打造个性Chrome主题 Chrome主题修改体验
GoogleChrome浏览器调试功能介绍

GoogleChrome浏览器调试功能介绍Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀。
对于html+css+javascript前台技术的学习或者开发,浏览器developer tool的使用时必不可少的,也能极大的提高学习或者开发效率。
本文根据版本 23.0.1271.10。
在window下,开启developer tool的快捷键为F12。
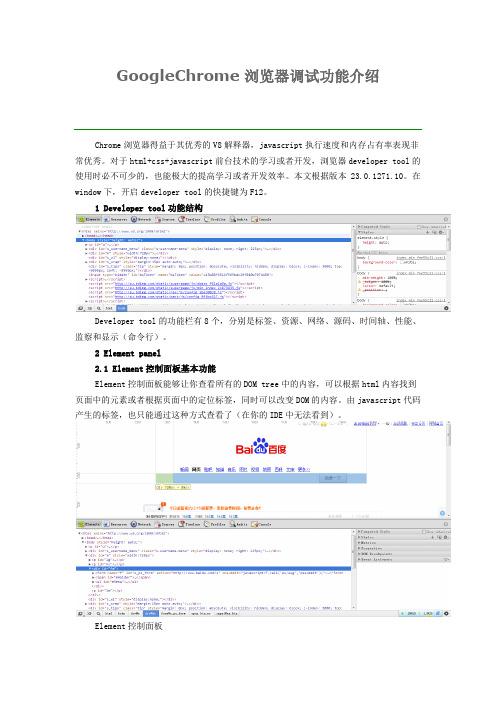
1 Developer tool功能结构Developer tool的功能栏有8个,分别是标签、资源、网络、源码、时间轴、性能、监察和显示(命令行)。
2 Element panel2.1 Element控制面板基本功能Element控制面板能够让你查看所有的DOM tree中的内容,可以根据html内容找到页面中的元素或者根据页面中的定位标签,同时可以改变DOM的内容。
由javascript代码产生的标签,也只能通过这种方式查看了(在你的IDE中无法看到)。
Element控制面板如上图所示,我选中标签之后,在页面中显示的对应的元素就会选中。
如果,我现在要定位百度一下这个按钮,我可以通过左下角的放大镜,在页面中选中百度一下,DOM中也会把对应的标签给你找出来。
这个功能在调试时绝对是利器。
最下面显示的是现在选中标签在DOM中的层次关系。
选元素找标签功能我们也可以对里面的内容进行临时性修改,如刚才找到的百度一下标签中的value改成“调试一下”后马上在页面中相应显示。
2.2 右侧功能栏2.2.1 style查看使用css时,存在着样式覆盖等问题,有的时候显示的样式可能出乎你的意料,或者对元素的大小位置(特别是窗口)的查看。
同时,我们也可以在这里进行临时修改,在页面中反应(真正的所见即所得,不是别的IDE所能替代的)。
修改样式或大小2.2.2 标签注册事件查看如果你想知道“百度一下”这个按钮注册了哪些功能,或者鼠标点击时执行了哪个javascript函数,就可以通过这个功能实现了。
使用Flutter进行应用界面的美化和定制

使用Flutter进行应用界面的美化和定制随着移动应用行业的快速发展,用户对于应用界面的要求也越来越高。
为了吸引用户的眼球和增加用户黏性,开发者们不断努力寻找各种方法来美化和定制应用的界面。
而近年来,Flutter作为一种全新的移动应用开发框架,正在逐渐受到开发者的关注和喜爱。
本文将介绍如何使用Flutter进行应用界面的美化和定制。
一、引入美观的设计风格在使用Flutter进行应用界面美化时,首先需要考虑的是设计风格。
一个好的设计风格可以为应用增添独特的魅力,并使用户对应用产生好感。
在选择设计风格时,可以参考一些经典的设计原则,如色彩搭配、排版规则、图标选择等。
同时,也要根据应用的类型和目标用户的喜好来确定设计风格,以打造一个与众不同的应用界面。
二、使用精美的图标和图片图标和图片是应用界面美化的重要元素之一。
可以使用一些精美的图标库,如FontAwesome和Material Icons,来选择合适的图标。
同时,也可以使用高质量的图片来装饰应用界面,增加视觉效果。
在使用图标和图片时,要注意尺寸和清晰度,以保证在各种屏幕分辨率下都能有较好的显示效果。
三、运用动画效果增加交互性动画效果是应用界面美化的关键之一。
通过添加适当的动画效果,可以增加应用的交互性,使用户有更好的使用体验。
Flutter提供了一系列丰富的动画库,如Flutter Animation、Hero Widget等,可以帮助开发者轻松实现各种动画效果。
可以在应用的各个元素上添加动画,如按钮、菜单、页面切换等,以提升用户的视觉感受。
四、定制化用户界面除了美化应用界面,还可以通过定制化用户界面来增加用户的个性化体验。
Flutter提供了丰富的组件和布局,可以根据应用需求自由搭配和调整。
通过调整组件的样式、位置和行为,可以满足不同用户的个性化需求。
同时,也可以结合用户的反馈和行为进行界面的调整和优化,以提供更好的用户体验。
五、适配不同屏幕尺寸在进行应用界面美化和定制时,还需要考虑不同屏幕尺寸的适配。
教你玩:如何创建自己的Chrome主题

