Javascript推箱子实训
javascript实训报告

javascript实训报告一、介绍在这篇报告中,将详细介绍我参与的JavaScript实训项目。
本项目旨在通过实际操作,提升我们对JavaScript语言的理解和应用能力。
以下是我在实训过程中的学习、实施和成果总结。
二、学习阶段1. JavaScript基础知识学习在实训开始之前,我们首先进行了JavaScript基础知识的学习。
学习内容包括语法、变量、数据类型、运算符、条件语句、循环语句等。
通过阅读教材、观看视频教程和完成小练习,我们对JavaScript的基础知识有了初步的了解和掌握。
2. 实际案例学习为了更好地理解JavaScript的应用,我们学习了一些实际案例。
这些案例包括表单验证、轮播图、动态菜单等常见的JavaScript应用。
通过观察这些案例的源代码,并自己模仿编写相似的功能,我们学会了如何将JavaScript应用到实际项目中。
三、实施阶段1. 项目选择在实施阶段,我们需要选择一个实际的项目来应用我们所学的JavaScript知识。
我选择了一个网站的前端页面作为我的项目。
这个网站是一个在线购物网站,使用JavaScript来实现一些核心功能,比如商品展示、购物车管理和用户登录等。
2. 项目分析与设计在开始实施之前,我对我的项目进行了详细的分析和设计。
我列出了各个功能点,并确定了它们的实现方式和先后顺序。
同时,我还绘制了页面的草图和交互流程图,以便更好地组织和呈现我的项目。
3. 项目开发在实际开发过程中,我按照项目设计的步骤一步一步地进行。
我运用JavaScript来实现了商品展示功能,包括商品列表、商品分类和商品搜索等。
我还使用JavaScript来管理购物车,实现了添加商品、删除商品和计算总价的功能。
最后,我实现了用户登录功能,使用JavaScript 来验证用户的输入信息,并进行登录状态的管理。
四、成果总结通过这次实训项目,我对JavaScript的掌握程度有了很大的提升。
推箱子游戏课程设计c

推箱子游戏课程设计c一、课程目标知识目标:1. 学生能够理解推箱子游戏中的程序设计基本概念,掌握游戏规则逻辑表达方法。
2. 学生能够运用所学编程知识,设计并实现具有基本功能的推箱子游戏。
3. 学生理解并掌握游戏中坐标系统、角色移动算法和碰撞检测的相关知识。
技能目标:1. 学生通过实践操作,提高逻辑思维和问题解决能力,能够将复杂问题分解为简单步骤。
2. 学生培养独立编程能力,学会使用合适的编程语句和结构来实现游戏逻辑。
3. 学生通过小组合作,锻炼团队协作和沟通技巧,共同完成游戏设计任务。
情感态度价值观目标:1. 学生培养对计算机编程的兴趣,激发创造力和探究精神,形成积极的学习态度。
2. 学生在游戏设计过程中,学会面对挑战,培养坚持不懈和解决问题的耐心。
3. 学生通过推箱子游戏,理解编程在生活中的应用,认识到科技与日常生活紧密相关,增强社会责任感。
课程性质:本课程为信息技术课程,以实践操作为主,理论讲解为辅,注重培养学生的动手能力和实际应用能力。
学生特点:考虑到学生所在年级,课程内容设计将结合学生好奇心强、动手欲望高、团队协作意识逐步形成等特点。
教学要求:课程要求学生在掌握编程基础知识上,通过实践加深理解,鼓励创新思维和团队合作,实现游戏设计的目标。
教学过程将目标分解,确保每个学生都能达到具体的学习成果,为后续学习奠定基础。
二、教学内容1. 理论知识:- 游戏设计基本概念:游戏规则、游戏流程、角色与道具。
- 编程语言基础:变量、数据类型、运算符、控制结构(条件语句、循环语句)。
- 坐标系统与图形用户界面:理解坐标系在游戏中的应用,掌握简单图形界面的构建。
2. 实践操作:- 推箱子游戏规则设计:学习如何将游戏规则转化为程序逻辑。
- 角色移动算法:掌握角色在不同方向上的移动算法实现。
- 碰撞检测:学习如何检测角色与箱子、墙壁之间的碰撞。
3. 教学大纲:- 第一阶段:游戏设计基本概念学习,介绍推箱子游戏,引导学生分析游戏规则。
java推箱子实验报告

Java设计报告1.1设计背景:经典的推箱子游戏是一个来自日本的古老游戏,目的是在训练逻辑思考能力。
在一个狭小的仓库中,要求把木箱放到指定的位置,稍不小心就会出现箱子无法移动或者通道被堵住的情况,所以需要巧妙的利用有限的空间和通道,合理安排移动的次序和位置,才能顺利的完成任务。
一想起这款小游戏,就想起了我的童年,它陪我们这一代度过了一段美好且愉快的时光。
所以想到自己也写一个推箱子游戏,既可以享受过去的美好回忆,又可以锻炼自己的Java设计能力。
1.2设计目的:综合运用在校期间所学到的理论知识和技能,并且结合课外参考资料,设计开发基于JA V A 的推箱子小游戏,让自己能够熟悉并熟练应用系统的开发过程,培养独立思考能力,检验学习成果和实际动手能力,以及提高工程实践能力,为今后的工作打下坚实的基础。
1.3游戏需求:玩家是通过对小人的移动操作来控制推动箱子的,并且玩家需要避过障碍物以及死角,才能将其推放到指定位置从而达到过关的目的。
如果玩家将箱子推入死角导致箱子无法移动或不能移动到指定位置则闯关失败,可以通过悔步或重新开始等操作来重新挑战本关。
游戏功能需求如下所示:游戏界面需求:简洁美观的用户界面,可以带给用户自然清晰的画面。
游戏内容需求::小人需要前、后、左、右四张图片,移动中的箱子与终点上的箱子要所有区别,因此需要两不同的图片以示区别。
键盘处理事件:控制小人与箱子的移动,可通过键盘方向键(上、下、左、右键)对小人进行上、下、左、右的移动,并且能够推动箱子。
显示需求:当所有箱子都到达指定位置后即可过关,若进入死角则无法过关,需要进行悔步或重新开始的操作。
可以由玩家喜欢选择关卡进行游戏。
2.1游戏设计分析从面向对象的观念出发,本程序可分为以下几个对象:地图文件的引用小人与箱子的移动程序运算逻辑绘图显示平台分析对象的技巧在于它的重复利用及维护效率。
如果要把设计出来的程序在不同的显示平台上执行,就要作大幅度的更动甚至重写,这样就失去了面向对象属性,所以在本程序分析时将不变与易变的因素分别做成对象,如地图文件、小人与箱子的移动以及程序的运算逻辑就是不变的项目,而绘图及显示平台会因为环境而有所不同属于易变的项目。
推箱子项目实训报告

一、项目背景推箱子游戏是一款经典的益智游戏,起源于日本。
玩家需要在狭小的仓库中,通过移动人物,将箱子推到指定的位置。
这款游戏不仅考验玩家的逻辑思维和空间想象力,还锻炼玩家的耐心和策略。
为了提高自身的编程能力,我们选择推箱子游戏作为实训项目。
二、实训目的1. 学习和掌握Java编程语言的基本语法和常用库;2. 熟悉图形用户界面(GUI)编程;3. 提高逻辑思维和编程能力;4. 实现一个具有良好用户体验的推箱子游戏。
三、项目设计1. 系统架构推箱子游戏采用MVC(模型-视图-控制器)架构,将游戏逻辑、界面展示和用户交互分离,提高代码的可读性和可维护性。
2. 关卡设计游戏共包含10个关卡,每个关卡都有不同的地图和目标。
关卡难度逐渐增加,以满足不同玩家的需求。
3. 游戏功能(1)基本功能1)地图展示:游戏开始时,展示当前关卡的地图,包括人物、箱子、目的地和墙壁;2)人物移动:玩家可以通过键盘或鼠标控制人物上下左右移动;3)箱子移动:当人物站在箱子旁边时,按空格键将箱子推到目标位置;4)胜利判断:所有箱子都推到目标位置,游戏胜利;5)失败判断:人物无法移动或通道被堵住,游戏失败。
(2)扩展功能1)悔棋功能:玩家可以撤销上一步操作,回到之前的状态;2)重置关卡:玩家可以重新开始当前关卡;3)关卡选择:玩家可以选择不同的关卡进行游戏;4)音乐和音效:游戏过程中,播放背景音乐和音效,增强游戏氛围。
四、关键技术1. Java编程语言:使用Java编程语言实现游戏逻辑、界面展示和用户交互;2. Swing库:使用Swing库实现图形用户界面;3. 图像处理:使用ImageIO类加载和显示游戏地图、人物、箱子等图片;4. 事件监听:使用ActionListener、KeyListener等监听器处理用户操作。
五、项目实现1. 创建项目:使用Eclipse创建Java项目,导入Swing库和ImageIO类;2. 设计界面:创建JFrame作为主窗口,添加JPanel作为游戏区域,添加JButton作为按钮控件;3. 游戏逻辑:定义游戏地图、人物、箱子等数据结构,实现人物移动、箱子移动、胜利判断和失败判断等功能;4. 图像处理:加载游戏地图、人物、箱子等图片,使用ImageIO类进行显示;5. 事件监听:为按钮控件添加ActionListener和KeyListener,处理用户操作。
推箱子游戏实践报告

