css样式大全(整理版)
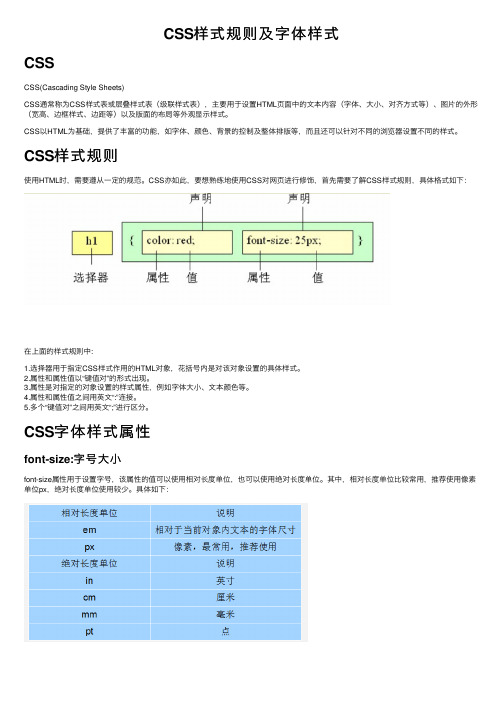
CSS样式规则及字体样式

字体样式应用:
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体属性</title> <style>
可以通过escape() 来测试属于什么字体。
字体名称
英文名称
Unicode 编码
宋体
SimSun
\5B8B\4F53
新宋体
NSimSun
\65B0\5B8B\4F53
黑体
SimHei
\9ED1\4F53
微软雅黑
Microsoft YaHei \5FAE\8F6F\96C5\9ED1
楷体_GB2312 KaiTi_GB2312 \6977\4F53_GB2312
p{ font-family:"微软雅黑";}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
常用技巧:
1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
css参考手册(完美整理版)

CSS 背景属性(Background)属性描述CSS background在一个声明中设置所有的背景属性。
1 background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
1 background-color设置元素的背景颜色。
1 background-image设置元素的背景图像。
1 background-position设置背景图像的开始位置。
1 background-repeat设置是否及如何重复背景图像。
1CSS 边框属性(Border 和Outline)属性描述CSS border在一个声明中设置所有的边框属性。
1 border-bottom在一个声明中设置所有的下边框属性。
1 border-bottom-color设置下边框的颜色。
2 border-bottom-style设置下边框的样式。
2 border-bottom-width设置下边框的宽度。
1 border-color设置四条边框的颜色。
1 border-left在一个声明中设置所有的左边框属性。
1 border-left-color设置左边框的颜色。
2 border-left-style设置左边框的样式。
2 border-left-width设置左边框的宽度。
1 border-right在一个声明中设置所有的右边框属性。
1 border-right-color设置右边框的颜色。
2 border-right-style设置右边框的样式。
2 border-right-width设置右边框的宽度。
1 border-style设置四条边框的样式。
1 border-top在一个声明中设置所有的上边框属性。
1 border-top-color设置上边框的颜色。
2 border-top-style设置上边框的样式。
2 border-top-width设置上边框的宽度。
CSS 网页样式大全

CSS 网页样式大全字体属性:(font)大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)行高line-height: normal;(正常) 单位:PX、PD、EM粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常)变体font-variant: small-caps;(小型大写字母) normal;(正常)大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩background-color: #FFFFFF;图片background-image: url();重复background-repeat: no-repeat;滚动background-attachment: fixed;(固定) scroll;(滚动)位置background-position: left(水平) top(垂直);简写方法background:#000 url(..) repeat fixed left top;区块属性:(Block)字间距letter-spacing: normal; 数值对齐text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进text-indent: 数值px;垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题)方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color;列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside; 图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static; visibility: inherit; visible; hidden; overflow: visible; hidden; scroll; auto; clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999;font-family : 宋体,sans-serif;font-size : 9pt;font-style:itelic;font-variant:small-caps;letter-spacing : 1pt;line-height : 200%;font-weight:bold;vertical-align:sub;vertical-align:super;text-decoration:line-through;text-decoration:overline;text-decoration:underline;text-decoration:none;text-transform : capitalize;text-transform : uppercase;text-transform : lowercase;text-align:right;text-align:left;text-align:center;text-align:justify;vertical-align属性vertical-align:top;vertical-align:bottom;vertical-align:middle;vertical-align:text-top;vertical-align:text-bottom;二、CSS边框空白padding-top:10px;padding-right:10px;padding-bottom:10px;padding-left:10px;list-style-type:decimal;list-style-type:lower-roman;list-style-type:upper-roman;list-style-type:lower-alpha;list-style-type:upper-alpha;list-style-type:disc;list-style-type:circle;list-style-type:square;list-style-image:url(/dot.gif);list-style-position:outside;list-style-position:inside;四、CSS背景样式:background-color:#F5E2EC; background:transparent; background-image : url(/image/bg.gif); background-attachment : fixed; background-repeat : repeat; background-repeat : no-repeat; background-repeat : repeat-x; background-repeat : repeat-y;指定背景位置background-position : 90% 90%; background-position : top; background-position : buttom; background-position : left; background-position : right; background-position : center;五、CSS连接属性:aa:linka:visiteda:activea:hover鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6)p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc;border-bottom : 1px solid #6699cc;border-left : 1px solid #6699cc;border-right : 1px solid #6699cc;以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369border-top-width :1pxborder-top-style : solid其他框线样式soliddotteddoublegrooveridgeinsetoutset七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px;margin-right:10px;margin-bottom:10px;margin-left:10px;CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left 颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}。
css参考手册(完美整理版)

CSS 背景属性(Background)属性描述CSS background在一个声明中设置所有的背景属性。
1 background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
1 background-color设置元素的背景颜色。
1 background-image设置元素的背景图像。
1 background-position设置背景图像的开始位置。
1 background-repeat设置是否及如何重复背景图像。
1CSS 边框属性(Border 和Outline)属性描述CSS border在一个声明中设置所有的边框属性。
1 border-bottom在一个声明中设置所有的下边框属性。
1 border-bottom-color设置下边框的颜色。
2 border-bottom-style设置下边框的样式。
2 border-bottom-width设置下边框的宽度。
1 border-color设置四条边框的颜色。
1 border-left在一个声明中设置所有的左边框属性。
1 border-left-color设置左边框的颜色。
2 border-left-style设置左边框的样式。
2 border-left-width设置左边框的宽度。
1 border-right在一个声明中设置所有的右边框属性。
1 border-right-color设置右边框的颜色。
2 border-right-style设置右边框的样式。
2 border-right-width设置右边框的宽度。
1 border-style设置四条边框的样式。
1 border-top在一个声明中设置所有的上边框属性。
1 border-top-color设置上边框的颜色。
2 border-top-style设置上边框的样式。
2 border-top-width设置上边框的宽度。
CSS常用样式属性大全

CSS常用样式属性大全1. 文本样式- `font-size`: 设置字体大小- `font-family`: 设置字体类型- `font-weight`: 设置字体粗细- `color`: 设置字体颜色- `text-decoration`: 设置文本修饰,如下划线、删除线等- `text-align`: 设置文本对齐方式- `text-transform`: 设置文本大小写转换2. 背景样式- `background-color`: 设置背景颜色- `background-image`: 设置背景图片- `background-size`: 设置背景图片大小- `background-position`: 设置背景图片位置- `background-repeat`: 设置背景图片重复方式3. 边框样式- `border`: 设置边框样式、宽度和颜色- `border-radius`: 设置边框圆角- `border-width`: 设置边框宽度- `border-color`: 设置边框颜色4. 尺寸和布局样式- `width`: 设置元素宽度- `height`: 设置元素高度- `margin`: 设置元素外边距- `padding`: 设置元素内边距- `display`: 设置元素的显示方式5. 盒模型样式- `box-sizing`: 控制盒模型的计算方式- `overflow`: 设置内容溢出时的处理方式6. 定位样式- `position`: 设置元素的定位方式- `top`: 设置元素离顶部的距离- `left`: 设置元素离左边的距离- `right`: 设置元素离右边的距离- `bottom`: 设置元素离底部的距离7. 动画样式- `transition`: 设置元素的过渡效果- `animation`: 设置关键帧动画效果以上是CSS常用的样式属性,通过调整这些属性,您可以灵活地控制网页的样式和布局。
css代码大全

css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold(粗体)|bolder(特粗)|lighter (细体)|normal(正常);}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove} 6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
四个漂亮CSS样式表

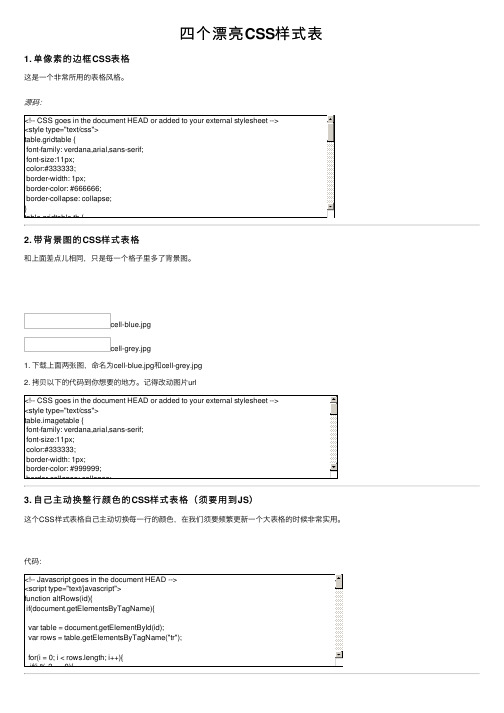
四个漂亮CSS 样式表1. 单像素的边框CSS 表格这是⼀个⾮常所⽤的表格风格。
源码:border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #dedede;}table.gridtable td {border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #ffffff;}</style><!-- Table goes in the document BODY --><table class="gridtable"></table>2. 带背景图的CSS 样式表格和上⾯差点⼉相同,只是每⼀个格⼦⾥多了背景图。
cell-blue.jpgcell-grey.jpg 1. 下载上⾯两张图,命名为cell-blue.jpg 和cell-grey.jpg 2. 拷贝以下的代码到你想要的地⽅。
记得改动图⽚url }table.imagetable th { background:#b5cfd2 url('cell-blue.jpg');border-width: 1px;padding: 8px; border-style: solid;border-color: #999999;}table.imagetable td {<tr> <th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr>3. ⾃⼰主动换整⾏颜⾊的CSS 样式表格(须要⽤到JS )这个CSS 样式表格⾃⼰主动切换每⼀⾏的颜⾊,在我们须要频繁更新⼀个⼤表格的时候⾮常实⽤。
css字体样式大全

css字体样式大全CSS字体样式大全在网页设计中,字体样式对于页面的整体效果和用户体验起着重要的作用。
通过CSS,我们可以轻松地改变字体的样式,从而使网页更加吸引人。
本文将为您介绍一些常见的CSS字体样式,以帮助您在设计网页时选择适合的字体风格。
1. 字体系列 (font-family)在CSS中,可以通过font-family属性来指定字体的系列。
字体系列可以包含多个字体名称,用逗号分隔。
当浏览器不支持第一个字体时,会依次尝试显示后面的字体。
以下是一些常用的字体系列示例:```font-family: Arial, sans-serif; /* 无衬线字体 */font-family: 'Times New Roman', serif; /* 衬线字体 */font-family: Verdana, Arial, sans-serif; /* 备选字体系列 */```2. 字体大小 (font-size)通过font-size属性可以设置字体的大小。
