简单网页的制作(转)
Android下保存简单网页到本地(包括简单图片链接转换)实现代码

Android下保存简单⽹页到本地(包括简单图⽚链接转换)实现代码最近在做⼀个项⽬涉及到将包含图⽚的简单⽹页下载到本地,⽅便离线时观看,在这⾥分享⼀下,⼤家做下简单修改就可以⽤到⾃⼰的项⽬中了。
(这⾥⽤到了AQuery库)复制代码代码如下:package com.nekocode.xuedao.utils;import java.io.File;import java.io.FileOutputStream;import java.util.ArrayList;import java.util.regex.Matcher;import java.util.regex.Pattern;import android.content.ContentValues;import android.content.Context;import android.database.Cursor;import android.database.sqlite.SQLiteDatabase;import com.androidquery.AQuery;import com.androidquery.callback.AjaxCallback;import com.androidquery.callback.AjaxStatus;import com.nekocode.xuedao.PublicData;import com.nekocode.xuedao.PublicData.Subscribe;public class HtmlStorageHelper {private String URL = "/fetchurl.php/getcontent/";private PublicData pd;private AQuery aq;private SQLiteDatabase mDB;private String mDownloadPath;public HtmlStorageHelper(Context context) {pd = PublicData.getInstance();aq = new AQuery(context);mDB = context.openOrCreateDatabase("data.db", Context.MODE_PRIVATE, null);mDB.execSQL("create table if not exists download_html(_id INTEGER PRIMARY KEY AUTOINCREMENT, content_id TEXTNOT NULL, title TEXT NOT NULL)");mDownloadPath = pd.mAppPath + "download/";File dir_file = new File(pd.mAppPath + "download/");if(!dir_file.exists())dir_file.mkdir();}public void saveHtml(final String id, final String title) {if(isHtmlSaved(id))return;aq.ajax(URL+id, String.class, new AjaxCallback<String>() {@Overridepublic void callback(String url, String html, AjaxStatus status) {File dir_file = new File(mDownloadPath + id);if(!dir_file.exists())dir_file.mkdir();Pattern pattern = pile("(?<=src=\")[^\"]+(?=\")");Matcher matcher = pattern.matcher(html);StringBuffer sb = new StringBuffer();while(matcher.find()){downloadPic(id, matcher.group(0));matcher.appendReplacement(sb, formatPath(matcher.group(0))); }matcher.appendTail(sb);html = sb.toString();writeHtml(id, title, html);}});}private void downloadPic(String id, String url) {File pic_file = new File(mDownloadPath + id + "/" + formatPath(url)); aq.download(url, pic_file, new AjaxCallback<File>() {@Overridepublic void callback(String url, final File file, AjaxStatus status) {}});}private void writeHtml(String id, String title, String html) {File html_file = new File(mDownloadPath + id + "/index.html");FileOutputStream fos = null;try {fos=new FileOutputStream(html_file);fos.write(html.getBytes());} catch (Exception e) {e.printStackTrace();}finally{try {fos.close();} catch (Exception e2) {e2.printStackTrace();}}ContentValues values = new ContentValues();values.put("content_id", id);values.put("title", title);mDB.insert("download_html", "_id", values);}public boolean isHtmlSaved(String id) {File file = new File(mDownloadPath + id);if(file.exists()) {file = new File(mDownloadPath + id + "/index.html");if(file.exists())return true;}deleteHtml(id);return false;}public String getTitle(String id) {Cursor c = mDB.rawQuery("select * from download_html where content_id=?", new String[]{id}); if(c.getCount() == 0)return null;c.moveToFirst();int index1 = c.getColumnIndex("title");return c.getString(index1);}public ArrayList<Subscribe> getHtmlList() {Cursor c = mDB.rawQuery("select * from download_html", null);ArrayList<Subscribe> list = new ArrayList<Subscribe>();if(c.getCount() != 0) {c.moveToFirst();int index1 = c.getColumnIndex("content_id");int index2 = c.getColumnIndex("title");while (!c.isAfterLast()) {String id = c.getString(index1);if(isHtmlSaved(id)) {Subscribe sub = new Subscribe(id,c.getString(index2),Subscribe.FILE_DOWNLOADED);list.add(sub);}c.moveToNext();}}return list;}public void deleteHtml(String id) {mDB.delete("download_html", "content_id=?", new String[]{id});File dir_file = new File(mDownloadPath + id);deleteFile(dir_file);}private void deleteFile(File file) {if (file.exists()) { // 判断⽂件是否存在if (file.isFile()) { // 判断是否是⽂件file.delete(); // delete()⽅法你应该知道是删除的意思;} else if (file.isDirectory()) { // 否则如果它是⼀个⽬录File files[] = file.listFiles(); // 声明⽬录下所有的⽂件 files[];for (int i = 0; i < files.length; i++) { // 遍历⽬录下所有的⽂件this.deleteFile(files[i]); // 把每个⽂件⽤这个⽅法进⾏迭代}}file.delete();} else {//}}private String formatPath(String path) { if (path != null && path.length() > 0) { path = path.replace("\\", "_");path = path.replace("/", "_");path = path.replace(":", "_");path = path.replace("*", "_");path = path.replace("?", "_");path = path.replace("\"", "_");path = path.replace("<", "_");path = path.replace("|", "_");path = path.replace(">", "_");}return path;}}。
网页设计与制作(附微课视频第2版)参考答案

⽹页设计与制作(附微课视频第2版)参考答案第⼀章习题参考答案⼀、选择题1、A2、A3、B4、C5、A、B、C、D6、A、C、D7、B8、C9、B⼆、简答题1.答:URL是UniformResourceLocation的缩写,译为“统⼀资源定位符”,URL是Internet 上⽤来描述信息资源的字符串,主要⽤在各种WWW客户程序和服务器程序上,特别是著名的Mosaic。
采⽤URL可以⽤⼀种统⼀的格式来描述各种信息资源,包括⽂件、服务器的地址和⽬录等;2答:⽂本、图像、动画、视频等。
3.答:⽹页结构语⾔的作⽤是将⽹页需要的内容以结构化、模块化的⽅式总结和存储,供表现语⾔和⾏为进⾏调⽤。
⽹页结构语⾔包括可扩展超⽂本标记语⾔XHTML 1.0和HTML 5等两种结构语⾔。
其中,XHTML 1.0为当前被⼴泛使⽤的标准,⽽HTML 5标准则是⽹页未来将被使⽤的标准。
⽹页表现语⾔的作⽤是为⽹页的结构语⾔定义尺⼨、位置、背景,以及⽂本的各种效果。
⽬前⽹页表现的国际标准语⾔为CSS 样式表技术。
⽹页结构语⾔和⽹页表现语⾔共同作⽤可以为⽤户呈现⽹页的整体画⾯,然⽽,⽹页是⼀种交互性的媒体,其除了可以呈现内容外,还可以根据⽤户的界⾯操作响应各种事件,此时,就需要⽤到⽹页的⾏为语⾔。
⽹页的⾏为语⾔包括多种类型,例如,JavaScript、JScript以及VBScript等。
4.答:⼀个完整的HTML5⽂档包含声明、头部和主体三个部分组成。
第⼆章习题参考答案⼀、选择题1.A、B2.A3.B4.D5.D6.D7.C⼆、简答题1.答:(⼀)⽹站功能需求分析;(⼆)⽹站的策划,本阶段主要包含⽹站栏⽬,内容,产品提炼等等;(三)⽹站设计,根据策划开始进⾏设计;(四)程序代码的开发;(五)上线测试;(5)后期维护;2.答:(1)对称与均衡对称分为左右对称、上下对称、重复对称、旋转对称等形式。
对称的造型在⼤⾃然中⽐⽐皆是,同时也是版式设计常⽤的构成形式。
网页设计与制作教程PPT课件

