PS基础知识及原理
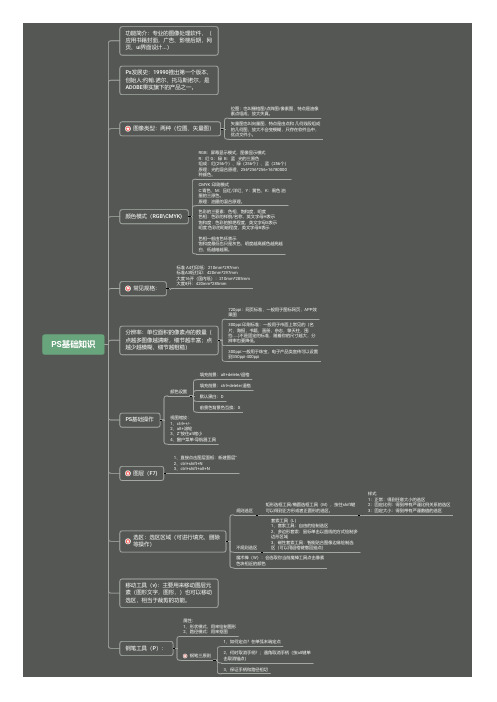
ps知识点总结框架

ps知识点总结框架一、PS基础知识1. PS界面介绍2. 工具栏功能3. 快捷键的使用4. PS面板的功能和使用5. 图层的概念和使用方法6. 基本的选区技巧7. 调整图像的大小和分辨率8. 图像的保存格式及设置二、图像的基本处理1. 色彩调整- 色彩平衡- 曲线调整- 调整色阶- 色相/饱和度2. 图像修复- 修复工具的使用- 修复纹理和色斑3. 裁剪和旋转图像4. 剪裁和编辑图像- 印章工具的使用- 魔棒工具的使用5. 图像的复制和粘贴6. 图像的变形和扭曲7. 图像的蒙版处理三、图像的高级处理1. 滤镜效果- 锐化效果- 模糊效果- 特殊效果滤镜2. 图像的合成和拼接- 多图层合成技巧- 图层蒙版的使用3. 调整图像的透明度和混合模式4. 图像的投影和阴影效果5. 图像的路径处理- 路径的绘制和编辑- 路径选择和变换6. 文字的处理- 文字的输入和编辑- 文字效果的应用四、PS作图技巧1. 图形绘制- 形状工具的使用- 图层样式的应用2. 矢量图形的处理- 矢量图形的描边和填充- 矢量图形的变换和调整3. 色彩的应用- 调色板的使用- 渐变的制作和应用4. 可视化数据处理- 表格和图表的绘制- 数据可视化效果的应用五、PS图像输出和打印1. 打印设置和校色2. 输出图像的格式和设置3. 图像的批量处理方法4. 输出图像的分辨率和尺寸控制六、PS实用技巧1. 特殊效果的制作- 光效和光斑效果- 粒子效果的制作2. 视频帧的处理- 视频截取和处理- 视频特效的应用3. 网页图像的制作- 网页元素的处理方法- 网页图像的输出和保存七、PS相关工具和扩展1. PS和其他软件的集成- PS和Illustrator的集成使用 - PS和InDesign的集成使用2. PS插件的安装和应用- 常用插件的介绍和安装方法- 插件的应用技巧八、PS实践案例分析1. 图像修复案例分析2. 图像合成案例分析3. 平面设计案例分析4. 网页设计案例分析5. 视频特效案例分析6. 批量处理案例分析以上是对PS知识点的一个总结,通过学习这些知识点,可以更全面地掌握PS的基本操作和高级技巧,提高图像处理和设计的能力。
ps基础知识学习

ps基础知识学习第一篇:PS基础知识PS是一款专业图像处理软件,也是很多设计师、摄影爱好者必备的软件之一。
学习PS需要掌握一些基础知识,下面就为大家介绍一下。
一、工具栏PS工具栏是PS的核心,里面包含了图片处理所需要的各种工具。
我们需要熟悉每个工具的作用和用法。
比如,选择工具可以用来选中图片中的某一部分进行编辑;画笔工具可以用来绘制图形、涂抹颜色等。
二、图层图层是PS中一个非常重要的概念,几乎所有的图像处理都离不开图层。
图层就是将一张图片分解成多个独立的图层,每个图层都可以单独进行编辑和修改,然后再合并起来成为一个完整的图片。
我们需要学会创建、编辑、删除图层等操作。
三、调整图像调整图像是PS的重要功能之一,很多时候我们需要对图片进行一些调整,比如调整亮度、对比度、曲线等操作。
调整图像功能可以帮助我们更好的处理图片,让其更加美观。
四、滤镜滤镜是PS中非常常用的功能之一,可以让图片产生各种特效。
比如毛玻璃效果、反转颜色等等。
我们需要熟悉每一种滤镜的功能和用法,学会如何将不同的滤镜嵌套使用。
五、图像调整图像调整是PS中重要的功能之一,它可以帮助我们通过调整图像的一些参数来改善图像效果。
比如,我们可以调整曝光度、色度、饱和度、色调等参数来优化图片。
以上就是PS基础知识的简单介绍,希望能对大家有所帮助。
第二篇:常用PS技巧PS是一款非常强大的图片处理软件,有很多小技巧可以让我们更加高效的进行图片处理。
下面为大家介绍一些常用的PS技巧。
一、文字处理文字处理是PS中常见的需求之一,我们需要熟练掌握文字的编辑、排版、字体等技能。
比如在文字上添加阴影效果、描边效果等,都可以让文字更加美观。
二、图像修复有些图片可能存在一些瑕疵,比如划痕、斑点等等,我们需要用图像修复的技巧来修复这些瑕疵。
PS中有一些工具可以用来修复图片,比如修复画笔和修复路径工具等。
三、切图切图是PS中常见的需求之一,我们需要将一张图片按照一定的尺寸和轮廓进行切割,以便在网页等场景下使用。
第一部分 PS 基础知识操作

