jquery_2.3 Ajax操作新
jquery $.ajax 同步调用 实现原理

jquery $.ajax 同步调用实现原理jQuery .ajax 同步调用实现原理在前端开发中,经常会涉及到使用Ajax进行异步请求。
而jQuery库中的.ajax()方法是非常常用的一种实现方式。
.ajax()方法使用起来非常方便,可以对数据进行异步请求,并且可以设置回调函数来处理返回的数据。
但是有时候我们需要在请求完成之前进行一些操作,此时可以使用同步调用的方式来实现。
本文将详细介绍使用jQuery .ajax()方法进行同步请求的实现原理。
1. .ajax()方法简介.ajax()是jQuery库中用于发送HTTP请求的核心方法。
它是一个异步方法,可以向服务器发送GET、POST等请求,并处理服务器返回的数据。
.ajax()方法使用一个包含键值对的配置对象作为参数,可以设置请求的地址、请求方式、请求参数、回调函数等。
当请求完成时,可以在回调函数中处理返回的数据。
2. 异步请求与同步请求的区别在讲解实现原理之前,我们先来了解一下异步请求和同步请求的区别:- 异步请求:是指在发送请求的同时,主线程不会阻塞,而是继续执行后续的代码。
当请求完成后,会通过回调函数来处理返回的数据。
异步请求一般使用于需要较长时间才能返回结果的场景,如网络请求、文件上传等。
- 同步请求:是指在发送请求的同时,主线程会一直等待请求的响应结果,而不会继续执行后续的代码。
只有在请求完成后,才会继续执行下面的代码。
同步请求一般使用于需要立即获取结果的场景,如表单提交、页面加载等。
在默认情况下,.ajax()方法是异步请求的,即发送请求后会继续执行后续的代码。
而实现同步请求则需要额外的设置。
3. 同步请求的设置要实现同步请求,可以通过设置.ajax()方法的async选项为false来实现。
async的默认值为true,表示异步请求,当设置为false时表示同步请求。
示例代码:javascript.ajax({url: 'example',async: false,其他配置项...success: function(data) {处理返回的数据}});4. 同步请求的实现原理实现同步请求的关键在于事先知道请求需要的时间,以便正确地进行阻塞。
简述jquery的常用操作及用法

简述jquery的常用操作及用法jQuery是一种流行的JavaScript库,它极大地简化了JavaScript编程,并提供了一些强大的工具和功能,使得开发者可以更容易地处理HTML文档、处理事件、创建动画效果、处理Ajax请求等。
下面将简述jQuery的常用操作及用法。
2. 事件处理(Event Handling):jQuery可以轻松地添加和处理各种事件,如点击事件、鼠标移动事件、键盘事件等。
通过使用on(方法,可以为元素添加事件处理程序,例如:$("button").on("click",function( { alert("Clicked!") })为所有button元素添加点击事件处理程序。
3. 动画效果(Animation Effects):jQuery提供了丰富的动画效果,可以创建各种效果,如淡入淡出、滑动、展开、收缩等。
通过使用animate(方法,可以改变元素的CSS属性,从而实现动画效果,例如:$("div").animate({width: "300px"}, 1000)将div元素的宽度动画过渡到300px,持续时间为1秒。
4. Ajax请求(Ajax Requests):jQuery封装了对Ajax请求的处理,使得发送和接收数据变得简单和直观。
通过使用ajax(方法,可以发送HTTP请求并处理响应,例如:$.ajax({ url: "data.php", success: function(data) { console.log(data); } })发送一个GET请求到data.php,并在成功时打印响应数据。
5. DOM操作(DOM Manipulation):jQuery提供了许多方法来操作HTML文档的DOM元素,如添加、修改、删除元素等。
通过使用append(、html(、remove(等方法,可以方便地操作DOM元素,例如:$("ul").append("<li>New item</li>")将一个新的li元素添加到ul列表中。
jQuery_ajax培训教程1

[attribute$=value] 选取属性值以value结束 元素集 $('a[href^="mailto:"]').addClass('mailto'); 的所有元素 合 [attribute*=value]
获取不包含class=ho的 <li>元素 $('a[href$=".xsl"]'):获取所有包含href属性,且属性
window.onload()
网页中所有的内容都加载完毕后触发,包括 元素关联的内容(如链接的图片和资源)都 必须下载完毕后触发 同时编写多个,但只能执行最后一个 无
执行个数 简化写法
jQuery对象
jQuery对象和DOM对象之间的转换
1.3 选择器
CSS选择器
选择器 说明
根据id选择元素 根据类名选择元素 根据标记名选择元素 选择所有元素 将每一个选择器匹配的元 素合并后一起返回
$('td:contains("gmail")').addClass('highlight'); //高亮显示email中有gmail的文本 //为表格行绑定事件,使用jQuery的链式语法连续绑定两个事件到同一个对象 素
获取所有不可用的元素 $('.emp tr').mouseover(function() {
[attribute^=value] 选取属性值以value开头
获取id=menu的元素内的所 有<li>子元素 $(‘li[title!=test2]’):获取所有包含title属性且属性
值不等于test2的<li>元素
jQuery中的Ajax几种请求方法

jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯。
废话少说,直接进入正题,我们先来看一些简单的方法,这些方法都是对jQuery.ajax()进行封装以方便我们使用的方法,当然,如果要处理复杂的逻辑,还是需要用到jQuery.ajax()的(这个后面会说到).1. load( url, [data], [callback] ) :载入远程HTML 文件代码并插入至DOM 中。
url (String) : 请求的HTML页的URL地址。
data (Map) : (可选参数) 发送至服务器的key/value 数据。
callback (Callback) : (可选参数) 请求完成时(不需要是success的)的回调函数。
这个方法默认使用GET 方式来传递的,如果[data]参数有传递数据进去,就会自动转换为POST方式的。
jQuery 1.2 中,可以指定选择符,来筛选载入的HTML 文档,DOM 中将仅插入筛选出的HTML 代码。
语法形如"url #some > selector"。
这个方法可以很方便的动态加载一些HTML文件,例如表单。
示例代码:$(".ajax.load").load("[url]/QLeelulu/archive/2008/03/30/1130270.html[/url] .post",function (responseText, textStatus, XMLHttpRequest){this;//在这里this指向的是当前的DOM对象,即$(".ajax.load")[0]//alert(responseText);//请求返回的内容//alert(textStatus);//请求状态:success,error//alert(XMLHttpRequest);//XMLHttpRequest对象});这里将显示结果。
jquery中$.ajax()方法使用详解

jquery中$.ajax()⽅法使⽤详解1.url说明:发送请求的地址(默认为当前页⾯),要求是String类型的参数,⽐如是.net下,"~wexin(控制器)/getweinxinmenu(动作)",2.type说明:请求⽅法(post或者get),默认是get,要求是String类型的参数。
其他的htpp请求如(put、delete)等也⽀持,但是要浏览器⽀持3.timeout说明:设置请求超时时间(毫秒),要求是number类型的参数。
此设置将覆盖$.ajaxSetup()⽅法的全局设置。
4.async说明:默认值为true,所有请求是异步,要求是Bool类型的参数,如果需要发送同步请求,将此项设置为false。
注意:同步时浏览器会被锁住。
5.cache说明:默认为true(当datatype为script时,默认为false)从浏览器缓存中加载请求信息,要求是Bool类型的参数。
6.data说明:发送到服务器的数据,要求是Object或string类型的参数。
如果已经不是字符串,将⾃动转换为字符串格式。
get请求中将附加在url 后。
防⽌这种⾃动转换,可以查看 processData选项。
对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。
如果是数组,JQuery将⾃动为不同值对应同⼀个名称。
例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType:说明:预期服务器返回的数据类型,要求为String类型的参数。
如果不指定,JQuery将⾃动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。
jQuery调用AJAX异步操作超清晰教程

JQUERY AJAX异步操作详细说明AJAX 全称 Asynchronous JavaScript and XML(异步的 JavaScript 和XML)。
它并非一种新的技术,而是以下几种原有技术的结合体。
1)使用CSS和XHTML来表示。
2)使用DOM模型来交互和动态显示。
3)使用XMLHttpRequest来和服务器进行异步通信。
4)使用javascript来绑定和调用。
通过AJAX异步技术,可以在客户端脚本与web服务器交互数据的过程中使用XMLHttpRequest对象来完成HTTP请求(Request)/应答(Response)模型:1)不需要用户等待服务端响应。
在异步派发XMLHttpRequest请求后控制权马上就被返回到浏览器。
界面不会出现白板,在得到服务器响应之前还可以友好的给出一个加载提示。
2)不需要重新加载整个页面。
为XMLHttpRequest注册一个回调函数,待服务器响应到达时,触发回调函数,并且传递所需的少量数据。
“按需取数据”也降低了服务器的压力。
3)不需要使用隐藏或内嵌的框架。
在XHR对象之前,模拟Ajax通信通常使用hack手段,如使用隐藏的或内嵌的框架(<iframe>标签)。
下面介绍下AJAX中的重要对象:XMLHttpRequest。
XMLHttpRequest对象(XHR)XMLHttpRequest是一套可以在Javascript、VbScript、Jscript等脚本语言中通过http协议传送或接收XML及其他数据的一套API。
XMLHttpRequest对象首次以ActiveX对象形式在微软Internet Explorer(IE) 5中以引入。
其他浏览器制造商在认识到这一对象重要性后也纷纷实现了XMLHttpRequest对象,但是以一个本地JavaScript对象而不是作为一个ActiveX 对象实现。
而如今,由于安全性、标准等问题,微软已经在其IE 7中把XMLHttpRequest实现为一个本地JavaScript对象。
jqajax传递json对象到服务端及contentType的用法

jqajax传递json对象到服务端及contentType的⽤法⽬录0、⼀般情况下,通过键值对的⽅式将参数传递到服务端0.1 客户端代码:$.ajax({url: 'TestHandler.ashx',type: 'post',data: {name: "admin",age: 10},dataType: 'text',success: function (data) {alert(data);}})0.2 服务端代码:public void ProcessRequest(HttpContext context){string bodyText = string.Empty;using (var bodyReader = new System.IO.StreamReader(context.Request.InputStream)){bodyText = bodyReader.ReadToEnd();}string name= context.Request["name"].ToString();// "admin"string age = context.Request["age"].ToString();// "10"context.Response.ContentType = "text/plain";context.Response.Write(bodyText);// "name=admin&age=10"}0.3 在浏览器的⽹络中查看此次请求:从上⾯的截图中可以看出,post请求,是将formdata中键值对⽤符号“&”相连,拼接成⼀个字符串,传递到服务端,服务端可以通过key来获取值,或从request的body中读取整个字符串;1、ajax 传递复杂json对象到服务端1.1 ⽅法⼀:通过formdata传值,服务端通过key获取值;客户端代码:var user1 = {username: 'admin',age: 10};var user2 = {username: 'test',age: 11};var userArr = [];userArr.push(user1);userArr.push(user2);$.ajax({url: 'TestHandler.ashx',type: 'post',//contentType: 'application/json',//contentType:"application/x-www-form-urlencoded; charset=UTF-8",data: {Users: JSON.stringify(userArr)},dataType: 'text',success: function (data) {alert(data);}})服务端代码:public void ProcessRequest(HttpContext context){string contentType= context.Request.ContentType;// "application/x-www-form-urlencoded; charset=UTF-8"string users = context.Request["Users"].ToString();dynamic obj = JsonConvert.DeserializeObject(users);context.Response.ContentType = "text/plain";context.Response.Write(obj[0].username);// "admin"}1.2 ⽅法⼆:通过formdata⽅式传值,服务端读取Request.InputStream;前端代码:var user1 = { username: 'admin', age: 10 };var user2 = { username: 'test', age: 11 };var userArr = [];userArr.push(user1);userArr.push(user2);$.ajax({url: 'TestHandler.ashx',type: 'post',//contentType: 'application/json',//contentType:"application/x-www-form-urlencoded; charset=UTF-8",data: JSON.stringify(userArr),dataType: 'text',success: function (data) {alert(data);}})服务端代码:public void ProcessRequest(HttpContext context){string contentType= context.Request.ContentType;//"application/x-www-form-urlencoded; charset=UTF-8"string bodyText = string.Empty;using (var bodyReader = new System.IO.StreamReader(context.Request.InputStream)){bodyText = bodyReader.ReadToEnd();// [{"username":"admin","age":10},{"username":"test","age":11}]}dynamic obj = JsonConvert.DeserializeObject(bodyText);context.Response.ContentType = "text/plain";context.Response.Write(obj[0].username);// "admin"}通过浏览器查看此次请求:从图中可以看出,content-Type 为application/x-www-form-urlencoded,所以浏览器尝试将传输的数据解析成key-value的形式,但实际在ajax中的data中设置的是⼀个json字符串,⽆法解析成key-value的形式,故在服务端⽆法通过key来获取值;只能从Request.InputStream获取。
JQuery中的AJAX详解

