APP页面布局设计模板与讲解
《UI界面设计》教案-第8章 App界面设计

XX学院教案
XX学院教案
时间
(分)主要教学环节、方法及内容设计
教学环节:理论教学与上机实践结合教学方法:启发法、演示法、实例法、赏析法
内容设计:
1、知识内容回顾,课后作业检查、点评
2、新课的导入一
3、教学内容讲解及示范任务一、APP交互知识与原型图设计的绘制技法:
学生巩固练习一一绘制步骤、绘制要求、文件格式任务二、APP交互知识与原型图设计风格处理:
学生巩固练习一一媒介规范、绘制效果总结4、教学总结、课后练习要求
*机动补充教学环节:理论教学与上机实践结合
教学方法:启发法、演示法、实例法、赏析法内容设计:
1、知识内容回顾,课后作业检查、点评
2、新课的导入一watch设计规范与技巧
3、教学内容讲解及示范任务一、watch设计规范:
学生巩固练习一一绘制步骤、绘制要求、文件格式任务二、watch设计技巧:
学生巩固练习一一媒介规范、绘制效果总结4、教学总结、课后练习要求
教学小结:四节课学习的知识融合并应用。
作业布置:APP交互流程设计与绘制教学后记
规范习惯较难。
网站及APP界面设计规范(精选)

网站及APP界面设计规范(精选)一、概述在当今数字化时代,互联网已经成为人们获取信息、进行交流和娱乐的重要平台。
而网站和APP作为互联网的主要入口,其界面设计对于用户体验起着至关重要的作用。
良好的界面设计不仅能提升用户的使用体验,还能增加网站和APP的吸引力,促使用户产生持续的使用欲望。
本文旨在探讨网站及APP界面设计的规范,为设计师和开发者提供一些实用的指导原则和技巧。
二、布局设计1. 明确的导航条导航条是用户在网站和APP中进行导航和浏览的重要工具,因此应该保持明确、简洁和易于使用。
导航条的位置应该放置在用户视线范围内,通常位于页面的顶部或左侧。
导航条上的链接命名应该准确描述对应的页面或功能,避免使用过于晦涩的词语。
2. 统一的页面风格为了让用户在使用网站和APP时感受到一致的风格和氛围,设计师应该保持页面的统一性。
统一的页面风格包括颜色、字体、图标等方面的设计。
使用一种主题颜色来塑造品牌形象,并确保页面内容与之协调一致。
选择一种易读的字体,并在整个平台上保持一致。
图标的风格应简洁明了,便于用户理解。
3. 响应式设计随着移动设备的普及,响应式设计已经成为网站和APP设计的标准要求。
响应式设计能够使网站和APP能够自动适应不同设备的屏幕大小和分辨率,保证用户在不同终端上都能够获得良好的使用体验。
三、交互设计1. 简洁明了的操作流程用户访问网站和APP主要是为了获取信息或完成特定的任务,因此操作流程的简洁明了对于用户体验非常重要。
保持页面内容的简洁性,避免复杂的设计元素和干扰用户的功能。
同时,通过明确的提示和指引,引导用户进行下一步操作,减少用户的操作迷茫感。
2. 易于理解的反馈机制用户在使用网站和APP时,需要清楚了解自己操作的结果。
设计师应该给予明确的反馈,告知用户他们的操作是否成功,并及时提醒用户状态的变化。
比如,通过颜色变化、提示信息或动画效果等方式,让用户直观地感知到他们的操作。
3. 合理的交互元素排列交互元素的排列应该符合用户的使用习惯和心理预期,减少用户操作的负担。
APP测试用例模板

出现TA的信息(背景头像、昵称、签名、关注数、粉丝数、入手、出手)、中部出现关注和私聊按钮,下面是TA发表的与TA喜欢的Tab、下部列表出现TA发表的内容
Android下方出现筛选图片和商品按钮
IOS发布较多会出现该按钮
2
点击TA的头像
点击关注数、粉丝数
进入相对应的页面
3
点击TA的头像
2.【发表图片】
编号
条件
步骤
预期结果
实际结果
1
打开分享照片页面
首次提示使用相册权限-允许
显示相册图片或相册
左下角显示相机图标
2
打开分享照片页面
提示使用使用相册权限-拒绝
页面不显示内容
左下角显示相机图标
3
打开分享照片页面
点击左下角图标
提示是否允许使用相机
允许-进行拍照
不允许-页面黑屏
4
打开分享照片页面
8
进入分享编辑页面
点击左上角
弹出对话框
选择放弃,返回分享照片前的页面
选择继续,可继续编辑
9
进入分享编辑页面
点击商品描述栏
可填写描述
10
进入分享编辑页面
点击图片框
弹出相册图片,可选择相册图片和相机拍照
添加图片可进行编辑
11
进入分享编辑页面
按住并挪动以添加图片
可调整已添加照片顺序
12
进入分享编辑页面
点击位置按钮
关闭侧边栏
3
打开侧边栏
登录状态下点击头像
进入设置个人信息页面
5
打开侧边栏
点击我的订单
登录状态,进入买买买+卖卖卖页面;
未登录状态,进登录页面,登录成功后进入订单页面;取消登录返回侧边栏
APPUI设计规范ppt课件

程序应用
Iphone6 1024x102 180x180
plus
4px
px
Iphone6/6 1024x102
s
4
px
Iphone5/5 1024x102
c/5s
4
px
Iphone4/4 1024x102
s
4
px
120x120 px
120x120 px
120x120 px
主屏幕
114x114 px 114x114 px
开发的,所以此设定尺寸为1,算出各个尺 寸的比例,然后乘以4,各个尺寸都能满足 是整数,可以保证开发时不会模糊。@2px (视网膜屏的到来)切图设计稿尺寸是 640x960px,所以设计时最小的单位尺寸是 8px。 使用8px原理的目的
保证在双平台上大部分机型开发中不会 出现模糊的变形的问题;而且只需设计一套 设计稿,减少设计师的工作量,提高工作效 率。
401 ppi 326 ppi 326 ppi 326 ppi
54 px 40 p88 px 88 px
146 px 98 px 98 px 98 px
ppi(pixels per inch)即每英寸像素,也叫像素密度。
3
图标尺寸
设备
APP store
25
24
48DP定律
48dp作为安卓可触摸的UI元件的标准。 一般来说,48dp转化为一个物理尺寸约9毫米。建议的目标大小为7-10毫 米的范围,这是一个用户手指能准确并且舒适触摸的区域。 如果你设计的元素高和宽至少48dp,你就可以保证: (1). 触摸目标绝不会比建议的最低目标(7mm)小,无论在什么屏幕上 显示。 (2). 在整体信息密度和触摸目标大小之间取得了一个很好的平衡。 而每个UI元素之间的空白通常是8dp.
移动端APP界面设计与优化

