ps动图制作教程
Photoshop动图制作教程:使用时间轴制作动态图像

Photoshop动图制作教程:使用时间轴制作动态图像导语:在当今社交媒体和网络文化的盛行下,动态图像成为人们表达观点和情感的常见形式之一。
在本教程中,我将详细介绍使用Photoshop的时间轴功能来制作动态图像的步骤。
让我们一起来学习吧!步骤一:准备工作1. 确保你已经安装了最新版本的Photoshop软件并打开它。
2. 为了跟随本教程,你需要一些静态图像素材。
你可以在线下载免版税的图片,或者使用你自己的照片。
步骤二:创建新项目1. 在Photoshop中选择“文件” -> “新建”来创建一个新项目。
2. 输入你想要的画布尺寸,并选择一个适当的分辨率。
对于社交媒体上的动态图像,常见的分辨率是1080 x 1080像素。
3. 点击“创建”来生成一个新的空白画布。
步骤三:导入图像素材1. 将你的静态图像素材拖放到Photoshop的画布上,或者使用“文件” -> “放置嵌入”选项来导入它们。
2. 调整图像大小和位置,以适应你的画布。
你可以使用“编辑” -> “自由变换”来调整图像的大小和比例。
步骤四:打开时间轴窗口1. 在Photoshop中选择“窗口” -> “时间轴”来打开时间轴窗口。
2. 时间轴窗口默认显示图像的第一帧。
点击窗口右上角的“创建视频时间轴”按钮。
步骤五:制作动态图像1. 在时间轴窗口中,你会看到一个“帧动画”选项。
点击右上角的下拉菜单按钮,选择“从图层生成帧动画”。
2. 点击时间轴窗口右上角的新帧按钮(一个小方块图标),创建一个新的帧。
3. 调整新帧中图层的可见性,以显示你想要呈现的动画效果。
你可以使用图层可见性切换按钮(一个眼睛图标)来控制图层的显示和隐藏。
4. 创建更多的帧,并在每一帧中调整图层的可见性,以呈现各种动态效果。
5. 可以通过选择每个帧并设置动画延迟,来调整每个帧的显示时间。
较长的延迟将导致图像停留更多的时间。
6. 选择循环选项,以使你的动态图像连续播放。
ps学习之自己制作你喜欢的微信表情包

这篇文档讲的是用PS制作动态表情包。
提供的是比较有意思的小案例。
PS制作动画的方式有两种。
第一种是帧动画,能清楚看到人物动态与形变等变化轨迹,因此这种方式需要一定的绘画基础。
比较简单的动态表情包可以用两帧动画(即两张图片)制作而成。
现在演示第一种:
这是要做表情包的素材
打开PS,把第一张图拖进来
选中剩下的全部图,拖进来
每一张图都调整到合适的大小,再双击确定
在这里按从下到上的顺序依次给图片们排顺序
点击“窗口——时间轴“
点击这里,选择“创建帧动画“
点击这里小按钮,选择“从图层建立帧“
设置每张图片想要显示的时长
完成后导出gif格式。
点击“文件——导出——存储为Web所用格式(旧版)”
确认选择的格式为gif,颜色一栏数值越高表示颜色显示越精细
左下角这里可以实时看到这张gif图片的大小
百分比可以调整图片大小,并确认循环选项为“永远”
点击存储,选择想要存储的位置以及给gif图片命好名称。
如果命名含有中文字符,会弹出以下窗口,点击确定依然可以保存。
第二种叫视频动画
导入截取好的一段视频
拖动这里的小三角,把时间轴拉大一些
拖动这根红线选择想要的开头
再把鼠标移动到这里,把它拉过来
继续拖动这根红线到结尾想要的位置,点击剪刀剪切
鼠标点击后边不要的这一段,按Delete键删除
导出为gif图片
通过“颜色”与“百分比”调节动图的大小,并实时确认图片大小是否符合预期。
(ps:微信发动图表情包要求动图大小应不超过5m)
最后点击存储即可。
(全文结束)。
动态图片制作教程