JQuery中的AJAX详解目录(?)[-]load()方法load(url,[data],[callback])url为被加载的页面地址data表示发送到服务器的数据,格式为key/valuecallback格式为:function(responseText,textStatus,XMLHttpRequest){ }//responseText:请求返回的内容//textStatus:请求状态:success、error、notmodified、timeout这4种//XMLHttpRequest:XMLHttpRequest对象load()方法的传递方式根据参数data来自动指定。
如果没有参数传递,则采用GET方式传递;反之,则自动转换为POST 方式[javascript]view plaincopyprint?1.$("#div1").load(2."jsp/feed.jsp", //如果为" jsp/feed.jsp .filterClass",则表示获取jsp页面中类名为filterClass的全部元素3.{4. name :clf, age : 255.//经测试,变量名加引号、单引号、不加引号,后台都能取到值6.//如果含有中文,必须用encodeURI()进行编码,然后再服务器端用decodeURI()解码即可,如7.// {name:encodeURI($("#uName").val()),"password":$("#uPassword").val()},8.}, //也可以用数组传值,{"attr []",["clf","25","male"]}9.function (){10. $("#div2").text("AJAX");11.}12.);[javascript]view plaincopyprint?1.$("div").load("wrongname.xml",function(response,status,xhr){2.if (status=="success")3. {4. $("div").html("<ol></ol>");5. $(response).find("artist").each(function(){6. <span style="white-space:pre"> </span>varitem_text = $(this).text();7. <span style="white-space:pre"> </span>$('<li></li>').html(item_text).appendTo('ol');8. <span style="white-space:pre"> </span> });9. }10.else11. {12. $("div").html("Anerror occured: <br/>" + xhr.status + " " + xhr.statusText)13. }14. });getJSON()方法getJSON(url,[data],[callback])callback格式为function(data,textStatus) { }data是一个返回的json对象[javascript]view plaincopyprint?1.$.getJSON("test.js",{ name: "John", time: "2pm" }, function(json){2. alert("JSON Data: " +ers[3].name);3.});getScript()方法getScript(url,[callback])callback格式为function(response,status)response - 包含来自请求的结果数据status - 包含请求的状态("success","notmodified", "error", "timeout" 或"parsererror")通过此函数注入的脚本会自动执行get()方法get(url,data,callback(response,status,xhr),dataType)dataType可能的类型:"xml"、"html" 、"text"、"script"、"json"、"jsonp"get() 方法通过远程HTTPGET 请求载入信息。
jquery table ajax reload的用法

jquery table ajax reload的用法在现代的Web开发中,异步JavaScript和XML(AJAX)已经成为了一个不可或缺的部分,它允许我们在不重新加载整个页面的情况下,从服务器获取数据并更新页面的部分内容。
当与jQuery这样的JavaScript库结合使用时,AJAX的功能变得更加强大和易用。
在本文中,我们将详细讨论如何使用jQuery和AJAX来重新加载(reload)HTML表格的内容。
一、了解基础在开始之前,我们需要对jQuery和AJAX有一定的了解。
jQuery是一个轻量级的JavaScript库,它简化了HTML文档遍历、事件处理、动画和AJAX交互等Web开发常见任务。
AJAX则是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
二、为什么使用jQuery Table AJAX Reload在Web应用程序中,表格经常被用来展示数据。
当数据发生变化时,我们希望能够实时更新表格的内容,而不是重新加载整个页面。
这时,使用jQuery和AJAX来重新加载表格数据就变得非常有用。
它不仅可以提高用户体验,还可以减少服务器的负载。
三、基本用法假设我们有一个HTML表格,它的ID是“myTable”,并且我们有一个URL,该URL返回表格需要显示的数据。
下面是一个基本的例子,展示了如何使用jQuery和AJAX来重新加载这个表格的内容:$(document).ready(function() {// 定义一个函数来加载表格数据function loadTableData() {$.ajax({url:'your_data_url', // 数据URLtype:'GET', // 请求类型dataType:'json', // 预期服务器返回的数据类型success:function(data) {// 当请求成功时,这里会被执行// 假设data是一个包含表格数据的数组var tableBody =$("#myTable tbody"); // 获取表格的tbody元素tableBody.empty(); // 清空现有的表格内容// 遍历数据并创建表格行$.each(data, function(index, row) {var newRow =$("<tr><td>"+ row.column1+"</td><td>"+ row.column2+"</td></tr>"); tableBody.append(newRow); // 将新行添加到表格中});},error:function(jqXHR, textStatus, errorThrown) {// 当请求失败时,这里会被执行console.error("AJAX error: "+ textStatus +' - '+ errorThrown);}});}// 初始加载表格数据loadTableData();// 可以根据需要,例如定时器、按钮点击事件等,再次调用loadTableData函数来重新加载表格数据});四、进阶用法1. 使用模板引擎:当表格结构变得复杂时,手动拼接HTML字符串可能会变得非常繁琐且容易出错。
jqueryajaxthinkphp异步局部刷新完整流程

