如何利用HTML超链接打开链接文件
web前端开发超链接用法

web前端开发超链接用法在web前端开发中,超链接是一种非常重要的元素,用于导航和跳转到网站的不同部分。
超链接可以通过HTML中的<a>标签来创建。
以下是一些关于超链接用法的要点:1.基本用法:超链接的基本语法是<a href="目标URL">链接文本</a>。
href属性定义了链接的目标地址,而链接文本是用户在页面上看到的文本。
2.内部链接:内部链接是指同一网站内的页面之间的链接。
要创建内部链接,只需将目标URL设置为要跳转的页面的相对路径或绝对路径。
3.外部链接:外部链接是指跳转到其他网站的链接。
要创建外部链接,需要使用完整的URL,包括协议(如http或https)和域名。
4.锚点链接:锚点链接允许用户直接跳转到页面的特定部分。
要创建锚点链接,可以在目标元素上设置一个id属性,然后在<a>标签的href属性中使用#加上id值。
5.下载链接:如果超链接的目标地址是一个文件或压缩包,当用户点击链接时,浏览器会尝试下载文件而不是打开新的页面。
要创建一个下载链接,只需将<a>标签的href属性设置为文件的URL。
6.图像链接:除了文本链接外,还可以使用图像作为链接。
只需将图像标签(如<img>)放在<a>标签之间即可。
7.空链接:如果暂时没有确定链接的目标地址,可以使用空链接。
空链接的href属性可以设置为javascript:void(0),这样点击链接时不会发生任何事情。
8.点击跟踪和事件处理:为了跟踪用户点击超链接的行为或执行某些JavaScript代码,可以使用JavaScript来处理超链接的点击事件。
9.样式和美化:可以使用CSS来美化超链接,例如改变颜色、添加下划线等。
10.无障碍性:为了使超链接对所有人都能访问,建议使用语义化的标签和正确的HTML结构。
在使用超链接时,请确保遵循最佳实践,并考虑到用户体验和网站的可访问性。
html超链接写法

html超链接写法在网页设计中,超链接是必不可少的一部分。
超链接可以让用户在不同的网页之间跳转,浏览不同的内容。
HTML(HyperTextMarkupLanguage)是用于创建网页的标准标记语言,它提供了创建超链接的基本语法。
本文将详细介绍如何使用HTML编写超链接。
一、基本语法在HTML中,超链接的基本语法如下:```html<ahref="链接地址">链接文本</a>```其中,`<a>`标签用于创建超链接,`href`属性用于指定链接的目标地址,`链接文本`则是用户在网页上看到的文本。
二、链接地址链接地址是指用户点击后跳转到的目标网页的URL (UniformResourceLocator)。
可以是本地的文件地址,也可以是互联网上的网站地址。
在HTML中,可以使用协议(如http://、https://、ftp://等)加上域名和端口号来指定链接地址。
三、链接样式除了链接地址和文本内容,还可以通过CSS(CascadingStyleSheets)来设置超链接的样式,如字体、颜色、大小、边框等。
例如,可以使用以下CSS代码来设置超链接的样式:```html<style>a{color:blue;/*字体颜色为蓝色*/text-decoration:underline;/*添加下划线样式*/border:none;/*去掉默认的边框*/}</style>```四、内嵌链接和相对链接超链接还可以分为内嵌链接和相对链接。
内嵌链接是指在一个网页内部的不同页面之间的链接,而相对链接则是指同一网页内部不同位置之间的链接。
在HTML中,可以使用锚点(anchor)标签(`<a>`)来创建内嵌链接,例如:```html<aname="section1"></a><p>这是第一节内容。
超链接标签的语法

超链接标签的语法超链接标签的语法格式是:```html<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>```其中,`href` 属性用于指定连接目标的URL 地址,这是超链接的必须属性,当为标签应用 `href` 属性时,它就具有了超链接的功能。
`target` 属性用于指定链接页面的打开方式,其中 `_self` 为默认值,`_blank` 为在新窗口中打开方式。
超链接可以分为以下几种类型:1. 外部链接:例如 `<a href="2. 内部链接:网站页面之间的相互链接,直接链接内部页面名称即可,例如`<a href="">首页</a>`。
3. 空链接:如果当时没有确定链接目标时,可以使用空链接,例如 `<ahref="">首页</a>`。
4. 下载链接:如果 `href` 里面地址是一个文件或者压缩包,会下载这个文件,例如 `<a href="">下载文件</a>`。
此外,还可以使用锚点链接来在同一页面内进行定位,例如:```html<a href="锚点1">目录1</a><a href="锚点2">目录2</a><h2 id="锚点1">内容1</h2><h2 id="锚点2">内容2</h2>```这样就可以通过点击“目录1”和“目录2”来快速跳转到页面的不同部分。
HTML 在新窗口打开链接的代码

