VRML中二维地图的一种制作方法
一种基于面向对象和 VRML 的地理实体三维建模方法

一种基于面向对象和 VRML 的地理实体三维建模方法陈俊任;李景文;傅毓;苏子雍【摘要】Based on analyzing the geometric representation method of the existing 3D spatial objects and object -ori-ented method ,this paper aim to understand and express the objects ,geographic phenomena and their spatial relationships in the real world from the 3D space perspective ,and present a object-oriented-based and VRML 3D modeling method for geographical entity.By taking the 3D building modeling as a example ,the results suggests that the method can complete the 3D reconstruction quickly ,and provide a new method and new thinking to construct the 3D model and realize the ob-ject-oriented 3 D visualization for irregular and asymmetric geographic entity .%在分析现有三维空间对象的几何表示方法和面向对象方法的基础上,从三维空间的角度去理解和表达现实世界中的地物、地理现象及其空间关系。
提出一种基于面向对象和VRML的地理实体三维建模方法,以三维建筑物模型构建为例的验证结果显示,该方法可以快速的进行三维重建,为不规则、非对称性地理实体三维建模及地理实体的面向对象三维可视化的实现提供了新方法和新思路。
vrml2

VRML, 2011
造型材质控制
该颜色数据由一组分别表示RGB分量的三个浮点数值构 成,每个浮点数的取值范围是0.0~1.0。 常见颜色的RGB分量
VRML, 2011
2011-12-7
31
造型材质控制
2.发光材质 VRML在材质控制中设置了相应的材质发光属性,不但 可以设置其发光颜色,而且可以设置其发光强度。 3.材质透明度 不同的造型有不同的材质透明度。材质的透明度不同 ,透过材质的光线数量就不等。
VRML, 2011
基本几何造型
radius域:以y轴为中心轴的圆柱 体的底圆半径尺寸(缺省值为1.0) height域:圆柱体在y轴上的高度( 缺省值为2.0) top域:是否绘制顶圆(缺省值为 TRUE) side域:是否绘制圆柱侧面(缺省 值为TRUE) bottom域:是否绘制底圆(缺省值 为TRUE)
虚拟现实技术
虚拟现实技术
VRML编程Βιβλιοθήκη 2011-12-72
内容提要
Shape 节点 基本几何造型 造型材质控制 Group 节点 节点定义及引用
VRML, 2011
vrml教程案例

vrml教程案例
VRML教程案例:
1. 创建一个圆柱体造型:首先,你需要使用Transform节点的坐标平移功能,创建一个在Y方向上平移单位的新坐标系。
然后,在这个坐标系中构建一个圆柱体造型。
设置圆柱体的半径为2,高度为2。
你可以通过设置漫反光颜色和材质属性来改变圆柱体的外观。
2. 创建一个圆锥体造型:在圆柱体的上方,你可以使用同样的坐标系创建一个圆锥体造型。
设置圆锥体的底部半径为2,高度为1。
同样,你可以调整漫反光颜色和材质属性来改变其外观。
3. 组合造型:通过将圆柱体和圆锥体组合在一起,你可以形成一个类似烟囱的组合造型。
4. 添加背景:在立体空间背景下,你可以创建一个金色的哑铃立体空间物体造型作为背景。
设置天空的颜色,以及哑铃的几何造型和材质属性。
5. 异常处理:在进行VRML编程时,异常处理是非常重要的。
例如,你可能需要检查某个对象是否为空,或者某个对象的类型是否是你期望的类型。
对于异常情况,你可以编写else分支来处理错误或异常情况。
以上就是VRML教程案例的一些基本步骤和思路,希望对你有所帮助。
利用VRML构建工程制图虚拟模型库

导出 V R ML格 式 文 件 , 即利 用 A u d l o r w a r e中 We b X t r a插 件 实 现 在 A u t h o r w a r e中播 放 V I L ML文 件 , 从而 较好地达 到辅助教学
的 目的 .
关键词 : 虚拟现实造型语言( V R M L ) ;虚拟 ;模型库
具有 良好 的借鉴 作用 .
1 系统 的 实现 环 境 及 其 总体 结构 设计
软件系统 的总体结构 如 图 1所示 , 该系
统 由若 干个功 能模 块 组成 , 包括 导 航 模 块 、 习
Ke y w o r d s :v i t r u a l ea r l i t y m de o l i n g l a n g u ge a ( V R ML ) ; v i t r u a l ; m de o l d a t a b se a
学 生在学 习工程 制 图课程 时普 遍感 觉 到空 间思维 能力 差 , 这直 接 影 响到教 学效果 . 主要原 因是 一 方面 学生 接触 到一 种新 的思维 方式 , 另一 方 面该课 程是 一 门实践 性很强 的技术性 基础 课 . 要让 学生 通过 多做 习 题 加深对 三视 图 的感 性认 识 , 逐 渐 培养其 抽 象思维 能 力 … . 模 型是 提高 学 生读 图能力 的一 个重 要 工 具 , 因 而要 从工 程制 图教学 的实际需 要 出发设 计 、 开 发 虚拟模 型 库 . 在 网络 化 教学 环 境 中 , 模 型 的演 示 是一 个 很 棘手 的问题 , 仅仅通 过普 通 的 文 字 和 图片 来 演 示 显 然 难 以达 到 令 人 满 意 的 效 果 . 目前 使 用 较 多 的 是 由 3 D M A X等三 维造 型软件 制作 的三 维动 画演 示 , 但 需预 先设 定 , 不 具备 交 互 性 , 这 影 响 了它 的使用 效 果 . 通 过一些 三维造 型制 作 软 件 以 及 虚 拟 现 实 造 型 语 言 ( V R ML ) 来 构 造 虚 拟 模 型 库 是 解 决 该 问题 的 一 个 方 案 , 在 很大程 度上 减少 了教 师 的负担 , 有助 于学 生空 间形 象 思维 能 力 的提 高 , 对 开 展 工程 制 图 远 程 教育
VRML基础教程(Green)

