css样式应用优先级
常见CSS选择器的权重和优先级

常见CSS选择器的权重和优先级⼀、常见CSS选择器【元素选择器】1、通配选择器:*(匹配所有元素)a、效率不⾼,页⾯上的标签越多,效率越低,所以页⾯上最好不要出现这个选择器2、标签选择器:li(匹配标签为li的元素)a、所有标签都能够当做选择器,⽐如body、h1、dl、ul、span等等b、不管这个标签藏的多深,都能够被选择上c、选择的是所有的,⽽不是某⼀个。
所以是共性,⽽不是特性3、ID选择器:#content(匹配ID属性值等于content的元素)4、类选择器:.list(匹配class属性包含list的元素)a、class可以重复,也就是说,同⼀个页⾯上可能有多个标签同时属于某⼀个类b、同⼀个标签可以同时携带多个类,多个类⽤空格隔开,多个样式有冲突的,以css中后出现的为准c、不要去试图⽤⼀个类名,把某个标签的所有样式写完。
这个标签要多携带⼏个类,共同造成这个标签的样式d、每⼀个类要尽可能⼩,有“公共”的概念,能够让更多的标签使⽤【关系选择器】1、后代选择器:#content h3(匹配ID为content的元素内所有的h3元素)a、空格就表⽰后代,强调⼀下:选择的是后代,不⼀定是⼉⼦b、当要把某⼀个部分的所有的什么,进⾏样式改变,就要想到后代选择器2、⼦元素选择器:#content>h3(匹配ID为content的元素⼦级的h3元素)3、交集选择器:h3.content(匹配class为content的h3元素)a、交集选择器没有空格b、交集选择器可以连续交(⼀般不要这么写)c、交集选择器,我们⼀般都是以标签名开头,⽐如div.haha ⽐如p.special4、并集选择器(分组选择器):h1,h2(匹配所有的h1和h2元素)5、相邻选择器:h1+h2(匹配 h1 元素之后紧跟的 h2 元素)6、兄弟选择器:h1~h2(匹配 h1 元素之后所有的 h2 元素)【属性选择器】1、a[class]:匹配具有 class 属性值的 a 的元素2、a[target="_blank"]:匹配 target 属性值等于 _blank 的 a 元素3、a[href^="https"]:匹配 href 属性值以 https 开头的 a 元素4、a[href$=".jpg"]:匹配 href 属性值以 .jpg 结尾的 a 元素5、a[href*="baike"]:匹配 href 属性值包含 baike 的 a 元素6、a[class~="abc"]:匹配 class 属性值以空格为分隔符,其中有⼀个等于 abc 的 a 元素伪类选择器和伪元素选择器使⽤频率不⾼,本⽂暂不说明,详细⽰例可参考:⼆、CSS选择器权重和优先级共分为5个等级:第1等:提升指定样式规则的应⽤优先权,如:color:red !important,权值为10000(不建议使⽤)第2等:代表内联样式,如: style="xxx",权值为1000第3等:代表ID选择器,如:#content,权值为100第4等:代表类,伪类和属性选择器,如.content,:hover,[attribute],权值为10第5等:代表元素选择器和伪元素选择器,如div,p,权值为1通⽤选择器(*),⼦选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以他们的权值都为0三、CSS选择器权重计算1、元素被两个css样式选中,选择权重⼤的样式,如果权重⼀样,以css中后出现的为准2、元素没有被css样式选中,要显⽰继承的样式时,使⽤就近原则2、继承的样式权重为0(color、 text-开头的、line-开头的、font-开头的样式都可以继承)判断⼀块内容的样式是什么?按照以下步骤:HTML代码:<div id="content"><div id="main-content"><h2>CSS简介</h2><p>CSS是⼀组格式设置规则,⽤于控制Web页⾯的外观。
CSS的优先级探讨

H1{color:red}
同时在嵌入式样式定义中也定义了一条规则:
H1{color:yellow}
在网页中的样式定义如下所示:
<HEAD>
<LINK rel=stylesheet href="mycss.css" type="text/css">
<p id="id2" class="class2"> <span id="id3" class="class3">我是多大字号?</span> </p>
</div>
为了大家方便阅读,我去掉了一些代码。
四大原则的权重就是: 原则一 > 原则二 > 原则三 > 原则四
解释:
首先遵循原则一
解释:当对某个元素的CSS选择符样式定义的越具体,层级越明确,该定义的优先级就越高。
CODE:
<style type="text/css">
<!--
.class1 .class2 .class3{font-size: 25px;}
.class2 .class3{font-size:18px}
<STYLE>
<!--
H1{color:yellow}
-->
</STYLE>
</HEAD>
由于STYLE标记符中定义的样式后出现,因此它具有更高的优先级,所以网页中H1标记符的内容将显示为黄色(yellow)。同样,如果将Link标记符的位置移动到<STYLE></STYLE>标记符之后,则网页中H1标记符的内容将显示为红色(red)。
学会使用HTML和CSS进行网页设计