移动端APP界面设计与优化移动端APP已经成为人们日常生活中不可分割的一部分,对于每一个APP,它的界面设计都是一个非常重要的方面。
一个好的设计能够让用户感到愉悦,提高用户体验,从而增加用户粘性和活跃度。
但是,怎样设计一款好的APP界面是需要探索和实践的过程。
本文将从需求分析、设计定位、交互设计、视觉设计和优化方面来探讨移动端APP界面设计与优化。
一、需求分析在设计任何一款APP之前,需要根据管理者和用户的需求来进行需求分析。
在需求分析过程中,需要对APP的类型、功能、定位、用户、市场等方面进行分析,以确定产品的设计方向和产品用户群。
1. APP类型分析根据APP的类型进行需求分析非常重要。
目前常见的APP类型有社交、购物、游戏、新闻等,其中每一个类型的用户群体和操作习惯都不同。
对于社交类APP,需要突出互动性和个性化设计;对于购物类APP,需要突出商品特色和方便的支付流程;对于游戏类APP,需要突出游戏体验;对于新闻类APP,需要突出内容和阅读体验。
2. APP功能分析在需求分析中,还需要考虑到APP功能的分析,即确定APP需要实现哪些功能和怎样实现这些功能。
如果功能不足或者过多,都会对用户体验造成影响。
3. APP定位和用户定位APP定位是指APP要满足哪些需求和解决哪些问题,以及它所面向的用户群体。
APP定位不同,设计也会有所不同。
用户定位是指APP的目标用户是哪些人群,其使用场景和习惯也会不同。
4. APP市场分析在需求分析中,需要进行市场分析,了解目标市场的情况,了解对手在市场中的情况以及APP优化的重点,以便为设计提供更为准确的支持。
二、设计定位在完成需求分析之后,需要确定APP的设计定位,即是以什么为重心,从哪些方面来入手。
一个好的设计定位可以帮助设计者清晰地了解产品的思想、功能以及实现方案。
1. 设计元素选择在确定设计定位之后,需要选择设计元素。
设计元素包括色彩、字体、布局、图标等,这些元素需要与APP目标用户的习惯和使用场景相匹配。
手机端app设计方案

手机端app设计方案手机端APP设计方案随着智能手机的普及和移动互联网的飞速发展,手机端APP成为人们生活中不可或缺的一部分。
设计一款手机端APP需要考虑到用户的使用习惯、功能需求和用户体验等方面。
下面是一份700字的手机端APP设计方案。
1. 需求分析:了解用户需求是设计一款成功的APP的第一步。
通过调研,我们发现用户对手机端APP的需求主要集中在以下几个方面:社交娱乐、生活服务、在线购物。
2. APP名称和Logo设计:APP的名称和Logo是用户对该APP的第一印象,因此需要符合用户预期。
我们的APP名称暂定为“快乐生活”,Logo设计应该简洁明了,符合主题。
3. 用户界面设计:用户界面设计需要考虑到用户操作的简单性和便捷性。
主界面设计应该简单明了,最多不超过6个主要功能入口。
每个模块需要有对应的图标,并且以扁平化设计风格为主。
4. 社交娱乐功能:该模块主要包括社交分享和娱乐活动。
用户可以通过该APP与好友分享照片、文字和视频等,并且可以组织和参加线上线下娱乐活动。
设计时需要考虑到用户隐私保护和信息安全。
5. 生活服务功能:该模块主要包括天气预报、交通出行、餐饮美食等功能。
用户可以通过该APP获得实时的天气信息和交通路况,也可以预定餐馆和外卖等。
设计时需要注意界面简洁明了,信息准确可靠。
6. 在线购物功能:该模块主要包括商品浏览、购物和支付等功能。
用户可以通过该APP浏览各种商品,并进行购买和支付。
设计时需要考虑到用户购物体验的便捷性和安全性。
7. 用户体验设计:用户体验是考虑一个APP成败的重要因素。
设计时需要注意页面加载速度、响应时间和操作流程等。
同时,要充分考虑用户的反馈和建议,并进行及时的更新和优化。
8. 数据分析和统计功能:该功能是为了收集用户数据和行为分析而设计的,可以帮助开发者了解用户使用情况和需求,从而进一步优化APP的功能和用户体验。
9. 安全保护措施:为了保护用户的个人信息安全,设计方案中应该考虑到数据加密、手机防火墙和指纹识别等安全措施。
APPUI设计规范

APPUI设计规范APPUI设计规范是指在移动应用程序的用户界面设计过程中所遵循的一系列准则和标准。
一个好的UI设计规范能够提高用户的使用体验,提升应用的可用性和吸引力。
本文将从布局、颜色、图标、字体等方面介绍APPUI设计规范。
一、界面布局1.保持简洁:尽量避免过多的元素和复杂的结构,确保界面整洁清晰,提高用户的阅读和操作效率。
2.合理分组:将相似功能的操作按钮和信息内容进行归类分组,以便用户快速找到需要的功能和信息。
3.明确导航:使用易于理解和直观的导航结构,确保用户可以方便地浏览应用的各个功能模块。
二、颜色选择1.采用品牌色:根据应用的品牌定位和设计风格,选择合适的主色调,并在整个应用中保持一致。
2.使用鲜明对比色:在重要的提示信息和操作按钮上使用鲜明对比的颜色,以吸引用户的注意和引导其行为。
3.注意色彩搭配:颜色的搭配要遵循一定的规则,保持整体的和谐统一,并考虑用户群体的习惯和审美需求。
三、图标设计1.简洁清晰:图标应该尽量简洁明了,以便用户一目了然地了解其功能。
2.保持一致性:在整个应用中使用一套统一的图标风格,以提升用户的辨识度和学习记忆。
3.考虑大小:图标的大小需要根据不同的设备和屏幕进行适配,确保在各种分辨率的屏幕上均能够清晰显示。
四、字体设计1.选择合适字体:根据应用的风格和定位,选择合适的字体类型和字号,以提升用户的可读性和阅读体验。
2.排版规范:合理设置字体的行间距、字间距和对齐方式,以保证文字内容的整齐美观和易于阅读。
3.注意字体颜色:字体颜色的选择要与背景颜色形成良好的对比,以确保文字清晰可见。
五、交互设计1.简洁明了:操作按钮和功能入口要清晰明了,避免复杂的操作流程和冗余的功能内容,提高用户的操作效率。
2.反馈及时:对于用户的操作反馈要及时明确,使用动画、声音等方式增强用户的交互感受。
3.手势操作:合理运用手势操作,提供多种途径和方式供用户进行交互,以满足不同用户的操作习惯。
移动端UI界面设计介绍课件

