网店主图构图案例鉴赏
网络营销案例分析——以“韩都衣舍”为例

网络营销案例分析——以“韩都衣舍”为例前言:在2012年天猫“双十一”促销中,韩都衣舍销量跻身天猫前三强,而且其也是去年淘宝平台销量第一的女装品牌。
继渠道的多元化铺设之后,韩都衣舍正在展开多品牌覆盖全年龄段的网络布局。
一.品牌基本情况韩都衣舍品牌创立于2008年,韩都衣舍是国内知名的互联网快时尚品牌。
2010年,韩都衣舍这家网店一跃成为淘宝网服饰类综合人气排名第一、会员多达200万、长江以北最大的淘宝卖家、山东电子商务的领头羊。
2008年,韩都衣舍年销售额就达到170万人民币,2011年销售额超过3亿,预计2012年销售额达到6亿。
韩都衣舍产品的风格是韩国风格,产品的价格主要在100-200元之间,经营以女装,男装,童装,女鞋,女包以及配饰为主的商品,其中女装为主打产品。
目标客户是18~35岁的都市时尚人群。
二.品牌发展情况韩都衣舍(HSTYLE),由山东韩都衣舍电子商务有限公司全资经营。
韩都衣舍品牌创立于2008年,专注于互联网时尚品牌运营。
2009年4月,经过了一年的探索和人员培养,韩都衣舍转型为互联网自有品牌,并开始了“基于产品小组制为核心的单品全程运营体系”这一独特商业模式的探索。
2010年获得了“全国10大网货品牌”“全球最佳实践网商”“全球网商30强”等荣誉称号。
2011年入住京东、凡客诚品、当当、麦考林等各大电子商务平台,确立了“互联网韩风快时尚”第一品牌管理的行业地位,并获得了国际知名风投IDG以及韩国KIP投资。
其中韩风快时尚女装品牌(HSTYLE),是韩都衣舍旗下的第一品牌公司旗下拥有百余位专业的时尚选款师和设计师,并在韩国拥有分公司,同800余家韩国时尚品牌保持紧密的、全方位的合作关系。
以产品“款式多,更新快,性价比高”而迅速赢得都市时尚人群信赖。
目前,韩都衣舍基于互联网的多品牌运营已经完成基本布局:韩风快时尚女装HSTYLE、韩风OL时尚女装Soneed、韩风快时尚男装AMH、韩风快时尚童装MiniZaru、欧美风快时尚女装niBBuns、东方复古设计师品牌素缕Souline共6个子品牌可支撑未来3年的发展,另外还有3个种子品牌已经立项,为5年后的发展做准备。
主图思路,八大构图法做出高点击率神图

主图思路,八大构图法做出高点击率神图我们都是知道点击率是淘宝店铺核心数据之一,点击率的高低直接影响着你店铺的产出,而且对于高点击率的产品,淘宝会给予更多的展现扶持。
而主图是影响宝贝点击率的最重要因素之一。
一个突出产品卖点,让人眼前一亮的主图,可以很大程度的提高我们宝贝的点击率。
从专业来讲,根据不同的类目特性,产品主图的制作有很多不同的构图法。
掌握一两种好的构图方法可以让你的照片更具魅力,同时让你在后期处理图片的时候可以节省大量的时间和精力。
因为一个好的构图是整体画面的根基,其他的加上光影的体现,整体环境的搭配,和产品本身的特点来进行配合。
可以使产品图片大放异彩。
一张好的照片,必要的构图方式是重中之重。
今天我就专门给大家讲解了各种构图法的利弊和适合展示的商品内容。
我们在拍摄画面的时候可以根据汇总的构图知识点去寻找一两种适合你的构图方法,再从以往的单一构图教程中重点学习。
或者我们也可以选择几种构图方法混合运用来达到更好的效果。
我们重点讲解过的构图方法总共有8种,每一种都有其特有的表现形式。
同时每一种给人传达的视觉效果也各有不同。
下面让再给大家一一介绍一下这八种方法吧。
一、三角形构图法:我们看上图,这个构图法的特点就是将产品摆放到三角形区域内,这样的构图法就是三角形构图法。
三角形构图法的优点在于,它可以形成一个稳定的整体区域。
这样拍照或者制作图片的时候,画面不会太散乱,能很好的表现出视觉中心位置,让看的人一眼就看出你要突出什么。
适合于无需真人模特的产品图片拍摄和稳重大气的海报设计等处。
二、对角线构图法:我们看上图,这个就是对角线构图法,其实对角线构图法是引导线构图法的一个分支,就是在画面的两个对角连成一条引导线,将画面沿着引导线进行分布。
可以是直线,曲线,甚至是折线等,只要是遵循整体画面的延伸方向往两个对角延伸的,都为对角线构图法。
对角线构图的特点在于它呈现的视觉效果是倾斜的,引导线可以带着观众的视线“走”遍整个画面。
网店美工全书电子教案完整版课件全书教学课件

