Chrome修改滚动条样式
几款漂亮的滚动条【附代码】

overflow: auto;auto表示"自动",即框内内容不需要占据height: 200px这么高的高度时,就不会出现滚动条,一旦超过了,滚动条就会出现,多出的部分通过下拉滚动条来显示,overflow也设置的值还有scroll,即强制出现滚动条,因为这样也会强制出现横向的滚动条,很难看。
<P><FONT color=#ff9900>文字</FONT></P></DIV></TD></TR>
代码:
<DIV align=center>
<DIV style="BORDER-RIGHT: black 2px solid; BORDER-TOP: black 2px solid; SCROLLBAR-FACE-COLOR: #889b9f; SCROLLBAR-HIGHLIGHT-COLOR: #c3d6da; OVERFLOW: scroll; BORDER-LEFT: black 2px solid; WIDTH: 277px; SCROLLBAR-SHADOW-COLOR: #3d5054; COLOR: #ffffff; SCROLLBAR-3DLIGHT-COLOR: #3d5054; SCROLLBAR-ARROW-COLOR: #ffd6da; BORDER-BOTTOM: black 2px solid; SCROLLBAR-DARKSHADOW-COLOR: #85989c; HEIGHT: 200px; BACKGROUND-COLOR: #000000" align=center>
设置QScrollBar(垂直与水平)滚动条样式

设置QScrollBar(垂直与⽔平)滚动条样式ui->QTableView->verticalScrollBar()->setStyleSheet("QScrollBar:vertical{"//垂直滑块整体"background:#FFFFFF;"//背景⾊"padding-top:20px;"//上预留位置(放置向上箭头)"padding-bottom:20px;"//下预留位置(放置向下箭头)"padding-left:3px;"//左预留位置(美观)"padding-right:3px;"//右预留位置(美观)"border-left:1px solid #d7d7d7;}"//左分割线"QScrollBar::handle:vertical{"//滑块样式"background:#dbdbdb;"//滑块颜⾊"border-radius:6px;"//边⾓圆润"min-height:80px;}"//滑块最⼩⾼度"QScrollBar::handle:vertical:hover{"//⿏标触及滑块样式"background:#d0d0d0;}"//滑块颜⾊"QScrollBar::add-line:vertical{"//向下箭头样式"background:url(:/images/down.png) center no-repeat;}""QScrollBar::sub-line:vertical{"//向上箭头样式"background:url(:/images/up.png) center no-repeat;}");ui->QTableView->horizontalScrollBar()->setStyleSheet("QScrollBar:horizontal{""background:#FFFFFF;""padding-top:3px;""padding-bottom:3px;""padding-left:20px;""padding-right:20px;}""QScrollBar::handle:horizontal{""background:#dbdbdb;""border-radius:6px;""min-width:80px;}""QScrollBar::handle:horizontal:hover{""background:#d0d0d0;}""QScrollBar::add-line:horizontal{""background:url(:/images/right.png) center no-repeat;}""QScrollBar::sub-line:horizontal{""background:url(:/images/left.png) center no-repeat;}");新建scrollBar.qss⽂件// 设置垂直滚动条基本样式QScrollBar:vertical{width:8px;background:rgba(0,0,0,0%);margin:0px,0px,0px,0px;padding-top:9px; // 留出9px给上⾯和下⾯的箭头padding-bottom:9px;}QScrollBar::handle:vertical{width:8px;background:rgba(0,0,0,25%);border-radius:4px; // 滚动条两端变成椭圆min-height:20;}QScrollBar::handle:vertical:hover{width:8px;background:rgba(0,0,0,50%); // ⿏标放到滚动条上的时候,颜⾊变深border-radius:4px;min-height:20;}QScrollBar::add-line:vertical // 这个应该是设置下箭头的,3.png就是箭头{height:9px;width:8px;border-image:url(:/images/a/3.png);subcontrol-position:bottom;}QScrollBar::sub-line:vertical // 设置上箭头{height:9px;width:8px;border-image:url(:/images/a/1.png);subcontrol-position:top;}QScrollBar::add-line:vertical:hover // 当⿏标放到下箭头上的时候{height:9px;width:8px;border-image:url(:/images/a/4.png);subcontrol-position:bottom;}QScrollBar::sub-line:vertical:hover // 当⿏标放到下箭头上的时候{height:9px;width:8px;border-image:url(:/images/a/2.png);subcontrol-position:top;}QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical // 当滚动条滚动的时候,上⾯的部分和下⾯的部分{background:rgba(0,0,0,10%);border-radius:4px;}在程序中读取⽂件,调⽤⽂件中的设置,代码如下:QFile file(":/scrollbar.qss");file.open(QFile::ReadOnly);listWidget->verticalScrollBar()->setStyleSheet(file.readAll());直接在程序中设置,适⽤于不复杂的格式,本次试验就是直接写⼊程序中,代码⽰例如下:textEdit->verticalScrollBar()->setStyleSheet("QScrollBar{ background: #F0F0F0; width:30px ;margin-top:16px;margin-bottom:16px }""QScrollBar::handle:vertical{ background: #EAEAED; min-height: 80px ;width:30px }""QScrollBar::sub-line:vertical{height:16px;subcontrol-position:top;subcontrol-origin:margin;}""QScrollBar::add-line:vertical{height:16px;subcontrol-position:bottom;subcontrol-origin:margin;}");这样就能把设置滚动条的宽度、滑块⼤⼩及上下边缘箭头。
怎样在插件中设置和使用自动滚动功能

怎样在插件中设置和使用自动滚动功能嘿,朋友们!今天咱们来聊聊在插件中设置和使用自动滚动功能这个事儿。
咱们先来说说为啥要有自动滚动功能哈。
就拿我自己的经历来说,有一次我在网上看一本超级长的小说,一页一页翻得我手都酸了,眼睛还得不停地找下一页的按钮,那叫一个累!这时候我就想,要是能有个自动滚动的功能,让页面自己动起来,我只管舒舒服服地看,那该多好呀!接下来,咱们就进入正题,讲讲怎么在插件中设置自动滚动功能。
不同的插件设置方法可能不太一样,但大体上步骤是差不多的。
首先,你得找到那个能设置的地方。
有的插件会在界面的右上角有个小齿轮图标,点进去可能就能看到相关的设置选项;有的呢,则可能在菜单栏里藏着,得仔细找找。
比如说,我常用的一个浏览器插件,它的设置选项就在右上角的三个小点里,我第一次找的时候还费了点小功夫呢。
找到设置的地方之后,接下来就是找“自动滚动”这个选项啦。
一般来说,它可能会被放在“浏览设置”或者“辅助功能”这类的分类下面。
然后,你可能会看到一些具体的设置参数,比如滚动的速度,是快一点还是慢一点;还有滚动的方向,是从上往下还是从下往上。
这里我得跟大家分享一个小窍门。
如果你不太确定什么样的速度适合自己,那就先选一个中等的速度试试看。
我刚开始设置的时候,选了个特别快的速度,结果字都飞过去了,啥也没看清,哈哈!后来我慢慢调整,才找到了最舒服的那个速度。
设置好之后,咱们就可以愉快地使用自动滚动功能啦!比如说,你在看一篇很长的文章,不想一直用鼠标滚轮或者手指滑动屏幕,那就开启自动滚动,然后把手机或者电脑放一边,靠在椅子上,放松地看。
这感觉,就像是有人在给你一页一页地翻书,可省心了!但是呢,使用自动滚动功能也有一些要注意的地方。
比如说,如果页面上有图片或者表格,自动滚动的时候可能会看得不太清楚,这时候就得暂时关掉自动滚动,仔细看看。
还有的时候,可能会因为网络卡顿或者插件的小故障,自动滚动不太顺畅,这时候别着急,重新设置一下或者换个插件试试。
滚动条的设置及颜色