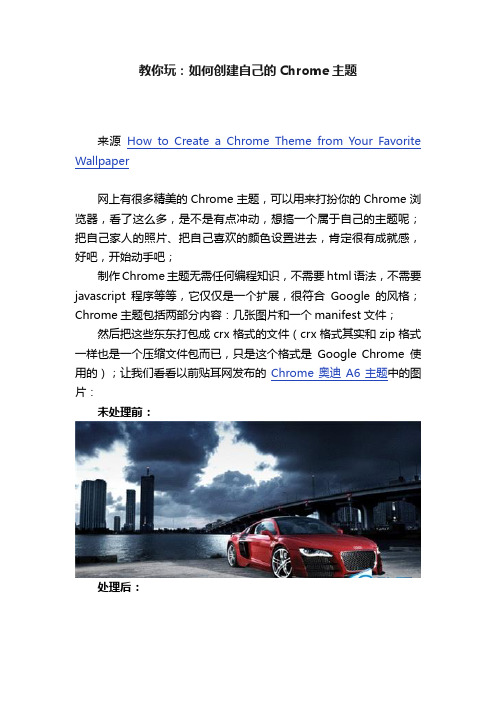
教你玩:如何创建自己的Chrome主题来源How to Create a Chrome Theme from Your Favorite Wallpaper网上有很多精美的Chrome主题,可以用来打扮你的Chrome浏览器,看了这么多,是不是有点冲动,想搞一个属于自己的主题呢;把自己家人的照片、把自己喜欢的颜色设置进去,肯定很有成就感,好吧,开始动手吧;制作Chrome主题无需任何编程知识,不需要html语法,不需要javascript程序等等,它仅仅是一个扩展,很符合Google的风格;Chrome主题包括两部分内容:几张图片和一个manifest文件;然后把这些东东打包成crx格式的文件(crx格式其实和zip格式一样也是一个压缩文件包而已,只是这个格式是Google Chrome使用的);让我们看看以前贴耳网发布的Chrome奥迪A6主题中的图片:未处理前:处理后:你会发现背景图有做一些修改;做修改的目的是为了让图标能够更清楚的显示;好了,现在你得准备一下东东:1.一张图,你准备作为背景用的;2.一个图形编辑器,可以用来编辑图形的(比如:、PS、FW等)3.一个文本编辑器,比如Windows自带的记事本,或者贴耳网介绍的NotePad++,或者EditPlus等等;4.一些想法,包括你准备怎么设计你自己的主题准备好这些,就开始动工了;第一步:创建一个主题的目录创建一个主题的单独的目录,比如叫:我的主题;以后在这个目录下创建一个图形文件夹,比如叫:images;第二步:创建图形一个Chrome主题要4个图形元素和1个可选的图形来完成,这些图形必须为PNG格式的,如果不是这个格式,你需要进行格式转换(比如你可以在这个在线转换网站进行格式转换,或者使用图形处理工具进行格式转换);1.主题框架(Theme frame):这个图片作为你的Chrome的主题的整个框架图片,并包括最大化、最小化和关闭等按钮图;如果你决定不使用这个,那么Chrome将使用默认的主题和操作系统默认的标题栏来显示;这张图上下高度最小30px,左右宽度没有限制;2.主题工具栏(Theme toolbar):这张图片作为前进、后退、刷新等按钮的背景、以及扩展工具栏的背景;它和当前标签与工具栏放一起的;这张图上下高度为120px,左右宽度没有限制;3.主题选项卡背景(Theme Tab Background):这张图是在打开多选项卡的时候,非活动选项卡的背景图;这张图上下高度为65px,左右宽度没有限制;4.新标签页背景(New Tab Page Background):当打开一个新的标签页的时候显示的图;推荐最小的图形大小是800X600,但是最好是要适合你屏幕的分辨率;5.主题署名(Theme Attribution):这个是显示在主题右下角的,是可选的项目;代表这个主题是谁创建滴;比如我可以把贴耳网的Logo和名字加进去;别人下载主题并安装之后,就会在右下角看到贴耳网的文字和标志了;当你准备好这些图,并且拷贝到你的图形目录下之后,就可以按照底下的步骤一步一步做吧;图像制作的一些提示信息:1.使用相同或者相近的颜色来制作主题图片;2.你可以使用任何图形处理工具来处理你的图形,主要是调整大小已适应你屏幕的需要;3.如果你想使用渐变来制作图形,你可以使用这个网上工具来实现;4.一般经验来说,黑色的框架需要搭配相对来说更亮的选项框背景;当然,你可以根据你的喜好来自定义;第三步:创建manifest文件每一个Chrome主题、可安装的WEB应用以及Chrome扩展,都需要一个JSON的manifest文件,文件名叫manifest.json,这个文件包含了给浏览器的所有信息(JSON仅仅是一种数据格式);它包含4个元素:图形(images)、颜色(colors)、色彩(tints)和属性(properties);这里大头提供一个实例,可以很好的应用的实例,也可以从Google下载实例,下载地址在这里;{"version": "1.0","name": "My Theme","theme": {"images" : {"theme_frame" : "images/frame.png","theme_toolbar" : "images/toolbar.png","theme_ntp_background" : "images/background.png","theme_tab_background" : "images/tab.png","theme_ntp_attribution" : "images/theme_ntp_attribution.png"},"colors" : {"ntp_link": [255,255,255],"ntp_text": [255,255,255],"ntp_section_link": [255,255,255],"ntp_section_text": [10 , 17 , 27],"ntp_background": [10 , 17 , 27],"frame": [10 , 17 , 27],"toolbar": [10 , 17 , 27],"tab_text": [255,255,255],"tab_background_text": [10 , 17 , 27],"bookmark_text": [255,255,255]},"tints" : {"buttons" : [0.33, 0.5, 0.47]},"properties" : {"ntp_background_alignment" : "bottom","ntp_background_repeat": "no-repeat"}}}好了,文件内容就如上述,现在解释一下:1.images:我们在第二步创建的5张图形,就在这里进行定义;按照第二步说明的意思放入对应的项目即可,注意文件名和目录都要正确;2.colors:每一个元素都定义了主题中不同部分的颜色;对应的关系如下:o状态条的颜色和工具栏的颜色一样;o状态条上文字的颜色和标签上的文字颜色一样;o工具条的按钮文字颜色和标签文字颜色一样;3.tints :这个色彩元素定义了主题内所有按钮的(前进、后退、刷新等)图标色调;这个值是从0到1或-1的浮动值;我们只使用了一个元素“button”,这个是最常用的;4.properties:在主题中,你可以使用这个来调整主要背景图像的显示方式;你可以将图像对齐到顶部、底部或者浏览器的中心,还可以选择沿着X轴或者Y轴重复显示,或者不重复显示等;现在你的manifest文件也准备好了,保存到你的主题目录下;如下图所示,你还可以从Google下载一个蓝色的主题包,以后在这个主题包上进行修改,这样就简单多了;第四步:打包并预览你的主题经过上面三步,文件和图形都准备好了,现在可以进行打包和预览了;打开Google Chrome,进入扩展程序;或者你直接在地址栏里面输入“chrome://extensions/”,也可以打开扩展程序;点击右边的开发人员模式,以后点击上面出现的按钮“载入正在开发的扩展程序...”;以后将你刚才制作的主题目录加载进来;如果一切顺利的话,你制作的主题就会在Chrome上加载啦;看看效果吧,是不是所有都很完美;故障:如果出现提示说加载失败,你得检查一下你的manifest文件格式是否正确,并且文件名是否叫manifest.json;你可以使用JSON验证器来验证格式;错误的提示也会明确提示是哪一行出错,你会很容易发现并修改错误的;好了,如果你感觉主题很满意,你就可以点击“打包扩展程序...”按钮,打包你的主题啦,打包好的文件会放到你的主题目录下;如果你制作了几个Chrome主题之后,就会发现制作这个其实非常简单;Chrome可以允许你做很多的自定义的设置,上述manifest 文件的内容只介绍了很小一部分的内容,如果你想知道更多有关manifest的内容,你可以参阅Chromium theme creation guide。
打造个性谷歌首页背景