一、网店图片文件的类型
1. JPEG 格式 JPEG 是最常见的一种图片格式,文件的扩展名为 . jpg 或 . jpeg。
2. PNG 格式 PNG 是可移植的网络图形格式。
3. GIF 格式 GIF 是图形交换格式。
二、网店图片编辑软件
Photoshop CS6 是一款用于图像制作和处理的专业软件,具有 强大的功能,利用这些功能,可以有效地进行商品图片的编辑,是 网店美工必备的软件工具。
1. 文字编辑工具 2. “段落”调板
第 4 节 商品分类设计
一、商品类目的分类原则 二、商品类目的分类方式
1. 按商品种类按商品风格分类
三、商品类目导航条 四、商品分类设计的相关工具
1. 图层工具 2. 绘画工具 3. 图案图章工具 4. 切片工具
课件 制作
“动作”控制面板可以 对图像进行批量处理,避免 重复操作,提高处理图片的 效率。
课件 制作
第 2 章 网店图片设计
第 1 节 网店促销图设计 第 2 节 商品主图设计 第 3 节 商品详情页设计
第 1 节 网店促销图设计
一、促销图的类型
网店促销图一般分为整店促销图、单品促销图和活动推广促销图三种 类型。
一、色彩的分类
1. 无彩色
2. 有彩色 3. 特殊色
二、色彩的三要素
1. 色相:是区别不同色彩的名称。 2. 明度:是指色彩的明暗程度。 3. 纯度:是指色彩鲜艳的程度。
三、颜色的模式
1. RGB 模式 2. CMYK 模式 3. HSB 模式 4. Lab 模式
四、网店色彩的搭配
1. 同一色调搭配
文字栅格化后加滤镜的效果
2. 文字转换为形状 在图层面板中选择文字图层,右击鼠标转换为形状,可将文字转换为形
网店商品图片与视频拍摄及处理拍摄前的准备ppt课件

2.2.3 对焦设置
15
2.自动对焦
自动对焦又称为单次AF或AF对焦模 式。AF点又分十字型与一字型。
单次自动对焦拍摄近物时,可半按快 门进行自动对焦,对焦成功后,维持 半按快门的状态进行取景构图,在取景 构图完成后,全按快门进行拍摄,被摄 物品依然清晰。
2.2.4 曝光模式与曝光补偿
16
1.曝光模式 快门优先自动曝光模式
2.2.5 光圈、景深与快门
1.光圈
光圈是相机上用来控制镜头孔径大小 的部件,通常位于镜头的中央,可以 控制圆孔的开口大小。
18
光圈的作用在于控制镜头的进光量, 光圈大小常用f值表示。常见的光圈值有 fl.0、f1.4、f2、f2.8、f4、f5.6、f8、fl1、 f16、f22、f32、f44、f64等。
2.2.6 感光度
21
3.快门
感光度是指感光元件对光线反映的明暗程度,常用ISO表示,ISO数值越小,感光度就越 低;ISO数值越大,感光度则越高。感光度可以根据拍摄环境的光线进行设置,在光源充足的 情况下,如阳光明媚的户外,感光度数值为100左右,在户外阴天的环境下, 最好保持感光 度数值在200~400之间,在室内有辅助灯的环境下, 建议使用100~200的感光度。
2.5.1 九宫格构图
36
九宫格构图也称井字构图,属于黄金 分割式构图的一种形式。九宫格构图中 将被摄主体或重要景物放在“九宫格” 交叉点的位置上。在选择构图方位时, 右上方的交叉点最为理想,其次为右下 方的交叉点。该构图方式较为符合人们 的视觉习惯,使主体自然成为视觉中心, 具有突出主体,并使画面趋向均衡的特 点。要注意的是视觉平衡问题。
2.5.4 横线构图
39
横线构图能使画面产生宁静、宽广、 稳定、可靠的感觉。但是单一的横线容易 割裂画面。在实际的商品拍摄过程中,切 记从中间穿过,一般情况下,可上移或下 移避开中间位置,在构图中除了单一的横 线外,还可组合使用多条横线,当多条横 线充满画面时,可以在部分线条的某一段 上安排商品主体位置,使某些横线产生断 线的变异。这种方法能突显主体,使其富 有装饰效果,是构图中最常用的方法。
6.网店视觉营销