可以使用相对单位(如em、rem)或绝对单位(如px、pt)来定义字体大小。
以下是几个示例:```font-size: 16px; /* 使用像素作为单位 */font-size: 1rem; /* 使用相对单位rem */font-size: 1.2em; /* 使用相对单位em */```3. 字体粗细 (font-weight)设置字体的粗细可以传达文字的强调程度。
可取的值有:normal (默认)、bold(粗体)、bolder(更粗体)、lighter(更细体)等。
```font-weight: normal; /* 默认粗细 */font-weight: bold; /* 粗体 */font-weight: bolder; /* 更粗体 */font-weight: lighter; /* 更细体 */```4. 字体样式 (font-style)通过font-style属性可以设置字体的样式,包括斜体和正常(默认)两种。
DW CSS大全,最全的常用css代码1t

clip: rect(12px,auto,12px,auto) (裁切)
css属性代码大全
一 CSS文字属性:
color : #999999; /*文字颜色*/
font-family : 宋体,sans-serif; /*文字字体*/
方框属性: (Box)
width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左
边框属性: (Border)
border-style: dotted;(点线) dashed;(虚线) solid(实线); double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;
text-align:right; /*文字右对齐*/
text-align:left; /*文字左对齐*/
text-align:center; /*文字居中对齐*/
text-align:justi属性
vertical-align:top; /*垂直向上对齐*/
font-size : 9pt; /*文字大小*/
font-style:itelic; /*文字斜体*/
font-variant:small-caps; /*小字体*/
letter-spacing : 1pt; /*字间距离*/
line-height : 200%; /*设置行高*/
位置 {background-position: left;}(水平) top(垂直);
简写方法 {background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/
CSS样式大全(整理版)

CSS样式⼤全(整理版)字体属性:(font)⼤⼩ {font-size: x-large;}(特⼤) xx-small;(极⼩) ⼀般中⽂⽤不到,只要⽤数值就可以,单位:PX、PD样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)⾏⾼ {line-height: normal;}(正常) 单位:PX、PD、EM粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体 {font-variant: small-caps;}(⼩型⼤写字母) normal;(正常)⼤⼩写 {text-transform: capitalize;}(⾸字母⼤写) uppercase;(⼤写) lowercase;(⼩写) none;(⽆)修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常⽤字体: (font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性: (background)⾊彩 {background-color: #FFFFFF;}图⽚ {background-image: url();}重复 {background-repeat: no-repeat;}滚动 {background-attachment: fixed;}(固定) scroll;(滚动)位置 {background-position: left;}(⽔平) top(垂直);简写⽅法 {background:#000 url(..) repeat fixed left top;} /简写·这个在阅读代码中经常出现,要认真的研究/区块属性: (Block) /这个属性第⼀次认识,要多多研究/字间距 {letter-spacing: normal;} 数值 /这个属性似乎有⽤,多实践下/对齐 {text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进 {text-indent: 数值px;}垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换⾏)显⽰ {display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /display 属性的了解很模糊/⽅框属性: (Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写⽅法border:width style color; /简写/列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(⽅块) decimal;(数字) lower-roman;(⼩罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position)Position: absolute; relative; static; visibility: inherit; visible; hidden; overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码⼤全⼀ CSS⽂字属性:color : #999999; /⽂字颜⾊/font-family : 宋体,sans-serif; /⽂字字体/font-size : 9pt; /⽂字⼤⼩/font-style:itelic; /⽂字斜体/font-variant:small-caps; /⼩字体/letter-spacing : 1pt; /字间距离/line-height : 200%; /设置⾏⾼/font-weight:bold; /⽂字粗体/vertical-align:sub; /下标字/vertical-align:super; /上标字/text-decoration:line-through; /加删除线/text-decoration: overline; /加顶线/text-decoration:underline; /加下划线/text-decoration:none; /删除链接下划线/text-transform : capitalize; /⾸字⼤写/text-transform : uppercase; /英⽂⼤写/text-transform : lowercase; /英⽂⼩写/text-align:right; /⽂字右对齐/text-align:left; /⽂字左对齐/text-align:center; /⽂字居中对齐/text-align:justify; /⽂字分散对齐/vertical-align属性vertical-align:top; /垂直向上对齐/vertical-align:bottom; /垂直向下对齐/ vertical-align:middle; /垂直居中对齐/ vertical-align:text-top; /⽂字垂直向上对齐/ vertical-align:text-bottom; /⽂字垂直向下对齐/⼆、CSS边框空⽩padding-top:10px; /上边框留空⽩/ padding-right:10px; /右边框留空⽩/ padding-bottom:10px; /下边框留空⽩/ padding-left:10px; /*左边框留空⽩三、CSS符号属性:list-style-type:none; /不编号/list-style-type:decimal; /阿拉伯数字/list-style-type:lower-roman; /⼩写罗马数字/list-style-type:upper-roman; /⼤写罗马数字/list-style-type:lower-alpha; /⼩写英⽂字母/list-style-type:upper-alpha; /⼤写英⽂字母/list-style-type:disc; /实⼼圆形符号/list-style-type:circle; /空⼼圆形符号/list-style-type:square; /实⼼⽅形符号/list-style-image:url(/dot.gif); /图⽚式符号/list-style-position: outside; /凸排/list-style-position:inside; /缩进/四、CSS背景样式:background-color:#F5E2EC; /背景颜⾊/ background:transparent; /透视背景/background-image : url(/image/bg.gif); /背景图⽚/ background-attachment : fixed; /浮⽔印固定背景/ background-repeat : repeat; /重复排列-⽹页默认/ background-repeat : no-repeat; /不重复排列/ background-repeat : repeat-x; /在x轴重复排列/ background-repeat : repeat-y; /在y轴重复排列/指定背景位置background-position : 90% 90%; /背景图⽚x与y轴的位置/ background-position : top; /向上对齐/background-position : buttom; /向下对齐/ background-position : left; /向左对齐/background-position : right; /向右对齐/background-position : center; /居中对齐/五、CSS连接属性:a /所有超链接/a:link /超链接⽂字格式/a:visited /浏览过的链接⽂字格式/a:active /按下链接的格式/a:hover /⿏标转到链接/⿏标光标样式:链接⼿指 CURSOR: hand⼗字体 cursor:crosshair箭头朝下 cursor:s-resize⼗字箭头 cursor:move箭头朝右 cursor:move加⼀问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize⽂字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏⽃ cursor:wait光标图案(IE6) p {cursor:url("光标⽂件名.cur"),text;}六、CSS框线⼀览表:border-top : 1px solid #6699cc; /上框线/border-bottom : 1px solid #6699cc; /下框线/ border-left : 1px solid #6699cc; /左框线/border-right : 1px solid #6699cc; /右框线/以上是建议书写⽅式,但也可以使⽤常规的⽅式如下: border-top-color : #369 /设置上框线top颜⾊/ border-top-width :1px /设置上框线top宽度/ border-top-style : solid/设置上框线top样式/其他框线样式solid /实线框/dotted /虚线框/double /双线框/groove /⽴体内凸框/ridge /⽴体浮雕框/inset /凹框/outset /凸框/七、CSS表单运⽤:⽂字⽅块按钮复选框选择钮多⾏⽂字⽅块下拉式菜单选项1选项2⼋、CSS边界样式:margin-top:10px; /上边界/margin-right:10px; /右边界值/margin-bottom:10px; /下边界值/margin-left:10px; /左边界值/CSS 属性:字体样式(Font Style)序号中⽂说明标记语法1 字体样式 {font:font-style font-variant font-weight font-size font-family}2 字体类型 {font-family:"字体1","字体2","字体3",...}3 字体⼤⼩ {font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜⾊ {color:数值;}7 阴影颜⾊ {text-shadow:16位⾊值}8 字体⾏⾼ {line-height:数值|inherit|normal;}9 字间距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英⽂转换 {text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体 {font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}⽂本样式(Text Style)序号中⽂说明标记语法1 ⾏间距 {line-height:数值|inherit|normal;}2 ⽂本修饰 {text-decoration:inherit|none|underline|overline|line-through|blink}3 段⾸空格 {text-indent:数值|inherit}4 ⽔平对齐 {text-align:left|right|center|justify}5 垂直对齐 {vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写⽅式 {writing-mode:lr-tb|tb-rl}背景样式序号中⽂说明标记语法1 背景颜⾊ {background-color:数值}2 背景图⽚ {background-image: url(URL)|none}3 背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定 {background-attachment:fixed|scroll}5 背景定位 {background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜⾊|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中⽂说明标记语法1 边界留⽩ {margin:margin-top margin-right margin-bottom margin-left}2 补 ⽩ {padding:padding-top padding-right padding-bottom padding-left}3 边框宽度 {border-width:border-top-width border-right-width border-bottom-width border-left-width} 宽度值: thin|medium|thick|数值4 边框颜⾊ {border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜⾊值5 边框风格 {border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边 框 {border:border-width border-style color}上边框 {border-top:border-top-width border-style color}右边框 {border-right:border-right-width border-style color}下边框 {border-bottom:border-bottom-width border-style color}左边框 {border-left:border-left-width border-style color}7 宽 度 {width:长度|百分⽐| auto}8 ⾼ 度 {height:数值|auto}9 漂 浮 {float:left|right|none}10 清 除 {clear:none|left|right|both}分类列表序号中⽂说明标记语法1 控制显⽰ {display:none|block|inline|list-item}2 控制空⽩ {white-space:normal|pre|nowarp}3 符号列表 {list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 ⽬录列表 {list-style:⽬录样式类型|⽬录样式位置|url}7 ⿏标形状 {cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}。