2、坐标系统和显示
在 VRML 的场景中设置物体需要有明确的坐标,在同一个场景中,有 一个统一的坐标系。这个坐标系是一个右手坐标系,在初始时(即观察者没 有移动位置和改变视角) ,该坐标系的 X 轴为沿屏幕水平向右,Y 轴为沿屏 幕垂直向上,Z 轴为从屏幕指向用户。 VRML 的几何对象参照这个坐标系,使用三维坐标系统描述点的位置。 在初始状态下, VRML 的几何对象 (除了文本) 都被定位在空间坐标(0, 0, 0) 点上,且高度以 Y 轴正方向表示。文本从缺省位置左端开始,沿 X 轴正方 向放置每个连续的文字。
第一节 VRML 介绍
1994 年,在瑞士日内瓦举行的第一届国际互联网大会上,一些与会者 提出为创建三维网络的界面, 必须有一种通用的描述性语言, 用于在 WWW 上的超级链接,类似于超文本描述语言(HTML) ,于是诞生了虚拟现实标 识语言(Virtual Reality Makeup Language) 。很快,它又被改称为虚拟现实 造型语言(Virtual Reality Modeling Language)VRML,因为这个名称更能 反映它的目的。由于 VRML 将要在网络上跨平台传输,所以需要为它定义 一种文件格式,在经过一番的选择后,Silicon Graphics 公司(SGI)所开发 的 Open Inventor 软件的开放式三维文件格式被选定作为 VRML 的文件格 式。1995 年,VRML1.0 版本正式推出。1996 年,在对 1.0 版本进行重大改 进的基础上推出了 2.0 版本,其中添加了场景交互、多媒体支持,碰撞检测 等功能。1997 年,经过标准组织的评估后,VRML2.0 成为国际标准,并改 称 VRML97。当前,研究人员已经开发出了许多基于 VRML 的实验或实用 系统,如远程教育、建筑物的漫游、医学实验演示和虚拟剧场等等。在一些 传统的协同设计领域,也有人将 VRML 引入到了其中,借助于 VRML 提供 的良好的交互性和真实性, 使得在协同工作中非常重要的各开发者之间的交 流联系变得很直观自然。 VRML 文件以.wrl 为后缀, 它是一种文本格式的文件。 可以用文本编辑 器(如 Windows 的 notepad)打开编辑。在设计一些最简单的模型时,这种 方法是最简便可行的。 但是当场景变得复杂后, 就需要利用一些专用的模型 设计软件,这种软件称为 VRML 编辑器,常用的有 ParaGraph International 公司的 Internet3D Space Builder(简称 ISB) ,Sculptware 公司的 SiteSculptor 等等。这些 VRML 的创作工具是“所见即所得”式的,通过图形界面可以 方便地创作虚拟境界,但 VRML 不仅仅是普通的三维设计,尽管这些工具 很容易上手,却往往屏蔽掉了 VRML 标准的具体细节,如果想深入掌握 VRML,还需要全面了解节点、域、检测器等技术细节,达成此目的的最好 方法就是用编写文本文件的方式创作 VRML 境界。本教程提供了六个典型 例子,涵盖了 VRML 的关键内容。 在开始创作之前,应作好下面的准备。 文本编辑器:可以选择你喜欢的文本编辑器,如 Windows 的 NotePad,Dos 的 Edit 等。 VRML 浏览器:解释 VRML 文件并构造三维模型的软件称为 VRML 浏览器,VRML 浏览器通常以插件的形式附在 Web 浏览器 中,如 IE 5.0,Netscape 4.0 等 Web 浏览器都可能有自带的 VRML 浏览器,但这些浏览器的功能有限,对 VRML 的支持很不充分; 1
vrml虚拟现实-实验指导书