滚动条的设置及颜色滚动条的设置及颜色当div所定义的区域的内容达到一定程度时,在div标签里面嵌入css样式表,定义overflow的属性值,设置滚动条相关的属性。
<style tyle="text/css">.testDiv{border-style: solid ;border-width: 50px ;border-color: pink ;position: absolute ; /* 位置绝对或者相对于最近的一个元素relative absolute */top:200px ;left:300px ;height:200px ; /* 定义区域的高*/width:300px ;/* 滚动条 *//* overFlow: auto ; */ /* visible :却省的 hidden auto scroll */overFlow-x: scroll ;overFlow-y: hidden ;/* 滚动条相关的颜色属性 */scrollBar-face-color: green; /* 滑块 */scrollBar-hightLight-color: red; /* 高亮 */scrollBar-3dLight-color: orange; /* 3维光线 */scrollBar-darkshadow-color:blue; /* 暗影 */scrollBar-shadow-color:yellow; /* 阴影 */scrollBar-arrow-color:purple; /* 箭头 */scrollBar-track-color:black; /* 滑道颜色 */scrollBar-base-color:pink; /* 主要颜色 */}</style>注:1. overFlow:visible 却省值,没有滚动条,根据内容自动扩撑区域的大小,即定义的区域无效scroll 总是显示滚动条hidden 没有滚动条,超出区域的内容不可见auto 根据内容自动判断是否添加滚动条2.滚动条颜色属性:face-color:滑块颜色hightlight-color:高亮颜色3dlight-color:三维光线颜色darkshadow-color:暗影颜色shadow-color:阴影颜色arrow-color:箭头颜色track-color:滑道颜色base-color:滚动条的主要颜色,其中包含滚动按钮和滚动滑块源代码地址:代码列表从左边到右边(上到下)(1)<div style="WIDTH: 120; HEIGHT: 140; BACKGROUND-COLOR: #0000C6; OVERFLOW: scroll; scrollbar-face-color:#70807d; scrollbar-arrow-color:#ffffff; scrollbar-highlight-color:#ffffff; scrollbar-3dlight-color:#70807d; scrollbar-shadow-color:#ffffff; scrollbar-darkshadow-color:#70807d; scrollbar-track-color:#ffffff">文字内容</div>文章来源: 设计网参考:(2)track-color:#FFFF33; scrollbar-darkshadow-color:#FFFF33; scrollbar-face-color:#FF0033; scrollbar-highlight-color:#FFFFFF; scrollbar-shadow-color:#FF0033">文字内容</div>文章来源: 设计网参考:(3)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-3dlight-color:#FF0033; scrollbar-arrow-color:#FFFFFF; scrollbar-track-color:#FFFF33; scrollbar-darkshadow-color:#FFFF33; scrollbar-face-color:#FF0033; scrollbar-highlight-color:#FFFFFF; scrollbar-shadow-color:#FF0033">文字内容</div>文章来源: 设计网参考:(4)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; SCROLLBAR-FACE-COLOR: EAECEC; SCROLLBAR-HIGHLIGHT-COLOR: EAECEC; SCROLLBAR-SHADOW-COLOR: BLACK; SCROLLBAR-3DLIGHT-COLOR: EAECEC; SCROLLBAR-ARROW-COLOR: EAECEC; SCROLLBAR-TRACK-COLOR: FFFFFF; SCROLLBAR-DARKSHADOW-COLOR: EAECEC">文字内容</div>文章来源: 设计网参考:(5)<div style="WIDTH: 120; HEIGHT: 140;OVERFLOW: scroll; scrollbar-3dlight-color:#595959; scrollbar-arrow-color:#FFFFFF;scrollbar-base-color:#CFCFCF; scrollbar-darkshadow-color:#FFFFFF; scrollbar-face-color:#CFCFCF; scrollbar-highlight-color:#FFFFFF; scrollbar-shadow-color:#595959">文字内容</div>文章来源: 设计网参考:(6)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-face-color: #FFFFFF; scrollbar-shadow-color: #D2E5F4; scrollbar-highlight-color: #D2E5F4; scrollbar-3dlight-color: #FFFFFF; scrollbar-darkshadow-color: #FFFFFF; scrollbar-track-color: #FFFFFF; scrollbar-arrow-color: #D2E5F4">文字内容</div>文章来源: 设计网参考:(7)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-shadow-color: #ffffff; scrollbar-highlight-color: #ffffff; scrollbar-face-color: #d9d9d9; scrollbar-3dlight-color: #d9d9d9; scrollbar-darkshadow-color: #d9d9d9; scrollbar-track-color: #ffffff; scrollbar-arrow-color: #ffffff">文字内容</div>文章来源: 设计网参考:(8)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-shadow-color: #FFFFFF; scrollbar-highlight-color: #FFFFFF; scrollbar-arrow-color: #FFFFFF; scrollbar-face-color: #59ADBB; scrollbar-track-color: #FFFFFF; scrollbar-3dlight-color: #59ADBB; scrollbar-darkshadow-color: #59ADBB"></div>文章来源: 设计网参考:(9)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-face-color: #FFFFFF; scrollbar-shadow-color: #FFC300; scrollbar-highlight-color: #FFFFFF; scrollbar-3dlight-color: #FFC300; scrollbar-darkshadow-color: #FFFFFF; scrollbar-track-color: #FFFFFF; scrollbar-arrow-color: #FFC300">文字内容</div>文章来源: 设计网参考:(10)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-3dlight-color:5A5227; scrollbar-arrow-color:FFF8C5; scrollbar-base-color:DDD38D; scrollbar-darkshadow-color:FFF8C5; scrollbar-face-color:DDD38D; scrollbar-highlight-color:FFF8C5; scrollbar-shadow-color:5A5227">文字内容</div>文章来源: 设计网参考:(11)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-face-color: #9EBFE8; scrollbar-shadow-color: #FFFFFF; scrollbar-highlight-color: #FFFFFF; scrollbar-3dlight-color: #9EBFE8; scrollbar-darkshadow-color: #9EBFE8; scrollbar-track-color: #FFFFFF; scrollbar-arrow-color: #FFFFFF">文字内容</div>文章来源: 设计网参考:<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-face-color: #DB52BC; scrollbar-shadow-color: #E994D6; scrollbar-highlight-color: #E994D6; scrollbar-3dlight-color: #DB52BC; scrollbar-darkshadow-color: #DB52BC; scrollbar-track-color: #E994D6; scrollbar-arrow-color: #FFFFFF">文字内容</div>文章来源: 设计网参考:(13)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-face-color: #333333; scrollbar-shadow-color: #333333; scrollbar-highlight-color: #666666; scrollbar-3dlight-color: #101010; scrollbar-darkshadow-color: #070707; scrollbar-track-color: #101010; scrollbar-arrow-color: #000000">文字内容</div>文章来源: 设计网参考:(14)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-face-color: #333333; scrollbar-shadow-color: #808080; scrollbar-highlight-color: #333333; scrollbar-3dlight-color: #808080; scrollbar-darkshadow-color: #333333; scrollbar-track-color: #191919; scrollbar-arrow-color: #CCCCCC">文字内容</div>文章来源: 设计网参考:(15)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-face-color:#FFC4E1; scrollbar-highlight-color:#FFFFFF;scrollbar-3dlight-color:#FF95CA; scrollbar-darkshadow-color:#FFB5DA; scrollbar-shadow-color:#FF6AB5; scrollbar-arrow-color:#FFFFFF; scrollbar-track-color:#FFDDEE"> 文字内容</div>文章来源: 设计网参考:(16)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-face-color: #DBEBFE; scrollbar-shadow-color: #B8D6FA; scrollbar-highlight-color: #FFFFFF; scrollbar-3dlight-color: #DBEBFE; scrollbar-darkshadow-color:#458CE4; scrollbar-track-color: #FFFFFF; scrollbar-arrow-color: #458CE4">文字内容</div>文章来源: 设计网参考:(17)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-face-color: #FFFFFF; scrollbar-shadow-color: #885C10; scrollbar-highlight-color: #F8ECD8; scrollbar-3dlight-color: #885C10; scrollbar-darkshadow-color: #F8ECD8; scrollbar-track-color: #F8ECD8; scrollbar-arrow-color: #885C10">文字内容</div>文章来源: 设计网参考:(18)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-face-color: #222222; scrollbar-highlight-color: #FFFFFF; scrollbar-3dlight-color: #222222; scrollbar-shadow-color: #FFFFFF; scrollbar-darkshadow-color: #222222; scrollbar-track-color: #222222; scrollbar-arrow-color: #222222">文字内容</div>文章来源: 设计网参考:(19)<div style="WIDTH: 120; HEIGHT: 140; OVERFLOW: scroll; scrollbar-face-color: #FDDEE8; scrollbar-shadow-color: #FDDEE8; scrollbar-highlight-color: #ffffff; scrollbar-3dlight-color: #FDCFDD; scrollbar-darkshadow-color: #FDCFDD; scrollbar-track-color: FFF6F9; scrollbar-arrow-color: #FEA6C0"> 文字内容</div>。
屏幕滚动设置方法

