用CSS设置网页中的背景——背景图片
css background用法和搭配

css background用法和搭配
CSS的background属性用于设置元素的背景样式。
通过background属性,可以设置元素的背景颜色、图片、重复方式、位置等属性。
以下是一些常用的background属性值及其搭配方式:
1. background-color:设置元素的背景颜色。
示例:background-color: #F5F5F5;(设置背景颜色为浅灰色)
2. background-image:设置元素的背景图片。
示例:background-image: url("image.jpg");(设置背景图片为名为image.jpg 的图片)
3. background-repeat:设置背景图片的重复方式。
示例:background-repeat: no-repeat;(设置背景图片不重复)
4. background-position:设置背景图片的位置。
示例:background-position: center;(将背景图片居中显示)
5. background-size:设置背景图片的大小。
示例:background-size: cover;(将背景图片拉伸以填满整个元素)
6. background-attachment:设置背景图片是否随元素滚动而滚动。
示例:background-attachment: fixed;(固定背景图片,不随元素滚动)
通过组合使用不同的background属性,可以实现各种背景样式的显示效果,例如渐变背景、带有背景图片的背景等等。
css3设置背景样式的典型案例

css3设置背景样式的典型案例CSS3 提供了丰富多彩的背景样式设置,下面我将从多个角度为你介绍一些典型的案例。
1. 背景颜色设置:使用CSS3可以轻松地设置元素的背景颜色,例如:css..example {。
background-color: #ff0000; / 设置背景颜色为红色/。
}。
2. 背景图片设置:通过CSS3可以添加背景图片到元素中,例如:css..example {。
background-image: url('example.jpg'); / 设置背景图片为example.jpg /。
}。
3. 背景重复设置:可以使用CSS3控制背景图片的重复方式,例如:css..example {。
background-repeat: no-repeat; / 设置背景图片不重复 /。
}。
4. 背景定位设置:通过CSS3可以调整背景图片的位置,例如:css..example {。
background-position: center; / 设置背景图片居中显示 /。
}。
5. 背景大小设置:可以使用CSS3控制背景图片的大小,例如:css..example {。
background-size: cover; / 设置背景图片以尽可能大的尺寸覆盖元素 /。
}。
6. 渐变背景设置:CSS3还支持渐变背景效果,例如:css..example {。
background: linear-gradient(to bottom, #ff0000, #0000ff); / 设置垂直渐变背景 /。
}。
以上是一些典型的CSS3背景样式设置案例,通过合理运用这些属性,可以实现丰富多彩的页面背景效果。
希望这些例子能够帮助到你。
网页设计与制作案例教程(HTML5+CSS3)第5章使用CSS设置图像样式

规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0))。
默认。背景颜色为透明。 规定应该从父元素继承 background-color 属性的设置。
WEB
32
5.4 知识库:CSS背景样式
5.4.2 背景图像样式
第5章 使用CSS 设置图像样式
5.1 基础项目1:制作“李彦宏——众里寻他千百 度”网页 5.2 知识库:CSS图像样式
目录
5.3 基础项目2:制作“少年中国说”网页 5.4 知识库:CSS背景样式 5.5 提高项目:制作“低碳生活 从我做起”网页 5.6 拓展项目:制作“春节民俗”网页
WEB
2
background-color属性可用于设置图像或其它网页元素的背景颜色。其可 能的属性值如下:
属性值
color_name hex_number
描述
规定颜色值为颜色名称的背景颜色(比如 red)。 规定颜色值为十六进制值的背景颜色(比如 #ff0000)。
rgb_number
transparent inherit
name属性或id属性相关联,创建图像与映射之间的联系。具体
是name属性还是id属性由浏览器决定,所以应同时向<map>标 签添加name和id两个属性。
5.2.3 图像映射
<area>标签永远嵌套在<map>标签内部。<area>标签 定义图像映射中的区域,其属性及属性值如下:
必需的属性 属性 alt 属性 coords href nohref shape 值 text 描述 定义此区域的替换文本。
效果
5.2.2 CSS常用图像样式
提示: 当vertical-align的值为bottom或者sub时,IE与Firefox 的显示结果是不一样的,它们无所谓谁对谁错。在工作中,建 议尽量少地使用浏览器间显示效果不一样的属性值。
18春福师《网页设计技术》在线作业一100分答案