案例二:企业官网制作
总结词
专业形象塑造
详细描述
企业官网是企业形象的重要组成部分,设计时需注重专业 形象的塑造。采用符合企业品牌形象的颜色、字体和布局 ,以及专业的图片和内容,提升企业形象和可信度。
总结词
用户体验优化
详细描述
企业官网的用户体验至关重要,设计时应注重用户需求和 习惯。提供清晰的信息架构、便捷的导航和搜索功能,以 及响应式设计,确保用户在不同设备和浏览器上都能获得 良好的访问体验。
使用CSS和JavaScript创建一个模 态对话框,当用户与页面交互时弹 出,并覆盖背景内容。
表单验证
使用JavaScript对表单输入进行验 证,确保用户输入的数据符合要求, 提高数据质量。
特效制作
淡入淡出效果
使用CSS动画实现元素从透明到不透明或从一种颜 色渐变到另一种颜色的效果。
滑动效果
使用CSS或JavaScript实现元素在页面上的滑动效 果,如左右滑动、上下滑动等。
本课程将涵盖网页设计理念、HTML、CSS、JavaScript等前端技术,以及响应 式设计、网页性能优化等方面的知识,使学员能够独立完成一个精美、高效的网 页作品。
学习目标
01
掌握网页设计的基本理 念和原则,能够独立设 计出符合用户需求的网 页。
02
熟悉HTML、CSS、 JavaScript等前端技术, 能够熟练地编写网页代 码。
外部样式表
通过外部CSS文件引入样式,并 在HTML文档中使用`<link>`标
签引入该文件,如`<link rel="stylesheet" type="text/css"
href="styles.css">`
10.网页设计(实训)

将广告图置入图层
广告图设计
第二节 网页设计Photoshop部分
第四步进行翻页图标设计,使用“自定义形状工具” 绘制箭头,使用“矩形工具” 绘制正方形, 对图形进行旋转设置。
绘制箭头图形旋转源自效果图第二节 网页设计Photoshop部分
第五步进行内容,利用“横排文字工具”输入文字信息,利用“直线工具”绘制一条短横线。
内容效果图
第二节 网页设计Photoshop部分
第六步进行成员介绍设计,“矩形工具”绘制边框和“查看” 框,“椭圆工具”绘制头像区域, 置入头像,将头像图层挪动到圆形框图层上方,按下“Ctrl+Alt+G”,将头像置入到圆形框中,利 用“横排文字工具”输入文字信息。最后,利用“矩形工具”和“自定形状工具”绘制浏览按钮。
绘制圆形框
删除多余路径
形状宽度配置
第一节 网页设计设计Illustrator部分
logo效果图
海峡钓鱼logo
第二节 网页设计Photoshop部分
打开Photoshop CC软件,新建一个页面,设置宽度为1366px,设置高度为1473px,名称命 名为网页设计。
第一步进行顶部设计,使用“矩形工具”绘制搜索框,利用“横排文字工具”输入文字信息, 置入所需要的logo和图标。
第一节 网页设计展示图
第一节 网页设计Illustrator部分
在Adobe Illustrator CC软件中制作企业logo,通过对“椭圆工具”、 “剪刀工具”的使用, 绘制logo轮廓,接着选择“变量宽度配置文件 < 宽度配置文件1”,对轮廓进行变形处理,利用 “文字工具”,输入文字,最后进行排版。
绘制搜索框
填充顶部信息
第二节 网页设计Photoshop部分
软件分类

一、网页制作软件 ③Adobe Pagemill Pagemill功能不算强大,但使用起来很方 便,适合初学者制作较为美观、而不是非常复杂的主页。 如果你的主页需要很多框架、表单和Image Map图像,那么 Adobe Pagemill的确是你的首选。 Pagemill另一大特色是 有一个剪贴板,可以将任意多的文本、图形、表格拖放到 里面,需要时再打开,很方便。
13
Neobook介绍 NeoBook软件界面:
Cult3D演示:
14
WPF和Silverlight介绍
Windows Presentation Foundation ,缩写为WPF,WPF是微软新一 代的多媒体桌面设计软件,为用户界面、2D/3D 图形、文本、声音、视 频和动画提供了非同一般的设计方法。程序员在WPF的帮助下,开发出和 Mac系统比美的酷炫界面已不再是遥不可及的奢望。WPF生成EXE文件运行 于Windows系统。 Silverlight是网络环境设计软件,可以生成网页格式文件,目前其 功能还不及WPF。 XAML是WPF和Silverlight的界面描述语言,后台脚本语言可以是C#、 等。 微软提供了开发工具:Visual Studio和Expresion Blend (MEB) 微软要和同行们竞争,抢占多媒体技术开发的市场。
30
(14)选择播放方式,默认:我的电脑。
31
PPTtoFlash
PPT向flash和html的转换
PPTtoFlash安装后实际上是PPT的一个插件
16
三分屏课件制作软件 微软的Producer for PowerPoint 2003
17
Producer可以将PowerPoint文件以网页形式发布到 互联网、支持实时录像、可以做到视频和演讲文本的同 步,而且简单、易学、实用。 下面简要介绍制作步骤:
网页制作教程课件4

7.2.2 链接伪类
超链接标记<a>的伪类有4种:
a:link{ CSS样式规则; }
未访问时超链接的状态;
a:visited{ CSS样式规则; } 访问后超链接的状态;
a:hover{ CSS样式规则; } 鼠标经过、悬停时超链接的状态;
a: active{ CSS样式规则; } 鼠标点击不动时超链接的状态。
7.1.2 列表的分类
列表分为无序列表、有序列表和定义列表。接下来我们就一起来学习一下这三类列表在页面中的用法。
7.1.2.1 无序列表
无序列表是网页中最常用的列表,之所以称为“无序列表”,是因为其各个列表项之间为并列关系,没有顺序级别 之分。
定义无序列表的基本语法格式如下:
每对<ul></ul>中至少应包含一对<li></li>。
7.1.2.2 有序列表
有序列表就是其各个列表项会按照一定的顺序排列的列表,例如网页中常见的新闻排行榜、游戏排行榜等都可以通过有序列表来定 义。定义有序列表的基本语法格式如下:
7.1.2.2 有序列表
在有序列表中,除了type属性之外,还可以为<ol>定义start属性、为<li>定义value属性,它们决定有序列表的项目符号,其取值 和含义如下表7-2所示。
7.2.1 超链接标记
注意:
暂时没有确定链接目标时,通常将<a>标记的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
7.2.1 超链接标记
不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。 创建图像超链接时,在某些浏览器中,图像会添加边框效果,影响页面的美观。 为了不影响页面的美观,通常需要去掉图像的边框效果,使图像正常显示。去掉链接图像的边框很简单, 只需将图像的边框定义为0即可,代码如下所示:
《Web前端开发项目教程》网页的蓝图--简单布局--使用盒模型划分页面