屏幕滚动设置方法
屏幕滚动设置方法可以根据不同的操作系统和应用程序来进行设置。
以下是一些常见的设置方法:
1. Windows系统:
- 使用鼠标滚轮:打开“控制面板”,找到“鼠标”选项,在“滚动速度”或“鼠标滚动”选项中进行调整。
- 使用键盘方向键:打开“控制面板”,找到“键盘”选项,在“滚动速度”或“重复延迟”中进行调整。
2. macOS系统:
- 使用触摸板:打开“系统偏好设置”,点击“触摸板”选项,在“滚动和缩放”中进行调整。
- 使用鼠标滚轮:打开“系统偏好设置”,点击“鼠标”选项,在“滚动速度”中进行调整。
3. Chrome浏览器:
- 使用鼠标滚轮:打开Chrome浏览器,点击右上角的三个点图标,选择“设置”,在“高级”选项中找到“滚动”选项进行调整。
- 使用键盘方向键:在Chrome浏览器中点击“自定义和控制Google Chrome”图标,选择“更多工具”-“扩展程序”,找到“Scroll Mapper”扩展程序,在扩展程序中进行滚动调整。
4. 其他应用程序:
- 不同应用程序的滚动设置方法可能会有所不同,一般可以在应用程序的“设置”或“选项”中找到与滚动相关的设置选项。
注意:以上是一些常见的设置方法,具体的设置步骤可能因操作系统版本、应用程序版本等而有所不同。
滚动条怎么操作方法

滚动条怎么操作方法
在一般的应用程序中,滚动条通常用于控制一个可滚动区域(例如文本框或列表)中的内容的滚动。
以下是滚动条的一些常见操作方法:
1. 拖动滑块:单击滑块并拖动它,可以手动滚动滑块所控制区域的内容。
2. 点击按钮:滚动条通常有上下箭头按钮,点击这些按钮可以逐行或逐页滚动内容。
3. 使用滚轮:当鼠标指针位于可滚动区域上方时,可以使用鼠标滚轮进行滚动。
4. 键盘操作:有些滚动条也支持使用键盘进行操作,例如使用上下箭头键或页面上下键进行滚动。
5. 编程方式:如果你是在代码中操作滚动条,可以使用相应的编程语言提供的方法来控制滚动条的位置和滚动内容。
这些操作方法可能在不同的应用程序和不同的操作系统中有所不同,因此具体的操作可能会因应用程序的不同而有所区别。
scrollreveal 模板

scrollreveal 模板什么是scrollreveal模板?如何使用scrollreveal模板创建网页效果?Scrollreveal是一个JavaScript库,可以实现页面滚动时元素的出现和隐藏效果。
它可以帮助开发者制作出炫酷的页面滚动动画效果,提升用户体验。
使用Scrollreveal模板可以为网页添加各种动画效果,比如元素从左向右或者从上向下滑动,文字的淡入淡出效果等。
使用scrollreveal模板可以让页面滚动更加平滑,让用户感受到更好的交互体验。
下面将一步一步介绍如何使用Scrollreveal模板创建网页效果,帮助您制作出令人惊叹的滚动动画效果。
第一步:下载和引入Scrollreveal模板首先,您需要下载Scrollreveal模板并将其引入到您的项目中。
您可以在Scrollreveal的官方网站上下载最新版本的库文件,或者使用npm安装。
然后,在您的HTML文件中引入Scrollreveal模板的JavaScript文件。
示例代码如下:html<script src="path/to/scrollreveal.min.js"></script>第二步:初始化Scrollreveal模板在引入Scrollreveal模板的JavaScript文件后,您需要对它进行初始化。
在您的HTML文件中,创建一个自定义的JavaScript文件,并添加以下代码:javascriptwindow.sr = ScrollReveal();这将创建一个名为sr的全局变量,你可以使用它来设置Scrollreveal模板的各种参数。
第三步:设置Scrollreveal模板的参数在初始化Scrollreveal模板之后,您可以使用sr变量来设置各种参数,例如动画的延迟时间、动画的持续时间、滚动触发的位置等。
以下是一些常用的参数示例:javascriptsr.reveal('.element', { delay: 200 });上述代码表示当页面滚动到包含类名为element的HTML元素时,该元素会出现在页面上,并且动画延迟200毫秒。
网页中滚动条的设置和修改

⽹页中滚动条的设置和修改⼀、通过css设置滚动条在所有浏览器,滚动条可定制性最强的当属webkit内核的浏览器了。
因为源代码开放的原因,市⾯上基于webkit内核的浏览器也是很难穷举完。
例如有:Google Chrome、Opera(opera最近宣布使⽤webkit内核了)、360极速浏览器,猎豹浏览器等,搜狗浏览器……下⾯我们来看⼀下webkit浏览器是如何强⼤的吧!⾸先来了解它的属性:1. ::-webkit-scrollbar 滚动条整体部分,可以设置宽度等2. ::-webkit-scrollbar-button 滚动条两端的按钮3. ::-webkit-scrollbar-track 外层轨道4. ::-webkit-scrollbar-track-piece 内层滚动槽5. ::-webkit-scrollbar-thumb 滚动的滑块6. ::-webkit-scrollbar-corner 边⾓7. ::-webkit-resizer 定义右下⾓拖动块的样式::-webkit-scrollbar :滚动条整体部分,其中的属性: width,height,background,border等。
::-webkit-scrollbar-button :滚动条两端的按钮。
可以⽤display:none让其不显⽰,也可以添加背景图⽚,颜⾊改变显⽰效果。
::-webkit-scrollbar-track :外层轨道。
可以⽤display:none让其不显⽰,也可以添加背景图⽚,颜⾊改变显⽰效果。
::-webkit-scrollbar-track-piece :内层轨道,具体区别看下⾯gif图,需要注意的就是它会覆盖第三个属性的样式。
::-webkit-scrollbar-thumb :滚动条⾥⾯可以拖动的那部分::-webkit-scrollbar-corner :边⾓,两个滚动条交汇处::-webkit-resizer :两个滚动条交汇处⽤于拖动调整元素⼤⼩的⼩控件(基本⽤不上)⼆、div定位叠加隐藏实现在页⾯中想要实现⼀个固定⼤⼩区域的内容纵向滚动,此区域的内容是动态渲染的,也就是内容可以在通过后台编辑修改。
WPF ScrollViewer(滚动条) 自定义样式表制作