PS自带的IR(ImageReady)做动画可不是仅仅能一帧帧地拼起来,除了做逐帧动画,也支持过渡动画的功能~~新版本的IR还可以导出为SWF格式的动画文件~~IR的动画原理是通过不同的帧显示不同的图层达到的,而不是一般的一帧一帧拼起来,而且一个图层在不同的帧里面可以设置不同的参数~~这个渐隐动画就是利用不同的帧透明度不同的原理来制作的..当我们画好一副像素图时,总是希望能让它动起来,使画中的人物或动物更加生动活泼,富有生命力。
今天我们就用ImageReady制作一个像素图的GIF动画。
ImageReady 3.0 是Photoshop6.0 自带的一个图像处理软件,所以在Photoshop(以下简称PS)里画好的图片就可以直接进入ImageReady(以下简称IR)去处理。
这次制作的是一个看到了漂亮MM的便便。
首先我们要在PS里将图片画好,我把便便的眼睛画成了两颗爱心,来表达它对漂亮MM的一见钟情。
要有心跳的感觉,就要分别画一副小眼睛和一副大眼睛的图。
先画好小眼睛的图。
然后选择菜单Windows中的Layers面版。
本部分内容设定了隐藏,需要回复后才能看到好了,一个简单的像素图GIF动画就制作成了^^动画形成原理是因为人眼有视觉暂留的特性,所谓视觉暂留就是在看到一个物体后,即时该物体快速消失,也还是会在眼中留下一定时间的持续影像,这在物体较为明亮的情况下尤为明显。
最常见的就是夜晚拍照时使用闪光灯,虽然闪光灯早已熄灭,但被摄者眼中还是会留有光晕并维持一段时间。
对这个特点最早期的应用,我们上小学时也许就都做过了,就是在课本的页脚画上许多人物的动作,然后快速翻动就可以在眼中实现连续的影像,这就是动画。
需要注意的是,这里的动画并不是指卡通动画片,虽然卡通动画的制作原理相同,但这里的动画是泛指所有的连续影像。
总结起来,所谓动画,就是用多幅静止画面连续播放,利用视觉暂留形成连续影像。
比如传统的电影,就是用一长串连续记录着单幅画面的胶卷,按照一定的速度依次用灯光投影到屏幕上。
给ps如何制作HDR高动态照片(HDR高动态图片制作)

给ps如何制作HDR⾼动态照⽚(HDR⾼动态图⽚制作)以我的理解HDR是什么?就是⼀张暗部细节⾮常清晰、亮部细节也⾮常清晰的⼀张照⽚。
它需要你⽤相机拍摄三张以上不同曝光的RAW格式的照⽚,然后⽤软件合成⼀张⾼清晰的图⽚。
现在数码相机也有能⾃动合成HDR照⽚的功能。
加曝光补偿得到⼀张暗部细节清晰的图⽚、正常曝光得到⼀张清晰的图⽚、减曝光补偿得到⼀张⾼光区细节的图⽚。
最好是三张以上,五六张都⾏。
采取不同曝光的形式,得到场景所有明暗区都⾮常清晰的图⽚。
⽤三⾓架在同⼀场景得到图⽚。
先看两张⽹上的HDR图⽚:那么他们是怎么合成的呢。
Photoshop也有这个功能。
⽹友沃野在⾃家的阳台上拍摄了五张RAW格式不同曝光质数的图⽚。
我让他在QQ上传给了我,做了⼀个简单的教程。
就是介绍⼀下制作⽅法。
因为他照的是夜景,所以效果不是太好。
不过是想把ps软件制作HDR图⽚的功能介绍给⼤家。
在这⾥对沃野好友表⽰感谢!下⾯请看制作过程和效果图。
认为满意后点击确定,就会回到ps界⾯。
点击保存即可。
我试了试可以做出很多模式的⾼清晰HDR图⽚。
右上⽅预设选择打开有好多种样式可以选择。
器材:宾得 K200D [宾得数码相机]时间:2011-10-2321:24 快门:10 光圈:F/22.0 焦距:21毫⽶感光度:100 器材:宾得 K200D [宾得数码相机]时间:2011-10-23 21:24 快门:10 光圈:F/22.0 焦距:21毫⽶感光度:100 器材:宾得 K200D [宾得数码相机]时间:2011-10-23 21:24:00 快门:10 光圈:F/22.0 焦距:21毫⽶感光度:100 当然⽹上也有许多软件也可以制作HDR图⽚。
⼤家可以去看看。
不过CS5也可以制作。
希望⼤家喜欢!来吧!⼀起玩!!下载ZOL客户端,随时随地与⼤家交流发表回复表情⾼级回复回复评分收藏赞。
最有用的用PS来做GIF的最全教程