— 1—
店铺装修
1 走进视觉营销 2 店招视觉营销 3 主图视觉营销 4 广告图视觉营销 5 详情页视觉营销
1 走进视觉营销
1 走进视觉营销
1.1 视觉营销的定义
视觉营销是指利用色彩、图像、文字等造成的冲击力来吸引潜 在客户的关注,由此增加商品和网站的吸引力,从而达到营销制胜 的效果。
步骤3:将抠好
的图片放到主图文件 中。首先按Ctrl+A组 合键全选素材图,然 后按Ctrl+C组合键复 制素材图,再按 Ctrl+Tab组合键切换 到主图文件中,最后 按Ctrl+V组合键将素 材图粘贴到主图文件 中,如下图。
3 4
步骤4:复制一个商品
图片,给商品图片加一个倒 影。首先按Ctrl+A组合键 全选素材,然后按Ctrl+C复 制一个图层,再按Ctrl+V组 合键粘贴图层,最后按 Ctrl+T组合键自由变换鼠标, 右击,在弹出的快捷菜单中 选择“垂直翻转”命令,然 后拖动图片到相应的位置, 如下图。
4 广告图视觉营销
(2)钻石展位广告图
钻石展位广告图
4 广告图视觉营销
(3)活动广告图
聚划算活动广告图
4 广告图视觉营销
2.广告图的设计原则
每个广告图都要有一
1 个明确的主题,在主题确
定好后,所有的元素都要
3
围绕这个主题展开。展示
鞋透气这一特点,如图所
在处理广告图的 色彩和构图方式时需
推广主题清晰
图片文案两边分构图法是最便捷也是最不容易犯错的构图方法,即将 图片和文字各放一边,但在文案排版上一定要突出中心点,如图所示。
4 广告图视觉营销
图片文案两边分构图法
成功的淘宝店案例

成功的淘宝店案例不要对自己开创的公司死守着不放这是经过很多惨痛教训才明白的道理,并不是所有打天下的人都适合坐天下。
以下是店铺为大家整理的关于成功的淘宝店案例,欢迎阅读!成功的淘宝店案例——伦芭童装:专注花童礼服据艾瑞咨询报告指出,中国0岁~3岁的婴幼儿数量有7000多万,其中每年新生婴儿数量达1600万~1800万,由此带动母婴市场的需求大规模爆发,童装市场更是成为有待挖掘的线上潜力市场。
不过,要想在各大品牌和平台争相抢占母婴市场的环境下,去分得一杯羹,细分化似乎是中小卖家不错的出路。
天猫伦芭旗舰店算是较早走上童装细分道路的店铺,店铺主营女童的生日丶宴会丶舞台灯各种场合的礼服。
定位1~1.5米的女童,夸张的公主造型。
上线2年多来,虽然是一个诞生于淘宝的线上品牌,但伦芭的付费广告投入占比很少,基本靠自然流量,在妈妈圈口碑相传。
好处一是其功能性决定了淡旺季没有一般服装那么明显,二是适合QQ群丶微博丶微淘丶帮派等SNS社区推动;三是在做付费推广时,如精选直通车长尾词,竞价偏低且效果好。
成功的淘宝店案例——木木三:走心的文艺店铺一金冠女装店铺,夏装产品售价基本在50元以下,凭这两点,大多数人第一反应会是这种靠低价销售的店铺,DSR评分肯定很低。
但当你看到这家店铺的好评率几乎达到100%,各项DSR评分均高于行业40%以上的时候,你一定会想知道这是一家什么样的店铺。
用一些网友的话来说,这家店就是一个奇迹,店主三哥更是一个奇迹。
对于低价走量的女装店铺,消费者的感觉普遍是不好的,但木木三家之所以能与其他低价走量的店铺不同,关键在于产品的物美价量和高性价比。
当然混豆瓣的店主“三哥”,更是店铺的催化剂。
混迹豆瓣的文艺女店主,犀利丶有个性,在店铺中写一些真实丶用心的文字,通过豆瓣和这些文字吸引来一批顾客,用性价比超高的白菜价产品,牢牢黏住这些客户,这些客户又口口相传,为店铺带来更多的客户。
这一整个流程,让木木三变成了客户愿意守在电脑前去秒杀刚更新的产品的金冠女装店。
电商十大构图法 (1)

