颜色给人的感觉
色彩给人的心理感PPT课件

通过特定的色彩搭配可以塑造品牌的独特形象和识别度,如可口可 乐的红色和白色搭配。
色彩与情感的共鸣
广告中的色彩可以引发观众的情感共鸣,从而增强广告的传播效果 。
生活中的其他应用场景
色彩与食欲的关联
在餐饮行业中,不同的色彩可以影响人的食欲和饮食选择,如红 色和黄色等暖色调可以增加食欲。
粉色
粉色通常与温柔、甜美和浪漫 相关联,有助于缓解压力和焦 虑。
白色
白色是一种纯洁、清新和简洁 的颜色,能够传达一种简约和
高雅的感觉。
04
色彩在情感表达中运用
色彩与情绪对应关系
蓝色
代表平静、安宁、信任等温和 情感。
绿色
代表自然、和平、健康等平和 情感。
红色
代表激情、爱情、愤怒等强烈 情感。
黄色
代表快乐、兴奋、希望等积极 情感。
色彩给人的心理感 PPT课件
目录
• 色彩基础知识 • 色彩心理效应概述 • 不同色彩给人的心理感受 • 色彩在情感表达中运用 • 色彩在环境设计中作用 • 色彩心理效应在生活中的应用
01
色彩基础知识
色彩定义与分类
色彩定义
色彩是通过眼、脑和我们的生活经验所产生的一种对光的视觉效应。人对颜色 的感觉不仅仅由光的物理性质所决定,比如人类对颜色的感觉往往受到周围颜 色的影响。
色彩与学习效率的提高
在教育环境中,合理的色彩搭配可以提高学生的学习效率和注意力 集中程度。
色彩与交通安全的保障
在交通标志和道路设计中,使用醒目的色彩可以提高交通安全性和 辨识度。
THANKS
感谢观看
紫色
代表神秘、优雅、高贵等独特 情感。
运用色彩表达情感方法
颜色给人的感觉

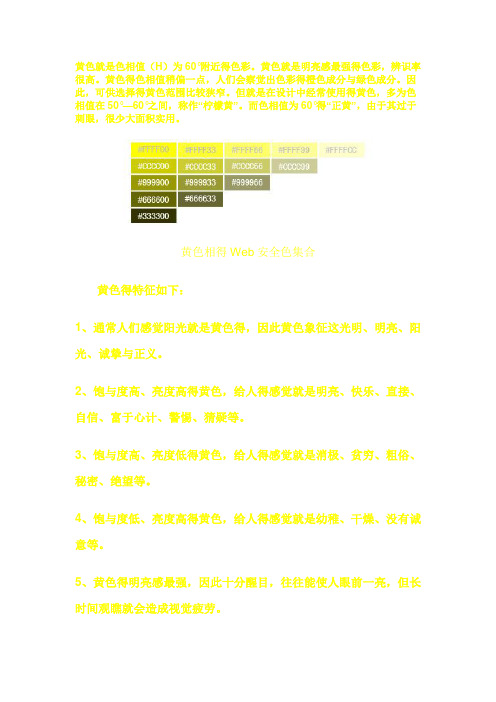
黄色就是色相值(H)为60°附近得色彩。
黄色就是明亮感最强得色彩,辨识率很高。
黄色得色相值稍偏一点,人们会察觉出色彩得橙色成分与绿色成分。
因此,可供选择得黄色范围比较狭窄。
但就是在设计中经常使用得黄色,多为色相值在50°—60°之间,称作“柠檬黄”。
而色相值为60°得“正黄”,由于其过于刺眼,很少大面积实用。
黄色相得Web安全色集合黄色得特征如下:1、通常人们感觉阳光就是黄色得,因此黄色象征这光明、明亮、阳光、诚挚与正义。
2、饱与度高、亮度高得黄色,给人得感觉就是明亮、快乐、直接、自信、富于心计、警惕、猜疑等。
3、饱与度高、亮度低得黄色,给人得感觉就是消极、贫穷、粗俗、秘密、绝望等。
4、饱与度低、亮度高得黄色,给人得感觉就是幼稚、干燥、没有诚意等。
5、黄色得明亮感最强,因此十分醒目,往往能使人眼前一亮,但长时间观瞧就会造成视觉疲劳。
6、黄色象征着贵族、皇权、到了现代,可以引申为自信、尊贵、尊严。
7、黄色也会带给人干燥、荒芜质感。
绿色得特征如下:1、绿色就是植物得色彩,给人自然清新得感觉。
2、绿色给人以宁静、舒适得感觉。
3、绿色给人以安全、可靠、公平得感觉。
4、绿色给人以理智、平与得感觉。
5、明度较低得绿色给人以神秘、阴森得感觉。
6、明度较高得绿色,瞧起来刺眼、浮躁。
大面积使用绿色,宜用介于黄绿色与绿色之间,即色相值在90°左右得色彩。
黄绿色接近黄色,因此明亮感较高,包含黄色得心理感受。
这里重点强调她得绿色因素带来得感觉。
下面就是黄绿色得特点:1、黄绿色就是嫩叶得色彩,因此象征新鲜、新生、春天等。
2、象征着纯洁、无邪、含蓄。
3、黄绿色给人以幼稚、无知、未成熟得感觉。
蓝色得太空、大海得颜色,人们对蓝色得印象深刻,感情深厚,因此蓝色在RGB空间中有着宽广得识别范围,在网页设计中最流行得色彩。
一般将蓝色得色相范围定在190°-270°之间。
幸福的颜色

幸福的颜色
黄色是一种代表着温暖和明亮的颜色。
它给人一种充满活力和美好的感觉,往往能够唤起人们内心的快乐。
黄色在心理学中被认为是一种带有积极情绪的颜色,它能够激发人们的创造力和乐观心态。
在大自然中,太阳的颜色就是黄色,无论是在晴朗的天空下还是在温暖的阳光下,人们都能感受到幸福的气息。
接下来是粉色。
粉色是一种轻柔和温和的颜色,它给人一种柔和和宁静的感觉。