学会使用HTML和CSS进行网页设计网页设计是当今互联网发展的重要领域之一,学会使用HTML和CSS进行网页设计已成为许多人追求的技能。
HTML和CSS是网页设计的基础,它们可以实现丰富多样的网页布局和样式,给用户呈现出各种精美的界面。
本文将就学会使用HTML和CSS进行网页设计展开讨论,为读者提供一些实用的技巧和建议。
一、概述 HTML和CSSHTML(超文本标记语言)是一种用来创建网页的标准标记语言,它定义了网页的结构和内容。
CSS(层叠样式表)则是一种用来控制网页样式和布局的样式表语言。
HTML可以看作是网页的骨架,而CSS则是为网页赋予美丽外观的工具。
二、构建网页结构在使用HTML进行网页设计时,首要任务是构建网页的结构。
HTML提供了一系列的标签来定义页面的元素,如标题、段落、列表等。
通过合理使用这些标签,可以使网页结构更加清晰有序,提高用户体验。
对于初学者来说,推荐使用语义化标签来构建网页结构。
语义化标签具有可读性强、结构清晰等特点,例如使用<header>标签定义页面的头部,<nav>标签定义导航菜单,<main>标签定义主要内容区等。
除了使用语义化标签,还可以使用DIV标签来划分页面的不同区域。
通过给不同的DIV添加样式,可以实现更灵活的布局效果。
三、优化页面样式CSS是控制网页样式的重要工具,使用CSS可以使网页呈现出更漂亮的外观。
以下是一些优化页面样式的技巧:1. 使用选择器:选择器用于选择要应用样式的HTML元素。
常见的选择器有标签选择器、类选择器、ID选择器等。
合理使用选择器可以提高样式的灵活性和复用性。
2. 理解权重:CSS样式的权重决定了应用的优先级。
一般来说,ID选择器的权重最高,其次是类选择器和属性选择器,最后是标签选择器。
理解权重的规则可以帮助我们更好地控制样式的应用。
3. 使用盒模型:CSS中的盒模型决定了盒子(元素)的尺寸。
CSS选择器优先级总结

CSS选择器优先级总结CSS三⼤特性—— 继承、优先级和层叠。
继承:即⼦类元素继承⽗类的样式;优先级:是指不同类别样式的权重⽐较;层叠:是说当数量相同时,通过层叠(后者覆盖前者)的样式。
css选择符分类 ⾸先来看⼀下css选择符(css选择器)有哪些? 1.标签选择器(如:body,div,p,ul,li) 2.类选择器(如:class="head",class="head_logo") 3.ID选择器(如:id="name",id="name_txt") 4.全局选择器(如:*号) 5.组合选择器(如:.head .head_logo,注意两选择器⽤空格键分开) 6.后代选择器 (如:#head .nav ul li 从⽗集到⼦孙集的选择器) 7.群组选择器 div,span,img {color:Red} 即具有相同样式的标签分组显⽰ 8.继承选择器(如:div p,注意两选择器⽤空格键分开) 9.伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。
) 10.字符串匹配的属性选择符(^ $ *三种,分别对应开始、结尾、包含) 11.⼦选择器 (如:div>p ,带⼤于号>) 12.CSS 相邻兄弟选择器器 (如:h1+p,带加号+)css优先级当两个规则都作⽤到了同⼀个html元素上时,如果定义的属性有冲突,那么应该⽤谁的值的,CSS有⼀套优先级的定义。
不同级别1. 在属性后⾯使⽤ !important 会覆盖页⾯内任何位置定义的元素样式。
2. 作为style属性写在元素内的样式3. id选择器4. 类选择器5. 标签选择器6. 通配符选择器7. 浏览器⾃定义或继承总结排序:!important > ⾏内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性同⼀级别同⼀级别中后写的会覆盖先写的样式上⾯的级别还是很容易看懂的,但是有时候有些规则是多个级别的组合,像这样<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div.test{background-COLOR:#a00;width:100px;height: 100px;}.test.test2{background-COLOR:#0e0;width:100px;height: 100px;}</style></head><body><div class="test test2"></div></body></html>到底div是应⽤那条规则呢,有个简单的计算⽅法(经园友提⽰,权值实际并不是按⼗进制,⽤数字表⽰只是说明思想,⼀万个class也不如⼀个id权值⾼)内联样式表的权值为 1000ID 选择器的权值为 100Class 类选择器的权值为 10HTML 标签选择器的权值为 1我们可以把选择器中规则对应做加法,⽐较权值,如果权值相同那就后⾯的覆盖前⾯的了,div.class的权值是1+10=11,⽽.test1 .test2的权值是10+10=20,所以div会应⽤.test1 .test2变成绿⾊另外⼀种理解⽅式: CSS优先级:是由四个级别和各级别的出现次数决定的。
css判断题

