css 样式 案例
CSS+DIV布局案例

第一个例子只是告诉大家如何让页面居中,这个代码的用处一般用来做背景图,示例:http://www.smarter.co.jp/,外围是灰色的,当中页面的正文底是白色的,非常大气。
这个例子主要讲上下两列,这是最常见的,也是最简单的页面表现形式,头部放logo和banner,下面是主体内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是身体</p></div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
第二个例子是告诉大家如何让页面居中,如何加上头部。
这个例子加上了尾部,这也是一种常见的页面表现形式,头部放logo和banner,中间是主体内容,尾部放copyright 等内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff; margin-bottom:5px;}#footer { height:60px; background:#6cf;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是主体</p></div><div id="footer">这是尾部</div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
使用CSS美化表格的样式

使用CSS美化表格的样式
使用CSS美化表格的样式
31 设置表格边框的样式 2 设置表格边框的宽度 3 设置表格边框的颜色
设置表格边框的样式
3
当table表格的描述标记border值大于0时,显示边框,如果border的值为 0 ,则不显示边框。边框显示之后,可以使用CSS的border-collapse属性对边 框进行修饰。
使用CSS美化表格的样式
设置表格边框的颜色
11
使用CSS美化表格的样式
设置表格边框的颜色
12
表格带有边框,边框样式显示为绿色,表 格背景色为黄色,其中一个单元格背景色为 蓝色。
使用CSS美化表格的样式
知识点回顾:
13
设置表格边框的样式 设置表格边框的宽度
设置表格边框的颜色
案例见使用CSS美化表格的样式案例.doc文档
表格带有边框显示,其边框宽度 为1像素,用直线显示,并且边 框进行了合并。
表格中每个单元格都以1 像素、 直线的方式显示边框,并将显示 对象右对齐。
使用CSS美化表格的样式:用来设置表格边框的宽度,从而来美化边框宽度。 如果需要单独设置某一个边框的宽度,可以使用border-width的衍生属性 进行设置 border-top-width和border-left-width等。
其语法格式为:
默认值,表示边框会被分开。 表示边框会合并为一个单一的边框。
使用CSS美化表格的样式
设置表格边框的样式
4
使用CSS美化表格的样式
设置表格边框的样式
表格边框
边框重叠
表格标题边框 单元格边框
5
使用CSS美化表格的样式
设置表格边框的样式
6
表格标题“2011季度07-09”也 带有边框显示,字体大小为150 个像素,字形是幼圆并加粗显示。
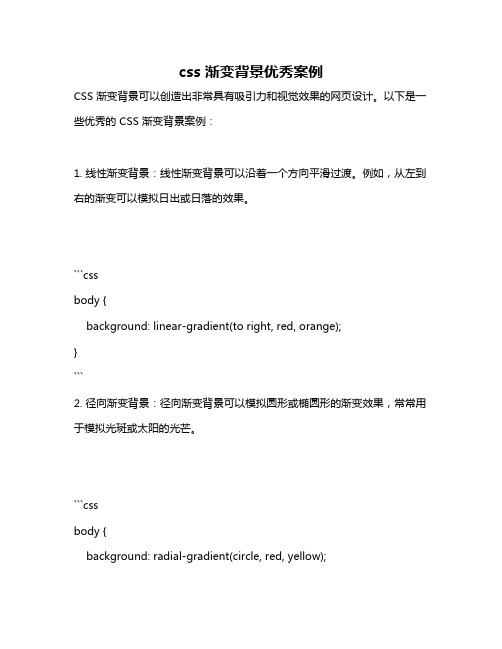
css 渐变背景优秀案例

css 渐变背景优秀案例CSS 渐变背景可以创造出非常具有吸引力和视觉效果的网页设计。
以下是一些优秀的 CSS 渐变背景案例:1. 线性渐变背景:线性渐变背景可以沿着一个方向平滑过渡。
例如,从左到右的渐变可以模拟日出或日落的效果。
```cssbody {background: linear-gradient(to right, red, orange);}```2. 径向渐变背景:径向渐变背景可以模拟圆形或椭圆形的渐变效果,常常用于模拟光斑或太阳的光芒。
```cssbody {background: radial-gradient(circle, red, yellow);}```3. 多色渐变背景:你可以使用多个颜色创建复杂的渐变效果。
```cssbody {background: linear-gradient(red, yellow, green);}```4. 自定义角度的渐变:你可以自定义渐变的方向,例如从左上角到右下角。
```cssbody {background: linear-gradient(45deg, red, blue);}```5. 使用图像和渐变的组合:你可以将图像和渐变结合使用,创建更丰富的背景效果。
例如,你可以将一个渐变应用到图像上,使图像看起来有深度和质感。
6. 自定义颜色的渐变:你可以使用任何你想要的RGB 值来创建渐变。
例如,从一种非常深的蓝色到一种非常浅的蓝色。
7. 渐变和背景图像的组合:你可以将一个渐变和一个图像结合使用,以创建更复杂的效果。
例如,你可以在图像上添加一个从左到右的渐变,使图像看起来像是被照亮了。
8. 使用 CSS 变量和自定义属性创建渐变:CSS 变量和自定义属性使你能够创建更动态和可复用的设计。
例如,你可以创建一个渐变背景,其中每种颜色的值都是一个 CSS 变量。
然后,你可以通过改变这些变量的值来改变渐变的颜色。
css圆形的几种实现方式

