dreamweaver8.0入门图文教程
01 第1章 Dreamweaver 8 基础(一)

Page 15
在 Windows 中, Dreamweaver 8 提供了一个将全部元素置
于一个窗口中的集成布局。在集成的工作区中,全部窗口和面 板都被集成到一个更大的应用程序窗口中。
主窗口示意图
网站设计
Page 16
Dreamweaver 8工作区
插入栏 面板组
文档工 具栏
文件面板
标签状 态栏
即所得”,极大的方便了用户,甚至可以不经过浏览器直
接在文档中播放动画。
Dreamweaver 提供了文档窗口的三种视图:【“代码” 视图】、【“设计”视图】、【“拆分”视图】。
网站设计
Page 20
【“代码”视图】 提供编辑HTML、JavaScript、服务器语言等代码的手工编码环境。可以用 于编写HTML、CSS、JavaScript以及服务器端脚本语言(如asp,php,jsp等)。 主要用于满足喜欢手写代码的用户,通常要求比较高。
没有浏览器/检查错误
按钮:单击它会弹出菜单,用于检查文档中标记使用错误。
验证标记
网站设计
Page 31
按钮:单击会弹出【文件管理】菜单,用于文件的上传、存回等;
文件管理
按钮:用于在浏览器中打开当前文档,预览显示效果。可用快捷 键F12代替;
在浏览器中预览/调试
按钮:用户在代码视图中对文档进行更改后,单击该按钮,将刷 新文档在设计视图中的显示。切换视图时,系统也会自动刷新;
网站设计
Page 30
“代码”、“拆分”、“设计”三个按钮,用来控制文档窗口的
视图方式。如单击“代码”,则控制文档窗口以代码视图方式显示。 “标题”文本框:用于显示和修改当前文档标题,浏览网页时,
Dreamweaver8 ppt教程第01章

本节学习结束
�
■认识Dreamweaver 8 ■认识Dreamweaver 8的操作环境 ■熟悉工具栏 ■认识【属性】面板 ■认识Dreamweaver 8 ■ 插入工具栏 ■面板的基本操作 ■Dreamwaver 8的参数设置
本书内容概览
1.1认识Dreamweaver 8 1.2认识Dreamweaver 8的操作环境
1.3 面板的基本操作
在开始学习使用Dreamweaver制作网页 的基本方法前,需要先熟悉Dreamweaver的 重要组成部分——面板的基本操作.下面 将学习显示面板,隐藏面板,扩展工作界 面和使用浏览器预览页面等基本操作.
1.3.1显示面板 1.3.2 分离面板以及将其完全关闭的方法 1.3.3伸缩面板组区域
在Dreamweaver 8 中把关联的功能用同一个工具 栏组合在一起.这样用户可以很容易找到需要的功能, 从而提高了使用效率.在【插入】栏中可以插入表格, 文本,媒体等几乎所有的网页元素.工具栏由经常使 用的插入工具组成,而具有相识功能的工具又被组合 在同一个工具组中.如图所示
【常用】类别:可以创建和插入最常用的对象,例如图像和表
Dreamweaver 8 入门与实例教程
第01章 走近 章 走近Dreamweaver 8
主 讲:——
祝:大家学习愉快
□ 本章知识点及学习目标
本章是Dreamweaver 8的入门章节.首 先对Dreamweaver 8软件进行简单介绍, 接着对Dreamweaver 8的工作界面,面板 和参数设置进行讲解.使初次接触Dream weaver 8的使用者能较快上手,免去不必 要的重复操作.前期的准备工作使读者有 一个良好的开端,这些都是为以后的学习 做铺垫.最后通过实战演练和练习题近一 步巩固本章所学知识.