粉色在心理学中被认为是一种代表爱和关怀的颜色,它能够让人感受到温暖和幸福。
粉色也常常与童年和少女相关联,给人一种纯真和甜蜜的感觉。
当我们看到粉色时,往往会感到一种幸福和满足的情绪。
黄色、粉色、蓝色和绿色都是被认为与幸福情绪相关的颜色。
每个人对颜色的感受和理解可能会有所不同,但是这些颜色在我们的生活中都具有一定的影响力。
当我们欣赏这些颜色时,它们能够唤起我们内心的快乐,并给我们带来一种幸福和满足的感觉。
无论是在大自然中还是我们的日常生活中,让我们多留意这些幸福的颜色,去感受幸福。
颜色给人的感觉

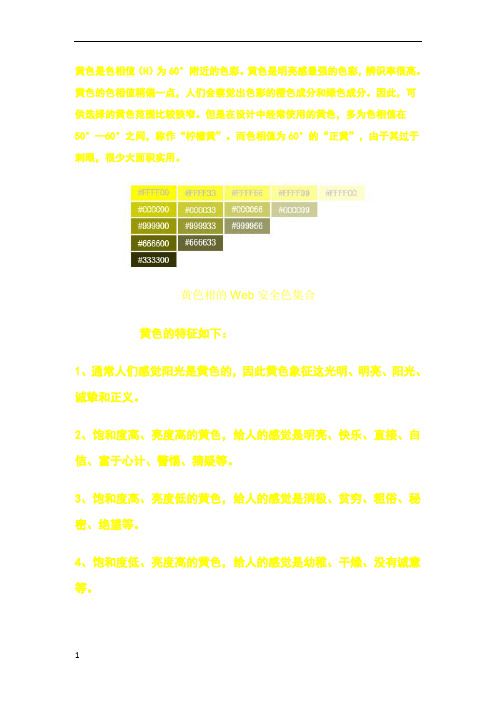
v1.0 可编辑可修改黄色是色相值(H)为60°附近的色彩。
黄色是明亮感最强的色彩,辨识率很高。
黄色的色相值稍偏一点,人们会察觉出色彩的橙色成分和绿色成分。
因此,可供选择的黄色范围比较狭窄。
但是在设计中经常使用的黄色,多为色相值在50°—60°之间,称作“柠檬黄”。
而色相值为60°的“正黄”,由于其过于刺眼,很少大面积实用。
黄色相的Web安全色集合黄色的特征如下:1、通常人们感觉阳光是黄色的,因此黄色象征这光明、明亮、阳光、诚挚和正义。
2、饱和度高、亮度高的黄色,给人的感觉是明亮、快乐、直接、自信、富于心计、警惕、猜疑等。
3、饱和度高、亮度低的黄色,给人的感觉是消极、贫穷、粗俗、秘密、绝望等。
4、饱和度低、亮度高的黄色,给人的感觉是幼稚、干燥、没有诚意等。
5、黄色的明亮感最强,因此十分醒目,往往能使人眼前一亮,但长时间观看就会造成视觉疲劳。
6、黄色象征着贵族、皇权、到了现代,可以引申为自信、尊贵、尊严。
7、黄色也会带给人干燥、荒芜质感。
绿色的特征如下:1、绿色是植物的色彩,给人自然清新的感觉。
2、绿色给人以宁静、舒适的感觉。
3、绿色给人以安全、可靠、公平的感觉。
4、绿色给人以理智、平和的感觉。
5、明度较低的绿色给人以神秘、阴森的感觉。
6、明度较高的绿色,看起来刺眼、浮躁。
大面积使用绿色,宜用介于黄绿色和绿色之间,即色相值在90°左右的色彩。
黄绿色接近黄色,因此明亮感较高,包含黄色的心理感受。
这里重点强调他的绿色因素带来的感觉。
下面是黄绿色的特点:v1.0 可编辑可修改1、黄绿色是嫩叶的色彩,因此象征新鲜、新生、春天等。
2、象征着纯洁、无邪、含蓄。
3、黄绿色给人以幼稚、无知、未成熟的感觉。
蓝色的太空、大海的颜色,人们对蓝色的印象深刻,感情深厚,因此蓝色在RGB空间中有着宽广的识别范围,在网页设计中最流行的色彩。
一般将蓝色的色相范围定在190°-270°之间。
描写颜色优美句子

描写颜色优美句子1. 深蓝色的天空,如同一块宝石般晶莹剔透,让人心旷神怡。
2. 鲜红的玫瑰花,如同火焰般燃烧着热情,散发着芬芳的香气。
3. 嫩绿的嫩草,如同翠绿的地毯铺满大地,给人一种清新的感觉。
4. 橙黄色的夕阳,如同一抹温暖的笔触,将大地染成一片金黄。
5. 雪白的云朵,如同棉花糖般轻盈飘逸,给人一种宁静的感觉。
6. 碧蓝色的海水,如同一面镜子般平静澄澈,让人心旷神怡。
7. 紫色的薰衣草,如同一片花海般绚烂多彩,散发着淡淡的芳香。
8. 银白色的月光,如同一面镜子般清澈明亮,洒在大地上,给人一种神秘的感觉。
9. 深棕色的大地,如同一块巧克力般甜美可口,给人一种温暖的感觉。
10. 鲜艳的彩虹,如同一道七彩桥梁横跨在天空中,给人一种希望的感觉。
11. 墨绿色的松树林,如同一片绿色的海洋,让人心旷神怡。
12. 金黄色的麦田,如同一片金色的海洋,给人一种丰收的喜悦。
13. 粉红色的樱花,如同一团团粉色的云彩,飘落在大地上,给人一种浪漫的感觉。
14. 银灰色的雨幕,如同一面轻纱细细飘落,给人一种柔和的感觉。
15. 醇黄色的月饼,如同一轮明月般圆满,给人一种温暖的感觉。
16. 鲜艳的蓝色海洋,如同一片蓝宝石般清澈透明,给人一种宁静的感觉。
17. 热情的红色火焰,如同一团团燃烧的烈火,给人一种激情的感觉。
