简易新闻发布系统网页设计
简单新闻发布系统的设计与实现

2010年6月第18卷第2期山西经济管理干部学院学报JOURNAL OF SHANXI ECONOMIC MANAGEMENT INSTITUTEJun.2010Vol.18No.2简单新闻发布系统的设计与实现□张涛(太原警官职业学院,山西太原030032)【摘要】网站新闻发布系统,是将网站上需要经常变动的信息集中管理,并通过信息的某些共性进行分类,最后系统化、标准化发布到网站上的一种网站应用程序。
本系统介绍了的技术特点,同时对系统的功能模块设计及系统的实现过程进行了详细的介绍。
【关键词】;数据库;新闻发布;系统【中图分类号】TP393【文献标识码】A【文章编号】1008-9101(2010)02-0092-03新闻发布系统,是将网页上需要经常变动的信息集中管理,并通过信息的某些共性进行分类,最后系统化、标准化发布到网站上的一种网站应用程序。
新闻发布系统充当网络新闻媒介的功能,主要实现对新闻的分类、审核、发布,做到及时性、准确性。
本文采用技术,在页面设计上采用模版化的设计,导航栏的分类设计使用户能更快查到详细的新闻。
考虑到用户对新闻的反馈和交流,采用了用户评论系统。
对于后台的功能,除了保证有传统新闻系统的功能外,还采用了新闻分类的功能,丰富了网站的内容。
在数据库处理方面,前台页面生成时考虑到新闻内容过长对数据库造成的压力,故使用了静态新闻页面。
1系统主要功能1.1普通用户应具有的功能普通用户可以浏览前台的页面,查询新闻,可以看到用户评论,发表自己的看法和理解。
1.2管理员应具有的功能管理员除了具有普通用户的功能外,其主要功能体现在对后台的管理方面。
主要包括对用户和新闻的管理。
后台管理员可以进行用户的添加和删除;对新闻的录入、编辑、删除进行管理;对新闻添加分类等。
2系统主要特点2.1系统管理特点(1)操作简单、界面友好:完全控件式的页面布局,使得新闻的录入工作更简便,许多选项只需要点击鼠标就可以完成。
新闻发布系统设计方案

新闻发布系统设计方案新闻发布系统设计方案一、项目背景随着时代的发展,新闻的传播方式也在发生变化。
传统的纸媒逐渐被网络新闻所取代,更多的人通过手机、电脑等设备获取新闻信息。
因此,建立一个高效的新闻发布系统迫在眉睫。
二、系统目标1. 实现新闻的即时发布和及时更新,确保新闻信息第一时间传递给用户。
2. 提供易于管理和编辑的后台系统,方便管理员对新闻进行发布、修改和删除操作。
3. 支持不同平台的浏览,如网页端、移动端等,满足不同用户的需求。
4. 提供个性化的推荐功能,根据用户的偏好向其推荐相关新闻。
三、系统架构1. 前端:采用响应式设计,兼容各种终端设备;利用HTML5、CSS3、JavaScript等技术实现页面布局和交互效果。
2. 后端:采用分布式架构,确保系统的稳定性和扩展性;使用Java开发框架,并结合Spring Boot、MyBatis等技术实现快速开发和数据库操作。
3. 数据库:建立新闻表、用户表等数据库表,存储新闻和用户的相关信息;利用数据库索引和缓存等技术提高系统查询和访问性能。
4. 服务器:采用集群部署,提供高可用性和负载均衡,以应对大流量的访问请求;使用反向代理服务器和负载均衡器,将请求分发到后端服务器。
5. 缓存:利用Redis等缓存技术,提高系统读写性能和并发能力。
四、系统功能1. 用户注册和登录:用户可以通过手机号、邮箱等方式注册账号,并通过账号登录系统。
2. 新闻发布和编辑:管理员可以通过后台系统对新闻进行发布、修改和删除操作,包括新闻标题、内容、图片等。
3. 新闻分类和标签:对新闻进行分类和标签化管理,方便用户按照分类和标签查找感兴趣的新闻。
4. 新闻浏览和评论:用户可以浏览最新的新闻资讯,并对新闻进行评论和点赞等互动操作。
5. 新闻推荐:根据用户的浏览历史和偏好,系统可以推荐相关的新闻给用户,提高用户体验。
6. 广告推送:在合适的位置和时间,向用户推送相关广告,实现商业化运营。
个性新闻网页设计方案

个性新闻网页设计方案方案一:1. 布局设计:采用简洁的单栏布局,整个网页以垂直滚动的方式呈现,减少用户的阅读负担;2. 背景与配色:选择冷静、清爽的颜色作为背景,如白色或浅灰色,以凸显新闻的内容;3. 字体与字号:使用简洁易读的字体,如Arial或Helvetica,并根据层次与重要性设置不同的字号,以吸引用户的注意力;4. 图片与多媒体:新闻内容支持插入图片和多媒体元素,以丰富视觉效果,并提升用户体验;5. 段落与行距:合理分隔段落,控制行距,以提高内容的可读性;6. 分类与标签:对新闻内容进行分类,方便用户快速导航和查找感兴趣的主题,同时避免重复使用标题相同的文字;7. 社交分享:在新闻页面上添加社交媒体分享按钮,方便用户将感兴趣的内容分享给他人;8. 响应式设计:确保网页能够适应不同大小的屏幕,提供良好的移动端用户体验。
方案二:1. 网格布局:采用网格布局设计,突显页面的整洁性;2. 颜色与配色:选择明亮、鲜艳的颜色作为主色调,以吸引用户的眼球;3. 字体与字号:使用华丽但易读的字体,如Georgia或Times New Roman,增加文本的可读性和华丽感;4. 资讯卡片式设计:每篇新闻以卡片的形式呈现,卡片尺寸适当,突出重要信息;5. 图片与视频:在每篇新闻卡片中插入一张相关的图片或视频缩略图,增加吸引力;6. 滚动加载:使用滚动加载功能,用户向下滚动时,自动加载更多新闻内容,提高用户体验;7. 热门标签:在页面上方设置热门标签,点击标签可直接跳转到相应新闻分类页面,确保不会出现标题相同的文字;8. 反馈与评论:允许用户进行评论和提供反馈,以促进互动和用户参与度。
这些方案均可根据具体需求进行调整和定制,以适应个性新闻网页的设计。
新闻宣传网页设计方案

新闻宣传网页设计方案新闻宣传网页设计方案一、网页整体布局设计:1. 页面风格:采用简洁清爽的风格,以黑、白、灰为主色调,搭配少量明亮色彩作为点缀,营造出专业、严谨的氛围。
2. 标题栏:放置在页面的顶部,包括网站logo、导航栏和用户登录入口按钮,提供用户快速导航和登录入口。
3. 内容展示区:将新闻内容以列表形式展示,每篇新闻都包括标题、摘要、发布时间、作者和阅读量等信息,并配以简短的配图引起用户的注意。
4. 侧边栏:放置在页面的右侧,包括热门新闻、推荐新闻、广告等内容,提供用户相关新闻推荐和广告展示。
5. 底部栏:放置在页面的底部,包括网站的版权信息、相关链接和联系方式等,提供用户关于网站的基本信息和联系方式。
二、页面细节设计:1. 导航栏设计:将导航栏放置在页面的顶部,以水平菜单的形式展示,包括新闻分类、热点、娱乐、体育等常见分类,用户可以通过点击导航栏直接跳转到相应的新闻分类页面。
2. 图片处理:在新闻列表展示时,为每篇新闻配以一张精心挑选的配图,以增加页面的美观程度和吸引力。
同时,在图片加载时加入过渡效果,提升用户的浏览体验。
3. 文字排版:采用简洁易读的字体,调整合适的字间距和行间距,保证新闻内容的阅读体验。
增加新闻摘要的字数限制,以激发用户的阅读兴趣和点击进入全文的欲望。
4. 页面响应式设计:考虑到用户在不同设备上的浏览需求,对网页进行响应式设计,使其能够适应不同屏幕尺寸的设备,保证在手机、平板和电脑等设备上都能够流畅浏览。
5. 页面加载速度优化:采用图片懒加载、CSS和JavaScript的压缩等技术手段,优化页面加载速度,提升用户的浏览体验。
三、交互设计:1. 新闻搜索功能:在页面的顶部或导航栏附近增加搜索框,方便用户根据关键词搜索感兴趣的新闻内容。
2. 新闻分类标签:将不同新闻分类以标签的形式展示在页面的顶部或导航栏附近,用户可以点击标签来浏览相关分类的新闻。
3. 用户评论功能:在每篇新闻下方增加评论功能,用户可以发表自己的观点和评论,与其他用户进行交流和互动。
新闻发布系统(任务三:静态布局)