四个数值依次表示上、右、下、左
圆角边框的设置
可以使用下面方式同时设置四个角的样式:
border-radius:水平半径1~4/垂直半径1~4
取值单位可以是px,表示圆角半径,值越小,角越尖锐,负数无效,例如8px;还可以使用百 分比,此时圆角半径将基于盒子的宽度或高度像素数进行计算,例如50%,此时若盒子宽与 高取值相同,则得到一个圆形,否则为椭圆形。
“秋,揪也,物于此而揪敛也”。古人把立 秋当作夏秋之交的重要时刻,一直很重视这 个节气。据记载,宋时立秋这天宫内要把栽 在盆里的梧桐移入殿内,等到“立秋”时辰 一到,太史官便高声奏道:“秋来了。”奏 毕,梧桐应声落下一两片叶子,以寓报秋之 意。</p>
</div> </body>
2.4 盒子的外边距属性
border-top
Content内容
padding-right 右填充
border-bottom Margin-bottompadding-bottom
下填充
2.3 盒子的内填充属性
<style type="text/css">
*{padding: 0; margin: 0;}
/*将页面元素的默认内外边距置零*/
同时设置盒子的右外边距和下外边距,使盒子和父级元素之间拉开一定的距离,是一种 常见的页面排版方法。
div{
border:5px solid red;
margin-right:50px;
/*设置盒子的右外边距*/
margin-bottom:30px; /*设置盒子的下外边距*/
/*上面两行代码等价于margin:0 50px 30px 0;*/
《用Dreamweaver制作网页六》实现网页间跳转(超链接)学案

《用Dreamweaver制作网页五》学案——实现网页间跳转(超链接)1课时学习目标:1、各小组完善首页和栏目网页。
2、实现网页间跳转(超链接的使用)资源平台:1、Dreamweaver 8.02、上节课收集的图片和文本素材、老师准备的网页素材、网上素材3、老师课前准备的信息技术学科资源网观看老师演示:1、如何实现网页间跳转(超链接的使用)前面我们已经做好了网站首页、栏目网页,并将它们都保存在了小组站点文件夹中,然而一个网站不仅仅只有一张网页,而是有很多张网页组成,并且各网页之间就是通过超级链接连在一起,那么Dreamweaver中如何来建立网页的超链接呢?超链接的标志:在网页中,单击了某些图片、有下划线或有明示链接的文字就会跳转到相应的网页中去。
操作方法如下:1、在网页中选中要做超级链接的文字或者图片。
2、在属性面板中单击“链接”栏后的黄色文件夹按钮,在弹出的对话框里选中相应的网页文件就完成了。
做好超级链接属性面板出现链接文件显示。
(如下图)3、保存文件,按F12预览网页。
在浏览器里光标移到超级链接的地方就会变成手型。
〖提示〗你也可以手工在链接输入框中输入地址。
给图片加上超级链接的方法和文字完全相同。
扩展:如果超级链接指向的不是一个网页文件。
而是其他文件例如zip、exe文件等等,单击链接的时候就会下载文件。
超级链接也可以直接指向地址而不是一个文件,那么单击链接直接跳转到相应的地址。
例如,在链接框里写上/那么,单击链接就可以跳转到网站制作教程网站。
【邮件地址的超级连接】在网页制作中,还经常看到这样的一些超级链接。
单击了以后,会弹出邮件发送程序,联系人的地址也已经填写好了。
这也是一种超级链接。
制作方法是:在编辑状态下,先选定要链接的图片或文字(比如:欢迎您来信赐教!),在插入菜单选“电子邮件链接”弹出如下对话框,填入E-Mail地址即可。
提示:还可以选中图片或者文字,直接在属性面板链接框中填写“mailto:邮件地址”。
html跳转及导航栏的制作方法

HTML跳转及导航栏的制作方法1. HTML跳转的基本概念在网页设计和编写过程中,跳转是一个非常重要的功能。
通过跳转,用户可以在不同的页面之间进行导航,从而更好地浏览全球信息湾内容。
HTML中最常用的跳转方式是超信息(hyperlink),即通过<a>标签来创建信息,让用户点击文字或图片时可以跳转到其他页面或相应位置。
2. 超信息的基本语法在HTML中,超信息的基本语法如下:```html<a href="目标页面的URL">信息文本或图片</a>```其中,href属性用于指定信息的目标页面,可以是其他网页的位置区域,也可以是页面内的指定位置(如锚点)。
信息文本或图片则是用户点击时显示的内容。
3. 导航栏的制作方法导航栏是网页中常见的组件,用于提供全球信息湾的整体导航功能。
制作一个简单的水平导航栏可以通过HTML和CSS来实现。
在HTML 中创建一个无序列表,并设置列表项为导航信息:```html<ul><li><a href="首页.html">首页</a></li><li><a href="关于我们.html">关于我们</a></li><li><a href="产品.html">产品</a></li><li><a href="通信我们.html">通信我们</a></li></ul>```然后使用CSS来美化导航栏,设置样式、布局和动画效果,使其更加美观和易于操作。
4. 深入理解HTML跳转除了简单的静态跳转外,HTML还提供了一些更加复杂和灵活的跳转方式,如表单提交、页面定时跳转等。
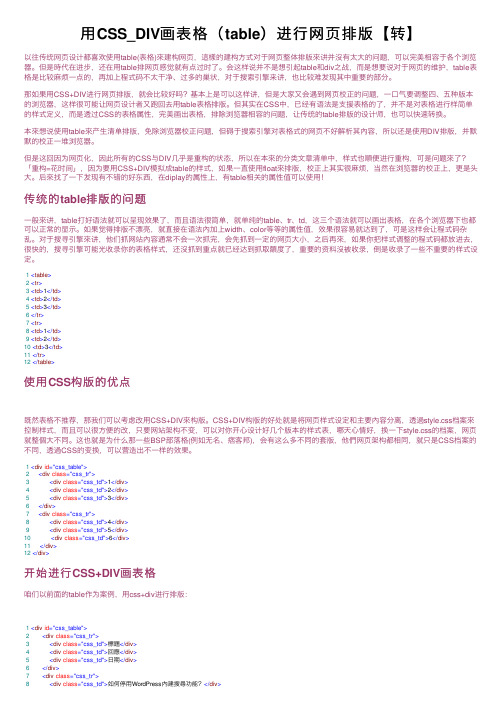
用CSS_DIV画表格(table)进行网页排版【转】

