Photoshop色环的讲解
PS制作12色相环

PS制作12色相环PS制作12色相环今天我将为大家介绍如何使用PS制作12色相环。
色相环是用来表示不同颜色之间关系的一种图像。
在设计、绘画、插图等领域,色相环被广泛应用。
下面我将为大家详细介绍制作12色相环的步骤。
首先,我们需要打开PS软件并创建一个新的画布。
可以设置画布大小为300*300像素,分辨率为72ppi。
接下来,我们需要在画布上创建一个圆形。
选择“椭圆形工具”并在画布上拖动鼠标以创建一个圆形。
按住Shift键可以保持圆形的比例。
接着,在颜色面板中选择一个基准颜色,比如红色。
然后点击“新建图层”按钮,在新建的图层上使用画笔工具填充这个圆形。
现在,我们需要将这个图层复制11次。
选中这个图层,然后按住Alt键拖动图层,在拖动过程中按住Shift键可以保持图层的水平或垂直方向移动。
这样我们就得到了12个相同大小的圆形。
接下来,我们需要将这些圆形按照不同的颜色进行填充。
选择其中一个圆形图层,然后双击图层,在弹出的“图层样式”对话框中选择“颜色叠加”选项。
在“颜色叠加”选项中,选择一个新的颜色并应用到图层上。
重复上述步骤,将每个圆形图层填充不同的颜色。
可以按照12个主要色相的顺序选择颜色,比如红、橙、黄、绿、青、蓝、紫等。
完成以上步骤后,我们需要将这些圆形排列起来。
选择其中一个圆形图层,按住Shift键选中其它所有图层,然后点击菜单栏中的“对齐”选项,选择“垂直居中”和“水平居中”。
这样就将这些圆形居中排列。
最后,我们可以给这个色相环添加一些装饰。
比如在每个圆形图层上添加一些文字标签,表示对应的颜色名称。
选择“文本工具”并在每个圆形图层上添加文字。
至此,我们的12色相环制作完成。
在保存图像之前,可以调整画布大小和分辨率,以适应不同的输出需求。
通过以上步骤,我们可以使用PS轻松制作一个12色相环。
这个色相环可以用于设计、插图等不同领域,帮助我们更好地理解和应用颜色。
希望这个教程对大家有所帮助!。
【PS教程】使用渐变制作简单十二色相环

使用渐变工具制作简单的色相环作者袁祥凯1.新建空白文档,适当大小,建议正方形。
2.将背景图层填充为白色,Ctrl+Del3. 创建新图层,用“矩形选框工具”在画布正上方拉出矩形,按Alt+Del填充为黑色。
然后按Ctrl+J复制该图层,再按Ctrl+T(自由变换),按住Alt键+鼠标左键,将选框中间的星标垂直拉至画布中间。
上面旋转角度设置为30度,按回车确认。
4.按S+C+A+T,复制出11个矩形图案,共12个组成一个圆。
5.在图层面板,点最下面的图层(即白色背景图层)旁边的小眼睛,隐藏该图层。
6.在视图中选择“新建参考线”,垂直、水平各一条,将参考线交汇点处于色相环的中心。
(按住Ctrl+鼠标左键可以拖动参考线。
)如图:7.在图层面板选中最上面的图层,按S+C+A+E,盖印可见图层。
然后点“眼睛”隐藏其他图层。
只保留最上面盖印的图层。
(快捷键按住Ctrl+鼠标左键)8.Ctrl+鼠标左键,点击图层面板中第一个图层的缩略图,选中该图层内容。
9.在工具栏找到渐变工具,在拾色器右边选择角度渐变。
10*.在拾色器中选择合适的“彩虹渐变”预设,或自行创建12个颜色的“彩虹渐变”。
效果如下:注意:一共有12种颜色,12个色标。
每个色标的位置相隔为8%,因为100/12=8.33...。
即第一个色标位置为0%,第二个为8%,第三个为16%,以此类推……11.将鼠标指针放在参考线交汇处,按下鼠标,拖动指针到画布的边缘,然后松开。
(拖出的线不要触碰黑色的矩形图案)。
效果图如下:12.点击白色背景图层旁边的“眼睛”显示出该图层。
13.保存为jpg格式。
photoshop制作漂亮色环的教程

photoshop制作漂亮色环的教程
今天来一篇技巧性教程,教同学们快速绘制一个色环,全文有很多快捷键操作以及渐变技巧,是新手熟悉基础工具后进阶的绝佳练习素材,还可以帮同学们熟悉色彩搭配。
很多刚学习的新手小伙伴可能还不知道,下面是店铺带来关于photoshop制作漂亮色环的教程的内容,希望可以让大家有所收获!
photoshop制作漂亮色环的教程
这个圆环中的格子是36*11,顺时针方向是36个,横向是11个,当然包括中间的白色。
白色也算一个格子。
最终效果:
按照上面的长宽比数据,我新建了一个画布,尺寸放大20倍,也就是720*220。
新建一层,填充PS自带的彩虹渐变。
对照原图的外黑里白的效果,添加一个黑白渐变,混合模式使用”强光”。
马赛克,这是很关键的一步。
之前我说了我把长宽比放大20倍,所以这里马赛克的大小也设为20像素。
这一步也很重要,重新编辑图像的大小,关闭约束比例,把高度也设为720。
确定之后你看到的是这么个东西。
极坐标,这里没有什么好说的。
极坐标之后的效果。
在“路径”里新建一个路径,画一个随意大小的圆。
Ctrl+t调整这个路径圆的大小及位置,直径设为图像的大小,也就是720。
PS默认的时候长宽栏显示的是百分比,不过你可以在那里右键把它设为像素。
Photoshop中各种工具调色详解

