Flash CS3 入门 加入背景音乐
Flash CS3 入门 制作歌曲列表

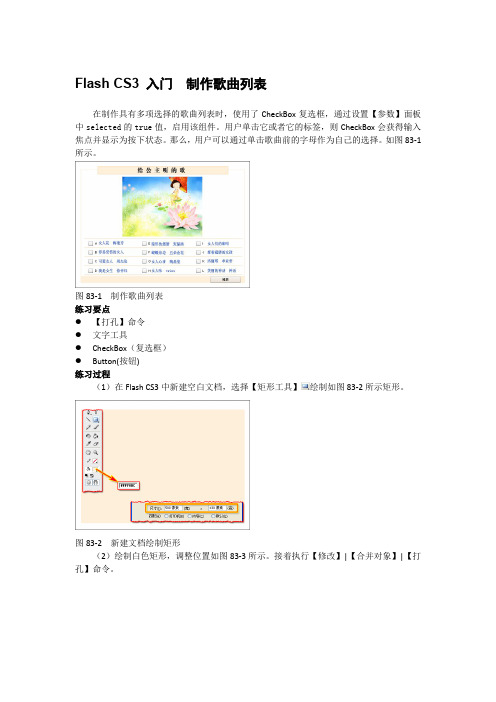
Flash CS3 入门制作歌曲列表在制作具有多项选择的歌曲列表时,使用了CheckBox复选框,通过设置【参数】面板中selected的true值,启用该组件。
用户单击它或者它的标签,则CheckBox会获得输入焦点并显示为按下状态。
那么,用户可以通过单击歌曲前的字母作为自己的选择。
如图83-1所示。
图83-1 制作歌曲列表练习要点●【打孔】命令●文字工具●CheckBox(复选框)●Button(按钮)练习过程(1)在Flash CS3中新建空白文档,选择【矩形工具】绘制如图83-2所示矩形。
图83-2 新建文档绘制矩形(2)绘制白色矩形,调整位置如图83-3所示。
接着执行【修改】|【合并对象】|【打孔】命令。
图83-3 执行【打孔】命令(3)绘制如图83-4所示矩形,使其作为歌曲列表的标题底色块。
图83-4 绘制矩形(4)选择【文本工具】,在【属性】面板中设置其大小、字符间距之后,输入内容如图83-5所示。
图83-5 输入文字内容(5)执行【文件】|【导入到舞台】命令,接着按快捷键Ctrl+T,打开【变形】调板,设置其数值,将图像变小。
然后,打开【对齐】面板,使其与矩形边框水平中齐,如图83-6所示。
图83-6 调整图像大小与位置(6)选择【线条工具】,绘制五条直线,通过【对齐】面板将其【垂直居中对齐】。
接着使用【文本工具】分别输入歌曲的名字,如图83-7所示排列。
图83-7 输入歌曲名称(7)打开【组件】面板,选择CheckBox组件,将其拖动到第一首歌曲前面,然后在【参数】面板中设置Label内容,如图83-8所示。
图83-8 将CheckBox组件拖动到舞台(8)选择刚刚制作的CheckBox组件,对其复制与粘贴,分别将得到的CheckBox组件分布至每首歌曲之前,然后设置【参数】面板中的Lable内容,如图83-9所示。
图83-9 设置CheckBox组件的内容(9)将Button组件从【组件】面板中拖动至图83-10所示位置,接着,在【参数】面板中设置Lable的内容。
Flash CS3 入门 制作MTV

Flash CS3 入门制作MTVMTV是用最好的歌曲配以最精美的画面,使原本只是听觉艺术的歌曲,变为视觉和听觉结合的一种崭新的艺术样式。
而Flash形式的MTV是目前网络较为流行的歌曲动画,即动画与音频结合,并且配以简单的播放按钮,形成可以控制播放的MTV,如图85-1所示。
在MTV动画中,除了要制作按钮元件并且为其添加播放动作外,主要还是加载音频,并且使歌词与音频同步,这才是MTV的核心。
而为了空出歌词的显示位置,还绘制了黑色矩形,将其制作成宽屏效果。
在制作MTV动画前,需要根据歌曲内容绘制或者准备与之意境相符的图像。
而在制作过程中,可以根据音频的播放时间确定动画帧数制作动画。
当载入音频后,根据音频制作歌词。
图85-1 MTV动画效果练习要点●播放动画脚本●空白关键帧●音频加载练习过程(1)在新建的580×400像素的空白文档中,将图片与音频文件同时导入【库】面板中,在导入素材后,不要马上将音频载入到动画帧中,这样在制作动画时计算机运行速图85-2 导入素材(2)在舞台中绘制580×200像素的无边框黑色矩形,并且将其转换为图形元件“黑色矩形”,舞台位置如图85-3所示。
设置图85-3 绘制矩形(3)新建“图层2”,将“图层1”中的实例“黑色矩形”原地复制到空白图层中,并且更改坐标轴,如图85-4所示。
新建并且粘贴设置图85-4 复制并移动实例(4)分别在第20帧处插入关键帧,并且设置关键帧中的实例属性如图85-5所示,创建补间动画,形成黑幕缓缓拉开的效果。
创建动画设置图85-5 创建补间动画(5)同时选中第20帧中的实例复制后,在“图层2”的第21帧处按F7插入空白关键帧,原位置粘贴并且在第30帧处插入普通帧,设置如图85-6所示。
插入普通帧粘贴图85-6 复制实例(6)按快捷键Ctrl +F8创建图形元件tu01后,将图片TRY01.jpg 拖入舞台中,并且使用【文本工具】输入歌曲名称,如图85-7所示。
用flash软件为动画或图片加音乐的方法举例

用flash软件为动画或图片加音乐的方法举例用flash软件为动画或图片加音乐的方法举例直接在按钮中插入音乐,是一个最简便的方法。
现在以音画《难忘金花》为例加以说明。
1.从网上下载mp3格式《蝴蝶泉边》音乐,从本博文结尾处下载jpg格式《难忘金花》图片到你的电脑中备用。
2.打开flash软件,新建一个flash文档,修改尺寸为660*500,点“文件”-“导入”-“导入到库”,将上述音乐和图片导入到库中。
3.从库中拖《难忘金花》到舞台,在对齐面板中点“水平中齐”、“垂直中齐”。
4.点“窗口”-“公用库”-“按钮”,出现“库-buttons”面板。
5.在“库-buttons”面板中双击打开“playback flat”文件夹,拖其中的“flat blue play”和“flat blue stop”按钮到图片上合适位置。
6.关掉“库-buttons”面板,双击刚拖入的“flat blue play”按钮,进入其编辑区,在最上边图层的“点击”帧插入空白关键帧,在属性面板中点“声音”右边下拉箭头,点“蝴蝶泉边”,再点“同步”右边下拉箭头,点“开始”。
7.回到“场景1”,双击刚拖入的“flat blue stop”按钮,进入其编辑区,在最上边图层的“点击”帧插入空白关键帧,在属性面板中点“声音”右边下拉箭头,点“蝴蝶泉边”,再点“同步”右边下拉箭头,点“停止”。
8.为减小制作的flash的体积,右击库中的音乐-“属性”,在出现的“声音属性”对话框中去掉“使用导入的MP3品质”前边的勾,默认“压缩”为MP3,“比特率”为16kbps,“品质”为快速,点确定。
制作完成。
效果图:2015年1月7日加注:由于上传网站删除了这个FLASH动画,重新上传以后,新浪博客又不允许插入新的FLASH,所以您在这里就看不到这个FLASH动画了,请您点击以下超链接观看:效果图附图难忘金花.jpg。
Flash添加声音的基本方法