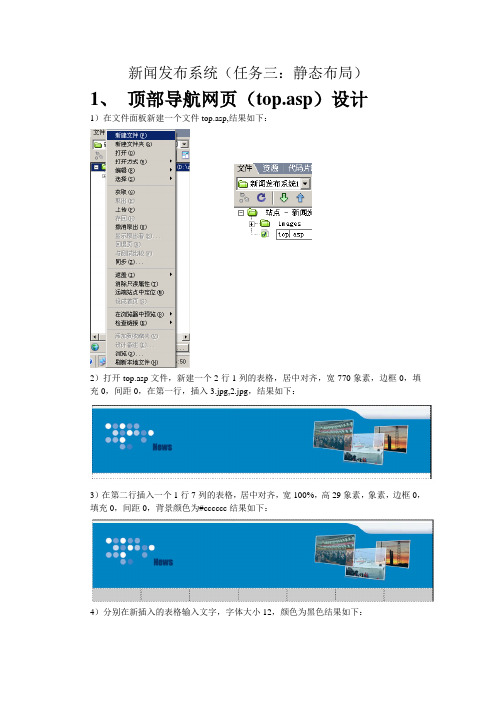
新闻发布系统(任务三:静态布局)1、顶部导航网页(top.asp)设计1)在文件面板新建一个文件top.asp,结果如下:2)打开top.asp文件,新建一个2行1列的表格,居中对齐,宽770象素,边框0,填充0,间距0,在第一行,插入3.jpg,2.jpg,结果如下:3)在第二行插入一个1行7列的表格,居中对齐,宽100%,高29象素,象素,边框0,填充0,间距0,背景颜色为#cccccc结果如下:4)分别在新插入的表格输入文字,字体大小12,颜色为黑色结果如下:5)进入代码视图,删除<body></body>标签及外部的所有代码,结果如下:完成2、底部版权网页(bottom.asp)1)在文件面板新建一个文件bottom.asp,结果如下:2)打开bottom.asp文件,新建一个1行1列的表格,居中对齐,宽770象素,高80,边框0,填充0,间距0,背景色#0066CC,结果如下:3)单元格水平居中,垂直居中堆砌,输入文字,字体颜色为白色输入文字:“版权所有:Absoult © 2009 程序制作:Absoult”,结果如下:4)进入代码视图,删除<body></body>标签及外部的所有代码,结果如下:完成3、检索网页(left.asp)1)在文件面板新建一个文件bottom.asp,结果如下:2)打开left.asp文件,新建一个3行1列的表格,居中对齐,宽100%,边框0,填充0,间距0,结果如下:3)将第1行的高25象素,背景色为#0066CC,字体颜色为白色,字体大小为12象素,输入文字“新闻搜索”,文字居中对齐4)在第2行插入一个2行1列,宽度为100%的表格,边框0,填充0,间距0,结果如下:5)在新插入的表格里面,将第一行的度为30象素,水平居中对齐,垂直居中对齐,点“”插入文本框,命名为input5)点“确定”,进入下图:6)属性面板进行如下设置,点“否”,结果如下图所示:7)在新插入的表格里面的第2行,设置高度为30象素,水平居中对齐,垂直居中对齐,点“”插入文本框,命名为list8)选中刚插入的列表菜单,点属性面板的“列表值”,9)点确定,结果如下:10)在列表菜单的右边插入一个按纽,在属性面板将名称设置为“搜索”,属性面板设置,如下:结果如下:11)在最初插入的表格的第3行插入一个2行2列的表格,宽度为100%的表格,边框0,填充0,间距0,结果如下:12)最近插入的表格的第1行,水平居中对齐,垂直居中对齐,背景颜色为#0066CC,将第1行第1列的宽度82%,高25%,字体颜色为白色,大小为12,输入文字“热门新闻TOP10”,将第1行第2列的宽18%,高25%,输入文字“点击”,结果如下:13)进入代码视图,删除<body></body>标签及外部的所有代码,结果如下:完成4、首页(index.asp)1) 在文件面板新建一个文件index.asp,结果如下:2) 打开index.asp 文件,新建一个1行2列的表格,居中对齐,宽770象素,边框0,填充0,间距0,结果如下:3)将刚插入的表格第1列,的单元格的宽170,高300,背景颜色为#efefef ,垂直顶端对齐,表格的第2列的单元格宽600,高300,垂直顶端对齐,水平左对齐,结果如下:4)进入代码视图,在<body>后面插入代码“<!--#include file="top.asp" -->”,结果如下:5)在</body>前面插入<!--#include file="left.asp" -->,结果如下:6)光标选择左边的单元格,进入代码视图,插入代码<!--#include file="left.asp" -->,结果如下:格居中对齐,结果如下:8)在刚插入的表格的第1行里面插入一个3行3列的表格,宽度100%,结果如下:9)在最新插入的表格的第1行第1列宽度6%,插入images下的图片sub.gif,第1行第2列宽度76%,左对齐并输入文字“最新新闻”,字体加粗,字体为“Verdana, Arial, Helvetica,sans-serif”,第1行第3列宽度18%,输入文字“更多...”,最终结果如下:10)在最新插入的表格的第2行高度为2象素,背景颜色为#6699cc,结果如下:11)将最新表格的第3行合并单元格,并插入一个2行2列的表格,结果如下:6%,右边宽度为94%,结果如下:2列里面输入文字“[]阅读了次”,字体颜色为#cccccc,结果如下:行,第6行,结果如下:“国内新闻”、“专题新闻”、“社会新闻”、“文体新闻”结果如下:16)点菜单栏的“修改” 页面属性,将网页的背景颜色设为#525252,网页的上边局设置为0完成!!!!5、显示所有信息页面(showall.asp)1) 在文件面板新建一个文件showall.asp,结果如下:2)新建立一个1行2列的表格,宽度为770,高300,边框0,填充0,间距0,居中对齐,表格垂直顶端对齐,水平左对齐,第1列的表格宽度为170,背景色为:#efefef,第2列表格的宽度为600,结果如下:3)在表格的第1行第2列插入一个3行1列的表格,宽度为95%,居中对齐,第1行高5象素,第3行高度为5象素,结果如下4)在刚插入的表格后面插入一个5行2列的表格,宽度为95%,居中对齐,结果如下:4)将刚插入表格的第2行的高度设置为2,背景颜色为#6699cc,结果如下:5)在表格的第3行第1列插入images下的图片point.jpg,表格高度为24象素,调整表格的宽度,结果如下:6)在表格的第4行高度设置为25,合并单元格,第5行的高度为25,第5行合并单元格,并在第5行输入文字“当前记录集为空”,文字居中对齐,字体颜色为红色,结果如下:3)加入顶部导航文件:在<table>标签前面加入<!--#include file="top.asp" -->,结果如下:4)在</table>标签后加入<!--#include file="bottom.asp"-->,结果如下:5)在表格的第1列插入代码:<!--#include file="left.asp"-->,结果如下:7)点菜单栏的“修改” 页面属性,将网页的背景颜色设为#525252,网页的上边局设置为0完成!!!!6、列表网页(list.asp)1)将showall.asp另存问list.asp,结果如下:2)在5行2列的表格里面输入文字“搜索结果”,字体大小16,字体颜色为#0066FF,文字加粗,字体为Verdana, Helvetica, sans-serif,结果如下:3)将红色的文字“当前记录为空”修改为红色的文字“对不起,你所要找的新闻不存在!”,结果如下:完成设计7、详细信息网页(showdetail.asp)1) 在文件面板新建一个文件showdetail.asp,结果如下:2)新建立一个1行1列的表格,宽度为770,边框0,填充0,间距0,居中对齐,单元格水平左对齐,结果如下:3)在上面的表格里面再插入一个8行3列的表格,宽度为97%,边框0,填充0,间距0,居中对齐,结果如下:4)在最新插入的表格的的第1行高5象素,5)在最新插入的表格的第2行第1列宽6%,第2行第2列83%,第3行第3列11%,结果如下:6)将最新表格的第5行输入文字“录入时间:阅读了次”,单元格水平右对齐,结果如下:7)然后分别如前面操作所示,导上顶部导航条文件和底部版权文件,结果如下:8)在第4行和第6行分别插入水平线,结果如下:9)点菜单栏的“修改” 页面属性,将网页的背景颜色设为#525252,网页的上边局设置为0完成!!!!8、新闻发布网页(addnew.asp)1) 在文件面板新建一个文件addnew.asp,结果如下:2)新建立一个1行1列的表格,宽度为770,边框0,填充0,间距0,居中对齐,单元格水平左对齐,结果如下:3)在上面的表格里面再插入一个4行3列,宽度为97%的表格,边框0,填充0,间距0,居中对齐,单元格水平左对齐,结果如下:4)将新插入的表格的第1行高为5象素,第2行的第1列宽6%,第2行第2列83%,输入文字,“新闻内容录入”,字体颜色为红色,大小为24象素,字体为:Verdana, Arial, Helvetica, sans-serif,第2行第3列11%,结果如下:5)新插入的表格的第3行第2列插入一个空白表单,结果如下:6)在表单里面插入一个4行2列的表格,宽度为97%,居中对齐,结果如下:6)在刚插入的表格的第1列的第1行,第2行,第3行分别输入文字“新闻标题”、“新闻类型”、“新闻内容”,字体大小为12象素,字体为V erdana, Helvetica, sans-serif,结果如下:7)在上面的表格的第1行第2列插入一个文本框,文本框属性设置如下:结果如下:8)在上面表格的第2行第2列点菜单栏的“”插入一个列表菜单,菜单属性如下:9)点属性面板的“列表值”,弹出窗口,10)进行设置后,结果如下,点“确定”11)将文件夹拷贝到根目录文件夹下面,12)光标移动到第3行第2列,进入代码视图,将下面的代码复制到里面,结果如下:<input type="hidden" name="content" value="" /><iframe id="hokong1" src="hokong/ewebeditor.htm?id=content&style=full650" frameborder="0" scrolling="No" width="650" height="400"></iframe>结果代码视图如下:结果如下:12)光标在上面表格的第4行第2列点菜单拦的,属性设置如下:结果如下:9、后台编辑新闻页面(editor.asp)将addnew.asp网页另存为editor.asp,网页完成编辑。
简易新闻发布系统网页设计