HTML 在新窗口打开链接的代码如果在文章中加上链接,系统默认是在原来的窗口中打开目标网页。
当然,我们可以在链接地址上单击右键,选择“在新窗口中打开”;或者按住Shift键,鼠标直接点击也可在新窗口中打开链接(即“Shift+鼠标左键”)。
那么,如何通过代码来实现在新窗口中打开链接呢?可以在文章链接(html代码方式,源码)中找到<a href= ,在最后加上(target="_blank"),这样直接点击就会在新窗口中打开目标网页了。
要想页面上所有的链接都在新窗口中打开,在页面中加入:<head><base target="_blank"></head>备注:<base> 是基本的HTML语言。
用<base target=_××>来设置这个网页所有链接的目标窗口。
也就是说,网页中只要添加<base target=_××>这句,那么所有的超链接就无须单独设置。
最好将这句写在<head>和</head>之间,因为<base>必须写在<head>标记里。
例如<base target=_blank>表示网页中所有的超链接的目标地址都在新建窗口中打开。
举个例子<a href="" target="_blank">我想我知</a>其中的target定义的为打开方式网页打开方式有以下几种:_self、_top、_blank、_parent 和网页默认值1.第1和第5种情况是相同的,_self表示“相同窗口”。
点击链接后,地址栏不变。
在网页中没有做<base>设置时,网页链接默认的窗口为_self。
2.第2和第4种情况,也是相同的。
实现HTML调用打开本地软件文件

实现HTML调⽤打开本地软件⽂件有时候我们想要实现⼀个功能,就是在HTML页⾯点击⼀个链接就能调⽤打开本地可执⾏⽂件。
就像腾讯QQ、迅雷这种。
⽽实现这种功能其实也很简单,就是需要我们添加修改注册表,实现⾃定义URL Protocol协议。
⾃定义URL Protocol 协议⼀些应⽤软件可以在浏览器中点击⼀个url后⾃动启动,并执⾏操作。
1. win+r打开注册表,输⼊regedit进⼊注册表2. 在注册表左边最上⾯HKEY_CLASSES_ROOT那个树右键新建——项。
该项的名称⾃⼰命名,其实该名称也是协议的名称,我们调⽤的时候就是根据该协议调⽤的,⽽我这⾥随便起了⼀个:ZZO。
3. 然后在该项中右键->新建->字符串值,创建⼀个URL Protocol的值,其中数据默认为空。
4. 然后在ZZO下新建->项,名字为DefaultIcon5. 在ZZO下新建->项,名称为shell。
并在shell下新建名为open的项。
然后在open下新建名为command的项6. 然后分别修改DefaultIcon 和 command 的值为要调⽤的程序完整路径.⽐如我这⾥要调⽤的是QQ,完整路径为:D:\Program Files (x86)\Tencent\QQ\Bin\QQScLauncher.exe7. 然后我们在html页⾯添加⼀个a标签<a href="Zzo://">open</a>8. 点击页⾯按钮通过⽹站调⽤可执⾏程序,主要是修改注册表,注册 URL Protocol 协议。
注意上⾯ command 项的值可以为 C:\Program Files (x86)\Qiaoker\updater.exe "%1" ,这个"%1"是传递给 updater.exe的参数。
加了后使⽤是我们就可以传参数了,<a href="Uaiqiy://cid:110&username:mjq">⽅式⼆:使⽤js调起客户端除了上⾯那种⽅式,我们还可以通过调⽤js函数实现客户端exe程序的调⽤,但是这种⽅式局限性很⼤,⽬前只⽀持IE浏览器。
如何使用HTML实现点击一个链接打开新窗口

