web界面测试基本点
安全网关Web界面配置指导

安全网关Web界面配置指导在进行安全网关Web界面配置之前,首先要确保已经登录到安全网关的管理界面,并具有管理员权限。
以下是安全网关Web界面配置的步骤:1. 配置基本网络设置- 在安全网关管理界面中,点击“网络设置”或类似选项,进入基本网络设置页面。
- 配置安全网关的IP地址、子网掩码、网关地址和DNS服务器地址等基本网络参数。
- 点击“应用”或“保存”按钮,使配置生效。
2. 配置防火墙规则- 在安全网关管理界面中,点击“防火墙”或类似选项,进入防火墙规则配置页面。
- 添加、编辑或删除需要的防火墙规则,包括入站规则和出站规则。
- 为每条规则配置相应的源IP地址、目标IP地址、端口号、协议类型等参数。
- 点击“应用”或“保存”按钮,使配置生效。
3. 配置虚拟专网(VPN)服务- 在安全网关管理界面中,点击“VPN”或类似选项,进入VPN服务配置页面。
- 配置VPN服务器的IP地址、子网掩码、密钥和认证方式等参数。
- 配置VPN客户端连接的权限和策略。
- 点击“应用”或“保存”按钮,使配置生效。
4. 配置入侵检测系统(IDS)和入侵防御系统(IPS)- 在安全网关管理界面中,点击“IDS/IPS”或类似选项,进入入侵检测系统和入侵防御系统的配置页面。
- 配置IDS/IPS的防御策略、检测规则和报警方式。
- 点击“应用”或“保存”按钮,使配置生效。
5. 配置安全审计日志- 在安全网关管理界面中,点击“审计日志”或类似选项,进入安全审计日志的配置页面。
- 配置安全审计日志的记录方式、存储位置、日志等级和追踪策略。
- 点击“应用”或“保存”按钮,使配置生效。
以上是安全网关Web界面配置的基本步骤,根据具体的安全网关型号和功能需求,可能还需要进行其他配置操作。
在配置过程中,务必注意配置参数的正确性和合理性,以确保安全网关的正常运行和网络安全。
6. 配置内容过滤和安全策略- 在安全网关管理界面中,点击“内容过滤”或类似选项,进入内容过滤和安全策略配置页面。
WEB UI 设计规范

内蒙古万德系统集成有限公司WEB UI设计(流程/界面)规范目录一:UI设计基本概念与流程................................................................................................................................................................................................................ - 3 -1.1 目的......................................................................................................................................................................................................................................... - 3 -1.2范围.......................................................................................................................................................................................................................................... - 3 -1.3 概述......................................................................................................................................................................................................................................... - 3 - 二:UI界面用户体验设计原则与规范 ................................................................................................................................................................................................ - 4 - 1:应该遵循的基本原则 ............................................................................................................................................................................................................... - 4 - 2:页面外观规范........................................................................................................................................................................................................................... - 4 -②宽带页面 ........................................................................................................................................................................................................................... - 5 -③自适应 ............................................................................................................................................................................................................................... - 5 -④其他页面 ........................................................................................................................................................................................................................... - 5 -基本结构 ................................................................................................................................................................................................................................. - 6 - 页面版式: ............................................................................................................................................................................................................................. - 6 - 版块基本元素:所谓基本元素就是将其中任意几块元素拼接起来形成所需网页版块。
前端基础知识点

前端基础知识点一、知识概述《前端开发基础知识点》①基本定义:前端开发就是创建Web页面或app等前端界面给用户的过程,也指相关岗位或从业人员。
简单说呢,就是我们打开网页或者手机app看到的那些按钮啊、菜单啊、图片展示啥的,都是前端开发做出来的。
就好比我们去一家饭店,饭店的装修啊、桌椅摆放啊、菜单的样式啊,这些客人一眼能看到的东西就相当于前端的成果。
②重要程度:在互联网行业里那可是非常重要的。
没有前端开发,用户啥界面都看不到,就像去一家饭店没有大厅没有装修,只有后厨,这饭店就没法营业了。
它直接影响用户体验,如果前端做得不好,用户可能就不想再用这个产品了。
③前置知识:至少得会点基本的计算机操作吧。
像文件管理啊,怎么找文件、保存文件这些。
还有得对HTML、CSS、JavaScript这些有个初步了解。
这就好比你去学画画,至少得先知道笔和纸怎么用。
④应用价值:实际应用太多了。
像各种网站,淘宝的商品展示页面、微博的信息流页面;手机上的各种app,微信界面、游戏的登录界面等,都是它的成果在展示。
它让用户能方便地浏览信息、进行操作。
二、知识体系①知识图谱:前端在软件开发中就像是建筑的外立面和内部装修。
它包含HTML构建骨架,CSS负责美化样式,JavaScript添加动态功能。
这三者相辅相成,缺了谁网页都不好看或者不好用。
②关联知识:和后端知识紧密相关。
比如前端发送请求,后端接收并处理返回结果。
就像服务员把顾客订单传给后厨,后厨做好饭再让服务员端给顾客。
和数据库知识也有关联,前端可能需要显示数据库里的数据。
③重难点分析:难点在于不同浏览器兼容性问题。
我就吃过这个亏,在浏览器A上好看的页面,在浏览器B上就乱套了。
关键得掌握HTML、CSS、JavaScript这三个核心知识,并且能灵活运用。
④考点分析:在前端相关考试或者面试里很重要。
考查方式多样,可能是让写一段HTML代码构建个简单页面,或者解决一个CSS布局问题。
web前端考试知识点总结