Flash添加声音的基本方法迎春的Flash添加声音的基本方法一、概述FLASH提供了多种使用声音的方法,可以连续播放声音,可以把音轨与动画同步起来,可以为按钮添加声音使其更有吸引力,还可以使优雅的音乐淡入淡出,使用共享库中的声音可以从一个库中把声音联接到多个电影中,还可以在声音对象中使用声音,通过ACTION SCRIPT控制音效的回放.FLASH中有两种类型声音,事件声音和流式声音,事件声音必须在完全下载完毕后才能播放,而且它会连续播放直至被明确地中止.而流式声音在头几帧的数据已经下载就播放,在网站里,流式声音是同时间轴同步播放的.在输出电影时,可以选择压缩选项来控制声音的品质和大小.在"SOUND PROPERTIES(声音属性)"对话框里可以为个体声音选择压缩选项,或者在"PUBLISH SETTINGS(出版设置)"对话框里为电影中所有的声音进行定义设置.在FLASH中有关于使用声音的交互性介绍内容,执行菜单HELP>LESSONS>SOUND命令可以将其打开.二、导入声音同导入其它任何类型文件一样,使用菜单FILE>IMPORT命令,可以向FLASH中导入WAV(WINDOWS),AIFF(MAC),或者MP3(MAC和WIN)声音文件.如果系统里安装了QUICK TIME4(或更高),则还可以导入下列类型的声音文件:SOUND DESIGNER II(仅MAC);SOUND ONLY QUICK TIME MOVIES(WIN和MAC);SUN AU (WIN和MAC);SYSTEM 7 SOUNDS(仅MAC);WAV(WIN和MAC).FLASH把声音同位图和符号一同存在库中,声音同位图和符号一样,在电影中只需要一个声音文件,而不管你使用多少次,以多少种方式使用.如果想在FLASH电影之间共享声音文件,可以把声音文件放入共享库中,参见"使用共享库"一节.要想使用共享库中的声音,则要在"SYMBOL LINKAGE PROPERTIES(符号链接属性)"对话框里为声音分配一个标识字符串.标识符还可以当作ACTIONSCRIPT中的一个对象使用而访问声音.关于更多的ACTION SCRIPT中的对象,参见"ACTION SCRIPT帮助".声音会占用大量的磁盘空间和内存,然而,MP3声音数据是经过压缩的,要比WAV或者AIFF声音数据小一些,一般情况下,当使用WAV和AIFF文件时,最好使用16-BIT 22HZ单声道声音(立体声的数据量是单声道的两倍),但FLASH能以11KHZ,22KHZ,44KHZ的取样速率导入门-BIT或者16-BIT的声音文件,输出时,FLASH能将声音转化成较低的取样速率,参见"压缩声音输出".★导入声音1. 执行菜单FILE>IMPORT命令2. 在导入对话框中,寻找并打开欲求的声音文件.导入的声音文件存放在当前电影的库中.注:可以将通用库里声音拖放到当前电影的库里,参见"使用通用库"一节.3.为电影填加声音:要为电影填加声音,应在声音面板中给图层分配声音并且设置选项.推荐用户将不同的声音放置在不同的图层.★给电影填加声音.1. 如果尚未导入,要先将声音导入到当前电影.2. 执行菜单INSERT(插入)>LAYER(图层)命令,为声音生成一个新的图层.3. 选择新的声音图层,从库中将声音拖放到平台中,声音被填加到当前层,可在同一层中放入多种声音,也可以把声音放入含有其它对象的图层中,但是推荐用户把声音放在一个单独的层中,每个图层如同一个单独的声音通道而起作用,当回放电影时,所有图层中的声音就被混到一起了.4. 执行菜单WINDOW>PANELS>SOUND(声音)命令.显示声音面板.5. 在声音面板中,从SOUND项的弹出菜单中选择一声音文件.6. 从EFFECTS项的弹出菜单里选择一个效果:▲NONE(无效果)对声音不应用效果.选择此项可移除以前应用的效果.▲LEFT CHANNEL/RIGHT CHANNEL(左/右声道)选择只播放左声道或者右声道.▲FADE LEFT TO RIGHT/FADE RIGHT TO LEFT(左渐右/右渐左).选择声音从一个声道转到另一个声道.▲FADE IN(渐入),声音在持续阶段逐渐放大.▲FADE O UT(渐出).声音在持续阶段逐渐减小.▲CUSTOM(自定义),用户在"声音封套中"创建自定义的渐高,渐低点,参见"使用声音编辑控件".7. 在SYNC弹出菜单中选择一个同步项:▲EVENT(事件).将声音与一个事件的出现同步,当事件的开始关键帧第一次出现时,事件声音独立于时间轴开始完整的播放,而不管电影是否中止,当发布电影时,事件声音就被混入电影中.当点击按钮时,发出的声音就是事件声音的一个例子.▲STAR(开始),同事件声音基本相同,但是当声音已经播放时,则开始播放该声音的新的替身.▲STOP(停止).中止指定声音的播放.▲STREAM(流).在WEB站点上同步播放声音,FLASH会强制动画跟上声音流的步伐.如果FLASH不能足够快地引入动画,则跳过几帧,与事件声音不同,如果动画停止,则流声音也中止播放.而且,流声音播放长度不能超过动画播放帧的长度,当发布FLASH电影时,流声音融入电影中.在多帧动画里字符的声音就是流声音的范例.注:如果你将MP3声音做为流声音,则必须将声音再压缩以便输出,参见"输出时压缩声音".8. 输入一个循环数,确定声音将要循环播放的次数.如果要连续播放,则输入足够大的次数以便能在动画持续期间内能始终播放声音.例如,如果动画时长为15分钟,声音的长为15秒,则输入60.注:不推荐循环播放流声音,如果一个流声音被设置为循环播放,则电影中会填加多个动画帧,从而使文件体积按照与循环播放的次数成正比关系增大.三、为按钮填加声音声音可以同按钮符号的不同状态相关联.因为声音是同符号一起保存的,所以它们会对符号的所有替身起作用.★为按钮填加声音:1. 在库中选择按钮.2. 在库选项菜单中选择"EDIT(编辑)".3. 在按钮的时间轴中,为声音填加一个新图层.4. 在声音层中,为要将声音填加之于的按钮的状态创建一个规律的或者空白的关键帧.例如,要想当按钮被点击时发出声音,则在标有"DOWN"标识的帧处创建一个关键帧.5. 点击刚刚创建的关键帧.6. 选择菜单"WINDOW>PANELS>SOUND命令.7. 在声音面板中,从声音弹出菜单中选择一个声音文件.8. 在同步弹出菜单里选择"EVENT(事件)".分别创建一个空白关键帧,并且为每个关键帧填加不同的声音文件,可以将不同的声音同每个按钮的关键帧关联起来,你也可以使用同一声音文件的不同效果并应用给每一个关键帧.参见"使用声音编辑控制器".四、利用共享库中的,或者声音对象中的声音通过使用指定链接属性给声音及将声音含在某个已共享的库中的方法,可以把一个库中的声音链接到多个FLASH电影中.可以使用ACTION SCRIPT中的SOUND对象来为电影配音或者控制电影中的声音,控制声音包括调节声音播放的音量和左,右声道的均衡等.要想使用某个共享库中的声音或者SOUND动作,必须在符号链接对话框中为声音分配一个标识符.★为声音分配标识符.1. 在库窗口里选择声音.2. 进行以下操作之一:▲从库选项菜单中选择"LINKAGE(链接)".▲右击(WINDOWS)或者CONTROL+点击(MAC)库窗口里声音的名称,然后在关联窗口里选择"LINKAGE".3. 在符号链接属性对话框中的"LINKAGE"项下,选择"EXPORT THISSYMBOL(输出本符号)".4. 在文本框中输入标识符,然后点击OK.五、使用声音编辑控制器使用声音面板中的声音编辑控制器,可以定义声音的开始点或者控制声音的播放音量.FLASH可以改变声音播放的开始点及终止点,移除声音的多余部份有助于减小声音文件的体积.★编辑声音文件1. 填加声音于某一动画帧,或者选择一个已含有声音的动画帧.2. 执行菜单WINDOW>PANELS>SOUND命令,然后点击EDIT(编号)命令.3. 进行以下操作之一:▲要想改变声音播放的开始点和终止点,拖曳窗口里的"TIME IN(开始点)"和"TIME OUT(终止点"控制器.▲要想改变声音封套,拖曳封套手柄以此来改变声波不同点处的音级.封套线显示了声音播放时的音量.点击封套线可以填加另外的封套手柄9多达八个),拖曳封套线至窗口外,可以将手柄删除.▲点击"ZOOM IN/ZOOM OUT(放大/缩小)"按钮,可以显示较多的或者较少的声音波形.▲点?quot;SECONDS(秒)"或者"FRAMES(帧)"按钮,可以在以秒或者帧为时间单位间转换.六、关键帧处的声音的起与止在FLASH中,与声音相关的最常见任务是与动画同步的关键帧处的声音的播放与终止.★关键帧处声音的起与止:1. 为电影填加一个声音.要想使这个声音与场景中的事件同步,则应选择与场景中事件关键帧一致的开始关键帧,可以任意选择同步选项.2. 在声音层时间轴上,在要想使声音中止的动画帧处创建一个关键帧.在时间轴上会出现声音文件的代表符号.3. 执行菜单WINDOW>PANELS>SOUND命令.4. 在声音弹出菜单中选择该声音.5. 在同步弹出菜单中选择"STOP(中止)".播放电影时,当电影播放至结束关键帧处时,停止播放声音移动播放指针,可以回放声音.七、压缩声音输出通过选择声音属性对话框中的输出设置栏里的选项,可以为声音选择不同的压缩品质,根据选择不同的压缩方法,选项内容也有所不同.还可以使用声音属性对话框来更新由外部编辑大路编辑过的声音文件,也可以测试声音.取样速率和压缩水平的不同可导致输出电影中的声音的体积大小和品质的巨大差异,压缩率越高,取样速率越低,则声音的体积越小,品质越差.用户应该多次测试,求得声音文件大小及品质之间的最佳平衡点.导入的MP3文件已经过经过压缩的,然而,如果有必要,输出时仍可以再次压缩,因为输出流式声音时,必须将其压缩.如果没有为声音设置输出选项,则FLASH使用出版设置对话框中的声音设置输出声音,在出版设置对话框里选择"OVERRIDE SOUND SETTINGS(取消声音设置)"可以取消声音属性对话框中指定的输出设置,这个功能对制作本地使用的较大的高保真音频电影和WEB上使用的较大的低保真度的另一版本尤其有用.注:在WINDOWS系统中,使用菜单FILE>EXPORT MOVIE(输出电影)命令还可以把电影中的所有声音输出为.WAV文件.★为个体声音设置输出属性.1. 进行以下操作之一:▲双击库窗口里的声音图标.▲右击(WIN)或CONTROL+左击(MAC)库窗口中某个声音文件,然后在弹出的关联菜单中选择"PROPERTIES(属性)".▲在库窗口里选择一个声音,然后在库选项菜单中选择"PROPERTIES(属性)".▲在库窗口里选择一个声音,然后点击库窗口底部的属性图标.2. 如果声音经由外部程序编辑过,则点击声音属性对话框中的"UPDATE(更新)"按钮.3. 为压缩选择DEFAUT,ADPCM,MP3或者RAW.关于各个选项的详细内容,下文将具体讲解.4. 进行输出设置.5. 点击"TEST(测试)"按钮,测试该选项下的声音,点击"STOP"按钮,中止测试.6. 如果有必要,调节输出设置,直到取得预期的声音品质.7. 点击OK.★DEFAULT压缩:输出电影时,如果选择"DEFAULT(缺省)"压缩,则使用出版设置对话框中的缺省压缩设置压缩声音.选择了本项,则没有其它的可用输出设置.★ADPCM压缩:"ADPCM"选项是为8-BIT或者16-BIT声音数据设置压缩率的.当输出诸如按钮事件等的短事件声音时,使用ADPCM压缩选项.1. 在声音属性对话框中,从压缩菜单中ADPCM.2. 为预处理选择"CONVERT STERO TO MONO",将混音立体声转为单轨声音(如果本来就是单轨声音,则不受影响).3. 为取样速率选择设置以控制声音的保真度及体积大小,低速率可以有效地减小文件体积,但是也会降低声音的品质.取样速率选项原则如下:▲说话声音几乎不采用5KHZ.▲对一段短音乐来说,11KHZ是最低的推荐品质,11KHZ是标准的CD速率的四分之一.▲22KHZ是供WEB播放的通用选择,是标准CD速率的二分之一.▲44KHZ是标准的CD音频速率.注:FLASH不能提高导入的声音文件固有的频率,速率.★MP3压缩:当输出较长的流式声音,如音乐声轨时,要使用MP3压缩选项.1. 在声音属性对话框中,从压缩菜单里选择MP3.2. 为位速率设置选项以确定由MP3解码器生成的声音的最大位速率.FLASH支持从小KBPS到160KBPS的不变位速率,输出声音时,应选择16KBPS或更高以获得较好的效果.3. 为预处理选择:CONVERT STEREO TO MONO",将立体声转为单轨声音(本为单轨声音则不受影响).注:只有选择20KBPS或更高的位速率,预处理项才可以选择.4. 为品质进行选择以确定压缩速度及声音品质:▲FAST:提供较快的压缩速度,但是声音品质较差.▲MEDIUM:提供较慢的压缩速度,但是声音品质较好.▲SLOW:提供最慢的压缩速度,但是声音品质最好.★RAW压缩:RAW选项对输出的声音不进行压缩,具体操作参见"ADPCM压缩".★输出FLASH电影中声音的原则:除了取样速率和压缩,还有数个方法可有效地使用电影中的声音及使文件体积变小:▲设置渐入,渐出点,以此防止在FLASH电影中保存声音文件的无声区域,从而缩减声音体积.▲在不同的关键帧处应用不同的效果(如音量封套,循环,渐入和渐出等)于同一声音,从而得到更多的"声音".就是说只使用一个声音文件便能得到许多不同的声音效果.▲使用"循环播放"来声音的共同部分,并重复播放该部分,循环播放短的背景音乐.▲不要将流式声音设为循环播放.★输出QUICK TIME 电影中声音的原则:输出为QUICK TIME格式的电影使用声音文件不同于FLASH电影.输出的QUICK TIME 格式电影时,使用声音文件的原则如下:▲尽量多地使用声音及通道,不必担心文件体积问题,当输出为QUICK TIME 格式电影时,声音被合并到一个单轨中,使用声音的数目对最终的文件体积没有影响.▲当编辑器中预览动画时,要使用流式同步法来使动画与音轨保持同步.如果系统不能快到足以使显示的动画帧跟上音轨的步调,则FLASH跳过相关的动画帧.。
FLASH音乐制作方法

