网页设计——从界面布局到视觉表现-教学大纲
网页设计课程大纲

网页设计课程大纲1. 课程简介
- 介绍网页设计的概念和重要性
- 引出本课程的目标和内容
2. 基础知识介绍
- 简述网页设计的相关术语和基础概念
- 介绍网页设计所需的软件和工具
3. 色彩和排版
- 讲解色彩搭配的原则和技巧
- 探讨不同字体和排版方式的应用
4. 图形设计
- 介绍常用的图形设计软件和技巧
- 演示如何设计符合网页风格的图形元素
5. 用户体验设计
- 引导学生理解用户体验的重要性
- 探讨如何设计易用、易导航的用户界面
6. 响应式设计
- 解释响应式设计的概念和原理
- 演示如何制作适应不同移动设备的响应式网页
7. 网页动画
- 介绍常见的网页动画技术和效果
- 演示如何添加动画效果提升用户体验
8. 网页优化和SEO
- 讲解网页优化的重要性和基本原则
- 探讨如何优化搜索引擎排名
9. 实践项目
- 学生将运用所学知识设计一个完整的网页项目
- 指导学生如何进行项目规划和实施
10. 课程总结和展望
- 回顾本课程所涵盖的内容和学习成果
- 展望学生在网页设计领域的发展和进一步深造的可能性
通过以上内容的学习,学生将能够全面掌握网页设计的基础知识和技能,具备设计精美、易用、响应式的网页的能力,为未来的就业和创业提供有力的支持。
课程注重实践和项目驱动,希望学生能够在实际操作中加深理解,提升设计能力。
网页设计教学大纲

网页设计教学大纲第一部分:介绍随着互联网的普及,网页设计已成为一门热门的技能。
本教学大纲旨在帮助学生全面了解网页设计的基础知识和技能,为将来从事相关工作打下坚实基础。
第二部分:课程目标1. 熟悉网页设计的基本概念和术语。
2. 掌握网页设计的基本流程和方法。
3. 学会运用HTML、CSS等技术进行网页设计。
4. 培养学生的审美观和设计能力。
5. 培养学生的团队合作和沟通能力。
第三部分:课程内容1. 网页设计概述- 什么是网页设计- 网页设计的重要性- 网页设计的基本原则2. HTML基础- HTML的概念和历史- HTML标签的基本语法- 常用HTML标签和属性3. CSS基础- CSS的作用和概念- CSS样式表的引入方式- 常用CSS样式和属性4. 网页布局设计- 盒模型的理解- 浮动和定位的运用- 响应式设计的概念5. 图片和多媒体设计- 图片格式和优化- 视频和音频的插入- 图片和视频的响应式处理6. 网页交互设计- 链接和导航设计- 表单设计和验证- JavaScript的基本概念第四部分:教学方法1. 理论教学结合实践,通过案例分析和练习,帮助学生更好地理解和掌握知识。
2. 鼓励学生独立思考和创新,培养其解决问题的能力。
3. 注重学生的实际操作能力,通过实际项目实践,提高学生的技能水平。
4. 培养学生的团队合作和沟通能力,鼓励学生互相学习和交流经验。
第五部分:评估方式1. 期中考试:主要考查学生对基本概念和技能的掌握程度。
2. 课堂作业:包括布置的实践项目和练习,检验学生的实际操作能力。
3. 课程设计:结合实际项目,要求学生根据所学知识设计并完成一个完整的网页项目,考察学生的综合能力。
第六部分:参考教材1. 《HTML5权威指南》2. 《CSS3实战》3. 《网页设计与制作实例教程》4. 《JavaScript高级程序设计》第七部分:教学团队本教学大纲由资深网页设计师和教育专家共同制定,教学团队具有丰富的教学经验和实践经验,将为学生提供优质的教学服务。
网页设计教学大纲

网页设计教学大纲一、引言网页设计作为现代互联网时代不可忽视的一门技能,对于从事互联网相关工作的人来说,具备一定的网页设计知识是至关重要的。