web前端考试知识点总结一、HTML知识点总结1. HTML基础知识- HTML的基本结构- HTML的常用标签- HTML的元数据标签- HTML的列表、表格、表单等相关标签2. HTML5新增的语义化标签- header、footer、nav、article、section、aside等3. HTML5新增的表单元素- input的各种类型- 新增的表单元素如datalist、keygen等4. HTML5新增的媒体元素- video、audio等5. HTML5新增的API- 本地存储、离线应用、地理定位等二、CSS知识点总结1. CSS基础知识- CSS的语法- CSS的选择器- CSS的样式属性2. CSS布局- 盒模型- 浮动- 定位- 弹性盒子布局- 栅格布局3. CSS3新增的样式- 边框、背景、文字、渐变、阴影等效果 - 过渡、变换、动画等4. 响应式设计- 媒体查询- 移动优先5. CSS预处理器- SASS、LESS等三、JavaScript知识点总结1. JavaScript基础知识- 数据类型- 运算符- 流程控制语句2. JavaScript函数- 函数的定义- 作用域- 闭包- 高阶函数3. JavaScript对象- 对象的创建- 原型链- 对象的继承4. DOM操作- 节点的增删改查- 事件处理5. AJAX与跨域- XMLHttpRequest对象- 跨域访问的解决方案6. ES6知识点- let、const- 箭头函数- 解构赋值- 模板字符串- Promise等四、Web前端知识点总结1. 前端框架- Vue.js、React、Angular等- 每个框架的基本原理和使用方法2. 前端工程工具- Webpack、Gulp、Grunt等- 理解构建工具的作用和配置3. 前端性能优化- 页面加载速度优化- 代码性能优化4. 前端安全- XSS、CSRF、点击劫持等- 前端安全常见问题和解决方案5. 前端测试- 单元测试- UI测试6. 前端工程化- 模块化开发- 前端构建流程综上所述,Web前端技术知识点之多之杂,要想在考试中取得好成绩,需要对各种知识点进行深入理解和掌握。
side的用法总结

side的用法总结一、Side的基本定义和用途在软件开发中,Side是一个常见的工具,它被广泛应用于测试和调试过程中。
Side是一种网页自动化测试工具,可以向用户提供一种简单而强大的方式来记录、运行和管理Web应用程序的自动化测试脚本。
Side作为一个浏览器插件,默认支持Chrome浏览器,并且支持多种操作系统。
二、安装与使用1. 安装:首先打开Chrome浏览器,然后在Chrome应用商店中搜索“Side”并添加到浏览器中。
2. 启动:安装完毕后,在浏览器右上角点击插件图标,选择“Open Side”来启动Side。
3. 界面概述:启动后会打开一个新的页面,界面分为左侧功能区和右侧编辑区。
左侧功能区包含项目列表、执行控制和日志输出等选项;右侧编辑区则用于录制和编辑测试脚本。
三、录制与编辑脚本1. 录制脚本:在开始录制前,请确保当前浏览器打开了你要进行自动化测试的网页。
点击功能区中的“Record”按钮开始录制,此时开始记录你对页面上各个元素的操作。
2. 操作元素:当鼠标选中一个元素时,Side会自动识别出该元素的定位方式,并生成对应的操作命令。
用户还可以通过在弹出的菜单中选择合适的操作命令进行设置。
3. 断言验证:Side支持断言验证,用于确认网页操作是否达到预期结果。
用户可以通过添加断言命令来检查页面上特定元素的属性值、文本内容等。
四、运行与管理脚本1. 运行脚本:录制完成后,点击功能区中的“Play”按钮即可运行脚本。
执行完毕后,可以在日志输出中查看测试结果和详情。
2. 管理脚本:Side提供了一些有用的功能来管理测试脚本,包括保存、导入和导出等选项。
你可以将已编辑好或录制好的脚本保存为项目文件,并在需要的时候重新加载使用。
五、其他特性与扩展1. 自定义变量:在编写测试脚本时,可能会遇到一些需要随机生成或动态变化的元素。
Side支持使用自定义变量来满足这种需求。
2. 数据驱动:Side支持数据驱动测试,可以从CSV或者Excel文件中读取数据并结合循环等方法进行测试数据的自动替换和执行。
Web习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
web测试前景和app测试

web测试前景和app测试
Web测试和app测试在功能和流程上基本无区别,但是在系统测试和细节上还是有所不同。
Web测试是基于浏览器的b/s架构,而app是在客户端的c/s架构。
因此在系统测试时,web测试在更新服务器端的同时,客户端也会同步更新,并且可保证每个用户的客户端完全一致。
但app测试这点就得不到完全的保证,除非用户自动更新客户端。
若在app状态下修改服务端,那客户端用户使用的核心版本皆要进行一次回归测试。
前景:随着人们越来越重视用户界面的设计美感和操作体验,企业对Web前端工程师的需求也变得越来越大,而且Web前端开发资深人员的市场缺口仍在与日俱增。
国外的前端开发和后端开发人员占比为1:1,国内占比是1:3,虽然比例相差较大,但随着web前端行业的高速发展,其岗位的人才缺口已经达到了近50万,并且北上广深等一线城市的Web前端开发人员的薪资待遇也因此而一高再高。
所以总体来说,该行业前景还不错,就业情况相对较好。
网页制作知识点总结

网页制作知识点总结一、网页制作基础知识1.1 网页制作的基本概念网页是一种基于互联网的信息传递工具,是由HTML、CSS、JavaScript等技术语言编写制作的,可以在浏览器上进行访问和展示。
网页制作则是指根据网页内容的需求,使用HTML、CSS、JavaScript等语言技术,将内容呈现在浏览器中的过程。
1.2 HTML、CSS、JavaScript的基本概念HTML是一种标记语言,用于描述网页的结构和内容;CSS是一种样式表语言,用于描述网页的外观和样式;JavaScript是一种脚本语言,用于实现网页的交互和动态效果。
1.3 网页制作的基本流程网页制作的基本流程包括需求分析、界面设计、页面编写、页面测试和页面发布等步骤。
在需求分析阶段,需要明确网页制作的目标和需求;在界面设计阶段,需要设计网页的整体结构和样式;在页面编写阶段,需要使用HTML、CSS、JavaScript等语言进行网页编写;在页面测试阶段,需要对网页进行各种测试,确保网页能够正常运行;在页面发布阶段,需要将网页上传到服务器,可以通过浏览器进行访问。
二、网页制作的技术要点2.1 HTML技术要点HTML技术要点包括HTML的基本结构、HTML的标签和元素、HTML的语义化和结构化等内容。
HTML的基本结构包括文档类型声明、html标签、head标签和body标签等;HTML的标签和元素包括标题标签、段落标签、表格标签、图片标签、链接标签等;HTML的语义化和结构化是指在编写HTML时,要根据内容的实际含义来使用适当的标签,使得网页的结构更加清晰和易于理解。
2.2 CSS技术要点CSS技术要点包括CSS的基本语法、CSS的选择器和属性、CSS的样式表和布局等内容。
CSS的基本语法包括选择器和属性的应用;CSS的选择器和属性是用来选择和描述网页元素的样式;CSS的样式表和布局是指通过CSS来设置网页元素的外观和布局。
2.3 JavaScript技术要点JavaScript技术要点包括JavaScript的语法、JavaScript的数据类型、JavaScript的函数和事件等内容。
web前端页面开发步骤