B: 正确
正确答案: B
(判断题) 19: 对页面的图象进行水波纹效果处理应使用JavaScript完成
A: 错误
B: 正确
正确答案: A
(判断题) 20: 鼠标被移入页面元素上时,onMouseOut事件被触发。
A: 错误
B: 正确
正确答案: A
(多选题) 1: 下面属于窗口的属性的是( )。
A: onKeyDown
B: onKeyPress
C: onKeyUp
D: onMouseOver
正确答案: B
(单选题) 16: 下列不属于Macromedia公司产品的是( )。
A: Dreamweaver
B: Fireworks
C: Flash
D: Frontpage
正确答案: A
(单选题) 14: 可以使用Request对象访问任何HTTP请求传递的信息,它有多个对象集合,以下( )不是Request对象集合。
A: Cookies
B: Form
C: contents
D: QueryString
正确答案: C
(单选题) 15: 能够返回键盘上的按键对应字符的事件是( )
A: Java是面向对象的语言,JavaScript是脚本语言
B: Java的源代码先编译,再传到客户端。JavaScript源代码传到客户端后由浏览器解释执行
C: Java所使用的变量在使用前不必定义,JavaScript的变量在使用前必须定义
D: Java代码与HTML无关,其代码保存在独立的文档中。JavaScript可以直接嵌入HTML文件中
3种CSS实现背景图片全屏铺满自适应的方式

3种CSS实现背景图片全屏铺满自适应的方式WEB前端开发社区 2021-12-15 18:00一张清晰漂亮的背景图片能给网页加分不少,设计师也经常会给页面的背景使用大图,我们既不想图片因为不同分辨率图片变形,也不希望当在大屏的情况下,背景有一块露白,简而言之,就是实现能自适应屏幕大小又不会变形的背景大图,而且背景图片不会随着滚动条滚动而滚动。
因此,今天我们将与你分享3种CSS实现背景图图片全屏铺满自适应的方式,希望对你有所帮助。
01margin:0px;background: url(images/bg.png) no-repeat;background-size:100% 100%;background-attachment:fixed;url(images/beijing.png)——图片路径的位置;no-repeat——图片不重复;center 0px——center是距离页面左边的定位,0px是距离页面上面的定位;background-position: center 0——就是图片的定位,同上;background-size: cover;——把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中;min-height: 100vh;——视窗的高度,“视区”所指为浏览器内部的可视区域大小,即window.innerWidth/ window.innerHeight 大小。
02background: url("bg.png") no-repeat;height:100%;width:100%;overflow: hidden;background-size:cover;//或者background-size:100%;03给body标签指定背景图,这样背景图就可以填充整个浏览器viewport了。
其实,该方案对所有的块级容器都可以生效。
css中background-image用法

css中background-image用法
在CSS中,background-image属性用于设置元素的背景图像。
它允许您为元素设置一张或多张背景图片。
可以使用以下语法来设置background-image属性:
background-image: url('image.jpg');
此语法将图像文件的路径作为字符串值传递给url()函数。
下面是一些设置background-image属性的示例:
1. 使用单个图像:
background-image: url('image.jpg');
2. 使用多个图像:
background-image: url('image1.jpg'), url('image2.jpg');
注意:多个图像将以前面的图像为主背景,后面的图像将作为覆盖层。
3. 使用渐变背景:
background-image: linear-gradient(to bottom, #000000, #ffffff);
此语法将创建从黑色到白色的垂直渐变背景。
4. 使用背景图像平铺:
background-image: url('image.jpg');
background-repeat: repeat;
此语法将使背景图像重复平铺,以填充整个元素的宽度和高度。
总之,background-image属性是设置元素背景的重要属性之一,在您的网站或应用程序中使用时可以帮助您实现更丰富的视觉效果。
如何设置页面边框和背景色

