" onclick="if(this.form.query.value==''){return false;}"> </form>
Dreamweaver CC 2018网页设计与制作-使用表单和行为

二,有关知识
(三)插入表单元素并设置属
一.文本输入类元 素
文本输入类元素主要包括常用地与文本有关地表单元素,如文本,搜索,文本区域,数字,范围,密 码,Url,Tel,电子邮件,日期时间,日期时间(当地),月,周,日期,时间,颜色等。表单元素地插入方法 基本相同。下图所示为插入地文本元素。
二,有关知识
(三)插入表单元素并设置属 三.插入选择类元素
网页有时候需要行选择操作,如选择别,车型,城市等,此时需要用到选择类元素。选择类元素主 要是在多个项目选择其地一个选项,在页面一般以矩形区域地形式显示。
选择元素"属"面板
单选按钮元素"属" 面板
二,有关知识
(三)插入表单元素并设置属 三.插入选择类元素
(三)插入表单元素并设置属
一.文本输入类元 素
日期(Data)元素主要用于选择日期;而时间(Time)元素主要用于选择时间,日期,时间元 素地"属"面板与月元素地"属"面板基本相同。日期时间(Dat e T i m e)元素主要用于选择日期 与时间(带时区);而日期时间(DateTime-Local)(当地)元素主要用于选择日期与时间(无 时区)。这两个元素地"属"面板相同。下图为插入日期时间元素地方法。
(二)常用行为地使用 一.弹出窗口信息
弹出窗口信息行为地作用是弹出一个窗口并显示一些信息。创建弹出窗口信息行为地方法 如下。
设置弹出信息
选择触发
dreamweaver行为三要素之间的关系

dreamweaver行为三要素之间的关系在Dreamweaver中,行为(Behavior)是指网页上的互动元素,比如按钮点击、表单提交等事件。
而三个要素则指的是触发行为的触发器(Trigger)、行为本身(Action)和触发行为后的结果(Response)。
这三个要素之间存在紧密的关系,它们共同作用于网页,使用户能够与网页进行交互,得到对应的反馈。
下面将详细介绍这三个要素之间的关系。
1. 触发器(Trigger):触发器是行为的起点,它会监听用户在网页上的操作,当满足一定条件时,触发相应的行为。
Dreamweaver提供了多种类型的触发器,如按钮点击、鼠标悬停、页面加载等。
通过选择不同的触发器,可以在不同的场景下触发相应的行为。
触发器通常与一些元素相关联,比如一个按钮的点击就是一个常见的触发器。
用户点击按钮时,触发器会检测到这个操作,并将信息传递给行为来处理。
2. 行为(Action):行为是触发器触发后要执行的具体操作。
在Dreamweaver中,有许多预定义的行为可供选择,比如显示隐藏元素、播放音频、触发JavaScript函数等。
用户可以根据自己的需求选择适合的行为类型,并进行相应的设置。
行为通常与触发器相关联,当触发器触发后,行为会根据设置的规则进行相应的操作。
例如,当用户点击一个按钮时,可以通过行为来显示一个弹出框或者发送一个Ajax请求,从而实现与用户的互动。
3. 响应(Response):响应是行为执行后的结果。
通过行为,用户可以对用户的操作做出相应的反馈,从而增强用户体验。
响应可以是网页上的视觉效果改变,也可以是与服务器的交互,比如提交表单、查询数据库等。
响应是行为的最终目的,通过响应可以实现网页的互动和功能。
例如,当用户点击一个按钮时,行为可以通过响应将按钮背景色改变,以便提示用户操作成功。
这三个要素之间的关系可以简单描述为:触发器会监听用户的操作,一旦用户的操作满足触发器的条件,就会触发相应的行为。
Dreamweaver教程 表单、行为和事件

首页 末页 向上 向下 返回 结束 调音
2)设置表单属性
将插入点定位到插入的表单中,打 开属性面板可以对其属性进行设置。
首页 末页 向上 向下 返回 结束 调音
2、添加表单对象
认识表单对象
文本字段 隐藏域 文本区域 复选框 单选按钮 单选按钮组 列表/菜单 跳转菜单 图像域 插入文本区域 插入复选框 插入单选按钮 插入单选按钮组 文件域 按钮 标签 字段集