Flash音乐插入制作方法一、首先,我们打开已经下载的这个简单的音乐剪辑软件。
当你打开的时候,你可能会看到,窗口弹出这样一个界面,你只要点击确定就好了。
当你点击后,便会完全进入到这个音乐剪辑软件的首页面中。
里面的功能大家看工具的图形便应该能明白了。
当你鼠标轻轻挨着这些工具上面不点击,便会有相应的中文解释,所以,我也就不做多的介绍了。
当你要把一段音乐进行剪辑的时候,把准备好的音乐除了可以从软件的文档里打开外,最简便的方法;就是将你要剪辑的音乐直接拖入图(2)中。
(过程与效果如下图所示)(1)(2)(3)当你把音乐拖进来的时候,便会看见音乐文档和这个音乐的波纹。
左边右边上面这个图片里的工具大家都能明白吧?左边的是音乐的播放开始,停止,工具右边的是音乐波形的放大与缩小,工具大家看到波形框里面有一个黄色的东西了吧,如果你要剪辑的话,你要从哪个部分剪辑,那你就把这个托放在你要开始剪辑的音乐波纹上,然后按住左键不放把你要剪掉的那个部分托选完,当你托选完后,直接按住Delete删除就好了。
(其实,这个可以说就相当于框选工具)后面框选到白色的部分是你所要删除的部分。
然后,将你剪辑完后的音乐进行新建文档保存,最好不要直接保存,因为这样你原文件会被你现在剪辑后所代替。
(如下图所示)点击保存后所弹出的窗口,大家应该都知道。
只要改个名字就好,然后保存在你想保存的地方。
这时候,将你刚剪辑好的音乐直接托入到Flash的“库”里面然后你在“帧”的面板的图层里面新建一个图层,并将新建的图层改一个便于方便的名字在将“库”里面的音乐拖到舞台里面(这时候你舞台上必须是在你新建准备拖入音乐的图层上的)当你将音乐拖入到这个舞台后,音乐图层便是这样的。
(如下图所示)接下来,你便可以根据自己的动画需要,将音乐融合到你的动画里面的。
注;问题1;如果你的音乐将拖入到库里面的时候,不能成功拖入,提示说你的音乐因XXX部分文件丢失什么的。
情况1;文件格式错误(据我所知,只支持MP3格式)情况1;你当前拖入的音乐还在其他地方中打开。
FLASH课件中又一款添加背景音乐的方法