如何设置页面边框和背景色在现代的网页设计中,设置页面边框和背景色是非常重要的一部分。
页面边框和背景色能够增加网页的美观程度,提升用户的阅读体验。
本文将介绍如何设置页面边框和背景色,并提供一些实用的技巧和建议。
一、页面边框的设置页面边框是指网页中各个模块之间的分隔线,设置页面边框可以使网页更加结构化和清晰。
下面是一些设置页面边框的方法:1. CSS边框属性:可以使用CSS的边框属性来设置页面的边框,如border-style、border-width和border-color等。
例如,可以通过设置border-style属性为solid,border-width属性为1px,border-color属性为#000000来设置一个黑色的边框。
2. 使用HTML表格:如果网页内容较为复杂,可以使用HTML表格来划分页面,通过设置表格的边框属性来实现页面边框的效果。
可以使用table标签和相应的CSS样式来设置表格的边框样式。
3. 使用框架(Frameset):框架(Frameset)是一种将网页分割成多个窗口或框架的技术,可以通过设置框架的边框属性来实现页面边框的效果。
可以使用frameset标签和相应的CSS样式来设置框架的边框样式。
二、背景色的设置背景色是指网页的背景部分的颜色,合适的背景色选择可以让网页看起来更加美观和舒适。
下面是一些设置背景色的方法:1. 使用CSS的background-color属性:可以使用CSS的background-color属性来设置网页的背景色,可以设置为十六进制颜色值或预定义的颜色名字。
例如,可以使用background-color属性设置背景色为#F0F0F0,即浅灰色。
2. 使用HTML的bgcolor属性:可以使用HTML的bgcolor属性来设置网页的背景色,可以设置为十六进制颜色值或预定义的颜色名字。
例如,可以使用bgcolor属性设置背景色为#F0F0F0,即浅灰色。
css background image的用法

css background image的用法CSS中的background-image属性用于设置元素的背景图像。
它可以接受一个URL值,指向要用作背景图像的图像文件的位置。
在本文中,我们将深入了解background-image属性的用法和一些技巧。
基本用法background-image属性可以在CSS中使用,如下所示:```background-image: url("image.jpg");```在上面的代码中,我们将图像文件的位置作为URL值传递给background-image属性。
这将使图像成为元素的背景图像。
如果您想将多个背景图像应用于同一元素,则可以使用逗号分隔它们,如下所示:```background-image: url("image1.jpg"), url("image2.jpg");```这将使两个图像都成为元素的背景图像。
第一个图像将显示在最上面,第二个图像将显示在第一个图像的下面。
背景图像的位置默认情况下,背景图像将从元素的左上角开始显示。
但是,您可以使用background-position属性来更改背景图像的位置。
例如,如果您想将背景图像放在元素的中心,可以使用以下代码:```background-position: center;```您还可以使用关键字top、bottom、left和right来指定背景图像的位置。
例如,以下代码将背景图像放在元素的右上角:```background-position: right top;```如果您想使用像素或百分比来指定背景图像的位置,则可以使用以下代码:```background-position: 50% 50%;```这将使背景图像在元素的中心水平和垂直居中。
背景图像的重复默认情况下,背景图像将在元素中重复。
但是,您可以使用background-repeat属性来更改背景图像的重复方式。
css网页中设置背景图片的方法详解

css⽹页中设置背景图⽚的⽅法详解css⽹页中设置背景图⽚的⽅法详解在css代码中设置背景图⽚的⽅法,包括背景图⽚、背景重复、背景固定、背景定位等⽤css设置⽹页中的背景图⽚,主要有如下⼏个属性:1,背景颜⾊ {background-color:数值}2,背景图⽚ {background-image: url(URL)|none}3,背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4,背景固定 {background-attachment:fixed|scroll}5,背景定位 {background-position:数值|top|bottom|left|right|center}6,背影样式 {background:背景颜⾊|背景图象|背景重复|背景附件|背景位置}1.背景颜⾊:background-color语法:{ padding: 0px;">说明:参数取值和颜⾊属性⼀样注意:在HTML当中,要为某个对象加上背景⾊只有⼀种办法,那就是先做⼀个表格,在表格中设置完背景⾊,再把对象放进单元格。
这样做⽐较⿇烦,不但代码较多,还要为表格的⼤⼩和定位伤些脑筋。
现在⽤CSS就可以轻松地直接搞定了,⽽且对象的范围很⼴,可以是⼀段⽂字,也可以只是⼀个单词或⼀个字母。
例⼦:给部分⽂字加背景颜⾊给部分⽂字加背景颜⾊表格背影颜⾊:代码⽰例:style=" margin-left: 0px; padding: 0px; clear: both; line-height: 24px;">2.背景图⽚:background-image语法:{background-image: url(URL)|none}说明: URL就是背景图⽚的存放路径。
如果⽤“none”来代替背景图⽚的存放路径,将什么也不显⽰。
css background image的用法