本文旨在为网页设计教学提供一个全面而系统的大纲,以便帮助教师和学生更好地进行学习和教学。
二、教学目标1. 理解网页设计的基本概念和原理,包括网站结构、UI设计、用户体验等方面的知识;2. 掌握常用的网页设计工具和软件,如Photoshop、Illustrator、Sketch等;3. 能够进行网页布局设计、配色方案选择、图像处理和优化等操作;4. 能够运用HTML、CSS等技术进行网页编码和交互效果的实现;5. 培养学生的创新思维和审美意识,提升他们的设计能力和实践能力。
三、教学内容1. 网页设计基础知识1.1 网页设计的概念和发展历程1.2 网页设计的原则和规范1.3 网页设计的流程和方法2. 网页设计工具和软件的使用2.1 Photoshop的基本操作和应用2.2 Illustrator的基本操作和应用2.3 Sketch的基本操作和应用2.4 其他常用的网页设计工具和软件介绍3. 网页布局设计3.1 网页布局的基本原理和类型3.2 网页导航设计和页面结构设计3.3 响应式网页设计和移动端适配4. 网页配色方案选择4.1 色彩搭配原理和基本色彩知识4.2 网页配色方案的选择和应用4.3 网页配色工具和资源推荐5. 图像处理和优化5.1 图像尺寸调整和格式转换5.2 图片压缩和优化技巧5.3 图像编辑和特效处理6. HTML和CSS基础6.1 HTML语言的基本结构和常用标签6.2 CSS语言的基本语法和常用样式属性6.3 网页布局的实现和样式调整7. 网页交互效果实现7.1 JavaScript语言的基本概念和应用7.2 基本的DOM操作和事件处理7.3 简单的动画效果和用户交互效果实现8. 创新思维和实践项目8.1 培养学生的创新意识和设计思维8.2 实践项目的设计和实施8.3 设计作品的展示和交流四、教学方法1. 理论讲授结合实例分析:通过讲解概念和原理,结合经典案例进行分析和讨论,帮助学生理解和掌握知识。
网页设计教学大纲

网页设计教学大纲一、引言在当今信息化的时代,网页设计作为一门新兴的技能和职业,越来越受到人们的关注和重视。
本教学大纲旨在能够全面深入地介绍网页设计的基本原理、技巧和流程,培养学员的网页设计能力,以满足广大学员在互联网时代对于网页设计人才的需求。
二、课程目标1. 理解网页设计的基本概念和原理;2. 掌握网页设计中的颜色、排版、布局等技巧;3. 学习使用常见的网页设计工具和软件;4. 实践中学习网页设计,并能够独立完成一个简单网页的设计;5. 培养学员的创新思维和审美观念。
三、课程内容及安排1. 网页设计导论1.1 网页设计概述1.2 网页设计的发展历程1.3 网页设计的重要性和作用2. 常用的网页设计工具和软件2.1 Photoshop的基本操作和应用2.2 Dreamweaver的基本操作和应用2.3 其他网页设计工具的介绍和应用3. 网页设计中的色彩运用3.1 色彩基础知识3.2 色彩搭配原则3.3 色彩在网页设计中的应用4. 网页设计中的排版与布局4.1 字体与排版原则4.2 布局与版面设计原则4.3 网页导航设计与布局5. 图片与多媒体在网页设计中的应用 5.1 图片处理与优化技巧5.2 Flash在网页设计中的应用5.3 音频与视频在网页设计中的应用6. 网页设计的交互与导航6.1 用户体验设计原则6.2 界面设计与导航设计原则6.3 响应式网页设计7. 网站上线与维护7.1 网页的发布与上线流程7.2 网站的维护与更新7.3 SEO优化和网站安全四、教学方法1. 理论讲授:通过课堂讲授,介绍网页设计的基本理论和原则。