FLASH课件中又一款添加背景音乐的方法【效果概述】:本例主要是通过用语言去控制BUTTON,再用BTN去控制MC2,MC2再去控制MC1,达到一个用一个按钮就能实现背景音乐的播放与停止。
【制作一个控制按钮】步骤:自己随意制作一个控制播放按钮,也可以从公用库中调用一个;然后打开属性面板,命名为“music_btn”;【为按钮添加控制语句】步骤:新建一个图层;在第1帧添加语句:music_btn.onRelease=function(){musiccontrol.play() //这里要涉及一个音乐控制影片剪辑,在后面介绍}【制作控制音乐的两个影片剪辑】步骤:(1)新建一个名称为“音乐”影片剪辑;双击进入其编辑区;选中第1帧;导入一首背景音乐;然后选中背景音乐,以属性面板中的同步后面选择“数据流”;最后将音乐延长至完。
你可以这样估算,播放音乐时1分钟大约是720帧,如果3分钟的音乐的话,你就要乘以3,然后将帧延长至计算的最终结果帧,直到最后一帧中无蓝色小型,说明音乐刚好放完了。
一般一首背景音乐大概要放到3000多帧吧。
做好后将其拖放到主场景的舞台上面,最后别忘了在属性面板中为这个影片剪辑的“实例名称”改为“music_mc”。
(2)再新建一个名称为“音乐控制”控制的影片剪辑;进入其编辑区;选中第1帧;输入如下语句:stop()music_mc.play() //让音乐放再在第二帧插入“关键帧”,并添加如下语句:stop()music_mc.stop() //让音乐停做好后把它拖放到主场景的舞台上面,最后别忘了在属性面板中为这个影片剪辑的“实例名称”改为“musiccontrol”。
【最后测试影片】按Ctrl+Enter键测试一下吧!一些FLASH课件中有一个很人性化的东东:可随意选歌并播放的音乐播放器。
这个让我们在上课时可以任意地选背景音乐并播放,不要时可以关。
很方便的,所以我这帖就来简要地说一说制作过程吧:1、准备工作:先要有你准备好的几首音乐歌曲,最好是mp3格式的。
第五节 添加背景音乐,发布flash

第五节添加背景音乐,发布flash
教学目标:
1、掌握在flash中插入背景音乐的方法;
2、了解flash中音乐的基本属性;
3、培养学生的学习兴趣。
教学重难点
掌握在flash中插入背景音乐的方法
教学方法
任务驱动法自主探究法
教学过程
一、导入
给同学们展示带音乐的小动画视频,激发学生的兴趣。
二、新授(操作演练)
1、启动flash,打开已经做好的电子贺卡;
2、【文件】--【导入】--【导入到库】--选择素材包里处理好的音乐;
3、新建一个图层,选择该图层,将音乐文件从库里拖拽到舞台区;
4、保存动画,播放动画,听音乐的效果。
三、知识拓展
当音乐长度与动画长度不同,造成声音不同步,可以按一下方法进行操作:
1、选中音乐添加的背景图层;
2、尝试修改“效果”选项和“同步”选项,听音乐播放和动画播放有什么不同;
3、能直接导入flash的声音文件,主要有WAV和MP3两种格式。
四、认真检查
1、音乐风格是否与动画主题吻合;
2、音乐与动画是否同步;
3、音乐的使用是否达到预期效果。
在 Dreamweaver 中插入背景音乐的几种方法