css圆形的几种实现方式CSS是一种用于网页样式设计的语言,可以通过CSS实现各种各样的效果,包括圆形。
在本文中,我们将探讨几种使用CSS实现圆形的方式。
一、使用border-radius属性border-radius属性可以设置元素的圆角,通过将border-radius 设置为元素宽度或高度的一半,可以将元素变成一个圆形。
例如,我们可以使用以下代码将一个div元素变成一个圆形:```cssdiv {width: 200px;height: 200px;border-radius: 50%;}```二、使用伪元素伪元素是CSS中的一种特殊元素,可以在元素的内容前后插入额外的样式。
我们可以使用伪元素来创建一个圆形的背景。
以下是一个示例代码:```csswidth: 200px;height: 200px;position: relative;}div::before {content: "";position: absolute;top: 0;left: 0;width: 100%;height: 100%;border-radius: 50%;background-color: red;}```三、使用transform属性transform属性可以对元素进行旋转、缩放、倾斜等变换操作。
我们可以使用transform属性将一个正方形元素旋转45度,然后调整元素的宽度和高度,使其变成一个圆形。
以下是一个示例代码:div {width: 200px;height: 200px;background-color: blue;transform: rotate(45deg);}```四、使用圆形图片如果你有一个圆形的图片,你也可以使用CSS将其应用到元素中。
以下是一个示例代码:```cssdiv {width: 200px;height: 200px;background-image: url("circle.png");background-size: cover;border-radius: 50%;}```五、使用SVGSVG是一种基于XML的图像格式,可以用于在网页中创建矢量图形。
经典css布局案例

经典css布局案例经典css布局案例1、CSS浮动包括:块元素和⾏内元素、display属性、浮动float。
块元素和⾏内元素的区别是:块元素有⼤⼩,⽽⾏内元素没有;块元素默认单独占⼀⾏,⾏内元素都在同⼀⾏。
既然块元素和⾏内元素有各⾃的特点,当我们需要来回切换他们的模式时,该怎么做呢?例如想要块元素都按⾏排列。
这时,就引⼊了display属性,它是规定元素应该⽣成的框的类型,即可以让块元素和⾏内元素之间进⾏切换。
2、展⽰效果3、重难点配置浮动:三个div,前两个浮动,后⾯不浮动。
(clear:both;);左边固定,右侧满铺。
图⽚居中:div内部图⽚居中外边框显⽰含义:margin:0px 100px 0px 100px;4、⽬录结构huizong.cssdiv-huizong.htmlImage:bottom.jpg、bottom.jpg源代码演⽰<!DOCTYPE html><html><head><meta charset="utf-8"><title>CSS汇总学习</title><link rel="stylesheet" type="text/css" href="huizong.css"></head><body><div class="top-div">top-div⽹页头部</div><div class="second-div">second-div⽹页第⼆部分</div><div class="line31-div">line31-div</div><div class="line32-div">line32-div</div><div class="line41-div">line41-div⽹页中部</div><div class="line42-div">line42-div⽹页中部1</div><div class="line43-div">line43-div⽹页中部2</div><div class="line44-div">line44-div⽹页中部3</div><div class="line5-div"><div class="line51-div">line51-div</div><div class="line52-div"><div class="line52-1-div">line52-1-div⽹页</div><div class="line52-2-div">line52-2-div⽹页</div><div class="line52-3-div">line52-3-div⽹页</div><div class="line52-4-div">line52-4-div⽹页</div><div class="line52-5-div">line52-5-div⽹页</div></div></div><div class="line6-div">line6-div</div><div class="line7-div">line7-div</div><div class="line8-div"><img src="image/bottom1.jpg"></div> <div class="line9-div"><div class="line91-div"><img src="image/bottom.jpg"></div> </div></body><style>body{ margin:0;padding:0;}</style></html>样式格式:.top-div{background-color: #333333;width: 100%;height: 50px;color: #B0B0B0;text-align: center;line-height: 50px;}.second-div{width: 100%;height: 127px;text-align: center;line-height: 127px;}.line31-div{height: 293px;text-align: center;line-height: 293px;background-color: #000099;/* margin:0px 100px 0px 100px; //上,右,下,左*/ margin-left: 6%;width: 10%;float: left;margin-bottom:10px;}.line32-div{height: 293px;width: auto;text-align: center;line-height: 350px;margin-right: 6%;overflow: hidden; background-color: #0066ff; margin-bottom:10px;.line41-div{clear: both;margin-left: 6%;height: 150px;width: 10%;background-color: #660066;float: left;}.line42-div{margin-left: 100px;height: 150px;margin-left: 0.6%;width: 25.4%;float: left;overflow: hidden; background-color: #ffcc66; }.line43-div{margin-left: 0.6%;margin-right: 0.6%;height: 150px;width: 25.4%;background-color: #ff3366;float: left;}.line44-div{margin-right: 6%;height: 150px;width: 25.4%;background-color: #ccffff;float: left;}.line5-div{clear: both;height: 350px;/* margin:0px 100px 0px 100px; //上,右,下,左*/ margin: 170px 6% 10px 6%;.line51-div{height: 100px;width: 100%;text-align: center;line-height: 100px;}.line52-div{height: 350px;}.line52-1-div{ background-color: red; height: 100%;float: left;width: 19.46%;}.line52-2-div{ background-color: #bfbfbf; height: 100%;float: left;margin-left: 0.6%; width: 19.46%;}.line52-3-div{ background-color: #f1f1f1; height: 100%;float: left;margin-left: 0.6%; width: 19.46%;}.line52-4-div{ background-color: #f1f1f1; height: 100%;float: left;margin-left: 0.6%; width: 19.46%;}.line52-5-div{ background-color: #bfbfbf;height: 100%;float: left;margin-left: 0.6%;width: 19.46%;}.line6-div{height: 100px;text-align: center;line-height: 100px; background-color: #333333; margin: 110px 6% 0px 6%; }.line7-div{margin-top: 10px; height: 200px;width: 100%; background-color: #d7d7d7; }.line8-div{display: flex;justify-content: center;align-items: center;}.line8-div img{width: 100%;}.line91-div{display: flex;justify-content: center;align-items: center;}.line91-div img{width: 100%;}。
css3设置背景样式的典型案例

