css样式大全(精华版)
css参考手册(完美整理版)

CSS 背景属性(Background)属性描述CSS background在一个声明中设置所有的背景属性。
1 background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
1 background-color设置元素的背景颜色。
1 background-image设置元素的背景图像。
1 background-position设置背景图像的开始位置。
1 background-repeat设置是否及如何重复背景图像。
1CSS 边框属性(Border 和Outline)属性描述CSS border在一个声明中设置所有的边框属性。
1 border-bottom在一个声明中设置所有的下边框属性。
1 border-bottom-color设置下边框的颜色。
2 border-bottom-style设置下边框的样式。
2 border-bottom-width设置下边框的宽度。
1 border-color设置四条边框的颜色。
1 border-left在一个声明中设置所有的左边框属性。
1 border-left-color设置左边框的颜色。
2 border-left-style设置左边框的样式。
2 border-left-width设置左边框的宽度。
1 border-right在一个声明中设置所有的右边框属性。
1 border-right-color设置右边框的颜色。
2 border-right-style设置右边框的样式。
2 border-right-width设置右边框的宽度。
1 border-style设置四条边框的样式。
1 border-top在一个声明中设置所有的上边框属性。
1 border-top-color设置上边框的颜色。
2 border-top-style设置上边框的样式。
2 border-top-width设置上边框的宽度。
常用CSS代码大全(工作必备)

常用CSS代码大全(工作必备)用html+css可以很方便的进行网页的排版布局,但不是每一种属性或者代码我们都铭记于心,最近我把CSS中的常用代码进行了归纳总结,方便自己以后查看,同时也分享给大家,希望对你们有用。
一.文本设置1、font-size: 字号参数2、font-style: 字体格式3、font-weight: 字体粗细4、颜色属性 color:参数注意使用网页安全色二、超链接设置text-decoration: 参数主要目的是在浏览器显示文本链接时更改下划线。
参数取值范围:underline:为文字加下划线overline:为文字加上划线line-through:为文字加删除线blink:使文字闪烁none:不显示上述任何效果三、背景1、背景颜色 padding: 0px 0px 0px 10px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: rgb(61, 70, 77); font-size: 16px; border-left: 1px solid rgb(128, 128, 128); background: rgb(238, 238, 238); box-shadow: rgba(7, 17, 27, 0.05) 0px 4px 8px 0px; box-sizing: border-box; border-radius: 8px; font-family: "Helvetica Neue", Helvetica, "PingFang SC", 微软雅黑, Tahoma, Arial, sans-serif;">2、背景图片background-image: url(URL)URL就是背景图片的存放路径,none表示无。
3、背景图片重复 background-repeat: 参数参数取值范围:no-repeat:不重复平铺背景图片repeat-x:使图片只在水平方向上平铺repeat-y:使图片只在垂直方向上平铺如果不指定背景图像重复属性,浏览器默认水平和垂直平铺背景图像。
css 常用格式化样式

css常用格式化样式CSS(层叠样式表)用于设计和格式化网页的外观和样式。
下面是一些常用的格式化样式:1.文本格式化:●修改字体:font-family:Arial,sans-serif;●修改字体大小:font-size:16px;●修改字体粗细:font-weight:bold;●修改字体颜色:color:#333;●修改行高:line-height:1.5;●修改文字对齐方式:text-align:center;2.盒子模型格式化:●修改元素的宽度和高度:width:200px;height:100px;●设置边框:border:1px solid#ccc;●设置内边距:padding:10px;●设置外边距:margin:20px;●设置元素的背景颜色:background-color:#f5f5f5;3.背景格式化:●设置背景图片:background-image:url('example.jpg');●背景图片重复方式:background-repeat:no-repeat;●背景图片位置:background-position:center center;●背景图片大小:background-size:cover;4.元素定位:●设置元素相对定位:position:relative;●设置元素绝对定位:position:absolute;●元素位置:top:50px;left:20px;5.清除浮动:●清除浮动:.clearfix::after{content:"";display:table;clear:both;}6.响应式设计:●媒体查询:@media screen and(max-width:600px){在小屏幕下的样式body{font-size:14px;}}这些是一些常见的CSS格式化样式,用于调整文本、盒子模型、背景、定位和响应式设计等方面的样式。
css样式大全精华版

字体属性:(font)大小{font-size: *-large;}(特大) **-small;(极小) 一般中文用不到,只要用数值就可以,单位:P*、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:P*、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{te*t-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{te*t-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: *FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fi*ed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:*000 url(..) repeat fi*ed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{te*t-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{te*t-indent: 