第一部分 PHOTOSHOP基础知识第一讲一、PHOTOSHOP的应用领域Photoshop是优秀的图处理软件、占据同类软件的领袖地位,是平面设计、建筑装修设计及网页的必备软件。
二、启动三、界面介绍1、菜单行2、工具条3、工具箱(每个工具均有对应的快捷键)4、控制面板①单击“窗口”菜单可打开不同面板②快捷键F5画笔面板F6颜色面板F7图层面板Tab隐藏面板和工具箱注意:面板中有多种标笺,标笺可任意组合。
5、作图区域:放置图像文件,双击空白界面可打开图像文件。
①双击图像文件标题全屏显示②按ctrl键再按下“+”号放大图像按ctrl键再按下“—”号放大图像按ctrl键再按下“0”放大图像“F”的作用,同学们上机试一下。
本讲为基础知识,学员必须记住。
第二讲一、创建新文件按(ctrl+鼠标双击空白桌面),快捷键ctrl+N ,(对话框)单位:一般用厘米,网络上用像素。
分辩率:图像大小:用于印刷尺寸比为1:1色彩模式:RGB CMYK二、文件的保存及格式文件|存储为(常用的三种格式)注意文件的保存位置。
Psd格式可以二次次调整编辑,可以保存图层、路径、通道等信息。
Jpg格式有损压缩,文件小。
Tif格式应用于排版软件中。
四、关闭文件(注意资料库中的文件关闭时不要保存)五、再次打开文件(双击界面)六、改变图像大小图像|图像大小(对话框)七、改变画布大小(对话框)上机作业:1、在“我的文档”创建自己的文件夹。
以后学习过程中的作业都有保存到自己的文件夹中。
2、创建长这15 厘米高为15厘米,分辩率为150dpi的文件3、用存储为命令换名保存到自己的文件夹中。
关闭该文件,再次打开,并用红色填充背景。
4、改变图像大小和画布大小。
一、颜色设置1、前景色/背景色的设置2、拾色器的使用3、切换成默认的前景色/背景色快捷键D4、切换前景色/背景色快捷键X二、绘图工具的使用快捷键B画笔:大画笔头[ 减小笔头] 最大笔头“shift+[”最小笔头“shift+]”铅笔三、画笔面板F5一、创建异型画笔实例操作:1、用形状工具画出要定义的实体2、用距形工具框选实体3、编辑|定义画笔4、选取画笔工具,在画笔面板中找到自己定义的画笔。
关于ps的基础知识

关于ps的基础知识
PS 全称为 Adobe Photoshop,是由 Adobe Systems 开发和发行的图像处理软件,主要处理以像素所构成的数字图像。
下面是一些 PS 的基础知识:
1. 工作界面:PS 的工作界面包括菜单栏、工具栏、选项栏、面板、画布等。
其中,菜单栏包含了各种命令,如文件、编辑、图像等;工具栏提供了各种工具,如选择工具、画笔工具、橡皮擦工具等;选项栏用于设置工具的参数;面板则提供了各种功能,如图层、通道、路径等。
2. 图层:图层是 PS 中非常重要的概念,它可以将图像的不同部分分开处理。
每个图层可以独立进行编辑,如调整透明度、添加效果等,同时也可以通过合并图层来生成最终的图像。
3. 选区:选区是指在图像中选择的一部分区域,可以通过各种工具如矩形选框工具、套索工具等来创建。
选区可以用于编辑、复制、移动等操作。
4. 调整图像:PS 提供了各种调整图像的工具和命令,如亮度/对比度、色彩平衡、曲线等。
这些工具可以帮助用户对图像的颜色、亮度、对比度等进行调整。
5. 滤镜:滤镜是 PS 中非常强大的功能之一,它可以为图像添加各种特效,如模糊、锐化、艺术效果等。
PS 提供了大量的内置滤镜,同时用户也可以下载和安装第三方滤镜。
6. 保存和导出:完成图像编辑后,用户可以通过“文件”菜单中的“保存”或“另存为”命令将图像保存为 PSD 格式,以便于后续编辑。
如果需要将图像用于其他应用程序,可以使用“导出”命令将图像保存为其他格式,如 JPEG、PNG 等。
以上只是 PS 的一些基础知识,PS 是一个非常强大和复杂的软件,需要不断学习和实践才能掌握更多高级技巧和功能。
PS基础知识和原理

PS基础知识和原理PS(Photoshop)是一款由Adobe公司开发的图像处理软件,被广泛应用于图像处理、图形设计、界面设计、电子商务等领域。
PS的基础知识和原理对于想要掌握这款软件的人来说,是非常重要的。
下面我将详细介绍PS的基础知识和原理。
首先,PS的基础知识包括软件的界面、工具栏、画布和图层等要素。
PS的界面分为菜单栏、选项栏、工具栏、面板和状态栏等。
菜单栏提供了各种功能选项,选项栏提供了与选中工具相关的设置选项,工具栏包含了各种功能的工具,面板用于操作图像,状态栏显示了当前文档的信息。
PS的工具栏包含了许多功能强大的工具,例如画笔工具、橡皮擦工具、修复画笔工具、裁剪工具、文字工具等等。
每个工具都有自己特定的功能,使用不同的工具可以实现不同的效果。
PS的原理主要涉及到图像的分辨率、色彩模式和图像的色彩深度等方面。
图像的分辨率决定了图像的清晰度,以像素为单位表示。
分辨率高的图像拥有更多的像素,可以显示更多的细节,但文件的大小也会更大。
在处理图像时,我们可以改变图像的分辨率来适应不同的需求。
色彩模式决定了图像中可用的颜色范围。
常见的色彩模式有RGB模式和CMYK模式。
RGB模式用于显示图像在屏幕上的颜色,包含红、绿、蓝三种颜色通道。
CMYK模式用于打印和印刷领域,包含青、洋红、黄、黑四种颜色通道。
总之,PS的基础知识和原理对于掌握这款软件来说至关重要。
通过了解PS的界面、工具栏、画布和图层等要素,以及图像的分辨率、色彩模式和色彩深度等原理,我们可以更好地应用这款软件,实现各种图像处理和设计任务。
希望本文能够帮助你加深对PS基础知识和原理的理解。
Photoshop 基础(一)