css判断题CSS(层叠样式表)是一种用于描述网页样式和布局的标记语言。
它可以通过对HTML元素应用样式规则,控制网页的外观和样式。
以下是一些关于CSS的判断题。
1. CSS是一种编程语言。
错误。
CSS并非一种编程语言,而是一种样式表语言。
它用于定义网页元素的外观和样式,但不包含逻辑或算法。
2. 可以使用内联样式将CSS样式直接应用到HTML元素上。
正确。
内联样式是指直接在HTML元素的style属性中定义CSS样式。
它的优先级最高,可以覆盖其他方式定义的样式。
3. CSS选择器用于选择HTML元素并应用样式规则。
正确。
CSS选择器可以根据元素的标签名、类名、ID等属性,选择并应用样式规则。
常用的选择器包括标签选择器、类选择器、ID选择器等。
4. CSS样式规则由选择器和声明块组成。
正确。
CSS样式规则由选择器和声明块组成。
选择器用于选择要应用样式的元素,声明块由一系列属性和值组成,用于定义元素的样式。
5. CSS样式可以通过链接外部样式表进行引用。
正确。
可以使用<link>元素将外部样式表链接到HTML文档中。
外部样式表通常被存储在独立的CSS文件中,使得多个网页可以共享相同的样式规则。
6. CSS可以控制元素的位置和尺寸。
正确。
通过使用CSS的定位和布局属性,可以控制元素在网页中的位置和尺寸。
常用的属性包括position、top、left、width等。
7. CSS样式可以通过嵌套选择器来选择元素的后代或子元素。
正确。
CSS允许使用嵌套选择器,以选择元素的后代或子元素。
例如,可以使用ul li选择所有ul元素下的li元素。
8. CSS样式可以通过选择器的优先级来确定应用顺序。
正确。
当多个选择器同时匹配同一个元素时,CSS会根据选择器的优先级来决定应用哪个样式规则。
选择器的优先级通常由选择器类型、类选择器、ID选择器等决定。
9. CSS样式可以通过继承来应用到子元素。
正确。
CSS中的某些属性具有继承性,即子元素可以继承父元素的样式。
CSS帮助手册

CSS帮助手册2篇CSS帮助手册(上)CSS(层叠样式表)是一种用于描述网页中元素的样式和布局的标记语言。
它通过为HTML元素添加样式,实现了网页的美化和个性化。
本篇文章将为大家介绍CSS的基本语法、选择器和常用样式属性。
一、CSS基本语法CSS的语法由选择器和声明块组成。
选择器用于选择需要添加样式的HTML元素,而声明块则包含了一系列样式属性和值。
1. 选择器选择器是CSS中最重要的部分,它用于指定需要应用样式的HTML元素。
常见的选择器有:- 元素选择器:通过HTML元素的标签名选择元素,如`p`表示所有`<p>`元素。
- 类选择器:通过HTML元素的`class`属性选择元素,如`.red`表示所有`class`为red的元素。
- ID选择器:通过HTML元素的`id`属性选择元素,如`#header`表示`id`为header的元素。
- 属性选择器:通过HTML元素的属性选择元素,如`[type="text"]`表示所有`type`属性为text的元素。
- 伪类选择器:通过HTML元素的特殊状态选择元素,如`:hover`表示鼠标悬停时的元素。
2. 声明块声明块由一对花括号`{}`包裹,每个声明由属性和值构成。
属性用于指定需要修改的样式,值用于指定属性的具体取值。
例如,下面的CSS代码将为所有`<p>`元素设置红色字体:```cssp {color: red;}```二、常用的CSS样式属性CSS提供了众多样式属性,可以用来修改HTML元素的外观和布局。
以下是常用的样式属性及其作用:1. 字体样式- `color`:用于设置文本颜色,值可以是颜色名称或RGB值。
- `font-size`:用于设置字体大小,值可以是像素、百分比或者其他单位。
- `font-family`:用于设置字体样式,值可以是字体名称或者字体族名称。
2. 边框样式- `border`:用于设置边框样式,属性值由边框宽度、边框样式和边框颜色组成。
CSS样式书写顺序及规范

CSS样式书写顺序及规范作者:WangMin格⾔:努⼒做好⾃⼰喜欢的每⼀件事在项⽬中,⼤部分前端程序员都没有按照良好的CSS书写规范来写CSS代码,每次写css样式都是⽤到什么就在样式表后添加什么,完全没有考虑到样式属性的书写顺序对⽹页加载代码的影响。
后来逐渐才知道正确的样式顺序不仅易于查看,并且也属于css样式优化的⼀种⽅式。
下⾯就开始学习吧!!各种类型属性的书写顺序及作⽤书写顺序优先级第⼀定位属性:position display float left top right bottom overflow clear z-index优先级第⼆⾃⾝属性:width height padding border margin background优先级第三⽂字样式:font-family font-size font-style font-weight font-varient color优先级第四⽂本属性:text-align vertical-align text-wrap text-transform text-indent text-decoration letter-spacing word-spacing white-space text-overflow line-height优先级第五css3中新增属性:content box-shadow border-radius transform……书写顺序的作⽤减少浏览器reflow(回流),提升浏览器渲染dom的性能。
解析html构建dom树,解析css构建css树:将html解析成树形的数据结构,将css解析成树形的数据结构构建render树:DOM树和CSS树合并之后形成的render树。
布局render树:有了render树,浏览器已经知道那些⽹页中有哪些节点,各个节点的css定义和以及它们的从属关系,从⽽计算出每个节点在屏幕中的位置。
CSS-----css三种样式以及css选择器的优先级问题

CSS-----css三种样式以及css选择器的优先级问题
css三种样式的优先级问题:
css⼀般三种使⽤样式为:内联式、内嵌式、外部式
内联式即在html的标签中书写样式;
内嵌式即css样式写在<style type="text/css">XXX</style>中,style 是在head标签⾥⾯;
外部式即通过link标签来引⽤,外部的css⽂件来控制标签样式,但是要放在sytle标签外head标签⾥。
<link rel="stylesheet" href="aaa.cs">优先级顺序为:内联式>内嵌式>外部式
CSS选择器的优先级顺序是:
!important>内联样式 > ID选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 关系选择器 = 伪元素选择器 > 通配符选择器
具体计算层⾯中,优先级由ABCD的值来确定,值计算规则如下:。
【CSS】CSS样式的三种格式:内嵌样式、内部样式、外部样式