WPF ScrollViewer(滚动条) 自定义样式表制作图文并茂先上效果图正常样式拖动时样式好下面开始吧======================================================== =========打开blend 新建个WPF应用程序工程点击左上角文件→新建项目项目类型WPF→右侧选WPF应用程序→项目名称你随便起一个用输入的ScrollViewerStyle→点确定,一个空的项目工程就建好了建好工程后,blend会自动打开MainWindow窗体(以下简称画布),我们在这编辑就可以了先在窗体上创建一个ScrollViewer,步骤:打开资产面板→控件→鼠标左键点下ScrollViewer,然后鼠标指针图标会变成十字花形,进入绘画此控件模式,然后在画布上拖出个ScrollViewer大小范围点左上角的选择(一个黑色的指针箭头) 进入选择操作状态→右上角点属性点击画布上刚才创建的ScrollViewer,这个时候右侧面板会联动显示出ScrollViewer的当前属性,右侧面板HorizontalAlignment 横向伸展模式设置成Stretch ,VerticalAlignment 纵向伸展模式设置成Stretch ,Margin设置成0对象和时间线面板处点Window节点→右侧属性面板Width 和Height 设置成300 300 (把窗体宽高设置小为了方便看滚动条效果)左侧资产→控件→TextBlock→画布中间画出此控件→鼠标左键点击此控件→右侧属性面板设置属性 HorizontalAlignment 横向伸展模式设置成Stretch ,VerticalAlignment 纵向伸展模式设置成Stretch ,Margin设置成0,Width和Height设置为自动(点输入框旁边的图标设置为自动属性),属性面板文本属性分类中,点嵌入下面的三角号图标进入高级模式TextWrapping 属性设置成Wrap (自动换行) 如图:对象和时间线面板鼠标右键[ScrollViewer] →编辑模版→编辑副本→默认的就可以,直接点确定.blend创建完ScrollViewer的样式后自动进入此样式的编辑模式点右上角的拆分,进入拆分模式对于我现在对滚动条只要求有纵向滚动功能的需求,blend自动生成的模版有些冗余代码,需要手动整理下(这个地方也可以改成你自己需要显示的样式,比如给它加个标题或者我需要纵向滚动条在内容的左侧地方显示什么的)点对象和时间线面板上的Grid节点,中间下侧拆分出来的代码会自动到当前Grid 代码处我只需要滚动条纵向最基本的功能,左侧显示内容,右侧是滚动条导航功能,横向的导航模块不需要,所以我只需要两列的Grid即可,自动生成的是两横两列,此处改成两列,第一列宽度设置成*,第二列的宽度设置成Auto,意思是第二列滚动条的导航模块(上滚动按钮,滚动按钮区域,下滚动按钮)宽度自动分配,由里面的导航模块宽度决定,然后剩下的宽度全部分配给第一列,及滚动条显示的内容列.1<Grid.ColumnDefinitions>2<!-- 显示滚动条左侧的内容 -->3 <ColumnDefinition Width="*"/>4<!--显示滚动条右侧的导航模块-->5<ColumnDefinition Width="Auto"/>6</Grid.ColumnDefinitions>注意,Grid的横和列属性更改了,它里面的子元素对应的横和列属性设置要手动同步改下Corner:当纵向和横向导航模块同时显示的时候,最右下角的容器PART_ScrollContentPresenter:滚动条左侧的内容对象,不要更改它的x:Name属性和控件类型,这是内置元件PART_VerticalScrollBar:滚动条纵向导航模块,不要更改它的x:Name属性和控件类型,这是内置元件PART_HorizontalScrollBar:滚动条横向导航模块,不要更改它的x:Name属性和控件类型,这是内置元件我只需要纵向导航功能,Corner和PART_HorizontalScrollBar不需要了删除掉,ScrollContentPresenter显示在第一列,更改Grid.Column为0,PART_VerticalScrollBar显示在第二列,更改Grid.Column为1Grid更改后的代码如下1<Grid x:Name="Grid" Background="{TemplateBinding Background}">2<Grid.ColumnDefinitions>3<ColumnDefinition Width="*"/>4<ColumnDefinition Width="Auto"/>5</Grid.ColumnDefinitions>6<ScrollContentPresenter x:Name="PART_ScrollContentPresenter" CanContentScroll="{TemplateBinding CanContentScroll}"CanHorizontallyScroll="False" CanVerticallyScroll="False"ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Grid.Column="0" Margin="{TemplateBinding Padding}"/>7<ScrollBar x:Name="PART_VerticalScrollBar"AutomationProperties.AutomationId="VerticalScrollBar" Cursor="Arrow"Grid.Column="1" Maximum="{TemplateBinding ScrollableHeight}" Minimum="0" Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}"Value="{Binding VerticalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}" ViewportSize="{TemplateBinding ViewportHeight}"/>8</Grid>======================================================== =====================现在开始改造纵向导航条样式======================================================== =====================对象和时间线面板→鼠标右键PART_VerticalScrollBar→编辑模版→编辑副本→默认的就可以直接点确定→blend会自动创建好PART_VerticalScrollBar样式表,并跳到此样式表编辑模式第一个RepeatButton:向上滚动按钮,为了方便对它操作,对它鼠标右键选重命名改成UpButton第二个PART_Track:滚动条中间部分,同样它是内置元件,不要改它的name和控件类型第三个RepeatButton:向下滚动按钮,它的状态可以通过设置成和UpButton联动,就不用改它名字点击UpButton(第一个RepeatButton已经重命名)节点,中间自动跳到它的代码处,如下<RepeatButton x:Name="UpButton" Command="{x:Static ScrollBar.LineUpCommand}" IsEnabled="{TemplateBinding IsMouseOver}" Style="{StaticResource ScrollBarButton}"Microsoft_Windows_Themes:ScrollChrome.ScrollGlyph="UpArrow"/>说下UpButton里属性的含义Command="{x:Static ScrollBar.LineUpCommand}" 这个是绑定上滚动联动命令,它与PART_Track里的上滚动事件联动,怎么实现的不用管它,我们现在要做的是修改样式,而不是要更改它的滚动行为逻辑IsEnabled="{TemplateBinding IsMouseOver}" 当鼠标悬停在纵向导航条上的时候,按钮的IsEnabled为True,进入可用状态,否则反之(实现鼠标进入纵向滚动条区域的一个视觉反馈)Style="{StaticResource ScrollBarButton}" 它绑定的样式,要用自己的样式,删掉它不用默认的样式Microsoft_Windows_Themes:ScrollChrome.ScrollGlyph="UpArrow" 看名字就知道,blend自动给它设置了一个皮肤,既然我们要修改它的默认样式,自然就不需要这个了删除掉它===================================================现在开始更改UpButton的图标对象和时间线面板点UpButton节点→中间下侧拆分出来显示的代码处手动修改UpButton,设置一个图片控件给它的Content属性,并命名为imgUp1<RepeatButton x:Name="UpButton"Command="{x:Static ScrollBar.LineUpCommand}" IsEnabled="{TemplateBinding IsMouseOver}">2<RepeatButton.Content>3<Image x:Name="imgUp"Source="Images/BarUp.png"></Image>4</RepeatButton.Content>5</RepeatButton>同步骤更改下滚动按钮1<RepeatButton Command="{x:Static ScrollBar.LineDownCommand}"IsEnabled="{TemplateBinding IsMouseOver}" Grid.Row="2">2<RepeatButton.Content>3<Image x:Name="imgDown"Source="Images/BarDown.png"></Image>4</RepeatButton.Content>5</RepeatButton>现在添加当鼠标进入滚动条区域时,更改上下按钮的图标来,给用户一个视觉反馈对象和时间线面板点UpButton→左上角点触发器标签卡点+属性→激活时机下面目标元素换成UpButton→旁边的选择成IsEnabled→旁边的值赋值成True →对象和时间线面板点imageUp节点→右侧属性面板更改imageUp的Source属性为Images/BarUp_S.png图片(意思是添加了一个触发器,当UpButton的IsEnabled属性为True的时候,替换imageUp的图片,视觉效果就是鼠标进入滚动条导航模块区域的时候,上箭头图标会变成黑色的图标,给用户视觉反馈)→对象和时间线面板点imageDown节点→右侧属性面板更改imageDown的Source 属性为Images/BarDown_S.png图片(写在上箭头的触发器里实现和上箭头的状态同步)现在改造滚动条导航模块中间的样式IncreaseRepeatButton:滚动条已滚动(上)区域,内置元件,不用动DecreaseRepeatButton:滚动条未滚动(下)区域,内置元件,不用动Thumb:中间的按钮样式对象和时间线面板→点PART_TracK左侧的三角→点Thumb左侧的三角→点Thumb→删除掉默认的样式属性 Microsoft_Windows_Themes:ScrollChrome.ScrollGlyph="VerticalGripper"→右键点Thumb→编辑模版→编辑副本→点确定更改Thumb的样式表如下1<Style x:Key="ScrollBarThumb" TargetType="{x:Type Thumb}">2<Setter Property="OverridesDefaultStyle" Value="true"/>3<Setter Property="IsTabStop" Value="false"/>4<Setter Property="Template">5<Setter.Value>6<ControlTemplate TargetType="{x:Type Thumb}">7<Border x:Name="border" CornerRadius="3"Background="#A5A5A5" BorderBrush="#666666" BorderThickness="1">8<Image x:Name="image"Source="Images/bar_center.png" VerticalAlignment="Center"></Image>9</Border>10<ControlTemplate.Triggers>11<Trigger Property="IsDragging" Value="True">12<Setter Property="Background"TargetName="border" Value="#7F7F7F"/>13</Trigger>14</ControlTemplate.Triggers>15</ControlTemplate>16</Setter.Value>17</Setter>18</Style>自定义样式已经修改好源代码标签: WPF绿色通道:好文要顶关注我收藏该文与我联系﹎蓝言觅ぷ雨关注- 1粉丝- 6+加关注2(请您对文章做出评价)«上一篇:WPF Calendar 日历控件样式自定义»下一篇:WPF ScrollViewer(滚动条) 自定义样式表制作(改良+美化)posted on 2013-04-01 15:37 ﹎蓝言觅ぷ雨阅读(929) 评论(3) 编辑收藏FeedBack:#1楼2013-04-13 14:38 | forgive-me 能给我一个blend的工具么,我怎么找不到下载连接支持(0)反对(0)#2楼2013-04-15 13:57 | 不死小熊学习了支持(0)反对(0)#3楼[楼主]2013-05-04 21:41 | ﹎蓝言觅ぷ雨@forgive-me搜索Microsoft Expressionblend 是它的其中一个套件支持(0)反对(0)刷新评论刷新页面返回顶部注册用户登录后才能发表评论,请登录或注册,访问网站首页。
scrollbar参数

