JavaScript实验实训内容
JavaScript实训报告

JavaScript实训报告1. 实训内容实训主要内容围绕着JavaScript的基础知识和DOM编程展开。
具体可以分为以下几个部分:1)JavaScript基础语法:变量、数据类型、运算符、流程控制语句等。
2)函数和对象:函数的定义和调用、对象的创建和使用、包装对象等。
3)DOM编程:了解DOM树结构、添加、删除、修改元素等。
4)事件、表单和DOM操作:给元素添加事件、访问和修改表单元素、使用jQuery库操作DOM等。
2. 实训流程实训共分三个阶段进行:理论授课、实践操作和案例开发。
1)理论授课:实训前几天,老师进行了一次理论授课,主要介绍了JavaScript的基本语法、函数和对象、DOM编程等知识点,加深了对JavaScript的理解。
2)实践操作:在理论授课结束后,老师安排了课堂练习,让学生亲自动手进行一些JavaScript的操作,例如变量的定义、函数的调用、DOM元素的修改等等。
这些练习确保学生通过亲身实践的方式更好地掌握JavaScript的语法和基础知识。
3)案例开发:在实践操作后,老师要求我们进行一个较为复杂的案例开发,这是整个实训的重点。
案例的开发涉及到从头开始设计网页,包括HTML、CSS和JavaScript三方面的内容,主要是为了锻炼学生们的编程能力。
整个实训最困难的地方就在于案例开发,因为在实现案例中,时间和人力都是非常有限的。
但是这轮案例的开发非常有助于我们将在实践中累计的技能整合在一起,有一个深刻的认识:JavaScript代码的编写需要耐心和细心,同时要紧密考虑代码的结构,避免在代码量大时出现错误。
3. 实训收获实训带给我的收获很多,以下是其中几点:1)加深了对JavaScript的理解:在实训中,我得到了一个机会,对JavaScript进行深入了解,学习了JavaScript的各种用法和怎样运用各种工具来辅助编程。
实际上,在实践操作和案例开发中,我认识到JavaScript是编写Web应用程序的核心。
javascript实训报告

javascript实训报告一、介绍在这篇报告中,将详细介绍我参与的JavaScript实训项目。
本项目旨在通过实际操作,提升我们对JavaScript语言的理解和应用能力。
以下是我在实训过程中的学习、实施和成果总结。
二、学习阶段1. JavaScript基础知识学习在实训开始之前,我们首先进行了JavaScript基础知识的学习。
学习内容包括语法、变量、数据类型、运算符、条件语句、循环语句等。
通过阅读教材、观看视频教程和完成小练习,我们对JavaScript的基础知识有了初步的了解和掌握。
2. 实际案例学习为了更好地理解JavaScript的应用,我们学习了一些实际案例。
这些案例包括表单验证、轮播图、动态菜单等常见的JavaScript应用。
通过观察这些案例的源代码,并自己模仿编写相似的功能,我们学会了如何将JavaScript应用到实际项目中。
三、实施阶段1. 项目选择在实施阶段,我们需要选择一个实际的项目来应用我们所学的JavaScript知识。
我选择了一个网站的前端页面作为我的项目。
这个网站是一个在线购物网站,使用JavaScript来实现一些核心功能,比如商品展示、购物车管理和用户登录等。
2. 项目分析与设计在开始实施之前,我对我的项目进行了详细的分析和设计。
我列出了各个功能点,并确定了它们的实现方式和先后顺序。
同时,我还绘制了页面的草图和交互流程图,以便更好地组织和呈现我的项目。
3. 项目开发在实际开发过程中,我按照项目设计的步骤一步一步地进行。
我运用JavaScript来实现了商品展示功能,包括商品列表、商品分类和商品搜索等。
我还使用JavaScript来管理购物车,实现了添加商品、删除商品和计算总价的功能。
最后,我实现了用户登录功能,使用JavaScript 来验证用户的输入信息,并进行登录状态的管理。
四、成果总结通过这次实训项目,我对JavaScript的掌握程度有了很大的提升。
实验十二 JavaScript基本语法

实验十二 JavaScript基本语法一、实验目标1、掌握JavaScript的基本语法;2、掌握在见面中插入JavaScript脚本的方法;3、掌握JavaScript变量、函数及各类控制语句。
二、实验内容1、调用JS文件,输出欢迎信息2、自定义函数,通过按钮弹出欢迎对话框3、使用循环语句完成“JavaScript基本语法”文本h1到h6标题的输出三、实验参考步骤1、调用JS文件,输出欢迎信息,命名名JS1.html➢定义单独的JS文件,编写JS脚本-欢迎信息,注意HTML标签及属性的运用,可以考虑font标签及颜色属性的使用。
测试一下在JS中如何输出标签.➢新建HTML文档➢调用JS文件➢输出欢迎信息,测试,完成➢效果图如下:2、自定义函数,通过按钮弹出欢迎对话框,命名名JS2.html➢新建HTML文档➢在body中输入常用按钮➢定义JS脚本代码,定义函数,完成欢迎对话框功能;注意函数功能的完成及函数是否有参考传递,如果有返回值用return语句返回,➢通过按钮调用自定义的函数➢测试,完成.➢效果图如下:3、使用循环语句完成“JavaScript基本语法”文本h1到h6标题的输出,命名名JS3.html➢新建HTML文档➢选择一种循环语句,通过循环语句完成题目➢注意:所有的HTML标签都可以以字符形式输出➢效果图如下:4、事件的使用➢新建HTML文档,插入第一张灰度的图片:eg-mouse2.jpg,命名成img1➢编写鼠标经过及离开时函数,参考如下:function over(){document.img1.src ="img/eg_mouse.jpg"}//选择本地图片的路径➢通过img标签的鼠标经过和离开事件调用上述对应函数➢测试,完成四、实验课后习题1、字符串函数的使用2、数组函数的使用定义数组,完成春夏秋冬四季的换行输出.var theMonths = new Array("春","夏","秋","冬"),s;for(var i=0;i<=3;i++){s=theMonths[i];document.write(s+"<br/>");</script>3、根据系统时间显示今天星期几?预习249页Date对象的使用。
《Javascript 网页开发》实训大纲