web前端页面开发步骤Web前端页面开发步骤可以分为以下几个阶段:1.需求分析和界面设计:在开始开发页面之前,首先需要确定页面的需求和设计。
这包括确定页面所需的功能和交互,以及页面的整体布局和视觉设计。
-需求分析:与客户或项目团队进行沟通,了解他们对页面的需求和期望。
确定页面所需的功能和交互,以及技术要求。
-界面设计:创建页面的原型图或草图,包括页面的整体布局、导航和组件等。
确保设计与需求一致,并与相关人员讨论并确认设计。
2.搭建开发环境与选取框架:在开始开发页面之前,需要搭建好开发环境,并选择合适的前端框架和工具。
- 选取框架:根据需求和项目的特点,选择合适的前端框架,如React、Vue等。
框架可以提供一些现成的组件和工具,加速开发过程。
3.HTML结构编写:在搭建好开发环境后,需要开始编写HTML结构,搭建页面的基本骨架。
-编写HTML结构:根据需求和设计,编写HTML结构。
包括头部(头标、导航等)、内容区域和页脚等。
4.CSS样式设计与编写:在HTML结构编写完成后,需要为页面添加样式,使页面看起来更加美观和符合设计。
-设计样式:根据设计和需求,确定页面所需的样式,包括颜色、字体、尺寸和边距等。
5. JavaScript交互编程:如果页面需要与用户交互或执行一些动态操作,可以通过JavaScript来实现。
- 使用第三方库或框架:如果有需要,可以使用一些第三方的JavaScript库或框架,如jQuery、React、Vue等,来加速开发过程和提供更丰富的功能。
6.页面优化与测试:在页面开发完成后,需要进行一系列的优化和测试,确保页面的性能和功能正常。
-代码优化:对代码进行优化,如压缩、合并、缓存等,以提高页面的加载速度和性能。
-兼容性测试:在不同的浏览器和设备上进行测试,确保页面在各种环境下都能正常显示和使用。
-功能测试:测试页面的功能和交互,确保用户可以按预期使用页面。
-响应式设计测试:如果页面需要适配不同的屏幕尺寸和设备,需要进行响应式设计的测试,确保页面在不同的设备上都能正常展示和使用。
网页设计考试重点

第一章Dreamweaver CS4基础1网页的概念网页(Web)就是网站上的某一个页面,是一个纯文本文件,是向浏览者传递信息的载体,以超文本的超媒体为技术,采用HTML、CSS、XML等语言来描述组成页面的各种元素,包括文字、图像、音乐等,并通过客户端浏览器进行解析,从而向浏览者呈现网页的各种内容。
2网页类型:静态网页的URL通常以.htm、.html、.shtml、.xml等形式为后缀。
动态网页.asp、.jsp、.php、.perl、.cgi。
①静态网页:指在网页设计中,纯HTML格式的网页。
②动态网页:指由网页应用程序反馈至浏览器上生成的网页,是服务器与用户进行交互的界面。
3网页的布局:π型、T型、“三”型、框架布局、POP布局和Flash布局。
①π型布局:顶部一般为网站标志、主菜单和广告条,下方左右为链接、广告或其他内容,中间为主题内容的布局,整体效果类似于符号π。
优点:充分利用页面的版面,可容纳的信息量大;缺点:因容量大而显得拥挤,不够生动。
②T型布局:顶部一般是网站标志和广告条,左侧是主菜单,右侧是主要内容。
优点:页面清晰,内容主次分明,初学者容易上手;缺点:布局规格死板,若不注意细节上的色彩调整,很容易产生乏味感。
③“三”型布局:在页面上用横向的两条色块将整个网页划分为上、中、下3个区域,色块中放置信息或广告。
④框架布局:包括左右框架布局、上下框架布局和综合框架布局集中形态。
采用框架布局的网页一般可以通过某个框架内的链接控制另一个框架内的页面内容显示。
⑤POP布局:页面布局像一张宣传海报,以一张精美的图片作为页面设计的中心。
⑥Flash布局:网页的整体就是一个Flash动画,画面一般制作的比较绚丽活泼。
优点:迅速吸引访问者注意的新潮布局方式。
第二章创建和管理站点1规划站点的目录结构应注意以下几点:•不要用一个目录存放整个站点的文档,而应使用子目录分类保存网站栏目的内容文档。
将所有网站文件都放在根目录下,容易造成网站文件管理混乱和上传更新站点文件时速度缓慢等问题。
WEB测试要点及基本方法