jqueryajaxthinkphp异步局部刷新完整流程环境:ThinkPHP3.2.3,jQuery3.2前⾔:在⼀般的⽹站中,都需要⽤到jquery或者其他框架(⽐如angular)来处理前后端数据交互,thinkphp在后台也内置了⼀些函数⽤于数据交互(⽐如ajaxReturn())。
本⽂的⽬的是打通使⽤ajax在jquery和thinkphp之间的前后端数据交互过程。
正⽂:⼀、thinkphp关于ajax的介绍1.1 ajaxReturn:\Think\Controller类提供了ajaxReturn⽅法⽤于AJAX返回数据给客户端(视图、模板、js等)。
并且⽀持JSON、JSONP、XML和EVAL四种⽅式给客户端接受数据(默认JSON)。
(链接:)配置⽅式:convention.php中定义了默认编码类型为DEFAULT_AJAX_RETURN => 'JSON',分析:ajaxReturn()调⽤了json_encode()将数值转换成json数据存储格式,常⽤的数值是数组。
注意:The value being encoded can be any type except a resource(资源⽂件).All string data must be UTF-8 encoded.(链接:)举例:$data['status'] = 1;$data['content'] = 'content';$this->ajaxReturn($data);1.2 请求类型:系统内置了⼀些常量⽤于判断请求类型,⽐如:常量说明IS_GET 判断是否是GET⽅式提交IS_POST 判断是否是POST⽅式提交IS_PUT 判断是否是PUT⽅式提交IS_DELETE 判断是否是DELETE⽅式提交IS_AJAX 判断是否是AJAX提交REQUEST_METHOD 当前提交类型⽬的:⼀⽅⾯可以针对请求类型作出不同的逻辑处理,另外⼀⽅⾯可以过滤不安全的请求。
jQuery操作Ajax和Json

jQuery操作Ajax和Json嗯,自己学SSH和做项目也已有两个月了。
自己今天来整理一下自己在项目中利用jQuery操作过的Ajax和Json。
当时我对于jQuery操作Ajax几乎不怎么了解,但是项目中有需求,所以自己也是必须要去使用,因此现在来详细讲解一下自己在项目中的操作。
功能中,有一个下拉框,里面存储的是服务商的信息,首选项是“--请选择--”,当我选择第一个下拉框中服务商信息之后,后面紧接着将会得到这个选定的服务商下的所有产品。
做一个联动操作。
虽然我不会用jQuery操作Ajax,但是我第一反应就是想到利用这块技术,于是自己就开始查找对应的资料了。
首先,我在Action中,将服务商的信息从数据库查找出来,保存到List集合中,将集合转发到JSP界面上,利用的是struts2标签:<div><s:select name="provider.iscenicid"list="#request.providerList"listKey="i scenicid"listValue="szcenicname"headerKey=""headerValue="--请选择"onchange="onChangeOptionScenic(this)"id="scenicType"/></s:select><span id="productInfo"></span></div>(ps:其实这个里面,本不应该设置headerKey和headerValue,应该在Action中在List集合中去增加一行再进行操作。
)中间的span标签就是将要利用jQuery操作Ajax把产品信息增加到span标签里面!其次,进行jQuery操作Ajax了:<script>function onChangeOptionScenic(_this) {// 获取下拉框中的listKey值var iscenic =$(_this).val();// 设置一个变量,来进行下面的操作var htmltv ="";// 设置URL地址var url ="/tips/travelmessage.action";// Ajax操作开始$.ajax ({// 设定URLurl : url,// 设置提交方式,这里为posttype : "post",// 设置数据类型为JsondataType : "json",// 设置传过去的值的属性名data : {"iscenicid" : iscenic},// 成功返回之后的操作方法success : function(result) {// 获取Action中传回来的result的值var json =eval("("+result+")");// 循环将服务商下的产品以复选框形式拼接出来for(var i=0; i<json.length; i++) {// 将产品信息以复选框形式拼接起来htmltv +="<input type='checkbox' name='productNa me'value='"+json[i].productId+"'/>"+json[i].prod uctName;}// 添加到上面的span标签中$("#productInfo").val(htmltv);}});}</script>最后,将result进行一个映射文件的配置,配置信息如下(根据公司的一些设定而操作):<action name="travelmessage"class="com.web.system.tips.TravelMessageAction" method="trav elMessage"><result type="json"><param name="root">result</param></result></action>在TravelMessageAction中,需要将内容返回到result中,部分代码如下:List productList = travelMessageService.getProductInfo(product);JSONArray json =new JSONArray().fromObject(productList);result = json.toString();return SUCCESS;至此,一个完整的操作已完成,这就是自己的一点点整理,希望以后有更多的有技术的知识与大家分享!。
jq ajax用法 -回复