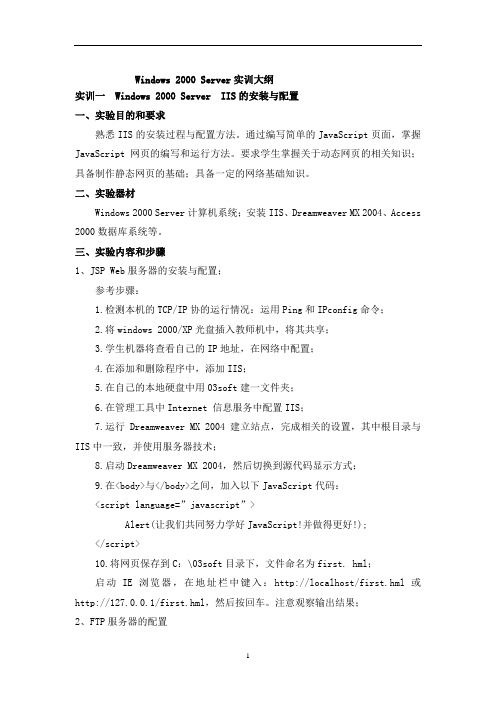
Windows 2000 Server实训大纲实训一 Windows 2000 Server IIS的安装与配置一、实验目的和要求熟悉IIS的安装过程与配置方法。
通过编写简单的JavaScript页面,掌握JavaScript网页的编写和运行方法。
要求学生掌握关于动态网页的相关知识;具备制作静态网页的基础;具备一定的网络基础知识。
二、实验器材Windows 2000 Server计算机系统;安装IIS、Dreamweaver MX 2004、Access 2000数据库系统等。
三、实验内容和步骤1、JSP Web服务器的安装与配置;参考步骤:1.检测本机的TCP/IP协的运行情况:运用Ping和IPconfig命令;2.将windows 2000/XP光盘插入教师机中,将其共享;3.学生机器将查看自己的IP地址,在网络中配置;4.在添加和删除程序中,添加IIS;5.在自己的本地硬盘中用03soft建一文件夹;6.在管理工具中Internet 信息服务中配置IIS;7.运行Dreamweaver MX 2004建立站点,完成相关的设置,其中根目录与IIS中一致,并使用服务器技术;8.启动Dreamweaver MX 2004,然后切换到源代码显示方式;9.在<body>与</body>之间,加入以下JavaScript代码:<script language=”javascript”>Alert(让我们共同努力学好JavaScript!并做得更好!);</script>10.将网页保存到C:\03soft目录下,文件命名为first. hml;启动IE浏览器,在地址栏中键入:http://localhost/first.hml或http://127.0.0.1/first.hml,然后按回车。
注意观察输出结果;2、FTP服务器的配置参考步骤:1.右击“我的电脑”|“管理”,进入“计算机管理”界面,新建用户,如:soft_student,密码为:123456;2.进入IIS界面,选择“默认FTP”,进行相应的选项设置,如添加:添加用户名和密码;文件的目录等;3.打开IE浏览器,在地址栏中输入:FTP://localhost,自动弹出对话框,要求输入用户名和密码,根据在FTP中的设置输入后,窗口将显示站点根目录中的相关内容,表示访问成功;复制本机中的网页文件,粘贴在窗口文件夹中,即为上传。
javascript实训报告