最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
Ps动画制作第十一课使用蒙版制作动画

Ps动画制作第十一课使用蒙版制作动画Ps动画制作第十一课使用蒙版制作动画吉祥如意988/编辑资料/大师之路前一课的作业没有技术层面上的难点,所需要的就是细致的观察和耐心的思考。
因此我们不会再做详细讲评,仅简要介绍。
并附带PSD源文件供大家参考。
文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。
其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。
文字边缘的效果则是描边,使用了图案描边。
图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。
大部分边缘闪动的效果都可以这样来制作。
另外还可以试试看将图案缩放做成动画,效果也类似。
点此下载该范例的PSD源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。
在Photoshop制作动画的内容中,最重要的是基本的时间轴、关键帧等概念。
在此基础上,要令动画漂亮、精细,则需要依靠样式。
因此够熟练使用图层样式也是一个重要的条件。
本课将介绍另一个动画基础知识,就是在动画中使用蒙版。
当然,在此之前要求大家已完全掌握了基础教程中蒙版部分的知识,在这里不会重复介绍。
如果想要了解这方面的内容,可点此观看动画教程。
蒙版的文字教程只包含于书籍《大师之路-Photoshop中文版完全解析》中。
在时间轴的项目中,大家都已经看到过蒙版的项目,分为普通的点阵蒙版与矢量蒙版。
它们各自都具备两个动画项目,一是蒙版的位置,二是蒙版的启用。
所谓启用就是指蒙版的有效性,即开启或关闭。
可以用来控制物体的出现或消失,但不能带有过渡效果。
也就是说要么就完全有,要么就完全没有,而不能在两者间过渡。
实用价值不是很大,因为同样的效果我们直接使用图层不透明度和“保留插值”就可以实现。
蒙版位置则是一个大有用处的项目,如果我们要制作一个模拟进度条的动画,如下图所示。
由于Photoshop不支持变形动画,因此不能简单地通过变换命令实现。
虽然可以通过之前介绍的“独立图层”来制作,但未免显得太过繁琐,且后期可编辑性极差。
在Photoshop中制作抖动效果的教程

在Photoshop中制作抖动效果的教程抖动效果是一种常见的图像处理效果,它可以给图像增加一种颤动、震动或抖动的视觉感觉。
这种效果在一些设计作品、插画或者动画中经常被使用。
在Photoshop中,我们可以使用一些简单的技巧来制作出令人惊艳的抖动效果。
下面是一个简单的教程,帮助你了解如何在Photoshop中制作抖动效果。
步骤一:创建一个新的文档首先,打开Photoshop软件并创建一个新的文档。
选择一个合适的宽度和高度,根据你的需要决定图像的大小和分辨率。
点击“创建”按钮来开始。
步骤二:添加图层在新创建的文档中,添加一个图层来容纳你要应用抖动效果的内容。
你可以通过选择“图层”菜单然后选择“新建图层”来添加一个新的图层。
步骤三:准备你的图像现在,准备一张你要应用抖动效果的图像。
你可以通过拖动图像文件到Photoshop中或者使用“文件”菜单中的“打开”选项来导入图像。
将图像拖动到你新创建的图层中。
步骤四:应用抖动滤镜选择你的图层,在菜单栏中点击“过滤器”选项,然后选择“像素化”下的“抖动”。
这将打开抖动滤镜对话框。
在抖动滤镜对话框中,你可以调整不同的参数来控制抖动效果。
首先,你可以选择抖动方式。
有几种不同的方式可供选择,包括高斯、均值和离散。
选择适合你需要的方式。
然后,你可以调整抖动的幅度。
通过拖动“幅度”滑块或者手动输入数值来调整抖动的强度。
你可以根据你的喜好来微调这个数值,直到你得到满意的效果。
另外,你还可以尝试调整抖动的分布。
通过拖动“分布”滑块或者手动输入数值来控制抖动的分布特性。
这将影响抖动效果的外观。
步骤五:应用其它调整如果你想要进一步增强图像的抖动效果,你可以尝试应用一些其它的调整方法。
比如,你可以尝试增加一些噪点来进一步模拟抖动效果。
你可以选择“图像”菜单下的“调整”选项,然后选择“添加噪点”。
在弹出的对话框中,你可以调整噪点的参数以及强度。
此外,你还可以尝试应用一些模糊效果,以增加抖动的视觉感觉。
PS轮播图的动画制作

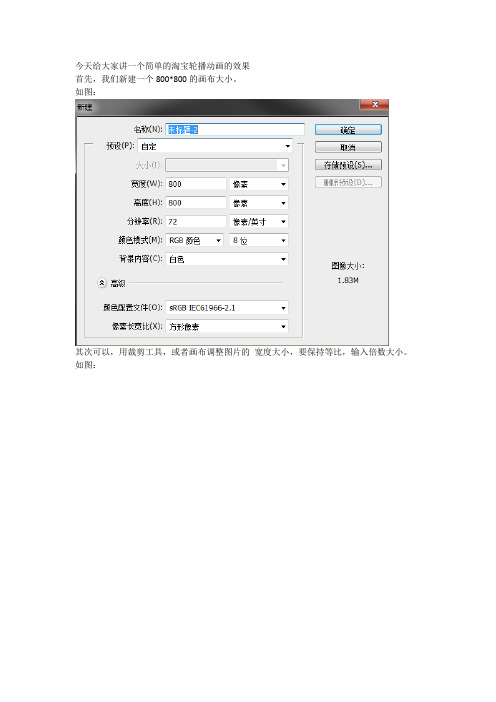
首先,我们新建一个800*800的画布大小。
如图:
其次可以,用裁剪工具,或者画布调整图片的宽度大小,要保持等比,输入倍数大小。
如图:
我们制作的是一个横向动画,所有是宽度2400像素。
接下来,用裁剪工具,进行裁剪,大小是800*800,不过要注意,裁剪属性栏设置。
如图:
方块内,不要有ห้องสมุดไป่ตู้号。
接下来,打开时间轴面板,开始制作动画。
在时间轴面板,点击创建帧动画,接下来,新建3个帧。
然后开始新建图层,新建3个图层。
如图:
3个图层,有不同的颜色或者图片,让图层对应帧,这样动画就可以制作了。
如图:
点击永远播放,设置好时间,每个帧0.5秒,然后保存为web格式里面的gif就可以把动画保存出来了。
ps制作gif图片教程