18. 深紫色的夜空,如同一张黑色的画布,布满了闪烁的星星,给人一种神秘的感觉。
19. 鲜艳的黄色向日葵,如同一束阳光,散发着温暖的光芒,给人一种希望的感觉。
20. 温柔的粉色桃花,如同一片片粉色的云彩,飘落在大地上,给人一种温馨的感觉。
以上是我为您列举的10个描写颜色优美的句子,希望能够满足您的需求。
不同颜色给人的感觉

不同颜色给人的感觉颜色给人的感觉,颜色代表的意义,-整理-最全白色:神圣,圣洁,高贵、优雅,干净,轻快、明快、纯真、清洁,纯洁,纯真,神圣,明快,活力;白色可以对心脏、精神、神经和情绪起到一个很好地安抚作用,也有助于培养活力和获得支持性的情感。
白色加快新代,增加压力、肌肉紧感,增多体药物和化学成分,增强自我保护意识、羞涩感、发散思维、不集中的创造力或极度活跃的思想过程,白色可以减轻疼痛。
黑色:冷色调:沉重、浓重、深沉、神秘、寂静、坚实,严肃,刚健的感受消极一面:痛苦,悲哀,黑暗,压抑棕色:诚实、平凡、稳定、可靠、信赖棕色是稳定与保护的颜色,它代表着充满生命力和感情。
在颜色金字塔的测试中,棕色被看作是具有精神抵抗力的颜色。
它的这些特点主要是因为棕色是由橙色和黑色混合而成。
棕色代表着稳定和中立。
棕色也是地球母亲的颜色,体现着广泛存在于自然界的真实与和谐。
棕色是稳定与保护的颜色,它代表着充满生命力和感情。
在颜色金字塔的测试中,棕色被看作是具有精神抵抗力的颜色。
它的这些特点主要是因为棕色是由橙色和黑色混合而成。
红色:激情,喜庆,跳跃,兴奋,欢乐,热,性感,幸福,吉祥,活跃消极的一面:情绪、愤怒、浮躁,疯狂,流血,伤害,刺激,欲望穿红色的衣服会给人一种:魅力十足、性感、激情四溢精力充沛对神经紧和易怒的人来讲,红色和橙色都不是一种合适的颜色。
绿色:好-生机,朝气、生命、清爽,清凉,酸涩,清新,活力,舒服,安逸,复、生长、变化、天真、平静。
介于冷暖色彩的中间给人和睦、宁静、健康、安全的感觉。
它和金黄、淡白搭配可以产生优雅、舒适的气氛。
绿色是由蓝色和黄色对半混合而成,因此绿色也被看作是一种和谐的颜色。
它象征着生命、平衡、和平和生命力。
对孕妇而言,绿色可以制造一种平静安宁的氛围。
绿色是最容易被看见的颜色,因为绿色经过水晶体几乎刚好落在视网膜上。
绿色是治愈的颜色,可以消除神经紧、改善心脏功能。
但是过分地使用绿色也会产生负面作用,特别是当病人已经受过绿色的影响。
色彩给人的心理感

色彩的运用应服务于主题,在进行色调设计时, 色彩的动静感效果是必不可少的思考因素。
色彩给人的心理感受
由于人们的年龄、性别、经历、修养、性格、情 绪及民族传统、宗教信仰、地区风俗、环境的不 同,人们对色彩心理反应也不尽相同,所以不能 把色彩的心理反应绝对化
色彩给人的心理感受
动静感 色彩的动静感也称“奋静感” 是人的情绪在视觉上的反映
色彩给人的心理感受
红、橙、黄色给人以兴奋感 青、蓝色给人以沉静感 而绿和紫属中性,介乎两种感觉之间 白和黑及纯度高的色给人以紧张感 灰色及纯度低的色给人以舒适感
色彩给人的心理感受
动静感也来源于人们的联想,它与色彩对心理产 生作用有密切关系。
色彩给人的心理感受
因此,绿色往往被用来调节平衡视觉感受,消除 视觉疲劳。
在室内绿化的选用中,一般常青植物用的较多。 除了改善室内环境的空气、点缀和制造一定的气
氛外,从色彩的心理感觉来看,是非常有益的
色彩给人的心理感受
不同色彩通过人的视觉反映到大脑 能引起人们产生阴暗、冷暖、轻重、远近等感觉
色彩给人的心理感受
根据色彩的心理感觉大致可有: 1、视觉 2、触觉 3、听觉 4、情绪感受
色彩给人的心理感受
在光谱中,从排列顺序看(红、橙、黄、绿、青、 蓝、紫)与色彩的兴奋到消极的激烈程度是一致 的。
处于光谱中间的绿色,被称为“生理平衡色”, 以它为界限,可将其他各色划分为“积极的”和 “消极的”两类色彩。
色彩给人的心理感
色彩给人的心理感
色彩给人的心理感受
色彩心理感受是指: 视觉对色彩的反应,随外在环境而改变 视觉受色彩的明度及彩度的影响,会产生冷暖、
色彩的联想