2. 实践操作:针对每个知识点,设计相应的实践操作,让学员在实际操作中掌握技能。
3. 项目实训:设置网页设计项目,让学员在实际项目中应用所学知识,锻炼设计能力。
4. 互动讨论:鼓励学员参与课堂讨论,分享经验和设计思路。
五、评估方法1. 平时作业:布置相应的课后作业,考察学员对于所学知识的理解和掌握程度。
《网页设计》课程教学大纲

《网页设计》课程教学大纲
一、课程概述
网页设计课程是由语言编写的,通过IE浏览器编译后供用户获取信息的页面设计,网页又称Web页,其中可包含文字、图像、表格、动画和超级链接等各种网页元素。
二、教学目标
熟练的掌握HTML语言的文档结构和基本标签使用。
能综合应用Dreamweaver软件、HTML和 CS S技术制作网页,掌握规划、开发、发布和管理静态网站的专业知识和技能。
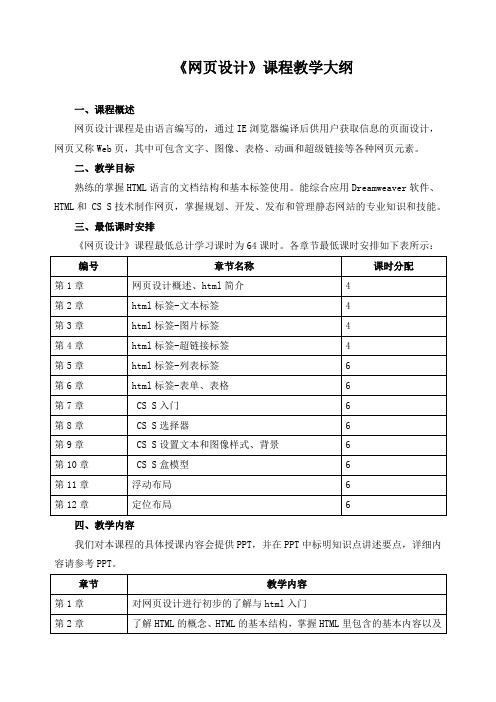
三、最低课时安排
《网页设计》课程最低总计学习课时为64课时。
各章节最低课时安排如下表所示:
四、教学内容
我们对本课程的具体授课内容会提供PPT,并在PPT中标明知识点讲述要点,详细内容请参考PPT。
网页设计与制作课程教学大纲

《网页设计与制作》课程教学大纲1000字一、课程名称:网页设计与制作二、课程性质:专业选修三、先修课程:计算机基础、HTML语言基础、CSS样式基础、JavaScript基础四、课程目的:本课程旨在培养学生熟练掌握网页设计和制作所需的技能和知识,包括从网站设计和规划到页面布局和导航、从图像和多媒体素材的处理到网页代码开发的全过程。
五、教学内容:1.网站设计和规划(1)需求分析与目标设定(2)信息架构设计(3)网站页面设计2.页面布局与导航(1)CSS样式技术(2)网页布局设计(3)导航设计3.视觉设计(1)颜色与图像设计(2)多媒体素材处理(3)响应式设计技术4.网页代码开发(1)HTML语言与标签(2)CSS样式(3)JavaScript脚本5.网页制作(1)网页编辑器使用(2)网页调试与测试(3)网页发布和维护六、教学方法:课堂讲授、案例分析、实践操作、课程论文七、成绩评定方式:平时成绩占30%,包括参与度、作业完成度等;考试成绩占70%。
八、教材:1.《Web页面设计基础》2.《HTML5与CSS3基础教程》3.《JavaScript权威指南》九、参考资料:1.《Web标准设计》2.《响应式Web设计》3.《图解CSS3》4.《实战Bootstrap》十、实验操作:实践操作是课程的重要组成部分。
通过实验操作,学生将掌握网页设计和制作的实际技能和经验。
实验操作包括:1.网站规划和设计2.网页布局与导航3.视觉设计和处理4.网页代码开发和调试5.网页发布和维护十一、教学进度安排:第一周:课程介绍和网站设计和规划第二周:网页布局与导航第三周:视觉设计和处理第四周:HTML语言与标签第五周:CSS样式第六周:JavaScript脚本第七周:网页编辑器使用第八周:网页调试与测试第九周:网页发布和维护第十周:课程总结和复习,期末考试。
网页设计教学大纲(共3篇)

网页设计教学大纲〔共3篇〕第1篇:网页设计教学大纲网页设计教学大纲一、课程性质与任务1、课程性质《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门理论环节课程,也可以作为其他相关专业的理论课程或选修课,它是一门操作性和理论性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能纯熟地制作出有专业水准的网站。