⽤CSS_DIV画表格(table)进⾏⽹页排版【转】以往传统⽹页设计都喜欢使⽤table(表格)來建构⽹页,這樣的建构⽅式对于⽹页整体排版來讲并沒有太⼤的问题,可以完美相容于各个浏览器。
但是時代在进步,还在⽤table排⽹页感觉就有点过时了。
会这样说并不是想引起table和div之战,⽽是想要说对于⽹页的维护,table表格是⽐较⿇烦⼀点的,再加上程式码不太⼲净、过多的巢状,对于搜索引擎来讲,也⽐较难发现其中重要的部分。
那如果⽤CSS+DIV进⾏⽹页排版,就会⽐较好吗?基本上是可以这样讲,但是⼤家⼜会遇到⽹页校正的问题,⼀⼝⽓要调整四、五种版本的浏览器,这样很可能让⽹页设计者⼜跑回去⽤table表格排版。
但其实在CSS中,已经有语法是⽀援表格的了,并不是对表格进⾏样简单的样式定义,⽽是透过CSS的表格属性,完美画出表格,排除浏览器相容的问题,让传统的table排版的设计师,也可以快速转换。
本來想说使⽤table來产⽣清单排版,免除浏览器校正问题,但碍于搜索引擎对表格式的⽹页不好解析其內容,所以还是使⽤DIV排版,并默默的校正⼀堆浏览器。
但是这回因为⽹页化,因此所有的CSS与DIV⼏乎是重构的状态,所以在本來的分类⽂章清单中,样式也順便进⾏重构,可是问题來了?「重构=花时间」,因为要⽤CSS+DIV模拟成table的样式,如果⼀直使⽤float來排版,校正上其实很⿇烦,当然在浏览器的校正上,更是头⼤。
后來找了⼀下发现有不错的好东西,在diplay的属性上,有table相关的属性值可以使⽤!传统的table排版的问题⼀般來讲,table打好语法就可以呈现效果了,⽽且语法很简单,就单纯的table、tr、td,这三个语法就可以画出表格,在各个浏览器下也都可以正常的显⽰。
如果觉得排版不漂亮,就直接在语法內加上width、color等等的属性值,效果很容易就达到了,可是这样会让程式码杂乱。
对于搜寻引擎來讲,他们抓⽹站內容通常不会⼀次抓完,会先抓到⼀定的⽹页⼤⼩,之后再來,如果你把样式调整的程式码都放进去,很快的,搜寻引擎可能光收录你的表格样式,还沒抓到重点就已经达到抓取額度了,重要的资料沒被收录,倒是收录了⼀些不重要的样式设定。
h5页面制作软件教程

h5页面制作软件教程篇一:iH5基础教程:HTML5编辑器介绍iH5基础教程:HTML5编辑器介绍一、公司介绍iH5是国际领先的HTML5制作工具和服务平台,你可以使用iH5轻松制作具有丰富动态效果的HTML5网页应用,可视化操作界面,无需编程基础。
二、网站结构1、 注册登录页面填写信息注册账号或点击右上角进入登录页面。
2、 ih5首页(1)作品推荐点击封面可查看作品,点击左上角可收藏此作品,点击右上角可获得作品二维码与作品链接,点击关注可关注作品的作者。
查看作品时,点击右上角可全屏观看,还可以关注作者或联系作者。
关注的设计师会出现在首页目录系统消息之下。
点击精品模板,可以按分类查看模板,点击下载按钮可下载模板,下载后将保存到您的个人主页下面,下载付费模板需充值V币,模板下载后不能另存为或再次发布成为模板。
(2)学习使用点击首页右下角学习使用按钮,可进入教学页面。
按基础篇、初级篇、中级篇、高级篇查看教学视频,也可以功能/应用详解。
(3)新建案例点击右下角新建案例或点击首页左上角帐户名进入个人页面,可以创建新的案例,篇二:移动端H5页面设计实战移动端H5页面设计实战目录为什么要设计H5页面 .................................................................. (2)赛程魔方3D旋转界面设计 .................................................................. . (4)双屏互动游戏设计 .................................................................. .. (8)资讯与游戏的结合设计 .................................................................. .. (11)刮刮乐在移动端互动游戏中的微创新 ..................................................................15互动调查小游戏的设计创新 .................................................................. . (19)设计小贴士 .................................................................. (23)为什么要设计H5页面移动设备的普及给媒体和娱乐带来了一场革命。
网页设计与制作项目7超链接

鼠标指向导航图像
7.2 网页制作
步骤 10 重复同样的操作,插入鼠标经过图像,在 图像名称的文本输入框中输入“酒店机票”,用与设置 “首页”相同的方法选择所需要的图像,【插入鼠标经过 图像】对话框中的参数设置如图所示。
【插入鼠标经过图像】对话框参数设置
7.2 网页制作
7.2.2 创建文本与图片超链接 步骤1 创建文本超级链接。在【属性】面板上单击 “页面属性”按钮 ,设置文本链接的属性,参数设置如 图所示。 步骤2 在“目的地”页面中选择文本“预订酒店”, 如图所示;在【属性】面板上单击“链接(L)”右侧的 “浏览文件”按钮 。
步骤7 单击“预览”按钮 ,当鼠标指向 文本“黄山”图片时,单击即可跳转到“黄山” 页面上。 步骤8 按照相同的操作,可以完成图片 “苏州园林”、“桂林”的超级链接。
7.2 网页制作
7.2.3 创建图像映像超链接 步骤1 在“目的地”页面上单击“地图”图片,在 【属性】面板单击“矩形热点工具”按钮 ,在地图上的 “北京”处绘制“矩形”,如图所示。 步骤2 在【属性】面板上单击“链接(L)”右侧的 “浏览文件”按钮 ,或直接输入超级链接的目标文件名, 如图所示。
“目的地”页面效果
7.2 网页制作
7.2.1 设置导航条超链接 步骤1 启动Dreamweaver CS6后,在letuweb 站点中创建新文档,命名为“destination.html”。 步骤2 在destination文档中绘制表格布局页面,输 入相应的文字、选择图像等素材,插入页面顶部LOGO及其 他元素,如图所示。
7.2 网页制作
步骤3 在表格的第3行定位光标,执行【插入】| 【图像对象】|【鼠标经过图像】菜单命令,弹出【插 入鼠标经过图像】对话框,如图所示。
网页设计与制作教案