色彩的联想1.红色:给人感觉热烈、兴奋、喜庆、醒目、激情、愉快,可联想到火焰,力量感强。
是人在生活中产的华丽、喧闹、煽情。
“吉利”只有在中国猜有意义,其他国家没有。
很显眼,不易综合,吸引目光。
搭配很关键,最佳搭配是与黑色,红与黑搭配最精典显庄重。
与白色搭配显明快、活力、年轻。
与灰搭配恬静、柔和。
浅红给人温柔、温馨、浪漫。
粉红色适合与年轻少女搭配;深红:沉静、成熟、高贵、稳重,不同红有不同感觉红色男女老少皆宜。
红色能激起人身上的荷尔蒙。
2.橙色:给人的感觉活泼、健康、愉快、醒目,有速度感,较强的表现力,给人温暖,没有红色艳丽、热情,但橙色有亲切力。
橙色不太适合进入正式场合,显得太随意;也不太适合大面积使用。
在团体中不会做主角,是很成功的配角,橙褐色很搭配,将与其它颜色搭配都很好。
例:黑、白、红、绿。
橙色的冷暖很难区分,有突出感、立体感,不适合高档场合,华丽感差,点缀很好。
深橙色心平气和,加了黑的低明度给人安慰。
纯度放低它会给人一种安慰、亲切、柔和的感觉。
3.黄色:给人的感觉轻松、明朗、光明、象征生命力,隐藏有一种想要倾吐的欲望。
黄色给人带来比较温暖的感觉,会给人带来一定的力量感。
黄色和橙色一样,不太适合进入正式场合;黄色在黑暗当中透射力和反射力最强,又称安全色,警示色,明度在有彩色中是最高的,有种鼓舞人心的感觉。
黄色与其它颜色搭配在一起时,黄色显得比较明亮,与很暗的搭配显得相当明亮。
黄色有一定的膨胀感,大面积使用黄色要用冷色。
黄与蓝搭配效果很好,很轻松、随意,女士用得较多,男士用的较少。
正式场合用的较少,半职业场合衣服可以分开。
在职场上不用黄、橙,还有一个特殊的颜色金黄色,象征华丽、高贵、财富.在中国叫正色,代表权威,装饰性较强的颜色。
4.绿色:有生命的联想,感觉一种生命的复苏,象征安全、生命力,他是大自然的体现,能够让人解除疲劳;自然、和平、放松、沉静。
沙漠地区的国家很喜欢绿色。
暖色的绿自然,冷色的绿朴素、悠静、沉远、充满希望。
色彩给人的感觉

色彩给人的感觉一、色彩的温度感不同的色彩会产生不同的温度。
红、橙、黄色常常使人联想到东方的太阳和燃烧火焰,因此有温暖的感觉,称为暖色系;蓝色、青色、蓝紫色常常使人联想到大海、晴空、阴影,因此有寒冷的感觉,称为冷色系。
凡是带红、橙、黄的色调称为暖色调,凡是带青、蓝、蓝紫的色调称为冷色调。
绿与紫是不暖不冷的中性色。
无彩色系的白色是冷色,黑色是暖色,灰色是中性色。
暖色使人兴奋,但容易使人感到疲劳,和烦躁不安;冷色使人镇静,但灰暗的冷色容易使人感到沉重、阴森、忧郁;只有清淡明快的色调才能给人以轻松愉快的感觉。
二、色彩的重量感白色的物体轻飘,黑色的物体沉重,这种感觉是来自于生活中的体验,如白色的棉花是轻的,而黑色的金属是重的。
色彩的轻重感主要决定于明度,高明度色具有轻感,低明度色具有重感,白色为最轻,黑色为最重。
凡是加白提高明度的色彩变轻,凡是加黑降低明度的色彩变重。
色彩的轻重与知觉度有关,凡线性度高的暖色具有重感,线性度低的冷色具有轻感。
色彩的轻重感的基本规律为:(重)>低明度>中明度>高明度>(轻)白(重)>高线度>中纯度>低纯度>(轻)明度低的深色系具有稳重感,而明度高的浅色系具有轻快感。
通常室内色彩设计大多采用上轻下重物法,天花顶棚适宜采用明亮的浅色,而地面一般采用较深沉的色彩。
三、色彩的强弱感色彩的强弱决定色彩的知觉度,凡是知觉度高的明亮鲜艳的色彩具有强感,知觉度低下的灰暗的色彩具有弱感。
色彩的纯度提高时则强,反之则弱。
色彩的强弱与色彩的对比有关,对比强烈鲜明则强,对比微弱则弱。
有彩色系中,以波长最长的红色为最强,波长最短的紫色为最弱。
有彩色与无彩色相比,前者强,后者弱。
四、色彩的软硬感色彩的软硬感主要取决于明度和纯度,高明度的含灰色具有软感,低明度的纯色具有硬感。
色彩的软硬感与色彩的轻重、强弱感觉有关,轻色软,重色硬;弱色软,强色硬;白色软,黑色硬。
五、色彩的距离感色彩的距离与色彩的色相、明度和纯度都有关。
不同颜色给人的感觉

颜色给人的感觉,颜色代表的意义。