数值p*;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; te*t-top; middle; bottom; te*t-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保存) nowrap;(不换行)显示{display:block;}(块) inline;(嵌) list-item;(列表项) run-in;(追加局部) pact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group;table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Bo*)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:*;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字)lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12p*,auto,12p*,auto) (裁切)css属性代码大全一CSS文字属性:color : *999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/te*t-decoration:line-through; /*加删除线*/te*t-decoration: overline; /*加顶线*/te*t-decoration:underline; /*加下划线*/te*t-decoration:none; /*删除下划线*/te*t-transform : capitalize; /*首字大写*/te*t-transform : uppercase; /*英文大写*/te*t-transform : lowercase; /*英文小写*/te*t-align:right; /*文字右对齐*/te*t-align:left; /*文字左对齐*/te*t-align:center; /*文字居中对齐*/te*t-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:te*t-top; /*文字垂直向上对齐*/ vertical-align:te*t-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10p*; /*上边框留空白*/padding-right:10p*; /*右边框留空白*/padding-bottom:10p*; /*下边框留空白*/ padding-left:10p*; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:*F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fi*ed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-*; /*在*轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片*与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超*/a:link /*超文字格式*/a:visited /*浏览过的文字格式*/a:active /*按下的格式*/a:hover /*鼠标转到*/鼠标光标样式:手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:te*t箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),te*t;} 六、CSS框线一览表:border-top : 1p* solid *6699cc; /*上框线*/ border-bottom : 1p* solid *6699cc; /*下框线*/ border-left : 1p* solid *6699cc; /*左框线*/ border-right : 1p* solid *6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : *369 /*设置上框线top颜色*/ border-top-width :1p* /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单项选择项1选项2八、CSS边界样式:margin-top:10p*; /*上边界*/margin-right:10p*; /*右边界值*/margin-bottom:10p*; /*下边界值*/margin-left:10p*; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| *-large| **-large| small| smaller| *-small| **-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{te*t-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{te*t-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}{font-stretch:condensed|e*panded|e*tra-condensed|e*tra-e*panded|inherit|nar rower|normal|semi-condensed|semi-e*panded|ultra-condensed|ultra-e*panded|wider}文本样式(Te*t Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{te*t-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{te*t-indent:数值|inherit}4 水平对齐{te*t-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|te*t-top|te*t-bottom|baseline|middle|sub|s uper}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-*|repeat-y}4 背景固定{background-attachment:fi*ed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景|背景位置}框架样式(Bo* Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-widthborder-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|gro ove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-al pha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|te*t|wait|move|help|e-resize|nw-resize|w-resize|s-res ize|se-resize|sw-resize}。