设计工具
Sketch:矢量图 形设计工具,适用 于iOS和Android 平台
Adobe XD:矢量 图形设计工具,适 用于iOS和 Android平台
Figma:矢量图形 设计工具,适用于 iOS和Android平 台
InVision Studio: 矢量图形设计工具, 适用于iOS和 Android平台
03
提高开发效率:合理的UI设计可以降低开发 成本和维护成本
04
适应多种设备:移动端UI设计需要适应各种 屏幕尺寸和分辨率,满足不同设备的需求
移动端UI设计的基本原则
01
简洁明了:界面设计应简 洁明了,让用户能够快速 找到所需功能。
02
易于操作:界面设计应易
于操作,让用户能够轻松
完成各种任务。
03
响应迅速:界面设计应响 应迅速,让用户能够快速 得到反馈。
04
保持一致性:界面设计应
保持一致性,让用户能够
快速熟悉并适应界面。
移动端UI设计的发展趋势
1 扁平化设计:简洁明了,易于理解 2 响应式设计:适应各种屏幕尺寸和设备 3 手势操作:更直观、自然的交互方式 4 动态效果:增强用户体验,提高用户参与度 5 人工智能与机器学习:提高个性化和智能化水平 6 隐私与安全:保护用户隐私和数据安全,提高用户信任度
- 设计要点:个性 化推荐算法、用户 界面设计、交互设
计
- 设计要点:导航设 计、搜索功能、商品
展示
案例四:美团外卖界 面设计
案例三:网易云音乐 界面设计
- 特点:个性化推荐, 注重用户体验
- 特点:快速下单, 方便快捷
- 设计要点:菜单设计、 下单流程、支付方式设计移动端UI来自面设 计优化用户体验优化
软件界面布局和风格调整教程

软件界面布局和风格调整教程一、引言在软件开发中,设计良好的界面布局和风格调整是提高用户体验的重要因素。
本文将介绍软件界面布局和风格调整的相关知识和技巧,帮助读者更好地设计和调整软件界面。
二、界面布局1. 概述界面布局是指将软件中的各个元素合理地排列和组合,使用户能够方便地找到所需功能并进行操作。
2. 栅格系统最常见的界面布局方法是采用栅格系统。
栅格系统将界面划分为均等的栅格,方便元素的排列和对齐,同时使界面更加整齐和规整。
3. 层次结构界面布局应该考虑元素的层次结构,将重要的元素放置在显眼的位置,使用户能够迅速找到并操作。
同时,通过适当的层次结构,减少用户的操作步骤,提高效率。
4. 信息密度界面布局应考虑信息密度的合理分配。
过高的信息密度可能导致界面混乱,使用户难以理解和操作。
过低的信息密度则可能导致界面空洞,给用户提供的信息有限。
三、风格调整1. 色彩搭配色彩搭配是界面风格调整的重要方面。
在选择色彩时,要考虑软件的定位和用户群体的喜好。
色彩搭配要遵循审美原则,避免颜色过于刺眼或过于单调。
2. 字体选择字体的选择对界面的风格影响很大。
要选择易于阅读的字体,并根据软件的风格和使用场景选择字体风格。
同时,要注意字体的大小和间距,以保证界面的整洁和舒适。
3. 图标设计图标是界面风格调整中的重要组成部分。
要选择简洁易懂的图标,避免过于复杂和抽象的设计。
图标的风格应与软件整体风格一致,以保持界面的统一性。
4. 动效运用动效是界面风格调整的一个热门趋势。
适当运用动效可以增加界面的活力和吸引力,提高用户体验。
但要注意不要过度使用动效,以免分散用户注意力或影响界面的操作性。
四、案例分析为了更好地理解和应用软件界面布局和风格调整的知识和技巧,下面将以一个常见的软件界面为例进行分析。
在这个案例中,软件界面采用了栅格系统进行布局,将主要功能模块排列在界面的顶部和左侧,使用户能够快速找到所需功能。
同时,界面中的元素按照层次结构进行排列,重要的元素放置在显眼位置,提高了用户的操作效率。
八种常见的app设计布局方案