WEB测试要点及基本方法Web测试是指对Web应用程序进行测试的过程。
Web测试的目的是确保应用程序能够以及时、准确、安全和可靠的方式向用户提供服务。
在进行Web测试时,需要注意以下几个要点,并采用一些基本的方法来进行测试:1. 功能测试:功能测试是Web测试的核心。
在功能测试中,需要测试应用程序的各项功能是否按照设计和要求正常工作。
具体来说,需要测试用户能否成功注册、登录、浏览、购买、提交表单等功能。
此外,还需要测试异常情况下的处理,比如用户输入错误的用户名或密码时应该如何处理。
2. 兼容性测试:由于不同的操作系统、浏览器和设备的存在,Web 应用程序需要在各种不同的环境下正常工作。
在兼容性测试中,需要测试应用程序在不同的操作系统(如Windows、Mac、Linux)、浏览器(如Chrome、Firefox、Safari、IE、Edge)和设备(如PC、手机、平板)上是否正常显示和工作。
3. 性能测试:性能测试是评估Web应用程序在各种负载条件下的性能表现。
在性能测试中,需要测试应用程序的响应时间、吞吐量、并发用户数等指标。
具体来说,可以使用压力测试工具模拟大量并发用户访问应用程序,以评估其性能表现。
此外,还可以进行负载测试、容量规划和性能优化等工作,以保证应用程序的性能满足用户需求。
4. 安全测试:安全测试是评估Web应用程序的安全性的过程。
在安全测试中,需要测试应用程序对潜在的安全威胁(如跨站脚本攻击、SQL 注入攻击、会话劫持、身份验证问题等)的防范能力。
具体来说,可以使用安全测试工具对应用程序进行漏洞扫描,以发现潜在的安全隐患。
此外,还需要测试应用程序的用户权限控制、数据加密、恶意代码防范等方面的功能。
5. 可用性测试:可用性测试是评估Web应用程序在实际使用中的易用性和用户体验的过程。
在可用性测试中,需要测试用户能否容易地找到需要的信息,以及能否容易地完成各项操作。
具体来说,可以进行用户界面测试、导航测试、页面加载速度测试等,以评估应用程序的可用性。
web界面设计基本模板

web界面设计基本模板Web界面设计是指设计者使用图形、文本、图像和其他元素来创建网站、应用程序或其他互联网产品的外观和用户体验。
好的界面设计可以提高用户的满意度和使用效率,因此选择适合的基本模板是设计师们的首要任务。
在Web界面设计中,基本模板是一种常用的设计模式,用于提供统一的布局、排版和样式。
基本模板的作用是统一网站或应用程序的外观和视觉感受,帮助用户快速熟悉和使用新的界面。
下面将介绍一些常见的Web界面设计基本模板。
1. 传统布局模板传统布局模板是最常见的Web界面设计模板之一,采用经典的导航栏、页眉、正文和页脚的布局方式。
这种模板简洁明了,易于用户理解和导航,适合大多数类型的网站和应用程序。
2. 卡片式布局模板卡片式布局模板以卡片作为基本单元,将不同的内容和功能模块放置在各个卡片中,通过卡片的拖放和堆叠形式来呈现信息。
这种模板鼓励用户以扫描的方式寻找他们感兴趣的信息,适合信息量大、功能复杂的网站和应用程序。
3. 响应式布局模板响应式布局模板是为了适应不同设备和屏幕尺寸而设计的模板。
这种模板可以根据用户所使用的设备自动调整布局和样式,确保在不同屏幕上都能提供良好的用户体验。
响应式布局模板对于适配移动设备和提高搜索引擎排名非常重要。
4. 视觉重点布局模板视觉重点布局模板强调页面上的一个或多个关键内容或功能,通过色彩、形状和尺寸等元素来吸引用户的注意力。
这种模板适合需要突出展示某个特定信息或引导用户执行特定操作的页面,如产品特点、促销活动等。
5. 扁平化设计模板扁平化设计模板通过去除阴影、渐变和纹理等装饰效果,使用简洁的颜色、线条和形状来呈现界面。
扁平化设计模板使界面更加清晰、简洁和现代化,适合需要注重内容和功能的网站和应用程序。
6. 导航式布局模板导航式布局模板通过在页面上创建明显的导航元素来指示用户可以如何浏览网站或应用程序。
这种模板通常使用水平菜单、标签或导航树等形式,使用户能够迅速找到所需的信息。
java前端面试题目(3篇)

第1篇一、Java基础知识1. 请简述Java的基本特点。
2. 什么是JVM?简述JVM的运行原理。
3. 请简述Java中的四种访问控制符及其作用。
4. 请解释Java中的静态变量和静态方法。
5. 请简述Java中的继承和多态。
6. 请解释Java中的final关键字。
7. 请简述Java中的异常处理机制。
8. 请解释Java中的集合框架,包括List、Set和Map等。
9. 请简述Java中的泛型。
10. 请解释Java中的反射机制。
二、Java Web基础知识1. 什么是Servlet?简述Servlet的工作原理。
2. 什么是JSP?简述JSP的工作原理。
3. 请解释Java Web中的请求和响应。
4. 什么是MVC模式?请简述MVC模式在Java Web中的应用。
5. 什么是JDBC?请简述JDBC的使用方法。
6. 什么是JPA?请简述JPA的作用和特点。
7. 什么是Spring框架?请简述Spring框架的主要功能和优势。
8. 什么是Spring MVC框架?请简述Spring MVC框架的工作流程。
9. 什么是Spring Boot?请简述Spring Boot的特点和优势。
10. 什么是RESTful API?请简述RESTful API的设计原则。
三、前端基础知识1. 请简述HTML的基本结构。
2. 请解释HTML中的标签和属性。
3. 请简述CSS的基本语法和选择器。
4. 请解释JavaScript的基本语法和特点。
5. 请简述DOM的基本概念和操作方法。
6. 请解释JavaScript中的事件处理机制。
7. 请简述JavaScript中的闭包和原型链。
8. 请解释JSON的基本语法和特点。
9. 请简述AJAX的工作原理和实现方法。
10. 请解释前端性能优化的方法。
四、框架与工具1. 请简述React的基本原理和特点。
2. 请简述Vue的基本原理和特点。
3. 请简述Angular的基本原理和特点。
迈普路由器开启web界面及基本配置流程图解