}
Transform {
translation0 0 0.4
children [
Shape {
appearance Appearance {
material Material {}
textureImageTexture {
url "bookcase.jpg"
}
}
geometry Box {
size 2 2.4 0.01
《VRML虚拟现实技术》实验指导书
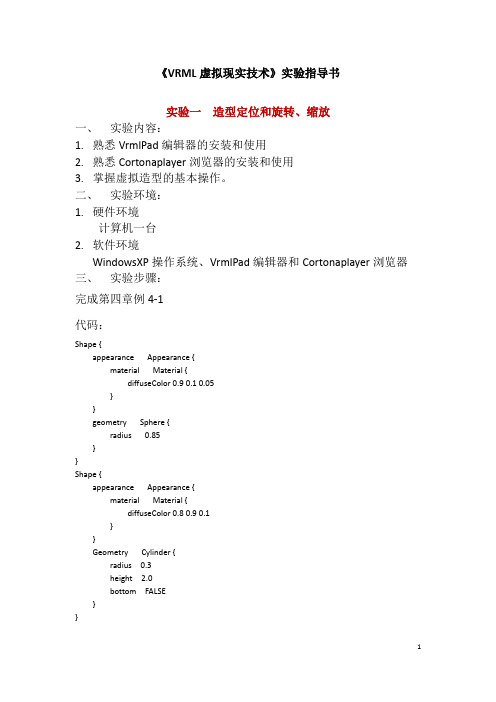
实验一造型定位和旋转、缩放
一、实验内容:
1.熟悉VrmlPad编辑器的安装和使用
2.熟悉Cortonaplayer浏览器的安装和使用
3.掌握虚拟造型的基本操作。
二、实验环境:
1.硬件环境
计算机一台
2.软件环境
WindowsXP操作系统、VrmlPad编辑器和Cortonaplayer浏览器
point [
0.00 -0.05 -1, 0.35 -0.10 -1,
0.53 -0.26 -1, 0.63 -0.50 -1,
0.79 -0.71 -1, 1.00 -0.87 -1,
1.24 -0.97 -1, 1.50 -1.00 -1,
1.76 -0.97 -1, 2.00 -0.90 -1,
2.利用PROTO原型节点,设计生成四个带刻度的钟表面,四个带刻度钟表面的位置、大小以及颜色均有不同。首先,利用PROTO原型节点定义钟表面,同时将其定义的参数铜鼓IS关键字传给Transform空间变换节点的translation域、Material节点里面的diffusecolor域、box节点里面的size域来改变造型的空间位置、颜色和大小。
一种基于VRML技术的地形三维可视化方法探讨

一种基于VRML技术的地形三维可视化方法探讨随着科学技术的不断进步和发展,地形三维可视化方法在地质学、地理学、环境科学、军事等领域得到了广泛的应用。
本文主要探讨一种基于VRML技术的地形三维可视化方法。
1. VRML技术概述VRML(虚拟现实建模语言)是一种基于万维网的三维图像和虚拟世界技术,它允许用户在计算机上创建和交互式地探索三维场景。
VRML文件的结构与HTML类似,使用ASCII文本编码,可以使用文本编辑器进行编辑。
VRML广泛运用于游戏、动画、虚拟现实等领域。
2. 地形三维可视化的需求与挑战地形三维可视化是一种将地形数据转化为三维模型,并将其显示在计算机屏幕上的技术。
它可以帮助人们更加直观地了解地形和地貌的形态和特征,有助于进行地形分析、环境评估、军事模拟等工作。
但是,地形三维可视化技术面临着许多挑战。
首先,地球表面的地形和地貌种类繁多,如何准确地获取和处理不同类型的地形数据是一个关键问题。
其次,地形数据的规模往往非常庞大,如何高效地处理和渲染大规模地形数据是一个难点。
最后,地形的纹理、光照等效果对地形的表现和视觉效果产生很大的影响,如何优化这些参数和效果是一个技术瓶颈。
(1) 数据获取和处理。
获取地形数据并对其进行处理,如网格化、插值等,生成高程数据和地理信息数据。
(2) 模型构建。
将高程数据和地理信息数据转化为三维模型,并加入纹理、光照等效果。
(3) VRML文件编写。
利用文本编辑器编写VRML文件,包括场景图、光源、材质、纹理、动画、交互等元素。
(4) VRML文件展示。
使用模型查看软件或浏览器打开VRML文件,进行交互式的地形三维可视化展示。
(1) 显示效果好。
利用VRML技术可以实现逼真的地形模拟,地形的纹理、光照等效果可以更加真实地呈现出来。
(2) 加工编辑方便。
VRML文件采用文本格式进行编写,可以使用文本编辑器进行编辑,方便加工和修改。
(3) 支持交互。
VRML技术支持用户在场景中进行交互,如改变观察点、调整光源等,用户可以根据需要进行自由探索。
利用激光构建二维地图的方法及应用

利用激光构建二维地图的方法及应用作者:冯洪润常浩来源:《电子技术与软件工程》2016年第10期摘要随着科学技术的日新月异,我国在二维地图构建技术方面也有了新的突破,尤其是激光的使用,进一步提高了二维地图构建的技术。
目前,激光构建二维地图技术在卫星探测、激光传感器、机器人室内定位等领域都得到了广泛的推广与应用,但是,其存在的问题也不容小觑。
为此,本文将针对我国的激光构建二维地图的方法与应用进行详细的分析,并对其存在的问题提出具体的解决措施。
【关键词】激光地图构建方法应用探究分析目前,我国的激光技术越来越成熟,并成功的运用到地图构建中去,极大的提高了地图构建的准确性与有效性。
而且激光构建地图的技术还相对减小了自然环境对地图构建的影响与限制,使得二维地图的构建更容易实现。
但是如何进一步完善激光技术、推广应用二维地图构建方法还有待进一步的研究。
1 激光构建二维地图的方法及应用现状二维地图是指平面地图,具有节约网络资源,运行较快的特点。
传统的二维地图构建效率低,精准度差。
随着科学技术的日新月异,激光技术逐渐成熟,并成功的应用到地图构建当中,通过激光传感器对地质地形环境进行激光数据特征提取与激光数据点集匹配,实现激光二维地图的创建。
目前,我国激光构建二维地图的技术有了进一步的提高,并且受到卫星探测器、机器人实验室等领域的青睐,其中基于激光传感器的机器人构建地图方法最为普遍。
但是,不能否认,我国的激光构建二维地图的技术与西方发达国家相比依然存在巨大的差距。
比如在激光传感器对数据的处理、激光测距仪、激光扫描环境数据、激光雷达数据的坐标转换等技术与方法都有待改进。
此外,我国激光构建二维地图的研究力度不够,比如在资金的投入、人才的培养、国际学术的研讨等环节还有待加强。
由此可见,我国在利用激光构建二维地图的方法及应用方面依然任重而道远。
2 激光构建二维地图的具体方法及应用2.1 激光测距仪激光测距仪采用TOF(Time Of Flight)原理,是一种高解析度、高精准度的外部传感器,具有较高的分辨率,并且采样的周期较短,测量误差较小,这也是当前机器人自动测量的主要途径之一。
虚拟现实VRML技术