【CSS】CSS样式的三种格式:内嵌样式、内部样式、外部样式CSS 样式有三种格式:内嵌样式、内部样式和外部样式。
内嵌样式⼜称⾏内样式,将 CSS 样式嵌⼊到 HTML 标签中。
<p style="width:300px; color:yellow; background-color:red; border:dotted thin blue; text-align:center;">内嵌样式</p>内部样式表将 CSS 样式从 HTML 标签中分离出来,使得 HTML 代码更加整洁,⽽且 CSS 样式可以被多次利⽤。
内部样式写在 <style> 标签中,构成内部样式表,仅对当前页⾯有效。
⼀般情况下,<style> 标签位于 <head> 标签内。
在页⾯加载过程中,先加载样式,后加载页⾯元素。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>test</title><style type="text/css">p{width:300px;color:yellow;background-color:red;border:dotted thin blue;text-align:center;}</style></head><body><p>内部样式1</p><p>内部样式2</p></body></html>外部样式表外部样式写在独⽴的⽂件中,构成外部样式表,页⾯在使⽤某⼀样式时,需要引⼊外部样式所在⽂件。
⽹站统⼀引⽤同⼀外部样式表,使页⾯风格保持⼀致,有利于页⾯样式的维护与更新,从⽽降低⽹站的维护成本。
css调制技术原理

css调制技术原理CSS调制技术原理CSS(层叠样式表)是一种用于描述网页样式和布局的语言,它利用选择器和属性来控制网页元素的外观。
CSS调制技术是指通过改变元素样式的方式,实现对网页的视觉效果进行调整和定制的方法。
本文将介绍CSS调制技术的原理和应用。
一、选择器和属性CSS调制技术的基础是选择器和属性。
选择器用于指定需要调整样式的元素,属性用于定义元素的外观。
选择器可以根据元素的标签名、类名、ID等进行选择,属性可以控制元素的颜色、背景、边框、字体等各个方面的样式。
例如,可以使用标签选择器来选择所有的段落元素(p),然后使用属性设置字体大小、颜色等样式。
p {font-size: 16px;color: #333;}二、层叠性和优先级CSS的层叠性是指当多个样式规则同时应用于同一个元素时,如何确定最终的样式。
CSS使用优先级来解决这个问题,优先级由选择器的特殊性和来源决定。
选择器的特殊性是通过计算选择器中ID、类、标签等的数量来确定的。
特殊性越高,优先级越高。
例如,ID选择器的特殊性最高,类选择器次之,标签选择器最低。
来源指的是样式规则的来源,内联样式的优先级最高,其次是嵌入样式表和外部样式表。
当存在多个样式表时,后面的样式表具有更高的优先级。
三、继承性CSS调制技术还利用了继承性来实现样式的传递。
继承性是指子元素可以继承父元素的某些样式。
例如,可以将字体样式设置在父元素上,然后通过继承使得所有子元素都具有相同的字体样式。
四、伪类和伪元素CSS调制技术还包括了伪类和伪元素的应用。
伪类是指对元素的特定状态进行选择,例如鼠标悬停、被点击等。
伪元素是指对元素的特定部分进行选择,例如元素的第一个字母、第一个行等。
通过使用伪类和伪元素,可以实现更加精细的样式控制。
例如,可以使用:hover伪类来设置鼠标悬停时的样式,可以使用::first-letter伪元素来设置首字母的样式。
五、响应式设计CSS调制技术还可以用于实现响应式设计。
cssimportant的用法

Css important的用法
为了实现令人惊叹的网页设计,使用CSS来样式网页元素是必不可少的。
CSS important是指CSS设置中的!important值,这是一个用来强制覆盖其他规则,使其优先级高于其他CSS规则的技术。
它意味着,例如,如果您设置一个元素的字体大小为20px,并将该元素的字体大小设置为!important的15px,则字体大小将总是15px,并且将忽略您之前设置的任何其他值。
一般来说,使用CSS important来制约网页设计有几个步骤:
1、首先,应记住的是,要在设置CSS important值之前,明确最终要实现的目标,这是一个重要的第一步。
如果你不能正确地确定你想要实现什么,那么你就不能正确地实现你的目标。
2、接着,必须彻底了解将!important设置到哪里,以及将它作用于哪些元素上。
假设你想要将字体大小设置为20px,那么你的CSS可能看起来像这样:p{font-size: 20px !important;}这将使CSS important值覆盖其他同类规则。
3、考虑应用!important的范围,以及这些规则可以影响到哪些元素。
有时候你可能只想应用它到某个元素,这样你就可以使用这个属性了:p.class-name{font-size:20px !important;}这就允许你指定一个特定的CSS只应用于某个元素,而不影响其他元素。
4、在最后,一定要对CSS important值有所怀疑,并且在确定它们正确地工作之前,进行大量测试。
正确使用CSS important值可以使页面的结构具有最高的优先级,从而在页面的美观度和功能性方面取得最佳效果。
CSS层叠样式表优先法则