css样式模板代码

css样式模板代码在网页设计中,样式模板是非常重要的一部分。
它们决定了网页的外观和布局,帮助我们创建一个美观、易于导航和易于阅读的网站。
CSS样式模板是一种复用性较高的代码,能够快速而方便地为网站添加样式,而且也可以通过修改来改变网站的整体风格。
本文将介绍一些常见的CSS样式模板代码,供大家参考。
1.导航菜单导航菜单是网站的核心组成部分之一,要让用户快速找到他们想要的内容。
以下是一个简单的CSS样式模板,可以用来创建一个水平导航菜单。
```ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333; }li {float: left;}li a {display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none; }li a:hover {background-color: #111; }```使用这个样式模板,我们可以在HTML中创建一个无序列表,并添加相应的链接来创建一个简单的导航菜单。
然后,为这个无序列表添加CSS样式,使它呈现出一个黑色背景和白色的字体。
当用户悬停在链接上时,链接的背景将变成深灰色,以给用户某种反馈。
2.按钮按钮是网站中的另一个重要元素,通常用于触发某种操作,例如提交表单或打开模态窗口。
以下是一个可以用来创建漂亮按钮的CSS样式模板。
```.button {background-color: #4CAF50;border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;}```用这个样式模板,我们可以在HTML中创建一个按钮,并添加相应的链接来触发事件。
CSS 网页样式大全

CSS 网页样式大全字体属性:(font)大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)行高line-height: normal;(正常) 单位:PX、PD、EM粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常)变体font-variant: small-caps;(小型大写字母) normal;(正常)大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩background-color: #FFFFFF;图片background-image: url();重复background-repeat: no-repeat;滚动background-attachment: fixed;(固定) scroll;(滚动)位置background-position: left(水平) top(垂直);简写方法background:#000 url(..) repeat fixed left top;区块属性:(Block)字间距letter-spacing: normal; 数值对齐text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进text-indent: 数值px;垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题)方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color;列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside; 图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static; visibility: inherit; visible; hidden; overflow: visible; hidden; scroll; auto; clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999;font-family : 宋体,sans-serif;font-size : 9pt;font-style:itelic;font-variant:small-caps;letter-spacing : 1pt;line-height : 200%;font-weight:bold;vertical-align:sub;vertical-align:super;text-decoration:line-through;text-decoration:overline;text-decoration:underline;text-decoration:none;text-transform : capitalize;text-transform : uppercase;text-transform : lowercase;text-align:right;text-align:left;text-align:center;text-align:justify;vertical-align属性vertical-align:top;vertical-align:bottom;vertical-align:middle;vertical-align:text-top;vertical-align:text-bottom;二、CSS边框空白padding-top:10px;padding-right:10px;padding-bottom:10px;padding-left:10px;list-style-type:decimal;list-style-type:lower-roman;list-style-type:upper-roman;list-style-type:lower-alpha;list-style-type:upper-alpha;list-style-type:disc;list-style-type:circle;list-style-type:square;list-style-image:url(/dot.gif);list-style-position:outside;list-style-position:inside;四、CSS背景样式:background-color:#F5E2EC; background:transparent; background-image : url(/image/bg.gif); background-attachment : fixed; background-repeat : repeat; background-repeat : no-repeat; background-repeat : repeat-x; background-repeat : repeat-y;指定背景位置background-position : 90% 90%; background-position : top; background-position : buttom; background-position : left; background-position : right; background-position : center;五、CSS连接属性:aa:linka:visiteda:activea:hover鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6)p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc;border-bottom : 1px solid #6699cc;border-left : 1px solid #6699cc;border-right : 1px solid #6699cc;以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369border-top-width :1pxborder-top-style : solid其他框线样式soliddotteddoublegrooveridgeinsetoutset七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px;margin-right:10px;margin-bottom:10px;margin-left:10px;CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left 颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}。
css参考手册(完美整理版)

CSS 背景属性(Background)属性描述CSS background在一个声明中设置所有的背景属性。
1 background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
1 background-color设置元素的背景颜色。
1 background-image设置元素的背景图像。
1 background-position设置背景图像的开始位置。
1 background-repeat设置是否及如何重复背景图像。
1CSS 边框属性(Border 和Outline)属性描述CSS border在一个声明中设置所有的边框属性。
1 border-bottom在一个声明中设置所有的下边框属性。
1 border-bottom-color设置下边框的颜色。
2 border-bottom-style设置下边框的样式。
2 border-bottom-width设置下边框的宽度。
1 border-color设置四条边框的颜色。
1 border-left在一个声明中设置所有的左边框属性。
1 border-left-color设置左边框的颜色。
2 border-left-style设置左边框的样式。
2 border-left-width设置左边框的宽度。
1 border-right在一个声明中设置所有的右边框属性。
1 border-right-color设置右边框的颜色。
2 border-right-style设置右边框的样式。
2 border-right-width设置右边框的宽度。
1 border-style设置四条边框的样式。
1 border-top在一个声明中设置所有的上边框属性。
1 border-top-color设置上边框的颜色。
2 border-top-style设置上边框的样式。
2 border-top-width设置上边框的宽度。
CSS常用样式属性大全

CSS常用样式属性大全1. 文本样式- `font-size`: 设置字体大小- `font-family`: 设置字体类型- `font-weight`: 设置字体粗细- `color`: 设置字体颜色- `text-decoration`: 设置文本修饰,如下划线、删除线等- `text-align`: 设置文本对齐方式- `text-transform`: 设置文本大小写转换2. 背景样式- `background-color`: 设置背景颜色- `background-image`: 设置背景图片- `background-size`: 设置背景图片大小- `background-position`: 设置背景图片位置- `background-repeat`: 设置背景图片重复方式3. 边框样式- `border`: 设置边框样式、宽度和颜色- `border-radius`: 设置边框圆角- `border-width`: 设置边框宽度- `border-color`: 设置边框颜色4. 尺寸和布局样式- `width`: 设置元素宽度- `height`: 设置元素高度- `margin`: 设置元素外边距- `padding`: 设置元素内边距- `display`: 设置元素的显示方式5. 盒模型样式- `box-sizing`: 控制盒模型的计算方式- `overflow`: 设置内容溢出时的处理方式6. 定位样式- `position`: 设置元素的定位方式- `top`: 设置元素离顶部的距离- `left`: 设置元素离左边的距离- `right`: 设置元素离右边的距离- `bottom`: 设置元素离底部的距离7. 动画样式- `transition`: 设置元素的过渡效果- `animation`: 设置关键帧动画效果以上是CSS常用的样式属性,通过调整这些属性,您可以灵活地控制网页的样式和布局。
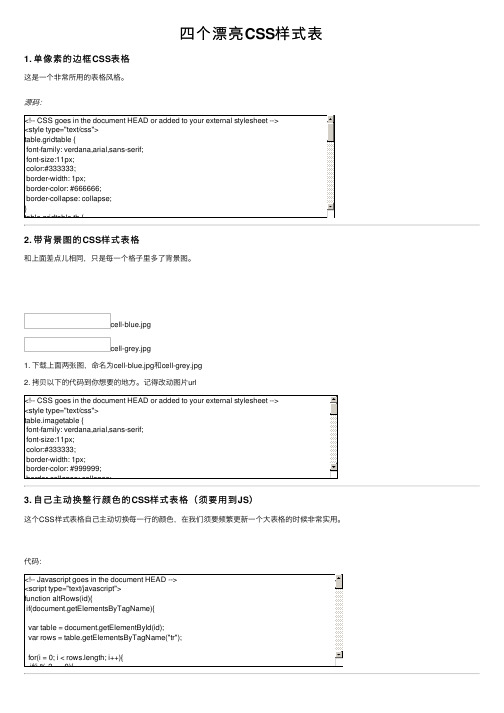
四个漂亮CSS样式表

四个漂亮CSS 样式表1. 单像素的边框CSS 表格这是⼀个⾮常所⽤的表格风格。
源码:border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #dedede;}table.gridtable td {border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #ffffff;}</style><!-- Table goes in the document BODY --><table class="gridtable"></table>2. 带背景图的CSS 样式表格和上⾯差点⼉相同,只是每⼀个格⼦⾥多了背景图。
cell-blue.jpgcell-grey.jpg 1. 下载上⾯两张图,命名为cell-blue.jpg 和cell-grey.jpg 2. 拷贝以下的代码到你想要的地⽅。
记得改动图⽚url }table.imagetable th { background:#b5cfd2 url('cell-blue.jpg');border-width: 1px;padding: 8px; border-style: solid;border-color: #999999;}table.imagetable td {<tr> <th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr>3. ⾃⼰主动换整⾏颜⾊的CSS 样式表格(须要⽤到JS )这个CSS 样式表格⾃⼰主动切换每⼀⾏的颜⾊,在我们须要频繁更新⼀个⼤表格的时候⾮常实⽤。
