82添加网页特效之“播放音乐”网页案例
中职网页设计与制作教案:添加音频音乐

江苏省XY中等专业学校2021-2022-2教案编号:教学内容1、将素材中的“雪绒花.mp3”文件复制到站点根目录的“media”文件夹中。
2、打开要添加背景音乐的网页。
3、切换到DW的“代码”视图,将光标定位到<body>之后的位置,输入下面这段代码:<bgsound src="media/雪绒花.mp3" autostart=true loop=-1> src="media/雪绒花.mp3":设定背景音乐文件。
autostart=true:设定网页下载后自动播放音乐。
loop=-1:设定音乐无限循环播放。
5.2.2插入音频文件使用插件给网页添加音频文件是将声音添加到Web 页面的一种简单而有效的方法,如图所示。
实例4:制作如上图所示的歌曲播放列表。
1、将素材中的“春天.mp3”文件复制到站点根目录的“media”文件夹中。
2、将插入点移至“雪绒花”右侧的单元格中,单击“插入”菜单“媒体”“插件”命令,打开“选择文件”对话框,选择“media”文件夹中的“雪绒花.mp3”。
教学内容5.3创建滚动字幕如下图网站中常见的滚动公告。
活动字幕会使整个网页更有动感,而且能够在有限的空间里滚动显示更多的内容。
这可以用html标签<marquee>轻松实现滚动公告的代码:<marquee onMouseOver =this.stop();onMouseOut =this.start(); scrollAmount=2 direction=up height=120> 好,感觉像正版,书内容也好看!<br>还算干净也没什么破损。
<br>纸质也还不错,很满意的一次购物。
<br>书包装得不错,内容还没看,字清晰<br>纸张质量也不错,稍微有点薄<br>还没有读不过应该很好看<br>都很喜欢,一本好书会带你走很远</marquee>•onMouseOver =this.stop();浏览时当鼠标移到字幕上时,字幕暂停滚动。
怎样在网页中插入背景音乐(自动播放代码)汇总

怎样在网页中插入背景音乐工具/原料∙软件 Dreamweaver∙带浏览器的电脑方法/步骤1. 1首先在网上下载一个Dreamweaver软件安装,当然使用其他的网站编程软件也可以。
2. 2打开软件界面如下。
3. 3选择“新建--HTML”4. 4之后面板大致如下图,代码部分笔者稍微删减了一些无用代码。
5. 5设置背景音乐有两种方法,这里给大家都讲解一下。
首先是直接设置音乐文件为背景音乐的代码“bgsound”,使用语法是“<bgsound src="背景音乐的路径">。
注意背景音乐设置要加在网页<body> </body>之间。
6. 6以下面的为例大致讲解一下。
下图表示打开这个网页就以笔者电脑桌面的”1.MP3“为背景音乐自动播放。
7.7可以点击下图所示的地方来预览使用效果。
8.8需要注意的是<bgsound src="背景音乐的路径">这种语法IE支持,但是有部分浏览器不支持,比如chrome,firefox等,打开时会没有背景音乐,该怎么办呢?这就需要第二种语法了。
第二种的语法可以适用于所有浏览器。
9.9第二种适用于所有浏览的语法就是插入多媒体文件的语法”embed“,使用这种语法不仅可以插入背景音乐,还可以插入视频文件。
基本语法是<embed src="背景音乐的路径" ></embed>10.10预览如下图,是一个播放框,打开网页就会自动播放音乐。
11.11接下来介绍一下播放的设置,包括播放框的大小,自动播放音乐,循环播放音乐以及隐藏面板等基本设置。
首先设置播放框的大小。
源码<embed src="背景音乐的路径" width="宽度" height="高度"></embed>12.设置播放高度和宽度都是333之后的预览。
javascript网页特效范例宝典