第8章 Dreamweaver8.0简介

存的方法也不同。打开【文件】菜单,要保存当前文档选择“保存”命 令;如果当前文档已经保存过,可选择“另存为”命令;如果在编辑时
已经打开了多个文档,希望将所有的文档进行保存,则选择“全部保存”
命令。
返回
退出
8.4 文本的输入和编辑
• • • • • • • • 1、输入文本 2、插入图像 3、表格的应用 4、插入多媒体动画 5、插入Shockwave 影片 6、超级链接 7、建立外部链接 8、建立内部链接
下一页
返回
退出
2、制作网页 2
• 4)在重新创建一个新的网页,命名为“导航页”页面属性的设置同 (2), • 根据已经设计好的方案,编辑导航页。 • 5)然后分别制作“作者简介”、“课文内容”、“课文分析”、“生词生 字”、 • “课堂练习”、“课后习题”网页。
下一页
返回
退出
2、制作网页 3
• 6)在Dreamweaver 8中,打开导航页,选中“返回主页”文字,在属性
•
• •
9、E—mail超链接
10、锚记链接 11、链接到图片或多媒体文件
返回
退出
1、输入文本
• 将鼠标的光标定位在要添加文本的地方,即可以直接输入或在其
他应用程序中的文本进行复制,再粘贴到Dreamweaver 8的文档窗口
中。 • • (1)、文本的编辑 在文档窗口输入文本时,文字的字体、字号、颜色等属性都是系 统默认的,根据实际需要,可以在文本属性面板对其进行相应的设置。 • • (2)、段落格式 在属性面板中可以对文本进行相关的设置,也可以对段落进行设置。
• • •
•
• • • • • •
Dreamweaver 8的入门

《Dreamweaver 8.0入门基础视频教程》由名师主讲,内容丰富;文件体积小,网络传输速度快,易于观看;同时具有交互功能,用户可以下载到本地学习教程特点:1. 名师主讲,内容丰富。
2. 文件体积小,网络传输速度快,易于观看。
3. 具有交互功能,用户可以下载到需要的资源。
第一部分入门基础第一章软件简介与设置1.课程介绍与基础知识2.软件起始页的用法3.界面布局与切换4.定制工具箱5.代码拆分与设计模式6.定制实用界面布局7.标签选择器8.选取手形和缩放工具9.显示设置与速度统计10.属性面板与设置11.菜单命令快速上手12.网页色彩搭配13.HTML基础知识14.企业识别系统与WWW第二章定义站点页面属性1.制作网站三大原则2.定义新站点3.文件面板基础操作4.创建新网页与网站地图5.创建新的链接6.地图模式下修改文件标题7.自定义根查看链接关系8.CSS的设置一:外观设置9.CSS的设置二:链接设置10.CSS的设置三:标题设置11.CSS的设置四:跟踪图像12.基础HTML页面设置13.本小节HTML基础14.名词解释:http和URL第三章文本与列表控制1.文本与列表控制学习方案2.网页标题修改的多种途径3.征文标题文字格式的设置4.文字大小颜色与对齐5.常见问题:文本中输入空格6.段落切换与强行换行7.文本编辑基础8.从外部导入文本内容9.清理冗余代码10.列表与排序11.定义列表12.插入排版水平线第四章链接的使用1.链接的使用学习计划2.定义页面链接样式3.一般链接的常见形式4.输入法建立第一个链接5.指向法制作链接6.快捷键拖动法创建链接7.插入法建立链接8.直接用代码建立链接9.插入标签法建立链接10.环绕标签法建立链接11.链接的修改与Email链接12.制作特殊的Email链接13.制作下载类链接14.锚链接的制作15.网页色彩搭配和上课HTML基础知识第五章图像处理1.图像处理学习计划与目标2.用菜单插入及设置图片3.用代码直接插入图片4.代码状态下为图片添加链接5.为图片添加提示文本6.用标签检查器设置图片7.用属性面板设置图片8.编辑图像热区9.调用外部程序编辑图像10.优化与裁切图像11.对图像重新取样12.调整图像亮度和对比度13.锐化图像14.