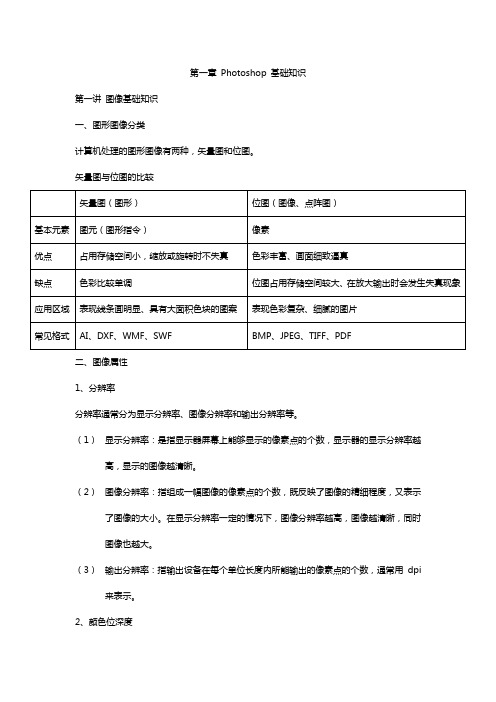
第一章Photoshop 基础知识第一讲图像基础知识一、图形图像分类计算机处理的图形图像有两种,矢量图和位图。
矢量图与位图的比较二、图像属性1、分辨率分辨率通常分为显示分辨率、图像分辨率和输出分辨率等。
(1)显示分辨率:是指显示器屏幕上能够显示的像素点的个数,显示器的显示分辨率越高,显示的图像越清晰。
(2)图像分辨率:指组成一幅图像的像素点的个数,既反映了图像的精细程度,又表示了图像的大小。
在显示分辨率一定的情况下,图像分辨率越高,图像越清晰,同时图像也越大。
(3)输出分辨率:指输出设备在每个单位长度内所能输出的像素点的个数,通常用dpi 来表示。
2、颜色位深度颜色位深度指存储每个像素所用的二进制位数。
若图像的颜色位深度为n,那么该图像的颜色数位n2。
位深度为1的图像表示的颜色只能是黑、白两种颜色;颜色位数为24,称其为真彩色。
3、颜色模式(1)RGB模式RGB模式是Photoshop中最常见的颜色模式(默认模式),R(红色)G(绿色)B(蓝色)。
模式中每个像素R、G、B的颜色值在0~255之间,歌咏8位二进制数来描述,因此每个像素的信息由24位颜色位深度来描述,即所谓的真彩色。
(2)CMYK模式CMYK分别代表青色、洋红、黄色和黑色。
CMYK模式是针对印刷而设计的模式。
(3)Lab模式Lab模式是Photoshop内部的颜色模式,是目前色彩范围最广的一种颜色模式。
Lab模式由三个通道组成,其中L通道是亮度通道,a和b通道是颜色通道。
Lab模式常作为一种中间颜色模式用于在不同颜色模式之间进行转换。
另外,Photoshop还支持的模式有位图模式、灰度模式、双色调模式、索引颜色模式和多通道模式。
4、常见的图像文件格式(1)BMP格式:位图格式,扩展名为“.bmp”,是标准的Windows图像格式,数据不压缩,支持RGB、索引颜色、灰度和位图颜色模式,不支持Alpha通道。
(2)JPEG格式:扩展名常为“.jpg”,是一种有损压缩图片文件格式,并且可以选用不同的压缩比,文件占用磁盘空间较小,是网上常用的图像文件格式。
计算机ps基础知识教程

计算机ps基础知识教程1. Photoshop入门说到Photoshop,大家第一反应就是修图吧?没错,这可是个神奇的工具,能让你的照片从“嗯……还行”变成“哇,简直太赞了!”想想你朋友圈里的美照,背后是不是少不了PS的功劳呢?今天就跟大家聊聊Photoshop的一些基础知识,让你也能在修图这条路上越走越远,变身修图达人!1.1 什么是PhotoshopPhotoshop,简称PS,简单来说,就是个超级强大的图片处理软件。
想把照片里的痘痘去掉、把天空变得更蓝,甚至是把你家猫咪的照片做成艺术画,PS都能轻松搞定。
别看它功能多,操作其实并不难,只要你动动手指,就能把照片玩得出花样来。
就像老话说的:“熟能生巧”,多用几次,你就能得心应手了。
1.2 安装与界面首先,咱们得把PS装上。
这年头,下载个软件就跟喝水一样简单。
下载安装包,双击运行,几分钟就搞定。
打开PS,第一眼看过去可能会觉得“这界面也太复杂了吧!”别慌,看到那一堆工具,先深呼吸一下。
左边是工具栏,右边是图层和调色板,顶上是菜单栏。
熟悉之后,就像逛自家小院一样顺手。
2. 基本工具介绍进入PS的世界,咱们得先认识一下基本工具。
别担心,学会这些工具,你就能轻松驾驭PS。
2.1 选择工具选择工具是PS的基本功,犹如厨师的刀,得用好才能做出好菜。
最常用的有“矩形选择工具”、“椭圆选择工具”和“魔棒工具”。
比如,你想单独处理一块区域,可以用矩形工具把那块区域圈起来,搞定后,再对它进行调色、滤镜等处理。
像玩拼图一样,轻松又有趣。
2.2 画笔工具画笔工具可谓是PS中的“万金油”,你可以用它涂鸦、修图、甚至上色。
选择不同的画笔,调节大小和硬度,效果都不一样。
想让照片的某个部分更亮、颜色更饱满,直接用画笔来处理,简直不要太简单!试试随便在空白处画几笔,看看自己能不能变身“艺术家”。
3. 图层与调色接下来,让我们谈谈图层。
图层就像是一层层的“洋葱”,每一层都有不同的内容。
PS知识点总结教学设计