ps制作gif图片教程制作GIF图片是一种很有趣的创作和分享方式。
GIF (Graphics Interchange Format)是一种可以在网页上播放动画的图像格式,由于它简单易用且能很好地展示动态的效果,因此在网络上广泛应用。
本教程将为你介绍如何使用PS制作GIF图片。
第一步:准备素材在制作GIF图片之前,我们需要准备好所需的素材。
可以使用PS绘图工具绘制图片,也可以导入其他图片格式,如JPEG、PNG等。
如果你想制作一个简单的动画,只需准备几张需要切换的图片即可。
如果你想制作更复杂的动画,可以准备多张不同状态的图片,并添加相应的效果。
第二步:打开PS,创建新的画布打开PS后,点击“文件”菜单,选择“新建”来创建一个新的画布。
在弹出的对话框中,你可以设置画布的大小、分辨率等参数。
选择合适的大小和分辨率,点击“确定”。
第三步:导入素材在新建的画布上,点击“文件”菜单,选择“导入”,然后选择你准备好的素材图片。
PS会自动将素材图片导入到画布上,并显示在图层面板中。
第四步:调整素材如果你需要对素材进行调整,可以使用PS提供的各种工具和效果。
例如,你可以使用剪刀工具剪切、移动工具移动、画笔工具绘制等。
第五步:制作帧动画在PS中,制作GIF图片是通过制作帧动画实现的。
点击窗口菜单中的“动画”选项,选择“时间轴”面板。
在时间轴面板中,你可以看到当前的帧动画序列。
第六步:添加帧在时间轴面板的右上角,有一个下拉菜单,点击后选择“创建新帧”。
这样就可以添加一个新的帧到帧动画序列中。
第七步:调整帧的显示时间对于每一帧,你还需要设置它的显示时间。
在时间轴面板中,每一帧的下方都有一个持续时间的输入框。
你可以手动输入你想要的显示时间,也可以通过拖动帧来调整时间。
第八步:添加过渡效果如果你想给你的GIF图片添加过渡效果,可以在时间轴面板中选择两个相邻的帧,然后点击窗口菜单中的“过渡到此帧”选项。
这样,PS会自动在这两帧之间添加过渡效果。
Photoshop结合AE制作超炫的GIF动画图片

Photoshop结合AE制作超炫的GIF动画图⽚本教程是向⼤家介绍Photoshop结合AE制作超炫的GIF动画图⽚,教程很实⽤,介绍的⾮常详细,需要学习者对这两款软件都⽐较熟悉。
转发过来,喜欢的朋友可以跟着⼀起来学习制作!版本:当然是越新越好,推荐CC。
注意Windows下只有64位系统才能安装AE CC,如果你是32位系统只能⽤CS4版本了。
以下以Windows版AE CC、PS CC作为例⼦,其他版本⼤同⼩异,⽤MAC的同学⾃⼰转换⼀下快捷键哈,由于我习惯⽤英⽂版AE,⼤家可能⽤中⽂版⽐较多,我尽量都照顾。
中⽂翻译以AE CC官⽅中⽂版为准。
1、使⽤软件:Adobe Photoshop、Adobe After Effect2、关于GIF动图GIF会动,是因为它是由很多单张的图⽚打包在⼀起播放,因⽽体积会很⼤,动辄好⼏兆,要发⽹上播放容易卡壳⼉影响效果。
当然适当的优化可以减⼩体积,更重要的是在做之前要⼼⾥有个数,在保证效果的前提下尽量避免会造成臃肿的情况。
那么什么参数会影响GIF图的体积呢?①尺⼨②动画时长③帧率④颜⾊数尺⼨、动画时长很容易理解;帧率说的是每秒播放多少张图,帧数越⼤动画越流畅,代价就是体积变⼤,⼀般超过超过30就没意义了;颜⾊数是很多⼈忽略也很重要的⼀个关键影响因素,颜⾊数越少体积越⼩,同时画质越差,但是很多动画本⾝就没⽤⼏种颜⾊,这⾥头的压缩空间就很可观了,所以那种有复杂写实背景的GIF通常要么体积巨⼤要么画质很渣。
尺⼨我建议⽤dribbble的400x300像素,长度控制在10秒内,帧率25,颜⾊数根据动画的不同尽量⽤128以下的吧。
3、“动”之前的准备除⾮已经很熟练了,不然那种⼀拍脑⼦就想三下五除⼆做⼀个好看的动图出来的⾏为常常事倍功半甚⾄⼀事⽆成。
这⾥我强烈建议⼤家拿出笔和纸,画⼀画分解图,理清⼀下思路。
分镜图不是什么⾼深的东西,只要能把关键的⼏个画⾯简单画出来,简单描述素材怎么运动就好,关键是⾃⼰边做的时候不会忘了要做啥,提⾼效率。
PS怎么将一张图片制作成动图效果