JavaScript网页特效范例宝典第1章窗口/框架与导航条设计1.1 弹出窗口控制实例001 打开新窗口显示广告信息实例002 定时打开窗口实例003 通过按钮创建窗口实例004 自动关闭的广告窗口实例005 控制弹出窗口居中显示实例006 弹出的窗口之cookie控制实例007 为弹出的窗口加入关闭按钮实例008 关闭弹出窗口时刷新父窗口实例009 关闭IE主窗口时,不弹出询问对话框1.2 弹出网页对话框实例010 弹出网页模式对话框实例011 弹出全屏显示的网页模式对话框实例012 网页拾色器实例013 日期选择器1.3 窗口的动画效果实例014 页面自动滚动实例015 打开窗口特殊效果实例016 动态显示窗口实例017 慢慢放大的窗口实例018 下降式浏览器实例019 旋转的窗口实例020 移动的窗口实例021 震动的窗口实例022 弹出广告窗口1.4 窗口控制实例023 窗口始终在最上面实例024 窗口的最小化、最大化实例025 频道方式窗口实例026 全屏显示实例027 设置窗口大小和位置实例028 刷新当前页实例029 自动最大化实例030 自定义导航控制面板实例031 根据用户分表率自动调整窗口1.5 窗口的其他效果实例032 打开窗口时显示对话框实例033 使窗口背景透明实例034 立体窗口实例035 动态标题栏实例036 固定大小的窗口1.6 框架的应用实例037 框架集的嵌套实例038 在网页中应用浮动框架实例039 创建空白框架实例040 居中显示框架页1.7 无边框窗口实例041 全屏显示无边框有滚动条的窗口实例042 应用CSS+DIV实现指定尺寸无边框无滚动条窗口实例043 应用JavaScript实现指定尺寸无边框无滚动条窗口1.8 水平导航条应用实例044 图片按钮导航条实例045 导航条的动画效果实例046 不用图片实现质感导航条1.9 下拉菜单式导航条实例047 二级导航菜单实例048 半透明背景的下拉菜单实例049 展开式导航条实例050 用层制作下拉菜单1实例051 用层制作下拉菜单21.10 侧导航条设计实例052 自动隐藏式菜单实例053 收缩式导航菜单实例054 树状导航菜单第2章表单及表单元素2.1 文本框/编辑框/隐藏域组件实例055 获取文本框/编辑框/隐藏域的值实例056 自动计算金额实例057 设置文本框的只读属性实例058 限制多行文本域输入的字符个数实例059 自动选择文本框/编辑框中的文字实例060 按下回车键时自动切换焦点2.2 下拉列表/菜单实例061 获取下拉列表/菜单的值实例062 遍历多选择下拉列表实例063 在下拉列表中进行多项移除实例064 将数组中的数据添加到下拉菜单中实例065 应用下拉菜单选择所要联机的网站实例066 多级级联菜单实例067 可以输入文字的下拉菜单实例068 根据下拉菜单的值显示不同控件实例069 分级下拉列表2.3 单选按钮组实例070 不提交表单获取单选按钮的值实例071 选中单选按钮后显示其他表单元素实例072 通过单选按钮控制其他表单元素是否可用2.4 复选框实例073 不提交表单获取复选框的值实例074 控制复选框的全选或反选实例075 只有一个复选框时控制复选框的全选或反选2.5 密码域实例076 让您的密码域更安全实例077 不提交表单自动检测密码域是否相同2.6 表单应用实例078 通过JavaScript控制表单的提交与重置实例079 带记忆功能的表单实例080 防止表单重复提交实例081 自动提交表单实例082 通过for循环获取表单元素的中文名称实例083 可以提交到不同处理页的表单第3章实用JavaScript函数3.1 数据验证实例084 通过正则表达式验证日期实例085 验证输入的日期格式是否正确实例086 检查表单元素是否为空实例087 验证E-mail是否正确实例088 通过正则表达式验证电话号码实例089 验证输入的字符串是否为汉字实例090 验证身份证号码实例091 验证用户名和密码实例092 验证车牌号码实例093 验证网站地址实例094 验证数量和金额实例095 验证字符串是否以指定字符开头实例096 限制数组字符串的长度3.2 字符串处理实例097 小写金额转换为大写金额实例098 二区字符串中的空格实例099 转换输入文本中的回车和空格实例100 将数字字符串格式化指定长度实例101 把一个长数字分位显示实例102 将RGB格式的颜色值转换为十六进制格式实例103 将IP地址转换为对应的数值实例104 从指定URL中提取文件名3.3 随机函数实例105 随机产生指定位数的验证码实例106 生成随机字符串3.4 日期与时间实例107 显示长日期格式的系统日期实例108 实时显示系统时间第4章日期和时间4.1 日期时间显示实例109 在标题栏中显示日期时间实例110 使用toLocaleString()方法获取本地时间实例111 全中文显示日期实例112 在状态栏中显示日期时间实例113 使用数组显示星期实例114 在表格中显示时间实例115 退出页面时显示停留时间实例116 显示用户在页面的停留时间实例117 显示最后修改时间4.2 日期时间算法实例118 计算某一天是星期几实例119 判断指定年份是否为闰年实例120 计算从出生到现在度过的时间实例121 返回两个日期之间的间隔小时实例122 倒计时实例123 访问时间限制实例124 计步器4.3 日期时间特效实例125 分时问候实例126 节日提示实例127 倒影时钟实例128 带阴影的时钟实例129 动态石英钟实例130 生日提醒器实例131 数字时钟实例132 各地时间表实例133 位于页面顶层的时钟第5章文字特效5.1 文字的颜色变换实例134 简单文字变色实例135 文字变色实例136 变换的文字实例137 描边文字实例138 霓虹灯文字实例139 追逐点亮的文字实例140 荧光文字实例141 发光文字的闪烁效果实例142 文字的舞台灯光效果实例143 制作彩色渐变文字动画5.2 改变文字大小实例144 文字伸缩实例145 动荡的文字实例146 文字伸展实例147 文字逐个放大实例148 自动改变大小实例149 选择字体的大小5.3 文字显示效果实例150 文字渐隐渐现实例151 文字虚幻变化实例152 文字虚幻抖动5.4 指定文字位置实例153 将文字置于工作区左上角实例154 右上角文字实例155 鼠标移动文字5.5 文字动态移动实例156 文字自动滚屏实例157 文字上下滚动5.6 文字立体效果实例158 文字的旋转实例159 立体旋转文字实例160 文字3D效果5.7 文字动画效果实例161 反弹文字实例162 飞舞的文字实例163 飞翔的文字实例164 平面旋转的文字实例165 输出文字实例166 文字打字效果实例167 文字抖动实例168 指向文字时废除星型标记实例169 文字的抛出效果5.8 文字特殊效果实例170 波浪文字实例171 梦幻文字效果实例172 屏风文字实例173 文字效果5.9 其他实例174 随机显示文字实例175 文字加密及解密第6章超级链接特效6.1 超级链接样式实例176 改变超级链接字体样式实例177 当鼠标移动到超级链接时改变超级链接颜色实例178 改变超级链接背景色6.2 超级链接控制实例179 建立E-mail超级链接实例180 获取页面中的全部超级链接实例181 将网站设为首页实例182 单击鼠标右键自动链接到指定网站实例183 单击超级链接将本页加入收藏夹实例184 访问指定的链接地址实例185 返回默认主页实例186 导航链接6.3 超级链接特效实例187 快速闪动页面中的超级链接实例188 滚动的超级链接提示信息实例189 公告栏中显示超级链接实例190 显示超级链接站点相关信息实例191 显示超级链接的提示信息实例192 半透明背景的超级链接提示第7章操作表格7.1 表格的颜色效果实例193 闪烁的表格边框实例194 单元格边框变色实例195 选中的行变色7.2 对单元格的焦点进行控制实例196 选定表格中的单元格实例197 左右移动单元格的信息实例198 通过键盘使单元格焦点任意移动7.3 对表格的行、列进行修改实例199 动态制作表格实例200 动态生成行或列实例201 删除表中的行7.4 单元格的相关操作实例202 隐藏及显示单元格实例203 编辑单元格中的文本信息实例204 合并单元格实例205 在表格中添加行及单元格实例206 删除表中的单元格7.5 表格的特殊效果实例207 透明表格实例208 限制表格的宽度实例209 表格的标题实例210 表格的外阴影实例211 立体表格实例212 虚线边框表格实例213 表格作为分割线实例214 表格向下展开第8章图形图像与多媒体8.1 图片大小实例215 打开自定义大小的图片实例216 图片放大缩小实例217 通过鼠标滚轮放大缩小图片8.2 图片与鼠标相关操作实例218 跟随鼠标移动的图片实例219 可以左右拖动的图片实例220 随意拖动图片实例221 当鼠标经过图片时显示图片实例222 改变图片获取焦点时的状态实例223 抖动的图片实例224 鼠标移动放大图片8.3 图片与时间相关操作实例225 定时隐藏图片实例226 根据时间变换页面背景实例227 使图片不停闪烁实例228 上下跳动的图片实例229 图片左右晃动实例230 飘舞的变形图片8.4 图片的动画效果实例231 图片翻转效果实例232 水波倒影特效实例233 图片渐隐渐现实例234 图片的探照灯效果实例235 雷达扫描图片特效实例236 在页面中旋转的图片实例237 改变形状的图片实例238 图片在页面浮动实例239 随机变化的网页背景8.5 背景头像实例240 在列表中选择图片实例241 在弹出的新窗口中选择图片8.6 在页面中播放图片实例242 幻灯片式播放图片实例243 无间断的图片循环滚动效果8.7 图片的其他效果实例244 导航地图8.8 播放音乐实例245 为网页设置背景音乐实例246 随机播放背景音乐实例247 MIDI音乐选择8.9 插入Flash动画实例248 插入Flash动画实例249 插入背景透明的Flash动画8.10 播放视频文件实例250 播放AVI文件实例251 自制视频播放器第9章页面特效9.1 页面背景效果实例252 背景固定居中实例253 背景图片纵向重复显示实例254 通过按钮变换背景颜色实例255 背景自动变色实例256 百叶窗实例257 渐隐渐现的背景颜色实例258 页面缩小实例259 页面上下打开效果实例260 页面左右打开效果实例261 页面溶解效果9.2 特殊页面实例262 页首页尾切换实例263 调用下载页面实例264 程序加载页面实例265 颜色拾取器9.3 广告页面实例266 图片总置于顶端实例267 随机显示广告实例268 广告岁滚动条漂移9.4 页面动画效果实例269 下雪实例270 飘落的枫叶实例271 下雨实例272 背景的烟花效果实例273 变色的圆圈实例274 滚动的光环实例275 星空极速飞入效果实例276 闪烁的星星9.5 其他实例277 带密码的网页实例278 页面左右滚动实例279 动态移动的层实例280 在页面中显示十字光标第10章状态栏特效实例281 使状态栏中的文字不停闪烁实例282 文字从右到左依次弹出实例283 文字从中间向两边展开实例284 文字跑马灯特效实例285 文字依次显示后快速收缩实例286 文字的展开与收缩实例287 状态栏中的文字依次弹出10.2 其他实例288 在状态栏中显示固定的自定义信息实例289 在状态栏显示鼠标坐标实例290 在状态栏显示特定的超级链接信息第11章报表与打印11.1 Web打印实例291 调用IE自身的打印功能实现打印实例292 打印指定框架中的内容实例293 利用WebBrowser打印实例294 设置页眉页脚11.2 利用Word打印报表实例295 将页面中的表格导出到Word并打印实例296 打开指定的Word文档并打印实例297 在JSP中利用Word自动打印指定格式的会议记录实例298 在ASP中利用Word自动打印指定格式的会议记录实例299 在PHP中调用Word自动打印指定格式的会议记录11.3 利用Excel打印报表实例300 将Web页面中的数据导出到Excel实例301 将Web页面中的数据导出到Excel并自动打印11.4 利用CSS样式打印实例302 利用CSS样式打印页面中的指定内容实例303 利用CSS样式分页打印11.5 套打邮寄产品单实例304 打印汇款单实例305 打印快递单实例306 打印信封第12章网站安全12.1 禁止用户复制网页内容实例307 禁止用户复制网页内容(方法一)实例308 禁止用户复制网页内容(方法二)实例309 禁止网页另存为12.2 禁止用户刷新屏幕实例310 屏蔽IE主菜单实例311 屏蔽键盘相关事件实例312 屏幕鼠标右键12.3 登录页面实例313 具有浏览器检测功能的登录页面实例314 防止SQL注入的登录页面实例315 带验证码的登录页面12.4 其他实例316 使用Script Encoder加密工具加密第13章 HTML/CSS样式13.1 页面效果实例317 统一站内网页风格实例318 设置超级链接文字样式实例319 网页换肤实例320 滚动文字实例321 制作渐变背景13.2 表格样式实例322 只有外边框的表格实例323 彩色外边框的表格实例324 控制表格指定外边框不显示实例325 背景颜色渐变的表格实例326 表格隔行13.3 鼠标及滚动条样式实例327 显示自定义鼠标形状实例328 动画光标实例329 制作彩色滚动条13.4 文字及列表样式实例330 应用删除线样式标记商品特价实例331 在文字上方标准说明标记实例332 指定图标的列表项13.5 文字滤镜特效实例333 文字的发光效果实例334 文字的阴影效果实例335 文字的渐变阴影效果实例336 文字的图案填充效果实例337 文字的探照灯效果实例338 文字的闪烁效果实例339 文字的空心效果实例340 文字的浮雕效果实例341 文字的阳文效果实例342 文字的雪雕效果实例343 火焰字实例344 文字扭曲动画13.6 图片滤镜特效实例345 图片的半透明效果实例346 图片的模糊效果实例347 图片的水波纹特效实例348 图片的灰度效果实例349 图片的动态说明文字第14章读取XML文件14.1 读取XML文件实例350 使用XML DOM对象读取XML文件实例351 使用XMLHttpRequest对象读取XML文件14.2 显示XML文档实例352 使用CSS显示XML文档实例353 使用XSL显示XML文档实例354 使用IE XML数据到输出XML文档14.3 操作XML实例355 用JavaScript控制XML文档的分页显示实例356 通过操作XML数据岛实现添加、删除留言信息第15章 JavaScript与ASP第16章 JavaScript与JSP第17章 JavaScript与结合第18章 JavaScript与PHP结合18.1 窗口与对话框实例386 弹出提示对话框并重定向网页实例387 关闭弹出窗口时自动刷新父窗口实例388 在弹出的网页模式对话框中选择个性头像实例389 时间选择器实例390 弹出提示对话框并重定向网页实例391 删除数据前弹出确认对话框18.2 其他实例392 树状导航菜单第19章综合应用19.1 计算器实例393 简单计算器实例394 复杂计算器19.2 日历实例395 精美日历实例396 带农历的日历19.3 购物车实例397 添加至购物车实例398 查看购物车实例399 修改商品购买数量实例400 从购物车中移去指定商品实例401 清空购物车第20章 jQuery应用开发20.1 jQuery基础开发实例402 获取文本输入框中输入的值实例403 动态修改div标记内容实例404 通过类名选择器选择元素并更改样式实例405 隐藏超级链接地址实例406 为版权列表设置样式实例407 位表单的直接子元素input换肤实例408 改变指定元素的背景颜色为淡蓝色实例409 筛选页面中div元素的同辈元素实例410 获取页面上隐藏和显示的input元素值实例411 获取和设置元素的文本内容与HTML内容实例412 为多行列表框设置并获取值20.2 jQuery表格应用实例413 匹配表单中相应的元素实例414 带表头的双色表格实例415 应用内容过滤器匹配指定单元格实例416 隔行换色并且鼠标指向行变色的表格20.3 jQuery在实际中的应用实例417 自动隐藏式菜单实例418 伸缩式导航菜单实例419 实现图片传送带实例420 打造自己的开心农场。
前端开发实训案例实现一个简单的音乐播放器