存档资料成绩:课程设计报告书课程名称网页制作案例教程题目简易新闻发布系统分院版权所有专业班级版权所有学号版权所有学生姓名版权所有指导教师版权所有2011年 6 月25日课程设计评阅意见评阅人__________职称________年月日目录第1章课程设计任务书 (1)一、课程设计题目 (1)二、课程设计工作: (1)三、课程设计的内容要求: (1)1、课程设计要求 (1)2、课程设计内容 (1)第2章课程设计目的 (2)第3章课程设计内容 (3)设计一设计功能需求 (3)设计二新闻系统业务流程图 (3)设计三新闻系统功能结构图 (3)设计四新闻系统模块设计 (4)设计五新闻数据库设计 (4)第4章课程设计步骤 (5)第5章课程设计心得 (5)第6章参考文献 (14)专业班级姓名一、课程设计题目简易新闻发布系统二、课程设计工作:自 2011年 6月 19日起至 2011 年 6月25日止三、课程设计的内容要求:1、课程设计要求(1)通过课程设计把课堂上讲的内容融会贯通,掌握表格在网页布局中的特点及应用,掌握如何通过表格来布局一个完整的界面。
学会使用Dreamweaver软件设计网页及Dreamweaver的表格功能进行网页布局。
使整个网页页面清新自然,整体界面美观大方,简洁高效,使之达到界面动与静的搭配合理,动而不乱,静而不僵和谐效果.(2)1。
用DW进行设计页面;2。
数据库用Access 2003或者SQL Server 2000/2005/2008;3. 语言要求:ASP,JSP或ASP。
Net等。
2、课程设计内容(1)设计一用户注册;(2)设计二用户登陆、修改个人资料等;(3)设计三用户发布新闻、修改、更新、删除等;(4)设计四用户评论新闻等;(5)设计五用户浏览新闻;学生签名:2011年 6 月 24 日通过本次课程设计是为了使我们了解和掌握开发一个实际项目的基本方法和步骤;提高了我们程序分析设计、动手能力、编程能力能力;培养了我们综合运用所学知识独立地分析问题和解决问题的能力。
新闻网站设计方案

新闻网站设计方案一、前言随着互联网的快速发展,新闻网站成为人们获取信息的重要渠道之一。
为了满足用户的需求,设计一个优秀的新闻网站至关重要。
本文将介绍一个新闻网站设计方案,包括页面布局、色彩搭配、功能模块等方面的考虑。
二、页面布局1. 首页布局首页是新闻网站最重要的页面之一,应该有简洁明了的布局,以便用户能够快速找到自己感兴趣的内容。
首先,将热门新闻放置于页面的核心位置,吸引用户的注意力。
其次,可以采用网格布局,将不同类别的新闻分区展示,如国内、国际、科技等。
最后,在页面的底部加入相关推荐,引导用户浏览更多内容。
2. 文章详情页布局文章详情页是用户获取详细信息的页面,应该注重内容的呈现与阅读的舒适性。
首先,将文章内容放在页面的主要区域,保持页面整洁。
其次,可以加入评论功能,让用户可以与其他用户互动。
最后,在页面的侧边或底部放置相关推荐,提供类似主题的其他文章,增加用户的阅读体验。
三、色彩搭配1. 首页色彩搭配首页应该使用明亮的色彩搭配,给用户以愉悦的感觉。
可以选择主色调为浅色系,如浅蓝色、浅绿色等,以增加页面的清新感。
同时,可以适当加入饱和度较高的亮色作为点缀,提升页面的活力。
2. 文章详情页色彩搭配文章详情页应该以减轻视觉负担为原则,使用较为柔和的色彩搭配。
可以选择主色调为中等饱和度的浅灰色或浅蓝色,使用户集中注意力于文章本身而不受干扰。
同时,可以适当加入深色作为背景或边框,突出文章内容。
四、功能模块1. 搜索功能搜索功能是新闻网站必备的功能之一,用户可以通过关键词搜索到感兴趣的新闻。
搜索框应该放置在页面的显眼位置,以方便用户使用。
2. 分类导航分类导航是用户找到自己感兴趣内容的重要途径。
可以在页面的顶部或侧边设置分类导航栏,以直观的方式展示不同类别的新闻,方便用户快速切换。
3. 用户注册与登录用户注册与登录功能是为了方便用户个性化设置、评论与互动。
可以在页面的顶部或侧边设置注册与登录入口,提供注册、登录、密码找回等功能。
ASP毕业设计--新闻发布系统

摘要伴随着网络的出现,网页逐渐融入人们的生活。
快速及时的新闻浏览,五彩缤纷的网上信息,使网络与人们的生活息息相关。
它打破了地域限制,真正使信息得以共享,改变了人们的工作和生活方式。
网站新闻发布系统,是将网站上需要经常变动的信息,类似公司动态、企业新闻、新产品发布、促销活动和行业动态等更新信息集中管理,并通过信息的某些共性进行分类,最后系统化、标准化发布到网站上的一种网站应用程序。
本系统采用ASP作为开发环境,ACCESS 2000作为数据库服务器,IIS作为测试服务器,实现了对新闻类别无限级分类设置、动态新闻的发布修改删除,前台页面的模板自定义和生成,以及后台管理员权限和数据库的备份收缩等一系列的功能,完成了一个动态新闻发布系统的所有功能。
系统捕获了绝大多数的异常情况,具有较好的容错性。
【关键词】ASP、ACCESS、IIS、新闻发布、信息管理、模板目录摘要 0目录 (1)0引言 (2)1新闻发布系统简介 (3)1.1新闻发布系统 (3)1.2新闻发布系统的特点 (3)1.3新闻发布系统的分类 (3)2 系统分析 (4)2.1需求分析 (4)2.2可行性分析 (4)3总体设计 (5)3.1项目规划 (5)3.2系统模块以及功能结构图 (5)4系统设计 (6)4.1逻辑结构设计 (6)5网站总体架构 (7)5.1模块功能介绍 (7)5.2网站首页的运行结果 (7)6系统部分重要功能及其代码 (8)6.1导航区 (8)6.2用户登录注册修改 (10)6.3首页主体内容区 (17)6.4友情链接区 (25)6.5总体框架 (25)6.6新闻发表 (34)总结 (38)附录A参考文献 (41)附录B数据表 (38)0 引言随着中国加入WTO及全球经济一体化进程的加快,世界经济已由工业化经济逐步进入网络信息化时代。
在信息时代来临之季,各企业都紧跟时代的脚步,转变着企业的经营模式、管理模式,从传统的人工管理体制,向信息自动化管理体制过渡。
小型新闻发布系统设计文档

小型新闻发布系统设计文档小型新闻发布系统设计文档1. 项目概述该系统是一个基于Web的小型新闻发布平台,旨在提供一个方便快捷的新闻发布和查看方式,同时也可以为用户提供一些个性化的服务。
2. 系统需求2.1 功能需求1.用户注册和登录:允许用户注册并登录系统;2.新闻发布:允许管理员发布新闻,允许普通用户发布评论;3.分类和标签:新闻按照分类和标签进行分类;4.搜索:实现关键字搜索新闻;5.个人中心:用户可以查看自己的个人信息和发布的新闻;6.推荐:根据用户的兴趣推荐新闻。
2.2 非功能需求1.易用性:界面友好,易于访问和使用;2.安全性:保证用户信息和新闻的安全性;3.性能:能够承受大量用户访问和数据处理;4.适应性:能适应不同屏幕大小的设备,并有良好的响应时间。
3. 系统设计3.1 架构设计该系统采用MVC架构模式,将系统分为数据模型、控制器和视图三层。
其中,数据模型层负责处理数据,包括新闻、用户、分类和标签等数据的增删改查;控制器层负责处理业务逻辑,包括用户注册、登录和搜索等功能;视图层负责将数据呈现给用户,并接收用户的操作。
3.2 技术选择该系统采用PHP语言开发,使用MySQL作为数据库,使用HTML、CSS和JavaScript等前端技术实现用户界面。
4. 数据库设计4.1 数据库模型该系统的数据库包含四张数据表:用户表、新闻表、分类表和标签表。
其中,用户表存储用户的基本信息,包括用户名、密码、姓名和邮箱等;新闻表存储新闻的基本信息,包括标题、内容、发布日期和分类等;分类表存储新闻分类的信息,包括名称和描述;标签表存储新闻标签的信息,包括名称和描述。
4.2 数据库关系用户表和新闻表之间是一对多的关系,即一个用户可以发布多篇新闻;新闻表和分类表之间是多对一的关系,即一篇新闻只能属于一个分类;新闻表和标签表之间是多对多的关系,即一篇新闻可以有多个标签,一个标签也可以对应多篇新闻。
5. 系统流程5.1 用户注册1.用户访问注册页面;2.用户输入注册信息,包括用户名、密码、姓名和邮箱等;3.系统进行账号名和邮箱验证;4.系统将用户信息存入数据库中;5.系统显示注册成功页面。
新闻发布系统用户界面设计