CSS属性大全

10 单词间距 {word-spacing:数值|inherit|normal}
11 字体变形 {font-variant:inherit|normal|small-cps }
12 英文转换 {text-transform:inherit|none|capitalize|uppercase|lowercase}
5 位置列表 {list-style-position:inside|outside}
6 目录列表 {list-style:目录样式类型|目录样式位置|url}
7 鼠标形状 {cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}
4 背景固定 {background-attachment:fixed|scroll}
5 背景定位 {background-position:数值|top|bottom|left|right|center}
6 背影样式 {background:背景颜色|背景图象|背景重复|背景附件|背景位置}
5 边框风格 {border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}
6 边 框 {border:border-width border-style color}
上 边 框 {border-top:border-top-width border-style color}
5种简单实用的css列表样式实例

5种简单实用的css列表样式实例谁不希望有一个好看而又干净的列表?这篇文章中我们给出几个实用的例子,你可以把他们直接用到自己的工作中。
我们从一个带有动画效果的垂直列表开始,接着是一个图文混排的例子,然后是一个只有图片的list例子跟一个水平菜单的例子,最后是一个以放大数字开头的列表。
对于初学者而言这里可以学到很多东西,对于熟手,直接拿来用就是了。
1.helvetica字体的列表第一个例子的样式看起平淡无奇,不过喜欢简约风格的人也许会感兴趣,这类似于印刷字体风格,简结的同时也不失灵动的特点(当鼠标滑上去的时候)。
注:个人喜欢这里的第二个图文混排的例子,但是发现老外更喜欢第一个,也许这就是文化差异吧。
这里是源码demo地址:CodePen先看效果图:以下是html代码<div><h2>HelvetiList</h2><ul><li><a href="#">Zurich</a></li><li><a href="#">Geneva</a></li><li><a href="#">Winterthur</a></li><li><a href="#">Lausanne</a></li><li><a href="#">Lucerne</a></li></ul></div>以下是css代码:div {width: 200px;}h2 {font: 400 40px/1.5 Helvetica, Verdana, sans-serif; margin: 0;padding: 0;}ul {list-style-type: none;margin: 0;padding: 0;}li {font: 200 20px/1.5 Helvetica, Verdana, sans-serif;border-bottom: 1px solid #ccc;}li:last-child {border: none;}li a {text-decoration: none;color: #000;display: block;width: 200px;-webkit-transition: font-size 0.3s ease, background-color 0.3s ease;-moz-transition: font-size 0.3s ease, background-color 0.3s ease;-o-transition: font-size 0.3s ease, background-color 0.3s ease;-ms-transition: font-size 0.3s ease, background-color 0.3s ease;transition: font-size 0.3s ease, background-color 0.3s ease;}li a:hover {font-size: 30px;background: #f6f6f6;}2.图文混排的Thumbnail List这是一种在很多网站上都用得比较普遍的列表样式,“图文混排”,图文混排往往比单一的文字更能吸引人的眼球,很多wordpress的博客网站都是用图文混排的板式。
CSS-样式表

1.3.2 样式表的实例应用2:文本及列 表的应用
在【例5.6】中,文本和列表都应用了CSS样式,分别设置字体、 段落、列表的相关属性。第一行文本是标题1(标签为H1),第二 行文本是标题2(标签为H2),正文部分用了列表(标签为UL)。 1. 字体的样式设置
1.3.4 样式表的实例应用4:动态链接样式
简单的CSS链接样式可以在页面属性中的“链接”选项卡中设 置,1.1节中已经讲过。
在【例5.6】中,建立较为复杂的CSS链接样式,当鼠标经过链 接文字时,文字颜色会变色、字体样式变粗、出现背景颜 色、文字修饰有下划线等。这里还讲解两个重要的知识点: 如何建立CSS链接样式和如何调用外部CSS样式表。
2.编辑和删除CSS样式
创建CSS样式后,如果要修改CSS样式,在“CSS样式”面板 中,单击“CSS样式”面板右下角的“编辑”按钮,进入 “CSS规则定义”的对话框,可进行修改。
某个CSS样式不再需要时,在“CSS样式”面板中,首先选中 某个样式,单击CSS样式面板右下角的“删除”按钮。
1.3 CSS 样式的应用
1.1 利用CSS 样式表的网页实例
CSS样式表是由一系列样式选择器和CSS属性组成,它支持字体 属性、颜色和背景属性、文本属性、边框属性、列表属性以及精确 定位网页元素属性等,增强了网页的格式化功能。
使用CSS样式表的另一个优点是可以利用同一个样式表对整个站 点的具有相同性质的网页元素进行格式修饰,当需要更改样式设置 时,只要在这个样式表中修改,而不用对每个页面逐个进行修改, 简化了格式化网页的工作。
1.3.6 CSS样式进阶 利用CSS+DIV进行网页布局的实例
二十款漂亮的CSS字体样式

⼆⼗款漂亮的CSS字体样式样式⼀:body {margin: 0;padding: 0;line-height: 1.5em;font-family: "Times New Roman", Times, serif;font-size: 14px;color: #000000;background: #f2e7ca url(images/templatemo_body.jpg) top center no-repeat;}样式⼆:body {background:#2f373a;font-family:Arial,Helvetica,sans-serif;font-size:100%;line-height:1em;color:#4e4e4e;min-width:920px;border-top:10px solid #0c0e0e}样式三:body {font-family:Arial,Helvetica,sans-serif;font-size:1em;vertical-align:middle;font-weight:normal}样式四:body{margin:0px;padding:0px;background-color:#E7EAEB;font-family:"微软雅⿊","⿊体","宋体";font-size:12px;height:36px;}样式五:body{font: .8em Arial, Tahoma, Verdana;background: #fff url(../images/bg.gif) repeat-x;color: #777;}样式六:body{width:auto; margin-top:12px;float:right; font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;font-size:11px;color:#999999;line-height:25px;letter-spacing:1px}样式七:body{width:auto;margin-left:1px;float:left;font-family:Arial, Helvetica, sans-serif;font-size:13px;color:#5f5f5f;line-height:35px;text-transform:uppercase}样式⼋:body {background: #e1e5e8;font-family: "Georgia", Tahoma, Sans-Serif;font-size: 12px;line-height: 18px;color: #888;}样式九:body{width:130px; height:20px;background:url(images/servicesbg.gif) 0 0 repeat-x #68EF00;color:#317400;font:18px/14px Georgia, "Times New Roman", Times, serif;margin:34px 0 0 37px;}样式⼗:body{display:block;width:94px;height:20px;background: url(images/serviceslink1bg.gif) 0 72% no-repeat #6DFD00;color:#01699F;font:13px/20px Georgia, "Times New Roman", Times, serif; text-decoration:none;}样式⼗⼀:body {margin: 0;padding: 0;line-height: 1.5em;font-family: Georgia, "Times New Roman", Times, serif;font-size: 12px;color: #33322e;background: #39443D url(images/templatemo_body_bg.jpg) repeat-x; /* background: #47443c url(images/templatemo_body_bg_2.jpg) repeat-x; */}样式⼗⼆:body {margin: 0;padding: 0;line-height: 1.5em;font-family: Tahoma, Geneva, sans-serif;font-size: 12px;color: #6f6f6f;background: #2ac5c0 url(images/templatemo_body_top.jpg) repeat-x;}样式⼗三:body {margin: 0;padding: 0;line-height: 1.5em;font-family: Verdana, Geneva, sans-serif;font-size: 11px;color: #ffffff;background: #005b7f;}样式⼗四:body {margin: 0;padding: 0;line-height: 1.7em;font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;font-size: 12px;color: #333333;background: #000000 url(images/templatemo_main_bg.jpg) repeat-y center;}样式⼗五:body {margin: 0;padding: 0;line-height: 1.7em;font-family: Verdana, Geneva, sans-serif;font-size: 12px;color: #707b84;background: #3e464d;}样式⼗六:body {margin: 0;padding: 0;line-height: 1.7em;letter-spacing: 1px;font-family: Georgia, "Times New Roman", Times, serif;font-size: 12px;color: #333;background: #e1d1d6 url(images/templatemo_body.png) repeat-x top;}样式⼗七:body {margin: 0;padding: 0;line-height: 1.7em;letter-spacing: 1px;font-family: Georgia, "Times New Roman", Times, serif;font-size: 12px;color: #333;background: #e1d1d6 url(images/templatemo_body.png) repeat-x top;}样式⼗⼋:body{background:url(images/bg.gif) repeat #000000;padding:0; font-family:arial, sans-serif; font-size:12px;margin:0px auto auto auto;color:#36322b;}样式⼗九:body{margin:0px;padding:0px;background:url(images/mainbg.gif) 0 0 repeat-x #F6F4E4;color:#6B6854;font:14px/18px "Trebuchet MS", Arial, Helvetica, sans-serif;}样式⼆⼗:body{font-family:Georgia;font-family:Arial;}。
常用css样式

常用css样式常用CSS样式CSS是一种用于网页设计的样式表语言,它可以为网页添加样式和布局,使其看起来更美观和易于导航。
以下是常用的CSS样式。
一、文本样式1.字体大小使用font-size属性可以设置文本的大小,单位可以是像素(px)、百分比(%)或em。
例如:p {font-size: 16px;}2.字体颜色使用color属性可以设置文本的颜色,可以使用颜色名称或十六进制值。
例如:p {color: red;}3.字体样式使用font-style属性可以设置文本的样式,包括normal(默认)、italic(斜体)和oblique(倾斜)。
例如:p {font-style: italic;}4.字体粗细使用font-weight属性可以设置文本的粗细程度,包括normal(默认)、bold(加粗)和lighter(细)。
例如:p {font-weight: bold;}5.行高使用line-height属性可以设置文本行与行之间的距离。
例如:p {line-height: 1.5;}二、背景样式1.背景颜色使用background-color属性可以设置元素的背景颜色,可以使用颜色名称或十六进制值。
例如:div {background-color: #f0f0f0;}2.背景图片使用background-image属性可以为元素添加背景图片,可以使用相对或绝对路径。
例如:div {background-image: url("bg.jpg");}3.背景重复使用background-repeat属性可以设置背景图片的重复方式,包括repeat(默认)、repeat-x、repeat-y和no-repeat。
例如:div {background-repeat: no-repeat;}4.背景位置使用background-position属性可以设置背景图片的位置,可以使用关键字(如top、bottom、left和right)或像素值。
css样式代码大全

css样式代码大全CSS样式代码大全。
CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的标记语言,它可以让我们轻松地控制网页的外观和布局。
在网页开发中,掌握各种CSS样式代码是非常重要的。
本文将为大家详细介绍各种常用的CSS样式代码,帮助大家更好地掌握CSS技术。
1. 文本样式。
在网页设计中,文本样式是非常重要的一部分。
我们可以通过CSS来设置文本的字体、大小、颜色、对齐方式等。
下面是一些常用的文本样式代码:```css。
/ 设置字体大小和颜色 /。
p {。
font-size: 16px;color: #333;}。
/ 设置文本对齐方式 /。
h1 {。
text-align: center;}。
/ 设置字体样式 /。
h2 {。
font-family: Arial, sans-serif;}。