javascript实训报告一、项目背景本实训项目旨在通过实践操作,提升学员对JavaScript编程语言的掌握能力,培养学员解决实际问题的能力。
通过完成实训项目,学员将进一步了解JavaScript的应用场景,并能运用所学知识完成基本的网页开发任务。
二、项目目标本实训项目的目标是帮助学员深入理解JavaScript编程语言,并能够独立实现简单的网页开发任务。
具体目标包括:1. 掌握JavaScript的基本语法和数据类型;2. 理解并能运用JavaScript的条件语句和循环结构;3. 了解JavaScript的事件处理机制,能够实现网页交互功能;4. 学习并掌握JavaScript中的函数和对象的使用方法;5. 运用所学知识,独立完成一个简单的网页开发任务。
三、实训内容1. JavaScript基础知识学习通过学习JavaScript的基本语法、数据类型和运算符,掌握JavaScript编程的基础知识,为后续实训任务的完成打下基础。
2. 条件语句和循环结构了解JavaScript中的条件语句(如if语句、switch语句)和循环结构(如for循环、while循环),并能够灵活运用这些结构解决实际问题。
3. 事件处理机制学习JavaScript中的事件处理机制,并能够通过编写相关代码实现网页的交互功能,如按钮点击、表单验证等。
4. 函数的使用了解JavaScript中函数的定义和调用方法,学会编写简单的函数以实现复用代码的目的,并加深对函数作用域和闭包的理解。
5. 对象和面向对象编程学习JavaScript中的对象概念和面向对象编程方法,了解原型链、继承等相关知识,并能够运用这些知识实现简单的对象和类的定义。
6. 实践项目根据所学知识,学员将自主选择一个简单的网页开发项目,并独立完成其设计和实现。
项目可以是一个简单的表单验证页面、一个动态导航菜单等,目的是让学员通过实际操作巩固所学知识。
四、项目成果1. 实训报告学员需提交一份完整的实训报告,包括实训过程中所遇到的问题和解决方案,以及对所完成项目的总结和评价。
JavaScript实训参考

实训2 HTML文档基本操作
【实训步Байду номын сангаас】
(4)在top.html页中应用图像标记<img>调用在线音乐网的Banner广告,代码如下。 <table width="800" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td align="center"><img src="images/bg.JPG" width="768" height="220" /></td> </tr> </table> (5)在bottom页中应用表格标记<table>、换行标记<br>输出版权信息,代码如下。 <table width="800" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td height="70" align="center" bgcolor="#FFCC33"> 我 行 我 秀 在 线 音 乐 网
实训2 HTML文档基本操作
【实训步骤】
首页index.html实现框架的完整代码如下。 <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>在线音乐网</title> </head> <frameset rows="220,*" frameborder="no" border="0" framespacing="0"> <frame src="top.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" /> <frameset rows="*,159" cols="*" framespacing="0" frameborder="no" border="0"> <frameset rows="*" cols="430,*" framespacing="0" frameborder="no" border="0"> <frame src="left.html" name="leftFrame" scrolling="No" noresize="noresize" id="leftFrame" /> <frame src="main.html" name="mainFrame" id="mainFrame" /> </frameset> <frame src="bottom.html" name="bottomFrame" scrolling="No" noresize="noresize" id="bottomFrame" /> </frameset> </frameset> <noframes> <body bgcolor="#CCFF33"> </body> </noframes> </html>
JavaScript实验实训内容

JavaScript表达式和逻辑控制语句的使用实验一一.实验目的掌握JavaScript的变量;掌握JavaScript的数据类型;掌握JavaScript的运算符;掌握JavaScript的逻辑控制语句。
二.实验内容1、声明一个变量str,为其赋值"Hello World!",显示该值;改变该变量值为"Hello China!",然后再显示该值。
2、将1~10之间的奇偶数分开,页面呈现方式如下:3、任意输入一个年份,判断是否为闰年。
实验二函数部分一.实验目的掌握JavaScript的常用函数;二.实验内容编写一个函数,在页面上输出1~1000之间所有能同时被3,5,7整除的证书,并要求每行显示6个这样的数。
ex050303.htm<html><head><script language=javascript><!--function IsThatNumber(x){return x%3==0 && x%5==0 && x%7==0;}//--></script></head><body><pre><script language=javascript><!--var n,nb=0;for(n=1;n<1000;n++){if (IsThatNumber(n)){if (nb%6 > 0) document.write(",");nb++;document.write(n);if (nb%6 == 0) document.write("\n");}}document.write("\n\n");document.write("共有"+nb+"个数");//--></script></pre></body></html>实验三实验目的:常用函数的使用。
javascript实训报告

javascript实训报告一、引言在本报告中,将详细介绍我在JavaScript实训中所学到的知识和经验。
JavaScript作为一种广泛应用于网页开发中的脚本语言,在前端开发中扮演着重要的角色。
通过本次实训,我深入了解了JavaScript的核心概念、语法和应用,提高了我的编程技能和网页开发能力。
二、实训目标本次实训的目标是让我熟悉JavaScript的基本语法和常用的开发工具,并能够运用其创建动态网页和交互式特效。
通过实际操作,我将掌握以下关键技能:1. 理解JavaScript的基本语法和数据类型;2. 掌握条件语句、循环语句和函数的使用;3. 学会如何操作DOM元素和处理事件;4. 熟悉常用的开发工具和调试技巧;5. 能够使用JavaScript创建动态网页和交互式特效。
三、实训过程在实训开始之前,我首先进行了对JavaScript的基础学习,包括语法规则、数据类型、运算符、控制流语句等方面的内容。
通过参考相关教材和在线资源,我逐步理解了JavaScript的核心概念。
接着,我开始实际操作,使用JavaScript在网页中创建动态效果。
我通过编写简单的代码,实现了一些常见的交互效果,比如按钮点击事件、鼠标悬浮效果等。
同时,我也学习了如何操作DOM元素,通过获取和修改元素的属性和内容,实现了页面的动态更新。
在实训的过程中,我遇到了一些问题和挑战。
例如,我在使用循环语句时出现了死循环的情况,经过调试才发现是条件判断出现了问题。
此外,我还遇到了一些语法错误和逻辑错误,通过仔细排查和调试,最终解决了这些问题。
四、实训成果通过本次实训,我取得了以下成果:1. 熟悉了JavaScript的基本语法和数据类型,能够编写简单的JavaScript代码;2. 掌握了条件语句、循环语句和函数的使用,能够实现复杂的逻辑控制;3. 学会了操作DOM元素和处理事件,实现了网页的动态更新和交互特效;4. 熟悉了常用的开发工具和调试技巧,能够高效地开发和调试JavaScript代码;5. 通过实训项目的实践操作,提高了我的编程能力和网页开发水平。
JavaScript实验实训内容