新闻发布系统用户界面设计报告机构公开信息版本历史目录0. 文档介绍 (5)0.1 文档目的 (5)0.2 文档范围 (5)0.3 读者对象 (5)0.4 参考文献 (5)0.5 术语与缩写解释 (5)1. 应当遵循的界面设计规范 (6)1.1:易用性: (6)1.2易用性细则 (6)2. 界面的关系图和工作流程图 (6)2.1前台管理界面功能一览 (6)2.2 后台管理员界面功能一览 (7)2.3 界面关系及工作流程 (7)2.3.1用户界面关系 (7)2.3.2后台管理界面关系 (8)3. 界面关系 (9)3.1 登录界面 (9)3.1.1 登录界面视图 (9)3.1.2 登录界面功能一览 (9)3.2 用户浏览新闻主界面 (10)3.2.1 主界面视图 (10)3.3用户新闻管理界面 (15)3.3.1 新闻发布界面 (16)3.3.2 新闻管理页面 (17)3.3.3 新闻管理功能一览 (17)3.3.4当日新闻一览页面.................................................................. 错误!未定义书签。
3.3.5 新闻统计量页面 (17)3.3.6 文章是否允许评论页面......................................................... 错误!未定义书签。
4 后台管理页面 (18)4.1管理员管理 (18)4.1.1添加用户页面 (18)4.1.2 添加用户页面功能一览 (19)4.1.3 管理用户页面 (19)4.2类别管理 (19)4.2.1 添加栏目页面 (19)4.2.2添加栏目功能一览 (20)4.2.3栏目管理页面 (20)4.2.4 栏目管理功能一览 (20)4.2.5添加子类页面 (21)4.2.4 添加类别功能一览 (21)4.2.5分类管理页面 (21)4.2.6类别管理功能一览 (22)5 日志管理 (22)5.1 用户日志管理页面 (22)5.2新闻日志管理页面.................................................................. 错误!未定义书签。
新闻网站前台页面的设计

前台部分一、用户登陆页面的制作3二、首页index.asp的制作61.在站点文件夹中打开index.asp页面62.制作导航栏63.制作最新10条新闻内容84.制作最热门10条新闻内容95.制作每类新闻的最新5条新闻展示116.搜索功能的实现22三、显示所有新闻页面all.asp的制作241.在站点文件夹中打开all.asp页面242.制作导航栏【同首页,可直接从首页复制此部分的表格并替换】243.制作最新10条新闻内容【同首页,可直接从首页复制此部分的表格并替换】264.制作最热门10条新闻内容【同首页,可直接从首页复制此部分的表格并替换】285.制作所有新闻的展示29四、显示新闻详细页面onnews.asp的制作321.在站点文件夹中打开onnews.asp页面322.制作导航栏【同首页,可直接从首页复制此部分的表格并替换】323.制作详细新闻的内容显示344.查看评论链接的制作355.发表评论链接的制作356.点击次数加1的制作36五、按类别查看新闻页面ontype.asp的制作381.在站点文件夹中打开ontype.asp页面382.制作导航栏【同首页,可直接从首页复制此部分的表格并替换】383.制作最新10条新闻内容【同首页,可直接从首页复制此部分的表格并替换】404.制作最热门10条新闻内容【同首页,可直接从首页复制此部分的表格并替换】425.制作按类别查看新闻的展示43六、按标题搜索新闻结果页面search_title.asp的制作461.在站点文件夹中打开search_title.asp页面462.制作导航栏【同首页,可直接从首页复制此部分的表格并替换】463.制作最新10条新闻内容【同首页,可直接从首页复制此部分的表格并替换】484.制作最热门10条新闻内容【同首页,可直接从首页复制此部分的表格并替换】505.制作搜索结果的展示516.根据是否有相应搜索结果显示不同内容54七、按内容搜索新闻结果页面search_content.asp的制作571.在站点文件夹中打开search_content.asp页面572.制作导航栏【同首页,可直接从首页复制此部分的表格并替换】573.制作最新10条新闻内容【同首页,可直接从首页复制此部分的表格并替换】594.制作最热门10条新闻内容【同首页,可直接从首页复制此部分的表格并替换】615.制作搜索结果的展示626.根据是否有相应搜索结果显示不同内容65八、发表评论页面pinglun.asp的制作681.在站点文件夹中打开pinglun.asp页面682.将已登录的用户自动绑定到评论者的表单中683.设置隐藏域,传递参数newsid684.实现添加评论的功能68九、查看评论页面ckpl.asp的制作711.在站点文件夹中打开ckpl.asp页面712.制作导航栏【同首页,可直接从首页复制此部分的表格并替换】713.制作详细新闻的内容显示734.重复显示评论745.发表评论链接的制作75新闻网站前台页面主要包括如下几个部分内容1.用户登陆页面login.asp2.首页index.asp3.显示所有新闻页面all.asp4.显示新闻详细页面onnews.asp5.按类别查看新闻页面ontype.asp6.按显示搜索结果(按标题搜索)页面search_title.asp7.显示搜索结果(按内容搜索)页面search_content.asp8.发表评论页面pinglun.asp9.查看评论页面ckpl.asp各功能模块的详细制作方法如下:一、用户登陆页面的制作1.把站点文件夹中的login.asp在Dreamweaver中打开,我们先来配置数据源的连接,具体方法如下:点击菜单“窗口”→“数据库”,把右侧的“数据库”面板展开,点击“+”号,选择“数据源名称(DSN)”,把“连接名称”设置为“conn”,在数据源名称(DSN)的下拉框中选择我们开始设置好的“ODBC数据源”“book”,点击测试按钮,看能否成功创建连接脚本。
新闻发布系统制作

新闻发布系统一、新闻发布系统的页面构成在新闻发布系统中,需要以下的动态页面。
index.asp:以非管理员身份进入首页(不能发布新闻、不能修改、不能删除;只能浏览。
)indexs.asp:以管理员身份进入首页(能发布新闻,能修改,能删除。
)add.asp:发布新闻页面add_ok.asp: 提示发布新闻成功的页面play.asp:显示新闻具体内容的页面edit.asp:对出错的新闻内容进行编辑的页面edit_ok.asp:提示编辑新闻成功的页面del.asp:对错误的或过时的新闻进行删除的页面del_ok.asp:提示删除新闻成功的页面login.asp:上面的发布,修改,删除新闻等操作只有管理员有权力。
管理员通过这个页面来登录管理这个新闻发布系统login_ok.asp:提示管理员登录成功的页面sorry.asp:访问了无权访问的页面时所显示的页面二、数据库设计新建包含“admin”表和“news”表的数据库,其中表“admin”用于存放管理员的登录名和密码,表“news”里存放发布新闻的相关信息。
“admin”表:“news”表三、新闻发布系统开发过程1.在本地磁盘新建文件夹,命名为NEW2.创建数据库,命名为news3.配置好IIS、ODBC4.在Dreamweaver中新建站点,文档类型为ASP VBScript5.具体页面制作该新闻发布系统表格背景颜色为#ff72001)index.asp(标题改为新闻发布)1、插入5行1列的表格,居中对齐。
输入相关文本。
2、在第一行、第三行拆分单元格,在第四行嵌套一个1行1列的表格。
效果图如上(记录集字段那一列表格)3、定义数据源:单击数据库面板→“+”→数据源名称(DSN),在弹出的对话框中设置连接名称为conn。
4、绑定记录集:单击绑定面板→“+”→记录集(查询),在弹出的对话框中设置连接为conn,其余选其默认值。
5、在嵌套的表格中,拖入相应的字段集名称到相应位置(如图)6、选中嵌套的表格,为其添加服务器行为:服务器行为面板→“+”→重复区域,确定。
新手学用DW做ASP实例新闻发布系统含图解