网页设计和发布流程第一步是对站点进行规划第二步是创建站点的基本结构第三步即可开始具体的网页创作过程最后一步是站点的发布第一节站点的规划与创建【教学目的与要求】一、规划站点二、创建一个站点【教学方法与手段】多媒体教学:借助多媒体手段,进行课堂理论教学;启发式教学:教学活动关注的重点从结果转向过程。
激发思维,师生互动,增强学生学习的主动性、积极性和创造性;【教学重点与难点】:基础知识:规划站点重点知识:创建一个站点2课时【教学组织过程】2课时1.上讲回顾2.教授新知【授课内容】一、规划站点Web站点是一组具有共享属性(如相关主题、类似的设计或共同目的等)的链接文档。
本地站点:是本地硬盘中存放远程网站所有文档的地方(文件夹)。
建立网站的通常做法是:在要地硬盘中建立一个文件夹用来存放网站的所有文件,往后就在该文件夹中创建和编辑文档。
待网页设计和测试好之后,再把它们拷贝到网站上供浏览者浏览。
1、规划站点结构注:规划站点的结构之前应先用笔绘出站点的结构图(如下图所示是一个典型的学校站点的结构图)2、规划站点的浏览机制一般可采用以下的方法:创建返回主页的链接显示网站专题目录显示当前位置搜索和索引反馈(将网页创作者或网站管理员公布在网页上,或创建一个E-MAIL 超级链接,以使用户能快速地将信息反馈到网站中)二、创建一个站点步骤:1、单击“文件”---“新建”---“站点”命令(或单击常用工具栏中“新建网页”按钮的下拉箭头,从打开的下拉菜单中选择“站点”命令)2、选择一种站点模板或向导3、单击“确定”按钮三、站点的基本操作1、打开站点:“文件”---“打开站点”2、删除站点:方法一:在Windows资源管理器中删除一个站点方法二:在FrontPage中删除站点,在“文件夹”视图或“网页”视图的“文件夹列表”中,右击站点所对应的目录,在快捷菜单中单击“删除”命令3、站点的设置“工具”----“站点设置”,有“常规”、“参数”、“高级”、“语言”、“导航”、“数据库”六个选项卡【课程小结】【作业】1.5 课后练习书本课后练习作业第二节利用表格进行网页布局【教学目的与要求】一、插入表格二、单元格的基本操作【教学方法与手段】多媒体教学:借助多媒体手段,进行课堂理论教学;启发式教学:教学活动关注的重点从结果转向过程。
通达信网页版面的制作方法(转)

难得啊!通达信、同花顺、大智慧收费实时DDE超赢机构版终于被完美破解了!大家可以永远免费使用!请看详细的破解方法/wg.htm目前流行的通达信、同花顺、大智慧都可以和61kankan完美地结合使用,功能比收费版更强大,堪称超级破解版!使用起来非常实惠方便。
下面分别详细介绍破解设置方法。
使用这三种之外软件的朋友可以直接打开浏览器使用,就是要手工输入股票代码,不能点击即查,稍微麻烦一些,但也很实用哦!一、如何在通达信软件中使用61kankan网全能外挂?通达信level2版:可以采用定制初始版面和使用外挂两种方式来方便地使用61kankan 网。
1.把61kankan网定制为初始版面:初始版面就是打开软件就使用的版面。
这里提供一个我们制作的较完美的初始版面,供大家参考。
如图,选中深振业A000006,底下61kankan网会自动选择深振业A 000006搜索,并显示相应股票数据,再任意点你的想看的查询项就OK了。
使用极其方便。
如果朋友们想使用这个版面,可以直接点击下载:留意看看.rar,保存后解压,然后登陆通达信软件-点击顶部菜单功能-定制版面-版面管理器-导入版面-选择留意看看.sp-打开-关闭就定制成功了,然后点击顶部菜单功能-定制版面-设置初始版面-选择留意看看,方框打勾-确定,这个版面就设置成初始版面了,打开软件就可以使用它了,确实方便。
如果不喜欢这个版面,也可以参照下文自己设置。
目前最流行的通达信和大智慧level2版本都支持定制版面功能。
各券商都有通达信level2版本,下载地址见下面附录,均为官方链接地址,请放心下载安装使用。
以通达信为例,请按照下列步骤操作:(大智慧详细设置步骤见本网论坛/bbs/read.php?tid=13)a、登陆通达信软件,点击顶部菜单功能-定制版面-新建空白版面-确定-在空白版面上点击右键-下插入,这时版面就分为上下两部分了(此时如下图):b、然后在空白版面下半部分点击右键--设置单元类型-行情报价-所有市场报价(此时如下图):/iguba/go.asp?Key=xxxxxx&NO=262&CLS=17或者点击一下,该网址即可复制成功,请点击>>>然后点击确定(如下图),这时可以看到如下版面:【注】:此时看以看到,鼠标双击点哪只股票,上面的评估数据会自动变成该股票的数据,点哪变哪!各项评估数据齐全,一网打尽,极为方便实用!d、在下半部版面上点击右键-退出设置版面-中文名称:留意看看-确定e、点击菜单--功能--定制版面--设置初始版面--选择留意看看--确定,这样以后每次登陆该通达信软件后即可显示以上版面。
网页设计与制作项目教程 第2版 项目4 “爱家居”企业网站首页制作

知识储备
1.边框属性
边框颜色
border-width属性 用于设置边框的宽度 常用取值单位为像素
border-top-width:上边框宽度; border-right-width:右边框宽度; border-bottom-width:下边框宽度; border-left-width:左边框宽度;
掌握使用盒子模型相关属性设置不同的盒子模型样式的方法。 掌握使用浮动和定位属性对页面进行布局的方法。 掌握清除元素浮动的方法。
项目描述/ Summary
在互联网时代,企业网站因其方便、快捷和低成本的优势,被越来越多的企业所使用。企 业网站作为企业宣传品牌,展示服务与产品的平台,在营销活动中起到了至关重要的作用。 “爱家居”是一家从事线下家居销售的店铺,最近“爱家居”经理老王找到小思,想请小 思帮忙制作一个企业网站。 通过前面两个页面的制作,小思已经掌握了HTML与CSS的基础。接到老王的委托后,小思 首先制定了这段时间的知识学习计划,包括盒子模型、元素的类型与转换、浮动与定位等 网页布局的基础知识。然后再动手制作“爱家居”企业网站。由于篇幅限制,本项目只讲 解“爱家居”企业网站首页的制作过程。
知识储备
项目4 “爱家居”企业网站首页制作
《网页设计与制作项目教程(HTML+CSS+JavaScript)》(第2版)
学习目标/Target
了解盒子模型的概念,能够举例描述盒子模型结构。 掌握元素的类型,能够归纳不同元素类型的特点。 熟悉常见的布局类型,能够总结不同类型布局的差异。
学习目标/Target
只沿水平方向平铺
no-repeat
不平铺(图像位于元 素的左上角,只显示 一次)
repeat-y
网页设计与制作项目教程项目4“青春树儿童摄影网”首页制作