虚拟现实VRML技术摘要:虚拟现实技术是利用计算机的图形环境和电子技术外设产生逼真的视、听、触、力等伪物质三维感觉环境。
本文简要介绍了虚拟现实VRML技术的概念、技术特征,并讨论了虚拟现实VRML技术在先进制造业中的应用。
关键词:计算机;虚拟现实;VRML引言虚拟现实(Viamal Reality)技术是20世纪90年代以来兴起的一种新型信息技术,是一种新的人一机界面形式。
它追求的是将传统的计算机从一种需要人用键盘、鼠标对其进行操作的设备变成了人处于计算机创造的人工环境中。
用户借助物定装备(如数据手套、头盔等)以自然方式与虚拟环境交互作用、相互影响,从而获得与真实世界等同的感受以及在现实世界中难以经历的体验。
1 VRML的概念VRML (Virtral Reality Modeling Language)是虚拟现实造型语言的缩写形式。
它是描述虚拟场景的一种标准。
它定义了三维应用系统中常用的语言描述,如层次变换、光源、试点、几何、动画、雾、材料特性和纹理映射等,并具有简单的行为特征描述功能。
虚拟现实VRML技术(简称VR技术)是在Internet、Intranet或本地构造3D对象的语言,提供了完整的3D图形和多媒体的交互功能。
它采用SGI(silicon graphyicsinc)公司的OPen Inventer ASCll文件格式作为语言的基础。
VRML的主要目的是为了在计算机网络中建造一个虚拟的三维世界,使信息的表现形式更加生动,给人以身临其境的感觉。
其最新版本VRML 2.0增加了支持动画虚拟世界的功能,其结构与1.0版本有较大区别,现在使用的都是VRML 2.0版本。
设计VRML的一个主要目标就是保证它成为多个虚拟现实系统或其组成部分间有效的三维文件交换格式,并且,这些虚拟现实系统或其组成部分可分布在网络的不同计算机处。
2 VRML的发展历史1994年5月。
在瑞士日内瓦召开的万维网(www)会议上。
第7章 VRML(虚拟现实建模语音)纹理映射

通过Material节点可以控制造型的外观材质,但 其只是宏观效果,对一些细节并不能表现出来。而 这些视觉细节就是通过纹理来实现的。本章将介绍 纹理映射和添加纹理映射的方法。
7.1 纹理映射相关知识
纹理映射是一种用来加入细节的技术,其通过将纹理图根据几何体的 外形,按一定规则映射到物体的表面。使用纹理能使物体更具真实感 ,产生如木纹、大理石、水面等效果。 纹理实际上就是一个位图。它并不改变造型的几何形状,而是带给浏 览者一种视觉效果。纹理图的使用可以在不增加多边形的情况下提高 渲染质量,它是在VRML等3D技术中广泛使用的一种方法。 纹理映射可以应用在许多方面。例如,可以让一个简单的方块具有大 理石表面的花纹,而给人一种大理石的感觉;也可以在三维地形图上 添加合适的草地、泥土或雪地的纹理,形成一座具有真实感的山脉。
7.1 纹理映射相关知识
从纹理上,我们可以清楚看到其细节,没必要为每一个木纹,每一块 砖而定义复杂的造型。 在VRML中,能用来作创建纹理图的格式有JPEG,GIF,PNG和MPEG。 JPEG格式是一种有损压缩算法,文件较小,比较合适互联网传输; 它只有全彩色(RGB)的规范,没有透明图和灰度图,适合自然图片, 而对含有表格、文字的图片表现不好。GIF格式是互联网上流行的图 像文件格式,支持透明图。PNG格式是创作VRML的工具软件必须具 备的,相对于GIF有更高的图片质量,支持单元素、双元素、三 元素和四元素图像,支持透明图和灰度图,适合包含有表格、文 字的图片。MPEG格式是一种用来存储高质量的电影纹理,可用来播 放动画。
7.2 纹理节点
字段说明: Image 该字段指定了用来对造型进行纹理映射的纹理映像的大小 和像素值。该域值的前三个必需为整数,其中第一个数值表示以像素 为单位的映像宽度,第二个数值表示以像素为单位的映像的高度,第 三个数值表示每一个像素的字节数。第三个值可在0,1,2,3,4这 几个数中取值,其中0表示静止造型纹理,1表示灰度,2表示alpha灰 度,3表示RGB颜色,4表示alpha RGB。Alpha表示象素的透明度。 Repeats 该字段值是布尔值。说明是否采用回绕方式,如果是 TRUE,粘贴图片会在水平方向(S)重复填满这个几何对象的表面 ,此为默认值。如果是FALSE,粘贴图片只会被限制在[0,1]的范围内 ,在水平方向重复纹理的最后一行像素点来填满几何对象的表面。
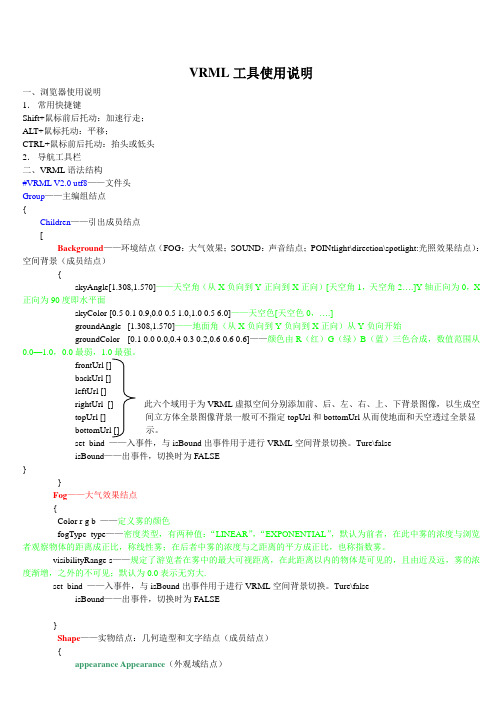
VRML使用说明