scrollbar参数1.引言1.1 概述概述部分的内容可以简要介绍scrollbar参数的基本概念和作用。
可以包括以下内容:scrollbar参数是一个常见的页面显示元素,用于控制网页或应用程序中可滚动区域的滚动行为。
它通常以滚动条的形式出现,可以被用户拖动或点击,以改变显示内容的位置。
scrollbar参数的作用不仅是提供视觉上的滚动功能,更重要的是它是用户与可滚动区域交互的工具。
它可以用于调整显示的内容范围,方便用户在有限的空间内浏览大量的信息。
通过拖动或点击滚动条,用户可以轻松地切换到所需的位置。
在网页设计和开发中,scrollbar参数通常用于控制长内容的滚动,如长网页、文章列表、聊天记录等。
通过合理的使用scrollbar参数,可以提高用户的浏览体验,提供更好的交互效果。
本文将重点讨论scrollbar参数的定义和使用场景,并探讨其重要性以及优化方法。
通过深入了解和学习scrollbar参数,我们可以更好地应用它,提升我们网页或应用程序的用户体验。
在下文中,我们将详细介绍scrollbar参数的定义和具体的使用场景,以帮助读者更好地理解和运用该参数。
1.2文章结构1.2 文章结构本文将从以下几个方面对scrollbar参数进行详细介绍和分析:1.2.1 概述:在本部分,我们将对scrollbar参数进行简要概述,包括其基本定义和作用。
我们将介绍scrollbar参数在界面设计中的重要性,并指出它对于用户体验和整体应用程序的影响。
1.2.2 参数详解:在这一部分,我们将深入探讨scrollbar参数的各种属性和用法。
我们将介绍scrollbar的位置、尺寸、样式和交互等方面的参数设置,并提供一些常见的实例供读者参考。
此外,我们还会介绍如何在不同平台和浏览器环境下使用该参数,并提供一些实用的技巧和建议。
1.2.3 案例分析:在本章节中,我们将通过真实案例来展示scrollbar参数的使用场景。
前端开发中的自定义滚动条样式技巧

前端开发中的自定义滚动条样式技巧前端开发中,滚动条是一个经常出现的组件。
然而,浏览器默认的滚动条样式往往单调且不够美观。
为了提升用户体验,工程师们开始探索如何自定义滚动条样式。
下面将介绍一些自定义滚动条样式的技巧。
1. 使用CSS属性`overflow`来实现滚动条的显示与隐藏。
在CSS中,我们可以将一个元素的`overflow`设置为`scroll`或`auto`来显示滚动条,或者将其设置为`hidden`来隐藏滚动条。
2. 通过使用`::-webkit-scrollbar`伪类来对滚动条进行自定义样式。
这个伪类可以针对WebKit内核浏览器(如Chrome和Safari)进行样式的设置。
例如,我们可以使用`::-webkit-scrollbar`来设置滚动条的宽度、颜色和背景。
3. 使用`::-webkit-scrollbar-track`伪类来设置滚动条的轨道样式。
通过设置这个伪类的背景色或背景图片,我们可以改变滚动条轨道的外观。
4. 通过使用`::-webkit-scrollbar-thumb`伪类来设置滚动条的滑块样式。
我们可以通过设置这个伪类的背景色或背景图片,来改变滚动条滑块的外观。
5. 使用`::-webkit-scrollbar-corner`伪类来设置滚动条的角落样式。
通过设置这个伪类的背景色或背景图片,我们可以改变滚动条角落的外观。
6. 使用`::-webkit-scrollbar-button`伪类来设置滚动条的按钮样式。
通过设置这个伪类的背景色或背景图片,我们可以改变滚动条按钮的外观。
7. 在非WebKit内核的浏览器中,我们可以使用一些JavaScript库来实现对滚动条样式的自定义。
例如,`perfect-scrollbar`是一个非常流行的用于自定义滚动条样式的轻量级库。
它通过提供一组API来改变滚动条的外观,如设置滑块颜色、宽度和高度等。
8. 在自定义滚动条样式时,我们还可以考虑一些交互设计。
谷歌浏览器怎么设置滚动截图