JavaScript表达式和逻辑操纵语句的利用实验一一.实验目的把握JavaScript的变量;把握JavaScript的数据类型;把握JavaScript的运算符;把握JavaScript的逻辑操纵语句。
二.实验内容一、声明一个变量str,为其赋值"Hello World!",显示该值;改变该变量值为"Hello China!",然后再显示该值。
二、将1~10之间的奇偶数分开,页面呈现方式如下:3、任意输入一个年份,判定是不是为闰年。
实验二函数部份一.实验目的把握JavaScript的常常利用函数;二.实验内容编写一个函数,在页面上输出1~1000之间所有能同时被3,5,7整除的证书,并要求每行显示6个如此的数。
<html><head><script language=javascript><!--function IsThatNumber(x){return x%3==0 && x%5==0 && x%7==0;}METAMETAif">'; }return ret;}Last"></P><P>卡号:<INPUT type="text" name="mynumber" size="20" value="0000-0000-0000-0000"></P> <P><INPUT type="submit" value="发送"></P></FORM></BODY></HTML>1.设计3个按钮,当单击他们时别离使页面的背景色变成红、蓝和绿色。
js实训报告总结范文

js实训报告总结范文一、实训目标本次JS实训的目标是掌握JavaScript的核心语法、理解JavaScript在Web开发中的应用,并能够独立完成小型项目。
希望通过实训,增强自身的前端开发能力,为未来的职业生涯打下坚实的基础。
二、实训内容在本次实训中,我们主要学习了以下内容:1.JavaScript基础语法:包括变量、数据类型、运算符、条件语句、循环语句等。
2.DOM操作:如何使用JavaScript操作HTML文档,如获取元素、修改元素内容等。
3.事件处理:理解事件触发机制,如何给元素绑定事件等。
4.函数与闭包:深入理解函数与闭包的工作原理。
5.面向对象编程:学习如何使用JavaScript实现面向对象的编程风格。
6.AJAX与FetchAPI:学习使用JavaScript进行异步数据请求。
7.实践项目:分组完成一个小型Web项目,实际应用所学的JavaScript知识。
三、遇到的问题和解决方法在实训过程中,我们遇到了许多问题,以下是其中一些问题和解决方法:1.变量作用域问题:在函数内部定义的变量无法在函数外部访问,导致我们误以为变量未定义。
解决方法是理解JavaScript的变量作用域规则,正确使用`var`、`let`和`const`关键字。
2.事件冒泡问题:在处理事件时,有时会遇到事件冒泡导致的事件处理顺序不正确。
解决方法是了解事件冒泡机制,使用`event.stopPropagation()`方法阻止事件冒泡。
3.异步编程问题:在处理异步操作时,如AJAX请求,我们初时遇到了回调地狱(CallbackHell)问题。
解决方法是学习使用Promises和async/await进行异步编程,使代码更易读和维护。
4.项目进度控制:在开发过程中,由于对项目需求和功能理解不足,导致项目进度落后。
解决方法是加强项目计划管理,及时调整开发策略和资源分配。
四、实训收获通过本次实训,我获得了以下收获:1.知识掌握:深入理解了JavaScript的核心语法和其在Web开发中的应用场景。
javascript实训报告

javascript实训报告一、引言在这篇报告中,我将回顾我在JavaScript实训课程中所学到的内容和经验。
通过这次实训,我在JavaScript编程方面得到了很多的提升和实践机会。
我会分享我在实践过程中遇到的挑战和解决方案,以及对于JavaScript的未来发展的一些展望。
二、实践项目介绍本次实践项目是基于JavaScript的一个购物车网页应用。
用户可以通过该应用向购物车添加商品,并实现购物车的一些基本功能,如添加、删除、计算总价等。
这个项目旨在让我们学生更好地理解JavaScript的核心概念和应用。
三、实践过程1. 环境设置在开始实践之前,我首先需要设置合适的开发环境。
我选择了使用Visual Studio Code编辑器和Chrome浏览器进行开发和调试。
通过这些工具的结合,我能够更加高效地编写代码,并实时查看代码的运行结果。
2. 学习JavaScript基础知识在开始编写购物车应用之前,我需要对JavaScript的基础知识进行学习和巩固。
这包括了数据类型、变量、运算符、条件语句、循环结构等等。
通过深入学习这些知识,我能够更好地理解JavaScript的语法和特性。
3. 构建购物车应用在完成了基础知识的学习后,我开始了购物车应用的构建过程。
首先,我定义了需要用到的变量和数据结构,如商品列表、购物车数组等。
然后,我编写了一些函数来实现购物车的各种功能,如添加商品、删除商品、计算总价等。
在编写代码的过程中,我遇到了一些问题,比如如何正确地更新购物车的状态,如何处理用户输入的数据等等。
通过查阅文档和进行试错,我最终找到了解决方案并顺利完成了购物车应用。
4. 测试和调试完成编码之后,我进行了一系列的测试和调试工作。
我使用Chrome浏览器的开发者工具来检查代码的运行情况,并修复了一些bug。
通过这个过程,我学会了如何进行有效的代码调试和错误处理。
5. 优化和改进在完成了购物车应用的基本功能之后,我决定对应用进行一些优化和改进。
软件开发岗位实习报告:JavaScript开发的核心知识与技能