VRML工具使用说明一、浏览器使用说明1.常用快捷键Shift+鼠标前后托动:加速行走;ALT+鼠标托动:平移;CTRL+鼠标前后托动:抬头或低头2.导航工具栏二、VRML语法结构#VRML V2.0 utf8——文件头Group——主编组结点{Children——引出成员结点[Background——环境结点(FOG:大气效果;SOUND:声音结点;POINtlight\direction\spotlight:光照效果结点):空间背景(成员结点){skyAngle[1.308,1.570]——天空角(从X负向到Y正向到X正向)[天空角1,天空角2….]Y轴正向为0,X 正向为90度即水平面skyColor [0.5 0.1 0.9,0.0 0.5 1.0,1.0 0.5 6.0]——天空色[天空色0,….]groundAngle [1.308,1.570]——地面角(从X负向到Y负向到X正向)从Y负向开始groundColor [0.1 0.0 0.0,0.4 0.3 0.2,0.6 0.6 0.6]——颜色由R(红)G(绿)B(蓝)三色合成,数值范围从0.0—1.0,0.0最弱,1.0最强。
frontUrl []backUrl []leftUrl []rightUrl [] 此六个域用于为VRML虚拟空间分别添加前、后、左、右、上、下背景图像,以生成空topUrl [] 间立方体全景图像背景一般可不指定topUrl和bottomUrl从而使地面和天空透过全景显bottomUrl [] 示。
set_bind ——入事件,与isBound出事件用于进行VRML空间背景切换。
Ture\falseisBound——出事件,切换时为FALSE}}Fog——大气效果结点{Color r g b ——定义雾的颜色fogType type——密度类型,有两种值:“LINEAR”,“EXPONENTIAL”,默认为前者,在此中雾的浓度与浏览者观察物体的距离成正比,称线性雾;在后者中雾的浓度与之距离的平方成正比,也称指数雾。
2D游戏地图制作教程