css3设置背景样式的典型案例CSS3 提供了丰富多彩的背景样式设置,下面我将从多个角度为你介绍一些典型的案例。
1. 背景颜色设置:使用CSS3可以轻松地设置元素的背景颜色,例如:css..example {。
background-color: #ff0000; / 设置背景颜色为红色/。
}。
2. 背景图片设置:通过CSS3可以添加背景图片到元素中,例如:css..example {。
background-image: url('example.jpg'); / 设置背景图片为example.jpg /。
}。
3. 背景重复设置:可以使用CSS3控制背景图片的重复方式,例如:css..example {。
background-repeat: no-repeat; / 设置背景图片不重复 /。
}。
4. 背景定位设置:通过CSS3可以调整背景图片的位置,例如:css..example {。
background-position: center; / 设置背景图片居中显示 /。
}。
5. 背景大小设置:可以使用CSS3控制背景图片的大小,例如:css..example {。
background-size: cover; / 设置背景图片以尽可能大的尺寸覆盖元素 /。
}。
6. 渐变背景设置:CSS3还支持渐变背景效果,例如:css..example {。
background: linear-gradient(to bottom, #ff0000, #0000ff); / 设置垂直渐变背景 /。
}。
以上是一些典型的CSS3背景样式设置案例,通过合理运用这些属性,可以实现丰富多彩的页面背景效果。
希望这些例子能够帮助到你。
css置顶的案例

css置顶的案例
CSS(层叠样式表)是一种用来描述网页元素样式的语言,可以通过CSS将网页的布局与样式进行定制。
其中,置顶(sticky)是一种常见的CSS效果,可以使元素在滚动页面时保持固定位置,给用户更好的浏览体验。
下面列举了十个使用CSS置顶的案例,以供参考。
1. 导航栏置顶:在网页顶部固定导航栏,使用户在滚动页面时始终能够方便地访问导航链接。
2. 返回顶部按钮:在页面底部固定一个返回顶部按钮,当用户向下滚动时,按钮始终可见,方便用户快速返回页面顶部。
3. 广告条置顶:在网页顶部固定广告条,使其在页面滚动时始终可见,以增加广告的曝光率。
4. 侧边栏置顶:在网页侧边固定一个侧边栏,使其在滚动页面时保持可见,方便用户浏览其他内容。
5. 悬浮分享按钮:在网页侧边或底部固定一个分享按钮,使用户可以随时分享内容到社交媒体平台。
6. 滚动提示栏:在页面顶部或底部固定一个提示栏,用于向用户展示重要的通知或提示信息。
7. 固定表头:在表格中固定表头行,使其在滚动页面时保持可见,方便用户查看表格内容。
8. 固定侧边导航:在网页侧边固定一个导航菜单,使其在滚动页面时保持可见,方便用户导航。
9. 固定购物车栏:在网页顶部或底部固定一个购物车栏,使用户可以随时查看购物车内的商品。
10. 固定搜索栏:在网页顶部或侧边固定一个搜索栏,使用户可以随时进行搜索操作,提高用户体验。
以上是十个使用CSS置顶的案例,通过CSS的定位和固定属性,可以轻松实现这些效果。
通过灵活运用CSS,可以为网页增添各种交互效果和用户友好的功能。
css样式模板代码