PS怎么将一张图片制作成动图效果PS怎么将一张图片制作成动图效果用PS软件可以把一张静态图片制作成动态图;比如下图中的效果,由一张静态的图片,制作成单腿踢的连续动作效果。
先用操控变形命令把小腿进行一些变形设置,然后再创建帧动画。
下面,我们一起来看下详细的操作方法。
1、打开PS操作界面,插入一张图片;比如下图。
现在,要制作的是,把图片中的人物上方这只腿的小腿这一部分作一个连续踢腿的动作。
开始操作:先复制图层0,为图层0副本。
2、顺序点击:编辑-操控变形,这时,鼠标变成钉子的样子,然后,在人物身体各上部位点一下,每点一下,即下了一口钉,钉住所在位置,固定人物身体该部分。
3、最后,在上方这只脚的脚尖钉一口钉。
在做接下来的操作前,我们调出参考线,划出小腿踢腿每踢一个动作的范围。
4、然后,钉状的鼠标点住脚尖这口钉,不放手,把小腿部分移到下方,如下图所示。
5、然后,在操作界面的右上角点下“√”点一下,表示应用此变形。
这时,人物上的钉消失;然后,我们把此图层,复制一个新图层,为图层0副本2,并把下方的`两个图层眼睛关闭。
6、再按步骤2、步骤3、步骤4操作,把小腿部分再移到下方,如下图所示。
然后,在操作界面的右上角点下“√”点一下,表示应用些变形。
这时,人物上的钉消失;7、图片人物的变形设置好了;把参考线消除;接下来创建帧动画。
顺序点击:窗口-时间轴,在弹出的操作框中,点击创建帧动画8、点击创建帧动画后,在复制所选帧这个按钮连续点两下。
现在,变成三帧了。
9、鼠标点一下,左边第1帧;然后,再在图层面板这里,点图层0副本2,把眼睛打开;再把其它两个图层眼睛关闭。
10、鼠标点下第2帧,然后,再在图层面板这里,点图层0副本,并把眼睛打开;把其它两个图层眼睛关闭。
11、鼠标点下第3帧,然后,再在图层面板这里,点图层0,并把眼睛打开;把其它两个图层眼睛关闭。
12、接着,选中所有帧设置为0.2;再设置播放为永远。
13、点击播放按钮,看下动画效果。
制作抖动效果的Photoshop教程

制作抖动效果的Photoshop教程在设计和图像编辑中,抖动效果是一种常用的技巧,它可以为图像添加一种有趣的动感。
Adobe Photoshop作为一款强大的图像处理软件,可以帮助我们实现各种特效效果,包括抖动效果。
本教程将介绍如何使用Photoshop制作抖动效果,让你的图像更加生动活泼。
步骤一:准备工作1. 打开Photoshop软件,创建一个新的文档。
你可以根据自己的需要设定画布的尺寸和分辨率。
2. 将需要添加抖动效果的图像导入到Photoshop中。
你可以直接拖拽图像文件到画布中,或者使用“文件”>“打开”菜单选项导入图像。
步骤二:创建抖动效果1. 在工具栏中选择“钢笔工具”(Pen Tool),或者按下键盘上的“P”键快捷方式。
2. 使用钢笔工具在图像上创建一个路径。
路径可以按照你的需要来绘制,但是建议使用直线段或者曲线段,以便更好地实现抖动效果。
3. 确保路径选中,然后按下键盘上的“V”键切换到直接选择工具。
4. 在工具选项栏中,点击“路径运动”(Path Options)按钮,即一个起始点到终点连接的弧线图标。
5. 在属性栏中,找到“平滑”(Smoothness)选项,将数值设置为较大的值,例如60-80,以增加抖动效果的幅度。
步骤三:应用抖动效果1. 在工具选项栏中,点击“动画”(Animation)按钮,即一个时间轴图标。
这将打开一个新的时间轴面板。
2. 在时间轴面板中,点击“创建帧动画”(Create Frame Animation)按钮,即一个相机图标。
3. 确保选中第一个帧,在图层面板中,隐藏你创建的路径图层。
4. 在图层面板中,点击第一个帧的眼睛图标旁边的小箭头,选择“透明度”(Opacity)。
5. 将路径图层的透明度设置为0%,这样在该帧上,路径就会隐藏起来。
6. 在时间轴面板中,点击下一个帧的图标,创建第二个帧。
7. 在图层面板中,显示路径图层,并将其透明度设置为100%。
PS自带的动画场景制作gif动态图片