PS知识点总结教学设计PS(Adobe Photoshop)是一款图像处理软件,被广泛用于图像编辑、图形设计和数字绘画等领域。
它拥有丰富的功能和强大的性能,能够满足各种图像处理需求。
本文将对PS常用知识点进行总结,并设计一套教学方案,旨在帮助读者更好地掌握和应用PS技巧。
一、图像处理基础知识1.1 色彩模式在PS中,图像的色彩模式决定了其所能表现的颜色范围。
常见的色彩模式包括RGB、CMYK、灰度等。
RGB适用于屏幕显示,CMYK适用于印刷输出,而灰度则是单色模式。
1.2 分辨率分辨率表示每英寸内像素点的数量,通常以“dpi”(dots per inch)为单位。
对于屏幕显示,常用的分辨率为72dpi;而印刷品则需要更高的分辨率,通常为300dpi。
1.3 图像尺寸和画布大小图像尺寸是指像素的数量,决定了图像的清晰度和大小。
画布大小则决定了可见图像的区域大小,超出画布大小的内容将被裁剪。
1.4 图像文件格式PS支持多种图像文件格式,如JPEG、PNG、TIFF等。
不同的格式有不同的特点和适用场景,如JPEG适用于图像的压缩存储,PNG适用于透明图像等。
二、PS常用工具与功能2.1 选择工具选择工具包括矩形选框工具、椭圆选框工具、套索工具等,可用于选择图像的特定区域以进行后续操作。
2.2 画笔工具画笔工具可用于绘制、涂抹、修复图像,还可以通过调整笔刷的大小、硬度、透明度等参数来实现不同的效果。
2.3 图层功能图层功能是PS的核心特点之一。
通过使用图层,可以将不同的图像和效果叠加在一起,实现复杂的图像合成和编辑操作。
2.4 滤镜效果滤镜可以改变图像的外观,如模糊、锐化、调节色彩等。
通过熟练掌握各种滤镜效果,可以为图像增添各种特殊效果。
2.5 文字处理PS提供了丰富的文字处理工具,包括文字框、文字样式、文字效果等。
通过对文字的编辑和设计,可以为图像添加说明、标签或商标等内容。
三、PS知识点教学设计为了更好地教授PS知识点,我设计了以下教学方案:3.1 教学目标- 理解PS的基本概念和工作原理- 掌握PS常用工具的使用方法- 学会使用图层功能进行图像编辑和合成- 熟悉滤镜效果的应用和调整- 掌握文字处理技巧和样式设计3.2 教学内容和步骤步骤一:介绍PS的基本知识- 介绍PS的发展历程和应用领域- 解释色彩模式、分辨率等基础概念- 演示PS的界面和常用工具的功能步骤二:讲解常用工具和功能- 逐个介绍选择工具、画笔工具、图层功能等- 演示工具的使用方法和技巧- 练习让学生熟悉各个工具的操作步骤三:实例演练与操作- 给学生分发一组图像,并要求学生根据要求进行不同的操作:选择、涂抹、图像合成等- 引导学生自由发挥,运用所学知识完成创作作品步骤四:滤镜效果和文字处理- 介绍常用的滤镜效果,并进行演示和操作- 演示文字处理的方法和技巧,包括文字样式和特效- 让学生尝试使用滤镜和文字处理功能,为作品增加特殊效果3.3 教学评价与反馈- 对学生进行课堂表现和作品评价- 鼓励学生分享和展示自己的作品- 及时给予学生反馈和建议,帮助他们进一步提升技能通过以上教学方案,学生可以系统地学习和掌握PS的基本知识和常用技巧。
PS基础知识及原理

PHOTOSHOPps基础知识及原理培训目的如今电脑技术飞速发展,Photoshop即将成为PPT、Word、excel之后必备技能之一,为有兴趣的同事提供学习的机会,增强有关Photoshop方面技能,使大家在日后的工作学习中更得心应手地应用相关技能;一、PS的基本知识1、像素:图像是由像素组成,像素就是一个单位矩形的颜色块,是图像的基本单位;每个像素都有不同的颜色值,单位面积内的像素越多,图片越清晰,反之,则越模糊;2、分辨率:分辨率是指单位长度上像素的多少,像素越多,图像越清晰;PS中,普通显示器的分辨率为72像素/英寸大型灯箱图像分辨率为≥30像素/英寸网页图像的分辨率为72像素/英寸或96像素/英寸报纸图像的分辨率为160像素/英寸普通彩版印刷品为300像素/英寸精美彩版印刷品为350像素/英寸户外墙体广告在30像素/英寸以下3、位图:位图的大小和质量取决图片像素的多少,单位面积内像素越多则越清晰,当位图放大的一定限度时,会发现是由很多的小方格组成,上图所示4、矢量图矢量图也称为向量图,它由点线面等元素组成,记录的为形状,线条粗细,以及色彩等,简单的说也就是在任何分辨率里面,对矢量图进行任意的缩放,不会影响他的光滑度和清晰度;矢量图主要适应于:文字设计、图案设计、版式设计、标志标识设计、工艺美术设计以及计算机辅助设计CAD工业制图;矢量软件:AutoCADCAD、CoreldrawCDR、IllustratorAI、Freehand不会,没用过5、常用的图片存储格式PSD:是ps专用的位图格式,可以保存图层,通道,路径等信息BMP:全程Bitmap,是windows操作系统中的标准图片格式,因不采用任何的压缩方式,故文件所占空间比较大,平常用的比较少;JPEGJPG/JPE:JPEG图像压缩算法能够在提供良好的压缩性能的同时,具有比较好的重建质量,被广泛应用于图像、视频处理领域;Jpg格式压缩有损耗,压缩比能达到100:1,由于所占空间小,常在万维网中被用来储存和传输照片的格式;适用于对文件信息及色彩要求不高的情况;PNG:采用无损压缩,支持透明效果;一般常用于java程序,网页等,原因是压缩比高,生成文件所占空间小;PDF:电子印刷品文件格式,优点在于能跨平台保留文件原有格式;TIFF:tiff是一种比较灵活的图像格式,因为tiff文件可以是不压缩,所以文件比较大,也可以是压缩的,采用无损压缩方案储存;户外广告喷绘、写真及印刷常用TIFF格式保存,且是CMYK模式;GIF:GIF格式可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画;GIF分为静态GIF和动画GIF两种,扩展名为.gif,是一种压缩位图格式,支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式;其实GIF是将多幅图像保存为一个图像文件,从而形成动画,最常见的就是通过一帧帧的动画串联起来的搞笑gif 图,所以归根到底GIF仍然是图片文件格式;常见的为动态表情;PS是photoshop的简称;主要功能就是P图,改图,作图等;既然聊到PS,首先我们要了解色彩;·色彩三属性:色相H,饱和度S,亮度B;PS的操作无论怎么搞都离不开改这3个属性;色光的三原色:R红色,G绿色,B蓝色,级别分为0-255,一共256个级别;RGB为0时是黑色,为255时是白色,数值相同时是灰色;这就是常说的黑白灰;印刷三原色:C青色,M洋红,Y黄色,K黑色油墨,主要是为了使黑色更纯更深6、色彩模式:HSB模式:色相H,饱和度S,亮度B;色相就是红与绿的区别,亮度就是一个5瓦和一个100瓦的灯泡的区别,饱和度就是一滴墨水和一瓶墨水倒进盆子里面的区别;或者说是吃一个馒头和吃5个馒头给你的感觉;RGB模式:应用广泛,主要是用于计算机显示器,电脑,幻灯片等非印刷材料使用;Lab模式:CMYK模式:打印色,减色,印刷使用;灰度模式:只有单纯的黑白灰,素描就是灰度模式的图像;二、PS的工作原理:简单的说就是各种图层的叠加,图层就是各式各样的纸,有实色的有透明的,这些纸上面画上你所需的元素文本、图像、背景、内容等;然后各个纸张叠加,形成一本书;而这本书就是你设计出来的图片;最底下有一张有色的纸,然后上面用一张张透明的纸叠加起来的一个效果,这就是图层;例如:++结果:操作步骤:图层1位背景图,图层2位元素图,用矢量蒙版,图层3为文字图层,最后叠加图得道最终效果图。
PS基础知识