【导读】:一个成功的专题页面,大部分会具有以下几个出彩的要素:色彩丶构图丶风格创意,细节等。
一个页面从无到有,设计师需要对整个页面有全盘的设计和把控,良好的画面分割能够让用户第一眼看到这个页面就能被视觉吸引,甚至不用浏览具体内容就能了解这个页面的很多信息。
同样的素材,同样的配色,不同的构图能够让页面出来的效果有天壤之别。
如果你还抱着一个专题就是一个出色的头图,下面的内容按部就班的填进去,那你就OUT了。
好的页面构图能够让你页面更出彩,也能让你做设计更事半功倍。
下面,我们就来看看一些好的专题都是怎么构图的。
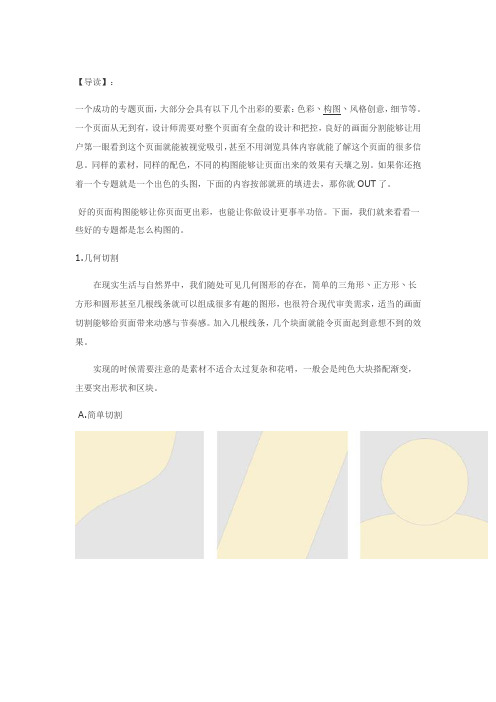
1.几何切割在现实生活与自然界中,我们随处可见几何图形的存在,简单的三角形丶正方形丶长方形和圆形甚至几根线条就可以组成很多有趣的图形,也很符合现代审美需求,适当的画面切割能够给页面带来动感与节奏感。
加入几根线条,几个块面就能令页面起到意想不到的效果。
实现的时候需要注意的是素材不适合太过复杂和花哨,一般会是纯色大块搭配渐变,主要突出形状和区块。
A.简单切割用一个形状或者素材切分整个页面,画面瞬时变得有趣生动起来,内容区域也能得到有效划分。
这类构图方式对内容没有过多要求,可随意安排。
具体排版可根据内容来处理,也是现在专题页面用得最多,最普遍的一种构图方式B.对称切割这种构图方式的前提一般是内容分主要两部分,并且这两部分是对立关系的情况下,比如说:对战,男女,冷热等等。
页面一分为二,内容划分明确也更加具有视觉冲击力。
C.组合切割集中而规律的排列,从整体上抓住人们的视觉。
这种构图方式适合那种每个区块中的内容属于平级关系的专题,例如示例中的几个功能点和分类,都是属于同一级的内容,所占的比例也相同,用这种组合的排列能够保持各内容的关系,也能让布局更有创意D.多重切割不规则的构图,稳定而锐利,干净的排版,易于识别,不规则的构图方式,避免了画面生硬,不易产生审美疲劳。
不同的形状和排列,呈现出来的视觉效果也不一样。
跨境电子商务视觉营销 3.3 构图