分别是一个地球和一双手的图片,再点击一下“移动工 具”(也就是左上角那个鼠标形状) 将素材名字对应的标题条拖下来,形成下图所示的状态 把图
像拖到我们刚开始新建的那个画布上,调整好位置,按 照同样方法将手也拖动进去 稍微修改一下,把黑色背景去掉,并且加上需要的效果, 也就是在对应图
弹出下列窗体,按图调整好参数 然后点击“存储”,选择好存储位置,点击“保存”, 我们的gif动画就新鲜出炉了~打开查看一下,的确是透明 的哦
转载文章希望保留出处。谢谢!
mr.cat /
“选项”图案,选择“从图层建立帧”,可以看到动画 窗体就出现了排列出来的图像了,从这里可以看出来, 建立帧的顺序时候是从图层面板自上而下的建立,
பைடு நூலகம்
所以根据您想要的效果按此规律排列吧 这时候可以点击动画窗体下面的播放按钮进行试放,并 且可以调整是不是循环播放(选“永远”即为循环播放);
还可以调整每一帧的要持续多少秒,如图 调整好您的参数之后就可以进行发布了,不是通常的保 存,而是点击“文件-存储为Web和设备所用格式”
层上单击右键,选择“混合选项”,弹出下列窗体 修改好后,存储一下为png格式 然后移动一下需要位置移动的图层的位置,在存储一遍 未png,
反复几次,得到几个背景透明的单一图像 将图层全部删除,然后点击“窗口-动画” 按住 Ctrl+O(字母O,open),打开第一张图,排
列在第一个图层,直到打开到最后一张图片放置到最后 一帧,然后为了没有断片的感觉,要反序继续添加一遍, 得到的图层排列如下 单击动画窗体右上角的
如何用PS把照片制作成渐变动画的GIF动图?

如何⽤PS把照⽚制作成渐变动画的GIF动图?不知你说的是什么样的渐变,按我⾃⼰的理解做⼀个渐变GIF动画。
在PS中打开两张要渐变切换的图⽚:
拖动放到同⼀⽂件中,形成上下两层:
在窗⼝菜单中,打开时间轴⾯板:
选择创建帧动画:
点复制帧按钮创建出两个帧:
点第⼆帧,将图层1不透明度设为0:
按 CTRL 键,将第1帧和第2帧选取上,点过渡动画帧按钮:
如图设置过渡参数:
完成过渡操作效果:
以此类推,做第7和第8帧之间的过渡效果:
全选所有帧,设置切换时间:
如图设置时间,并将第1帧和第7帧时间设为1秒:
将循环次数设为永远:
OK,出图,这⼀步不细说,之前回答过好多类似做动画的,可以关注后查找⼀下相关的内容。
GIF渐变动画完成图:。
定格动画制作 用PS制作炫酷的定格动画效果