插入图像占位符15.插入鼠标经过图像16.添加导航条第六章添加多媒体内容1.添加多媒体内容学习方案2.插入FLASH SWF文件3.插入FLASH按钮4.插入FLASH文本5.插入FLASH PAPER6.插入FLASHVIDEO7.插入媒体插件8.插入视频文件9.插入FLASH元素10.插入注释11.插入时间第七章表格基础知识1.表格基础学习计划与目标2.在页面中插入表格3.设置表格页眉及辅助功能4.在表格中添加内容5.如何导入和导出表格数据6.导入Excel文件与导出表格7.选择表格的常用方法8.插入行或列9.嵌套表格10.表格属性设置11.表格行,列和单元格属性设置第八章表格进阶1.内容提要与学习目标2.代码模式插入表格、行、单元格3.在单元格中输入内容4.代码模式下增加行5.为表格加边框6.设置表格宽度和背景色7.设置表格背景图8.设置单元格边距9.设置行颜色10.设置对齐11.设置标题行12.代码合并单元格13.合并列14.辅助工具插入代码15.优化表格16.格式化表格17.排序表格18.标签检查器19.表格精确设置20.制作一像素表格21.网页色彩搭配知识22.本节HTML基础第九章布局模式与层1.内容提要与学习目标2.表格扩展模式3.绘制布局表格4.绘制布局单元格5.绘制嵌套表格6.移动缩放表格7.插入行和列8.表格属性与间隔图像9.使用网格精确绘制10.使用层布局11.精确调整层12.使用菜单创建层13.层的嵌套14.层属性15.可视化剪辑层技巧16.使用层面板17.标尺与辅助线使用技法18.网络使用技法19.辅助线的精确设置第十章CSS样式1.学习内容与目标2.案例介绍3.样式面板制作标题样式4.对照法制作H2样式5.设置段落样式6.设置图片样式7.扶植法制作图片样式8.用代码创造CSS样式9.属性面板创建、修改、切换CSS样式10.CSS“全部”模式的使用11.CSS“正在”模式的使用12.附件加外部样式表13.CSS样式类的使用14.CSS样式标签的使用15.CSS样式高级的使用16.定义在单独的CSS文件17.修改与删除CSS样式18.本节名词解释第二部分设计能力的培养第一章设计工具与作品1.设计能力培养学习计划2.网页设计三剑客介绍3.注重设计的页面展示4.咖啡主题页面设计5.女性主体页面设计6.专业风格页面设计7.个人主页设计8.简约风格设计9.天赋与锻炼第二章提高设计能力1.美术基础的重要性2.艺术熏陶3.欣赏与模仿4.学习模仿与观察5.想影视作品学习设计6.昂贵的美7.艺术的旁征博引8.外语的重要性9.兴趣和好奇是最好的老师10.创意无限思维活跃11.循序渐进坚持到底第三部分网页制作实战1.建立新站点2.设置跟踪图像3.优化软件界面4.配合Photoshop建立表格5.Photoshop切片6.设置与优化切片7.检查与修改切片8.输出切片图像9.修改设置表格10.设置图像与收尾。
dreamweaver8.0入门图文教程:Dreamweaver 8 操作

dreamweaver8.0入门图文教程:Dreamweaver 8 操作环境第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
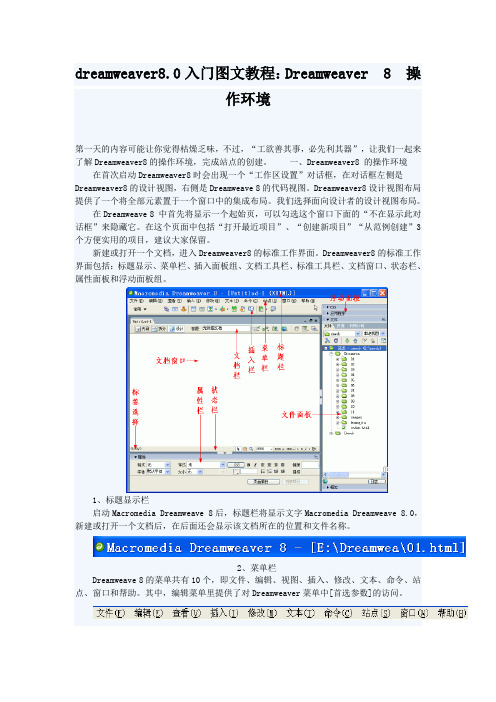
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
第01章 Dreamweaver 8基础

第1章 Dreamweaver 8基础 章 基础
在过去,用户只有掌握了HTML(超文本标记语言)才能写出网页.如今,使用 Dreamweaver就可以快速地创建出具有精彩效果的动态网页.Dreamweaver是美国 Macromedia公司开发的集网页制作和网站管理于一身的网页制作软件.本章将主要 介绍有关网页的基础知识以及Dreamweaver 8的基本工作环境.