Photoshop中各种工具调色详解---------------------------------------Photoshop中各种工具调色详解调色,顾名思义,就是将图像中特定的色调加以改变,形成不同感觉的另一色调图像。
看似很普通的一种照片处理功能,可细细研究起来,它所包含的知识却包罗万象。
我们要做到的不仅仅是要理解什么是调色,而更重要的是要明白怎么去调色,在photoshop中有那些工具、那些方法可以对一张普通照片进行调色,让其达到想要的效果。
经过仔细查阅资料并自己反复试验,总结出在PS中对图像进行调色所涉及到的工具主要有:可选颜色、曲线、色彩平衡、色相/饱和度、色阶、通道混合器、渐变映射、信息面板、拾色器……而调色,并不是一种简单的工具就可以达到我们想要的效果,要想达到更高的境界,就必须利用各种可能用到的办法反复调试,反复总结经验,最后形成自己的一套调色模式,直接达到想要的效果。
任何行动都得理论与实践相结合,那么为了能更好的在后期调色中控制颜色,很多基础知识是必须要知道的,我们首先就得理解其相关工具的理论知识,知道每一种工具的调节与哪些因素有关,为何调节会得到另一种效果……这样才能在调色之前已经对结果有了一定的认识。
一、可选颜色可选颜色调色优势:可以调整每种原色而不影响其他颜色(RGB与CMYK 模式下可选颜色中的颜色变化略有不同,在LAB模式下不能使用可选颜色,以下只是针对RGB模式下进行使用)1、面板这是可选颜色对话框,在颜色选项框中有红色、黄色、绿色、青色、蓝色、洋红、白色、中性色、黑色9个颜色选项,在调节框中有青色、洋红、黄色、黑色四个调节控制点,而下面方法单选框中有相对和绝对两种。
(1)青、洋红、黄、黑——油墨含量的调整CMYK青、洋红、黄三种油墨原色是RGB色光三原色的补色,而黑色指用CMY 这三种原色混合出的黑色(注:CMYK中的K指在印刷中由于颜料的限制配不出真正的黑色而额外添加黑色油墨来补充印刷色,是一种单独的油墨)。
基本配色-色相环详解

对比与调和也称变化与统一,这是绘画中获得美的色彩效果的一条重要原则。
如果画面色彩对比杂乱,失去调和统一的关系,在视觉上会产生失去稳定的不安定感,使人烦躁不悦;相反,缺乏对比因素的调和,也会使人觉得单调乏味,不能发挥色彩的感染力。
对比与调和,是色彩运用中非常普遍而重要的原则。
要掌握对比与调和的色彩规律,首先应了解对比与调和的概念和含义、对比或调和的表现方式和规律。
对比与调和也称变化与统一,这是绘画中获得美的色彩效果的一条重要原则。
如果画面色彩对比杂乱,失去调和统一的关系,在视觉上会产生失去稳定的不安定感,使人烦躁不悦;相反,缺乏对比因素的调和,也会使人觉得单调乏味,不能发挥色彩的感染力。
对比与调和,是色彩运用中非常普遍而重要的原则。
要掌握对比与调和的色彩规律,首先应了解对比与调和的概念和含义、对比或调和的表现方式和规律。
1.对比对比意味着色彩的差别,差别越大,对比越强,相反就越弱。
所以在色彩关系上,有强对比与弱对比的区分。
如红与绿、蓝与橙、黄与紫三组补色,是最强的对比色。
在他们之中,逐步调入等量的白色,那就会在提高它们明度的同时,减弱其纯度,成为带粉的红绿、黄紫、橙蓝,形成弱对比。
如加入等量的黑色,也就会减弱其明度和纯度,形成弱对比。
在对比中,减弱一个色的纯度或明度,使它失去原来色相的个性,两色对比程度会减弱,以至趋于调和状态。
色彩的对比因素,主要有下述几个方面。
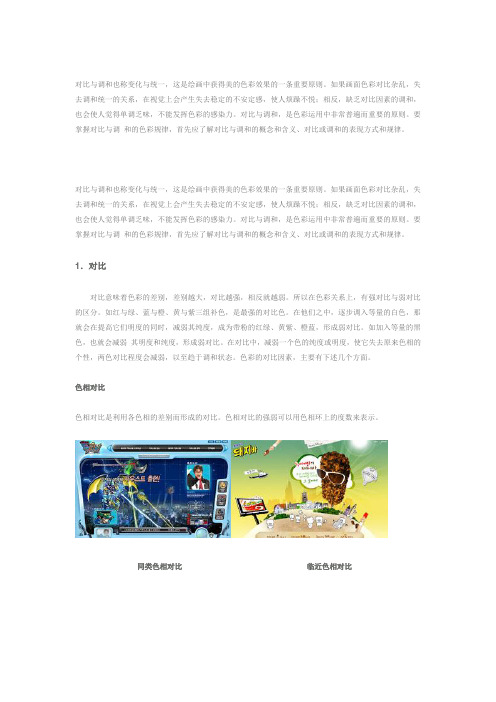
色相对比色相对比是利用各色相的差别而形成的对比。
色相对比的强弱可以用色相环上的度数来表示。
同类色相对比临近色相对比对比色相对比互补色相对比第一种简单对比方法是:色相距离在色环中15°以内的对比,一般看作同色相即不同明度与不同纯度的对比,因为距离15°的色相属于较难区分的色相。
这样的色相对比称为同类色相对比,是最弱的色相对比。
色相间在15°以上至45°左右的对比,称为邻近色相对比,或近似色相对比,这是较弱的色相对比。
PS中色相、饱和度、明度详细讲解,助你对它们更深认识