CSS background image的用法一、背景图片的基本概念在CSS中,背景图片是指在元素的背景中添加图像。
背景图片可用于网页设计、页面装饰和内容呈现等方面。
CSS提供了多种方式来使用背景图片,使页面更加丰富和吸引人。
二、CSS的background-image属性使用背景图片时,需要使用CSS的background-image属性来定义。
background-image属性的常用语法如下:background-image: url(image.jpg);其中,url()函数用来指定背景图片的路径。
可以是一个相对路径,也可以是一个绝对路径。
另外,background-image属性还支持使用gradient定义背景图片。
三、使用背景图片的基本步骤为了在网页中使用背景图片,需要经过以下几个步骤:1. 准备图片资源首先,需要准备好所需的图片资源。
可以使用自己设计的图片,也可以从网络上下载合适的图片。
在选择图片时,要注意图片的格式和大小,以确保页面的加载速度和显示效果。
2. 添加CSS样式在CSS文件中,使用background-image属性来添加背景图片。
可以通过类选择器、ID选择器或标签选择器来指定要应用背景图片的元素。
3. 设置背景图片的属性为了使背景图片在页面中显示出来,还需要设置一些背景图片的属性。
可以通过background-size、background-position、background-repeat等属性来调整背景图片的大小、位置和重复方式。
四、背景图片的常见用法在网页设计中,背景图片通常用于以下几个方面:1. 全局背景图片可以在整个页面的背景中添加一个全局背景图片,使页面的视觉效果更加丰富和统一。
可以使用body元素或顶层容器元素作为添加背景图片的对象。
2. 特定区域的背景图片除了全局背景图片,还可以为特定区域添加背景图片,以突出该区域的特点或重点内容。
可以使用div元素或其他合适的容器元素来添加背景图片。
用CSS把背景图片平铺

用CSS把背景图片平铺 笔记2010-01-20 16:58:02 阅读1265 评论0 字号:大中小body{background:url(图片) repeat}背景{}中添加background: url(图片地址)repeat详细讲解:repeat 背景图像在纵向和横向上平铺no-repeat 背景图像不平铺repeat-x 背景图像在横向上平铺repeat-y 背景图像在纵向平铺repeat:3/*重复3次*/注意:只能在原图的基础上进行重复!而不能像我们的桌面一样进行扩大填充。
代码如下:默认代码为:body{background-color:#FFFFFF}换成以下代码body{background:url(背景图片地址) background-position: center;background-attachment: fixed;repeat-x #FFFFFF}这是全屏的背景代码~在中把背景图片拉伸body{background-image:url('a.jpg');background-repeat:repeat}body{background:#FFF url(背景图片地址) no-repeat 50% 0;} no-repeat不重复50% 0(水平位置垂直位置) 水平50%既居中,垂直0pxcenter 也可DIV+CSS如何让图片文字混排的情况下垂直居中<style> div{padding:40px 0px 40px 0px;border:1px solid #ccc;}</style><div>测试一下</div>自制U盘背景when you believe 2009-10-30 17:36:27 阅读52 评论0字号:大中小首先,将自己打算作为背景的图片放入U盘的根目录。
将图片命名为一个由字母或数字的名字。
DIV+CSS中让布局、背景图片、文字内容居中的方法

DIV+CSS中让布局、背景图⽚、⽂字内容居中的⽅法 在DIV CSS布局的页⾯⾥,从布局内容到页⾯⾥⽂章⽂字居中都是⾮常重要的,⽽css来设置居中也是⾮常简单的。
1、⾸先介绍使⽤css属性让整体布局的居中: 设置对象的⽗级内容居中,这⾥⼀个页⾯的为⽗级是什么呢?我们可以想象整个页⾯的内容是由<html></html>和<body> </body>这两个包含,那根据较近⽗级我们就设置body的CSS来实现居中问题,可以向在内容⾥居中有text-align:center;具体css的居中代码为: body{text-aligh:center; } 但是即使这样也会出现问题,因为你没有设置布局有多宽“width ”,⼀旦你内容布局中在最外层css控制中,设置了float:属性,那布局将会向你设置的float:⽅向靠,解决⽅法,除了设置body的居中的css属性外,还需对布局对象设置居中,⽽且或定义宽度是多少,假如⽹页宽度为700px,最外层css样式为的class="weicheng",那设置应该这样“.weicheng{margin:0 auto; width:700px;} ”即可⽽这个元素在IE下有⽤,经过试验在⽕狐等浏览器下只除了此⽗级(body)设置text-aligh:center;居中是⽆法让布局居中,那我们还需要对该对象设置个“margin:0 auto ; ”这个是什么意思呢,意思是内容上下为0距离,⽽左右为“auto ”⾃动,这样就可以设置实现⽹页布局居中(这⾥设置margin:5px auto; ⼀样效果不影响实验)。
完整实例为(可将代码拷贝新建html⽂件浏览观看效果):复制代码代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>www.jb51.nte的CSS div的布局居中实例</title> <style type="text/css"> <!-- body{ text-align:center; } .waicheng {color: #0066CC; margin:5px auto; width:700px;height:200px; border:1px solid #000000;} --> </style> </head> <body> <div class="waicheng">我是css中的居中的实验;我的布局外层有⼀个边为1px⿊⾊边,我宽700px,⾼为200px,设置了与顶部内容距离为5PX</div> </body> </html> 2、介绍使⽤css属性让⽹页的背景居中: 这⾥居中就包括了左右居中与上下居中,居中代码如下: 3、css让介绍⽂字、图⽚内容左右上下居中⽅法教程: 我们知道左右就中好办,直接⽤text-align:center; 即可让⽂字与图⽚内容居中,但是垂直呢,假如我们在⾼度为120px的⾼度下垂直居中,图⽚居中是vertical-align:middle;css属性,⽂字居中就要靠设置⾏⾼⽅法居中⽂字内容,这⾥我们设置为120px的⾼度这需要设置个line-height:120px;这样就通过css属性类样式来实现⽂字与图⽚的上下左右居中。
CSS背景属性(Background)