【最基本的弹出窗口代码】其实代码非常简单:<SCRIPT LANGUAGE="javascript"><!--window.open ('page.html')--></SCRIPT>因为这是一段javascript代码,所以它们应该放在<SC RIPT LANGUA GE ="ja vascript">标签和</script>之间。
<!--和-->是对一些版本低的浏览器起作用,在这些老浏览器中如果不支持ja vascript,不会将标签中的代码作为文本显示出来。
Window.open ('pa ge.html')用于控制弹出新的窗口page.html,如果page.html不与主窗口在同一路径下,前面应写明路径,绝对路径(http://)和相对路径(../)均可。
用单引号和双引号都可以,只是不要混用。
这一段代码可以加入HT ML的任意位置,加入到<head>和</hea d>之间也可以,位置越靠前执行越早,尤其是页面代码较长时,又想使页面早点弹出就尽量往前放。
【经过设置后的弹出窗口】下面再说一说弹出窗口外观的设置。
只要再往上面的代码中加一点东西就可以了。
我们来定制这个弹出窗口的外观、尺寸大小、弹出位置以适应该页面的具体情况。
<SCRIPT LANGUAGE="javascript:><!--window.open ('page.html','new window','height=100,width=400,top=0,left=0,toolbar=no,menuba r=no,scrollbars=no,resizable=no,location=no,status=no')//写成一行--></SCRIPT>参数解释:<SCRIPT LANGUAGE="javascript"> js脚本开始;window.open 弹出新窗口的命令;page.html 弹出新窗口的文件名;newwindow 弹出窗口的名字(不是文件名),可用空″代替;height=100 窗口高度;top=0 窗口距离屏幕上方的像素值;left=0 窗口距离屏幕左侧的像素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏;resizable=no 是否允许改变窗口大小,yes为允许;location=no 是否显示地址栏,yes为允许;status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;</SCRIPT> js脚本结束。
html:打开新的页面

html:打开新的页⾯在html页⾯中,打开⼀个新的页⾯,有两种⽅式:⼀、利⽤超链接<a href="newurl">新页⾯</a>上⾯代码添加了⼀个新链接,点击链接时会打开newurl对应的页⾯。
注意这种情况下,新的页⾯会在原页⾯的浏览器窗⼝(或tab标签页)上显⽰,前⾯页⾯会被覆盖。
如果需要在⼀个新的浏览器窗⼝(或新的标签页)打开新的url,应该采⽤如下的写法。
<a href="newurl" target="_blank">新页⾯</a>这样每次点击链接,都会打开⼀个新的窗⼝来显⽰新页⾯。
还有⼀种需求,如果希望点击链接,打开⼀个新的窗⼝,但⼜不需要每次链接都打开⼀个,⽽是第⼀次打开⼀个新的窗⼝后,后续再点击链接,就⼀直在上次打开的那个窗⼝上显⽰。
这时这样写。
<a href="newurl" target="xxxx">新页⾯</a>上⾯的xxxx是代表新窗⼝的name名(在js代码中能被使⽤),可以是任意的合法标识符。
⼆、利⽤js代码调⽤window的open⽅法代码如:window.open("newurl");注意,上⾯的⽅式会在⼀个新的窗⼝打开新页⾯。
如果希望在原窗⼝打开,写法如下window.open("newurl",target="_self");如果希望只是第⼀次调⽤在新窗⼝打开,后续在上次打开的打开,写法如下window.open("newurl",target="xxx"); //xxx是新窗⼝的name属性值三、form表单提交<form target="_blank">通过设置target属性,当通过表单提交请求时,返回的结果在新窗⼝打开。
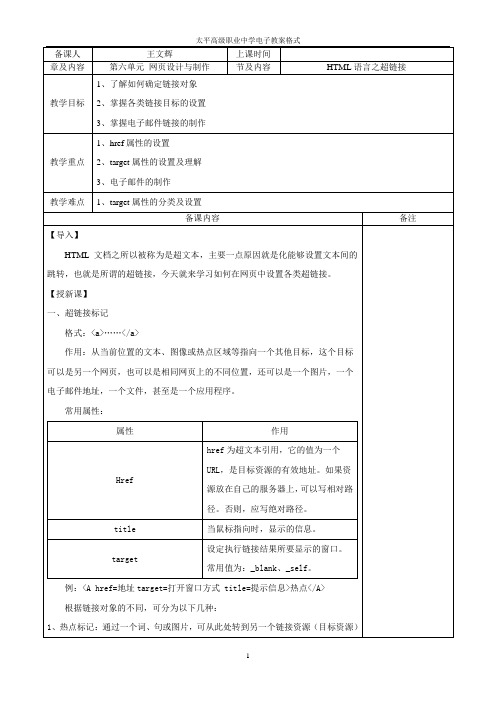
第六节 HTML语言之超链接