CSS层叠样式表优先法则CSS样式优先级的收集、整理CSS 优先级法则:1. 选择器都有⼀个权值,权值越⼤越优先;2. 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;3. 创作者的规则⾼于浏览者:即⽹页编写者设置的CSS 样式的优先权⾼于浏览器所设置的样式(⽤户样式表);若⽤户样式表设置了!important”规则,则优先级为最⾼级(⾼过内联样式)(个⼈添加)4. 继承的CSS 样式优先级低于后来指定的CSS 样式;5. 在同⼀组属性设置中标有“!important”规则的优先级最⼤。
多重样式优先级:如果外部样式、内部样式和内联样式同时应⽤于同⼀个元素,就是使多重样式的情况。
⼀般情况下,优先级如下:(内联样式)Inline style >(内部样式)Internal style sheet >(外部样式)External style sheet有个例外的情况,就是如果外部样式放在内部样式的后⾯,则外部样式将覆盖内部样式。
样式的层级关系:权重:权值的⼤⼩跟选择器的类型和数量有关样式的优先级跟样式的定义顺序有关标签选择器的权值永远都⽐⼀个类选器择器的权值低,⽆论有多少个————⽐较同⼀级别的个数,数量多的优先级⾼,如果相同即⽐较下⼀级别的个数important > 内联 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 通配符 > 继承通配选择符的权值 0,0,0,0标签的权值为 0,0,0,1伪对象选择的权值为 0,0,0,1伪类选择的权值为 0,0,1,0类的权值为 0,0,1,0属性选择的权值为 0,0,1,0ID的权值为 0,1,0,0内联样式的权值为1,0,0,0important的权值为最⾼ 1,0,0,0,0权值使⽤规则:选择器的权值加到⼀起,⼤的优先;如果权值相同,后定义的优先。
同类选择器⽆加权选择器权重值的计算:A:如果规则是写在标签的style属性中(内联样式),则A=1,否则,A=0. 对于内联样式,由于没有选择器,所以 B、C、D 的值都为 0,即 A=1, B=0, C=0, D=0(简写为 1,0,0,0,下同)。
CSS优先级----ID,Class,style(内联)常见情况一览

CSS优先级----ID,Class,style(内联)常见情况⼀览 ⼀.外部CSS,内部CSS,内联CSS优先级 1.内联CSS(声明在元素上“style=“*****””) 》 内部CSS(声明在head标签内的) 》 外部CSS(引⽤css⽂件) ⼆.ID,Class,Style(内联)优先级 1.3者的样式设置不冲突----------结论:3者的样式设置不重复,就会依照所有的样式去渲染元素,3者都采⽤。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><STYLE TYPE="text/css">.testclass{ /*⽤来测试class的字体⼤⼩设置*/font-size:50px;}#testid{border:1px solid black;/*⽤来测试id的边框样式设置*/}</STYLE></head><body><div id='grandfather' style="width:500px;height:500px;border:solid 2px red;position:absolute;top:5%;left:50%;margin-left:-250px;text-align: center;"> <!--⽤来测试style(内联)的字体颜⾊设置--><p id="testid" class="testclass" style="color:blue;">测试⽤例元素</p></div></body></html> 2.局部2者重复碰撞设置---------------结论: style(内联样式) 》 ID 》Class ①class 和 id 冲突设置(重复设置的边框样式是按照id来渲染的)<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><STYLE TYPE="text/css">/*⽤来测试class的边框样式(绿⾊)*/.testclass{border:1px solid green;}/*⽤来测试id的边框样式(粉⾊)*/#testid{border:1px solid pink;}</STYLE></head><body><div id='grandfather' style="width:500px;height:500px;border:solid 2px red;position:absolute;top:5%;left:50%;margin-left:-250px;text-align: center;"> <p id="testid" class="testclass" style="color:blue;">测试⽤例元素</p></div></body></html> ②class 和 style 冲突设置(重复的部分是按照style(内联)样式来渲染的)<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><STYLE TYPE="text/css">/*⽤来测试class的字体样式(绿⾊)*/.testclass{color:green;}/*⽤来测试id的边框样式(粉⾊)*/#testid{border:1px solid pink;}</STYLE></head><body><div id='grandfather' style="width:500px;height:500px;border:solid 2px red;position:absolute;top:5%;left:50%;margin-left:-250px;text-align: center;"> <!-- ⽤来测试style的字体颜⾊样式(⿊⾊) --><p id="testid" class="testclass" style="color:black;">测试⽤例元素</p></div></body></html> ③id和style冲突设置(重复的部分是仍然是按style(内联样式)来渲染的)<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><STYLE TYPE="text/css">/*⽤来测试class的字体样式(绿⾊)*/.testclass{color:green;}/*⽤来测试id的字体样式(粉⾊)*/#testid{color:pink;}</STYLE></head><body><div id='grandfather' style="width:500px;height:500px;border:solid 2px red;position:absolute;top:5%;left:50%;margin-left:-250px;text-align: center;"> <!-- ⽤来测试style的字体颜⾊样式(⿊⾊) --><p id="testid" class="testclass" style="color:black;">测试⽤例元素</p></div></body></html> 3.3者冲突测试-------------------结论:冲突部分按照style(内联样式)》ID》Class 来渲染,不冲突部分全部采⽤并渲染。
css中!important的用法