计 以后 待 完善 之后 会 推广 至 不 同语 言版本 的谷歌 搜
一
个 ,双击一下 ,该图片便会 自动设置为你 的谷歌
当 然 ,你 也 可 通 过 导 人 电脑 中 的 个 性 图 片 ,
首 页背景 了 。
( 图 2),默认 设 置 下 ,会 打 开 左 侧 的 “ u l 如 P bi c g l r 大 众 画廊 )” 标签 ,右 侧 则罗 列 除 了众 多 al y( e
除 了 以 上 两 种 方 式 来 添 加 谷 歌 首 页 背 景 图 片 之 外 ,你还 可 利用 “ 编辑精 选 ( dtr‘ pcs E i s i )” o k
标 签 或是 “ 自己的Pc s 网络相 册 ( iaaWe iaa Mypc s b
P oo )”标 签 来 选 择适 合 的背 景 图 片 ,操 作也 相 h ts
索 主页 。 登 录谷歌 美 国主页 ( t :w w go l. n), ht / w . ge o p/ o c
bcgon g 如 图 1 akrudi e( ma )” ,没 错 ?通 过这 个 文
Go g e o l
I
u
一 ‘
图1
发 现 没 有 ? 左 下 方 会 多 出 一 行 文 字 “ a g Ch n e
用 ,便 能拥 有 一 个 QQ 号 ,并 且 在 个 人 资 料 卡 昵 靓 称 后 面会 多 出 个 “ ”字 ( 图 1 靓 如 ),很 有 个 性 。
【Chrome插件】Chrome插件修改教程

【Chrome插件】Chrome插件修改教程前述1. 本⽂系本⼈于疫情期间在2020-7-8 17:50 发布于《吾爱破解》论坛,于本账号为同⼀作者,今转载整合与本博客2. 教程所⽰仅为⽅法,本⽂所述版本存在⼀个严重bug,不适合⽤于⽇常使⽤,本⼈于2020年10⽉12⽇于吾爱破解论坛更新版本当时最新版已混淆,关键词和流程均有⼤改动,需要动态调试(本⽂中有教程)可以下载⽐较3. 本⽂仅为学习研究插件的修改与改善提供思路与⽅法演⽰,请勿⽤于⾮法⽤途!准备⼯作因为很多⼈需要,⽽且没有在吾i破解论坛都没有找到那就我来抛砖引⽟吧。
需要使⽤的⼯具1. 脑⼦。
当然不是说⼤脑,是思维。
举个例⼦吧,之前有⼈问我,为什么把⽀付失败的字符串改成⽀付成功后,只弹出成功,没有效果。
这个问题⽐较深奥,我⽆法解释。
(当时我就说我不会。
)2. 正确的上⽹⽅式(⾮必须)你改插件,总不能改⼆⼿的吧。
3. js,HTML(H5),CSS基础(*)这些很重要!巧妇难为⽆⽶之炊,万丈⾼楼平地起,离不开。
吾爱。
咳咳4. 习惯⽤的编辑器。
⼀个好的编辑器可以让你事半功倍当然理论上notepad也成,就是太费眼。
这⾥我推荐的两款是notepad++和sublime咳咳,⾄于前者,本来挺喜欢的(只对软件本⾝),后来事情发⽣了就果断卸载。
如果你确定满⾜并且想⼀起研究的话,就继续吧。
正式开始。
插件安装与提取从⾕歌商店提取因为我是Chrome的⽤户(曾经的某6某忠实粉丝hhh劝退)理论上Chromium内核的浏览器插件修改起来应该都差不多吧。
⽬标:Octotree官⽹:Chrome插件下载地址(⾕歌商店):下载&安装⾕歌商店⼀键安装。
安装安装完成(感觉这⼏张都是废图。
)提取插件安装包chrome://extensions/管理页⾯中,查看刚才安装后的插件的ID如图所⽰,本例的ID是bkhaagjahfmjljalopjnoealnfndnagc(只需要看⾸尾就⾜够了。
谷歌浏览器的皮肤怎么换