学用DW做ASP实例--新闻发布系统含图解2007-05-16 19:19:44| 分类:| 标签:|字号大中小订阅新闻发布系统开发一.新闻发布系统的特点一个最简单的新闻发布系统包含以下2个功能模块:客户模块:该模块是客户浏览新闻用的,任何人都可以访问;管理模块:是专门为后台管理者设计的,包括新闻添加、修改、删除等功能;在上述基本的模块内,还体现了权限管理的功能,部分页面非管理者将无法浏览;二.新闻发布系统的页面构成在新闻发布系统中,需要以下的动态页面;:新闻系统首页,用于显示新闻内容及新闻发布的时间;:浏览新闻时,新闻内容显示的页面;:发布新闻页添加新闻页;:后台控制页,显示所有新闻后台控制的功能;:对一些出错新闻内容进行编辑的页面;:对于一些错误的或者过时的新闻进行直接删除;:上面所说的发布,编辑,删除新闻等操作都应只有管理员才有权力,管理员通过这个页面来登录管理新闻发布系统;:登录不正确或者访问了无权访问的页面时所显示的页面;三.数据库设计新建包含“admin”表和“news”表的数据库,其中表admin用于存放管理员的姓名及密码,表news里存放的发布新闻的相关信息;“admin”表字段名字段类型内容说明备注name文本用户名默认设置password 文本密码默认设置“news”表字段名字段类型内容说明备注id 自动编号分类编号默认设置title 文本标题必填字段“是”content 备注正文必填字段“是”come 文本出处默认设置datetime 时间/日期添加时间默认值为now四.新闻发布系统开发过程1.在本地硬盘下新建一文件夹;2.建数据库;3.建虚拟目录;4.在DW中建站;5.具体页面制作;6.程序调试;1①插入表单,插入一个4行2列的表格,输入相关文本;在对应位置插入文本字段、文本区域、“提交”和“重置”按钮等表单元素;选择新闻标题后的文本字段在属性面板中命名为title;选择新闻出处后的文本字段在属性面板中命名为come;选择新闻内容后的文本字段在属性面板中命名为content;②进行数据库连接;③定义记录集;单击绑定面板中的记录集查询,在弹出的对话框中进行设置;④选择服务器行为面板中的插入记录菜单,在弹出的对话框中进行设置;2和①打开,首先插入一个表单,再画一个4行2列的表格,每一个文本字段分别命名;新闻标题为:title、新闻出处为come、新闻内容为content;②进行数据绑定操作,进行记录集定义;注:记录集定义对话框中"筛选"项设置为"ID"完成后选择新闻标题文本字段,在绑定面板展开记录集,选择title 点击绑定;新闻出处、新闻内容同样绑定;③选择服务器行为面板中更新记录菜单,在弹出的对话框中进行设置;④页面的制作过程,与差不多;只是在第③步时将服务器行为选择删除记录,而不是更新记录;3①打开文件,先绘制一个2行5列的表格,并进行相应编辑;②打开数据库面板中的绑定面板,如同前面一样的方法建立记录集,鼠标单击第一列第二行单元格的文本框,选择绑定面板中的ID,点击插入;③按②依次绑定title、datetime,记录集绑定完成;④选中第二行打开服务器行为面板,选择重复区域,对数据显示情况进入设置;⑤在重复区域对话框中,每页显示10条记录;⑥用鼠标选中表格的中“编辑”,选择服务器行为面板中的“转到详细页面” ;⑦在转到详细页面对话框中,详细页选择;⑧用鼠标选中表格的“删除”,选择服务器行为面板中的“转到详细页面”,在弹出的对话框中进行设置;⑨实现分页效果;在插入菜单中应用程序对象下记录集分页中,选择记录集导航条;在对话框中,显示方式设置成文本;⑩在表格上方输入文本“添加新闻”,并链接到;保存;按F12测试;4①打开,插入一个表单,在表单中制作一个3行2列的表,并进行相应设置,选择用户名后的文本字段在属性面板中命名为name,把密码后文本字段的在属性面板中命名为password,类型设置成密码;②打开服务器行为面板,选择用户身份验证下的登录用户;③在弹出的登录用户对话框中进行必要的设置;④为了安全考虑,防止非管理修改、删除新闻;打开,选择服务器行为中的用户身份验证下“限制对页的访问”,“如果访问被拒绝,则转到”页面;对、、页面也进行同样设置;5①打开“”,制作一个1行2列的虚线表,建立记录集为保证最新的新闻显示在第一条,我们将排序id 设置成降序,在第一个单元格中插入title字段在第二个单元格中插入datetime字段;②选中表格,选择服务器行为面板中重复区域,设置显示前5条新闻;③选中第一个单元格的字段,打开服务器面板中转到详细页面;④确定,完成制作,保存;6①打开页面,画一个4行1列的表格,建立数据库连接,建立记录集,分别在每个单元格插入title、come、content、datetime字段;根据需要,可将字体分别进行定义;注:记录集定义对话框中"筛选"项设置为"ID"②保存,按F12测试;7打开;在页面中添加一定文字和图片即可,如“对不起,您无权访问该页面”等字样,保存;。
新闻发布系统设计说明书

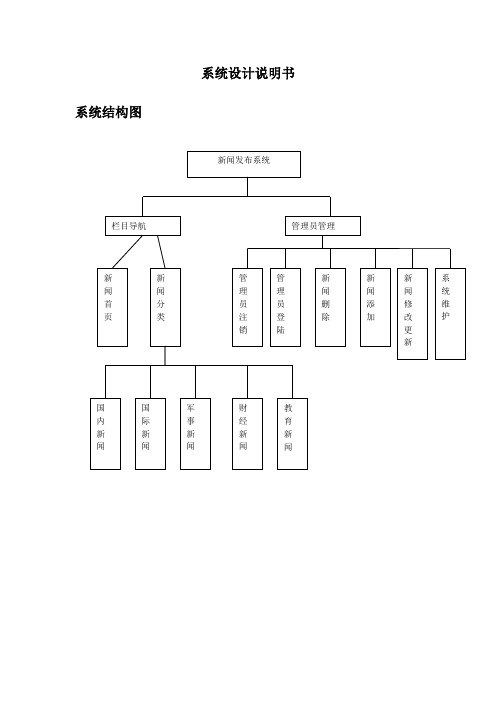
系统设计说明书
系统结构图
新闻发布系统
栏目导航管理员管理
新闻首页新
闻
分
类
管
理
员
登
陆
管
理
员
注
销
新
闻
添
加
新
闻
修
改
更
新
新
闻
删
除
系
统
维
护
国内新闻国
际
新
闻
军
事
新
闻
财
经
新
闻
教
育
新
闻
新闻发布首页
新闻主题预览界面
新闻浏览界面
管理员登录界面
管理员后台新闻管理界面
1、已经登录的状态
2、未登录直接输入网址进入后台会出现以下界面
未登录直接输入网址进入后台进行添加或修改新闻会提示如下信息
管理员修改编辑新闻界面
E-R图:
用户
浏览
新闻内容
属新闻类管理
管理员
管理员
管理员
ID
密码用户名
新闻类别
类别类别
新闻内容
新闻标题新闻
编号
新闻
内容
新闻
类别
发布
时间
用户
用户ID 用户名密码E---mai
关系模式:
管理员(管理员ID,密码,用户名)
新闻类别(类别ID,类别名)
新闻内容(新闻编号,新闻内容,新闻标题,新闻类别,发布时间)用户(用户ID,用户名,密码,E---mail)。
新闻发布系统(任务五:首页设计)