css中!important的用法CSS中!important的用法CSS(Cascading Style Sheets)是一种用于控制网页样式的标记语言,通过应用CSS,我们可以轻松地改变网页的颜色、字体、排版等元素。
CSS中包含了很多选择器和属性,但有些时候,我们需要在某些情况下强制使用某个属性。
为了实现这种强制使用效果,CSS中引入了!important。
什么是!important?!important是CSS中的一个关键字,用于强制覆盖其他样式规则,表示这个属性是不可忽略的、必须要使用的。
其作用是在样式表的优先级结构中最高的,可以覆盖其他的样式规则,即使这些规则拥有更高的优先级。
!important在CSS中的使用方法!important的使用方法非常简单,只需要在属性值的后面加上!important即可。
例如:```h1 {color: blue !important;}```这样就会强制将h1元素的文本颜色设置为蓝色,无论其他样式规则如何设置,都不会影响这个属性。
值得注意的是,使用!important可以有效避免样式覆盖问题,但也可能会对网页维护和管理带来一定的困难。
因为当我们使用!important后,该属性就会成为不可变的,如果我们需要更改该属性时,也必须使用!important,这样就会增加了样式表的复杂度和维护的难度。
!important在CSS中的优先级CSS中,存在一种样式覆盖的机制,简单来说,就是样式优先级。
当一个元素存在多个样式时,会根据这些样式的优先级来决定最终呈现效果。
而!important正是通过将样式的优先级设置为最高,实现强制覆盖其他样式规则的。
在CSS中,样式的优先级是由多个规则组成的,规则越多,它的优先级越高,下面是CSS中规则的优先级从高到低的排列:1. !important标记当一个属性被强制声明了!important,它就拥有了最高的优先级,也就是公认的权威。
css的定义方式

CSS的定义方式什么是CSS?CSS(Cascading Style Sheets)是一种用于描述网页样式的标记语言。
它可以控制网页中的元素如何显示和布局,包括字体、颜色、边框、背景等。
通过使用CSS,我们可以使网页更加美观、易读和易于维护。
CSS的定义方式在网页中使用CSS有三种主要的定义方式:内联样式、内部样式表和外部样式表。
1. 内联样式内联样式是将CSS样式直接写在HTML元素的style属性中。
这种定义方式只对当前元素有效,优先级最高。
例如,下面的代码将为一个段落元素设置字体颜色为红色:<p style="color: red;">这是一个段落。
</p>内联样式的优点是方便快捷,适用于只对少量元素进行样式定义的情况。
但是,它的缺点是不易于维护,当需要修改样式时,需要逐个修改每个元素的style属性。
2. 内部样式表内部样式表是将CSS样式定义在HTML文档的标签中的标签内。
这种定义方式对整个HTML文档中的元素有效,优先级次于内联样式。
例如,下面的代码将为所有段落元素设置字体颜色为红色:<head><style>p {color: red;}</style></head><body><p>这是一个段落。
</p></body>内部样式表的优点是可以集中管理样式,易于维护。
但是,它的缺点是当有多个HTML文档需要应用相同的样式时,需要逐个修改每个文档的标签。
3. 外部样式表外部样式表是将CSS样式定义在独立的.css文件中,然后在HTML文档中通过标签引入。
这种定义方式对整个网站的所有页面有效,优先级最低。
例如,下面的代码将为所有段落元素设置字体颜色为红色:<head><link rel="stylesheet" href="styles.css"></head><body><p>这是一个段落。
css选择器的优先级规则。

css选择器的优先级规则。
CSS选择器的优先级规则是用于确定样式应用的顺序和优先级的规则。
以下是CSS选择器的优先级规则:1. 内联样式优先级最高:在HTML标签的style属性中定义的样式将覆盖所有其他样式。
2. ID选择器优先级次高:使用ID选择器定义的样式将优先于类选择器或标签选择器。
3. 类选择器和属性选择器的优先级相同:如果多个类选择器或属性选择器应用于相同的元素,则按照它们在样式表中出现的顺序应用。
4. 标签选择器的优先级最低:如果多个标签选择器应用于相同的元素,则按照它们在样式表中出现的顺序应用。
如果有多个选择器具有相同的优先级,则最后出现的样式将应用于元素。
为了创作符合标题内容的文章,我们需要注意以下要求:1. 避免在文章中插入任何网络地址:不使用任何以"http"开头的链接,以避免在文章中插入网络地址。
2. 不得包含数学公式或计算公式:文章内容应避免使用数学公式或计算公式,以确保内容的易读性。
3. 确保文章内容的独一性:避免内容重复出现,确保文章内容的独特性。
4. 文本需结构合理,段落明晰:文章应按照逻辑结构和段落进行组织,以增强阅读流畅性。
5. 不得使用插入任何形式的图片链接:文章中不应包含任何图片链接,以避免对网络资源的依赖。
6. 避免使用依赖图像的语句:文章中不应使用依赖图像的描述语句,如"如图所示"等字眼。
7. 不得反复提出同一个问题:避免在文章中反复提出同一个问题,以保持文章内容的连贯性。
8. 不必过多自我介绍:文章应着重刻画主题内容,不必在文章中过多自我介绍。
9. 文章应刻画明确,句式流畅:文章应使用明确的词汇和流畅的句式,以表达主题内容。
10. 使用准确的中文进行描述:文章应尽可能使用准确的中文进行描述,避免使用模糊或不准确的表达。
11. 内容需准确无误,严肃认真:文章内容应准确无误,严肃认真,并避免歧义或误导的信息。
通过以上要求,我们可以以人类的视角进行写作,创作出富有情感的文章,使读者感到仿佛是真人在叙述。
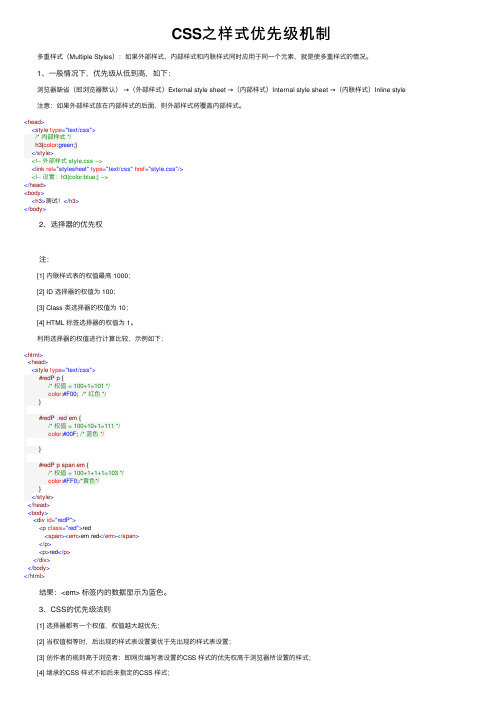
CSS之样式优先级机制