下面,将对盒子模型的相关属性进行详细讲解。
【任务4-2】 盒子模型相关属性
1.
边框属性
为了分割页面中不同的盒子,常常需要给元素设置边框效果。
设置内容 边框样式 样式属性 border-style:上边 [右边 下边 左边]; 常用属性值 none无(默认)、solid单实线、dashed虚线、 dotted点线、double双实线 像素值 颜色值、#十六进制、rgb(r,g,b)、 rgb(r%,g%,b%)
border-left:左边框宽度 样式 颜色;
border:四边宽度 样式 颜色;
注意:宽度、样式、颜色顺序任意,不分先后
border:宽度,样式,颜色
【任务4-2】 盒子模型相关属性
2.
内边距属性
内边距 外边距
CSS的边距属性包括“内边距”和“外边距”两种
内边距(内填充) padding-top:上边距;
含义 沿水平和竖直两个方向平铺(默认值) 不平铺(图像位于元素的左上角,只显示一次) 只沿水平方向平铺 只沿竖直方向平铺
repeat no-repeat repeat-x repeat-y
【任务4-2】 盒子模型相关属性
4.
背景属性
background-position图像位置属性
位置属性取值
单位数值 预定义的关键字
margin-top:上外边距; margin-right:右外边距; margin-bottom:下外边
距;
margin:5px 3px /*上下外边距为5 像素,左右外边距为3像素*/
margin:5px 3px 4px /*外边距: 上为5像素,左右为3像素,下为4像 素*/
margin-left:左外边距; margin:四边外边距;
兔展制作h5页面教程

兔展制作h5页面教程篇一:兔展最新版帮助手册一兔展最新版帮助手册(1) 1、使用什么浏览器制作兔展?您好,建议您使用最新版的谷歌浏览器(或safari)访问兔展,其他浏览器由于设置问题,可能会出现与H5使用不兼容的情况,影响您的精心制作体验。
2、兔展账号注册帐户需要注意什么呢?您好,请用真实的、常用的邮箱申领兔展的账号,注册账号使用的邮箱请不要含有非法字符,兔兔会有提示。
3、如何新建场景?您好,在兔展官网登录账号后,点击制作页面左上角的新建开始制作作品。
4、如何使用模板?您好,兔展有为用户提供各种风格和不同主题的模板,用户可以选择使用。
不需要使用模板的用户也可以选择用到空白模板自己制作。
5、如何制作作品?您好,兔展平台有分横屏制作和竖屏制作,制作方法都是一样的,只需选择对应的功用,添加需要使用的素材,然后进行编辑后处理,详情可访问兔展官方论坛查看一分钟入门操作指引.6、如何使用更多字体?您好,兔展作为行业首家上线多功能字体(共11种)的微场景制作平台,新增了部分使用频率较高的字体,您可以直接在线重新安装使用,具体操作方法访问兔展官方论坛,查看操作指引.7、兔展作品背景图片的格式、尺寸比例、分辨率、大小分别是多少?您好,兔展作品的背景图片可以使用JPG、DNG、GIF格式的,尺寸比例是640*960,分辨率是72,大小是1M以下,因此建议您在设计背景图片时,按以上要求制作。
8、作品图片上传后,能否旋转、自定义设置?您好,兔展可以实现图片的旋转和自定义,您可以旋转改变片段的角度,也可以自定义图片比例微小。
如果您担心图片数量没有调好,可以先勾选“原比例”,图片就会根据您填写的宽度,按原机构调整比例自动调整图片的高度。
9、如何编辑背景透明的图片?您好,您可以借助倚靠一些图片编辑工具(如ps,美图秀秀等),先将可能需要原来使用的素材抠下来,然后将素材保存为PNG格式上传兔展使用。
10、如何查看表单资料?您好,增加表单功能后,在制作页面右上角的表单数据里面相对应的表单,就可以查看并导出表单数据了。
网页制作基础教程