前端开发实训案例实现一个简单的音乐播放器在本案例中,我们将一步步实现一个简单的音乐播放器,通过前端开发实训的方式,让大家掌握基本的前端开发技能和工具的使用。
下面是实现过程的详细步骤。
一、准备工作在开始实现音乐播放器之前,我们需要准备一些必要的工作。
首先,我们需要一个 HTML 页面来显示播放器的界面,可以通过创建一个名为index.html的文件来实现。
然后,我们需要下载一个适合的音乐播放器的样式文件和脚本文件,可以在一些开源的网站上找到并下载。
二、项目结构在开始编写代码之前,我们需要创建一个合理的项目结构。
在该案例中,我们可以创建以下几个文件夹和文件:- css文件夹:用于存放样式文件- js文件夹:用于存放脚本文件- img文件夹:用于存放图片资源- index.html:HTML页面的入口文件三、实现播放器界面1. 引入样式文件在index.html文件的头部,使用<link>标签引入样式文件。
例如:```html<link rel="stylesheet" href="css/player.css">```2. 创建播放器容器在index.html文件的<body>标签内,创建一个用于显示音乐播放器的容器。
例如:```html<div class="player-container"><!-- 在这里添加其他播放器相关的元素 --></div>```3. 添加播放器控制按钮在播放器容器中,添加用于控制音乐播放的按钮。
例如,添加播放按钮、暂停按钮和上一首、下一首按钮:```html<div class="player-container"><button id="play-btn">播放</button><button id="pause-btn">暂停</button><button id="prev-btn">上一首</button><button id="next-btn">下一首</button></div>```4. 显示音乐信息在播放器容器中,添加显示音乐信息的元素。
前端开发实训案例教程初级构建在线音乐播放器