首页 末页 向上 向下 返回 结束 调音
2、什么是事件
浏览器都会提供一组事件,事件与动 作相关联。当访问者与网页进行交互时, 浏览器生成事件,但并非所有的事件都是 交互的,如设置网页每10s自动重新载入。 根据所选对象和在“显示事件”子菜 单中指定的浏览器的不同,显示在“事件” 下拉列表框中的事件将有所不同。Internet Explorer和Netscape Navigator是当今主的流 浏览器。IE4表明此事件适用于Internet Explorer 4.0浏览器,NE4表明此事件适用 于Netscape Navigator 4.0浏览器。
首页 末页 向上 向下 返回 结束 调音
“设置文本域文本”行为
“设置文本域文字”行为可以 用指定的内容替换表单文本域的内 容。
首页 末页 向上 向下 返回 结束 调音
“设置状态栏文本”行为
“设置状态栏文本”行为可在浏览器 窗口底部左侧的状态栏中显示消息。如 可以使用此行为在状态栏中说明链接的 目标而不是显示链接的URL。
向下向下向上向上首页首页调音调音返回返回结束结束时间轴时间轴行为包括播放时间轴停止时间轴和转到时间轴帧3项通过链接或者按钮来控制时间轴动画的播向下向下向上向上首页首页调音调音返回返回结束结束插入flashvideo为网页插入动态元素向下向下向上向上首页首页调音调音返回返回结束结束了解动态元素媒体的来源系统集成网络下载从素材库导入自己制作flash简介向下向下向上向上首页首页调音调音返回返回结束结束系统集成在dreamweaver8中集成了许多flash按钮可以在它的页面中方便地插入flash按钮和flash文本
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【插入】/【表单】/【数字】来插入数字表单对象,并可根据需要设置其相关属性。
【表单】/【周】来插入周表单对象,并可根据需要设置其相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象
十二、日期。日期(Date)是供用户输入日期(年月日)的表单对象,可选择菜单 命令【插入】/【表单】/【日期】来插入日期表单对象,并可根据需要设置其相关属 性。
5.1 使用表单
5.1.3 插入文本类表单对象
【表单】/【Url】来插入地址表单对象,并可根据需要设置其相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象 五、 Tel。电话(Tel)是用于输入Tel的表单对象,可选择菜单命令【插入】/【表
单】/【Tel】来插入电话表单对象,并可根据需要设置其相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象
5.1 使用表单
5.1.2 插入和设置表单域 选择菜单命令【插入】/【表单】/【表单】,在页面中插入一个表单。在【设计】
视图中,表单轮廓线以红色虚线表示。可根据需要直接在【属性】面板中设置其属性。
5.1 使用表单
5.1.3 插入文本类表单对象 一、 文本。文本(Text)是可以输入单行文本的表单对象,可选择菜单命令【插
5.1 使用表单
5.1.3 插入文本类表单对象
八、 范围。范围(Range)是用于输入仅包含某个数字范围内值的表单对象,可 选择菜单命令【插入】/【表单】/【范围】来插入范围表单对象,并可根据需要设置 其相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象 九、 颜色。颜色(Color)是用于输入仅包含颜色值的表单对象,可选择菜单命
5.1 使用表单
5.1.4 插入选择类表单对象
三、 复选框。复选框(checkbox)常被用于有多个选项可以同时被选择的情况。 每个复选框都是独立的,必须有一个唯一的名称。选择菜单命令【插入】/【表单】/ 【复选框】,将在文档中插入一个复选框,反复执行该操作将插入多个复选框。