2、课程任务本门课程在专业教学方案中起着非常重要的作用,通过这门课程,学生可以掌握以下技能和知识:* 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
* 掌握各种网页元素在Dreamweaver cs3中的使用。
例如表格、文本、图像、超级链接、层和表单等。
* 熟悉一些网页设计辅助软件的功能和使用方法。
例如Flash、Fireworks、Photoshop等。
* 掌握测试和发布网站的方法。
包括网站测试的内容和方法。
* 可以解决一些网页设计中的常见问题。
* 理解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。
二、课程教学目的与要求1、本课程的根本目的〔1〕使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。
〔2〕本课程学习完毕后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,纯熟掌握其根本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
2、课程在知识、素质方面的根本要求〔1〕知识要求深化理解Inter,理解、、HTML等概念及作用;掌握网站设计和发布的1 流程。
理解网站维护管理的意义及重要性,理解效劳器、客户端、阅读器的概念和作用;理解多种网页制作软件和图像处理软件相结合设计网站的好处。
理解Dreamweaver cs3在动态网站上的应用。
网页设计课程教学大纲

网页设计课程教学大纲课程概述本课程旨在介绍网页设计的基础知识和技能,培养学生的网页设计能力。
通过理论研究和实践操作,学生将掌握网页设计的核心概念,了解网页设计的流程和方法,以及熟悉常用的网页设计工具和技术。
课程目标- 了解网页设计的基本原理和概念- 研究网页设计的流程和方法- 熟悉常用的网页设计工具和技术- 培养学生的创造力和设计思维- 掌握设计符合用户体验和视觉需求的网页教学内容1. 网页设计基础- 介绍网页设计的概念和重要性- 讲解网页设计的基本原理和规范- 网页设计的色彩和排版原则2. 网页设计工具和技术- 介绍常用的网页设计工具,如Adobe Photoshop和Adobe XD - 网页设计中的图像和多媒体元素3. 网页设计流程和方法- 分析网站需求和目标用户- 制定网页设计的整体构思和结构- 创建网页设计的草图和原型4. 网页设计实践- 进行网页设计的实际操作和练- 学生根据特定需求和要求进行网页设计- 评价和改进自己的网页设计作品教学方法- 理论授课:讲解网页设计的基本概念和原理- 实践操作:指导学生使用网页设计工具和技术进行实际操作- 作业练:布置网页设计相关的作业和练题- 课堂讨论:促进学生之间的交流和思维碰撞- 评估考核:通过作业、考试和项目评估学生的研究成果考核方式- 课堂作业:完成指定的网页设计作业和练- 考试:进行理论知识的考核- 项目评估:根据学生的实际网页设计作品进行评估参考资料- 《网页设计基础教程》- 《网页设计与制作教程》- 在线教学资源和相关网站以上是《网页设计课程教学大纲》的概述和主要内容,通过本课程的学习,学生将获得扎实的网页设计基础和实践能力,为将来的网页设计工作打下良好的基础。
网页设计 教学大纲

网页设计教学大纲网页设计教学大纲一、引言在当今数字化时代,网页设计已成为一项重要的技能。
随着互联网的普及和发展,越来越多的人对网页设计感兴趣。
本文将探讨网页设计教学的大纲,旨在帮助学生全面了解网页设计的基本原理和技术。