前端开发实训案例教程初级构建在线音乐播放器前端开发实训案例教程:初级构建在线音乐播放器在现代生活中,音乐已经成为了人们不可或缺的一部分。
随着互联网技术的不断发展,许多音乐爱好者开始倾向于使用在线音乐播放器来享受他们喜爱的音乐。
本实训案例将引导初级前端开发者从零开始,逐步构建一个简单而实用的在线音乐播放器。
1. 项目介绍在开始构建在线音乐播放器之前,让我们先来了解一下这个项目的基本要求和功能。
(1)播放控制:包括播放、暂停、下一曲、上一曲等功能。
(2)播放列表:显示可播放的音乐列表,并可以选择播放其中的音乐。
(3)音乐进度条:显示音乐的播放进度,并可以手动调整进度。
(4)音量控制:调节音乐的播放音量。
(5)界面美观:使用合适的样式和布局,使得播放器界面看起来舒适和美观。
2. 环境搭建在开始编写代码之前,确保你已经安装好了必要的开发环境,包括以下部分:(1)HTML:用于构建网页结构。
(2)CSS:用于样式设计和布局。
(3)JavaScript:用于控制播放器的各种功能。
3. 页面结构和样式设计首先,我们需要定义基本的页面结构和样式。
创建一个HTML文件,并按照以下方式编写代码:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>在线音乐播放器</title><link rel="stylesheet" type="text/css" href="styles.css"></head><body><div class="player"><div class="control"><!-- 在这里添加播放控制按钮的代码 --></div><div class="playlist"><!-- 在这里添加播放列表的代码 --></div><div class="progress"><!-- 在这里添加音乐进度条的代码 --></div><div class="volume"><!-- 在这里添加音量控制的代码 --></div></div></body></html>```在这段代码中,我们创建了一个`player`容器,其中包含了几个子容器,分别用于呈现播放控制、播放列表、音乐进度条和音量控制。
为你的网页添加背景音乐

为你的网页添加背景音乐如何能使自己的网站与众不同、充满个性,一直是不懈努力的目标。
除了尽量提高页面的视觉效果、互动功能以外,如果能在打开网页的同时,听到一曲优美动人的音乐,相信这会使你的网站增色不少。
一、学会添加音乐文件为网页添加背景音乐的方法一般有两种,第一种是通过普通的<bgsound>标签来添加,另一种是通过<embed>标签来添加。
(一)使用<bgsound>标签用Dreamweaver打开需要添加背景音乐的页面,点击“代码”打开代码编辑视图,在<body></body>之间输入“<”在弹出的代码提示框中选择bgsound(图1)。
Dreamweaver自动输入“<bgsound”代码后按空格键,代码提示框会自动将bgsound标签的属性列出来供你选择使用。
bgsound标签共有五个属性,其中balance是设置音乐的左右均衡,delay是进行播放延时的设置,loop是循环次数的控制,src则是我们音乐文件的路径,volume是音量设置。
一般在添加背景音乐时,我们并不需要对音乐进行左右均衡以及延时等设置,所以仅需要几个主要的参数就可以了。
最后的代码如下:<bgsound src="music.mid"loop="-1">其中,loop="-1"表示音乐无限循环播放,如果你要设置播放次数,则改为相应的数字即可。
这种添加背景音乐的方法是最基本的方法,也是最为常用的一种方法,对于背景音乐的格式支持现在大多的主流音乐格式,如WAV、MID、MP3等。
如果要顾及到网速较低的浏览者,则可以使用MID音效作为网页的背景音乐,因为MID音乐文件小,这样在网页打开的过程中能很快加载并播放,但是MID也有不足的地方,它只能存放音乐的旋律,没有好听的和声以及唱词。
如果你的网速较快,或是觉得MID音乐有些单调,也可以添加MP3的音乐。
html网页添加音乐视频的实现示例

html⽹页添加⾳乐视频的实现⽰例1.video标签⽀持firefox⾃动播放⾕歌、ie不⽀持⾃动播放<video controls="controls" autoplay="autoplay" name="media"><source src="./img/music.mp3" type="audio/mpeg"></video>⾕歌可以通过添加 muted 通过静⾳来实现⾃动播放<video controls="controls" autoplay="autoplay" name="media" muted><source src="./img/music.mp3" type="audio/mpeg"></video>原理就是⼤多数浏览器在都⽀持静⾳的视频播放<video controls="controls" autoplay="autoplay" name="media" muted><source src="/v/oceans.mp4" type="audio/mpeg"></video> 2.audio标签注意:标签定义声⾳,⽐如⾳乐或其他⾳频流。
<audio controls="controls" ><source src="./img/music.mp3"></audio>注意:只能⾳乐不能加载视频3.embed可以⽀持多种播放器⾃动播放⽀持安卓,不⽀持ios,⽀持⾕歌 ie ie edge 不⽀持firefox<embed src="./img/music.mp3" hidden="true" autostart="true" loop="true"><embed src="/v/oceans.mp4" autostart="true" loop="true">补充说明:声⾳⽆法⾃动播放这个在 IOS/Android 上⾯⼀直是个惯例,桌⾯版的 Safari 在 2017 年的 11 版本也宣布禁掉带有声⾳的多媒体⾃动播放功能,紧接着在 2018 年 4 ⽉份发布的 Chrome 66 也正式关掉了声⾳⾃动播放,也就是说 <audio autopaly><video autoplay>在桌⾯版浏览器也将失效。
在网页中插入背景音乐代码(html)

在⽹页中插⼊背景⾳乐代码(html)有两种分别⽤<bgsound>和<embed></embed>标签,当⽤<embed>插⼊背景⾳乐时可以设置宽度和⾼度为0,隐藏播放器。
⼆者的参数如下:■ <bgsound>:<bgsound> 是⽤来插⼊背景⾳乐,但只适⽤于 IE,其参数设定不多。
如下<bgsound src="your.mid"autostart=true loop=infinite>src="your.mid"设定 midi 档案及路径,可以是相对或绝对。
autostart=true是否在⾳乐档下载完之后就⾃动播放。
true 是,false 否 (内定值)。
loop=infinite是否⾃动反复播放。
LOOP=2 表⽰重复两次,Infinite 表⽰重复多次。
■ <EMBED>:<EMBED> 是⽤来插⼊各种多媒体,格式可以是 Midi、Wav、AIFF、AU 等等,Netscape 及新版的 IE 都⽀持。
其参数设定较多。
如下下<EMBED src="your.mid"autostart="true" loop="true" hidden="true">src="your.mid"设定 midi 档案及路径,可以是相对或绝对。
autostart=true是否在⾳乐档下载完之后就⾃动播放。
true 是,false 否 (内定值)。
loop="true"是否⾃动反复播放。
LOOP=2 表⽰重复两次,true 是, false 否。
HIDDEN="true"是否完全隐藏控制画⾯,true 为是,no 为否 (内定)。
web常见之音乐播放器