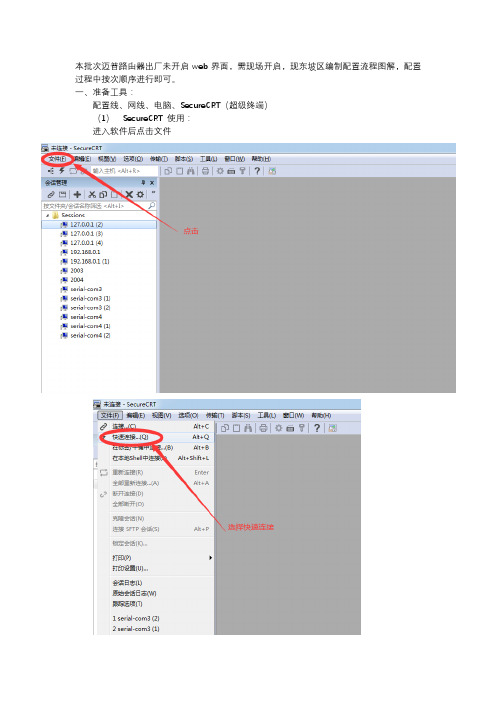
本批次迈普路由器出厂未开启web界面,需现场开启,现东坡区编制配置流程图解,配置过程中按次顺序进行即可。
一、准备工具:配置线、网线、电脑、SecureCRT(超级终端)(1)SecureCRT 使用:进入软件后点击文件二、设备面板介绍三、开启web界面配置命令router#enable ->进入特权配置模式router#configure terminal ->进入全局配置模式router(config)#ip http server ->启动web界面router(config)#user maipu privilege 15 password 0 mdcn197411->配置用户名maipu密码mdcn197411router(config)#int vlan 1 ->进入默认vlan1router(config-if-vlan1)#ip address 192.168.1.1 255.255.255.0->配置路由器web界面登陆iprouter(config-if-vlan1)#exit ->退出VLAN配置模式router(config)#exit ->退出全局模式router#write ->保存配置根据提示Are you sure to overwrite / flash/statup(yes/no)? y ->输入y确认保存配置完成上面命令后,断电重启路由器附配置命令截图四、进入web界面,进行路由器配置1、打开IE输入192.168.1.1,进入路由器登陆界面2、点击左上角快速向导3、点击开始配置4、基本信息界面,直接点击下一步5、系统时间:先勾选当前系统时间,再点击下一步6、接入方式优先选择静态IP(OUN用桥接方式),不建议用DHCP方式(ONU用路由模式,新接入路由器通过自动获取NAT后的内网IP地址,多出来一个转节点)7、静态IP配置(在下拉菜单上端口选择gigabitethernet1/0),再对照工单信息配置。
Web技术基础实验指导书

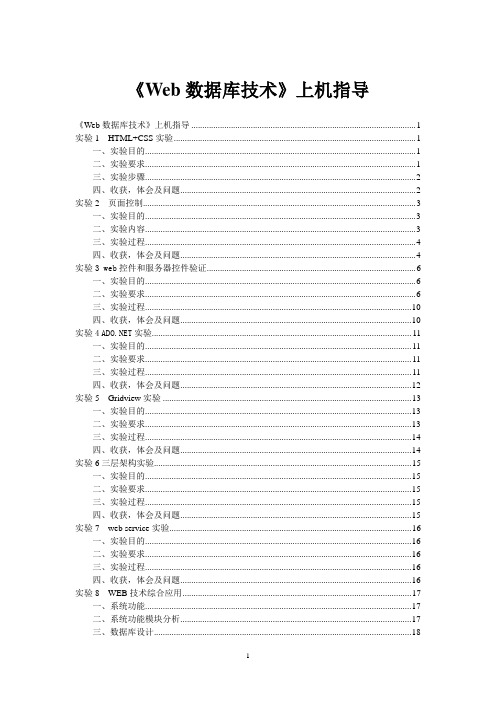
《Web数据库技术》上机指导《Web数据库技术》上机指导 (1)实验1 HTML+CSS实验 (1)一、实验目的 (1)二、实验要求 (1)三、实验步骤 (2)四、收获,体会及问题 (2)实验2 页面控制 (3)一、实验目的 (3)二、实验内容 (3)三、实验过程 (4)四、收获,体会及问题 (4)实验3 web控件和服务器控件验证 (6)一、实验目的 (6)二、实验要求 (6)三、实验过程 (10)四、收获,体会及问题 (10)实验实验 (11)一、实验目的 (11)二、实验要求 (11)三、实验过程 (11)四、收获,体会及问题 (12)实验5 Gridview实验 (13)一、实验目的 (13)二、实验要求 (13)三、实验过程 (14)四、收获,体会及问题 (14)实验6三层架构实验 (15)一、实验目的 (15)二、实验要求 (15)三、实验过程 (15)四、收获,体会及问题 (15)实验7 web service实验 (16)一、实验目的 (16)二、实验要求 (16)三、实验过程 (16)四、收获,体会及问题 (16)实验8 WEB技术综合应用 (17)一、系统功能 (17)二、系统功能模块分析 (17)三、数据库设计 (18)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验1 HTML+CSS实验一、实验目的1.了解HTML语法,使用HTML创建网页。
2.熟练掌握DIV+CSS布局3.熟练掌握form和表格的使用4.了解javascript的基本技术二、实验要求1、细边框表单提交制作。
其中采用文本框采用细边框solid样式,超链接采用无下划线的超链接样式,鼠标在超链接上悬停时,超链接文本变为红色。
整体采用表格布局。
2、采用css实现如下图片按钮具体要求按钮的边界、边框、填充值均为0px,字体大小14px,按钮背景图像与按钮宽度、高度大小一样,使用background-image、margin、border、padding、height、width和font-size 属性3、采用DIV+CSS布局(外部css文件)4、下图所示的区域使用幻灯片轮换显示,每隔3秒变换一张图片,图片分别为imgview_1.jpg、imgview_2.jpg、imgview_3.jpg(见提供的素材):采用javascript三、实验步骤四、收获,体会及问题(写得越详细、越个性化、越真实越好,否则我不知道你做这个实验的心路历程,也就无法充分地判断你是否是独立完成的这个实验、你是否在做这个实验时进行了认真仔细地思考、通过这个实验你是否在实践能力上得到了提高)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验2 页面控制一、实验目的1、熟悉使用Visual Studio .NET 2005集成环境开发应用程序;2、了解页面执行过程;3、掌握调试Web应用程序的方法。
Hillstone安全网关Web界面配置指导