画面远处的景物线条透视和影调明暗,尽量避免画面的 平板、单调乏味和缺乏层次感。
远景
取景与构图 全景
全景,它给人们带来全新的真实现场感和交互式的感受,一般表现人物全身形象或某一具体场景全貌 的画面,拍摄全景时需要注意的是空间深度的表达,以及主体轮廓线条、形状的特征化反映,而且还需 要着重于环境的渲染和烘托
所谓平衡,并不是指画面中的产品形状、数量、大小、排 列的对称,而是指视觉和重量上的稳定。
比如同样的配饰,如果颜色明度很低,那么就应该适当减 少其在画面中所占的比例;如果颜色明度很高,就可以扩大其 在画面中的比例以达到画面的整体重量平衡。
取景与构图
斜线构图
斜线构图可分为立式斜垂线和平式斜横线两种。 常表现运动、流动、倾斜、动荡、紧张、危险、一泻 千里等场面,也有的画面利用斜线指出特定的物体, 起到一个固定导向的作用。
跨境电商 视觉营销
商品拍摄
CONTENTS
目录
3.1 商品拍摄基础 3.2 布光 3.3 构图
第三节
构图
怎样才能拍摄和设计 出高质量的图片?
本节要点
01 取景与构图 02 商品陈列拍摄构图技巧 03 电商产品常用的展示角度
取景与构图 取景
远景
大远景
大特写
拍摄
中景
近景
纯色背景图片
实景图片
商品陈列拍摄构图技巧
纯色背景图片
纯色背景图片是指图片背景中没有任何的装饰和修饰, 在单一的颜色下展示产品的拍摄风格。
这种风格的图片通常都是居中构图,画面简单明了, 能够直观展示产品信息。纯色背景的优势是不仅可以突出 产品,而且细节明了、清晰,而且产品的材质属性也可以 更好的展示,使整个店铺的风格看起来非常协调统一。
网店商品拍摄与图片处理项目一了解网店图片

信息,让顾客有更直观的了解。
商品模特图
定义
商品模特图是展示商品在人体穿着或使用效果的照片,通常由专 业模特拍摄。
目的
通过模特的演示,让顾客直观地了解商品上身效果或使用效果。
拍摄重点
模特图应注重拍摄角度、光线、背景等元素,以展现出最佳的商品 效果,同时要确保模特的姿态和表情能够体现出商品的特点和风格 。
角度
选择合适的拍摄角度,突出商品的主要特点和卖点。
增加商品卖点
场景化
将商品放置在特定的场景中,如使用模特、道具等,营造出与商品相关的情 境,以增加用户的代入感和购买欲望。
特殊效果
利用拍摄技巧和后期处理,添加特殊效果,如虚化背景、增加光影等,以突 出商品的特点和卖点。
提高图片美观度
色彩调整
根据商品特点和品牌调性,对图片的色彩进行精细调整,使图片更加美观、吸引人。
详细描述
在拍摄时,要确保使用高分辨率的相机和合适的镜头,以捕捉商品的细节。同时,要合理设置光圈和快门速度 ,避免模糊和抖动,确保图片的清晰度。对于需要展示商品质感的拍摄,可以利用自然光或人工光源来突出商 品的材质特点。
色彩准确度
总结词
准确的色彩还原是网店图片的基本要求, 能够让消费者真实了解商品的颜色和外观 。
拍摄重点
主图应注重展示商品的整体形象和 核心特点,避免过于复杂的设计和 背景,以便让顾客快速识别和感兴 趣。
商品详情图
定义
01
商品详情图是对商品细节和特点进行展示的图片,通常位于主
图下方或商品详情页中。
目的
02
补充主图未能展示的商品细节和特点,帮助顾客更全面地了解
商品。
拍摄重点
03
详情图应注重展示商品的材质、工艺、尺寸、使用方法等细节
如何做好电商美工构图

如何做好电商美工构图如何做好电商美工构图一个好的电商美工设计师,需要的具备怎样的能力?当然了,过硬的技术和强烈的美感很重要。
通常来说,一个好的设计图由产品、背景、颜色、排版、感情几个因素组成。
要如何把这几个因素巧妙地融合到一起,这既是技术问题,也是思维方式的问题。
那么,对于初入电商设计行业的新手来说,要如何做好电商美工构图?很多时候,新手刚上路,都是走模仿路线,从别人的设计中吸收精髓,再慢慢提升自己的操作水平。
这几乎是每一位成功者前期都会经历的事。
上图给你是否有一种触动的感觉,就像是看到了一个黑长直的`美女一样,叫你忍不住的想多看一眼!到底设计师是如何做到这一点的,里面需要哪几个元素的配合。
1)产品。
产品是整个设计的主心骨,需要你围绕着它为主题来设计东西。
2)背景。
背景,一个看似不起眼的元素,但却是最为重要的元素。
是为了衬托出产品的价值,以为整个设计的氛围元素。
3)颜色。
在电商设计中,颜色是重中之重,它是体现一个设计水平的重要条件。
由于颜色是带有感情的,能影响人的情绪,所以如何用色,如何布局颜色也是一个重要的课程。
4)排版。
一个好的排版,能给人舒缓,不易疲劳的感觉。
5)感情。
对于这一概念确实有点抽象,但刚才我们也说了颜色是可以影响我们的情感,所以,要想你的设计图能给人产生情感,颜色的运用也很关键。
新手做好电商美工构图,从模仿开始。
要注意了,模仿的意思并不是叫你照抄,而是让你理解,思考别人的用色关系和布局。
还是借用上图的例子来述说下吧:背景首先整个图的设计,是一件夏天穿的圆点连衣裙,主题是波尔卡圆,轻松感,那么我们可以很快地发现到作者需要突出的一个氛围就是轻松感。
由于现在是夏季,所以蓝天白云打造的氛围是最好不过的一个轻松氛围了,于是刚好黄色与蓝色成对比色,这样黄色就容易突出了,产品的视觉点也就有了,于是背景用蓝色,但若大面积地使用蓝色的话,肯定会造成一个视觉疲劳。
所以,为了体现轻松的感觉,当我们想到蓝天时,白云是不可缺少的一个元素之一,用白色来辅助或许会达到更好的效果,而且还能营造出静谧轻松的感觉来。
1.商品主图