备课人王文辉上课时间章及内容第六单元网页设计与制作节及内容HTML语言之超链接教学目标1、了解如何确定链接对象2、掌握各类链接目标的设置3、掌握电子邮件链接的制作教学重点1、href属性的设置2、target属性的设置及理解3、电子邮件的制作教学难点1、target属性的分类及设置备课内容备注【导入】HTML文档之所以被称为是超文本,主要一点原因就是化能够设置文本间的跳转,也就是所谓的超链接,今天就来学习如何在网页中设置各类超链接。
【授新课】一、超链接标记格式:<a>……</a>作用:从当前位置的文本、图像或热点区域等指向一个其他目标,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
常用属性:属性作用Href href为超文本引用,它的值为一个URL,是目标资源的有效地址。
如果资源放在自己的服务器上,可以写相对路径。
否则,应写绝对路径。
title 当鼠标指向时,显示的信息。
target设定执行链接结果所要显示的窗口。
常用值为:_blank、_self。
例:<A href=地址target=打开窗口方式 title=提示信息>热点</A>根据链接对象的不同,可分为以下几种:1、热点标记:通过一个词、句或图片,可从此处转到另一个链接资源(目标资源)格式:<A href=地址 name=字符串 target=打开窗口方式>热点</A>说明:A、href为超文本引用,它的值为一个URL,是目标资源的有效地址。
如果资源放在自己的服务器上,可以写相对路径。
否则,应写绝对路。
B、target设定执行链接结果所要显示的窗口。
常用值为:_blank、_self。
2、创建指向其它页面的链接:格式:<A href="目标文件的路径/目标文件名">热点</A>说明:根据目标文件与当前文件的目录关系,有4种写法:A、链接到同一目录内的网页文件:格式:<A href="目标文件名">热点</A>B、链接到下一级目录中的网页文件:格式:<A href=“子目录名/目标文件名”>热点</A>C、链接到上一级目录中的网页文件:格式:<A href="../目标文件名">热点</A>D、链接到同级目录中的网页文件:格式:<A href="../子目录名/目标文件名">热点</A>3、创建指向本页中的链接:A、在当前页面内实现超链接的标记:格式:<A href="#记号名">热点</A>B、书签就是用<A>标记对该文本作一个记号,书签名在<A>的name属性中定义: <A name="记号名">目标文本附近的字符串</A>4、链接电子邮件和下载文件:电子邮件格式: <A href=“mailto:e_mail地址?subject=主题>热点</A> 下载文件格式: <A href=“压缩文件名”>热点</A>5、用图片作为超链接格式:<A href=地址><img src=图片文件名></A>二、实例制作【教学反思】【作业布置】1、完成习题集相关作业。
第6章 网页中的超级链接

第6章网页中的超级链接6.1任务题目灵活运用链接知识建立各种超级链接6.2 任务导入如何使一个个独立的网页彼此联系起来,又如何使这些独立的网页和其他网站联系起来呢?这就需要使用超链接。
通过超链接,把Internet上的众多的网站和网页联系起来,构成一个有机整体。
在Internet上浏览,实际上就是通过在页面上单击链接,从当前页面跳转到另一个页面。
本章主要介绍各种超链接工具的使用,在建立和设置超链接属性的同时,运用超链接知识制作出灵活跳转的各个链接页面。
6.3 任务分析1.目的(1)掌握简单超链接的设计能力。
(2)掌握各种链接的创建及属性设置。
2.重点(1)掌握超链接的概念。
(2)掌握内部超链接、外部超链接创建方法及设置。
(3)掌握E-mail链接创建方法及设置。
(4)掌握锚点链接创建方法及设置。
(5)掌握图像映射链接的创建及设置。
3.难点(1)掌握如何设置链接目标。
(2)掌握锚点链接的创建及设置。
(3)掌握图像映射链接的创建及设置。
6.4 技能目标1.根据任务要求,能设计网页的简单超链接。
2.根据网页效果需要,能合理运用超链接属性进行参数设置。
6.5 任务讲析6.5.1实例演练——奥运网页超级链接的制作【任务一】设计思路◆打开网页1.在D盘创建新文件夹名为“任务6-1”,作为站点文件夹用于存放站内的文档。
2.启动Dreamweaver CS4软件,进入Dreamweaver CS4主窗口中,单击菜单【文件】>【打开】,弹出【查找文件】对话框,打开“光盘/素材/第6章/任务1/ind ex.html”。
◆设置内部超级链接[1]1.选中页面里的文字“奥运动态”,然后执行【插入】>【超级链接】命令,如图6-1所示,弹出【超级链接】对话框,如图6-2所示。
图6-1应用菜单命令插入超级链接图6-2“超级链接”对话框2.单击图6-2面板上【链接】项右边的文件夹图标,打开【选择文件】对话框,在该对话框中选择“光盘/素材/第6章/任务1/ ch6-11.html”。
html a href标签的用法