在Dreamweaver 中插入背景音乐的几种方法多次收到喜欢太平洋网络学院的网友的信件,信中提问如何在Dreamweaver 中插入背景音乐,现在让我一次性向大家介绍几种背景音乐的插入方法,让更多的人去掌握它。
一、直接插入法1.打开一张需要插入背景音乐的网页,在菜单中找到这样的命令:Windows - > Behaviors,调出“Behaviors”行为面板,如下图所示(Dreamweaver MX 的面板):2.点击“+”号按钮,选择“play sound”命令,如下图:如果此命令呈反白色,不可用,请在此命令下拉列表中选择“Show Even For”命令,在此子菜单里选择“IE 4.0 ”以上的版本,因为IE 4.0 以上的版本才支持此种格式的音乐插入方法。
3.此时弹出插入文件窗口,按“Browser”按钮选择音乐文件,当然是要浏览器支持的音乐文件格式(如mid、wav、AIFF、AU)4.插入之后网页里会显示一个“plugin”插件图标,但我们还需要作进一步的调整。
因为Dreamweaver 自动插入了一段控制代码,方便我们定制激活背景音乐。
但此功能不需要用到,那么就要把它删除。
代码有两段,分别如下:代码一、代码二、5.完成插入,此时的背景音乐还不能自动播放,点选插件图标,按“ctrl + F3”快捷键,调出属性面板,点击右下角的“Parameters”按钮,在弹出的窗口中进行修改,把参数“AutoStart”后面的“Value”缺省值“false”改成“true”(如下图所示),这样就达到打开页面背景音乐就响起的效果。
我们知道,音乐的播放是有时间长短的,如果希望它重复播放,可以把上图中的“Loop”参数值改成“true”。
在Dreamweaver 中插入背景音乐的几种方法多次收到喜欢太平洋网络学院的网友的信件,信中提问如何在Dreamweaver 中插入背景音乐,现在让我一次性向大家介绍几种背景音乐的插入方法,让更多的人去掌握它。
Flash CS3 入门 加入按钮声音

Flash CS3 入门加入按钮声音动画中的按钮是一个具有交互性的元件,其中包括鼠标经过以及按下等状态。
而通常情况下,这两种状态为一种动画效果,为了区分鼠标操作情况,这里为鼠标按下状态添加了音频,使其从声音上区别鼠标经过与鼠标按下状态。
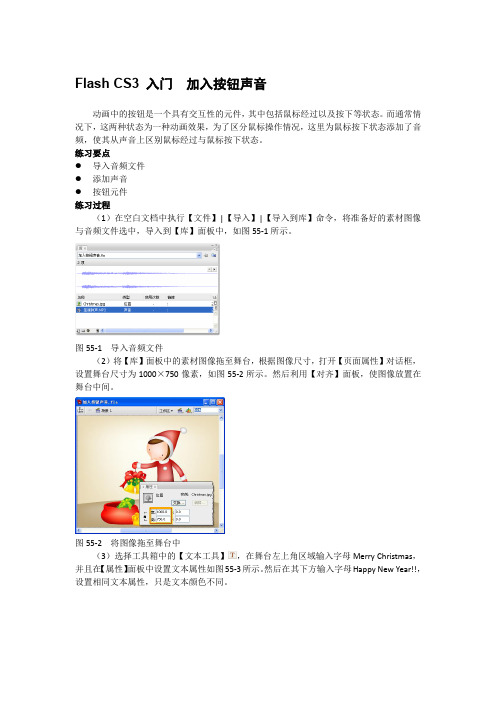
练习要点●导入音频文件●添加声音●按钮元件练习过程(1)在空白文档中执行【文件】|【导入】|【导入到库】命令,将准备好的素材图像与音频文件选中,导入到【库】面板中,如图55-1所示。
图55-1 导入音频文件(2)将【库】面板中的素材图像拖至舞台,根据图像尺寸,打开【页面属性】对话框,设置舞台尺寸为1000×750像素,如图55-2所示。
然后利用【对齐】面板,使图像放置在舞台中间。
图55-2 将图像拖至舞台中(3)选择工具箱中的【文本工具】,在舞台左上角区域输入字母Merry Christmas,并且在【属性】面板中设置文本属性如图55-3所示。
然后在其下方输入字母Happy New Year!!,设置相同文本属性,只是文本颜色不同。
图55-3 输入并设置文本(4)全部选中文本后,按快捷键F8将其转换为按钮元件“圣诞”。
双击该实例进入元件编辑模式,直接在“指针经过”动画处插入关键帧,如图55-4所示。
图55-4 将文本转换为按钮元件(5)选择工具箱中的【任意变形工具】,选中红色字母。
将光标指向上方中间控制点后,水平向右单击并且拖动,使其文本倾斜变形,如图55-5所示。
图55-5 文本变形(6)选中“点击”动画帧后按快捷键F6插入关键帧,选择工具箱中的【矩形工具】,在字母上方绘制一个任意颜色的无边框矩形,使其覆盖文本,如图55-6所示,创建热区。
图55-6 绘制矩形(7)新建“图层2”,分别在“按下”和“点击”动画中按快捷键F7插入空白关键帧。
然后中“按下”关键帧后,将【库】面板中的音频文件拖至舞台中,为该帧添加声音,如图55-7所示。
图55-7 添加声音(8)单击“场景1”返回场景后,按快捷键保存该文档。
在flash中导入声音

《在flash中导入声音》教学设计方案一、教学目标分析这部分内容主要是让学生体验Flash动画制作的特殊效果,激发学生学习Flash动画制作的求知欲。
形成正确、规范的制作习惯,为后续的深层次的学习打下坚实的基础。
二、学情/学习者特征分析(1)大多数学生没有去主动创作动画的意识,对动画的制作有神秘感和距离感,对动画制作的过程知之甚少。
(2)学生能较好地接受活泼有趣、直观形象以及贴近于生活实际的知识。
(3)在学习活动中,学生能够在教师引导下,总结出有个性的学习方法,有较强的自学能力。
(4)学生有较好的合作学习的能力和习惯。
(5)学生学习兴趣浓厚,但教师需要创设有趣的活动情境,促进学生的投入程度。
三、学习内容分析1.本节的作用和地位这部分内容主要是让学生体验Flash动画制作的特殊效果,激发学生学习Flash动画制作的求知欲。
形成正确、规范的制作习惯,为后续的深层次的学习打下坚实的基础。
2.本节主要内容这节内容需要学生们了解通过(1)在flash中创建声音控件来控制动画中的声音。
可以使用sound对象,来创建一个新的sound对象,之后再用attacesound命令连接到库里的声音,实现控制。
(2)创建简单的声音播放来实现基本的开始与停止播放声音。
(3)Flash中有2种声音类型:事件声音和音频流事件声音:事件声音必须完全下载后才能开始播放,除非明确停止,否则它将一直连续播放。
事件声音可以被设为单击按钮的声音,也可以被设为影片中的循环音乐。
音频流:音频流在前几帧下载了足够的数据后就开始播放,通常被作为Flash 的背景音乐。
音频流要与时间轴同步以便在网站上播放。
(4)Flash支持的声音文件包括MP3、WAV和AIFF。
声音文件要占用很大的磁盘和内存空间,而WA V文件虽小,但一般只用于短暂的效果音,更多的时候还是使用比较小的MP3格式的声音文件。
3.重点难点分析教学重点:(1)掌握在flash中导入和导出声音的一般方法(2)掌握声音的编辑方法(3)掌握为按钮添加声音的制作方法教学难点:声音的获取。
flash为动画添加声音