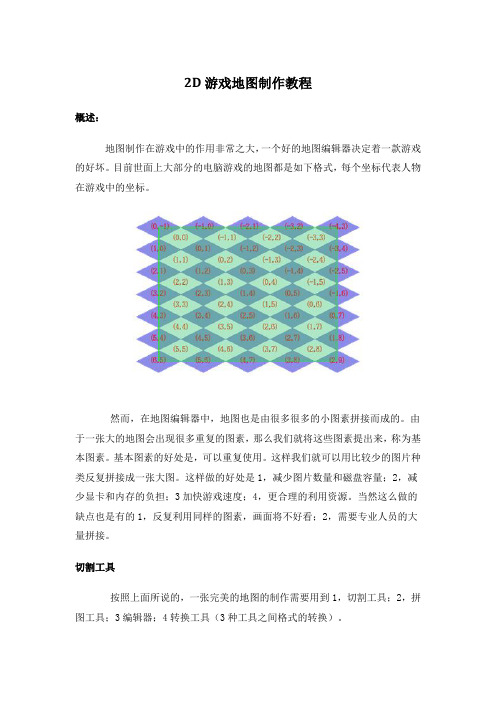
2D游戏地图制作教程概述:地图制作在游戏中的作用非常之大,一个好的地图编辑器决定着一款游戏的好坏。
目前世面上大部分的电脑游戏的地图都是如下格式,每个坐标代表人物在游戏中的坐标。
然而,在地图编辑器中,地图也是由很多很多的小图素拼接而成的。
由于一张大的地图会出现很多重复的图素,那么我们就将这些图素提出来,称为基本图素。
基本图素的好处是,可以重复使用。
这样我们就可以用比较少的图片种类反复拼接成一张大图。
这样做的好处是1,减少图片数量和磁盘容量;2,减少显卡和内存的负担;3加快游戏速度;4,更合理的利用资源。
当然这么做的缺点也是有的1,反复利用同样的图素,画面将不好看;2,需要专业人员的大量拼接。
切割工具按照上面所说的,一张完美的地图的制作需要用到1,切割工具;2,拼图工具;3编辑器;4转换工具(3种工具之间格式的转换)。
首先我们要从原画手里拿到我们需要的原图,再使用切割工具进行我们需要的切割,原图的要求是必须是64*64,128*128,256*256的倍数,我们可以在图片规格那里可以选择我们要切的格式,然后加载所需要切割的图片,输出的ANI那里填好游戏目录里的路径。
TITLE编号是由于会有很多文件的ani要写在一个ani里,所以为防止重复写入,则打开需要写入的ani文件,查看最后的编号,用此编号加1作为title开始编号。
如果是第一次切割则为0。
图片的文件名,需要填写完整路径,此路径为游戏中的路径,遮罩文件的文件夹名称一般为Mapobj这个文件夹里放置着植物、场景地形等其它静态物件。
动态遮罩文件的文件夹名称为Cartoon一般来说,由多桢的静态图片连续播放,形成动态的图片都放在这里;地图基本图素放置的文件夹名称为puzzle。
这些文件夹一般放在主目录的DATA\map目录下,文件夹里的子文件夹的名称按照分类命名。
Pullze文件名是切割后的图片索引文件的目录,我们可以使用中文,这样在后面的拼图中会很方便。
一种基于VR环境二维视图生成方法及系统[发明专利]
![一种基于VR环境二维视图生成方法及系统[发明专利]](https://img.taocdn.com/s3/m/c5f0beeabed5b9f3f80f1cd1.png)
专利名称:一种基于VR环境二维视图生成方法及系统专利类型:发明专利
发明人:金烛,孙海沙
申请号:CN201710213305.4
申请日:20170401
公开号:CN107170024A
公开日:
20170915
专利内容由知识产权出版社提供
摘要:本发明涉及一种基于VR环境二维视图生成方法及系统,包括提取VR环境中待转换三维模型轮廓线上的三维坐标点,将所述三维坐标点映射到待生成二维视图所在的平面,生成二维坐标点;根据所述三维坐标点之间的连接关系,采用直线段连接所述二维坐标点生成点阵图;从所述点阵图中提取几何特征线,根据所述几何特征线生成二维建模软件可识别文件;将所述可识别文件导入所述二维建模软件生成二维视图。
本发明的有益效果是:基于VR环境中物体的三维模型数据,直接将VR环境中的三维模型转换生成二维视图,在转换时,能够有效结合VR环境中的其它模拟场景,将三维模型向任一所需视角方向转换生成二维视图。
申请人:武汉市真意境文化科技有限公司
地址:430000 湖北省武汉市东湖新技术开发区光谷大道特1号国际企业中心3栋4层03号419室国籍:CN
代理机构:北京轻创知识产权代理有限公司
更多信息请下载全文后查看。
如何利用航空摄影进行二维地图绘制

如何利用航空摄影进行二维地图绘制Title: Unleashing the Potential of Aerial Photography for Two-Dimensional Map CreationIntroductionAerial photography has revolutionized the way we view and understand our world. With the advent of advanced technology and drones, capturing high-resolution images from above has become relatively effortless. In this article, we will explore the vast possibilities and applications of aerial photography in the creation of two-dimensional maps.1. The Power of PerspectiveBy utilizing the unique perspective offered by aerial photography, two-dimensional maps can provide a comprehensive overview of a geographical area. Traditional ground-based mapping techniques often lack accuracy and fail to capture the intricate details of the landscape. However, when combined with aerial photography, the perspective allows for precise measurements, detailed topography, and an enhanced understanding of the terrain.2. Capturing Geospatial DataAerial photography not only offers breathtaking visuals but also provides invaluable geospatial data. With the aid of GPS technology and advanced camera systems, photographs can be georeferenced accurately on a map. This geospatial data can encompass various attributes, including elevation, vegetation density, land use patterns, and infrastructure.3. The Role of UAVs (Unmanned Aerial Vehicles)Unmanned Aerial Vehicles, commonly known as drones, have justifiably gained popularity in recent years due to their role in aerial photography. UAVs equipped with high-resolution cameras can capture detailed images from multiple angles and heights,enabling the creation of detailed and accurate two-dimensional maps. Furthermore, their ability to navigate difficult terrains and access remote areas makes them a vital tool for map creation.4. Photogrammetry: From Images to MapsPhotogrammetry is the science of extracting accurate measurements and three-dimensional models from photographs. Through software analysis, a series of overlapping images captured during aerial photography can be transformed into a digital elevation model (DEM). This DEM, combined with geographic information systems (GIS), allows for the creation of highly precise two-dimensional maps that accurately represent the real world.5. Mapping ApplicationsThe utilization of aerial photography in map creation has extensive applications in various fields. Let us explore some of them:a) Urban Planning: Aerial photography provides urban planners with a comprehensive understanding of land use, infrastructure patterns, and population distribution, enabling informed decisions in city development.b) Environmental Management: Aerial maps help monitor and assess changes in vegetation patterns, deforestation, and the impact of human activities on the environment. This information aids in developing effective conservation and management strategies.c) Disaster Management: In the event of natural disasters, aerial maps can aid in multiple ways, including assessing the extent of damage, planning evacuation routes, and identifying areas prone to future risks.d) Archaeology and Historical Preservation: Aerial photography allows archaeologists to locate and document ancient ruins, settlements, and burial sites. It aids in preserving cultural heritage and understanding historical landscapes.ConclusionThe possibilities unleashed by aerial photography in the realm of two-dimensional map creation are vast and promising. With advancements in technology, capturing high-resolution images from above has become easier and more accessible. By harnessing the unique perspective offered by aerial photography, we can create accurate and detailed maps that enhance our understanding of the world around us, providing valuable insights for a wide range of applications from urban planning to environmental management and beyond. As we continue to explore and refine this field, the opportunities for utilizing aerial photography in map creation will only expand, offering endless possibilities for researchers, professionals, and enthusiasts alike.。
VR内容制作之地形绘制篇