谷歌浏览器的皮肤怎么换通常我们的浏览器皮肤都是纯白,有时感觉很单调或者刺眼,我们可以给谷歌浏览器更改一个自己喜欢或更舒适的皮肤。
具体怎么设置呢?下面一起看看!谷歌浏览器皮肤怎么换?1、首先打开谷歌浏览器,点击右上角“菜单”,在菜单中选择“设置”。
2、在设置菜单中找到“主题背景”按钮,并点击TA。
3、这时就打开了谷歌浏览器主题选择页面,我们在其中选择喜欢的主题皮肤。
4、点击主题界面的蓝色“免费”按钮,该主题就会自动下载安装。
5、主题安装好后的界面。
6、看一个新的谷歌主题皮肤就这样安装好了,快去找一找你喜欢的主题安装吧。
补充:浏览器常见问题分析1.IE浏览器首次开机响应速度慢,需要数秒。
搞定办法:IE下选择工具-internet选项-连接-局域网设置-取消自动检测。
2. IE9图片显示不正常或干脆不显示,尤其是QQ空间搞定办法:工具-internet选项-高级-加速图形-运用软件而非GPU 选择。
3. 打开网页显示【Internet Explorer 已不再尝试还原此网站。
该网站看上去仍有问题。
您可以执行以下操作:转到首页】搞定方案:工具-internet选项-高级中关闭【启用崩溃自动恢复】重新启动ie后即开。
4. 下载完所需安全控件也无法运用各种网银,付款时识别不出u盾搞定方案:据提示下载银行安全控件并安装。
插上u盾,拿建行为例:在开始菜单里-所有程序-中国建设银行E路护航网银安全组件-网银盾管理工具打开后点击你的u盾并注册。
然后重新启动浏览器(一定要完全退出再进) 进入付款网页上方会显示是否允许加载项,选择在所有站点允许。
这时候可能还需要再次重新启动浏览器进入付款页面这时候你期待的u盾密码输入框会出现。
这样就ok了5. 打开网页一直刷新-失败-刷新,无限循环搞定办法:工具-internet 选项-高级-禁用脚本调试。
6. IE 习惯性停止工作或崩溃。
搞定办法:工具-管理加载项,一一禁用排除以找到某个插件的问题。
Chrome绿色版自己制作方法

Chrome绿色版自己制作方法
1. 从Google官方下载最新的Chrome /chrome/install/181.1/chrome_installer.exe
2. 下载并安装7-zip, 如果已经装了, 请跳过, /
3. 将其解压缩,如图:
4. 上一步解压缩之后会得到一个Chrome.7z的压缩包,再将其解压缩,如图:
5. 上一步操作之后,可以得到Chrome文件夹,在chromeChrome-bin下就可以找到Chrome.exe程序文件了,现在双击这个exe文件,便可以启动Chrome,你也可以发送一个快捷方式到桌面上,至此便携版Chrome制作完成,纯绿色的。
如图:
但是,现在还有一个问题,你浏览网页时所产生的所有数据都会保存到系统盘中,比如插件、扩展、cookies、历史记录等。
解决这个问题就可以通过--user-data-dir命令行参数来实现了,如果你还想开启扩展功能的话,还可以加上--enable-extensions。
比如,我想让Chrome将所有数据都保存到e:Chrome2.0目录下,并开启扩展功能,那么就可以Chrome的快捷方式上添加命令行参数:
Chrome.exe --user-data-dir=e:chrome2.0 --enable-extensions。
如图:
一番改造之后,你在也不用为Chrome无法安装到系统分区之外的盘符而发愁了,祝各位使用愉快!。
Chrome浏览器设置优化技巧

Chrome浏览器设置优化技巧随着互联网的快速发展,Chrome浏览器已成为许多人日常上网的首选。
然而,大多数用户可能并不了解如何通过设置来优化其使用体验。
本文将为您介绍一些Chrome浏览器设置的技巧,帮助您更好地利用这款浏览器。
一、启用Chrome浏览器的实验性功能Chrome浏览器拥有很多实验性功能,它们可以提供更多的选项和功能,但可能会存在一些稳定性问题。
要启用这些功能,您只需在地址栏中输入"chrome://flags"并按下Enter键。
在实验性功能页面中,您可以找到各种选项,例如启用隐藏式滚动条、启用标签页集和启用旧版下载功能等。
请注意,在启用这些功能时请务必小心操作,并遵循浏览器的警告提示。
二、个性化Chrome浏览器的外观Chrome浏览器允许用户自定义外观,使其更符合个人喜好。
要通过设置优化浏览器的外观,您可以点击右上角的菜单按钮,选择“设置”并在“外观”选项卡中进行调整。
您可以更改浏览器的主题、字体大小和下载文件的位置等。
此外,通过安装Chrome的主题扩展程序,您还可以为浏览器添加各种个性化主题。
三、智能搜索和自动填充设置Chrome浏览器的智能搜索和自动填充功能可以极大地提高您的工作效率。
您可以在浏览器的设置中找到这些选项,并根据自己的需求进行调整。
在“隐私和安全”选项卡中,您可以启用自动填充表单数据和密码等功能。
同时,您还可以定制搜索引擎以便更加快速地获取所需信息。
四、多用户管理和同步设置如果您在多台设备上使用Chrome浏览器,那么多用户管理和同步设置功能将对您非常有用。
通过添加多个用户账户,您可以在同一台电脑上为不同的用户保存个性化的设置和书签等信息。
要添加新的用户账户,只需点击右上角的菜单按钮,选择“设置”并在“人员”选项卡中进行设置。
此外,Chrome浏览器还提供了同步功能,可以将您的设置、书签和扩展程序等同步到所有设备上,让您的上网体验更加无缝。
谷歌浏览器的偏好设置