HTML<a href>标签的用法一、概述HTML<a href>标签是用来创建超信息的标签,它能够将用户引导到另一个网页或者当前网页中的指定位置。
在网页开发中,<a href>标签的使用非常普遍,我们可以通过它来实现页面之间的跳转、下载文件,或者在当前页面中创建书签。
本文将从基础知识到进阶应用,全面解析HTML<a href>标签的用法。
二、基础用法HTML<a href>标签的基础用法非常简单,它的语法结构如下:```html<a href="URL">信息文本</a>```其中,href属性用来指定信息的目标位置区域,可以是网页的URL、电流信箱位置区域或者通信方式号码等;信息文本是用户在页面上看到的文字,点击这段文字后将会跳转到对应的位置区域。
举个例子,我们可以这样创建一个超信息:```html<a href="">访问示例全球信息湾</a>```当用户点击“访问示例全球信息湾”这段文字时,就会跳转到这个全球信息湾。
三、进阶用法除了简单的跳转功能,HTML<a href>标签还有一些进阶的用法。
1. 下载文件我们可以利用<a href>标签来下载文件,只需要将URL指向文件的位置区域即可,如下所示:```html<a href="path/to/file.pdf">下载PDF文件</a>```用户点击这个信息后,浏览器将会开始下载file.pdf文件。
2. 在当前页面创建书签<a href>标签不仅可以跳转到其他网页,还可以在当前页面中创建书签。
我们可以通过在href属性中指定#加上书签名的方式来实现,例如:```html<a href="#section2">跳转到第二节</a>```在页面的其他地方,我们可以这样标记书签:```html<h2 id="section2">第二节标题</h2>```用户点击“跳转到第二节”后,页面将会自动滚动到第二节标题所在的位置。
h5 link用法

h5 link用法H5链接是一种在网页中使用的超链接形式,它可以在同一网页中的不同位置之间进行跳转。
H5链接的使用可以提供更好的用户体验,使得网页内容更加丰富和多样化。
本文将介绍H5链接的基本用法、优势以及在不同应用场景下的应用。
首先,我们来了解一下H5链接的基本用法。
H5链接可以通过添加特定的标签和属性来实现。
在HTML标签中,通过使用“a”标签来定义一个超链接,并且通过“href”属性来指定链接的目标地址。
例如,<a href="">这是一个H5链接</a>。
通过这种方式,用户点击链接时就可以跳转到指定的网页或者执行特定的操作。
H5链接的优势主要体现在以下几个方面。
首先,H5链接可以实现网页内部的跳转,使得用户可以方便地在同一个页面中查看相关内容。
例如,在一个产品展示页面中,通过H5链接可以将每个产品的详细介绍链接到对应的内容页面,使得用户可以在不离开当前页面的情况下获取更多信息。
其次,H5链接可以实现网页与外部资源的跳转,例如跳转到其他网页、下载文件等。
通过使用H5链接,用户可以方便地访问到所需的资源,提高了用户的便利性。
同时,H5链接还可以实现页面内的平滑滚动效果,通过设置锚点和滚动位置,使得用户在页面中的不同部分之间进行跳转时能够有更加舒适的视觉体验。
在不同的应用场景中,H5链接有着多种不同的应用方式。
在网页设计中,H5链接可以用于实现页面导航菜单的跳转,使得用户可以在不同的页面之间进行切换。
在电子商务中,H5链接可以用于实现商品列表和商品详情页之间的跳转,方便用户查看和选择商品。
在新闻资讯类网站中,H5链接可以链接到其他相关的新闻内容,使得用户可以方便地获取更多相关信息。
在个人博客和社交媒体中,H5链接可以链接到其他的个人主页或者其他社交平台,方便用户进行交流和分享。
综上所述,H5链接是一种实现网页内部和外部跳转的重要工具。
通过合理地运用H5链接,可以提供更好的用户体验,增加页面的互动性和丰富性。
html七种超链接用法