Web界面配置指导Version 4.0Hillstone山石网科目录一、设备的登录 (2)二、基本上网配置 (3)三、端口映射 (8)四、IPSECVPN两种模式的配置 (14)五、SCVPN配置 (19)六、WEB认证上网功能配置 (23)七、URL日志记录 (26)八、IP-MAC绑定实现IP或MAC变更不能上网 (28)九、设备恢复出厂操作 (30)十、AAA服务器使用AD域类型的配置 (31)十一、SCVPN调用两个AAA服务器中的用户认证登录 (34)十二、HA配置注意事项 (35)一、设备的登录设备默认的管理接口为ethernet0/0,登录的ip为192.168.1.1,,默认的管理账号为hillstone,密码为hillstone。
把本地电脑网卡填写IP为192.168.1.2,使用web、telnet、ssh均可登录,,在浏览器中输入192.168.1.1 就可以通过WEBui的方式登录管理设备。
注意:如果是SG6000-NAV 系列的http的服务端口统一为9090,https的服务端口统一为8443。
所以默认登录该设备的WEBui的方式为http://192.168.1.1:9090,或h ttps://192.168.1.1:8443登录的账号密码都为hillstone二、基本上网配置1.设置接口信息购买的宽带地址是静态IP,一般会营业厅会告知IP地址、子网掩码、网关、DNS。
例如IP地址200.0.0.188 子网掩码255.255.255.0 或24,网关200.0.0.1DNS 202.106.0.20配置外网接口,ethernet0/1 为连接外网的接口【网络】>>【接口】,在接口列表中选择ethernet0/1,点击该接口后面的“编辑”按钮显示接口配置界面如下:配置完基本信息,点击“确认”上面是静态IP的使用,如果是ADSL拨号,【网络】>>【PPPoE客户端】新建填写使用的用户名和密码外网接口调用PPPoE,选择【设置路由】启用,勾选后不需要创建第2步的目的路由配置内网口,比如ethernet0/3连接内网:ethernet0/3的配置界面如下:配置完基本信息,点击“确认”2.增加内网上网的目的路由【网络】>>【路由】>>【目的路由】,填写完信息,点击“确认”3.增加内网用户上网的NAT配置【防火墙】>>【NAT】>>【源NAT】,点击“新建”选择“基本配置”:选择出接口,点击“确认”。
javaweb实训实验报告

javaweb实训实验报告一、实验目的1. 掌握Java Web开发的基本概念和技术。
2. 学会使用JSP、Servlet等技术进行Web应用的开发。
3. 熟悉MVC设计模式在Web开发中的应用。
4. 提高编程能力和团队协作能力。
二、实验内容1. 搭建Java Web开发环境,包括安装JDK、Eclipse、Tomcat等软件。
2. 学习并掌握JSP、Servlet等基本技术。
3. 设计并实现一个简单的Web应用,包括用户登录、注册等功能。
4. 使用MVC设计模式对Web应用进行优化。
5. 编写实验报告,总结实验过程和心得体会。
三、实验步骤1. 搭建Java Web开发环境:-安装JDK,配置环境变量。
-安装Eclipse,配置Java开发环境。
-安装Tomcat,配置Eclipse中的Tomcat服务器。
2. 学习并掌握JSP、Servlet等基本技术:-学习JSP的基本语法和标签库。
-学习Servlet的基本概念和生命周期。
-学习JSP与Servlet的交互方式。
3. 设计并实现一个简单的Web应用:-设计数据库表结构,包括用户信息表、权限表等。
-编写JavaBean类,封装用户信息和权限信息。
-编写Servlet类,处理用户请求和响应。
-编写JSP页面,展示用户界面和接收用户输入。
-配置web.xml文件,映射Servlet类和JSP页面。
-部署应用到Tomcat服务器,测试功能是否正常。
4. 使用MVC设计模式对Web应用进行优化:-分析现有代码,找出业务逻辑和展示逻辑的分离点。
-将业务逻辑抽取到Model层,实现数据访问和处理。
-将展示逻辑抽取到View层,实现用户界面的展示。
-将控制逻辑抽取到Controller层,实现请求分发和响应处理。
-修改原有代码,实现MVC架构的迁移。
-测试MVC架构下的应用功能是否正常。
四、实验结果与分析1. 成功搭建了Java Web开发环境,包括安装了JDK、Eclipse、Tomcat等软件。
102132《WEB设计基础》课程标准(已审核)

《WEB设计基础》课程标准课程代码: 102132参考学时: 30学分: 2课程类型:专业课2013年 3 月修订一、适用专业计算机网络技术。
二、开课时间计算机网络技术专业第 1 学期。
三、课程定位1.课程性质本课程是计算机网络技术专业的职业基础课程。
2.教学任务本课程主要以Photoshop软件为操作平台,针对职业教育网络技术专业中理论结合实践的特点,以培养高技能使用型人才为目标,重点加强学生的理论基础和训练学生的实际操作能力。
在教学知识模块上首先介绍Photoshop软件的相关知识,学习色彩理论以及搭配方法,在此基础上深入学习Photoshop软件的操作要领以及网页中各种元素的制作技巧,提高学生制作网页效果图的能力和水平。
在本课程的实践教学内容中,选取紧密联系实际的项目并进行详细分解,重点培养学生对色彩的感知和审美观、具备制作网页效果图的方法,同时具有独立思考、解决问题以及自主创新的能力。
四、课程培养目标1.方法能力目标(1)独立学习能力;(2)职业生涯规划能力;(3)分析问题和解决问题的能力;(4)获取新知识的能力和信息搜索能力;(5)决策能力。
2.社会能力目标(1)具有良好的思想品德、法制观念和职业道德,具有吃苦耐劳的精神;(2)具有爱岗敬业、诚信、务实、豁达、勤奋、谦虚好学的品质;(3)具有较强的现场管理和组织能力,能较好的处理公共关系;(4)具有人际交流能力,能有效地进行人际沟通;(5)具有健康的体魄、美好的心灵和良好的心理素质,形成良好的行为习惯、健康的人格和健康的个性;(6)具有较强的劳动组织能力、集体意识和社会责任心;(7)具有和人沟通合作的团队协作能力;具有很强的时间观念。
3.专业能力目标(1)掌握网站开发流程,能熟练使用网页设计和制作工具,熟悉网页元素的种类;(2)掌握色彩基础知识,理解色彩混合理论,培养学生色彩感知能力;(3)掌握Photoshop软件的使用方法;掌握绘图的基本流程;(4)熟练掌握Photoshop软件中各种工具的使用方法,熟悉图层的基本操作;(5)掌握网页中banner的设计要领并会使用Photoshop来设计banner图;(6)掌握网页中logo的基本设计方法并会使用Photoshop来设计logo图;(7)掌握网页板块以及栏目和按钮的设计方法,并会使用Photoshop来设计不同栏目,做出不同的标题效果以及适用不同风格网站的按钮;(8)熟练掌握网页的尺寸大小,学会使用Photoshop绘制网页草稿图;(9)掌握对Photoshop绘制的草稿图进行精细刻画的方法;(10)能熟练使用Photoshop来制作网页效果图,并会使用切片工具对网页效果图进行合理的切割以及优化处理;(11)掌握网页效果图输出的方法以及网站重构的过程。
web性能测试基本性能指标