css样式模板代码在网页设计中,样式模板是非常重要的一部分。
它们决定了网页的外观和布局,帮助我们创建一个美观、易于导航和易于阅读的网站。
CSS样式模板是一种复用性较高的代码,能够快速而方便地为网站添加样式,而且也可以通过修改来改变网站的整体风格。
本文将介绍一些常见的CSS样式模板代码,供大家参考。
1.导航菜单导航菜单是网站的核心组成部分之一,要让用户快速找到他们想要的内容。
以下是一个简单的CSS样式模板,可以用来创建一个水平导航菜单。
```ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333; }li {float: left;}li a {display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none; }li a:hover {background-color: #111; }```使用这个样式模板,我们可以在HTML中创建一个无序列表,并添加相应的链接来创建一个简单的导航菜单。
然后,为这个无序列表添加CSS样式,使它呈现出一个黑色背景和白色的字体。
当用户悬停在链接上时,链接的背景将变成深灰色,以给用户某种反馈。
2.按钮按钮是网站中的另一个重要元素,通常用于触发某种操作,例如提交表单或打开模态窗口。
以下是一个可以用来创建漂亮按钮的CSS样式模板。
```.button {background-color: #4CAF50;border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;}```用这个样式模板,我们可以在HTML中创建一个按钮,并添加相应的链接来触发事件。
超级牛最详细的Div+CSS布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px; background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
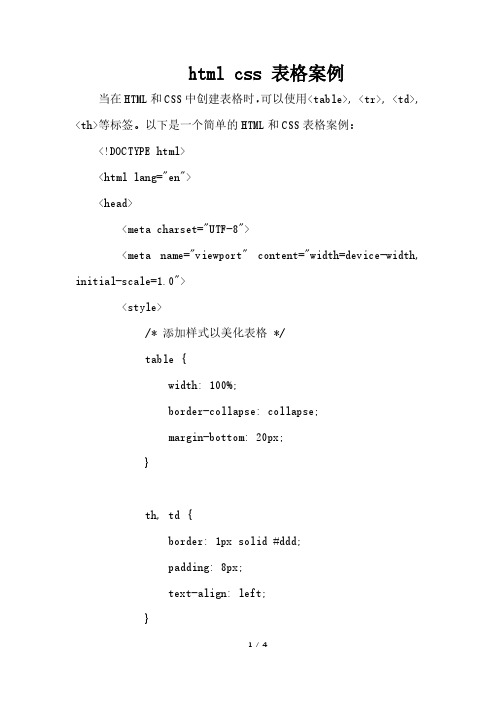
html css 表格案例

html css 表格案例当在HTML和CSS中创建表格时,可以使用<table>, <tr>, <td>, <th>等标签。
以下是一个简单的HTML和CSS表格案例:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>/* 添加样式以美化表格 */table {width: 100%;border-collapse: collapse;margin-bottom: 20px;}th, td {border: 1px solid #ddd;padding: 8px;text-align: left;}th {background-color: #f2f2f2; }</style><title>HTML CSS 表格案例</title> </head><body><h2>学生信息表</h2><!-- 表格 --><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>专业</th></tr></thead><tbody><tr><td>001</td><td>张三</td><td>20</td><td>计算机科学</td></tr><tr><td>002</td><td>李四</td><td>22</td><td>电子工程</td></tr><!-- 添加更多行 --></tbody></table></body></html>在这个案例中,我们使用<table>标签创建表格,<thead>定义表格头部,<tbody>定义表格主体。
《网页格式刷》教学案例

《网页格式刷》——CSS样式表教学案例【教材分析】“CSS样式表”是高中信息技术选修《网络技术应用》的第五章“动态网页制作”中的内容。
教材中将这块内容分为“什么是CSS”、“CSS实现”、“在HTML中加入CSS”三部分。
本节内容的重点应该是“运用CSS进行样式设置的方法和格式”及“在HTML中加入CSS的三种方法”。
因此我认为将“CSS实现”与“在HTML中加入CSS”两部分结合在一起讲比较好。
此外,我认为“体会CSS样式表的优点”也应该是一个教学重点。
学生以往用FrontPage做网页都习惯用工具按钮、菜单命令来进行网页外观设置,使用代码对学生来说是件令他们头疼的事,所以我认为有必要通过让学生体会CSS样式表的优点让学生明白为何我们要学习这部分内容。
【教学目标分析】1、知识与技能(1)什么是CSS样式表。
(2)CSS样式表的优点。
(3)嵌入式、内联式、外联式三种样式表的使用方法。
(4)通过对三种样式表的亲身实践,感受这三种样式表的优缺点。
2、过程与方法(1)通过WORD排版中的“格式刷”引入网页中的“CSS样式表”,通过类比,使学生初步了解CSS 样式表的作用,激发学习兴趣。
(2)对于CSS样式表的概念和优点主要由教师讲解,并让学生在实践操作中感受样式表的优点。
(3)对于嵌入式、内联式、外联式三种样式表的使用,由教师讲授方法和代码的书写格式要求,由学生根据实例要求自我实践操作。
(4)在学生的实践操作过程中,让完成较快的学生充当小老师,帮助其他同学发现和改成错误。
3、情感态度与价值观(1)通过CSS样式表的学习,提高学生美化网页的技能。
(2)培养学生的探索、实践能力。
(3)通过实践过程中的“小老师”角色,让学生感受同学之间的互助友爱,团结协作。
【学情分析】通过前阶段的学习,学生已经认识了动态网页,并对HTML的标签及属性也有了了解。
考虑到我所在学校的学生学习能力、领悟能力比较强。
因此虽然CSS样式表对于学生来说是全新的内容,但如果教师采用“讲授概念→操作演示→学生操作”的模式上课,将无法激发学生自主探索学习的兴趣和热情,所以我采用了教师讲授概念和方法,然后由学生自主探索实践操作,使学生的学习更具挑战性。
纯css小标题样式