web 常见之⾳乐播放器效果图如下:先上HTML 代码源码:<!DOCTYPE html ><html ><head ><meta charset ="utf-8" /><meta name ="referrer" content ="no-referrer"><meta name ="viewport" content ="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title >与喜欢的⾳乐不期⽽遇</title ><link rel ="shortcut icon" href ="img/pic.jpg" /><link rel ="stylesheet" type ="text/css" href ="css/html5-doctor-reset-stylesheet.min.css" /><link rel ="stylesheet" type ="text/css" href ="css/index.css" /><script src ="js/flexible.js" type ="text/javascript" charset ="utf-8"></script ></head ><body ><header ><h1 class ="song-title"></h1><div class ="singer"></div ></header ><div class ="content"><div class ="record-wrapper" style ="display: block;"><div class ="record-bg mid"><div class ="record-pic mid"><img src ="img/pic.jpg" alt ="唱⽚图⽚"></div ></div ></div ><div class ="lyrics-wrapper"><ul class ="lyrics"></ul ></div ></div ><footer ><div class ="channel" data-channel-id =""></div ><div class ="progress-bar"><div class ="progress"></div ><div class ="progress-btn"></div ></div ><div class ="btns"><div class ="show-lyrics icon-sides"></div ><div class ="change-channel icon-middle"></div ><div class ="play"></div ><div class ="next icon-middle"></div ><div class ="mode icon-sides"></div ></div ></footer ><div class ="glass"><img ></div ><audio id ="mic_audio"></audio ><script src ="js/original_ajax.js" type ="text/javascript" charset ="utf-8"></script ><script src ="js/index.js" type ="text/javascript" charset ="utf-8"></script ></body ></html >head 注释:<head ><meta charset ="utf-8" /><meta name ="referrer" content ="no-referrer"><meta name ="viewport" content ="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title >与喜欢的⾳乐不期⽽遇</title ><link rel ="shortcut icon" href ="img/pic.jpg" /><link rel="stylesheet" type="text/css" href="css/html5-doctor-reset-stylesheet.min.css"/><link rel="stylesheet" type="text/css" href="css/index.css"/><script src="js/flexible.js" type="text/javascript" charset="utf-8"></script></head>先从head标签开始meta:包含⽹页的⼀些元信息,⾄于包含那些元信息,后⾯的⽂章将介绍到<meta charset="utf-8"/>charset :请求到的⽹页编码(⼀般是gb2312和utf-8)<meta name="referrer" content="no-referrer">referrer:可以看<link rel="shortcut icon" href="img/pic.jpg"/>shutcut icon:可以设置⽹页的缩略图标<link rel="stylesheet" type="text/css" href="css/html5-doctor-reset-stylesheet.min.css"/>rel 指明样式,type指明⽂本类型(不写的话可能⼀些⽼的浏览器识别不了)<script src="js/flexible.js" type="text/javascript" charset="utf-8"></script>我说⼀下src和href的区别吧,src⼀般是指本地的⽂件路径,⽽href⼀般是指互联⽹上⾯的资源路径。
让网页靓起来 常见网页特效使用方法

让网页靓起来常见网页特效使用方法[日期:12-20] 来源:作者:[字体:大中小]怎么使用网页特效?不少朋友经常问我,你站上的网页特效代码该怎么用?为什么我将代码插入到网页里没有效果呢?为什么我的特效没有图片?等等...其实对于大多数的网页特效用起来还是非常简单的,下面我简要的说一下普遍性的特效代码使用方法:一、直接插入使用对于大多数的网页特效都是可以直接插入到网页里使用的,举个例子:比如我想在我的网页里某个地方插入一个显示当前时间的效果,那么你可以在本站上搜索到时间的特效,比如我看到的代码如下:以下是引用片段:<html><head><title>网页特效|/Js|---日期+星期+时间</title></head><body><!--将以下代码加入HTML的<Body></Body>之间--><script language="JavaScript"><!---today=new Date();var hours = today.getHours();var minutes = today.getMinutes();var seconds = today.getSeconds();var timeValue = "<FONT COLOR=black>" + ((hours >12) ? hours -12 :hours); timeValue += ((minutes < 10) ? "<BLINK><FONT COLOR=black>:</FONT></BLINK>0" : "<BLINK><FONT COLOR=black>:</FONT></BLINK>") + minutes+"</FONT></FONT>";timeValue += (hours >= 12) ? "<FONT COLOR=blue><I><B>pm</B></I></FONT>" : "<FONT COLOR=blue><B><I>am</I></B></FONT>";function initArray(){this.length=initArray.arguments.lengthfor(var i=0;i<this.length;i++)this[i+1]=initArray.arguments[i] }var d=new initArray("<font color=RED>星期日","<font color=black>星期一","<font color=black>星期二","<font color=black>星期三","<font color=black>星期四","<font color=black>星期五","<font color=red>星期六"); document.write("<font color=black>",today.getYear(),"<font color=black>年","<font color=black>",today.getMonth()+1,"<font color=black>月","<font color=black>",today.getDate(),"<font color=black>日 </FONT>",d[today.getDay()+1]," ",timeValue); //--></script></body></html>上面是显示的一个当前日期时间星期的效果,在上面这些代码中最主要的就是<script language="JavaScr ipt">...</script> 这一段内容了,其他的都可以不管,所以我只要把<script language="JavaScript">...</scr ipt>这里面的代码复制到网页里相应的位置就可以了,这种情况是比较简单的。
让网页随机播放多首背景音乐的方法

让网页随机播放多首背景音乐的方法我们都曾经遇到过,打开某一个网站首页,会听到悦耳的背景音乐!背景音乐在网页中的应用,可为打开网页的浏览者增添气氛、熏陶浏览者的情趣,同时有助于缓解上网的疲劳!那么,网页的背景音乐如何制作呢?很多时候,我们都是在网页中插入固定的背景音乐来实现的;但,这有一个致命的弱点,那就是,背景音乐单一,无论什么时候打开都是同一首,如果听得多了,也会让浏览者感觉厌倦!本文,介绍一种方法,可以让多首音乐随机在网页中播放,如此一来,不断更换新的背景音乐,不仅能增加网页修改背景音乐的灵活性,同时还给浏览者留下一个美好的印象!本文的方法是:①使用JS文件调用音乐!②音乐使用MID格式;请您遵循如下的方法即可实现!首先,准备好几首MID音乐,放到您的网站相应的目录中,如下图!注意哦,多首背景音乐的名称,最好使用1,2,3,4,5…等这样的数字序号来命名,这样才有助于随机调用!之后,我们来制作一个随机调用背景音乐的JS文件,首先打开记事本,如下图!如下图一般,输入上面的代码即可,注意拉,一个字母、一个字符都不能错,否则背景音乐就响不起来拉!之后,将上述的文件,保存成为JS文件,如下图!现在,都准备好了,下面我们在网页中调用这些背景音乐吧!如下面的代码,只要在网页的head区域中,加入如下代码即可!<script src="DataFiles/Java/BgMusic.js" type="text/jscript"></script>这样,网页就能自动随机播放不同的背景音乐了!为方便大家的学习,下面提供输入到记事本里面的JS代码:<!--var midino = Math.floor(Math.random()*6)+1var midins = ""+midinoif(navigator.appName == "Microsoft Internet Explorer"){document.write('<BGSOUND SRC="DataFiles/BgMusic/')document.write(midins)document.write('.mid" LOOP=1>')}else{document.write('<EMBED SRC="DataFiles/BgMusic/')document.write(midins)document.write('.mid" AUTOSTART=True LOOP=1>')}//-->以上的代码,涉及到网站音乐文件的路径,如DataFiles/BgMusic/,请您自行修改!此外,还涉及到音乐文件的路径,涉及到的这些,请您自己修改!另外,上述代码的var midino = Math.floor(Math.random()*6)+1,其中的这个6,指的就是您有6首背景音乐,如果您的背景音乐只有5首,请将它改为5,其他的依此类推!本方法的一个特点就是,能随机播放多首音乐,同时,以后如果要增加背景音乐的数量或减少,不用修改网页,只需要将背景音乐增加、或删除目录里面的音乐文件即可!同时保证修改好JS文件的参数即可!如果您还不太明白,就打开本网站的首页吧,是不是听到悦耳的背景音乐了呢?。
前端开发实训案例构建一个响应式的音乐播放器界面