html七种超链接用法HTML是一种标记语言,可以用于创建网页。
超链接是HTML中常用的元素之一,它可以用来在不同的页面之间创建链接。
在HTML中,有七种常见的超链接用法,如下:1. 文本链接:最常见的超链接用法是将文本转换为链接。
通过使用<a>标签,我们可以将文本包裹在其中,并在href属性中指定链接的目标页面。
例如,<ahref="目标页面的URL">链接文本</a>。
2. 图像链接:除了文本,我们还可以使用图片作为超链接的内容。
使用<img>标签来插入图像,并将其包裹在<a>标签中,设置href属性来指定链接的目标页面。
例如,<a href="目标页面的URL"><img src="图像的URL" alt="图像描述"></a>。
3. 锚点链接:锚点链接用来在同一页面内定位到特定的位置。
我们可以通过在目标位置使用<a>标签来创建锚点,然后在链接中使用#符号和锚点名称来指向特定位置。
例如,<a href="#锚点名称">链接文本</a>。
4. 下载链接:如果我们希望用户能够下载特定的文件,例如PDF、文档或音频文件,我们可以使用下载链接。
只需使用<a>标签将文本包裹在其中,并在href属性中指定文件的URL。
例如,<a href="文件的URL" download>下载链接文本</a>。
5. 邮箱链接:通过使用邮箱链接,我们可以在用户点击链接时自动打开默认的邮件客户端,并填充收件人的邮箱地址。
使用<a>标签将文本包裹在其中,并在href属性中指定邮件地址。
例如,<a href="mailto:收件人邮箱地址">链接文本</a>。
HTML第5章 超 链 接

·64·HTML网页设计参考手册超链接基本知识超链接的建立内部链接书签链接外部链接所谓超链接就是当单击某个字或某个图片时,就可以打开另外一个画面。
它的作用对网页来说相当重要,如果没有它,那便只能在每打开一个页面时就要在地址栏内输入一次地址了。
第5章超链接·65·5.1 超链接基本知识5.1.1 超链接对于初次接触网页设计的读者来说,可能对于超链接的概念还不是很明白。
超链接就是从一个网页转到另一个网页的途径。
超链接是网页的重要组成部分。
如果说文字、图片是网站的躯体,那么超链接就是整个网站的神经细胞,它把整个网站的信息有机地结合到一起。
链接能使浏览者从一个页面跳转到另一个页面,实现文档互联、网站互联。
超文本链接(hypertextlink)通常简称为超链接(hyperlink),或者简称为链接(link)。
链接是HTML的一个最强大和最有价值的功能。
链接是指文档中的文字或者图像与另一个文档、文档的一部分或者一幅图像链接在一起。
5.1.2 绝对路径绝对路径就是主页上的文件或目录在硬盘上的真正路径。
使用绝对路径定位链接目标文件比较清晰,但是有两个缺点:一是需要输入更多的内容,二是如果该文件被移动了,就需要重新设置所有的相关链接。
例如在本地测试网页时链接全部可用,但是到了网上就不可用了。
这就是路径设置的问题。
例如设置路径为“C:\Program files\1.htm”,在本地确实可以找到,但是到了网站上该文件便不一定在这个路径下了,所以就会出问题。
5.1.3 相对路径首先分析一下为什么会发生图片不能正常显示的情况。
举一个例子,现在有一个页面index.htm,在这个页面中链接有一张图片photo.jpg,它们的绝对路径如下:c:\website\index.htmc:\website\img\photo.jpg如果使用绝对路径c:\website\img\photo.jpg,那么在自己的计算机上将一切正常。
超链接的使用方法