jq ajax用法-回复什么是jQuery Ajax?jQuery中的Ajax(Asynchronous JavaScript and XML异步javascript 和XML)是一种基于JavaScript的异步通信技术,通过它我们可以在不刷新整个页面的情况下与服务器进行交互。
这使得我们能够在页面上动态加载数据、向服务器发送数据并收到响应,在用户与页面进行交互的同时,实现无需刷新页面的数据处理和更新。
为什么要使用jQuery Ajax?在开发Web应用程序时,通过Ajax可以实现更加平滑和舒适的用户体验。
通过使用Ajax,我们可以避免页面刷新,通过异步通信与服务器进行数据交互,实现局部数据刷新,提高页面的响应速度。
jQuery Ajax提供了简单易用的API,使得我们能够更加轻松地发送请求和处理响应。
它简化了与服务器进行异步交互的过程,使得开发人员能够更加专注于业务逻辑的实现。
使用jQuery Ajax的一般步骤是什么?使用jQuery Ajax时,通常需要依次完成以下步骤:1. 引入jQuery库文件:在页面中引入jQuery库文件,以便使用其中提供的Ajax功能。
可以通过以下方式引入:html<script src="2. 编写Ajax请求:使用jQuery提供的`.ajax()`函数来编写Ajax请求。
这个函数接受一个对象作为参数,其中包含了详细的请求设置,如请求的地址、请求类型、发送的数据等等。
例如:javascript.ajax({url: "example/api/data",method: "GET",success: function(response) {请求成功后的处理逻辑},error: function(xhr, status, error) {请求失败后的处理逻辑}3. 处理响应:根据请求的返回结果,在`success`回调函数中处理成功响应的数据,或者在`error`回调函数中处理请求失败的情况。
js jquery ajax的用法

js jquery ajax的用法jQuery是一个快速、简洁的JavaScript库,它封装了用于处理事件、AJAX、DOM操作等的方法,使得JavaScript编写代码的复杂性大大降低。
其中,AJAX是一种网页异步传输数据的技术,在不重新加载页面的情况下向服务器请求并获取数据。
使用jQuery进行AJAX请求需要使用jQuery库的$.ajax()方法。
该方法有多个参数,下面介绍几个主要的参数:1. url:表示服务器处理请求的地址,必填项;2. type:表示发送请求的方式,包括“GET”和“POST”,默认为“GET”;3. data:表示要发送的数据,可以为一个对象、字符串或者数组;4. dataType:表示服务器返回的数据类型,常用的包括“xml”、“json”和“html”;5. success:AJAX请求成功时的回调函数,函数中返回的数据即为后台返回的数据;6. error:AJAX请求失败时的回调函数。
下面是一个示例代码:```$.ajax({url: '/api/data',type: 'GET',data: { page: 1 },dataType: 'json',success: function (data) {(data);},error: function (xhr, status, error) {(error);}});```上述代码中,发送了一个GET请求到‘/api/data’地址,请求参数为{page:1},数据类型为json。
如果请求成功,将返回的数据打印在console中,否则打印错误信息。
除了$.ajax()方法之外,jQuery还提供了一些常用的AJAX快捷方法,例如$.get()、$.post()、$.getJSON()等。
这些方法都是对$.ajax()的封装,使用方法更加简单。
例如,使用$.get()方法获取响应数据可以这样实现:```$.get('/api/data', { page: 1 }, function (data) {(data);}, 'json');```上述代码中,发送了一个GET请求到‘/api/data’地址,请求参数为{page:1},数据类型为json。
jquery中ajax请求的使用和四个步骤示例

jquery中ajax请求的使⽤和四个步骤⽰例ajax() ⽅法⽤于执⾏ AJAX(异步 HTTP)请求,所有的 jQuery AJAX ⽅法都使⽤ ajax() ⽅法,该⽅法通常⽤于其他⽅法不能完成的请求。
基本的语法是:$.ajax({name:value, name:value, … })下⾯是通常使⽤的⽰例:$.ajax({type:'POST', // 规定请求的类型(GET 或 POST)url:uploadV, // 请求的url地址dataType:'json', //预期的服务器响应的数据类型data:{},//规定要发送到服务器的数据beforeSend:function(){ //发送请求前运⾏的函数(发送之前就会进⼊这个函数)// ....},success: function(result){ // 当请求成功时运⾏的函数//...},error:function(result){ //失败的函数//...},complete:function(){ //请求完成时运⾏的函数(在请求成功或失败之后均调⽤,即在 success 和 error 函数之后,不管成功还是失败都会进这个函数) // ...}});如果还需要其他参数,参考下⾯列举的⼀下其他的可以⽤到的名称和值:名称值/描述async布尔值,表⽰请求是否异步处理。
默认是 true。
beforeSend(xhr)发送请求前运⾏的函数。
cache布尔值,表⽰浏览器是否缓存被请求页⾯。
默认是 true。
complete(xhr,status)请求完成时运⾏的函数(在请求成功或失败之后均调⽤,即在 success 和 error 函数之后)。
contentType发送数据到服务器时所使⽤的内容类型。
默认是:”application/x-www-form-urlencoded”。
context为所有 AJAX 相关的回调函数规定 “this” 值。
jquery中ajax处理跨域的三大方式