css字体样式大全

css字体样式大全CSS字体样式大全在网页设计中,字体样式对于页面的整体效果和用户体验起着重要的作用。
通过CSS,我们可以轻松地改变字体的样式,从而使网页更加吸引人。
本文将为您介绍一些常见的CSS字体样式,以帮助您在设计网页时选择适合的字体风格。
1. 字体系列 (font-family)在CSS中,可以通过font-family属性来指定字体的系列。
字体系列可以包含多个字体名称,用逗号分隔。
当浏览器不支持第一个字体时,会依次尝试显示后面的字体。
以下是一些常用的字体系列示例:```font-family: Arial, sans-serif; /* 无衬线字体 */font-family: 'Times New Roman', serif; /* 衬线字体 */font-family: Verdana, Arial, sans-serif; /* 备选字体系列 */```2. 字体大小 (font-size)通过font-size属性可以设置字体的大小。
可以使用相对单位(如em、rem)或绝对单位(如px、pt)来定义字体大小。
以下是几个示例:```font-size: 16px; /* 使用像素作为单位 */font-size: 1rem; /* 使用相对单位rem */font-size: 1.2em; /* 使用相对单位em */```3. 字体粗细 (font-weight)设置字体的粗细可以传达文字的强调程度。
可取的值有:normal (默认)、bold(粗体)、bolder(更粗体)、lighter(更细体)等。
```font-weight: normal; /* 默认粗细 */font-weight: bold; /* 粗体 */font-weight: bolder; /* 更粗体 */font-weight: lighter; /* 更细体 */```4. 字体样式 (font-style)通过font-style属性可以设置字体的样式,包括斜体和正常(默认)两种。
css常用字体样式

css常用字体样式(最新版)目录1.CSS 字体样式概述2.常用字体样式分类3.具体字体样式介绍3.1 宋体3.2 黑体3.3 楷体3.4 仿宋3.5 微软雅黑3.6 Arial3.7 Verdana3.8 浏览器默认字体正文【CSS 字体样式概述】CSS 字体样式是用于控制网页中文本显示样式的一种 CSS 属性。
通过设置不同的字体样式,可以实现个性化的网页设计,提高用户体验。
CSS 中常用的字体样式包括宋体、黑体、楷体、仿宋、微软雅黑等。
【常用字体样式分类】根据字体的不同风格和用途,CSS 字体样式可以分为以下几类:1.中文字体:如宋体、黑体、楷体、仿宋等;2.英文字体:如 Arial、Verdana 等;3.浏览器默认字体:如 Times New Roman、Helvetica 等。
【具体字体样式介绍】【3.1 宋体】宋体是一种中文字体,笔画简洁、清晰,适合用于正文内容。
在 CSS 中,可以这样设置:```cssbody {font-family: "宋体", sans-serif;}```【3.2 黑体】黑体是一种中文字体,笔画粗黑,对比度高,适用于标题和突出显示的文字。
在 CSS 中,可以这样设置:```cssh1 {font-family: "黑体", sans-serif;}```【3.3 楷体】楷体是一种中文字体,笔画优美,具有较强的书法韵味,适用于较为正式的文档。
在 CSS 中,可以这样设置:```cssp {font-family: "楷体", sans-serif;}```【3.4 仿宋】仿宋是一种中文字体,介于宋体和黑体之间,既有宋体的优雅,又有黑体的清晰。
在 CSS 中,可以这样设置:```cssfont {font-family: "仿宋", sans-serif;}```【3.5 微软雅黑】微软雅黑是一种中文字体,由微软公司开发,具有现代感和较高的识别度。
css公用样式

css公用样式CSS是层叠样式表的缩写,它是一种标记语言,主要用于对HTML 或XML(包括SVG或XMPP)等文档的表现方式进行描述。
CSS不仅能够实现页面的美观和统一,还能提高页面的可读性和可维护性。
在Web 开发中,通常都会有公用的CSS样式。
公用样式指的是在多个页面中都会用到的样式。
这些样式可以被多个页面所共享,这样可以大大的提高开发效率。
下面介绍一些常用的公用样式。
1.字体样式字体样式是指字体的大小、颜色、行高等属性。
在CSS中我们可以通过font-size、color、line-height等属性来控制字体的样式。
在编写公用样式时,我们可以定义一些常用的字体样式,比如H1到H6标题字体大小的样式、常用的文字颜色等。
2.页面布局样式页面布局样式是指页面中元素的位置、大小和流程等。
在CSS中我们可以使用position、display、float等属性来控制元素的布局。
在编写公用样式时,我们可以定义一些布局样式,比如页面顶部和底部的边距、输入框的宽度和边框等。
3.背景样式背景样式是指页面中元素的背景颜色、图片等属性。
在CSS中我们可以使用background-color、background-image等属性来控制背景样式。
在编写公用样式时,我们可以定义一些背景样式,比如按钮的背景颜色、表格的背景颜色等。
4.边框样式边框样式是指页面中元素的边框颜色、宽度等属性。
在CSS中我们可以使用border-color、border-width等属性来控制边框样式。
在编写公用样式时,我们可以定义一些边框样式,比如图片的边框颜色和宽度、输入框的边框样式等。
5.链接样式在Web开发中,链接是非常常见的元素。
我们通常会在公用样式中定义a标签的样式,比如链接的颜色、字体等。
这样在网站中的所有链接都会具有相同的样式,看起来更加协调。
6.图标样式在网站中,图标的使用非常普遍。
在编写公用样式时,我们可以通过定义icon的样式,比如字体图标的字体大小、颜色等。
css table常用样式

CSS中常用的表格样式包括:
border-collapse:设置表格边框是否合并为一个单一的边框。
可选值包括separate(默认值,相邻的边框是分开的)和collapse(相邻的边框会合并为一个单一的边框)。
border-spacing:设置相邻单元格的边框间的距离。
caption-side:设置表格标题的位置。
可选值包括top(默认值)、bottom、left和right。
empty-cells:设置隐藏表格中空单元格的边框和背景。
可选值包括show(默认值,显示边框和背景)、hide(隐藏边框和背景)和inherit(从父元素继承)。
table-layout:设置表格布局算法。
可选值包括auto(默认值,表格中每列的宽度视单元格中的内容而定)、fixed(表格的宽度由列宽度、单元格边框、单元格之间的间距等因素而定)和inherit(从父元素继承)。
text-align:设置水平对齐方式。
可选值包括left(默认值,左对齐)、center(居中对齐)、right(右对齐)和justify(两端对齐)。
vertical-align:设置垂直对齐方式。
可选值包括top(默认值,顶部对齐)、middle(中部对齐)、bottom(底部对齐)和baseline(基线对齐)。