谷歌浏览器安装完毕后,您可以花点时间调整自己的浏览器偏好设置,以便更加得心应手地使用谷歌浏览器。
导入书签从其他浏览器复制书签,只需打开一个新标签页,然后点击该页面顶部书签栏中的立即导入书签链接即可。
如果您找不到书签栏,则可以在新标签页的顶部进行查找。
按键盘快捷键 Ctrl+T(适用于 Windows 和 Linux)或 -T(适用于苹果机)可打开新标签页。
您导入的书签会保存在书签栏末尾的“其他书签”文件夹中。
选择主页“新标签页”是浏览器的默认主页,但您可以将任意网页设为主页。
点击扳手图标,然后选择选项(苹果机则为偏好设置),即可设置主页和启动页偏好设置。
苹果机用户:如果浏览器未显示扳手图标,请转至屏幕顶部的菜单栏,然后点击谷歌浏览器。
在地址栏旁显示“主页”按钮可便于您快速访问主页。
停靠书签栏将书签栏放置在地址栏的下方,以便您轻松访问书签和书签文件夹。
要停靠书签栏,请依次选择扳手菜单 > 工具 > 总是显示书签栏。
您也可以使用键盘快捷键Ctrl+Shift+B(适用于Windows 和Linux)或 -Shift-B(适用于苹果机)打开或关闭书签栏。
挑选主题添加一款来自谷歌浏览器主题库的有趣主题,对浏览器进行美化。
您可以随时更改主题,方法为:点击扳手菜单 > 选项 > 个人资料。
将谷歌浏览器设置为默认浏览器如果您对谷歌浏览器的使用情况感到满意,就将它设置为您的默认浏览器吧!这样,您在浏览器之外点击的链接会始终在谷歌浏览器中打开。
点击扳手菜单,选择选项,然后点击“基本设置”标签上“默认浏览器”部分中的按钮。
谷歌浏览器一切准备完毕,剩下的就是看它如何在实际应用中“大显身手”了!您可以试用以下功能:在地址栏中搜索在地址栏中键入搜索字词,然后按 Enter,即可从您的默认搜索引擎获取即时结果。
了解有关搜索提示的详情下载文件当您下载文件时,标签页底部会显示下载内容栏,以便您监控文件的下载进度。
Chrome DevTools 调试与性能优化

Chrome DevTools 调试与性能优化Chrome DevTools 是一款用于开发者调试 Web 应用程序和优化性能的工具。
无论你是开发一款简单的静态网站还是一款复杂的Web 应用程序,Chrome DevTools 都可以帮助你诊断和解决问题。
本文将介绍如何使用 Chrome DevTools 进行调试和性能优化,包括以下几个方面:- 查看 Console 输出- 使用 Elements 面板检查 HTML 和 CSS- 使用 Network 面板分析网络请求和响应- 使用 Performance 面板监测应用程序性能- 使用 Memory 面板分析内存使用情况1. 查看 Console 输出Chrome DevTools 中的 Console 面板是一个重要的调试工具。
我们可以在控制台中打印变量、调用函数、捕获异常等。
Console中还提供了多种方法,如 console.log()、console.error()、console.warn() 等等。
console.log() 是最常用的方法之一。
它可以打印出 JavaScript 对象的值,例如:```javascriptlet name = "Alice";let age = 25;console.log(`My name is ${name}, and I am ${age} years old.`);```另一个常用技巧是在 Console 中打印出 DOM 元素。
我们可以使用 $() 和 $$() 方法获取元素,例如:```javascriptlet header = $("header");console.log(header);```$$() 方法可以返回所有匹配元素的数组,而 $() 方法只返回第一个匹配元素。
2. 使用 Elements 面板检查 HTML 和 CSSElements 面板是最常用的 Chrome DevTools 面板之一。
Chrome浏览器你不知道的五个实用技巧

对于一款浏览器软件来说,能够快速、安全、稳定的浏览网页自然是最重要的,正如Chro me浏览器在介绍中所描述的一般。
不过,如果这样你就满足了,那就太没追求了,别看C hrome浏览器的界面非常简洁,不需要任何的ega40woa.fon插件它可以实现的功能可远不止那么简单。
点击下载:Google Chrome浏览器最新版Chrome浏览器你不知道的五个实用技巧Chrome浏览器自动更新使用最新版的Chrome浏览器可以获得最稳定的浏览体验,所以及时升级就显得格外重要。
由于Chrome浏览器的版本更新较快,人送外号“版本帝”,所以很多用户都觉得用Chrome 要经常下载新版本,会很麻烦。
事实上,Chrome内置了自动更新功能,因此我们不需要时常关注Chrome官网,就能在第一时间升级到最新版本。
当你发现Chrome浏览器工具栏上的扳手图标多出了一个小箭头时,就表示Chrome有新版发布了。
点击扳手图标,选择“更新google Chrome浏览器”,在弹出的对话框中点击“重新启动”,Ch rome重启后就会开始自动更新。
重新启动时,Chrome会为我们保存已经打开的标签,所以不必担心重启后要重新打开它们。
如果你不希望马上重启,也可以点击“稍后重启”,这样就不会打断当前的浏览了,Chrome 会在下次启动时再进行更新。
如果在扳手图标上看不到小箭头显示,也可以点击扳手图标,选择“关于Google Chrome浏览器”。
打开关于Google Chrome浏览器窗口关于Google Chrome浏览器窗口打开后,便会自动开始检查并安装更新。
Chrome自动检查更新待更新安装完后,窗口中会提示需要重新启动以完成更新,同样,大家可以根据自己的需要点击“重新启动”或“以后再说”。
在Chrome地址栏中直接搜索早已被搜索引擎“惯坏”的我们,每当遇到问题时都会首先想到去Google一下。
打开浏览器,输入Google的网址,或从收藏夹里找到Google点击打开,然后在搜索框里输入关键词进行搜索。
Google Chrome 参数设置