软件开发岗位实习报告:JavaScript开发的核心知识与技能一、简介作为一名软件开发实习生,我的主要工作内容是进行JavaScript开发。
JavaScript作为一种常用的脚本语言,广泛应用于网页开发、移动应用和前端开发等领域。
在实习期间,我学习了JavaScript开发的核心知识和技能,并将其应用于实际项目中,下面我将分享这些内容。
二、JavaScript基础知识1. 语法基础JavaScript的语法与其他编程语言类似,包括变量声明、循环语句、条件语句等。
熟悉语法基础对于代码编写非常重要。
2. 数据类型和数据结构JavaScript中的数据类型包括数字、字符串、布尔值、对象等。
了解各种数据类型的特点和用法是进行开发的基础。
3. 函数和作用域JavaScript中的函数是一种可重复使用的代码块,能够接收参数并返回值。
熟悉函数的定义、调用和作用域对于模块化开发非常重要。
4. 数组和对象数组和对象是JavaScript中常用的数据结构,对于存储和处理数据非常有帮助。
了解数组和对象的基本操作和常用方法对于编写高效的代码至关重要。
三、前端开发技能1. HTML和CSSJavaScript常常与HTML和CSS一起使用,完成网页的构建和样式设计。
熟悉HTML标签和CSS样式对于前端开发非常重要。
2. DOM操作Document Object Model(DOM)是JavaScript与HTML之间的桥梁,通过操作DOM可以改变网页的内容和样式。
熟悉DOM操作能够使开发者更好地控制网页的行为。
3. 异步编程JavaScript中常常需要进行异步编程,比如通过AJAX技术从后端获取数据。
了解异步编程的原理和常用的解决方案,如Promise、async/await等,能够提高开发效率。
4. 响应式设计随着移动设备的普及,响应式设计已成为前端开发的重要工作。
熟悉响应式设计的原理和常用的前端框架,如Bootstrap、Ant Design等,能够使网页在不同设备上有良好的显示效果。
javascript实训报告

javascript实训报告一、实训目的和背景本次实训的目的是为了加深对Javascript语言的理解,并通过实际操作来提高编程能力。
Javascript是一门脚本语言,主要用于网页开发,能够为网页添加动态效果和交互功能。
在互联网技术发展的今天,掌握Javascript的技能对于提升个人竞争力是非常重要的。
二、实训内容本次实训的内容主要包括以下几个方面:1. Javascript基础知识的学习:学习Javascript的基本语法、变量、数据类型、运算符等基础知识,并掌握如何使用Javascript与HTML进行交互。
2. DOM操作:学习如何通过Javascript来操作HTML文档中的元素,包括获取元素、修改元素的属性和内容,以及动态创建和删除元素等。
3. 事件处理:学习Javascript中的事件模型,包括事件的触发和捕获、事件处理函数的编写以及事件对象的应用。
4. 表单验证:学习如何使用Javascript来对表单进行验证,包括对用户输入的数据进行检查,防止非法的输入。
5. Ajax技术:学习使用Javascript中的Ajax技术与服务器进行数据的异步交互,实现页面数据的动态更新。
三、实训成果通过本次实训,我对Javascript的掌握程度有了很大提高。
我学会了使用Javascript操作HTML文档中的元素,修改元素内容和样式,使网页呈现出更好的效果。
我也掌握了事件处理的方法,能够编写合适的事件处理函数,实现网页的交互效果。
在实训过程中,我完成了一个简单的网页,利用Javascript实现了一些基本的功能。
比如,在网页中添加了一个按钮,点击按钮后可以改变网页背景颜色。
我还实现了一个简单的表单验证,对用户输入的数据进行检查,确保输入的是合法的内容。
此外,我还学习了如何使用Ajax技术实现页面数据的异步更新。
通过Ajax,我可以在不刷新整个页面的情况下,向服务器发送请求并获取数据,然后动态地更新页面的内容。
JavaScript实验实训内容