定格动画制作:用PS制作炫酷的定格动画效果定格动画是一种独特而令人兴奋的动画形式,它通过在一系列静止的图像中快速切换来营造出运动的错觉。
而PhotoShop软件正是一个强大的工具,可以帮助我们制作出炫酷的定格动画效果。
接下来,我将为你介绍一些使用PhotoShop制作定格动画的技巧和步骤,希望能对你有所帮助。
第一步,准备素材在开始制作定格动画之前,我们需要准备好一系列的静止图像作为素材。
这些图像可以是你自己拍摄的照片,也可以是从其他地方获得的素材。
第二步,打开PhotoShop软件在PhotoShop软件中,选择“文件”>“脚本”>“加载文件到堆栈”,然后选择你准备好的图像文件,点击“打开”。
第三步,创建帧动画在PhotoShop中的“时间轴”面板中,点击右上角的小三角形,选择“创建帧动画”。
接着,点击时间轴面板右上角的菜单图标,选择“创建帧动画”。
在弹出的窗口中,点击“从图层生成帧动画”。
第四步,调整帧速率在时间轴面板中,你可以看到所有的图像被连续排列在时间轴上。
通过点击最后一帧,然后按住“Shift”键,再点击第一帧,可以选择所有的图像。
接着,在时间轴面板的右上角,选择帧速率,调整动画的播放速度。
第五步,添加过渡效果在时间轴面板底部,点击小图标“新建帧动画”,创建一个新的关键帧。
在图层面板中,选择你想要添加过渡效果的图像,并将其拖动到新创建的关键帧位置。
通过这种方式,你可以给你的动画添加移动、旋转等效果。
第六步,导出动画完成动画制作后,选择“文件”>“导出”>“保存为Web所用格式”,选择动画文件的保存路径和格式,点击“保存”按钮。
至此,你已经成功制作出了一个炫酷的定格动画效果。
你可以将该动画保存为GIF格式,以便在网页或社交媒体上分享。
除了以上的基础步骤外,你还可以尝试一些高级的技巧,来进一步提升你的定格动画效果。
例如,你可以使用PhotoShop中的滤镜和调整图层样式的功能,为你的图像添加特殊效果和纹理。
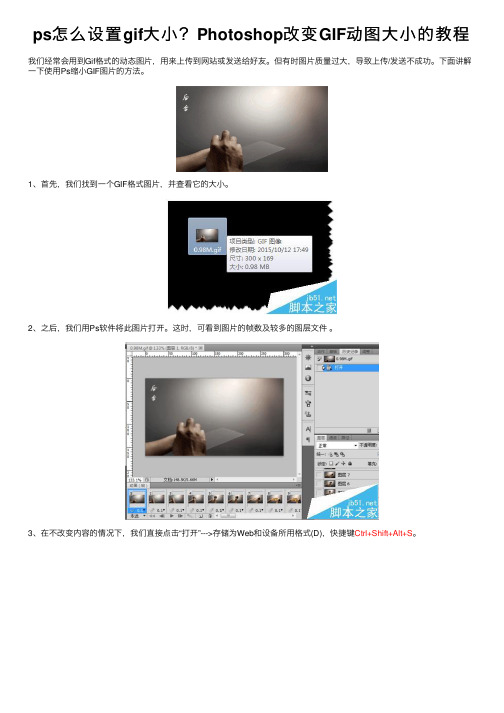
ps怎么设置gif大小?Photoshop改变GIF动图大小的教程

ps怎么设置gif⼤⼩?Photoshop改变GIF动图⼤⼩的教程
我们经常会⽤到Gif格式的动态图⽚,⽤来上传到⽹站或发送给好友。
但有时图⽚质量过⼤,导致上传/发送不成功。
下⾯讲解⼀下使⽤Ps缩⼩GIF图⽚的⽅法。
1、⾸先,我们找到⼀个GIF格式图⽚,并查看它的⼤⼩。
2、之后,我们⽤Ps软件将此图⽚打开。
这时,可看到图⽚的帧数及较多的图层⽂件。
3、在不改变内容的情况下,我们直接点击“打开”--->存储为Web和设备所⽤格式(D),快捷键Ctrl+Shift+Alt+S。
4、在弹出的页⾯中,我们直接修改“颜⾊”的数值即可。
这时,可以看到下⽅的颜⾊表会随之变动。
5、之后,点击“存储”--保存到指定的位置。
这时⽂件本⾝的质量就已经缩⼩了,使⽤此⽅法制作出的图⽚与原图⽚像素相当,⽽且传送更加⽅便。
注意事项:打开需要修改的gif图⽚时,不需要更改任何图层,直接保存为Web所⽤格式即可。
图文案例讲解GIF动画制作教程、使用photoshop+ImageReady制作gif动画实例教程

另一副图片里! 这时在图层里应该是有两个图层! 将两个图片根据
画面的大小对对好~按保存!
第五步:
这时启动 ImageReady,打开你刚保存的图片!
第六步:
2 / 15
使用 photoshop+ImageRead12 / 15
使用 photoshop+ImageReady 制作 gif 动画实例教程 更多教程请参考
反复刚才修改、拷贝、粘贴图片的步骤,就可将所有需要在动 态店标中出现的图片,以及全部粘贴到“mylogo”文件中。
最后用同样的方法将店铺的 logo 也粘贴进“mylogo”。如无 l ogo 就按键盘“T”,自动切换到“文字工具”,键入自己店铺的名 称。
14 / 15
使用 photoshop+ImageReady 制作 gif 动画实例教程 更多教程请参考
放在第一层,第二个出现的内容放在第二层,依次类推,方便以后的 编辑。Ctrl+S 保存一下 mylogo 文件。记得保存时为 psd 格式。
粘贴图片的时候,新图层会挡住之前粘贴的图层,这并不妨碍 或者冲掉之前粘贴的东东。因为软件只默认显示最上面图层里的东东。 大家可以在图层窗口中点击“眼睛”,关闭和开启图层可视性,观看 所有粘贴的商品图。
ps做动图gif视频教程