入】/【表单】/【文本】来插入文本表单对象。
5.1 使用表单
5.1.3 插入文本类表单对象
二、 电子邮件。电子邮件(Email)是用于输入电子邮件地址列表的表单对象, 可选择菜单命令【插入】/【表单】/【电子邮件】来插入电子邮件表单对象,并可根 据需要设置其相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象
十三、时间。时间(Time)是供用户输入时间(时分秒)的表单对象,可选择菜 单命令【插入】/【表单】/【时间】来插入时间表单对象,并可根据需要设置其相关 属性。
5.1 使用表单
5.1.3 插入文本类表单对象
十四、日期时间。日期时间(datetime)是供用户输入日期时间(年月日时分秒, 带时区)的表单对象,可选择菜单命令【插入】/【表单】/【日期时间】来插入日期 时间表单对象,并可根据需要设置其相关属性。
5.1 使用表单
5.1.4 插入选择类表单对象
二、 单选按钮组。选择菜单命令【插入】/【表单】/【单选按钮】,一次只能插 入一个单选按钮。在实际应用中,单选按钮至少要有两个或者更多,因此可以选择菜 单命令【插入】/【表单】/【单选按钮组】打开【单选按钮组】对话框,经过设置一 次插入多个单选按钮。。
网页制作案例教程
第5章 表单和行为
学习 目标
了解表单和行为的基本概念。 掌握插入和设置表单的基本方法。 了解常用事件和常用行为。 掌握添加和设置行为的基本方法。
5.1 使用表单
5.1.1 认识表单
表单提供了从用户那里收集信息的方法。表单通常由两部分组成,一部分是用来搜 集数据的表单页面,另一部分是用来处理数据的应用程序。表单输入类型称为表单对 象,表单对象是允许用户输入数据的机制。表单对象名称可以使用字母、数字、字符 和下划线的任意组合,但不能包含空格或特殊字符。使用Dreamweaver CC 2017可 以制作表单页面,在表单页面上插入表单对象通常有两种方法,一种是选择菜单命令 【插入】/【表单】中的相应选项,另一种是在【插入】面板的【表单】类别中单击相 应按钮。
三、 密码。密码(Password)是用于输入电子邮件地址列表的表单对象,可选 择菜单命令【插入】/【表单】/【密码】来插入密码表单对象,并可根据需要设置其 相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象 四、 Url。地址(Url)是用于输入绝对Url的表单对象,可选择菜单命令【插入】/
5.1 使用表单
5.1.3 插入文本类表单对象
十六、文本区域。文本区域(Textarea)是可以输入多行文本的表单对象,可选择 菜单命令【插入】/【表单】/【文本区域】来插入文本区域表单对象,并可根据需要 设置其相关属性。
5.1 使用表单
5.1.4 插入选择类表单对象
一、 单选按钮。单选按钮(radio)主要用于标记一个选项是否被选中,它只允许 用户从所提供的选项中选择唯一答案。选择菜单命令【插入】/【表单】/【单选按 钮】,将在文档中插入一个单选按钮表单对象,反复执行该操作可插入多个单选按钮。
令【插入】/【表单】/【颜色】来插入颜色表单对象,并可根据需要设置其相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象 十、 月。月(Month)是供用户输入月和年的表单对象,可选择菜单命令【插入】
/【表单】/【月】来插入月表单对象,并可根据需要设置其相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象 十一、周。周(Week)是供用户输入周的表单对象,可选择菜单命令【插入】/
5.1 使用表单
5.1.3 插入文本类表单对象
十五、日期时间(当地)。日期时间(当地)(datetime-local)是供用户输入当 地日期时间(年月日时分秒,无时区)的表单对象,可选择菜单命令【插入】/【表单】 /【日期时间(当地)】来插入日期时间(当地)表单对象,并可根据需要设置其相关 属性。