Ps发展史:19990推出第一个版本, 创始人:约翰.诺尔、托马斯诺尔,是 ADOBE果实旗下的产品之一。
图像类型:两种(位图、矢量图)
位图:也叫栅格图/点阵图/像素图,特点是油像 素点组成,放大失真。
移动工具(v):主要用来移动图层元 素(图形文字,图形,)也可以移动 选区,相当于裁剪的功能。
钢笔工具(P):
属性: 1、形状模式,用来绘制图形 2、路径模式:用来抠图
1、如何定点?在单弧末端定点
钢笔三原则
2、何时取消手柄?;遇角取消手柄(按alt键单 击取消锚点)
3、保证手柄和路径相切
前景色背景色互换:X
视图缩放: 1、ctrl++/2、alt+滚轮 3、Z"按住alt缩小 4、窗户菜单-导航器工具
图层(F7)
1、直接点击图层面板:新建图层“ 2、ctrl+shift+N 3、ctrl+shift+alt+N
选区:选区区域(可进行填充、删除 等操作)
规则选区
矩形选框工具/椭圆选框工具(M),按住shift键 可以得到正方形或者正圆形的选区。
矢量图也叫向量图,特点是由点和 几何线段组成 的几何图,放大不会变模糊,只存在软件当中, 优点文件小。
颜色模式(RGB\CMYK)
RGB:屏幕显示模式,图像显示模式 R:红 G:绿 B:蓝 光的三原色 组成:红(256个)、绿(256个)、蓝(256个) 原理:光的混合原理,256*256*256=16780000 种颜色。
常见规格:
标准 A4打印纸:210mm*297mm 标准A3纸打印:420mm*297mm 大度16开(国内纸):210mm*285mm 大度8开:420mm*285mm
PS基础知识及原理

PS基础知识及原理PS(Adobe Photoshop)是一款功能强大的图像处理软件,广泛应用于平面设计、摄影后期、网页设计、广告制作等领域。
本文将从基础知识和原理两个方面介绍PS的相关内容。
一、基础知识1.1 软件界面PS的界面主要由菜单栏、工具栏、选项栏、面板区、文档窗口、状态栏等组成,如图1所示。
图1 PS软件界面1.2 调整图像大小和分辨率调整图像大小和分辨率是PS中非常重要的操作。
调整图像大小可以改变图像的像素数目,从而改变图像在屏幕或打印媒介上的显示大小。
而调整图像的分辨率可以改变图像在打印媒介上的显示质量。
可以通过菜单栏中的“图像”-“图像大小”或“图像”-“画布大小”来进行调整。
1.3 图像格式PS支持多种图像格式,常见的有JPEG、PNG、GIF等。
JPEG格式是无损压缩格式,适用于需要保留高清晰度的图片;PNG格式支持透明度,适用于需要保留背景透明的图片;GIF格式支持动态效果,适用于一些简单的动图。
1.4 图层图层是PS的重要概念之一,它可以将不同的图像元素叠加在一起,形成复杂的图像效果。
可以通过图层面板来操作图层,包括新建、复制、删除、合并、重命名等操作。
图层还可以通过调整透明度、混合模式等属性,改变图像的外观效果。
1.5 滤镜滤镜是一种特殊的图像处理方式,可以通过不同的滤镜效果改变图像的颜色、亮度、对比度等属性。
PS提供了多种常用的滤镜效果,如模糊、锐化、浮雕等,也可以通过插件扩展滤镜效果。
二、原理2.1 像素像素是PS中最基本的图像单元,它是构成一个图像的最小单位。
像素由RGB三个颜色通道组成,每个颜色通道的值通常为0-255之间。
不同的颜色通道可以组合成不同的颜色。
2.2 颜色模式颜色模式通常用于描述图像中颜色的表示方式。
PS支持多种颜色模式,常用的有RGB模式、CMYK模式和灰度模式。
其中,RGB模式是互补色模式,适用于显示设备;CMYK模式是颜色印刷模式,适用于打印设备;灰度模式只有一个通道,表示图像中灰度的变化。
PS基础知识及原理

PS基础知识及原理PS,全称为Photoshop,是一款由Adobe公司开发的图像处理软件。
作为全球最流行的图像处理软件之一,PS具有强大的功能和广泛的应用领域。
本文将介绍PS的基础知识及原理。
一、PS的基础知识1.图像的基本概念图像是由像素(Pixel)组成的二维数组,每个像素代表着图像上的一个点,每个像素的颜色值定义了该点的亮度和颜色。
因此,图像的质量主要由像素的数量和每个像素的颜色深度决定。
2.色彩模式PS支持多种色彩模式,常见的有RGB(红、绿、蓝)模式、CMYK(青、品红、黄、黑)模式和灰度模式。
不同的色彩模式适用于不同的领域和输出需求,RGB适用于屏幕显示,CMYK适用于印刷输出,灰度适用于黑白图像。
3.图片格式PS支持多种图片格式,常见的有JPG、PNG、GIF和PSD。
JPG是一种有损压缩格式,适合于保存照片等实景图像;PNG是一种无损压缩格式,适合保存图像中包含透明背景的图像;GIF是一种无损压缩格式,适合保存动态图像;PSD是PS的特有格式,支持图层和透明通道。
4.图层的概念二、PS的原理1.像素级处理PS是一款像素级图像处理软件,它通过修改每个像素的颜色值来达到图像处理的目的。
PS提供了丰富的处理工具,如选区工具、画笔工具、滤镜等,可以对图像的像素进行精确控制,实现各种效果和修饰。
2.特效和滤镜PS内置了大量的特效和滤镜,用于图像的艺术创作、颜色调整和纹理添加。
特效和滤镜通过修改像素的颜色和亮度信息,使图像产生各种艺术效果,如模糊、锐化、边缘检测等。
3.图层和蒙版4.颜色管理PS支持颜色管理机制,可以准确控制图像的颜色呈现和输出。
通过选择适当的色彩模式和调整色彩配置可以确保图像在不同的输出设备上保持一致的颜色效果。
总结:。
Photoshop-CS(PS)基础知识教程(完整版)入门与提高