border-image-slice
规定图像边框的向内偏移。
3
border-image-source
规定用作边框的图片。
3
border-image-width
规定图片边框的宽度。
3
border-radius
简写属性,设置所有四个border-*-radius属性。
3
border-top-left-radius
定义边框右下角的形状。
3
border-image
简写属性,设置所有border-image-*属性。
3
border-image-outset
规定边框图像区域超出边框的量。
3
border-image-repeat
图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。
1
background-color
设置元素的背景颜色。
1
background-image
设置元素的背景图像。
1
background-position
设置背景图像的开始位置。
1
background-repeat
设置是否及如何重复背景图像。
1
background-clip
规定背景的绘制区域。
3
background-origin
background-attachment
background-position
背景色
background‐color 属性定义了元素的背景颜色. 页面的背景颜色使用在body的选择器中:
属性
描述
CSS
background
在一个声明中设置所有的背景属性。
CSS样式表控制背景图片大小

CSS样式表控制背景图片大小满意回答对于图片,首先我们先想到是背景图片。
因为我们许许多的装饰都是用背景图片来实现的。
既然这样,那么就从CSS控制背景图片讲起吧。
1.CSS控制背景图片:对于一个网页,我们开始设计的时候,可能没有过多的去想背景图到底是什么,因为大多都是设计背景色就可以了,原因吗,我想也很简单,因为它与前景音乐一样,对于网页的打开,速度会有一定的影响。
不过对于一般的个人网站,或者个人博客而言,它对展现自己的个性,当然是不可或缺的了,当然什么都不会太过完美,有好就有坏,也就是当图像不可用但CSS可用的时候,替换内容就不会显示出来,因此,并不建议在导航按钮文本或类似的情况中使用CSS背景图片。
控制背景图片的CSS属性有很多,只要与图片的相关的,大多都会用的上。
(1)、背景图片的导入:当然大家最熟悉的当然是background与background-image了。
为网页设计背景图片的代码是:body {background:url("d:\images\04.jpg")}或者body {background-image:url("d:\images\04.jpg")}这样的话,我们就能将想要作背景的图片导进网页里了。
(2)、背景图片的显示方式:当然,只用上面的代码,是无法表达出自己想要的效果的。
因为,图片小了,就会以平铺的方式,如果是大了,为显示它,就是会出现滚动条,这样多不好。
因此,我们还得多其进行显示控制,也就是要用到background-repeat,它是取值:repeat : 默认值。
背景图像在纵向和横向上平铺no-repeat : 背景图像不平铺repeat-x : 背景图像仅在横向上平铺repeat-y : 背景图像仅在纵向上平铺而代码,我想只要懂一点CSS的都知道,如下:body {background:url("d:\images\04.jpg");background-repeat:no-repeat} 这样的话,它就是以原图像大小显示了。
CSS颜色与背景