前端开发实训案例构建一个响应式的音乐播放器界面前端开发实训案例:构建一个响应式的音乐播放器界面前言:随着互联网的快速发展,人们对音乐的需求也越来越高。
为了满足用户对音乐播放器界面的要求,如今的音乐播放器已不再满足于仅仅提供播放功能,而是更注重用户体验和界面设计。
本实训案例旨在引导前端开发者构建一个响应式的音乐播放器界面,从而提供一种舒适、流畅和美观的音乐播放体验。
一、界面布局与设计1. 响应式设计为了适应不同终端设备的屏幕大小,我们需要采用响应式设计的思路来构建音乐播放器界面。
这样用户无论使用电脑、平板还是手机,都能获得良好的浏览和操作体验。
通过使用流式布局、媒体查询和弹性盒子等技术,可以实现界面元素的适应性调整。
2. 导航栏在音乐播放器界面的顶部,添加一个导航栏,用于导航不同的功能区域,如音乐库、歌手、歌单等。
导航栏可以采用水平菜单的形式展示,同时应具备鼠标悬停效果和点击切换效果,以提升用户的操作体验。
3. 播放器主区域在播放器主区域中,应提供音乐封面、歌曲名称、作者、播放进度条、音量调节等功能。
音乐封面可以展示当前播放的歌曲的封面图像,歌曲名称和作者可以实时显示当前播放的歌曲信息。
播放进度条和音量调节器可以让用户自主控制播放进度和音量大小。
4. 歌曲列表为了方便用户管理自己的歌曲,需要在界面中添加歌曲列表功能区域。
该功能区域可以展示用户收藏的歌曲列表,并提供搜索、排序和分类等功能,方便用户快速找到自己喜欢的歌曲。
二、前端技术实现1. HTML5、CSS3在构建响应式音乐播放器界面时,首先要熟悉HTML5和CSS3的新特性和布局方式。
HTML5提供了更多的语义化标签和多媒体支持,而CSS3则提供了更强大的样式控制和动画效果。
2. JavaScript通过JavaScript编程语言,我们可以实现音乐播放器的各种交互功能,如播放/暂停控制、进度条更新、音量调节、歌曲切换等。
此外,还可以通过JavaScript与后端交互,实现歌曲的搜索、排序和分类等功能。
运用js教你轻松制作html音乐播放器