Photoshop 入门基础Photoshop CS(PS)基础知识教程(完整版)Photoshop入门教程第一课:Photoshop开门十件事AdobePhotoshop 是目前最流行的平面设计软件之一。
可以说,只要你接触平面设计,那么无论早晚,你都要和它打交道。
关于Photoshop,要说的实在太多太多,但不论你想让它成为你的左膀右臂,或者仅仅是用它来做一些最基础的图像处理工作,那么下面的10件事都是你一定要知道的,无论你是个初学者或是已经对它有了一定的了解。
1.快捷键的使用:这是Photoshop基础中的基础,却也是提高工作效率的最佳方法。
快捷键的使用,使你可以将精力更好的集中在你的作品而不是工具面板上。
一旦你能够熟练的使用快捷键,你就可以使用全屏的工作方式,省却了不必要的面板位置,使视野更开阔,最大限度的利用屏幕空间;一些简单的命令可以用键盘来完成,不必分心在工具的选择上,哪怕它只占用了极少的时间,但我们更希望在工作时不被打断。
注意:你应该尽量多使用快捷键,下面的这些快捷键是提高效率的好帮手,但不知为什么很多书中都一带而过,甚至没有提及,请一定要牢牢记住。
Ctrl+J:复制当前图层到一个新层;J:切换到喷枪工具;M:切换到选框工具;[ ]:在当前工具为画笔模式时(包括喷枪、画笔、铅笔、仿制图章历史画笔、橡皮及模糊和加深等工具),依次增减笔头大小;Shift+BackSpace:调出填充对话框。
一开始,你可能无法记住所有的快捷键,可以使用Photoshop的工具提示来帮助你。
方法是打开编辑>预置>常规,选择“显示工具提示”。
这样,当你把鼠标移动到工具面板上时,工具名称和其快捷键就会出现,直到你移走鼠标才会消失.2.无接缝贴图:无论是对3D图像或是网页的制作,无接缝贴图都是很重要的,我们可以在Photoshop中轻易的完成.定制好你的图像后,运行滤镜>其它>位移,在水平和垂直方向上位移,一般设置位移量为图像大小的一半,最重要的是将未定义区域设为折回。
PhotoShop有哪些需要掌握技巧和理论知识

PhotoShop有哪些需要掌握技巧和理论知识PhotoShop有哪些需要掌握技巧和理论知识Photoshop中有很多技巧与理论知识值得我们去探讨,下面就来和店铺一起看看PhotoShop有哪些需要掌握技巧和理论知识吧。
一、基础操作知识A、选区Ps里面的选区选项实现方式有很多。
假设需要选中设计稿里面的一部分时,可以直接点击该部分所在的图层,按下ctrl+A移动到想要的地方,或者使用矩形选框、套索工具、快速选择工具等。
B、拖移使用拖移工具同时按住shift 可将物体水平或者垂直移动。
选择当前图层按住shift使用拖移工具可将物体拖拽到另一画布中的同一位置(画布统一大小的情况下)。
C、历史记录通过新建快照功能,可以记录创作中的每一个节点。
D、动作记录一系列制作过程,再放映到其他图片中,适用于批量处理图片效果。
E、标尺、网格、参考线这些工具不能用来编辑图像,只是辅助作用,但可以借助他们更准确进行修改图片。
二、通用概念知识A、颜色PhotoShop有哪些需要掌握技巧和理论知识?色彩三要素:色相、饱和度、明度。
只有完全掌握这三个属性,才可以更准确地在ps中调配出想要的颜色。
色相H:色相是色彩的首要特征,用于区别色彩。
能比较确切的表示某种颜色色别的名称。
纯度S:纯度即饱和度是色彩的纯净程度,表示颜色中所含有色成分的比例。
明度B:明度是指色彩的明亮程度,指颜色的明暗强弱。
色彩模式:HSB-基于人眼的视觉体系的色彩空间描述。
RGB-光的色彩描述。
是一种发光屏幕的加色模式。
CMYK-色的`色彩描述。
是一种颜色反光的印刷减色模式。
LAB- CIE组织确定的一个理论上包括了人眼可以看见的所有色彩的色彩模式。
B、分辨率PhotoShop有哪些需要掌握技巧和理论知识?分辨率决定了位图图像细节的精细程度。
分辨率越高,所包含的像素就越多,图像就越清晰。
C、图层PhotoShop有哪些需要掌握技巧和理论知识?简单直观的说,图层就如同堆叠在一起的透明纸。
ps调色知识点总结