推箱子游戏设计实践报告一、游戏介绍在一定的范围里,要求人把木箱从开始位置推放到指定的位置。
由于箱子只能推不能拉,所以需要巧妙的利用有限的空间和通道,合理安排移动的次序和位置,才能顺利的完成任务。
该游戏一共有三道关卡,按下F1和F2可以切换关卡,并且通过移动上下左右键来控制小人的移动,从而推动箱子。
当人把箱子全部推到指定的目的地时过关。
附图:二、设计思想程序关键的地方有两部分,一是加载地图,二是用方向键控人的移动。
画地图主要由两个函数来实现,首先用加载位图函数来画出单个图片,然后再用调用加载位图的函数来画出整体的地图。
用方向键控制人的移动时,要注意全面地考虑到各方面的问题,需要详细的分析各种情况。
三、游戏的部分实现(1)加载地图部分程序void drawmap(HWND hWnd,int map[][8])//画地图函数{ HDC hdc;hdc = GetDC(hWnd);RECT rt;GetClientRect(hWnd, &rt);for(int y=0; y<8; y++){ for(int x=0; x<8; x++){switch(mapIndex[y][x]){case 2:drawImage(hdc, "aim.bmp", x * 48,y* 48,48,48);break;case 1:drawImage(hdc,"ground.bmp", x * 48,y* 48,48,48);break;case 0:drawImage(hdc, "wall.bmp", x* 48,y* 48,48,48);break;case 4:drawImage(hdc, "man.bmp", x* 48,y* 48,48,48);break;case 6:case 3:drawImage(hdc, "box.bmp", x* 48,y* 48,48,48);break;}}}ReleaseDC(hWnd, hdc)}voiddrawImage( HDC hdc, char * fileName, int x, int y , int w, int h){HDC srcdc = CreateCompatibleDC(hdc);HBITMAP hbmp = (HBITMAP)LoadImage(NULL, fileName,IMAGE_BITMAP, 0,0, LR_LOADFROMFILE);SelectObject(srcdc, hbmp);BitBlt(hdc, x,y, w,h, srcdc, 0,0, SRCCOPY );DeleteObject(hbmp);DeleteDC(srcdc);}(2)方向键移动部分程序voidkeydown_down(HWND hWnd){switch (mapIndex[humans.y+1][humans.x]){case 0:break;case 1:case 2:humans.y+=1;break;case 3://人的下面为箱子switch (mapIndex[humans.y+2][humans.x]){case 0:case 6:case 3:break;case 1:MoveResult();mapIndex[humans.y+2][humans.x]=3;mapIndex[humans.y+1][humans.x]=1;humans.y+=1;break;case 2:MoveResult();mapIndex[humans.y+2][humans.x]=6;mapIndex[humans.y+1][humans.x]=1;humans.y+=1;break;}break;case 6://箱子在目标上switch (mapIndex[humans.y+2][humans.x]){case 0:break;case 6:break;case 3:break;case 1:MoveResult();mapIndex[humans.y+2][humans.x]=3;mapIndex[humans.y+1][humans.x]=2;humans.y+=1;break;case 2:MoveResult();mapIndex[humans.y+2][humans.x]=6;mapIndex[humans.y+1][humans.x]=2;humans.y+=1;break;}break;}}voidMoveResult(){if(mapIndex[humans.y][humans.x]!=2) {mapIndex[humans.y][humans.x]=1;}else if(mapIndex[humans.y][humans.x]==2){mapIndex[humans.y][humans.x]=2;} }四、测试结果五、设计心得体会在设计这个程序中我主要学会了如何运用以下有关C语言的知识1)函数定义是要做到顾名思义是很重要的,它对读程序的人正确认识程序十分重要,在修改这个程序的过程中也能很快找到程序各模块的作用,大大增加了程序的可读性。
javascript实训报告

javascript实训报告一、项目背景本实训项目旨在通过实践操作,提升学员对JavaScript编程语言的掌握能力,培养学员解决实际问题的能力。
通过完成实训项目,学员将进一步了解JavaScript的应用场景,并能运用所学知识完成基本的网页开发任务。
二、项目目标本实训项目的目标是帮助学员深入理解JavaScript编程语言,并能够独立实现简单的网页开发任务。
具体目标包括:1. 掌握JavaScript的基本语法和数据类型;2. 理解并能运用JavaScript的条件语句和循环结构;3. 了解JavaScript的事件处理机制,能够实现网页交互功能;4. 学习并掌握JavaScript中的函数和对象的使用方法;5. 运用所学知识,独立完成一个简单的网页开发任务。
三、实训内容1. JavaScript基础知识学习通过学习JavaScript的基本语法、数据类型和运算符,掌握JavaScript编程的基础知识,为后续实训任务的完成打下基础。
2. 条件语句和循环结构了解JavaScript中的条件语句(如if语句、switch语句)和循环结构(如for循环、while循环),并能够灵活运用这些结构解决实际问题。
3. 事件处理机制学习JavaScript中的事件处理机制,并能够通过编写相关代码实现网页的交互功能,如按钮点击、表单验证等。
4. 函数的使用了解JavaScript中函数的定义和调用方法,学会编写简单的函数以实现复用代码的目的,并加深对函数作用域和闭包的理解。
5. 对象和面向对象编程学习JavaScript中的对象概念和面向对象编程方法,了解原型链、继承等相关知识,并能够运用这些知识实现简单的对象和类的定义。
6. 实践项目根据所学知识,学员将自主选择一个简单的网页开发项目,并独立完成其设计和实现。
项目可以是一个简单的表单验证页面、一个动态导航菜单等,目的是让学员通过实际操作巩固所学知识。
四、项目成果1. 实训报告学员需提交一份完整的实训报告,包括实训过程中所遇到的问题和解决方案,以及对所完成项目的总结和评价。
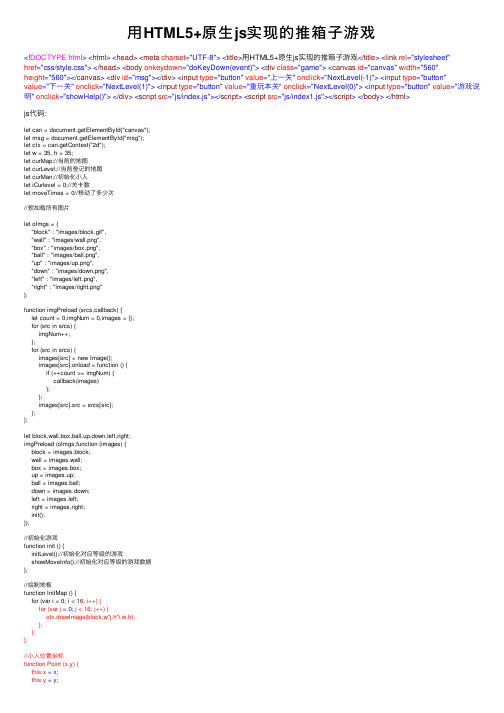
用HTML5+原生js实现的推箱子游戏