对齐方式 设置字体样式
创建项目 缩进量
中文版Dreamweaver 基础与上机实训 中文版Dreamweaver 8基础与上机实训
面板组
Dreamweaver 8中的面板被组织到面板组中.面板组中选定的面板 显示为一个选项卡.每个面板组都可以展开或折叠,并且可以和其他面 板组停靠在一起或取消停靠. 面板组还可以停靠到集成的应用程序窗口中,使用户能够很容易地 访问所需的面板,而不会使工作区变得混乱.
中文版Dreamweaver 基础与上机实训 中文版Dreamweaver 8基础与上机实训
1.2 Dreamweaver 8的工作环境
Dreamweaver 8的工作界面由文档窗口,工具栏,状态栏,上下文 菜单,"插入"工具栏和属性检查器等部分组成.启动Dreamweaver 8 后,其工作界面如图所示 .
网页的设计构思
在制作网页时,用户必须掌握网页的设计构思方法.这时需要认真 考虑网页的主题,网页的命名,网页标志,色彩搭配和字体等要素. 网页的主题 网页命名 网站标志 色彩搭配 字体
中文版Dreamweaver 基础与上机实训 中文版Dreamweaver 8基础与上机实训
网页的布局
在网页布局过程中,应该遵循的原则有:对称平衡,异常平衡,对 比,凝视和空白等.一般来说,网页的布局有下面几种常见的结构. π型结构布局 T型布局 "三"型布局 POP布局 Flash布局
第一章Dreamweaver8基本操作

课程体系及课程地位
讲解课程体系结构图,让学生熟悉本课程体系,说明本课程地位与 作用。 简单说明课程作用:在无html知识基础的前提下,能够使用DW8编 辑和制作网页。能够通过ATA的DW8证书考试的布局、表单的创建、设置图像、创建链接等等。
3.3 添加页面元素
页面元素
插入表格(高、宽、行、列),并设置表格(高、宽、 背景色),表格嵌套 插入图片 创建css样式(了解层叠样式表、掌握样式表的创建、编 辑和应用) 学生练习操作
布置作业
完成课本第一章,第1、2、4、5题的练习。
本门课程目标
学习和掌握DW8的常用功能 掌握DW8编辑和制作网页的流程和方法,能够使用DW8创建和 插入各种网页元素。
本章任务
熟悉Dreamweaver8的工作界面。 掌握Dreamweaver8的基本操作,包括创建站点、文档操作、添 加页面元素等
本门课程目标
学习和掌握DW8的常用功能 掌握DW8编辑和制作网页的流程和方法,能够使用DW8创建和 插入各种网页元素。
结合第一章第3题讲解dw8的基本操作65分钟31利用dw8创建站点15分钟创建并设置本地根文件夹定义站点学生练习操作33添加页面元素页面元素插入表格高宽行列并设置表格高宽背景色表格嵌套插入图片创建css样式了解层叠样式表掌握样式表的创建编辑和应用学生练习操作布置作业完成课本第一章第1245题的练习
第一章
演示和讲解DW8的工作界面,让学生对DW8的界面有初步的认 识,并熟悉DW8。 结合第一章第3题,讲解DW8的基本操作[65分钟] 3.1 利用DW8创建站点[15分钟] 创建并设置本地根文件夹 定义站点 学生练习操作
演示和讲解DW8的工作界面,让学生对DW8的界面有初步的认 识,并熟悉DW8。 结合第一章第3题,讲解DW8的基本操作[65分钟] 3.1 利用DW8创建站点[15分钟] 创建并设置本地根文件夹 定义站点 学生练习操作
基础教程_Dreamweaver8.0

以看出 Dreamweaver 8.0 窗口是一个标准的 Windows 窗口,它也有标题栏、菜单栏和快捷菜单。
----------------------- Page 2-----------------------
2
图 1-1 “工作区设置”界面 图 1-2 改变工作区
标浏览器的版本等功能。
验证标记按钮 —可以验证当前文档或选中的标签。
文件管理按钮 —单击该按钮可以在下拉菜单中实现对文件只读属性的编辑、本地站点和服务器端文件