使用Flash制作动画时,除了可以制作各种特效外,还可以加入声音,Flash提供了几种使用声音的方法。
可以使声音独立于时间轴连续播放,或使动画和一个音轨同步播放。
向按钮添加声音可以使按钮具有更强的互动性,通过声音淡入淡出还可以使音轨更加优美。
1 导入声音在Flash中可以使用.WAV、.MP3等类型的声音、音乐文件,在使用时要将声音文件先导入到库中。
选择“文件”菜单→“导入”→“导入到库”命令,将声音导入到库。
2 为影片添加声音在Flash 中有两种类型的声音:事件声音和音频流。
事件声音必须完全下载后才能开始播放,除非明确停止,它将一直连续播放。
音频流在前几帧下载了足够的数据后就开始播放;音频流可以通过和时间轴同步以便在Web 站点上播放。
2.1为影片添加声音的方法⑴打开要添加声音的影片文件。
⑵选择“文件”菜单→“导入”→“导入到库”命令,将一个mp3格式的文件导入到库作为影片的背景音乐。
⑶在时间轴上新建一个图层,命名为sound。
⑷选定新建的声音层后,在“属性”面板的“声音”弹出菜单中选择声音文件。
注意:可以把多个声音放在一个层上,但是,建议将每个声音放在一个独立的层上。
每个层都作为一个独立的声道。
播放 SWF 文件时,会混合所有层上的声音。
2.2在属性面板设置声音选择声音图层,在“属性”面板出现与声音有关的属性。
各属性的使用方法如下:⑴从“效果”弹出菜单中选择效果选项:▪“无”:不对声音文件应用效果。
“选择”此选项将删除以前应用的效果。
▪“左声道“/“右声道”:只在左声道或右声道中播放声音。
▪“从左到右淡出”/“从右到左淡出”:会将声音从一个声道切换到另一个声道。
▪“淡入”:在声音的持续时间内逐渐增加音量。
▪“淡出”:在声音的持续时间内逐渐减小音量。
▪“自定义”:允许使用“编辑封套”创建自定义的声音淡入和淡出点。
⑵从“同步”弹出菜单中选择“同步”选项:▪“事件”会将声音和一个事件的发生过程同步起来。
Flash学习As3音乐播放器教程

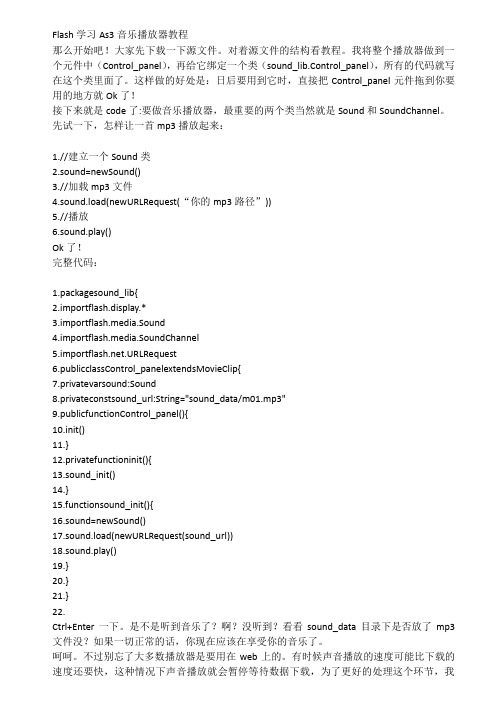
Flash学习As3音乐播放器教程那么开始吧!大家先下载一下源文件。
对着源文件的结构看教程。
我将整个播放器做到一个元件中(Control_panel),再给它绑定一个类(sound_lib.Control_panel),所有的代码就写在这个类里面了。
这样做的好处是:日后要用到它时,直接把Control_panel元件拖到你要用的地方就Ok了!接下来就是code了:要做音乐播放器,最重要的两个类当然就是Sound和SoundChannel。
先试一下,怎样让一首mp3播放起来:1.//建立一个Sound类2.sound=newSound()3.//加载mp3文件4.sound.load(newURLRequest(“你的mp3路径”))5.//播放6.sound.play()Ok了!完整代码:1.packagesound_lib{2.importflash.display.*3.importflash.media.Sound4.importflash.media.SoundChannel.URLRequest6.publicclassControl_panelextendsMovieClip{7.privatevarsound:Sound8.privateconstsound_url:String="sound_data/m01.mp3"9.publicfunctionControl_panel(){10.init()11.}12.privatefunctioninit(){13.sound_init()14.}15.functionsound_init(){16.sound=newSound()17.sound.load(newURLRequest(sound_url))18.sound.play()19.}20.}21.}22.Ctrl+Enter一下。
是不是听到音乐了?啊?没听到?看看sound_data目录下是否放了mp3文件没?如果一切正常的话,你现在应该在享受你的音乐了。
flash as3使用,播放声音和加载外部声音文件解析

Flash AS3.0打造漂亮的水汶实例教程在这个教程中,我们将用到置换图滤镜(DisplacementMapFilter)和BitmapData类的的杂点功能(perlinNoise),这两个家伙常常给我们带一些令人兴奋的效果,它们今天的合作为我们创造了一个漂亮的的水汶,看看下面的动画,应该还不错吧。
现在我开始来构建这个漂亮的水汶:即然是水汶,我想首先要找一张含水的图片吧,百度一下吧,河道,湖泊,水池,你喜欢就行。
1. 新建一AS3.0文档,将帧频设为30,将你刚百度到的图片导入到库中,点右键,在属性面板中将“使用JPEG导入品质”前的钩钩去掉,这样做图片的体积就会大大地减小哦。
2. 新建一个影片剪辑元件,将图片拖到舞台上,设置图片的大小,你想设多大呢?反正我是按默认的550x400.图片在大小与文档大小一样大哈。
点击对齐面板,相对于舞台居中对齐。
3. 回到主场景,将MC拖到舞台上,居中放置,为它设置一个实例名称,我用的是”pic”图层上锁。
4. 新插入一图层,将图片(注意是图片不是MC哈),拖到舞台上,打开对齐面板,宽高匹配,居中对齐。
现在第1,2层的图像是完全重合的,请确认是这样的。
选择图片,点击修改>分离,将水面部分选出,删除。
可以将第1层隐藏,看看删除后的效果。
如下图:5. 新建一层用来写代码,打开动作面板,输入下列代码:1. var bmp:BitmapData = new BitmapData(550,400);2. var zh:DisplacementMapFilter = new DisplacementMapFilter(bmp,new Point(0,0),1,2,10,600);3. var p1:Point = new Point();4. var p2:Point = new Point();5. var zdxg:Array = [p1,p2];6. addEventListener(Event.ENTER_FRAME ,ld);7. function ld(e:Event):void {8. zdxg[0].x += 0.2;9. zdxg[1].y += 0.1;10. bmp.perlinNoise(168,5,2,4,true,true,2,true,zdxg);11. pic.filters = [zh];12. }OK,测试影片,一个漂亮的水汶效果立即出现在你的眼前。
怎样在FLASH作品中加入声音