⽤HTML5+原⽣js实现的推箱⼦游戏<!DOCTYPE html><html><head><meta charset="UTF-8"><title>⽤HTML5+原⽣js实现的推箱⼦游戏</title><link rel="stylesheet"href="css/style.css"></head><body onkeydown="doKeyDown(event)"><div class="game"><canvas id="canvas" width="560"height="560"></canvas><div id="msg"></div><input type="button" value="上⼀关" onclick="NextLevel(-1)"><input type="button"value="下⼀关" onclick="NextLevel(1)"><input type="button" value="重玩本关" onclick="NextLevel(0)"><input type="button" value="游戏说明" onclick="showHelp()"></div><script src="js/index.js"></script><script src="js/index1.js"></script></body></html>js代码:let can = document.getElementById("canvas");let msg = document.getElementById("msg");let ctx = can.getContext("2d");let w = 35, h = 35;let curMap;//当前的地图let curLevel;//当前登记的地图let curMan;//初始化⼩⼈let iCurlevel = 0;//关卡数let moveTimes = 0//移动了多少次//预加载所有图⽚let oImgs = {"block" : "images/block.gif","wall" : "images/wall.png","box" : "images/box.png","ball" : "images/ball.png","up" : "images/up.png","down" : "images/down.png","left" : "images/left.png","right" : "images/right.png"};function imgPreload (srcs,callback) {let count = 0,imgNum = 0,images = {};for (src in srcs) {imgNum++;};for (src in srcs) {images[src] = new Image();images[src].onload = function () {if (++count >= imgNum) {callback(images)};};images[src].src = srcs[src];};};let block,wall,box,ball,up,down,left,right;imgPreload (oImgs,function (images) {block = images.block;wall = images.wall;box = images.box;up = images.up;ball = images.ball;down = images.down;left = images.left;right = images.right;init();});//初始化游戏function init () {initLevel();//初始化对应等级的游戏showMoveInfo();//初始化对应等级的游戏数据};//绘制地板function InitMap () {for (var i = 0; i < 16; i++) {for (var j = 0; j < 16; j++) {ctx.drawImage(block,w*j,h*i,w,h);};};};};let perPosition = new Point(5,5);//⼩⼈的初始值//绘制每个游戏关卡的地图function DrawMap (level) {for (var i = 0; i < level.length; i++) {for (var j = 0; j < level[i].length; j++) {let pic = block;//初始图⽚switch (level[i][j]){case 1://绘制墙壁pic = wall;break;case 2://绘制陷阱pic = ball;break;case 3://绘制箱⼦pic = box;break;case 4://绘制⼩⼈pic = curMan;//⼩⼈有四个⽅向具体显⽰哪个图需要和上下左右⽅位值关联 //获取⼩⼈的坐标位置perPosition.x = i;perPosition.y = j;break;case 5://绘制箱⼦及陷阱的位置pic = box;break;};//每个图⽚不⼀样宽需要在对应地板的中⼼绘制地图ctx.drawImage(pic,w * j - (pic.width-w) / 2,h * i - (pic.height-h),pic.width,pic.height) };};};//初始化游戏等级function initLevel () {curMap = copyArray(levels[iCurlevel]);//当前移动过的游戏地图curLevel = levels[iCurlevel];//当前等级的初始地图curMan = down;//初始化⼩⼈InitMap();//初始化地板DrawMap(curMap);//初始化当前等级的地图};//下⼀关function NextLevel (i) {iCurlevel = iCurlevel + i;if (iCurlevel < 0) {iCurlevel = 0;return;};let len= levels.length;if (iCurlevel > len-1) {iCurlevel = len-1;};initLevel();//初始当前等级关卡moveTimes = 0;//游戏关卡移动步数清零showMoveInfo();//初始化当前关卡数据};//⼩⼈移动function go(dir) {let p1, p2;switch(dir) {case "up":curMan = up;//获取⼩⼈前⾯的两个坐标位置来进⾏判断⼩⼈是否能够移动p1 = new Point(perPosition.x - 1, perPosition.y);p2 = new Point(perPosition.x - 2, perPosition.y);break;case "down":curMan = down;p1 = new Point(perPosition.x + 1, perPosition.y);p2 = new Point(perPosition.x + 2, perPosition.y);break;case "left":curMan = left;p1 = new Point(perPosition.x, perPosition.y - 1);p2 = new Point(perPosition.x, perPosition.y - 2);break;break;}//若果⼩⼈能够移动的话,更新游戏数据,并重绘地图if(Trygo(p1, p2)) {moveTimes++;showMoveInfo();}//重绘地板InitMap();//重绘当前更新了数据的地图DrawMap(curMap);//若果移动完成了进⼊下⼀关if(checkFinish()) {alert("恭喜过关!!");NextLevel(1);}}//判断是否推成功function checkFinish() {for(var i = 0; i < curMap.length; i++) {for(var j = 0; j < curMap[i].length; j++) {//当前移动过的地图和初始地图进⾏⽐较,若果初始地图上的陷进参数在移动之后不是箱⼦的话就指代没推成功if(curLevel[i][j] == 2 && curMap[i][j] != 3 || curLevel[i][j] == 5 && curMap[i][j] != 3) {return false;}}}return true;};//判断⼩⼈是否能够移动function Trygo(p1, p2) {if(p1.x < 0) return false; //若果超出地图的上边,不通过if(p1.y < 0) return false; //若果超出地图的左边,不通过if(p1.x > curMap.length) return false; //若果超出地图的下边,不通过if(p1.y > curMap[0].length) return false; //若果超出地图的右边,不通过if(curMap[p1.x][p1.y] == 1) return false; //若果前⾯是墙,不通过if(curMap[p1.x][p1.y] == 3 || curMap[p1.x][p1.y] == 5) { //若果⼩⼈前⾯是箱⼦那就还需要判断箱⼦前⾯有没有障碍物(箱⼦/墙) if(curMap[p2.x][p2.y] == 1 || curMap[p2.x][p2.y] == 3) {return false;}//若果判断不成功⼩⼈前⾯的箱⼦前进⼀步curMap[p2.x][p2.y] = 3; //更改地图对应坐标点的值//console.log(curMap[p2.x][p2.y]);}//若果都没判断成功⼩⼈前进⼀步curMap[p1.x][p1.y] = 4; //更改地图对应坐标点的值//若果⼩⼈前进了⼀步,⼩⼈原来的位置如何显⽰var v = curLevel[perPosition.x][perPosition.y];if(v != 2) //若果刚开始⼩⼈位置不是陷进的话{if(v == 5) //可能是5 既有箱⼦⼜陷进{v = 2; //若果⼩⼈本⾝就在陷进⾥⾯的话移开之后还是显⽰陷进} else {v = 0; //⼩⼈移开之后之前⼩⼈的位置改为地板}}//重置⼩⼈位置的地图参数curMap[perPosition.x][perPosition.y] = v;//若果判断⼩⼈前进了⼀步,更新坐标值perPosition = p1;//若果⼩动了返回true 指代能够移动⼩⼈return true;};//判断是否推成功//与键盘上的上下左右键关联function doKeyDown (event) {switch (event.keyCode){case 37://左键头go("left");break;case 38://上键头go("up");break;case 39://右键头go("right");break;};//完善关卡数据及游戏说明function showMoveInfo () {msg.innerHTML = "第" + (iCurlevel + 1) + "关卡移动次数:" + moveTimes;};//游戏说明let showhelp = false;function showHelp () {showhelp = !showhelp;if (showhelp) {msg.innerHTML = "⽤键盘上的上、下、左、右键移动⼩⼈,把箱⼦全部推到⼩球的位置即可过关。
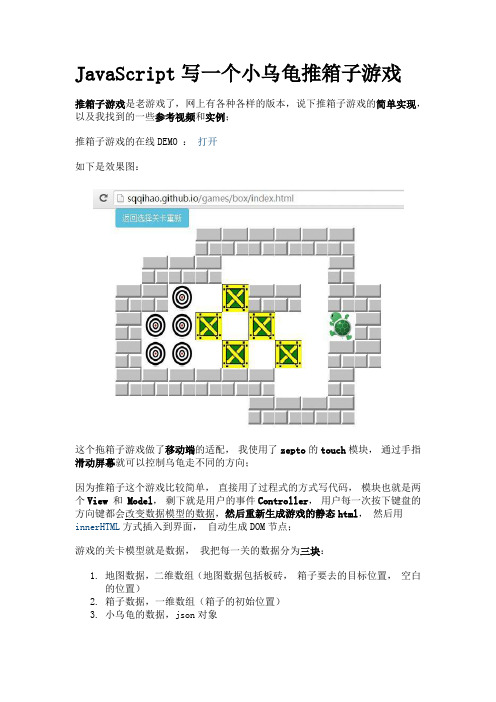
JavaScript写一个小乌龟推箱子游戏