2.商品主图规范
商品主图
(1).直线式构图
3.商品主图构图
商品形状具有一定的规则性,通过直线式排列可以整齐美观的展现出商品,这样的 构图可以将商品不同的颜色和规格通过并列对比展示给消费者。直线构图可以增加 商品的选择性,通过多色以及多规格展示,可以提高商品的竞争力。
商品主图
(2).三角形构图
3.商品主图构图
商品主图
(4).渐次式构图
3.商品主图构图
将多个商品渐次式排列,能够增强商品的空间感。将商品由大到小,由主到次的摆 放,增加商品的纵深感,并且运用透视景深效果,能够体现出商品的多样性与丰富 性。
商品主图
(5).辐射式构图
3.商品主图构图
辐射式构图视觉冲击力强,向外扩张的线条和动态都很明显,可以增加画面的张力, 并且能够凸显发散的重心。这种构图方式适合线条类细长的商品,虽然商品呈放射 性发散,但是这样的构图方式可以紧收主题,能够很容易的通过线条引导到发散的 中心。
1.商品主图概述
好图片让你脱颖而出!!
商品主图
(1). 5张主图规范:第一张为商品的正面全景图,第二张为商品的背面全景图, 第三张到第五张为商品的细节特写图。尺寸均为800*800像素。
2.商品主图规范
/item.htm?spm=a220o.1000855.0.0.UAWvq8&id=35514 027239&rn=&acm=03054.1003.1.54951&uuid=fa68f86f-e2ea-41e7-8c8eb8fc6c2b0d6b&abtest=_AB-LR32PR32&scm=1003.1.03054.ITEM_35514027239_54951&pos=3
电子商务考证(初级职业技能等级证书)网店运营推广课程实训教材2-1网店装修实训ppt课件_图文

网店装修实训任务) 结果验证
实训软件—网店装修部分实训任务设置
店铺首页设计—Banner设计案例分析
A
B
为什么在实践中B的营销效果会更好一些?
Banner设计案例分析
优点分析
凸显了价值 体现了卖点
突出了商品
箱包类商品详情页主图设计
拉杆箱主图展示
白底图
手提包主图展示
服装类商品详情页主图设计
女士毛衣主图展示
细节图
男士衬衫主图展示
手机数码类商品详情页主图设计
苹果手机主图展示
品牌承诺图
智能手表主图展示
商品详情描述部分设计—购物心理逻辑(从场景到细节)
1
2
3
4
5
6
搜索结果页不同商品主图设计
婚纱多以模特配场景的图展示
手机多以商品本身展示为主
衬衫类商品、模特图都有
自定义页----营销活动页
活动引流
自定义页----品牌故事页
感谢聆听!
《网店美工》项目5--主图与主图视频设计制作