ps调色知识点总结一、色彩基础知识1. 色彩三要素色相、明度、纯度2. 色彩模式RGB、CMYK、Lab3. 色彩理论色彩搭配、对比、分割4. 色彩心理学不同色彩对人们的情绪和行为的影响二、PS调色工具1. 色彩平衡增加或减少红、绿、蓝通道的色彩2. 色阶调整图像整体的明暗对比度3. 曲线自定义调整图像的明暗对比度4. 色相/饱和度调整图像的色相和饱和度5. 色彩平面工具通过替换颜色调整图像的色彩6. 色彩平衡调整图像的整体色彩平衡7. 调整图像的亮度/对比度调整图像的亮度和对比度8. 色温/色调调整图像的暖色和冷色的比例9. 渐变映射通过制作渐变,调整图像的色彩和光影三、调色原理1. 色相、明度、纯度之间的关系色相的变化会影响图像的整体感觉,明度的变化会影响图像的明暗度,纯度的变化会影响图像的鲜艳度2. 对比度和饱和度的关系对比度的调整会影响图像的明暗对比度,饱和度的调整会影响图像的色彩鲜艳度3. 色彩的情感搭配不同色彩对人们的情绪和行为的影响,如红色代表热情,蓝色代表冷静4. 色彩调整的步骤根据图像的实际情况,选择合适的调色工具,有条不紊地进行调整,以达到理想的效果四、调色技巧1. 色相、明度、纯度的调整技巧根据图像主题,灵活运用色相、明度、纯度的调整技巧,使图像更加生动2. 对比度和饱和度的调整技巧通过对比度和饱和度的调整,使图像的明暗对比更加突出,色彩更加饱满3. 色彩搭配的技巧根据图像的主题和氛围,合理搭配色彩,使图像更加和谐、美观4. 色彩情感的表现技巧根据图像的表现情感,灵活运用色彩,使图像更加有表现力五、调色实例分析1. 风景照片的调色分析根据不同季节和气候,调整风景照片的色彩,使其更加生动2. 人像照片的调色分析根据人物的气质和表现情感,调整人像照片的色彩,使其更加具有情感表达3. 静物照片的调色分析根据静物的材质和光影,调整静物照片的色彩,使其更加真实和写实通过以上的知识总结,我们可以看到,PS调色不只是简单地矫正图片的颜色,还涉及到色彩基础知识、PS调色工具、调色原理、调色技巧和调色实例分析。
PhotoshopCS(PS)基础知识教程

Photoshop CS(PS)基础知识教程(完整版)第一课初识Photoshop CS(PS)一、Photoshop简介及应用领域Photoshop是Adobe公司开发的一个跨平台的平面图像处理软件,是专业设计人员的首选软件。
1990年2月,Adobe公司推出Photoshop1.0,2005年5月最新版本为PhotoshopCS2,即Photoshop9.0。
Photoshop是图像处理软件,其优势不在图形创作。
图像处理是对已有的位图图像进行编辑、加工、处理以及运用一些特殊效果;常见的图像处理软件有Photoshop、Photo Painter、Photo Impact、Paint Shop Pro。
图形创作是按照自己的构思创作。
常见的图形创作软件有Illustrator、CorelDraw、Painter。
应用领域:主要应用于平面设计、网页设计、数码暗房、建筑效果图后期处理以及影像创意等。
二、界面构成Photoshop的界面由菜单栏、工具选项栏、工具箱、图像窗口、浮动调板、状态栏等菜单栏:将Photoshop所有的操作分为九类,共九项菜单。
如编辑、图像、图层、滤镜; 工具选项栏:会随着使用的工具不同,工具选项栏上的设置项也不同;工具箱:工具下有三角标记,即该工具下还有其它类似的命令。
当选择使用某工具,工具选项栏则列出该工具的选项;按工具上提示的快捷键使用该工具按SHIFT+工具上提示的快捷键切换使用这些工具按TAB 显示/隐藏工具箱、工具选项栏和调板按F 切换屏幕模式(标准屏幕模式、带有菜单栏的全屏模式、全屏模式)状态栏:包含四个部分,分别为:图像显示比例、文件大小、浮动菜单按钮及工具提示栏;浮动调板:可在窗口菜单中显示各种调板。
双击调板标题最小化或还原调板拖动调板标签分离和置入调板调板右边三角调板菜单复位调板位置窗口->工作区->复位调板位置存储工作区窗口->工作区->存储工作区SHIFT+TAB 显示/隐藏调板调板窗:可将常用的调板置入其中。
PS基础知识与基本操作

PS基础知识与基本操作
一、PS的基础知识
1.图像的概念:图像是由若干个像素组成的,每个像素都有自己的像
素值,可以表示为颜色或亮度。
图像可以分为位图图像和矢量图像两种。
2.PS的工作区:PS的界面主要包括菜单栏、选项栏、工具栏、面板、画布等。
用户可以根据需要自由调整工作区的布局和组件的显示。
二、PS的基本操作
1.新建文件:在菜单栏中选择文件->新建,弹出新建文件对话框,设
置图像的尺寸、分辨率、颜色模式等参数,然后点击确定即可创建新文件。
3.图层的操作:在图层面板中可以进行图层的创建、删除、重命名、
合并、复制、隐藏等操作。
可以使用鼠标拖动图层来改变图层的顺序,并
使用不同的图层混合模式和透明度来改变图层的效果。
4.选择工具的使用:选择工具可以用来选中图像的一些部分。
使用矩
形选择工具可以选择矩形或正方形的区域,使用椭圆选择工具可以选择椭
圆或圆形的区域,使用魔术棒工具可以选择相似颜色的区域,使用套索工
具可以根据图像的轮廓进行选择等。
6.色彩和调整:PS提供了丰富的色彩和调整工具,包括色阶、曲线、色相/饱和度、色彩平衡等。
可以使用这些工具来调整图像的亮度、对比度、色彩和饱和度等参数,以达到理想的效果。
7.滤镜和特效:PS还提供了多种滤镜和特效,可以对图像进行模糊、锐化、变形、纠正等处理。
可以通过菜单栏的滤镜选项来选择和应用各种
滤镜效果,或者在图层面板的调整图层上使用滤镜。
PS基础理论知识(1)