PS中色相、饱和度、明度详细讲解,助你对它们更深认识1工具/原料•Adobe Photoshop 软件2.本文涉及思维导图3.小知识点3.1什么是色相呢?色相就是我们平时看什么东西,什么颜色的第一反应,它就是色相,就比如我们平时看的红花,绿叶,蓝天等,我们可以快速看出来它们是什么颜色,那就说明它们具有不同的色相。
3.2什么是12色相环,什么是全色相环呢?(1)12色相环如下图所示:注意:如图所示12色相环它们有各自颜色的名字。
我们能分辨出这些不同颜色,主要就是因为这些颜色都具有各自的色相。
(2)全色环如下图所示:注意:如上图所示就是全色相环,在这个色环上,大体有5种颜色,可以按照角度来区分各自的颜色:(1)在15度的范围内可以称为同类色,它们的颜色都是比较相近的,就比如两个红苹果,虽然都是同一种水果,不过颜色还是不会完全一样,会有所相近的,但总的来说都是同种颜色。
(2)在45度的范围内可以称为邻近色,颜色相对还是比较接近的。
就比如黄瓜和丝瓜,都是绿色,但是绿的方式不太一样。
(3)两种颜色之间的跨度是120度时可以称为对比色。
可以产生非常强烈的对比,从上图全色相就可以看出。
就比如红花和绿叶,两种颜色形成鲜明的对比。
(4)两种颜色之间的跨度为180度时为补色。
这两种颜色在色相环的距离是最远的,我们只要通过圆心画出一条直线,就可以得到对应的补色。
(5)我们做出的作品产生不同的颜色效果,主要就是色相来控制的,从而来得到各种颜色。
3.3什么是饱和度呢?饱和度是色彩的鲜艳程度,简单的说就是你所看到的颜色纯不纯,鲜艳不鲜艳,也是针对我们人眼的感觉。
就比如春天时候,花草颜色是比较鲜艳的,不过到了冬天它们很多都会慢慢枯萎了,颜色也变得的黯淡无光,这时我们就可以说它们饱和度下降了。
注意:(1)饱和度的命令实际上就是对图片增加灰色或者减少灰色的一种过程而已。
(2)改变饱和度是不会有改变整体的发光强度的,只是改变了RGB的混合比例而已。
色环的排序规则

色环的排序规则1. 色相排序法色相排序法是按照颜色的色相进行排序的。
色相是指颜色的基本色调,包括红、橙、黄、绿、青、蓝、紫等。
色相排序法将色环上的颜色按照这些基本色调进行排列,通常是按照彩虹的顺序排列,从红、橙、黄、绿、青、蓝、紫依次排列。
色相排序法的优点是能够帮助用户快速找到需要的颜色,按照彩虹的顺序排列也使得色环看起来更加美观。
不过,色相排序法也有一些缺点,比如在某些情况下并不能准确地反映色彩的深浅、明度等特征。
2. 亮度排序法亮度排序法是按照颜色的亮度进行排序的。
亮度是指颜色的明暗程度,通常用灰度来表示。
在亮度排序法中,色环上的颜色根据其亮度值进行排列,从深色到浅色依次排列。
这种排序方法适用于需要根据颜色的明暗程度进行选择的场合,比如绘画、修图等。
亮度排序法的优点是能够帮助用户快速找到明亮或深色的颜色,也能够帮助用户更好地理解颜色的明度特征。
不过,亮度排序法也有一些缺点,比如可能会使得色环看起来比较混乱,不够有序。
3. 饱和度排序法饱和度排序法是按照颜色的饱和度进行排序的。
饱和度是指颜色的纯度,越高的饱和度意味着颜色越鲜艳。
在饱和度排序法中,色环上的颜色根据其饱和度值进行排列,从高饱和度到低饱和度依次排列。
饱和度排序法的优点是能够帮助用户快速找到鲜艳或柔和的颜色,也能够帮助用户更好地理解颜色的饱和度特征。
不过,饱和度排序法也有一些缺点,比如可能会使得色环的排列不够统一、整齐。
4. 色温排序法色温排序法是按照颜色的温度进行排序的。
颜色的温度是指其呈现出的温暖或凉爽感觉,通常用红色和蓝色来表示。
在色温排序法中,色环上的颜色根据其色温值进行排列,从暖色到冷色依次排列。
色温排序法的优点是能够帮助用户快速找到温暖或凉爽的颜色,也能够帮助用户更好地理解颜色的色温特征。
不过,色温排序法也有一些缺点,比如可能会使得色环的排列不够统一、整齐。
5. 对比度排序法对比度排序法是按照颜色的对比度进行排序的。
颜色的对比度是指其与周围颜色的差异程度,对比度越高意味着颜色越突出。
PS调色基本原理及工具简介