优点 两级结构可承载较多信息,同时保持界面简洁; 减少界面跳转,提高操作效率高。 缺点 同时打开多个手风琴菜单,分类标题不易寻找,且容易将页面布局打乱。 场景 适用于两级结构的内容,并且二级结构可以隐藏。 8. 多面板布局 优点 减少界面跳转; 分类一目了然。 缺点 两栏设计使界面比较拥挤; 分类很多时,左侧滑动区域过窄,且不利于单手操作。
八种常见的 app 设计布局方案
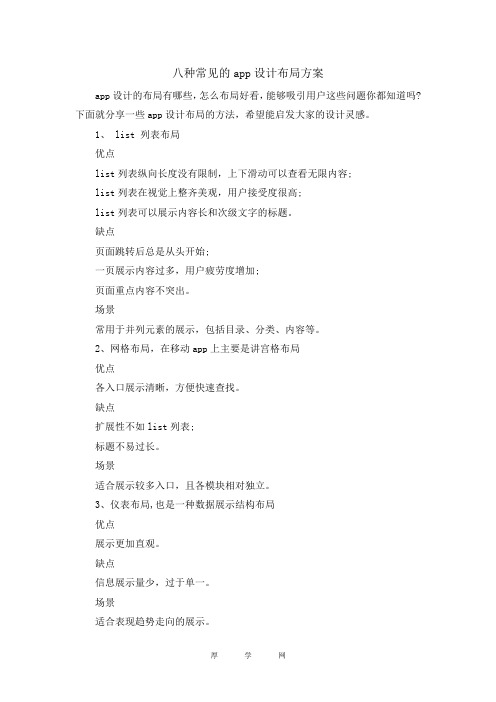
app 设计的布局有哪些,怎么布局好看,能够吸引用户这些问题你都知道吗? 下面就分享一些 app 设计布局的方法,希望能启发大家的设计灵感。
1、 list 列表布局 优点 list 列表纵向长度没有限制,上下滑动可以查看无限内容; list 列表在视觉上整齐美观,用户接受度很高; list 列表可以展示内容长和次级文字的标题。 缺点 页面跳转后总是从头开始; 一页展示内容过多,用户疲劳度增加; 页面重点内容不突出。 场景 常用于并列元素的展示,包括目录、分类、内容等。 2、网格布局,在移动 app 上主要是讲宫格布局 优点 各入口展示清晰,方便快速查找。 缺点 扩展性不如 list 列表; 标题不易过长。 场景 适合展示较多入口,且各模块相对独立。 3、仪表布局,也是一种数据展示结构布局 优点 展示更加直观。 缺点 信息展示量少,过于单一。 场景 适合表现趋势走向的展示。
厚 houxue 学 houxue 网
厚 houxue 学 ue 网
4、卡片布局 优点 每个卡片信息承载量大,转化率高; 每张卡片的操作互相独立,互不干扰。 缺点 每个卡片页面空间的消耗大,一屏可展示信息少,用户操作负荷高。 场景 适合以图片为主单一内容浏览型的展示。 5、 gallery 布局 优点 单页面内容整体性强,聚焦度高; 线性的浏览方式有顺畅感、方向感。 缺点 可显示的数量有限,需要用户探索; 不具有指向性查看页面,必须按顺序查看页面。 场景 适合数量少,聚焦度高,视觉冲击力强的图片展示。 6. 瀑布流布局 优点 瀑布流图片展现具有吸引力; 瀑布流里的加载模式能获得更多的内容,容易沉浸其中; 瀑布流错落有致的设计巧妙利用视觉层级,同时视线任意流动缓解视觉疲 劳。 缺点 页面跳转后需要从头开始,加载量不固定,理论上是无限延展; 用户返回查找信息困难很大。 场景 适用于实时内容频繁更新的情况。 7. 手风琴布局
简单app产品设计方案模板

简单app产品设计方案模板一、背景介绍随着智能手机的普及和互联网的发展,APP应用成为人们生活中不可或缺的一部分。
本文将根据市场需求和用户习惯,提出一个简单APP的设计方案。
二、需求分析1. 目标用户:以年轻人群体为主,注重时尚、便捷、高效的使用体验。
2. 主要功能:提供特定领域的服务、信息获取、社交互动等。
3. 设计理念:简洁、直观、易用。
三、界面设计1. 主题色彩:采用鲜明的色彩搭配,突出品牌特色。
2. 页面布局:简约设计,内容整体分块,信息层次清晰。
3. 图标设计:采用扁平化设计风格,图标简洁明了。
四、功能设计1. 注册与登录:用户需提供基本信息进行注册,并提供多种登录方式,如手机号、邮箱、第三方账号等。
2. 首页:展示推荐内容、热门话题、重要通知等,便于用户快速浏览。
3. 分类与搜索:按照特定领域对内容进行分类,提供搜索功能,满足用户个性化需求。
4. 内容展示:采用图文结合、视频等多种形式进行信息展示,保证内容的丰富性和吸引力。
5. 社交互动:用户可发布评论、点赞、分享等操作,增加用户参与度和互动性。
6. 个人中心:展示用户个人信息、相关设置,包括头像修改、消息通知、账户管理等。
五、用户体验优化1. 响应速度:优化服务器性能,确保用户操作流畅,减少加载时间。
2. 数据安全:采用严密的数据加密技术,保障用户信息的安全。
3. 用户反馈:设置问题反馈入口,及时收集用户建议和意见,优化产品体验。
六、推广与营销策略1. 宣传渠道:通过社交媒体、线上广告、口碑传播等方式进行推广。
2. 目标营销:针对不同用户特点,制定个性化的推广策略,增加用户群体。
3. 活动策划:开展用户增长、用户留存等活动,吸引用户参与并提升用户粘性。
七、开发与运营计划1. 开发阶段:确定开发团队、分配工作任务,并根据进度进行相应的时间节点规划。
2. 测试阶段:进行功能测试、用户体验测试、安全测试等,修复发现的问题。
3. 正式上线:根据上线策略,进行版本发布与推广宣传。
APP界面设计模板

APP界面设计模板随着智能手机的普及,APP应用已经成为人们日常生活的重要组成部分。
一个好的APP界面设计模板能够提供用户友好的交互体验,提高用户满意度和使用率。
本文将介绍几种常见的APP界面设计模板,帮助开发者快速创建出吸引人的界面。
一、扁平化设计模板扁平化设计模板是目前最流行的APP界面设计模板之一。
它以简洁、明亮的颜色为主,去掉了过多的阴影和纹理,使界面更加清晰、直观。
扁平化设计模板注重内容的呈现,通过大胆的排版和醒目的色彩搭配,吸引用户的注意力。
此外,扁平化设计模板还注重界面元素的简化和统一,使用户能够更轻松地理解和操作。
二、卡片式设计模板卡片式设计模板是一种将信息以卡片的形式展示的界面设计模板。
每个卡片通常包含一个主题或一个功能,用户可以通过滑动或点击卡片来查看详细内容或进行相关操作。
卡片式设计模板具有良好的可扩展性和可定制性,可以根据不同的需求和内容进行灵活的排版和布局。
此外,卡片式设计模板还能够提高信息的可读性和可视性,使用户更加方便地浏览和使用。
三、导航栏底部标签栏设计模板导航栏底部标签栏设计模板是一种将导航栏和底部标签栏结合在一起的界面设计模板。
导航栏通常用于显示当前页面的标题和返回按钮等功能,而底部标签栏则用于切换不同的页面或功能。
导航栏底部标签栏设计模板能够提高用户的操作效率和导航体验,使用户更加方便地切换和浏览不同的内容。
四、瀑布流设计模板瀑布流设计模板是一种将内容以瀑布流的形式展示的界面设计模板。
每个内容块通常包含一张图片和相关的文字描述,用户可以通过滑动或点击内容块来查看详细内容或进行相关操作。
瀑布流设计模板注重内容的呈现和排版,通过不同大小和间距的内容块,使界面更加有趣和吸引人。
此外,瀑布流设计模板还能够提高用户的浏览效率和发现新内容的机会。
五、侧边栏菜单设计模板侧边栏菜单设计模板是一种将导航菜单以侧边栏的形式展示的界面设计模板。
侧边栏通常包含多个导航菜单和相关的功能按钮,用户可以通过滑动或点击侧边栏来切换不同的页面或功能。
app 产品设计方案模板