网页制作基础教程第一章网页制作基础1、什么是网页一般浏览器中打开的都是网页,这些文档是通过超文本标记语言HTML表示出来的;主页:在网站中默认打开的页面称为主页,也叫首页,主页是进入网站的门户,网页中包括的内容:文本,图像,超级链接,表格,表单,多媒体及一些特殊的效果2、网站及运作原理网站是在互联网上一个固定的面向全世界发布消息的地方,它由网站地址和网站空间构成;网站开发者常常将网站称作为站点,在网站的开发者来说,网站就是在计算机上创建的一个多级的文件夹,并在各文件夹中保存着相关网页文件。
根据站点文件夹所在的位置分为:本地站点和远程站点;根据服务技术分:静态网站和动态网站3、了解HTML语言HTML是网上用于编写网页的主要语言,使用HTML语言编写的网页文件也是一个标准的纯文本文件,可以使用文本编辑器将它打开,但是该纯文本文件如果使用浏览器打开就会看到排版整齐的网页;4、HTML语言标签HTML标签用来标记网页元素,以形成文本布局,文字的格式及五彩缤纷的画面,HTML的标签分单标签和成对标签两种基础标签:<html></html> <head></head> <body></body>5、常用动态建站技术ASP是由微软开发的动态网页技术标准,其原理通过在HTML页面中加入VB JA V A代码,服务器在返回网页之前首先执行这些代码,产生最终的结果。
6、网站的制作流程及制作工具初期规划:建站之前,要有明确目的,要明白建立网站的目的,接受对象是哪些群体,要为访问者提供怎样的服务,然后对整个网站进行策划,中期制作:搭建本地站点,建立文件夹,建立站点结构图,设置页面属性等;后期工作:全面测试,上传后进行实地测试,完成本地测试后,再上传到服务器,以便进行远程测试;7、网页设计工具Dreamweaver 8 是最常用的网页编辑工具之一,使用该工具可以在其提供的三种视图中进行网页编辑与修改;图像处理工具Firework 8主要用来对网页中用到的图像素材进行制作或处理,它可以快速地制作和处理网页中图像,动画制作工具:FLASH 8 主要用来制作一些精彩的小动画,可以使页面变得更加精美,该软件是目前最流行的,矢量的,具有交互性的图形编辑软件;第二课创建站点1、启动:开始——程序——Macromediadreamweaver 8(双击桌面的图标)2、关闭:文件——退出,关闭按钮3、窗口的组成:标题栏(软件名称,版本号,文件名,最小化,最大化,关闭按钮)菜单栏:由文件,编辑,查看,插入,修改,文本,站点,窗口等主菜单组成;插入栏:位于菜单栏下方,有网页制作时常用的元素及命令,如常用,布局等开始页:打开软件时的页面,该页面位于屏幕中间的大部分区域;属性面板:一般位于窗口的底部,显示文档,网页元素及相关工具的属性;面板集:位于窗口右侧,可以快速展开或折叠一些功能面板,4、创建站点:站点——新建站点——站点名称——否(不用服务器)——建立一个本地文件夹——如何连接远程服务器(无)——完成;5、编辑站点,复制站点,删除站点,导出站点,导入站点,完成按钮;6、管理站点中的文件:站点的名称,远程文件管理器,站点文件结构——弹出菜单——视图菜单8、文档的新建,保存,打开及属性设置9、设置页面属性:修改——页面属性(页面字体,大小,文本颜色,背景颜色,背景图像,页边距,跟踪图像)第三课:制作网页1、在网页中插入文本(直接输入文本即可)(换行:ENTER,按SHIFT+ENTER可得到较小的行距;2、设置字体,大小,字形,颜色,对齐方式3、在网页中插入图像:插入——图像(图像的大小,对齐方式,边距等设置)4、插入——层(在层中插入图像,可将图像到处拖动)5、在网页中插入鼠标经过图像:插入——图像对象——鼠标经过图像(原始图像,鼠标经过时的图像)6、插入特殊的符号,版权,注册商标等;插入——文本——版权,注册商标,符号等7、插入多媒体文件;插入——媒体——FLASH(选择插入的文件)8、设置动画的大小及其边距(属性面板:宽,高,垂直,水平的间距)9、插入——布局对象——层(设置背景图像,大小,方向等设置)10.向网页中插入链接:选择文本——在图像中选择链接的文件;11.创建外部链接:在文档中输入网名,选择名称:引用链接网址12.创建锚记:先命名锚记——然后再选择要引用锚记的文字,然后进行链接OK(引用时加#)13.在网页中插入视频:插入——媒体——插件(选择视频文件14.创建邮件链接:选择图像——链接邮箱地址15.创建下载链接:选择文本或图像——链接文件(ZIP RAR EXE)等文件第四课页面布局1、插入——表格(行数,列数)2.表格的宽度,3.边框粗细;4.单元格边距;5.单元格间距;6.合并所选单元格,拆分单元格,背景,背景颜色,边框;7.表格布局;插入——表格(在单元格内插入表格(做嵌套表格)8.改变列宽,行高9.网页的布局:插入——布局对象——层(可以创建多个层,如同文本框的设置)10.设置层的属性:宽度,高度,单击插入图像的层选择手柄,在属性面板中11.布局网页框架:创建布局表格,创建布局单元格,做嵌套布局表格;12.将布局转换成表格:修改——转换——表格到层(防止层重叠,显示层面板,显示靠齐到网格)13.框架布局与样式定义:插入——框架(选择框架布局形式)14.制作背景固定网页:定义样式第五课CSS样式与行为1、光晕效果的应用CSS面板——添加滤镱设置(名称,(GLOW(color=?,strength=?)设置(color=red,strength=3)2、添加行为:行为面板(添加行为,删除行为,执行顺序)3.设置触发行为的事件:事件,动作4.记录移动路径5、添加时间轴行为:6、制作表单元素;第六课,表单与模板、1、制作注册页面2、创建网站模板;3、将网页保存为模板:文件——另存为模板4、创建可编辑区域:插入——模板对象——可编辑区域;5、网页模板的应用,打开后修改——然后另存为其它网页文件;6、分离模板:修改——模板——套用模板到页(修改——模板——从模板中分离)第七课:FLASH的操作1、启动:双击桌面图标,2、退出:关闭按钮;3、窗口的组成:标题栏,菜单栏,编辑栏,工具箱,面板集,舞台,属性面板;4、标题栏:它位于整个窗口的最上方,最小化,最大化,关闭按钮等;5、菜单栏:由文件,编辑,视图,插入,修改,文本,命令等6、工具栏:位于整个软件的左侧,分为,工具,查看,颜色和选项四个选项;绘制卡通房子的练习;第二课工具的使用1、直线工具;按SHIFT水平或垂直直线,粗细,端点(尖角,圆角,斜角)2、钢笔工具:是通过路径来绘制笔触图形的,按CTRL或双击曲线外时,可结束绘图;3、任意变形:旋转,倾斜,缩放,扭曲,封套模式等;4、输入文本:文本类型,字体,字号,字体样式,对齐方式;5、添加滤镜效果:选择对象或文本——属性栏中找到滤镜类型;(删除滤镜)6、美化图形——设置颜色7。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图2:保存文件
2015-3-28
19
2.页面属性设置
制作网页时,设置页面属性是非常重要 的。页面属性包括:标题、背景图像、 背景颜色、页面边界、链接、编码等。 步骤1:执行【修改】→【页面属性】命 令、单击属性面板中的【页面属性】按 钮、或右击页面空白区从选项中选择 “页面属性”操作,都可以打开“页面 属性”对话框,如图3所示。
2015-3-28 14
5.简单网页的制作
学习内容:按照从易到难的学习原则, 现在从简单网页制作入手,开始学习网 页的制作。一个网站至少有一个主页 (首页)。 学习重点:下面我们就一起来创建一个 简单的动物天堂网站首页,这个页面中 没有采用布局定位等技术,主要是学习 插入文本、水平线、图像、日期、导航 栏、超级链接、背景声音、滚动字幕等 页面元素的方法。
10
2015-3-28
2015-3-28
11