JavaScript表达式和逻辑控制语句的使用实验一一.实验目的掌握JavaScript的变量;掌握JavaScript的数据类型;掌握JavaScript的运算符;12、将3实验二函数部分一.实验目的掌握JavaScript的常用函数;二.实验内容编写一个函数,在页面上输出1~1000之间所有能同时被3,5,7整除的证书,并要求每行显示6个这样的数。
ex050303.htm<!--{}//--><pre><script language=javascript><!--var n,nb=0;for(n=1;n<1000;n++){if (IsThatNumber(n)){if (nb%6 > 0) document.write(",");nb++;document.write(n);if (nb%6 == 0) document.write("\n");}}//-->实验三3Ex050309.html<HTML><HEAD><META name="GENERATOR" content="Microsoft FrontPage 5.0"> <META name="ProgId" content="FrontPage.Editor.Document"> <SCRIPT language="javascript">var win_rate=0; //赢率var play_times=0; //总次数var wins=0; //赢的次数var last_digits; //上次数字串var last_win; //上次是否赢?<!--{//{}if (last_win) wins++;win_rate = Math.floor(100*(wins/play_times)); }//--></SCRIPT></HEAD><BODY><PRE><SCRIPT language="javascript"><!--while(true){if 胜率}//-->实验内容:设计一个表单,放入两个按钮,单击它们时将显示不同问候语。
javascript程序设计实验

实验项目1javascript程序设计【实验内容】1 、JavaScript 变量、表达式和运算符的使用2 、JavaScript 对话框的使用3 、JavaScript 函数的定义及调用4 、JavaScript 分支结构程序设计5 、JavaScript 循环结构程序设计【实验参考书】《网页设计与制作》………………………………………………………… 重庆大学出版社《网页标题制作技巧与实例》……………………………………………… 清华大学出版社《javascript 入门与提高》……………………………………………… 清华大学出版社《javascript 宝典》……………………………………………………… 电子工业出版社【实验设备】计算机,多媒体【实验目的与要求】1 、掌握JavaScript 变量、表达式和运算符的使用2 、掌握JavaScript 对话框的使用3 、掌握JavaScript 函数的定义及调用4 、掌握分支结构的JavaScript 程序设计5 、掌握循环结构的JavaScript 程序设计【实验重点】1 、掌握JavaScript 函数的定义及调用2 、掌握分支结构的JavaScript 程序设计3 、掌握循环结构的JavaScript 程序设计【实验难点】1 、掌握分支结构的JavaScript 程序设计2 、掌握循环结构的JavaScript 程序设计【实验过程】实验内容一:JavaScript 变量、表达式和运算符1 、程序案例1 -显示年龄<script language=javascript>var name; // 声明变量namevar age; // 声明变量agename=" 张三"; // 把字符串" 张三" 存储到变量name 中age=20; // 把整数20 存储到变量age 中document.write(name); // 读取变量name 的值,并将它显示在页面上document.write(" 的年龄是:"); // 在页面上输出" 的年龄是:"document.write(age); // 读取变量age 的值,并将它显示在页面上</script>2 、程序案例2 -税额计算<script language="javascript">var list,rate=0.05,paid=105,tax; // list: 标价; rate: 税率; paid: 付款额; tax: 税额list = paid/(1+rate); // 标价= 付款额/ (1+ 税率)tax = paid - list;document.writeln(" 标价="+list);document.writeln(" 税额=" + tax);</script>3 、思考题:设计JavaScript 程序,在网页上输出半径为3 的圆的面积和周长。
Javascript实训内容

Javascript实训内容实训1 javascript 基本操作实训目的:1.掌握HTML中编写javascript程序的基本操作2.掌握基本的编写工具实训内容:1、要求用户在文本框中输入用户名,提交时,若文本框为空,则取消提交(使用form对象的onSumbit事件)。
实训2 javascript 语言基本操作实训目的:1.掌握JavaScript的基本语法,包括数据类型、运算符、表达式等数据表示方式;实训内容:1、利用复选框让用户选择其爱好,输出用户所选的内容。
2、利用单选钮让用户选择其性别,输出用户所选的内容。
实训3 javascript基本语句的应用实训目的:1.掌握JavaScript的常用内置对象的作用、属性、方法的运用;2.掌握 JavaScript的程序流程控制语句的运用。
实训内容:利用隐藏控件,设计判断用户输入的验证码。
实训4 javascript函数的应用实训目的:掌握脚本自定义函数,掌握函数的调用方法。
实训内容:表格内容全选及反选;(自做1)自定义函数限制文字数量。
(自做2)实训5 BOM对象的应用实训目的:掌握window对象、document对象、History对象等。
实训内容1、在打开网页后弹出一个有宽200,高300的窗口,且在该网页关闭后,弹出的窗口也关闭。
2、实现右下角渐显的广告窗口(自做4)。
实训6 javascript控制页面样式实训目的:掌握javascript样式编程实训内容1、设计弹出式菜单。
2、实现无边框窗口(自做5)实训7 事件处理操作实训目的:掌握调用事件的方法掌握鼠标事件的应用实训内容菜单导航的实现(自做3)实训8 ajax技术的应用实训目的:熟练掌握AJAX无刷新技术实训内容:AJAX实现不刷新检索用户名是否存在。
(自做6)实训9 10 综合练习实训目的:掌握熟练处理表单数据、输出表单以及表单提交时数据合法性验证的能力实训内容:1利用下拉列表框实现网页跳转2设计多选下拉列表框,输出选中的内容。
第2章 JavaScript基础-实训报告