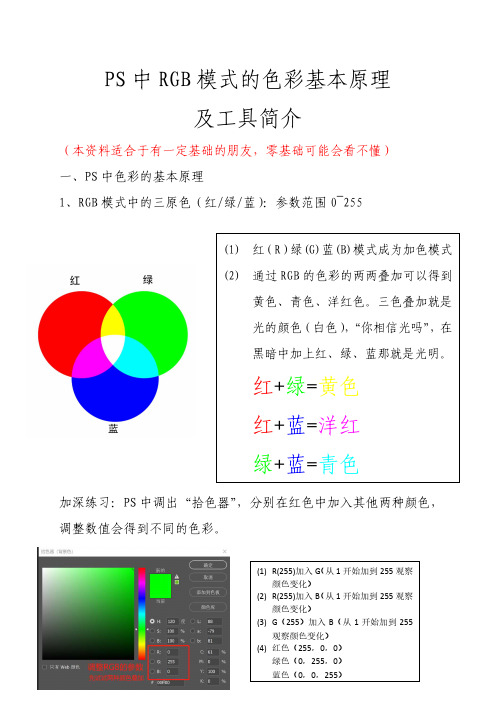
PS 中RGB 模式的色彩基本原理及工具简介(本资料适合于有一定基础的朋友,零基础可能会看不懂) 一、PS 中色彩的基本原理1、RGB 模式中的三原色(红/绿/蓝):参数范围0~255加深练习:PS 中调出“拾色器”,分别在红色中加入其他两种颜色,调整数值会得到不同的色彩。
(1) 红(R)绿(G)蓝(B)模式成为加色模式 (2) 通过RGB 的色彩的两两叠加可以得到黄色、青色、洋红色。
三色叠加就是光的颜色(白色),“你相信光吗”,在黑暗中加上红、绿、蓝那就是光明。
红+绿=黄色 红+蓝=洋红绿+蓝=青色2、RGB 减色原理(青/洋红/黄色/黑)3、色彩的三要素(HSB)色相、饱和度、明度色相就是彩色的相貌,决定是什么颜色,参数0度~360,根据色环的圆角度数。
饱和度(纯度)指色彩的鲜艳程度,参数从0%(灰色)~100%(完全饱和)。
明度指色彩的明暗程度,参数0%(黑色)~100%(白色)4、色系可分为冷暖色和中间色 暖色系:红、黄、棕 冷色系:蓝、绿、紫 中间色:黑、白、灰二、PS的调色工具分类:根据调整色彩的不同要素进行划分(一)调整图层工具1、色阶(CTRL+L)可调整色相、饱和度、亮度运用案例:原图:调整过程:1、调出色阶工具或点击调整图层“色阶”,选择RGB通道,移动直方图下面暗部和高光滑块,调整全图的明暗,加强画面层次。
2、调出蓝色通道,调整高光滑块,提高天空的亮度。
画面的层次感就出来。
2、曲线工具(CTRL+M)色相、饱和度、亮度曲线工具曲线和色阶的基本功能相同,曲线比色阶的功能更强大,最大的区别在提亮过程对饱和度的影响。
色阶提亮的过程饱和度会下降得较为严重,图像容易发灰。
3、色相/饱和度工具CTRL+U可以同时调整色彩的色相、明度和饱和度。
任何颜色没调整前,各参数都为0,其中色相中的彩条显示并不是当前的颜色。
如选中绿色通道,那么在色环中绿色就是0°,绿色是调整120°为蓝色,如下图所示。
色环的使用技巧

色环的使用技巧
1.选择基准色调:在色环中选择一个基准色调作为设计的主色调,这个颜色将会成为整个设计的核心色彩。
2.寻找相邻色调:在基准色调的周围找到相邻的色调,这些颜色可以作为配色方案的辅助色调,用来增加设计的层次和丰富度。
3.对比色调:寻找与基准色调对比强烈的色调,这些颜色可以用来突出设计的重点,增加对比度和视觉冲击力。
4.色调过渡:在色环中找到颜色之间的渐变过渡,可以用来创建柔和的过渡效果,使设计更加平滑和自然。
5.注意颜色搭配:在使用色环进行配色时,需要注意颜色的协调搭配,避免色彩的碰撞和不协调的情况,保持整体色调的和谐统一。
6.尝试新组合:除了常规的配色方案外,也可以尝试一些新的颜色组合,创造出独特的设计效果。
不断尝试和实践可以让你更加熟练的使用色环。
PS怎么绘制色相环?

PS怎么绘制色相环?色相环的制作练习的确可以熟悉软件的操作基础和色彩知识,你看来很用功啊!24色相环制作:01.在软件中新建一个文件,设置参数为20厘米乘以20厘米的正方形,分辨率为300像素/英寸,RGB模式。
02.建立好空白文件后,在试图菜单下打开新建参考线,垂直和水平方向各建立一条,都设置位置为50%,这是建立文件的中线以方便找到整个文件的中心点。
03.建立好的两条垂直线的相交点即是中心点,在工具栏中选择椭圆选区工具,将鼠标移动到中心点上,当鼠标变红色时即是对准。
此时按住Shift和Alt键以中心为圆心建立出一个正圆。
04.正圆绘制出来以后记住一定要新建图层,如果此时你忘记了新建图层那后面的步骤将会很麻烦。
05.在前景色调配一个浅灰色,此处尽量不要使用纯色,尽可能使用灰色系,不然很有可能跟后面的色彩混合到一起难以分辨,选择好颜色以后在编辑菜单下选择填充命令,将灰色填充到圆圈中。
06.填充完毕后保留选区,在选择菜单下打开变换选区命令,记住是变换选区,不是编辑菜单下的自由变换,一定要区分这两个命令。
07.在变换选区命令编辑状态下,按住Shift和Alt键,保持正圆不变形,保持以圆心为缩放中心,将选区向内部拖拽,最后使选区小于填充的灰色圆圈一部分即可(不要变化太大,不然会很丑)。
08.双击鼠标确定变换选区的编辑,此时选区缩小,选中灰色圆圈图层在编辑菜单下点击清除命令,或者使用按键Delete将选区内的灰色部分删除。
09.中间删除后会得到一个灰色的圆环,此时在选择菜单下将选区取消。
10.利用矩形选框工具将圆环的右半部分选中,有辅助线存在很好选择的,选择的时候框选的范围尽量大一些,一定要将右半个全部框选进去。
11.选中后同样用编辑下面的清除命令将右边半个圆环删除,此时只剩下了左边半个圆环。
12.接下来给剩余的半个圆环做自由变换操作,在编辑菜单下选择自由变换命令。
13.在自由变换编辑状态下,利用鼠标将半个圆的中心点(旋转轴)移动到当初整个圆环的圆心部分,也就是辅助线相交点位置。
PS设计的配色原理