颜色与背景本文,你将学习如何在网站上应用颜色与背景。
我们还会介绍用于定位和控制背景图像的高级方法。
本课将对下列CSS属性进行讲解:∙color∙background-color∙background-image∙background-repeat∙background-attachment∙background-position∙background前景色:‘color’属性CSS属性color用于指定元素的前景色。
例如,假设你要让页面中的所有标题(headline)都显示为深红色,而这些标题采用的都是h1元素,那么可以用下面的代码来实现把h1元素的前景色设为红色。
h1 {color: #ff0000;}∙显示示例颜色值可以用十六进制表示(比如上例中的#ff0000),也可以用颜色名称(比如“red”)或RGB值(比如rgb(255,0,0))表示。
‘background-color’属性CSS属性background-color用于指定元素的背景色。
因为body元素包含了HTML文档的所有内容,所以,如果要改变整个页面的背景色的话,那么为body元素应用background-color属性就行了。
你也可以为其他包含标题或文本的元素单独应用背景色。
在下例中,我们为body和h1元素分别应用了不同的背景色。
body {background-color: #FFCC66;}h1 {color: #990000;background-color: #FC9804;}显示示例注意:我们为h1元素应用了两个CSS属性,它们之间以分号(“;”)分隔。
背景图像[background-image]CSS属性background-image用于设置背景图像。
在下面的示例中,我们使用了一张蝴蝶的图像作为背景。
你可以将该图片下载下来(方法为:鼠标右击该图片,然后选择“图片另存为”),以便在自己的计算机上使用。
当然,你也可以选用其他你觉得满意的图片。
css背景和边框标签实例详解

css背景和边框标签实例详解⼀、css背景标签1,设置背景颜⾊back-ground-color 属性指定元素的背景⾊。
⼩实例如下图所⽰:运⾏结果如下:可以通过选择器给不同的标签设置不同的颜⾊,在这⾥h1,div,和p标签将拥有不同的背景⾊:实例:运⾏结果如下图所⽰:2.设置背景图像background-image属性指定⽤作元素背景的图像。
默认情况下,图像会重复,以覆盖整个元素。
⽤url来引⼊外部图⽚。
具体实例如下所⽰:运⾏结果如下图:注意事项:使⽤背景图⽚时,要注意背景图⽚的样式,不要有⼲扰到⽂本的图像,以免影响效果。
css背景重复的问题默认情况下,background-repeat属性在垂直和⽔平⽅向上都重复图像。
某些图像应只适合⽔平或垂直⽅向上重复,若想仅在⽔平⽅向上重复,需要⽤(background-repeat:repeat-x;),则背景看起来更好;若想要仅在垂直重复图像,需设置background-repeat:repeat-y;属性还可以指定只显⽰⼀次背景图像:⽤background-repeat:no-repeat标签即可。
4、指定背景图像的位置指定背景图像的位置需要使⽤background-position标签具体实例如下图所⽰:下⾯将会展⽰把背景图⽚放在右上⾓的代码:运⾏结果如下图所⽰:5、设置背景图像固定background-attachment 属性来设置背景图像固定,其属性值scroll图像随页⾯元素⼀起滚动(默认值),fixed图像固定在屏幕上,不随页⾯元素滚动。
6、设置背景图像⼤⼩background-size 属性可以设置背景图像的⾼度和宽度。
第⼀个值设置宽度,第⼆个值设置⾼度。
如果设⼀个值,则第⼆个值会默认auto。
其格式如下所⽰:background-size:属性1 属性2;实例如下:运⾏结果如下:7、设置图像透明效果使⽤opacity属性能够使任何元素能够使任何元素呈现出透明效果,透明度在0~1之间,其格式如下:opacity:opacityValue;⼆、css边框标签1.设置边框颜⾊(1)设置边框样式(border-style)边框样式⽤于定义边框的风格,常⽤属性值如下:none:没有边框即忽略所有边框的宽度(默认值)。
选择题

A.text-size B.font-size C.text-style D.font-style 8、下列哪个 css 属性能够更改文本字体? C
A.
B , C: D;
11、外部样式表必须用下面的( )引入 C
A link B include C input D lack
12、下面哪个符号表示对一个 id 标签进行 css 定义 D
A.
B , C: D#
13、rgb(255,0,0)表示 A
A 红色 B 黄色 C 蓝色 D 绿色
14、#00ff00 表示 D
A 红色 B 黄色 C 蓝色 D 绿色
15、#0000ff 表示 C A 红色 B 黄色 C 蓝色 D 绿色
css 基础
1、下列哪个 css 属性能够设置盒模型的内边距为 5px、10px、10px、10px(顺时针方向)?(B) A.padding:5px B.padding:5px 10px 10px C.padding:5px 10px D.padding:10px 10px 10px 5px 2、下列哪个属性能够设置盒模型的左侧外边距?(C) A.margin: B.padding-left: C.margin-left: D.padding: 3、下面的说法哪一种是错误的?(C) A.margin:10px; B.padding-left:10px; C.border-left:10px D.padding:5px 10px 4、阅读以下代码: 解析不正确的是:(D) div {margin:0px;
CSS常用样式–背景属性