5.3.3 巧用会声会影制作主图视频
步骤1:在电脑上安装一个会声会影视频制作软件。 步骤2:打开会声会影软件,如图5-34所示。
图5-34 打开会声会影
— 29 —
5.3.3 巧用会声会影制作主图视频
步骤3:将准备好的素材拖入到素材库,如图5-35所示。
图5-35 将图片拖入入到素材库
任务3
5.3.1 主图视频的优点 5.3.2 主图视频的要求及制作方法 5.3.3 巧用会声会影制作主图视频
— 3—
项目介绍
【本项目重点难点】
主图的类别与功能的掌握;宝贝主图及辅图的设计构思;主图视频 的制作技能掌握;常见式主图的策划与制作能力
【项目导图】
— 4—
【引例 】
《网店美工》
图5-1 视线轨迹研究图 研究图
图5-36 用剪刀工具对图片进行分割
— 31 —
5.3.3 巧用会声会影制作主图视频
步骤5:用文字工具,并选择合适的样式,为图片加上适当的文字说明,如图5-37所示。
图5-37 选择文字样式
步骤6:根据需要添加转场效果,如图5-38所示。
图5-38 添加转场效果
— 32 —
5.3.3 巧用会声会影制作主图视频
— 22 —
图5-29 品牌Logo
5.2.1 辅图设计与制作
步骤2:打开品牌Logo图片,如图5-29所示。 步骤3:如图5-30所示,点击A区域选择矩形选框工具,B用选框工具选中 Logo“锐快”图标,C在编辑菜单栏中选择拷贝命令,或用快捷键Ctrl+C 键。
图 5-30 拷贝图片图
5-31 粘贴图片
图5-4 搜索页中宝贝主图
— 10 —
图5-5 首页中的宝贝主图
网店图片拍摄技巧.

网店图片拍摄技巧做为网上开店的卖家,都知道商品拍摄的重要性。
如何才能把商品真实、清晰的呈现在买家的面前,是卖家必须掌握的一项基本技能。
商品拍摄不同于艺术摄影,不需要体现照片的艺术价值和较高的审美品位,但这决不意味着,最终的影像就是枯燥乏味的。
由于大部分卖家没有接受过摄影培训,拍出的照片不理想,为提高大家商品拍摄的水平,由我来给大家系统介绍一下:网店商品如何拍摄(静物篇。
先给大家列个目录吧,方便大家查看。
一、商品拍摄的特点和要求;二、器材准备;三、光线的使用;四、商品的布局;五、背景的选择和处理;六、商品拍摄大家谈下面就开始了,仔细看呦。
一、商品拍摄的特点和要求商品拍摄对象,从广义上来说,指的是一切可以出售的物体,它包括自然界的花卉、树木、瓜果、蔬菜、日常用品、工业用品、手工艺品、历史文物等。
我们要讲的是从狭义的角度来看,拍摄的表现范围是室内饰物、花卉、器皿、工艺品等一些体积较小,可以人工摆放的物品。
商品拍摄不同于其它题材的摄影,它不受时间和环境的限制,一天24小时都可以进行拍摄,拍摄的关键在于对商品有机的组织、合理的构图、恰当的用光,将这些商品表现的静中有动,栩栩如生,通过你的照片给买家以真实的感受。
商品拍摄的特点:1、对象静止:商品拍摄区别于其它摄影的最大特点,是它所拍摄的对象都是静止的物体。
2、摆布拍摄:摆布拍摄是区别于其它摄影的又一个显著特点,不需要匆忙的现场拍摄。
可以根据拍摄者的意图进行摆布,慢慢地去完成。
3、还原真实:不必要过于追求意境,失去物品的本来面貌。
商品拍摄的总体要求:商品拍摄的总体要求是将商品的形、质、色充分表象出来,而不夸张。
形,指的是商品的形态、造型特征以及画面的构图形式。
质,指的是商品的质地、质量、质感。
商品拍摄对质的要求非常严格。
体现质的影纹层次必须清晰、细腻、逼真。
尤其是细微处,以及高光和阴影部分,对质的表现要求更为严格。
用恰到好处的布光角度,恰如其分的光比反差,以求更好的完成对质的表现。
电商视觉设计 PPT第1章