实训报告图1 未赋值变量的布尔值图2 已赋值变量的布尔值实现思路及步骤定义两个变量,一个变量赋值,另一个变量不赋值,使用if判断这两个变量的布尔值,并输出提示信息。
提示:非零数字、非空字符串、非空对象的布尔值为true;数字零、空字符串、空对象、undefined的布尔值为false。
实训2. 输出三角形训练要点(1)掌握for循环的应用(2)掌握if条件语句应用需求说明在页面提示用户输入一个整数,当用户输入的值大于5时,在页面输出一个倒三角形,例如输入6,在页面输出如图3所示的倒三角形,当输入值小于或等于5时,在页面上输出倒正三角形,例如输入4,在页面输出如图4所示的倒正三角形。
图3 用户输入值大于5的输出图4用户输入值小于或等于5的输出实现思路及步骤(1)使用if判断输出倒三角形还是倒正三角形。
(2)使用二重循环输出三角形,用外层循环变量控制行,内层循环变量控制列,每行*号输出后换行。
实训3. 制作计算器训练要点(1)掌握数据的类型转换(2)掌握有参函数的定义(3)学会使用数值判断函数需求说明完成如图5所示的计算器,在页面单击数字和运算符能实现相应运算,单击AC可以实现清除屏幕内容。
图5简易计算器实现思路及步骤(1)制作如图所示的HTML页面。
(2)定义带参数的函数,根据用户单击的运算符传递相应参数。
(3)将用户输入的字符进行连接。
(4)使用eval( )方法编译字符串算式。
(5)为结果文本框赋值。
三、实训结果记录四、实训小结注:1、学生实验前填好实验报告的第二、三栏,并将其提交给教师。
2、学生实验后要提交与实验相关的各种源代码。
JavaScript实习报告

实习四 JavaScript基本语法一、实习目的1.掌握 JavaScript 的基本语法;2.掌握 JavaScript 的常用内置对象的作用、属性、方法的运用;3.掌握 JavaScript 的程序流程控制语句的运用;4. 掌握 Firebug的基本用法。
二、实验内容1. 要求用户在文本框中年份,点击判断按钮,用 alert函数输出该年是否是闰年的结果。
2.利用复选框让用户选择其爱好,用alert 对话框输出用户所选的内容。
3.要求在文本框中输入用户名,点击“注册”按钮进行提交。
当文本框为空时,则弹出提示信息,并取消提交操作。
4.在网页上输出“九九乘法表”。
5.设计一个网页,允许输入表格的行数与列数,然后“生成”按钮后,在网页输出表格。
三、实验步骤1.利用对象document对象获得元素,并且取其中的值,进而判断是否为闰年,利用alert 输出结果。
2.利用对象document对象获得元素数组,遍历元素数组,利用Checked属性,将相应的值取出,利用alert输出。
3.利用对象document对象获得元素,判断其值是否为空,进而进一步操作。
4.利用for循环,利用document对象创建表格元素。
5.利用document对象的函数,如document.createElement(tagName),appendChild(appendNode)。
实习五 Javascrip高级应用一、实习目的1.理解 Javascrip中对象的基本概念;2.掌握常用的 Javascrip 内置对象及其属性、方法等。
3. 掌握 Javascrip中事件处理的方法。
二、实验内容1.编写程序,判断并输出今天是开学的第几周,星期几。
2.编写程序,利用正则表达式输出待处理英文单词或词组的首字母。
如 "blue idea"输出"bi","Asynchronous JavaScript And XML"输出"AJAX"(不包括引号)。
javascript实训报告