VR内容制作之地形绘制篇
有很多小伙伴都问到,在VR项目中如何解决高精度低面数地形制作的问题。
今天,小编在此给大家分享一个关于VR地形制作的小案例。
通过world Machine地形制作案例分享,大家会发现,在项目中,通过不同软件结合应用,不仅仅大大提高了效果,同时大大提高工作效率。
下面我们进入看图时间
这些都是通过world Machine地形制作完成,低模高精度模型,完成后可以导入U3D或UE4中调节材质灯光即可完成,制作这些场景只需要30分钟左右就能完成。
接下来给伙伴们简单介绍下制作流程:
新建项目设置项目属性
设置生成方式圆锥形生成
设置生成方式漩涡形生成
设置生成方式高级图形生成
连接三种生成方式设置相关参数
添加地貌腐蚀效果
生成模型计算生成模型
导出高低模型设置网格细分精度
导出Normal法线贴图
导出高度图
最后一步是对将低模导入VR 引擎中,通过引擎材质,添加法线贴图,高光贴图,设置材质效果即可。
通过world Machine ,也可以直接生成高度图。
伙伴们发现其实也不能,很轻松就能实现山地效果。
好了,今天分享的关于VR 内容地形制作篇就到这里。
二维图制作范围绘制及使用教程

二维图制作范围绘制及使用教程一、目的:为使无卫图项目在项目制作范围的确定上更方便快捷,使用此教程文档帮助客户在确定制作范围的过程中更好地与本公司沟通和确认,以利于项目的顺利执行与签单,特制作此文档说明。
二、适用范围a)无卫星图项目制作范围的勾画b)卫星图难以辨认或者不习惯于用卫星图确定制作范围的项目三、抄送对象a)公司所有销售人员b)意向客户c)签单客户四、具体操作流程:1.打开,进入后出现如下图界面:2.点击“创建和共享我的地图”3.弹出如下页面,继续点击“创建新地图”4.此时会弹出一个登陆页面,若已有google帐号,则用老帐号登陆,若还没有帐号,请申请新帐号。
5.登陆后将返回到创建新地图的版面,重新创建新地图6.点击后在左边栏位置会出现相关标题与说明,右边是中国地图,在中国地图找到您所需要制作的区域及位置,比如以山西太原为例:7.使用放大缩小功能找到您所需要的位置,放大到您适当的级别大小后点击多边形按钮即可绘制制作范围,沿需要绘制的范围依次点击各个拐点,如上图8.若有范围在画面范围之外,可点击鼠标左键拖动地图继续绘制,9.继续绘制范围,画完后使终点与起始点重合以达到闭合的区域,会跳出如上图所示的提示框,在提示框内输入标题与说明点击确定10.点击确定后左边栏会出现太原制作范围的多边形,若项目只需要一个范围,则可编辑左边栏的标题与说明然后点击完成,若还有分开的另一个甚至多个范围,则继续点击多边形按钮,重复上述流程操作,直至所有范围绘制完成11.上图为绘制完三个区域范围后的效果12.完成后,在“由我创建”中会显示您创建的地图,在右边栏可以点击链接,将出现该范围的地址13.复制该地址,发予本公司,本公司即可按照所绘制的范围进行测量面积和确定项目制作范围注:制作范围边界需以可辨认的道路、河流为界,否则将会直接影响到项目面积测量以及制作范围确认过程中不必要的争议,同时对项目的及时、准确完成造成很大影响。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
转载于
VRML中二维地图的一种制作方法
首先我们来讲解一下二维导航地图的原理:
在VRML世界当中,世界坐标系的定义为右手系。如下图所示:
即X轴水平指向屏幕左侧,Y轴垂直向上,而Z轴则指向我们用户。
在我们所制作的场景当中,虚拟替身的行走是在X-Z平面上的。而我们现在所要制作的二维地图,是要在平行于我们的显示器平面上,也就是说X-Y平面上。
而偏移量是你的场景中心点与世界坐标系原点之间的距离(当然也分为X轴偏移量和Z轴偏移量)。
我们的视点在场景当中的坐标值可以通过VRML97标准当中给我们提供的ProximitySensor节点的position_changed事件出口来获得。
这样我们可以在脚本节点当中定义相同类型的EventIn来接收这个值,并进行相应的处理。如下:
scale 1 1 1
children [
#二维地图的形体表现,一个没有深度的Box,当然,你也可以用一个面
Transform {
children [
Shape {
orientationtomap.angle=value.angle;
}
"
}
ROUTE proxy.position_changed TO script.getposition
ROUTE proxy.orientation_changed TO script.getorientation
appearance Appearance {
material Material {
emissiveColor 1 1 1
field SFFloat proportion_z 1000
url "javascript:
function getposition (value)
{
positiontomap.x=(value.x+offset_x)/proportion_x;
positiontomap.y=-(value.z+offset_z)/proportion_z;
我想说到这里,大家对二维地图的原理已经清楚了,那么接下来我将以上的原理整理一下,写成一个完整的程序,以便大家能够更清楚地了解二维地图的制作方法:
#首先:定义一个二维地图
#注意,这里面我以BS和Blaxxun浏览器为例,将二维地图放置在一个Layer
#中,如果你使用cortona或者其他浏览器的话,你也可以采用别的方法来承载
size 100000 100000 100000
center 0 0 0
enabled TRUE
}
#脚本,这里将两种作用的方法写在同一个脚本当中
DEF script Script {
eventIn SFVec3f getposition
eventIn SFRotation getorientation