新闻发布系统(任务五:首页设计)1、“最新新闻”的设计1)添加首页“最新新闻”信息显示查询记录,打开“绑定”面板,出现如下窗口:点“+”按纽 记录集查询,出现如下窗口:按如下窗口进行设置,名称为recordset_new ,连接选择conn,表格选择news,点“确定”,出现如下窗口2)将光标移到“[]阅读了次”的括号里面,如上图所表,再选中recordset_new记录集下的n_time,点“插入”按钮,结果出现如下结果,3)同步骤2)的方法,将光标移到“[]阅读了次”中的“次”的前面,选中record_new 记录集下的n_hits,点“插入”按钮,结果如下:4)同上面的步骤,将光标移到“[]阅读了次”中的“次”的前面,选中record_new记录集下的n_title,点“插入”按钮,结果如下:5)把动态数据所处的行选中,结果如下:6)选择“服务器行为/重复区域,结果如下:7)点“确定”,在下图中选中网页中的n_time,结果如下8)选择绑定下的n_time,选择左边的下来按纽,选择“日期或时间/短日期格式” “确定”结果如下:9)选中网页里面的n_title,选择服务器行为的“转到详细页面”结果如下10)在弹出的框里,进行如下设置:11)点“浏览”,选种showdetail.asp,结果如下:12)点“确定”,最新新闻栏目设置完毕2、“国际新闻”的设计1)添加首页“国际新闻”信息显示查询记录,打开“绑定”面板,出现如下窗口:点“+”按纽 记录集查询,出现如下窗口:按如下窗口进行设置,名称为recordset_guoji ,连接选择conn,表格选择news,设置界面如下:点“高级”,出现如下窗口选择“数据库项”下的news表格下的n_type字段,点where,结果如下:再进行如下设置:n_type=’2’,显示如下:点“确定”,出现如下窗口,2)将光标移到国际新闻栏目下的“[]阅读了次”的括号里面,如上图所表,再选中recordset_guoji记录集下的n_time,点“插入”按钮,结果出现如下结果,3)同步骤2)的方法,将光标移到“[]阅读了次”中的“次”的前面,选中record_guoji 记录集下的n_hits,点“插入”按钮,结果如下:4)同上面的步骤,将光标移到“[]阅读了次”中的“次”的前面,选中record_new记录集下的n_title,点“插入”按钮,结果如下:5)把动态数据所处的行选中,结果如下:6)选择“服务器行为/重复区域,结果如下:记录集选择Recordset_guoji,结果如下7)选中网页里面的n_title,选择服务器行为的“转到详细页面”结果如下8)在弹出的框里,记录集选择Record_guoji进行如下设置:9)点“浏览”,选种showdetail.asp,结果如下:10)点“确定”,国际新闻栏目设置完毕3、“国内新闻”的设计1)添加首页“国际新闻”信息显示查询记录,打开“绑定”面板,出现如下窗口:点“+”按纽 记录集查询,出现如下窗口:按如下窗口进行设置,名称为recordset_guonei,连接选择conn,表格选择news,设置界面如下:点“高级”,出现如下窗口选择“数据库项”下的news表格下的n_type字段,点where,结果如下:再进行如下设置:n_type=’3’,显示如下:点“确定”,出现如下窗口,2)将光标移到国际新闻栏目下的“[]阅读了次”的括号里面,如上图所表,再选中recordset_guonei记录集下的n_time,点“插入”按钮,结果出现如下结果,记录集下的n_hits,点“插入”按钮,结果如下:4)同上面的步骤,将光标移到“[]阅读了次”中的“次”的前面,选中record_new记录集下的n_title,点“插入”按钮,结果如下:5)把动态数据所处的行选中,结果如下:6)选择“服务器行为/重复区域,结果如下:记录集选择Recordset_guonei,结果如下7)点“确定”,在下图中选中网页中的n_title,结果如下8)选中网页里面的n_title,选择服务器行为的“转到详细页面”结果如下9)在弹出的框里,记录集选择Record_guonei进行如下设置:10)点“浏览”,选种showdetail.asp,结果如下:11)点“确定”,国内新闻栏目设置完毕4、“专题新闻”的设计1)添加首页“专题新闻”信息显示查询记录,打开“绑定”面板,出现如下窗口:点“+”按纽 记录集查询,出现如下窗口:按如下窗口进行设置,名称为recordset_zhuanti,连接选择conn,表格选择news,设置界面如下:点“高级”,出现如下窗口选择“数据库项”下的news表格下的n_type字段,点where,结果如下:再进行如下设置:n_type=’4’,显示如下:点“确定”,出现如下窗口,2)将光标移到国际新闻栏目下的“[]阅读了次”的括号里面,如上图所表,再选中recordset_zhuanti记录集下的n_time,点“插入”按钮,结果出现如下结果,记录集下的n_hits,点“插入”按钮,结果如下:4)同上面的步骤,将光标移到“[]阅读了次”中的“次”的前面,选中record_new记录集下的n_title,点“插入”按钮,结果如下:5)把动态数据所处的行选中,结果如下:6)选择“服务器行为/重复区域,结果如下:记录集选择Recordset_guonei,结果如下7)点“确定”,在下图中选中网页中的n_title,结果如下8)选中网页里面的n_title,选择服务器行为的“转到详细页面”结果如下9)在弹出的框里,记录集选择Record_zhuanti进行如下设置:10)点“浏览”,选种showdetail.asp,结果如下:11)点“确定”,专题新闻栏目设置完毕5、“社会新闻”的设计1)添加首页“社会新闻”信息显示查询记录,打开“绑定”面板,出现如下窗口:点“+”按纽 记录集查询,出现如下窗口:按如下窗口进行设置,名称为recordset_shehui,连接选择conn,表格选择news,设置界面如下:点“高级”,出现如下窗口选择“数据库项”下的news表格下的n_type字段,点where,结果如下:再进行如下设置:n_type=’5’,显示如下:点“确定”,出现如下窗口,2)将光标移到国际新闻栏目下的“[]阅读了次”的括号里面,如上图所表,再选中recordset_shehui记录集下的n_time,点“插入”按钮,结果出现如下结果,3)同步骤2)的方法,将光标移到“[]阅读了次”中的“次”的前面,选中record_shehui 记录集下的n_hits,点“插入”按钮,结果如下:4)同上面的步骤,将光标移到“[]阅读了次”中的“次”的前面,选中record_shehui 记录集下的n_title,点“插入”按钮,结果如下:5)把动态数据所处的行选中,结果如下:6)选择“服务器行为/重复区域,结果如下:记录集选择Recordset_shehui,结果如下7)点“确定”,在下图中选中网页中的n_title,结果如下8)选中网页里面的n_title,选择服务器行为的“转到详细页面”结果如下9)在弹出的框里,记录集选择Record_shehui进行如下设置:10)点“浏览”,选种showdetail.asp,结果如下:11)点“确定”,社会新闻栏目设置完毕6、“文体新闻”的设计1)添加首页“文体新闻”信息显示查询记录,打开“绑定”面板,出现如下窗口:点“+”按纽 记录集查询,出现如下窗口:按如下窗口进行设置,名称为recordset_wenti,连接选择conn,表格选择news,设置界面如下:点“高级”,出现如下窗口选择“数据库项”下的news表格下的n_type字段,点where,结果如下:再进行如下设置:n_type=’6’,显示如下:点“确定”,出现如下窗口,2)将光标移到国际新闻栏目下的“[]阅读了次”的括号里面,如上图所表,再选中recordset_wenti记录集下的n_time,点“插入”按钮,结果出现如下结果,3)同步骤2)的方法,将光标移到“[]阅读了次”中的“次”的前面,选中record_wenti 记录集下的n_hits,点“插入”按钮,结果如下:4)同上面的步骤,将光标移到“[]阅读了次”中的“次”的前面,选中record_wenti 记录集下的n_title,点“插入”按钮,结果如下:5)把动态数据所处的行选中,结果如下:6)选择“服务器行为/重复区域,结果如下:记录集选择Recordset_wenti,结果如下7)点“确定”,在下图中选中网页中的n_title,结果如下8)选中网页里面的n_title,选择服务器行为的“转到详细页面”结果如下9)在弹出的框里,记录集选择Record_wentii进行如下设置:10)点“浏览”,选种showdetail.asp,结果如下:点“确定”,文体新闻栏目设置完毕。
综合实例新闻发布系统网站

} catch {
labMsg.Text = "新闻公布失败!";}
7) 查询新闻
ⓛ添加查询新闻页面,设计页面 ②实当代码
string sql = "SELECT * FROM news "; if (txtValue.Text.Trim().Length != 0)
string connectionString = ConfigurationManager.ConnectionStrings["aspnetdbConnectionStrin g"].ToString();
SqlConnection conn = new SqlConnection(connectionString);
8) 新闻明细
9) 修改新闻
ⓛ添加修改新闻页面,设计页面 ②页面加载旳时候执行旳代码
if (!Page.IsPostBack) { string connectionString =
ConfigurationManager.ConnectionStrings["aspnetdbConnectionString"].ToString(); SqlConnection conn = new SqlConnection(connectionString); conn.Open(); string sql = "SELECT * FROM news WHERE id=" +
</asp:GridView>
在Web.config文件中设置主题
string attachmentFileName = "~/attachment/" + currentDate + fileAttention;
新闻专题页面设计模板

新闻专题页面设计模板
在设计新闻专题页面时,考虑到用户体验和信息传递的效果是非常重要的。
下面是一个新闻专题页面的设计模板,可以帮助你更好地展示和组织新闻内容。
1. 头部设计:
- 在页面顶部放置一个醒目的标题,清楚地说明专题的主题。
- 在标题下方添加一个简短的副标题,概括专题的内容。
- 在头部区域的右上角设置一个搜索框,方便用户快速找到感兴趣的新闻。
2. 导航栏设计:
- 在页面的顶部或侧边添加一个导航栏,方便用户浏览和筛选不同分类的新闻。
- 导航栏可以包含一些常见的新闻分类,比如政治、经济、科技、娱乐等。
3. 主要内容区域设计:
- 将新闻内容按照时间顺序或热度进行排列,最新或最热门的新闻放在页面的中心位置。
- 每篇新闻的标题应该简洁明了,能够吸引用户点击进去阅读。
- 在标题下方添加一段简短的摘要,概括新闻的主要内容。
- 为每篇新闻添加一个缩略图,可以增加可视化效果并吸引用户的注意。
4. 侧边栏设计:
- 在页面的侧边栏添加一些相关的模块,比如热门新闻、相关新闻、热门评论等。
- 这些模块可以帮助用户更好地了解专题的相关内容,提升用户的阅读体验。
5. 分页设计:
- 如果新闻数量较多,可以在页面底部添加一个分页器,方便用户浏览不同页的新闻。
6. 社交分享设计:
- 在新闻页面的底部或侧边栏添加社交分享按钮,方便用户将感兴趣的新闻分享给他们的朋友。
通过以上的设计模板,可以创建一个具有良好用户体验和信息传递效果的新闻专题页面。
当然,具体的设计取决于专题的主题和目标用户的需求,可以根据实际情况进行适当的调整和修改。
新闻发布系统界面及代码(毕业设计)