JavaScript写一个小乌龟推箱子游戏推箱子游戏是老游戏了,网上有各种各样的版本,说下推箱子游戏的简单实现,以及我找到的一些参考视频和实例;推箱子游戏的在线DEMO :打开如下是效果图:这个拖箱子游戏做了移动端的适配,我使用了zepto的touch模块,通过手指滑动屏幕就可以控制乌龟走不同的方向;因为推箱子这个游戏比较简单,直接用了过程式的方式写代码,模块也就是两个View和Model,剩下就是用户的事件Controller,用户每一次按下键盘的方向键都会改变数据模型的数据,然后重新生成游戏的静态html,然后用innerHTML方式插入到界面,自动生成DOM节点;游戏的关卡模型就是数据,我把每一关的数据分为三块:1.地图数据,二维数组(地图数据包括板砖,箱子要去的目标位置,空白的位置)2.箱子数据,一维数组(箱子的初始位置)3.小乌龟的数据,json对象每一个关卡都有对应的游戏关卡数据,模拟的数据如下:1.level: [ { //0是空的地图2.//1是板砖3.//3是目标点4. state:[ [0,0,1,1,1,0,0,0,0], [0,1,1,3, 3,1,0,0,0], [0,1,0,0,0,0,1,0, 0], [0,1,0,0,0,0,1,0,0], [0,1,1,1,1,1,1,0,0] ], person: {x : 2, y : 2}, box: [{x:3, y : 2},{x:4,y:2}]}, //第二关5. { //0是空的地图6.//1是板砖7.//3是目标点8. state:[ [0,1,1,1,1,1,0,0], [0,1,0,0,1, 1,1,0], [0,1,0,0,0,0,1,0], [1,1,1,0,1,0,1,1], [1,3,1,0,1,0,0,1], [1,3,0,0,0,1,0,1], [1,3,0,0, 0,0,0,1], [1,1,1,1,1,1,1,1] ], person: {x :2, y : 2}, box: [{x:3, y : 2}, { x:2,y:5} ,{x:5, y:6}] /* box : [ {x:3, y : 1}, {x:4, y : 1}, {x:4, y : 2}, {x: 5, y : 5} ] */}, //第三关9. { //0是空的地图10.//1是板砖11.//3是目标点12. state:[[0,0,0,1,1,1,1,1,1,0], [0,1,1 ,1,0,0,0,0,1,0], [1,1,3,0,0,1 ,1,0,1,1], [1,3,3,0,0,0,0,0,0 ,1], [1,3,3,0,0,0,0,0,1,1], [1,1,1,1,1,1,0,0,1,0], [0,0,0,0,0,1,1,1,1,0] ], person: {x : 8, y : 3}, box: [{x:4, y : 2}, {x:3,y:3} ,{x: 4, y:4},{x:5, y:3},{x:6, y:4}] },//第四关13. { //0是空的地图14.//1是板砖15.//3是目标点16. state:[[0,1,1,1,1,1,1,1,0,0], [0,1,0 ,0,0,0,0,1,1,1], [1,1,0,1,1,1 ,0,0,0,1], [1,0,0,0,0,0,0,0,0 ,1], [1,0,3,3,1,0,0,0,1,1], [1,1,3,3,1,0,0,0,1,0], [0,1,1,1,1,1,1,1,1,0] ], person: {x : 2, y : 3}, box: [{x:2, y : 2}, {x:4,y:3} ,{x: 6, y:4},{x:7, y:3},{x:6, y:4}] },//第五关17. { //0是空的地图18.//1是板砖19.//3是目标点20. state:[[0,0,1,1,1,1,0,0], [0,0,1,3,3 ,1,0,0], [0,1,1,0,3,1,1,0], [0,1,0,0,0,3,1,0], [1,1,0,0,0,0,1,1], [1,0,0,1,0,0,0,1], [1,0,0,0,0,0,0,1], [1,1,1,1,1,1,1,1]], person: {x: 4, y : 6}, box: [{x:4, y : 3},{x:3,y:4} ,{x:4, y:5}, {x:5,y:5}]/* box : [{x:3, y : 1}, {x:4, y : 1},{x:4, y : 2}, {x:5, y : 5} ]*/ }, //第六关21. { //0是空的地图22.//1是板砖23.//3是目标点24. state:[[0,0,0,0,1,1,1,1,1,1,1,0], [0,0,0,0,1,0,0,1,0,0,1,0], [0,0,0,0,1,0,0,0,0,0,1,0], [1,1,1,1,1,0,0,1,0,0,1,0], [3,3,3,1,1,0,0,0,0,0,1,1], [3,0,0,1,0,0,0,0,1,0,0,1], [3,0,0,0,0,0,0,0,0,0,0,1], [3,0,0,1,0,0,0,0,1,0,0,1], [3,3,3,1,1,1,0,1,0,0,1,1], [1,1,1,1,1,0,0,0,0,0,1,0], [0,0,0,0,1,0,0,1,0,0,1,0], [0,0,0,0,1,1,1,1,1,1,1,0] ], person:{x : 5, y : 10}, box: [{x:5, y:6}, {x:6, y:3}, {x:6, y:5},{x:6, y:7},{x:6, y:9}, {x:7, y:2},{x:8, y:2},{x:9, y:6} ]} ]有一个很重要的东西就是推箱子游戏的主要逻辑:因为小乌龟走的地方只能是空白的区域,而且乌龟前面有墙就不能走,或者乌龟前面是箱子,就再判断箱子前面是否有墙,如果没有墙乌龟和箱子都可以走往前走一步,如果有墙就不能走。
推箱子实验报告

推箱子实验报告青岛大学软件技术学院游戏制作实践实训题目名称推箱子游戏姓名丁帅帅专业数字媒体艺术班级 3班指导教师解新峰1 引言1.1选题目的随着科学技术的发展,人们的生活水平越来越繁忙,在充满竞争的社会条件下,压力往往带给人们很多烦恼,所以合理的解压方式称为现代人的共同心愿。
为了给大家提供一个合理的解压平台, 我们在本次课程设计中为大家开发了一款适合休闲娱乐的小游戏, 本次课程设计是配合JAVA 程序设计课程,深入学习掌握JAVA 语言,熟练运用Java 工具对系统的编写。
通过课程设计各个项目的综合训练,培养学生实际分析问题,编程和动手能力,提高学生的综合素质。
1.2项目目标本设计要求采用java语言编程,java中的类和封装特性,实现游戏中控制游戏中的人物行走推移箱子,选关,选音乐等游戏的基本功能。
对该游戏系统功能模块进行详细分析,写出详细设计说明文档,编写程序代码。
调试程序使其能正确运行。
2推箱子系统概述2.1系统总体设计在此游戏中本着娱乐为目的,游戏者不仅可以在玩游戏还可以享受音乐,游戏界面简单,操作容易,在玩游戏的同时还可以锻炼大家的反应速度及灵敏程度,在游戏中设置关数,级别由低到高,一关比一关难,提高大家的兴趣,玩家可以自由的选关,并设置了分数的存储系统。
系统中又增加了音乐的设置可以让玩家享受音乐。
通过对小人移动箱子是否到达墙边进行判断决定胜负及是否可以进入下一关。
2.2系统功能模块规划在该系统中总共划分了五个模块(1)初始化模块,对游戏界面进行初始化操作,对各个按钮的功能进行操作使之当动作发生时有一定的反应及相应。
(2)画图模块,主要是对地图的绘制进行画图的操作,在此游戏中不同的数字代表不同的含义。
(3)移动箱子模块,在推箱子游戏中最主要的模块,用户可以移动箱子到界面中的各个地方,以完成游戏设定的任务。
(4)移动小人模块,同过对小人的操作使之小人能够操作木块到各个位置。
(5)功能控制模块,通过对此功能的设置,可以对游戏的功能进行设置,可以设置背景音乐,及通过的关数进行一些必要的设定。
推箱子实验报告