纯CSS小标题样式小标题是网页设计中不可或缺的一部分,它们为内容提供了结构,并帮助引导读者。
使用纯CSS,您可以创建各种吸引人的小标题样式。
本文将指导您完成从选择标题元素到调整和优化样式的整个过程。
1. 选择标题元素首先,选择适当的HTML元素来表示标题。
在HTML中,最常见的标题元素是<h1>至<h6>。
其中,<h1>通常用于主标题,而<h2>至<h6>用于子标题。
<h1>主标题</h1><h2>子标题</h2>2. 编写CSS规则接下来,您需要编写CSS规则以定义标题的样式。
以下是基本的CSS样式规则示例:h1 {/* 这里添加h1的样式 */}h2 {/* 这里添加h2的样式 */}3. 应用样式现在,您可以开始应用各种CSS样式来美化标题。
以下是一些可以应用的样式属性:基本样式:设置标题的颜色、字体和大小。
背景样式:设置标题的背景颜色、背景图片等。
边框样式:添加边框、圆角等。
阴影和立体感:使用box-shadow为标题添加阴影,使用text-shadow添加文字阴影。
文字装饰:使用text-decoration属性添加下划线、删除线等。
文字排版:设置文字的对齐方式、行高等。
文字装饰:使用text-decoration属性添加装饰线。
文字转换:使用text-transform属性转换文本的大小写。
文字间距:使用letter-spacing调整文字间距。
4. 调整和优化在应用样式之后,根据需要调整和优化标题的外观。
例如,您可能需要更改颜色、字体或边框样式以达到所需的效果。
另外,根据目标设备的屏幕尺寸和分辨率,使用媒体查询调整标题的大小和布局也是非常重要的。
例如,在移动设备上,您可能需要将标题的字体大小设置为更大,以便在小屏幕上更易于阅读。
以下是一个示例媒体查询:@media (max-width:600px) {h1 {font-size: 24px; /* 调整字体大小以适应小屏幕 */}}通过这些步骤,您可以使用纯CSS创建各种吸引人的小标题样式。
原子化css 好的案例

原子化css 好的案例
原子化CSS是一种CSS编写方法,它将样式属性拆分成小的、
可复用的部分,每个部分只包含一个属性。
这种方法的好处在于可
以更灵活地组合样式,减少重复代码,并且便于维护。
下面是一些
原子化CSS的好的案例:
1. Tailwind CSS,Tailwind CSS是一个流行的原子化CSS框架,它提供了大量的原子类,可以用于快速构建页面。
例如,你可
以使用类似"bg-red-500"来设置背景颜色为红色,"p-4"来设置内边
距为4个单位等。
这种原子类的方式使得样式的组合更加灵活,可
以快速实现各种设计需求。
2. Tachyons,Tachyons是另一个原子化CSS框架,它也提供
了大量的原子类,用于设置各种样式属性。
与Tailwind CSS类似,Tachyons也通过原子类的方式来构建页面样式,使得页面的样式更
加模块化和可复用。
3. 自定义原子化CSS,除了使用现成的框架,你也可以根据自
己的需求来自定义原子化CSS。
你可以根据项目的特点和设计需求,将常用的样式属性拆分成原子类,然后根据需要进行组合。
这种方
式可以更好地满足项目的特定需求,同时也可以减少不必要的样式
代码。
总的来说,原子化CSS的好的案例都体现了它的灵活性和可维
护性。
无论是使用现成的框架还是自定义原子化CSS,都可以根据
具体的项目需求来灵活运用,提高样式代码的可复用性和可维护性。
5种简单实用的css列表样式实例