%>
<tr>
<td align="left" bgcolor="#FFFFFF">
<img src="Images\02.gif">
<a
href="View.asp?classid=<%=Rs("classid")%>&newsid=<%=Rs("newsid")%>"
target="_blank"> <%'如果新闻有图片,则显示[图]和新闻标题,否则只显示新闻标题并设置链接%>
是首页图标, 是上一页图标, 是下一页图标, 是最后页图标)。
12 (注:
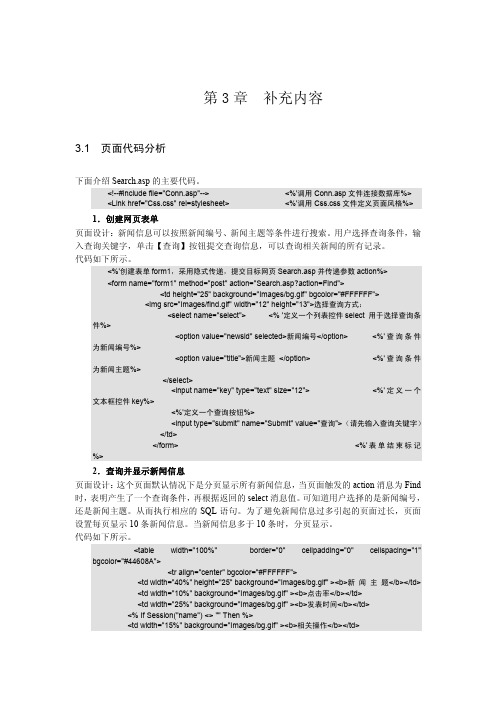
代码如下所示。
<% '如果页码 page 大于 1,则显示首页图标和上一页图标并把参数 page 传递给链接页
If Page>1 Then Response.Write "<a href='Search.asp?Page=1' title='首页'><font face=webdings>" & 9 &
专家指导:定义搜索结果显示每页为 10 条新闻信息,多于 10 条时,分页显示。程序中
使用 key = Trim(Request("key"))取得搜索关键字。设关键字可以是新闻编号,也可以是新闻
标题,根据您选择的不同而执行不同的 Sql 语句,从而搜索到相关的新闻信息。
3.显示分页页码并设置相应的链接
End If '如果没有单击【查询】按钮,即没有进行查询操作,页面则显示所有新闻信息
用Dreamweaver制作一个简单的新闻系统