PS基础理论知识(1)理论知识收集:1.怎样存透明背景?存透明背景的方法有很多种,目前最常用的透明文件格式有:*.gif ,*.tif ,*.png ,*.tga等。
以下是最常用的*.gif和*.png的存储方法。
*.gif的存储方法很简单。
你做好图片后将背景层隐藏,然后FILE\\SAVE FOR WEB,找到“Transparency”项。
将它选上即可。
*.png的存储方法。
将要保留的图像区域并在通道里存储。
然后FILE\\SAVE AS在里边选中PNG格式,即可。
2.分辨率和定尺寸分辨率和定尺寸这两个问题几乎比与扫描和输入有关的其它任何内容更容易引起混淆。
分辨率在数字化图象中起什么作用?扫描原图时应选用什么样的输入分辨率?多高的分辨率才足以保证高质量的输出和什么样的分辨率才不至于太高?什么时候重定图像尺寸最合适和采用何种方法重定图像尺寸最好?究竟什么是分辨率?等等。
什么是分辨率?如果在数字成像领域内的各种术语都看作演员,那么在通用性方面,\分辨率\可以获得奥斯卡奖。
不管分辨率的\打扮\和\角色\是什么,它的一个最基本的事实就是总是用它来说明数字信息的数量或密度,因而任何有关分辨率的讨论都离不开与像素和网格特性的联系,而像素与网格是扫描设备或输出设备再现光栅图像的基础成份。
现在,让我们将分辨率放在数字成像这一个大环境中来讨论像素的属性。
象素的属性原始的灰度或彩色照片都具有连续的色调,即在相邻的颜色或阴影之间是平稳过渡的,可是计算机并不能理解任何连续的东西,信息被分成可以进行处理的独立单元,象素(图形元素)就是可以用来度量图像数据的最小的单元。
所有数字图像复现的复杂性就在于使用这些单独的、不连续的小元素去仿真连续的色调。
在光栅图像中的每一个象素有四个基本特性:大小、色调、色深度和位置,这四个属性都有助于从不同的角度定义分辨率。
象素尺寸同一幅图像中的所有象素的尺寸都是一致的。
一开始,象素的尺寸是由扫描图像时,即用数字化方法捕获图像时使用的分辨率确定的,例如,600ppi扫描分辨率就表示每个象素只是六百分之一英寸。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PHOTOSHOP(ps)基础知识及原理
培训目的
如今电脑技术飞速发展,Photoshop即将成为PPT、Word、excel之后必备技能之一,为有兴趣的同事提供学习的机会,增强有关Photoshop方面技能,使大家在日后的工作学习中更得心应手地应用相关技能。
一、PS的基本知识
1、像素:
图像是由像素组成,像素就是一个单位矩形的颜色块,是图像的基本单位。
每个像素都有不同的颜色值,单位面积内的像素越多,图片越清晰,反之,则越模糊。
2、分辨率:
分辨率是指单位长度上像素的多少,像素越多,图像越清晰。
PS中,普通显示器的分辨率为72像素/英寸
大型灯箱图像分辨率为≥30像素/英寸
网页图像的分辨率为72像素/英寸或96像素/英寸
报纸图像的分辨率为160像素/英寸
普通彩版印刷品为300像素/英寸
精美彩版印刷品为350像素/英寸
户外墙体广告在30像素/英寸以下
3、位图:
位图的大小和质量取决图片像素的多少,单位面积内像素越多则越清晰,当位图放大的一定限度时,会发现是由很多的小方格组成,上图所示
4、矢量图
矢量图也称为向量图,它由点线面等元素组成,记录的为形状,线条粗细,以及色彩等,简单的说也就是在任何分辨率里面,对矢量图进行任意的缩放,不会影响他的光滑度和清晰度。
矢量图主要适应于:文字设计、图案设计、版式设计、标志标识设计、工艺美术设计以及计算机辅助设计(CAD工业制图)。
矢量软件:AutoCAD(CAD)、Coreldraw(CDR)、Illustrator(AI)、Freehand(不会,没用过)
5、常用的图片存储格式
PSD:是ps专用的位图格式,可以保存图层,通道,路径等信息
BMP:全程Bitmap,是windows操作系统中的标准图片格式,因不采用任何的压缩方式,
故文件所占空间比较大,平常用的比较少。
JPEG(JPG/JPE):JPEG图像压缩算法能够在提供良好的压缩性能的同时,具有比较好的重建质量,被广泛应用于图像、视频处理领域。
Jpg格式压缩有损耗,压缩比能达到100:1,由于所占空间小,常在万维网中被用来储存和传输照片的格式。
适用于对文件信息及色彩要求不高的情况。
PNG:采用无损压缩,支持透明效果。
一般常用于java程序,网页等,原因是压缩比高,生成文件所占空间小。
PDF:电子印刷品文件格式,优点在于能跨平台保留文件原有格式。
TIFF:tiff是一种比较灵活的图像格式,因为tiff文件可以是不压缩,所以文件比较大,也可以是压缩的,采用无损压缩方案储存。
户外广告喷绘、写真及印刷常用TIFF格式保存,且是CMYK模式。
GIF:GIF格式可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
GIF分为静态GIF和动画GIF两种,扩展名为.gif,是一种压缩位图格式,支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式。
其实GIF是将多幅图像保存为一个图像文件,从而形成动画,最常见的就是通过一帧帧的动画串联起来的搞笑gif图,所以归根到底GIF仍然是图片文件格式。
常见的为QQ动态表情。
PS是photoshop的简称。
主要功能就是P图,改图,作图等;
既然聊到PS,首先我们要了解色彩。
·
色彩三属性:色相(H),饱和度(S),亮度(B)。
PS的操作无论怎么搞都离不开改这3个属性。
色光的三原色:R(红色),G(绿色),B(蓝色),级别分为0-255,一共256个级别。
RGB为0时是黑色,为255时是白色,数值相同时是灰色。
这就是常说的黑白灰。
印刷三原色:C(青色),M(洋红),Y(黄色),K(黑色油墨,主要是为了使黑色更纯更深)
6、色彩模式:
HSB模式:色相(H),饱和度(S),亮度(B)。
色相就是红与绿的区别,亮度就是一个5瓦和一个100瓦的灯泡的区别,饱和度就是一滴墨水和一瓶墨水倒进盆子里面的区别。
或者说是吃一个馒头和吃5个馒头给你的感觉。
RGB模式:应用广泛,主要是用于计算机显示器,电脑,幻灯片等非印刷材料使用。
Lab模式:
CMYK模式:打印色,减色,印刷使用。
灰度模式:只有单纯的黑白灰,素描就是灰度模式的图像。
二、PS的工作原理:
简单的说就是各种图层的叠加,图层就是各式各样的纸,有实色的有透明的,这些纸上面画上你所需的元素(文本、图像、背景、内容等)。
然后各个纸张叠加,形成一本书。
而这本书就是你设计出来的图片。
最底下有一张有色的纸,然后上面用一张张透明的纸叠加起来的一个效果,这就是图层。
例如:
+ +
结果:
操作步骤:图层1位背景图,图层2位元素图,用矢量蒙版,图层3为文字图层,最后叠加图得道最终效果图。