二、基本概念1. 网页设计的定义:网页设计是指通过使用图形、文字、动画等元素,将信息有机地组织起来,形成具有一定功能和美感的网页。
2. 网页设计的重要性:网页设计对于用户体验和品牌形象至关重要。
一个好的网页设计可以吸引用户的注意力,提高用户留存率和转化率。
三、基础知识1. HTML:超文本标记语言是网页设计的基础,学生需要学习HTML的基本语法和标签的使用。
2. CSS:层叠样式表用于控制网页的样式和布局,学生需要学习CSS的基本语法和选择器的使用。
3. 响应式设计:学生需要了解响应式设计的概念和原理,以使网页在不同设备上都能良好地显示和交互。
四、设计原则1. 简约性:网页设计应尽量简洁明了,避免过多的装饰和冗余的信息。
2. 一致性:网页设计应保持一致的风格和布局,以提供统一的用户体验。
3. 可读性:网页设计应注重文字的排版和字体的选择,以保证内容易于阅读。
4. 可导航性:网页设计应提供清晰的导航系统,方便用户浏览和查找信息。
五、设计工具1. Adobe Photoshop:学生需要学习使用Photoshop进行图像处理和设计。
2. Adobe Illustrator:学生需要学习使用Illustrator进行矢量图形的设计和编辑。
3. Sketch:学生可以学习使用Sketch进行界面设计和原型制作。
六、案例分析通过对一些优秀的网页设计案例的分析,学生可以更好地理解网页设计的实际应用和技巧。
例如,分析一些知名品牌的网页设计,探讨它们的设计理念和创新之处。
七、项目实践学生需要完成一个网页设计的项目实践,通过实际操作来巩固所学的知识和技能。
项目实践可以是一个简单的个人网页或一个较为复杂的企业网站。
网页设计-从界面布局到视觉表现教案

⽹页设计-从界⾯布局到视觉表现教案《⽹页界⾯设计》教案授课课题:第⼀章⽹页设计的概论授课时间:⽉⽇第周星期第节授课班级:教学⽬标、要求:掌握⽹站的基础概念,熟悉⽹站的分类,理解⽹页的制作整个流程及团队协作。
教学重点、难点:理解⽹站的基本理论知识。
教学⽅法:讨论、演⽰结合教学⼿段:多媒体教学教时安排: 2教学过程:⼀、导⼊——讨论同⼀个⽹址在不同的电脑上看效果为什么不⼀样?影响⽹页界⾯视觉效果的因素有哪些?⼆、知识点讲解——1.界定⽹站的基本概念⽹页VS⽹站VS主页⽹页是以提供⼈机交流便利为⽬的的中间媒体。
⽹站是由多个⽹页⽤超链接的⽅式组成的有机整体。
主页也称⾸页,是⽤户访问⼀个⽹站时看到的第⼀个页⾯。
静态⽹页VS 动态⽹页静态⽹页是指不⽤程序(如Asp,Jsp,PHP等)⽽直接制作成HTML页⾯。
2、⽹站的分类⽹站按照主体性质不同,可⼤概分为:门户类、垂直类、电⼦商务类、社交类、企业类和个⼈类。
门户类⽹站是以提供信息资讯为主要⽬的,类似于⽹络世界的“超市”的综合⽹站。
垂直类⽹站是聚焦于某些特定的领域,提供该领域的深度信息和相关服务的⽹站。
电⼦商务类⽹站是企业、机构或者个⼈实施电商服务或交易的窗⼝。
它的⽤户为供应商、客户或者企业产品的消费群体。
社交类⽹站也称为SNS(Social Network Site)是帮助⽤户建⽴社会性⽹络关系的互联⽹平台。
企业类⽹站是企业向⽤户宣传产品和服务的互联⽹平台,是当今时代企业对外的窗⼝。
个⼈⽹站可以说是个⼈在⽹络上的家,可以存放个⼈信息资料,让更多的⽹页浏览者了解你,相互结识成为⽹络中的朋友。
3、⽹站的商业模式流量变现模式;佣⾦与分成;增值服务收费;直销模式;4、⽹页界⾯空间的影响要素分辨率与显⽰器;浏览器5、⽹站开发的团队与协作6、⽹页的制作流程作业布置:1. 策划某⼀领域的垂直电商⽹站,对⽐其他的同类⽹站分析优劣势,规划其主要功能及商业模式。