谷歌浏览器怎么设置滚动截图
推荐文章
电脑ie浏览器截图整个网页的方法热度: mac qq无法截图怎么处理热度:网络wifi万能钥匙怎么使用热度: APPsync怎么安装热度:电脑怎么设置只能上网不能玩游戏热度:
很多时候我们在浏览网页的时候,看到自己有用的东西,都会收藏起来或者截图保存,谷歌浏览器有一个很方便的截图功能叫滚动截图,那么你知道谷歌浏览器怎么设置滚动截图吗?下面是店铺整理的一些关于谷歌浏览器设置滚动截图的相关资料,供你参考。
谷歌浏览器设置滚动截图的方法:
1、打开谷歌chrome浏览器,点击小编红框标记位置应用--应用商店:
2、搜索“capture page”或者“fireshot”:
3、下载小编红框标记位置的插件:
4、然后在扩展了找到我们的截图工具,点击一下“扑捉选定区域”,然后就能滚动截图了:
5、把截好的图另存为图片就能将滚动截图的图片,保存到本地了。
谷歌浏览器设置滚动截图的。
css中滚动条样式的设置

css中滚动条样式的设置参数说明:1、overflow-y : 设置当对象的内容超过其指定高度时如何管理内容;overflow-x : 设置当对象的内容超过其指定宽度时如何管理内容。
参数:visible:扩大面积以显示所有内容auto:仅当内容超出限定值时添加滚动条hidden:总是隐藏滚动条scroll:总是显示滚动条2、height : 设置滚动条的高度(修改其后数值即可)。
3、滚动条颜色参数设置:scrollbar-3d-light-color 设置或检索滚动条亮边框颜色scrollbar-highlight-color 设置或检索滚动条3D界面的亮边(ThreedHighlight)颜色scrollbar-face-color 设置或检索滚动条3D表面(ThreedFace)的颜色scrollbar-arrow-color 设置或检索滚动条方向箭头的颜色scrollbar-shadow-color 设置或检索滚动条3D界面的暗边(ThreedShadow)颜色scrollbar-dark-shadow-color 设置或检索滚动条暗边框(ThreedDarkShadow)颜色scrollbar-base-color 设置或检索滚动条基准颜色xhtml中隐藏滚动条在用ie6浏览有框架的xhtml页面的时候,默认会水平和垂直滚动条会一起出现,这是ie6的一个bug,在firefox上是正常的,出现的原因是其对XHTML 1.0 transitional doctype 的解释缺陷.对于这个bug一般有3种解决方案,方法1:代码:html { overflow-y: scroll; }原理:强制显示ie的垂直滚动条,而忽略水平滚动条优点:完全解决了这个问题, 允许你保持完整的XHTML doctype.缺点:即使页面不需要垂直滚动条的时候也会出现垂直滚动条。
方法2:代码:html { overflow-x: hidden; overflow-y: auto; }原理:隐藏横向滚动,垂直滚动根据内容自适应优点:在视觉上解决了这个问题.在不必要的时候, 未强制垂直滚动条出现.缺点:只是隐藏了水平滚动条,如果页面真正需要水平滚动条的时候,屏幕以外的内容会因为用户无法水平滚动,而看不到。
css溢出滚动条显示,修改滚动条样式

css溢出滚动条显⽰,修改滚动条样式⽂本或者内容溢出滚动条显⽰:a/横纵都出滚动条:css添加属性{overflow:auto;}b/横向滚动条:css添加属性{overflow-x:auto;}c/纵向滚动条:css添加属性{overflow-y:auto;}修改滚动条样式:<style>/*定义滚动条轨道内阴影+圆⾓*/.ximiBlock::-webkit-scrollbar-track{-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.3);border-radius: 5px;background-color: rgba(255,255,255,0.8);}/*定义滚动条⾼宽及背景⾼宽分别对应横竖滚动条的尺⼨*/.ximiBlock::-webkit-scrollbar{width: 5px;background-color: rgba(0,0,0,0);}/*定义滑块内阴影+圆⾓*/.ximiBlock::-webkit-scrollbar-thumb{border-radius: 5px;-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,.3);background-color: #555;}</style>::-webkit-scrollbar 滚动条整体部分::-webkit-scrollbar-thumb 滚动条⾥⾯的⼩⽅块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是⽔平滚动条)::-webkit-scrollbar-track 滚动条的轨道(⾥⾯装有Thumb)::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调⼩⽅块的位置。
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)::-webkit-scrollbar-corner 边⾓,即两个滚动条的交汇处::-webkit-resizer 两个滚动条的交汇处上⽤于通过拖动调整元素⼤⼩的⼩控件。
原生JS控制多个滚动条同步跟随滚动效果

原⽣JS控制多个滚动条同步跟随滚动效果在⼀些⽀持⽤markdown写⽂章的⽹站,后台写作页⾯,⼀般都是⽀持markdown即时预览的,也就是将整个页⾯分成两部分,左半部分是你输⼊的markdown⽂字,右半部分则即时输出对应的预览页⾯,例如下⾯就是 CSDN 后台写作页⾯的markdown即时预览效果:本⽂不是阐述如何从0实现这种效果的(后续很可能会单出⽂章,),抛开其他,单看页⾯主体中左右两个容器元素,即markdown输⼊框元素和预览显⽰框元素本⽂要探讨的是,当这两个容器元素的内容都超出了容器⾼度,即都出现了滚动框的时候,如何在其中⼀个容器元素滚动时,让另外⼀个元素也随之滚动。
DOM 结构既然是与滚动条有关,那么⾸先想到js中控制滚动条⾼度的⼀个属性:scrollTop,只要能控制这个属性的值,⾃然也就能控制滚动条的滚动了。
对于以下DOM结构:<div id="container"><div class="left"></div><div class="right"></div></div>其中,.left元素是左半部分输⼊框容器元素,.right元素是右半部分显⽰框容器元素,.container是它们共同的⽗元素。
由于需要溢出滚动,所以还需要设置⼀下对应的样式(只是关键样式,⾮全部):#container {display: flex;border: 1px solid #bbb;}.left, .right {flex: 1;height: 100%;word-wrap: break-word;overflow-y: scroll;}再向.left和.right元素中塞⼊⾜够的内容,让⼆者出现滚动条,就是下⾯这种效果:样式是出来个⼤概了,下⾯就可以在这些DOM上进⾏⼀系列的操作了。
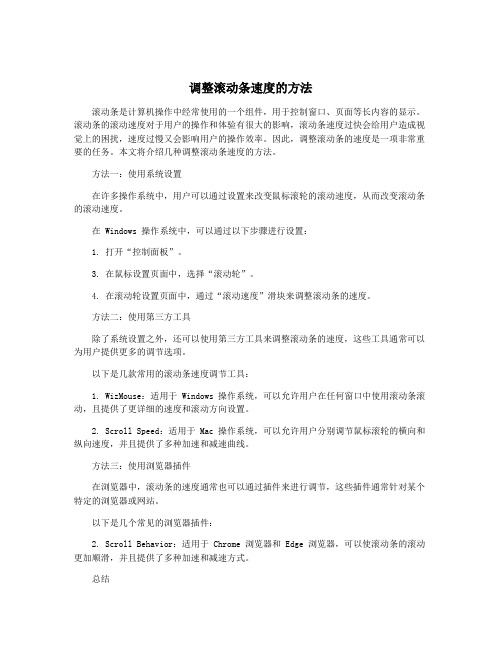
调整滚动条速度的方法