引言概述推箱子是一种常见的游戏,也是计算机算法和研究中的经典问题,它涉及的算法和方法有助于提高问题解决能力和逻辑思维能力。
本文将对推箱子实验进行详细分析和讨论,包括推箱子游戏的定义、规则和目标,以及解决推箱子难题的算法和策略。
正文内容1.推箱子游戏的定义、规则和目标1.1定义:推箱子是一种益智类游戏,玩家需要将箱子推到指定位置,才能过关。
1.2规则:玩家通过控制一个游戏角色,推动箱子向指定位置移动,但箱子无法直接移动至目标位置。
1.3目标:玩家需要以最少的移动步数将所有箱子推至目标位置,即完成关卡。
2.解决推箱子难题的算法和策略2.1盲目搜索算法2.1.1深度优先搜索算法:从初始状态开始,一直沿着一个方向推动箱子,直到遇到障碍物为止。
2.1.2广度优先搜索算法:在每一步中,尝试所有可能的移动方向,并记录每个状态的移动路径,直到找到解决方案。
2.1.3双向搜索算法:从初始位置和目标位置同时开始搜索,直到两个搜索路径相交为止。
2.2启发式搜索算法2.2.1A算法:根据启发函数估计当前状态到目标状态的距离,选择距离最小的下一步移动方向。
2.2.2剪枝算法:通过预判某些状态的不可行性,提前排除无需尝试的移动方向。
2.2.3贪心算法:每次选择距离目标位置最近的箱子进行推动,以减少总体移动步数。
2.3知识表示与推理2.3.1逻辑推理:使用逻辑规则和推理算法进行箱子和角色的位置推理。
2.3.2状态空间搜索:将推箱子问题转化为状态空间搜索问题,通过搜索解空间来获得解法。
2.3.3约束满足问题:将箱子移动约束转化为约束满足问题,使用约束满足算法找到解决方案。
2.4强化学习方法2.4.1Q学习:使用状态动作奖励状态的马尔可夫决策过程进行学习和决策的强化学习方法。
2.4.2深度强化学习:基于深度神经网络的强化学习方法,通过大量样本数据进行模型训练和优化。
2.4.3遗传算法:通过基因编码和演化算子的操作,寻找最优的解决方案。
推箱子小游戏

推箱子小游戏实训课题:推箱子小游戏姓名:学号:专业班级:指导教师:设计时间:推箱子小游戏一、实训任务与要求1.用JAVA设计应用程序《推箱子小游戏》。
2.应用程序的基本结构包括:主流程控制、小人物移动、箱子移动、小人物与箱子合理碰撞时同时移动,重置关卡等。
3.推箱子小游戏是一款智益的小游戏,目的是训练人的逻辑思维能力。
在一个狭小的空间里,要求把小箱子从起始位置推到指定位置,在空间中有地方限制,稍不小心就会出现箱子无法移动或者通道被堵住的情况,而且箱子只能推不能拉,所以需要玩家利用有效的空间和通道,合理的移动次序和位置,才能完成任务。
本游戏一共五关,由易到难,每一关都随着关数的增加来增加难度,从而达到吸引玩家玩耍的目的。
本次实训是配合 JAVA 程序设计课程,深入学习掌握JAVA 语言,熟练运用 Java 工具对系统的编写. 通过综合训练,培养学生实际分析问题,编程和动手能力,提高学生的综合素质。
二、实训过程从这周开始,在顾巍老师的指导下开始了我们的实训之旅,实训开始后小组内讨论做什么科目,后来我们发现随着科学技术的发展,人们的生活水平越来越繁忙,在充满竞争的社会条件下,压力往往带给人们很多烦恼,所以合理的解压方式称为现代人的共同心愿. 为了给大家提供一个合理的解压平台, 我们在本次实训中为大家开发了一款适合休闲娱乐的小游戏,即推箱子小游戏。
推箱子小游戏既有简单易学的特性,为人民群众所喜闻乐见,又有深奥的技巧和高水平的国际性比赛;它的文化源渊流长,具有东方的神秘和西方的直观;既有场的概念,亦有点的连接。
它是中西文化的交流点,是古今哲理的结晶。
本游戏软件设计的目的是增强思维,有助于修身养性;简单易学,大家所喜闻乐见,文化历史悠久;操作简单,规则简单,适合人群广。
我们先在网上查阅了一些相关的资料,仔细分析了推箱子小游戏中需要用到的算法,功能模块,并且从现实情况出发,抽象出了这款游戏中需要用到的对象,背景,以及箱子移动的各种请款,例如,小人物与墙壁发生碰撞时怎么处理,与箱子发生合理碰撞时怎么处理,小人物和箱子的位移究竟怎么实现等,我们认真的完成了需求分析报告、概要设计报告、以及详细设计报告、并且在完成测试后我们认真总结了程序设计中存在的问题,并做了认真的记录。
做推箱子程序心得

做推箱子程序心得
标题: 做推箱子程序心得
推箱子是一款经典的益智游戏,具有高度的策略性和逻辑思维能力。
作为一名程序员,我曾经尝试过自己编写推箱子程序,以此提高自己的编程能力和逻辑思维能力。
下面是我的一些心得和体会。
1. 设计合理的算法
在设计推箱子程序时,需要考虑到游戏的规则和结构,并设计出合理的算法来实现游戏的过程。
例如,在移动箱子时,需要考虑箱子的朝向、速度、移动方向等因素,以确保箱子能够顺利地移动到目标位置。
2. 使用递归和动态规划
递归和动态规划是程序设计中常用的算法技术,可以有效地减少计算量和提高程序的效率。
在推箱子程序中,可以使用递归和动态规划来求解各个位置的箱子放置位置,从而提高程序的效率和稳定性。
3. 优化程序结构
在编写推箱子程序时,需要优化程序结构,减少不必要的计算量和内存占用。
例如,可以使用缓存和交换算法来减少重复的计算,并使用压缩算法来减小文件的大小。
4. 利用图形库和游戏引擎
现代的游戏开发通常使用图形库和游戏引擎来实现游戏场景和游戏逻辑。
在推箱子程序中,可以使用OpenGL或Unity等图形库来实现游戏场景和游戏逻辑,并使用游戏引擎来实现游戏的响应和交互。
5. 总结和反思
编写推箱子程序是一种提高编程能力和逻辑思维能力的有效方式。
在编写程序的过程中,需要不断地总结和反思,寻找程序中存在的问题和不足之处,并不断改进和完善程序。
总之,编写推箱子程序是一种有趣且具有挑战性的方式来提高自己的编程能力和逻辑思维能力。
通过编写程序,我们可以更好地理解算法和数据结构,并锻炼自己的编程思维和解决问题的能力。
JavaScript推箱子游戏