超链接的使用方法主要包括以下步骤:
创建超链接:选择要创建超链接的文本或图像,然后使用超链接标签<a>将其包裹起来。
在<a>标签中,使用href属性指定要链接到的网页地址。
设置目标窗口:使用target属性指定新页面在哪个窗口中打开,其默认方式是原窗口。
如果希望在新窗口中打开链接,则可以将target属性设置为“_blank”。
设置链接文本:在<a>标签中,将链接文本包裹在起始标签<a>和结束标签</a>之间。
设置书签链接:在链接地址中加入“#”符号和书签名称,即可创建到网页中特定位置的书签链接。
设置图像热区链接:除了对整个图像进行超链接设置外,还可以将图像划分成不同的区域进行超链接设置。
通过使用图像热区工具,可以指定不同区域对应的链接地址。
使用外部链接:使用“ftp://”或“telnet://”等协议,可以创建连接到外部服务器或服务的链接。
以上是超链接的基本使用方法,具体操作可能因应用场景和需求而有所不同。
建议在使用过程中参考相关文档和教程,以获取更详细和准确的信息。
超级链接及其使用

7
第4章 超级链接及其应用
4.1超级链接及其应用
设置超级链接旳措施
2.使用“指向文件”图标链接文档 “指向文件”图标可用于创建从图像、对象或文本到其他文ቤተ መጻሕፍቲ ባይዱ或文件旳链接。若要使
用“指向文件”图标链接文档,执行下列操作: (1)在“文档”窗口旳“设计”视图中选择文本或图像。 (2)拖动属性面板中“链接”文本框右侧旳“指向文件”图标,然后指向另一种打
12
第4章 超级链接及其应用
4.1超级链接及其应用
创建导航条
13
第4章 超级链接及其应用
4.1超级链接及其应用
创建导航条 导航条项目有四种状态:
• 状态图像:顾客还未单击或还未与此项目交互时所显示旳图像。例 如,目前状态下旳项目未被点击。
• 鼠标经过图像:指鼠标指针滑过“一般”图像时所显示旳图像。项 目旳外观发生变化(例如变得更暗),以便让顾客懂得可与这个项 目进行交互。
1.利用菜单创建电子邮件链接 要使用“插入电子邮件链接”命令创建电子邮件链接,执行下列操作: (1) 在“文档”窗口旳“设计”视图中,将插入点放在希望出现电子邮件链接旳位置,或者选
择要作为电子邮件链接出现旳文本或图像。 (2)执行下列操作之一,插入该链接:
• 选择“插入” →“电子邮件链接”。 • 在“插入”栏旳“常用”类别中,单击“插入电子邮件链接”按钮。 出现“电子邮件链接”对话框。 (3)在“文本”文本框中填写链接文字;在“E-Mail”文本框中填写链接旳目旳E-Mail地址。 (4)单击“拟定”按钮。
要链接到目前文档中旳名为“top”旳锚记,键入 #top。
网页中使用超链接

第五章网页中使用超超是的魅力所在。
为了把Internet上众多分散的的网页联系起来,构成一个有机的整体,就是在网页上加入。
通过点击网页上的,才能真正实现网络无国界,我们才可以在信息海洋中尽情遨游。
Macromedia Dreamweaver 8提供多种创建超文本的方法,可创建到文档、图像、多媒体文件或下载软件的,可以建立到文档内任意位置的任何文本或图像〔包括标题列表、表、层或框中的文本或图像〕的。
本章主要介绍利用Dresmweaver 创建的编辑各种超的方法。
通过本章的学习,读者应该掌握以下内容;●认识超●掌握利用Dreamweaver创建各种超的方法●掌握利用Dreamweaver编辑各种超的方法●管理超下的方法5.1超基础5.1.1超的种类超为畅游网络提供了方便,它是网页制作中使用比较多的一种技术。
超是用预先准备的好文本、按钮、图像等对象与其他对象建立的一种,也就是源端和目标端点之间的建立一种。
源端点是超的超始端点,也称为源锚;目标端点是的像,也签名为目标锚。
超按源端点的划分,可分为超文本和非超文本两类。
超文本的源锚文本下方有下划线,而非超文本是用除文本之外的其他对象构建的,其源锚可以是图像、表格、列表、表单、多媒体等对象。
超按目标端点的划分,可分为外部、内部、电子、局部、脚本等。
5.1.2文档路径类型掌握从作为起点的文档到作为目标文档之间的文件路径,对于创建至关重要。
文档路径类型有绝对路径和相对路径两种。
1.绝对路径绝对路径是包括服务器协议〔本例中为〕的完全路径,比发如"洪恩在线——电脑乐园",完全路径为; honggen /pe/index..htm.如果要当前站点之外的文档,就必须使用绝对路径。
每个网页都有一个惟一的地址,称为统一资源定位器<URL>。
绝对路径提供文档的完整URL,包括使用的协议<对于网页通常是>。
例如, macromedia /support/dreamweaver/contents.html 就是一个绝对路径。
超链接语法