app 产品设计方案模板一、产品概述:本产品是一款面向手机用户的APP应用,旨在提供便捷、高效的功能和服务,并满足用户在移动端的各种需求。
本文将详细描述该APP 的功能模块、用户界面设计、技术实现方案以及市场推广策略。
二、功能模块:1. 用户注册与登录用户可以通过手机号、邮箱等方式注册并登录该APP,实现个人账号的管理与安全。
2. 首页首页是APP的核心页面,展示用户的个人信息、推荐内容、最新动态等,并提供跳转至其他功能模块的入口。
3. 信息流信息流模块显示由系统根据用户个性化推荐算法生成的内容,内容包括文章、图片、音乐、视频等,用户可以根据自身兴趣浏览、收藏和分享。
4. 社交互动社交互动模块包括个人主页、好友关系、消息通知等功能,用户可以查看好友动态、发表状态、评论、点赞等。
5. 电子商务电子商务模块提供商品展示、购买、支付等功能,用户可以通过APP实现线上购物与支付,享受便捷的购物体验。
6. 服务预约服务预约模块允许用户根据自身需求预约相关服务,如美容、保洁、餐饮等,提供时间选择、支付等功能。
7. 在线客服在线客服模块提供即时的在线客户服务支持,用户可以通过文字、语音、视频等方式与客服人员进行沟通。
三、用户界面设计:本APP采用简洁、直观的用户界面设计,符合用户使用习惯,提高用户体验。
主要设计要点如下:1. 色彩搭配选择简洁明快的主色调,如蓝色、绿色等,搭配合适的辅助色,以增强用户对功能模块的视觉辨识度。
2. 导航栏设计在主界面顶部设置导航栏,包含首页、信息流、社交互动、电子商务、服务预约等主要功能入口,以便用户快速切换和访问。
3. 推荐位设计在首页及信息流页面适度设置推荐位,根据用户浏览习惯和兴趣推送内容,提高用户留存率和阅读体验。
4. 界面布局合理安排各功能模块的布局,保证界面整洁美观,便于用户浏览和操作,避免信息过载和用户疲劳。
四、技术实现方案:1. 开发语言与框架本APP选择采用XXX语言和XXX框架进行开发,以确保应用的稳定性和性能优化。
软件界面解析与功能说明

软件界面解析与功能说明一、软件界面解析1. 欢迎界面软件启动后,用户将首先看到一个欢迎界面。
该界面设计简洁大方,通常包含软件名称、logo以及简短的欢迎词。
欢迎界面的作用是给用户留下良好的第一印象,同时为用户提供一个导航入口,让用户可以进入软件的主界面或其他功能模块。
2. 主界面主界面是软件的核心界面,通常由菜单栏、工具栏、功能区和显示区组成。
菜单栏提供了软件的各项功能菜单,用户可以通过点击菜单项来执行相应的操作。
工具栏则提供了常用的工具按钮,方便用户快速访问常用功能。
功能区是主界面的核心区域,用于展示软件的主要功能模块或操作面板。
显示区则用于显示软件的具体内容或操作结果。
3. 子界面软件通常会包含多个子界面,用于展示不同的功能模块或操作面板。
每个子界面通常都有自己独特的布局和设计,以满足特定功能的需求。
子界面之间可以通过菜单栏、工具栏或其他导航方式进行切换,用户可以根据自己的需求选择进入相应的子界面。
二、功能说明1. 功能一:数据管理软件提供了强大的数据管理功能,用户可以通过该功能对软件中的数据进行增删改查操作。
具体功能包括:- 数据导入:用户可以将外部数据导入软件,以便进行进一步的分析和处理。
- 数据编辑:用户可以对已有的数据进行编辑,包括修改、删除、复制等操作。
- 数据查询:用户可以根据特定条件对数据进行查询,以快速找到所需的信息。
- 数据分析:软件提供了多种数据分析工具和算法,用户可以对数据进行统计、图表展示、模型建立等操作。
2. 功能二:图像处理软件具备强大的图像处理功能,用户可以通过该功能对图像进行各种操作和处理。
具体功能包括:- 图像编辑:用户可以对图像进行裁剪、旋转、缩放等操作,以满足不同需求。
- 图像滤镜:软件提供了多种滤镜效果,用户可以通过选择不同的滤镜来调整图像的色彩、亮度、对比度等参数。
- 图像修复:软件支持图像修复功能,用户可以通过选择修复工具对图像中的瑕疵或噪点进行修复,提升图像质量。
手机APP的用户界面设计案例与分析

手机APP的用户界面设计案例与分析随着智能手机的普及和移动互联网的快速发展,手机APP作为一种移动应用软件,已经成为人们日常生活的必备工具。
用户界面设计对于APP的使用体验和用户满意度具有至关重要的作用。
本文将从几个典型的手机APP用户界面设计案例出发,进行分析和总结,并探讨用户界面设计的几个关键要素。
案例一:微信微信作为目前最流行的社交软件之一,其用户界面设计以简洁、直观、易用为特点。
在微信的主界面上,各个功能模块以图标的形式展示,用户可以通过点击相应的图标实现功能的操作,并通过底部导航栏提供的四个主要入口(微信、通讯录、发现、我)进行不同功能的切换。
在聊天界面中,微信采用了对话框的形式,用户可以清晰地看到自己和对方的聊天信息,并对聊天内容进行操作和管理。
微信的用户界面设计简洁明了,功能齐全,符合用户使用习惯,使得用户在使用微信时能够快速找到所需的功能,提高了用户的满意度。
案例二:支付宝支付宝是一款为用户提供支付、转账、理财等服务的手机APP。
支付宝的用户界面设计注重页面的简洁性和信息的集中性。
在支付宝的主界面上,通过顶部导航栏和底部导航栏将各个功能进行分类,便于用户快速找到所需功能。
支付宝的主要操作界面以卡片式的设计呈现,用户可以通过滑动页面或点击相应的卡片进入具体的功能模块。
支付宝在用户界面上的设计风格上,采用了色彩鲜明的图标和按钮,使得界面看起来更加美观、醒目。
同时,支付宝还提供个性化的界面设置选项,用户可以根据自己的喜好来调整界面的样式,增加了用户的参与感。
案例三:知乎知乎是一款知识分享和交流的手机APP,其用户界面设计注重内容的清晰呈现和用户的交互体验。
在知乎的主界面上,通过顶部导航栏将各个功能模块进行分类,用户可以通过点击相应的分类来查看感兴趣的内容。
在问题列表界面上,知乎采用了简洁的卡片式布局,用户可以看到问题的标题、回答的数量以及问题的关注者数量,同时还可以通过滑动页面来加载更多的问题。
app界面设计分析报告