CSS常⽤样式–背景属性⼀、背景颜⾊ background-color属性名:background-color作⽤:在盒⼦区域添加背景颜⾊的修饰加载区域:在 border 及以内加载背景颜⾊属性值:颜⾊名、颜⾊值<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;background-color: slateblue;}</style></head><body><div class="box"> 背景颜⾊ </div></body></html>⼆、背景图⽚ background-image属性名:background-image作⽤:给盒⼦添加图⽚的背景修饰加载范围:默认的加载到边框及以内部分。
后期如果图⽚不重复加载,加载从 border 以内开始属性值:url(图⽚路径)url:uniform resource locator,统⼀资源定位符,⼩括号内部书写查找图⽚的路径.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;/* background-color: slateblue; 背景颜⾊ */background-image: url(images/lagouwang.jpg);}如果图⽚不重复,从 border 以内开始加载背景图和背景颜⾊可以同时设置,背景图会压盖背景颜⾊,没有背景图的区域会显⽰背景颜⾊三、背景重复 background-repeat属性名:background-repeat作⽤:设置添加的背景图是否要在盒⼦中重复进⾏加载根据属性值不同,有四种重复加载⽅式| 属性值 | 作⽤ || repeat | 重复,默认属性值,表⽰会使⽤背景图⽚重复加载填满整个盒⼦背景区域 || no-r epeat | 不重复,不论背景图是否⼤于盒⼦范围,都只加载⼀次图⽚ || repeat--x | ⽔平重复,使⽤背景图⽚⽔平重复加载铺满第⼀⾏,垂直⽅向不重复 || repeat--y | 垂直重复,使⽤背景图⽚垂直重复加载铺满第⼀列,⽔平⽅向不重复 |.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;/* background-color: slateblue; 背景颜⾊ */background-image: url(images/lagou_small.jpg);/* background-repeat: repeat; *//* background-repeat: no-repeat; *//* background-repeat: repeat-x; */background-repeat: repeat-y;}四、背景定位 background-position属性名:background-position作⽤:主要⽤于设置不重复的图⽚在背景区域的加载开始位置属性值:分为三种写法,单词表⽰法、像素表⽰法、百分⽐表⽰法。
css网页背景图片怎样用CSS实现大背景网页效果