CSS之样式优先级机制 多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应⽤于同⼀个元素,就是使多重样式的情况。
1、⼀般情况下,优先级从低到⾼,如下: 浏览器缺省(即浏览器默认)→(外部样式)External style sheet →(内部样式)Internal style sheet →(内联样式)Inline style 注意:如果外部样式放在内部样式的后⾯,则外部样式将覆盖内部样式。
<head><style type="text/css">/* 内部样式 */h3{color:green;}</style><!-- 外部样式 style.css --><link rel="stylesheet" type="text/css" href="style.css"/><!-- 设置:h3{color:blue;} --></head><body><h3>测试!</h3></body> 2、选择器的优先权 注: [1] 内联样式表的权值最⾼ 1000; [2] ID 选择器的权值为 100; [3] Class 类选择器的权值为 10; [4] HTML 标签选择器的权值为 1。
利⽤选择器的权值进⾏计算⽐较,⽰例如下:<html><head><style type="text/css">#redP p {/* 权值 = 100+1=101 */color:#F00;/* 红⾊ */}#redP .red em {/* 权值 = 100+10+1=111 */color:#00F;/* 蓝⾊ */}#redP p span em {/* 权值 = 100+1+1+1=103 */color:#FF0;/*黄⾊*/}</style></head><body><div id="redP"><p class="red">red<span><em>em red</em></span></p><p>red</p></div></body></html> 结果:<em> 标签内的数据显⽰为蓝⾊。
css语法规则

css语法规则CSS语法规则CSS是一种用于网页设计的样式表语言,它可以为HTML文档添加样式和布局。
为了正确地使用CSS,我们需要遵循一些基本规则和语法。
下面是一个全面的、详细的CSS语法规则,以帮助您更好地掌握这门语言。
一、基本概念1. CSS指层叠样式表(Cascading Style Sheets)。
2. CSS样式定义了HTML元素的外观和布局。
3. CSS样式可以通过内部样式表、外部样式表或行内样式来定义。
4. CSS选择器用于选择要应用样式的HTML元素。
二、CSS语法1. CSS规则由选择器和声明块组成。
2. 选择器指定要应用样式的HTML元素。
3. 声明块包含一个或多个声明,每个声明由属性和值组成,属性与值之间使用冒号分隔,每个声明之间使用分号分隔。
4. 外部CSS文件必须以.css扩展名保存,并通过<link>标签在HTML 文档中引入。
5. 内部CSS可以在<head>标签中使用<style>标签来定义,并将其放置在<head>标签中间。
6. 行内CSS可以直接在HTML元素中使用style属性来定义。
三、CSS选择器1. 元素选择器:通过HTML元素名称来选择元素。
例如,p选择器会选择所有的段落元素。
2. ID选择器:通过HTML元素的ID属性来选择元素。
例如,#myid 选择器会选择ID为“myid”的元素。
3. 类选择器:通过HTML元素的class属性来选择元素。
例如,.myclass选择器会选择class为“myclass”的所有元素。
4. 属性选择器:通过HTML元素的属性来选择元素。
例如,[href]选择器会选择所有具有href属性的元素。
5. 伪类选择器:通过HTML元素的状态或位置来选择元素。
例如,:hover伪类可以在鼠标悬停在一个链接上时改变链接的颜色。
6. 组合选择器:将多个不同类型的CSS规则组合在一起,以便同时应用于一个或多个HTML元素。
简述css样式应用的优先规则

简述css样式应用的优先规则
CSS样式应用的优先规则是指在HTML文档中,当多个CSS样式同时作用于同一个元素时,如何确定最终应用的样式。
CSS样式的优先规则可以分为以下几个层次:
1. 内联样式:直接在HTML元素的style属性中指定的样式具有最高优先级,会覆盖其他样式。
2. ID选择器:通过在CSS中使用'#'来定义的ID选择器,具有比类选择器和标签选择器更高的优先级。
3. 类选择器和属性选择器:通过在CSS中使用'.'来定义的类选择器和使用'[]'来定义的属性选择器,具有比标签选择器更高的优先级。
4. 标签选择器:通过在CSS中直接使用标签名定义的样式,具有较低的优先级。
5. 通配符选择器和子选择器:通过使用'*'定义的通配符选择器和使用'>'定义的子选择器,具有较低的优先级。
6. 继承:一些属性可以从父元素继承,如字体、颜色等,但是继承
的样式优先级较低。
7. !important:使用!important声明的样式具有最高的优先级,会覆盖其他所有的样式。
但是,应该谨慎使用!important,因为过多的使用会导致样式不易维护和调试。
需要注意的是,当多个选择器具有相同的优先级时,后面的样式会覆盖前面的样式。
此外,如果样式来自不同的样式表,那么根据加载顺序,后面加载的样式表会覆盖之前加载的样式表。
总之,CSS样式的优先规则是通过选择器的特定性和加载顺序来确定的。
了解和掌握这些规则可以帮助开发人员更好地管理和控制样式的应用。
css计算公式