jquery中ajax处理跨域的三⼤⽅式由于JS同源策略的影响,因此js只能访问同域名下的⽂档。
因此要实现跨域,⼀般有以下⼏个⽅法:⼀、处理跨域的⽅式:1.代理2.XHR2HTML5中提供的XMLHTTPREQUEST Level2(及XHR2)已经实现了跨域访问。
但ie10以下不⽀持只需要在服务端填上响应头:header("Access-Control-Allow-Origin:*");/*星号表⽰所有的域都可以接受,*/header("Access-Control-Allow-Methods:GET,POST");3.jsonP原理:ajax本⾝是不可以跨域的,通过产⽣⼀个script标签来实现跨域。
因为script标签的src属性是没有跨域的限制的。
其实设置了dataType: 'jsonp'后,$.ajax⽅法就和ajax XmlHttpRequest没什么关系了,取⽽代之的则是JSONP协议。
JSONP是⼀个⾮官⽅的协议,它允许在服务器端集成Script tags返回⾄客户端,通过javascript callback的形式实现跨域访问。
ajax的跨域写法:(其余写法和不跨域的⼀样):⽐如/*当前⽹址是localhost:3000*/js代码$.ajax({type:"get",url:"http://localhost:3000/showAll",/*url写异域的请求地址*/dataType:"jsonp",/*加上datatype*/jsonpCallback:"cb",/*设置⼀个回调函数,名字随便取,和下⾯的函数⾥的名字相同就⾏*/success:function(){。
}});/*⽽在异域服务器上,*/app.jsapp.get('/showAll',students.showAll);/*这和不跨域的写法相同*//*在异域服务器的showAll函数⾥,*/var db = require("./database");exports.showAll = function(req,res){/**设置响应头允许ajax跨域访问**/res.setHeader("Access-Control-Allow-Origin","*");/*星号表⽰所有的异域请求都可以接受,*/res.setHeader("Access-Control-Allow-Methods","GET,POST");var con = db.getCon();con.query("select * from t_students",function(error,rows){if(error){console.log("数据库出错:"+error);}else{/*注意这⾥,返回的就是jsonP的回调函数名+数据了*/res.send("cb("+JSON.stringify(r)+")");}});}⼆、解决ajax跨域访问、 JQuery 的跨域⽅法JS的跨域问题,我想很多程序员的脑海⾥⾯还认为JS是不能跨域的,其实这是⼀个错误的观点;有很多⼈在⽹上找其解决⽅法,教其⽤IFRAME去解决的⽂章很多,真有那么复杂吗?其实很简单的,如果你⽤JQUERY,⼀个GETJSON⽅法就搞定了,⽽且是⼀⾏代码搞定。
jquery的常用操作及方法

jquery的常用操作及方法jQuery 是一个快速、小巧且功能丰富的 JavaScript 库。
它极大地简化了HTML 文档遍历、事件处理、动画和 Ajax 交互等操作。
以下是一些常用的jQuery 操作及其方法:1. HTML 操作:`text()`:设置或获取匹配元素的文本内容。
`html()`:设置或获取匹配元素的 HTML 内容。
2. CSS 操作:`addClass()`:添加一个或多个类到匹配的元素。
`removeClass()`:从匹配的元素中移除一个或多个类。
`toggleClass()`:切换匹配的元素的类。
`css()`:设置或获取匹配元素的样式属性。
3. 属性操作:`attr()`:获取或设置匹配元素的属性。
4. 元素操作:`append()`:向匹配元素的内部末尾插入内容。
`appendTo()`:将匹配元素添加到目标元素的内部末尾。
`before()`:在匹配元素的前面插入内容。
`insertBefore()`:将匹配元素插入到目标元素的前面。
5. 事件处理:`click()`:触发或绑定点击事件。
`hover()`:绑定鼠标悬停事件。
`mouseover()`:触发或绑定 mouseover 事件。
`mouseout()`:触发或绑定 mouseout 事件。
6. AJAX 操作:`ajax()`:执行 AJAX 请求。
7. 其他常用方法:`hide()`:隐藏匹配的元素。
`show()`:显示匹配的元素。
`toggle()`:切换匹配的元素的可见状态。
`val()`:获取或设置匹配元素的 value 值。
这些是 jQuery 的基本操作及方法,涵盖了 HTML、CSS、属性和事件处理等多个方面。
通过这些方法,可以方便地操作DOM,实现丰富的交互效果。
jquery_ajax_完全使用手册.pdf

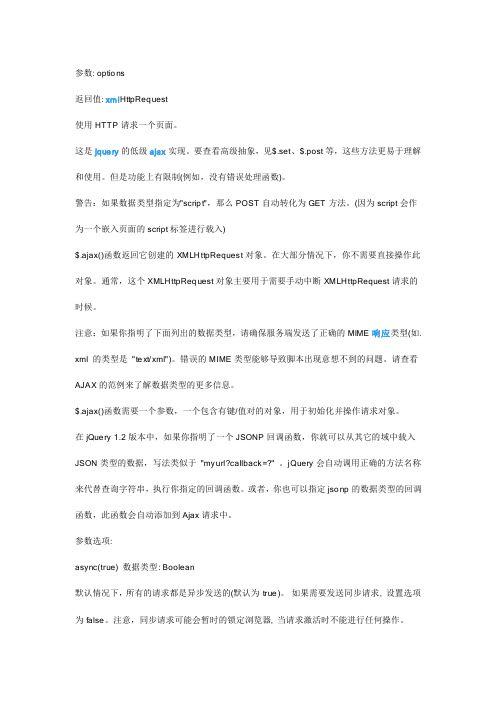
参数: optio ns返回值: xml HttpReq uest使用HTTP请求一个页面。
这是jque ry的低级ajax实现。
要查看高级抽象,见$.set、$.post等,这些方法更易于理解和使用。
但是功能上有限制(例如,没有错误处理函数)。
警告:如果数据类型指定为"scrip t",那么POST自动转化为GET方法。
(因为script会作为一个嵌入页面的script标签进行载入)$.ajax()函数返回它创建的XMLH ttpRequest对象。
在大部分情况下,你不需要直接操作此对象。
通常,这个XMLH ttpReq uest对象主要用于需要手动中断XMLH ttpRequest请求的时候。
注意:如果你指明了下面列出的数据类型,请确保服务端发送了正确的MIME响应类型(如. xml 的类型是"te xt/xml")。
错误的MIME类型能够导致脚本出现意想不到的问题。
请查看AJAX的范例来了解数据类型的更多信息。
$.ajax()函数需要一个参数,一个包含有键/值对的对象,用于初始化并操作请求对象。
在jQue ry 1.2版本中,如果你指明了一个JSONP回调函数,你就可以从其它的域中载入JSON类型的数据,写法类似于"myurl?callback=?" 。
jQuery会自动调用正确的方法名称来代替查询字符串,执行你指定的回调函数。
或者,你也可以指定jso np的数据类型的回调函数,此函数会自动添加到Ajax请求中。
参数选项:async(true) 数据类型: Boolean默认情况下,所有的请求都是异步发送的(默认为true)。
如果需要发送同步请求, 设置选项为false。
注意,同步请求可能会暂时的锁定浏览器, 当请求激活时不能进行任何操作。
beforeSe nd 数据类型: Functio n一个预处理函数用于在发送前修改XMLHttpReq uest对象,设置自定义头部等。
jQuery_ajax培训教程2