运⽤js教你轻松制作html⾳乐播放器⽤HTML做了个⾳乐播放器,可以循环播放,选择歌曲,以及⾃动播放下⼀⾸,运⽤了js和json知识,下⾯是效果图和源码,有兴趣的可以试试哦效果图:源码:html<span style="color:#999999;"><!DOCTYPE html><html><head><meta charset="utf-8" /><title>⾳乐播放器</title><script type="text/javascript" src="js/jquery-2.1.1.min.js" ></script><script src="js/music.js" type="text/javascript" charset="utf-8"></script><style>* {margin: 0 auto;padding: 0;}.page {position: absolute;width: 100%;height: 100%;width: 100%;height: 44px;background: lightcoral;position: relative;}.title {font-size: 20px;color: white;float: left;margin: 7px 10px;}.search {float: right;width: 30px;margin: 7px 10px;}.earch {float: right;width: 30px;margin: 7px 10px;}.musicBox{width: 100%;position: absolute;top: 44px;bottom: 50px;background:url(⾳乐播放器资源/img/bg.jpg);background-size:100% 100%;/*内容超出范围部分滚动*/overflow: scroll;}/*定义⼀条⾳乐的列表,每⾏的样式在js中动态加载到⾳乐列表每⼀⾏的div上*/ .music{width: 100%;height: 60px;border-bottom: 2px solid gray;margin: 10px 20px;position: relative;}.music img{width: 40px;height: 40px;margin: 10px 20px;}.music p{color: goldenrod;position: absolute;left: 85px;top: 10px;}/*⾳乐播放时所对应的⾏的样式*/.musicPlay{background: rgba(120,10,60,0.4);}.musicPlay p{color: red;}/*设置footer 的样式*/.footer{width: 100%;height: 50px;position: absolute;bottom: 0px;background: lightcoral;}.range{width: 100%;position: absolute;top: -3px;left: 0px;}.pic{position: absolute;left: 10px;top: 12px;border-radius: 15px;animation: picAn 2s infinite linear;}@keyframes picAn{from{}to{transform: rotate(360deg);}}/*控制按钮的样式*/.play{width: 20px;height: 20px;position: absolute;left: 45%;top: 10px;}.pre{width: 30px;height: 30px;position: absolute;left: 0px;top: 5px;}.next{width: 30px;height: 30px;position: absolute;right: 0px;top: 5px;}.love{position: absolute;right: 5px;top: 15px;width: 20px;height: 30px;}.musicControls{position: absolute;width: 50%;left: 25%;top: 10px;}</style></head><body><div class="page"><audio id="audio"></audio><div class="header"><h3 class="title">我的⾳乐</h3><img class="search" src="⾳乐播放器资源/img/search.png" /> <img class="earch" src="⾳乐播放器资源/img/earch.png" /> </div><!--显⽰⾳乐类表--><div class="musicBox"><!--内容要通过读取json⽂件来获得⾳乐列表--></div><!--控制台--><div class="footer"><!--进度条--><input type="range" class=" range" /><img src="⾳乐播放器资源/img/deng.jpg" class="pic" /><!--控制按钮--><div class="musicControls"><img src="⾳乐播放器资源/img/pre.png" class="pre" /><img src="⾳乐播放器资源/img/play.png" class="play" /><img src="⾳乐播放器资源/img/next.png" class="next" /></div><img src="⾳乐播放器资源/img/shoucang.png" class="love" /> </div></div></html></span>下⾯是js代码:$(document).ready(function(){//⾳乐播放器需要,播放器对象player,⾳乐对象,⽤play去播放music对象// 创建music对象,⽤于保存⾳乐的属性function Music(){}Music.prototype.src= "";Music.prototype.img ="";Music.prototype.num="";Music.prototype.musicName="";="";//创建player对象function Player(){}Player.prototype.audio = document.getElementById("audio");// ⽬前播放第⼏⾸歌Player.prototype.playIndex=0;Player.prototype.isplay = false;// 定义播放器的⽅法Player.prototype.rangUpdate = function(){//this.audio.ontimeupdate =function() ⾳乐播放器播放⾳乐时监听//把进度条和⾳乐的时间长度结合起来//⾳乐每播放⼀秒进读条就会前进⼀个单位 this.duration⾳乐的总长度this.audio.ontimeupdate =function(){//把进度条的总长度设为⾳乐的总长度$(".range").attr("max",this.duration);//设置进度条的值为播放的时间$(".range").val(this.currentTime);//当⼀⾸歌播放完再去播放下⼀⾸if (this .currentTime == this.duration ) {player.nextMusic();}}};Player.prototype.playMusic =function(){//向播放器添加⾳乐路径$(this.audio).attr("src",musicModels[this .playIndex].src);this .audio.play();//换⾳乐图⽚$(".pic").attr("src",musicModels[this.playIndex].img);//波让其的状态this .isplay= true;};Player.prototype.nextMusic = function(){//越界问题if (this .playIndex >= musicModels.length - 1) {this.playIndex = 0;}else{this.playIndex = this .playIndex + 1;}//改变⾳乐类表的对应项的样式this.playMusic();$(".music").eq(this.playIndex).addClass("musicPlay").siblings().removeClass("musicPlay");};Player.prototype.preMusic =function(){if (this .playIndex <= 0) {this.playIndex = musicModels.length-1;}else{this.playIndex = this .playIndex - 1;}//改变⾳乐类表的对应项的样式.siblings().removeClass("musicPlay");};Player.prototype.playOrPause = function(){if(this.isplay){this.audio.pause();$(".play").attr("src","⾳乐播放器资源/img/stop.png");}else{this.audio.play();$(".play").attr("src","⾳乐播放器资源/img/play.png");}this.isplay = !this.isplay;};// js⽂件从此向下// 创建⾳乐数组var musicModels = [];//创建⾳乐播放器对象var player= new Player();/*Ajax ⽬的是在js中实现异步操作* JS是单线程的,在单线程中模拟java oc 多线程开辟异步任务,,浏览器的引擎去做⼀步操作,* 实质上不是开辟⼀个⼦线程,⽽是创建⼀个异步任务* 优点:* 1.不需要⽤户等待服务器相应* 在异步派发xmlHTTPRequest 请求后,马上把控制权收回就被返回浏览器空页⾯* 界⾯不会出现⽩板,等待后台服务器得到请求后,再去执⾏完成⽅法,在⽅法中填写界⾯数据的代码 * 2.不需要加载整个页⾯只需要更新局部数据,节省流量,减轻服务器压⼒** 为xmlHTTPRequest 设置⼀个回调函数,服务器数据到达时触发函数,发送请求时可以带少量的参数 * 实现按需去数据*$.ajax(),这是jQuery 对ajax的封装的最基础的函数,通过这个函数可以实现异步通讯功能var configObj= {// method:数据提交⽅式 get OR postURL:请求的⽹址async:是否异步,默认truedata:post请求的参数dataType :服务器返回的类型,xml string jsonsuccess:请求成功后的回调⽅法error :请求失败后的⽅法}$.ajax(configObj);完成异步请求⼆、$post()只能采取post请求三、$get()四、$getJSON( url ,完成回调);可以请求本地路径的内容*** */$.getJSON("pbl.json",function(data){// console.log(data);for (var i=0;i<data.length;i++) {var music = new Music();music.src= "⾳乐播放器资源/" + data[i].src;music.img= "⾳乐播放器资源/" + data[i].img;music.musicName = data[i].musicName; = data[i].name;music.num = data[i].num;musicModels.push(music);}//播放⾳乐isertData();player.playMusic();player.rangUpdate();$(".music").eq(player.playIndex).addClass("musicPlay").siblings().removeClass("musicPlay");});function isertData(){//先要遍历数据源数组/*html5 中添加了⼀个data-*的⽅式来⾃定义属性⽤data-前缀,添加到⾃定义属性名上,这样的结构可以存储少量的数据* */for (var i=0;i<musicModels.length;i++) {// /创建⼀个DIV元素表⽰,⾳乐中的⼀⾏,给这个div添加music样式//和绑定⾃定义属性index来记录这个div是列表中的第⼏⾏var $musicDiv = $("<div class = 'music' data-index = "+ i +"></div>");// 将这个div添加到musicBox 中// 创建⼀个img 显⽰歌曲图⽚var $img = ("<img src =" + musicModels[i].img+" />");$musicDiv.append($img);// 创建⼀个⾳乐信息的p标签var $musicMsg = $("<p>"+musicModels[i].musicName+" 演唱者:"+musicModels[i].name+"</p>");$musicDiv.append($musicMsg);}$(".music").click(function(e){//从被选中的div中读取⾃定义 index属性player.playIndex = $(this ).data("index");player.playMusic();//被选中的div设置musicplay样式,该div的兄弟元素要溢出musicplay样式//保证只有⼀个div有musicplay$(this).addClass("musicPlay").siblings().removeClass("musicPlay");});}$(".play").click(function(){player.playOrPause();});$(".next").click(function(){player.nextMusic();});$(".pre").click(function(){player.preMusic();});})以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
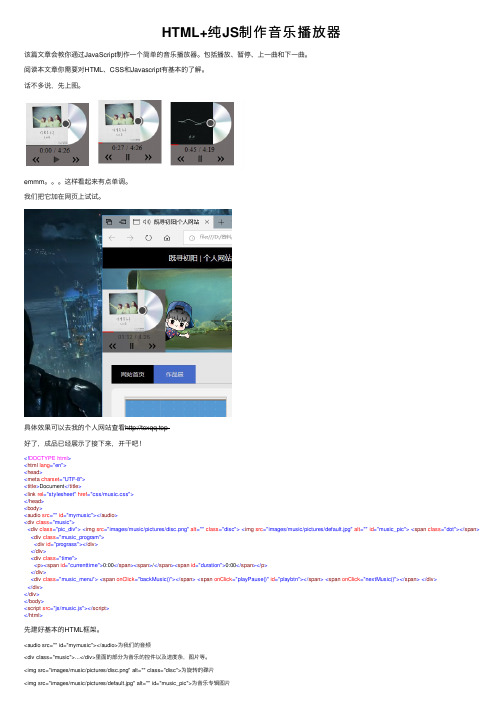
HTML+纯JS制作音乐播放器

HTML+纯JS制作⾳乐播放器该篇⽂章会教你通过JavaScript制作⼀个简单的⾳乐播放器。
包括播放、暂停、上⼀曲和下⼀曲。
阅读本⽂章你需要对HTML、CSS和Javascript有基本的了解。
话不多说,先上图。
emmm。
这样看起来有点单调。
我们把它加在⽹页上试试。
具体效果可以去我的个⼈⽹站查看http://tcxqq.top好了,成品已经展⽰了接下来,开⼲吧!<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="css/music.css"></head><body><audio src="" id="mymusic"></audio><div class="music"><div class="pic_div"><img src="images/music/pictures/disc.png" alt="" class="disc"><img src="images/music/pictures/default.jpg" alt="" id="music_pic"><span class="dot"></span> <div class="music_program"><div id="prograss"></div></div><div class="time"><p><span id="currenttime">0:00</span><span>/</span><span id="duration">0:00</span></p></div><div class="music_menu"><span onClick="backMusic()"></span><span onClick="playPause()" id="playbtn"></span><span onClick="nextMusic()"></span></div></div></div></body><script src="js/music.js"></script></html>先建好基本的HTML框架。
网站建设中怎样让网页播放音乐,和网页背景音乐代码是什么,怎样放网页背景音乐?