app界面设计分析报告随着智能移动设备的普及,手机应用已成为人们日常生活中不可或缺的一部分。
一款好的应用需要拥有吸引用户和易于使用的界面设计。
本文将从app界面设计的几个方面展开分析。
一、界面布局设计界面布局是指整个应用的页面结构和布置。
一个好的布局应该是清晰简洁、易于操作、符合用户习惯和人性化的。
对于不同的应用类型,采用不同的布局设计才能更好地满足用户的需求。
例如,社交媒体类应用通常采用上下分屏布局,将导航栏和主要内容分开显示,方便用户浏览和操作;而新闻类应用则通常采用左右分屏布局,左侧显示文章列表,右侧显示文章详细内容。
另外,在界面布局设计中还需要考虑字体大小、颜色、图标、按钮等元素的排列组合方式,不能让用户感到混乱和无从下手。
二、配色和视觉效果设计色彩的应用和搭配能够影响用户的情绪和体验。
在设计应用时,选择合适的颜色搭配和配色方案非常重要。
如果使用颜色过于杂乱,将给用户带来视觉疲劳,不易于辨认,进而降低用户对应用的好感度。
视觉效果在应用设计中也非常重要。
例如,使用阴影、立体图像、动态效果、过渡动画等技巧可以增强用户的视觉效果,使应用更具吸引力。
三、交互设计好的交互设计能让用户更容易理解和使用应用。
交互设计包括用户界面、操作流程、交互方式等方面。
在用户界面方面,应注意明确的操作提示和易于理解的标识符。
在操作流程方面,应该确保用户可以轻松地完成基本操作,如添加好友、发布状态或进行搜索等。
另外,应用应该尽可能地减少用户在应用内的跳转和切换次数,提供一种平滑而无缝的用户体验。
四、可访问性设计对于残疾人群体来说,如视觉受限、听觉受限等,使用手机应用也是他们日常生活的重要组成部分。
因此,考虑到这些用户的需求也应该是应用设计的一部分。
为了提升应用的可访问性,设计师应该考虑使用特殊字体、配色方案、各个操作元素之间的大小、位置和形状等影响因素。
总结:综上所述,一个好的应用需要具备清晰的界面布局、合理的配色和视觉效果、正确定位和有效的交互和可访问性设计。
app首页布局设计方案

根据色彩心理学的原理,运用不同色彩传递相应情感与氛围,如蓝 色代表科技与未来,绿色代表轻松与环保。
图标与按钮设计
图标风格选择
01
根据APP的整体风格,选择合适的图标风格,如扁平化、线条
化、拟物化等。
按钮造型与色彩
02
按钮应具备明显的可点击性,通过造型和色彩突出,如采用立
体造型、对比色等。
引力。
交互设计
提供丰富的交互方式和动画效 果,增强用户与内容的互动体
验。
底部导航设计
功能入口
底部导航通常作为APP主要功能或频 道的入口,应清晰标注每个图标的含 义和作用。
视觉统一
保持底部导航的视觉风格与整体APP 一致,图标和文字的设计应简洁易懂 。
操作便捷
允许用户通过底部导航快速切换不同 功能或页面,提高操作效率和便捷性 。
预留扩展空间
在设计底部导航时,预留一定的扩展 空间,以便未来添加新的功能或板块 。
CHAPTER 03
首页视觉设计
色彩搭配方案
主色调选择
选择符合APP定位和风格的主色调,如科技类APP可能选择蓝色 或紫色作为主色调。
辅助色调搭配
选取2-3种辅助色调,用于突出重要元素和增加视觉层次感,如浅 灰色、淡黄色等。
THANKS FOR WATCHING
感谢您的观看
增加搜索功能
在首页显眼位置增加搜索 功能,便于用户通过关键 词快速定位所需内容。
适配不同终端设备
响应式设计
采用响应式设计技术,使APP首页在不同屏幕尺 寸的设备上均能良好地展示和交互。
分辨率自适应
根据设备分辨率自动调整页面元素的大小和间距 ,确保页面在不同设备上都有良好的用户体验。
软件界面设计方案

软件界面设计方案概述:本方案旨在针对某软件的界面设计进行详细规划和说明,以提高用户体验和界面的美观性。
通过合理的布局、清晰的导航以及符合用户需求的功能设计,帮助用户更好地理解和使用该软件。
一、界面整体设计1. 软件整体风格选择考虑到软件的应用场景和目标用户,我们选择设计简洁、现代感强的界面风格。
采用扁平化设计风格,强调直观性和用户友好性。
2. 色彩搭配我们选用明亮的色调,并在整个界面中运用色彩的渐变和过渡,以提升整体美感。
主色调选择浅蓝色,配以少量的温暖色调作为点缀,以增加界面的活力和吸引力。
3. 布局设计界面布局要遵循“F”型或“Z”型的阅读习惯,将重要内容摆放在用户视线能够轻松接触到的位置。
同时,采用模块化设计,将不同功能的模块划分清晰,方便用户快速定位需要的功能。
二、导航设计1. 导航栏在界面的顶部设计一个固定导航栏,包括常用功能和页面的链接。
导航栏要简洁明了,用户一目了然地找到自己需要的功能。
2. 侧边栏对于功能复杂的软件,可以考虑设计一个侧边栏,将各个功能模块以列表或图标的形式展示,方便用户快速切换和导航。
三、信息展示设计1. 图标设计为了增加用户对界面的直观性和易懂性,我们将采用清晰简洁的图标来代替部分文字信息。
图标要具有辨识度高、直观易懂的特点,同时颜色要与整体风格相协调。
2. 数据展示合理的数据展示是软件界面设计中关键的一部分。
我们将统一使用清晰易读的字体,并对不同类型的信息采用不同的展示形式,如表格、图表或图形等,以使用户能够快速获取所需的信息。
四、交互设计1. 按钮设计按钮作为用户与软件进行互动的媒介,其设计要直观易用。
我们将采用醒目的颜色、圆角和适当的阴影效果,以增强按钮的可点击性和易触发性。
2. 弹窗设计当用户需要进行一些重要操作或者需要确认某些操作时,我们将设计一些简洁美观的弹窗。
弹窗要突出重要信息,以及提供清晰的操作指引,避免用户的误操作。
五、响应式设计考虑到不同终端设备的屏幕尺寸和分辨率的差异,我们将采用响应式设计,使软件界面能够在各种终端上有良好的展示效果。
app下载页面模板