在服务器端通过Request.Form集合获取数据
{ username: $("#username").val(), comment: $("#comment").text() },
1.3 jQuery中的Ajax全局事件
ajaxStart()方法和ajaxStop()方法可以全程关注HTTP请求
1.2 向服务器传递数据
执行GET请求
方法二:$.get()方法,将要传递的数据以key/value键值对的方式发送到服务 方法一:load()方法,将要发送的数据附加到URL传递到服务器端 器端
$(function() { $(function() { $("#send").click(function() { $("#send").click(function() { $.get("Handler.ashx", $("#result").load("Handler.ashx?username=" //通过第二个参数以键/值对的方式传递数据 + $("#username").val()+"&comment="+$("#comment").text(), { username: $("#username").val(), comment: $("#comment").text() }, function(data) { alert(data); }); function(data) { alert(data); }); }); }); }); });
Ajax+jQuery简要教程

</script> </head> <body> <input type="button" value="调用Ajax的内容" onclick="showMsg()"/> <span id="msg"></span> </body>
Java EE程序设计
Slide 14
实例:第一个Ajax程序
• 文件index.html中包括createXMLHttp、showMsg、
数据验证功能,在提交表单时对表单数据进行合法性验证 对客户浏览器的操作,前进、后退、刷新、跳转、打开新 窗口、打印等
• 可以创建并使用Cookies
Slide 7
Java EE程序设计
Ajax工作过程
• JavaScript脚本使用XMLHttpRequest对象向服务器发送请求
。发送请求时,既可以发送GET请求,也可以发送POST请 求。
function showMsgCallback() { if(xmlHttp.readyState==4) { if(xmlHttp.status==200) { var text=xmlHttp.responseText;
document.getElementById("msg").innerHTML=text; } } }
Slide 2
Java EE程序设计
本章提纲
• • • • • • •
4.1 Ajax技术简介
4.2 jQuery技术简介
4.3 JSON简介
4.4 JavaEE平台中的JSON处理 4.5 使用对象模型API 4.6 JavaEE RESTful Web服务中的JSON 4.7 Ajax和JSON开发实例
JQuery中Ajax的操作完整例子