PS设计中的配色原理是设计中的重要一环,以下是一些配色原理:
色轮原理:色轮是配色的基础工具,红、绿、蓝是色轮上的三基色,它们无法通过其他颜色混合得到。
色轮上相对的颜色是互补色,它们具有强烈的对比效果。
相邻的颜色是类似色,它们在色轮上彼此相近,通常具有柔和和协调的效果。
色彩对比:对比是配色的重要因素,通过对比可以突出某些颜色或颜色区域,使设计更具层次感和动态感。
对比包括明度对比、色相对比、饱和度对比等。
色彩心理学:不同的颜色具有不同的心理感受和象征意义。
例如,红色通常代表热情、活力和警告,蓝色代表冷静、专业和信任,绿色代表自然、安全和健康。
根据要表达的情感和信息,选择适当的颜色非常重要。
色彩平衡:在设计中,要注意色彩的平衡。
过于强调一种颜色可能导致视觉上的不平衡,需要用其他颜色来平衡。
例如,在设计中使用大量的红色时,可以添加一些绿色或蓝色来平衡视觉效果。
色彩调和:调和是指将不同的颜色组合在一起,使它们在视觉上和谐统一。
可以通过调整颜色的明度、饱和度或色相来实现调和效果。
以上是一些PS设计中的配色原理,了解并掌握这些原理可以帮助设计师创造出更加美观、和谐的视觉效果。
色环的讲解

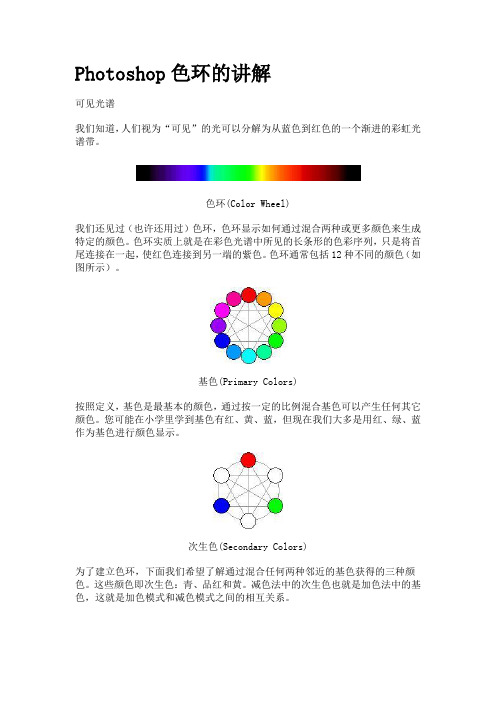
Photoshop色环的讲解可见光谱我们知道,人们视为“可见”的光可以分解为从蓝色到红色的一个渐进的彩虹光谱带。
色环(Color Wheel)我们还见过(也许还用过)色环,色环显示如何通过混合两种或更多颜色来生成特定的颜色。
色环实质上就是在彩色光谱中所见的长条形的色彩序列,只是将首尾连接在一起,使红色连接到另一端的紫色。
色环通常包括12种不同的颜色(如图所示)。
基色(Primary Colors)按照定义,基色是最基本的颜色,通过按一定的比例混合基色可以产生任何其它颜色。
您可能在小学里学到基色有红、黄、蓝,但现在我们大多是用红、绿、蓝作为基色进行颜色显示。
次生色(Secondary Colors)为了建立色环,下面我们希望了解通过混合任何两种邻近的基色获得的三种颜色。
这些颜色即次生色:青、品红和黄。
减色法中的次生色也就是加色法中的基色,这就是加色模式和减色模式之间的相互关系。
三次色(Tertiary Colors)建立色环的最后一步是,再次找到现已填入色环的颜色之间的中间色。
幸运的是,这些三次色对于加色法和减色法都是相同的。
既然我们已经定义了在12点色环中使用的颜色,那么就可以讨论这些颜色之间的相互关系。
相似色(Analogous Colors)相似色是指在给定颜色旁边的颜色。
如果您以橙色开始并想得到它的两个相似色,就选定红色和黄色。
使用相似色的配色方案可以提供颜色的协调和交融,类似于在自然界中所见到的那样。
互补色(Complementary Colors)也称为对比色(Contrasting Colors)。
互补色在色环上相互正对。
如果希望更鲜明地突出某些颜色,则选择对比色是有用的。
如果您在制作一幅柠檬的图片,使用蓝色的背景将使柠檬更突出。
分列的互补色(Split Complementary Colors)分列的互补色可由两种或三种颜色构成。
选择一种颜色,在色环的另一边找到它的互补色,然后使用该互补色两边的一种或两种颜色。
色环的基本概念

色环的基本概念
色环是指由不同颜色的光按照特定顺序排列所形成的环状图案。
在物理光学中,光线经过折射、干涉等现象会产生色散效应,即不同波长的光会因其频率不同而呈现出不同的颜色。
色环可以用于展示光的颜色和波长之间的关系,以及光在不同介质中传播时的色散性质。
在心理学和艺术领域中,色环也是指将不同颜色按照某种规律排列成环状图案,用于描述和研究颜色之间的关系和色彩的组合效果。
色环可以帮助人们理解颜色的明度、饱和度以及互补、互斥等概念,对于色彩设计和调配具有重要的参考价值。
常见的色环包括彩虹色环、赛德尔色环等。
彩虹色环是将七种颜色(红、橙、黄、绿、青、蓝、紫)按照频率从低到高排列而成,是自然界中彩虹的颜色顺序。
赛德尔色环是根据颜色在光谱中的位置进行排序,常用于表示色彩的对比和相互关系。
除了这些基本色环外,还有更复杂的色环模型,如色彩圆环和圆锥模型等,用于描述更多的颜色组合和色彩混合效果。
PS色彩理知识:认识Photoshop中的色环