app下载页面模板
随着科技的不断发展,移动应用程序(APP)成为现代人生活不可或缺的一部分。
APP的下载页面对于用户来说也是非常重要的,因为它能够给用户带来直观的第一印象,从而促使用户下载该应用。
因此,一个好的APP下载页面模板非常重要,本文将介绍一个优秀的APP下载页面模板。
一、模板的布局
该模板的整体布局非常简洁明了,首先是应用的名称和少量的介绍文字,其次是一张图片展示和应用的一些具体信息,然后是应用的下载按钮,最后是一些用户评论区域。
这样的布局非常直观,用户可以很容易地了解这个应用的主要信息,从而更容易地决定是否下载。
二、色彩方案
该模板的色彩方案非常优美和统一,主要使用了灰色和蓝色的组合,给人一种非常舒适和专业的感觉。
这样的颜色也使得整个页面的元素非常清晰,让用户可以轻松找到他们所需要的信息。
三、图片展示
模板的设计者非常注重图片展示,他们不仅在下方设置了一个图片展示区域,还使用了高品质图片和视频来演示该应用程序的各个方面。
这种图片展示方式可以很好地展示应用的特点,让用户更加了解该应用的内容。
四、用户评论区域
最后,这个模板还包含了用户评论区域,使得用户可以更好地了解其他用户对该应用程序的看法,从而决定是否下载该应用。
这种用户评论区域也可以为应用程序提供更多的促销机会。
综上所述,这个APP下载页面模板非常优秀,它符合用户的需求和期望。
如果你要制作一个APP下载页面,参考该模板将会是一个明智的选择。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在一个APP的使用过程中,优秀的页面设计与用户导航对用户体验影响极大。
某些时候的第一印象与操作便决定了用户的留存率。
对于一些新手开发,独立开发者或者小开发团队,往往程序员自己就承担了美工和设计工作。
对于这些开发者来说,往往缺少这方面的经验,而如果缺少了这两项,产品的使用体验是非常不友好的。
用户体验是什么?用户体验(User Experience,简称UE/UX)是用户在使用产品过程中建立起来的一种纯主观感受。
但是对于一个界定明确的用户群体来讲,其用户体验的共性是能够经由良好设计实验来认识到。
计算机技术和互联网的发展,使技术创新形态正在发生转变,以用户为中心、以人为本越来越得到重视,用户体验也因此被称做创新2.0模式的精髓。
在中国面向知识社会的创新2.0——应用创新园区模式探索中,更将用户体验作为“三验”创新机制之首。
ISO 9241-210标准将用户体验定义为“人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应”。
通俗来讲就是“这个东西好不好用,用起来方不方便”。
因此,用户体验是主观的,且其注重实际应用时的产生的效果。
我们常经历到,一个产品从设计的初期到后期完善,都会经过一系列的迭代和升级。
作为初期的设计人员,发挥的空间是很大,但历史的惨痛教训告诉我们,初期的设计往往又是失败居多,很多情况下是由于自己的局限性造成的,尤其在后期,架构不是想改就改,用户习惯不是想改就能改的,所有在前期,特别是上述提到的集美工设计开发于一体的人,要慎重考虑APP的架构设计,本文所阐述的两个方面,其一为页面设计,其二为用户导航。
APP页面功能设计包含了首页,注册页,。
APP用户导航,是App设计时要着重考虑的,常见的App框架有列表、网
格、屏幕轮显、标签导航、tab导航、抽屉导航、卡片、泳道、堆叠组合。
页面设计
登录页面设计
每一产品app都会有一个登录页面,它是产品第一次接触用户的页面,也是第一个传递信息给用户的媒介,由此可见它非常重要的,作为一个招牌或者是门面,一个好的登录页往往会给用户留下深刻印象,无论是界面视觉表现,还是流程交互体验,都是不可或缺的。
主要包含:产品LOGO及公司,用户名与密码的输入框(充分考虑输入框弹起后是否会遮挡输入框),注册页面的链接,登录帮助。
核心功能:传递品牌产品信息,提供登录注册路径,感知产品方向。
注意对LOGO的应用,运用产品符号或是品牌符号作为设计主要元素,一是可以传递品牌感,二是可以渲染产品行业属性特征,两者都能兼顾,可以是视觉冲击力和氛围渲染力都非常强。
注册页面设计
注册一直是应用中必不可少的一环,用户打开应用可能第一步就是登录
页面,这相当于一款应用的脸面,也是用户使用产品的源头。
当然也是因为不常被用到所以更最容易被忽视,它作为一项基础功能,使用场景一般是用户初次使用应用或者退出登录,又或是大版本更新和登录过期才会使用到。
注册登录的意义就在于给用户独有的个人中心,包括数据的同步,或是用户注册后会通过用户已完善的资料进行相关的内容推荐。
iOS 11更新带动了新的设计趋势,大标题+留白被广泛使用,注册登录也不例外,现在很多产品都使用相对简洁的设计(下面左图),仅使用大标题和必要的线框和提示语,让用户只聚焦注册登录本身,去除多余的干扰元素,可以节省用户的时间。
相对早期的设计手法是在页面中加入logo(下面右图),好处是可
以进一步强化用户对产品品牌的记忆点。
其实注册承接的功能除了收集用户数据外,与登录是一致的,只不过在日常操作中比登录的频次少很多。
这里需要主要的是广泛的第三方登录与自己产品的数据登录。
核心功能:传递品牌产品信息,收集用户数据。
第三方登录的方式,一般在页面下方提供链接。
概述页面与设置设计