1.3 电商视觉设计黄金构图法
对称切割 构图法
01
05
简单切割 构图法
组合切割 构图法
02
06
流程 构图法
整体场景 构图法
03
07
放射 构图法
多重切割 构图法
04
08
物体轮廓 构图法
1.3 电商视觉设计黄金构图法 1 对称切割构图法
1.3 电商视觉设计黄金构图法 2 组合切割构图法
1.3 电商视觉设计黄金构图法 3 整体场景构图法
1.2 电商视觉设计前的准备
2 明确视觉规范的作用
节约资源
除了活动海报等个性模块之外,其他的页面和模块 参照规范进行设计可以极大地减少设计时间,从而达到 节约资源的目的。
1.2 电商视觉设计前的准备
2 明确视觉规范的作用
重复利用
设计相同属性的模块或页面时,执行视觉规范有利 于减少无关的信息,方便买家的阅读和信息传递。同时, 视觉规范也有利于美工之间的协调工作。标准化的视觉 规范不但可以节约设计时间,还可以避免出错。
1 网店的视觉定位
1.2 电商视觉设计前的准备
1 网店的视觉定位
1.2 电商视觉设计前的准备
1 网店的视觉定位
1.2 电商视觉设计前的准备
2 明确视觉规范的作用
1
统一识别
2
节约资源
3重复利用Fra bibliotek1.2 电商视觉设计前的准备
2 明确视觉规范的作用
统一识别
可以确保网店在整体风格、售前售后服务和产品包 装形象等方面都保持整体风格的一贯性,既有利于买家 识别和区分店铺,也可以避免买家在浏览时出现理解困 难,甚至是理解错误的现象。
1.3 电商视觉设计黄金构图法 4 多重切割构图法
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4、圆润的字体与动画风格更贴近;字体的更粗更大与更细更小, 在对比上能更突出主次,图1文字对比效果更明显更具视觉效果;
5、图1背景色简单,用色搭配和品牌色调一致,同属相邻色,而图2在用色没 有考虑品牌色因素,一眼看上去颜色略微偏多,稍显凌乱;
1、图1从一个普通买家的角度来看,不大能分辨得出到底是什么产品; 2、图1文字的排版有点凌乱,字体、大小过渡没有处理好;图2的颜色、大小 案例NO.2 过渡更合理,黑色的背景,白色、黄色的字体更能吸引眼球; 商家: 锋悦运动专营店 3、对客户来说,广告语本身有一定的熟悉感,也更能传达品牌创意, 投放广告位: 淘宝首页焦点图4 图2就用了李宁的广告语;
2、图 2抓住目标人群的“跳舞”诉求,裙角飞扬的画面很容易将观者带入跳舞的 案例 NO.3 情景,产生期待,裙摆的精简及放大更容易抓住观者视线; 商家: 哈梵运动旗舰店
Байду номын сангаас
3、图 左中右三个主元素排版稍显拥挤,画面留白太少、元素过多让观者很难 投放广告位 :1 淘宝首页焦点图 2 抓住画面重点;图2,在用色搭配上,采用采用常见的左文右图布局,左右对称, 在同一时段、相同计划投放的两张图片 ,哪一张图片的点击率更高? 元素简单又符合视觉习惯,更容易吸引点击。
在同一时段、相同计划投放的两张图片,哪一张图片的点击率更高? 4、价格并不是主要卖点,图1对价格的强调处理适得其反, 图2对价格进行了低调处理;
5、图片包含品牌logo能够起到吸引点击的效果,图1logo太小 图2的logo能让李宁的忠诚顾客更有归属感;
1、我们广场舞裙的目标客户是年龄偏大的中年大妈,不要搞那么多花里胡哨的 东西,她们看不习惯,简单更好,图1太过复杂,图2更明了;
4、图1中最突出的价格“77”其实并没有促销优势,案除了在价格上(广场舞 29元起一件包邮)更为吸引人,它的表达明显、直接!更能引起点击欲;
1、车一族一般属于中产阶级,对于产品的品质要求比较高,他们来淘宝购物, 是希望能淘到性价比较高的商品,图1用了灰色渐变背景,灰色更高雅,比图2的 暖色系背景更符合汽车系列产品的品质;
案例 NO.4 2、图 1左文字右产品图的布局基本符合黄金分割,让“今日秒杀”四个字 更加突出,右侧图 1的产品布局和汽车放在一起,一方面让人一眼就看出 商家 : 车品弘智专营店 是汽车坐垫,图2右侧多出的“特价促销”文案元素破坏了黄金分割点,让 整张图的布局显得比较松散; 投放广告位: 淘宝首页焦点图 2 在同一时段、相同计划投放的两张图片,哪一张图片的点击率更高? 3、图1简单明了,图2咋一看也算简洁,但“今日秒杀”和“特价促销”实际上是 属于重复信息,且多余的文字在设计上也破坏画面品质;
商品图鉴赏案例
梁芯瑜
1、“哭了”图1要比图2更醒目,消费者更容易第一眼看到,强烈抓住好奇心;
2、图1装修师傅的形象比起图2的眼镜男,更能吸引目标客户; 案例NO.1 商家: xeno旗舰店
投放广告位 : 淘宝首页焦点图3”很好的传递产品的特性及品牌定位; 3、“图案不重复的墙纸 而图2的文案不够犀利,; 在同一时段、相同计划投放的两张图片,哪一张图片的点击率更高?