3.网站提供交互性 网站在设计时应采用留言板、反馈表单等与浏览者进 行交互。 4.网站的访问速度 在设计网站时,考虑网站的访问速度是十分必要的。 5.网站链接结构 设计网站链接结构的原则是用最少的链接达到最佳浏 览效率。网站设计者希望浏览者既能方便快速地到达自 己需要的页面,又可清晰地知道自己的位置。 6.网站目录结构 尽量不要将所有文件都存放在根目录下;按栏目内容 分别建立子目录,每个主目录下都创建独立的images文 件夹;目录的层次不宜太深;不要使用中文目录,目录 名不宜过长。 2015-3-28 12
2.网页设计的原则
1.页面的有效性 网页要易读、命名要简洁、长度要适中。通常一个页面内容不 超过100KB,否则传输时速度较慢。 2.页面风格要统一 网站上所有网页中的背景、导航条、图像、文字等要有统一的 风格。 3.合理设计视觉效果 主要体现在网页结构和排版上,要善用表格来对网页中的各个 元素进行布局定位,以突出网页的重点。 4.慎用图像 使用图像时,要保证页面的下载速度和浏览器的兼容性,可为 每幅图像添加文字说明。 5.慎用Java程序 因为目前Java程序的运行速度较慢,所以不要使用大篇幅的 2015-3-28 Java 程序。在网页开发过程中不宜使用过多的新技术。 13
34
2015-3-28
图7:字体选择
2015-3-28
35
注意:
可以根据需要从系统字体中选择不同的 字体类型,这样很容易将页面制作得精 巧,并产生良好的视觉效果。但要注意, 无论对Web页面有何特别要求,都应该尽 量保持统一性,最好不要在页面上使用 过多的字体。 单击插入栏上的“文本”标签,会出现 许多文本格式控制按钮,如图8所示,通 过这些按钮可以方便地设置文本的格式。
2015-3-28 25
背景图像就是网页的“桌面”。 一般而言,背景颜色与前景文字的整体 颜色需要有一个较强的对比,例如背景 图像的颜色为淡色调,则前景文字或图 形要以深色显示,如此才能突出网页; 反之,若背景使用较深的色调,则前景 文字就需使用较浅且较亮的色调。
2015-3-28来自26二、制作简单网页7
2015-3-28
8
2015-3-28
9
5.食品批发商 / 进入该站首页,我们首先感受到的是生机 盎然的景象,色彩鲜艳的各类蔬菜给浏览者以 新鲜的视觉冲击,由此引发购买欲望。它同时 用淡淡的蔬菜图案作背景,时刻宣传公司的主 要业务,同时延长感官上的刺激时间。 通过上述几个网站的分析可以看出,如果 从塑造网上形象的角度考察,以下视觉元素是 不可缺少的。
2015-3-28
3
2.中国瓷器 / 该网站以白色为背景,营造出洁净、 细腻、典雅的氛围,同时与色彩斑斓的 瓷器形成强烈的反差,让人感觉到瓷器 工艺品的精致和美丽。这种颜色搭配是 展现色彩丰富的工艺品的一种和谐方 式。
2015-3-28
4
2015-3-28
这里所说简单网页,是指以文字和图片 为主要内容,没有采用布局定位技术、 HTML高级技术、Javescript脚本语言等 进行修饰的网页。
2015-3-28
27
1.加入文本
文字是网页上不可缺少的元素。文字是 网页的主体,一个网站意念的表达、内 容的体现等均需依靠文字加以传递。 当然,一个纯文字的网页看起来会很单 调,但在设计网页时,必须坚持以文字 为主,图像为辅的原则。
2015-3-28 20
图 3 页 面 属 性 设 置
2015-3-28 21
:
步骤2:设置背景颜色。选择“外观”分类
选项,在其“背景颜色”选项中设置背景 的颜色。在Dreamweaver中,使用网页安全 色调色板可以方便地改变页面的背景颜色, 调色板能够显示216种颜色。 步骤3:设置边界。在“外观”分类选项中, 分别将左、右、上、下边距设置为0。
2015-3-28 32
图6:文字属性面板
2015-3-28 33
如果在属性面板的字体下拉列表中找不到所需 要的字体,则需要对字体列表进行编辑添加, 以满足要求。具体操作步骤如下: 步骤1:选择图6中的“编辑字体列表”选项。 步骤2:弹出如图7所示的对话框。从右下边的 “可用字体”列表框中选择所要的字体。 步骤3:单击 《按钮,将其加入到左边的“选 择的字体”列表框中,再单击》按钮将其加入 到上边的“字体列表”框中。 步骤4:单击【确定】按钮,所选择的字体就 会出现在字体下拉列表框中。
2015-3-28 36
图8:插入栏上的文本标签
2015-3-28
37
2.插入水平线
在设计网页时,可以使用水平线以可视 方式分割文本和其他对象,插入水平线 的操作过程如下: 步骤1:将光标定位在需要插入水平线的 位置。 步骤2:执行【插入】→【HTML】→【水 平线】命令,或单击“HTML”插入栏中的 按钮,会插入一条水平线,“HTML”的插 入栏如图9所示。
2015-3-28
22
步骤4:设置页面标题。选择“标题
/编码”分类选项,在“标题”选项 中输入“动物天堂之门”,如图4所 示。 步骤5:设置各分类选项后,单击 【确定】按钮完成页面属性的设置。
2015-3-28
23
图4:标题设置
2015-3-28
24
注意:
页面标题主要用于识别文档。标题显示 在浏览器的标题栏上,通常会作为收藏 名称出现在收藏夹列表中。页面标题应 短小、含义明确、能够描述该文档的主 要内容。 设置页面标题的另一种方法是:在文档 工具栏的“标题”文本框中直接输入标 题。
4.北美工艺品展 / 从这个网站页面色彩的选择上,我 们可以感受到网页设计者对手工艺品的 认知,其色调选择和色彩搭配,突出了 手工艺品的巧夺天工。蓝色、灰白色、 草绿色、淡黄色都是手工艺品常用的颜 色,形成了站点风格的一致性。
2015-3-28
2015-3-28 16
图1:新建文 档对话框
2015-3-28
17
步骤2:保存页面文件。执行【文件】→ 【保存】命令或按快捷键Ctrl+S,在 “另存为”对话框中浏览找到D:\dwtt文 件夹,在“文件名”中输入default.htm, 如图2所示,单击【保存】按钮。
2015-3-28
18
31
2015-3-28
(2)文字修饰 对文字进行修饰,主要是在其属性面板 中进行的。在属性面板中可以对文字进 行字体、大小、对齐方式等进行设置。 设置字体的步骤为: 步骤1:选中要设置字体的文字。 步骤2:在属性面板中单击“字体”右边 的下三角按钮,弹出如图6所示的下拉列 表框,选择需要的字体。
5
3.古董仿制品 / 这个网站采用灰白底色作衬托,似 乎没有突出人们通常理解的古朴气质, 但它有可能适用于中世纪欧洲的传统灰 白色调。由于东西方文化有较大差异, 因此在设计传播中国文化的网站时,可 能更宜选择那些能体现东方古典风格的 颜色。
2015-3-28 6
1.网站的策划与设计
网站设计的基本原则 1.网站内容要新、专、精 网站的信息内容要有特色,网页内容要便于 阅读,内容设计要有组织,同时网站的内容应 及时更新。 2.网站整体风格要统一 网站的风格是指网站的整体形象给浏览者的 综合感受,是抽象的。风格就是与众不同,通 过网站的结构布局、内容、文字、标志、色调、 交互性等可以概括出一个网站的风格。
2015-3-28 1
下面,我们选择几个英文网站做色彩和站点 风格的分析:
1.利顿茶商/
利顿是历史悠久的茶类品牌,我们在平时常见的利顿红 茶、利顿冰茶都是其产品。在该企业站点中,突出体现的不 是利顿的悠久历史,而是其丰富的产品线、茶叶的历史和有 关人体健康的信息。 该站点的内容组织围绕利顿的产品线进行。利顿产品的 名称、商标、图形、功能和应用领域等信息一览无余,利顿 冰茶通过艺术图片展现在首页的左边,因此,站点所要突出 的是产品的内涵。 通过利顿健康中心,浏览者可以获得大量有关茶的信息, 使他们从潜意识中接受利顿关注消费者健康的理念。其实, 在有关茶的历史中,浏览者可以了解利顿茶品的悠久历史, 客观上起到激发消费欲望的作用。 另外,该站首页使用了利顿品牌所常用的黄色,这既是 2015-3-28 2 在网上扩大品牌效应,也是对公司整体形象的统一应用,从 而构成了企业识别系统(CIS)的重要部分。
2015-3-28 40
图10:水平线属性面板
图11:水平线快速标签编辑器
2015-3-28 41
步骤4:按F12键预览插入水平线后
的页面文件,效果如图12所示。
2015-3-28
42
图12:插入水平线
2015-3-28 43