JQuery中Ajax的操作完整例⼦Java软件开发中,后台中我们可以通过各种框架,像SSH等进⾏对代码的封装,⽅便我们对Java代码的编写,例如,Struts,SpringMVC对从前台到action的流程进⾏封装控制,使我们只需要进⾏⼀些简单配置就可以实现;⽽spring进⾏了对各种对象的管理进⾏封装,提供了AOP编程的⽅式,⼤⼤⽅便了我们;⽽hibernate和IBatis则是对JDBC代码进⾏封装,不需要我们每次都写那些重复⽽繁杂的JDBC代码。
前台呢,对于页⾯⼀些效果,验证等,我们都是通过JavaScript语⾔进⾏完成的,但是它也就像我们的Java代码⼀样,是最前台语⾔最基础的,⽽jQuery则是对js代码进⾏封装⽅便我们前台代码的编写,⽽且它还有⼀个⾮常⼤的优势就是解决了浏览器的兼容问题,这也是我们使⽤它⾮常重要的原因之⼀。
⽽现在为了满⾜⽤户的需求,Ajax(Asynchronous Javascript + XML)异步刷新起到了⽆可⽐拟的作⽤,以前写Ajax操作,总是需要我们想JDBC代码⼀样进⾏⼏个必备的步骤:AJAX——核⼼XMLHttpRequest对象,⽽JQuery也对Ajax异步操作进⾏了封装,这⾥看⼀下⼏种常⽤的⽅式。
$.ajax,$.post, $.get, $.getJSON。
⼀, $.ajax,这个是JQuery对ajax封装的最基础步,通过使⽤这个函数可以完成异步通讯的所有功能。
也就是说什么情况下我们都可以通过此⽅法进⾏异步刷新的操作。
但是它的参数较多,有的时候可能会⿇烦⼀些。
看⼀下常⽤的参数:var configObj = {method //数据的提交⽅式:get和posturl //数据的提交路劲async //是否⽀持异步刷新,默认是truedata //需要提交的数据dataType //服务器返回数据的类型,例如xml,String,Json等success //请求成功后的回调函数error //请求失败后的回调函数}$.ajax(configObj);//通过$.ajax函数进⾏调⽤。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.jQueryAjax 编程1.1. 通过需求回顾Ajax编程1.1.1.需求:验证用户名是否有效需求:添加用户名的离焦校验html代码JS代码:<script type="text/javascript">window.onload = function(){document.getElementById("username").onblur = function() { // 获得用户名的值var username = this.value;// 判断用户名是否正确if(!username.match("^\\w{4,12}$")) {// 不满足document.getElementById("username_result").innerHTML = "<font color='red'>用户名必须是4~12位字母数字组合</forn>"return;} else {// 合法将数据上传到服务器校验// 第一步:创建对象var xmlhttp;if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp = new XMLHttpRequest();} else {// code for IE6, IE5xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");}// 第二步:创建与服务器的连接xmlhttp.open("POST","${pageContext.request.contextPath}/demo1",true) ;xmlhttp.setRequestHeader("Content-type","application/x-www-form-urle ncoded");// 第三步:发送数据xmlhttp.send("username=" + username);// 第四步:成功回调函数xmlhttp.onreadystatechange = function() {if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {document.getElementById("username_result").innerHTML =xmlhttp.responseText;}}}}}</script>服务端代码:问题:如何将responseText 的json格式字符串,转换为JS对象。
eval(“(”+ responseText+”)”);1.2. jquery Ajax的开发jquery提供了6个编写ajax的方法,分成三组:第一组:$.ajax 是jquery提供最基本ajax编程方法,功能强大,代码复杂第二组:为了简化$.ajax编程,提供了load、$.get、$.post(重点)第三组: $.getScript 和$.getJSON 实现ajax的跨域请求1.2.1.$.ajax 的使用$.ajax(options) 是底层级AJAX函数的语法,功能强大语法格式:$.ajax({type: "POST GET", // http请求方式url: "请求地址",data: "name=John&location=Boston", // 发送给服务器的数据dataType:””, //预期服务器返回的数据类型。
如果不指定,jQuery 将自动根据HTTP 包MIME 信息来智能判断jsonp:callback // 解决跨域问题success: function(){...} // 成功回调函数});需求:$.ajax改写用户名离焦校验JS代码:1.2.2.load的使用Load的语法:jquery对象.load(url, param ,callback)⏹url 访问服务器地址⏹param 发送给服务器参数⏹callback 当正常返回后执行回调函数如果param存在,以POST方式请求,如果param 不存在,以GET方式请求需求:load改写用户名离焦校验,Ajax校验用户名是否合法JS代码:1.2.3.$.get和$.post的使用语法:$.get(url, param, callback, type)$.post(url, param, callback, type)⏹url 请求服务器的地址⏹param 发送给服务器参数⏹callback 服务器返回客户端执行success函数,接收data参数(服务器返回数据)⏹type 指定服务器返回数据格式,如果不指定,使用response响应contextType自动识别案例: 点击链接获取服务器端数据HTML代码:JS代码:将list对象转成xml服务器servlet代码:JS代码:$(function(){$("#showProducts").click(function(){// 向服务器索要数据语法: $.get(url, param, callback, type)$.get("${pageContext.request.contextPath}/demo2",function(data){(data);// 将data封装成table,追加到页面中var $table = $("<table border='1'><tr><td>产品名称</td><td>产品价格</td></tr></table>")$(data).find("product").each(function(){var name = $(this).children("name").text();var price = $(this).children("price").text();// 将产品信息封装到tr中var $tr = $("<tr><td>" + name + "</td><td>" + price + "</td></tr>");// 在table中追加tr$table.append($tr);});// 清空div中的内容$("#result").empty();// 在id=result的div中追加 table$("#result").append($table);});});});1.2.4.serialize 和serializeArray 方法使用问题:如何将form的数据以Ajax方式发送到服务器通过serialize 方法,将form参数转换name=value&name=value 格式html代码:<form id="myform">用户名<input type="text" name="username" /><br/>密码<input type="password" name="password" /><br/>爱好<input type="checkbox" name="hobby" value="体育" />体育<input type="checkbox" name="hobby" value="读书" />读书<input type="checkbox" name="hobby" value="音乐" />音乐<br/><input type="button" value="提交" id="mybtn" /></form>需求:将form的数据以Ajax方式发送到服务器1.2.5.综合案例:省市区三级联动html代码:// 当省变化时加载市$("#s1").change(function(){// 清空市$("#s2").empty();$("#s2").append("<option value=''>--请选择市--</option>");// 清空区县$("#s3").empty();$("#s3").append("<option value=''>--请选择区县--</option>");var code1 = $(this).val();$.post("${pageContext.request.contextPath }/demo1",{"pid":code1},fun ction(data){$(data).each(function(){//(this.cityName);var cityname = this.cityName;var codeid = this.codeid;// 将城市名称和城市id组装成optionvar $option = $("<option value='" + codeid + "'>" + cityname + "</option>");// 在省的select后面追加option$("#s2").append($option);});});});// 当市变化时加载区县$("#s2").change(function(){// 清空区县$("#s3").empty();$("#s3").append("<option value=''>--请选择区县--</option>");var code1 = $(this).val();$.post("${pageContext.request.contextPath }/demo1",{"pid":code1},fun ction(data){$(data).each(function(){//(this.cityName);var cityname = this.cityName;var codeid = this.codeid;// 将城市名称和城市id组装成optionvar $option = $("<option value='" + codeid + "'>" + cityname + "</option>");// 在区县的select后面追加option$("#s3").append($option);});});});优化以后的代码:$(function(){// 初始化省loadArea(0,"s1");// 当省变化时加载市$("#s1").change(function(){// 清空市$("#s2").empty();$("#s2").append("<option value=''>--请选择市--</option>");// 清空区县$("#s3").empty();$("#s3").append("<option value=''>--请选择区县--</option>");var code1 = $(this).val();loadArea(code1,"s2");});// 当市变化时加载区县$("#s2").change(function(){// 清空区县$("#s3").empty();$("#s3").append("<option value=''>--请选择区县--</option>");var code1 = $(this).val();loadArea(code1,"s3");});});function loadArea(pid, sid) {$.post("${pageContext.request.contextPath }/demo1",{"pid":pid},funct ion(data){$(data).each(function(){//(this.cityName);var cityname = this.cityName;var codeid = this.codeid;// 将城市名称和城市id组装成optionvar $option = $("<option value='"+ codeid + "'>"+ cityname + "</option>");// 在省的select后面追加option$("#" + sid).append($option);});});}练习:1、重点练习AjaxAJAX 用法Load 用法GET 解析JSON案例POST 解析XML 案例2、DOM 练习全选、select移动3、区分事件绑定和事件委派区别4、事件默认动作阻止和事件传播阻止。