JavaScript推箱⼦游戏推箱⼦游戏的逻辑⾮常简单,但是如果不动⼿的话,还是不太清楚。
我在这⾥讲⼀下⾃⼰的思路。
制作推箱⼦,⾸先要有⾃⼰的设计素材。
如下我也是⽹上找的素材第⼆步,理清游戏的规则。
游戏规则:1.⼩⼈将箱⼦分别推到球上,等每个箱⼦都覆盖到球上,则完成游戏。
2.⼩⼈不能推树,不能推两个箱⼦⼀起3.⼩⼈可以踩球第三步,简单的理清游戏规则后,就开始选⽤技术。
⾸先肯定是JavaScript,然后选⽤canvas。
最后,我们开始制作游戏。
制作游戏其实也是⼀步步来。
做事不能太急。
要分成阶段性来完成,就很⽅便。
具体代码如下。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><canvas id="canvas" width="560" height="560">can't see this</canvas><div id="msg"></div><img id="block" src="./img/block.gif" alt="" style="display:none;"><img id="wall" src="./img/wall.png" alt="" style="display:none;"><img id="box" src="./img/box.png" alt="" style="display:none;"><img id="down" src="./img/down.png" alt="" style="display:none;"><img id="right" src="./img/right.png" alt="" style="display:none;"><img id="up" src="./img/up.png" alt="" style="display:none;"><img id="ball" src="./img/ball.png" alt="" style="display:none;"><p id="msg"></p><input type="button" value="上⼀关" onclick="level(-1)"><input type="button" value="重玩" onclick="level(0)"><input type="button" value="下⼀关" onclick="level(1)"><script src="./js/map.js"></script><script>var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');var dWidth = 35,dHeight = 35;var iCurLevel = 0; //当前关卡+1var steps = 0; // 移动步数var currenMap = [],userMap = [];var msg = document.getElementById('msg');var block = document.getElementById('block');var wall = document.getElementById('wall');var box = document.getElementById('box');var down = document.getElementById('down');var left = document.getElementById('left');var right = document.getElementById('right');var up = document.getElementById('up');var ball = document.getElementById('ball');var curMan = down; //⼩⼈⾯向// 复制⼆维数组function copyArray(arr) {var newArr = [];for (var i = 0; i < arr.length; i++) {newArr[i] = arr[i].concat();}return newArr;}// 初始化function init() {currenMap = copyArray(levels[iCurLevel]) // 当前原样地图userMap = copyArray(levels[iCurLevel]) // 当前使⽤地图steps = 0; // 初始化步数curMan = down; // 初始化⼩⼈⾯朝下msg.innerHTML = "当前第:" + (iCurLevel + 1) + "关,移动步数:" + steps; drawBlock() // 画草地drawMap(currenMap) // 画关卡地图}// 画草地function drawBlock() {for (var i = 0; i < 16; i++) {for (var j = 0; j < 16; j++) {ctx.drawImage(block, i * dWidth, j * dHeight, dWidth, dHeight);}}}// 画⼩⼈位置function Point(x, y) {this.x = x;this.y = y;}var per_position = new Point(5, 5);// 画关卡地图function drawMap(level) {for (var i = 0; i < level.length; i++) {for (var j = 0; j < level[i].length; j++) {var pic = block;switch (level[i][j]) {case 0:pic = block;break;case 1:pic = wall;break;case 2:pic = ball;break;case 3:pic = box;break;case 4:pic = curMan;per_position.x = i;break;case 5:pic = box;break;}ctx.drawImage(pic, j * dWidth - (pic.width - dWidth) / 2, i * dHeight - (pic.height - dHeight), pic.width, pic.height); }}}// 切换关卡function level(next) {iCurLevel += nextif (iCurLevel < 0) {alert('当前第⼀关');return;}if (iCurLevel > levels.length - 1) {alert('当前最后⼀关');return;}init();}// 绑定键盘 up down left rightdocument.onkeydown = function curManUp(event) {var keyCode = event.keyCode;var p1 = {x: 0,y: 0}var p2 = {x: 0,y: 0}switch (keyCode) {case 38:curMan = up;p1.x = per_position.x - 1;p1.y = per_position.y;p2.x = per_position.x - 2;p2.y = per_position.y;break;case 39:curMan = right;p1.x = per_position.x;p1.y = per_position.y + 1;p2.x = per_position.x;p2.y = per_position.y + 2;break;case 40:curMan = down;p1.x = per_position.x + 1;p1.y = per_position.y;p2.x = per_position.x + 2;p2.y = per_position.y;break;case 37:curMan = left;p1.x = per_position.x;p1.y = per_position.y - 1;p2.x = per_position.x;p2.y = per_position.y - 2;break;}// 墙1,盒⼦3和墙1,盒⼦3和盒⼦3,盒⼦3和陷阱5,陷阱5和盒⼦3,陷阱5和墙1 都不能移动!if (userMap[p1.x][p1.y] == 1) {return false;}if (userMap[p1.x][p1.y] == 3 && (userMap[p2.x][p2.y] == 1 || userMap[p2.x][p2.y] == 3 || userMap[p2.x][p2.y] == 5)) { return false;}if (userMap[p1.x][p1.y] == 5 && (userMap[p2.x][p2.y] == 1 || userMap[p2.x][p2.y] == 3 || userMap[p2.x][p2.y] == 5)) { return false;}// 草地0 可以移动if (userMap[p1.x][p1.y] == 0) {userMap[per_position.x][per_position.y] = 0;userMap[p1.x][p1.y] = 4;}// 盒⼦和草地可以移动if (userMap[p1.x][p1.y] == 3 && userMap[p2.x][p2.y] == 0) {userMap[per_position.x][per_position.y] = 0;userMap[p2.x][p2.y] = 3}// 盒⼦和球可以移动if (userMap[p1.x][p1.y] == 3 && userMap[p2.x][p2.y] == 2) {userMap[per_position.x][per_position.y] = 0;userMap[p1.x][p1.y] = 4;userMap[p2.x][p2.y] = 5}// 球2 可以移动if (userMap[p1.x][p1.y] == 2) {userMap[per_position.x][per_position.y] = 0;userMap[p1.x][p1.y] = 4;}// 陷阱5和草地可以移动if (userMap[p1.x][p1.y] == 5 && userMap[p2.x][p2.y] == 0) {userMap[per_position.x][per_position.y] = 0;userMap[p1.x][p1.y] = 4;userMap[p2.x][p2.y] = 3}// 陷阱5和球可以移动if (userMap[p1.x][p1.y] == 5 && userMap[p2.x][p2.y] == 2) {userMap[per_position.x][per_position.y] = 0;userMap[p1.x][p1.y] = 4;userMap[p2.x][p2.y] = 5}// 当前⼩⼈位置原先是球的话if (currenMap[per_position.x][per_position.y] == 2 || currenMap[per_position.x][per_position.y] == 5) { userMap[per_position.x][per_position.y] = 2;}steps++;msg.innerHTML = "当前第:" + (iCurLevel + 1) + "关,移动步数:" + stepsdrawBlock();drawMap(userMap);if (win()) {level(1);}}// 判断是否结束function win() {for (var i = 0; i < currenMap.length; i++) {for (var j = 0; j < currenMap[i].length; j++) {if (currenMap[i][j] == 2 && userMap[i][j] !== 5 || currenMap[i][j] == 5 && userMap[i][j] !== 5) {return false;}}}return true;}// 初始化init()</script></body></html>具体注释都很清楚了。
javascript实训总结报告

javascript实训总结报告JavaScript实训总结报告。
在这份总结报告中,我将从多个角度全面地回顾JavaScript实训的内容和经验,包括实训的目的、过程中遇到的挑战、学到的知识和技能、以及未来的学习和发展方向。
1. 实训目的:JavaScript实训的主要目的是通过实际操作和项目练习,加深对JavaScript语言的理解和掌握,提高前端开发能力。
在实训过程中,我将理论知识应用到实际项目中,从而加深对JavaScript的理解,并提升编程能力。
2. 实训过程中遇到的挑战:在实训过程中,我遇到了一些挑战,比如理解JavaScript的闭包、异步编程和原型链等概念。
此外,我还面临了在项目中遇到的实际问题,比如性能优化、跨浏览器兼容性等方面的挑战。
通过克服这些挑战,我逐渐提高了解决问题的能力。
3. 学到的知识和技能:通过JavaScript实训,我学到了很多知识和技能。
我深入了解了JavaScript语言的核心概念,掌握了DOM操作、事件处理、AJAX 等前端开发必备的技能。
我还学会了使用一些流行的JavaScript库和框架,比如jQuery、React等,从而提高了开发效率和质量。
4. 未来的学习和发展方向:在未来,我将继续深入学习JavaScript,包括ES6及以上的新特性、模块化开发、前端工程化等方面的知识。
我还计划学习Node.js,以扩展自己的技术栈,进一步提升全栈开发能力。
此外,我也会关注前沿的前端技术趋势,比如WebAssembly、PWA等,以保持自己的竞争力。
总的来说,JavaScript实训让我收获颇丰,不仅提高了自己的技术水平,也增强了解决问题的能力。
我将继续保持学习的热情,不断提升自己的技能,为未来的发展做好准备。
推箱子游戏报告书