2. 选择两类⽹站,每类各收集⾃⼰喜爱的20个⽹站,写出推荐原因。
视觉传达专业《网页设计》本科 课程教学大纲

《网页设计》课程教学大纲一、基本信息1.课程名称网页设计/Web Software Design2.课程代码163Y0153.课程类别学科基础(平台)课程4.课程性质专业必修5.学时/学分48/3(含4学时的植入式教学)6.先修课程Coreldraw软件设计、Illustrator软件设计、图形图象软件设计基础7.适用专业视觉传达设计专业二、教学内容及要求(一)课程教学目的通过学习使学生能够熟练地运用软件,并根据网站建设标准和行业不同,做出不同的设计。
在教学过程中,我们要采用启发式的教学,让学生更多的参与实践环节的练习,进一步了解网页设计的重要性。
(二)教学内容与学时分配本课程教学采用项目教学法,课堂讲授与工作室指导相结合的方式,教师结合相关设计项目讲解,使学生有具体的感性的认识,并通过具体设计过程的感受增加实践方面的知识。
要求学生完成CIS手册的制定,确立学生的整体系统的概念。
第一章网络、网页及网页设计的简介 (16学时)了解:网络、网页及网页设计的简介。
理解:分析网页的结构。
掌握:介绍网页设计的流程。
重点内容:分析网页的结构,介绍网页设计的流程。
教学难点:分析网页的结构及其设计流程。
第一节:网络、网页及网页设计的简介知识点:分析网页的结构。
第二节:分析网页的结构,介绍网页设计的流程知识点:分析网页的结构及其设计流程。
第二章设计稿的切分和图片的处理 (16学时, 含4学时植入式教学) 了解:创建表单。
理解:CSS样式表。
掌握:完整站点的设计和制作。
重点内容:图片的编辑,拼接与处理。
教学难点:完整站点的设计和制作。
第一节:创建表单。
知识点:CSS样式表。
第二节:完整站点的设计和制作知识点:图片的编辑,拼接与处理。
第三章站点管理,表格及其属性 (16学时)了解:网页的事件、行为与特效。
理解:GIF动画。
掌握:影音的插入。
重点内容:使学生能掌握主要工具并熟练使用。
教学难点:规范网站的制作。
第一节网页的事件、行为与特效知识点:GIF动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页界面设计》课程教学大纲
一、课程名称:网页界面设计
课程代码:
课程负责人:
二、学时与学分:56学时,3.5学分
三、课程性质:必修
四、适用专业:视觉传达/数字媒体设计/网络与新媒体
五、使用教材:
余兰亭编.《网页设计:从界面布局到视觉表现(视频版)》.人民邮电出版社,2018年2月
六、参考教材:
陈洁、杨瑞梅编.《HTML+CSS+前端开发(慕课版)》.人民邮电出版社,2017年5月;
七、开课单位:艺术设计学院
八、课程的目的和任务:
网页界面设计为视觉传达专业的专业必修课程。
通过对网站设计流程、网站交互及网页界面排版理论知识与经典案例的讲解,辅助PS、AI、Axure、DW软件的实践操作让学生能够独立设计及制作静态网页界面。
在教学过程中鼓励学生自主收集优秀网站界面,在实践中能了解网页的设计原则,以及网页功能结构、交互设计、视觉设计的重要性。
通过该课程的学习,培养学生的审美能力、创新能力、动手能力和自学能力以及分析能力和解决问题的能力。
九、课程的教学基本要求:
网页界面设计是一门集艺术设计与计算机专业相交叉的学科,涵盖的知识点广,本课程所针对的是网页设计中的网站建设、前端界面和交互设计。