这里的概述页面一般指的是展示用户信息的页面,在此页面中,需要将用户
感兴趣的信息展示出来。
首页设计
功能众多,可以采用图标型或者卡片型。
(九宫格+TabControl),这样功能简洁明了,类别区分清晰,对于一些功能型软件,用户能很快找到他所需要的功能。
列表是单一的连续元素以垂直排列的方式显示多行信息,有纯文本列表,也有图文结合的列表。
首页使用列表布局,多用于推荐热门资讯。
作品罗列型,是将用户的信息或者作品呈现在首页,在商业应用上,有的App 是把作品精选放到首页,这类App 的作品有些是编辑自己制作的,比如VOUN ;也有些是用户提交,编辑精选的,比如SuperFX ;也有些是用户自己发布的,比如美拍。
这个类型的App 因为制作好看的作品集的成本比较低,操作比较简单,所以放作品集。
一方面让用户觉得自己也是可以把作品做的这么有趣和好看的,增强用户的信心。
另外一方面,用户的作品展示出来被看到被点赞,也让用户有成就感,形成良性循环。
用户导航
常见的app框架有列表、网格、屏幕轮显、标签导航、tab导航、抽屉导航、卡片、泳道、堆叠组合。
其实将这方面独立出来讲时因为,在用户体验后,如果对整体效果感到满意,他将会立刻去寻找自己所需要的功能,那么,APP类的用户导航是十分重要的,虽然与页面设计相关性不大,却与用户体验息息相关。
而这些导航单独出来设计非常容易,在现实使用中确往往是交叉重合,如何在设计初期考虑好这些问题,对整个App的生命周期都非常重要。
列表
列表,常见于功能比较单一的应用场景,是app中最常用的一种方式。
列表内容常见形式有:文字列表、图标和文字的混合列表、标签和控件(复选框、按钮)列表、图片和视频缩略图与文字组合列表。
遵循由上至下的阅读习惯方式,所以使用起来用户不会觉得困难。
合理的应用列表,对于较好的用户体验提升是非常大的。
●网格
网格最典型的代表就是九宫格,在APP设计中十分常见。
网格(grid)就是能图标等内容根据水平方向和垂直方向划分所构成的辅助线进行布局。
在界面设计中,九宫格这种类型的构图更为规范和常用,用户在使用过程中非常的方便,应用功能会显得格外的明确和突出。
很明显的例子就是iPhone、安卓、windows phone主界面,均是采用的网格布局设计。
在应用中,网格布局通常用来展示模块功能或者软件所需要展示的信息和媒体内容。
或者是包含图像、文本、按钮、链接元素的卡片。
点击某一个格子时,会进入到下一级内容,展现出另一个网格、内容列表、空间列表、预览页面、详情页面等。
也可能会在当前页面弹出模态页面,进行更多操作。
●屏幕轮显
屏幕轮显(screen carousels)也是一种常见的交互方式,使用者可以向左或者向右滑动进行快速切换页面,比较适合页面层级较低的交互,几乎不需要进一步的交互(也不需要像“堆叠模式”深入导航)。
轮显通常在屏幕下方有一
个页标(小圆点)来导航。
轮显的优点就是交互层级低,一般不需要用户更多的点击操作,适合层级简单的应用,一个页面基本就能满足需求。
缺点就是不适合交互复杂的app。
常见的有ios的天气应用、墨迹天气、常见的app引导页。
抽屉导航
抽屉(drawer)熟称汉堡导航,往往是隐藏式导航,是把更多标签集合在一起,隐藏在抽屉中,点击抽屉图标,展示出来。
和标签栏一样,被选中的项目会高亮展示。
抽屉里的栏目样式不限定,常见的是文字列表或者带图标的列表,当然还有其他更多形式。
抽屉的样式有两种,一种直接覆盖在原页面上,另一种是将原页面挤过去并排展示。
抽屉的图标一般是放在左上角,但也有次要的抽屉放在右上角。
抽屉的使用也一直备受争议,支持者认为,手机屏幕小,隐藏菜单,能展示更多的内容;反对者认为,抽屉将功能隐藏起来,需要多一步操作,很多功能不明显,影响了使用。
当然,两方的说法都没有错,只是我们要合理使用。
对于常用的功能应用,使用抽屉并没多大影响,用户会很快适应。
如果你使用抽屉,建议首次进入时直接打开抽屉,或者采用首次引导。
但是,本身应用就很少被用到,建议使用标签导航,主流应用也是以标签导航为主的。
泳道
泳道是一组垂直排列的轮显,每个轮显能独立水平滚动互不影响。
泳道结合了网格布局的方法,排列比较规整。
泳道的交互形式主要是:水平滑动(展示单条泳道里面更多的内容)、垂直滑动(展示更多泳道)、点击(进入泳道的下一层级)泳道需要注意的是,不能设置为自动滚动。
在进行排版时,将泳道内的最后一个内容露出部分,引导用户进行水平滑动,垂直布局上也应该如此,减少用户的迷茫。
使用泳道是要谨慎使用的,因为后面被隐藏的内容是不容易被发现的,所以使用泳道的时候要考虑到优先级的问题。
卡片
卡片包含一组特定数据集的纸片,数据集含有各种相关信息,例如,关于单一主题的照片,文本,和链接。
卡片常见的组织形式是列表,有时候也会以网格、轮显、泳道的形式出现。
卡片有这些特点:一清晰直观,二简单易懂,三信息模块化。
结语,其实在我们设计APP的时候可以参考市面上很多成功的APP的设计,在经过用户与市场的考验后,这部分APP往往具备非常优秀的设计,而在当今大部分功能差不多的情况,稍加借鉴和修改就能变为己用。
除去APP外,我们手机的操作系统,Android和IOS其实本身就包含了丰富的页面设计,很多时候,APP的灵感甚至来源于这两大系统,因为任何一个APP的用户量都没有他们大。
所以,下次苦恼于页面设计与用户导航时,掏出自己的手机来摸摸鱼划划水,说不定灵感就来了。