超链接语法什么是超链接超链接是指在网页中,通过点击某个文本或图像元素,在当前页面跳转到另一个页面或跳转到同一页面的其他部分的功能。
超链接是连接各个网页和资源的重要方式,是互联网世界的纽带。
超链接的语法示例超链接的语法是由HTML标签<a>组成,其语法格式如下:<a href="URL">链接文本</a>其中,href是超链接的目标URL,可以是一个网址、文件路径或者是其他URL。
链接文本是可见的超链接文本,可以是文字或图像。
超链接的目标URL超链接的目标URL可以是多种格式,常见的有以下几种:1.网址:<a href="">点击这里</a>在这种情况下,超链接会跳转到指定的网址。
2.文件路径:<a href="files/document.pdf">点击这里</a>如果目标文件位于同一网站内部的文件夹中,可以使用相对文件路径。
在这种情况下,超链接会下载或在浏览器中打开指定的文件。
3.锚点:<a href="#section1">跳转到第一节</a>当目标URL以#开头时,表示跳转到同一页面的具体部分。
这被称为页内锚点,通常用于长页面的导航。
4.JavaScript:<a href="javascript:void(0);">点击这里</a>如果目标URL为JavaScript代码,可以在点击时调用JavaScript函数。
超链接的目标属性超链接的目标属性是用来指定链接在何处以及如何打开的。
常用的目标属性有以下几种:1._blank: 新建一个空白窗口或新的标签页中打开链接。
2._self: 在当前窗口或标签页中打开链接(默认)。
3._parent: 在父窗口或标签页中打开链接。
htmlexcel链接写法

在HTML中创建指向Excel文件的链接,通常可以通过以下两种方式:方法一:创建一个HTML文档,并使用<a>标签来定义链接。
例如:html复制代码<!DOCTYPE html><html><body><h2>HTML Excel链接示例</h2><a href="data.xlsx">点击此处下载Excel文件</a></body></html>在这个示例中,我们使用<a>标签来创建一个超链接,并通过href 属性指定链接的目标文件为"data.xlsx"。
这意味着当用户点击这个链接时,将触发下载名为"data.xlsx"的Excel文件。
2. 在<a>标签的href属性中,指定Excel文件的路径或URL。
如果文件与HTML文档位于同一目录下,可以直接提供文件名。
如果文件位于不同的目录或网络位置,则需要提供完整的路径或URL。
方法二:在Excel工作表中,选择需要创建超链接的单元格。
右键单击选中的单元格,选择“超链接”选项。
在“插入超链接”对话框中,输入或粘贴要链接到的Excel文件的路径或URL。
也可以选择“现有文件或网页”选项,然后从列表中选择已存在的Excel文件。
单击“确定”按钮,完成超链接的创建。
在单元格中显示文本或形状,用户可以单击它来打开或跳转到指定的Excel文件。
需要注意的是,为了确保Excel文件能够被正确地下载和打开,需要在链接中指定文件类型。
在HTML中,可以通过设置<a>标签的href属性来指定下载文件的扩展名(例如.xlsx),而在Excel中创建超链接时,需要确保目标文件是有效的Excel文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何利用HTML超链接打开链接文件
这是关于如何利用HTML超链接打开链接文件,它主要讲述了创建超链接打开HTML链接文件的方法,特别适合初学者学习哦!
a和href属性
HTML用来表示超链接,英文叫anchor。
可以指向任何一个文件源:一个HTML网页,一个图片,一个影视文件等。
用法如下:链接的显示文字
点击当中的内容,即可打开一个链接文件,href属性则表示这个链接文件的路径。
比如链接到51edu站点首页,就可以这样表示:
51edu首页
target属性
使用target属性,可以在一个新窗口里打开链接文件。
51edu首页
title属性。