颜色千变万化,色彩理论完善完美,在纷杂的变化中的颜色我们该怎么能控制住他。
PS调色工具给了我们答案,那就是色环。
人视觉可见光谱,这个没什么可说的天生的正常的就是能感知这些颜色。
世界万物本来有颜色吗?如果人们没有感知颜色的能力那世界的万物该是什么样子的?
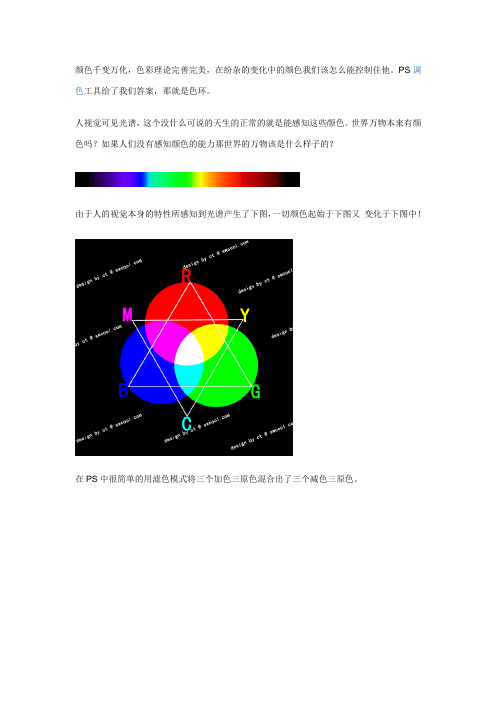
由于人的视觉本身的特性所感知到光谱产生了下图,一切颜色起始于下图又变化于下图中!
在PS中很简单的用滤色模式将三个加色三原色混合出了三个减色三原色。
其实色环以前都很熟悉了,它存在于PS中所有有关于颜色的地方。
了解到这里就会有规律可寻。
在下图色环在拾色器中。
色环在色彩平衡中!
色环在色相饱和度中!
加色三原色在通道中
减色三原色在CYM 通道中
通过上面的图示,发现色环就是围绕着加色“红绿蓝”和减色的“黄品青”,是不是可以这么理解:世界上的光只有两种来源,一个是发光一个反光,发光体的色彩是通过加色法得到的,反光的物体颜色可以通过减色法得到的。
这两个颜色混合的方法中的三个原色是典型的颜色,通过他们可以混合成千变万化的颜色。
我们是不是应该牢牢的抓住三原色,PS里已经很清楚了。
所以颜色变化的秩序都在围绕着色环,在PS调色工具中颜色变化也会在色环的轨迹中做相应的变化,所有的颜色起始于色环又变化于色环!。
色环是一个最简单的配色原理,但深奥的程度远如我们的想象!!

⾊环是⼀个最简单的配⾊原理,但深奥的程度远如我们的想象!!⾊环是⼀个最简单的配⾊原理,但深奥的程度远如我们的想象!!⾊环是⼀个最简单的配⾊原理,但深奥的程度远如我们的想象!!我常遇到学⽣很不服⽓,认为⾃⼰染发现场实际经验已经很强,不需要了解三原⾊。
事实上,⾊彩是很奇妙的东西,两个原⾊相加,会跑出⼆次⾊,其间⾊彩的⼒量是相加或相抵,会差很多。
了解这些相加或相抵的⼒量,才有办法⽤得巧妙。
⽽不同的调⾊法,有不同的⾊相,在⾊环上,最能看得清楚、说得明⽩。
先从简单的1+1⾊彩原理来看,黄⾊加蓝⾊在⽐例50%⽐50%的情况下产⽣的颜⾊是绿⾊;相对的把蓝⾊的⽐例加重,产⽣的颜⾊会偏向蓝绿。
加重黄⾊会变成黄绿⾊喔!看似简单的逻辑其实也会有所问题,如果把紫⾊加上橘⾊却⽆法产⽣蓝⾊,原因是三原⾊中的红黄蓝⽆法利⽤任何颜⾊来调配。
曾经有学⽣电话询问我⽬前店⾥没有红⾊染剂,那要如何利⽤剩余的染⾼调配出红⾊?这真是⽆稽之谈!也是我们常常误会⾊环的主要原因。
再来抵销⾊的问题,要先谈抵销⾊之前,要先了解互补⾊。
那时么是互补⾊呢?也就是在⾊环中每个颜⾊对⾯的颜⾊称之为互补⾊。
当互补⾊同时出现在同⼀物体上,会让这两个颜⾊格外明显。
也就是当绿⾊跟红⾊放在⼀起时,红⾊更红,绿⾊更绿。
这就是所谓的互补。
但当互补⾊相加时会产⽣⼀种现象,也就是抵销!学⽣最容易误会的就是抵销的字眼,抵销不代表消失(disappear)或不见,⽽是让红⾊不在那么的红,明度也相对下降。
举例来说:底⾊经由漂浅后产⽣了黄⾊使⽤的配⽅式6.66红⾊这个时候所产⽣的颜⾊,会变成6.4的橘⾊,这时候建议加⼊少于15%的紫⾊如6.52或6.22这样⽐较容易产⽣你所要的红。
另外值得⼀提的是只有冷⾊系可以抵销暖⾊系,⽽暖⾊系不可抵销冷⾊系!例如:蓝⾊抵销橘⾊,OK!橘⾊抵销蓝⾊,NO!所以有时也不能抵销⾊想的太神奇,因为染膏相加3种以上颜⾊就很容易变混浊!⼤家不得不注意!再来谈配⾊,把⾊环摊开后,⾓度越相近的颜⾊,越是调和,越是对⾯的颜⾊,越是互补,或是说冲突。
24色标准色环