白色:神圣,圣洁,高贵、优雅,干净,轻快、明快、纯真、清洁,纯洁,纯真,神圣,明快,活力;白色可以对心脏、精神、神经和情绪起到一个很好地安抚作用,也有助于培养活力和获得支持性的情感。
白色加快新陈代谢,增加压力、肌肉紧张感,增多体内药物和化学成分,增强自我保护意识、羞涩感、发散思维、不集中的创造力或极度活跃的思想过程,白色可以减轻疼痛。
黑色:冷色调:沉重、浓重、深沉、神秘、寂静、坚实,严肃,刚健的感受消极一面:痛苦,悲哀,黑暗,压抑棕色:诚实、平凡、稳定、可靠、信赖。
棕色是稳定与保护的颜色,它代表着充满生命力和感情。
在颜色金字塔的测试中,棕色被看作是具有精神抵抗力的颜色。
它的这些特点主要是因为棕色是由橙色和黑色混合而成。
棕色代表着稳定和中立。
棕色也是地球母亲的颜色,体现着广泛存在于自然界的真实与和谐。
棕色是稳定与保护的颜色,它代表着充满生命力和感情。
在颜色金字塔的测试中,棕色被看作是具有精神抵抗力的颜色。
它的这些特点主要是因为棕色是由橙色和黑色混合而成。
红色:激情,喜庆,跳跃,兴奋,欢乐,热,性感,幸福,吉祥,活跃消极的一面:情绪、愤怒、浮躁,疯狂,流血,伤害,刺激,欲望穿红色的衣服会给人一种:魅力十足、性感、激情四溢精力充沛对神经紧张和易怒的人来讲,红色和橙色都不是一种合适的颜色。
绿色:好-生机,朝气、生命、清爽,清凉,酸涩,清新,活力,舒服,安逸,复苏、生长、变化、天真、平静。
介于冷暖色彩的中间给人和睦、宁静、健康、安全的感觉。
它和金黄、淡白搭配可以产生优雅、舒适的气氛。
绿色是由蓝色和黄色对半混合而成,因此绿色也被看作是一种和谐的颜色。
它象征着生命、平衡、和平和生命力。
对孕妇而言,绿色可以制造一种平静安宁的氛围。
绿色是最容易被看见的颜色,因为绿色经过水晶体几乎刚好落在视网膜上。
绿色是治愈的颜色,可以消除神经紧张、改善心脏功能。
但是过分地使用绿色也会产生负面作用,特别是当病人已经受过绿色的影响。
各种颜色给人的感觉

各种颜色给人的感觉红色代表热情,活泼,热闹,温暖,幸福,吉祥;橙色代表光明,华丽,兴奋,甜蜜,快乐;黄色代表明朗,愉快,高贵,希望;绿色代表新鲜,平静,和平,柔和,安逸,青春;蓝色代表深远,永恒,沉静,理智,诚实,寒冷;紫色代表优雅,高贵,魅力,自傲;白色代表纯洁,纯真,朴素,神圣,明快;灰色代表忧郁,消极,谦虚,平凡,沉默,中庸,寂寞;黑色代表崇高,坚实,严肃,刚健,粗莽。
蓝色蓝色代表的天空、海洋和碧水一样给人一种和平宁静的感觉。
另外,蓝色也同时具有一种类似玻璃、霜雾和丝织品所特有的朦胧意境。
象征宁静、朴素。
单一的蓝色,会使人产生冷冰冰的感觉。
蓝色与白色搭配,色泽鲜明,富有生气。
海军服、少年队服等用蓝白颜色合理搭配,显得生机勃勃。
蓝色可与多种颜色搭配,与红、粉红、黄、桔黄、浅咖啡、浅灰等颜色搭配,效果均佳。
在可见光谱中,蓝色光的波长短于绿色光,而比紫色光略长些,穿透空气时形成的折射角度大,在空气中辐射的直线距离短。
每天早上与傍晚,太阳的光线必须穿越比中午厚三倍的大气层才能到达地面,其中兰紫光早已折射,能达到地面的只是红黄光。
所以早晚能看见的太阳是红黄色的,只有在高山、远山、地平线附近,才是蓝色的。
它在视网膜上成像的位置最浅。
如果红橙色被看作前进色时,那么蓝色就应是后退的远渐色。
蓝色的所在,往往是人类所知甚少的地方,如宇宙和深海。
古代的人认为那是天神水怪的住所,令人感到神秘莫测。
现代的人把它作为科学探讨的领域。
因此蓝色就成为现代科学的象征色。
它给人以冷静、沉思、智慧和征服自然的力量。
现代装演设计中,蓝与白不能引起食欲而只能表示寒冷,成为冷冻食品的标志色。
如果把它作为食欲色的陪衬色时,效果是相当不错的绿色象征生命、青春、温柔,是和平的颜色。
它能给人安详、恬静、温和的感觉。
绿色与白色、黑色相配,显得幽雅、文静;与浅黄、黄色、奶油色本配,显得淡雅、秀丽。
太阳投射到地球的光线中绿色光占50%以上,由于绿色光在可见光谱中波长恰居中位,色光的感应处于“中庸之道”,因此人的视觉对绿色光波长的微差分辨能力最强,也最能适应绿色光的刺激。