怎样在FLASH作品中加入声音有许多优秀的FLASH作品,既有精美的动画,又有恰到好处的声音相配,虽然动画是作品中最重要的组成,但合适的声音也会使整个作品增色不少。
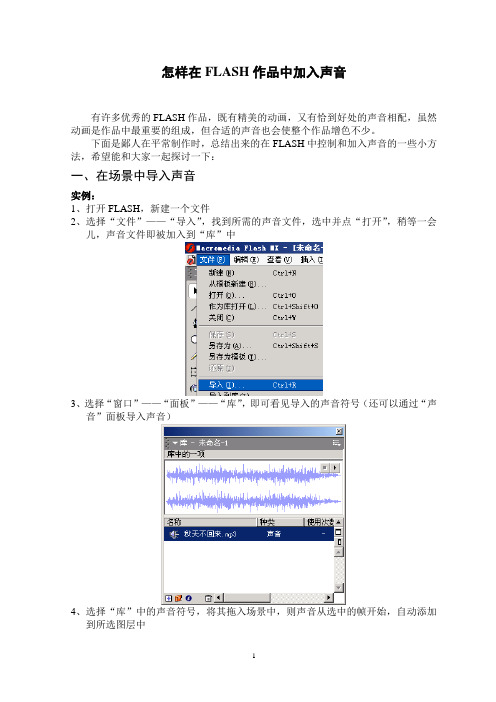
下面是鄙人在平常制作时,总结出来的在FLASH中控制和加入声音的一些小方法,希望能和大家一起探讨一下:一、在场景中导入声音实例:1、打开FLASH,新建一个文件2、选择“文件”——“导入”,找到所需的声音文件,选中并点“打开”,稍等一会儿,声音文件即被加入到“库”中3、选择“窗口”——“面板”——“库”,即可看见导入的声音符号(还可以通过“声音”面板导入声音)4、选择“库”中的声音符号,将其拖入场景中,则声音从选中的帧开始,自动添加到所选图层中5、插入声音后的帧上显示有声波(因为该层目前只有一帧,只能显示该帧的一小段声波,所以看起来只是一条线)注意:插入FLASH中的声音,如果没有其他指令,播放动画时,不论所在层有多少帧,该声音一直播放完毕才能停止。
二、调整声音的大小、长短和位置实例:1、在声音所在层单击鼠标,使插入的声音的各帧被选中2、用鼠标向后拖动,拖到某一位置释放,即可改变声音的播放位置3、在声音所在层的帧上单击鼠标右键,并选“属性”,在“属性”面板中点击“编辑”按钮,将出现声音“编辑”对话框4、在此对话框中:中间的两个滑块(一个在声音开始处,一个在结束处)可以改变声音的长短;上下的正方形控点(可以增加)可以改变声音播放的大小三、给按钮添加声音实例:1、新建一个FLASH文件,选择“窗口”——“公共库”——“按钮”,打开按钮符号库,选择某一按钮并将其拖到场景中2、双击按钮,进入“按钮符号”编辑窗口3、单击时间轴面板上的“添加层”按钮,增加一图层4、选择“按下”帧,按F6键,插入一个关键帧5、选择“窗口”——“公共库”——“声音”,打开声音符号库,选择某一声音并将其拖到场景中6、返回场景,测试。
四、代码控制声音的方法(1)Flash加载外部声音,按钮控制的方法:第一帧(在时间轴第一帧上击右键,选“动作”,然后在动作面板的专家模式中输入如下代码):mysound= new Sound();mysound.loadSound("声音名字",flase);ptime = 0;播放按钮(选择“窗口”——“公用库”——“按钮”,从库中拖出):on(release){mysound.stop();mysound.start(ptime);//在其前加一句“mysound.stop();”可使重复按该键时无重音}暂停按钮(同上操作):on(release){ptime = mysound.position/1000; //声音已播放的秒数mysound.stop();}停止按钮(同上操作):on(release){mysound.stop();ptime=0;}注意:“声音名字”处输入音乐文件的全文件名,并且须将音乐文件和FLASH文件存放在同一个位置(即同一个文件夹内)。
第08章 导入声音和视频

压缩并导出声音
前文提到,动画声音效果的好坏、文件容量的大小等都与声音的采样频率 及压缩率有关。声音文件的压缩比例越高、采样频率越,生成的Flash文件 越小,但音质较差;反之,压缩比例较低采样频率越高时,生成的Flash文 件越大,音质较好。但在Flash CS3中,不能设置声音文件的采样频率高于 导入时的采样频率。
中文版Flash CS3实用教程
8.2.6
编辑声音
在Flash CS3中,可以执行改变声音开始播放、停止播放的位置和控制播放 的音量等操作。选择一个包含声音文件的关键帧,打开“属性”面板,单 击“编辑”按钮,打开“编辑封套”对话框。该对话框中的上下两个显示 框分别代表左声道和右声道。该对话框中各参数选项具体作用如下。
中文版Flash CS3实用教程 教学重点与难点
声音的基础知识 导入和编辑声音 压缩并导出声音 导入视频
中文版Flash CS3实用教程
8.1
声音的基础知识
在Flash动画中添加声音,会增加生成的文件大小,所以一般在保证声音 质量达到要求的情况下,尽可能地减小声音存储空间的大小,减小生成文 件的大小。影响声音质量的主要因素是声音的采样率、位深、声道和声音 的保存格式等。其中,声音的采样率和位深是直接影响声音的立体感效果; 声音的保存格式是影响声音的质量和声音文件的大小。
“开始时间” 控件
“停止时间” 控件
播放 停止
封套手柄
放大 缩小 秒 帧
中文版Flash CS3实用教程
8.2.7 设置声音属性
跟其他元素一样,添加的声音文件也可以设置它的属性。导入声音文件 “库”面板,右击声音文件,在弹出的快捷菜单中选择“属性”命令,打 开“声音属性”对话框。
在Flash中添加声音和视频

提示:【预处理】选项只有在选择的比特率为20 Kbps 或更高时才可用。
5.1.3 声音的压缩
【品质】选项设置
选择一个【品质】选项,以确定压缩速度和声 音品质。
5.1.3 声音的压缩
压缩测试
单击【测试】按钮, 试听声音效果
5.1.4 声音回放的控制方法
为【库】中的声音设置链接属性
右键单击【库】 面板中选择的声 音,在弹出的快 捷菜单中选择 【链接】命令
自定义压缩配置文件
下一步
5.2.2 导入视频
对视频文件进行编辑和设置
设置视频的属性
5.2.3 利用行为控制视频
Flash 8 中的“视频行为”
5.2.3 利用行为控制视频
创建影片文档并导入背景图像
创建影片文档
导入背景图像
下一步
5.2.3 利用行为控制视频
导入视频文件
新增一个图层, 命名为【视频】, 执行【文件】| 【导入】|【导入 到舞台】命令
拖动控制轴,控制声 音的起始位置
5.1.3 声音的压缩
打开【声音属性】对话框
双击【库】面板中的声音图标,打开【声音属 性】对话框
下一步
5.1.3 声音的压缩
打开【声音属性】对话框
选择压缩模式
下一步
5.1.3 声音的压缩
进行MP3压缩设置
使用与导入时相同的设置来导出文件
选择【默认】压缩 模式
使用【行为】控制声音
输入声音实例名
实例名msg
下一步
5.1.4 声音回放的控制方法
使用【行为】控制声音
设置鼠标事件
下一步
5.1.4 声音回放的控制方法
使用【行为】控制声音
Flash CS3 为电影和按钮添加声音