当然,上面我们已经说过,要进行Z轴到Y轴的变换,只需要简单的把计算Z值所得的结果直接传递给二维地图的Y值就可以了。但是不要忘记,VRML当中的空间坐标系规则为右手系,如果把Y轴转换为Z轴朝向我们用户本身的话,此时的Z轴的方向却不是如正常的Y轴一样垂直向上,而是正好相反垂直向下(如下图)。所以我们在赋值给地图Y坐标的时候需要将计算结果取负。
DEF script Script {
EventIn SFVec3f getposition
EventOut SFVec3f positiontomap
url “javascript:
function getposition (value)
{
positiontomap.x=(value.x+offset_x)/proportion_x;
为了方便,我将这些代码中的大部分制作成了一个外部扩展节点,大家可以方便的调用,设置好参数就可以了。
l功能简介:
将二维地图的一些简单功能写成了一个节点,将参数设置好,就可以很简单的制作二维地图了。
l扩展节点定义:
EXTERNPROTO map2D [
exposedField SFVec2f translation
appearance Appearance {
material Material {
emissiveColor 1 0 0
positiontomap.z=0;
}
function getorientation (value)
{
orientationtomap.x=value.x;
orientationtomap.y=value.z;
orientationtomap.z=value.y;
接下来,我们只需要将这个计算结果传递给我们所制作的二维地图当中的一个用来标志当前视点位置的标志物就可以了。如果不考虑方向问题,这里的标志物可以直接用无方向性的小球来代替。
那么下面我们来说一下可以表示方向性的二维地图:
原理是相同的,只不过我们现在不仅仅需要上面的坐标运算,除此之外还需要一个空间朝向运算。当前视点的空间朝向可以同样从ProximitySensor当中得到,相应的事件出口为orientation_changed 。
}
}
]
}
]
}
]
}
#用来获得当前视点位置的代理节点
DEF proxy ProximitySensor {
}
texture ImageTexture {
url "yourmap.jpg"
#贴上你制作好的二维地图图片,可以在VRML或3Dmax中截图,进行简单的处理
exposedField SFVec2f buode buttons
exposedField SFVec3f signsize
field SFFloat proportion_x
#二维地图,比如说HUD,总之,就是要保证它与显示器平面平行。
Layer2D {
children [
#这个Transform的作用是让你可以整体的移动二维地图,调整他的位置或进行整体的缩放
DEF maptrans Transform {
translation 0 0 0
从这里可以看出,实际上二维地图的制作原理很简单,只需要把X-Z平面上的坐标值简单的变换到X-Y平面上即可。也就是说,将三维世界的Z坐标值变换为二维世界当中的Y坐标值。
当然,这里还需要两个参数来对这个二维地图进行调整,第一个是比例系数,另外一个是偏移量。
所谓比例系数,就是你的场景的真实尺寸(场景在X轴和Z轴上的长度)与二维地图尺寸的比值。
}
}
geometry Box {
size 1 1 0
}
ROUTE script.positiontomap TO sign.translation
ROUTE script.orientationtomap TO sign.rotation
可以直接将以上代码复制到vrmlpad当中,用BS或者blaxxun来观察结果。
到此为止,我们的二维地图制作方法就讲解完了。
eventOut SFVec3f positiontomap
eventOut SFRotation orientationtomap
#这里就需要你自己来设置了
field SFFloat offset_x 0
field SFFloat offset_z 0
field SFFloat proportion_x 1000
}
]
}
#用来做标志物的圆锥体
DEF sign Transform {
children [
Shape {
exposedField SFVec2f size
exposedField MFString mapimg
exposedField SFVec2f button_close_translation
exposedField SFVec2f button_close_size
exposedField MFString button_close_img
{
orientationtomap.x=value.x;
orientationtomap.y=value.z;
orientationtomap.z=value.y;
orientationtomap.angle=value.angle;
positiontomap.y=-(value.z+offset_z)/proportion_z;
positiontomap.z=0;
}
”
}
在这里,我们所用的公式为:二维地图坐标值=(三维场景坐标值+偏移量)/比例系数。
需要注意的是,由于你的二维地图贴图不一定是很规则的,所以offset和proportion有可能需要一些微调。
}
}
geometry Cone {
bottomRadius 0.025
height 0.1
同样,我们可以在脚本节点当中定义类型相同的EventIn来接收并处理这个空间朝向值:
如:
DEF script Script {
EventIn SFVec3f getorientation
EventOut SFVec3f orientationtomap
url “javascript:
function getorientation(value)