你认为湖蓝色给人一种什么样的印象?

你认为湖蓝色给人一种什么样的印象?湖蓝色是一种清澈而宁静的颜色,常常让人联想到宁静的湖泊和广袤的蓝天。
它代表了平静、宽容和和谐,给人一种舒适和放松的感觉。
下面将从不同的角度来探讨湖蓝色给人的印象。
一、湖蓝色给人一种宁静的感觉湖蓝色的色调柔和,仿佛清澈湖水的倒影。
它让人联想到湖泊的宁静和祥和。
在忙碌的现代社会中,人们常常感到压力和焦虑,而湖蓝色的存在可以给人内心一种平静感。
无论是在家中的休息区域,还是在办公室的休息角落,选择湖蓝色的装饰或家具,都可以增加室内环境的温和氛围,舒缓人们的压力,帮助人们放松身心。
二、湖蓝色给人一种宽容的感受湖蓝色给人以宽容的印象,它拥有较高的色彩饱和度和明度,使人感到宽广和包容。
宽容意味着接纳不同的声音和观点,尊重多样性,追求共同进步。
在社交场合中,湖蓝色的运用可以创造一种宽容和友善的氛围,让人们更加容易沟通和相互理解。
三、湖蓝色给人一种和谐的感觉,它是蓝色和绿色的混合色,代表着湖水和大自然的交融。
和谐是人们追求的目标之一,不仅仅体现在人与人之间的关系,也包括人与自然的关系。
湖蓝色的运用可以让人们感受到自然界的美妙,并提醒我们要珍惜和保护环境资源。
在家居装饰中,选择湖蓝色的墙壁、窗帘、沙发等,不仅可以创造出宁静、宽容和和谐的居住环境,还能帮助人们调节情绪,提升生活质量。
四、湖蓝色给人一种平衡的感受,它既有蓝色的冷静和绿色的活力,使人心情平衡。
在心理学中,湖蓝色被认为是一种有益于身心健康的颜色,可以帮助人们平衡和调节情绪。
不论是在家中的卧室或者工作场所,选择湖蓝色的装饰,都可以帮助人们舒缓压力,提高自我平衡能力。
总结:湖蓝色给人一种宁静、宽容、和谐和平衡的印象。
它不仅仅是一种颜色,更是代表人们内心追求的平静与宽容。
在现代社会中,湖蓝色的运用可以帮助人们舒缓压力,增加室内环境的温和氛围,提升生活质量。
所以,无论是在家居装饰还是在公共场所的设计中,都可以适当地运用湖蓝色来创造一个宁静、平衡和和谐的环境。
不同衣服颜色给人印象有区别

不同衣服颜色给人印象有区别/xljk/31333.html我们都希望自己给别人的第一印象是好的,特别是在相亲或者是社交的时候,给别人好的第一印象接下来的交往是有好的推动力的。
那么如何在别人在看到你的第一眼就有看很好的印象呢?在这里,我们以色彩心理学为基准,向大家介绍不同颜色的服饰所对应的赋予他人的第一印象。
1、黑色→惹眼超凡黑色象征着威严与老成,适合追求高档次的女性,不过全身着黑则很难让他人靠近。
2、白色→纯洁文雅白色就像女性的婚纱一样,始终是那么的纯洁无瑕,如果想要表现出自己的高尚、天真烂漫或者品格良好等特征,那就使用白色吧。
3、红色→热情主动红色是一种非常醒目的色彩,往往被定义为领导者的代表颜色,此外,有调查显示,红色也最能体现除女性魅力,因此非常适合约会场合。
4、绿色→沉稳温厚绿色给人一种安心、善于倾听的印象,因此推荐在与他人交谈或者与性格温顺的朋友见面时使用。
5、蓝色→爽朗诚实蓝色象征着天空与大海,具有让人心神安宁的神奇功效,有调查显示,蓝色是世界上好感度最高的色彩,受万人青睐,因此该色彩适用于多种场合。
6、紫色→个性神秘自古以来,紫色就被誉为是一种高贵、神秘的色彩,因此适用于一些的高级或者神秘的演出的场合。
7、粉色→温柔体贴粉色是女性的代表性色彩,通常给人一种爱撒娇、可爱的形象,适合参加联谊会以及约会等场合,但是切忌粉色分量过度。
8、橙色→开朗直爽橙色给人一种很亲近的感觉,在派对、交流会等人数较多的场合穿着橙色服饰会非常显眼,同时也会提升他人与之交谈的几率。
9、黄色→理性幽默黄色对人的神经具有强烈的刺激效果,给人一种明朗朝气的印象。
在发言、演讲等场合能够增强言论说服力。
颜色给人的感觉

回复2楼2012-10-29 11:48举报 |
协力图书
吧主11