5种简单实用的css列表样式实例谁不希望有一个好看而又干净的列表?这篇文章中我们给出几个实用的例子,你可以把他们直接用到自己的工作中。
我们从一个带有动画效果的垂直列表开始,接着是一个图文混排的例子,然后是一个只有图片的list例子跟一个水平菜单的例子,最后是一个以放大数字开头的列表。
对于初学者而言这里可以学到很多东西,对于熟手,直接拿来用就是了。
1.helvetica字体的列表第一个例子的样式看起平淡无奇,不过喜欢简约风格的人也许会感兴趣,这类似于印刷字体风格,简结的同时也不失灵动的特点(当鼠标滑上去的时候)。
注:个人喜欢这里的第二个图文混排的例子,但是发现老外更喜欢第一个,也许这就是文化差异吧。
这里是源码demo地址:CodePen先看效果图:以下是html代码<div><h2>HelvetiList</h2><ul><li><a href="#">Zurich</a></li><li><a href="#">Geneva</a></li><li><a href="#">Winterthur</a></li><li><a href="#">Lausanne</a></li><li><a href="#">Lucerne</a></li></ul></div>以下是css代码:div {width: 200px;}h2 {font: 400 40px/1.5 Helvetica, Verdana, sans-serif; margin: 0;padding: 0;}ul {list-style-type: none;margin: 0;padding: 0;}li {font: 200 20px/1.5 Helvetica, Verdana, sans-serif;border-bottom: 1px solid #ccc;}li:last-child {border: none;}li a {text-decoration: none;color: #000;display: block;width: 200px;-webkit-transition: font-size 0.3s ease, background-color 0.3s ease;-moz-transition: font-size 0.3s ease, background-color 0.3s ease;-o-transition: font-size 0.3s ease, background-color 0.3s ease;-ms-transition: font-size 0.3s ease, background-color 0.3s ease;transition: font-size 0.3s ease, background-color 0.3s ease;}li a:hover {font-size: 30px;background: #f6f6f6;}2.图文混排的Thumbnail List这是一种在很多网站上都用得比较普遍的列表样式,“图文混排”,图文混排往往比单一的文字更能吸引人的眼球,很多wordpress的博客网站都是用图文混排的板式。
css 字间距离_css 字体字符间距设置

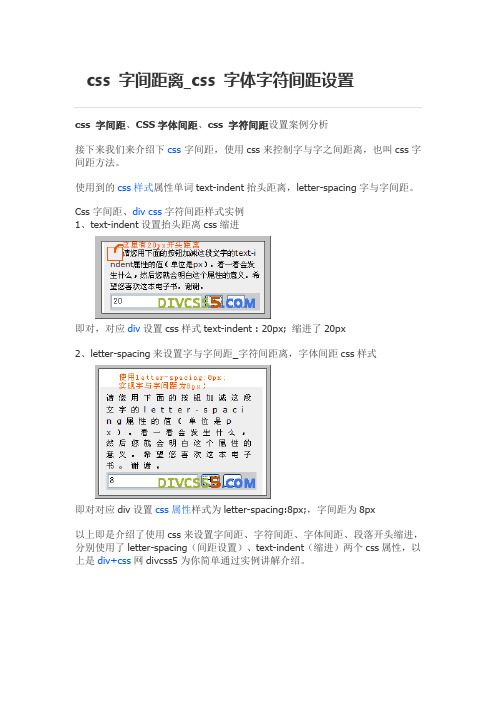
css 字间距、CSS字体间距、css 字符间距设置案例分析
接下来我们来介绍下css字间距,使用css来控制字与字之间距离,也叫css字间距方法。
使用到的css样式属性单词text-indent抬头距离,letter-spacing字与字间距。
Css字间距、div css字符间距样式实例
1、text-indent设置抬头距离css缩进
即对,对应div设置css样式text-indent : 20px; 缩进了20px
2、letter-spacing来设置字与字间距_字符间距离,字体间距css样式
即对对应div设置css属性样式为letter-spacing:8px;,字间距为8px
以上即是介绍了使用css来设置字间距、字符间距、字体间距、段落开头缩进,分别使用了letter-spacing(间距设置)、text-indent(缩进)两个css属性,以上是div+css网divcss5为你简单通过实例讲解介绍。
css 带边框的气泡样式写法

标题:CSS带边框的气泡样式写法一、概述CSS中的气泡样式是一种常见的界面设计元素,它能够突出显示内容并吸引用户的注意力。
其中,带边框的气泡样式在实际项目中也被广泛应用。
本文将详细介绍如何使用CSS来实现带边框的气泡样式,让你的网页内容更加吸引人。
二、基本原理带边框的气泡样式通常是通过CSS的伪元素实现的。
它主要包括一个实心的三角形和一个带边框的矩形框,通过合理的布局和样式设置,达到最终的效果。
三、实现步骤1. 创建HTML结构在HTML文件中创建一个容器元素,用来包裹要展示的气泡内容。
比如:```html<div class="bubble-cont本人ner"><p>这是一个带边框的气泡样式示例</p></div>```2. 添加CSS样式接下来,在CSS文件中为气泡容器和伪元素添加样式,实现带边框的气泡效果。
具体代码如下:```css.bubble-cont本人ner {position: relative;display: inline-block;padding: 10px 20px;background-color: #f0f0f0;color: #333;border-radius: 10px;border: 2px solid #ccc;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);}.bubble-cont本人ner::before {content: '';position: absolute;bottom: 100;left: 50;border-width: 10px;border-style: solid;border-color: #ccc transparent transparent transparent;}```3. 调整样式根据实际需求,可以对气泡样式进行进一步调整,包括颜色、大小、位置等方面的设置。
css样式文字两端对齐的方式