javascript实训报告一、项目简介本项目是一个基于JavaScript的实训项目,旨在通过实践来加深对JavaScript编程语言的理解和应用。
在实训过程中,我们将学习如何使用JavaScript开发交互式的网页应用程序,并掌握各种JavaScript的基本语法和常用功能。
二、需求分析在项目开始之前,我们首先进行了需求分析,确定了以下几个基本需求:1. 网页布局:设计一个美观、合理的网页布局,使用户能够轻松找到所需信息。
2. 表单验证:通过JavaScript实现前端表单验证功能,确保用户输入的数据合法、有效。
3. 数据交互:通过JavaScript与服务器进行数据交互,实现动态加载和更新页面内容的功能。
4. 动画效果:运用JavaScript实现动画效果,增加页面的交互性和视觉效果。
三、技术选型基于以上需求,我们选择了以下几项核心技术:1. HTML5/CSS3:使用HTML5和CSS3来构建网页结构和样式,创建符合现代化标准的网页。
2. JavaScript:作为本项目的主要编程语言,使用JavaScript来处理页面逻辑、数据交互和动画效果。
3. JQuery库:选择使用JQuery库来简化JavaScript编码,提高开发效率。
四、实训过程1. 创建网页布局:根据需求分析设计网页的布局和结构,使用HTML5和CSS3来创建页面。
2. 表单验证:使用JavaScript编写表单验证函数,确保用户输入的数据满足指定的格式和要求。
例如,验证电子邮件地址是否合法、密码长度是否符合要求等。
3. 数据交互:通过JavaScript的Ajax技术与服务器进行数据交互,实现页面的动态加载和内容更新。
例如,实现网页评论的实时刷新功能。
4. 动画效果:使用JavaScript编写动画效果,为页面增加交互性和视觉效果。
例如,实现图片的滑动、淡入淡出效果等。
五、实训成果通过本次实训,我们团队成功实现了项目的所有需求,并取得了以下成果:1. 网页布局:设计了美观、合理的网页布局,用户能够轻松找到所需信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</HEAD><BODY></BODY></HTML>
实验九
实验目的:内置对象的使用。
实验内容:
5.由图像表示日期。
ch3_14.htm
<scriptlanguage="JavaScript"><!--
varsWeek=newArray("日","一","二","三","四","五","六");
varwin_rate=0;//赢率
varplay_times=0;//总次数
varwins=0;//赢的次数
varlast_digits;//上次数字串
varlast_win;//上次是否赢?
<!--
functionPlayOnce()
{//模拟玩一次数字机游戏
vari,digit;
play_times++;
if(s<10)return"0"+s;
elsereturns;
}
//将数转换为图像,注意,在本文件的相同目录下已有0-9的图像文件,文件名为0.gif,1.gif……以此类推
functionimageDigits(s){
varret="";
vars=newString(s);
for(vari=0;i<s.length;i++){
last_digits="";
last_win=false;
for(i=0;i<3;i++)
{
digit=Math.floor(Math.random()*9)+1;
last_digits+=digit;
if(digit==8)last_win=true;
}
if(last_win)wins++;
win_rate=Math.floor(100*(wins/play_times));
<!--
returndocument_onmousemove()
//-->
</SCRIPT>
</HEAD>
<BODY>
<FORMid="form1">
<P><INPUTtype="text"name="txtMousePosition"size="20"></P>
</FORM>
</BODY>
</HTML>
Ex050309.html
<HTML>
<HEAD>
<METAname="GENERATOR"content="MicrosoftFrontPage5.0">
<METAname="ProgId"content="FrontPage.Editor.Document">
<SCRIPTlanguage="javascript">
二.实验内容
1、设计实现一个页面,当进入页面时提示“您好,欢迎光临”,当离开页面时提示“您好,欢迎您下次再来”。
2、设计实现如下页面,要求
(1)单击“提交”按钮时逐一验证页面各项信息不允许为空;
(2)如果哪一项信息不满足要求,页面焦点停留在该信息处;
(3)单击“重置”按钮时,将页面各项元素信息清空。
functionhello_girl()
{
alert("小姐,您好!");
}
</script>
</HEAD>
<BODY>
<FORMname="form1">
<INPUTtype="button"value="问侯先生"name="hello1"onclick="alert('先生,您好!');"></P>
二.实验内容
1、任意输入一个字符串,单击“确定”按钮,输出字符串的长度。
2、猜数游戏,实现效果如下:
3、设计实现一个带开关的时钟。
JavaScript事件的理解和使用
实验十一
一.实验目的
掌握JavaScript的常用的事件;
掌握JavaScript事件的处理方式;
了解如何通过HTML属性和JavaScript属性处理事件;
</script>
</BODY></HTML>
实验八
实验目的:内置对象的使用。
实验内容:
4.求PI的5次方,并四舍五入取整。
S06_04.HTM
<HTML><HEAD><TITLE>使用Math对象</TITLE>
<scriptlanguage=javascript>
alert(Math.round(Math.pow(Math.PI,5)));
document.write(imageDigits(sYear)+" "+
imageDigits(sMonth)+" "+
imageDigits(sDate)+"<br>");
//如果输入数是1位数,在十位数上补0
functionformatTwoDigits(s){
JavaScript表达式和逻辑控制语句的使用
实验一
一.实验目的
掌握JavaScript的变量;
掌握JavaScript的数据类型;
掌握JavaScript的运算符;
掌握JavaScript的逻辑控制语句。
二.实验内容
1、声明一个变量str,为其赋值"HelloWorld!",显示该值;
改变该变量值为"HelloChina!",然后再显示该值。
<head>
<scriptlanguage=javascript>
<!--
functionIsThatNumber(x)
{
returnx%3==0&&x%5==0&&x%7==0;
}
//-->
</script>
</head>
<body>
<pre><scriptlanguage=javascript>
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<PRE><SCRIPTlanguage="javascript">
<!--
while(true)
{
PlayOnce();
if(!confirm(last_digits+"\n"+(last_win?"赢":"输")+"\n胜率"+win_rate+"%,继续吗?"))break;
<INPUTtype="button"value="问侯小姐"name="hello2"onclick="returnhello_girl();"></P>
</FORM>
</BODY></HTML>
实验五
实验目的:内置对象的使用。
实验内容:
1.在页面中显示当天日期。
S06_03.HTM:
<HTML><HEAD><TITLE>使用new运算符</TITLE></HEAD>
varmyDate=newDate();//当天的日期
varsYear=myDate.getFullYear();//年
varsMonth=myDate.getMonth()+1;//月
varsDate=myDate.getDate();//日
varsDay=sWeek[myDate.getDay()];//星期
<!--
varn,nb=0;
for(n=1;n<1000;n++)
{
if(IsThatNumber(n))
{
if(nb%6>0)document.write(",");
nb++;
document.write(n);
if(nb%6==0)document.write("\n");
}
}
document.write("\n\n");
<BODY>
<scriptlanguage=javascript>
vartoday;
today=newDate();
document.write("今天是"+today.getFullYear()+"年"+(today.getMonth()+1)+"月"+today.getDate()+"日");