网站建设中怎样让网页播放音乐,和网页背景音乐代码是什么,怎样放网页背景音乐?在网站建设中,我们会常涉及到多媒体文件,下面我们就先来介绍一下在网站中播放音乐的方法,其中包括:.mid、.mp3、.avi、.flash、.mpg、.mov、.rm 和背景音乐添加的方法.在网站建设中,我们会常涉及到多媒体文件,下面我们就先来介绍一下在网站中播放音乐的方法,其中包括:.mid、.mp3、.avi、.flash、.mpg、.mov、.rm 和背景音乐添加的方法.根据不同的格式,有不同的代码下面是相信代码介绍:在下面的代码使用中需要注明的是:"音乐文件和地址"——待播放文件的文件名,前面带上绝对路径,或者本站的相对路径。
width_num——是指一个作为宽度的数字;height_num——是指一个作为高度的数字;1.mid<embed src="音乐文件和路径" type="audio/midi" hidden="false" autostart="true"loop="true" height=height_num width=width_num></embed>2.mp3<embed controller="true" width="width_num" height="height_num"src="音乐文件和路径" border="0" pluginspage="/quicktime/download/indext.html"></embed>3.avi<embed src="音乐文件和路径" border="0" width="width_num" height="height_num" type="application/x-mplayer2"></embed>4.flash<embed src="音乐文件和路径" pluginspage="/shockwave/download/index. cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="width_num" height="height_num" play="true" loop="true"quality="high" scale="showall" menu="true"></embed>5.mpg<embed src="音乐文件和路径" border="0" width="width_num"height="height_num" type="application/x-mplayer2"></embed>6.mov<embed controller="true" width="width_num" height="height_num"src="音乐文件和路径" border="0" pluginspage="/quicktime/download/indext.html"> </embed>7.rm<OBJECT>" height="height_num"><PARAM NAME="CONTROLS" VALUE="ImageWindow"><PARAM NAME="AUTOSTART" Value="true"><PARAM NAME="SRC" VALUE="音乐文件和地址"><embed height="高" width="宽" controls="ImageWindow"src="音乐文件和路径" type="audio/x-pn-realaudio-plugin" autostart="true" nolabels="0"autogotourl="-1"></OBJECT>上面使用方式是介绍网页中的播放器的,下面我们来看一下在网站中背景音乐的添加方法:代码很简单:<bgsound src="音乐文件和地址" loop=1loop后面是循环的次数,-1代表无限循环。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本案例将把音乐插入到网页中,以增强页面的感染力,使浏览者在浏览文字内容的同时可以听到优美舒缓的音乐。
如图所示,在页面上显示一个媒体播放器,用户可以控制音乐的播放过程。
图视听在线效果图
【案例目的】
掌握向网页中插入音乐的方法,理解常用的音频格式。
【实现思路】
打开现有网页,在合适位置插入音频元素并设置播放属性。
【主要知识】
音频文件的格式、插入音频文件的方法。
【相关知识介绍】
音频元素也是网页中不可或缺的内容,在 Dreamweaver 中插入音频元素的方法有多种,灵活选用不同方法,以适应页面需要,同时照顾浏览者的感受。
8.2.1 常用的音频格式
声音能极好地烘托网页页面的氛围,网页中常见的声音格式有WAV、MP3、MIDI、WMA、RM 等。
表8-1 列出了几种常见声音文件的特点。
8.2.2 插入音频
1.使用<bgsound>标签嵌入背景音乐
在网页中添加背景音乐可以使用<bgsound>标签,但只适用于IE,在Netscape 和Firefox浏览器中并不适用,具体步骤如下。
(1) 打开需要添加背景音乐的页面,切换到代码视图。
(2) 在<head>和</head>之间输入“<”,在弹出的代码提示框中选择“bgsound”,插入背景音乐代码,如图所示。
图插入背景音乐代码
(3) 用鼠标右键单击bgsound,在弹出的快捷菜单中选择“编辑标签”,弹出“标签编辑器-bgsound”对话框,如图所示。
其中各参数的含义如下。
图“标签编辑器-bgsound”对话框
•①“源”:设置音乐文件的路径,单击“浏览”按钮选择背景音乐文件。
•②“循环”:设置音乐循环的次数,“-1”为无限次循环。
•③“平衡”:音乐的左右平衡。
•④“音量”:音乐的音量设置,取值范围 0~100。
•⑤“延迟”:音乐播放时的延迟。
(4) 设置完毕后单击“确定”按钮,<bgsound>标签嵌入的背景音乐在页面上并不显示。
2.使用<embed>标签嵌入多媒体文件
embed 标签可以用来插入各种多媒体文件,可以是音频、视频或.swf 格式等,其中的参数因不同的文件格式而异。
使用<embed>标签插入声音文件的步骤如下。
(1) 打开需要插入声音文件的页面,切换到代码视图。
(2) 输入“<”,在弹出的代码提示框中选择embed。
(3) 用鼠标右键单击embed,在弹出的快捷菜单中选择“编辑标签”,弹出“标签编辑器-embed”对话框,如图所示。
其中“常规”选项下各参数的含义如下。
图“标签编辑器-embed”对话框
•①“源”:设置音乐文件的路径,单击“浏览”按钮选择背景音乐文件。
•②“宽度”:设置音乐播放器的宽度,单位像素。
•③“高度”:设置音乐播放器的高度,单位像素。
•④“水平间距”:设置音乐播放器与鼠标插入点的水平距离,单位像素。
•⑤“垂直间距”:设置音乐播放器与鼠标插入点的垂直距离,单位像素。
•⑥“自动开始”:设置音乐是否在页面加载时自动开始播放。
•⑦“循环”:设置音乐是否循环播放。
•⑧“隐藏”:设置音乐播放器在页面中显示或隐藏。
(4) 设置完毕后单击“确定”按钮。
此外,<embed>中的参数也可以在输入“<embed”后按空格键显示参数列表,如图所示,从列表中双击想设置的参数并将其添加到“<embed”后,填写相应的参数取值,用相同的方法可以添加多个参数。
不过这要求用户对html 语言较为熟悉,同样,<bgsound>中的参数也可以如此设置。
图 embed 标签的参数列表
3.使用添加插件插入声音文件
若对 html 语言中的标签不是很熟悉的用户,也可以使用添加插件的方法插入多媒体文件。
使用添加插件插入声音文件的步骤如下。
(1) 打开需要插入声音文件的页面,将鼠标置于插入点处。
(2) 选择“插入记录”→“媒体”→“插件”或者单击“插入”面板“常用”类别中“媒体”按钮旁的小箭头,从弹出的菜单中选择“插件”。
(3) 在弹出的“选择文件”对话框中选择要插入的声音文件,单击“确定”按钮。
(4) 选中插入的插件图标,在“属性”面板中进一步设置相关参数,如图所示。
图插件的“属性”面板
使用<embed>标签或添加插件的方法使插入的声音文件在设计视图中显示,如图所示。
在浏览器中预览时将显示用户系统中播放该声音格式文件默认的播放器,如图所示。
图插件图标
图预览声音文件的播放器图标
注意:在网页中插入视频文件也可以使用该方法,但由于网络上流行的视频文件格式多种多样,需要浏览者的计算机上安装有相应的播放软件才可以正常播放。
如wmv 格式视频需要用户计算机上安装有Windows Media Player 播放器,RM 格式视频需要安装有RealPlayer 播放器,MOV 视频需要安装有QickTime 播放器。
否则,视频文件将无法正常显示。
8.2.3 案例实现
以下为案例实现步骤。
(1) 打开,将光标定位到章节内容下方的单元格,如图所示。
图定位光标
(2) 单击“插入”面板“常用”类别中“媒体”按钮旁的小箭头,从弹出的菜单中选择“插件”,如图所示。
图“插件”按钮
(3) 在“选择文件”对话框中选择要使用的音乐文件“3”,单击“确定”按钮,如图所示。
图选择文件
(4) 选中插入的插件图标,在属性中把宽度和高度删除(为了使播放器显示完整),如图所示。
图删除宽度和高度
(5) 从代码视图中找到<embed>标签对,并在两端添加<DIV>,使播放器居中对齐,最终代码如下:
<div align="center"> <embed src="music/"></embed></div>
(6) 按F12 键预览网页效果。