css样式文字两端对齐的方式摘要:1.CSS 样式简介2.文字两端对齐的常用方法3.实现文字两端对齐的CSS 属性4.实际应用案例正文:一、CSS 样式简介CSS(层叠样式表,Cascading Style Sheets)是一种用于描述HTML 或XML(包括SVG、XHTML 等)文档样式的样式表语言。
CSS 样式可以控制网页的布局、字体、颜色、大小等外观,让网页呈现出更美观、易于阅读的效果。
二、文字两端对齐的常用方法在排版时,我们常常需要将文字进行两端对齐,以提高文字的阅读性。
实现文字两端对齐的常用方法有以下几种:1.左对齐:将文本的左边缘与某个基准线对齐。
2.右对齐:将文本的右边缘与某个基准线对齐。
3.居中对齐:将文本的中心位置与某个基准线对齐。
三、实现文字两端对齐的CSS 属性在CSS 中,我们可以使用`text-align`属性来实现文字的两端对齐。
`text-align`属性有以下几个常用值:1.`left`:左对齐,默认值。
2.`right`:右对齐。
3.`center`:居中对齐。
4.`justify`:两端对齐,适用于长段落的文本。
四、实际应用案例下面我们通过一个实际案例,来演示如何使用CSS 实现文字两端对齐:```html<!DOCTYPE html><html><head><style>.text-align-example {width: 300px;border: 1px solid black;text-align: justify;}</style></head><body><div class="text-align-example">这是一个实现文字两端对齐的例子。
在此段落中,我们可以看到文字在两侧都保持对齐,提高了阅读的舒适度。
</div></body></html>```在这个案例中,我们为`div`元素添加了一个名为`text-align-example`的类,并在该类的样式中设置了`text-align: justify`。
html css综合案例

html css综合案例HTML和CSS是构建网页的基础语言,通过结合它们,可以实现许多具有吸引力和功能的综合案例。
以下是一个简单的例子:假设我们想创建一个个人网站,其中包括一个主页、一个关于我们页面和联系页面。
我们可以使用HTML来创建页面的基本结构,然后使用CSS来添加样式和美化网页。
首先,我们创建一个HTML文件,它包含我们的页面内容。
例如,我们的主页可以包含一个标题、一些文本和一个图像。
我们可以使用以下HTML代码来创建这些元素:```html<!DOCTYPE html><html><head><title>我的个人网站</title><link rel="stylesheet" type="text/css" href="styles.css"> </head><body><header><h1>欢迎来到我的个人网站</h1></header><main><p>这里是一些关于我的信息和技能。
</p><img src="my_image.jpg" alt="我的照片"></main></body></html>```然后,我们创建一个CSS文件(styles.css),它包含我们想要应用于HTML元素的样式。
例如,我们可以设置标题的颜色、文本的字体和图像的大小。
我们可以使用以下CSS代码来实现这些样式:```cssbody {font-family: Arial, sans-serif;}header {background-color: #f2f2f2;padding: 10px;}h1 {color: #333;}main {margin: 20px;}img {width: 200px;height: auto;}```通过将HTML和CSS结合使用,我们可以创建出具有吸引力和功能的网页。
第5章 CSS样式和Div标签

图 5-2-5 “背景”栏
图 5-2-6 “区块”栏
(3)“垂直对齐”下拉列表框:用它可以设置选中的对象相对于上级对象或相对所在行的值。 (4)“文本对齐”下拉列表框:用来设置首行文字的对齐方式。 (5)“文字缩进”文本框:用来输入文字的缩进量。 (6)“空格”下拉列表框:设置文本空白的使用方式。“正常”选项表示将所有空白填满,“保留”选项表示 由用户输入时控制,“不换行”选项表示只有加入标记<BR>时才换行。 (7)“显示”下拉列表框:在其中可以选择区块需要显示的格式。 3.定义 CSS 的列表属性 选择图 5-2-4 所示的对话框内左边“分类”列表框内的“列表”栏,此时该对话框 右边的显示如图 5-2-7 所示。其中各选项的作用如下: (1)“类型”下拉列表框:用来设置列表的标记。该下拉列表框内有九个选项,包 括“圆点”、“圆圈”等。
(3)过滤器中几个常用滤镜的显示效果如下: ① “Blur”(模糊)效果:选择该选项后,其选项内容为“Blur(Add=?,Direction=?,Strength=?)”,用 户需要用数值取代其中的“?”,即给这三个参数赋值。Add 用来确定是否在模糊移动时使用于图像一般选“1”;Direction 决定了模糊移动的角度,可在 0~360 之间 取值,表示 0°~360°;Strength 决定了模糊移动的力度,如果设置为 Blur(Add=1,Direction=60,Strength=90), 则图 5-2-9 所示的图像在浏览器中看到的则是图 5-2-10 所示的样子。 ②“翻转图像”(FlipH/FlipV)效果:选择“FlipV”(垂直翻转图像)选项后,图 5-2-9 所示的图像在浏览 器中看到的是图 5-2-11 所示的样子;选择“FlipH”(水平翻转图像)选项后,图 5-2-9 所示的图像在浏览器中 看到的是图 5-2-12 所示样子。
divcss实例【可编辑】