的上传和下载、网页文件的自动检查及方便团队工作时的设计备注等菜单命令。
在浏览器里预览/调试按钮 —单击该按钮可以在下拉菜单中实现网页预览(可按 F12 键代替),纠正
图 1-8 最大化文档窗口按钮
(2)文档编辑窗口的标题栏
当文档窗口有一个标题栏时,标题栏显示页面标题,并在括号中显示文件的路径和文件名。如果做了更改
但尚未保存,Dreamweaver 将在文件名后显示一个 “*”号。如果文档窗口处于最大化状态时,没有标题栏,
标题栏 面板组
菜单栏
插入面板组
文档工具栏
文件面板
----------------------- Page 5-----------------------
5
图像、选择较小的对象及查看较小的文本。使用手形工具,可以在 “设计”视图下拖曳页面以便查看,如
图 1-9 所示。
图 1-9 缩放工具和手形工具
(4)标尺和辅助线
选择“查看” | “标尺” | “显示”命令,可在文档编辑窗口显示标尺,从而方便设计时的定位。
辅助线是从标尺拖动到文档上的线条,它们有助于更加准确地放置和对齐对象。使用辅助线还可以测量
熟悉DreamWeaver8软件

2020/5/25
8
实验十六范例的基本要求
(7)在ex13.htm网页上表格最后添加一 行,分别输入“返回”和“回到第
一段”,如图16-17所示,使“返回” 和同一站点中的网页文件 “index.htm”建立超链接。
(8)为ex13.htm网页最后的“回到第一 段”设置超链接,当单击“回到第
一段”后,光标就能停到第一段的
熟悉Dream Weaver 8 软件
2020/5/25
1
实验十五 网站的建立和管理
用 Dream weaver 8 制作网页的第一个实验
2020/5/25
2
实验目的
? 掌握定义本地网站的方法 ? 掌握建立存放网站文件目录的方法 ? 掌握网站中网页的基本编辑方法
2020/5/25
3
实验十六 网页中的表格和图片
(1)启动Dreamweaver 8 ,并打开D:\sy 站点。
提示:在默认的情况下,启动
Dreamweaver 后,会自动打开上次关闭前 编辑的站点,如果打开的不是D:\sy 站点, 可以在站点视图中使用“站点/管理站点”
命令打开该站点。
(2)建立一个新的网页文件ex13.htm ,表格居
中,宽度设置为浏览窗口的85%,文本内容
(10)在index.htm 网页文件的开头插入配套盘上的 图片qiutian.gif ,调整图片大小为 100×80象素, 然后将这张图片与 ex12.htm 建立超链。保存该 网页后效果如图 16-1所示。
2020/5/25
10
2020/5/25
11
用 Dream weaver 8 制作网页的第二个实验
2020/5/25
4
实验目的
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
dreamweaver8.0入门图文教程:Dreamweaver 8 操作环境第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等。
命令:所有的附加命令项站点:用来创建和管理站点窗口:用来显示和隐藏控制面板以及切换文档窗口帮助:联机帮助功能。
例如按下F1键,就会打开电子帮助文本3、插入面板组插入面板集成了所有可以在网页应用的对象包括“插入”菜单中的选项。
插入面板组其实就是图像化了的插入指令,通过一个个的按钮,可以很容易的加入图像、声音、多媒体动画、表格。
图层、框架、表单、Flash和ActiveX等网页元素。
4、文档工具栏“文档”工具栏包含各种按钮,它们提供各种“文档”窗口视图(如“设计”视图和“代码”视图)的选项、各种查看选项和一些常用操作(如在浏览器中预览)。