六、值得其他浏览器借鉴的地方 Байду номын сангаас
1.自带的任务管理器(快捷键Shift+Esc)浏览器、标签页、扩展、插件的内存占用一目了然,用处当然不一而足:强制关闭有问题的标签、方便找出有问题的扩展或插件……
2.每当您打开一个新的标签页,就会直观地看到您最常访问的网站、最常使用的搜索引擎、最近加入书签的页面以及最近关闭的标签页等等。
(3)最好的方法是将cache文件夹设置到内存盘 [via]
2.强制安装到系统所在分区,不尊重用户习惯
3.默认添加Google Update 服务,没有选择余地
4.扩展不够强大,没有官方的扩展网站
5.能够使用的参数多并不是好事,希望以后的版本中大多数参数能够直接在浏览器中设置。参数过多可以使用批处理文件来管理。
Google Chrome 参数设置
一、基础知识
1.Google Chrome 采用 WebKit 内核 ,并拥有目前最快的 JavaScript 引擎 V8 。另外,它是多进程(Multi-process)模式的浏览器,所以当你打开多个标签页时,任务管理器中会有多个相同的 chrome.exe ;这样,当一个标签页崩溃时,也不会影响到其他的标签页。
2.一些参数:--user-data-dir 自定义用户数据目录--start-maximized 启动就最大化--no-sandbox 取消沙盒模式--single-process 单进程运行--process-per-tab 每个标签使用单独进程--process-per-site 每个站点使用单独进程--in-process-plugins 插件不启用单独进程--disable-popup-blocking 禁用弹出拦截--disable-javascript 禁用JavaScript--disable-java 禁用Java--disable-plugins 禁用插件--disable-images 禁用图像-incognito 启动进入隐身模式--enable-udd-profiles 启用账户切换菜单--proxy-pac-url 使用pac代理 [via 1/2]--lang=zh-CN 设置语言为简体中文--disk-cache-dir 自定义缓存目录--disk-cache-size 自定义缓存最大值(单位byte)--media-cache-size 自定义多媒体缓存最大值(单位byte)--bookmark-menu 在工具栏增加一个书签按钮--enable-sync 启用书签同步
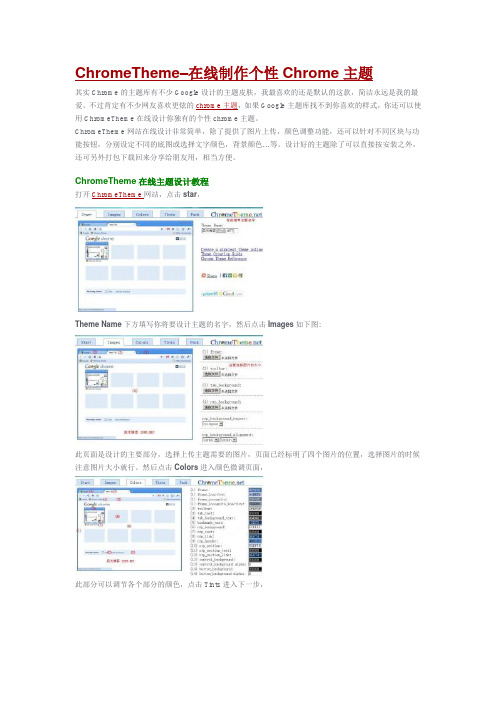
ChromeTheme在线制作个性Chrome主题

ChromeTheme–在线制作个性Chrome主题
其实Chrome的主题库有不少Google设计的主题皮肤,我最喜欢的还是默认的这款,简洁永远是我的最爱。
不过肯定有不少网友喜欢更炫的chrome主题,如果Google主题库找不到你喜欢的样式,你还可以使用ChromeTheme在线设计你独有的个性chrome主题。
ChromeTheme网站在线设计非常简单,除了提供了图片上传,颜色调整功能,还可以针对不同区块与功能按钮,分别设定不同的底图或选择文字颜色,背景颜色…等。
设计好的主题除了可以直接按安装之外,还可另外打包下载回来分享给朋友用,相当方便。
ChromeTheme在线主题设计教程
打开ChromeTheme网站,点击star,
Theme Name下方填写你将要设计主题的名字,然后点击Images如下图:
此页面是设计的主要部分,选择上传主题需要的图片,页面已经标明了四个图片的位置,选择图片的时候注意图片大小就行。
然后点击Colors进入颜色微调页面,
此部分可以调节各个部分的颜色,点击Tints进入下一步,
Tints设定不同画面的色调,这部分到底什么效果可以自己测试下
在主题设计完成后点击Pack安装你自己设计的主题,还可以打包下载。
注:上传图片时注意大小问题,也有可能网站问题,测试的时候上传图片有时候会有问题。
谷歌浏览器chrome的一些使用技巧分享

谷歌浏览器(chrome)的一些使用技巧分享(来自六维空间作者cicaday)说在前面六维上可能有不少用谷歌浏览器的朋友,我冒昧在这里开一贴,分享一下自己使用chrome 的一些心得,目的就是为了抛砖引玉,希望能激起点点浪花。
声明一下:请大家不要跟贴回复自己选择或者支持哪款哪款浏览器,这个帖子只讨论谷歌浏览器的使用技巧和心得,允许你旁敲侧击,但不允许你岔开话题,否则我有权利请版主删贴扣分,哈哈----------------------------------------------内容可能还会增加,目前本贴目录大致如下:1、前言--一些废话2、操作技巧--和dz的兼容(使用即见即得编辑器,使用论坛表情,以及其它功能)3、操作技巧--文本域的自由拉伸功能4、操作技巧--拖放移动下载文件位置5、操作技巧--后退与历史记录(撤消刚关闭的页面)6、操作技巧--新建IE内核标签/隐身窗口7、操作技巧--任务管理器的使用8、操作技巧--拖放tab新建标签页9、操作技巧--地址栏的站内搜索功能10、快捷键一览11、点缀--地址栏的计算器功能12、点缀--一些有意思的命令13、关于谷歌浏览器版本的说明以及选择-------------------------------------------------好,现在正文开始。
我首先要说的当然是目前很多人提到的谷歌浏览器和六维的兼容问题,其实这是一个广泛性的问题,这里涉及到浏览器核心对js和css的处理方式的区别问题,我尽量把问题简单通俗化。
关于浏览器内核:浏览器的内核其实可以分为Trident、Gecko,Presto、Webkit等几种,这几种内核和目前常见的浏览器的对应关系是:Trident ==>IE,以及使用IE内核的浏览器,比如世界之窗,傲游2.x,搜狗,TT,GB 等Gecko ==>Firefox所有版本Presto ==>Opera,目前好像就这一个孤儿Webkit ==>Chrome,Safari,傲游3.x也采用webkit内核,用过测试版的同学应该知道。
Chrome浏览器你不知道的五个实用技巧