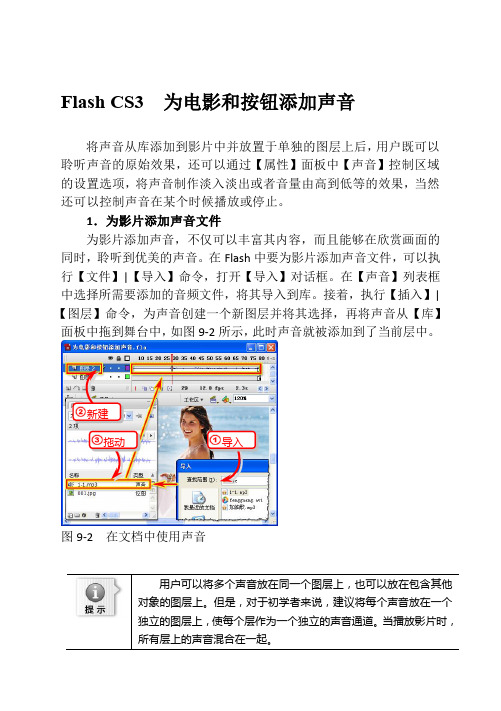
Flash CS3 为电影和按钮添加声音将声音从库添加到影片中并放置于单独的图层上后,用户既可以聆听声音的原始效果,还可以通过【属性】面板中【声音】控制区域的设置选项,将声音制作淡入淡出或者音量由高到低等的效果,当然还可以控制声音在某个时候播放或停止。
1.为影片添加声音文件为影片添加声音,不仅可以丰富其内容,而且能够在欣赏画面的同时,聆听到优美的声音。
在Flash 中要为影片添加声音文件,可以执行【文件】|【导入】命令,打开【导入】对话框。
在【声音】列表框中选择所需要添加的音频文件,将其导入到库。
接着,执行【插入】|【图层】命令,为声音创建一个新图层并将其选择,再将声音从【库】面板中拖到舞台中,如图9-2所示,此时声音就被添加到了当前层中。
图9-2 在文档中使用声音2.声音控制区对象的图层上。
但是,对于初学者来说,建议将每个声音放在一个独立的图层上,所有层上的声音混合在一起。
导入新建拖动在时间轴上,选择包含声音文件的任意帧。
执行【窗口】|【属性】命令,并单击右下角的箭头以展开【属性】面板,如图9-3所示。
声音控制区图9-3 声音控制区在【效果】列表框中不仅可以简单设置音频的效果,还可以通过【编辑封套】对话框精确制作所需的效果。
●无不对声音文件应用效果,并可以删除以前应用的效果。
●左声道仅播放左声道的声音。
此时单击【编辑】按钮,可打开【编辑封套】对话框,在上面一个波形预览窗口(左声道)中的直线位于最上面,表示左声道以最大的声音播放,而下面一个波形预览窗口(右声道)的直线位于最下面,表示右声道不播放,如图9-4所示。
选择单击图9-4 左声道效果●右声道仅播放右声道的声音,选择该项,则右声道会以最大声音播放,左声道不播放,这时的波形预览窗口与选择左声道时正好相反。
●从左到右淡出把声音从左声道切换到右声道,这时左声道的声音逐渐减小,而右声道的声音逐渐增大,波形预览窗口如图9-5所示。
选择图9-5 从左到右淡出●从右到左淡出把声音从右声道切换至左声道,这时右声道的声音逐渐减小,而左声道的声音逐渐增大。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS3 入门加入背景音乐
Flash动画分为无声与有声动画,后者由于音频的加入,使得简单的动画富有生命力。
本案例就是在图片过渡动画中加入了音频,使简单的图片动画更加富有活力。
在制作过程中,为了更好地管理音频,这里将音频添加至空白动画帧中。
练习要点
●导入文件
●音频动画帧
●补间动画
练习过程
(1)在新建文档中,执行【文件】|【导入】|【导入到库】命令,将音频文件与图像文件同时导入到【库】面板中,并且将音频文件拖入空白舞台中,如图57-1所示。
图57-1 将音频文件导入舞台
(2)由于Flash动画中的【帧频】为12fps,而声音为20秒。
要想完整播放音频文件,需要将动画帧延长至240帧。
方法是选中第240帧后按F5插入普通帧即可,如图57-2所示。
图57-2 添加音频帧
(3)新建“图层2”后,将【库】面板中的素材图像HAI01.jpg拖入舞台中,根据图像尺寸设置舞台尺寸。
然后将60帧以后的普通帧删除,并且选中图像按F8,将其转换为图形元件“大海1”,如图57-3所示。
图57-3 将图像转换为图形元件
(4)在第10帧处按F6插入关键帧后,选中第1帧,单击图形元素,设置该实例的【颜色样式】为色调,并且设置颜色为蓝色,如图57-4所示。
图57-4 设置实例颜色属性
(5)选中1帧与10帧之间的任意一个动画帧,在【属性】面板中设置【补间类型】为动画,在两个关键帧之间创建由蓝色到图像渐变的补间动画,如图57-5所示。
由于音频动画帧包括240帧,而素材图像包括4幅。
为了使每一幅图像显示
时间适当,可以将动画帧平均分配。
图57-5 创建补间动画
(6)新建“图层3”,并且在第50帧处插入空白关键帧。
将【库】面板中的素材图像HAI02拖入舞台中间,并且将图像转换为图形元件“大海2”,如图57-6所示。
图57-6 插入第二幅图像
(7)在第60帧处插入关键帧,设置第50帧中的【颜色样式】为Alpha,参数为0%后,在两个关键帧之间创建补间动画,形成该图像逐渐显示的动画,如图57-7所示。
图57-7 创建不透明度动画
(8)分别在第110与120帧处插入关键帧后,在第121帧处插入空白关键帧插入后面的普通帧。
设置第120帧中的实例“大海2”Alpha为0%,并且创建两个关键帧之间的补间动画,形成图像消失动画,如图57-8所示。
图57-8 创建图像消失动画
(9)新建“图层4”后在第110帧处插入空白关键帧,将【库】面板中的素材图像HAI03拖入舞台中间,并且将其转换为图形元件“大海3”。
在第130帧插入关键帧后,移动第110中的实例位置如图57-9所示。
图57-9 设置关键帧中实例位置
(10)在两个关键帧之间创建补间动画后,形成图像逐渐向舞台移动的动画,如图57-10所示。
然后分别在第170和180帧处插入关键帧,第181帧处插入空白关键帧。
图57-10 创建图像移动动画
(11)将第180帧中的实例“大海3”垂直向下移动至舞台外围后,新建“图层5”并且在第170帧处插入空白关键帧,将【库】面板中的素材图像HAI04拖入舞台中,将其转换为图形元件“大海4”,如图57-11所示。
图57-11 移动实例“大海3”
(12)在“图层5”的第190帧处插入关键帧后,垂直向上移动第170帧中的实例“大海4”至舞台外围。
然后分别创建“图层4”中第170与180帧之间、“图层5”中第170与190帧之间的补间动画,形成图像向下移动的动画,如图57-12所示。
图57-12 创建向下移动动画
(13)最后在“图层5”第230和240帧处插入关键帧,并且设置第240帧中实例的【颜色样式】为蓝色调,创建图像逐渐变成蓝色图形动画,与第1帧衔接形成循环动画。
最后保存文档后,预览动画效果如图57-13所示。
图57-13 预览动画效果。