推箱子游戏设计报告书一、项目背景本实训要求对“推箱子游戏”进行分析、设计。
本实训对实训项目已经作了较为详细的分析及相关知识讲解,通过实训,促使专业技能得到综合训练,让我们了解软件开发基本技术和工作过程。
同时,本实训中了解图形界面设计基本技术。
通过本系统的开发,要了解软件开发的整个过程,掌握软件开发的基本方法,提前培养从事软件行业应具备的基本素质和能力,为以后的学习作一个铺垫。
二、设计目的本课程的课程设计实际是重在提升学生对程序的理解力和游戏界面的设计能力,进行的一次全面的综合训练,其目的在于加深动手能力以及对游戏设计思想的理解,掌握运用VB 开发应用程序的基本方法及基本技巧。
三、游戏介绍本游戏设计了关卡设计器对有难度进行设计,同时用方向键↑↓←→控制小人的移动,空格重新开始,回车选择下一关,page up 上一关,page down 下一关,Esc 退回。
小人移动来推箱子使箱子到达指定位置,如果箱子全部到达指定位置就表示过关3.1界面设计3.1.1界面设计原则:1用户帮助2向导3快捷键4鼠标与键盘对应5布局合理化6显示信息一致性7界面一致性8美观与协调性9合理性10规范性11易用性12一般交互13数据输入本游戏是一个简单游戏所以只涉及一些简单的界面设计原则.3.2用户界面又称人机界面,实现用户与计算机之间的通信,以控制计算机或进行用户与计算机之间的数据传送的系统部件。
GUI:即图形用户界面,一种可视化的用户界面,它使用图形界面代替正文界面。
本系统坚持图形用户界面(GUI)设计原则,界面直观、对用户透明。
用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便地使用本应用系统。
下面解释说明即为本游戏的简单标签设计3.3系统编码3.3.0编程设计原则:1、排版2、注释3、标识符命名4、可读性5、变量与结构6、函数与过程7、可测性8、程序效率9、质量保证10、代码编辑、编译与审查11、代码测试与维护由于本游戏是小游戏所以只需注重1、排版2、注释3、标识符命名4、可读性5、变量与结构6、函数与过程等方面就可以其余原则可忽略.3.3.1 API函数声明Private Declare Function BitBlt Lib "gdi32" (ByVal hDestDC As Long, ByVal X As Long, _ByVal Y As Long, ByVal nWidth As Long, ByVal nHeight As Long, ByVal hSrcDC AsLong, _ByVal xSrc As Long, ByVal ySrc As Long, ByVal dwRop As Long) As Long3.3.2 全局常量Private Const MAXX As Integer = 20Private Const MAXY As Integer = 15Private Const SIZE As Integer = 302Private Const D_LEFT As Integer = 1Private Const D_RIGHT As Integer = 0Private Const D_UP As Integer = 2Private Const D_DOWN As Integer = 3Private Const B_GROUND As Integer = &H0Private Const B_DEST As Integer = &H1Private Const B_BOX As Integer = &H2Private Const B_WALL As Integer = &H4Private Const B_BACK As Integer = &H83.3.3全局变量Private Map(MAXX, MAXY) As IntegerPrivate ScenesCount As Integer, CurrScene As IntegerPrivate BoxCount As Integer, Completed As IntegerPrivate X As Integer, Y As Integer, Dir As IntegerPrivate FileNum As IntegerPrivate MapLoading As BooleanPrivate Playing As Boolean3.3.4 游戏开始//定义子函数,载入游戏.Private Sub Form_Load()Playing = FalseMapLoading = FalseInitGameEnd Sub3.3.5游戏初始化//FileNum代表工作区号,用FreeFile函数返回,载入游戏. 返回工作区文件尾号除以size Private Sub InitGame()FileNum = FreeFileOpen "Map.dat" For Binary Access Read As FileNumScenesCount = LOF(FileNum) / SIZEIf ScenesCount = 0 ThenMsgBox "没有可用的地图文件或文件格式出错," & vbCrLf & _ "请把可用的 Map.dat 文件和游戏放在同一目录。
Javascript推箱子实训

实训报告课程名称:___JavaScript网页特效案例教程项目名称:______ 推箱子_游_戏_____关卡:______第 22 关_卡________专业班级:______计网2013_班_______姓名:________张三___________指导老师:____________李四______实训时间:_2014-2015学年第1学期_______目录实训一 (1)实训二 (4)实训三 (6)实训四 (8)实训五 (11)实训六 (14)实训七 (15)实训八 (17)实训总结 (19)一、实训目的:推箱子是一种游戏界面简单,操作容易,在玩游戏的同时还可以锻炼大家的反应速度及灵敏程度。
通过对推箱子的设计,让我们能熟练掌握HTML编写javascript程序的基本操作。
把游戏画面描绘出来,利用方向键在规定游戏画面范围内移动小人来推动箱子是否到达目标点,如果全部箱子都到达目标点后即可过关。
二、实训要求:每个同学随机一个关卡,用Javascript实现一个关卡推箱子游戏。
用户可以通过方向键移动小人来推动全部箱子到达目标点后即过关。
三、实训步骤要求:1、绘图游戏要的基本元素。
如墙、箱子、目标地点等2、把个人随机的关卡的推箱子的所有元素在页面显示出来3、移动控制,让小人在墙壁内可以左右上下自由移动4、控制小人可以移动推箱子5、完善推箱子四、实训步骤与过程:(1)绘图游戏要的基本元素A.实现概述:运用<styl></style>的CSS将所有要用的元素描绘出来,图中的q为墙壁元素,r 为人物元素,x为箱子元素,m为目标元素,z为箱子到达目标时的元素,d 为地板元素。
B.实现代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">.diban{border:1px outset #333333;}.qiangbi{border:1px outset #333333;background-color:#FF6600}.xiangzi{border:1px outset #333333;background-color:#CC3366;filter:Alpha(Opacity=0,finishOpacity=100,style=3);}.mubiao{border:1px outset #333333;background-color:#663399;filter:Alpha(Opacity=100,finishOpacity=0,style=2);}</style></head><body><script type="text/javascript">var W=80;functiongeZi(x,y,w,s){document.write("<span style='position:absolute; top:"+x+"px; left:"+y+"px; width:"+w+"px; height:"+w+"px' class='"+s+"'></span>");}functionren(x,y,w){document.write("<imgsrc='2012071616264969.gif' style='position:absolute; top:"+x+"px; left:"+y+"px; width:"+w+"px; height:"+w+"px' />");}geZi(100,200,W,"qiangbi");geZi(100,600,W,"xiangzi");geZi(300,200,W,"mubiao");geZi(300,400,W,"mubiao");geZi(300,400,W,"xiangzi");geZi(300,600,W,"diban");ren(100,400,W);</script></body></html>C.实训过程遇到错误问题:上述代码实现如图:D.实训过程遇到错误问题的概述:错误很明显,所有元素挤在了一样的位置中,因为geZi()和ren()的形参x和y表示上边距和左边距,调用geZi()和ren()时,给的实参如果都一样的话,在页面会显示同个位置,所以每个元素x和y的实参要记得做区分,除了z为箱子到达目标时的元素调用的两个geZi()要一样上边距和左边距以外,其他都要做区分。
three.js制作一个三维的推箱子游戏