web性能测试指标Web性能测试请求分类:(1)客户发送请求(2)web server 接受到请求,进行处理;(3)web server 向DB获取数据;性能测试中注意的几项指标:1.事务(Transaction)在web性能测试中,一个事务表示一个“从用户发送请求->web server接受到请求,进行处理-> web server向DB获取数据->生成用户的object(页面),返回给用户”的过程,一般的响应时间都是针对事务而言的。
2.请求响应时间请求响应时间指的是从客户端发起的一个请求开始,到客户端接收到从服务器端返回的响应结束,这个过程所耗费的时间,在某些工具中,响应通常会称为“TTLB”,即"time to last byte",意思是从发起一个请求开始,到客户端接收到最后一个字节的响应所耗费的时间,响应时间的单位一般为“秒”或者“毫秒”。
一个公式可以表示:响应时间=网络响应时间+应用程序响应时间。
标准可参考国外的3/5/10原则:(1)在3秒钟之内,页面给予用户响应并有所显示,可认为是“很不错的”;(2)在3~5秒钟内,页面给予用户响应并有所显示,可认为是“好的”;(3)在5~10秒钟内,页面给予用户响应并有所显示,可认为是“勉强接受的”;(4)超过10秒就让人有点不耐烦了,用户很可能不会继续等待下去;3、事务响应时间事务可能由一系列请求组成,事务的响应时间主要是针对用户而言,属于宏观上的概念,是为了向用户说明业务响应时间而提出的.例如:跨行取款事务的响应时间就是由一系列的请求组成的.事务响应时间是直接衡量系统性能的参数.4.并发用户数并发一般分为2种情况。
一种是严格意义上的并发,即所有的用户在同一时刻做同一件事情或者操作,这种操作一般指做同一类型的业务。
比如在信用卡审批业务中,一定数目的拥护在同一时刻对已经完成的审批业务进行提交;还有一种特例,即所有用户进行完全一样的操作,例如在信用卡审批业务中,所有的用户可以一起申请业务,或者修改同一条记录。
软件技术专业-网页前端基础测试题