div+cssCSS基本∙• css 高度(height)∙• css 宽度(width)∙• css 边框(border)∙• css 背景(background)∙• css 浮动(float)∙• css 字体(font)∙• css 加粗∙• css 下划线∙• css 注解∙• css padding∙• css margin∙• css 文本∙• css 颜色∙• css 超链接∙• css 优化∙• css id∙• css class∙• css 列表∙• css 圆边∙• css 父级子级∙• css 指针∙• css 单位∙• css 定位∙• css 图片用CSS控制超链接文字样式用CSS控制超链接文字样式科技控用CSS控制超链接样式-css超链接本文将讲解通过css样式或通过css来控制超链接样式。
这里主要讲文字类型的超链接,超链接的样式包括通过CSS来控制设置超链接有无下划线、超链接文字颜色等样式。
什么是超链接?科技控超链接通俗地指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。
当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
超链接的代码<a href="/" target="_blank" title="关于div css的网站">DIV+CSS</a>解析如下:href 后跟被链接地址目标网站地址这里是/target_blank -- 在新窗口中打开链接_parent -- 在父窗体中打开链接_self -- 在当前窗体打开链接,此为默认值_top -- 在当前窗体打开链接,并替换当前的整个窗体(框架页)title 后跟链接目标说明,也就是超链接被链接网址情况简要说明,或标题CSS可控制超链接样式-css链接样式如下a:active是超级链接的初始状态a:hover是把鼠标放上去时的状况a:link 是鼠标点击时a:visited是访问过后的情况超链接样式案例1、通常对全站超链接样式化方法a{color:#333;text-decoration:none; } //对全站有链接的文字颜色样式为color:#333;并立即无下划线text-decoration:none;a:hover {color:#CC3300;text-decoration:underline;}//对鼠标放到超链接上文字颜色样式变为color:#CC3300;并文字链接加下划线text-decoration:underline;2、通过链接内设置类控制超链接样式css方法案例超链接代码<a href="/" class="yangshi">CSS</a>科技控对应CSS代码a.yangshi{color:#333;text-decoration:none; }a.yangshi:hover {color:#CC3300;text-decoration:underline;}通过这样的设置可以控制链接内的css类名为“yangshi”超链接的样式3、通过对应超链接外的父级的css类的css样式来控制超链接的样式案例超链接代码<div class="yangshi"><a href="/">CSS</a></a> 对应CSS代码.yangshi a{color:#333;text-decoration:none; }.yangshi a:hover {color:#CC3300;text-decoration:underline;}这里值得注意的是a.yangshi与.yangshi a的样式css代码区别这里就是常见的通过div css来对超链接样式设置案例及分析。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
css 样式案例
CSS样式是网页设计中非常重要的一个部分,它能够为网页增加美观度,提高用户体验。
下面列举一些常见的CSS样式案例:
1. 导航栏:通过CSS样式可以轻松制作一个漂亮的导航栏。
可以设置导航栏的背景色、字体、大小等属性,同时添加鼠标悬停效果、选中效果等。
2. 按钮:制作一个醒目的按钮也是CSS样式的常见应用之一。
可以设置按钮的形状、背景颜色、边框、字体等属性。
还可以添加鼠标悬停、点击效果,使按钮更具交互性。
3. 图片滤镜:通过CSS样式可以为图片添加各种滤镜效果,比如黑白、模糊、透明度等。
这些效果可以为网页设计增加更多的艺术感。
4. 列表样式:通过CSS样式可以自定义列表的样式,比如设置列表项前面的符号、颜色、大小等属性。
这样可以让列表更加美观、易于阅读。
5. 表格样式:CSS样式也可以用来美化表格,比如设置表格边框、背景颜色、表头样式等。
这样可以让表格更加整洁、易于理解。
总的来说,CSS样式在网页设计中起到了非常重要的作用,它不仅可以让网页更加美观,还可以提高用户的交互体验。
以上列举的CSS样式案例只是冰山一角,希望大家可以进一步学习和掌握CSS样式的应用。
- 1 -。