5、标准工具栏“标准”工具栏包含来自“文件”和“编辑”菜单中的一般操作的按钮:“新建”、“打开”、“保存”、“保存全部”、“剪切”、“复制”、“粘贴”、“撤消”和“重做”。
6、文档窗口当我们打开或创建一个项目,进入文档窗口,我们可以在文档区域中进行输入文字、插入表格和编辑图片等操作。
“文档”窗口显示当前文档。
可以选择下列任一视图:“设计”视图是一个用于可视化页面布局、可视化编辑和快速应用程序开发的设计环境。
在该视图中,Dreamweaver 显示文档的完全可编辑的可视化表示形式,类似于在浏览器中查看页面时看到的内容。
“代码”视图是一个用于编写和编辑 HTML、JavaScript、服务器语言代码以及任何其他类型代码的手工编码环境。
“代码和设计”视图使您可以在单个窗口中同时看到同一文档的“代码”视图和“设计”视图。
7、状态栏“文档”窗口底部的状态栏提供与你正创建的文档有关的其它信息。
标签选择器显示环绕当前选定内容的标签的层次结构。
单击该层次结构中的任何标签以选择该标签及其全部内容。
单击 <body> 可以选择文档的整个正文。
8、属性面板属性面板并不是将所有的属性加载在面板上,而是根据我们选择的对象来动态显示对象的属性属性面板的状态完全是随当前在文档中选择的对象来确定的。
例如,当前选择了一幅图像,那么属性面板上就出现该图像的相关属性;如果选择了表格,那么属性面板会相应的变化成表格的相关属性。
9、浮动面板其它面板可以同称为浮动面板,这些面板都浮动于编辑窗口之外。
在初次使用Dreamweave 8的时候,这些面板根据功能被分成了若干组。
在窗口菜单中,选择不同的命令可以打开基本面板组、设计面板组、代码面板组、应用程序面板组、资源面板组和其它面板组。
终于把Dreamweave 8的基本工作界面介绍完了,你是否已经了解它?从现在开始,让我们一起来建造一座小房子。
dreamweaver8.0入门图文教程:Dreamweaver 8 本地站点的搭建与管理要制作一个能够被大家浏览的网站,首先需要在本地磁盘上制作这个网站,然后把这个网站传到互联网的web服务器上。
放置在本地磁盘上的网站被称为本地站点,位于互联网web服务器里的网站被称为远程站点。
Dreamweaver 8提供了对本地站点和远程站点强大的管理功能。
1、规划站点结构网站是多个网页的集合,其包括一个首页和若干个分页,这种集合不是简单的集合。
为了达到最佳效果,在创建任何 Web 站点页面之前,要对站点的结构进行设计和规划。
决定要创建多少页,每页上显示什么内容,页面布局的外观以及各页是如何互相连接起来的。
我们可以通过把文件分门别类的放置在各自的文件夹里,使网站的结构清晰明了,便于管理和查找。
2、创建站点在Dreamweave 8中可以有效的建立并管理多个站点。
搭建站点可以有两种方法,一是利用向导完成,二是利用高级设定来完成。
在搭建站点前,我们先在自己的电脑硬盘上建一个以英文或数字命名的空文件夹。
(1)选择菜单栏——站点——管理站点,出现“管理站点”对话框。
点击“新建”按钮,选择弹出菜单中的“站点”项。
在打开的窗口上方有“基本”和“高级”两个标签,可以在站点向导和高级设置之间切换。
下面选择“基本”标签。
在文本框中,输入一个站点名字以在 Dreamweaver8.0中标识该站点。
这个名字可以是任何你需要的名字。
单击“下一步”。
出现向导的下一个界面,询问是否要使用服务器技术。
我们现在建立的是一个静态页面,所以选择“否”。
点下一步,在文档框设置本地站点文件夹的地址。
点下一步,进入站点定义,我们将在站点建设完成后在与FTP链接,这里选择“无”。
单击“完成”按钮,结束“站点定义“对话框的设置。
单击“完成”按钮,文件面板显示出刚才建立的站点。
到此,我们完成了站点的创建。
3、搭建站点结构站点是文件与文件夹的集合,下面我们根据前面对xmweb网站的设计,来新建xmweb站点要设置的文件夹和文件。