因此应在学习版式设计、Photoshop、Illustrator、界面与交互设计课程后,才能更有效地进行网页设计的教学。
在辅导实战作业时,必须加强理论与实践的联系。
十、课程的主要内容:
第一章网页设计的概论
1.教学目标:
①掌握网站的基础概念。
②熟悉网站的分类。
2.教学内容:
第一节认识网站
第二节网页界面空间的影响要素
第三节网站开发的团队与协作
第四节网页的制作流程
3.教学重点:
理解网站的基本理论知识。
4.教学难点:
①理解网站的分类。
②理解屏幕分辨率与网页的关系。
第二章网页界面设计的内容
1.教学目标:
①理解网页界面设计的各大内容。
2.教学内容:
第一节网站形象
第二节导航
第三节信息内容
第四节广告
第五节表单区
3.教学重点:
理解网站形象设计。
4.教学难点:
掌握网页中广告设计表现的方法技巧。
第三章信息架构设计
1.教学目标:
①理解网站中的用户体验设计。
②掌握网站中的信息架构设计。
2.教学内容:
第一节以用户为中心的网页设计
第二节网站的信息结构
第三节网站整体结构到界面架构
3.教学重点:
①理解网站中用户体验与网站架构之间的关系。
②掌握信息结构的类型。
4.教学难点:
确定网站的导航,并运用交互设计软件绘制可交互线框图。
第四章网页界面的布局
1.教学目标:
①掌握网站界面中的布局分类。
②掌握网站界面中不同布局方式的优缺点。
2.教学内容:
第一节界面的布局原理
第二节界面布局类型
第三节原型的构建
3.教学重点:
理解网页布局的原理。
①掌握各种布局方式的特点,根据不同网站主题,活学活用。
②能设计并制作网页的低保真原型。
第五章网页界面设计中的视听元素
1.教学目标:
掌握网站界面中的各视听元素。
2.教学内容:
第一节文字
第二节图像
第三节色彩
第四节多媒体
第五节动效
3.教学重点:
掌握网页界面中各基本元素的特点。
4.教学难点:
能对网页界面中各信息内容的特点及优先级合理选择表现形式。
第六章网页视觉风格
1.教学目标:
①掌握网页视觉设计要点。
②理解不同的网页视觉风格。
2.教学内容:
第一节网页视觉设计要点
第二节简约风格
第三节影像风格
第四节手绘风格
第五节复古风格
第六节立体风格
3.教学重点:
掌握不同视觉风格的网页适用于哪些不同类型的网站。
4.教学难点:
在设计不同风格的网页时能将网页视觉设计要点纳入其中。
第七章网页静态页面制作
1.教学目标:
①掌握Photoshop切图技巧。
②理解html、css简单代码。
③掌握div+css页面布局。
④掌握javascript脚本基础。
第一节 PS网页切图
第二节 html基础
第三节 css基础
第四节 javascript脚本基础
第五节综合实训
3.教学重点:
掌握网页静态页面制作的步骤。
4.教学难点:
熟练运用前端代码将已有的设计稿转换为静态网页。
十、本课程与相关课程的关系:
先修课程:Photoshop图形设计,Illustrator图形设计,界面与交互设计。
十一、考核方式:
1.考核类型参考:考查
2.成绩评定参考:平时成绩占总成绩60%,期终作品记40%,原则上90分以上的学生人数,最多不超过班级人数的15%。
十二、学时分配:
章节教学内容
学时分配
小计理论实验上机
第一章网页设计的概论 2 2 第二章网页界面设计的内容 2 2 4 第三章信息架构设计 2 4 6 第四章网页界面的布局 4 4 8 第五章网页界面设计中的视听元素 2 2 4 第六章网页视觉风格 2 4 6 第七章网页静态页面制作10 12 22
期末大作业讲解 4 4
总计24 32 56
教学大纲制订人:余兰亭
教学大纲审核人:。