对于一款浏览器软件来说,能够快速、安全、稳定的浏览网页自然是最重要的,正如Chro me浏览器在介绍中所描述的一般。
不过,如果这样你就满足了,那就太没追求了,别看C hrome浏览器的界面非常简洁,不需要任何的ega40woa.fon插件它可以实现的功能可远不止那么简单。
点击下载:Google Chrome浏览器最新版Chrome浏览器你不知道的五个实用技巧Chrome浏览器自动更新使用最新版的Chrome浏览器可以获得最稳定的浏览体验,所以及时升级就显得格外重要。
由于Chrome浏览器的版本更新较快,人送外号“版本帝”,所以很多用户都觉得用Chrome 要经常下载新版本,会很麻烦。
事实上,Chrome内置了自动更新功能,因此我们不需要时常关注Chrome官网,就能在第一时间升级到最新版本。
当你发现Chrome浏览器工具栏上的扳手图标多出了一个小箭头时,就表示Chrome有新版发布了。
点击扳手图标,选择“更新google Chrome浏览器”,在弹出的对话框中点击“重新启动”,Ch rome重启后就会开始自动更新。
重新启动时,Chrome会为我们保存已经打开的标签,所以不必担心重启后要重新打开它们。
如果你不希望马上重启,也可以点击“稍后重启”,这样就不会打断当前的浏览了,Chrome 会在下次启动时再进行更新。
如果在扳手图标上看不到小箭头显示,也可以点击扳手图标,选择“关于Google Chrome浏览器”。
打开关于Google Chrome浏览器窗口关于Google Chrome浏览器窗口打开后,便会自动开始检查并安装更新。
Chrome自动检查更新待更新安装完后,窗口中会提示需要重新启动以完成更新,同样,大家可以根据自己的需要点击“重新启动”或“以后再说”。
在Chrome地址栏中直接搜索早已被搜索引擎“惯坏”的我们,每当遇到问题时都会首先想到去Google一下。
打开浏览器,输入Google的网址,或从收藏夹里找到Google点击打开,然后在搜索框里输入关键词进行搜索。
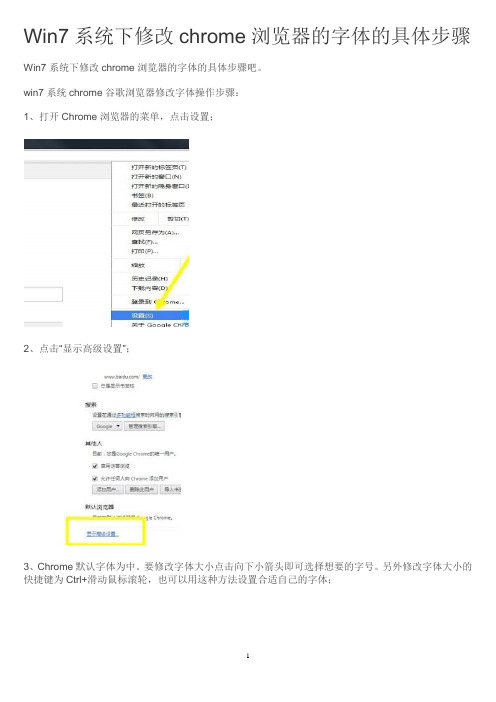
Win7系统下修改chrome浏览器的字体的具体步骤

Win7系统下修改chrome浏览器的字体的具体步骤Win7系统下修改chrome浏览器的字体的具体步骤吧。
win7系统chrome谷歌浏览器修改字体操作步骤:
1、打开Chrome浏览器的菜单,点击设置;
2、点击“显示高级设置”;
3、Chrome默认字体为中。
要修改字体大小点击向下小箭头即可选择想要的字号。
另外修改字体大小的快捷键为Ctrl+滑动鼠标滚轮,也可以用这种方法设置合适自己的字体;
4、点击“自定义字体”可以修改字体风格;
5、如果习惯看微软雅黑的字体,我们可以点击“宋体”进入字体选择,拖动向下可以找到“微软雅黑”的字体,点击“微软雅黑”,然后再点击“完成”即可;
6、另外如果设置字体后想要改回默认字体,则可以在“自定义字体”里将字体选项改为标准字体:宋体Serif字体:Simsun 21px
Sans-Serif字体:Simsun 21px
等宽字体:NSimsun 21px
默认编码:中文简体(GBK)
默认语言:中文简体。
以上内容就是Win7系统下如何修改chrome谷歌浏览器的字体的详细步骤了,如果你想要在chrome 谷歌浏览器当中有一个自己喜欢的字体,那么就按照上述的方法进行操作吧。
怎么设置Google浏览器个性主题和背景