新建文件夹,在文件面板的站点跟目录下单击鼠标右键,从弹出菜单中选择“新建文件夹”项,然后给文件夹命名。
这里我们创建新建8个文件夹,分别命名为:img、med、swf、txt、css、js、moan和fy。
创建页面,在文件面板的站点跟目录下单击鼠标右键,从弹出菜单中选择“新建文件”项,然后给文件命名。
首先要添加首页,我们把首页命名为index.html,再分别新建01.html、02.html、03.html、04.html和05.html。
4、文件与文件夹的管理对建立的文件和文件夹,可以进行移动、复制、重命名和删除等基本的管理操作。
单击鼠标左键选中需要管理的文件或文件夹,然后单击鼠标右键,再弹出菜单中选“编辑”项,即可进行相关操作。
dreamweaver8.0入门图文教程:Dreamweaver 8 页面的总体设置[新浪ViVi] [百度搜藏] [QQ书签][作者:未知| 点击数: 661 | 时间:2008-12-4]【大中小】我们已经描绘了小屋的蓝图,从现在开始,为我们的小屋添砖加瓦吧。
打开01.html,制作一个图文混排的简单页面。
一、页面的总体设置1、设置页面的头内容头内容在浏览器中是不可见的,但是却携带着网页的重要信息,如关键字、描述文字等,还可以实现一些非常重要的功能,如自动刷新功能。
鼠标左键单击插入工具栏最左边按钮旁的下拉小三角,在弹出菜单中选择“HTML”项,出现“文件头”按钮,点开下拉菜单,就可以进行头内容的设置了。
设置标题,网页标题可以是中文、英文或符号,显示在浏览器的标题栏中。
我们直接在设计窗口上方的标题栏内输入或更改,就可以完成网页标题的编辑了。
插入关键字,关键字用来协助网络上的搜索引擎寻找网页。
要想让更多的人看见你的网站,这项要好好填哦^_^单击上图所示的“关键字”项,弹出“关键字”对话框,填入关键字即可。
插入META,META标记用于记录当前网页的相关信息,如编码,作者,版权等,也可以用来给服务器提供信息。
单击上图所示的“META”项,弹出“META”对话框,在“属性”栏选择“名称”属性,在“值”文本框中输入相应的值,可以定义相应的信息。
author—作者信息,copyright—版权声明,generator—网页编辑器。
2、设置页面属性单击“属性栏”中的“页面属性”按钮,打开的“页面属性”对话框。
设置外观,“外观”是设置页面的一些基本属性。
我们可以定义页面中的默认文本字体、文本字号、文本颜色、背景颜色和背景图像等。
我们设置页面的所有边距为0。
设置链接,“链接”选项内是一些与页面的链接效果有关的设置。
“链接颜色”定义超链接文本默认状态下的字体颜色,“变换图像链接”定义鼠标放在链接上时文本的颜色,“已访问链接”定义访问过的链接的颜色,“活动链接”定义活动链接的颜色。
“下划线样式”可以定义链接的下划线样式。
设置标题,“标题”用来设置标题字体的一些属性。
如下图所示,在左侧“分类”列表中选择“标题”,这里的标题指的并不是页面的标题内容,而是可以应用在具体文章中各级不同标题上的一种标题字体样式。
我们可以定义“标题字体”及6种预定义的标题字体样式,包括粗体、斜体、大小和颜色。
按自己的喜欢的风格设置吧。
dreamweaver8.0入门图文教程:Dreamweaver 8 文本的插入与编辑[新浪ViVi] [百度搜藏] [QQ书签][作者:未知| 点击数: 550 | 时间:2008-12-4]【大中小】1、插入文本要向 Dreamweaver 文档添加文本,可以直接在Dreamweaver“文档”窗口中键入文本,也可以剪切并粘贴,还可以从word文档导入文本。
用鼠标在文档编辑窗口的空白区域点一下,窗口中出现闪动的光标,提示文字的起始位置,将01.rar中的文字素材复制/粘贴进来。
2、编辑文本格式网页的文本分为段落和标题两种格式。
在文档编辑窗口中选中一段文本,在属性面板“格式”后的下拉列表框中选择“段落”把选中的文本设置成段落格式。