用Dreamweaver制作一个简单的新闻发布系统(一)会制作动态网页,可以说是现在学习网页制作迫切需要掌握的,那么,有没有一个软件,即使你不懂编程知识就会制作出实用的动态网站来呢?回答当然是肯定的。
就是用网页制作利器DreamweaverMX2004来制作了。
晕,这东西真的有这么好学么?嘿嘿,当然是的了。
只要你会用dw制作一般的静态网页,就好办了。
我个人认为现在大家学会制作一个新闻发布系统比较实用,而且制作比较简单,所以下面就跟我一道来学学吧?:)相关软件准备在进行具体制作之前要做什么准备工作呢?首先必须要有一个合适的动态网页开发环境,如果是windows98操作系统,则必须要安装windows98中PWS也既个人web服务器。
这个东东在win98安装光盘中的add_ons目录下可以找到。
(前面写的这段早过时了,现在谁还用win98呢?嘿嘿)如果您使用的win2000/2003/winxp操作系统的话那就更方便了。
只需要安装IIS(internet信息服务器,也称web服务器)就可以了,如果您的系统还没有安装,那么,在“控制面板”中“添加删除程序”中“windows组件”里面给装上就行了。
当然要制作网页还必须要安装时下最流行最专业的网页制作软件DreamweaverMX(2004),还要安装Microsoft Offce2000或以上版本,因为我们要用里面的数据库软件ACCESS来作为动态内容源,安装了office2000,里面就包含了Access数据库软件。
本人使用的电脑配置是windows2000 professonal+acess2000系统,所以要用这个环境来给大家作介绍了。
设置IIS以上条件具备之后,我们还没有构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS是否已经正确启动了。
如何确定呢?我们可以启动IE浏览器,在地址栏中输入“http://localhost/”或“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开IIS默认的网页,则说明IIS已经正常启动了,这时就可以用来测试asp动态网页了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
存档资料成绩:课程设计报告书课程名称网页制作案例教程题目简易新闻发布系统分院版权所有专业班级版权所有学号版权所有学生姓名指导教师版权所有2011年 6 月25日课程设计评阅意见评阅人__________职称________年月日目录第1章课程设计任务书 (1)一、课程设计题目 (1)二、课程设计工作: (1)三、课程设计的内容要求: (1)1、课程设计要求 (1)2、课程设计内容 (1)第2章课程设计目的 (2)第3章课程设计内容 (3)设计一设计功能需求 (3)设计二新闻系统业务流程图 (3)设计三新闻系统功能结构图 (3)设计四新闻系统模块设计 (4)设计五新闻数据库设计 (4)第4章课程设计步骤 (5)第5章课程设计心得 (5)第6章参考文献 (14)专业班级姓名一、课程设计题目简易新闻发布系统二、课程设计工作:自 2011年 6月 19日起至 2011 年 6月25日止三、课程设计的内容要求:1、课程设计要求(1)通过课程设计把课堂上讲的内容融会贯通,掌握表格在网页布局中的特点及应用,掌握如何通过表格来布局一个完整的界面。
学会使用Dreamweaver软件设计网页及Dreamweaver的表格功能进行网页布局。
使整个网页页面清新自然,整体界面美观大方,简洁高效,使之达到界面动与静的搭配合理,动而不乱,静而不僵和谐效果。
(2)1. 用DW进行设计页面;2. 数据库用Access 2003或者SQL Server 2000/2005/2008;3. 语言要求:ASP,JSP或等。
2、课程设计内容(1)设计一用户注册;(2)设计二用户登陆、修改个人资料等;(3)设计三用户发布新闻、修改、更新、删除等;(4)设计四用户评论新闻等;(5)设计五用户浏览新闻;学生签名:2011年 6 月 24 日通过本次课程设计是为了使我们了解和掌握开发一个实际项目的基本方法和步骤;提高了我们程序分析设计、动手能力、编程能力能力;培养了我们综合运用所学知识独立地分析问题和解决问题的能力。
把课堂上讲的内容融会贯通,掌握表格在网页布局中的特点及应用,掌握如何通过表格来布局一个完整的界面。
学会使用Dreamweaver软件设计网页及Dreamweaver的表格功能进行网页布局。
使用Dreamweaver设计页面、连接Access 2003数据库、利用JSP语言制作一个简易的新闻发布系统。
伴随着网络的出现,网页逐渐融入人们的生活。
快速及时的新闻浏览,五彩缤纷的网上信息,使网络与人们的生活息息相关,于是世界上又出现了第三媒体——Internet。
它打破了地域限制,真正使信息得以共享,改变了人们的工作和生活方式。
制作网页是企业和个人的宣传自己的重要手段,同时也是学习者获取学习信息的重要手段。
尤其是在新闻信息领域,各种新闻信息的发布分秒变换,人们对新闻信息的需求有了更新,更高的要求,而网页由于本身所具有的信息量大,传递快速,没有时空限制等特点恰好满足这种要求。
所以网页也逐渐成为一种新兴的信息发布资源。
也正是由于网络实现网站的数据信息能够进行实时交互,保证网站数据的实时性。
网络发展前景无限,及早与网络结合,与信息时代同步,与高科技汇合,定会给社会各行各业的发展注入新鲜的活力。
站在网络时代的前夜,我们清晰地听到了网络时代的宣言:谁掌握了网络,谁就掌握了未来。
本系统其功能灵活并易于使用,能够实现网站新闻的动态管理,使得对新闻的管理更加及时、高效。
设计一设计功能需求1、本新闻发布系统提供了不同类型新闻(如国际新闻、国内新闻和亚运新闻等)满足不同用户需求;2、系统将用户分为:普通用户,新闻管理员。
普通用户能在本系统中进行新闻浏览,阅读,新闻搜索。
每条新闻的标题被做成一个链接,用户点击它们就能跳转页面进行新闻阅读;3、新闻阅读页面,每条新闻的详细信息将被取出,包括内容、标题等;用户能根据自己的需要搜索新闻,如可以通过新闻标题或新闻内容对新闻进行搜索,这样可以快速地找到符合条件的新闻,并输出搜索结果;4、系统管理员可以进行新闻分类管理、添加新闻、修改新闻和删除新闻,同时系统管理员能完成用户管,如添加用户和更改账号、密码等。
设计二新闻系统业务流程图设计三新闻系统功能结构图设计四新闻系统模块设计该系统主要包括5个功能模块:(1)用户注册模块,该模块能吸收新成员,使游客拥有用户的权利。
(2)用户登陆等模块,该模块能够使用户修改自己的个人资料,以及账号密码的更改。
(3)用户新闻管理模块,该模块包括发布新闻、修改新闻、更新新闻、删除新闻等功能。
(4)用户评论新闻等模块,该模块能够使用户发表对新闻的看法和建议,更好的收集民意。
(5)用户浏览新闻模块,该模块是实现用户基本权利最有力的保障,够实现友情链接的添加与删除。
设计五新闻数据库设计1、tb_news(新闻信息表),新闻信息表主要用来保存新闻的基本信息。
2、tb_admin(管理员信息表),管理员信息表主要用来记录管理员的信息。
3、tb_link(友情链接表),友情连接表主要用来保存友情链接的相关信息。
第4章课程设计具体步骤一、用户首页设计实现代码登入界面图片如下:1、连接数据库的代码<%set conn = server.CreateObject("adodb.connection")conn.open "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.MapPath("db\news.mdb")%>2、登录表的实现代码<form id="form1" name="form1" method="post" action="chkUser.asp"><label><br /><br /></label><table width="87%" height="95" border="0"><tr><td width="18%" height="27">用户名:</td><td width="25%"><input name="UserName" type="text" id="UserName" size="16" /></td> <td width="57%" rowspan="3"><img src="img/未标题-1.jpg" width="387" height="95"></td> </tr><tr><td height="37">密 码:</td><td><input name="Upwd" type="password" id="Upwd" size="16" /></td></tr><tr><td height="23"><input type="submit" name="button" id="button" value="登陆" /></td> <td><a href="3.html">注册</a></td></tr></table><label><br /></label></form>3、连接数据库显示数据库中新闻的代码<%set rs = Server.CreateObject("adodb.Recordset")strSql = "select top 5 * from news where Nclass='国内新闻' order by Ntime desc"rs.open strSql, conn, 1,1while not rs.eof%><tr><td><a href="viewNews.asp?Nid=<%=rs("Nid")%>">-><%=rs("Ntitle")%></a></td></tr><%rs.movenextwend%></table></td><td><table width="100%" border="0" cellspacing="0"><%if rs.state then rs.closestrSql = "select top 5 * from news where Nclass='国外新闻' order by Ntime desc"rs.open strSql, conn, 1,1while not rs.eof%><tr><td><a href="viewNews.asp?Nid=<%=rs("Nid")%>">-><%=rs("Ntitle")%></a></td></tr><%rs.movenextwend%></table></td><td><table width="100%" border="0" cellspacing="0"><%if rs.state then rs.closestrSql = "select top 5 * from news where Nclass='体育新闻' order by Ntime desc"rs.open strSql, conn, 1,1while not rs.eof%><tr><td><a href="viewNews.asp?Nid=<%=rs("Nid")%>"> -><%=rs("Ntitle")%></a></td></tr><%rs.movenextwend%></table></td></tr><tr><td>娱乐新闻</td><td>IT新闻</td><td>生活常识</td></tr><tr><td><table width="100%" border="0" cellspacing="0"><%if rs.state then rs.closestrSql = "select top 5 * from news where Nclass='娱乐新闻' order by Ntime desc"rs.open strSql, conn, 1,1while not rs.eof%><tr><td><a href="viewNews.asp?Nid=<%=rs("Nid")%>">-><%=rs("Ntitle")%></a></td></tr><%rs.movenextwend%></table></td><td><table width="100%" border="0" cellspacing="0"><%if rs.state then rs.closestrSql = "select top 5 * from news where Nclass='IT新闻' order by Ntime desc"rs.open strSql, conn, 1,1while not rs.eof%><tr><td><a href="viewNews.asp?Nid=<%=rs("Nid")%>">-><%=rs("Ntitle")%></a></td></tr><%rs.movenextwend%></table></td><td><table width="100%" border="0" cellspacing="0"><%if rs.state then rs.closestrSql = "select top 5 * from news where Nclass='XXXXXXX' order by Ntime desc"rs.open strSql, conn, 1,1while not rs.eof%><tr><td><a href="viewNews.asp?Nid=<%=rs("Nid")%>">-><%=rs("Ntitle")%></a></td></tr><%rs.movenextwend%>二、用户注册代码注册界面图片如下:1、注册信息的要求:<script language="javascript">function chkF(){if(document.getElementById("Username").value==""){alert("用户名不能为空!");document.getElementById("Username").select();return false;}if(document.getElementById("Upwd").value==""){alert("密码不能为空!");document.getElementById("Upwd").select();return false;}if(document.getElementById("Upwd").value!=document.getElementById("conUpwd").value){ alert("密码不一致!");document.getElementById("conUpwd").select();return false;}}</script>2、用户注册表格中的代码<form id="form1" name="form1" method="post" action="reg.asp" onSubmit="return chkF();"><table width="300" border="0" align="center" cellpadding="0" cellspacing="5"><tr><td> </td><td align="center"><p>用户注册页面</p></td><td> </td></tr><tr><td align="right">用户名:</td><td><input type="text" name="Username" id="Username" /></td><td> </td></tr><tr><td align="right">密 码:</td><td><input type="password" name="Upwd" id="Upwd" /></td><td> </td></tr><tr><td align="right">确认密码:</td><td><input type="password" name="conUpwd" id="conUpwd" /></td><td> </td></tr><tr><td align="right">邮 箱:</td><td><input type="text" name="Uemail" id="Uemail" /></td><td> </td></tr><tr><td colspan="3" align="center"><input type="submit" name="button" id="button" value=" 注册 " /> <input type="reset" name="button2" id="button2" value=" 重填 " /></td></tr></table></form>三、新闻管理新闻管理界面图片如下1、修改中的代码<%action = request.Form("action")if action = "update" thenNtitle = request.Form("NewsTitle")NClass = request.Form("NewsClass")NContent = request.Form("NewsContent")Nid = request.Form("nId")strSql = "update News set Ntitle='"&Ntitle&"',NClass='"&NClass&"',NContent='"&NContent&"' where NId="&Nidconn.execute strSqlresponse.Write("<script>alert('新闻修改成功!');</script>")end ifnewsId = request("nid")set rs = Server.CreateObject("adodb.recordset")strSql = "select * from News where Nid="& newsIdrs.open strSql, conn%><form id="form1" name="form1" method="post" action="ModifyNews.asp"><table width="600" border="1" align="center"><tr><td colspan="3" align="center"><font size="+3">修改新闻</font></td></tr><tr><td align="right">新闻标题:</td><td><input name="NewsTitle" type="text" id="NewsTitle" size="60" value="<%=rs("Ntitle")%>" /></td><td> </td></tr><tr><td align="right">新闻类别:</td><td><select name="NewsClass" id="NewsClass"><option <%if rs("Nclass")="国内新闻" then response.Write("selected=selected")%>>国内新闻</option><option <%if rs("Nclass")="国外新闻" then response.Write("selected=selected")%>>国外新闻</option><option <%if rs("Nclass")="体育新闻" then response.Write("selected=selected")%>>体育新闻</option><option <%if rs("Nclass")="娱乐新闻" then response.Write("selected=selected")%>>娱乐新闻</option><option <%if rs("Nclass")="IT新闻" then response.Write("selected=selected")%>>IT新闻</option></select></td><td> </td></tr><tr><td align="right">新闻内容:</td><td><textarea name="NewsContent" id="NewsContent" cols="60" rows="15"><%=rs("nContent")%></textarea></td><td> </td></tr><tr><td align="right"> </td><td><input type="submit" name="button" id="button" value=" 修改 " /><input type="reset" name="button2" id="button2" value=" 恢复 " /><input type="hidden" name="nid" id="nid" value="<%=newsId%>" /><input name="Action" type="hidden" id="Action" value="update" /></td><td> </td></tr></table></form>删除中的代码<%if Session("loginName") <> "" thenNewsNum = request.QueryString("nid")if NewsNum <> "" thenstrSql = "delete * from News where Nid="&NewsNumconn.execute strSqlend ifelseresponse.Write("<script>alert('非法登录或登录超时!\n\n请重新登录!');window.location.href='index.asp';</script>")end ifset rs = server.CreateObject("adodb.recordset")strSql = "select * from News order by Ntime desc"rs.open strSql,conn, 1,1%><a href="listNews.asp?nid=<%=rs("Nid")%>" onClick="if(!confirm('你确定要删除吗?')) return false;">删除</a>新闻修改代码新闻修改界面图片如下:第5章课程设计心得通过这次个人简易新闻发布系统网页的课程设计,我对课堂上讲的内容已经融会贯通,良好的掌握了表格在网页布局中的特点及应用,并通过表格来布局一个完整的界面。