三、蓝色的色感冷嘲热讽,性格朴实而内向,是一种有助于人头脑冷嘲热讽静的色。蓝色的朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广埔、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。蓝色还是一种在淡化后仍然似能保持较强个性的色。如果在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
2、在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3、在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4、在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
(0)
回复
1楼2012-10-29 11:48举报 |
协力图书
吧主11
二、黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。黄色是各种色彩中,最为娇气的一种色。只要在纯黄色中混入少量的其它色,其色相感和色性格均会发生较大程度的变化。
六、白色的色感光明,性格朴实、纯洁、快乐。白色具有圣洁的不容侵犯性。如果在白色中加入其它任何色,都会影响其纯洁性,使其性格变的含蓄。
1、 在白色中混入少量的红,就成为淡淡的粉色,鲜嫩而充满诱惑。
2、 在白色中混入少量的黄,则成为一种乳黄色,给人一种香腻的印象。
3、 在白色中混入少量的蓝,给人感觉清冷、洁净。
4、 在白色中混入少量的橙,有一种干燥的气氛。
5、 在白色中混入少量的绿,给人一种稚嫩、柔和的感觉。
6、 在白色中混入少量的紫,可诱导人联想到淡淡的芳香。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
黄色是色相值(H)为60°附近的色彩。
黄色是明亮感最强的色彩,辨识率很高。
黄色的色相值稍偏一点,人们会察觉出色彩的橙色成分和绿色成分。
因此,可供选择的黄色范围比较狭窄。
但是在设计中经常使用的黄色,多为色相值在50°—60°之间,称作“柠檬黄”。
而色相值为60°的“正黄”,由于其过于刺眼,很少大面积实用。
黄色相的Web安全色集合
黄色的特征如下:
1、通常人们感觉阳光是黄色的,因此黄色象征这光明、明亮、阳光、诚挚和正义。
2、饱和度高、亮度高的黄色,给人的感觉是明亮、快乐、直接、自信、富于心计、警惕、猜疑等。
3、饱和度高、亮度低的黄色,给人的感觉是消极、贫穷、粗俗、秘密、绝望等。
4、饱和度低、亮度高的黄色,给人的感觉是幼稚、干燥、没有诚意等。
5、黄色的明亮感最强,因此十分醒目,往往能使人眼前一亮,但长时间观看就会造成视觉疲劳。
6、黄色象征着贵族、皇权、到了现代,可以引申为自信、尊贵、尊严。
7、黄色也会带给人干燥、荒芜质感。
绿色的特征如下:
1、绿色是植物的色彩,给人自然清新的感觉。
2、绿色给人以宁静、舒适的感觉。
3、绿色给人以安全、可靠、公平的感觉。
4、绿色给人以理智、平和的感觉。
5、明度较低的绿色给人以神秘、阴森的感觉。
6、明度较高的绿色,看起来刺眼、浮躁。
大面积使用绿色,宜用介于黄绿色和绿色之间,即色相值在90°左右的色彩。
黄绿色接近黄色,因此明亮感较高,包含黄色的心理感受。
这里重点强调他的绿色因素带来的感觉。
下面是黄绿色的特点:
1、黄绿色是嫩叶的色彩,因此象征新鲜、新生、春天等。
2、象征着纯洁、无邪、含蓄。
3、黄绿色给人以幼稚、无知、未成熟的感觉。
蓝色的太空、大海的颜色,人们对蓝色的印象深刻,感情深厚,因此蓝色在RGB空间中有着宽广的识别范围,在网页设计中最流行的色彩。
一般将蓝色的色相范围定在190°-270°之间。
有青蓝色经正蓝色过渡到紫蓝色。
正蓝色的色相值为240°。
蓝色是偏冷的色彩,稍有强烈的刺激,多数时候给人以良好的感觉。
综合以上性质,蓝色往往给人以专业、科技的感觉。
因此,蓝色被普遍应用到企业网站和专业网站当中。
蓝色特征如下:
1、高饱和度、高亮度的蓝色给人以遥远、寒冷、无限、永恒的感觉。