24色标准色环24色标准色环是一种用于颜色比较和匹配的工具,它包含了24种常用的标准颜色,可以帮助人们更准确地选择和使用颜色。
这种色环通常用于设计、印刷、绘画和装饰等领域,对于颜色的准确性有着非常高的要求。
下面将介绍一些关于24色标准色环的基本知识和使用方法。
首先,24色标准色环是由国际色彩协会(ICC)制定的,它包含了24种常见的颜色,分别是红、橙、黄、绿、蓝、紫等基本颜色,以及它们的深浅变化。
这些颜色都经过严格的标准化处理,确保了它们的准确性和稳定性。
因此,使用24色标准色环可以帮助人们更准确地理解和使用颜色,避免出现色彩误差。
其次,使用24色标准色环的方法非常简单。
首先,我们可以将色环放在需要比较或匹配颜色的物体旁边,然后直接对照色环上的颜色来选择合适的颜色。
如果需要调配颜料或者印刷颜色,也可以直接使用色环上的颜色作为参照,确保颜色的准确性和一致性。
此外,色环上还标有颜色的色号和色值,可以帮助人们更准确地记录和使用颜色信息。
另外,24色标准色环还可以用于颜色的比较和匹配。
有时候,我们需要比较不同物体的颜色,或者匹配不同颜色的搭配,这时候可以使用色环来进行比较和匹配。
通过对照色环上的颜色,我们可以更准确地判断颜色的差异和相似度,从而做出合适的选择。
总的来说,24色标准色环是一种非常实用的工具,它可以帮助人们更准确地理解和使用颜色,避免出现色彩误差。
在设计、印刷、绘画和装饰等领域,使用色环可以提高工作的效率和质量,确保颜色的准确性和一致性。
因此,掌握24色标准色环的基本知识和使用方法对于每一个从事与颜色相关工作的人来说都是非常重要的。
最后,希望大家能够认真学习和使用24色标准色环,不断提高对颜色的认识和运用能力,为自己的工作和生活增添更多的色彩。
让我们共同努力,让世界变得更加丰富多彩!。
ps色环理论

色光三原色 (R.G. B )RGB是色光的彩色模式,R代表红色,G代表绿色,B代表蓝色。
因为三种颜色每一种都有256个亮度水平级,所以三种色彩叠加就能形成1670万种色彩了(俗称"真彩")。
这已经足以再现这个绚丽的世界了。
RGB 模式因为是由红、绿、蓝相叠加形成其他颜色,因此该模式也叫加色模式(CMYK是一种减色模式)。
在该色彩模式下,每一种原色将单独形成一个色彩通道(Channel),在各通道上颜色的亮度分别为256阶,由0-255。
再由三个单色通道组合成一个复合通道--RGB通道。
图象各部分的色彩均由 RGB 三个色彩通道上的数值决定。
当RGB数值均为0时,该部分为黑色;当RGB色彩数值均为255时,该部分为白色。
就编辑图象而言,RGB色彩模式是首选的色彩模式,PHOTOSHOP中所有图象编辑的命令都可在RGB模式下执行。
因为他可提供1670万种颜色,既所谓的"真彩",足以将图象显示得淋漓尽致。
因此在PHOTOSHOP 中将 RGB模式作为预设的模式。
虽然编辑图象RGB色彩模式是首选的色彩模式,但是在印刷中RGB模式就不是最佳的了。
因为RGB模式所提供的有些色彩已经超出了打印色彩范围之外,因此在打印一副真彩的图象时,就必然会损失一部分亮度,并且比较鲜明的色彩肯定会失真的。
这主要因为打印所用的是CMYK模式,而CMYK模式所定义的色彩要比RGB模式定义的色彩要少得多。
在打印时,系统会自动将RGB模式转化为 CMYK模式,这样就不可避免地损失一部分色彩和减轻一定的亮度了,因此打印后的失真现象将十分地严重。
萤幕显示的色彩是由 RGB(红,绿,蓝)三种色光所合成的,我们必须利用减色法来计算混合後的色彩,色光越多越接近白色印刷四原色 (C.M.Y.K)CMYK模式是一种减色模式,它适合于印刷。
当阳光照射到一个物体上时,这个物体将吸收一部分光线,并将剩下的光线进行反射。
Ps“色阶”:各滑块意义和正确用法讲解,看完不迷茫!

Ps“色阶”:各滑块意义和正确用法讲解,看完不迷茫!“曲线”怎么用?从基本原理到高级用法,后期修图讲解摄影后期| Lightroom和Camera Raw各功能使用方法详解ps中“可选颜色”的使用方法详解,原理简单,功能强大详解PS色相/饱和度的原理ps颜色替换工具使用教程,随意替换照片的颜色ps通道混合器怎么用Ps中的红、绿、蓝通道是什么?这可能是最简单的解释了,一看就懂前几天有朋友问我,色阶究竟是用来干什么的。
在ps的修图功能中,色阶可以说是非常常用的了,受到很多摄影师的钟爱。
然而许多新手摄友不明白色阶的调整原理,看着各个滑块,只能凭感觉调整。
今天我们来详细说一说色阶究竟该怎么使用。
前几天我为大家讲解了曲线的原理和使用方法,其实色阶和曲线两者非常相似,只不过曲线是通过“在线上打点,通过点改变线”的方式调整图片,而色阶是通过“直接改变5个滑块”的方式调整图片,其它的都一样。
01基本原理通常一张rgb模式的照片颜色会用3个数编号(三原色,混合后可得万物),分别代表红色、绿色、蓝色的数值。
比如0、0、0就代表红色、绿色、蓝色全是0,这时候就是黑色。
255、0、0代表红色255、绿色和蓝色全是0,这时候就是红色。
公众号摄影研修社。
255、255、255代表红色、绿色、蓝色全是255,这时候就是白色。
打开色阶后,就会在5个滑块处看到这些数字。
不仅能看到,还能修改这些数字。
数字改变了,照片的颜色也就改变了。
这就是色阶的修图原理。
上边还有一个选项,选择“RGB”时,色阶就会改变所有的颜色数值。
如获选择了“R”,就只会改变红原色的数值。
其它同理。
02各滑块意义色阶滑块分为上下两排:第一排是“输入色阶”,有3初可以调整。
第二排是输出色阶,有2处可以调整。
①输出色阶我们先来说一下输出色阶。
最小值是0,代表了照片中能够出现的最暗的数值,0就是黑色。
也许你的照片中没有黑色,但具备有黑色的条件。
如果我把0改成100呢?那就代表照片中能够出现的最暗的数值是100,100几乎是中性灰色了。
色环图知识点