css⽹页背景图⽚怎样⽤CSS实现⼤背景⽹页效果
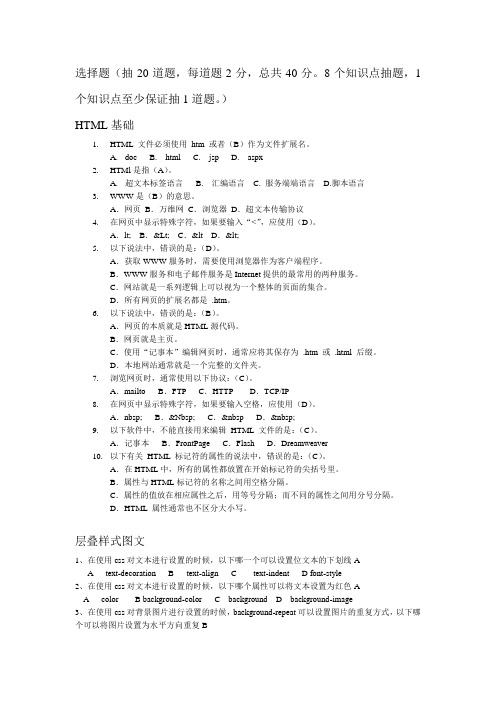
在⽹页设计制作中经常会遇到这样的问题:⽤图⽚做背景时,由于显⽰器分辨率太⼤或者图⽚尺⼨太⼩,在页⾯的两边或者下部了没有背景图⽚。
例如:在⼩于1024*768分辨率时,是没有问题的。
但是假如你的显⽰器的分辨率⼤于1024*768,你会看到背景图⽚以外的部分,影响效果。
如下图:
如何⽤CSS实现⼤背景的⽹页效果呢,下⾯来看⼀些实例:
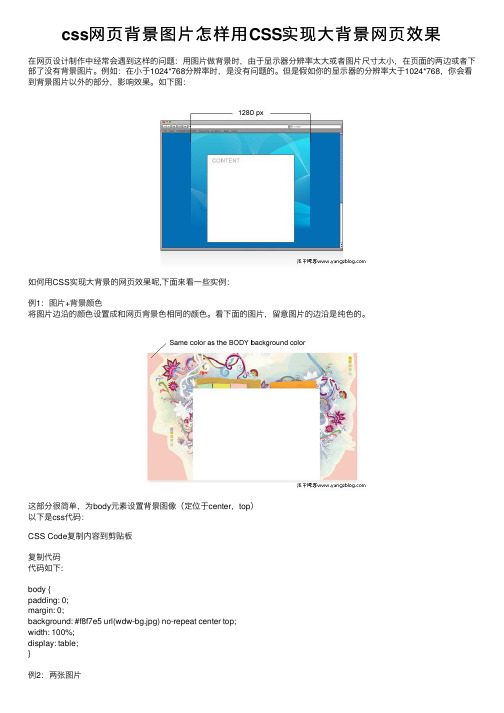
例1:图⽚+背景颜⾊
将图⽚边沿的颜⾊设置成和⽹页背景⾊相同的颜⾊。
看下⾯的图⽚,留意图⽚的边沿是纯⾊的。
这部分很简单,为body元素设置背景图像(定位于center,top)
以下是css代码:
CSS Code复制内容到剪贴板
复制代码
代码如下:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(wdw-bg.jpg) no-repeat center top;
width: 100%;
display: table;
}
例2:两张图⽚
给body标签应⽤了重复的软⽊板的图案,然后给wrapper标签应⽤了居中的背景图案。
这⾥的诀窍在于给Gif图像使⽤了和软⽊背景相似的但却更深的颜⾊。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如果背景图片使用的是透明的GIF格式图片,这时候如果再同时设置背景颜色background-color,则背景颜色会透过图片的透明部分,与图片同时生效。
用CSS设置网页中的背景——背景图片
网页背景除了使用各种颜色,同样也可以使用各种图片。而通过CSS可以对背景图片进行很精确的控制,包括位置和重复方式等。
页面的背景图:在CSS中给页面添加背景图片的方法就是使用background-image属性,直接定义其url值,浏览器就会自动将图片覆盖整个页面。
}
背景图片的设置包括对页面背景图、背景图的重复、背景图片的位置、固定背景图片、添加多个背景图片以及背景样式综合设置进行设置。
一、页面背景图;
二、背景图的重复;
三、背景图片的位置:默认情况下背景图片都是从设置了background属性的标记(例如body标记)的左上角开始出现的,但实际制作时设计者往往希望背景图片出现在指定的位置。在CSS中可以通过background-position属性轻松地调整背景图片的位置。如: body
{ background-image:url; /*背景图片*/
background-position:bottom right; /*背景位置,右下*/
}
除了bottom right外, background-position的值还可以设置为top left、top center、top right、center left、center center、center right、 bottom left、和bottom center等。
五、添加多个背景图片;在CSS中一个标记只能用一次 background属性,因此只有给多个标记添加不同背景来实现类似的效果,如在body标记设置了背景图片的基础上,再添加table和div等标记,来设置其它背景图。
六、背景样式综合设置;与border和font属性一样, background也可以将各种关于背景的设置集成到一个语句上,这样不仅可以节省大量代码,而且加快了网络下载页面的速度。
如:body{
background-image:url; /*页面背景图片*/
background-repeat:repeat-y; /*垂直方向重复*/
background-repeat:repeat-x; /*水平方向重复*/
background-repeat:no-repeat; /*不重复*/
背景图片的位置不仅可以设置为上中下、左中右的模式,CSS还可以给背景图片的位置定义具体的百分比,实现精确定位。如
body
{ background-position:30% 70%; /*背景位置,百分比*/
}
四、固定背景图片:在CSS中可以通过设置 background-attachmen通过background-repeat属性设置图片的重复方式,包括水平重复、竖直重复以及不重复等,如果将background-repeat的值设置为“repeat-x”,则背景图片将在水平方向上重复显示;除了水平方向和竖直方向以外,background-repeat属性还可以设置为“no-repeat”,即仅仅作为单一的背景图片显示。