three.js制作⼀个三维的推箱⼦游戏今天郭先⽣发现⼤家更喜欢看我发的three.js⼩作品,今天我就发⼀个3d版本推箱⼦的游戏,其实webGL有很多框架,three.js并不合适做游戏引擎,但是可以尝试⼀些⼩游戏。
在线案例请点击。
要制作⼀个推箱⼦游戏,正常要有以下4个步骤1. 定义⼀些数组,要有开始箱⼦数组、结束箱⼦数组、地⾯数组还有墙⾯数组,有这四个数组就可以组成⼀个关卡。
2. 根据数组初始化地⾯墙⾯箱⼦和⽬标地点标志物。
3. 使⽤FirstPersonControls控制器,控制相机移动,根据地⾯箱⼦和墙⾯算出可移动区域。
4. 根据相机正对箱⼦时,⽤⿏标点击箱⼦,控制箱⼦移动,并做成功性校验。
下⾯我们上代码分析代码1. 定义数组这四个数组分别是墙的数组、地⾯的数组、箱⼦初始位置数组和⽬标数组。
wallArr = [[0, 0], [1, 0], [2, 0], [3, 0], [3, 1], [4, 1], [4, 2], [4, 3], [5, 3], [5, 4], [5, 5], [5, 6], [4, 6], [3, 6], [2, 6], [1, 6], [0, 6], [0, 5], [0, 4], [0, 3], [0, 2], [0, 1]]scopeArr = [[1, 1], [2, 1], [1, 2], [2, 2], [3, 2], [1, 3], [2, 3], [1, 4], [4, 4], [1, 5], [2, 5], [3, 5], [4, 5]];boxArr = [[3, 3], [2, 4], [3, 4]];targetArr = [[2, 2], [1, 3], [2, 3]];2. 根据箱⼦初始位置数组初始化箱⼦initBox() {var textureBox = new THREE.TextureLoader().load("/static/images/base/crate.png");if (boxGroup) {scene.remove(boxGroup)}boxGroup = new THREE.Group(); = 'box_group'boxArr.forEach(d => {var boxGeom = new THREE.BoxGeometry(40, 40, 40);var boxMate = [];boxGeom.faces.forEach(d => boxMate.push(new THREE.MeshBasicMaterial({ map: textureBox })))var boxMesh = new THREE.Mesh(boxGeom, boxMate);boxMesh.position.set(d[0] * 40 - 20, 20, d[1] * 40 - 20); = 'box';boxGroup.add(boxMesh);})scene.add(boxGroup);//判断是否赢得⽐赛this.isWinner(boxArr, targetArr)}3. 根据地⾯数组初始化地⾯initGround() {var textureGround = new THREE.TextureLoader().load("/static/images/wall/plaster.jpg", () => {this.loaded_num --});var textureGroundNormal = new THREE.TextureLoader().load("/static/images/wall/plaster-normal.jpg", () => {this.loaded_num --});var textureGroundSpecular = new THREE.TextureLoader().load("/static/images/wall/plaster-diffuse.jpg", () => {this.loaded_num --});textureGround.wrapS = textureGround.wrapT = THREE.RepeatWrapping;textureGround.repeat.set(50, 50);textureGroundNormal.wrapS = textureGroundNormal.wrapT = THREE.RepeatWrapping;textureGroundNormal.repeat.set(50, 50);var materialGround = new THREE.MeshPhongMaterial({map: textureGround})materialGround.normalMap = textureGroundNormal;materialGround.specularMap = textureGroundSpecular;var ground = new THREE.Mesh(new THREE.PlaneGeometry(1000, 1000, 1, 1), materialGround);ground.rotation.x = - Math.PI / 2;scene.add(ground);}4. 根据墙数组初始化地⾯initWall() {var normal = new THREE.TextureLoader().load("/static/images/wall/stone.jpg", () => {this.loaded_num --});var bump = new THREE.TextureLoader().load("/static/images/wall/stone-bump.jpg", () => {this.loaded_num --});wallArr.forEach(d => {var wallBox = new THREE.BoxGeometry(40, 40, 40);var material = new THREE.MeshPhongMaterial({map: normal,bumpMap: bump,bumpScale: 1})var wall = new THREE.Mesh(wallBox, material);wall.position.x = d[0] * 40 - 20;wall.position.y = 20;wall.position.z = d[1] * 40 - 20;scene.add(wall);})}5. 根据⽬标数组初始化⽬标物initTarget() {let objLoader = new OBJLoader();objLoader.setPath("/static/images/texture/hongqi/");objLoader.load('hongqi.obj', (object) => {this.loaded_num --;let hongqi = object.children[0];targetArr.forEach(d => {hongqi.position.set(d[0] * 40 - 20, -50, d[1] * 40 - 20)hongqi.scale.set(0.12, 0.12, 0.12)hongqi.material = new THREE.MeshNormalMaterial({ side: THREE.DoubleSide });scene.add(hongqi.clone())})})}6. 监听箱⼦的点击事件每次点击的时候执⾏computeMove⽅法,判断如果是否可移动。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实训报告课程名称:___JavaScript网页特效案例教程项目名称:______ 推箱子_游_戏_____关卡:______第 22 关_卡________专业班级:______计网2013_班_______姓名:________张三___________指导老师:____________李四______实训时间:_2014-2015学年第1学期_______目录实训一 (1)实训二 (4)实训三 (6)实训四 (8)实训五 (11)实训六 (14)实训七 (15)实训八 (17)实训总结 (19)一、实训目的:推箱子是一种游戏界面简单,操作容易,在玩游戏的同时还可以锻炼大家的反应速度及灵敏程度。
通过对推箱子的设计,让我们能熟练掌握HTML编写javascript程序的基本操作。
把游戏画面描绘出来,利用方向键在规定游戏画面范围内移动小人来推动箱子是否到达目标点,如果全部箱子都到达目标点后即可过关。
二、实训要求:每个同学随机一个关卡,用Javascript实现一个关卡推箱子游戏。
用户可以通过方向键移动小人来推动全部箱子到达目标点后即过关。
三、实训步骤要求:1、绘图游戏要的基本元素。
如墙、箱子、目标地点等2、把个人随机的关卡的推箱子的所有元素在页面显示出来3、移动控制,让小人在墙壁内可以左右上下自由移动4、控制小人可以移动推箱子5、完善推箱子四、实训步骤与过程:(1)绘图游戏要的基本元素A.实现概述:运用<styl></style>的CSS将所有要用的元素描绘出来,图中的q为墙壁元素,r 为人物元素,x为箱子元素,m为目标元素,z为箱子到达目标时的元素,d 为地板元素。
B.实现代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">.diban{border:1px outset #333333;}.qiangbi{border:1px outset #333333;background-color:#FF6600}.xiangzi{border:1px outset #333333;background-color:#CC3366;filter:Alpha(Opacity=0,finishOpacity=100,style=3);}.mubiao{border:1px outset #333333;background-color:#663399;filter:Alpha(Opacity=100,finishOpacity=0,style=2);}</style></head><body><script type="text/javascript">var W=80;functiongeZi(x,y,w,s){document.write("<span style='position:absolute; top:"+x+"px; left:"+y+"px; width:"+w+"px; height:"+w+"px' class='"+s+"'></span>");}functionren(x,y,w){document.write("<imgsrc='2012071616264969.gif' style='position:absolute; top:"+x+"px; left:"+y+"px; width:"+w+"px; height:"+w+"px' />");}geZi(100,200,W,"qiangbi");geZi(100,600,W,"xiangzi");geZi(300,200,W,"mubiao");geZi(300,400,W,"mubiao");geZi(300,400,W,"xiangzi");geZi(300,600,W,"diban");ren(100,400,W);</script></body></html>C.实训过程遇到错误问题:上述代码实现如图:D.实训过程遇到错误问题的概述:错误很明显,所有元素挤在了一样的位置中,因为geZi()和ren()的形参x和y表示上边距和左边距,调用geZi()和ren()时,给的实参如果都一样的话,在页面会显示同个位置,所以每个元素x和y的实参要记得做区分,除了z为箱子到达目标时的元素调用的两个geZi()要一样上边距和左边距以外,其他都要做区分。
(2)把个人随机的关卡的推箱子的所有元素在页面显示出来A.实现概述:增加一个str[]的全局数组变量,下标值为关卡的元素,来实现整个关卡游戏显示的元素。
运用了双层for循环来取出数组中每个下标的长度,又运用了charAt()方法取出每个下标的长度中的每个字符。
然后对取出的字符进行相应的操作调用geZi()和ren()的参数,把元素显示在页面即可。
B.实现代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">.diban{border:1px outset #333333;}.qiangbi{border:1px outset #333333;background-color:#FF6600}.xiangzi{border:1px outset #333333;background-color:#CC3366;filter:Alpha(Opacity=0,finishOpacity=100,style=3);}.mubiao{border:1px outset #333333;background-color:#663399;filter:Alpha(Opacity=100,finishOpacity=0,style=2);}</style></head><body bgcolor=white><script type="text/javascript">var W=50;X=10;Y=100;varstr=["qqqqqqqq0","qddddddq0","qdqxxddq0","qdmmmqdq0","qqmmmxdqq","0qdqqdxdq","0qxddxddq","0qddqddrq","0qqqqqqqq"];functiongeZi(x,y,w,s){document.write("<span style='position:absolute; top:"+x+"px; left:"+y+"px;width:"+w+"px; height:"+w+"px' class='"+s+"'></span>");}functionren(x,y,w){document.write("<imgsrc='2012071616264969.gif' style='position:absolute; top:"+x+"px; left:"+y+"px; width:"+w+"px; height:"+w+"px' />");}duqu()functionduqu(){x=X;y=Y;for(var i=0;i<str.length;i++){for(j=0;j<str[i].length;j++){switch(str[i].charAt(j)){case 'q': geZi(x,y,W,"qiangbi");break;case 'd': geZi(x,y,W,"diban");break;case 'x': geZi(x,y,W,"xiangzi");break;case 'm': geZi(x,y,W,"mubiao");geZi(x,y,W,"diban");break;case 'r': geZi(x,y,W,"diban");ren(x,y,W);break;case 'z': geZi(x,y,W,"mubiao");geZi(x,y,W,"xiangzi");break;default:;}y+=W}x+=Wy=Y}}</script></body></html>C.实训过程遇到错误问题:a.错误一:b.错误二:错误二代码实现如图:D.实训过程遇到错误问题的概述:a的错误是,最后一行不能加(,)逗号,虽然可以显示图,但是会提示错误。
b的错误,少了代码。