```。
2. 背景样式。
背景样式可以让我们为网页元素设置背景图片、颜色、重复方式等。
下面是一些常用的背景样式代码:```css。
/ 设置背景颜色 /。
body {。
background-color: #f4f4f4;}。
/ 设置背景图片 /。
div {。
background-image: url('bg.jpg');background-repeat: no-repeat;}。
/ 设置背景大小和定位 /。
header {。
background-size: cover;background-position: center;}。
```。
3. 盒子模型样式。
盒子模型是CSS布局的基础,它包括内容、内边距、边框和外边距。
我们可以通过CSS来控制盒子模型的各个部分。
下面是一些常用的盒子模型样式代码:```css。
/ 设置内边距 /。
div {。
padding: 20px;}。
/ 设置边框样式 /。
img {。
border: 1px solid #ccc;}。
/ 设置外边距 /。
css代码大全

css代码大全css属性代码大全一 CSS文字属性: color : #999999; /*文字颜色*/ font-family :宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/ font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/ line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decoration:line-through; /*力口删除线*/ text-decoration: overline; /*力口顶线*/ text-decoration:underline; /*力口下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/ text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/ text-align:justify; /*文字分散对齐*/ vertical-align属性vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/ padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白 三、CSS 符号属性:list-style-type:none; /*不编号*/ list-style-type:decimal; /*阿拉伯数字*/ list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/ list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/ list-style-type:circle; /*空心圆形符号*/ list-style-type:square;/*实心方形符号*/ list-style-image:url(/; /*图片式符号*/list-style-position: outside; /*凸排*/ list-style-position:inside; /*缩进*/四、CSS 背景样式: background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/; /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ repeat; /*重复排列-网页默认*/ no-repeat; /*不重复排列*/ repeat-x; /*在x 轴重复排列*/ repeat-y; /*在y 轴重复排列*/90% 90%; /*背景图片x 与y 轴的位置*/top; /*向上对齐*/ buttom; /*向下对齐*/ left; /*向左对齐*/ right; /*向右对齐*/ center; /*居中对齐*/ 五、CSS 连接属性: a /*所有超链接*/a:link /*超链接文字格式*/background-repeat background-repeatbackground-repeatbackground-repeat指定背景位置background-position background-position background-position background-positionbackground-positionbackground-positiona:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand 十字体 cursor:crosshair 箭头朝下 cursor:s-resize 十字箭头cursor:move 箭头朝右cursor:move 力口一问号cursor:help 箭头朝左 cursor:w-resize 箭头朝上 cursor:n-resize 箭头朝右上 cursor:ne-resize 箭头朝左上 cursor:nw-resize 文字I型cursor:text箭头斜右下 cursor:se-resize 箭头斜左下 cursor:sw-resize 漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/ 以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/ 其他框线样式 solid /*实线框*/ dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS属性:字体样式(Font Style)序号中文说明标记语法1 字体样式 {font:font-style font-variant font-weight font-size font-family)2字体类型{font-family:〃字体1〃,〃字体2〃,〃字体3〃,...)3字体大小 {font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small)4字体风格 {font-style:inherit|italic|normal|oblique)5字体粗细{font-weight:100-900|bold (粗体)|bolder (特粗)|lighter (细体)|normal (正常);)6字体颜色{color:数值;)7阴影颜色{text-shadow:16位色值)8字体行高 {line-height:数值|inherit|normal;)9字间距 {letter-spacing:数值|inherit|normal)10单词间距 {word-spacing:数值|inherit|normal)11字体变形 {font-variant:inherit|normal|small-cps )12英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13字体变形 {font-size-adjust:inherit|none)14字体 {font-stretch:condensed|expanded|extra-condensed|extra- expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra- condensed|ultra-expanded|wider)文本样式(Text Style)序号中文说明标记语法1行间距 {line-height:数值|inherit|normal;}2文本修饰 {text-decoration:inherit|none|underline|overline|line- through|blink)3段首空格{text-indent:数值1inherit}4水平对齐 {text-align:left|right|center|justify}5垂直对齐 {vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6书写方式 {writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1背景颜色{background-color:数值}2背景图片 {background-image: url(URL)|none}3背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4背景固定 {background-attachment:fixed|scroll}5背景定位 {background-position:数值|top|bottom|left|right|center}6背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1边界留白{margin:margin-top margin-right margin-bottom margin-left} 2补白 {padding:padding-top padding-right padding-bottom padding-left}3边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width)宽度值:thin|medium|thick|数值4边框颜色{border-color:数值数值数值数值) 数值:分别代表top、right、bottom、left颜色值5边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groo ve)6 边框{border:border-width border-style color)上边框{border-top:border-top-width border-style color)右边框{border-right:border-right-width border-style color)下边框{border-bottom:border-bottom-width border-style color)左边框{border-left:border-left-width border-style color)7宽度{width:长度|百分比| auto)8高度{height:数值|auto)9漂浮{float:left|right|none)10清除{clear:none|left|right|both)分类列表序号中文说明标记语法11制显示{display:none|block|inline|list-item)2控制空白{white-space:normal|pre|nowarp)3符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none)4图形列表{list-style-image:URL)5位置列表{list-style-position:inside|outside)6目录列表{list-style:目录样式类型|目录样式位置|url)7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize)CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
CSS常用样式–背景属性

CSS常⽤样式–背景属性⼀、背景颜⾊ background-color属性名:background-color作⽤:在盒⼦区域添加背景颜⾊的修饰加载区域:在 border 及以内加载背景颜⾊属性值:颜⾊名、颜⾊值<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;background-color: slateblue;}</style></head><body><div class="box"> 背景颜⾊ </div></body></html>⼆、背景图⽚ background-image属性名:background-image作⽤:给盒⼦添加图⽚的背景修饰加载范围:默认的加载到边框及以内部分。
后期如果图⽚不重复加载,加载从 border 以内开始属性值:url(图⽚路径)url:uniform resource locator,统⼀资源定位符,⼩括号内部书写查找图⽚的路径.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;/* background-color: slateblue; 背景颜⾊ */background-image: url(images/lagouwang.jpg);}如果图⽚不重复,从 border 以内开始加载背景图和背景颜⾊可以同时设置,背景图会压盖背景颜⾊,没有背景图的区域会显⽰背景颜⾊三、背景重复 background-repeat属性名:background-repeat作⽤:设置添加的背景图是否要在盒⼦中重复进⾏加载根据属性值不同,有四种重复加载⽅式| 属性值 | 作⽤ || repeat | 重复,默认属性值,表⽰会使⽤背景图⽚重复加载填满整个盒⼦背景区域 || no-r epeat | 不重复,不论背景图是否⼤于盒⼦范围,都只加载⼀次图⽚ || repeat--x | ⽔平重复,使⽤背景图⽚⽔平重复加载铺满第⼀⾏,垂直⽅向不重复 || repeat--y | 垂直重复,使⽤背景图⽚垂直重复加载铺满第⼀列,⽔平⽅向不重复 |.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;/* background-color: slateblue; 背景颜⾊ */background-image: url(images/lagou_small.jpg);/* background-repeat: repeat; *//* background-repeat: no-repeat; *//* background-repeat: repeat-x; */background-repeat: repeat-y;}四、背景定位 background-position属性名:background-position作⽤:主要⽤于设置不重复的图⽚在背景区域的加载开始位置属性值:分为三种写法,单词表⽰法、像素表⽰法、百分⽐表⽰法。
css常用,用法大全

取值:
normal:默认值。正常的字体。
bold:粗体。相当于700。也相当于<b>标签的作用效果。
bolder:比 normal > 粗
url( url ) : 使用绝对或相对 url 地址指定背景图像.
示例:
div{ background-imge: url("img/chunv.jpg")}
注意:引进的背景图片无法撑开盒子的宽高,如要引进背景,必须确保盒子存在宽度和高度。
<标签 class="id名"></标签> 获取方式:.id名{ color:red; }
<p id="p1">这是一段p标签</p> #p1{ color:red; }
4、后代选择器:必须含有两个标签以上,并且存在层级关系,才能使用后代选择器,标签与标签之间用(空格)连接
2、class类选择器:先给标签一个class属性(即给标签设置一个class名),然后通过使用(.class名)的方式获取标签,class名不唯一,可以重复使用,但要注意样式的互相影响
<标签 class="class名"></标签> 获取方式:.class名{ color:red; }
4、在同一组属性设置中标有“!important”规则的优先级最大
1.1.5常见选择器
1、html标签选择器:直接通过获取标签名,来给相对应的标签添加css样式
<p>这是一段p标签</p> 获取方式:p{ color:red; }
语法:
background:#000 ; 引进背景颜色
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
css样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group;table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit| narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub| super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-widthborder-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|gro ove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-a lpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-re size|se-resize|sw-resize}。