ps做动图gif视频教程制作动图GIF视频是一种流行的数字媒体内容,它能够通过连续播放一系列图像来呈现一种动态效果。
制作GIF视频的过程并不复杂,下面将为大家介绍一些简单的步骤。
首先,你需要一个适合制作动图GIF视频的软件。
市面上有许多免费或付费的软件可供选择,例如Photoshop、GIMP、Easy GIF Animator等。
选择一个你熟悉且符合你的需求的软件。
接下来,你需要准备一组连续的静态图像。
可以使用相机拍摄或者从其他来源获取。
确保图像之间的连续性,这是实现动态效果的基础。
打开你选择的软件,导入你准备好的图像序列。
通常软件会提供一个导入图像的选项。
然后,你需要对图像进行编辑。
可以通过裁剪、调整亮度、对比度、色彩等方式对图像进行优化。
此步骤可以根据你的需要来调整。
接下来,调整图像的帧率。
帧率指每秒显示的图像个数。
一般来说,帧率越高,动画就越流畅,但文件大小也会增加。
选择一个适合你需求的帧率。
然后,在软件中选择合适的导出选项。
一般来说,你可以选择导出为GIF格式。
但有些软件还支持将动图导出为其他视频格式,如MP4。
最后,你可以设置GIF的大小、像素、循环次数等选项,并选择保存位置。
确认参数设置无误后,点击导出按钮,软件会开始制作GIF视频。
制作过程可能需要一些时间,具体取决于你的图像数量和电脑运行速度。
完成后,你可以在保存位置找到你制作的GIF视频。
在制作动图GIF视频时,还有一些建议可以帮助你获得更好的效果。
比如,选择合适的图像序列,图像之间的变化可以让你的GIF更生动。
你也可以使用软件提供的特效和滤镜来增强图像效果。
总结来说,制作动图GIF视频并不复杂。
只需选择适合的软件,准备连续的静态图像序列,编辑图像并设置参数,最后导出保存。
希望本教程能够帮助到你!。
PS怎样制作保存GIF动图

PS怎样制作保存GIF动图
动画图片是我们常见的,那种可以闪的一般都是GIF图格式。
下面是店铺带来关于PS怎样制作保存GIF动图的内容,希望可以让大家有所收获!
PS制作保存GIF动图的方法
双击图标打开已经安装好的ps cs6软件,并新建画布
设置参数如下宽度300像素,高度80像素
然后选择工具框中的文字工具在画布中打上你好两字,你也可以随意
然后点开参数面板对字体进行设置,这个随意可以根据个人喜好设置。
设置好自己喜欢的字体后,下面我们点击“窗口—时间轴”,然后勾选时间轴这是你就会发现ps下面多出一块来
然后点击文字图层复制图层,这是会多出一个你好的副本出来
选中你好副本,再次点击打开文字面板设置字体的颜色这里设置为红色
然后点击时间轴复制所选帧,这时候会多出一帧
然后选中第二帧,点击你好副本图层,然后隐藏,就是去掉前面的小眼睛
然后点击时间轴设置上面帧1和帧2的参数这里我设置为0.1秒,然后点击播放按钮进行预览
如果感觉满意就可以保存发布了。
这里你可以同时按住ctrl+alt+shift+s进行储存,也可以单击文件—储存为web文件格式进行保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ps动图制作教程
PS动图制作是指利用Adobe Photoshop软件制作动态图像的过程。
下面将为大家介绍一种简单的方法来制作PS动图。
首先,在电脑上安装并打开Adobe Photoshop软件。
然后在软
件界面中选择"文件"菜单下的"新建"选项,根据需要设置好动
图的尺寸和背景颜色,点击"确定"按钮。
接着,在"窗口"菜单下选择"时间轴"选项,会出现一个新的面板。
点击面板中的"创建视频时间轴"按钮,然后点击"创建帧
动画"选项。
接下来,点击时间轴面板中的"创建帧"按钮,可以生成一个新
的图层。
在新的图层中绘制或插入你想要的图像。
然后再次点击"创建帧"按钮,在新的图层中进行变化或添加新的内容。
可
以通过在时间轴面板中点击这两个图层之间的空白帧,来设置动画之间的过渡效果。
在制作动画的过程中,还可以为每一帧设置不同的显示时间,这是通过选择每个帧的时间参数来完成的。
可以设置每帧的显示时间长短,从而控制动画的速度。
制作完动画后,可以点击"播放"按钮来预览整个动画效果。
如
果需要对动画进行调整或修改,可以通过选择每个帧进行编辑。
最后,可以点击"文件"菜单下的"保存为"选项,将动画保存为GIF、AVI或其他动画格式。
在保存时,可以选择透明背景或
其他特殊效果。
以上就是一种简单的PS动图制作教程。
希望通过这个教程能帮助大家快速制作出精美的动态图像。
当然,在实际操作中还有很多其他功能和技巧可以探索和运用,希望大家能够继续学习和研究,创作出更加出色的作品。