调整滚动条速度的方法滚动条是计算机操作中经常使用的一个组件,用于控制窗口、页面等长内容的显示。
滚动条的滚动速度对于用户的操作和体验有很大的影响,滚动条速度过快会给用户造成视觉上的困扰,速度过慢又会影响用户的操作效率。
因此,调整滚动条的速度是一项非常重要的任务。
本文将介绍几种调整滚动条速度的方法。
方法一:使用系统设置在许多操作系统中,用户可以通过设置来改变鼠标滚轮的滚动速度,从而改变滚动条的滚动速度。
在 Windows 操作系统中,可以通过以下步骤进行设置:1. 打开“控制面板”。
3. 在鼠标设置页面中,选择“滚动轮”。
4. 在滚动轮设置页面中,通过“滚动速度”滑块来调整滚动条的速度。
方法二:使用第三方工具除了系统设置之外,还可以使用第三方工具来调整滚动条的速度,这些工具通常可以为用户提供更多的调节选项。
以下是几款常用的滚动条速度调节工具:1. WizMouse:适用于 Windows 操作系统,可以允许用户在任何窗口中使用滚动条滚动,且提供了更详细的速度和滚动方向设置。
2. Scroll Speed:适用于 Mac 操作系统,可以允许用户分别调节鼠标滚轮的横向和纵向速度,并且提供了多种加速和减速曲线。
方法三:使用浏览器插件在浏览器中,滚动条的速度通常也可以通过插件来进行调节,这些插件通常针对某个特定的浏览器或网站。
以下是几个常见的浏览器插件:2. Scroll Behavior:适用于 Chrome 浏览器和 Edge 浏览器,可以使滚动条的滚动更加顺滑,并且提供了多种加速和减速方式。
总结调整滚动条速度对于提高用户的操作效率和体验至关重要。
用户可以通过系统设置、第三方工具和浏览器插件来进行调节,根据使用场景和个人偏好选择适合自己的方式。
无论是哪种方式,都要确保调整后的速度可以满足用户的需求,并且不会造成视觉上的不适。
element中修改滚动条宽度

element中修改滚动条宽度
在网页开发中,我们可以使用CSS来修改滚动条的宽度。
在大
多数浏览器中,滚动条的宽度是由浏览器默认样式确定的,但是我
们可以通过一些技巧来修改它。
首先,我们可以使用`::-webkit-scrollbar`伪元素来针对Webkit内核的浏览器(如Chrome和Safari)进行样式修改。
例如,要修改滚动条的宽度,我们可以使用以下CSS代码:
css.
/ 修改滚动条宽度 /。
::-webkit-scrollbar {。
width: 10px; / 设置滚动条宽度为10像素 /。
}。
除了修改宽度,我们还可以修改滚动条的其他样式,比如颜色、
边框等。
但需要注意的是,这些样式可能会因浏览器的不同而有所
差异,因此在应用于实际项目时,需要进行兼容性测试。
除了Webkit内核的浏览器,我们还可以针对Firefox浏览器使
用`::-moz-scrollbar`伪元素,针对IE浏览器使用`::-ms-
scrollbar`伪元素进行样式修改。
但需要注意的是,这些伪元素的
兼容性并不是很好,而且在最新的浏览器版本中可能已经不再适用。
另外,需要注意的是,修改滚动条样式属于定制化的样式修改,可能会影响用户体验,因此在实际项目中需要谨慎使用,并进行充
分的测试和用户反馈。
总之,通过CSS的伪元素选择器,我们可以针对不同浏览器内
核来修改滚动条的样式,包括宽度在内的各种样式。
但需要注意兼
容性和用户体验,谨慎使用。
element-plus table滚动条的样式

一、概述element-plus 是一个基于 Vue 3.0 的开源组件库,旨在提供一套简洁易用的 UI 组件,让开发者可以快速构建美观、高效的前端界面。
其中,table 组件作为常用的数据展示组件,具有丰富的功能和样式定制选项,然而在使用过程中,我们发现其滚动条样式并不尽人意。
二、element-plus table 滚动条的样式问题1. element-plus table 组件在展示大量数据时,通常会出现横向或纵向滚动条,以便用户可以浏览全部数据。
2. 然而默认情况下,element-plus table 的滚动条样式较为简单,并不能满足一些项目的定制化需求。
3. 用户希望能够通过简单的配置或者自定义样式的方式,控制滚动条的样式,使得整体界面更加美观和符合项目设计。
三、解决方案探讨1. 目前市面上已经有一些针对 element-plus table 滚动条样式定制的解决方案,大多是基于 CSS 或者 JavaScript 的方式进行的样式修改。
2. 基于 CSS 的解决方案一般需要覆盖 element-plus 默认的样式,同时保证兼容性和易维护性。
3. 一些基于 JavaScript 的解决方案则会通过 DOM 操作,动态修改滚动条样式,在一定程度上增加了代码的复杂性和维护成本。
四、推荐解决方案1. 在对 element-plus table 滚动条样式进行定制时,建议首先尝试使用 element-plus 提供的 API 进行配置。
2. element-plus table 组件本身提供了一定程度的滚动条样式定制功能,可以通过设置各种属性参数,实现滚动条的外观定制和功能定制。
3. 若 element-plus 提供的定制功能不能满足需求,可以考虑使用CSS 进行样式的重写和优化,同时在保证兼容性的前提下,通过修改样式表的方式达到滚动条样式的定制目的。
五、实践操作1. 为了演示 element-plus table 滚动条样式的定制,我们将以一个示例项目为基础,展示如何通过 element-plus API 和 CSS 完成滚动条样式的定制。
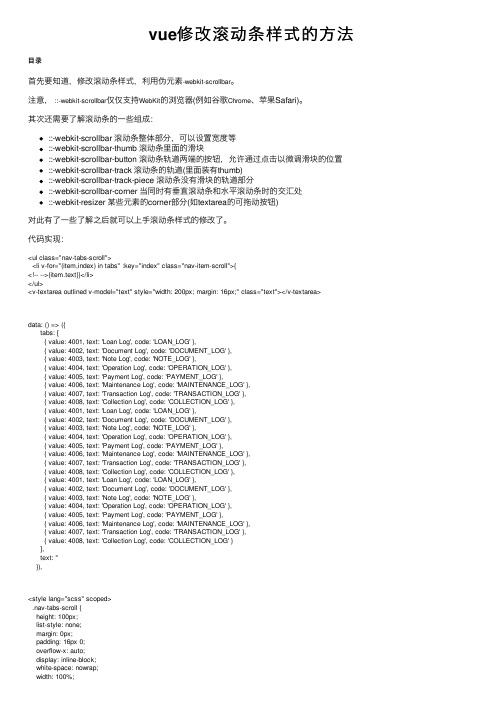
vue修改滚动条样式的方法