css计算公式(原创版)目录1.CSS 计算公式概述2.CSS 计算公式中的基本单位3.CSS 计算公式中的运算符与优先级4.CSS 计算公式的应用实例正文一、CSS 计算公式概述CSS(层叠样式表)是一种用于网页设计的样式表语言,它可以让我们对网页元素的样式进行精确控制。
在 CSS 中,我们可以使用计算公式来动态生成样式值,以实现更为复杂的布局和效果。
CSS 计算公式是一种强大的功能,可以帮助我们简化代码,提高工作效率。
二、CSS 计算公式中的基本单位CSS 计算公式中的基本单位包括:1.长度单位:如 px(像素)、em(相对像素)、rem(相对根元素像素)等;2.百分比单位:如%,表示相对于父元素的宽度;3.时间单位:如 s(秒)、ms(毫秒)、Hz(赫兹)等;4.其他单位:如 deg(度)、rad(弧度)、%(百分比)等。
三、CSS 计算公式中的运算符与优先级CSS 计算公式中的运算符包括:1.加法运算符:+,用于对两个值进行相加;2.减法运算符:-,用于对两个值进行相减;3.乘法运算符:*,用于对两个值进行相乘;4.除法运算符:/,用于对两个值进行相除;5.求模运算符:%,用于求两个值的余数。
CSS 计算公式中的优先级遵循以下规则:1.如果计算公式中包含多个运算符,优先级从高到低依次为:乘法、除法、加法、减法、求模;2.如果计算公式中包含多个运算符且优先级相同,按照从左到右的顺序进行计算;3.如果计算公式中包含变量和基本单位,优先级相同,不会进行优先计算。
四、CSS 计算公式的应用实例以下是 CSS 计算公式在实际应用中的一些实例:1.实现自适应布局:通过使用相对单位(如 em、rem),可以实现根据设备屏幕尺寸自适应的布局;2.动态生成背景渐变:通过使用计算公式,可以动态生成背景渐变的颜色值;3.实现图片的等比例缩放:通过使用计算公式,可以实现对图片的等比例缩放,以适应不同尺寸的屏幕。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
b)伪元素选择器 :first-letter - 首字母样式 :first-line - 首行样式
5.通配符选择器
应用于所有匹配的样式,类似模糊匹配,*号 就是什么都可以啦。 如:div *{ display:none; } <div><div></div><span></span></div>
CSS样式应用优先级关系
[1位重要标志位] > [4位特殊性标志] > 声明先后顺序
①重要声明(!important)
div{ color:blue !important; color:green; }
虽然按照顺序应该是使用后声明的绿色,但 是因为!important的缘故,所以最后使用的 却是蓝色。
3.类(属性,伪类)选择器 a)类选择器 应用于对应class的元素,css中用“.”后跟 class名来标记。 如:header{display:none;} <div class=”header“></div>
b)属性选择器 属性选择器应用于对应class的元素,css中用 “[]”标记中html元素属性名来标记。 如:div[title]{ display:none; } <div title=”any”></div>
<div><p><span></span></p></div><span></s pan><div><em></em></div>
2.子(元素)选择器(chchild combinator) 大于前后的元素必须是父子关系。 如:div > span { display:none;
c)伪类选择器 LVHA伪类,样式按LVHA优先级顺序从右至左覆 盖。所以要注意一下这4个伪类的声明顺序, 不同的顺序会产生不同的效果。 a:link - 默认链接样式 a:visited - 已访问链接样式 a:hover - 鼠标悬停样式 a:active - 鼠标点击样式
4.元素(伪元素)选择器
}
<div><span></span></div><div><em><span>< /span></em></div>
3.相邻兄弟选择器(adjacentsibling selector) 相邻兄弟结合符(adjacentsibling combinator):加号 加号前后的元素必须是同级兄弟关系。
②正常声明
1.内联样式 在html文档的元素中直接插入样式的 如:<div style=”display:none;”></div>
在ie6中此优先级与id选择器同级
2.id选择器
应用于对应id的元素,css中用“#”后跟id来标记。 如:#header{ display:none;} <div id=”header“></div>
如:li + li{
display:none;
}
<ol><li></li><li></li><li></li></ol>
❖事实上一般不会遇到太过复杂的情况, 按照我们常用的简单地来记就是:
❖!important > 内联定义 > id > class > 元素 > 复合结构(无定义复合>父子复合>兄 弟复合)
6.继承样式和结合符
a)继承样式 p会继承div设置的样式,但没有权重,任何 方式给p定义的样式都可以轻易覆盖继承样式 如:div{color:red;} <div><p></p></div>
b)结合符(combinator) 1.后代选择器(descendant selector/上下文 选择器contextual selector) 后代结合符(descendant combinator):空 格 空格前后的元素是后代关系。 树结构的分支选择器。 (可一直嵌套下去,如:div p span) 如:div span{ display:none; }