2、低饱和度、高亮度的蓝色给人以清单、高雅、轻柔、聪慧的感觉。
3、高饱和度、低亮度的蓝色给人以奥秘、沉重、悲观、世故、幽深的感觉。
橙色是介于红和黄的过滤色彩,虽然色相范围狭窄,但是在生活比较常见,也是网页设计中常用的颜色。
橙色意向接近红色,但是比红色缓和。
橙色的典型特征如下:
1、橙色代表火焰、光明、温暖、热情、活泼。
2、饱和度高,亮度高的橙色,给人的感觉就是温暖、华丽、甜蜜、喜欢、兴奋、冲动、力量充沛、充满食欲、同时也有暴躁、嫉妒等特征。
3、饱和度高,亮度低的橙色,给人的感觉是沉着、安定、古香古色、老朽、悲观、拘禁等。
4、饱和度低,亮度高的橙色,给人的感觉是细嫩,柔润、细心、轻巧、慈祥等。
5、高亮度,大面积的橙色表现出干涩、荒芜的感觉。
6、由于红色过于激烈而黄色过于明亮,橙色也被认为是最佳的警告色。
橙色相的Web安全色集合
青色是绿色和蓝色加色混合而成的间色。
由于绿色和蓝色识别范围宽泛,因此青色相的范围显得比较狭窄,在216色中,只有色相值为180°的色彩能让人识别为青色。
青色是中性偏冷的色彩,色彩感情消极的一面稍多,使用不好容易使浏览者心情沮丧。
青色特征如下:
1、高饱和度、高亮度的青色给人以刺眼、酸涩、嫉妒的感觉。
2、低饱和度、高亮度的青色给人以淡漠、高洁、秀气的感觉。
3、高饱和度、低亮度的青色给人以顽强、冷硬、阴森、庄严的感觉。
4、低饱和度、低亮度的青色给人以灰心、衰退的感觉。
紫色处于蓝色相和红色相之间。
我们可以根据感觉经验,将这段色相范围再分两类,离蓝近的叫蓝紫色,离红近的叫品红色。
正紫色的色相值是300°,即品红色的色相。
蓝紫色是最消极的色相,凸现忧郁和不安的心理感受,而且富有神秘感。
然而蓝紫色深受女性青睐,因此很多女性为用户的网站用该色较多。
蓝紫色特征如下:
1、蓝紫色忧郁、神秘、同时高贵、庄严、在我国还意味着富贵和吉祥。
2、饱和度较高、亮度较高的蓝紫色,给人的感觉是:夜间活动、梦幻、优雅、高贵、娇媚、温柔、昂贵、傲慢、魅力等。
3、饱和度骄傲高,亮度较低的蓝紫色,给人的感觉是:虚伪、渴望、失去信心等。
4、饱和度低、亮度较高的蓝紫色,给人的感觉是:女性化、清雅、含蓄、清秀、娇气、羞涩等。
5、饱和度低、亮度较低的蓝紫色,给人的感觉是:腐朽、延期、衰老、会议、忏悔、矛盾、枯萎等。
品红色是冷暖交替的色相。
色彩感较为积极,又较红色含蓄,有着特别的表现力。
品红和红色接近,常被设计师忽略。
品红色特征如下:
1、品红色浪漫、华贵的感觉十分突出。
2、饱和度较高、亮度较高的品红色、给人的感觉是:温暖、浪漫、娇艳、华贵、富丽堂皇、甜蜜、大胆、享受等。
3、饱和度较高、亮度较低的品红色,给人的感觉是:野性、有毒、祸灾、自私等。
4、饱和度较低、亮度较高的品红色,给人的感觉是:温雅、秀气、细嫩、柔情、美丽、美梦、甜美等。
饱和度较低、亮度较低的品红色,给人的感觉是:灰心、嫉妒、坠落、不新鲜、忧虑等。
黑色是全色相,即饱和度和亮度为0的无彩色。
大面积使用,黑色比较消极,却能较好地衬托其他色彩。
黑色给人的感觉是:深夜、死亡、罪恶、恐怖、沉默、绝望、悲哀、严肃、刚正、坚毅、鲁莽等。
较暗色是指亮度极暗,接近黑的的色彩。
这类色彩的属性几乎脱离色相,集成黑色,却比黑色富有表现力。
因此,如果能把握好色相,设计师应尽可能地用较暗色取代黑色。
白色物理亮度最高,但是给人的感觉却偏冷。
作为生活中纸和墙的色彩,白色是最常用的网页背景色,在白色的衬托下,大多数色彩都能取得良好的表现效果。
白色给人的感觉是:洁白、明快、纯粹、客观、真理、纯朴、神圣、正义、光明、失败等。
然后设计时也应该:
白色有一定的导致疲劳的作用,作为文字背景未必是最佳色彩。
白色过于客观和惨淡,极少表现力,很难对网站主题加以烘托。
白色是大多数浏览器和设计工具的默认背景,这是导致白色背景泛滥的主要原因。
因此,“勤快”的设计师应该酌情避免。
总之,带有色相属性的较亮色是白色的最佳替代色彩。
越简单表达越清晰,因此这样的页面时最具风格化的。