vue修改滚动条样式的⽅法⽬录⾸先要知道,修改滚动条样式,利⽤伪元素-webkit-scrollbar。
注意, ::-webkit-scrollbar仅仅⽀持WebKit的浏览器(例如⾕歌Chrome、苹果Safari)。
其次还需要了解滚动条的⼀些组成:::-webkit-scrollbar 滚动条整体部分,可以设置宽度等::-webkit-scrollbar-thumb 滚动条⾥⾯的滑块::-webkit-scrollbar-button 滚动条轨道两端的按钮,允许通过点击以微调滑块的位置::-webkit-scrollbar-track 滚动条的轨道(⾥⾯装有thumb)::-webkit-scrollbar-track-piece 滚动条没有滑块的轨道部分::-webkit-scrollbar-corner 当同时有垂直滚动条和⽔平滚动条时的交汇处::-webkit-resizer 某些元素的corner部分(如textarea的可拖动按钮)对此有了⼀些了解之后就可以上⼿滚动条样式的修改了。
代码实现:<ul class="nav-tabs-scroll"><li v-for="(item,index) in tabs" :key="index" class="nav-item-scroll">{<!-- -->{item.text}}</li></ul><v-textarea outlined v-model="text" style="width: 200px; margin: 16px;" class="text"></v-textarea>data: () => ({tabs: [{ value: 4001, text: 'Loan Log', code: 'LOAN_LOG' },{ value: 4002, text: 'Document Log', code: 'DOCUMENT_LOG' },{ value: 4003, text: 'Note Log', code: 'NOTE_LOG' },{ value: 4004, text: 'Operation Log', code: 'OPERATION_LOG' },{ value: 4005, text: 'Payment Log', code: 'PAYMENT_LOG' },{ value: 4006, text: 'Maintenance Log', code: 'MAINTENANCE_LOG' },{ value: 4007, text: 'Transaction Log', code: 'TRANSACTION_LOG' },{ value: 4008, text: 'Collection Log', code: 'COLLECTION_LOG' },{ value: 4001, text: 'Loan Log', code: 'LOAN_LOG' },{ value: 4002, text: 'Document Log', code: 'DOCUMENT_LOG' },{ value: 4003, text: 'Note Log', code: 'NOTE_LOG' },{ value: 4004, text: 'Operation Log', code: 'OPERATION_LOG' },{ value: 4005, text: 'Payment Log', code: 'PAYMENT_LOG' },{ value: 4006, text: 'Maintenance Log', code: 'MAINTENANCE_LOG' },{ value: 4007, text: 'Transaction Log', code: 'TRANSACTION_LOG' },{ value: 4008, text: 'Collection Log', code: 'COLLECTION_LOG' },{ value: 4001, text: 'Loan Log', code: 'LOAN_LOG' },{ value: 4002, text: 'Document Log', code: 'DOCUMENT_LOG' },{ value: 4003, text: 'Note Log', code: 'NOTE_LOG' },{ value: 4004, text: 'Operation Log', code: 'OPERATION_LOG' },{ value: 4005, text: 'Payment Log', code: 'PAYMENT_LOG' },{ value: 4006, text: 'Maintenance Log', code: 'MAINTENANCE_LOG' },{ value: 4007, text: 'Transaction Log', code: 'TRANSACTION_LOG' },{ value: 4008, text: 'Collection Log', code: 'COLLECTION_LOG' }],text: ''}),<style lang="scss" scoped>.nav-tabs-scroll {height: 100px;list-style: none;margin: 0px;padding: 16px 0;overflow-x: auto;display: inline-block;white-space: nowrap;width: 100%;background: #F9FAFD;}.nav-item-scroll {background: #E5F0FF;color: #24252E;font-size: 12px;font-weight: 400;line-height: 16px;padding: 8px 8px 180px;text-align: center;display: inline;margin: 0 4px 0;border-radius: 16px;}.nav-tabs-scroll::-webkit-scrollbar {width: 20px;height: 10px;}.nav-tabs-scroll::-webkit-scrollbar-thumb {border-radius: 5px;background: red;}.nav-tabs-scroll::-webkit-scrollbar-button {width: 10px;border-radius: 50%;background: black;}.nav-tabs-scroll::-webkit-scrollbar-track {box-shadow: inset 0 0 2px #333;border-radius: 5px;background: blue;}.nav-tabs-scroll::-webkit-scrollbar-corner {background: springgreen;}/*.nav-tabs-scroll::-webkit-scrollbar-track-piece {box-shadow: inset 0 0 2px #333;border-radius: 5px;background: plum;}*/</style><style>.text.v-textarea textarea::-webkit-resizer {background: pink;}</style>默认的样式:修改后的样式:到此这篇关于vue修改滚动条样式的⽅法的⽂章就介绍到这了,更多相关vue修改滚动条样式内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<p>sf</p>
<p>a</p>
<p>sdf</p>
<p> </p>
<p>dsa</p>
<p>f</p>
<p>asd</p>
<p>f</p>
<p> </p>
<p>sda</p>
<p>f</p>
<p>ds</p>
<p>a</p>
<p>f</p>
/*滚动条外框定义*/
.webstore-Qf-Rf-Hb::-webkit-scrollbar,.webstore-Qf-Rf-Hb::-webkit-scrollbar-thumb{
overflow:visible;
/*定义外框圆角*/
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
/*外框边线*/
border:solid 1px #a6a6a6;
}
/*滚动条形状定义及颜色定义*/
.webstore-Qf-Rf-Hb::-webkit-scrollbar{
/*初始化滚动条宽度*/
<p>ads</p>
<p>f</p>
<p> </p>
<p>asd</p>
<p>f</p>
<p>sda</p>
<p>f</p>
<p>da</p>
<p>f</p>
<p>dsa</p>
<p>f</p>
<p> </p>
<p>asd</p>
<p>f</p>
<p>as</p>
background:-webkit-linear-gradient(left,rgba(233,233,233,0.05) 0%,rgba(221,221,221,0.05) 100%);
/*初始化滚动块外发光*/
-webkit-box-shadow:0 2px 1px 0 rgba(0,0,0,.05);
}
/*初始化滚动块背景颜色*/
background:-webkit-gradient(linear,left top,right top,color-stop(0%,rgba(233,233,233,0.05)),color-stop(100%,rgba(221,221,221,0.05)));
width:10px;
/*初始化滚动条背景颜色*/
background:-webkit-gradient(linear,left top,right top,color-stop(0%,rgba(202,202,202,0.07)),color-stop(100%,rgba(229,229,229,0.07)));
background:-webkit-linear-gradient(left,rgba(202,202,202,0.07) 0%,rgba(229,229,229,0.07) 100%);
background-color:#e5e5e5;
/*初始化滚动条外发光*/
-webkit-box-shadow:0 0 1px 0 rgba(0,0,0,.15) inset,0 1px 0 0 #fff;
<p>dsf</p>
<p>dsf</p>
<p>d</p>
<p>sf</p>
<p>ds</p>
<p>f</p>
<p>ds</p>
<p>fa</p>
<p>sd</p>
</div>
</div>
<p>魂牵梦萦 </p>
<p>fdsafdsa</p>
-moz-box-shadow:0 0 1px 0 rgba(0,0,0,.15) inset,0 1px 0 0 #fff;
box-shadow:0 0 1px 0 rgba(0,0,0,.15) inset,0 1px 0 0 #fff;
}
/*正常情况下滚动块颜色*/
.webstore-Qf-Rf-Hb::-webkit-scrollbar-thumb{
-moz-box-shadow:0 2px 1px 0 rgba(0,0,0,.05);box-shadow:0 2px 1px 0 rgba(0,0,0,.05);background-color:#e9e9e9;
}
/*鼠标移上情况下滚动块颜色*/
.webstore-Qf-Rf-Hb::-webkit-scrollbar-thumb:hover{
/*鼠标移上滚动块外背景颜色*/
background:-webkit-gradient(linear,left top,right top,color-stop(0%,rgba(255,255,255,0.05)),color-stop(100%,rgba(0,0,0,0.05)));
background:-webkit-linear-gradient(left,rgba(255,255,255,0.05) 0%,rgba(0,0,0,0.05) 100%);
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
/*.webstore-pb-Gb-Hb-Yd{overflow-y:auto; height:120px;}*/
/*下面方法可以记滚动条适应Body自动调整*/
.webstore-pb-Gb-Hb-Yd{overflow-y:auto;position:absolute;top:50px; bottom:20px; right:5px;width:120px;}
background-color:#f5f5f5;
/*鼠标移上滚动块外发光*/
-webkit-box-shadow:0 2px 1px 0 rgba(0,0,0,.05);
-moz-box-shadow:0 2px 1px 0 rgba(0,0,0,.05);
box-shadow:0 2px 1px 0 rgba(0,0,0,.05);
</head>
<body>
<div style="position:fixed; width:238px; height:100%;">
<div class="webstore-pb-Gb-Hb-Yd webstore-Qf-Rf-Hb">
<p>fdsafdsf
</p>
<p>fdsf</p>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="teststyle.css" />
<p>f</p>
<p>as</p>
<p>d</p>
<p>f</p>
<p>sa</p>
<p>f</p>
<p>af</p>
<p> </p>
<p>asf</p>
</body>
</html>
css:
/*默认定义块高度及显示垂直滚动条,缺点:高度固定,不会自动根据总Body内容来调整*/