色环图是一种用于展示知识点和概念之间关系的图表,它通过不同颜色的环和连接线来表示不同的知识点,并且展示它们之间的相互关系。
在这篇文章中,我们将介绍色环图的定义、应用场景以及如何使用它来整理和理解知识点。
1. 什么是色环图色环图是一种图形化的工具,用于表示知识点之间的关系。
它通常由一个中心圆圈和多个同心环组成,每个环代表一个特定的知识点或主题。
知识点之间的关系可以通过连接线和箭头来表示,从而展示它们的依赖关系、相互影响或层次结构等。
2. 色环图的应用场景色环图可以应用于许多不同的领域和场景。
以下是几个常见的应用场景:2.1 知识管理色环图可以帮助我们整理和管理知识点。
我们可以使用色环图来将复杂的知识体系分解为不同的模块,并通过连接线来显示它们之间的关系。
这样做可以帮助我们更好地理解知识点之间的依赖关系,以及它们在整个知识体系中的位置。
2.2 学习和记忆色环图也可以用于学习和记忆知识点。
通过将关键概念和知识点绘制在色环图上,我们可以更容易地将它们与其他相关的知识点联系起来。
此外,色环图还可以帮助我们构建知识的网络,从而更好地理解和记忆知识。
2.3 决策分析在决策分析中,色环图可以帮助我们更好地理解决策涉及的不同因素和变量之间的关系。
通过将这些因素和变量绘制在色环图上,我们可以更清晰地看到它们之间的相互作用,并更好地评估决策的影响。
2.4 项目管理色环图可以用于项目管理,帮助我们更好地组织和管理项目中的任务和工作流程。
通过绘制项目的不同阶段和任务在色环图上,我们可以更好地识别任务之间的依赖关系和优先级,并更有效地分配资源和时间。
3. 如何使用色环图使用色环图进行知识点的整理和可视化可以遵循以下步骤:步骤 1:确定主题或知识点首先,确定你要整理和呈现的主题或知识点。
可以选择一个核心的主题,将其放在中心圆圈中,并围绕它绘制相关的知识点。
步骤 2:绘制同心环在中心圆圈的周围,绘制一系列同心环,每个环代表一个特定的知识点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop色环的讲解
我们知道,人们视为“可见”的光可以分解为从蓝色到红色的一个渐进的彩虹光谱带。
我们还见过(也许还用过)色环,色环显示如何通过混合两种或更多颜色来生成特定的颜色。
色环实质上就是在彩色光谱中所见的长条形的色彩序列,只是将首尾连接在一起,使红色连接到另一端的紫色。
色环通常包括12种不同的颜色(如图所示)。
色环(Color Wheel)
按照定义,基色是最基本的颜色,通过按一定的比例混合基色可以产生任何其它颜色。
您可能在小学里学到基色有红、黄、蓝,但现在我们大多是用红、绿、蓝作为基色进行颜色显示。
基色(Primary Colors)
为了建立色环,下面我们希望了解通过混合任何两种邻近的基色获得的三种颜色。
这些颜色即次生色:青、品红和黄。
减色法中的次生色也就是加色法中的基色,这就是加色模式和减
色模式之间的相互关系。
次生色(Secondary Colors)
建立色环的最后一步是,再次找到现已填入色环的颜色之间的中间色。
幸运的是,这些三次色对于加色法和减色法都是相同的。
既然我们已经定义了在12点色环中使用的颜色,那么就可以讨论这些颜色之间的相互关系。
三次色(Tertiary Colors)
相似色是指在给定颜色旁边的颜色。
如果您以橙色开始并想得到它的两个相似色,就选定红色和黄色。
使用相似色的配色方案可以提供颜色的协调和交融,类似于在自然界中所见到的那样。
相似色(Analogous Colors)
也称为对比色(Contrasting Colors)。
互补色在色环上相互正对。
如果希望更鲜明地突出某些颜色,则选择对比色是有用的。
如果您在制作一幅柠檬的图片,使用蓝色的背景将使柠檬更突出。
互补色(Complementary Colors)
分列的互补色可由两种或三种颜色构成。
选择一种颜色,在色环的另一边找到它的互补色,然后使用该互补色两边的一种或两种颜色。
分列的互补色(Split Complementary Colors)
三色组是色环上等距离的任何三种颜色。
在配色方案中使用三色组时,将给予观察者某种紧张感,这是因为这三种颜色均对比强烈。
基色和次生色均是三色组。
三色组(Triad Colors)
暖色由红色调构成,如红色、橙色和黄色。
这种颜色选择给人以温暖、舒适、有活力的感觉。
这些颜色产生的视觉效果使其更贴近观众,并在页面上更显突出。
暖色(Warm Colors)
冷色来自于蓝色调,如蓝色、青色和绿色。
这些颜色使配色方案显得稳定和清爽。
它们看起来还有远离观众的效果,所以适于做页面背景。
冷色(Cool Colors)。