软件技术专业网页前端基础测试题基本信息:[矩阵文本题] *1.HTML指的是()。
[单选题] *A、超链接和文本标记语言(Hyperlinks and Text Markup Language)B、家庭工具标记语言(Home Tool Markup Language)C、超文本标记语言(Hyper Text Markup Language)(正确答案) 2.Web标准的制定者是()。
[单选题] *A、微软(Microsoft)B、万维网联盟(W3C)(正确答案)C、网景公司(Netscape)3.以下标签中,用于设置页面标题的是()。
[单选题] *A、<title>(正确答案)B、<caption>C、<head>D、<html>4.关于W3C标准,下列说法错误的是()。
[单选题] *A、W3C标准是由W3C组织制定的一系列Web标准B、*.htm,<SPAN>,<p>是符合W3C标准规范的书写方式(正确答案)C、W3C标准主要包括XHTML、CSS、DOM和ECMAScript标准D、W3C提倡内容与表现分离的Web结构5.在HTML中使用<link/>标签链接的样式表是()。
[单选题] *A、行内样式B、内部样式C、外部样式(正确答案)D、导入样式6.常用的网页制作工具有() [单选题] *A、 wordB、VBC、 ExcelD、 Dreamweaver(正确答案)7.下列文件属于静态网页的是() [单选题] *A、Index.aspB、index.jspC、index.phpD、 index.html(正确答案)8.当网页既设置了背景图像又设置了背景色,那么将()。
[单选题] *A、相互冲突,不能同时设置B、以背景色为主C、产生一种混合效果D、以背景图像为主(正确答案)9.在CSS中,下面()不是CSS选择器。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web测试基本点
2011-07-02 22:33:17| 分类:软件测试 | 标签:web测试 |举报 |字号大中小订阅
1、界面测试通用测试点
测试
内容
测试点
页面显示1、浏览器窗口标准或最大时页面元素显示是否正确,是否美观,窗口大小变化时页面刷新是否正确;
2、电脑显示屏是宽屏或标屏下页面元素显示是否正确,是否美观;
3、用户常用的几种分辨率下页面元素显示是否正确,是否美观。
4、字体的大小要与界面的大小比例协调, 通常使用的字体中宋体9-12较为美观,很少使用超过12号的字体。
5、前景与背景色搭配合理协调,反差不宜太大,最好少用深色,如大红、大绿等。
6、页面弹出式提示界面必须大小合理,布局美观,符合系统风格。
页面布局1、布局要合理,不宜过于密集,也不能过于空旷,合理的利用空间。
2、相关页面元素的外形是否美观大方,大小是否合适,位置和页面的风格是否协调。
3、页面相关说明性文字的位置是否正确合适,鼠标定位在需说明的控件上时相关提示信息位置是否合理。
页面风格1、同一系统中不同页面的整体风格是否一致,是否美观;
2、各页面背景、色调是否正确,是否美观,是否适合应用环境。
3、主色调要柔和,具有亲和力与磁力,坚决杜绝刺目的颜色。
易用性1、按钮名称易懂,用词准确,屏弃多义性字眼,要与同一界面上的其他按钮易于区分,能望文知意最好。
2、对于完成同一功能的控件需要集中放置;Tab键的顺序与控件排列顺序要一致,目前流行总体从上到下,
同时行间从左到右的方式。
3、默认按钮要支持Enter及选操作,即按Enter后自动执行默认按钮对应操作。
4、页面要支持键盘自动浏览按钮功能,即按Tab键、回車鍵的自动切换功能。
5、页面输入控件的选择要合理合适,同一界面复选框不能出现太多,下拉列表选项也不宜太多。
6、常用菜单功能需提供操作快捷键,快捷键的定义应符合大众操作习惯。
7、页面存在工具栏的,工具栏需要设置默认停靠位置,工具栏长度不能太长,工具栏上的按钮需提供提示信息,工具栏功能可以用户自行定制。
友好性1、对于需要等待的操作,如果时间稍长就应该提供进度条显示。
2、菜单深度一般要控制在三层以内,树状结构类似。
3、滚动条的长度要根据显示信息的长度或宽度能及时变换,以利于用户了解显示信息的位置和百分比。
4、对用户操作需要反馈足够的信息,例如提示、警告、或错误,信息表达应该清楚、明了、恰当、准确。
特殊字符~ , ` , ! , @ , # , $ , % , ^ , & , * , ( , ) , ; , | , \ , / , < , > , , , . , { , } ,
[ , ] , ' , " 。
一般的输入框中需要屏蔽上面列举的特殊字符,使其不能输入。
2、页面元素通用测试点
对页面元素最基本的测试点
1、对于必须输入的内容需要和非必输项需要明显的区分开来;
2、对于需要设置的内容的描述需要准确、易懂、符合行业表达习惯;
3、对于设置选项需要提供Tab键切换,对于操作需要支持Enter键确认。
4、页面功能容错性必须良好,对于操作需要有完善的警告、提示、出错处理机制。
页面元素测试点
文本输入框
1、输入内容应有长度限制,超出限定长度应给出准确提示信息;
2、不允许为空的输入项在不输内容的情况下应反馈准确提示信息;
3、输入框的大小应该和输入内容相匹配,和界面布局相匹配;
4、综合运用等价类和边界值分析的方法确定输入内容长度进行测试。
数字输入框
1、不允许输入字符或汉字,不允许输入特殊字符;
2、应该根据允许输入的数据范围锁定输入长度;
3、综合运用等价类和边界值分析的方法确定具体测试数据。
按钮
1、按钮应该美观,大小合理,按钮上的内容位置应居中;
2、按钮和整个页面风格保持一致,布局位置合理;
3、功能操作的确认、重置、取消按钮应该在所有输入控件下方的合适位置;
4、鼠标指针移动到按钮上时应该自动变为手形(也可同时变化按钮背景色)。
下拉列表框
1、下拉列表中的选项内容是否正确,包括确定选项的下拉列表,从数据库中获取数据的下拉列表,或既有
选项又从数据库中获取数据几种情况;
2、下拉列表中选项内容应该根据拼音或是否常用进行排序;
3、下拉列表中的选项太多的情况下应该提供输入功能,并自动根据输入内容过滤出对应选项,方便选择操
选择框1、选择框中的选项内容是否正确,包括确定选项的下拉列表,从数据库中获取数据的下拉列表,或既有确项又从数据库中获取数据几种情况;
2、需提供Shift键和Ctrl键选择选项的功能;需提供全选和全取消的功能;
3、对于已经选择的选项不应该再出现在被选列表中,而应该出现在已选择列表中,反之亦然;
4、对于有顺序要求的选择设置操作需要提供顺序调整功能。
5、选择框布局、前景、背景色应该美观合理,应该和所在界面,及整个系统的风格、色调保持一致。
输入域1、输入域要美观、漂亮,大小合理,和整个页面的布局融为一体;
2、输入域中输入内容时需提供自动换行功能,超出输入域长度或宽度时需要有滚动条可以操作。
3、输入域中文字的默认字体、大小、颜色需和整个页面保持一致。
4、输入域中可输入内容应有长度限制,综合运用等价类和边界值分析的方法确定输入内容长度进行测试。
编辑控件1、控件上各功能按钮的图标应该符合大众的使用习惯,按钮大小应符合页面环境;
2、鼠标放到按钮上时应该有准确的提示或说明信息;
3、各编辑功能可以正确影响被编辑内容的显示效果,可以正确保存或回退。
单选框同一组单选框只能选择其中某一个选项,需要默认选择第一个选项。
复选框1、存在比较多复选选择框需设置的情况下,需要提供复选框的全选、反选、全不选的功能;
2、同一个页面不应该出现太多的复选框;如果有太多的选项,考虑其他实现方法,比如选择框;
3、树状复选框选中上层结点会自动选中所有下层结点,反之亦然;选中下层结点会自动选中该结点对应的去掉下层结点的勾选不影响上层结点的选择。
日期时间控件1、日期时间控件需要和页面风格保持一致,大小合理,界面美观;
2、日期时间应该可以选择设置,同时也可以手工输入来进行设置;
3、设置内容可以正确返填到对应的输入框中。
4、日期设置中如果默认了日期,日期一般需要从服务器获得。
5、如果相关功能是根据时间段控制的话,程序需要控制起始时间不能大于结束时间。
树形结构1、树形结构结点的展开收缩时树的刷新,及结点对应内容的刷新应正确及时;
2、树形结构应该控制最多有3层,否则会造成操作不方便。
3、树形结构应该和整个界面风格保持一致;
4、编辑树形结构的结点后树形结构刷新显示正确(树形结构不会自动收缩起来等)。
弹出窗口1、弹出窗口的风格应该和系统风格保持一致,弹出窗口界面布局应该合理美观;
2、弹出窗口应该屏蔽最小化和最大化按钮,只保留关闭按钮;
3、弹出窗口的显示位置应该合理美观,且允许拖动。
页面导航1、导航按钮风格和应用系统的页面结构、菜单、链接的风格是否一致;
2、图片按钮导航或按钮导航应该可以准确切换到对应功能;
3、鼠标置于导航按钮上时应该显示成特殊的鼠标指针,且导航按钮应该高亮显示。
窗口标题1、系统主窗口的标题显示内容应该是当前系统的名称,屏蔽掉其他无关的内容,严禁出现与系统登陆和程相关的信息;
2、弹出的操作功能窗口的标题为对应功能名称,屏蔽掉其他无关的内容;。