怎么设置Google浏览器个性主题和背景
Google浏览器是目前比较流行也是用户比较多的浏览器之一,那你知道如何设置Google浏览器的个性主题和背景吗?具体请看下面店铺介绍的操作方法!
设置Google浏览器个性主题和背景的方法
首先,打开Google浏览器,然后点击右侧的菜单选项——》设置
然后点击左侧的扩展程序——》获取更多扩展程序
然后在搜索框搜索“主题背景”——搜索出来点击“主题背景”,即可看到许多主题和背景了,找找自己喜欢的类型即可
如图,这是本人设置的背景,点击背景右侧的刷子,上边写着免费的字样就可以下载安装了。
安装好后,点击新建一个空白的页面,就会跳转到谷歌搜索框,背景就是刚才设置的背景图片了
如图你也设置了主题,那谷歌浏览器的整个主题也会发生改变,如图,本人选择了经典灰色主题,如图,效果不满意可以撤销哦!
END。
怎么把百度设置为Chrome的主页

怎么把百度设置为Chrome的主页
Chrome浏览器,又称谷歌浏览器,是一款简洁干净,速度快而且安全的网络浏览器,要想把百度设为Chrome的首页该怎么做?下面店铺整理了把百度设置为Chrome的主页的解决方法,供你参考。
把百度设置为Chrome的主页的解决方法
打开Chrome,单击右上方的的菜单栏,可以看到设置,单击设置。
将启动时“打开新标签页”改为“打开特定网页或一组网页”,并单击后面的设置网页。
在添加新网页里输上并点击确定即可。
然后在外观里,打开显示“主页”按钮,并单击后面的更改。
将使用“打开新的标签页”页面改为打开此页,并在后面的框里输入,单击确定。
关闭后,再次打开Chrome时,你会发现主页变成了百度。
7如果打开两个Chrome,第二个界面仍会是打开新的标签页,这时单击上方的“打开主页”按钮,就会出现百度主页了。
你可能会喜欢的:。
谷歌首页背景设置

⾕歌⾸页背景设置
⾕歌浏览器在前年(2012)去掉了客户⾃定义其搜索⾸页背景的功能,以突出其简洁。
可是,这让⼀些⼈很不爽,⽐如我,我就喜欢定义⼀些风景图⽚作为浏览器⾸页的背景,因为⾕歌⾸页那⽩花花的页⾯太刺眼了,当然,你觉得设置个背景破坏了⾕歌搜索的简洁性,没⼈逼你设置。
OK,对于想设置的朋友,怎么设置呢,看下⾯:
好的现在来说⼀说步骤:
然后再⾕歌浏览器的应⽤程序扩展中选择【选项】,如下图所⽰:
打开如下页⾯,按页⾯中设置即可,当然你愿意付钱购买完整服务的话,你可以付钱解锁,也就是使⽤那些有红⾊⼤字UPGRADE打上印记的功能,如果你要购买的话,到此你就不⽤看了,如果你想完全免费使⽤的话,那就继续看下去,⾄于这个插件第3步中个性化的设置,你倒是可以尝试⼀下各个复选框功能是神马玩意⼉。
第⼆步:仍到⾕歌的应⽤商店下载第⼆个插件,如下图所⽰,你把名字打到搜索框,搜搜就ok,然后选择添加。
同第⼀步到应⽤程序扩展中选择【选择】:
打开如下界⾯,然后选择你喜欢的图⽚,到页⾯最下⾯有load more的按钮,使你可以在更多的图⽚中选择,当然你也可以⾃⼰上传,不过本⼈测试后,不是太好使,但在线的图⽚⾜以满⾜:
然后再次打开⾸页,就会变成你喜欢的图⽚作为背景了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
8用MyChromeTheme生成个性化主题这 时候,大家自己制作的Chrome主题已
经制作成功。点击安装即可生效。另 外你觉得自己制作的Chr
ome主题好看,也可以你好友分享资源。 图9安装自己制作的Chrome主题最后, 小编提示大家制作好的Chrome主题会 自动同步到不同电脑的Ch
rome浏览器上,只要你使用同一个账 号登陆即可。心动了?赶紧自己动手 做一个Chrome主题吧!
如果感觉图片不好看也可以重新导入 图片。图5调整Chrome主题背景位置图 6预览Chrome主题效果选择好图片
后,进入主题制作的第二步,通过分别修 改工具栏、背景标签和框架颜色来与背景 图片做到完美统一。这里的修改方案各人 有各人的喜好,小编就不在详细叙述
了。图7调整Chrome框架颜色框架颜色 调整好后,点击继续执行步骤3。为自 己制作好的Chrome主题命名吧,完成 后点击设置为我的主题背景。图
账号,成功登录后就可以完成安装。 图1安装MyCh
romeTheme工具当MyChromeTheme安 装完毕后,会在Chrome浏览器的新标 签页—应用中找到MyChห้องสมุดไป่ตู้omeTheme的 身影,
点击它开启制作功能。图 2MyChromeTheme打造个性化主题利用 MyChromeTheme制作Chrome主题方法 很简单,只需要三个步骤
完!谢谢观赏,转载请注明出处!
AG亚游 /AG850COM
就可以完成。分别是导入您的图片,作为
新标签页的背景图案。图 3MyChromeTheme打造个性化主题添加图 片背景时,可以选择上传本地图片或者
开启摄像头来拍摄图片,任君选择。图 4上传Chrome主题背景小编选择本地上 传文件,图片上传完毕后可以通过底部 的调整位置,将图片放置到合适的位
置。在点击“图片效果”预览一下,
谷歌Chrome默认主题看腻了?是否想 过换个花样来玩Chrome呢?Chrome浏 览器提供第三方的Chrome主题直接安 装,不过俗话说自己动
手丰衣足食,借助MyChromeTheme这
个小工具,我们可以打造个人喜欢的 Chrome主题。首先我们打开Chrome浏 览器,先安装MyCh
romeTheme这个小工具(点击进入), 安装MyChromeTheme需要登录Google