这些样式可以帮助您控制表格的外观和布局,使其更加美观和易于阅读。
5种简单实用的css列表样式实例

5种简单实用的css列表样式实例谁不希望有一个好看而又干净的列表?这篇文章中我们给出几个实用的例子,你可以把他们直接用到自己的工作中。
我们从一个带有动画效果的垂直列表开始,接着是一个图文混排的例子,然后是一个只有图片的list例子跟一个水平菜单的例子,最后是一个以放大数字开头的列表。
对于初学者而言这里可以学到很多东西,对于熟手,直接拿来用就是了。
1.helvetica字体的列表第一个例子的样式看起平淡无奇,不过喜欢简约风格的人也许会感兴趣,这类似于印刷字体风格,简结的同时也不失灵动的特点(当鼠标滑上去的时候)。
注:个人喜欢这里的第二个图文混排的例子,但是发现老外更喜欢第一个,也许这就是文化差异吧。
这里是源码demo地址:CodePen先看效果图:以下是html代码<div><h2>HelvetiList</h2><ul><li><a href="#">Zurich</a></li><li><a href="#">Geneva</a></li><li><a href="#">Winterthur</a></li><li><a href="#">Lausanne</a></li><li><a href="#">Lucerne</a></li></ul></div>以下是css代码:div {width: 200px;}h2 {font: 400 40px/1.5 Helvetica, Verdana, sans-serif; margin: 0;padding: 0;}ul {list-style-type: none;margin: 0;padding: 0;}li {font: 200 20px/1.5 Helvetica, Verdana, sans-serif;border-bottom: 1px solid #ccc;}li:last-child {border: none;}li a {text-decoration: none;color: #000;display: block;width: 200px;-webkit-transition: font-size 0.3s ease, background-color 0.3s ease;-moz-transition: font-size 0.3s ease, background-color 0.3s ease;-o-transition: font-size 0.3s ease, background-color 0.3s ease;-ms-transition: font-size 0.3s ease, background-color 0.3s ease;transition: font-size 0.3s ease, background-color 0.3s ease;}li a:hover {font-size: 30px;background: #f6f6f6;}2.图文混排的Thumbnail List这是一种在很多网站上都用得比较普遍的列表样式,“图文混排”,图文混排往往比单一的文字更能吸引人的眼球,很多wordpress的博客网站都是用图文混排的板式。
CSS-样式表

1.3.2 样式表的实例应用2:文本及列 表的应用
在【例5.6】中,文本和列表都应用了CSS样式,分别设置字体、 段落、列表的相关属性。第一行文本是标题1(标签为H1),第二 行文本是标题2(标签为H2),正文部分用了列表(标签为UL)。 1. 字体的样式设置
1.3.4 样式表的实例应用4:动态链接样式
简单的CSS链接样式可以在页面属性中的“链接”选项卡中设 置,1.1节中已经讲过。
在【例5.6】中,建立较为复杂的CSS链接样式,当鼠标经过链 接文字时,文字颜色会变色、字体样式变粗、出现背景颜 色、文字修饰有下划线等。这里还讲解两个重要的知识点: 如何建立CSS链接样式和如何调用外部CSS样式表。
2.编辑和删除CSS样式
创建CSS样式后,如果要修改CSS样式,在“CSS样式”面板 中,单击“CSS样式”面板右下角的“编辑”按钮,进入 “CSS规则定义”的对话框,可进行修改。
某个CSS样式不再需要时,在“CSS样式”面板中,首先选中 某个样式,单击CSS样式面板右下角的“删除”按钮。
1.3 CSS 样式的应用
1.1 利用CSS 样式表的网页实例
CSS样式表是由一系列样式选择器和CSS属性组成,它支持字体 属性、颜色和背景属性、文本属性、边框属性、列表属性以及精确 定位网页元素属性等,增强了网页的格式化功能。
使用CSS样式表的另一个优点是可以利用同一个样式表对整个站 点的具有相同性质的网页元素进行格式修饰,当需要更改样式设置 时,只要在这个样式表中修改,而不用对每个页面逐个进行修改, 简化了格式化网页的工作。
1.3.6 CSS样式进阶 利用CSS+DIV进行网页布局的实例
二十款漂亮的CSS字体样式

⼆⼗款漂亮的CSS字体样式样式⼀:body {margin: 0;padding: 0;line-height: 1.5em;font-family: "Times New Roman", Times, serif;font-size: 14px;color: #000000;background: #f2e7ca url(images/templatemo_body.jpg) top center no-repeat;}样式⼆:body {background:#2f373a;font-family:Arial,Helvetica,sans-serif;font-size:100%;line-height:1em;color:#4e4e4e;min-width:920px;border-top:10px solid #0c0e0e}样式三:body {font-family:Arial,Helvetica,sans-serif;font-size:1em;vertical-align:middle;font-weight:normal}样式四:body{margin:0px;padding:0px;background-color:#E7EAEB;font-family:"微软雅⿊","⿊体","宋体";font-size:12px;height:36px;}样式五:body{font: .8em Arial, Tahoma, Verdana;background: #fff url(../images/bg.gif) repeat-x;color: #777;}样式六:body{width:auto; margin-top:12px;float:right; font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;font-size:11px;color:#999999;line-height:25px;letter-spacing:1px}样式七:body{width:auto;margin-left:1px;float:left;font-family:Arial, Helvetica, sans-serif;font-size:13px;color:#5f5f5f;line-height:35px;text-transform:uppercase}样式⼋:body {background: #e1e5e8;font-family: "Georgia", Tahoma, Sans-Serif;font-size: 12px;line-height: 18px;color: #888;}样式九:body{width:130px; height:20px;background:url(images/servicesbg.gif) 0 0 repeat-x #68EF00;color:#317400;font:18px/14px Georgia, "Times New Roman", Times, serif;margin:34px 0 0 37px;}样式⼗:body{display:block;width:94px;height:20px;background: url(images/serviceslink1bg.gif) 0 72% no-repeat #6DFD00;color:#01699F;font:13px/20px Georgia, "Times New Roman", Times, serif; text-decoration:none;}样式⼗⼀:body {margin: 0;padding: 0;line-height: 1.5em;font-family: Georgia, "Times New Roman", Times, serif;font-size: 12px;color: #33322e;background: #39443D url(images/templatemo_body_bg.jpg) repeat-x; /* background: #47443c url(images/templatemo_body_bg_2.jpg) repeat-x; */}样式⼗⼆:body {margin: 0;padding: 0;line-height: 1.5em;font-family: Tahoma, Geneva, sans-serif;font-size: 12px;color: #6f6f6f;background: #2ac5c0 url(images/templatemo_body_top.jpg) repeat-x;}样式⼗三:body {margin: 0;padding: 0;line-height: 1.5em;font-family: Verdana, Geneva, sans-serif;font-size: 11px;color: #ffffff;background: #005b7f;}样式⼗四:body {margin: 0;padding: 0;line-height: 1.7em;font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;font-size: 12px;color: #333333;background: #000000 url(images/templatemo_main_bg.jpg) repeat-y center;}样式⼗五:body {margin: 0;padding: 0;line-height: 1.7em;font-family: Verdana, Geneva, sans-serif;font-size: 12px;color: #707b84;background: #3e464d;}样式⼗六:body {margin: 0;padding: 0;line-height: 1.7em;letter-spacing: 1px;font-family: Georgia, "Times New Roman", Times, serif;font-size: 12px;color: #333;background: #e1d1d6 url(images/templatemo_body.png) repeat-x top;}样式⼗七:body {margin: 0;padding: 0;line-height: 1.7em;letter-spacing: 1px;font-family: Georgia, "Times New Roman", Times, serif;font-size: 12px;color: #333;background: #e1d1d6 url(images/templatemo_body.png) repeat-x top;}样式⼗⼋:body{background:url(images/bg.gif) repeat #000000;padding:0; font-family:arial, sans-serif; font-size:12px;margin:0px auto auto auto;color:#36322b;}样式⼗九:body{margin:0px;padding:0px;background:url(images/mainbg.gif) 0 0 repeat-x #F6F4E4;color:#6B6854;font:14px/18px "Trebuchet MS", Arial, Helvetica, sans-serif;}样式⼆⼗:body{font-family:Georgia;font-family:Arial;}。
常用css样式

常用css样式常用CSS样式CSS是一种用于网页设计的样式表语言,它可以为网页添加样式和布局,使其看起来更美观和易于导航。
以下是常用的CSS样式。
一、文本样式1.字体大小使用font-size属性可以设置文本的大小,单位可以是像素(px)、百分比(%)或em。
例如:p {font-size: 16px;}2.字体颜色使用color属性可以设置文本的颜色,可以使用颜色名称或十六进制值。
例如:p {color: red;}3.字体样式使用font-style属性可以设置文本的样式,包括normal(默认)、italic(斜体)和oblique(倾斜)。
例如:p {font-style: italic;}4.字体粗细使用font-weight属性可以设置文本的粗细程度,包括normal(默认)、bold(加粗)和lighter(细)。
例如:p {font-weight: bold;}5.行高使用line-height属性可以设置文本行与行之间的距离。
例如:p {line-height: 1.5;}二、背景样式1.背景颜色使用background-color属性可以设置元素的背景颜色,可以使用颜色名称或十六进制值。
例如:div {background-color: #f0f0f0;}2.背景图片使用background-image属性可以为元素添加背景图片,可以使用相对或绝对路径。
例如:div {background-image: url("bg.jpg");}3.背景重复使用background-repeat属性可以设置背景图片的重复方式,包括repeat(默认)、repeat-x、repeat-y和no-repeat。
例如:div {background-repeat: no-repeat;}4.背景位置使用background-position属性可以设置背景图片的位置,可以使用关键字(如top、bottom、left和right)或像素值。
css样式代码大全

css样式代码大全CSS样式代码大全。
CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的标记语言,它可以让我们轻松地控制网页的外观和布局。
在网页开发中,掌握各种CSS样式代码是非常重要的。
本文将为大家详细介绍各种常用的CSS样式代码,帮助大家更好地掌握CSS技术。
1. 文本样式。
在网页设计中,文本样式是非常重要的一部分。
我们可以通过CSS来设置文本的字体、大小、颜色、对齐方式等。
下面是一些常用的文本样式代码:```css。
/ 设置字体大小和颜色 /。
p {。
font-size: 16px;color: #333;}。
/ 设置文本对齐方式 /。
h1 {。
text-align: center;}。
/ 设置字体样式 /。
h2 {。
font-family: Arial, sans-serif;}。
```。
2. 背景样式。
背景样式可以让我们为网页元素设置背景图片、颜色、重复方式等。
下面是一些常用的背景样式代码:```css。
/ 设置背景颜色 /。
body {。
background-color: #f4f4f4;}。
/ 设置背景图片 /。
div {。
background-image: url('bg.jpg');background-repeat: no-repeat;}。
/ 设置背景大小和定位 /。
header {。
background-size: cover;background-position: center;}。
```。
3. 盒子模型样式。
盒子模型是CSS布局的基础,它包括内容、内边距、边框和外边距。
我们可以通过CSS来控制盒子模型的各个部分。
下面是一些常用的盒子模型样式代码:```css。
/ 设置内边距 /。
div {。
padding: 20px;}。
/ 设置边框样式 /。
img {。
border: 1px solid #ccc;}。
/ 设置外边距 /。
css特效大全

css特效大全CSS特效大全。
CSS(Cascading Style Sheets)是一种用于描述文档样式的样式表语言,它负责网页的布局、字体、颜色、背景以及其他效果的呈现。
在网页设计中,CSS特效可以为网页增添视觉效果,提升用户体验。
本文将介绍一些常见的CSS特效,帮助你为网页增添一些炫酷的效果。
1. 悬停效果。
悬停效果是网页设计中常见的特效之一,通过CSS可以实现鼠标悬停在元素上时产生的效果。
比如,当鼠标悬停在按钮上时,按钮的颜色或背景可以发生变化,给用户一种交互式的感觉。
2. 过渡效果。
过渡效果可以让元素的属性在一段时间内平滑地过渡到另一个值,而不是立即改变。
这样的效果可以使页面的变化更加柔和,给用户一种流畅的感觉。
比如,可以通过CSS实现按钮颜色在悬停时渐变的效果。
3. 动画效果。
CSS3提供了丰富的动画效果,可以通过关键帧动画(keyframes)来实现元素的动态效果。
比如,可以实现旋转、缩放、淡入淡出等动画效果,为网页增添活力。
4. 响应式布局。
响应式布局是指网页能够根据不同设备的屏幕尺寸和方向进行自适应布局。
通过CSS媒体查询(media queries),可以根据设备的特性来应用不同的样式,使网页在不同设备上都能有良好的显示效果。
5. 阴影效果。
CSS可以实现元素的阴影效果,比如文字阴影、盒子阴影等。
阴影效果可以使元素在页面上更加突出,增强立体感和层次感。
6. 边框效果。
通过CSS可以实现各种形式的边框效果,比如圆角边框、虚线边框、阴影边框等。
这些边框效果可以使页面元素更加美观、丰富多彩。
7. 渐变效果。
CSS3提供了线性渐变和径向渐变两种渐变效果,可以实现元素背景的平滑过渡。
渐变效果可以使页面看起来更加柔和、自然。
8. 字体效果。
通过CSS可以实现各种字体效果,比如文字阴影、文字描边、文字渐变等。
这些效果可以使页面的文字更加生动、有趣。
9. 布局效果。
CSS可以实现各种布局效果,比如多列布局、居中布局、浮动布局等。
CSS常用样式–背景属性

CSS常⽤样式–背景属性⼀、背景颜⾊ background-color属性名:background-color作⽤:在盒⼦区域添加背景颜⾊的修饰加载区域:在 border 及以内加载背景颜⾊属性值:颜⾊名、颜⾊值<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;background-color: slateblue;}</style></head><body><div class="box"> 背景颜⾊ </div></body></html>⼆、背景图⽚ background-image属性名:background-image作⽤:给盒⼦添加图⽚的背景修饰加载范围:默认的加载到边框及以内部分。
后期如果图⽚不重复加载,加载从 border 以内开始属性值:url(图⽚路径)url:uniform resource locator,统⼀资源定位符,⼩括号内部书写查找图⽚的路径.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;/* background-color: slateblue; 背景颜⾊ */background-image: url(images/lagouwang.jpg);}如果图⽚不重复,从 border 以内开始加载背景图和背景颜⾊可以同时设置,背景图会压盖背景颜⾊,没有背景图的区域会显⽰背景颜⾊三、背景重复 background-repeat属性名:background-repeat作⽤:设置添加的背景图是否要在盒⼦中重复进⾏加载根据属性值不同,有四种重复加载⽅式| 属性值 | 作⽤ || repeat | 重复,默认属性值,表⽰会使⽤背景图⽚重复加载填满整个盒⼦背景区域 || no-r epeat | 不重复,不论背景图是否⼤于盒⼦范围,都只加载⼀次图⽚ || repeat--x | ⽔平重复,使⽤背景图⽚⽔平重复加载铺满第⼀⾏,垂直⽅向不重复 || repeat--y | 垂直重复,使⽤背景图⽚垂直重复加载铺满第⼀列,⽔平⽅向不重复 |.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;/* background-color: slateblue; 背景颜⾊ */background-image: url(images/lagou_small.jpg);/* background-repeat: repeat; *//* background-repeat: no-repeat; *//* background-repeat: repeat-x; */background-repeat: repeat-y;}四、背景定位 background-position属性名:background-position作⽤:主要⽤于设置不重复的图⽚在背景区域的加载开始位置属性值:分为三种写法,单词表⽰法、像素表⽰法、百分⽐表⽰法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|nor mal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-al pha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize| sw-resize}。
